WordPress Gezinme Menüsü Nasıl Oluşturulur, Eklenir ve Düzenlenir
Yayınlanan: 2022-07-21WordPress'te bir menünün nasıl oluşturulacağını ve özelleştirileceğini mi merak ediyorsunuz? Gezinme menüleri, en önemli sayfalarınızı listeleyerek ziyaretçilerin sitenizin neresinde olurlarsa olsunlar hızlı bir şekilde erişmelerini sağlar. Yerleşik WordPress menü düzenleyicisi oldukça güçlüdür, ancak alışması biraz zaman alabilir.
Nereden başlayacağınızı bilmiyorsanız veya menünüzü belirli özelliklerle özelleştirme konusunda yardıma ihtiyacınız varsa doğru yere geldiniz. Yeni ve geliştirilmiş gezinme menünüzü hazırlayalım ve çalıştıralım.
WordPress menü düzenleyicisi nasıl bulunur
WordPress menü düzenleyicisini bularak başlayalım. Önce WordPress kontrol panelinize giriş yapın, ardından Görünüm → Menüler seçeneğine gidin. Halihazırda bir menü görebilirsiniz ve bunu düzenleyebilir veya yeni bir tane oluşturabilirsiniz.

Ayrıca tema özelleştirici ekranını kullanarak menülerinizi düzenleyebilirsiniz. Bu, siz çalışırken düzenlemelerinizin canlı bir önizlemesini sağlama avantajına sahiptir. Menüler sayfasında Canlı Önizleme ile Yönet düğmesine tıklayın veya Görünüm → Özelleştir'e gidin ve Menüler seçeneğine tıklayın.
Her iki yöntem de hemen hemen aynı seçenekleri sunar, bu nedenle hangisini tercih ederseniz onu seçin.
WordPress'te özel bir menü nasıl oluşturulur
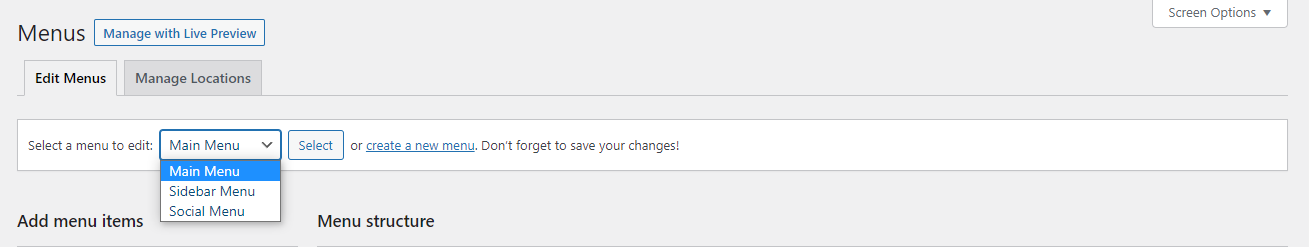
İlk olarak, WordPress'te nasıl yeni bir menü oluşturulacağını öğrenelim. Halihazırda bir tane varsa, sayfanın üst kısmındaki Yeni Menü Oluştur bağlantısını tıklamanız yeterlidir.
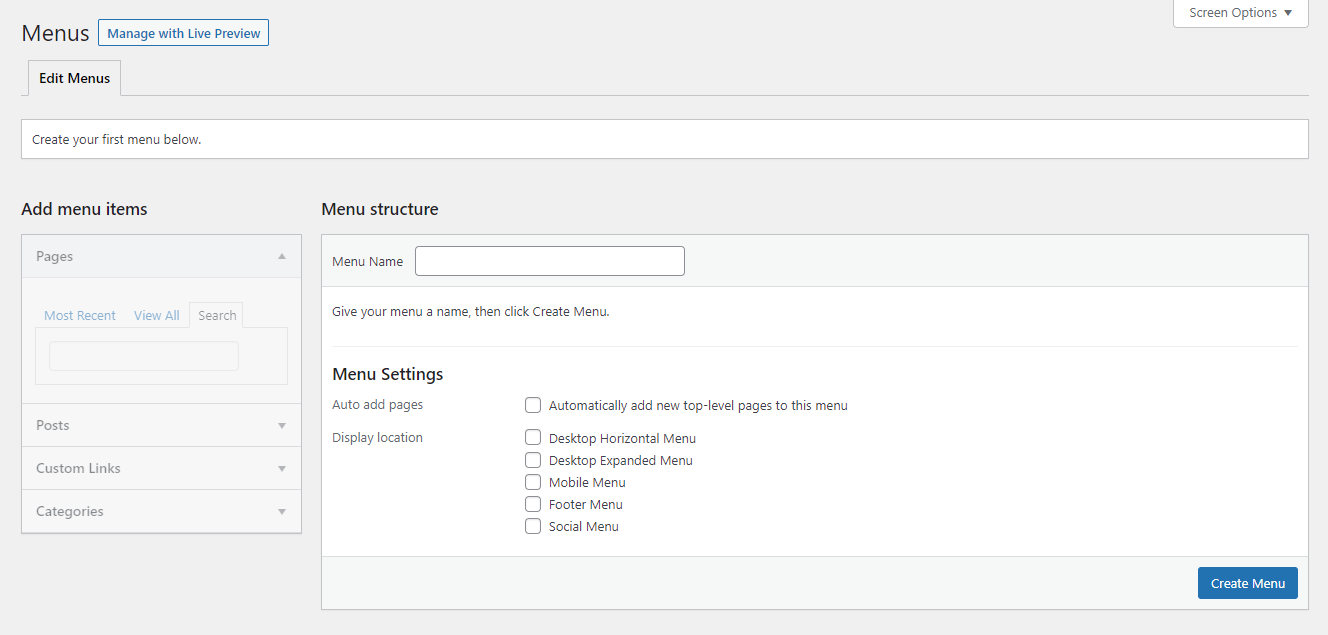
Henüz bir menü yapmadıysanız, herhangi bir şeye tıklamanız gerekmez - doğrudan menü oluşturma ekranına yönlendirilirsiniz.

