Oteller için WordPress Çevrimiçi Rezervasyon Formu Nasıl Oluşturulur?
Yayınlanan: 2021-01-07Oteliniz için bir WordPress Online Rezervasyon Formu oluşturmak ister misiniz? Atla.
WordPress'teki Çevrimiçi Rezervasyon Formları, otel odaları, konaklama yerleri, randevular ve daha fazlası için erken rezervasyon için kullanılan formlardır. Rekabetçi çevrimiçi dünyada hayatta kalmak için iyi bir varlığa ihtiyacınız var. Ve bir oteliniz varsa, estetik bir otele ihtiyacınız var. İyi hazırlanmış bir rezervasyon formu, işletmeniz için tam olarak bunu yapacaktır.
Bu yazıda, WordPress'te çevrimiçi bir otel rezervasyon formunun nasıl oluşturulacağını göstereceğiz. Ek olarak, formunuzu bir takvime nasıl entegre edeceğinizi de göstereceğiz, böylece onunla daha fazlasını yapabilirsiniz.
Neden bir WordPress Online Otel Rezervasyon Formuna İhtiyacınız Var?
Dünyanın pek çok köşesinde internetin olduğu bir dünyada, müşterilerinizin kişisel ziyaret, telefon görüşmesi veya e-posta yoluyla rezervasyon yapmasını istemezsiniz. Size müşterilerinizin rezervasyonlarını iyi yapabileceklerinin konforunu ve garantisini vermiyorlar.
Ancak işletmenizin bir web sitesi varsa, müşterilerinize rezervasyon garantisi verebilirsiniz. Tek yapmanız gereken bir restoran rezervasyon formu oluşturmak, düzenlemek ve yüklemek. Daha sonra takviminize entegre ediyorsunuz.
Ardından siz ve müşterileriniz her başarılı rezervasyon için bir bildirim alacaksınız. Ayrıca, rezervasyonları gözden geçirmek ve daha fazlasını yapmak için her zaman takviminiz olacak. Bu irade:
- Zamandan tasarruf edin ve çalışın
- Rezervasyonları yönetmeyi kolaylaştırın
- Müşteri rezervasyonlarının güvenliğini garanti edin
- Sonuç olarak, iş dünyasındaki ve çevrimiçi dünyadaki varlığınızı güçlendirin
Otel rezervasyon formunuzda daha fazlası var. Ve bunu bu yazıda birlikte keşfedeceğiz.
WordPress Çevrimiçi Otel Rezervasyon Formu Nasıl Oluşturulur?
WordPress'te çevrimiçi otel rezervasyon formu oluşturma konsepti basittir. Bir WordPress formu oluşturun, yükleyin, takvime entegre edin. Ve elbette, bunun için çok yeni başlayanlar için uygun bir platform kullanacaksınız. Ancak orada birçok küçük adım var ve bazılarında yardıma ihtiyacınız olabilir.
Bir şeyi gerçekten yapmadan önce nasıl yapılacağına dair iyi bir bilgiye sahip olmak her zaman güzeldir. İşte WordPress için çevrimiçi bir restoran rezervasyon formu oluşturmaya yönelik adım adım bir kılavuz.
İlk olarak, WordPress web siteniz için çevrimiçi otel rezervasyon formunuzu oluşturmak için bir eklenti seçmeniz gerekir. Bir eklenti seçmek WordPress'te cehennem olabilir, orada bulunduk. Bu nedenle, WordPress web siteniz için bir çevrimiçi rezervasyon formu oluşturmak için en iyi form oluşturucu eklentisini zaten seçtik.
Everest Forms, kolay sürükle ve bırak form oluşturucu, alabileceğiniz en iyi form oluşturucu eklentisidir. Çok yeni başlayanlar için uygun ve iyi belgelenmiş. Bunu kullanarak, iletişim formları, çevrimiçi anketler, rezervasyon formları veya herhangi bir çevrimiçi formu kolaylıkla oluşturabilirsiniz.
Ve herhangi bir konuda yardıma ihtiyacınız olursa, Everest Forms'un harika bir desteği var. Burada tüm özelliklerden söz edemeyiz. WordPress'te kendi çevrimiçi Otel Rezervasyon Formumuzu oluştururken bunları keşfedelim.
Adım:1 Everest Forms'u Yükleme
Restoran rezervasyon formunuzu oluşturmaya başlamadan önce Everest Forms'u yüklememiz gerekiyor. Böyle,
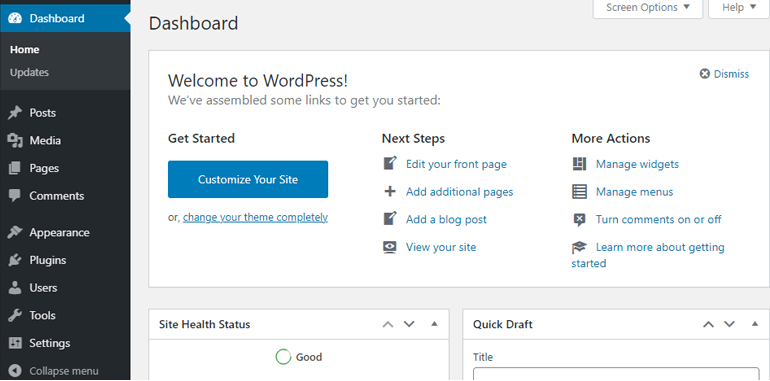
İlk olarak, WordPress Kontrol Panelinize giriş yapın.

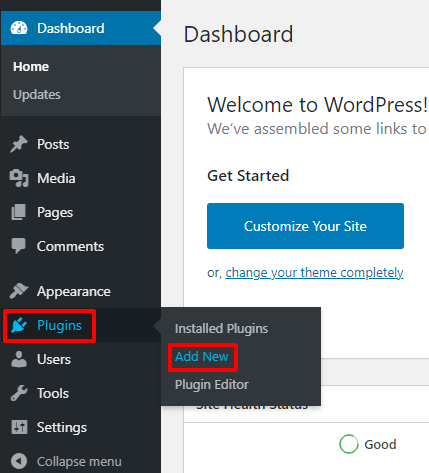
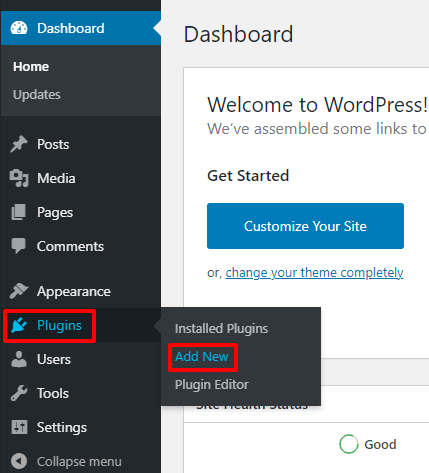
Bundan sonra, Eklentiler >> Yeni Ekle'ye gidin.

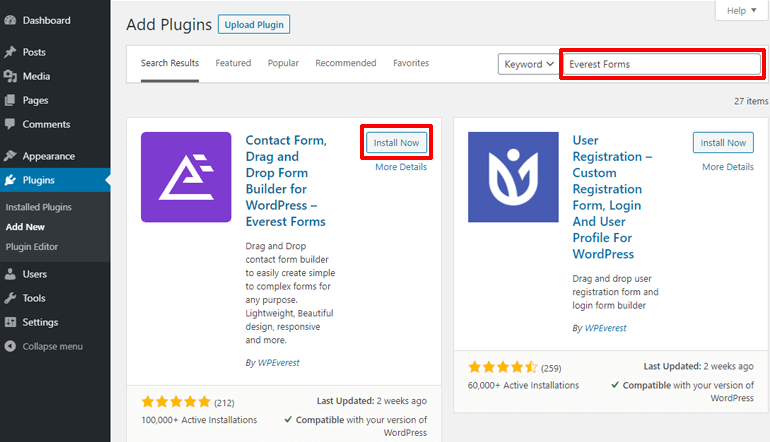
Eklenti deposunun arama çubuğuna Everest Forms yazın. Bu size Everest Formlarını ve ilgili eklentileri getirecektir. Everest Forms'a ayrılmış bölmede Install'a basın.

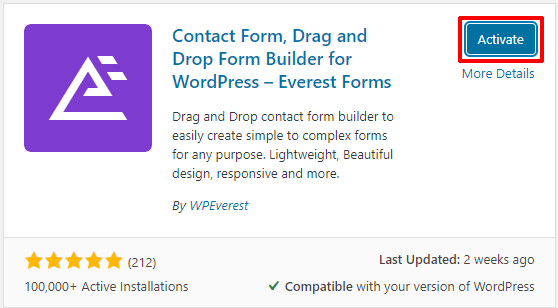
Everest Forms'u yükledikten sonra, bölmesindeki Etkinleştir düğmesine tıklayarak etkinleştirin.

Tamamlandı! Everest Formları etkinleştirildi. WordPress web siteniz için çevrimiçi bir otel rezervasyon formu oluşturmaya bir adım daha yakınsınız.
2. Adım: Everest Forms Pro ve Eklentileri Yükleme
Az önce yüklediğiniz, Everest Forms'un ücretsiz sürümüdür. Bir iş başvuru formu, iletişim formu ve başka şeyler oluşturmak istiyorsanız bu kullanışlı bir araçtır. Ancak, ödeme hizmetleri ve diğer web uygulamalarıyla entegre etmek gibi formla daha fazlasını yapmak istiyoruz. Bu yüzden Everest Forms'un pro sürümüne ihtiyacımız olacak.
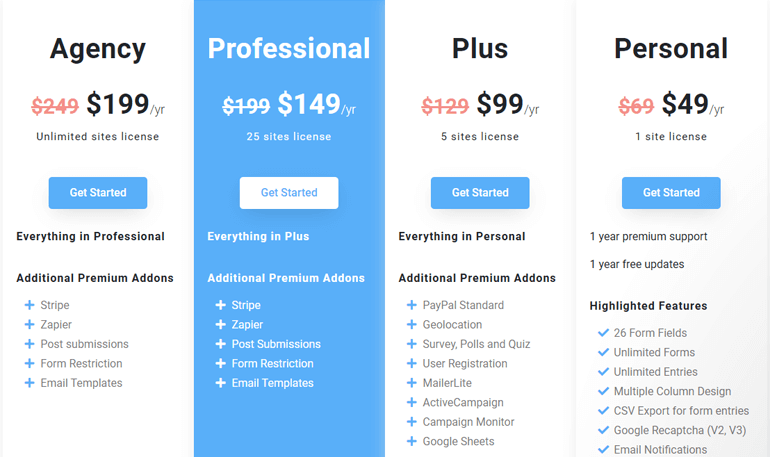
Everest Forms'un profesyonel sürümünü yüklemek için Everest Forms'un fiyatlandırma sayfasına gidin. Burada dört farklı plan göreceksiniz: Kişisel, Artı, Profesyonel ve Ajans. Everest Forms'un tüm özellikleri, 25 siteye kadar lisanslama ile Profesyonel plana dahil edilmiştir. Bu yüzden profesyonel bir plana ihtiyacımız var.

Ve gerekli bilgileri doldurduğunuzda, bir WPVerest hesabı da oluşturacaksınız. Tüm premium eklentiler ve eklentiler, lisans anahtarlarıyla birlikte hesap sayfanızda saklanacaktır.
1. Everest Forms Pro'yu Sitenize Yükleme
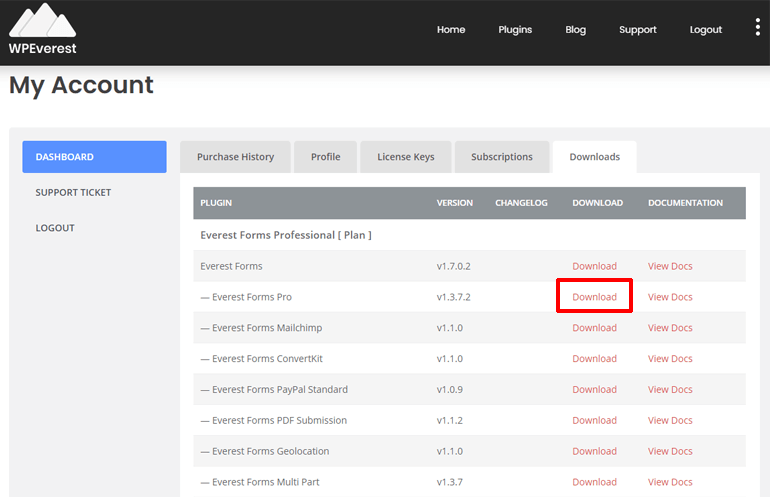
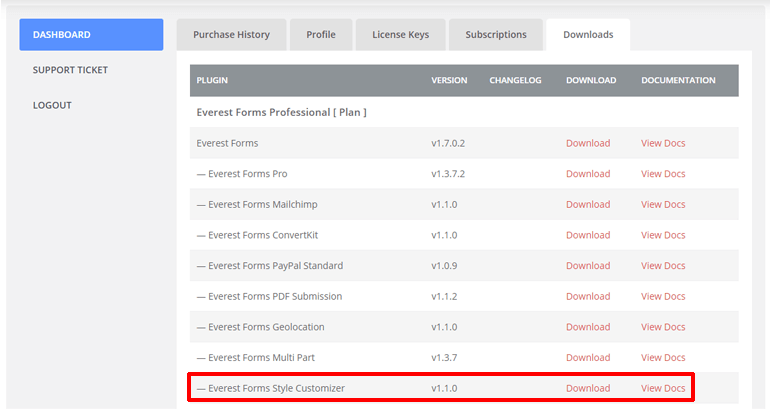
Satın alma işlemi tamamlandıktan sonra hesap sayfanıza gidin. Orada, indirilenler sekmesi altında, tüm eklentilerin ve eklentilerin zip dosyaları sizi bekliyor.
Everest Forms Pro eklentisini oradan indirin.

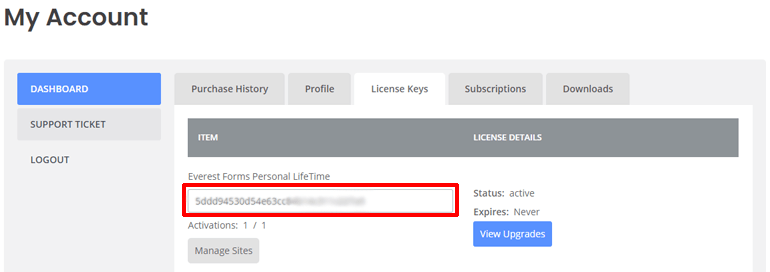
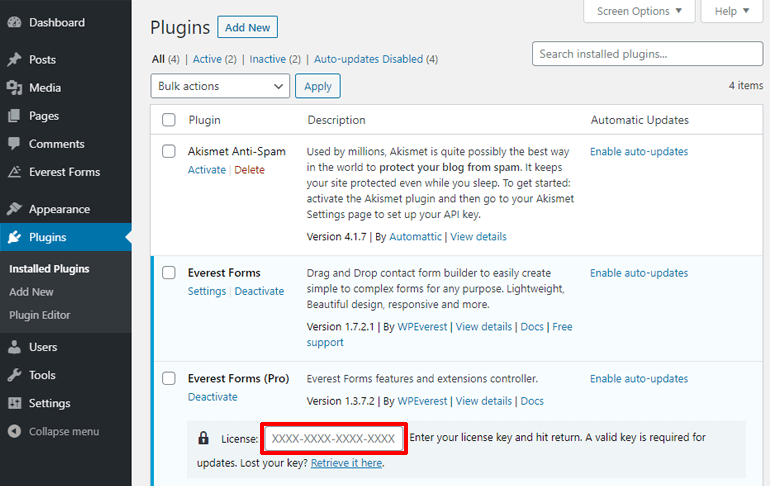
Hesap sayfanızdaki Lisans Anahtarları sekmesi altında, Lisans Anahtarını kopyalayın çünkü sizden istenecektir.

