Web Sitenize WordPress Push Bildirimleri Nasıl Eklenir?
Yayınlanan: 2024-05-18WordPress Anında Bildirimler, web trafiğini artırmada muazzam sonuçlar veren ve çevrimiçi işletmeler ve pazarlamacılar arasında büyük popülerlik kazanan dikkat çekici taktiklerdir. WordPress Anında Bildirimler, yalnızca web sitenizin trafiğini artırmanıza yardımcı olmakla kalmaz, aynı zamanda daha fazla hedef kitle yakalamanıza, ziyaretçilerinizi web sitenize geri getirmenize, daha yüksek Tıklama Oranına (TO) ve daha iyi kayıt sonuçlarına sahip olmanıza yardımcı olur.
WordPress Push Bildirimleri, mesaj göndermenizi, kullanıcılarınıza web sitenizdeki en son güncellemeleriniz ve gönderileriniz hakkında bilgi vermenizi ve düzenli olarak ziyaret etmemeleri durumunda kullanıcılarınıza hatırlatma yapmanızı sağlar. Bu şekilde kullanıcılarınızı tekrar tekrar web sitenize getirebilir ve daha fazla gelir getiren sağlıklı trafiği koruyabilirsiniz.
Bu yazıda size WordPress Push Bildirimlerinin ne olduğunu anlatacağız. WordPress Anında Bildirimlerin avantajları ve bunları WordPress Web Sitenize nasıl uygulayabileceğiniz hakkında daha fazla bilgi.
WordPress Anlık Bildirimleri nedir?
WordPress anlık bildirimlerinin ne olduğundan daha önce biraz bahsetmiştim. ve bir ipucunuz olabilir, ayrıntılı olarak açıklamama izin verin. WordPress Anında Bildirimler, WordPress web sitesinde yeni bir gönderi veya içerik yayınlandığında kullanıcıların mesaj göndermesine veya onları bilgilendirmesine olanak tanır. Hatta, ister cep telefonu ister web tarayıcısı olsun, kullanıcılar göz atmak için cihazı ne kullanıyor olursa olsun, istediğiniz zaman önceden tanımlanmış özel mesajlar gönderme seçeneğiniz vardır.
WordPress Anında Bildirimler, 2009'daki ilk çıkışından bu yana muazzam bir tepki aldı ve internet kullanıcılarının çoğunluğu bu özelliği web sitelerinde uyguluyor.

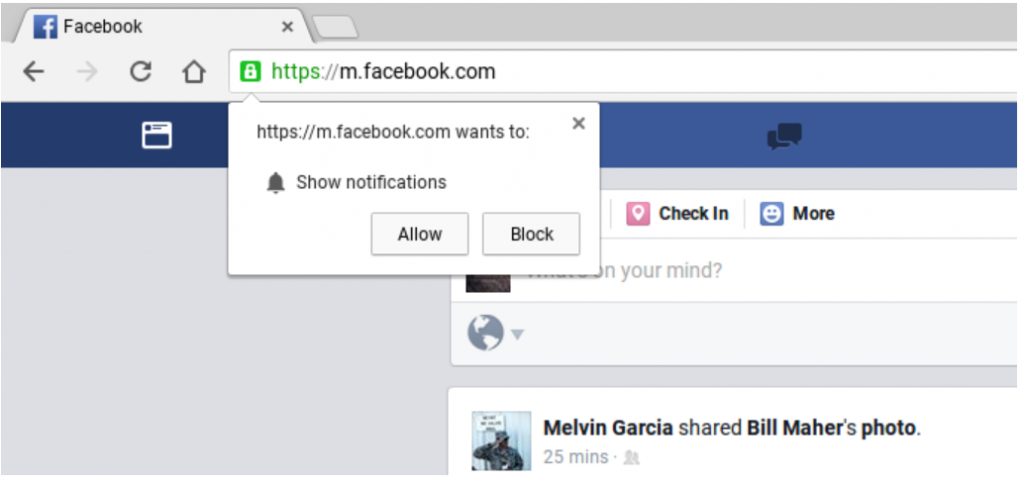
Yukarıdaki resimde Facebook tarafından Chrome'da WordPress Anlık Bildiriminin bir örneği gösterilmektedir ve bunu birçok kez görmüş olabilirsiniz. Yalnızca İzin Ver düğmesine tıklayarak Facebook'tan anlık bildirimleri etkinleştirebilirsiniz; web sitesi, web tarayıcınız aracılığıyla size bildirimler göndermeye başlayacaktır.
Web sitesi yöneticilerinin en iyi yanı, kullanıcıların veya ziyaretçilerin herhangi bir bildirim için web sitenizi ziyaret etmelerine gerek kalmamasıdır. Tarayıcıyı her açtığınızda bildirimler otomatik olarak yayınlanmaya başlayacaktır.
Bu özelliği ilk kullanıma sunan tarayıcı Safari oldu, işler kızışırken 2016 yılında Google Chrome ve Firefox da bu özelliği kullanıma sundu. Şimdilik bu işlev çoğu web tarayıcısının temel özelliği haline geldi. şu anda varlar
Statista'ya göre Google Chrome şu anda tarayıcı pazar payının yaklaşık %68,76'sını elinde tutuyor. Bu, Chrome'da WordPress Anlık Bildirimlerini etkinleştirmenin tek başına geniş bir kitleye ulaşmanıza ve dolayısıyla web trafiğinizi artırmanıza yardımcı olabileceği anlamına gelir. Sadece web tarayıcılarıyla sınırlı değil, şimdilik Android cihazlarınızda da mevcut ancak kullanıcıları için mevcut değil.
WordPress Anında Bildirimlere sahip olmanın avantajları nelerdir?
Web sitenizi terk eden ziyaretçilerin %70'inden fazlasının web sitenizi bir daha ziyaret etmeyeceğini ve web sitenizde böyle bir durumun yaşanmasından hoşlanmayacağınızı bilmek sizi şaşırtmış olmalı. Bu nedenle, web sitenizdeki ziyaretçilere ulaşmak ve onları takip etmek ve onları abone olmaya veya dönüşüm yapmaya zorlamak için, web sitenizde WordPress Push bildirimlerine izin vermenin yanı sıra e-posta pazarlaması, ücretli pazarlama ve sosyal medya pazarlaması gibi uygulayabileceğiniz çeşitli başka yöntemler de vardır.
Hiç şüphe yok ki, e-posta pazarlaması geniş bir kitleyi kapsama ve dönüşüme yardımcı olma potansiyeline sahip en etkili pazarlama yöntemlerinden biridir, ancak WordPress Anında Bildirimlere ek olarak e-posta pazarlaması en üstte kiraz olabilir.
Web sitenize WordPress Push Bildirimleri uygulamanın başlıca avantajlarından bazıları şunlardır:
- Kullanıcılardan kısa süre içinde siteden bildirim veya güncelleme almak isteyip istemeyecekleri konusunda onaylarını ister. Bu, bir kullanıcının web sitenize ilgi duyması durumunda web sitenize tekrar tekrar geleceği anlamına gelir.
- WordPress Anlık Bildirimleri, tipik e-posta pazarlama güncellemelerinizden çok daha küçük ve kısadır.
- Sosyal medya kampanyalarına kıyasla erişiminizde herhangi bir sınırlama yoktur. Tüm mesaj veya bildirimler yüzde yüz güvenceyle ulaşacaktır.
- Kullanıcılar, WordPress anlık bildirimlerinin nasıl görüntüleneceği konusunda cihazlarını özelleştirme seçeneğine sahiptir.
- Halen şirketlerin çoğunluğu tarafından uygulanmamaktadır, dolayısıyla rekabet düşüktür.
Facebook, Linkedin vb. gibi en popüler ve son derece yetkili web sitelerinden bazıları bile WordPress Push bildirimlerinin önemini biliyor, dolayısıyla bunları zaten uygulamaya koydular.
WordPress Anlık Bildirimlerini nasıl kurarsınız?
WordPress en esnek ve kullanımı kolay CMS'lerden biri olduğundan, web sitenizin işlevselliğini artırmanıza yardımcı olacak geniş bir eklenti yelpazesine sahiptir. Benzer şekilde, WordPress anlık bildirimlerini uygulamak istediğinizde, çeşitli premium ve ücretsiz WordPress anında bildirim eklentileri mevcuttur.
Bu yazıda size yaygın olarak kullanılan ve tamamen Ücretsiz iki eklenti sunuyoruz; bunların yardımıyla WordPress web sitenizde WordPress push bildirimlerini kolayca etkinleştirebilirsiniz.
Tek Sinyal