Son olarak, Canlı Önizleme ekranındaysanız, istediğiniz zaman Yeni Menü Oluştur düğmesini tıklamanız yeterlidir.
Menünüz için amacını açıklayan bir ad bulun ve ardından sitenizde nerede görüneceğini seçin. Bu basit gereksinimleri doldurduktan sonra, menünüzü şekillendirmeye ve öğeler eklemeye hazırsınız.
WordPress'te bir menü nasıl düzenlenir
Mevcut bir menüyü düzenlemeniz mi gerekiyor? Yalnızca bir menünüz varsa, Görünüm → Menüler ekranına gitmeniz yeterlidir; bu, özelleştirilmeye hazır olarak tam sayfada olacaktır.
Birden fazla menünüz varsa, sayfanın üst kısmına yakın bir yerde Düzenlemek için bir menü seçin açılır menüsünü görürsünüz. İstediğinizi seçin ve ardından yüklemek için Seç'e tıklayın.
Tema Özelleştirici kullanıyorsanız, Menüler ekranını açar açmaz en üstte mevcut tüm menülerinizin bir listesini göreceksiniz. Açmak istediğinizi tıklamanız yeterlidir.
WordPress menünüze nasıl öğe eklenir
Şimdi bir menü oluşturmanın gerçek etine girme zamanı: öğeler ekleme ve işlevlerini özelleştirme. Belki iç içe bir açılır menü oluşturmak, ona belirli sayfalar veya gönderiler eklemek veya menü çubuğunuza başka öğeler eklemek isteyebilirsiniz.
1. Menünüze bir sayfa veya gönderi ekleyin
İlk olarak, en önemli sayfalarınıza kolay erişim sağlamak isteyeceksiniz, bu yüzden menünüze bazı bağlantılar ekleyelim. Bu, sitenizde gezinmenin önemli bir parçasıdır ve bir menüye yeni girişler eklemek çok kolaydır.
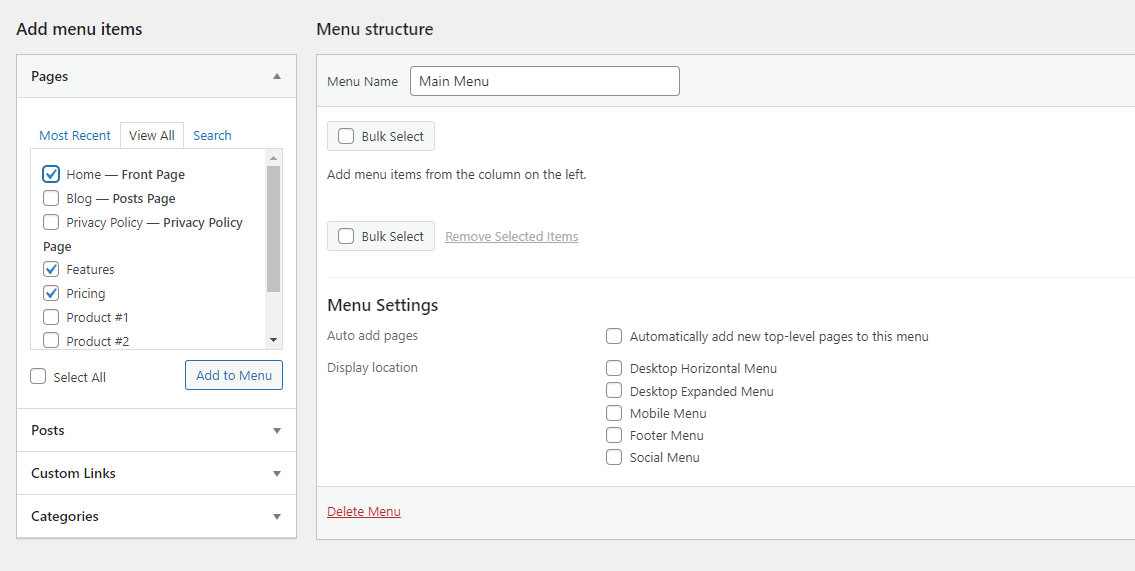
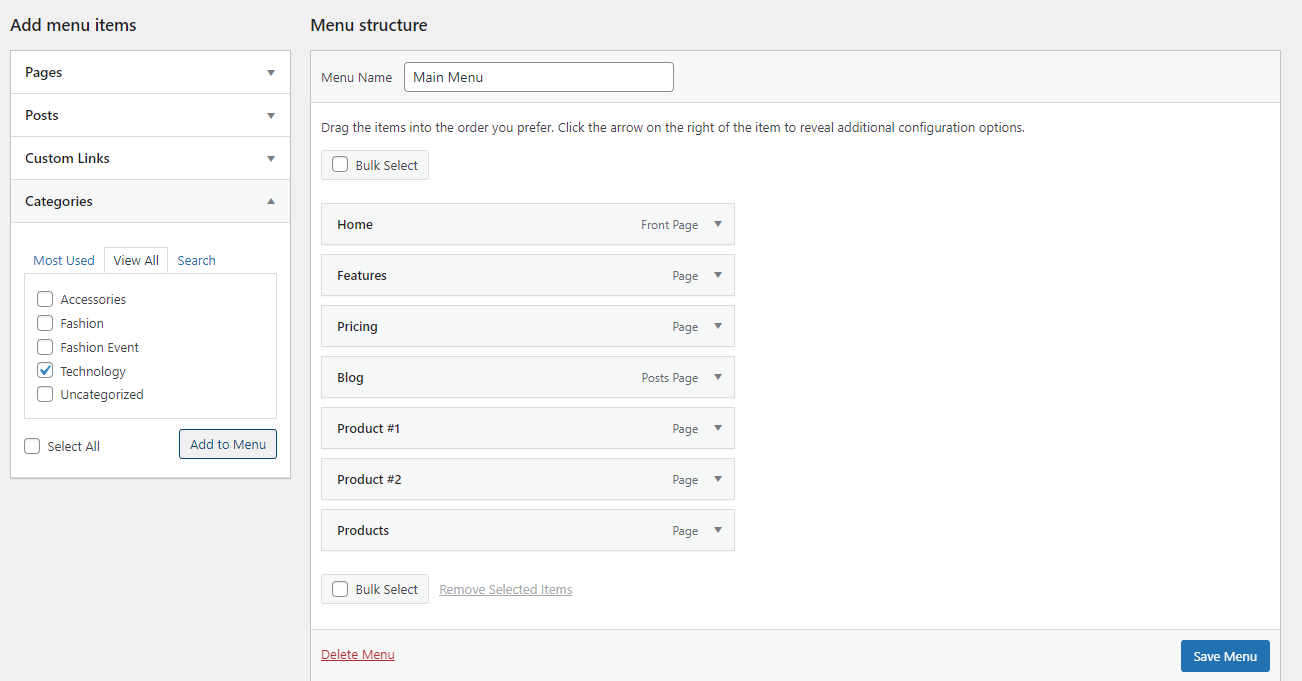
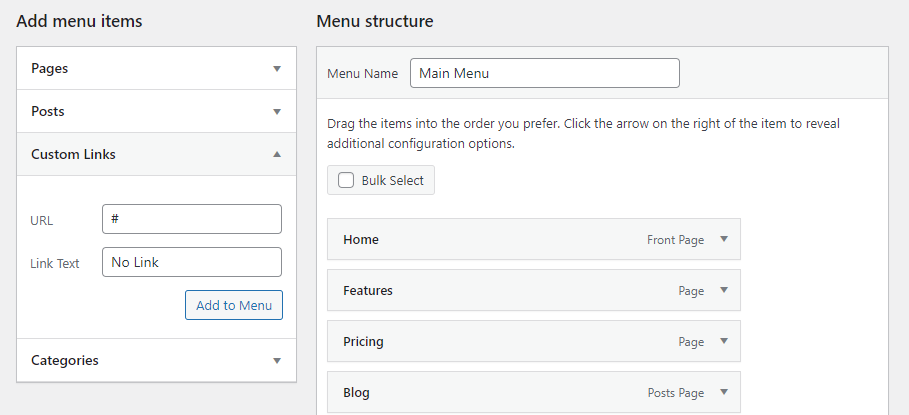
Birkaç sekme içeren Menü öğeleri ekle kutusunu görmeniz gereken soldaki kutuya bakın. Üç kategori içeren Sayfalar sekmesini açın: En Son , Tümünü Görüntüle ve Ara .
İlki, kolay erişim için en son sayfalarınızın bir kısmını gösterecektir. Sitenizde yüzlerce sayfanız varsa, Tümünü Görüntüle sekmesi muhtemelen biraz hantal olacaktır. Bunun yerine, eklemek istediklerinizi bulmak için Ara sekmesini kullanın.