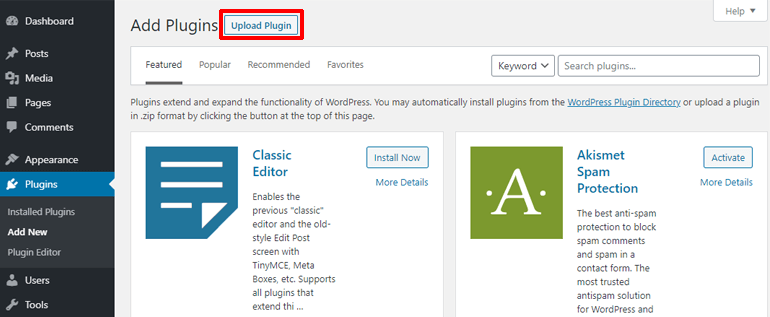
Bu eklentiyi WordPress Kontrol Panelinize ekleme zamanı. WordPress Kontrol Panelinizde Eklentiler >> Yeni Ekle'ye gidin.

Ardından, sayfanın üst kısmındaki Eklenti Yükle'ye tıklayın.

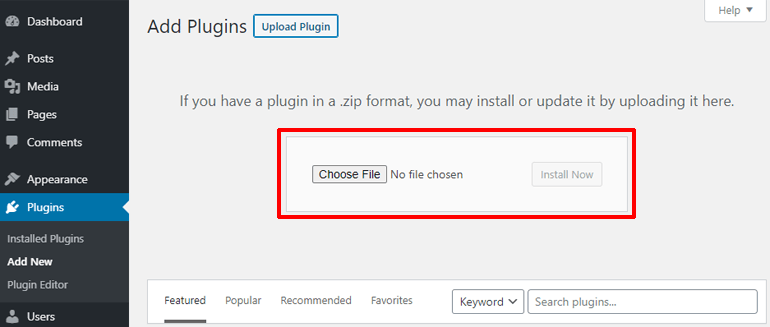
Bu noktada, eklentiyi yüklemek için alanı görebilmeniz gerekir.

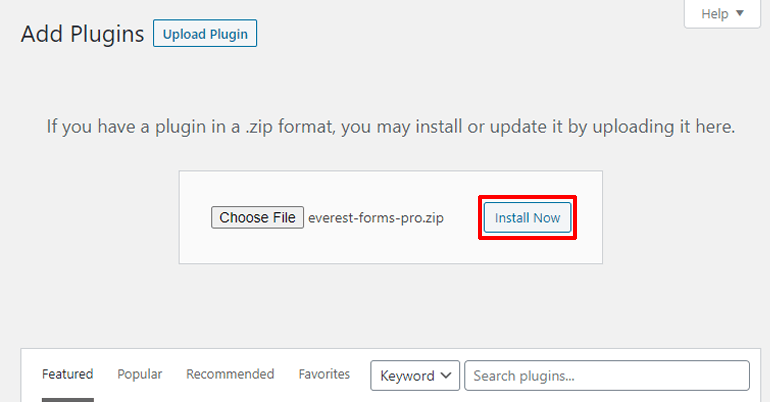
İndirdiğiniz Everest Forms Pro eklentisini buraya bırakmanız yeterlidir. Ardından, Şimdi Yükle düğmesine tıklayın.

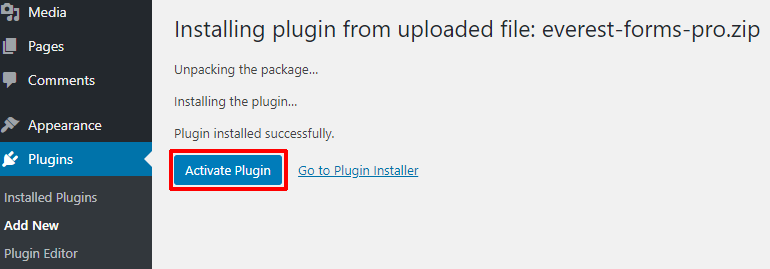
Şimdi mavi Eklentiyi Etkinleştir düğmesine tıklayarak eklentiyi etkinleştirin.

Ardından, lisans anahtarını girmeniz gereken sayfaya yönlendirileceksiniz. Hesap sayfanızdan kopyaladığınız lisans anahtarını buraya yapıştırın. Son olarak, lisans anahtarınızı etkinleştirmek için geri (Enter) tuşuna basın.

Mükemmel! Everest Forms pro sitenize eklendi ve size online otel rezervasyon formu vermeye hazır.
2. Stil Özelleştirici ve Zapier Eklentilerini Yükleme
Everest Forms tek başına siteniz için harika formlar oluşturabilir. Ancak Everest Forms, style client ve Zapier gibi güçlü eklentilerle daha fazlasını yapabilir.
Stil özelleştirici eklentisi, rezervasyon formunuzdaki her şeyi özelleştirmenize olanak tanır. Ayrıca, WordPress çevrimiçi otel rezervasyon formumuzu Google Takvim'e entegre etmek için Zapier eklentisini kullanacağız.
Öyleyse, WordPress için çevrimiçi otel rezervasyon formumuzu oluşturmaya başlamadan önce bu iki eklentiyi yükleyelim.
Başlamak için Everest Forms'un hesap sayfanıza gidin. İndirilenler bölümünün altında iki eklentiyi indirin: Style Customizer ve Zapier.

Bundan sonra, WordPress Kontrol Panelinize gidin. Ardından, Eklentiler >> Yeni Ekle >> Eklenti Yükle seçeneğine gidin. İndirdiğiniz eklentinin zip dosyasını buraya bırakın ve Şimdi Yükle düğmesine basın.
Son olarak, Eklentiyi Etkinleştir düğmesine tıklayarak eklentiyi etkinleştirin.
Tebrikler! Gerekli eklentileri başarıyla yüklediniz. Sonunda WordPress çevrimiçi otel rezervasyon formunuzu oluşturmaya başlayabilirsiniz.
3. Adım: Bir WordPress Çevrimiçi Otel Rezervasyon Formu Oluşturma
Artık her şey ayarlandığına göre, çevrimiçi Otel Rezervasyon Formumuzu oluşturmak için sürükle ve bırak form oluşturucunun keyfini çıkarabiliriz.
1. Şablonlara Başlarken
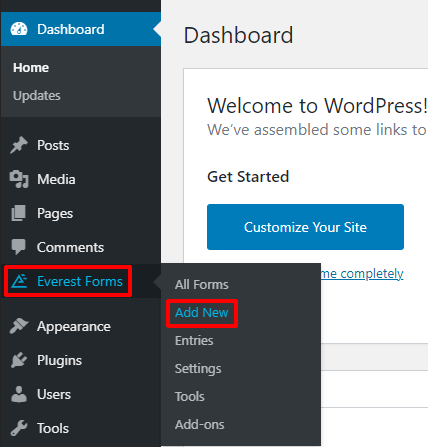
WordPress Kontrol Panelinizde, artık kontrol panel menünüze eklenen ' Everest Forms' adlı yeni bir sekme görmelisiniz. Farenizi üzerine getirdiğinizde, sağda farklı seçeneklerin açıldığını göreceksiniz. ' Yeni Ekle' seçeneğine tıklayın.

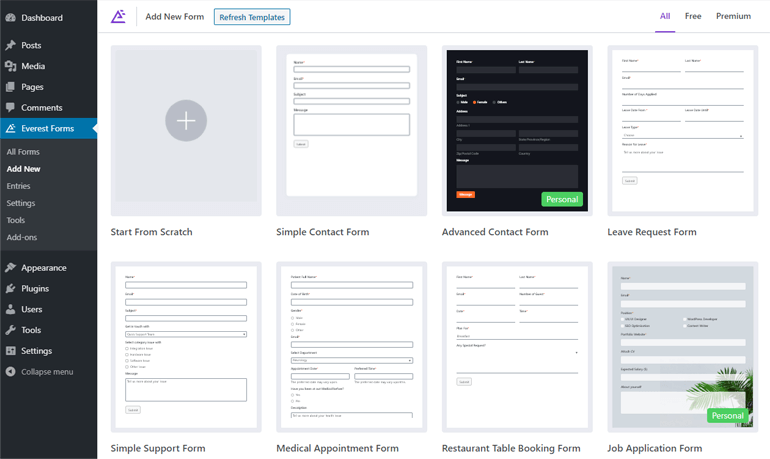
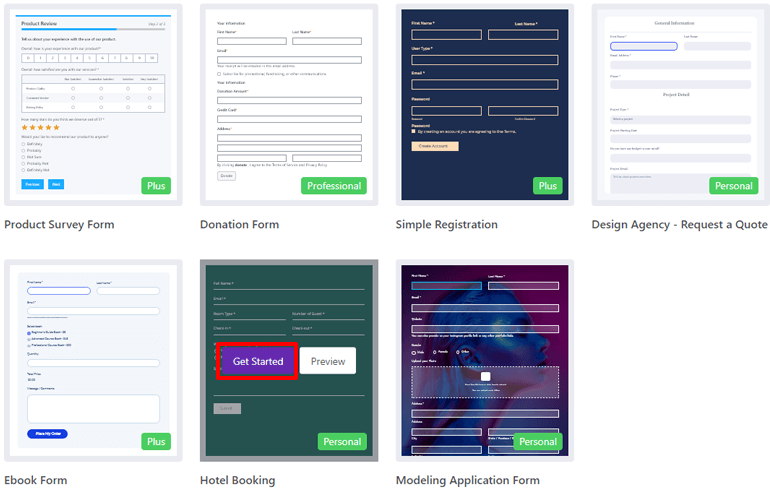
Bu sizi Everest Forms'un şablonlar sayfasına götürecektir. Bir düzineden fazla şablon sizin tarafınızdan keşfedilmeyi bekliyor.

Aşağı kaydırın, size en uygun şablona bakın. WordPress web siteniz için çevrimiçi bir otel rezervasyon formundan bahsettiğimiz için Otel Rezervasyon Şablonunu seçtik.
Şablonun üzerine gelin ve iki seçenek göreceksiniz: Başlayın ve Önizleme. Başlayın'a tıklayın.

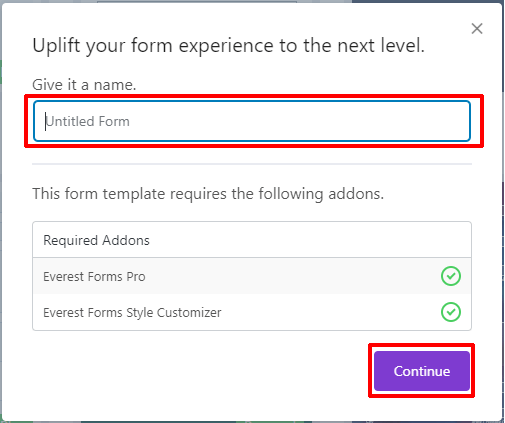
Şimdi rezervasyon formunuz için bir isim sorulacak. Beğendiğiniz bir isim verin ve Devam'a tıklayın.

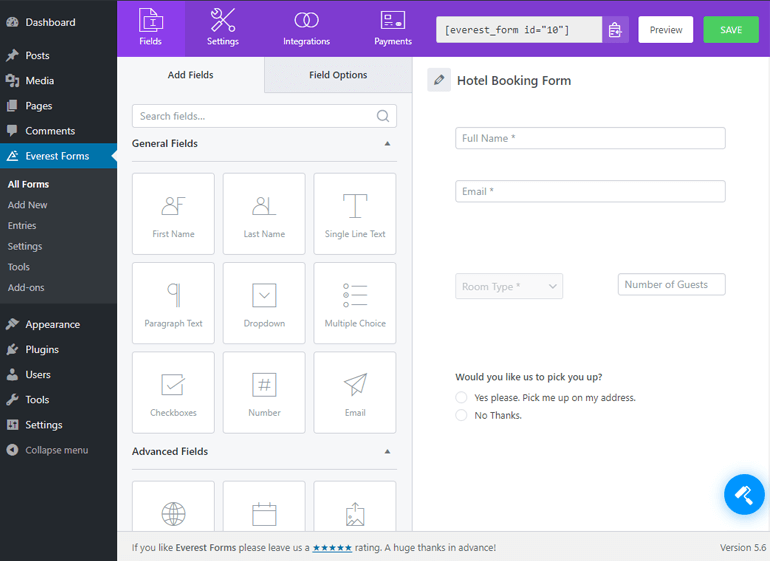
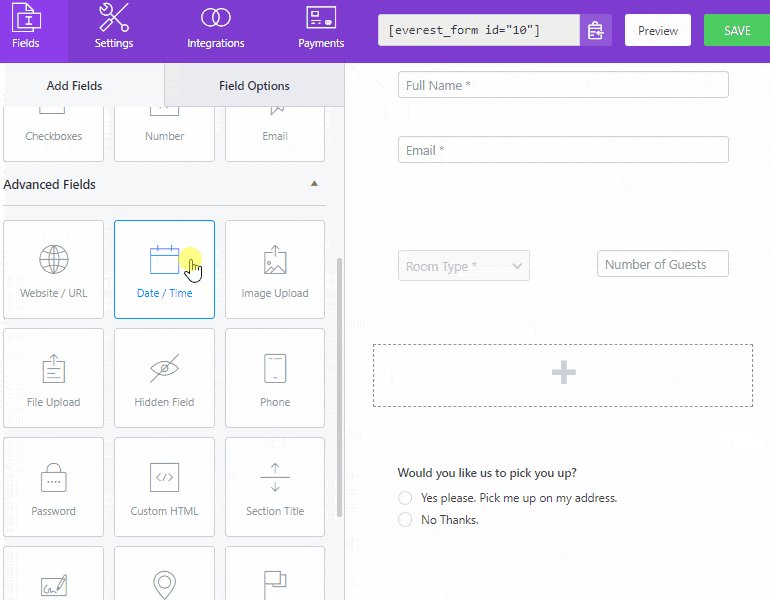
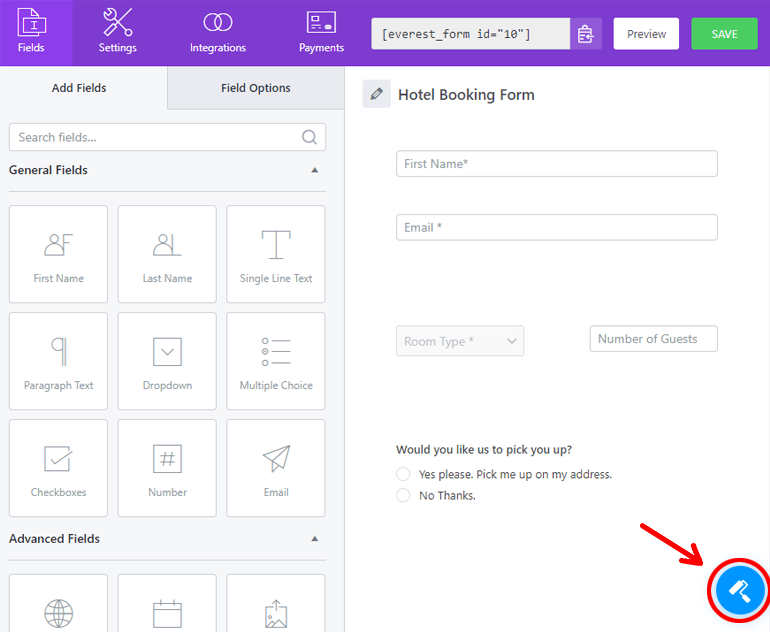
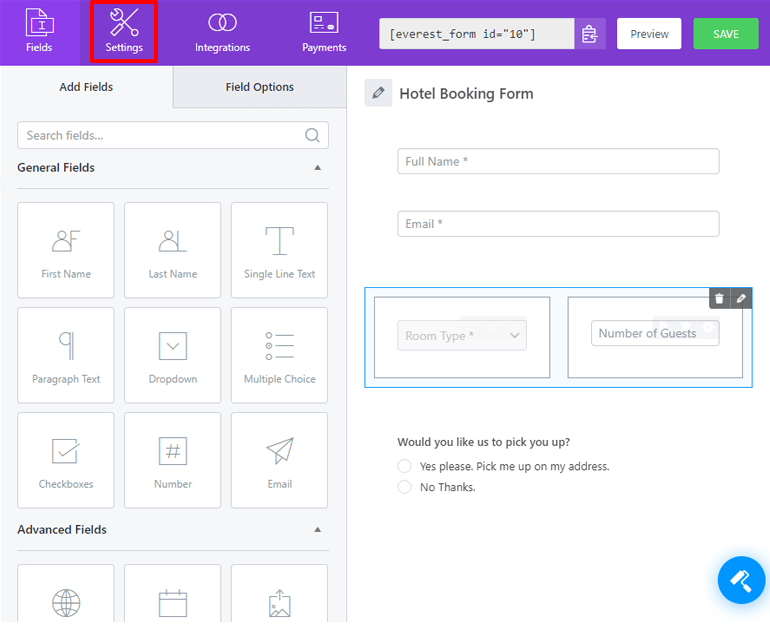
Everest Forms eklentisinin form düzenleyicisine hoş geldiniz. Burada, çevrimiçi rezervasyon formunuzu özelleştirmek için birçok farklı seçenek göreceksiniz.

