WordPress Sayısal Sayfalandırma Nasıl Eklenir?
Yayınlanan: 2022-12-05WordPress web sitenize sayfalandırma eklemek, kullanıcıların eski içeriğinizi bulmasını ve okumasını mümkün kılan en basit yaklaşımdır.
Sonraki ve Önceki bağlantılar, çoğu WordPress teması tarafından arşiv sayfalarının altına otomatik olarak dahil edilir. Sorun şu ki, özellikle kullanıcı dostu değiller ki bu bir sınırlama. Bu nedenle, birçok popüler blog, okuyucuların bloglarındaki sayfalarda gezinmesini kolaylaştırmak için WordPress sayısal sayfalandırma eklemek için eklentiler kullanır.
Ancak, web sitenizde çok sayıda giriş varsa, sayısal sayfalandırmanın kullanılması önerilir. Bulgularımıza göre, WordPress sayısal sayfalandırması yalnızca kullanımı basit değil, aynı zamanda daha çekici ve arama motoru optimizasyonu (SEO) dostu .
Web siteniz için WordPress'te sayısal sayfalandırmayı nasıl kullanacağınızı öğrenmekle ilgileniyorsanız, doğru yere geldiniz. Bu bölüm, WordPress sayısal sayfalandırmanın çok basit bir yöntemle nasıl kullanılacağını gösterecektir.
Neden WordPress Sayısal Sayfalandırma Eklemelisiniz?
Çoğu tema, tüm içeriği listeleyen bir arşiv sayfasıyla birlikte gelir. WordPress kullanarak yeni blog girişleri yayınlamaya devam ettikçe, arşiv sayfası sonunda çok sayıda sayfayı kapsayacaktır.
Bir arşivdeki sonraki ve önceki sayfalara olan bağlantılar, sayfalandırma bağlantıları olarak bilinir ve genellikle bir WordPress web sitesinin en altında bulunabilirler.
Sayfalandırma söz konusu olduğunda, birkaç WordPress teması "Eski gönderiler" ve "Daha yeni gönderiler" etiketli bağlantılardan yararlanır. Ancak ziyaretçi bu nedenle sadece bir sayfa ileri veya geri gidebilir.
Ayrıca arşive erişirken ziyaretçinin arşivin neresinde olduğunu da göstermez. Sitenizi ziyaret edenlerin blog arşivinizi keşfetmek için yardıma ihtiyacı olabilir. WordPress sayısal sayfalandırmanın kullanılması bu noktada gereklidir.
Sayısal sayfalandırma, “Daha Eski” ve “Daha Yeni” etiketli bağlantıları veya WordPress Daha Fazla Yükle düğmesini görüntülemek yerine, kullanıcıların doğrudan arşiv içinde istenen sayfaya gitmek için kullanabilecekleri bir sayı dizisini görüntüler.
Ziyaretçinin arşivin neresinde bulunduğundan sürekli olarak haberdar olmasını sağlamak için, sayısal sayfalandırma ayrıca geçerli sayfa numarasını belirtmek için vurgulamalar veya çeşitli renkler kullanabilir.
WordPress Sayısal Sayfalandırma Nasıl Eklenir?
Üç basit adımı izleyerek mevcut sitenize sayısal sayfalandırma ekleyebilirsiniz.
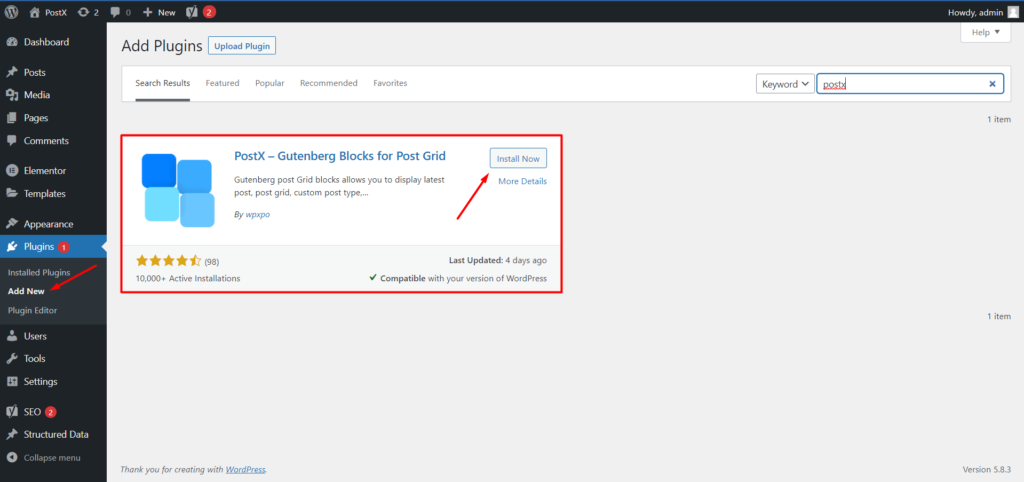
1. Adım: PostX'i kurun
WordPress kontrol panelinden eklenti bölümüne gidin ve Yeni ekle düğmesine tıklayın. Ardından arama çubuğuna "PostX" yazın ve "yükle"yi tıklayın. Ardından "etkin"i tıklayın, eklenti kullanıma hazır olacaktır.