Görüntülenen tüm sayfaları menünüze eklemek istiyorsanız, alttaki Tümünü Seç onay kutusunu da tıklatabilirsiniz.
İstediğinizi seçtiğinizde, seçimlerinizi tamamlamak için Menüye Ekle'yi tıklayın. Yeni sayfalarınız şimdi sağda listelenecektir.
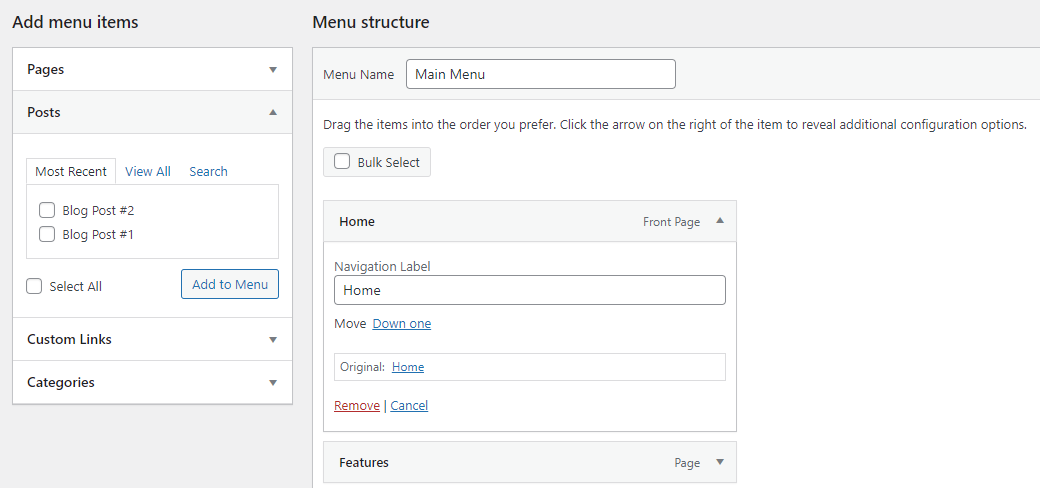
Blog gönderileri için çok benzer şekilde çalışır. Gönderiler sekmesini seçin ve daha önce olduğu gibi, en son gönderileriniz arasından seçim yapın veya istediklerinizi arayın. Ardından Menüye Ekle 'yi tıklayın.
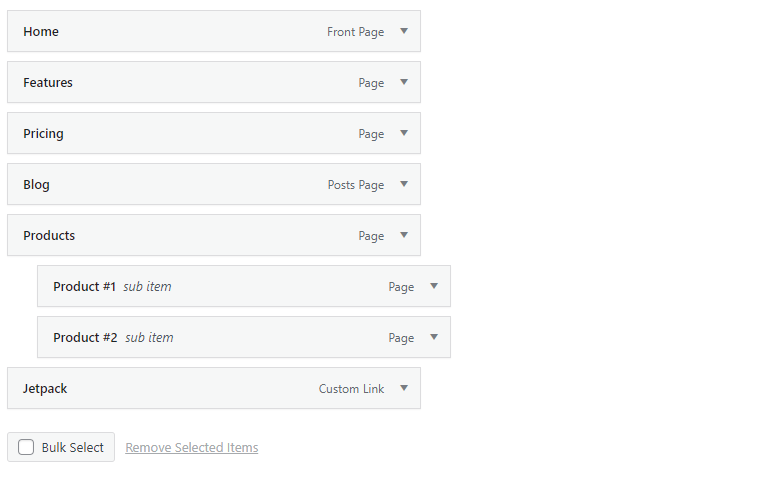
Eklemiş olduğunuz bir menü öğesini kaldırmak isterseniz ne olur? Bunu yapmanın iki yolu vardır. Sağdaki Menü yapısı bölümünde, sağdaki oka tıklayarak sayfalardan veya gönderilerden birini seçin. Ardından, kırmızı Kaldır bağlantısını tıklayın.

Aynı anda birden fazla sayfayı toplu olarak da kaldırabilirsiniz. Toplu Seçim onay kutusunu tıklayın ve ardından silmek istediğiniz her bir menü öğesini işaretleyin. Ardından , Seçili öğeleri kaldır'ı tıklayın.
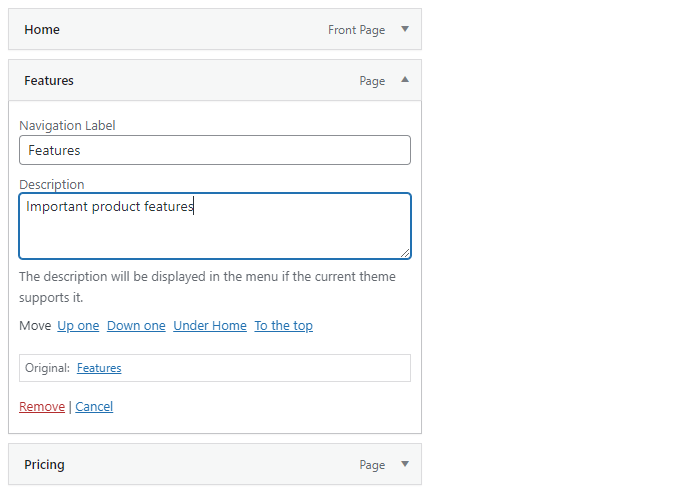
Son olarak, menü öğelerini farklı bir başlıkla görünecek şekilde yeniden adlandırabilirsiniz. Açılır oku kullanarak bir sayfa öğesi seçin, ardından Gezinme Etiketini değiştirin. Bu, yer kazanmak için menü öğelerinizin daha kısa bir başlığa sahip olmasını istiyorsanız kullanışlıdır.
2. Menünüze bir blog kategorisi ekleyin
Blogunuzdan bir üst düzey kategori sayfasına bağlantı vermek isterseniz ne olur? Sonuçta, onları okumaya devam etmeye teşvik etmek için ziyaretçilere üst düzey kategori sayfalarına kolay erişim vermek isteyebilirsiniz.
Bu, bir gönderi veya sayfa eklemeye çok benzer, ancak Kategoriler açılır sekmesini tıklamanız gerekir. Ardından en çok kullandığınız kategoriler arasından seçim yapabilir, tüm listeyi görebilir veya istediklerinizi arayabilirsiniz.
Bitirdiğinizde, Menüye Ekle'yi tıkladığınızda, tıpkı bir yazı veya sayfa gibi yan tarafta görünecektir.

3. Menünüze özel bir bağlantı ekleyin
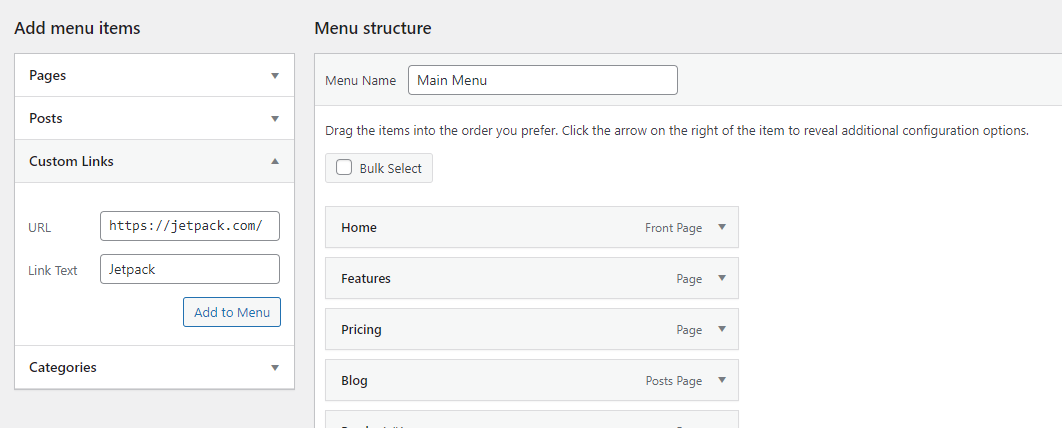
Sitenizde diğer kategoriler tarafından kapsanmayan bir sayfa varsa veya menünüzün harici bir siteye bağlanmasını istiyorsanız? Bu durumda, özel bir bağlantı ekleyebilirsiniz. Bu, istediğiniz herhangi bir URL'ye bağlanabilir.
Özel Bağlantılar sekmesini tıklayın, ardından URL'yi girin, menü metnini ayarlayın ve Menüye Ekle 'yi tıklayın.

4. Menünüze yeni bir sekmede açılan bir bağlantı ekleyin
Bazen, ziyaretçilerin web sitenize dönüp göz atmaya devam edebilmeleri için bir menü bağlantısının yeni bir sekmede açılmasını istersiniz. Bu, özellikle harici bir bağlantı eklediyseniz geçerlidir - başka bir siteye ziyaretçi gönderirseniz, geri döneceklerinin garantisi yoktur.
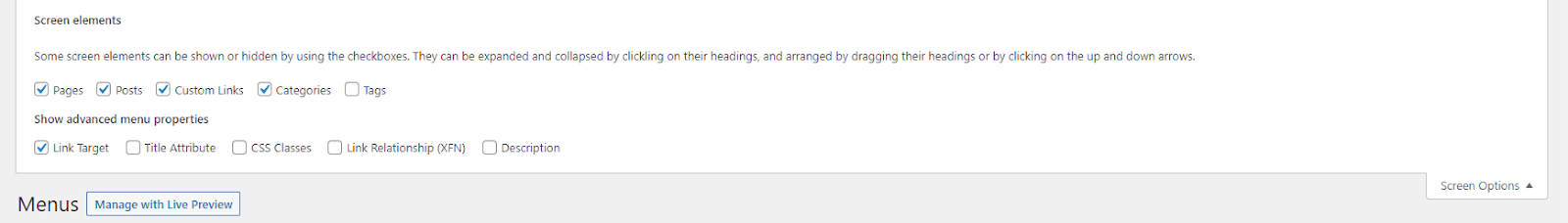
Bu, Menüler arayüzünde gizli bir seçenektir. Ekranın üst kısmındaki Ekran Seçenekleri'ne tıklayarak ve ardından Bağlantı Hedefi onay kutusunu işaretleyerek açmanız gerekir.