Sol tarafta rezervasyon formunuza ekleyebileceğiniz farklı alanlar görebilirsiniz. Formunuzdaki alanlar sağda gösterilir. Formunuza ekleyebileceğiniz alanlar farklı bölümlere ayrılmıştır.
- Genel Alanlar
- Gelişmiş Alanlar
- Ödeme Alanları
- Anket Alanları
Tarih/Saat, Çoktan Seçmeli, İmza, Aralık Kaydırıcısı ve çok daha fazlası dahil olmak üzere formunuzda ihtiyacınız olan her şey için alanlar vardır. Online otel rezervasyon formunuzu oluştururken bunları kontrol etmekten çekinmeyin.
2. Alan Ekleme ve Düzenleme
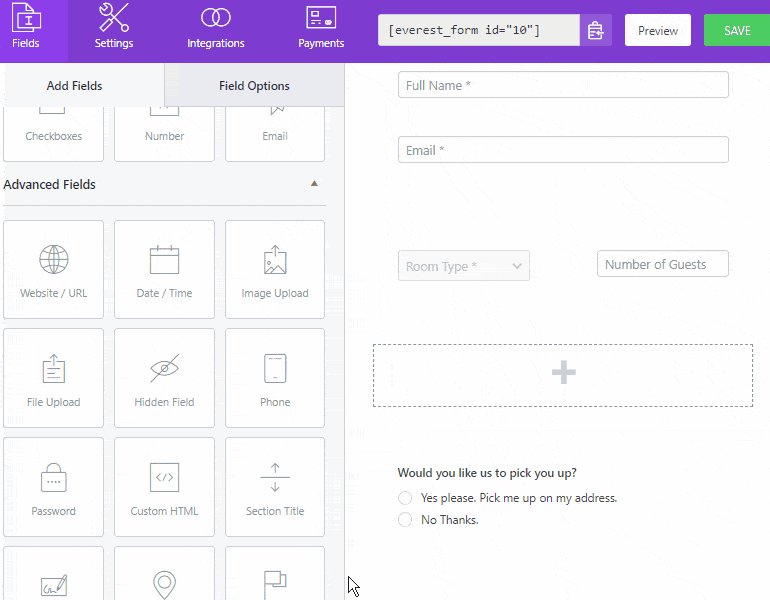
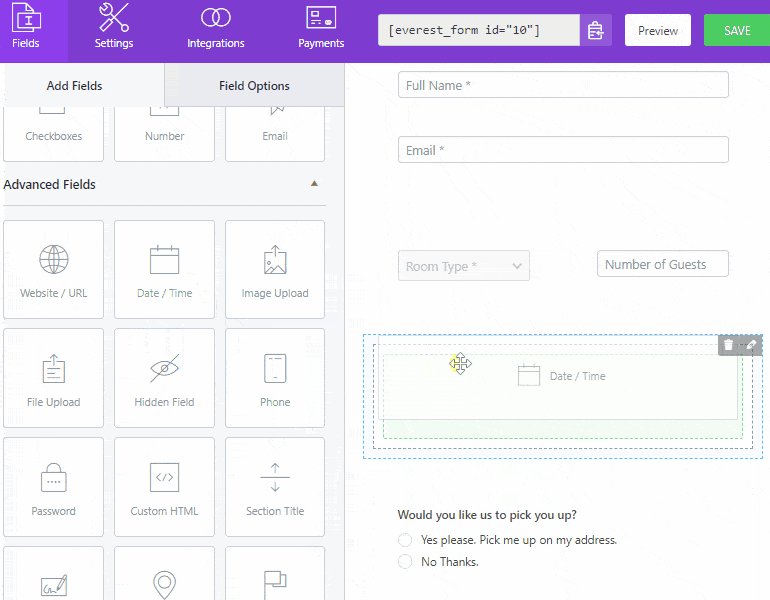
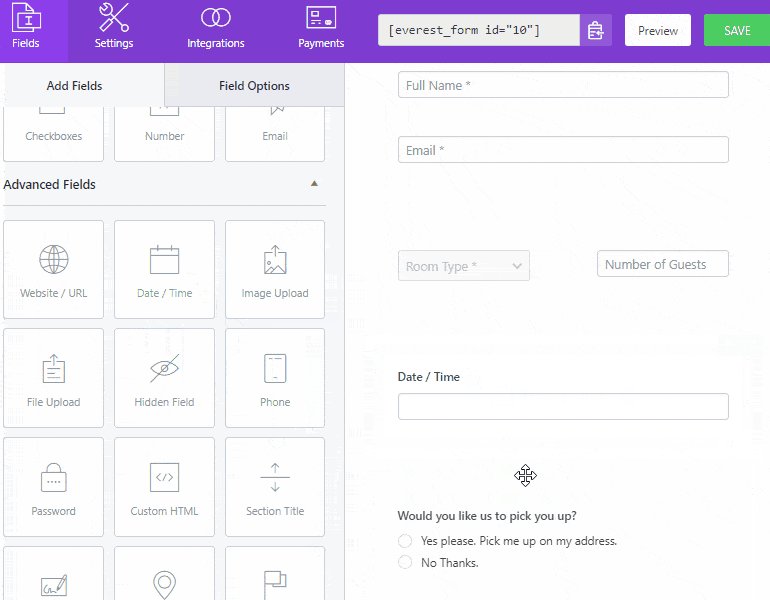
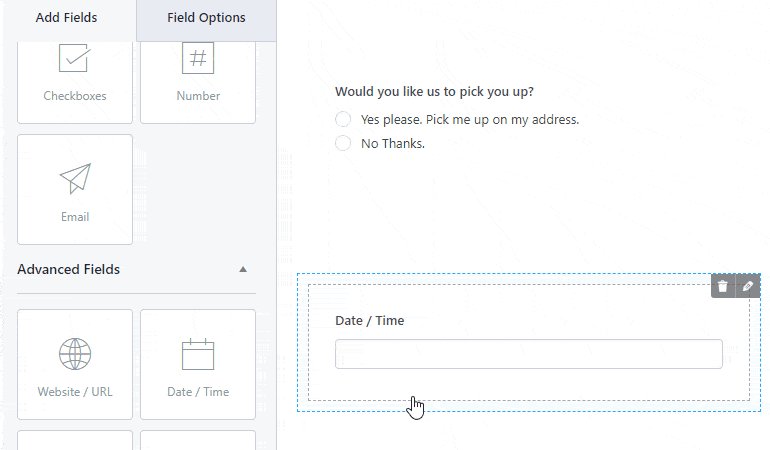
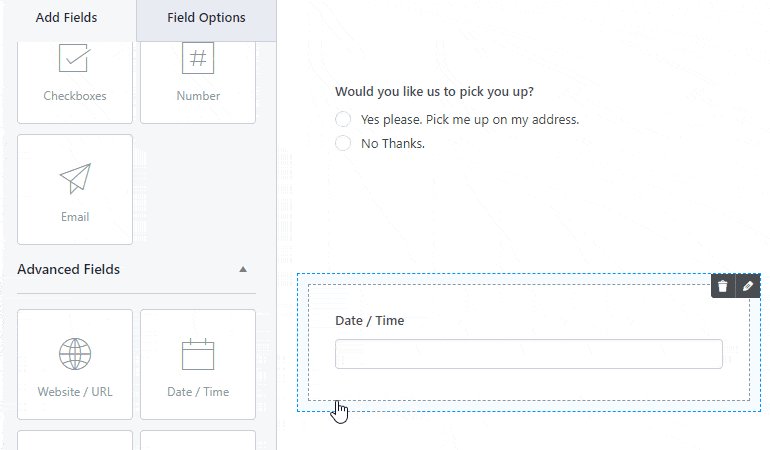
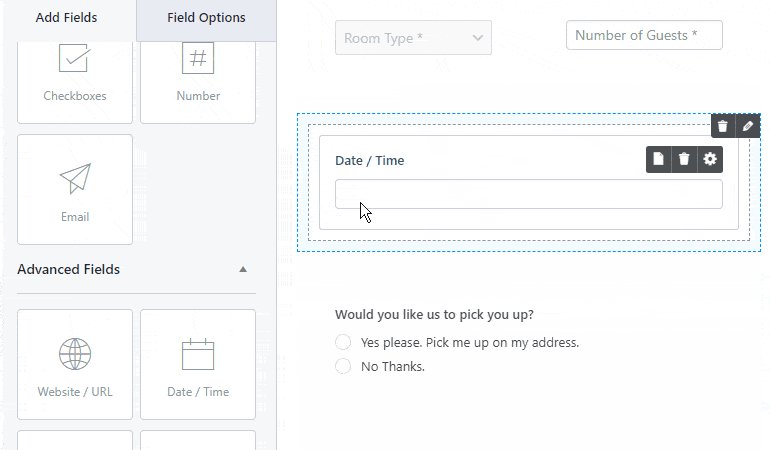
Bir alan eklemek için alanı sürükleyip sağa bırakmanız yeterlidir. Örneğin, rezervasyonun hangi tarih ve saatte yapılacağını bilmek istiyoruz. Bu nedenle, Gelişmiş Alanlar altındaki Tarih/Saat alanını basitçe sürükleyip sağa bırakacağız.

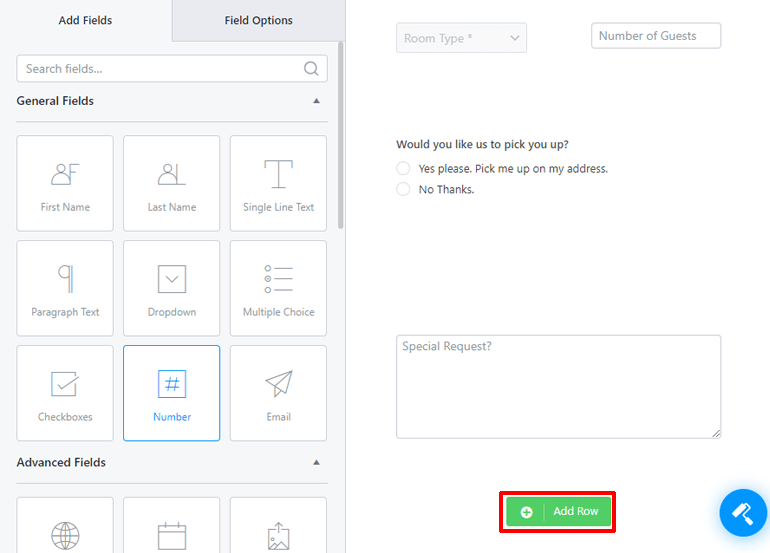
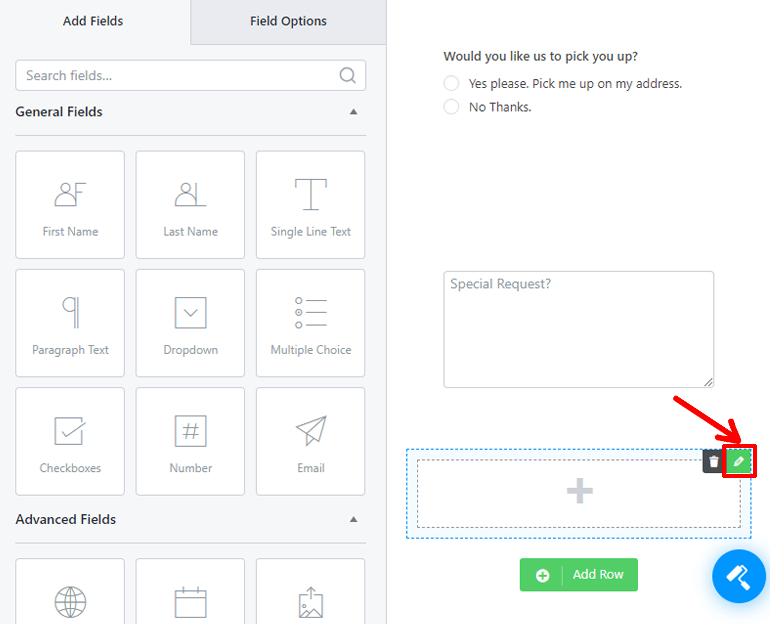
Formunuzda ek bir satıra ihtiyacınız varsa. Sağ bölümün altındaki 'Satır Ekle' düğmesini tıklayın.

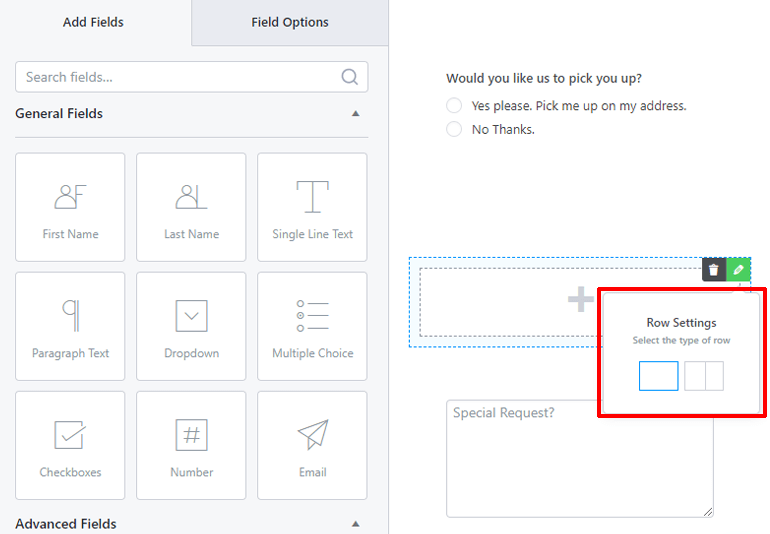
Ayrıca, bir satıra iki öğe eklemeniz gerekiyorsa, farenizi belirli satırın üzerine getirin. Bu satırın sağ üst köşesinde iki simge, bir çöp kutusu ve bir kalem göreceksiniz. Kalem simgesine tıklayın.