Resmi web sitelerinde belirtilen veri ve bilgilere göre, Onesignal'a 1300000'den fazla önde gelen işletme güvenmektedir; Zynga, Softonic ve Eat Street bunlardan bazılarıdır.
Kulağa güvenilir geliyor değil mi? Akılda tutulması gereken bir şey var. Sağladıkları her şey resmi web sitelerinde belirtilmiştir. Ücretsiz sürümlerinde ise yalnızca web ve mobil deneyimlerini geliştirmek için kullanıcılardan veri toplayarak para kazanıyorlar.
Dolayısıyla veri kullanımınızla ilgili herhangi bir endişeniz varsa verilerinize erişilmeyecek premium planlara yükseltme seçeneğiniz de vardır.
Onesignal kullanmanın en büyük avantajlarından biri, kullanıcıların istedikleri kadar WordPress web sitesi kurmalarına olanak sağlamasıdır. Bu, tek bir One Signal Dashboard'dan birden fazla farklı WordPress web sitesini yönetebileceğiniz ve her birini kontrol edebileceğiniz veya düzenleyebileceğiniz anlamına gelir. Bu nedenle, birden fazla web sitesini tek bir kontrol panelinden yönetmek istiyorsanız kullanımı çok kullanışlı ve verimli hale gelir. Üstelik tüm bu özellikler Ücretsiz ve kolaydır.
Bazı Önemli Özellikler:
- Açık kaynak ve kullanımı tamamen ücretsiz
- Ücretsiz plan 10.000 aboneye kadar hedeflemeye olanak tanır
- Web tarayıcılarının çoğunu destekler (Google Chrome, Safari, Firefox, Microsoft ve Opera)
- Otomatik Bildirimler
- Segmentleri hedefleme
- Özelleştirme Seçenekleri
- Gerçek Zamanlı Analitik
- A/B testi
- Bildirimlerinizi planlayın
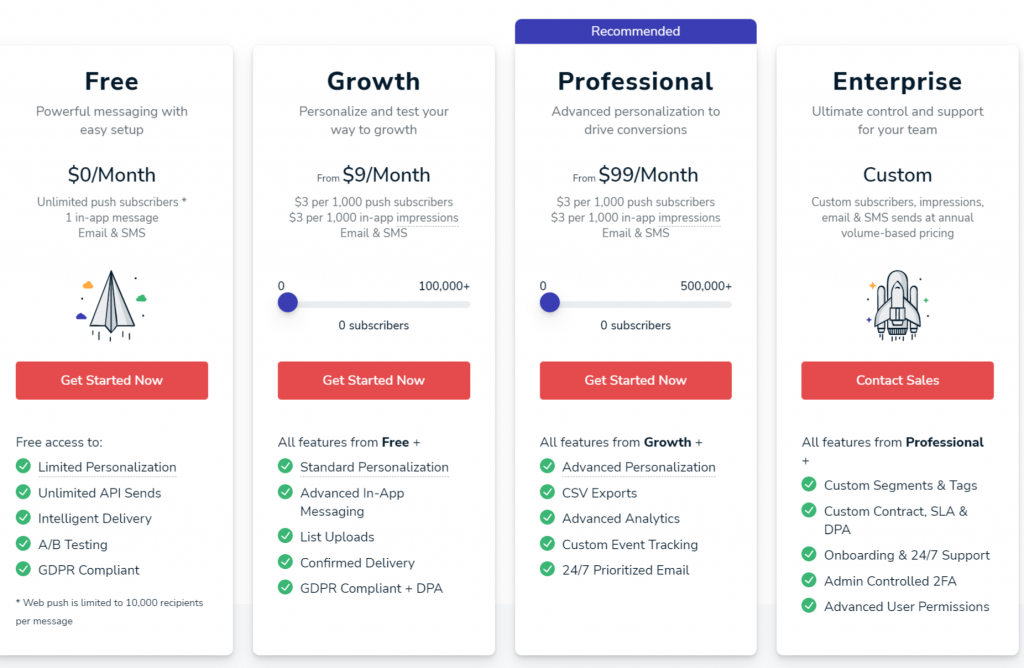
Fiyatlandırma
Her ne kadar bu WordPress Push Bildirimleri eklentisi WordPress dizininden ücretsiz olarak kurulabilir ve kullanılabilir. Ancak yukarıda da belirtildiği gibi, herhangi bir gizlilik sorununuz varsa ve verilerinize erişilmesini istemiyorsanız, aylık 9-99 ABD dolarından başlayan premium planlara geçebilirsiniz.

OneSignal Komple Kurulum Kılavuzu
Aşağıda, tüm kurulum ve kurulum süreci boyunca size yol gösterecek adım adım bir süreç verilmiştir. Ancak bundan önce şunu aklınızda bulundurmalısınız: Onesignal eklentisini kurarken alan adınızda her zaman HTTP yerine HTTPS'yi seçmeniz önemle tavsiye edilir. Bunun nedeni, WordPress Push bildirimlerinin ve izinlerinin etki alanına göre ayırt edilmesidir.
Şimdi başlayalım!
Aşama 1
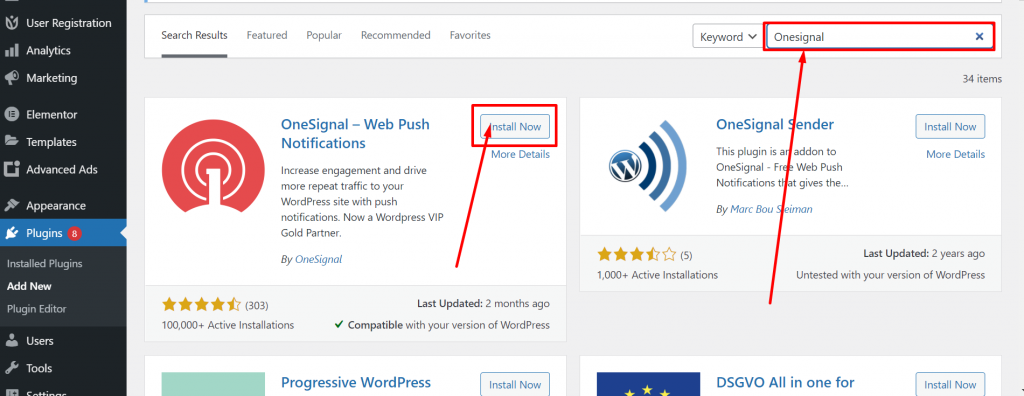
İlk ve en önemli adım , WordPress Kontrol Panelinizde oturum açmak > Eklentilere gidin > Yeni ekle > Onesignal'da Ara > Yükle > Etkinleştir.

Adım 2
Eklentinin başarıyla kurulması ve etkinleştirilmesinden sonra. Onesignal'a gidin ve ücretsiz bir hesap oluşturmak için kaydolun.

Aşama 3
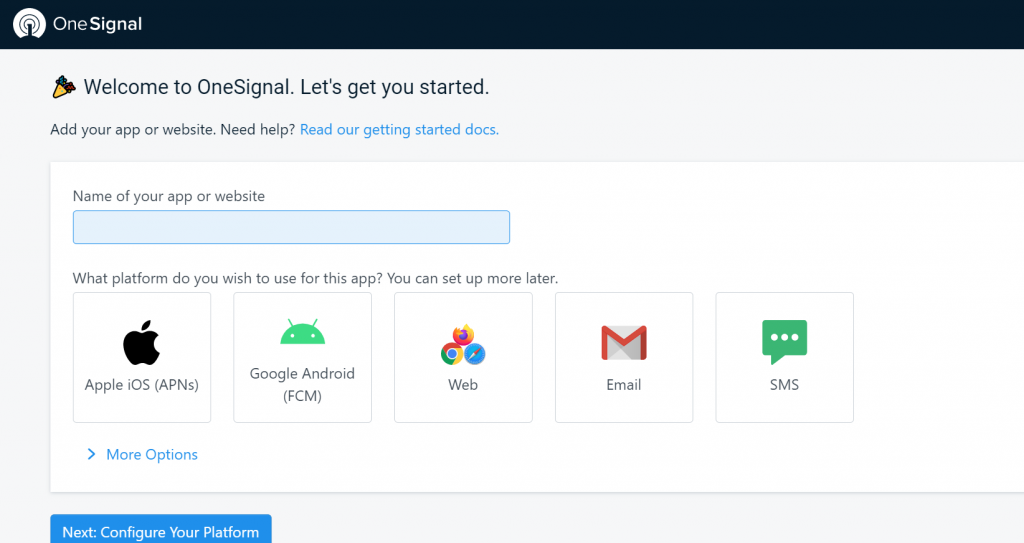
Şimdi Uygulamanızın Adını verin ve bu uygulama için hangi platformu kullanmak istediğinizi seçin (Apple iOS, Google Android, Web, E-posta, SMS) . İşiniz bittiğinde Platformu Yapılandırmak için İleri Düğmesine tıklayın.
4. Adım
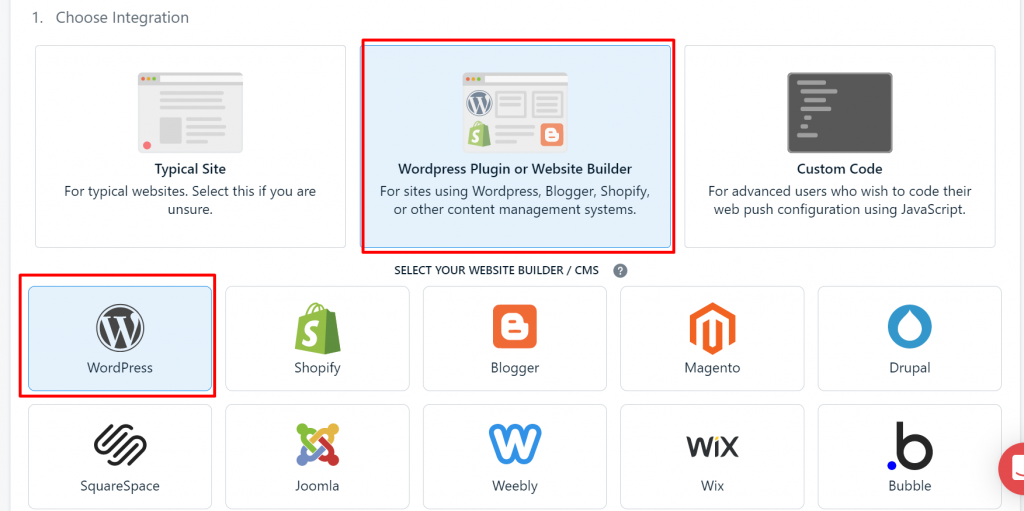
Artık sayfa, Entegrasyon'u seçmenizi isteyen Yapılandırma sayfasına yeniden yüklenecektir. WordPress kullanıcısıysanız WordPress eklentisini veya web sitesi oluşturucusunu seçersiniz. Bundan sonra Web Sitesi Oluşturucunuzu seçin, benim durumumda WordPress'i seçiyorum.

