WordPress Playground'a Giriş (Kullanım Örnekleri ve Lider Geliştiricinin Yorumları Dahil)
Yayınlanan: 2023-07-19WordPress Playground, birçok sorunun cevabı olabilir. Uzun zamandır, karmaşık barındırma ve demo kurulumları olmadan temalar veya eklentiler gibi WordPress ürünlerini sergilemenin sağlam bir yolu yoktu. Ayrıca, bir hatayı tekrarlamak, bir destek ekibi için genellikle bir mayın tarlasıdır. WordPress Playground, platformun tüm bu sorunları çözebilecek bir tarayıcı içi sürümüdür.
👉 Bu gönderide, WordPress Playground projesine bakacağım, tarihçesinden bahsedeceğim, size onu nasıl kullanacağınızı göstereceğim ve bu heyecan verici aracın bundan sonra nereye gideceğini tartışacağım.
WordPress Oyun Alanı nedir?
WordPress'in önyükleme yapmak için birçok hareketli parçasına ihtiyacı vardır. Bir sunucu bariz bir gerekliliktir, ancak PHP mimarisi ayrıca bir veritabanı gerektirecektir. Ancak, yeni bir WordPress kurulumunu başlatmak için bunlardan herhangi birinin tipik bir uygulamasına ihtiyacınız yoksa ne olur? WordPress Playground'un devreye girdiği yer burasıdır.

Bir sunucuya, PHP'ye veya bir veritabanına ihtiyaç duymayan, platformun tamamen tarayıcı içi bir sürümüdür. Bunun yerine, standart gerekli bileşenleri simüle etmek veya değiştirmek için bazı diğer yaygın teknolojileri kullanır:
- Araç, bir PHP yorumlayıcısı oluşturmak için bir WebAssembly ikili dosyası kullanır.
- MySQL yerine, SQLite çalıştıran bir WordPress eklentisi var.
- Web sunucusu, Servis Çalışanı olarak akıllıca bir JavaScript uygulaması kullanır.
Bu nedenle, her zamanki bağımlılıkları olmadan (en azından beklediğiniz şekilde) tarayıcıda çalışacak yeni bir WordPress sürümüne sahip olabilirsiniz.
Hızlı bir WordPress Playground turu
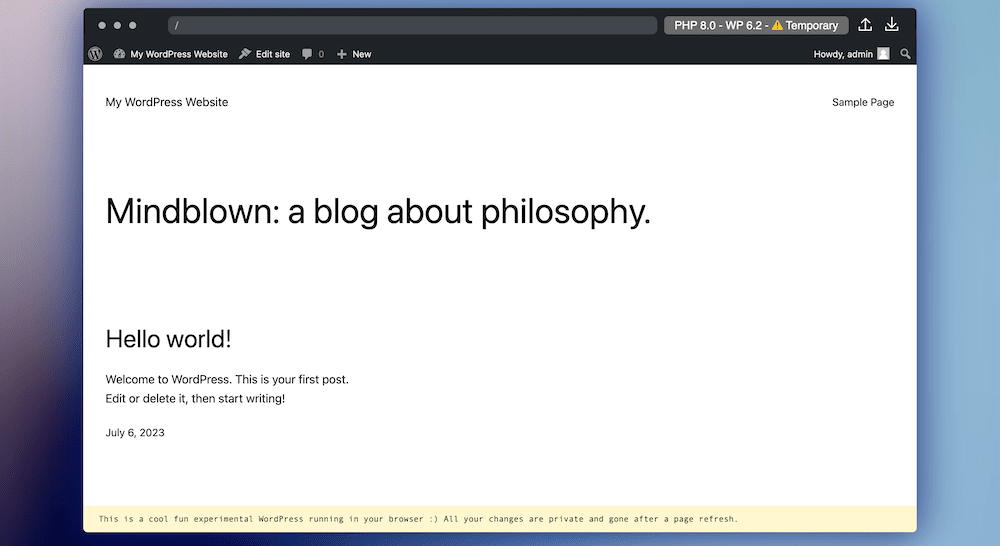
WordPress Playground web sitesine gittiğinizde, hizmet sizin için bir WordPress sürümü hazırlayacak ve bu yalnızca birkaç saniye sürecektir. Bekleyen daha fazla olasılık olsa da teknik olarak bu kadar (daha sonra bakacağım).
Ana ekran, sanki oturum açmışsınız gibi bir WordPress web sitesinin ön yüzünü gösterecektir. Bu, arka uca gidebileceğiniz tipik bir araç çubuğuna sahip olduğunuz anlamına gelir. Ancak, bunu yapmadan önce, simüle edilmiş tarayıcı araç çubuğundaki bazı ekstra özellikleri bulun:
- Belirli bir PHP veya WordPress sürümünü seçmenize yardımcı olacak bir menü.
- İleride kullanmak üzere Playground örneklerini içe ve dışa aktarma seçenekleri.
PHP ve WordPress sürümünüzü seçerken, geçici veya kalıcı depolamayı da seçebilirsiniz. İkincisi, WordPress örneğinizi korumak için çerezleri kullanır.