2. Adım: Yeni Bir Sayfa veya Dinamik Bir Şablon Oluşturun
Sayısal sayfalandırmayı kullanmak için öncelikle bir sayfa oluşturmanız gerekir. Bunu varsayılan WordPress menüsünden veya PostX dinamik site oluşturucudan yapabilirsiniz.
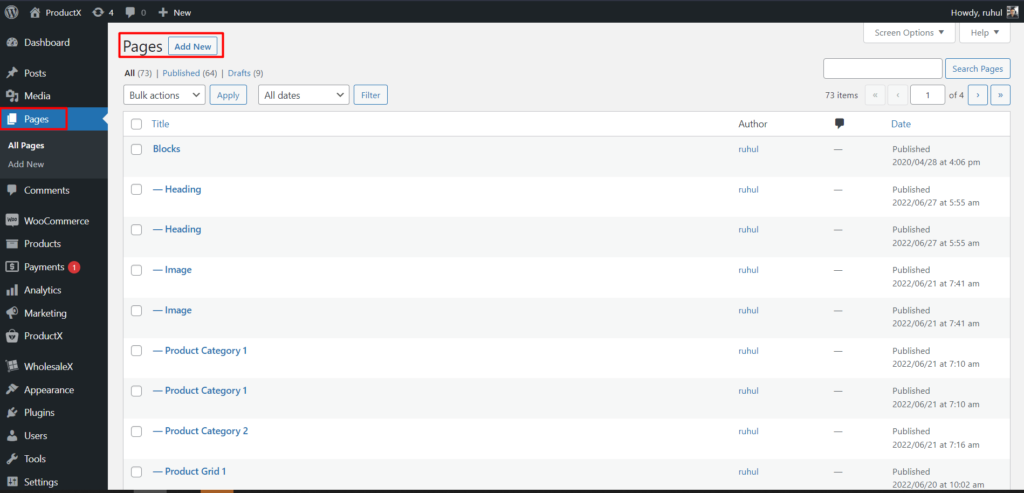
Varsayılan WordPress menüsüyle bir sayfa oluşturmak için:
1. WordPress kontrol panelinden Sayfalar'a gidin ve yeni ekle'ye tıklayın.

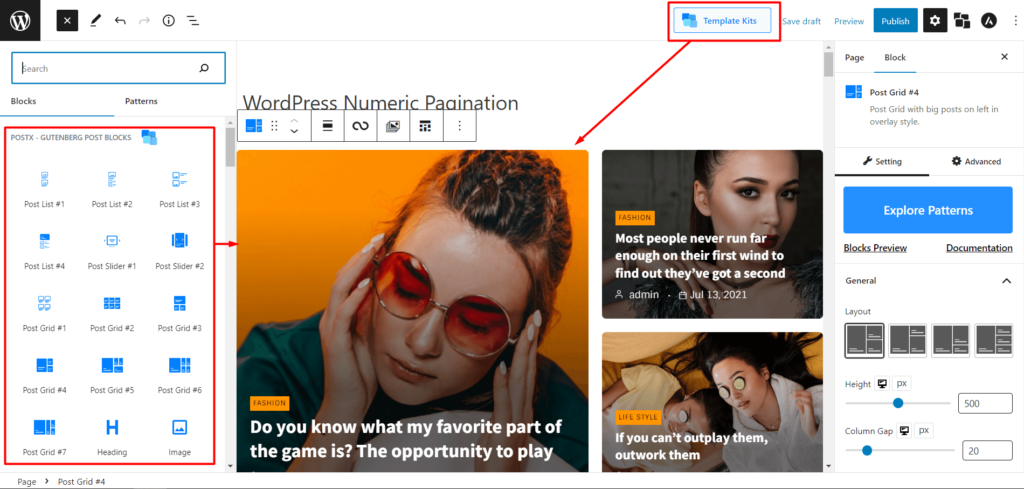
2. Ardından, post bloklarını ekleyin veya postX tarafından sunulan hazır şablonları içe aktarın.