Adım 5
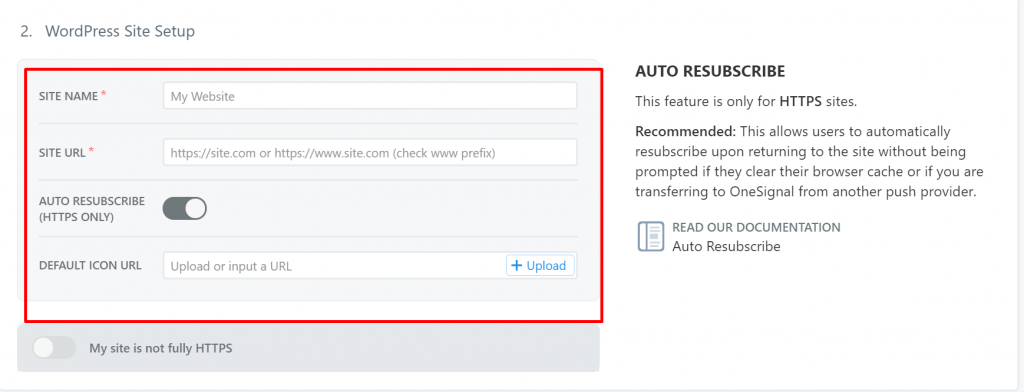
Aynı sayfada ikinci bölümü doldurun ve verilen alana web sitesi hakkında gerekli bilgileri girin.

Adım 6
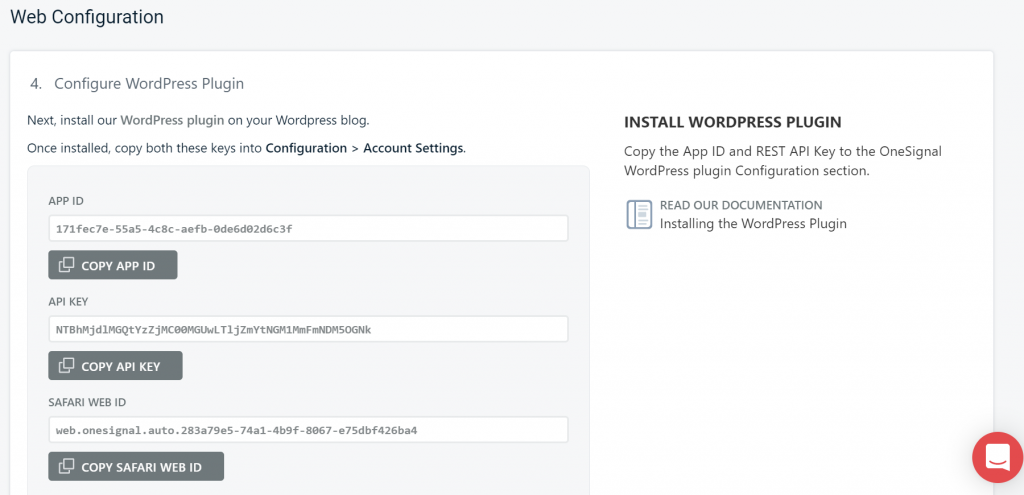
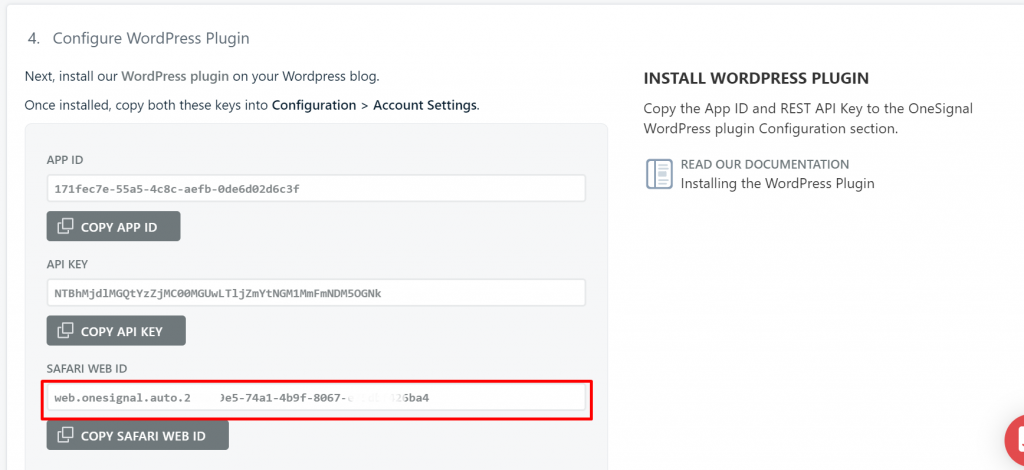
Web siteniz hakkında temel bilgileri sağladıktan sonra kaydet düğmesine tıklayın; yeni bir Web yapılandırma sayfası görünecektir. Bir sonraki şey, Onesignal WordPress eklentisini WordPress web sitenize yüklemektir. Kurulduktan sonra bu anahtarların her ikisini de Configuration > Account Settings içine kopyalayın.

Tüm anahtarları kopyalayıp eklentinin Hesap ayarlarına yapıştırdıktan sonra Bitir butonuna tıklayarak kurulumu tamamlayın.
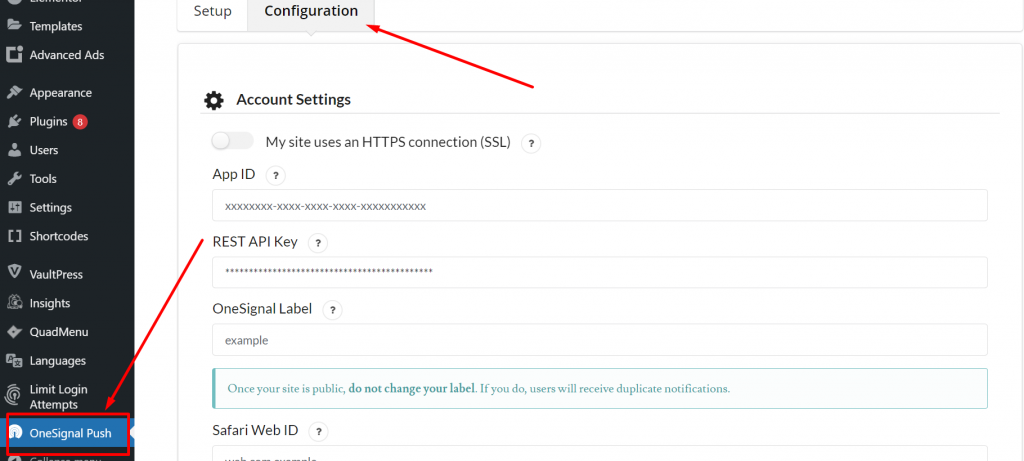
Adım 7
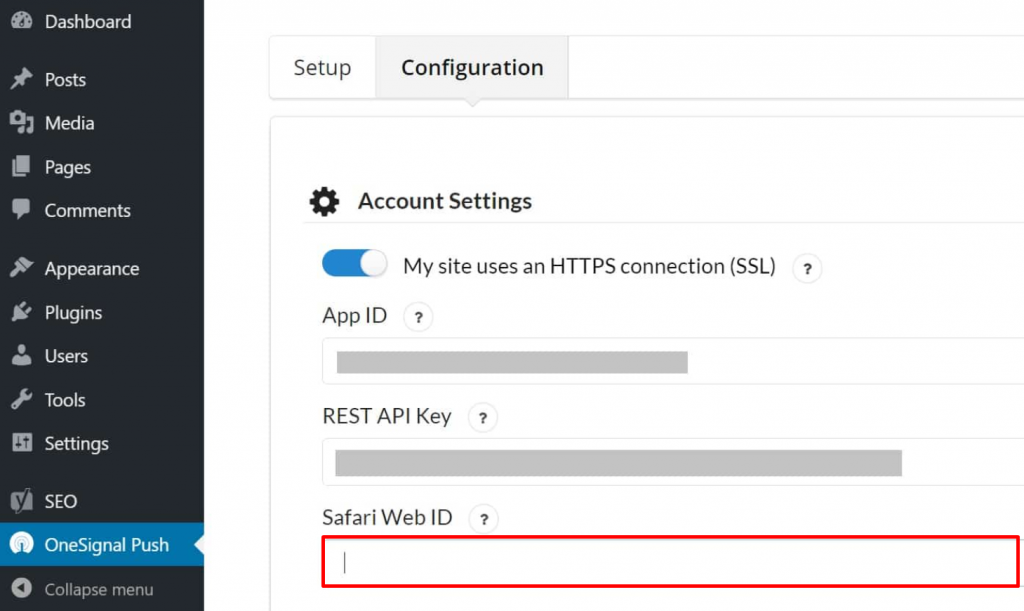
Tüm anahtarları kopyaladıktan sonra WordPress Kontrol Panelinize geri dönün ve açmak için Onesignal uygulamasına tıklayın. Yapılandırma sekmesine tıklayın ve gerekli alanlardaki tüm anahtarları yapıştırın. Diğer alanları olduğu gibi (varsayılan) bırakabilir ve aşağıya doğru kaydırarak ayarları kaydedebilirsiniz.

