WordPress Hızını ve Performansını Optimize Etmek İçin 23 Kolay Adım
Yayınlanan: 2024-07-25Hız ve performans, web sitesi sahipleri için önemli hususlardır. Hızlı web siteleri olumlu bir kullanıcı deneyimini destekler ve hemen çıkma oranlarını azaltabilir. Ve aynı derecede önemli olan, hız, arama motoru sıralamalarında dikkate alınır.
Bunu akılda tutarak WordPress hızını ve performansını optimize etmek için atabileceğiniz birkaç adım vardır. Yeni başlayanlar için hızlı bir web barındırıcısı seçebilir, WordPress optimizasyon eklentilerini kullanabilir ve önbelleğe almayı uygulayabilirsiniz. Kritik CSS oluşturma gibi alabileceğiniz daha fazla teknik önlem de vardır.
Bu yazıda, WordPress performans optimizasyonu stratejinizi güçlendirmek için doğrudan 23 kolay adımı ele alacağız. Başlayalım!
1. Yüksek performanslı bir barındırma sağlayıcısı seçin
Web barındırma hizmeti seçiminiz sayfa yükleme sürelerinizi olumsuz etkiliyor olabilir. Bu çeşitli şekillerde gerçekleşebilir.
Örneğin, web barındırıcınızın sunucuları ile ziyaretçilerinizin konumları arasındaki mesafe önemli bir faktördür. Sunucudan uzakta oturanlar, verilerin daha uzağa gitmesi gerektiğinden muhtemelen daha yavaş yükleme süreleri yaşayacaklardır.
Dolayısıyla, müşterilerinizin çoğu Amerika Birleşik Devletleri'nde ikamet ediyorsa, yalnızca Avrupa'da bulunan sunuculara sahip bir web barındırıcısı seçmek mantıklı değildir. Ayrıca sunucu kaynaklarının miktarını ve kullanılabilirliğini de dikkate almanız gerekir.
Trafiği yüksek bir web siteniz veya çok sayıda dosya içeren içerik ağırlıklı bir siteniz varsa, çok sayıda isteği karşılayabilecek bir web barındırma sağlayıcısına ihtiyacınız olacaktır.
Bluehost, hıza ve performansa güçlü bir şekilde odaklanan bir sunucuya iyi bir örnektir:

Örneğin, daha verimli depolama sağlayan sabit sürücüler yerine katı hal sürücülerine (SSD'ler) erişebileceksiniz. Ayrıca Bluehost, gecikmeyi azaltmak ve içerik dağıtım sürelerini iyileştirmek için Cloudflare CDN'si sunar.
Dahası, pek çok iyi web sunucusunun çok katmanlı önbelleğe alma teknolojisi sunduğunu göreceksiniz. Bluehost durumunda, sunucuların web sayfalarınızı çok daha hızlı döndürmesini sağlayan sunucu tarafı önbellekleme teknolojisine erişim elde edeceksiniz.
2. Güvenilir bir hız optimizasyon eklentisi yükleyin
WordPress hızını ve performansını artırmanın en pratik yollarından biri, işi sizin yerinize halledecek hafif bir eklenti yüklemektir.
Jetpack, WordPress endüstrisindeki en tanınmış isimlerden biridir. Kullanabileceğiniz çeşitli Jetpack ürünleri var ancak Jetpack Boost, hem masaüstü hem de mobil performansı hedefleyen hepsi bir arada bir WordPress optimizasyon eklentisidir.

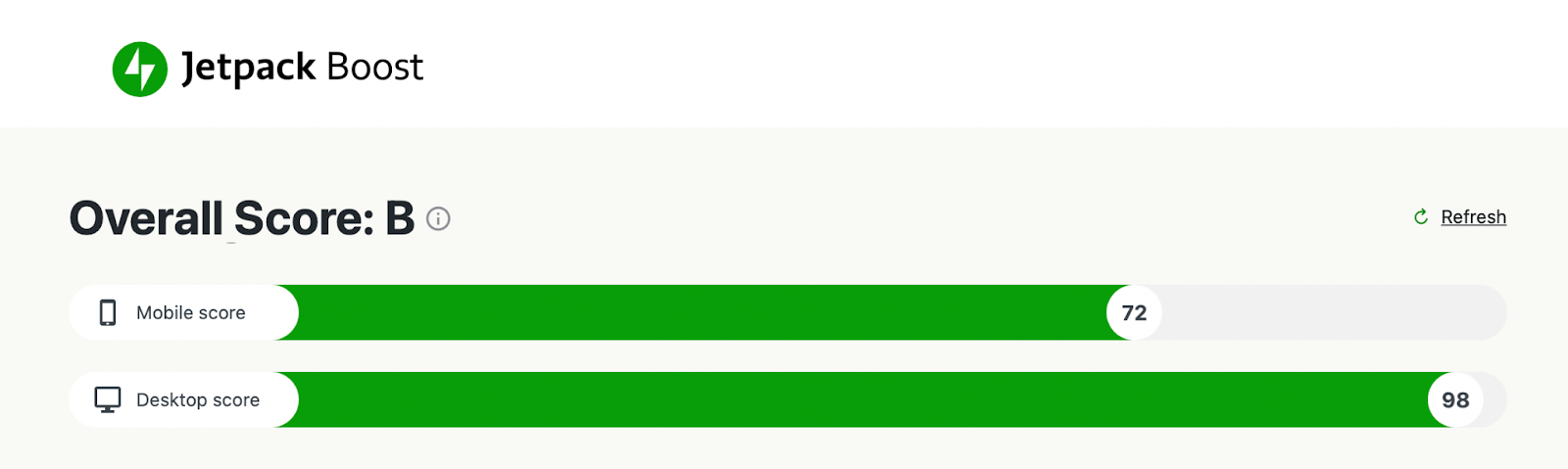
Eklentiyi yüklediğinizde hızlı bir hız raporu ve anlık hız notu alacaksınız. Bu, bu adımlardan bazılarını uyguladığınızda web sitenizin hızının nasıl arttığını görmenizi kolaylaştırır.
Jetpack ayrıca ziyaretçilere çok daha hızlı hizmet verebilmek için sitenizin anlık görüntüsünü saklayan düzgün bir önbellekleme özelliğine erişmenizi sağlar. Daha da iyisi, kritik CSS oluşturma ve JavaScript erteleme gibi bir dizi hızlandırma aracını doğrudan WordPress kontrol panelinden etkinleştirebilirsiniz.
Jetpack, web sitenizin görsellerini optimize eden ve yeniden boyutlandıran özel bir görsel CDN'si sağlar. Ayrıca CDN, görüntüleri otomatik olarak WebP gibi verimli formatlara dönüştürür.
Son olarak Jetpack Boost, Google Önemli Web Verileri'ne odaklanıyor. Bunlar, bir sitenin kullanıcı deneyimini ve performansını ölçmek için hızın ötesine geçen ölçümlerdir. Bu alandaki iyileştirmeler hem ziyaretçileri hem de Google'ın arama algoritmasını memnun etme konusunda uzun bir yol kat edebilir.
3. İçerik dağıtım ağı (CDN) kullanın
İçerik dağıtım ağlarına zaten değindik ancak bu bölümde bu teknolojiyi daha derinlemesine ele alacağız. CDN, içerik dağıtım sürelerini iyileştirmek için dünyanın her yerine dağılmış bir sunucu koleksiyonundan oluşur.
Bu şekilde Avrupa, Asya, Kuzey Amerika vb. bölgelerdeki müşterilere coğrafi olarak bu bölgelerin her birine yakın olan sunuculardan hizmet verebilirsiniz. Bu, ziyaretçilerin yükleme sürelerini azaltırken aynı zamanda sunucunuz üzerindeki yükü de azaltır. Yani bir CDN kullanmak aslında web sitenizi stabilize edebilir ve çalışma süresini de artırabilir.
Bir ziyaretçi sitenizi yakınındaki bir sunucudan talep ettiğinde, bu sunucu site dosyalarınızın önbelleğe alınmış kopyalarını saklar ve bunları gelecekteki ziyaretçilere hizmet vermek için kullanır.
Jetpack kullanıyorsanız hizmetin bir parçası olarak Jetpack CDN'ye erişim elde edeceksiniz. Bu sayede farklı konumlardaki yüksek hızlı veri merkezlerinden içerik gönderebilir ve aynı anda daha fazla dosyanın indirilmesine olanak sağlayabilirsiniz.
Jetpack CDN'nin en iyi parçalarından biri, tek tıklamayla basit kurulum prosedürüdür. Bundan sonra CDN otomatik olarak çalışır, görselleri mobil cihazlar için yeniden boyutlandırır ve dünyanın her yerindeki sunuculardan görseller, fotoğraflar, statik dosyalar ve JavaScript dosyaları sunar.
4. Resimlerinizi optimize edin ve sıkıştırın
Görsel optimizasyonu, ziyaretçinin cihazına ve tarayıcısına bağlı olarak yüksek kaliteli görsellerin doğru boyut, format ve çözünürlükte oluşturulması sürecini ifade eder.