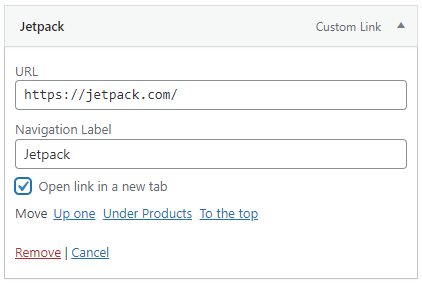
Artık bir menü öğesinde açılır oku kullandığınızda, yeni bir onay kutusu göreceksiniz: Bağlantıyı yeni bir sekmede aç . Tıklayın ve gitmeye hazırsınız.

5. Menünüzden bir sayfanın bir bölümüne bağlantı ekleyin
Bazen bir sayfanın belirli bir bölümüne bağlantı vermek istersiniz. Bu durumda, tipik Gönderiler veya Sayfalar açılır menüsünü kullanmak yerine Özel Bağlantılar bölümünü kullanın.
İlk olarak, ziyaretçileri uygun bölüme atlayacak özel bir URL oluşturmanız gerekir. Blok Düzenleyici'de yapabileceğiniz bir "çapa" denilen şeyi oluşturmak isteyeceksiniz. Ardından, oluşturduğunuz bağlantıyı site URL'nizin sonuna # sembolüyle eklersiniz. Örneğin, bağlantınız "bir sayfa-atlama-yarat" ise, URL'niz https://example.com/#create-a-sayfa-atlaması olacaktır.
Bunu özel bağlantılar çubuğuna yapıştırın, etiketini ayarlayın ve Menüye Ekle 'yi tıklayın.
6. Bir açılır menü öğesi ekleyin
Öğeleri iç içe yerleştirme, menü işlevselliğinin önemli bir parçasıdır. Fareyle üzerine gelindiğinde belirli menü öğelerini bu şekilde aşağı indirirsiniz. Öğeleri istediğiniz kadar iç içe yerleştirebilir, alt menüler içinde sonsuz sayıda alt menü oluşturabilirsiniz.
Bunu yapmanın iki yolu vardır. İlk seçenek, yerleştirmek istediğiniz öğeyi tıklamak ve noktalı çizgiler de sağa kayana kadar sağa sürüklemektir. Daha fazla öğe yerleştirmek için bunu yapmaya devam edin.
İkinci yol, taşımak istediğiniz menü öğesini açmak ve [Menü Öğesi Adı] Altında bağlantısını tıklamaktır.

7. Bağlantısız bir menü öğesi ekleyin
Çoğu zaman menü öğelerinizin bir sayfaya bağlanmasını istersiniz. Ancak bazen, bir açılır menü oluştururken olduğu gibi, yalnızca üst düzey bağlantının metin olmasını ve başka bir şey olmamasını istersiniz.
Bunu yapmak için normal gibi bir Özel Bağlantı oluşturun, ancak bağlantı eklemek yerine # sembolünü ekleyin. Ardından menü öğesini her zamanki gibi adlandırın ve Menüye Ekle öğesini tıklayın.

İsterseniz # sembolünü bırakabilir veya yeni menü öğenizi açabilir, sembolü silebilir ve Menüyü Kaydet seçeneğine tıklayabilirsiniz.
Menü öğesi hala bir bağlantı gibi görünse de tıklanabilir olmayacaktır. Farklı görünmesini istiyorsanız, stilini her zaman CSS ile değiştirebilirsiniz. Bunu nasıl yapacağınızı size daha sonra göstereceğiz.
8. Menünüze bir arama simgesi veya çubuğu ekleyin
Temanızın bir başlık widget'ı varsa, ona bir arama çubuğu eklemek kolaydır. Görünüm → Pencere Öğeleri'ne gidin, sol üst köşedeki mavi + işaretini tıklayın ve Arama pencere öğesini başlık alanına sürükleyin.
Bu işe yaramazsa, başlığa bir arama çubuğu yerleştiren bir temaya geçmeniz veya bir eklenti kullanmanız gerekir. En popüler WordPress arama eklentileri, başlık menüsüne bir arama çubuğu ekleme seçeneği içerir.
9. Bir menü öğesine açıklama ekleyin
Genellikle gerekli olmasa da menü öğelerinize bir açıklama eklemek isteyebilirsiniz. Belki bu bağlantının ziyaretçileri tıkladıklarında nereye götüreceğine dair kısa bir açıklama yapmak istersiniz.
Öncelikle Menüler ekranında sağ üstte bulunan Ekran Seçeneklerini açın ve Açıklama onay kutusunu işaretleyin. Artık açılır okundan bir menü öğesini her açtığınızda bir Açıklama kutusu bulacaksınız.

Bir açıklama yazın ve Menüyü Kaydet 'i tıkladığınızdan emin olun. Sitenizi ziyaret ettiğinizde yeni açıklamanızı görmelisiniz. Tüm temaların bu özelliği desteklemediğini unutmayın.
WordPress gezinme menünüzü nasıl etkinleştirirsiniz?
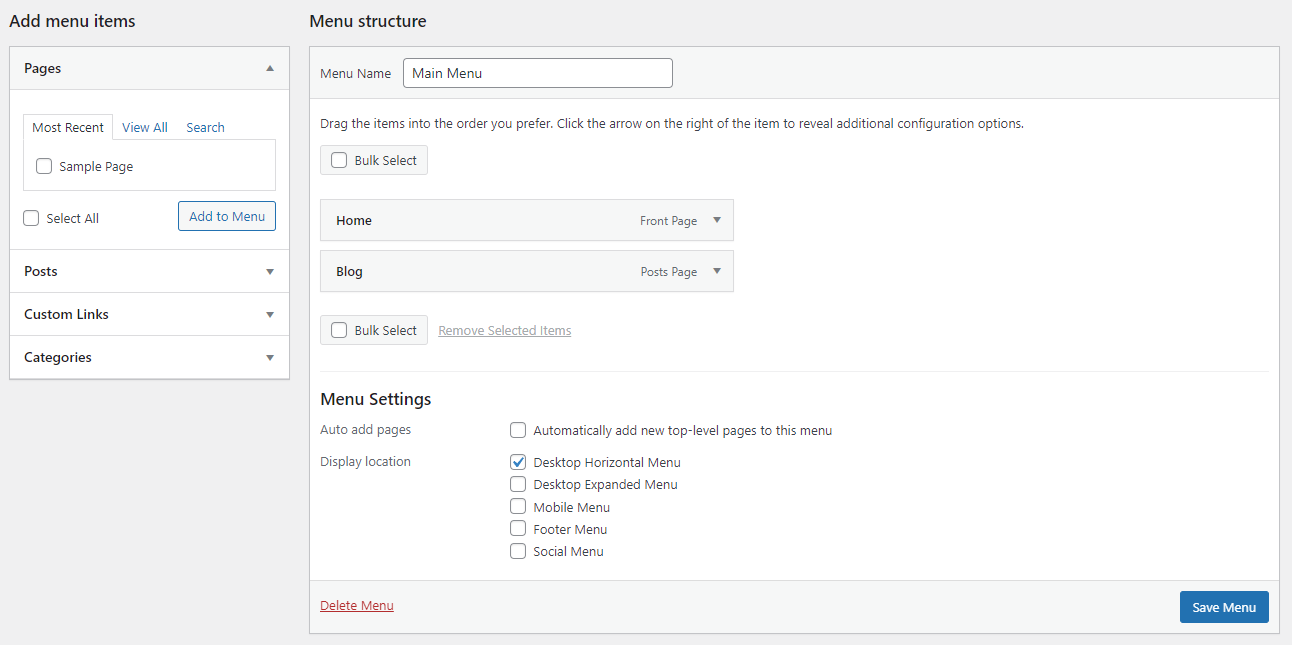
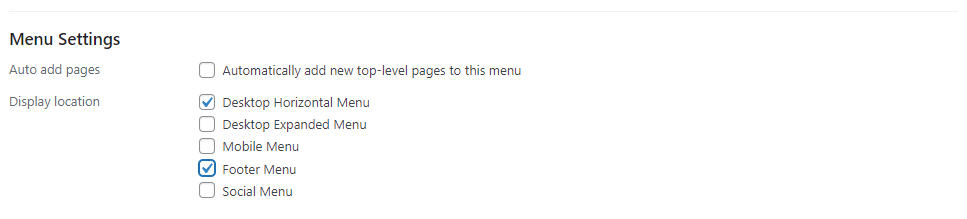
Menünüzü özelleştirmeyi tamamladığınızda ve onu dünyaya göstermeye hazır olduğunuzda, tek yapmanız gereken bunun için bir Görüntüleme konumu seçmektir. Daha sonra sitenizde görünecektir.
Tersine, menünüz üzerinde özel olarak çalışmak istiyorsanız, işiniz bitene kadar bir görüntüleme konumu seçmeyin. Görüntüleme konumu olmayan bir menü, tüm ziyaretçiler için esasen görünmezdir.
Bir görüntüleme konumunu nasıl ayarlayacağınızdan emin değil misiniz? Hadi onu geçelim.
WordPress'te menü konumunuzu nasıl değiştirirsiniz?
Menünüzün bulunduğu yeri beğenmiyorsanız veya istediğiniz yeri nasıl görüntüleyeceğinizden emin değilseniz, WordPress'te menü konumunu değiştirmek çok kolaydır.
Bunu yapmanın üç yolu vardır: İlk olarak, varsayılan Menüleri Düzenle sekmesindeki Görünüm → Menüler ekranında ana menü düzenleme alanına bakın. Menü Ayarları etiketli bir bölüm görmelisiniz. Ardından Görüntüleme konumu öğesini arayın.
Şimdi menünüzün görünmesini istediğiniz kutuları işaretleyin. Yeni menünüzün nasıl göründüğünü görmek için sitenizi ziyaret etmeniz gerekecek.