Kalem simgesine tıkladığınızda, o satırın satır ayarları açılır. Orada, satırınız için sütun sayısını seçebilirsiniz.

Sıranızı yeniden düzenlemeniz gerekiyorsa, farenizi sıranın üzerine getirin. Satırınızın çevresinde noktalı çizgiler göreceksiniz. En dıştaki çizgiye yakın bir yere tıklayarak satırı sürükleyin ve olmasını istediğiniz yere bırakın.

Ancak alanı farklı bir satırda yeniden düzenlemeniz gerekirse, alanınızın bulunduğu en içteki çizgilerin içine tıklayarak alanı sürükleyin. Ardından, uygun olan sıraya bırakın.
Ve bu şekilde WordPress web siteniz için çevrimiçi otel rezervasyon formuna farklı alanlar ekleyebilir ve düzenleyebilirsiniz.
3. Alan Seçenekleri
Artık WordPress web sitemiz için çevrimiçi rezervasyon formuna farklı alanlar ekledik. Ve şimdi bu alanların özelliklerini düzenleme zamanı.
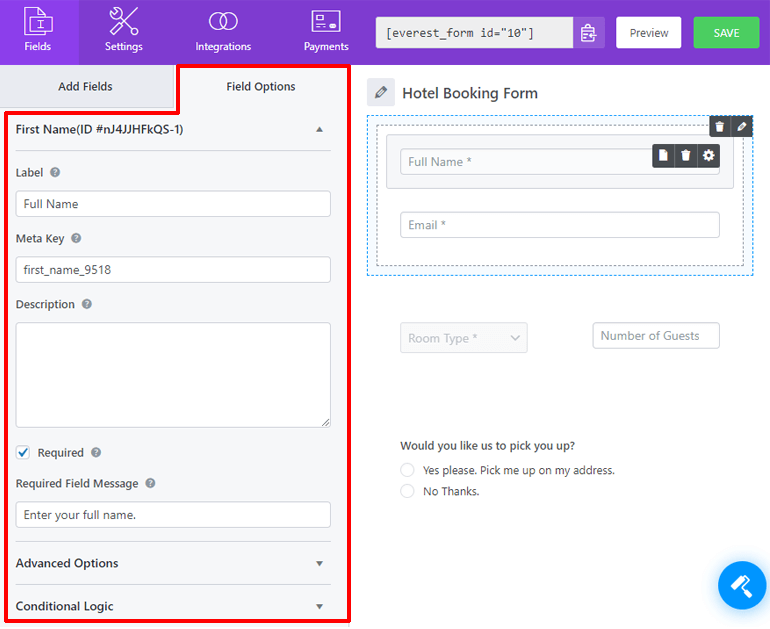
Form düzenleyici pencerenizin sol bölümünde iki sekme görebilirsiniz: Alan Ekle ve Alan Seçenekleri . 'Alan Seçenekleri' sekmesine tıklayın.
Burada, bir form alanının ne yapacağını yapılandırmak için farklı seçenekler göreceksiniz. Bir alanı yapılandırmak için üzerine tıklayın ve size o belirli alan için alan seçeneklerini gösterecektir.

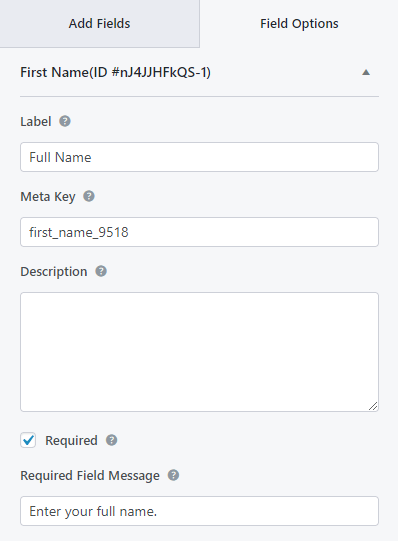
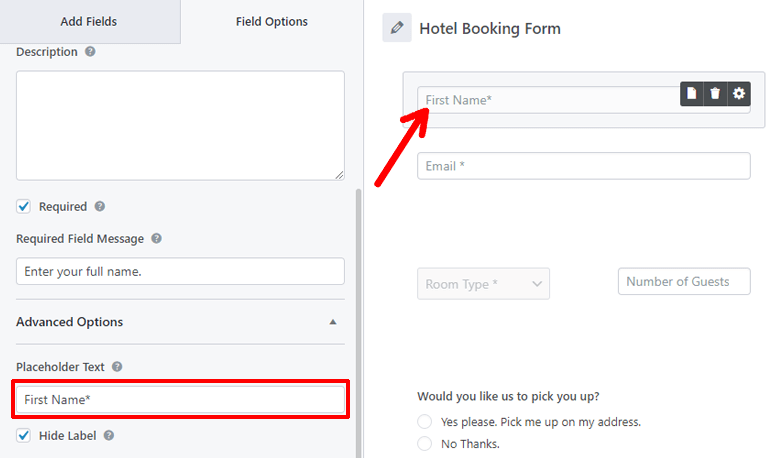
En yaygın alan seçenekleri Etiket, Meta Anahtar, Açıklama, Etiketi Gizle, Gerekli ve Gerekli Alan Mesajıdır.
Etiket seçeneği, alanınızın adı içindir. Meta Anahtarı , veritabanındaki alanınızın adıdır. Açıklama seçeneği, alanınızı ziyaretçilere açıklamak içindir.
Gerekli seçeneği bir onay kutusudur. Kontrol edilmesi alanı zorunlu hale getirecektir. Ayrıca, Zorunlu Alan Mesajı , kullanıcılar formu alanı doldurmadan göndermeye çalıştıklarında içindir.

Etiketi Gizle seçeneğini Gelişmiş Seçenekler bölümünde bulabilirsiniz. Bu seçeneği işaretlemek, alanınızın etiketini gizleyecektir.
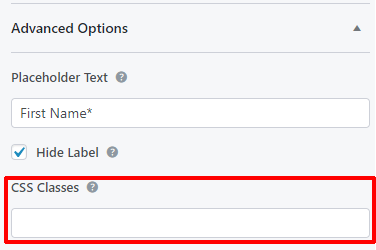
Gelişmiş Seçenekler altındaki diğer bir yaygın seçenek de yer tutucu metindir. Yer tutucu metin, kullanıcılar kendi verilerini verene kadar alanda görünen metindir.

Beğenebileceğiniz diğer alanlar, CSS Sınıfları ve Koşullu Mantık'tır . CSS biliyorsanız, CSS Classes seçeneği ile sahada daha fazlasını yapabilirsiniz.

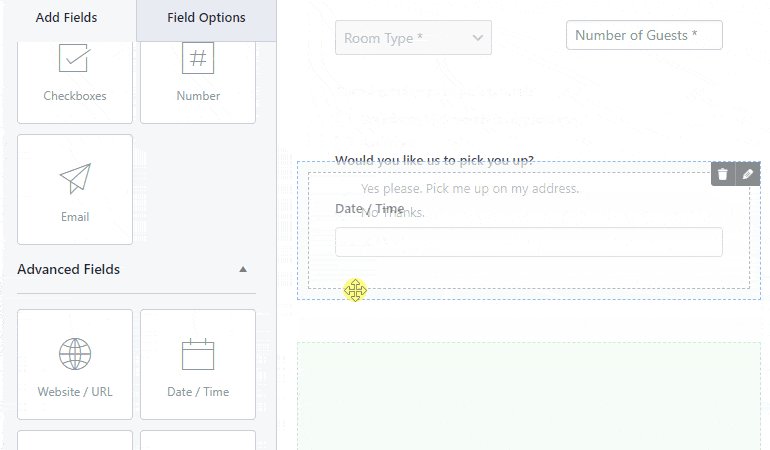
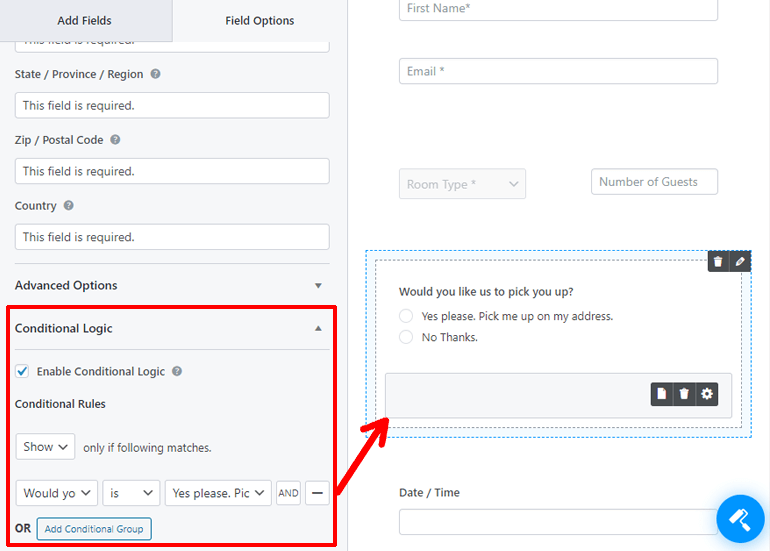
Koşullu Mantık seçeneği, alanınıza ilginç işlevler eklemek içindir. 'Koşullu Mantığı Etkinleştir' seçeneğini işaretlediğinizde koşullu kurallar seçeneğini göreceksiniz.

Bu seçeneklerle, başka bir alanın belirli bir değeri olduğunda bu alanı göstermeyi veya gizlemeyi seçebilirsiniz.
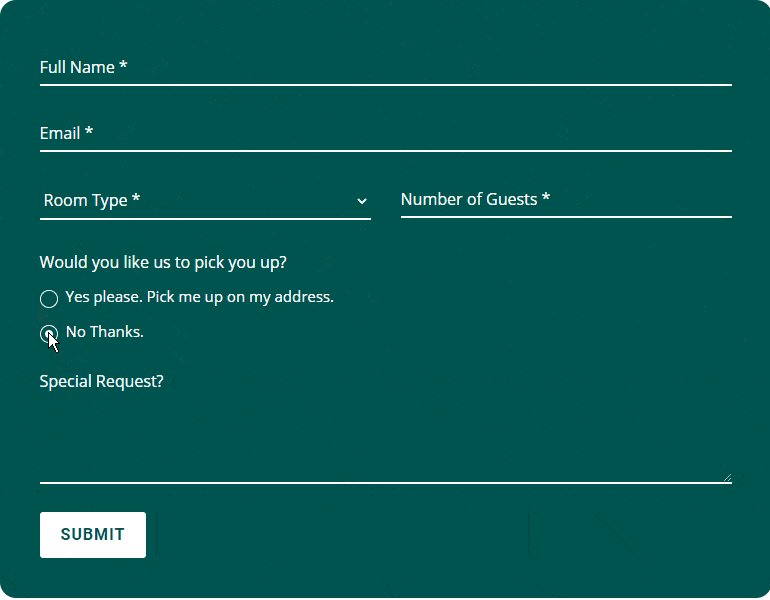
Örneğin, Otel Rezervasyon Formu şablonunda, 'Alım Adresi' alanı yalnızca 'Evet Lütfen' seçeneğini tıkladığınızda gösterilir. "Seni almamızı ister misin?" tarla. Ancak, 'Hayır, teşekkürler' seçeneğine tıkladığınızda görünmüyor.

Ayrıca, bireysel alanların kendi benzersiz alan seçenekleri vardır. WordPress çevrimiçi otel rezervasyon formunuzun alanlarını yapılandırırken bunlara göz atın.
4. Adım: WordPress Çevrimiçi Otel Rezervasyon Formunuzu Özelleştirme
Çevrimiçi otel rezervasyon formu veya WordPress web siteniz için alanlar eklediniz ve yapılandırdınız. Ancak rezervasyon formunda yapabileceğiniz tek düzenleme bu değildir. Görünümünü de özelleştirebilirsiniz. Ve Everest Forms'da sizin için hazır bir sürü seçenek var. Anla? Everest Formları – Seçenekler Dağı mı?
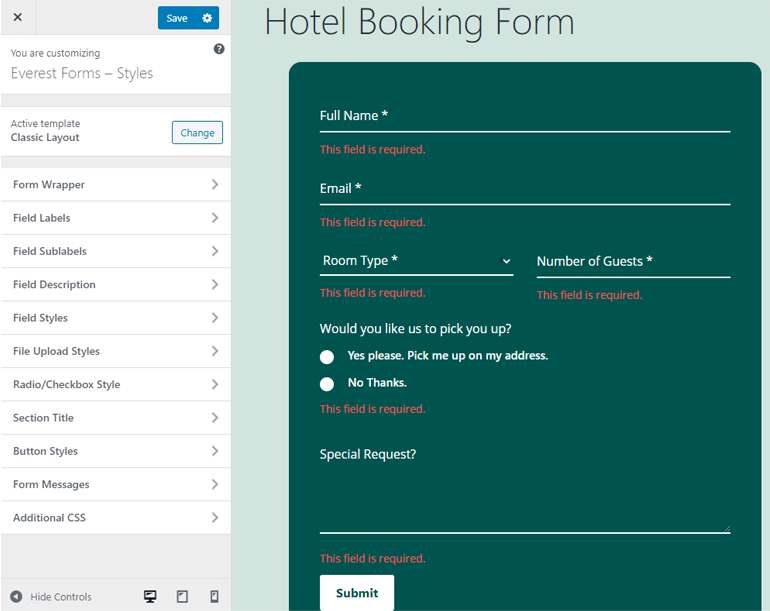
Çevrimiçi rezervasyon formunuzu özelleştirmeye başlamak için form düzenleyici pencerenizin sağ alt köşesindeki Form Tasarımcısı simgesine tıklayın.

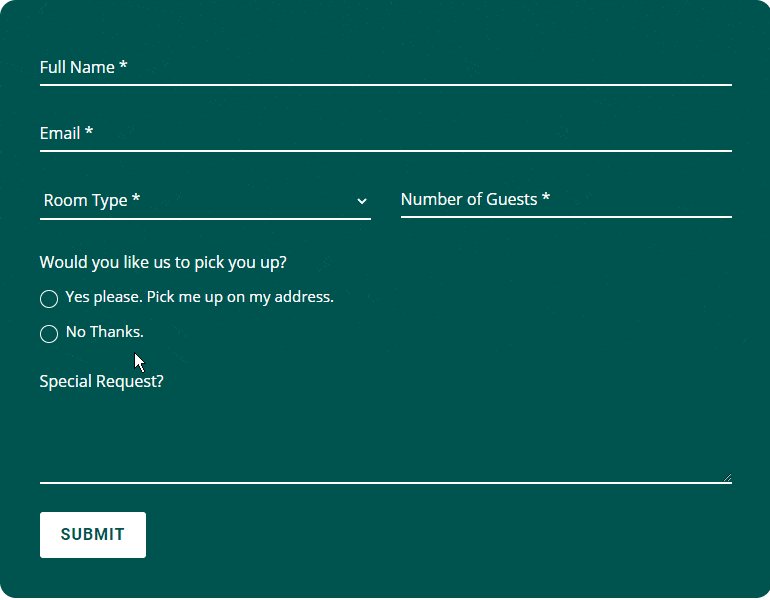
Şahsen, bu formun kendi içinde harika göründüğünü düşünüyoruz. Ancak sağlanan seçeneklerle daha da iyi hale getirebilirsiniz. Ve sizin için kolaylaştırmak için Everest Forms, WordPress Özelleştirici gibi bir arayüz sağlar.