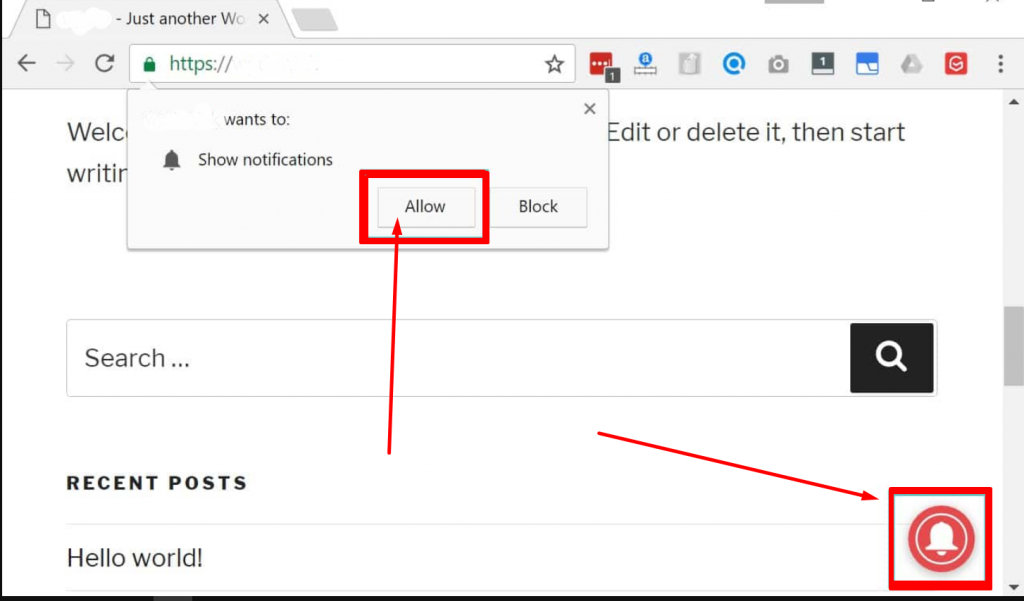
Adım 8
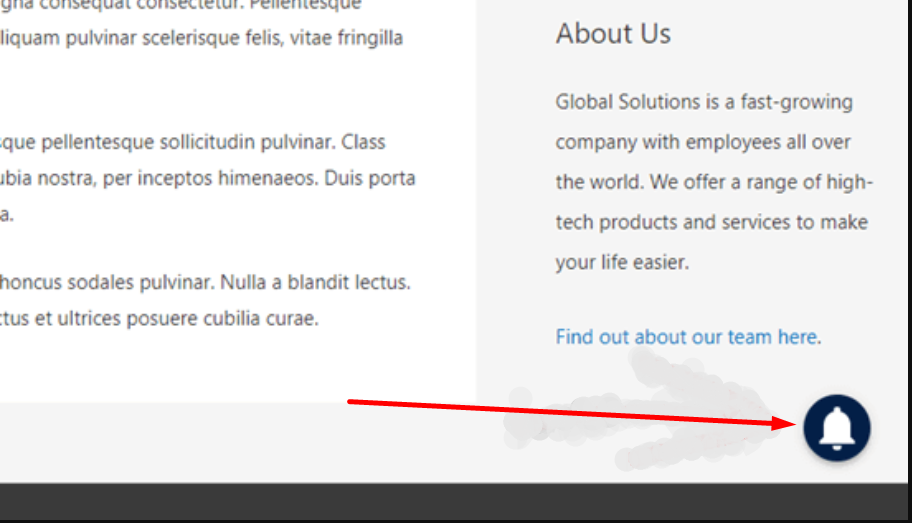
Şimdi yukarıdaki adımları tamamladıktan sonra çalışıp çalışmadığını test etme ve kontrol etme zamanı geldi. Resimde gösterildiği gibi zil simgesine tıklayın ve “İzin Ver” seçeneğine tıklayın.

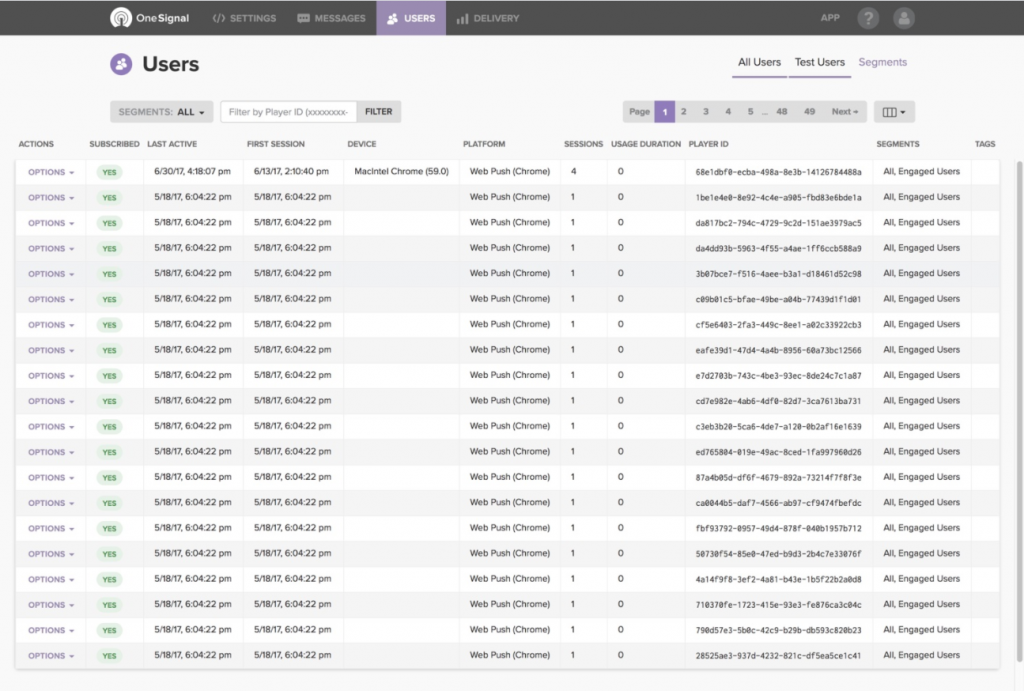
9. Adım
Artık web sitenizin abonelerini ve etkinliklerini resmi web sitelerinde oturum açarak Onesignal kontrol panelinden kontrol edebilir ve izleyebilirsiniz.

Adım 10
Şimdi bu özelliği Safari kullanıcıları için etkinleştirmek istiyorsanız Onesignal hesap ayarlarınıza gitmeniz, Platformlar > Web push Platformları seçeneğine tıklamanız ve tıklamanız gerekir, sayfa Web yapılandırma sayfasına yönlendirilecektir, olduğu gibi bırakın , bir sonraki sayfaya geçmek için kaydet butonuna tıklayın.
Bir sonraki sayfada tüm tuşlar gösterilecektir, Safari Web Kimliğini panoya kopyalayın.

Adım 11
Safari Web Kimliğini kopyaladıktan sonra WordPress kontrol panelinize gidin, Onesignal Ayarları sayfasını açın, Yapılandırma sekmesine tıklayın ve anahtarı Safari Web Kimliği alanına yapıştırın. Aşağı kaydırın ve Kaydet düğmesine tıklayın.

İşiniz bittiğinde, push bildirimleriniz Safari'nin yanı sıra Chrome'da da görünecektir.
Onesignal Ekstra ayar yapılandırmaları
Onesignal'da farklı ekstra yapılandırma ayarları mevcuttur, ancak aşağıda önemli olanlardan bazılarını ele alacağız.
OneSignal'in verimliliği ve performansı konusunda endişeleriniz varsa eklenti ağır değildir ve web sitenizi etkilemez. O kadar hafiftir ki yalnızca yaklaşık 100 KB'lik tek bir komut dosyası kullanır. Bunların hepsi, Web Sitesi hızını koruyan CDN ortakları olan Cloudflare sayesindedir.
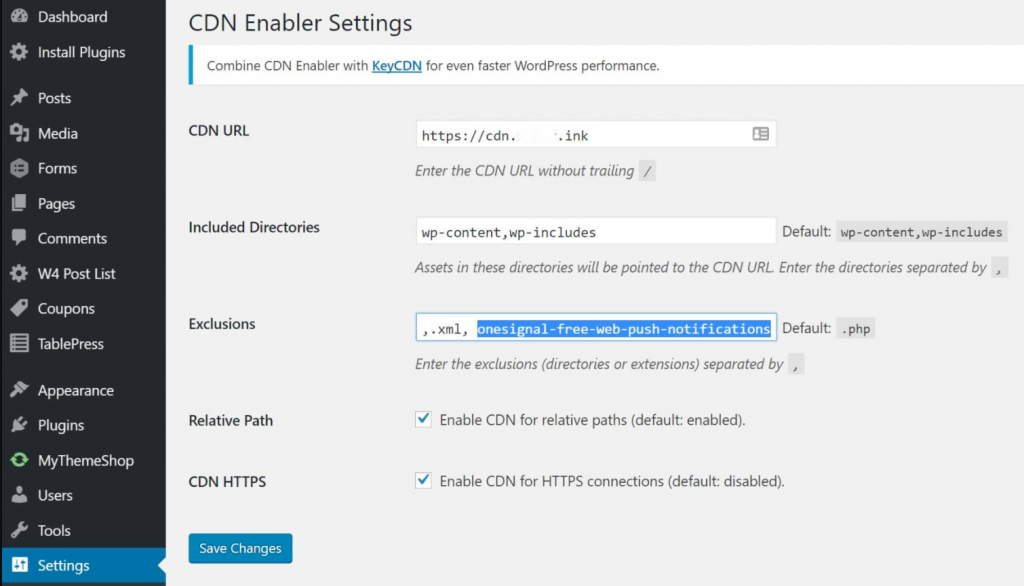
Ancak unutmamanız gereken bir nokta da Onesignal'ın üçüncü taraf CDN sağlayıcılarıyla iyi çalışmadığıdır. Ancak CDN etkinleştiricileri gibi bazı CDN eklentilerinin yardımıyla ayarlarında değişiklik yaparak Onesignal ile doğru şekilde çalışabilir.