WordPress'te menü konumunu değiştirmenin ikinci yolu, Konumları Yönet sekmesine tıklayıp her birinde hangi menülerin görünmesini istediğinizi atamaktır. Birden fazla menünüz varsa, kurulumu biraz daha kolaydır.
Son olarak, Canlı Özelleştirici'yi kullanabilirsiniz. Görünüm → Özelleştir'i açın ve Menüler sekmesini tıklayın, ardından düzenlemek istediğiniz menüyü seçin veya Tüm Konumları Görüntüle düğmesini tıklayın. Bunun yararı, menülerinizin nasıl görüneceğini ve her bir görüntüleme seçeneğinin yerini hemen görebilmenizdir.
Birden fazla görüntüleme konumuna tek bir menü atayabilmenize rağmen, her bir görüntüleme konumunun aynı anda yalnızca bir menü tarafından kullanılabileceğini unutmayın.
Ayrıca, görüntüleme yerleri temanıza göre belirlenir. Aradığınız temaya sahip değilseniz, yeni bir temaya geçmeniz gerekebilir.
WordPress sitenizde birden çok menü nasıl kullanılır?
Tek bir menü ile sınırlı değilsiniz. Görüntülemek için alanınız kadar (ve daha fazlasını!) oluşturabilirsiniz. Ana menünüze, daha kompakt bir kenar çubuğu menünüze, alt bilginizde ayrı bir menünüze vb. sahip olabilirsiniz. Bunların tümü, temanızın sağladığı menü konumlarının sayısına bağlıdır.
Her durumda, Yeni Menü Oluştur'a tıklayarak ve bunun için ayrı bir görüntüleme konumu seçerek ikinci bir menü oluşturabilirsiniz. İlk menünüzde yaptığınız gibi adı doldurun ve bunun için sayfaları ayarlayın ve istediğiniz kadar tekrarlayın.


Canlı önizleme ekranı daha da sezgiseldir; Yeni Menü Oluştur düğmesini tıklamanız yeterlidir; oluşturduğunuz tüm menüler, erişimi kolay tek bir yerde listelenir.
Her menüyü bir konuma daha kolay atamak için Konumları Yönet ekranını kullanmayı unutmayın, çünkü her menü için seçenekleri manuel olarak seçmek ve ayarlamak zorunda kalmaktan çok daha akıcıdır.
CSS kullanarak menünüzün görünümünü nasıl şekillendirirsiniz?
WordPress, menünüzün istediğiniz gibi hareket etmesini sağlamak için bazı temel seçenekler sunarken, gerçek görünümüne gelince, orada pek bir şey yok. Ancak temanızın menü stiline güvenmekten memnun değilseniz, kontrolü CSS ile ele alabilirsiniz.
CSS'yi öğrenmek zor olsa da, onu kullanmak için uzman olmanıza gerek yok. Temel görünüm değişiklikleri için, neyi değiştireceğinizi ve nereye koyacağınızı bilmeniz yeterlidir.
Başlamadan önce, sitenizin yeni bir yedeğine sahip olduğunuzdan emin olun. Jetpack Backup kullanıyorsanız, tüm değişiklikleriniz gerçek zamanlı olarak kaydedilir ve bir hata yaparsanız sadece birkaç tıklamayla geri yüklenebilir.
Tema dosyalarınızı doğrudan düzenleyebilmenize rağmen, özellikle bir alt tema kullanmıyorsanız, çok fazla CSS eklemiyorsanız bu genellikle önerilmez. Bunun yerine, Görünüm → Özelleştir ekranındaki Ek CSS kutusunu veya Jetpack'te bulunan Özel CSS özelliğini kullanabilirsiniz.
Ayrıca temanızın menü sınıfını da bulmanız gerekir. Temanızda birden fazla menünüz varsa, her birinin farklı bir sınıfı olacaktır.
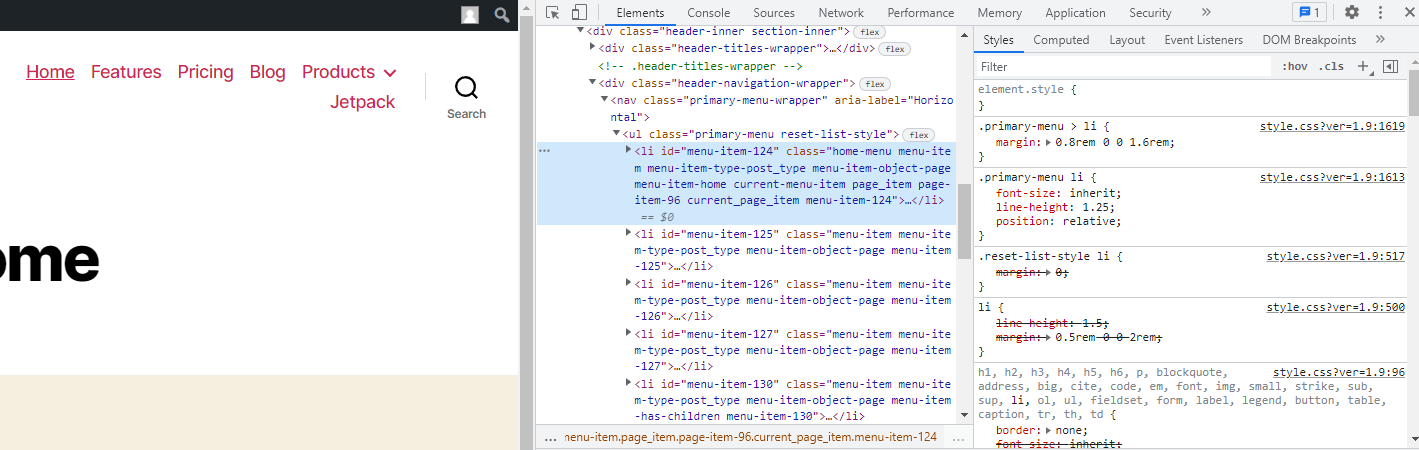
Örneğin, Twenty-Twenty WordPress temasında, birincil menünün sınıfı basitçe “.primary-menu”dur.
Menünüzü sağ tıklayın ve menünüzün sınıfını bulmak için Inspect Element aracını kullanın.