Önerdiğim gibi, yakında ele alacağım WordPress Playground örneğinizi özelleştirmenin başka yolları da var. Bu arada, kurulumun geri kalanı tıpkı tipik WordPress gibi görünecektir. WordPress Playground'un yüklediği tek eklenti, içeriği içe aktaran eklentidir:

Konu açılmışken, hiçbir çözüm mükemmel olamaz ve bu WordPress Playground için de geçerlidir. Bundan sonra bunun hakkında daha fazla konuşalım.
WordPress Playground sınırlamaları
WordPress Playground'un ana sınırlaması, WordPress Tema Dizinine veya WordPress Eklenti Dizinine erişememenizdir. Ancak, temaları ve eklentileri yüklemek için URL'lerdeki öznitelikleri kullanabilirsiniz. Bu sana daha sonra nasıl yapılacağını göstereceğim bir şey.
Değişikliklerinizi korumak istiyorsanız Playground örneğinizi dışa aktarmanız da iyi bir fikirdir. Artık bir Kalıcı depolama modu varken, proje erken aşamalarındayken buna güvenmek istemezsiniz.
Geliştirme endişeleri söz konusu olduğunda, iFrame'ler, Xdebug ve belirli PHP işlevleriyle ilgili bazı sorunları fark edebilirsiniz. Bu sorunların gelecekte nasıl ilerlediğini görmek için belgelerin ayrılmış bölümünü el altında bulundurmak iyi bir fikirdir. 🔮
WordPress Oyun Alanı neden var?
WordPress Oyun Alanı süper yeni ve parlak. Hatta projenin ilk sunumu Kasım 2022'de State of the Word'deydi:
Projenin kasırga hızı - tasarımdan gerçekleştirmeye - Automattic geliştiricisi Adam Zielinski'nin çalışmasının sonucudur. Ayrıntılı blog gönderisinde belirtildiği gibi, WordPress'i uzun iş akışları veya kurulum süresi olmadan kurmanın bir yolunu bulmak istiyordu.
Ek olarak, WordPress'in uzun vadeli hedefinin Squarespace ve Wix gibi web sitesi oluşturucularla rekabet etmesine de yardımcı olduğunu düşünüyorum. Sonuçta bu platformlar sizi sunucular, kodlar ve veritabanları ile ilgilendirmiyor. Bu, tüm WordPress projesini ilerletmeye yardımcı olan harika bir ikincil faydadır ve daha sonraki bir bölümde daha fazla konuşacağım bir şeydir.
Haziran 2023'te, WordPress Playground, Josepha Haden Chomphosy'nin Haziran WordCamp Avrupa 2023 Açılış Konuşması sırasında bir kez daha yayınlandı:
Bu noktada, WordPress Playground, günlük geliştirme yolunda çalışmaya başlayabilecek olgun bir uygulamadır. Herhangi bir sayıda iş akışına, projeye ve duruma yerleştirilebilir. Bunlardan bazılarını daha sonra ele alabilirim.
WordPress Playground'un platformun ekosistemine uyduğu yer
Birkaç yıl önce, WP Sandbox ekibi, ihtiyaç duyduğunuz anda ve ücretsiz olarak yeni yüklemeler yapmanızı sağlayan bir WordPress sanal alanı olan Poopy.life'ı oluşturdu. Bu proje uzun sürmedi, ancak konseptin WordPress Playground'da nasıl devam ettiğini görebilirsiniz.
Öncekilerden farklı olarak, WordPress Playground, platformu topluluğun hemen hemen her yönüne entegre etmenin daha iyi bir yolunu sunabilir.
Örneğin, arka ve ön uca tam erişimle iş web sitenizde bir WordPress temasını veya eklenti demosunu canlı olarak sunabileceğiniz bir senaryo hayal edin. Esasen kullanıcıya gerçek bir sitede tamamen işlevsel bir demo veriyorsunuz. İşte Adam Zielinski'nin düşünceleri:
…eklenti yazarları ve pazar yerleri muhtemelen Oyun Alanı tabanlı etkileşimli önizlemeler sunmaya başlayacak; çevrimiçi kod editörleri WordPress desteği ekleyebilir. Barındırma şirketleri, gerçek bir WordPress sitesini özelleştirerek başladığınız etkileşimli katılım deneyimleri sunabilir…
Diğer alanlarda, müşteri destek ekipleri, kullanıcının kesin özelliklerine dayalı bir WordPress kurulumu oluşturmaya yardımcı olmak için simüle edilmiş bir Oyun Alanı kullanabilir. Bu, bir kullanıcının WordPress, eklentiler, temalar veya diğer ürünlerle ilgili bir sorunu varsa, bir sisteme uzaktan erişmeye gerek kalmayabileceği anlamına gelir. Bunun yerine kullanıcı, destek ekibine tam olarak ne yaptıklarını gösterirken sitelerini güvende tutabilir.
Adam, WordPress Oyun Alanını "...daha etkileşimli bir WordPress deneyimi..." ve "...WordPress hakkında bilgi edinmenin daha erişilebilir bir yolu" olarak görüyor. Bu tür kullanım durumları tam olarak onun kastettiği şeydir. Aslında, WordPress.org ana sayfası Playground kullanan bir WordPress'i Deneyin bağlantısı içerdiğinden, bunu zaten çalışırken görebilirsiniz:

Geliştirme çalışmaları için WordPress Playground bir nimet olabilir. Örneğin, "…geliştiricilerin WordPress ile başlamak, geçici sitelerle denemeler yapmak, hazırlık siteleri kurmak ve çekme isteklerini önizlemek için kullandıkları standart araç" olabilir.
WordPress Playground'un, özellikle geliştirme amaçları için, WordPress'i başlatmanın fiili bir yolu haline gelmesi mümkündür. WordPress'i başlatmak ve belirli bir Gutenberg eklentisi Çekme İsteği (PR) ile yüklemek için zaten bir yöntem var, bunun gibi:

WordPress Playground'un platformun genel ekosistemine nasıl sığacağına dair son sözleri bırakacağım:
…nihai hedef, WordPress'in web'in işletim sistemi olmasına yardımcı olmaktır...
Yine de Playground'un potansiyelinden yararlanmak için onu nasıl kullanacağınızı bilmeniz gerekir. Sırada bunu göstereceğim.
WordPress Oyun Alanı nasıl kullanılır (dört ipucu)
Özünde, WordPress Playground'u kullanmak ve üzerinde çalışmak son derece basittir. Ancak, tam olarak istediğiniz kurulumu oluşturmak için pek çok gelişmiş hile, ipucu ve teknik vardır.
Sonraki birkaç bölümde, size WordPress Playground'u kullanmanın bazı yollarını göstereceğim. Başlamak için en iyi yer, uygulama içinde temel yüklemelerin nasıl gerçekleştirileceğidir.
- WordPress görevlerini gerçekleştirmek ve platformu özelleştirmek için Query API özelliklerinden yararlanın
- Özel WordPress yüklemeleri oluşturmak için JSON planları oluşturun
- JavaScript API ile WordPress Oyun Alanını Kontrol Edin
- Node.js içinde WordPress Playground'u kullanın
1. WordPress görevlerini gerçekleştirmek ve platformu özelleştirmek için Query API özelliklerinden yararlanın
WordPress Playground'u uygulamanın en temel yolu, kullanımı kolay olan Query API'dir. Kurulumunuz bir iFrame'de görüntülenecek, böylece onu bir satır kodla hemen hemen her siteye gömebilirsiniz:
<iframe src="https://playground.wordpress.net/"></iframe>Buradan, URL içindeki özel yapılandırma seçeneklerini kullanarak kurulumunuzu özelleştirebilirsiniz. Şu anda temel görevlerin çoğunu kapsayacak bir avuç seçenek var. Örneğin, PHP sürümünüzü, sayfa modunu, depolama seçeneğini ve daha fazlasını seçebilirsiniz.
En önemli husus, hangi eklentileri ve temaları yüklediğinizdir, çünkü bunu WordPress Playground'da yapmanın tek yolu budur:
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>Bu pasaj, Otter Blocks ve Neve'i yükleyecek, WordPress'i tam ekran olarak gösterecek ve bir yazı düzenleme sayfasında açılacaktır. Bunları ekrandaki simüle edilmiş adres çubuğuna girersiniz:


💡 İhtiyacınız olanı kurmanın esnek bir yoludur ve PHP biliyorsanız buna aşina olmalısınız.
2. Özel WordPress yüklemeleri oluşturmak için JSON planları oluşturun
WordPress Playground'u özelleştirmenin bilinen bir başka yolu da JSON Blueprints API'sidir. Burada, bir site profili oluşturmak için bir JSON biçimlendirmesi kullanacaksınız. Yerel WordPress geliştirmesi için Değişken Vagrant Vagrants (VVV) kullanıyorsanız, süreci anlayacaksınız.
{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }Koda ihtiyacınız olmadığından (sadece JSON) bunların Query API kullanmaktan daha esnek olduğunu düşünüyorum. Dahası, Blueprints API sizin adınıza HTTP isteklerini getirir. Planı simüle edilmiş adres çubuğuna yapıştırmak daha basit olsa da, bunları Node.js'de de kullanabilirsiniz (daha fazlası daha sonra), ancak planı simüle edilmiş adres çubuğuna yapıştırmak daha kolaydır.
Blueprints API'nin nasıl kullanılacağını burada tam olarak ele alamasam da, harika belgelere göz atmanızı tavsiye ederim. Belirli bir role sahip bir kullanıcının oturum açması gibi bir işlemin bazı yönlerini otomatikleştirebileceğinizi keşfedeceksiniz.
3. JavaScript API ile WordPress Oyun Alanını Kontrol Edin
WordPress Playground, bir örneği çalıştırmanıza ve onu diğer yöntemlere benzer şekilde kontrol etmenize izin veren kendi JavaScript API'sini sağlar. Bunu yapmak için, @wp-playground/client paketini almak üzere npm'yi kullanmak isteyeceksiniz. Elde edilen WordPress kurulumunu görüntülemek için bir iFrame'e de ihtiyacınız olacak.
JavaScript API'sini kullanmanın en kısa yolunu gösteren, WordPress Playground belgelerindeki bir kod paketini burada bulabilirsiniz:
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> Bu client nesnesiyle, JSON Taslaklarını ve işlevlerini ve Playground API İstemcisini kullanarak web sitesini daha fazla kontrol edebilirsiniz. İkincisi, belirli PHP kodunu çalıştırmanıza, HTTP istekleri yapmanıza, PHP.ini dosyasını özelleştirmenize, dosya ve dizinleri yönetmenize ve elde etmeyi beklediğiniz hemen hemen her şeye izin verir.
4. Node.js içinde WordPress Playground kullanın
WebAssembly, Node.js içinde kullanabileceğiniz WordPress Playground'un temel teknolojisidir. Bu, bir uzantı kullanarak VSCode tabanlı düzenleyiciler içinde WordPress için geliştirmenize yardımcı olacak aracı açar.