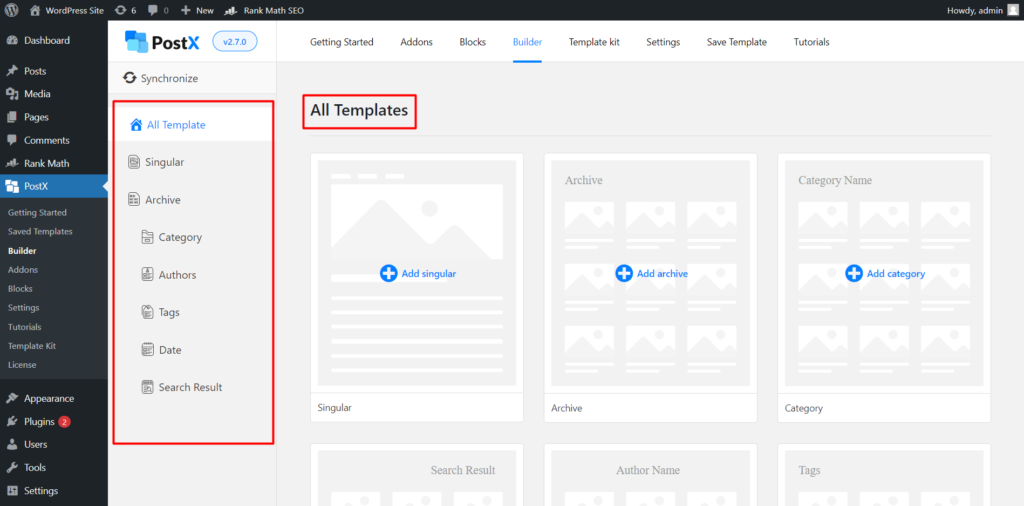
Dinamik site oluşturucu ile bir sayfa şablonu oluşturmak için:
Arşiv/Kategori/Arama Sonucu/Yazar/Etiket/Tarih dahil tüm sayfa şablonlarını PostX Dynamic site Builder ile oluşturabilirsiniz.
Ancak şimdilik özel bir kategori sayfası şablonu oluşturacağız.
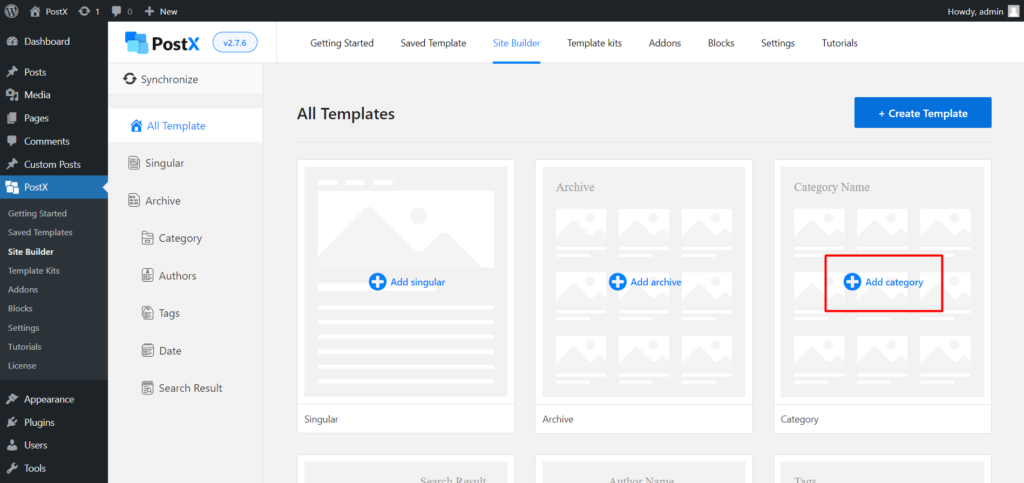
1. WordPress panosundan PostX'i seçin ve ardından site oluşturucuya gidin.