Örnek kodlardan herhangi biri çalışmıyorsa, temanız belirli bir stili zorluyor, yazı tipi boyutunu, rengini vb. kilitliyor olabilir. Bunu !important etiketini kullanarak geçersiz kılabilirsiniz, ancak bunu dikkatli bir şekilde yapmaya çalışın. CSS konusunda uzmansanız, bir alt tema oluşturmak ve stil sayfanızı doğrudan düzenlemek daha iyi olabilir.
1. Tek bir menü öğesi nasıl hedeflenir
Hepsini aynı anda değiştirmek yerine tek bir menü öğesini değiştirmek isteyebilirsiniz. Bunun için Görünüm → Menü sayfasına gidin, Ekran Seçenekleri'ni açın ve CSS Sınıflarını açın. Bir menü öğesini düzenleyin ve ona bir CSS sınıfı verin, ardından aşağıda verilen kod örneklerinde ".primary-menu" öğesini özel CSS sınıfıyla değiştirin.
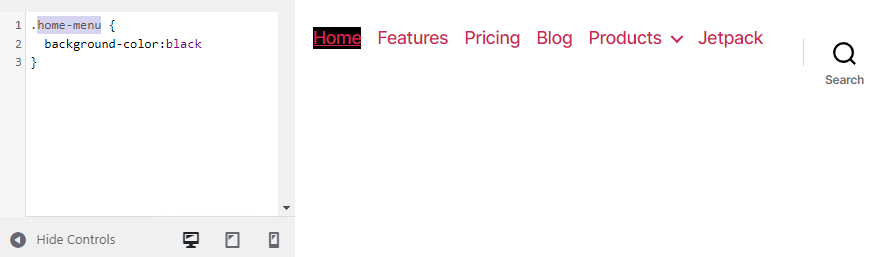
Bu nedenle, ana sayfa bağlantısını "home-menu" sınıfına sahip olacak şekilde ayarlarsanız, ".primary-menu" yerine ".home-menu" yazın.

2. Menünüzün yazı tipi boyutunu nasıl değiştirirsiniz?
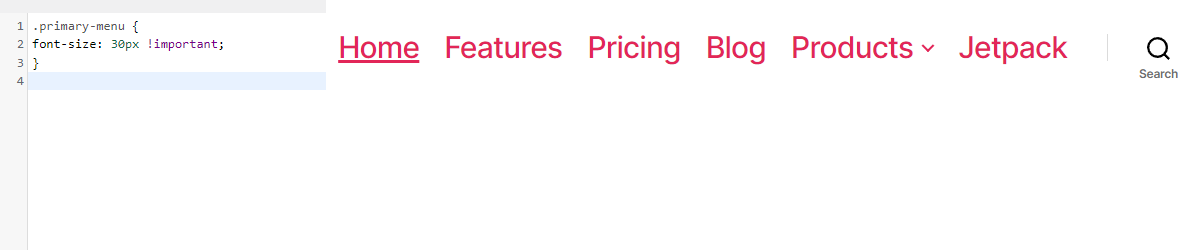
Menünüz biraz fazla rahatsız edici veya okunması biraz zorsa, yazı tipi boyutunu değiştirmeyi deneyin. Bunu yapmak için bu kodu kullanın:
.primary-menu { font-size: 30px; }"30 piksel"i istediğiniz boyuta değiştirin.

3. Menünüzün renk şeması nasıl değiştirilir?
WordPress kullanıcılarının ortak bir isteği, menülerindeki bağlantıların rengini değiştirmek veya hatta bir arka plan rengi eklemektir.
Öncelikle yazı tipi rengini değiştirelim. Aşağıdaki kodu kullanın:
.primary-menu li a { color: #000000; }Bu, menü bağlantılarınızı siyaha çevirecektir. Yukarıdaki renk onaltılı kodunu değiştirin — istediğiniz rengin onaltılık kodunu kolayca oluşturmak için bir renk kodu sitesi kullanabilirsiniz.
Peki ya arka plan rengi? Bunu bir deniz mavisi arka planı için deneyin:
.primary-menu { background-color: #00ffff; } 
4. Menünüzün üzerine gelme efektleri nasıl değiştirilir?
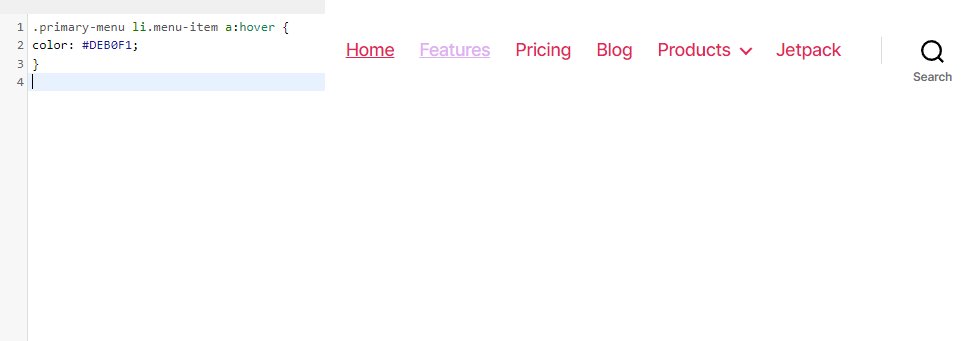
Süslü bir vurgulu efekti, tasarımınızı ustaca süsleyebilir, ancak bu kısım biraz daha karmaşık hale gelebilir. Uygulayabileceğiniz çok sayıda fareyle üzerine gelme efekti vardır, ancak basit bir tane yapalım: fareyle bir menü öğesinin üzerine geldiğinizde yazı tipi rengini değiştirme.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Şimdi menünüzdeki bir bağlantının üzerine gelirseniz, lavanta rengine dönüşecektir.