Solda özelleştirici menüsü bulunur. Burada, formunuzun stilini özelleştirmeniz için seçenekler bulunmaktadır. Ve sağda formun canlı önizlemesi var. Evet, formumuzda meydana gelen değişikliği gerçek zamanlı olarak görüntüleyebilirsiniz.

Tabii ki, her bir seçeneği her sekme altında ele almayacağız. Bazılarını keşfetmeniz için size bırakacağız. Ayrıca, yapsaydık bu makaleyi okumamız sonsuza kadar sürerdi. Bu nedenle, sadece yaygın ve önemli olanları ele alacağız.
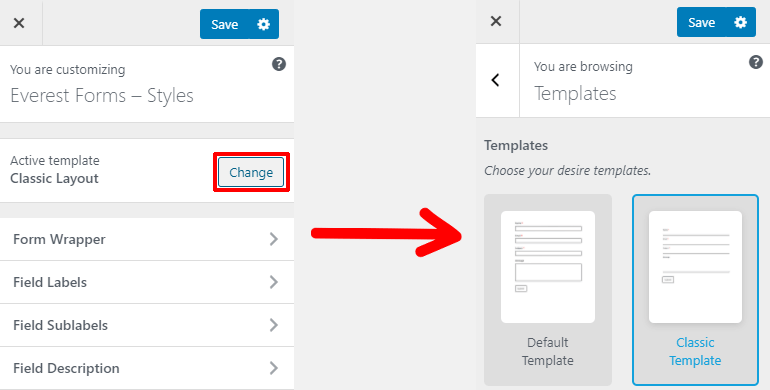
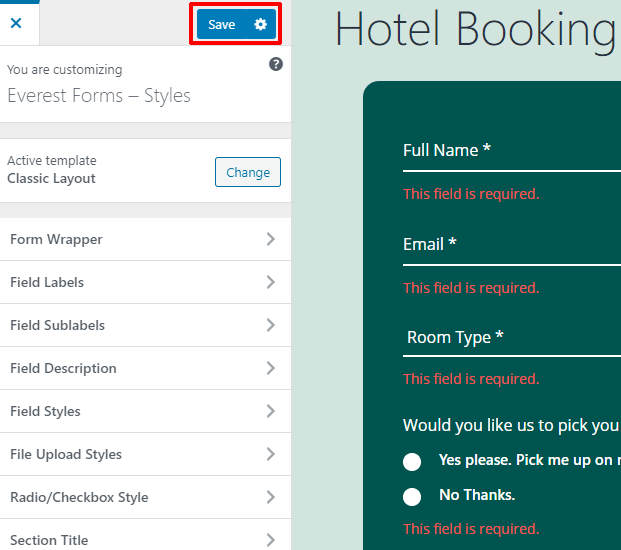
Göreceğiniz ilk seçenek şablon seçeneğidir. Klasik ve varsayılan düzen arasında geçiş yapmak için 'Değiştir' düğmesine tıklayabilirsiniz.

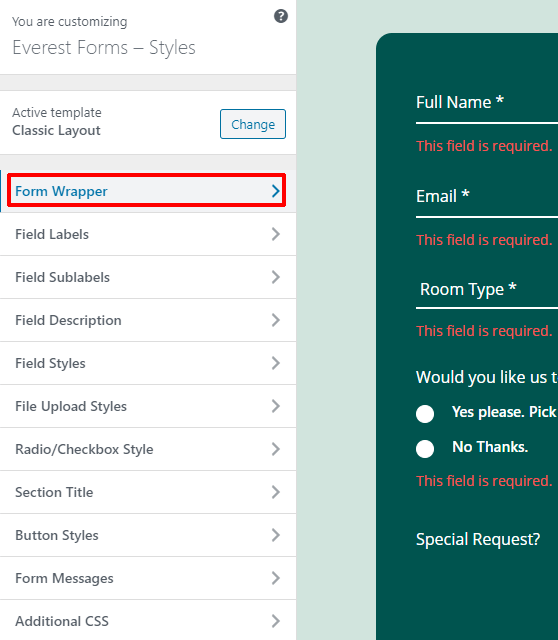
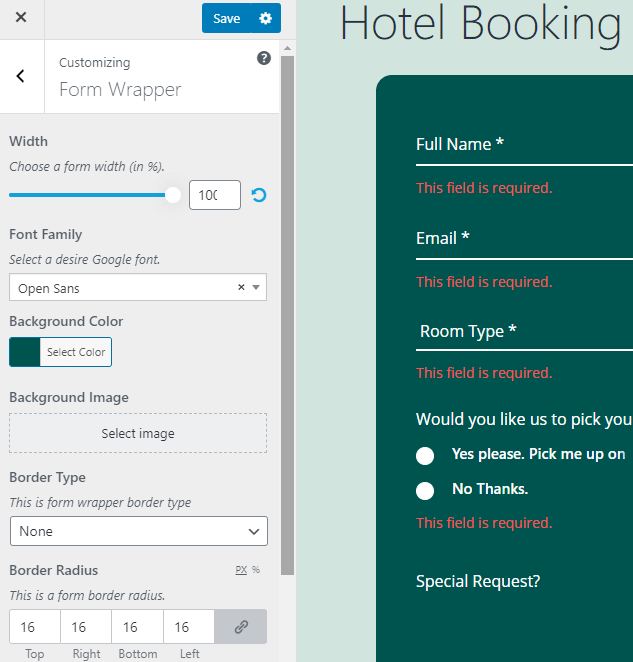
Bundan sonra, farklı amaçlar için sekmeler vardır. İlk sekme 'Form Sarmalayıcı'dır . Bu seçenek, formunuzun arka planını, yazı tipini ve kenarlığını şekillendirir.

Form sarmalayıcı sekmesinde genişlik, yazı tipi, arka plan rengi ve resmi, kenarlık türü, yarıçap vb. seçme seçeneklerini göreceksiniz. Ayrıca formun dolgusunu ve kenar boşluğunu da değiştirebilirsiniz.

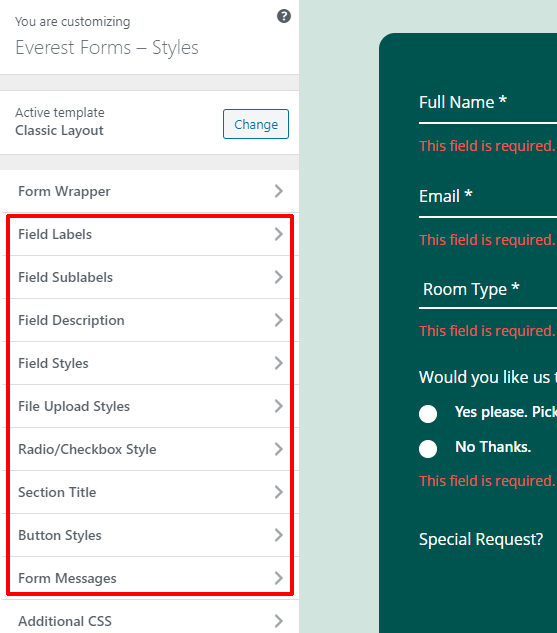
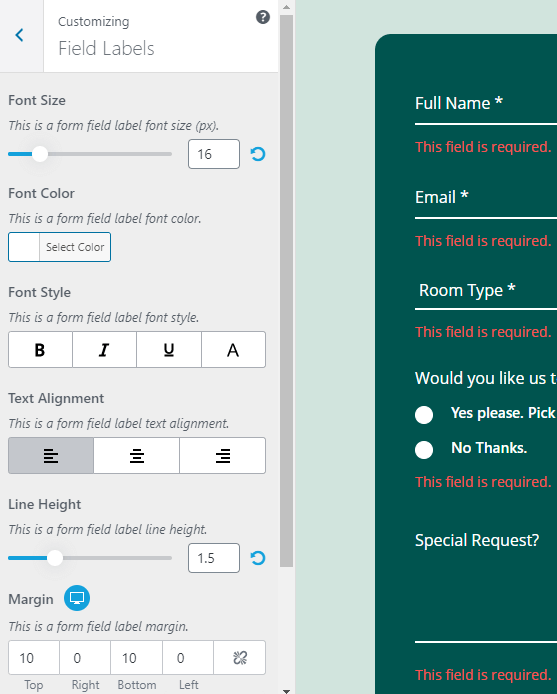
Form sarmalayıcı sekmesinden sonra, Form Etiketleri, Form Alt Etiketleri, Form Açıklaması vb. gibi formun ayrı bileşenleri için sekmeler vardır.

Bu sekmeler, WordPress'teki çevrimiçi otel rezervasyon formunuzun bu bileşenleri için yazı tipi boyutunu, rengini, stilini, metin hizalamasını, kenar boşluğunu ve dolgusunu değiştirmekten sorumludur.

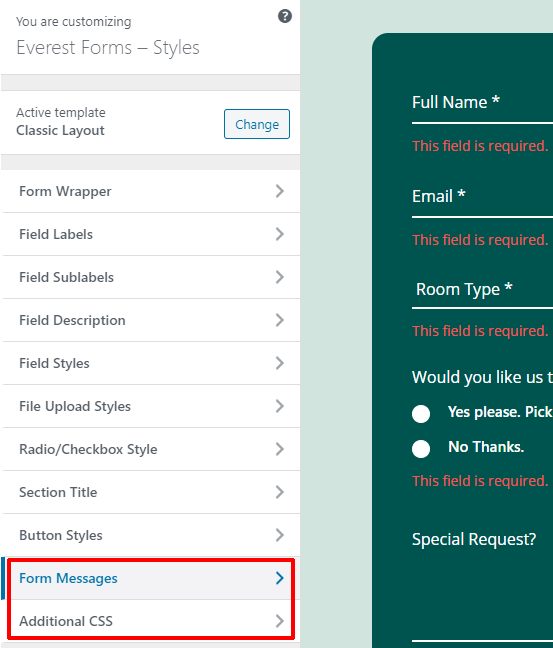
Özelleştirici menüsünün altında iki sekme göreceksiniz. Form Mesajları ve Ek CSS.

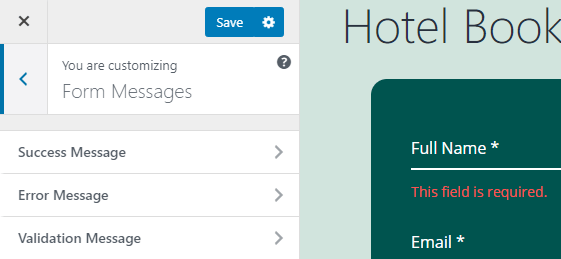
Form İletileri sekmesi, form başarısı, hata veya doğrulama iletisini biçimlendirmek için kullanılır. Biçimlendirmeye başlamak için Form Mesajları sekmesine ve ardından bireysel seçeneklere tıklayın.

Son olarak, CSS kullanarak formunuzu biçimlendirmek için özelleştiricideki Ek CSS sekmesini kullanabilirsiniz.
Son olarak, iletişim formunuzu kaydetmek için özelleştirici menüsünün üst kısmındaki mavi kaydet düğmesine basın.

Oteliniz için WordPress çevrimiçi rezervasyon formu başarıyla oluşturuldu, düzenlendi, özelleştirildi ve kaydedildi.
Adım-5: Online Otel Rezervasyon Formunuzun Ayarlarını Değiştirme
Otelinizin WordPress web sitesi için bir online rezervasyon oluşturduktan sonra, formla ilgili çalışmaların çoğu yapılır. Geriye kalan tek şey, formun nasıl yapılandırılacağı ve yayınlanacağıdır. Yapılandırma, yönetici e-postasını, otomatik yanıtı, düğme metinlerini vb. gözden geçirmek ve değiştirmek anlamına gelir. O halde hemen konuya girelim.
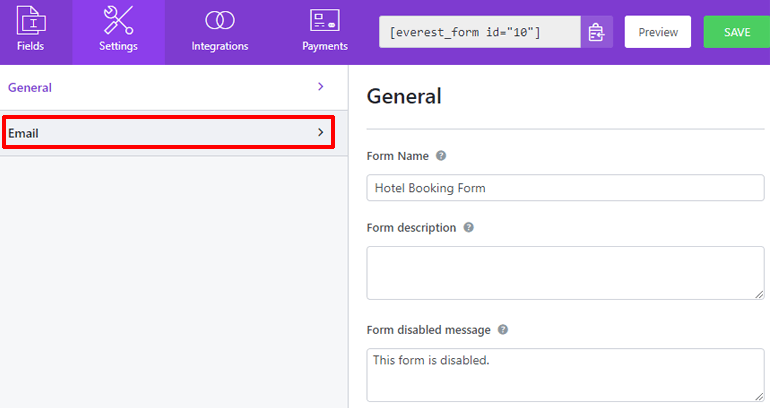
Form düzenleyici pencerenizde, üst çubukta farklı sekmeler görebilirsiniz: Alanlar, Ayarlar, Entegrasyonlar, Ödemeler. Formu Alanlar sekmesini kullanarak oluşturduk, düzenledik ve kaydettik. Şimdi ayarlarını yapılandırmak için Ayarlar sekmesine tıklayın.

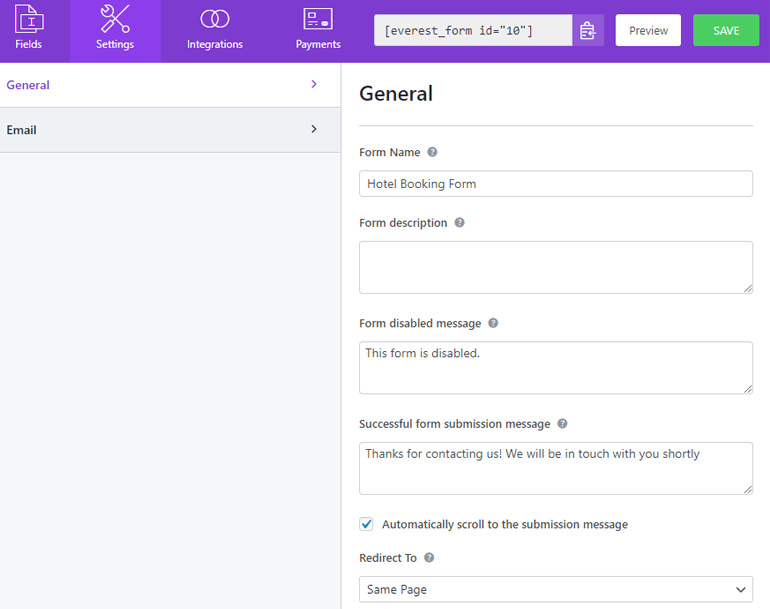
Ayarlar sekmesinde, Genel ve E-posta olmak üzere iki bölüm göreceksiniz.
1. Genel Ayarları Yapılandırma
Genel bölümünde, formunuzun adını ve açıklamasını düzenleyebilirsiniz. Ayrıca, formun devre dışı bırakıldığı veya başarıyla gönderildiği zaman için mesajı düzenleyebilirsiniz.