Ayrıca görüntü sıkıştırmayla da ilgilenebilirsiniz, ancak belirli bir sıkıştırmanın görüntünün kalitesini düşürebileceğini unutmayın. İki ana sıkıştırma türü vardır: kayıpsız ve kayıplı. Kayıplı, görüntü dosyası boyutunu azaltmada daha etkili olma eğilimindeyken kayıpsız, görüntünün kalitesini korumada daha iyi sonuç verir.
Artık görselleri WordPress için optimize etmenin çeşitli yolları var, ancak en basit çözüm Jetpack Boost gibi bir optimizasyon eklentisi yüklemektir. Daha önce de tartıştığımız gibi, Image CDN, görsellerin boyutunu otomatik olarak ayarlayacak ve bunları verimli formatlara dönüştürecektir.
Ayrıca Görüntü Kılavuzu'nu kullanarak yanlış boyuttaki görüntüleri hızlı bir şekilde tespit edebilirsiniz. Bu arada, optimal olmayan çözünürlüktekileri düzeltebilir, kayıpsız görüntüler için sıkıştırmayı atlayabilir ve genel site boyutunu küçülterek Önemli Web Verilerinizi iyileştirebilirsiniz.
5. Ekranın üst kısmındaki içerik için kritik CSS oluşturun
Basamaklı Stil Sayfaları (CSS), sitenizdeki düzen, renkler veya yazı tipleri gibi görsel öğeleri tanımlar. Sorun, CSS dosyalarının tarayıcılar tarafından yüklenmesi, ayrıştırılması ve yürütülmesi gerekmesidir; bu işlem biraz zaman alabilir. Büyük veya ağır CSS dosyalarınız varsa bu işlem daha da uzun sürer.
Bunun yerine kritik CSS oluşturabilirsiniz. Bu teknik, CSS'nin mümkün olduğunca hızlı görüntülenmesini sağlamak için ekranın üst kısmındaki CSS'ye öncelik verir. "Ekranın üst kısmı", bir ziyaretçi sayfanıza geldiğinde, kaydırma yapmasına gerek kalmadan ilk kez görünen içeriği ifade eder.
Kritik CSS oluşturma yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda Temel Web Verileri puanlarınızı, özellikle de ilk içerikli boyamayı (FCP) artırabilir. Bunun web siteniz için bir sorun olup olmadığından emin değilseniz PageSpeed Insights gibi bir hız testi aracı kullanarak kontrol edebilirsiniz.

Taramadan sonra otomatik olarak bir teşhis raporu oluşturulacaktır. Oluşturmayı engelleyen kaynakları ortadan kaldırma seçeneğini görüyorsanız kritik CSS oluşturma, muhtemelen web siteniz için iyi bir hamle olacaktır.
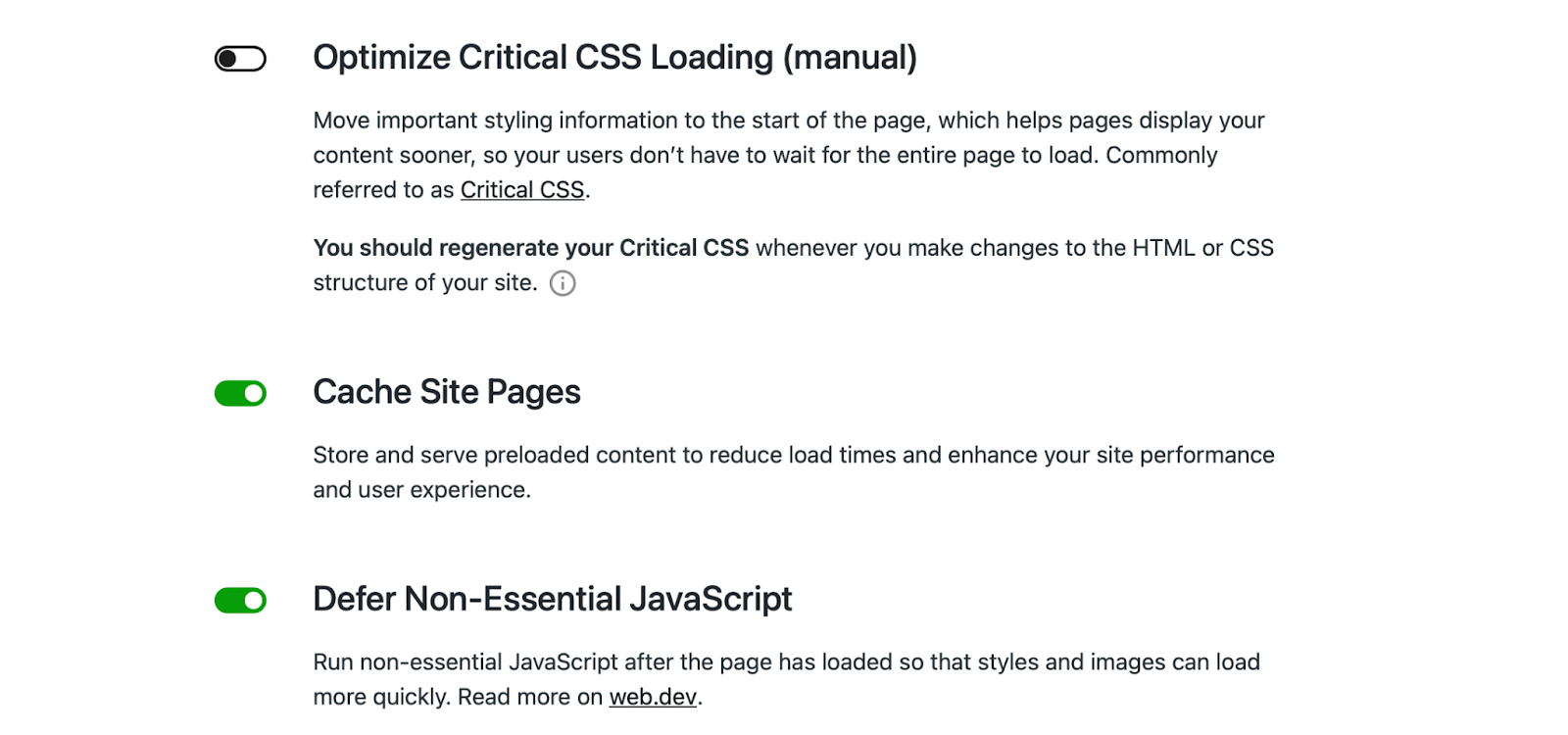
Bahsettiğimiz gibi, Jetpack Boost, Jetpack kontrol panelinde bu özelliği etkinleştirdiğiniz anda bunu otomatik olarak gerçekleştirir. Veya WordPress'te kritik CSS'yi manuel olarak oluşturabilirsiniz.
6. JavaScript yüklemesini erteleyin
Bir ziyaretçi web sayfalarınıza erişmeye çalıştığında, tarayıcının HTML, CSS ve JavaScript içeren bir sunucudan dosya istemesi gerekir. Ancak ayrıştırma işlemi sırasında tarayıcı, JavaScript kodunu yürütmeyi durdurur. Bu yapılıncaya kadar sayfanın geri kalanı yüklenemez.
Bu gecikme her zaman belirgin değildir, özellikle de çok hızlı bir web siteniz varsa. Ancak siteniz çok sayıda JavaScript dosyası içeriyorsa bu gecikme çok daha uzun olur. Bu nedenle, sayfanın daha hızlı yüklenmesi için JavaScript dosyalarının yüklenmesini erteleyebilirsiniz.
Bu aynı zamanda bir diğer önemli Önemli Web Verileri ölçümü olan en büyük içerikli boyanın (LCP) iyileştirilmesi yönünde ek bir etkiye de sahiptir. Yine, gerekli olmayan JavaScript'i hızlı bir geçişle ertelemek için Jetpack Boost gibi bir WordPress optimizasyon eklentisi kullanabilirsiniz.
Bununla birlikte, bir eklenti kullanmak istemiyorsanız ve önemli site dosyalarını düzenleme konusunda rahatsanız, Function.php dosyasını kullanarak JavaScript'in manuel olarak ayrıştırılmasını erteleyebilirsiniz. Doğal olarak bu değişiklikleri yapmadan önce sitenizin yeni bir yedeğini almanız önemlidir.
7. WordPress önbelleğe almayı uygulayın
Önbelleğe alma, WordPress hız optimizasyonu söz konusu olduğunda büyük fark yaratabilecek çok güçlü bir teknoloji türüdür. Tipik olarak, bir ziyaretçi alan adını yazarak veya bir bağlantıya tıklayarak web sitenize erişmeye çalıştığında, sunucunun sayfaları teslim etmeden önce isteği işlemesi gerekir.
Ancak önbelleğe alma işleminde sunucu, ilk istek yapıldıktan sonra sitenizin sayfalarının kopyalarını saklar. Bu şekilde, ziyaretçi sayfanıza bir sonraki ziyaretinde sitenizin önbelleğe alınmış sürümüyle hizmet alacaktır. Bu, sunucunun sitenizin tamamını yeniden sıfırdan oluşturmasına gerek olmadığı anlamına gelir.
Tonlarca WordPress önbellek eklentisinin mevcut olduğunu göreceksiniz. Aslında Jetpack Boost'un, Site Sayfalarını Önbellek altında kontrol panelinden etkinleştirebileceğiniz bir önbellekleme özelliği vardır.