Uzantı, Apache, MySQL ve diğerleri gibi bağımlılıklara ihtiyaç duymayan sıfır kurulumlu bir yerel geliştirme ortamı kurmanıza olanak tanır. Kenar çubuğundan tek tıklamayla bir WordPress sunucusu başlatabilirsiniz:

Bu, kodunuzu ve geliştirme ortamınızı bir arada tutmanın mükemmel bir yolu olabilir. Ve bence, projelerinizi sürdürmek için verimli ve düzenli bir yol sağlıyor.
WordPress Playground'un geleceği
WordPress Playground'un yeni olduğu göz önüne alındığında - heyecan verici olduğundan bahsetmiyorum bile! – proje, geliştirme hızlı bir şekilde gerçekleşiyor. Bu, her zaman gerçekleşen birçok ilginç gelişme ve güncelleme olduğu anlamına gelir.
En büyüklerinden biri Blocknotes. Bu iOS uygulaması şu anda beta aşamasındadır ve cihazınızda notlar oluşturmanıza olanak tanır, ardından yazılar ve sayfalar oluşturmanıza yardımcı olmak için WordPress ile senkronize edilir. Umut, daha iyi bir WordPress mobil deneyiminin merkezi haline gelmesidir - topluluğun istediği bir şey. Adam'ın açıkladığı gibi:
Blocknotes, WordPress'i bir mobil uygulama olarak kullanma sürecini belgeleme ve otomatikleştirme yolunu açar - Bir WordPress sitesini özelleştirebileceğiniz veya bir WordPress eklentisi oluşturabileceğiniz, bir düğmeyi tıklatabileceğiniz ve mobil hale getirebileceğiniz bir dünya görmeyi çok isterim uygulama
Ancak, WordPress Playground daha fazlasını sunabilir. Örneğin, Playground'un mimarisi sayesinde PHP'yi tarayıcıda çalıştırmanıza izin veren Etkileşimli Kod Bloğu eklentisi var.

WP CLI'nin Playground ile çalışmasını sağlamak için bile çabalar var:
…Biraz zaman harcadım…Playground kullanarak tarayıcıda WP CLI çalıştırdım. Geleceği düşünerek, WP CLI sitesi, WP CLI komutlarını öğrenmenizi ve keşfetmenizi sağlayan etkileşimli bir terminal görüntüleyebilir…
Genel olarak, gelecek WordPress Playground'da ağır olacak gibi görünüyor:
…Eklenti yazarları ve pazar yerleri muhtemelen Oyun Alanı tabanlı etkileşimli önizlemeler sunmaya başlayacak…
Bu, bir bütün olarak Oyun Alanı kapsamı göz önüne alındığında mütevazı bir uygulama gibi görünüyor. Bu, Blok Düzenleyici veya benzer yeniliklerle aynı şekilde bir platform olarak WordPress için bir kilometre taşı olabilir.
Sonuç 🧐
WordPress ekosistemi, eklentileri, temaları, siteleri ve daha fazlasını karmaşık bir kurulum sürecine veya başka bir barındırmaya ihtiyaç duymadan sergilemek için bir araç istedi. WordPress Oyun Alanı projesi tam da bunu sağlar. Bir sunucuya, veritabanına, PHP'ye veya diğer birçok bağımlılığa ihtiyaç duymadan tarayıcıda tam bir WordPress sürümünü çalıştırmanıza olanak tanır.
Özetle, araç harika ve platformun geleceğinin bir parçası gibi görünüyor. Daha da iyisi, geliştirme ekibi sürekli olarak çözüm üzerinde çalışır. WordPress geliştirme ve desteğini bundan sonra çok daha kolay hale getireceğini düşündüğüm çekme isteği seçeneği gibi pek çok heyecan verici ekleme oldu.
WordPress Playground, projelerinizin daha iyi hale gelmesine nasıl yardımcı olacak? Aşağıdaki yorumlar bölümünde düşüncelerinizi bize bildirin!