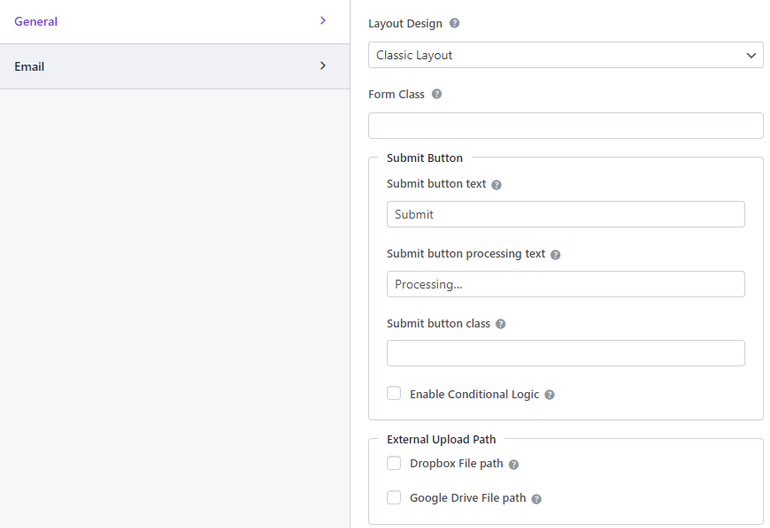
Aşağı kaydırırsanız, daha fazla seçenek görebilirsiniz. Yönlendir seçeneği ile form gönderildikten sonra kullanıcıları belirli bir sayfaya yönlendirebilirsiniz. Formun mizanpaj tasarımını ve CSS sınıfını da değiştirebilirsiniz.
Bundan sonraki seçenekler gönder düğmesiyle ilgilidir. Gönder düğmesindeki metni işlenirken de değiştirebilirsiniz. Gönder düğmesine koşullu mantık bile uygulayabilirsiniz.

Genel bölümü, çoğunlukla çevrimiçi otel rezervasyon formunuz gönderilmeden önce ilgilenir.
2. E-posta Ayarlarını Yapılandırma
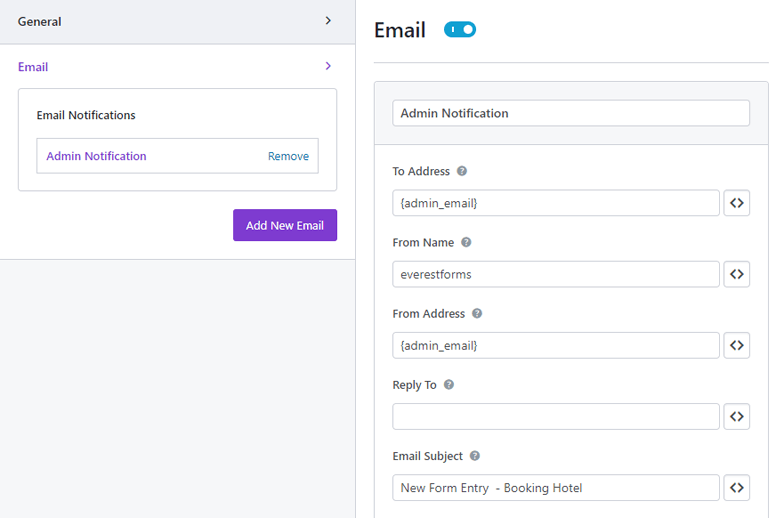
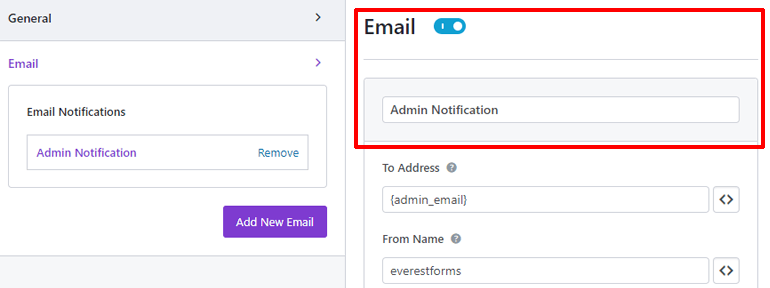
E-posta bölümü, form gönderiminizden sonraki seçeneklerle ilgilenecektir. E-posta ayarlarını yapılandırmaya başlamak için E-posta bölümüne tıklayın.

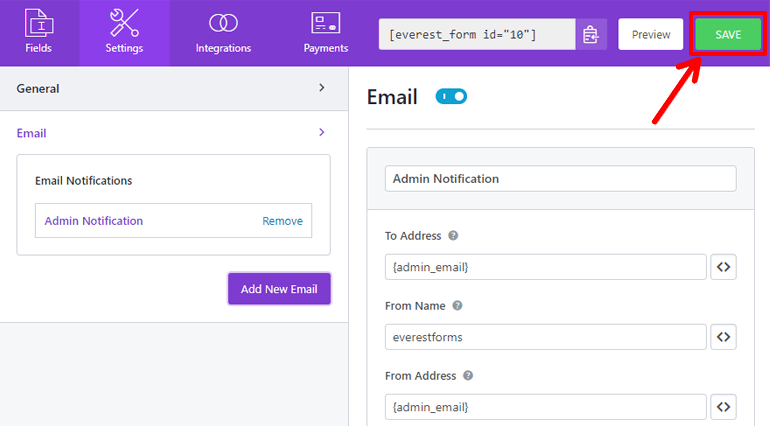
E-posta bölümünün altında, birisi rezervasyon formunuzu doldurduğunda e-posta bildirimini yapılandırabilirsiniz.

En üstte, e-posta bildirimleri için açma/kapatma düğmesini göreceksiniz. Ardından, bildiriminizin adını koyabileceğiniz bir alan var.

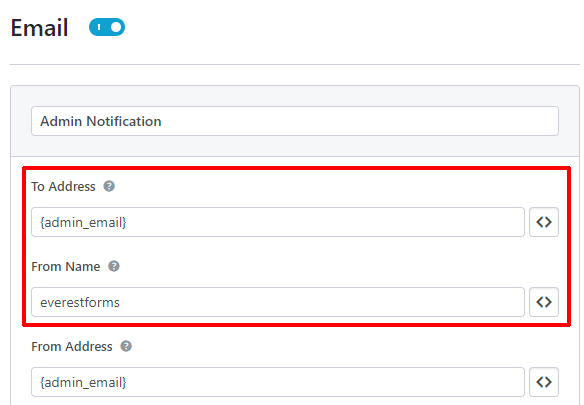
To Address seçeneği, bildirimin gönderileceği e-posta ile ilgilenir. Varsayılan olarak, {admin_email} kısa kod değerine sahiptir. Bu, bildirimin web sitesinin yöneticisine gönderileceği anlamına gelir.
Form Adı seçeneğinde, bildiriminizde görünecek formun adını girin.

Bu iki ayar, aldığınız e-posta bildirimi içindir. Şimdi e-posta için, ziyaretçileriniz form gönderimleri başarılı olduğunda alır.
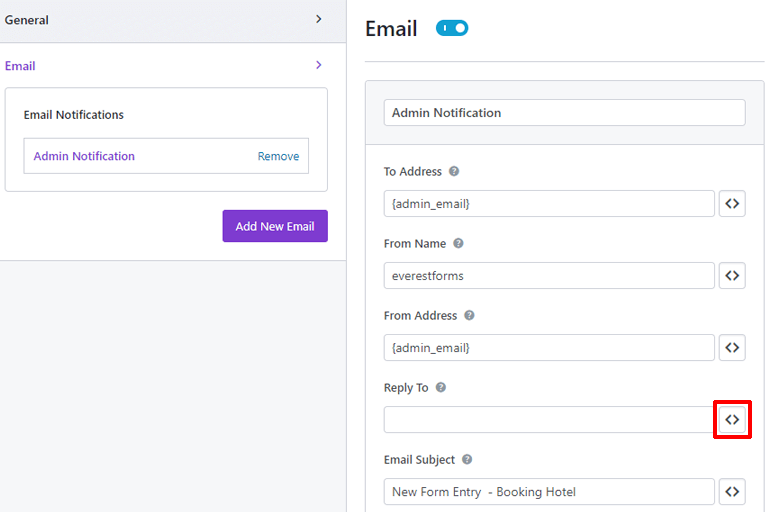
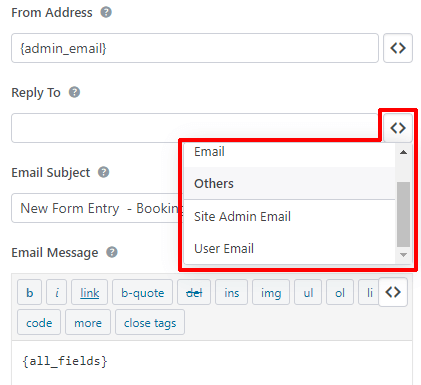
Gönderen Adresi seçeneğinde, ziyaretçilerinize mesaj göndermek istediğiniz e-postayı girin. Ve Yanıtla seçeneğinde mesajı kimin alacağını seçin. Artık ziyaretçilerinizin e-posta adreslerinin ne olduğunu henüz bilmiyorsunuz. Bu durumda, bir kısa kod kullanacağız. Sağdaki kısa kod düğmesine basın.

Şimdi aşağı kaydırın ve Kullanıcı E-postası adlı bir seçenek göreceksiniz. Üstüne tıkla. Kısa kod uygulanır ve e-posta artık ziyaretçinizin sahip olduğu adrese gidecektir.

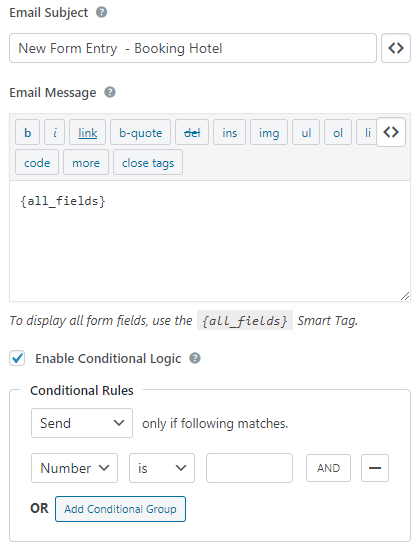
Ardından, E-posta Konusu seçeneğinde, ziyaretçilerinize göndermek istediğiniz e-postanın konusunu girin. Ve E-posta Mesajı bölümünün altına mesajınızı yazın. Varsayılan olarak, {all_fields} kısa koduna sahiptir. Bu, ziyaretçilerinizin doldurdukları tüm form alanlarını bir kez daha görecekleri anlamına gelir.
Ve evet, Koşullu Mantığı Etkinleştir seçeneğini kullanarak e-postaya koşullu mantık uygulayabilirsiniz.

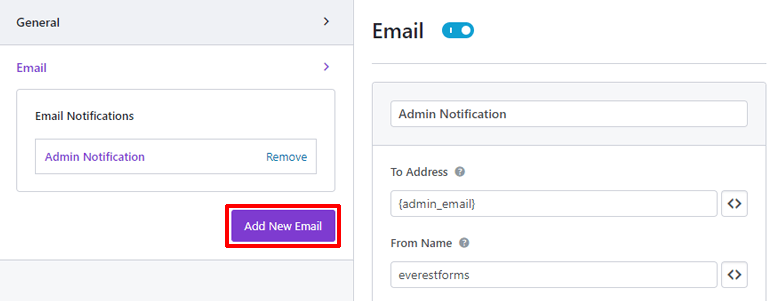
Birden fazla e-posta ayarlamak istiyorsanız, E-posta ayarları sekmesinin altında soldaki mavi Yeni E-posta Ekle düğmesini kullanabilirsiniz.

E-postanız için bir takma ad istenecektir. Yazın ve Tamam'a tıklayın.

E-posta ayarları bu e-posta için de aynıdır. Böylece eklediğiniz herhangi bir sayıda e-postayı kolayca yapılandırabilirsiniz. Son olarak otelinizin online rezervasyon formunu kaydetmek için sağ üst köşedeki KAYDET butonuna basmayı unutmayınız.

Az önce kurduğunuz şey, e-posta bildirimi ve rezervasyon formunuz için otomatik yanıttı. Tüm gönderileri manuel olarak yanıtlamanız gerekmeyecek, Everest bunu sizin için yapacak.
6. Adım: Otelinizin WordPress Online Rezervasyon Formunu Yayınlama
Oteliniz için online rezervasyon formu hazır. Artık dış dünyanın ışığını görmeye, ziyaretçilerin onu doldurmasına izin vermeye hazır. Öyleyse, web sitenizde ziyaretçilerinizle etkileşime girebileceği rahat bir alan verelim.
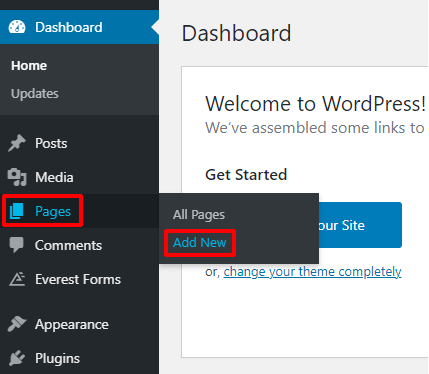
Başlamak için, yeni rezervasyon formumuza ayrılmış bir sayfa oluşturalım. Bunu yapmak için WordPress kontrol panelinizde Sayfalar >> Yeni Ekle'ye gidin.

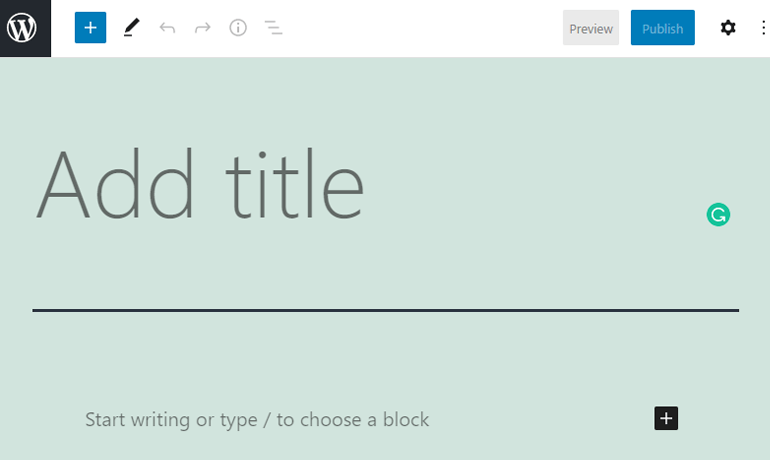
WordPress'in Gutenberg Editörüne hoş geldiniz. Burada sayfanıza uygun bir başlık verin ve beğeninize biraz içerik ekleyin.

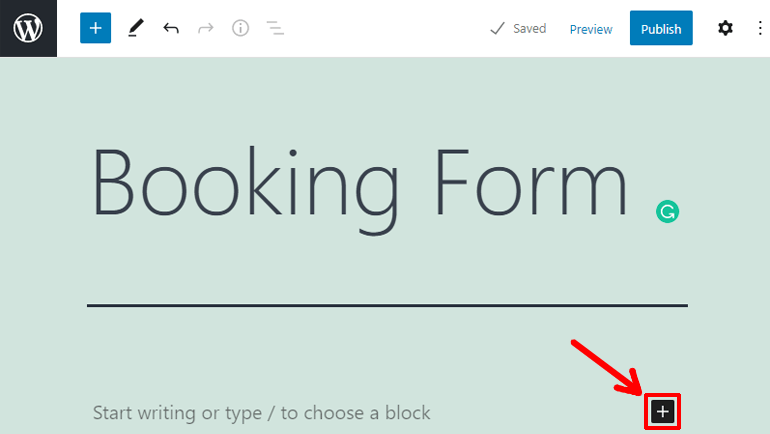
Formu ekleme zamanı, sayfanızın sağ tarafındaki artı düğmesine tıklayın.