Alternatif olarak WP Super Cache, WordPress.com'un arkasındaki aynı ekip olan Automattic tarafından geliştirilen popüler bir seçenektir. Bununla birlikte, sunucuda yer açmak ve yaygın WordPress sorunlarını önlemek için önbelleği düzenli olarak boşaltabilirsiniz.
8. CSS, JavaScript ve HTML'yi küçültün
Daha önce tartıştığımız gibi CSS, HTML ve JavaScript sayfa yükleme sürenizi yavaşlatabilir. Bu nedenle bu dosyaları küçültmeyi düşünebilirsiniz. Bu aslında kaynak koddaki gereksiz karakterlerin kaldırılması sürecini ifade eder.
Tarayıcının kodu çok daha hızlı okumasını sağlar ve dolayısıyla web sayfalarınızın görüntülenmesinde herhangi bir gecikme yaşanmasını önler. Artık teknik becerilerinize güveniyorsanız ve ayrıntılara dikkat ediyorsanız, bunu site dosyalarınıza erişerek manuel olarak yapabilirsiniz.
Ancak web sitenizin çökmesi gibi sonuçlara yol açabilecek insan hatası riski her zaman vardır. Bunun yerine, bunu başarmak için çevrimiçi araçları kullanmayı tercih edebilirsiniz.
Veya daha basit bir rota için Jetpack Boost'tan yararlanabilirsiniz. Tek yapmanız gereken kontrol panelinizde Jetpack → Boost'a gitmek ve Concatenate JS ve Concatenate CSS seçeneklerini açmaktır. Bu kadar!
9. HTTP isteklerini azaltın
Köprü metni aktarım protokolü (HTTP), istemci ile sunucu arasındaki istekleri ve yanıtları yapılandırmak için kullanılır. Okunan ve oluşturulan işlevlere karşılık gelen, GET ve POST dahil olmak üzere beş temel yöntem vardır.
Ancak ne kadar çok HTTP isteği olursa sayfanızın yüklenmesi o kadar uzun sürer. Bunun web siteniz için bir sorun olup olmadığından emin değilseniz alan adınızı Pingdom gibi bir hız testi aracıyla çalıştırabilirsiniz.

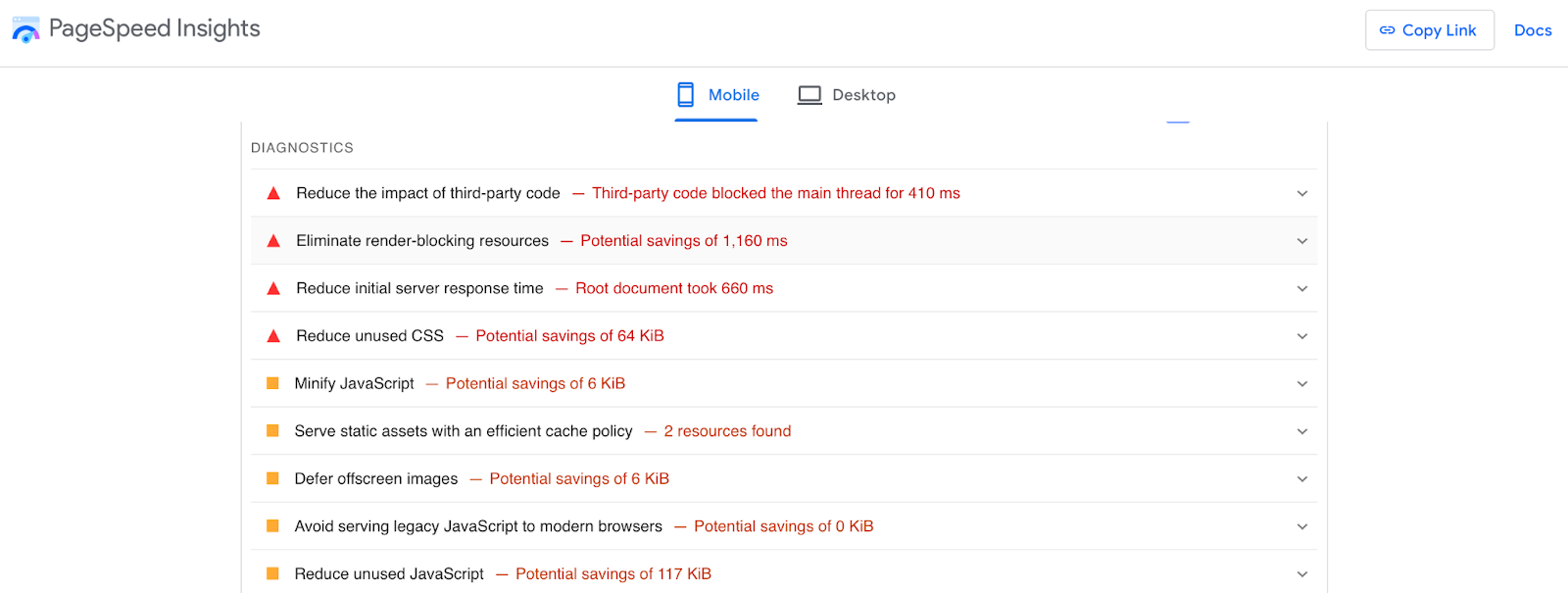
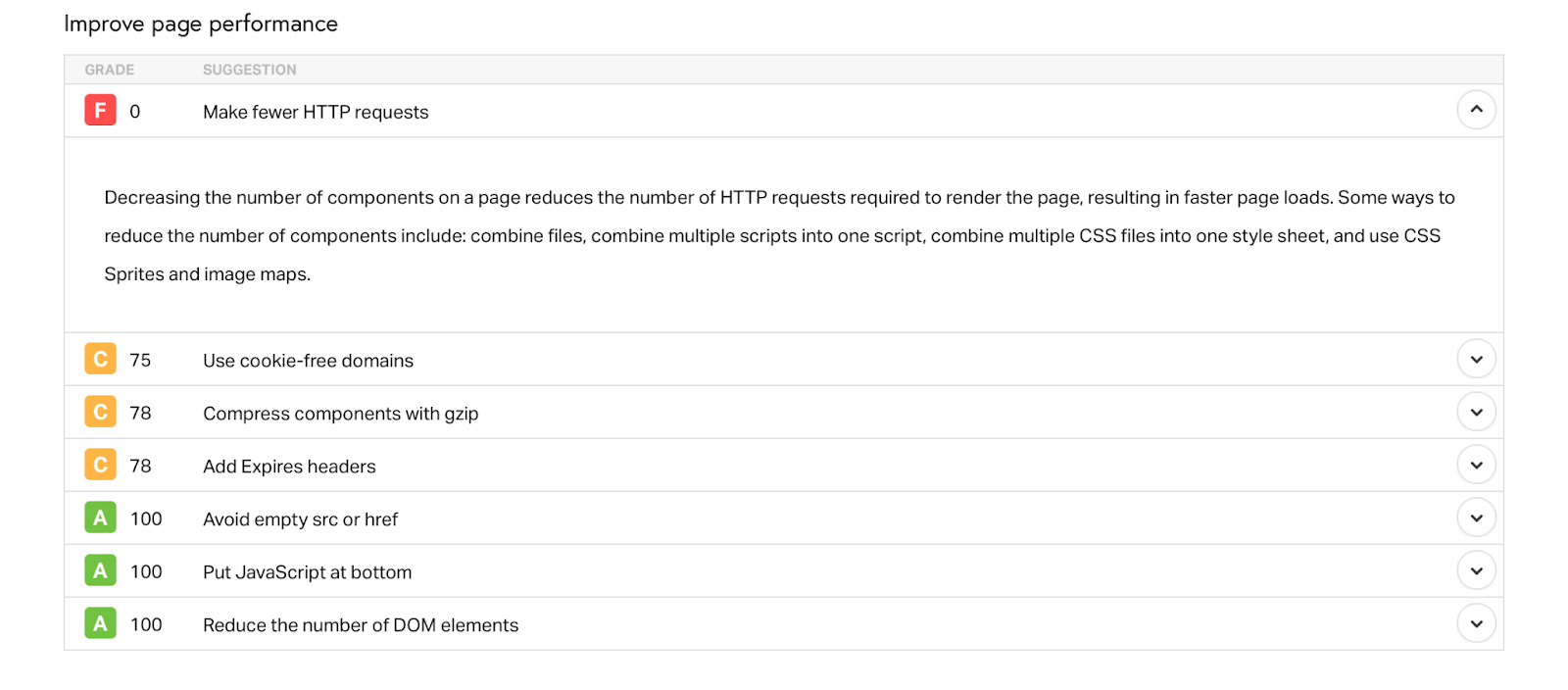
Sonuçlar HTTP isteklerinin sayısını gösterecektir. Performans iyileştirme bölümünde Daha az HTTP isteği yapma önerisini de görebilirsiniz.
Burada vurgulanan tekniklerden biri sayfalarınızdaki öğe sayısını azaltmaktır. Bunu yapmak için dosyaları, komut dosyalarını ve stil sayfalarını birleştirebilirsiniz. Ayrıca CSS ve JavaScript gibi kaynakları da küçültebilirsiniz (bunu Jetpack Boost ile yapabilirsiniz). CDN'ler ve önbelleğe alma da yardımcı olabilir.