2. Kategori Ekle'yi seçin.

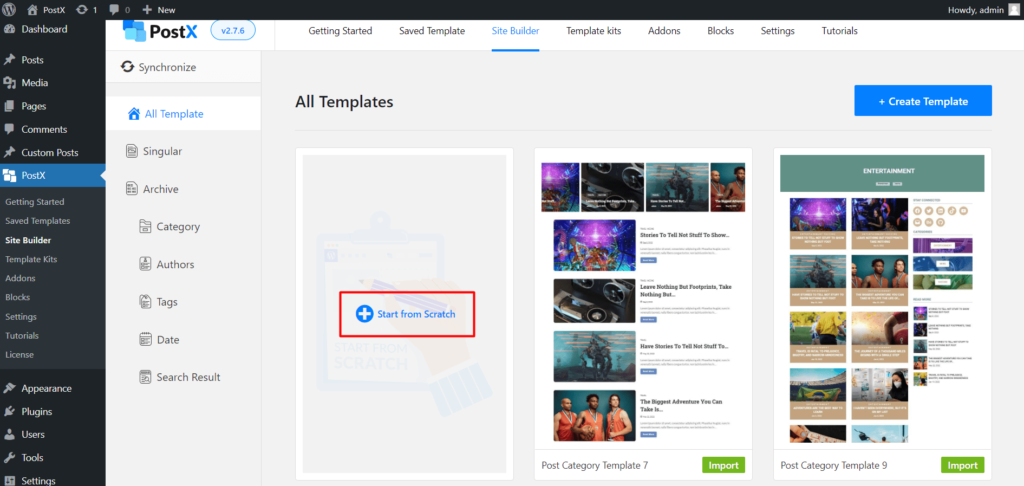
3. Ardından, sıfırdan başlamayı seçin ve post bloklarını ekleyin veya postX tarafından sunulan hazır şablonları içe aktarın.

[NB Tüm hazır şablonlar, PostX'in gönderi bloklarından oluşur ve bu nedenle, buna sayısal sayfalandırma ekleyebileceksiniz.]
Ve sayısal sayfalandırma ekleme önkoşullarıyla işiniz bitti.
3. Adım: Sayısal Sayfalandırma Ekleme
Sayısal sayfalandırmanın nasıl ekleneceğini söylemeden önce, PostX'in AJAX sayfalandırması sunduğunu belirtmeyi unutmayalım. PostX ile sayısal sayfalandırma eklemek tahmin edebileceğinizden daha kolaydır. Ayrıca PostX, yalnızca sayısal değil, diğer WordPress sayfalandırma türleri de sağlar.
Tek yapmanız gereken:
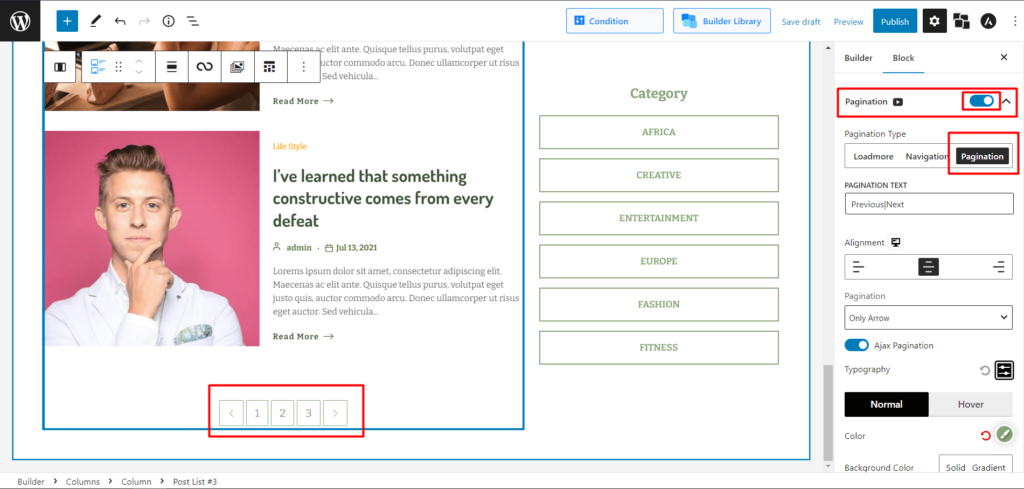
1. Sayfalamayı eklemek istediğiniz gönderi bloğunu seçin.
2. Şimdi ayarlara gidin (sağ panel). Ve sayfalamayı görene kadar kaydırın.
3. Etkinleştirmek için sayfalandırma ayarlarının geçiş çubuğuna dokunun.
4. Açılır menüyü genişletmek için sayfalandırmaya tıklayın.
5. Sayfalandırma türünde, sayısal sayfalandırma için sayfalandırmayı seçin.