Deneyecek daha çok şey var — arka plan rengi, opaklık, kenarlık/sınır yarıçapı ve geçiş etiketlerini kullanmayı deneyin.
5. WordPress Menünüzü Nasıl Yapışkan Yapabilirsiniz?
"Yapışkan" veya sabit menüler, ziyaretçiyi kaydırdıkça takip eder, yani gezinme menüsüne ulaşmak için en üste kadar kaydırmaları gerekmez. İnsanlar için biraz daha uygun olabilir ve onları göz atmaya devam etmeye teşvik edebilir.
Bunu yapmanın yolu "position:fixed" etiketidir, ancak işlerin düzgün çalışması için muhtemelen biraz daha eklemeniz gerekecek.
Aşağıdakiler, temel bir kayan gezinme menüsü oluşturacaktır:
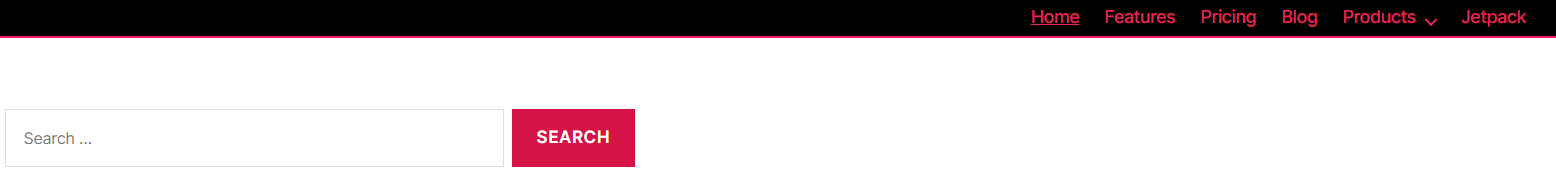
.primary-menu { position: fixed; top:0; right:0; }Ancak, yalnızca kayan metinden daha fazlası olan bir yapışkan menü oluşturmak için arka plan, yükseklik, genişlik, kenarlık, dolgu ve üst/aşağı/sol/sağ etiketlerini kullanmak isteyebilirsiniz. İşte basit bir örnek:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. Menünüze bir düğme nasıl eklenir
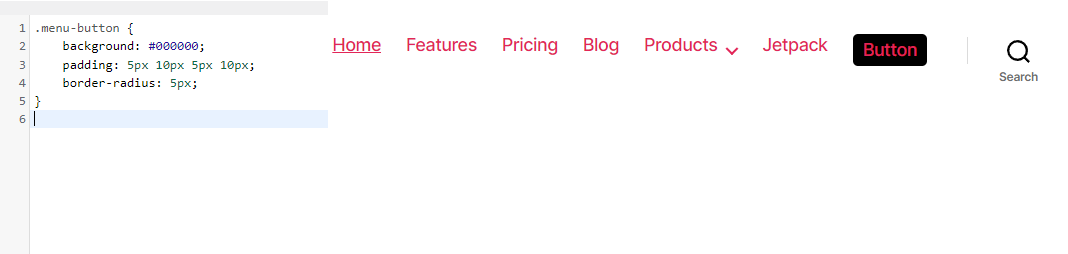
Eklentileri kullanarak menünüze düğme eklemek mümkün olsa da, CSS ile basit bir tane eklemeyi deneyelim. İlk olarak, menüdeki her öğenin bu şekilde stillenmesini istemiyorsanız, düğme menü öğesi için özel bir CSS sınıfı ayarlamanız gerekir.
Şimdi bu kodu deneyin:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Düğmenin köşelerini yuvarlamak istiyorsanız, bu kod satırını kapatma parantezinin üzerine eklemeyi deneyin:
border-radius: 5px; 
Sıkça Sorulan Sorular
Bu kadar basit bir özellik için, işlevlerine gerçekten girdiğinizde menüler oldukça karmaşık hale gelebilir. Bir şeyi gözden kaçırmamız ihtimaline karşı menüler hakkında sık sorulan birkaç soruyla konuyu kapatalım.
Bir WordPress menüsünü silebilir veya yeniden adlandırabilir miyim?
WordPress'te istediğiniz kadar menü oluşturabilirsiniz ve bunları tamamen silmek mümkündür. Sadece Görünüm → Menüler ekranını açın ve kırmızı Menüyü Sil metnine tıklayın.
Onay isteyen bir açılır pencere göreceksiniz. Tamam'ı tıklayın ve menü sonsuza kadar kaybolacaktır.
Bir menüyü yeniden adlandırmak istiyorsanız, açın ve Menü Adı kutusunu değiştirin, ardından Menüyü Kaydet düğmesini tıklayın. Bu kadar basit!
Bir WordPress menüsüne etiket ekleyebilir miyim?
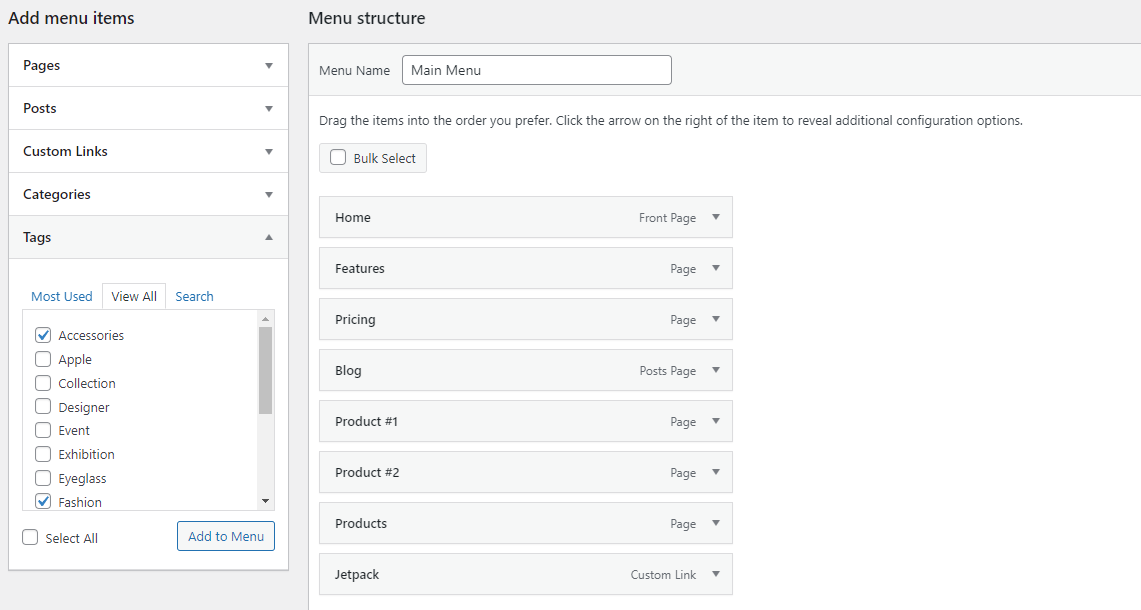
WordPress menünüze kategoriler eklemek mümkündür, peki ya etiketler? İyi haber: Bu, menü işlevinde yerleşiktir. Sadece açmanız gerekiyor.
İlk önce Görünüm → Menüler ekranında olduğunuzdan emin olun, ardından sağ üst köşedeki Ekran Seçenekleri'ne tıklayın. Ekran öğeleri bölümünde, biri hariç tümü işaretli olan bir dizi seçenek göreceksiniz: Etiketler . Şimdi seçin.
Menü öğeleri ekle bölümündeki Kategoriler seçeneğinin altında yeni bir menü görünecektir. İstediğiniz etiketleri arayabilir veya aralarından seçim yapabilir ve menünüze ekleyebilirsiniz.

WordPress'te bir menüyü çoğaltabilir miyim?
Değişikliklerin ziyaretçilerinize canlı olarak yayınlanmadan bir menü üzerinde çalışmak istiyorsanız, bir menüyü çoğaltma yeteneği çok yararlı olabilir.
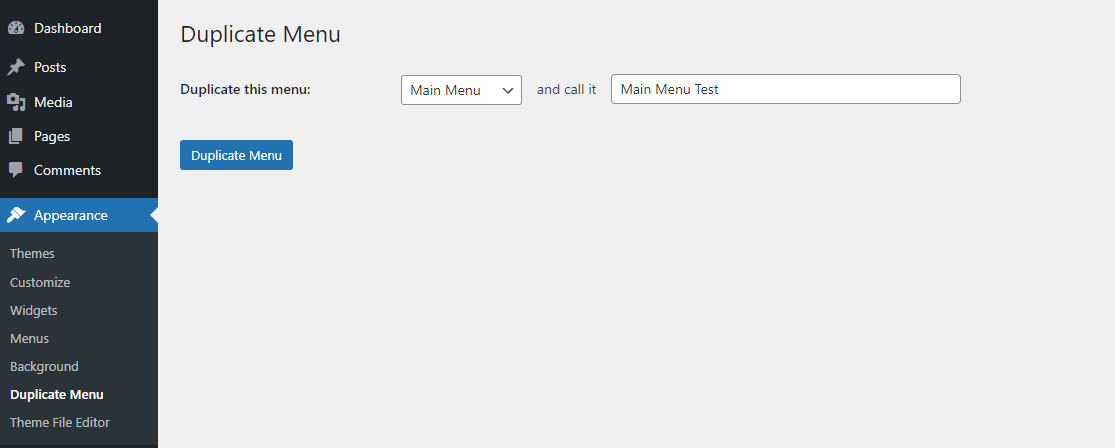
WordPress varsayılan olarak bu işlevsellik ile birlikte gelmez, ancak bunu, uygun şekilde başlıklı Duplicate Menu adlı basit bir eklenti ile yapabilirsiniz. Eklentiler → Yeni Ekle ekranından yükleyin ve Görünüm sekmesi altında yeni bir sayfa göreceksiniz: Çoğalt Menüsü .
Buraya gidin ve yinelenen menünüzü adlandırmanızı isteyen çok basit bir ekran bulacaksınız. Ardından, Çoğalt Menüsü'ne tıklayın.

Bu sadece bir dakika sürecek. Ardından, çoğaltılmış menünüze atlayabilirsiniz. İki menü aynı alanı kaplayamayacağından boş olacak olan görüntüleme konumları dışında her şey tamamen aynı olacaktır.
Siz bir görüntüleme konumu belirleyene veya eski menüyle değiştirene kadar hiçbir ziyaretçi yeni menünüzü göremez. Görünür sitenizi bozma konusunda endişelenmeden işinizi yapmakta özgürsünüz.
Menüye resim ekleyebilir miyim?
Menünüze varsayılan olarak bir resim eklemek mümkün değildir, ancak Menü Resmi adlı bir eklenti bunu değiştirir.
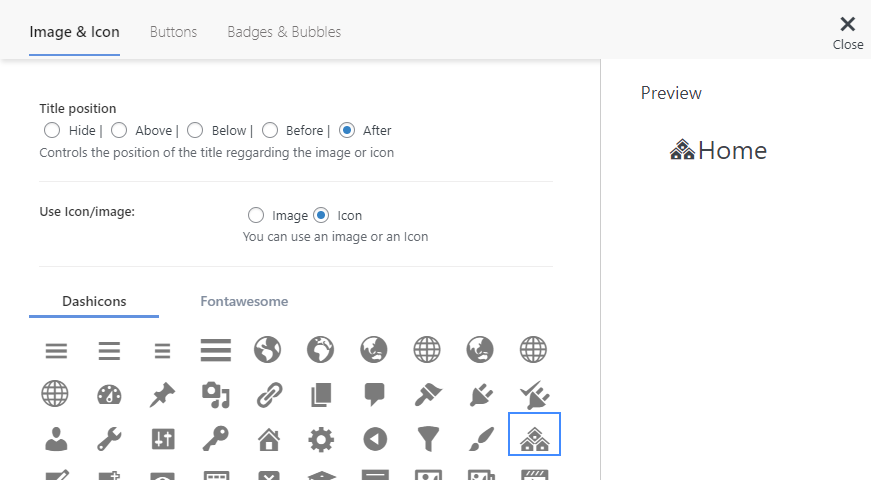
Eklentiler → Yeni Ekle ile kurun ve kenar çubuğunuzdaki yeni Menü Resmi seçeneğine dikkat edin. Menü görüntü boyutlarını ayarlamak için buraya gidebilirsiniz. Görünüm → Menüler'e geri dönün, bir menü öğesi açın ve yeni Görüntü/Simge Ekle düğmesini tıklayın.
Ayarları istediğiniz gibi değiştirin. Bir resim yüklemek için Resim'e veya simgeler arasından seçim yapmak için Simge'ye tıklayın. Kaydetmeden önce bir önizleme görürsünüz.