HTTP isteklerini en aza indirmenin diğer yolları arasında gereksiz eklentilerin WordPress'ten kaldırılması veya bunların hafif seçeneklerle değiştirilmesi yer alır. Veya komut dosyalarını koşullu olarak yüklemekle ilgileniyorsanız Asset CleanUp gibi bir eklenti kullanmak isteyebilirsiniz.
10. Harici üçüncü taraf komut dosyalarını sınırlayın
Üçüncü taraf komut dosyaları genellikle WordPress'e belirli özellikler veya işlevler eklemek için kullanılır. Üçüncü taraf platformlardan videolar yerleştirirseniz, sosyal medya simgelerini paylaşırsanız veya önemli ölçümleri takip ederseniz bu komut dosyaları sitenizde mevcut olacaktır.
Bu komut dosyaları web sitenizi daha dinamik ve ilgi çekici hale getirebilse de performans sorunlarına da yol açabilir. Bunun nedeni, kritik oluşturma yolunu geciktirme eğiliminde olmaları ve Temel Web Verileri puanlarınızı, özellikle de ilk giriş gecikmesini (FID) etkilemeleridir.
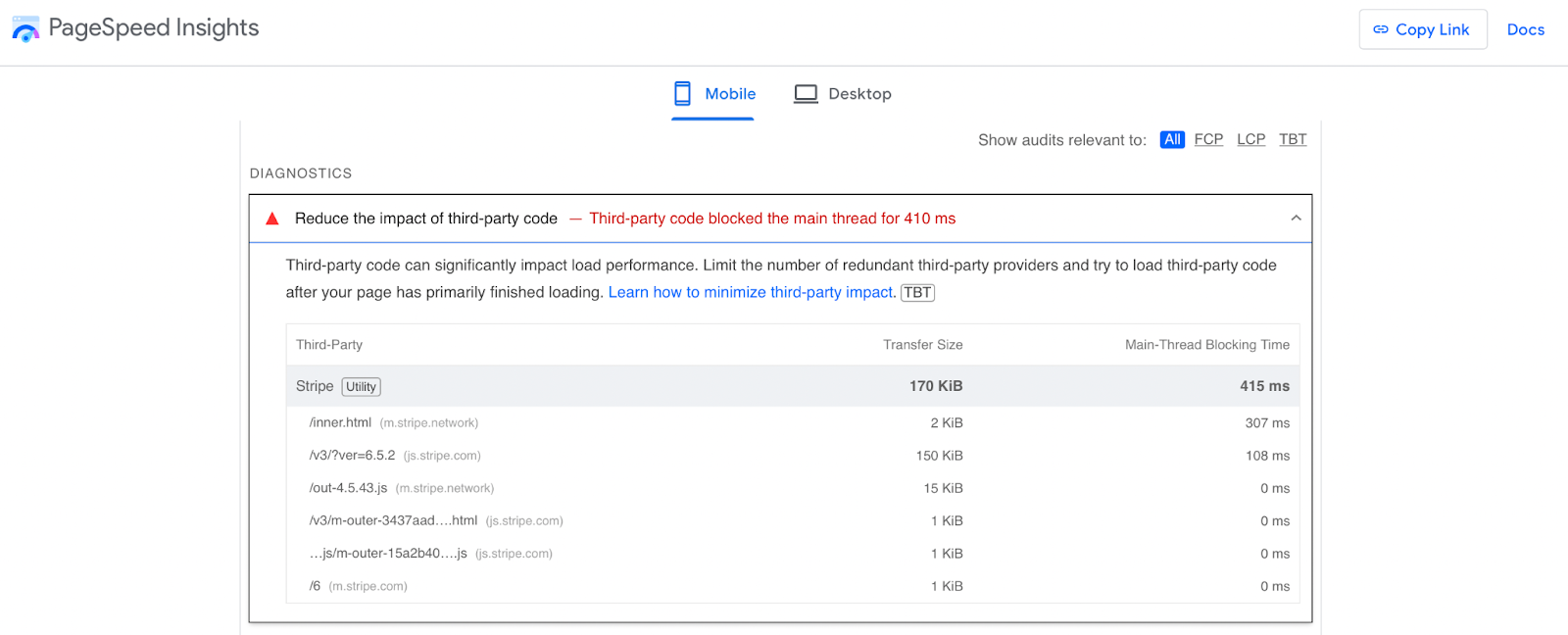
Sitenizi PageSpeed Insights gibi bir hız testiyle çalıştırdığınızda üçüncü taraf kodunun etkisini azaltmaya yönelik bir öneri görebilirsiniz.

Etkinin yük performansı üzerinde ne kadar önemli olduğunu da görebilirsiniz. Bu siteniz için bir sorunsa, gerekli olmayan komut dosyalarını kaldırmak iyi bir fikirdir.
Ancak bu komut dosyalarını silmek istemiyorsanız bunları daha verimli bir şekilde yüklemenin yolları vardır. Örneğin, betiği kendiniz barındırabilirsiniz (buna daha sonra değineceğiz). Ayrıca bu kaynakları önceden getirebilir veya önceden yükleyebilirsiniz (bu konuyu biraz sonra ayrıntılı olarak ele alacağız).
Veya eşzamansız veya erteleme özelliğini kullanma seçeneğiniz vardır. Bu işlevlerin her ikisi de tarayıcıyı, HTML'yi ayrıştırırken komut dosyasını eşzamansız olarak indirmeye zorlar. Betiğin daha erken yüklenmesi gerekiyorsa önceki yöntemi kullanırsınız; ikinci işlev ise kritik olmayan kaynaklar için en iyisidir.
11. Hafif bir tema seçin
WordPress temaları web sitenizin görünümünü ve hissini tanımlar. Ayrıca birçoğu, e-ticaret mağazaları veya bloglar gibi belirli web sitesi türleri için faydalı olabilecek yerleşik özelliklerle birlikte gelir.
Bununla birlikte, web sitenizi yavaşlatmayacak hafif bir tema seçmek önemlidir. Bazı temalar zayıf kodlarla geliştirilmiştir, büyük dosya boyutları içerir veya önceden yüklenmiş ağır eklentilerle birlikte gelir.
Tüm bu özellikler sunucuya ek yük getirir ve sitenizin taranmasını yavaşlatır. Bu nedenle Yirmi Yirmi Dört gibi basit, hafif temalara bağlı kalmak en iyisidir .
Size bir fikir vermesi açısından eklenti bağımlılığı olmayan ve minimalist bir tasarım sunan temaları seçmeniz daha iyi olur. En bilinçli kararı vermek için müşteri yorumlarını ayrıntılı bir şekilde okumalı, demo temasını (varsa) denemeli veya temayı yükleyip hızlı bir web sitesi hız testiyle çalıştırmalısınız.
12. Kullanılmayan eklentileri ve temaları temizleyin
WordPress hız optimizasyonunu düşünmüyorsanız bile, güvenlik nedeniyle kullanılmayan eklentileri sitenizde tutmak iyi bir fikir değildir. Ancak hız açısından herhangi bir yazılım gibi çalışırlar. Sunucunuzda yer kaplarlar ve bu da yükleme sürelerini olumsuz etkileyebilir.
Birçok web sitesi sahibi artık kullanmadığı eklentileri devre dışı bırakır. Ancak bunların tek yaptığı, aracın işlevselliğini kapatmaktır. Bu nedenle, bir daha kullanmayacağınızdan eminseniz bunları tamamen silmek en iyisidir.
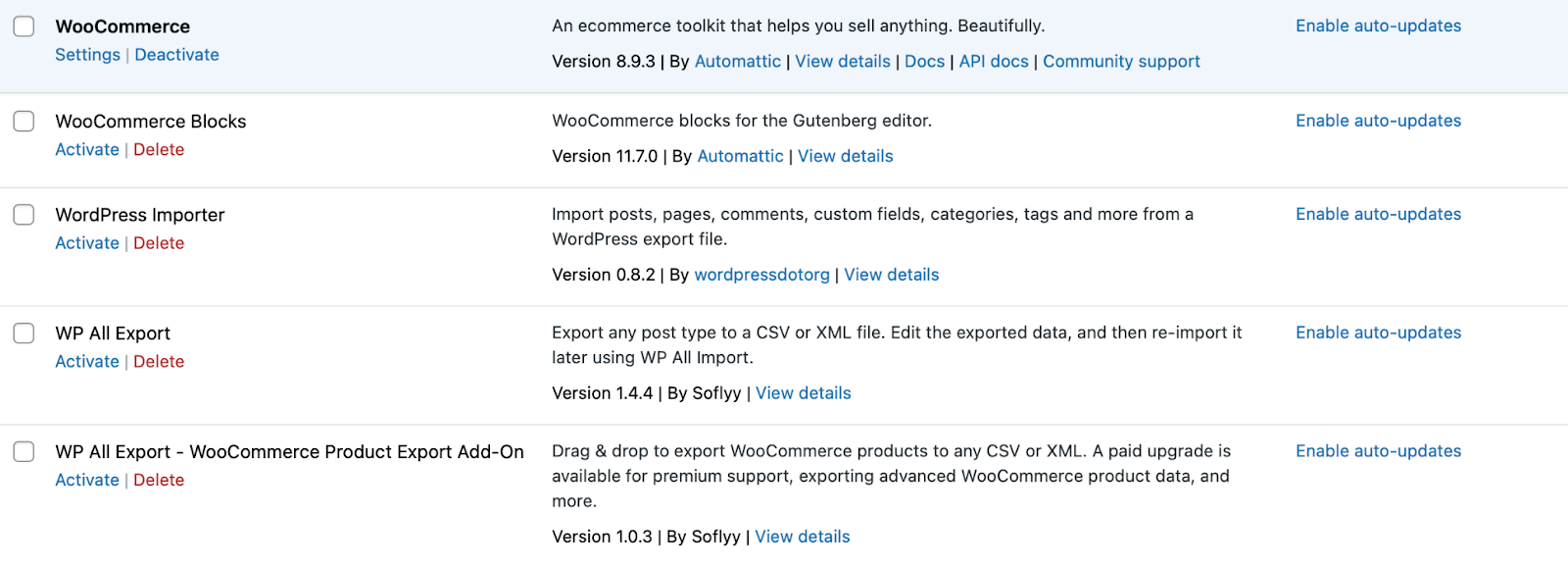
İşlem oldukça basit. Tek yapmanız gereken Eklentiler → Yüklü Eklentiler bölümüne gitmek. Daha sonra ilgili seçeneğin altındaki Devre Dışı Bırak bağlantısını tıklayın. Bu yapıldıktan sonra Sil'e tıklayın.