Ve sayfanıza başarıyla sayısal bir sayfalandırma eklediniz.
4. Adım: Sayısal Sayfalandırmayı Özelleştirin
PostX kullanıcısıysanız, ne kadar özelleştirme sunduğunu zaten biliyorsunuzdur. Ancak PostX'te yeniyseniz, size sunduğu bazı harika özelleştirme seçeneklerini göstermemiz için bize zaman verin.
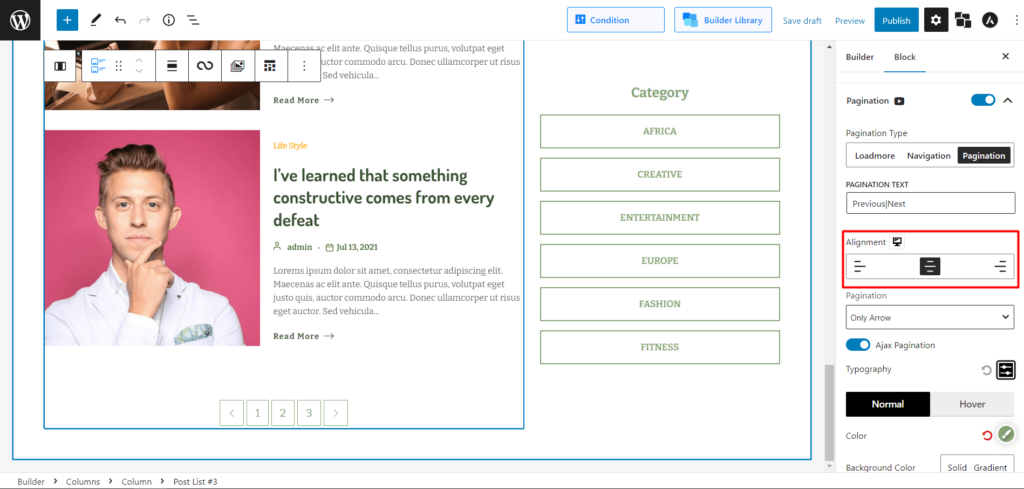
Bu nedenle, sayfanıza sayısal sayfalandırmayı eklerken, diğer seçenekleri görmelisiniz.
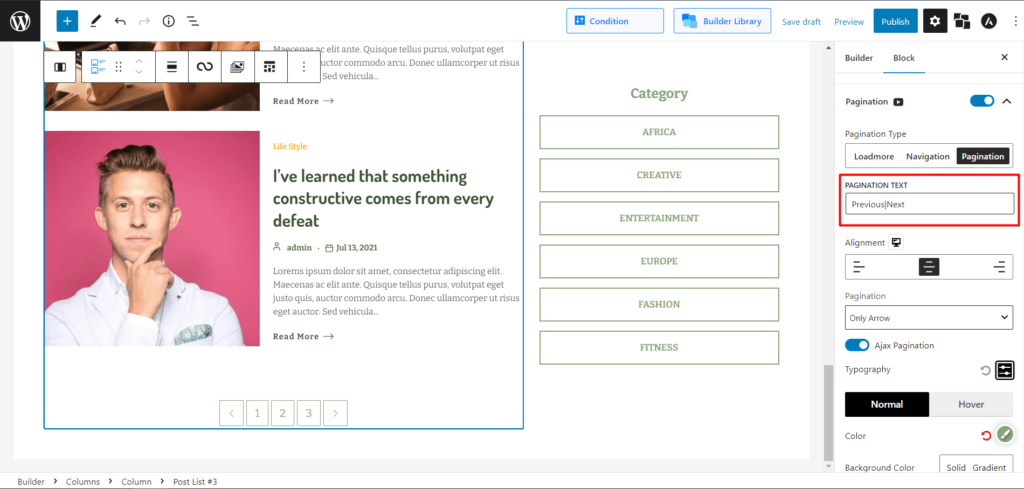
Metinleri Değiştirme:
Önceki/Sonraki metinlerinizi değiştirmek isterseniz Sayfalandırma metin kutusundan yapabilirsiniz.
İstediğiniz metinleri, emojileri veya sembolleri yazın ve bunları dikey bir çubukla ( | ) ayırın. Dikey çubuğun sol tarafındaki herhangi bir metin, sayfalandırmanın en solunda gösterilir ve bunun tersi de geçerlidir.