WordPress'te bir mega menü ekleyebilir miyim?
Bir sürü bağlantı içeren bir menü istiyorsanız, varsayılan menü stili son derece karmaşık ve profesyonellikten uzak görünecektir. Bunun yerine, çok daha düzenli bir organizasyon için bir mega menü oluşturmalısınız.
Ne yazık ki, WordPress mega menüleri desteklemiyor, bu yüzden Max Mega Menu gibi bir eklenti yüklemeniz gerekecek.
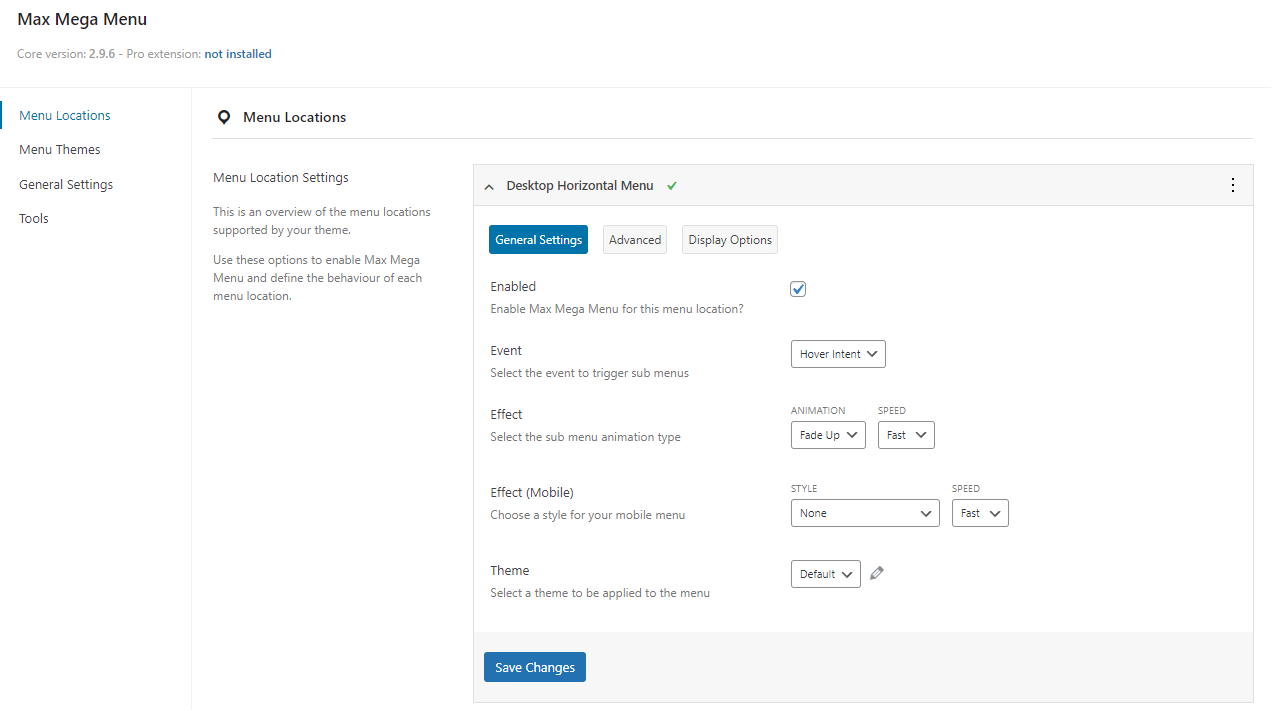
Bunu Eklentiler → Yeni Ekle'yi kullanarak yükleyin ve kenar çubuğunun altına yakın yeni bir Mega Menü seçeneği göreceksiniz.
Ayarlamak için Mega Menü → Menü Konumları'na gidin ve açmak için Etkin'i işaretleyin. Ardından, fareyle üzerine gelme animasyonlarını ve menü davranışını değiştirebilir ve hatta Menü Temaları sekmesinde bir temayı özelleştirebilirsiniz.

Ayrıca, yeni bir Maks Mega Menü Ayarları sekmesini bulacağınız Görünüm → Menüler ekranından bazı temel Mega Menü özelliklerine erişebilirsiniz.
Menüme bir JavaScript onclick olayı ekleyebilir miyim?
Javascript'i WordPress sitenize tema dosyalarınızı düzenleyerek veya Simple Custom CSS ve JS gibi bir eklenti yükleyerek ekleyebilirsiniz.
Not: Functions.php dosyasını doğrudan düzenlemeyi seçerseniz, önce bir alt tema oluşturmalısınız. Temanız güncellenirse, bir alt tema kullanmadığınız sürece tüm özel komut dosyalarınız kaybolur.
Tek bir menü öğesini nasıl hedefleyeceğinizden emin değilseniz, Görünüm → Menüler sayfasına gitmeyi deneyin, Ekran Seçenekleri'ni açın, ardından CSS Sınıfları'nı açın. Menü öğesine bir sınıf ekleyin, ardından onclick etkinliğinizde bu sınıfı hedefleyin.
Mega Menü eklentisini kullanıyorsanız, ayrıca Mega Menü → Menü Konumları'na gitmeniz, hedeflediğiniz menüyü seçmeniz, Gelişmiş'i tıklamanız ve Javascript Olaylarını Çöz seçeneğini kapatmanız gerekir. Çatışmalara neden olabileceğinden bunu yaparken dikkatli olun.
Tema değiştirirseniz menünüze ne olur?
Menünüzü düzenlemek için çok zaman harcadıysanız, yeni bir temaya geçme konusunda biraz endişeli olabilirsiniz. Neyse ki, temalar arasında geçiş yapmak menünüzü tamamen olduğu gibi bırakacaktır, bu nedenle bunu yapmanın hiçbir tehlikesi yoktur.
Ancak eski menünüzün eski görüntüleme konumlarının tümü atanmamış olacak, bu nedenle bunu tekrar ayarlamanız gerekecek. Görünüm → Menüler ve Konumu Yönet sekmesine gidin, ardından menülerinizi ait oldukları yere geri atayın.
WordPress veritabanında gezinme menüleri nerede bulunur?
Veritabanındaki özel menülerinizi herhangi bir nedenle düzenlemeniz gerekiyorsa, bunu wp_posts tablosunda menu_order alanında bulabilirsiniz. Gezinme menüleri özel bir gönderi türü olarak oluşturulmuştur, bu yüzden onları orada bulabilirsiniz.
Veritabanınızda herhangi bir değişiklik yapmadan önce sitenizi Jetpack Backup gibi bir araç kullanarak yedeklediğinizden emin olun.
Yepyeni bir gezinme menüsü
Editörde biraz ince ayar ve belki biraz CSS ile gezinme menünüz tam istediğiniz gibi olmalıdır! Web sitenizin trafiği arttıkça, ziyaretçilerin gezinmesine yardımcı olacak optimize edilmiş bir menüye sahip olmak siteniz için giderek daha önemli hale gelir.
Artık WordPress menünüzü nasıl özelleştireceğinizi bildiğinize göre, web sitesi tasarımının en önemli sütunlarından birini oluşturmak için gerekli donanıma sahipsiniz.