Veya aynı anda silmek istediğiniz çok sayıda eklentiniz varsa, her seçeneğin yanındaki kutuyu seçin ve Toplu işlemler açılır menüsünü kullanarak Devre Dışı Bırak → Sil'i seçin. Bundan sonra Uygula'ya tıklayın.
WordPress için en kolay hız optimizasyon eklentisi
Jetpack Boost, sitenize dünyanın önde gelen web siteleriyle aynı performans avantajlarını sağlar; geliştirici gerektirmez.
Sitenizi ücretsiz olarak güçlendirin13. WordPress'i, temaları ve eklentileri düzenli olarak güncelleyin
Güncel olmayan yazılımlar WordPress siteleri için sayısız soruna neden olabilir. Uyumluluk sorunlarına, güvenlik risklerine, yavaş yükleme sürelerine ve daha fazlasına yol açabilir.
WordPress çekirdeği, temaları ve eklentileri için kullanıma sunulan güncellemeler genellikle eski sürümdeki sorunları veya verimsizlikleri gideren yeni özellikler ve işlevler içerir. Çekirdek yazılım açısından güncellemeler, kontrol panelinde gezinirken yönetici deneyimini geliştirebilir.
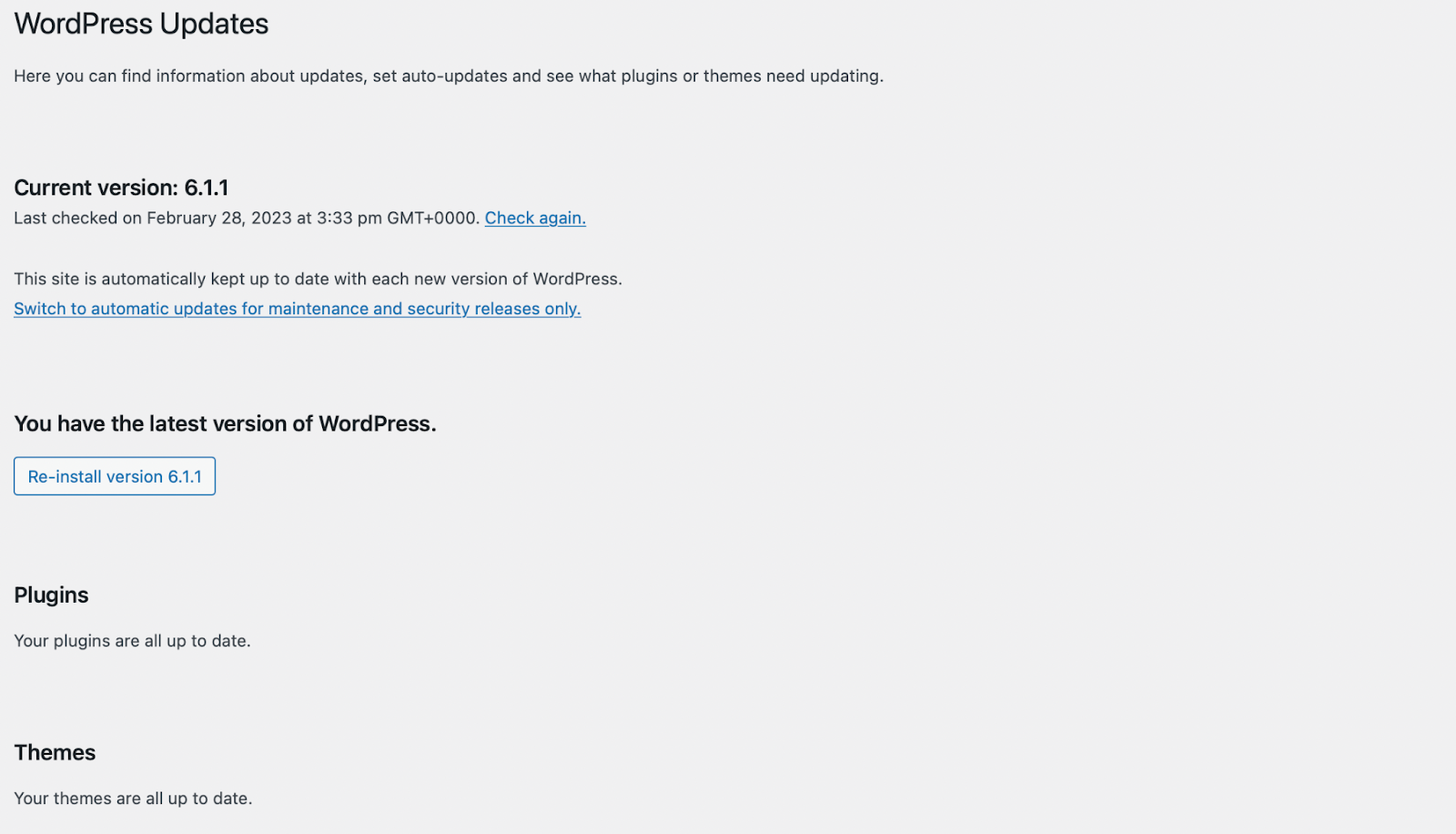
Bunu akılda tutarak, Kontrol Paneli → Güncellemeler bölümüne giderek güncellemeleri düzenli olarak kontrol etme alışkanlığını edinmek iyi bir fikirdir.

Bununla birlikte, genellikle kontrol panelinde bir bildirim alacaksınız. Buradan WordPress'in en son sürümünü çalıştırıp çalıştırmadığınızı kontrol edebilirsiniz.
Bunun altında temaları ve eklentileri güncelleyebilirsiniz. WordPress'e sık sık giriş yapmadığınız için önemli güncellemeleri kaçırmaktan endişeleniyorsanız, otomatik güncellemeleri her zaman etkinleştirme seçeneğiniz vardır.

Eklentiler söz konusu olduğunda, bu özelliğin mevcut olması halinde Otomatik Güncellemeler sütununun altında bir bağlantı göreceksiniz. Ancak temalar için bunu yapacak bağlantıyı bulmak üzere ilgili temayı seçmeniz gerekir. Tekrar ediyorum, sitenizde herhangi bir değişiklik yapmadan önce mutlaka yedeklemelisiniz.
Mümkünse, tüm güncellemeleri öncelikle bir hazırlama ortamında çalıştırmak en iyisidir. Bu şekilde güncellemelerin sitenizin mevcut işlevselliğini veya tasarımını etkilemediğinden emin olabilirsiniz.
14. WordPress veritabanınızı optimize edin
WordPress veritabanı optimizasyonu, daha hızlı yükleme sürelerine, gelişmiş bir UX'e ve daha iyi arama motoru sıralamalarına yol açabilir. Bununla birlikte, işe başlamadan önce WordPress veritabanının yapısını doğru bir şekilde anlamanız önemlidir.
Daha sonra veritabanını daha verimli hale getirmek için temizleyebilir ve optimize edebilirsiniz. Her zamanki gibi, önemli bir değişiklik yapmadan önce web sitenizi yedeklemenizi öneririz.
Bundan sonra, görevi sizin için halletmesi için WP-Optimize gibi bir eklenti yükleyebilirsiniz.

Bu eklenti, gönderi revizyonları, çöpe atılmış gönderiler, spam yorumlar ve daha fazlası gibi verileri silmenize olanak tanır.
Daha sonra çalıştırmak istediğiniz WordPress optimizasyon eylemlerini seçebilirsiniz. Bu, gönderi meta verilerinin temizlenmesini veya geri izlemelerin kaldırılmasını içerebilir. Bu eklentinin harika bir özelliği, Ayarlar altında otomatik veritabanı optimizasyonlarını da ayarlayabilmenizdir.