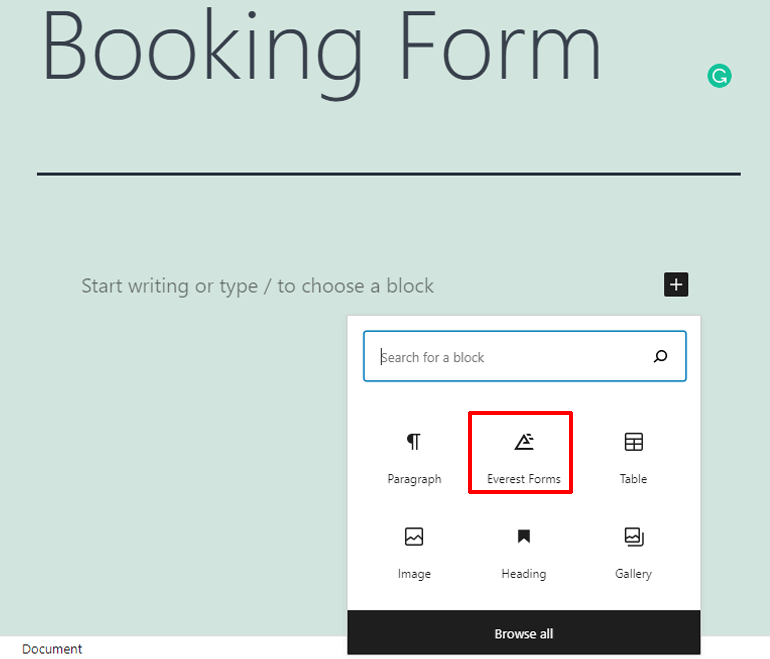
Bu, sayfanıza ekleyebileceğiniz tüm blokların ızgara görünümünü açar. Everest Formları'na tıklayın. Evet, Everest Forms, formu sayfaya eklemeniz için burada bir blok oluşturdu.

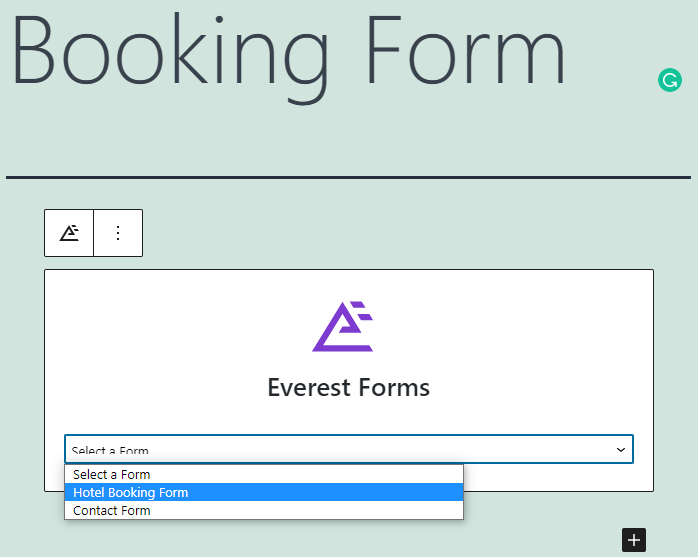
Tıkladıktan sonra, sayfanıza Everest Forms bloğunun eklendiğini göreceksiniz. Bir Form Seç radyo düğmesini tıklayın ve formunuzu seçin.

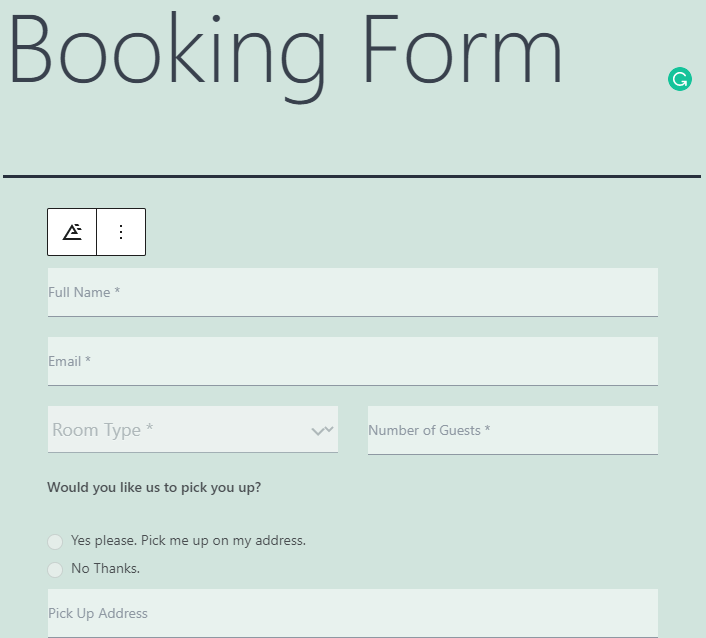
Formunuz şimdi sayfaya uygulandı.

Son olarak, online otel rezervasyon formunuzla sayfayı yayınlamak için sağ üst köşedeki Yayınla düğmesine basın.
7. Adım: Rezervasyon Formunuzu Google Takvim ile Entegre Etme
Oteliniz için oluşturulan ve yapılandırılan online rezervasyon formu ile her türlü gönderim hakkında bilgilendirileceksiniz. Yönetilebilir sayıda ziyaretçiniz varsa, rezervasyon formu yeterli olacaktır. Ancak çok sayıda ziyaretçiniz varsa, her bildirimi kontrol edemezsiniz.
Tam olarak bunu göz önünde bulundurarak Everest Forms, tüm rezervasyonları tek bir yerden yönetebilmeniz için Google Takvim'e bağlanmanıza olanak tanır.
Google Calendar ile entegrasyonlar Everest Forms'daki Zapier eklentisi üzerinden yapılmaktadır. Eklentiyi zaten yükledik. Öyleyse başlayalım.
1. Bir Zap Oluşturma
İlk olarak, Zapier kontrol panelinize gidin.

Zapier hesabınız yoksa, devam edin ve bir tane oluşturun. Harika bir web uygulamasını kaçırmak istemezsiniz.
Zapier'de sol menüden Zaps sekmesine tıklayın.

Bu sizi tüm Zap'larınızın listesine götürecektir. Zap'ler, iki uygulamayı birbirine bağlayan web işlevleridir. Herhangi bir Zap'ınız yoksa, mavi Yeni Zap Yap düğmesine tıklayın. Veya sol üstteki siyah Zap Yap düğmesine tıklayabilirsiniz.

Zap düzenleyici penceresine hoş geldiniz.
2. Tetikleyiciyi Ayarlama
Zap düzenleyici penceresinde, zapınız için Tetikleyici ve Eylemi ayarlarsınız. Zapier'de eylem sonuç iken tetikleyici bir nedendir.
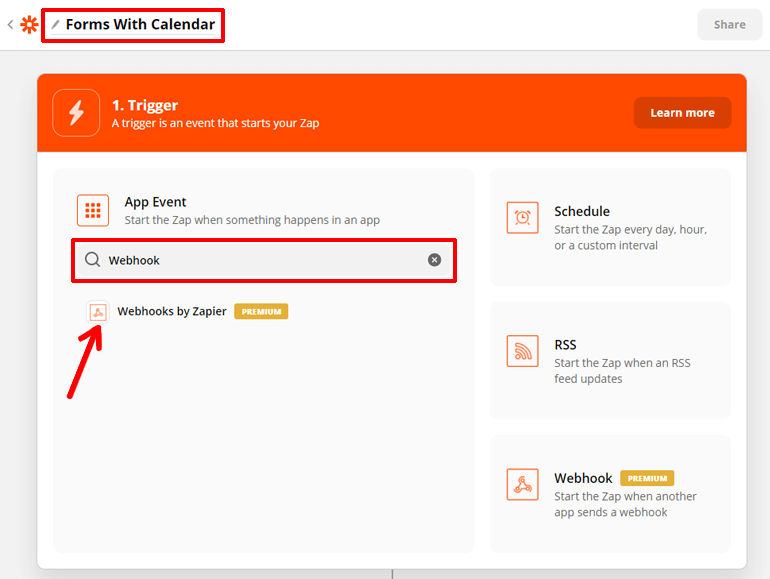
İlk olarak, sol üst köşede Zap'inize bir isim verin. Ardından tetikleyiciyi ayarlayacağız.
Rezervasyon formunuzun entegrasyonu bir web kancası kullanılarak yapılır. Web kancaları, iki web uygulaması arasında gerçek zamanlı olarak bilgi aktaran işlevlerdir. Bu nedenle, Zapier'deki tetikleyicimizin bir web kancası olması gerekiyor. Devam edin ve Uygulama Etkinliği seçeneği altında web kancasını arayın.

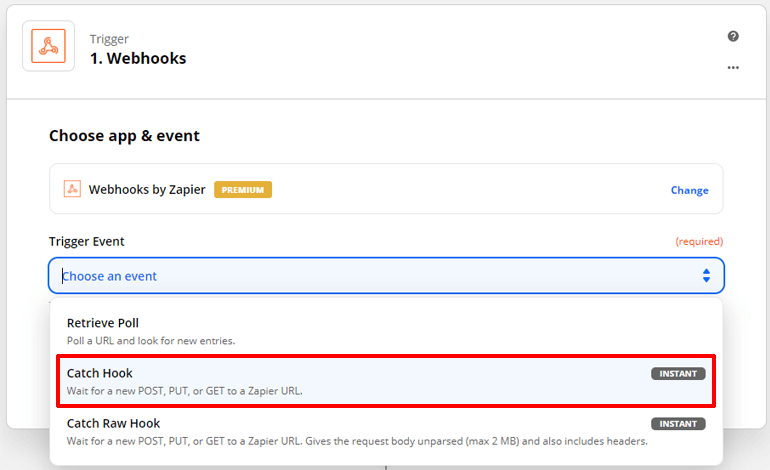
Webhooks by Zapier seçeneğine tıklayın. Şimdi zapınızı başlatan Tetikleme Olayını ayarlama zamanı. Tetik Olayını Kancayı Yakalayacak şekilde ayarlayın. Çünkü rezervasyon formumuzdaki bilgileri yakalamak istiyoruz.

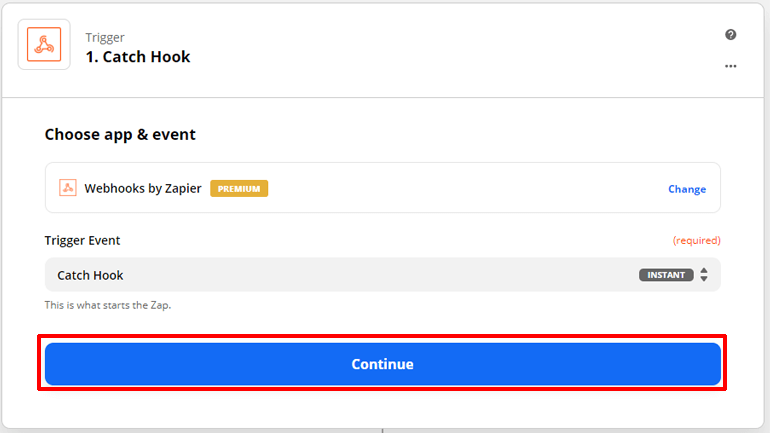
Ardından, mavi Devam düğmesine basın.

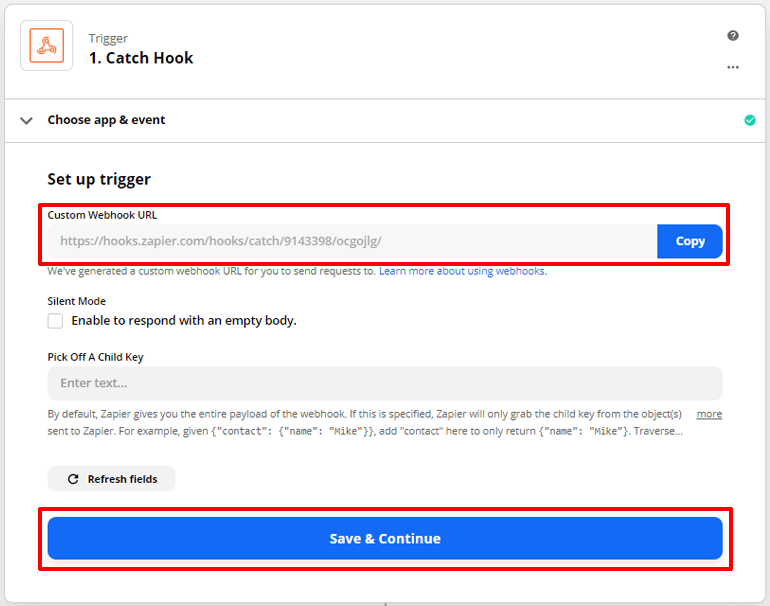
Şimdi tetikleyiciyi kurmak için. Kurulum tetikleyici seçeneği altında özel bir web kancası URL'si göreceksiniz. Kopyala. Ardından Kaydet ve Devam Et düğmesine basın.

Webhook'un çalışması için bu webhook URL'sini rezervasyon formumuza yapıştırmamız gerekiyor. Bu yüzden WordPress kontrol panelinize gidin.
psst: Zapier'de yaptıklarınızı kaybetmemek için yeni bir sekme oluşturun
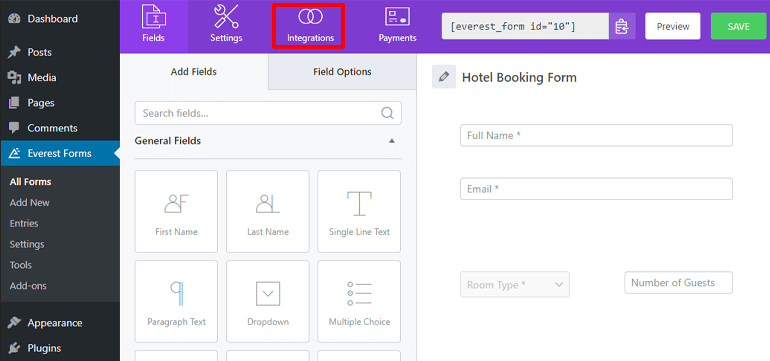
Everest Formları >> Tüm Formlar'a gidin. Otelinizin online rezervasyon formunun adına tıklayın. Ardından, form düzenleyici pencerenizin üst çubuğundaki Entegrasyonlar sekmesine tıklayın.

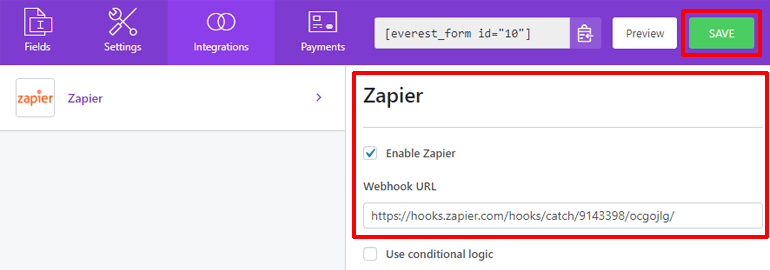
Burada, Entegrasyonlar sekmenize Zapier'in eklendiğini göreceksiniz. Zapier'i Etkinleştir seçeneğini işaretleyin. Ve Zapier'den kopyaladığınız webhook URL'sini Webhook URL seçeneğine yapıştırın. Son olarak, formunuzdaki değişiklikleri kaydetmek için sağ üst köşedeki KAYDET düğmesine basın.