[NB varsayılan metin Önceki|Sonraki'dir]
Hizalamaları Değiştirme:
Sayfa tasarımınıza bağlı olarak hizalamaları da değiştirebilirsiniz.
Hizalama seçeneğinde, sayfalandırmanızı buna göre göstermek için sol/orta/sağ seçebilirsiniz.

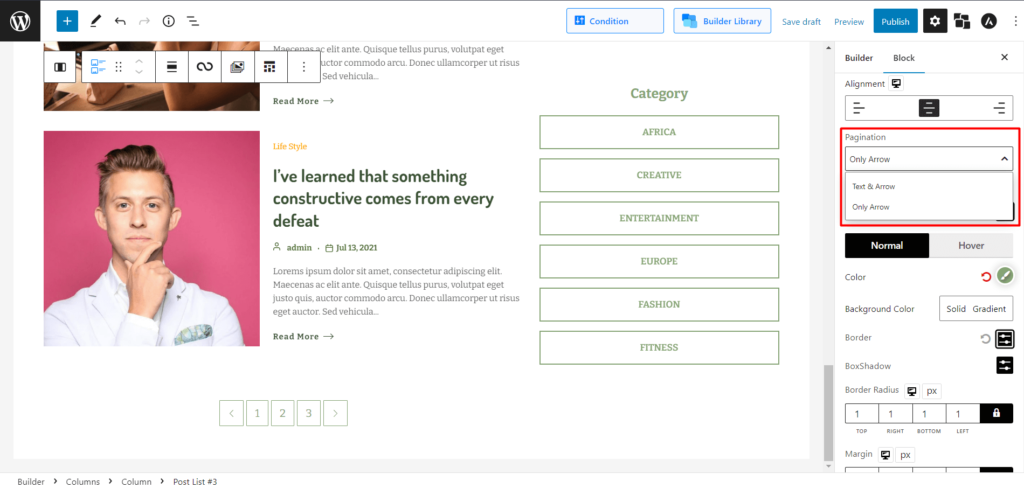
Metni veya Oku Göster/Gizle:
Yalnızca okların yanında metinleri veya metni değil sadece oku göstermek istiyorsanız, bunu PostX ile yapabilirsiniz.

Sayfalandırma açılır menüsünde:
Sayısal sayfalandırma çubuğunuzda hem metni hem de oku göstermek için Metin ve Ok'u seçin.
Sayısal sayfalandırma çubuğunuzda yalnızca okları göstermek için Yalnızca Ok'u seçin.

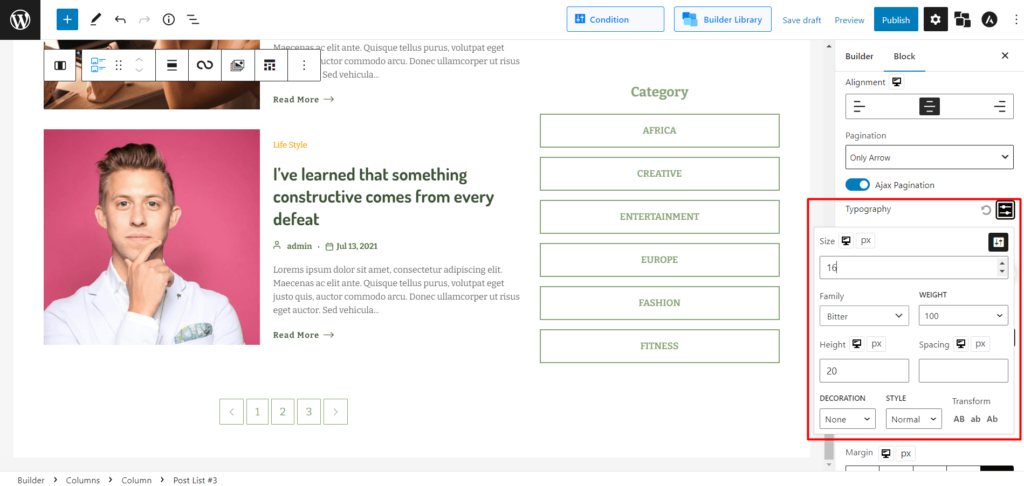
Tipografileri Değiştir:
Mükemmel tasarlanmış bir web sitesi oluşturmak için, mükemmel tipografilere ihtiyacınız var. PostX size tam da buna hizmet eder.
Tipografi ayarlarında tipografik ayarlar menüsünü açmak için simgeye tıklayın. Buradan şunları yapabilirsiniz:
- Sayısal sayfalandırma çubuğunun boyutunu değiştirin.
- Yazı tiplerini değiştirin.
- Ağırlık, yükseklik ve aralığı özelleştirin.
- Metin dekorasyonunu değiştirin (Devral/Altını Çiz/Üstünü Çiz/Aradan Çizgi).
- Stilleri seçin (İtalik/Eğik/Başlangıç/Devral).
- Metinleri büyük/alt/büyük harflerle dönüştürün.