Elbette eklenti kullanmak istemiyorsanız WordPress veritabanını manuel olarak optimize etme seçeneğiniz de vardır. PhpMyAdmin'e erişmeniz, Veritabanları'na tıklamanız ve veritabanınızı seçmeniz gerekir. Bu, tüm WordPress tablolarınızı yükleyecektir.
Burada hangi tabloları temizlemek istediğinizi seçebilecek veya alttaki Tümünü işaretle kutusunu seçebileceksiniz. Ardından sağ tıklayın ve Tabloyu optimize et seçeneğini seçin. Bununla birlikte, veritabanınızı temizlemek ve optimize etmek için kullanabileceğiniz tonlarca yöntem vardır.
15. WordPress revizyonlarını devre dışı bırakın veya sınırlayın
WordPress'teki revizyon özelliği, sayfalarınızın ve yazılarınızın önceki sürümlerine erişmenizi sağlar. Bu faydalı olsa da revizyonlar WordPress veritabanında saklanır.
Doğal olarak ne kadar çok revizyon oluşturursanız veritabanınız o kadar tıkanır ve web siteniz o kadar yavaş çalışır. Bu nedenle, veritabanınızı hafif ve hızlı tutmak için WordPress revizyonlarını devre dışı bırakmak veya sınırlamak iyi bir fikir olabilir.
Revizyonları silmek istiyorsanız bunu sizin için yapacak WordPress optimizasyon eklentilerini bulabilirsiniz. Ancak revizyonları sınırlama veya devre dışı bırakma süreci biraz karmaşıktır, bu nedenle bunu dikkatli bir şekilde yapmak en iyisidir.
16. Resimler ve videolar için yavaş yüklemeyi kullanın
Resimler ve videolar içeriğinizi daha ilgi çekici hale getirmenin harika bir yoludur. Ancak genellikle bu zengin medya, büyük dosya boyutları anlamına gelir; bu da, bunların yüklenmesinin daha uzun sürdüğü anlamına gelir. Bu, kullanıcı deneyimini olumsuz etkileyebilir.
Tembel yükleme, görsellerin ve videoların ekranın üst kısmına yüklenmesine öncelik vermenizi sağlayan kullanışlı bir özelliktir. Bu, sunucunun ilk önce hemen görülebilen içeriği yükleyeceği anlamına gelir. Daha sonra ziyaretçi sayfayı aşağı kaydırdıkça daha fazla resim görünür hale gelecektir.
Tembel yükleme, sunucu üzerindeki yükü azaltmanıza ve görselleri ve videoları yalnızca gerçekten ihtiyaç duyulduğunda yükleyerek kullanıcı deneyimini artırmanıza olanak tanır. 2018 yılında Jetpack, yavaş yükleme özelliği sağlayan ilk eklentilerden biriydi.
Ancak artık WordPress, resimler ve videolar için yerleşik yavaş yükleme işlevi sunuyor. Ayrıca birçok web tarayıcısı da yavaş yüklemeyi destekler. Bu nedenle WordPress'in sağladığı yerel tembel yükleme özelliğini kullanmak için herhangi bir şey yapmanıza gerek yoktur.
17. Eklentileri izleyin ve sınırlandırın
Genel olarak sitenizdeki her yazılım parçasının WordPress performansı üzerinde etkisi vardır. Bununla birlikte, etki düzeyi belirli faktörlere bağlı olacaktır.
Örneğin, kötü kodlanmış eklentiler gereksiz komut dosyaları içerebilir veya aşırı veritabanı sorguları yaparak sitenizi daha az verimli hale getirebilir. Ancak hafif, iyi kodlanmış bir eklenti çok daha küçük bir ayak izine sahip olacaktır.
Ayrıca bazı eklentiler, kullanılmadıklarında bile arka planda görev ve işlemleri çalıştırır. Bu arada, yüklediğiniz eklentilerin sayısı ne kadar yüksek olursa, WordPress performans sorunlarının yaşanma olasılığı da o kadar yüksek olur.
Bu nedenle eklentilerinizi gerçekte kullandığınız eklentilerle sınırlamak ve yüksek kaliteli seçeneklere odaklanmak en iyisidir. Eklentilerin sitenizin performansını etkileyip etkilemediğini görmenin bir yolu, kurulumdan önce ve sonra hız testi yapmaktır. Ayrıca müşteri incelemelerini kontrol edebilir ve eklenti belgelerini değerlendirebilirsiniz.
Eklentiler konusuna gelmişken, Jetpack Boost gibi hafif bir WordPress optimizasyon eklentisini dikkatli bir şekilde seçmek özellikle önemlidir, böylece etkiyi ortadan kaldırmazsınız. Bu şekilde kritik CSS yükleme, sayfa önbelleğe alma, JavaScript erteleme, resim CDN'si ve daha fazlasına erişebileceksiniz.
18. Üçüncü taraf kaynaklarını yerel olarak barındırın
Üçüncü taraf sitelerden içerik katıştırırsanız web siteniz, işlevselliği yürütmek için üçüncü taraf komut dosyalarını içerecektir. Diyelim ki Google Analytics kullanarak sitenizin ziyaretçilerini takip etmek istiyorsunuz.
Veya ziyaretçilerin toplantı veya randevu rezervasyonu yapmasına olanak tanıyan Calendly gibi bir planlama aracınız olabilir. Bu durumlarda, komut dosyaları sizin kendi sunucunuzda değil, kaynak sunucuda barındırılır.
Bu, WordPress performansı için kötü olabilir çünkü verilerin daha fazla seyahat etmesi gerektiği anlamına gelir. Ayrıca, kaynak sunucuda bir sorun olması durumunda içeriğin ziyaretçilerinize gösterilmesi durdurulabileceği için daha az güvenilir olabilir.
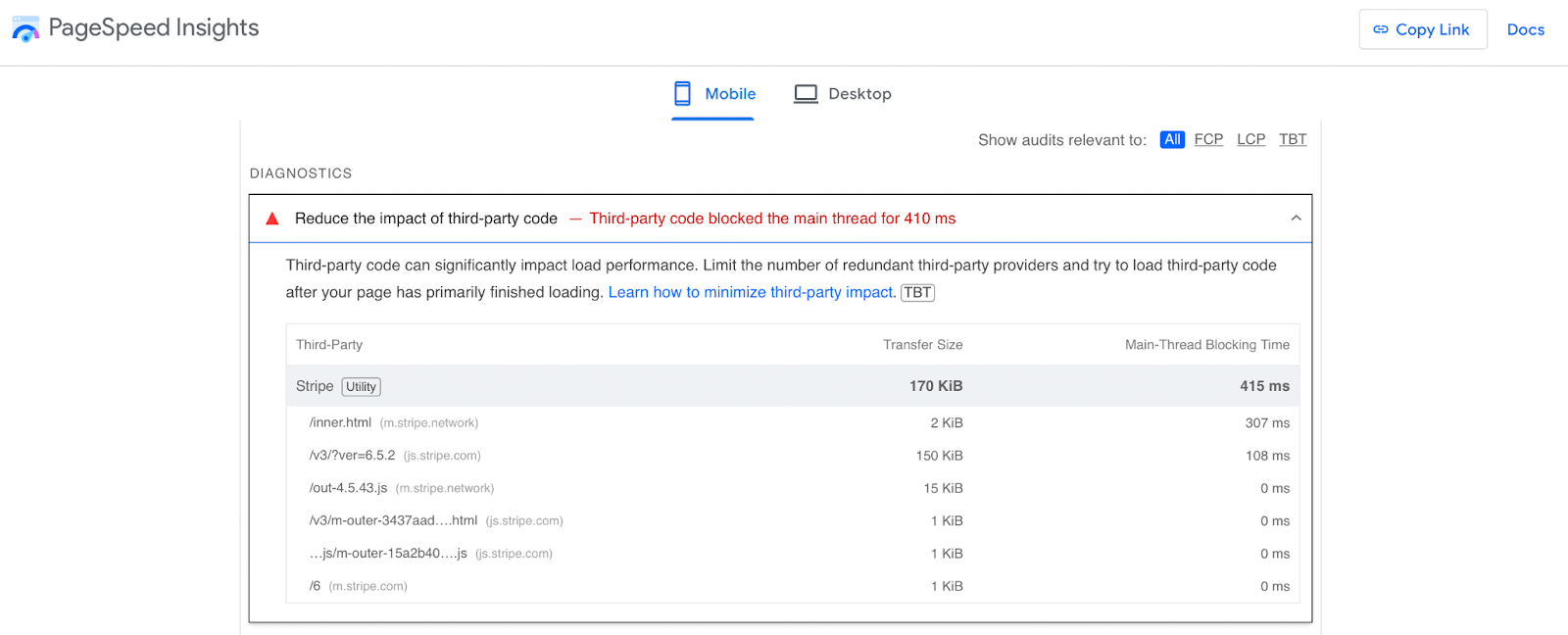
Bunun siteniz için bir sorun olup olmadığından emin değilseniz hızlı bir Sayfa Hızı testi çalıştırabilirsiniz. Teşhis bölümünde üçüncü taraf kodunun tam bir dökümünü görebilirsiniz.

