WordPress Popup İletişim Formu Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2022-04-15Sitenize bir WordPress açılır iletişim formu eklemenin kolay bir yolunu mu arıyorsunuz?
Açılır bir iletişim formu, site ziyaretçilerinizin sizinle iletişim kurmasını çok kolaylaştırır. Açılır pencere, ziyaretçilerin iletişim sayfasını bulmak için zaman harcamak zorunda kalmamaları için bulunduğu sayfada görünür. Ve tam olarak ziyaretçilerinizin görmesini istediğinizde tetiklenmesi için bir açılır pencere ayarlayabilirsiniz.
Tek sorun, sıfırdan bir iletişim formu açılır penceresi oluşturmanın gerçekten zor olabilmesidir. Sorununuzu bir eklenti ile çözmeye çalışırsanız, hangi eklentiyi kullanıyorsunuz? Bir açılır pencere eklentisi veya bir iletişim formu eklentisi kullanıyor musunuz? Yoksa ikisini birden mi kullanmak zorundasın?
150'den fazla eklentiden hangisi iş ihtiyaçlarınıza uygun?
Bu yazıda, bu soruları yanıtlıyoruz ve sitenize bir WordPress açılır iletişim formunu nasıl ekleyeceğinizi adım adım gösteriyoruz.
Hadi dalalım.
WordPress Popup İletişim Formunuzu Eklemeden Önce
Bir form oluşturmaya başlamadan önce bir şeyler bulalım.
Bir WordPress açılır iletişim formu oluşturmanın BİRÇOK yolu vardır. Evet, bunu pop-up eklentileri kullanarak yapabilir ve benzer şekilde eklentiler oluşturabilirsiniz. Ancak bu makalede, sıfır kodlama deneyiminiz olduğunu varsayıyoruz. Ayrıca, WordPress sitenize ilk kez herhangi bir iletişim formu eklediğinizi varsayıyoruz.
İşte bu yüzden size bunun gibi bir WordPress açılır iletişim formu oluşturmanın ve entegre etmenin en kolay yolunu göstereceğiz:

Yöntemimiz, bir WordPress form eklentisini bir WordPress açılır eklentisi ile birleştirir.
Bunu söylediğimizde bize güvenin: Bu yaklaşım sizin için SAATLERce çalışmanızı azaltacaktır.
Bu nedenle, tüm süreci iki bölüme ayıracağız:
- WordPress Formu Oluşturma
- Formunuzu Açılır Pencereye Gömme
Kulağa iyi geliyor? Şimdi, başlamaya hazırız.
WordPress İletişim Formu Nasıl Oluşturulur
Her şeyden önce, bir WordPress iletişim formu oluşturmak için bir iletişim formu eklentisine ihtiyacınız olacak.
Adım 1: Bir WordPress İletişim Formu Eklentisi seçin
Bir WordPress iletişim formu oluşturmak için WPForms kullanmanızı öneririz.

WPForms, 3 milyondan fazla kullanıcısı olan 1 numaralı WordPress form oluşturucu eklentisidir. Sürükle ve bırak form oluşturucuya sahip olursunuz; bu, birkaç dakika içinde inanılmaz özelliklere sahip WordPress formları oluşturabileceğiniz anlamına gelir.
Adım #2: Yeni Bir Form Oluşturun
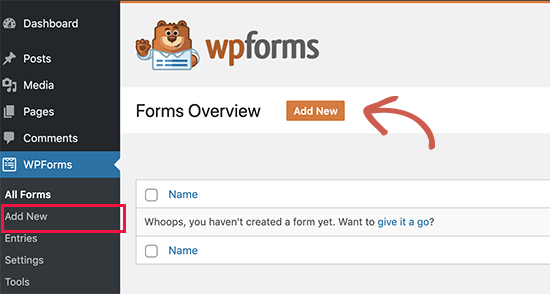
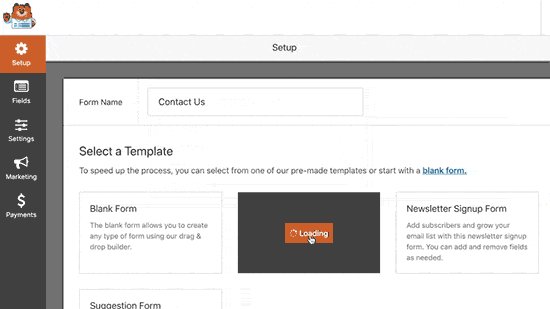
Eklenti kurulduktan sonra, WordPress kontrol panelinizden WPForms »Yeni Ekle'ye giderek yeni bir form oluşturmak istiyorsunuz:

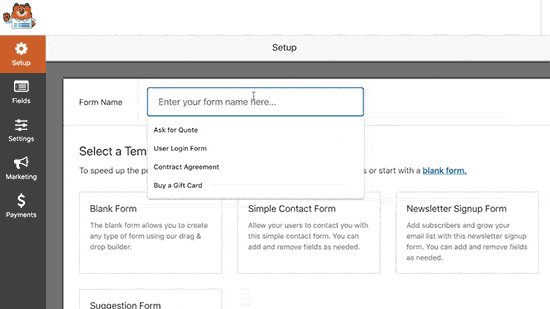
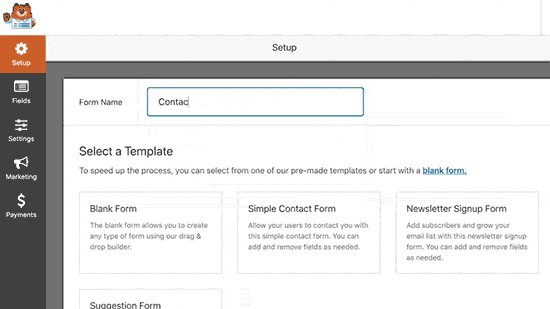
Ve Basit Form şablonunu seçin:

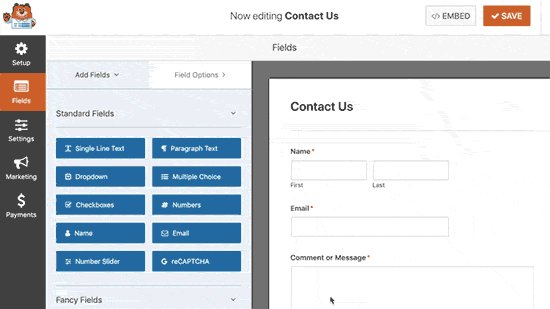
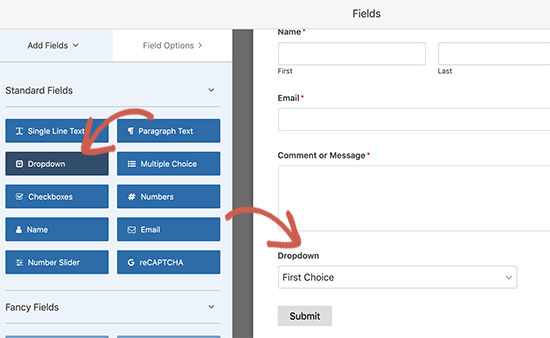
Sürükle ve bırak form oluşturucusunu kullanarak formu özelleştirin:

Adım 3: İletişim Formu Kısa Kodunuzu Alın
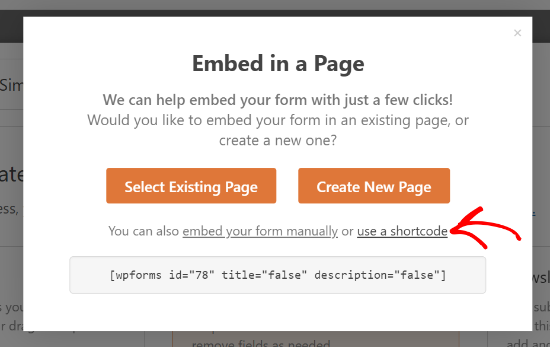
Bir iletişim formu oluşturmayı tamamladığınızda, değişikliklerinizi kaydetmek için sağ üst köşedeki Kaydet düğmesini tıkladığınızdan emin olun. Ardından, Kaydet düğmesinin yanındaki üst köşedeki Göm seçeneğini tıklayın. Yeni bir pencere açıldığında, bir kısa kod kullan seçeneğini seçin.