Otomatik Anında Bildirimleri Etkinleştirme/Devre Dışı Bırakma
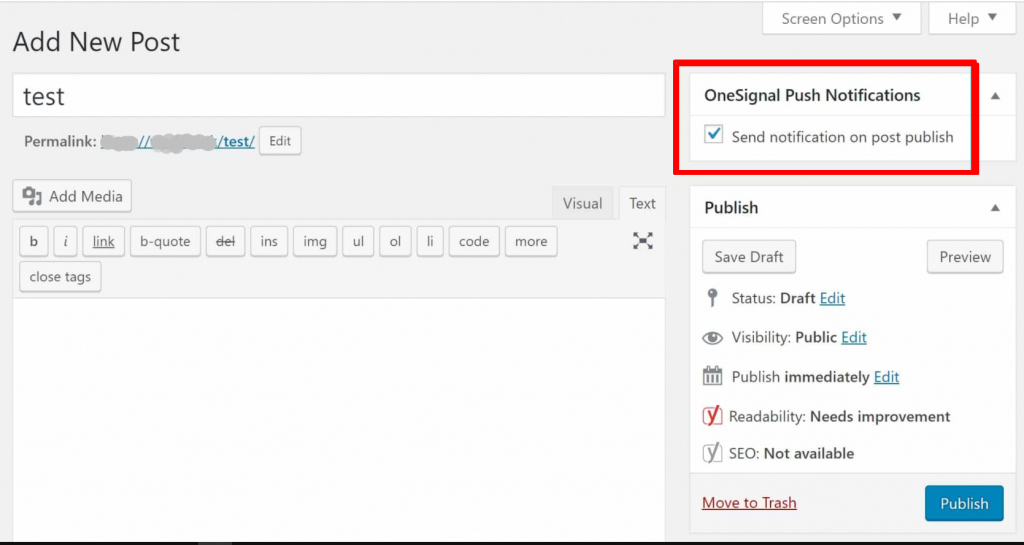
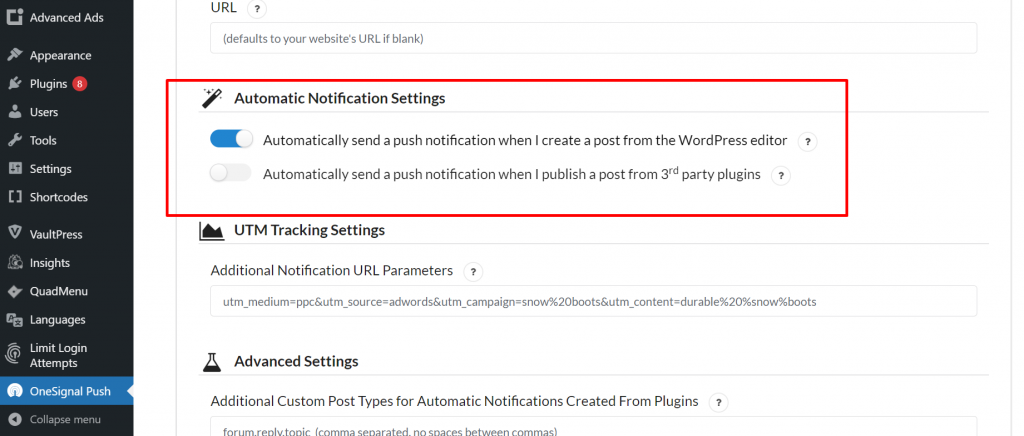
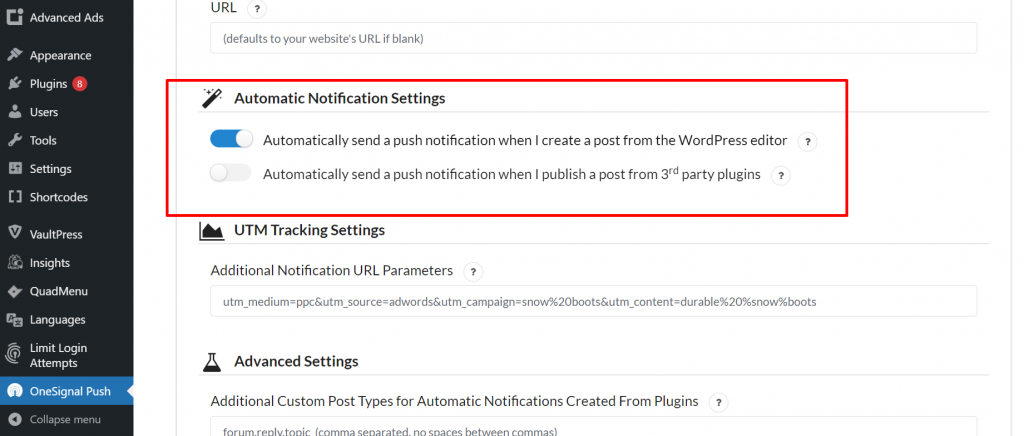
Onesignal WordPress eklentisini kurup etkinleştirdikten sonra, varsayılan olarak içerik yayınladığınızda veya yayınladığınızda otomatik anlık bildirimleri etkinleştirir. Ancak, içerik yayınlamak istediğinizde ancak anlık bildirimleri almak istemediğinizde, aşağıdaki resimde gösterildiği gibi kutunun işaretini kaldırarak bunu devre dışı bırakabilir veya etkinleştirebilirsiniz:

Alternatif olarak Onesignal ayarlar sayfasına erişerek otomatik anlık bildirimleri devre dışı bırakabilir ve etkinleştirebilirsiniz. Yapılandırma sekmesine tıklayın ve Otomatik Bildirim Ayarları seçeneğini aramak için aşağı kaydırın. Bundan sonra, WordPress düzenleyicisinden Yayınlama sonrası bildirim gönder seçeneğinin işaretini kaldırabilirsiniz. Bu, her şeyin doğru yapıldığından emin olmak için en iyi prosedürdür.

Kullanıcı Ayarlarını sor
Onesignal'de yapılandırabileceğiniz bir diğer ekstra ayar da Otomatik İstem kullanıcı ayarlarıdır. Web sitenize gelen yeni ziyaretçilerin WordPress anlık bildirimlerine otomatik olarak abone olmasını istiyorsanız eklenti ayarlarında bu özelliği etkinleştirme seçeneğiniz vardır.
Ziyaretçilerinizin web sitenizde rahatsız edici bulabileceği kırmızı kayan bildirim zili simgesini bile etkinleştirebilir veya devre dışı bırakabilirsiniz.

Buna ek olarak yapılandırabileceğiniz başka çoklu ayarlar da vardır:
- Abonelik zili Metin Özelleştirme
- Hoş Geldiniz Bildirimleri ayarları
- Otomatik Bildirim Ayarları
- UTM izleme ayarları
- Gelişmiş Ayarlar
Ayrıca Onesignal ayarlarınızı Kontrol Panelinden kontrol edebilirsiniz.
WordPress Anında Bildirim Aboneliğinden Nasıl Çıkılır?
Bazen bir kullanıcı yanlışlıkla abone ol düğmesine basabilir ve web sitenize ilişkin WordPress anlık bildirimlerini almak istemeyebilir veya kullanıcı artık bir anlık bildirim almakla ilgilenmeyebilir. WordPress anlık bildirimlerine aboneliğinizi iptal etmek için web sitenizin herhangi bir yerinde bir seçenek veya bağlantı sağlamak iyi bir jesttir.
Ancak aboneliği iptal etme düğmesinin uygulanması tarayıcıdan tarayıcıya farklılık gösterebilir, bu nedenle Onesignal'ın bu konuyla ilgili resmi belgelerine ayrıntılı olarak başvurmanız daha iyi olur.
PushEngage