Web kancası artık çevrimiçi rezervasyon formunuzun ve Google Takvim'in entegrasyonu için bir araç olacaktır.
3. Tetiği Test Etme
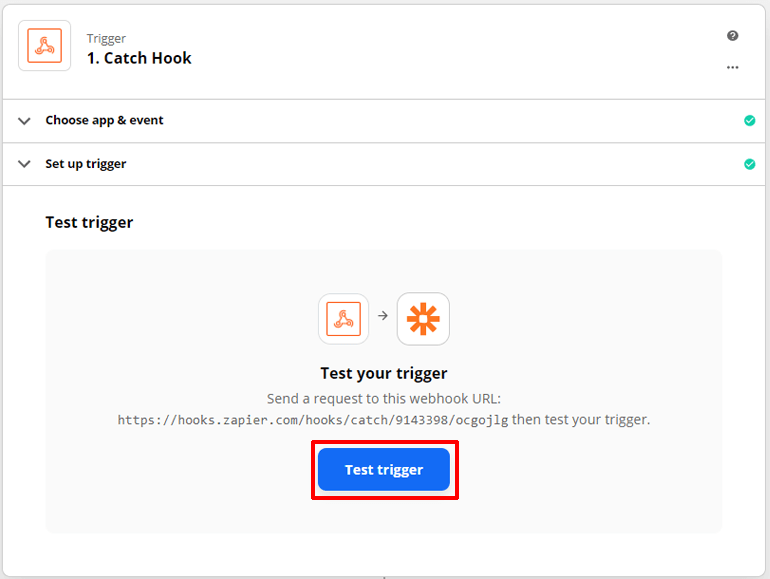
Tetikleyicinizi test etme zamanı. Bu, Zapier'in webhook'unuzun rezervasyon formunuzdan bilgi alıp almadığını ve aktarmadığını test edeceği anlamına gelir.
Ancak henüz rezervasyon formumuzla ilgili herhangi bir bilgi vermedik. Bu nedenle, web sitenizdeki formu doldurması için birini bulun veya kendiniz yapın. Formunuzu gönderdikten sonra, Zapier'deki Test Tetikleyici düğmesine basabilirsiniz.

Unutmayın: Zapier'in yakalaması için web kancası URL'nizi yapıştırdıktan sonra formun doldurulması gerekir.
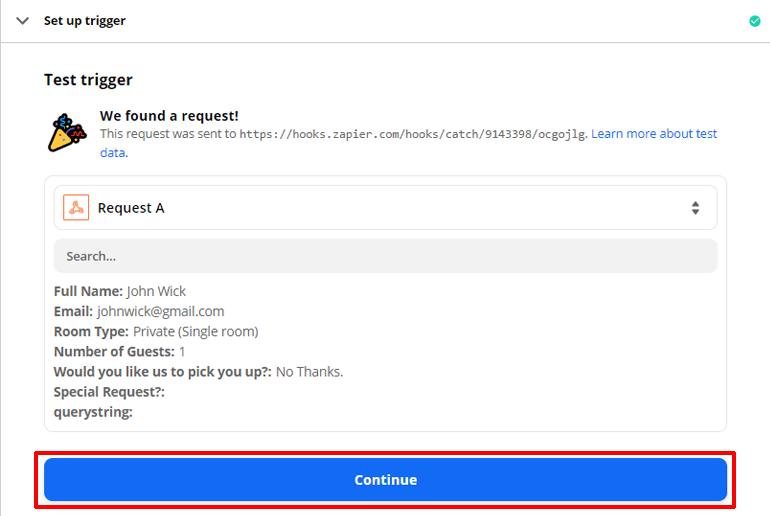
Test Tetikleyici düğmesine bastığınızda, Zapier'in, Bir istek bulduk! dediğini göreceksiniz. Ayrıca bilgi formunu da göreceksiniz. Tetikleyiciniz kurulmamış ve test edilmemiştir. Devam düğmesine basın.

Tetikleyiciniz ayarlandı ve test edildi. Biraz harekete geçme zamanı.
4. Eylemi Ayarlama
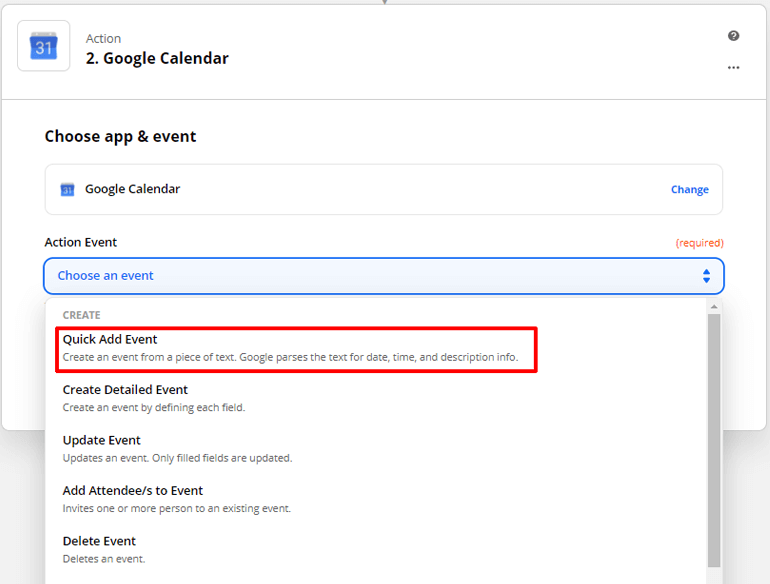
Eylemi kurmaya başlamak için bir uygulama seçin. Bu sefer Google Takvim'i seçin. Aksiyon olayı altında, hızlı olay ekle, ayrıntılı olay oluştur, olayı güncelle vb. gibi farklı seçenekleri seçebilirsiniz. İşleri basitleştirmek için Hızlı Olay Ekle ile devam edelim ve Devam'a basalım .

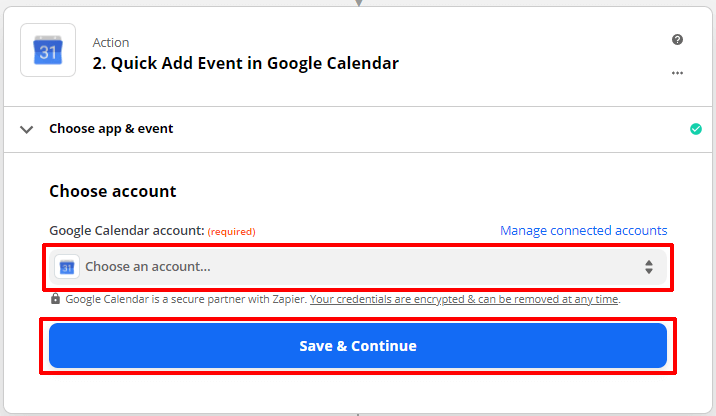
Etkinliğinizin eklenmesini istediğiniz bir Google Takvim hesabı seçin. Ve Kaydet ve Devam Et'e basın .

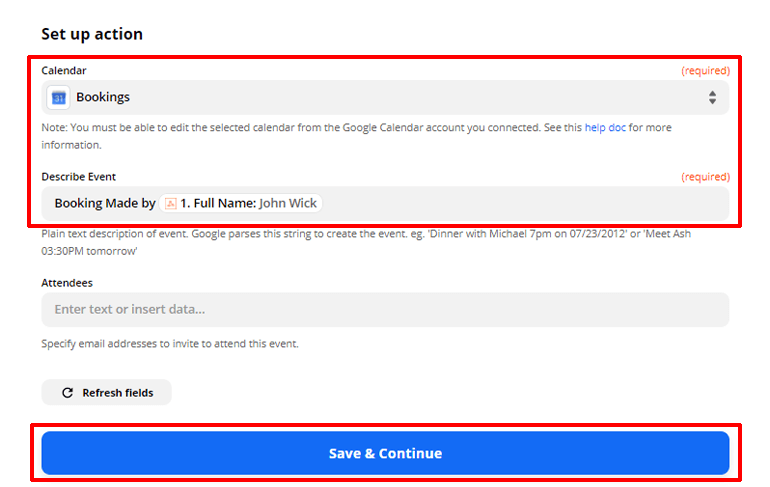
Eylemi ayarlama zamanı. Bir Takvim seçin ve etkinliği açıklayın. Etkinliği açıklamak için ziyaretçinin adı gibi bir rezervasyon formu alanının değerini seçebilirsiniz. Son olarak, kaydet'e basın ve işleminizi test etmeye devam edin.

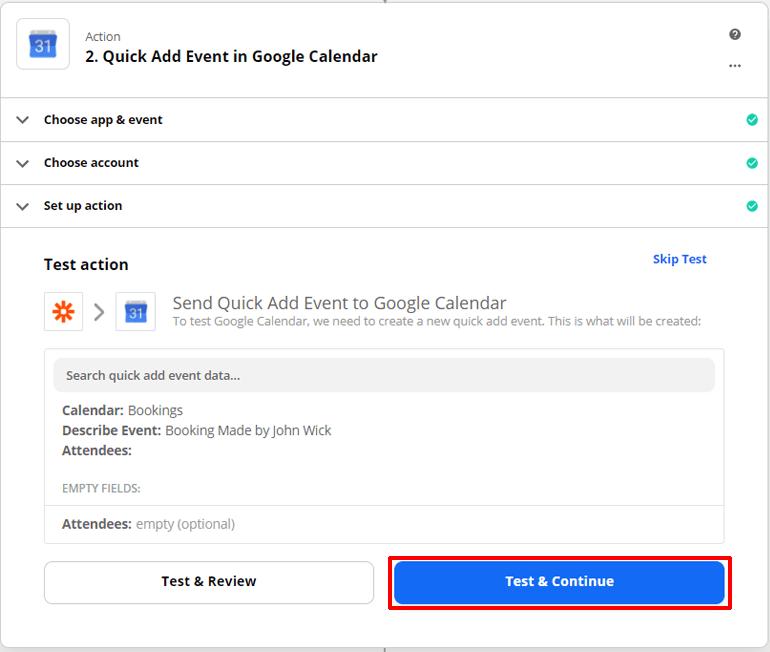
Eyleminizi test etmek için Test Et ve Devam Et düğmesine tıklayın.

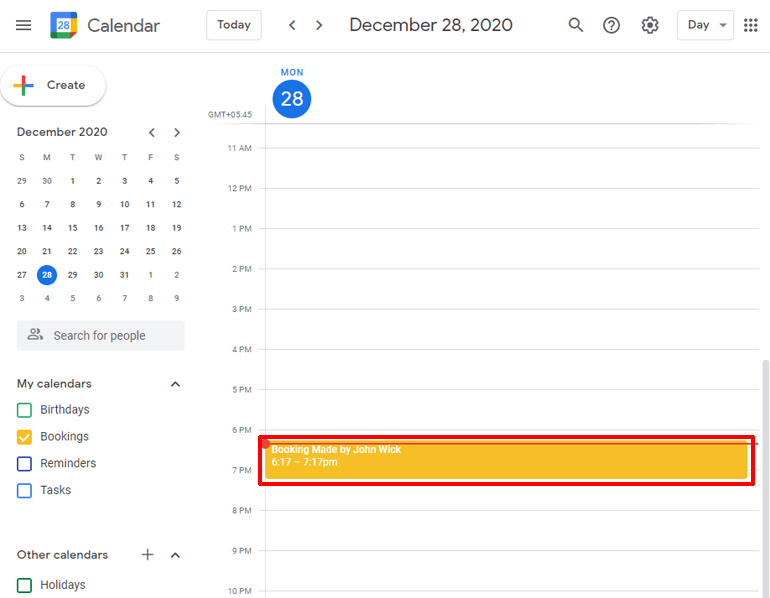
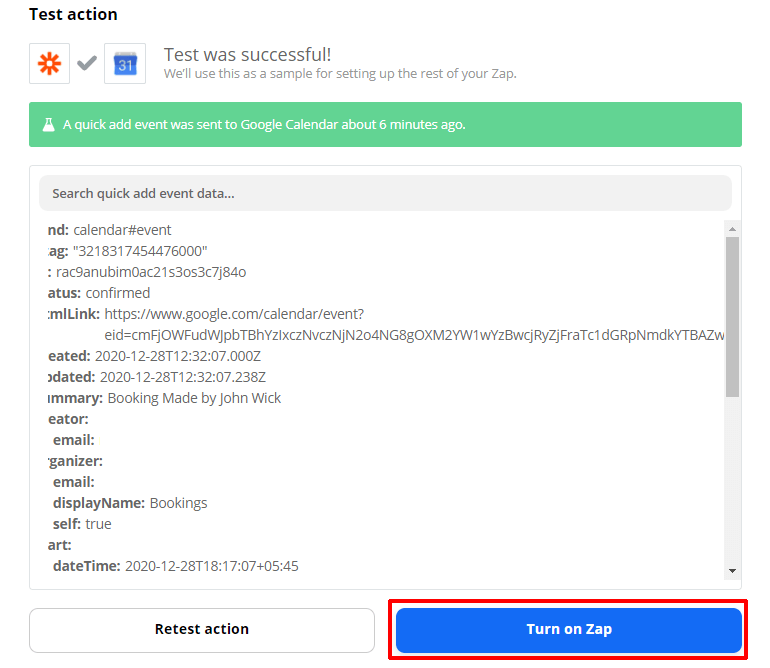
Üzerine tıkladığınızda Zapier, Google Takviminize bir etkinlik ekleyecektir. Devam et ve bunu kontrol et. Etkinliğin detayları Zapier'de gösterilecek.

Son olarak, zap ayarını tamamlamak için Zap'i Aç düğmesine basın.

Tebrikler! Otelinizin WordPress çevrimiçi rezervasyon formu artık Google Takvim ile entegre edilmiştir. Birisi her form gönderdiğinde, Zapier Google Takviminize yeni bir etkinlik ekler. Artık tüm gönderileri doğrudan takviminizden inceleyebilirsiniz.
Sarmalamak
Otelinizin WordPress çevrimiçi rezervasyon formu, Everest Forms gibi bir form oluşturucu eklentisi kullanılarak oluşturulabilir. Everest Forms, her türlü formu oluşturmanıza izin veren güçlü bir form oluşturucudur. Everest formlarında bulunan eklentilerle formunuzu tonlarca çevrimiçi uygulama ile entegre edebilirsiniz.
Online rezervasyon formunuzu Google Takvim ile entegre etmek Zapier eklentisi ile yapılır. Zapier, rezervasyon formunuzdaki bilgileri yakalayacak ve Google Takvim'e gönderecek bir web kancası sağlayacaktır.
Daha önce bildiğinden biraz daha fazlasını biliyorsun. Kabul ediyorsanız, bu makaleyi paylaşmayı düşünün. Bırakın dünyayı dolaşsın.
Ayrıca, başka tür formlar oluşturmak istiyorsanız, diğer makalelerimize göz atın. WordPress'te İş Başvuru Formu Nasıl Oluşturulur hakkında bir makaleye ne dersiniz?
