WordPress'te Fiyatlandırma Tablosu Nasıl Eklenir (3 Yöntem)
Yayınlanan: 2023-01-06Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Fiyatlandırma tabloları, ziyaretçilerin ödeme seçenekleri arasındaki ana farkları hızlı ve kolay bir şekilde karşılaştırmasına yardımcı olan kullanışlı web sitesi öğeleridir. Ancak, kendi siteniz için bir WordPress fiyatlandırma tablosu oluşturmak, ya elle kodlamanızı ya da özel bir eklenti kullanmanızı gerektirir.
İyi haber şu ki, Beaver Builder, önceden tasarlanmış bir şablon, önceden oluşturulmuş fiyatlandırma tablosu satırı veya fiyatlandırma tablosu modülü kullanarak WordPress'te bir fiyatlandırma tablosu eklemeyi kolaylaştırıyor.
Bu gönderide, sitenize neden bir fiyatlandırma tablosu eklemeyi düşünmek isteyebileceğinizi tartışacağız. Ardından, bunu WordPress'te Beaver Builder ile nasıl yapacağınızı göstereceğiz. Başlayalım!
İçindekiler:
Bir e-ticaret sitesi tasarlarken, dönüşümleri artıracak özellikleri düşünmek önemlidir. Fiyatlandırma tablosu oluşturarak, yeni müşterilerin hizmetlerinizi satın almadan önce fiyatlarını ve özelliklerini kolayca karşılaştırmasını sağlayabilirsiniz.
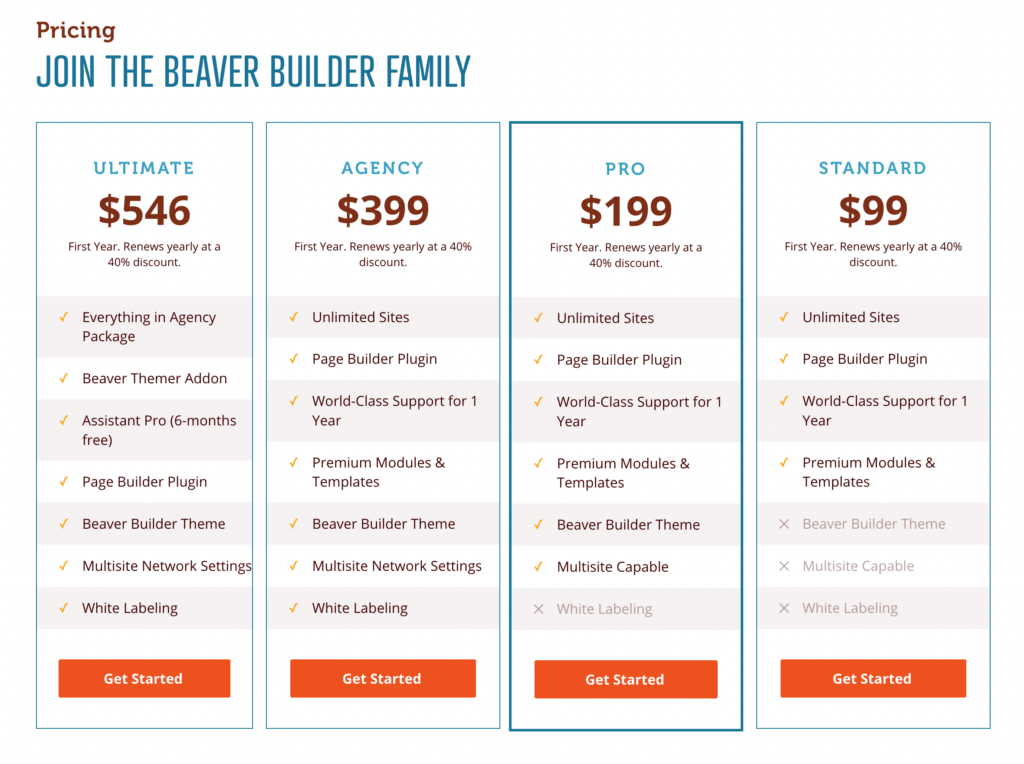
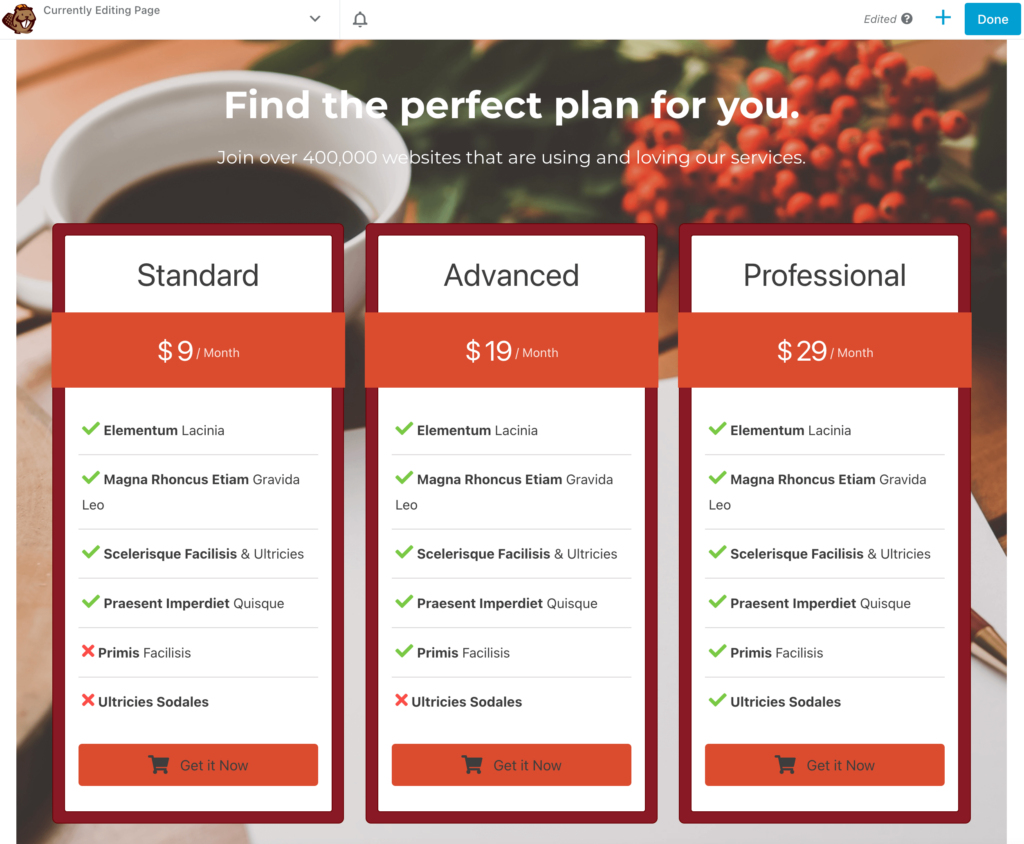
Örneğin, Beaver Builder web sitemiz, çeşitli ödeme katmanları ve paketleri içeren bir fiyatlandırma tablosu içerir. Bu tablo sayesinde her aboneliğe nelerin dahil olduğunu ve ne kadara mal olduğunu net bir şekilde görebilirsiniz. Bir plan seçtikten sonra, onu satın almak için Başla düğmesine tıklayabilirsiniz:

Bir fiyatlandırma tablosu, üyelik siteleri veya aylık yazılım hizmetleri gibi abonelik katmanlarına sahip herhangi bir web sitesi için etkili olabilir.
Çok miktarda bilgi ve özellik sergilemeniz gerekiyorsa, fiyatlandırma tabloları bunları kolay anlaşılır bir şekilde düzenleyebilir. Bu, kullanıcıları ihtiyaçlarına uygun planı satın almaya teşvik edebilir.
Bir fiyatlandırma tablosunun etkili olup olmayacağına karar vermek için, bir ürün veya hizmetin birden fazla versiyonuna sahip olup olmadığınızı düşünün. Öyleyse, müşterilere çeşitli seçenekler ve bunlar arasındaki farklar hakkında genel bir bakış sağlamak için bir fiyatlandırma tablosu muhtemelen yararlı olacaktır. Herhangi bir fiyat karmaşasını ortadan kaldırabildiğinizde, sitenizdeki dönüşümleri artırabilirsiniz.
Artık fiyatlandırma tablolarının sağlayabileceği avantajların farkında olduğunuza göre, web siteniz için bir tane oluşturmanın zamanı geldi. Bu eğitim için, Beaver Builder eklentimizi kullanacağız. Bu, önceden tasarlanmış şablonlara, önceden oluşturulmuş satırlara ve fiyatlandırma tablosu modülüne erişmenizi sağlar!
Fiyatlandırma tablonuzu bir Fiyatlandırma Tablosu modülünü kullanarak sıfırdan oluşturabilirsiniz (size son yöntem olan Fiyatlandırma Tablosu Modülünü Özelleştirmeyi gösteriyoruz) veya önceden tasarlanmış bir sayfa şablonu ekleyebilirsiniz.
Beaver Builder ile bu düzeni yeni bir sayfada otomatik olarak tek tıklamayla uygulayabilirsiniz. Ardından, belirli ürünleriniz veya hizmetlerinizle kolayca özelleştirebilirsiniz.
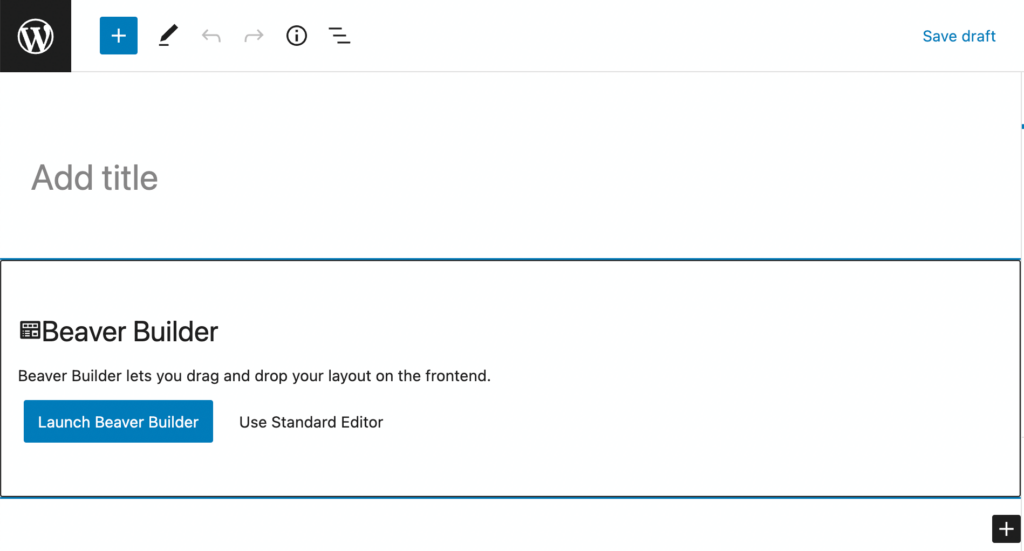
Başlamak için WordPress'i açın ve yeni bir sayfa ekleyin. Sayfanıza bir ad verin ve Beaver Builder'ı Başlat'a tıklayın:

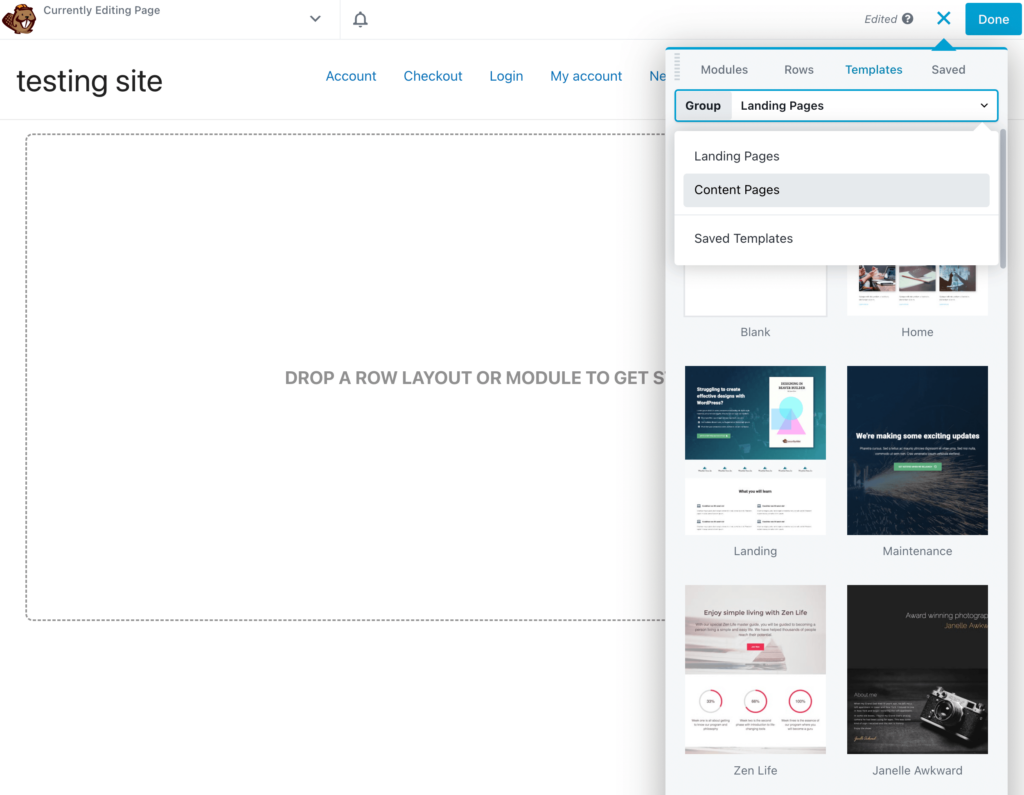
Beaver Builder editörü açıldığında, açılır menüden Şablonlar sekmesine tıklayın. Ardından, Grup açılır menüsünden İçerik Sayfaları'nı seçin:

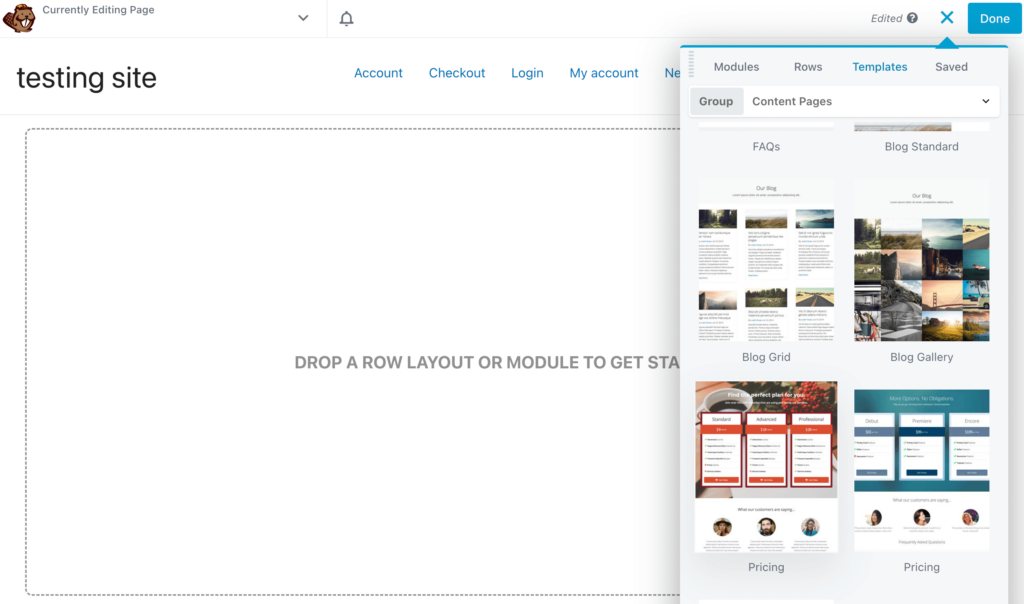
Belirli Fiyatlandırma sayfası şablonlarını bulmak için bölümün en altına gidin. Burada, aralarından seçim yapabileceğiniz iki farklı tasarım göreceksiniz:

Beğendiğiniz bir tasarım bulduğunuzda üzerine tıklayın. Bu, şablonu sayfaya otomatik olarak uygulayacaktır. Fiyatlandırma şablonlarından herhangi birinde, müşteri referansları ve sık sorulan soruların yanı sıra bir fiyatlandırma modülü göreceksiniz:

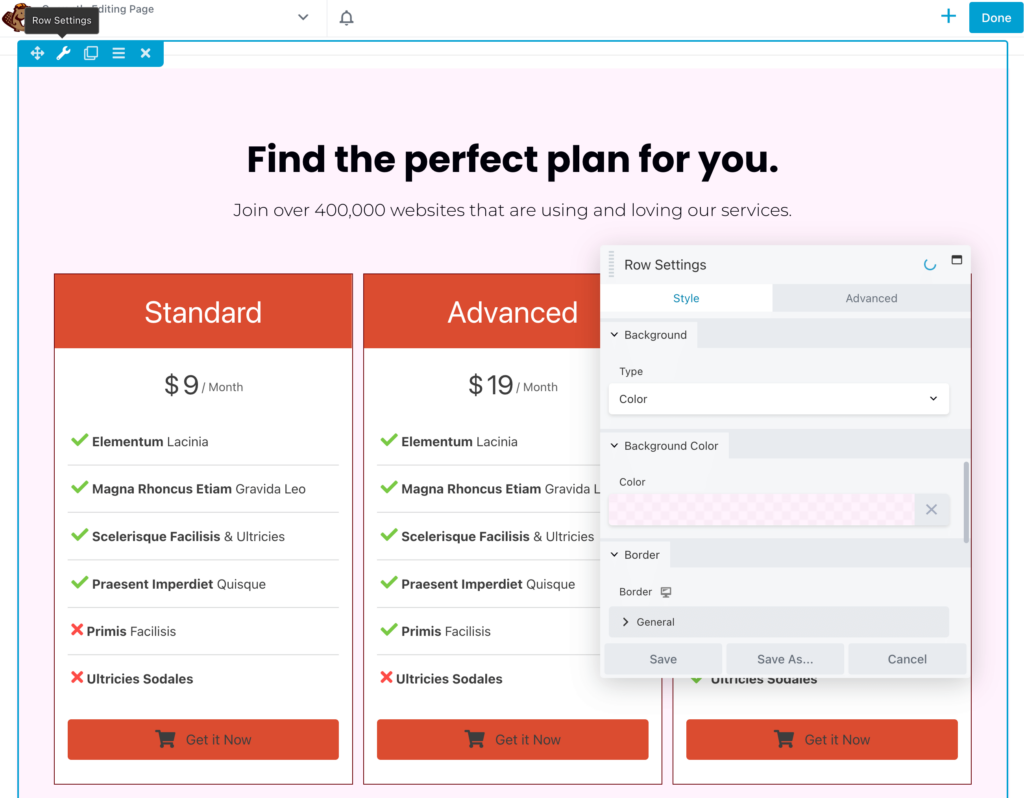
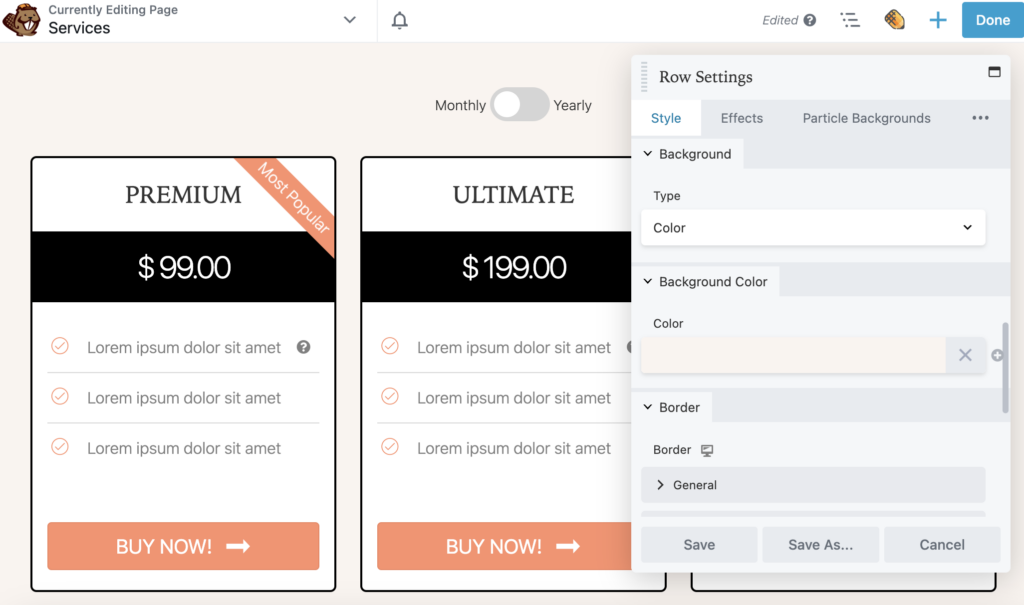
Varsayılan bir renk paleti ve arka plan görüntüsü içerecek olsa da, bu seçenekleri kolayca özelleştirebilirsiniz. Bunun için öncelikle Satır Ayarları seçeneğine tıklayın. Ardından, renk, video veya slayt gösterisi olarak özel bir arka plan ayarlayabilirsiniz:

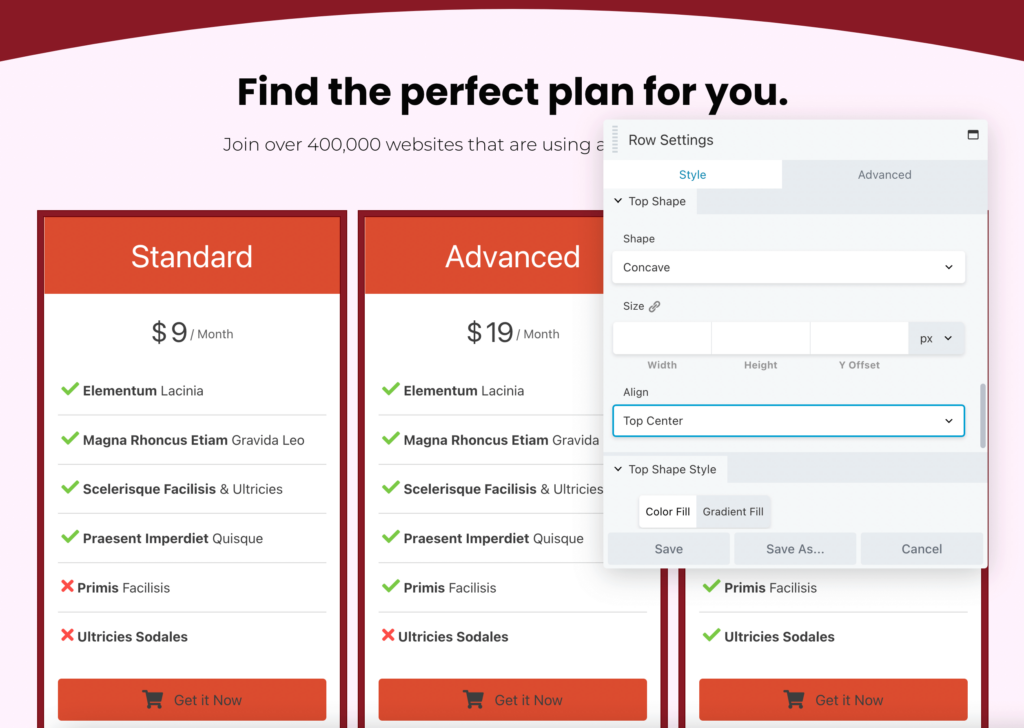
Ayrıca tasarıma bir üst şekil veya alt şekil ekleyebilirsiniz. Bu, fiyatlandırma tablosuna ilgi çekici bir görsel öğe getirebilir:

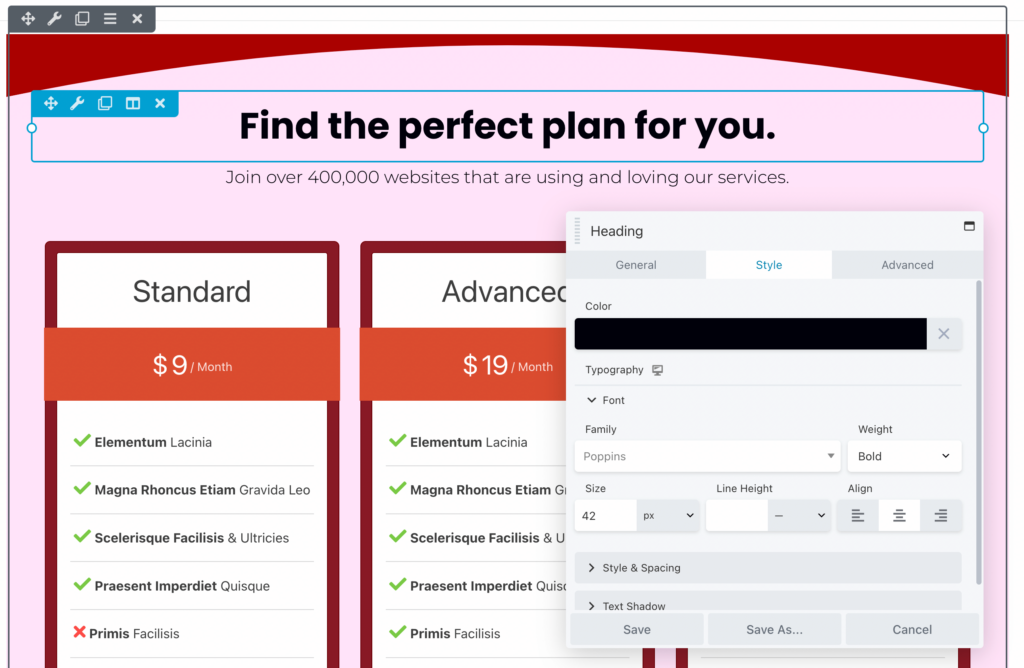
Ardından, ana başlıkların metnini, yazı tipini ve rengini düzenleyebilirsiniz. Kullanıcıları tabloya bakmaya teşvik etmek için Sizin için mükemmel planı bulun gibi kısa bir harekete geçirici mesaj eklemek isteyebilirsiniz:

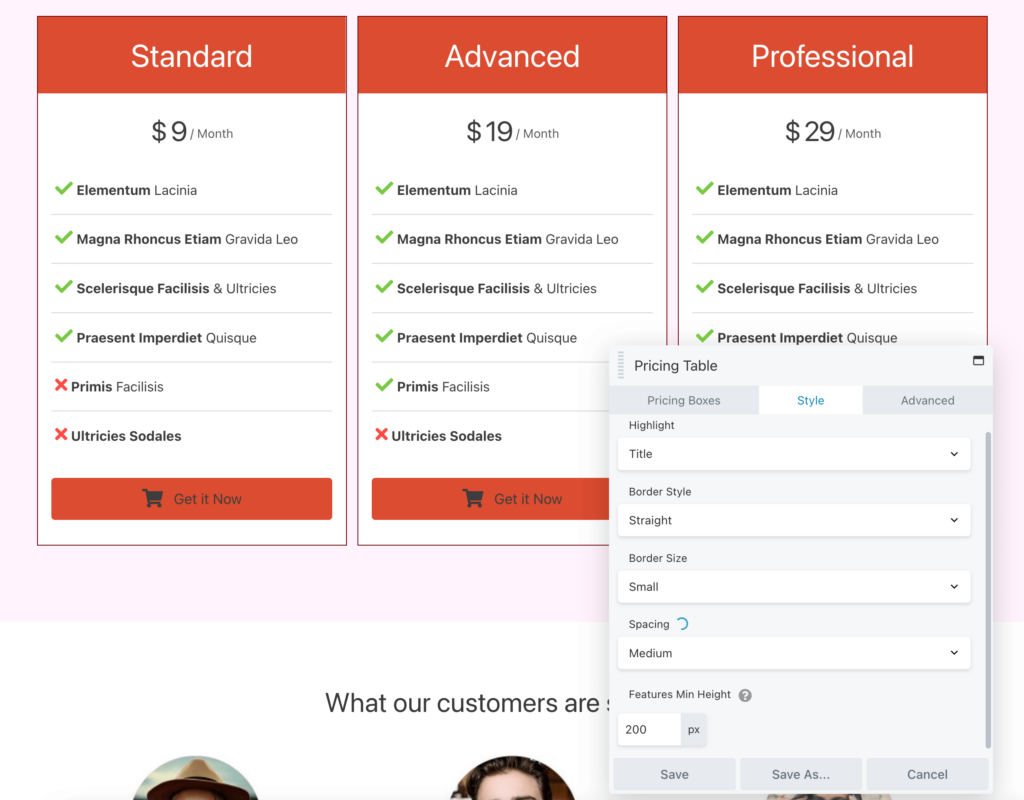
Şimdi, fiyatlandırma tablosunu özelleştirmeye başlama zamanı. Seçtikten sonra, her bir ürünün başlığını veya fiyatlarını vurgulamayı seçebilirsiniz. Kenarlık stilini, boyutunu ve aralığı gerektiği gibi de düzenleyebilirsiniz:


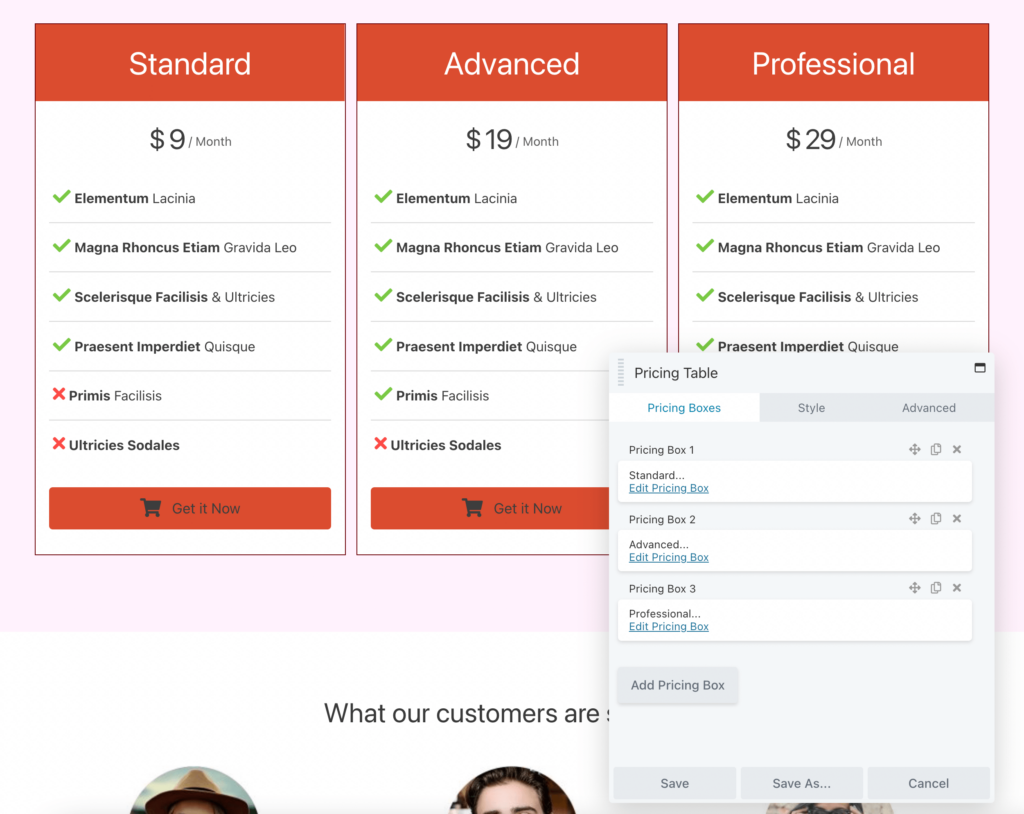
Fiyatlandırma seçeneklerini düzenlemek için Fiyatlandırma Kutuları sekmesine tıklayın. Burada her kutuyu değiştirebilir, yeniden sıralayabilir veya yenilerini ekleyebilirsiniz:

Gördüğünüz gibi, bir Beaver Builder şablonu kullanmanın avantajı, Fiyatlandırma sayfanızı yalnızca birkaç adımda tamamen tasarlamanıza izin vermesidir.
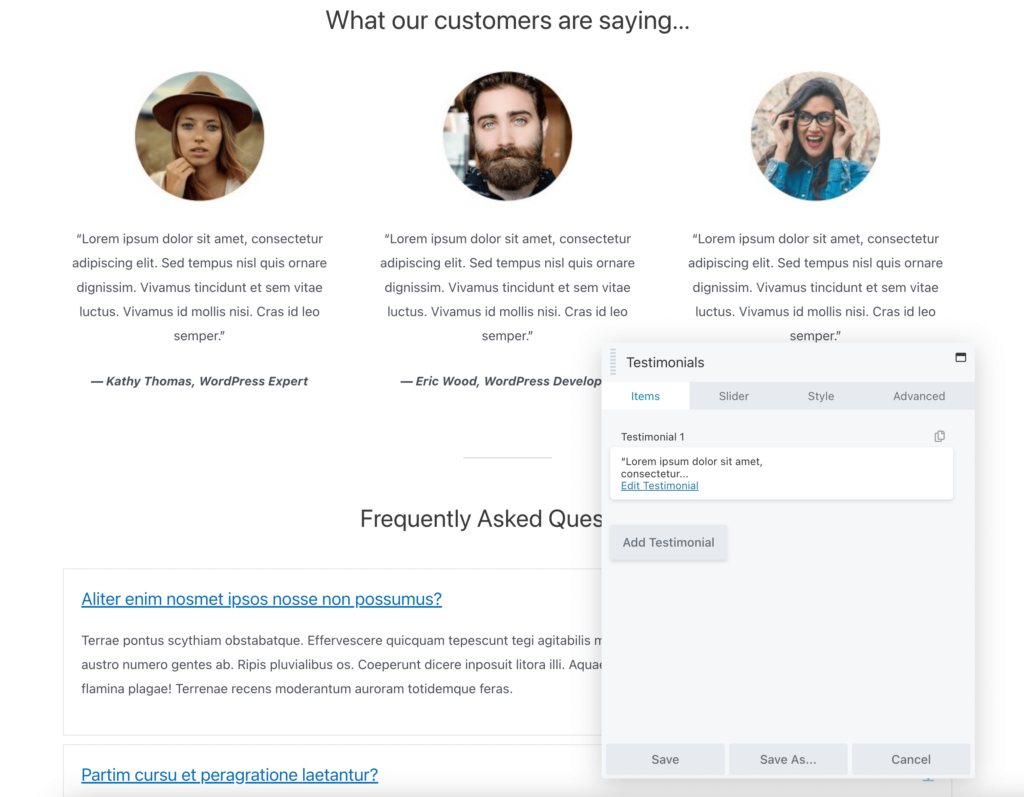
Yukarıda belirtildiği gibi, çalıştığımız sayfa şablonu aynı zamanda bir müşteri referansı ve SSS modülü içermektedir. Bunları silmeyi seçebilir veya fiyatlandırma tablonuzu kaydettikten sonra sayfayı aşağı kaydırıp bu bölümleri ürünleriniz veya hizmetleriniz hakkında daha fazla bilgi içerecek şekilde özelleştirebilirsiniz:

Fiyatlandırma sayfanızın görünümünden memnun olduğunuzda, değişikliklerinizi kaydettiğinizden ve yayınladığınızdan emin olun!
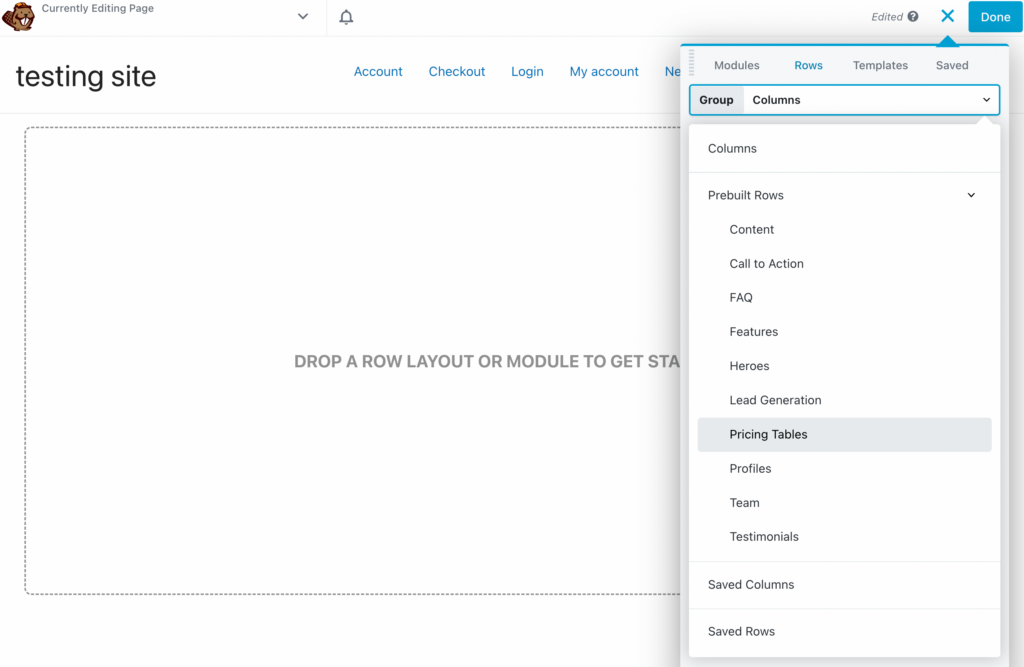
Alternatif olarak, önceden tasarlanmış fiyatlandırma tablosu seçeneklerinizde biraz daha çeşitlilik isteyebilirsiniz. Bu durumda, Beaver Builder'ın önceden oluşturulmuş satırlarına göz atabilirsiniz. Başlamak için Satırlar > Önceden Oluşturulmuş Satırlar > Fiyatlandırma Tabloları'na gitmeniz yeterlidir:

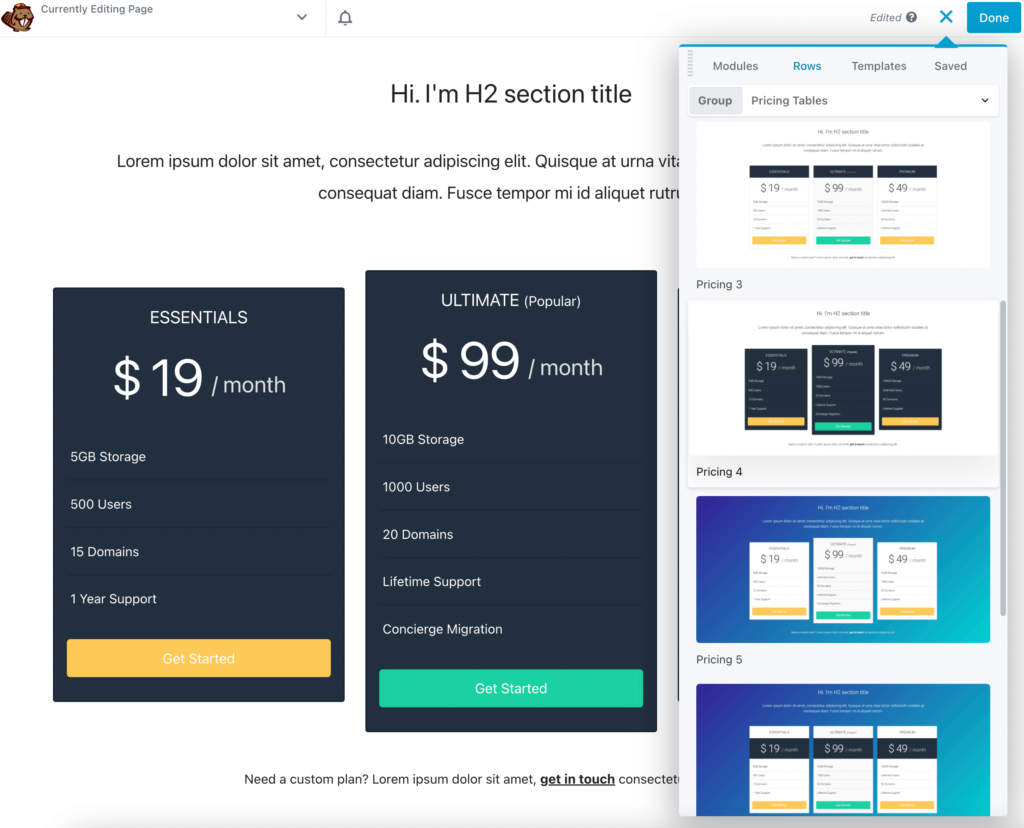
Ardından, sekiz farklı fiyatlandırma tablosu tasarımı arasından seçim yapabilirsiniz. Beğendiğiniz birini bulduğunuzda, onu sayfaya sürükleyip bırakın:

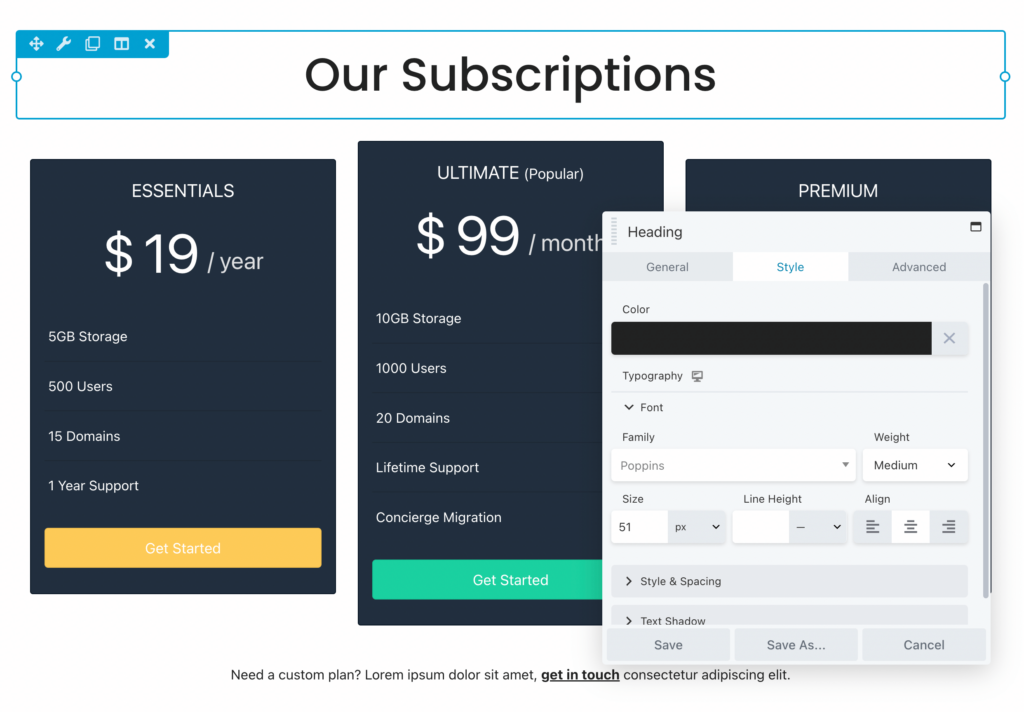
Şablon kullanmaya benzer şekilde, ürünleriniz hakkında bilgi eklemek için başlığı düzenlemeniz gerekir. Yazı tipi tipini, ağırlığını, boyutunu, aralığını ve daha fazlasını özelleştirebilirsiniz:

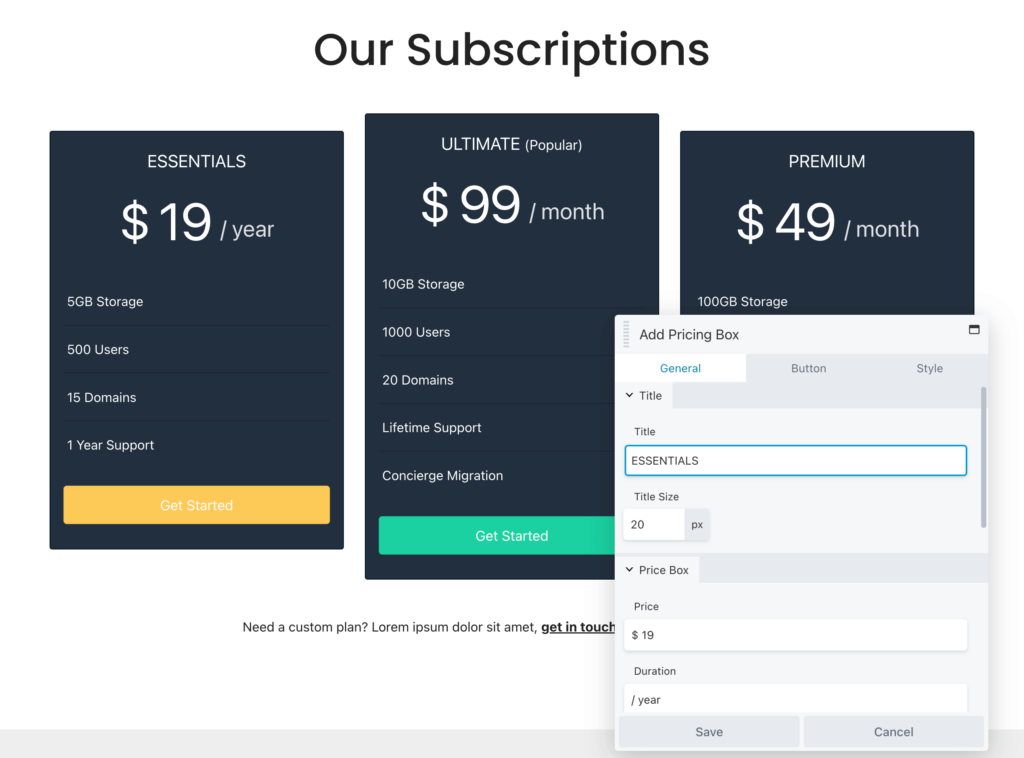
Artık fiyatlandırma kutularını düzenlemeye başlayabilirsiniz. Her biri için özel bir başlık ve fiyat ekleyebilirsiniz. Aylık veya yıllık bir ödeme süresi de seçebilirsiniz:

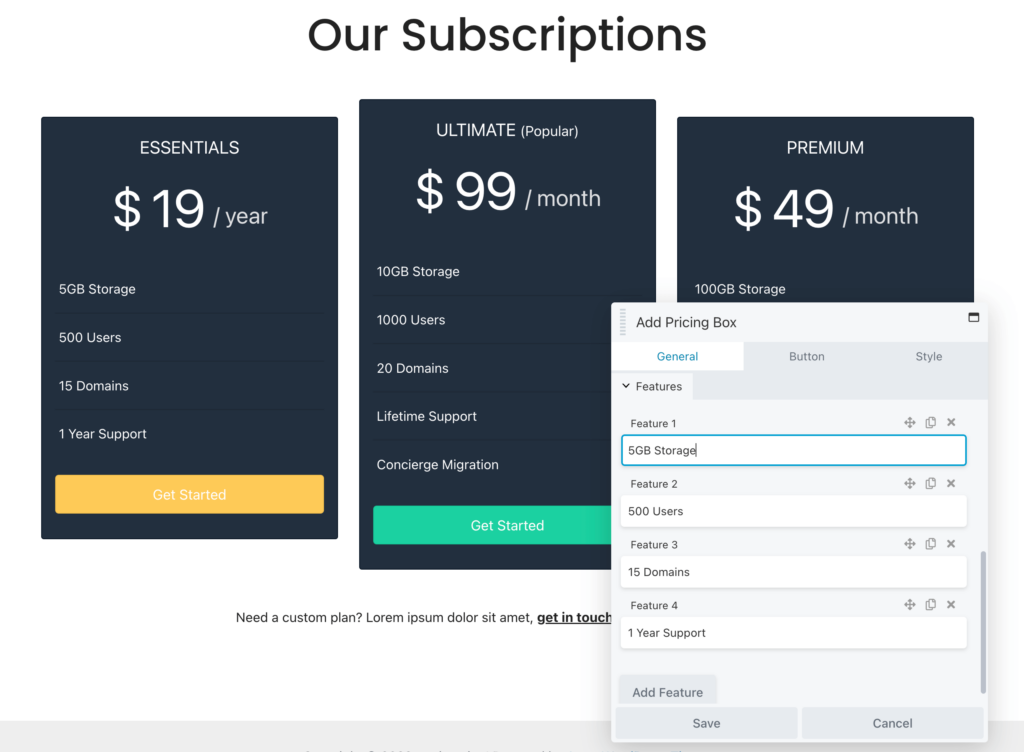
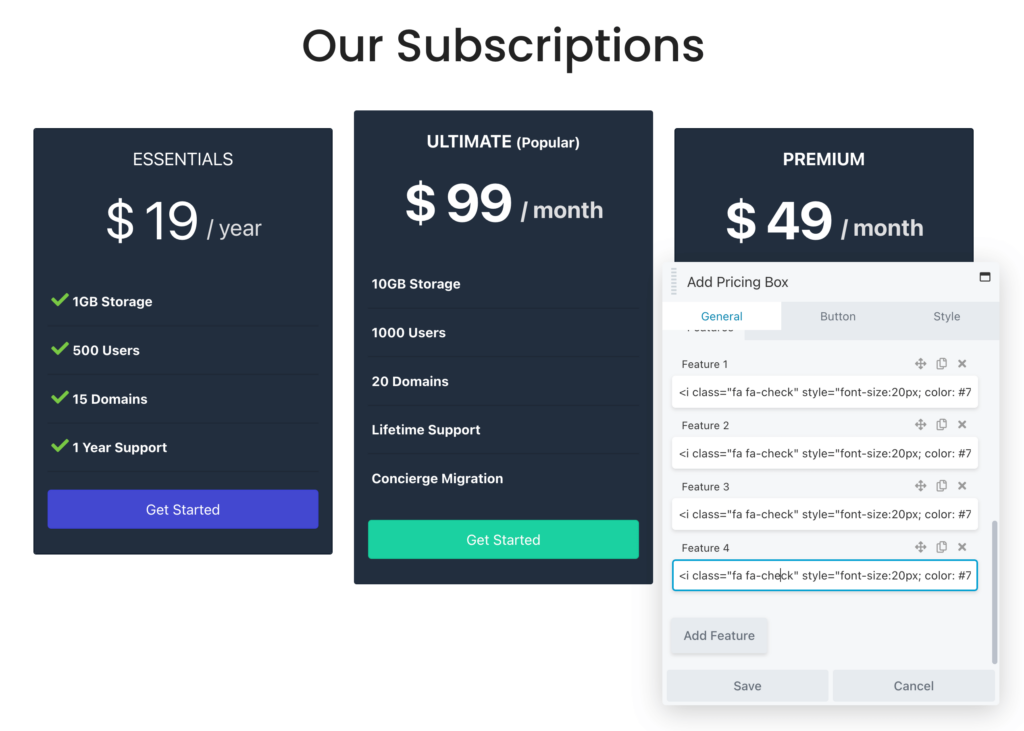
Ardından, Özellikler bölümüne gidin. Burada mevcut seçenekleri düzenleyebilir ve gerektiğinde yenilerini ekleyebilirsiniz. Müşterilerin fiyatlandırma tablonuzu anlamasını sağlamak için yalnızca her katmanı farklılaştıracak ana özellikleri dahil etmek iyi bir fikirdir:

Ek olarak, herhangi bir metin kutusuna HTML işaretlemesi ekleyebileceğinizi unutmayın. Örneğin, her bir özelliğin yanına yeşil onay işaretleri eklemek istiyorsanız, metin yerine bu kod parçasını yapıştırabilirsiniz:
<i class="fa fa-check"></i> <strong> 1 Year Supportİşte bu HTML kodunun ön uçta nasıl görüneceği:

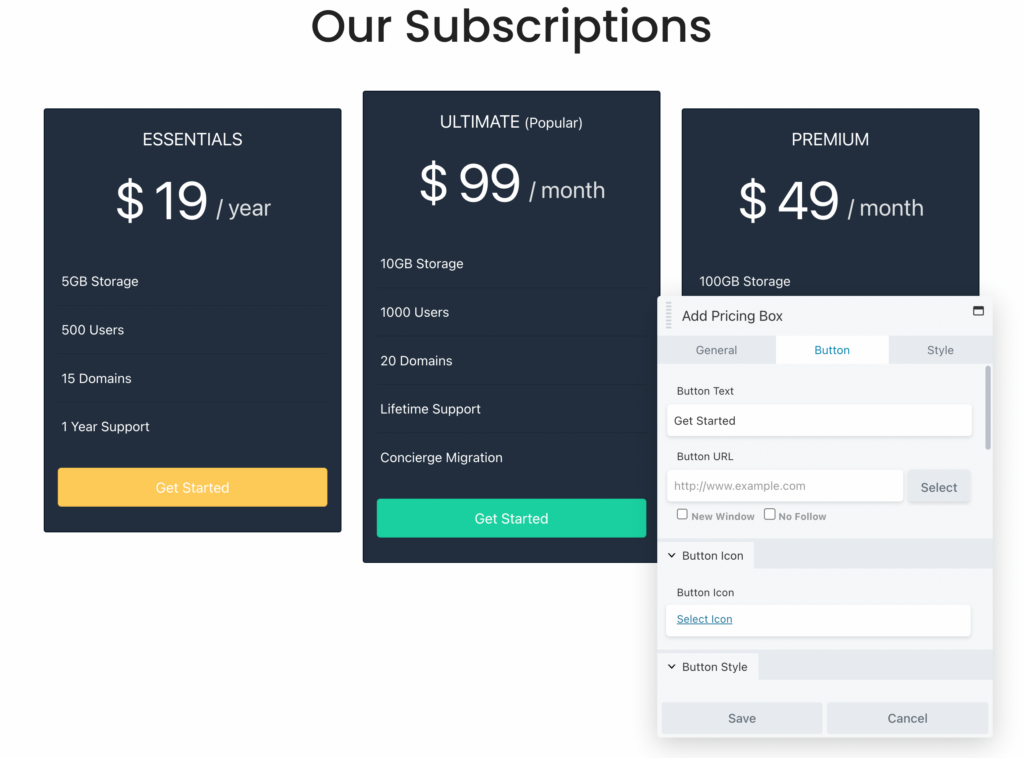
Düğme sekmesinde yeni bir harekete geçirici mesaj ekleyebilirsiniz. Ayrıca, kullanıcıların bu planı satın almasına izin vermek istiyorsanız ödeme sayfasına bir bağlantı yapıştırmanız yeterlidir:

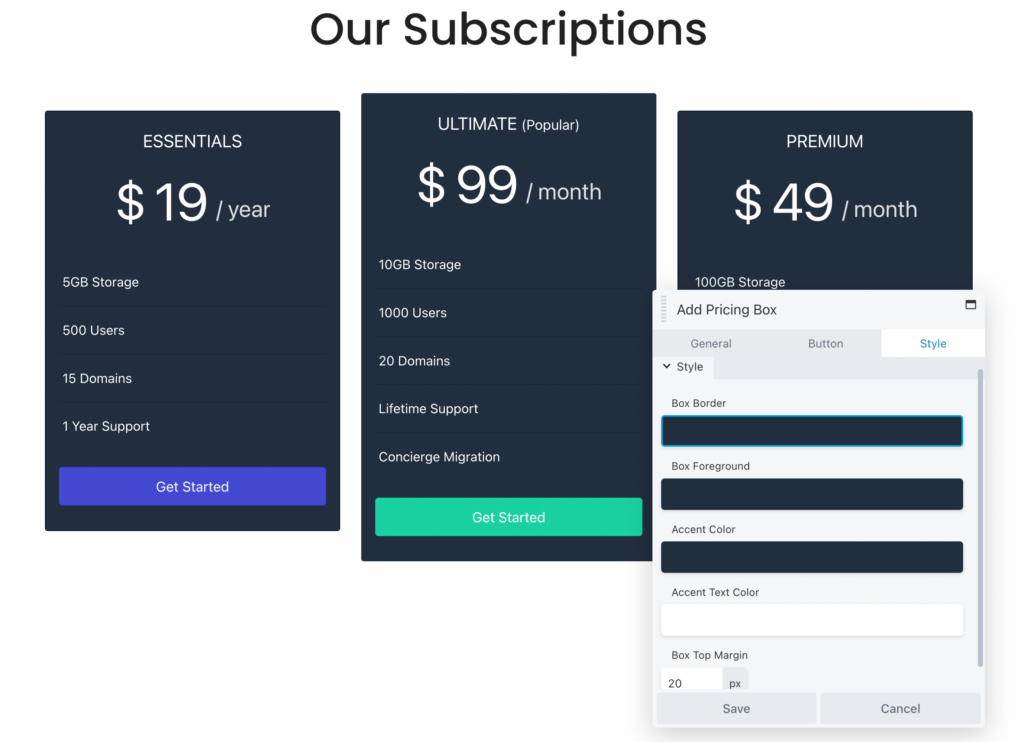
Seçtiğiniz önceden oluşturulmuş satıra bağlı olarak varsayılan bir renk şeması olacaktır, ancak bunu markanıza uyacak şekilde ayarlayabilirsiniz. Stil altında, kutunun kenarlığını ve ön plan rengini düzenleyin. Kutular ve metin için bir vurgu rengi de ekleyebilirsiniz:

Satırı özelleştirmeyi bitirdikten sonra değişikliklerinizi kaydedin.
Başka bir seçenek olarak, sıfırdan özel bir fiyatlandırma tablosu oluşturmak isteyebilirsiniz. Bu size her bir kutunun tasarımı ve işlevselliği üzerinde tam kontrol verebilir. Bu, önceden var olan bir sayfaya (şablonda gördüğümüz müşteri referansı veya SSS bölümlerini eklemeden) bir fiyatlandırma tablosu eklemek istiyorsanız da iyi bir seçimdir.
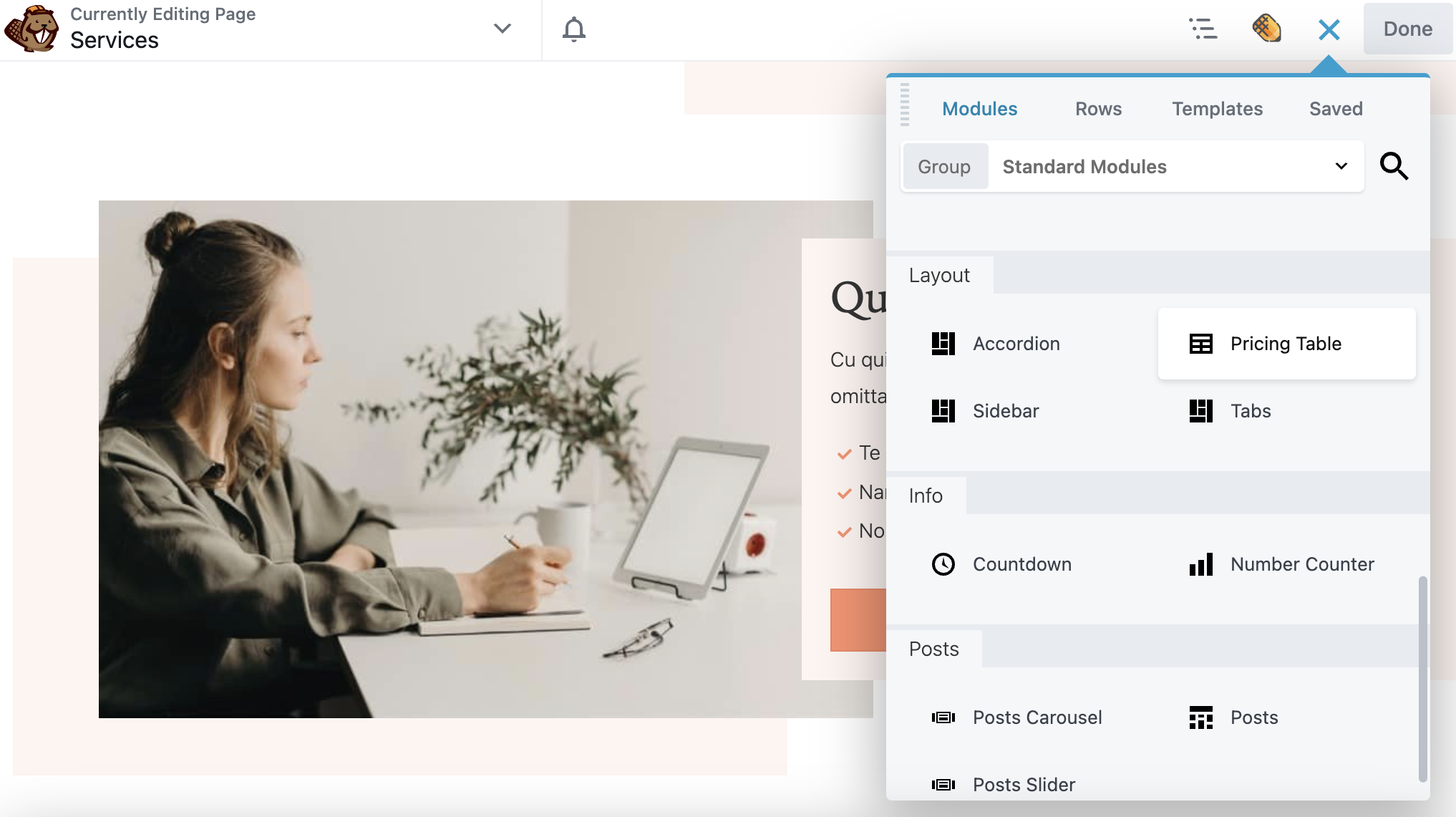
Beaver Builder ile herhangi bir gönderiye veya sayfaya bir Fiyat Tablosu modülü ekleyebilir ve ardından onu sıfırdan özelleştirebilirsiniz. Öncelikle Modüller sekmesini açın ve Fiyatlandırma Tablosu seçeneğini bulun. Ardından, herhangi bir yere sürükleyip bırakabilirsiniz:

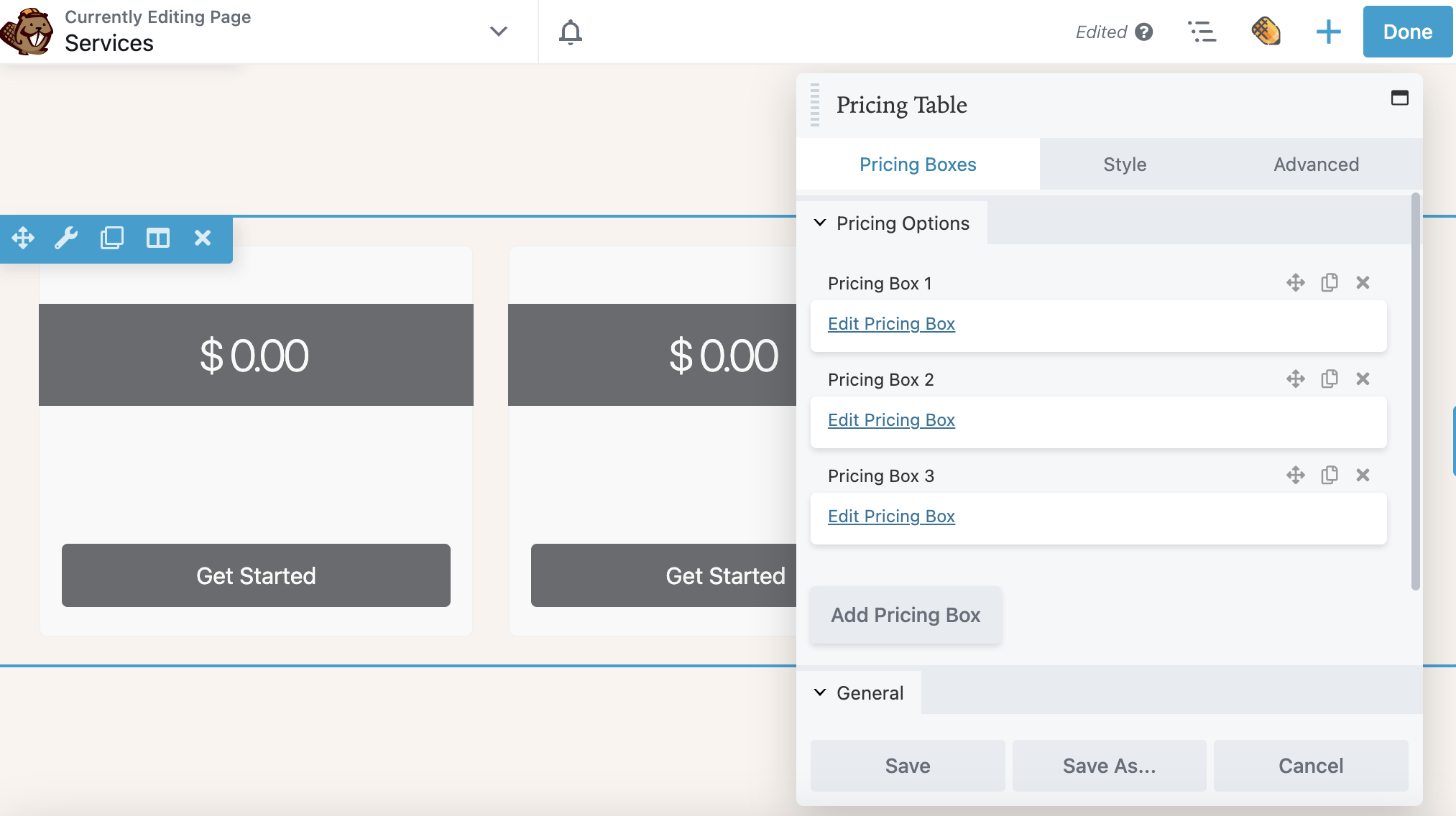
Bir şablonun veya önceden oluşturulmuş satırın aksine, fiyatlandırma kutularını kendiniz eklemeniz gerekir. Fiyatlandırma Kutusu Ekle'ye istediğiniz kadar tıklamanız yeterlidir:

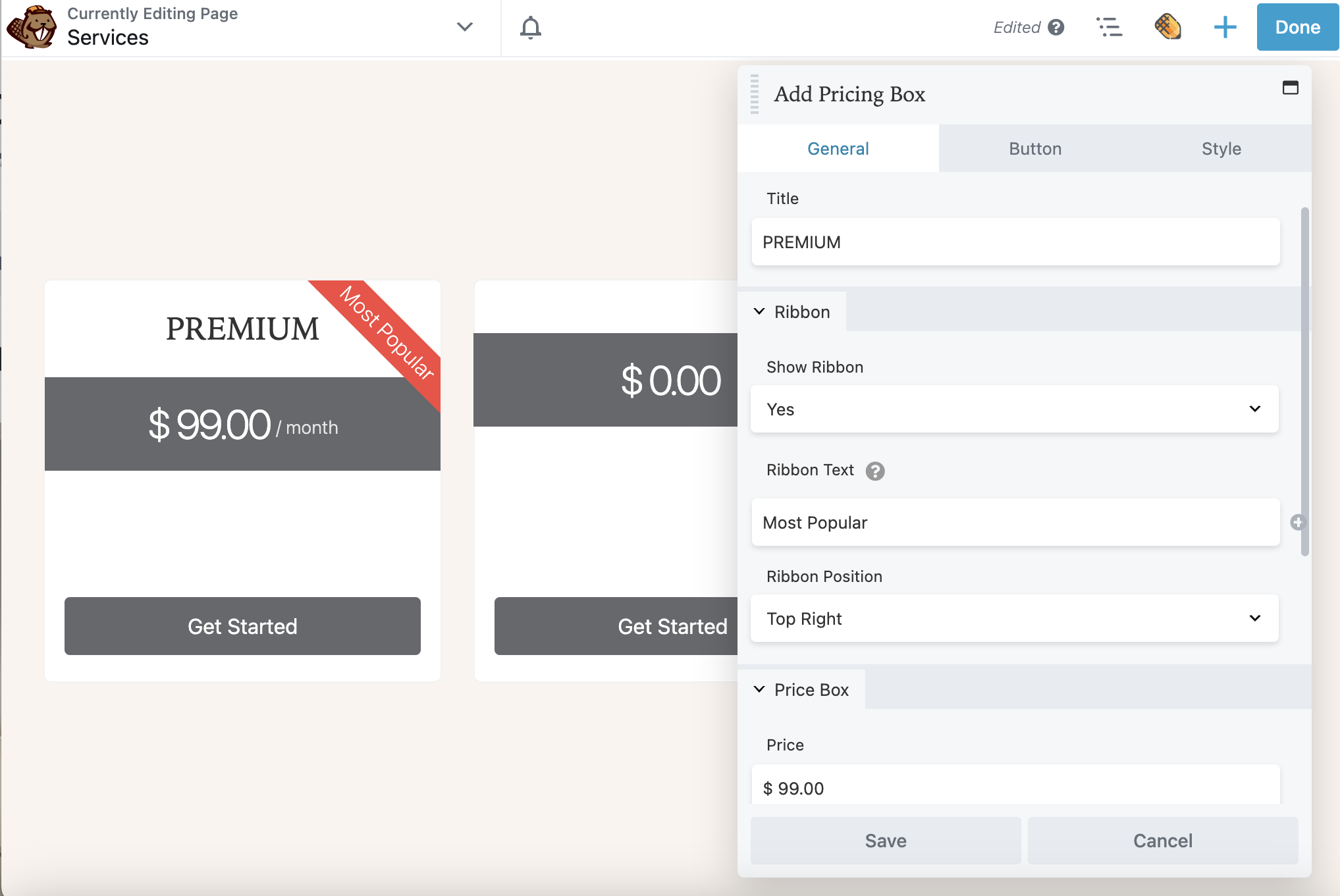
Ardından, Fiyatlandırma Kutusunu Düzenle 'yi seçin. Genel ayarlarda kutuya bir başlık verin ve bir fiyat ve ödeme süresi ekleyin. Bir Şerit göstermek isteyip istemediğinizi de seçebilirsiniz. Bu örnekte, şerit en popüler fiyatlandırma seçeneğinin sağ üst tarafında görüntülenir:

Sabit fiyatlar yerine indirim bile görüntüleyebilirsiniz. Bu, müşterileri ürünleri daha hızlı satın almaya motive edebilir. Bunu yapmak için, bu HTML işaretlemesini Fiyat değerine ekleyebilirsiniz:
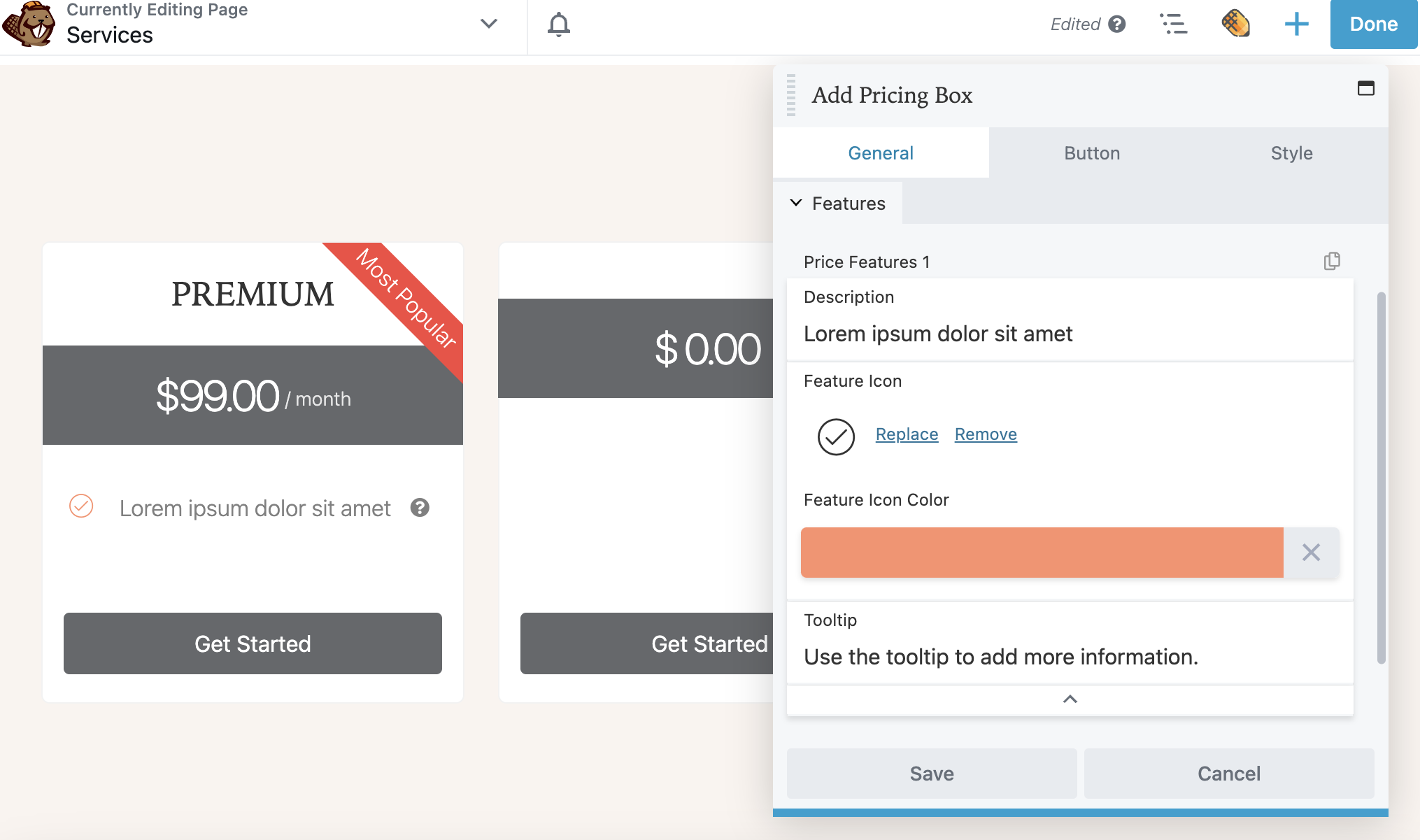
<s>$99</s> <span;>$79</span>Şimdi, Özellikler bölümüne kaydırabilirsiniz. Burada, her bir fiyatlandırma katmanı için belirli ayrıntıları ekleyin. Bir Özellik Simgesi , Özellik Simgesi Rengi ve Araç İpucu dahil olmak üzere daha fazla seçenek göstermek için detaya inme okuna tıklayın:

Fiyat Özellikleri 1'i çoğaltmak için sağ üst köşedeki Kopyala simgesini tıklatabileceğinizi unutmayın, böylece her yeni özellik için ayarları yeniden oluşturmak zorunda kalmazsınız.
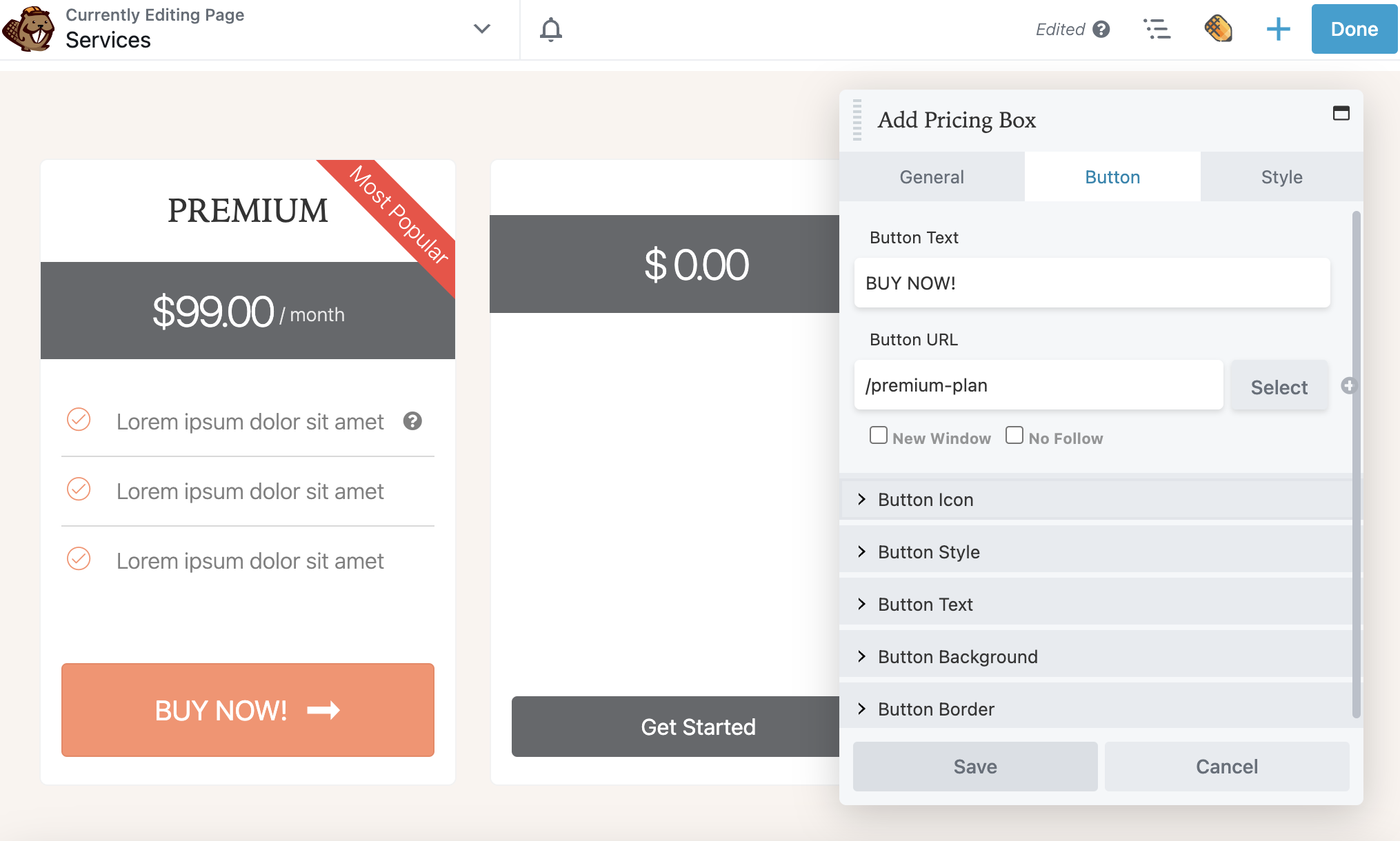
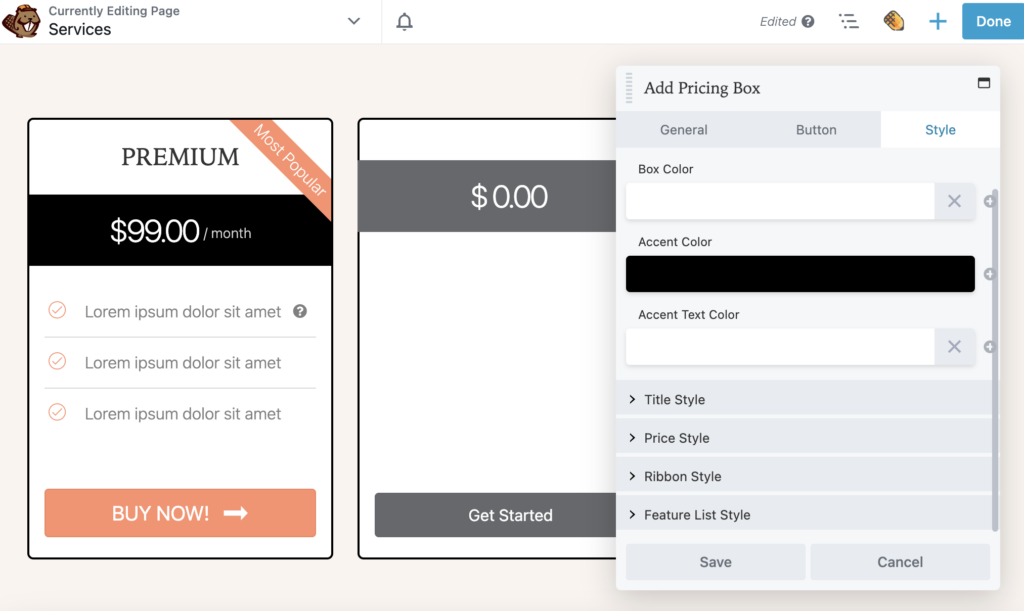
Bu fiyatlandırma kutusu için özellikleri eklemeyi tamamladığınızda, Düğme sekmesine geçmeye hazırsınız. Burada, ürününüze bağlantı içeren özel bir harekete geçirici mesaj ekleyebilirsiniz. Ayrıca bir düğme simgesi eklemeyi ve marka renklerinizle daha da özelleştirmeyi düşünebilirsiniz:

Son olarak, Stil sekmesine tıklayın. Bu, her kutu için bir renk şeması belirlemenizi sağlar:

Fiyatlandırma tablonuzdaki her kutu için bu işlemi tekrarlayın. Ardından, tüm tablo için ayarları düzenlemeye devam edebilirsiniz.
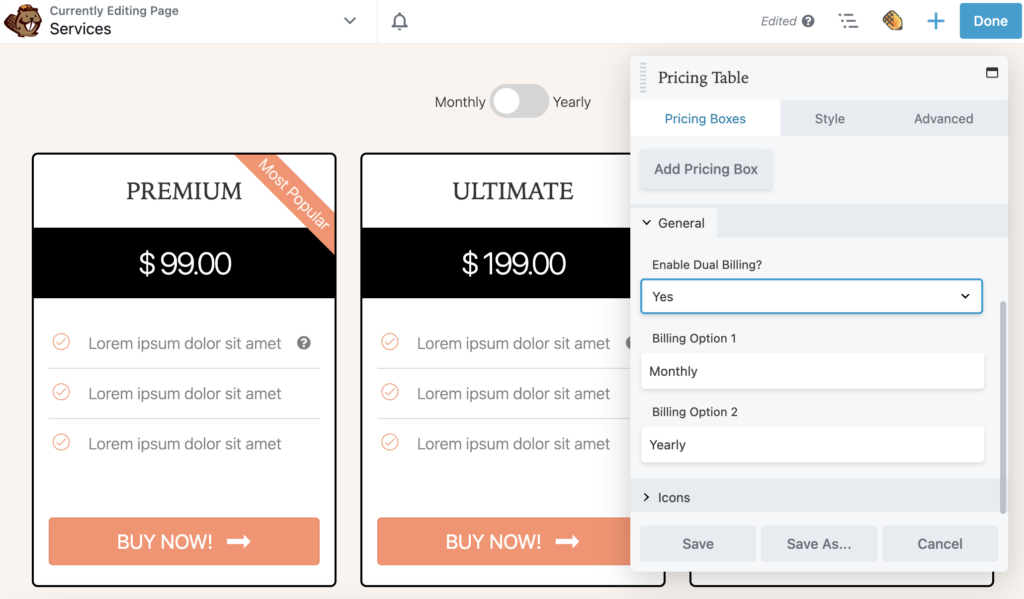
Fiyatlandırma Kutuları sekmesinden Genel bölümüne gidin ve ikili faturalandırmayı etkinleştirmek için Evet'i seçin. Bu, Aylık ve Yıllık gibi iki faturalandırma seçeneği arasında geçiş yapmak için bir anahtar ekler:

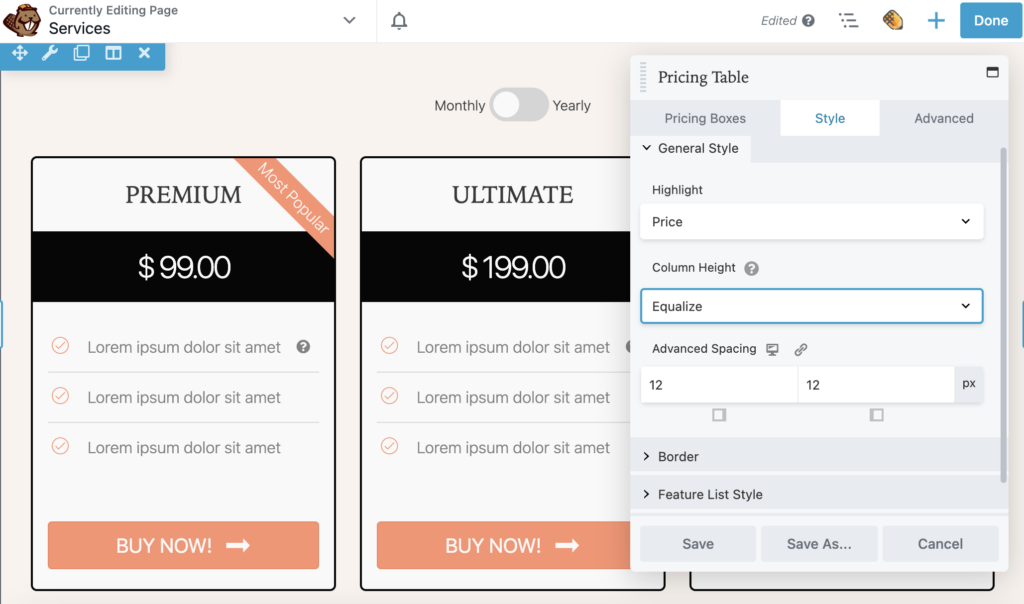
Ardından, Stil sekmesine tıklayın. Burada, Fiyatlandırma Tablosu modülünün genel stilini ayarlayabilirsiniz. Örneğin, her kutuda eşit olmayan sayıda unsur varsa, Sütun Yüksekliğini Eşitle olarak ayarlayabilirsiniz. Bu, kutuları en büyük sütunla aynı yüksekliğe sahip olacak şekilde normalleştirir:

Diğer tüm Beaver Builder modüllerinde olduğu gibi, Gelişmiş ayarlar da olacaktır. Bunları, gerekirse özel kenar boşlukları, animasyonlar, HTML öğeleri ve görünürlük ayarlamak için kullanabilirsiniz.
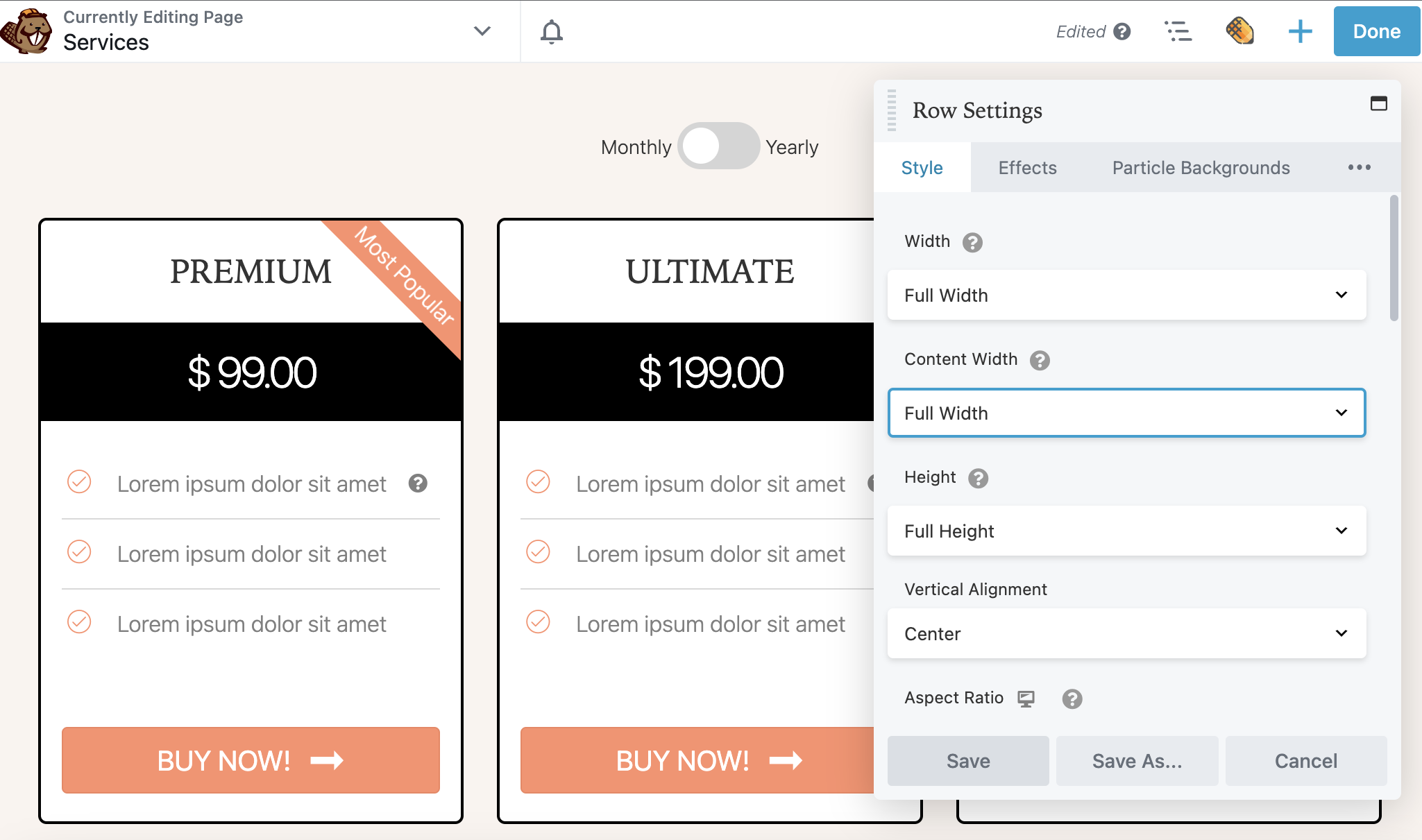
Değişiklikleri Fiyat Tablosu modülünüze kaydetmek için Kaydet'e tıklayın. Şimdi Satır Ayarlarına tıklayabilirsiniz. Burada, tüm fiyatlandırma tablosu modülünün genişliğini ve yüksekliğini ayarlayabilirsiniz. Metni ve bağlantı rengini de değiştirebilirsiniz:

Ardından arka planı düz renk, degrade, fotoğraf, video, katıştırılmış kod, slayt gösterisi veya paralaks ile özelleştirebilirsiniz. Arka plana kaplama rengi veya şekiller de ekleyebilirsiniz. Bu örnekte, fiyatlandırma tablosunun ön plana çıkması için basit tutacağız:

Bundan sonra, web siteniz için iyi tasarlanmış bir fiyat tablosuna sahip olacaksınız!
Bir web sitesinde fiyatları düzgün bir şekilde göstermiyorsanız, çevrimiçi ziyaretçileri dönüşüme dönüştürmek zor olabilir. Fiyatlandırma tablosu ile ürünlerinizin temel özelliklerini ve fiyat farklarını görüntüleyebilirsiniz. Bu, potansiyel müşterileri her bir seçeneği karşılaştırmaya ve ihtiyaçları için doğru olanı satın aldıklarından emin olmaya motive edebilir.
İncelemek için, Beaver Builder ile WordPress'te bir fiyatlandırma tablosu eklemenin üç yolu:
Genel bir kural olarak, fiyatlandırma tabloları sağladığınız ana hizmetleri veya ürünleri vurgulamalıdır. Müşteriler her kutunun içinde fiyatlandırmayı, ana özellikleri ve bir harekete geçirici mesaj düğmesini görebilmelidir. Web sitenizin güncel indirimlerinden herhangi birini de ekleyebilirsiniz.
Bir fiyat tablosu, ziyaretçileri ürünlerinizi satın almaya motive etmenin etkili bir yolu olabilir. Ancak, sayfalarınızın hızlı yüklendiğinden ve mobil uyumlu olduğundan da emin olmalısınız. Bir müşterinin web sitesini optimize ediyorsanız, yüksek dönüşüm sağlayan özellikleri hedeflemek için A/B ayırma testi yapmayı düşünün.