Onesignal WordPress anlık bildirim eklentisi ile birlikte PushEngage, şu anda piyasada bulunan en iyi eklentilerden biridir. Kolay ve basit yapılandırma ayarları, WordPress web sitenize kolayca anında bildirimler eklemenizi sağlar.
Bazı Önemli Özellikler
- Hem mobil cihazlarda hem de masaüstü web tarayıcılarında birden fazla Tarayıcıyı destekler
- Hem HTTPS hem de HTTP web sitelerini destekler
- Çok Sayıda Özelleştirme Seçeneği
- Segmentasyon
- Damla İtme Bildirimi
- AB testi
- Otomatik İtme
- Tetiklenen Kampanya
- Bildirimlerinizi planlayın
- Analitik
Fiyatlandırma
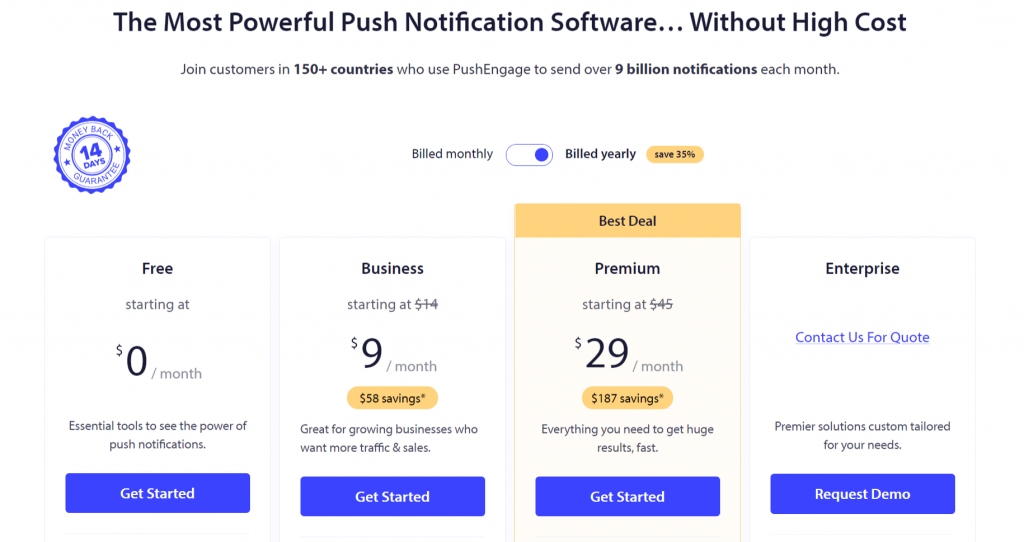
Her ne kadar PushEngage'in indirilip kurulabilen ancak belirli sınırlamalara sahip Ücretsiz bir sürümü de vardır. Bununla birlikte, bir işletme web sitesi işletiyorsanız veya tüm özelliklerini herhangi bir kısıtlama veya sınırlama olmaksızın keşfetmek istiyorsanız, aylık 9 ABD Dolarından başlayarak aylık 29 ABD Dolarına kadar ücretli planlara da geçebilirsiniz.


PushEngage Komple Kurulum ve Kurulum Kılavuzu
Burada PushEngage Eklentisi için tam kurulum ve kurulum kılavuzu bulunmaktadır. İlk ve en önemli adım, önceki Onesignal WordPress Push Bildirimleri eklentisinde yaptığımız gibi bir PushEngage Hesabı oluşturmaktır.
1. Adım: PushEngage Hesabınızı Oluşturma
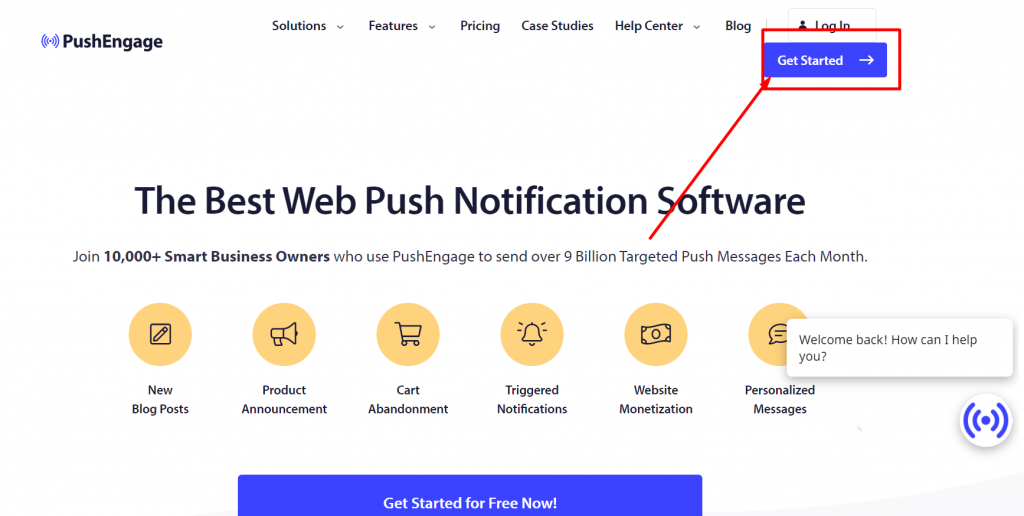
PushEngage resmi web sitesine, yani www.PushEngage.com'a gidin ve gezinme menülerinin sağ üst tarafında bulunan Başlayın düğmesine tıklayın.

Başlayın düğmesine tıkladığınızda sayfa, Ücretsiz İşletme planlarının listelendiğini görebileceğiniz fiyatlandırma sayfasına yönlendirilecektir. Tek bir kuruş bile harcamak istemiyorsanız, size ayda 500'e kadar abone ve 30'a kadar bildirim kampanyası sunan Ücretsiz planlarını tercih edebilirsiniz. Web sitenizin trafiği arttığında, daha fazla abone edinmenize ve sonunda daha fazla WordPress anlık bildirimi göndermenize yardımcı olacak iş planlarına geçebilirsiniz.
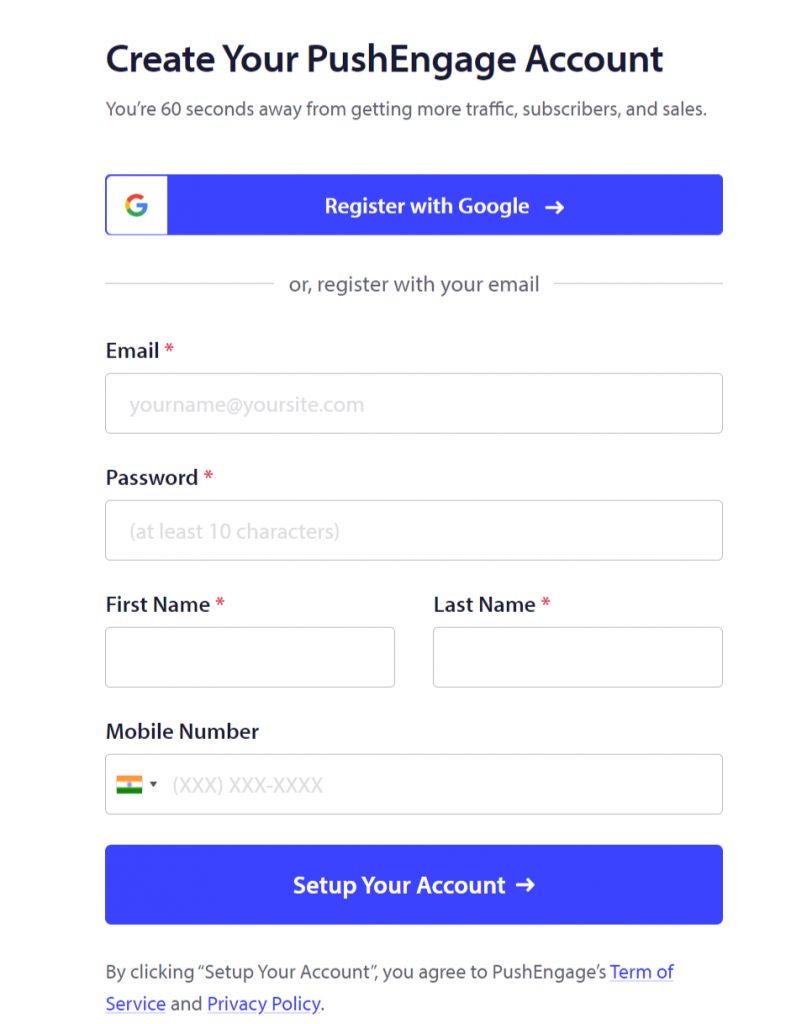
Web siteniz için seçtiğiniz planı tamamladıktan sonra, Gmail hesabınızı seçerek veya yeni bir hesap oluşturarak bir PushEngage hesabı oluşturmanız istenecektir.