Bu komut dosyalarını erteleme veya kaldırma seçeneğiniz olsa da, başka bir iyi çözüm de üçüncü taraf kaynaklarını kendi sunucunuzda yerel olarak barındırmaktır. Bu şekilde gecikmeyi en aza indirebilir, DNS aramalarını azaltabilir ve bu dosyaların önbelleğe alınması üzerinde daha fazla kontrole sahip olabilirsiniz.
Kendi kendine barındırılan komut dosyalarının güncelliğini yitirebileceğini ve düzgün çalışmayı durdurabileceğini unutmamak önemlidir. Bu nedenle, bunu yapmaya karar verirseniz, bu komut dosyalarını manuel olarak güncelleme sorumluluğu tamamen size ait olacaktır.
19. Ön getirme ve ön yüklemeyi uygulayın
Ön yükleme ve önceden getirme, WordPress hızını ve performansını optimize edebilen iki tekniktir. Genellikle resimler, stil sayfaları, JavaScript, yazı tipleri ve daha fazlası gibi kaynakların yüklenmesini hedeflerler.
Adından da anlaşılacağı gibi, WordPress önyüklemesi, tarayıcıya kaynakları daha ihtiyaç duyulmadan hemen yüklemeye başlaması talimatını verir. Öte yandan, önceden getirme, hemen ihtiyaç duyulmayan ancak daha sonra ziyaretçi sayfanızda gezinirken veya sayfanızla etkileşimde bulunurken gerekli olacak kaynakları hazırlar.
Her iki teknik için de sayfanızın <head> kısmındaki <link> öğesini kullanabilirsiniz. Bir stil sayfasını önceden yüklemek istediğinizi varsayalım. Şunun gibi görünecektir:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Web sitenizin bölümlerine kod ekleme konusunda rahat değilseniz, bunu kolaylaştırabilecek WP Code gibi bir kod eklentisi kullanmayı tercih edebilirsiniz. Kurulduktan sonra Kod Parçacıkları → Üst Bilgi ve Alt Bilgi kısmına giderek kodu ilgili bölüme ekleyebilirsiniz.
20. Yüksek performanslı bir DNS sağlayıcısı kullanın
Alan adı kaydını DNS barındırma ile karıştırmak gerçekten çok kolay olabilir. Namecheap gibi bazı alan adı kayıt şirketleri DNS barındırma sağlarken, iki hizmet farklıdır.
Bir web sitesi kurduğunuzda, bir alan adı seçecek ve onu bir IP adresine kaydedeceksiniz. Bu, internetin kullanıcıları web sitenize bağlamasını sağlar.
Ancak alan adınızı aldıktan sonra, alan adınızdan hangi ad sunucularının sorumlu olduğunu ona söylemeniz gerekir. Bazı alan adı kayıt şirketleri ve birçok web barındırma şirketi bu hizmetleri sağlar.
Bununla birlikte, özel DNS barındırma sağlayıcıları, kesintisiz iletişimi ve kesintisiz bağlantıyı kolaylaştıran daha hızlı altyapıya sahip olma eğilimindedir. Ücretsiz ve ücretli DNS sağlayıcılarının olduğunu göreceksiniz, ancak Cloudflare ve Namecheap mükemmel seçenekler sunuyor.
21. PHP'nin en son sürümünü yükleyin
WordPress, HTML, CSS ve JavaScript gibi programlama dillerini kullanır. Ancak WordPress'in çekirdek yazılımı ve birçok tema ve eklentinin tümü PHP'de yazılmıştır.
Her programlama dilinde olduğu gibi PHP'nin de kullanabileceğiniz çeşitli sürümleri vardır. Bunlardan bazıları (PHP 5.5 gibi) artık aktif destek almıyor, dolayısıyla bunları kullanmanız önerilmez.
Aslında her zaman PHP'nin en son sürümünü çalıştırdığınızdan emin olmak en iyisidir. Bu yalnızca en son güvenlik özelliklerine erişim sağlamakla kalmaz, aynı zamanda yazılım her yeni sürümde daha verimli hale gelir.
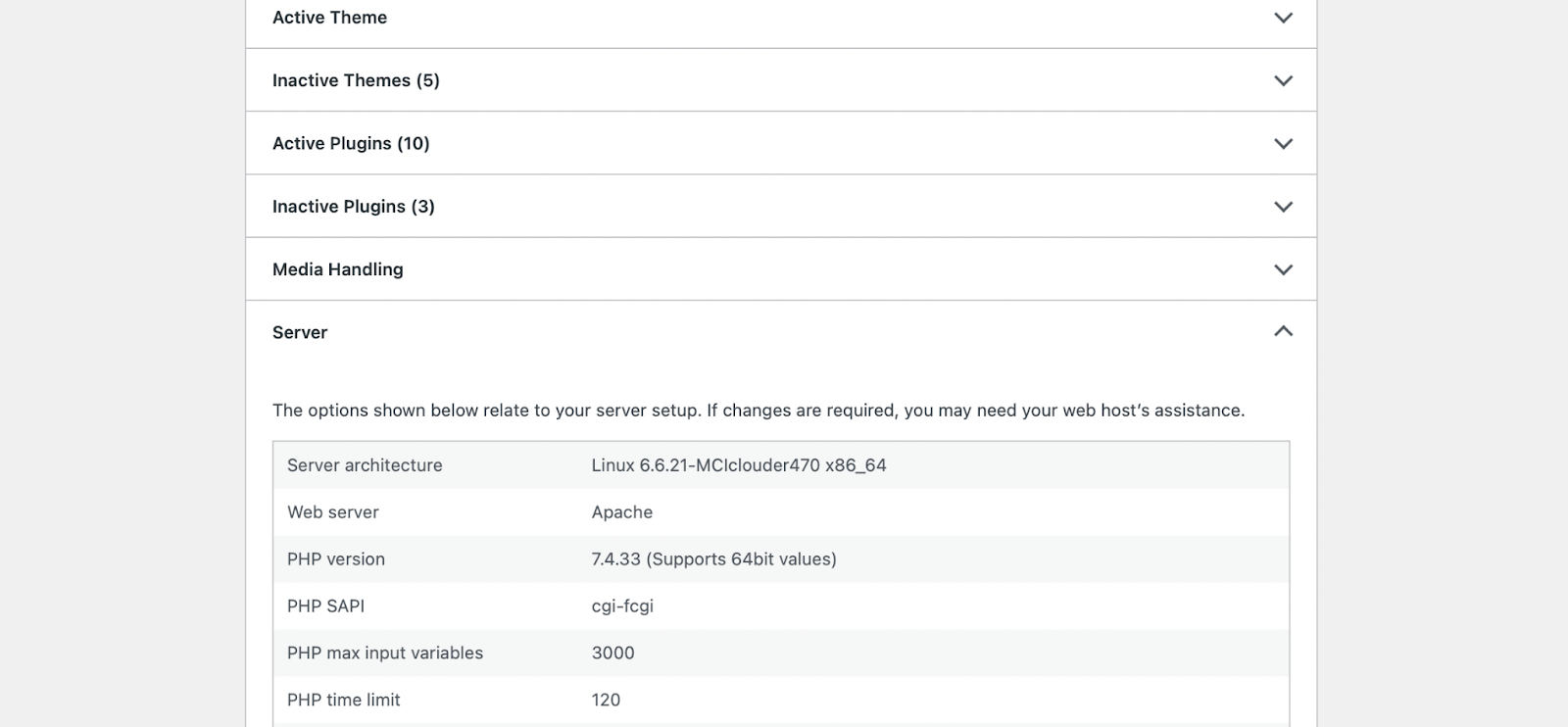
Hangi PHP sürümünü çalıştırdığınızı kontrol etmek için Araçlar → Site Sağlığı seçeneğine gidin. Bilgi sekmesine geçin ve PHP sürümünü görmek için Sunucu bölümünü genişletin.

Eğer sayı 7.4 veya üzerindeyse (bu yazının yazıldığı sırada), PHP sürümünüzü güncellemenize gerek yoktur. Ancak bundan daha düşükse PHP'yi güncellemeniz gerekecektir. WordPress, PHP'nin eski sürümleriyle çalışsa da tüm temalar ve eklentiler çalışmayacaktır.
Bu nedenle sitenizin yedeğini alıp öncelikle WordPress'i, temaları ve eklentileri güncellemeniz en iyisidir. Ardından, PHP sunucunuza yüklendiğinden, sunucunuzun ayarlarıyla etkileşimde bulunmanız veya bunu sizin için yapması için web barındırma sağlayıcınızla iletişime geçmeniz gerekir. Yönetilen WordPress çözümlerinin çoğu bunu otomatik olarak yapar veya sormak için web barındırıcınıza e-posta gönderebilirsiniz.
22. Web sunucusu performansına ince ayar yapın
Web sunucusu performans optimizasyonu, sunucunuzun yapılandırmasına, koduna ve kaynaklarına ince ayar yapma sürecini ifade eder. Bu şekilde WordPress hızını ve güvenilirliğini artırabilirsiniz.