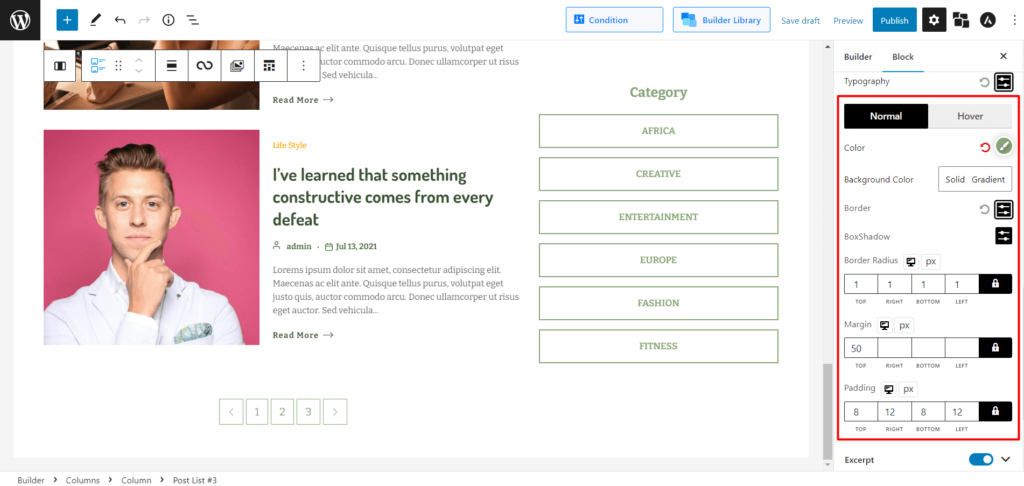
Rengi değiştir:
PostX ayrıca hem varsayılan hem de üzerine gelme için rengi, arka plan rengini, kenarlığı, kutu gölgesini, kenarlık yarıçapını, kenar boşluğunu ve dolguyu değiştirmek için seçenekler sunar. İstediğiniz rengi seçmek için düz veya gradyan seçeneğini seçtiğinizde PostX'in bir renk seçicisi vardır. Ayrıca onaltılık kodları da destekler.

Artık sayısal bir sayfalandırma eklemekten buna göre özelleştirmeye kadar eksiksiz bir genel bakışa sahipsiniz.
Çözüm
PostX'in uygun bir sayfalandırma işlevi vardır. WordPress sayısal sayfalandırma, kullanımı üzerinde tam bir yaratıcı kontrol sağlamak ve sitenizin estetiğine sorunsuz bir şekilde uymasını sağlamak için birçok yeni özellikle yükseltildi. İyi kullanın ve sitenizin çekiciliğini çekirdekten artırın.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!
![Coblog: Kişisel Blog için En İyi Ücretsiz WordPress Teması [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: Kişisel Blog için En İyi Ücretsiz WordPress Teması [2021]
![WordPress functions.php Nasıl Kullanılır [Hızlı Kılavuz] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
WordPress functions.php Nasıl Kullanılır [Hızlı Kılavuz]

Herhangi Bir Temaya WordPress Sayfalandırması Nasıl Eklenir?

Muhteşem Görsel Deneyim Yaratmak için PostX NFT ve Kripto Haber Düzeniyle Tanışın