Bu kadar! Sen bittin. Ardından, bu formu kısa kodu kullanarak bir açılır pencereye gömeceğiz.
WPForms'u ilk kez kullanıyorsanız, daha ayrıntılı talimatlar için WordPress'te nasıl iletişim formu oluşturulacağına ilişkin eğiticimize göz atmalısınız.
İletişim Formunuzu Pop-up'a Nasıl Gömebilirsiniz?
Bir iletişim formu açılır penceresi oluşturmak için bir WordPress açılır pencere eklentisine ihtiyacınız olacak.
Adım 1: Bir WordPress Popup Eklentisi Seçme
WordPress için anında açılır pencereler oluşturmak için OptinMonster kullanmanızı öneririz.

OptinMonster dünyanın 1 numaralı dönüştürme araç takımıdır ve biz bunu kendimiz kullandık. OptinMonster, dönüştüren güçlü açılır pencereler oluşturmayı son derece basit hale getirir. Ve hiçbir zaman herhangi bir kodlama kullanmak zorunda kalmayacaksınız.
2. Adım: Bir Popup Kampanya Oluşturun
Devam edin ve OptinMonster'a kaydolun. Ardından, OptinMonster panosunda Kampanya Oluştur düğmesine basın:

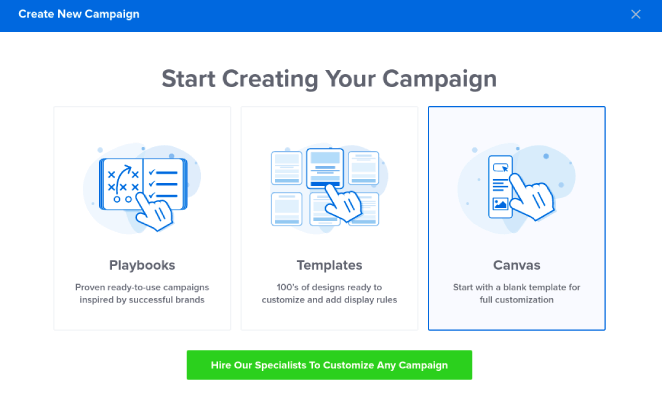
Bir sonraki ekranda bir kampanya türü seçmeniz gerekecek. OptinMonster Playbooks veya Templates'den kanıtlanmış bir şablon seçmeyi seçebilirsiniz, ancak açılır pencereyi oluşturmak için Kanvas modunu kullanacağız:

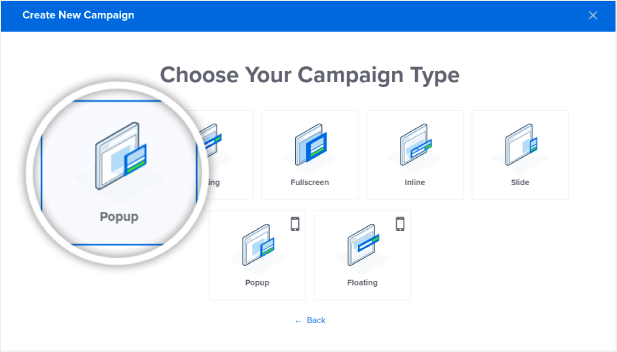
Ardından, Popup kampanya türünü seçin:


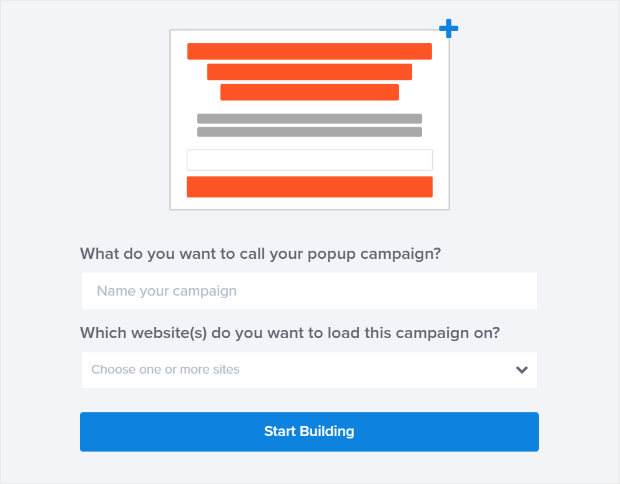
Ardından, başlamak için kampanyanıza bir ad verin:

Adım 3: WordPress Popup İletişim Formunuza Kısa Kodu Ekleme
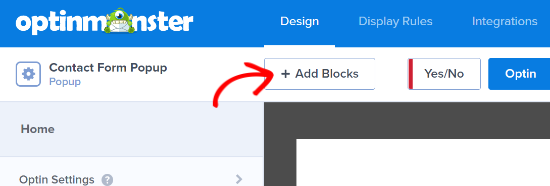
OptinMonster'daki sürükle ve bırak oluşturucuyu kullanarak açılır şablonunuzu düzenleyebilirsiniz. Başlamak için üst kısımdaki + Blok Ekle düğmesini tıklayın:

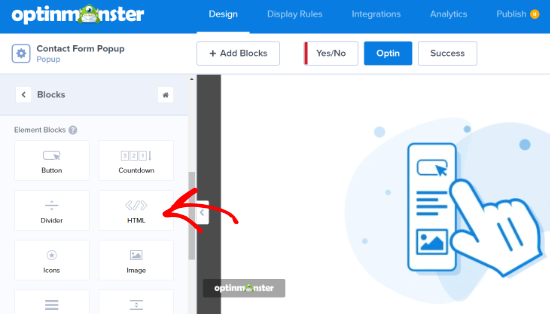
Kısa kodunuzu eklemek için HTML tasarım bloğunu tasarım önizlemenize sürükleyip bırakmak isteyeceksiniz:

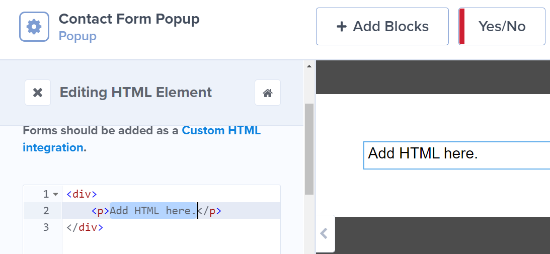
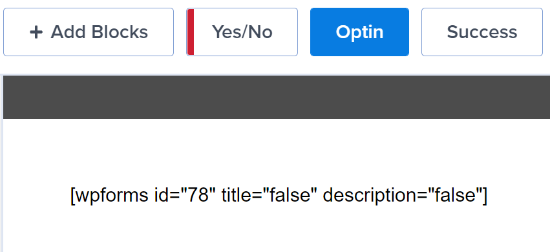
Kopyalanan kısa kodu OptinMonster HTML bloğunuza girin, burada Add HTML yazan yer:

ÖNEMLİ: Önizlemede iletişim formunu görmezsiniz. Önizlemede yalnızca kısa kodu göreceksiniz. Kısa kod, OptinMonster'ın kontrol paneli için değil, WordPress için oluşturulmuştur. Bu nedenle, böyle bir şey görmeniz tamamen normaldir:

Pop-up'ı sitenizde yayınladığınızda form mükemmel bir şekilde çalışacaktır.
Adım #4: WordPress Popup İletişim Formu Görüntüleme Kurallarını Yapılandırın
Ardından, açılır pencerenin web sitenizde ne zaman görüneceğini seçmek için en üstteki Görüntüleme Kuralları sekmesine gidebilirsiniz:

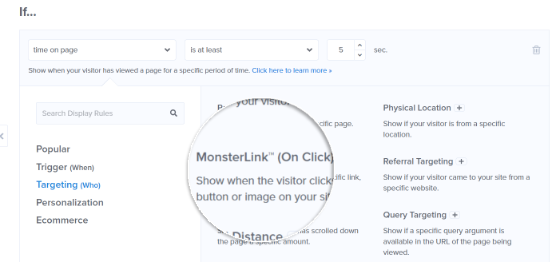
Varsayılan olarak, OptinMonster açılır pencereyi sayfada geçirilen süre 5 saniye olduğunda tetiklenecek şekilde ayarlar. Ayrıca, varsayılan olarak açılır pencere tüm sayfalarda görünecektir. Ancak, görüntüleme kuralı ayarlarını değiştirebilir ve farklı tetikleyiciler ve hedefleme seçenekleri belirleyebilirsiniz.
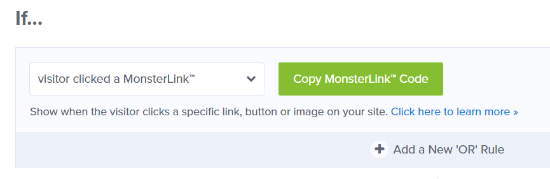
MonsterLink (tıklamada hedefleme) kullanmanızı öneririz. Bu şekilde, bir ziyaretçi bir bağlantıyı veya bir düğmeyi tıkladığında açılır pencereniz görünecektir:

Bundan sonra, MonsterLink Kodunu Kopyala düğmesini tıklayıp web sitenizdeki herhangi bir metne, resme veya düğmeye ekleyebilirsiniz:

Sitenizde özel bir düğme kullanmak istiyorsanız, MonsterLink kodundaki URL'yi kopyalamanız yeterlidir. Ardından, bağlantıyı WordPress'teki herhangi bir düğmeye yapıştırmanız yeterlidir.
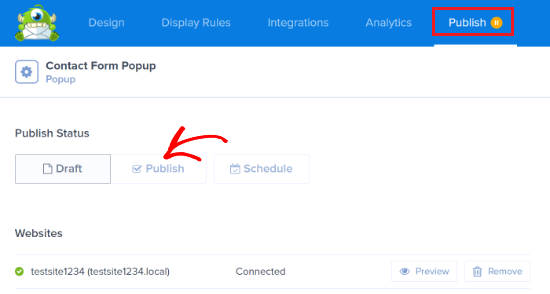
Adım #5: WordPress Popup İletişim Formunuzu Yayınlayın
Kampanyanızın görünümünden memnun olduğunuzda, Yayınlama Durumunu Taslak'tan Yayınla'ya değiştirin:

Ve işin bitti!
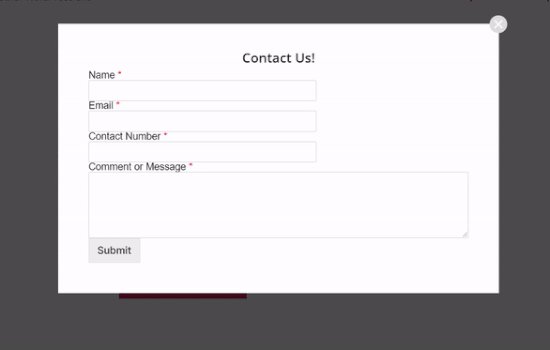
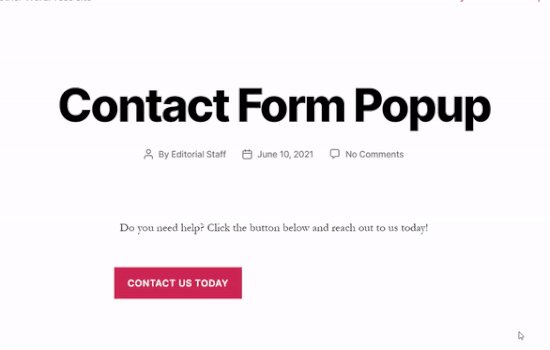
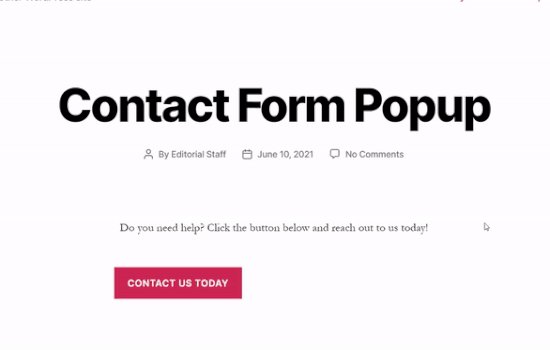
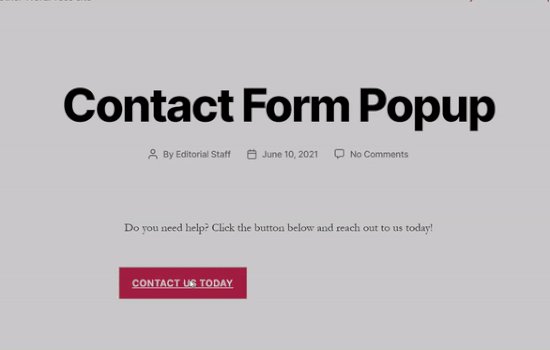
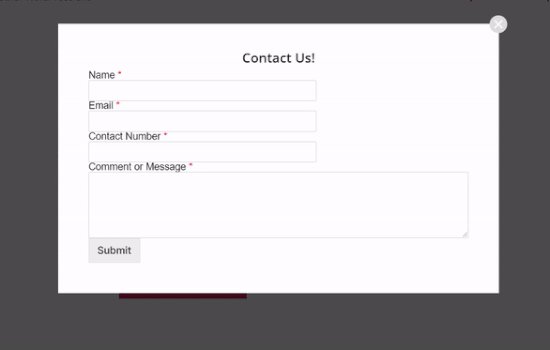
Yol boyunca her adımı izlediyseniz, sitenizde bu iletişim formu açılır penceresini görmelisiniz:

Sıradaki ne?
Hepsi bu, millet!
Bu makalenin yardımcı olup olmadığını bize bildirin. Sitenizde açılır pencereler oluşturmak, trafiğinizi e-posta abonelerine ve gerçek iş fırsatlarına dönüştürmenize yardımcı olabilir. Ve hemen bir WordPress açılır iletişim formu oluşturmanızı şiddetle tavsiye ederiz.
Ardından, açılır pencerenin sihrini gerçekleştirebilmesi için sitenize daha fazla trafik göndermek isteyeceksiniz.
Trafiğinizi artırmanın uygun maliyetli bir yolunu arıyorsanız, anında iletme bildirimlerini kullanmanızı öneririz. Anında iletme bildirimleri, daha fazla tekrar trafik ve site etkileşimi sağlamanıza yardımcı olabilir. Ayrıca satış oluşturan otomatik push bildirim kampanyaları da oluşturabilirsiniz.
ikna olmadınız mı? Bu kaynaklara göz atın:
- Müşteri Bağlılığını Artırmak için 7 Akıllı Strateji
- Anında Bildirimler Etkili mi? 7 İstatistik + 3 Uzman İpucu
- Terk Edilmiş Sepet Push Bildirimleri Nasıl Kurulur (Kolay Eğitim)
Push bildirim kampanyalarınızı oluşturmak için PushEngage kullanmanızı öneririz. PushEngage, dünyanın 1 numaralı anında iletme bildirim yazılımıdır. Öyleyse, henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın!