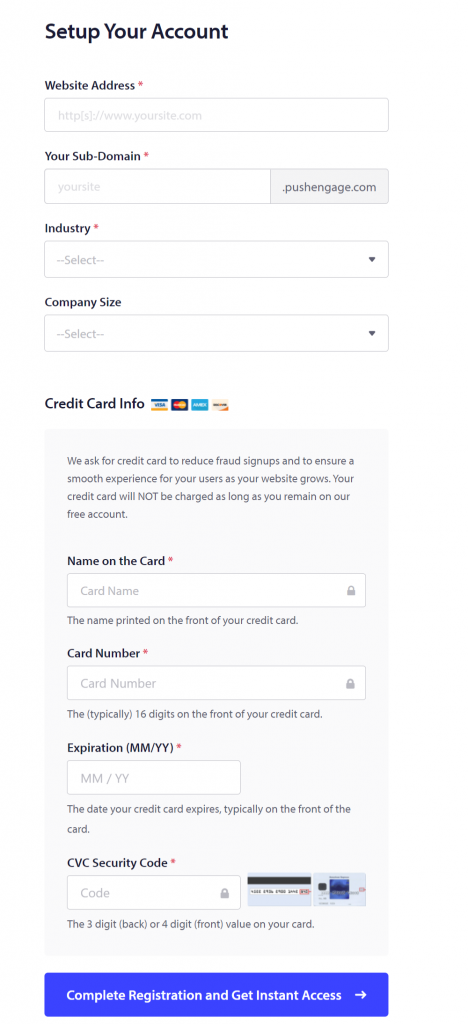
PushEngage'de başarıyla bir hesap oluşturduktan sonra sayfa doğrudan PushEngage Kontrol Paneline yüklenecektir. Google hesabınızı kullanarak kaydolduysanız PushEngage sizden web sitenizin ayrıntılarını girmenizi isteyecektir:

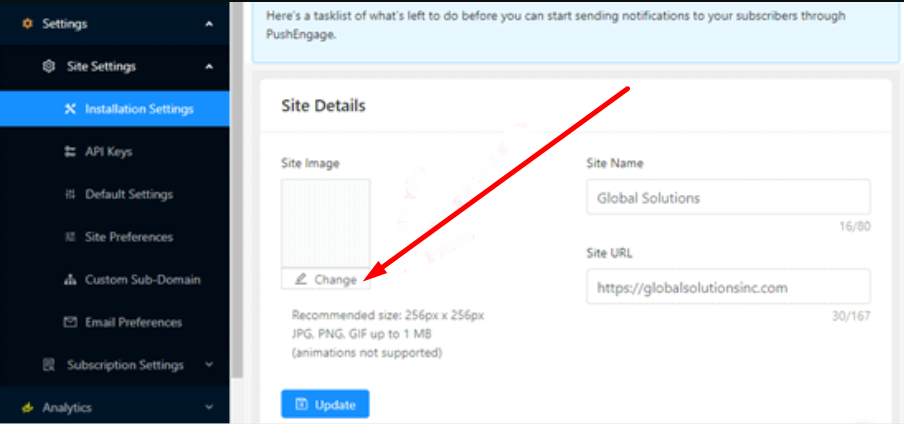
Kayıt Tamamlandıktan ve Anında Erişim Alındıktan sonra sayfa, PushEngage Kontrol Paneli sayfasına yüklenecektir. Ayarlar > Site Ayarları > Kurulum Ayarları'na gitmeniz gereken yer ve Push bildirimlerinde gösterilecek sitenin resmini yüklemek için Değiştir bağlantısını tıklayın.

Ayrıca görselin JPG veya PNG formatında ve boyutunun 256X256 Piksel olması gerektiğini de unutmamalısınız. Bu resim WordPress push bildirimlerinizde gösterilecektir.
Artık web sitesi için tüm önemli bilgileri başarıyla tamamladınız, şimdi wordpress web sitenizi PushEngage'e bağlamanın zamanı geldi.
Adım 2: WordPress sitenizi PushEngage ile entegre etme.
Şimdi ikinci adımımızda, Web Sitenizi Pushengage'e entegre etmenin veya bağlamanın zamanı geldi. Ve bunu başlatmak için yapmanız gereken ilk şey, wordpress sitenizin Kontrol Paneli > Eklentiler > Yeni Eklenti Ekle > Arama”PushEngage” > Yükle > Etkinleştir seçeneğine giderek Pushengage WordPress push bildirimleri eklentisini kurup etkinleştirmektir.
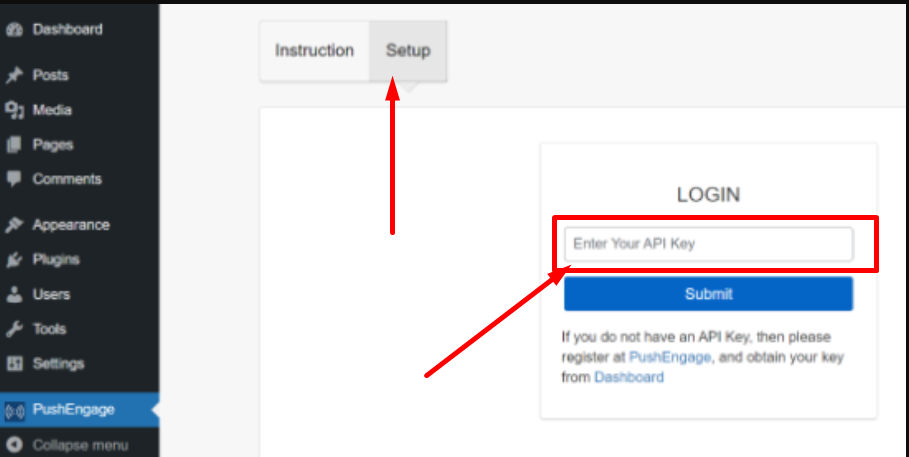
Pushengage eklentisini başarıyla kurup etkinleştirdikten sonra WordPress yönetici panelinizden Pushengage’e gidin. Kurulum sekmesine tıklayın ve API anahtarınızı girin.

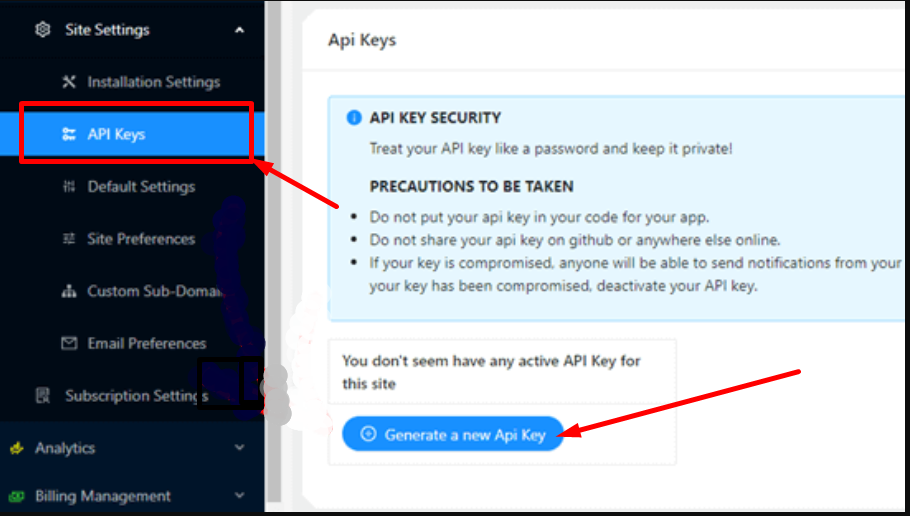
API anahtarınızın nerede olduğunu bulmak için mi? Pushengage Hesap Ayarları> Site Ayarları'na gidin ve orada API anahtarları bağlantısını bulacaksınız. Bu bağlantıyı açın ve “Yeni bir API anahtarı oluştur” düğmesine tıklayın.

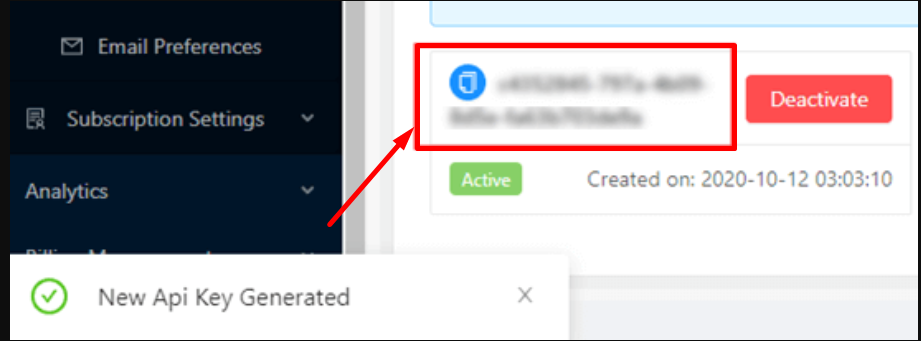
Yeni API anahtarı oluştur butonuna tıkladığınızda yeni bir API anahtarı oluşturulacak ve bunu başarıyla görebileceksiniz.