Web sunucunuza ince ayar yapmanın çeşitli yöntemleri vardır. Önbelleğe alma ve veritabanı optimizasyonu da dahil olmak üzere bazı popüler yöntemleri zaten ele aldık. Ancak dikkate alınması gereken diğer bazı faktörler şunlardır:
- Birden fazla CSS ve JavaScript dosyasını tek bir dosyada birleştirin (Jetpack Boost, HTTP isteklerini azaltan JavaScript ve CSS'yi birleştirmenize olanak tanır)
- Kritik olmayan kaynakların ve öğelerin yüklenmesini erteleyin
- Sıkıştırma ve önbelleğe alma mekanizmaları dahil olmak üzere sunucu yapılandırmasını optimize edin
- Yanıt süresi ve hata oranı gibi metrikleri izleyin ve analiz edin (bunu Google Analytics gibi araçlarla yapabilirsiniz)
- Yük dengeleme stratejilerini uygulayın
- Kodlamayla ilgili en iyi uygulamaları kullanın
- MySQL Workbench gibi araçları kullanarak veritabanınızı indeksleyin ve optimize edin
Doğal olarak bu liste kapsamlı değil. Örneğin, web sunucunuza ince ayar yapmanın başka bir yolu da yoğun kaynakları web sitenizden farklı bir sunucuda barındırmaktır.
Çok sayıda video içeren, içerik ağırlıklı bir web sitesi işletiyorsanız bu özellikle önemlidir. Böyle bir durumda videolarınız için güçlü ve güvenilir bir barındırma altyapısı sağlayan Jetpack VideoPress gibi bir eklenti kullanabilirsiniz.
23. Performansı sürekli olarak test edin ve izleyin
Bu teknik olarak bir WordPress performans optimizasyonu ipucu olmasa da web sitenizi düzenli olarak test etmeniz ve izlemeniz çok önemlidir. Bu şekilde, başka türlü keşfedemeyeceğiniz potansiyel sorunları yakalayabilirsiniz.
Pingdom ve PageSpeed Insights gibi tonlarca çevrimiçi hız kontrol aracı vardır. Bu testler, yalnızca web sitenizin URL'sini girerek tam bir performans raporu oluşturmanıza olanak tanır.

Daha da iyisi, genellikle net bir not veya puan alarak web sitenizin performansına ilişkin bir genel bakış elde edersiniz. Genellikle, ister üçüncü taraf komut dosyalarını azaltmak ister ekran dışı görüntüleri ertelemek olsun, web sitesi hızını artırmak için ayrıntılı, uygulanabilir adımlara da erişebilirsiniz.
Bir diğer harika özellik ise web sitenizin masaüstü ve mobil sürümleri için sıklıkla ayrı raporlar alacak olmanızdır. Küresel web trafiğinin çoğunluğunun mobil cihazlardan gelmesi nedeniyle bu her zamankinden daha önemli.
Doğal olarak Jetpack Boost gibi bir WordPress performans optimizasyon eklentisi kullanıyorsanız sitenizin sorunsuz çalışıp çalışmadığını kolayca kontrol edebilirsiniz.

Kontrol panelinizden Jetpack → Boost'a gidin; net bir mobil ve masaüstü performans puanı göreceksiniz. Bunu istediğiniz zaman yenileyebilirsiniz.
Sıkça Sorulan Sorular
Her ne kadar WordPress hız optimizasyonunun tüm yönlerini ele almaya çalışsak da, hala bazı sorularınız olabilir. Bu bölümde en yaygın olanlara cevap vereceğiz.
Önemli Web Verileri nedir ve bunları neden izlemeliyim?
Önemli Web Verileri, Google'ın sıralama algoritmasının bir parçası olarak kullandığı performans ölçümleridir. Ayrıca web sitenizin kullanıcı deneyimini anlamak ve değerlendirmek için de çok faydalıdırlar.
Önemli Web Verilerini oluşturan birden fazla temel ölçüm vardır. Bunlardan en önemlilerinden biri, en büyük görselin veya metin bloğunun yüklenmesi için geçen süreyi ölçen en büyük içerikli boyadır (LCP).
WordPress sitemin performansını ölçmek için hangi araçları kullanabilirim?
Sorunsuz bir kullanıcı deneyimi sağlamak ve zorlukla kazandığınız arama sıralamalarını korumak için WordPress performansını düzenli olarak ölçmek önemlidir. Web sitenizin URL'sini Google PageSpeed Insights gibi hız kontrol araçlarıyla çalıştırabilirsiniz. Veya masaüstü ve mobil cihazlarda WordPress performansını sürekli takip etmek için Jetpack Boost gibi bir eklenti yükleyin.
WordPress için en iyi hız optimizasyonu ve önbellekleme eklentileri nelerdir?
WordPress hız optimizasyonu ve önbellekleme eklentileri, yükleme sürelerinizi iyileştirmenize ve genel performansı artırmanıza olanak tanır. Jetpack Boost, kritik CSS oluşturma, JavaScript erteleme, görüntü optimizasyonu ve daha fazlası gibi özellikler sunan mükemmel bir hepsi bir arada optimizasyon aracıdır.
İçerik dağıtım sürelerini iyileştirmek için WP Super Cache gibi özel önbellekleme eklentilerini de yükleyebilirsiniz. Bu tür önbellek eklentileri, ziyaretçilere sitenizin depolanan kopyalarını sunar (bunları her seferinde sıfırdan oluşturmak yerine), bu çok daha verimlidir.
Kritik CSS nedir ve onu nasıl uygularım?
Kritik CSS'nin uygulanması, mümkün olduğunca hızlı görüntülenmesini sağlamak için CSS'nin ekranın üst kısmına öncelik veren bir süreçtir. Bu, anında görülebilen CSS'nin ilk önce yükleneceği anlamına gelir.
Bu, kullanıcı deneyimini geliştirmenize yardımcı olur ve Temel Web Verilerinize, özellikle de ilk içerikli boyamaya yardımcı olur. Jetpack Boost'u yükleyerek kritik CSS'leri otomatik olarak oluşturabilirsiniz.
Web performansını optimize etmek için en iyi resim formatları nelerdir?
Birçok web sitesi sahibi, alıştıkları şey olduğundan JPEG ve PNG formatlarında görseller sunar. Ancak WebP, görüntü kalitesini korurken dosya boyutunun daha küçük olmasını sağladığı için daha verimli bir görüntü formatıdır. İyi haber şu ki Jetpack Boost Image CDN, görüntüleri otomatik olarak WebP gibi verimli formatlara dönüştürüyor.
Resim CDN'si nedir ve WordPress hızımı artırmaya nasıl yardımcı olabilir?
Görüntü CDN'si normal bir CDN gibi çalışır ve içerik dağıtımını hızlandırmak için içeriği dünya çapındaki sunuculardan dağıtır. Ancak görüntü sıkıştırma ve optimizasyon için ekstra işlevsellik sağlar. Örneğin, Jetpack Boost ile bir Görüntü CDN'sine erişebileceksiniz ve bu, görüntüleri otomatik olarak yeniden boyutlandırıp WebP gibi verimli formatlara dönüştürecektir.
WordPress'te video içeriğini işlemek için en iyi uygulamalar nelerdir?
WordPress'e video eklemek istiyorsanız, bunu yapmanın en iyi yolu, web sitenizden farklı bir sunucuda videoları barındırmaktır. Jetpack VideoPress, web sitesi hızını artırmak için tam olarak barındırılan videolar ve CDN sunar. Bu, videolarınızın yüksek kaliteli, hızlı yükleme ve reklamsız olmasını sağlar.
Web sunucusu (Apache vs Nginx) seçimi performansta nasıl bir rol oynuyor?
Web sunucuları, içeriğinizi ziyaretçilere depolar ve servis eder, böylece web sunucusu seçiminiz Web performansını önemli ölçüde etkileyebilir. Apache ve Nginx iki popüler seçenektir, ancak çok farklı çalışırlar.
Apache görevleri sırayla ele alırken, Nginx eşzamanlı olarak görevleri yönetir. Bu, Nginx'in bilgiyi çok daha hızlı işleyebileceği ve saniyede daha fazla istek sunabileceği anlamına gelir.
Jetpack Boost: En Kolay Optimizasyon Eklentisi ile Ücretsiz Başlayın
Hız, web sitenizin verimliliğini, kullanılabilirliğini ve performansını etkileyen önemli bir faktördür. Bu, ziyaretçileri sayfalarınızla meşgul tutmak veya rakiplerinize kaybetmek arasındaki fark anlamına gelebilir. Bu nedenle, bunu birinci öncelik haline getirmek önemlidir.
Teknik becerileriniz yoksa, WordPress hızını optimize etmenin birçok yolu vardır. Yüksek performanslı bir web ana bilgisayarını seçebilir, CDN kullanabilir ve tembel yük görüntüleri kullanabilirsiniz. Ayrıca, kritik CSS üretmek ve JavaScript'i ertelemek gibi atabileceğiniz daha fazla teknik adım var.
İyi haber şu ki, daha teknik WordPress optimizasyon önlemlerini uygulamak için uzman bir geliştirici olmanız gerekmiyor. Jetpack Boost ile kritik CSS oluşturabilir, JavaScript'i erteleyebilir ve görüntüleri optimize edebilirsiniz. Ayrıca, yeni sorunları proaktif olarak çözmek için performansı kolayca izleyebilirsiniz. Bu gün başlayacağım!