PushEngage eklentisinde başarıyla bir API anahtarı oluşturduktan sonra, bunu kopyalayıp daha önce gerekli olan Pushengage Kurulum Sayfasına yapıştırmanız ve işlemi tamamlamak için Gönder düğmesine tıklamanız gerekir.
Adım 3: PushEngage'de WordPress Push Bildirimi ayarlarını yapılandırma
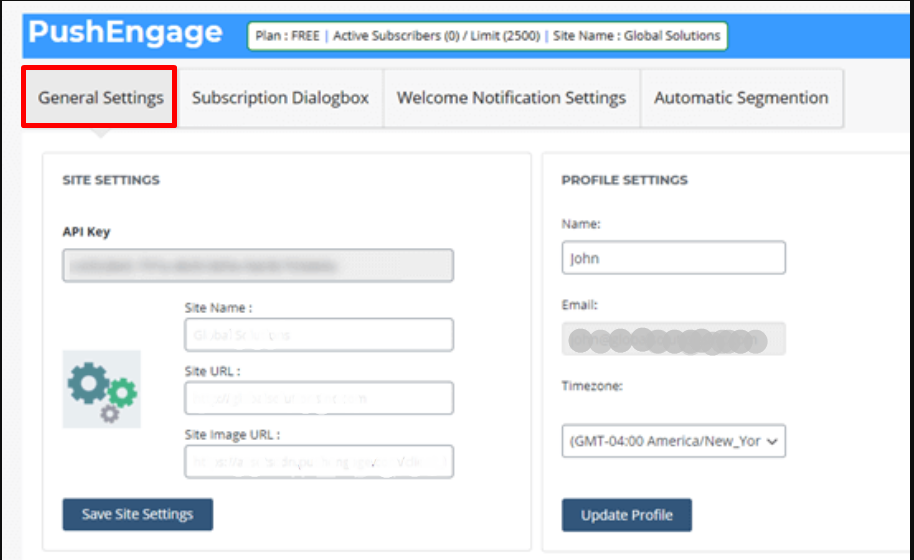
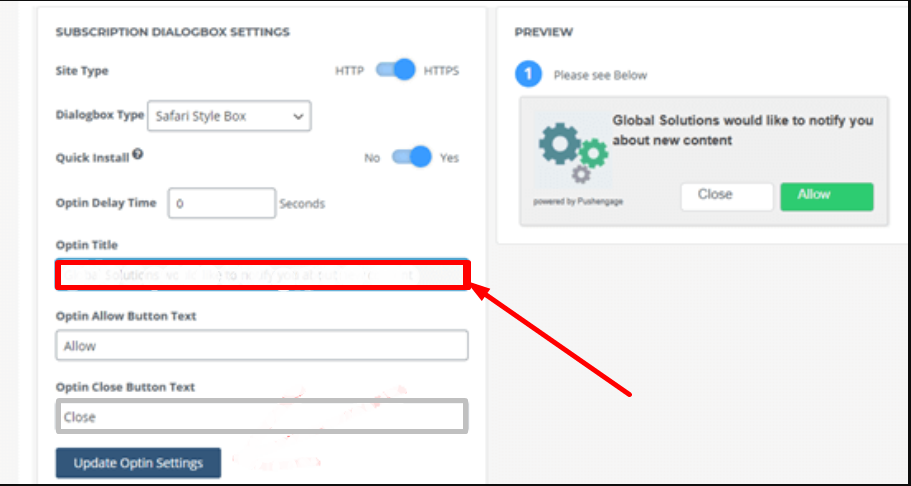
Artık tüm PushEngage Ayarlarını görebileceksiniz. Girdiğiniz her detayın doğru olup olmadığından emin olmak için Genel Ayarlar Sekmesine tıklayın. Eğer üzerinde belirli değişiklikler yapmak istiyorsanız bunu buradan veya PushEngage kontrol panelinden yapabilirsiniz.

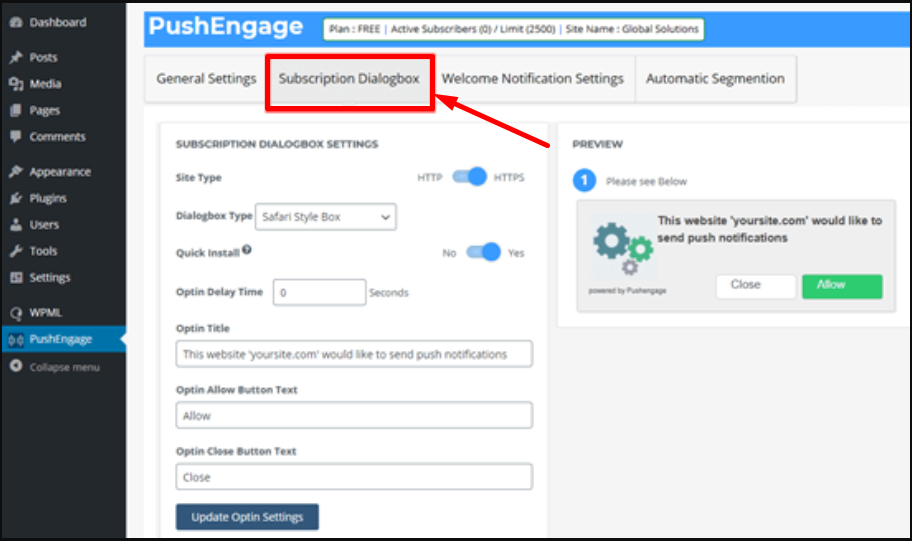
Sonraki Sekme, insanların web sitenizi ziyaret ettiklerinde okumasını istediğiniz mesajı ayarlayabileceğiniz Abonelik İletişim Kutusudur. Abonelik İletişim Kutusuna tıklayın ve buna göre uygun değişiklikleri yapın.

WordPress anlık bildirimlerinizde göstermek üzere önceden sağladığınız görsel ve onunla birlikte varsayılan metin. Ancak siz bunu değiştirebilir ve istediğinizi yazabilirsiniz. Bu küçük değişiklikleri yaptıktan sonra yaptığınız değişiklikleri kaydetmek için “Optin Ayarlarını Güncelle” butonuna tıklamayı unutmayın.

Not: Dikkat etmeniz gereken bir şey, tarayıcının kendi açılır iletişim kutusunda gösterilenleri değiştiremeyeceğinizdir. BT size varsayılan "Bildirimi göster" metnini gösterecektir.
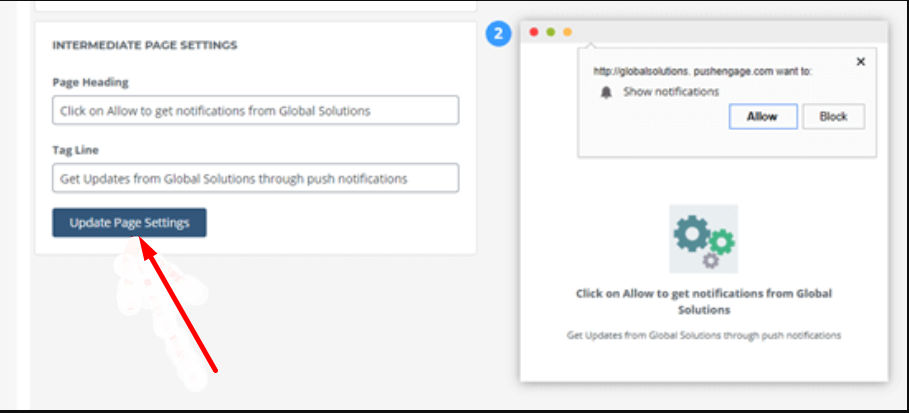
Artık Ara Sayfa Ayarlarında, WordPress anlık bildirimlerinde görünmesini istediğiniz Sayfa Başlığını ve sloganını düzenleme veya yazma seçeneğiniz vardır. ve değişiklik yaptıktan sonra yaptığınız değişiklikleri kaydetmek için Sayfa ayarlarını güncelle butonuna tıklamayı unutmayın.

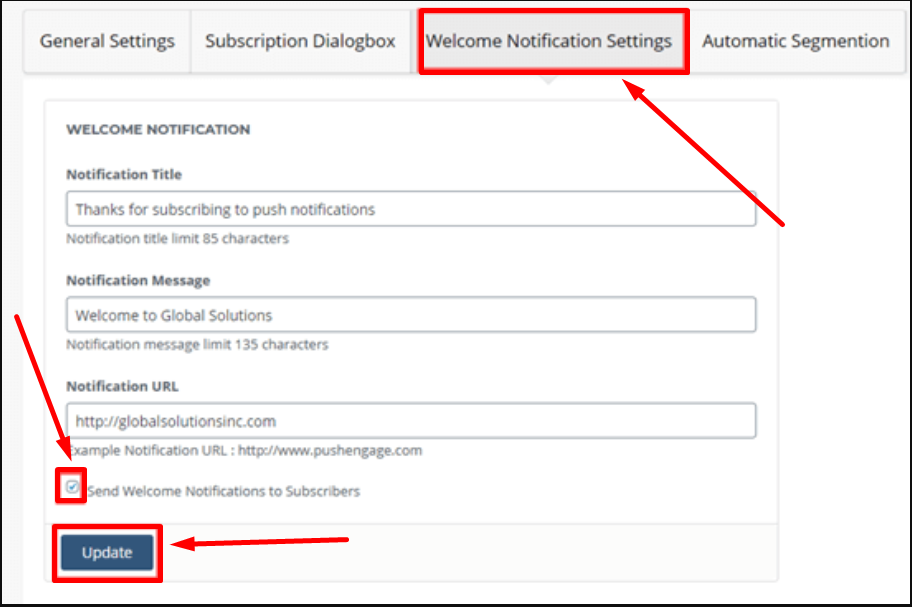
Ziyaretçilerinize web sitenize abone oldukları için teşekkür etmek amacıyla bir hoş geldiniz bildirimi oluşturma seçeneğiniz bile vardır. Varsayılan karşılama mesajını değiştirmek istiyorsanız ya da beğenmediyseniz “Hoş Geldiniz Bildirim Ayarları” sekmesine tıklayıp eklemek istediğiniz başlığı ve hoş geldiniz bildirimi mesajını yazmanız yeterli.
URL olarak ana sayfa adresinizi de seçebilir veya ziyaretçilerinizi başka bir adrese de gönderebilirsiniz. Ancak aklınızda bulundurmanız gereken bir husus, ayarları kaydetmek ve karşılama bildirimlerini etkili hale getirmek için “Abonelere Hoş Geldiniz Bildirimleri Gönder” kutusunu işaretlemeniz gerektiğidir.

Adım 4: Web sitenizdeki WordPress Push bildirimlerini test etme zamanı geldi
WordPress Push bildirimlerinin tüm kurulum ve kurulum kısımlarını tamamladıktan sonra PushEngage eklentisini kullanarak web sitenize gönderin. Artık beklentilerinize göre çalışıp çalışmadığını kontrol etmenin zamanı geldi.
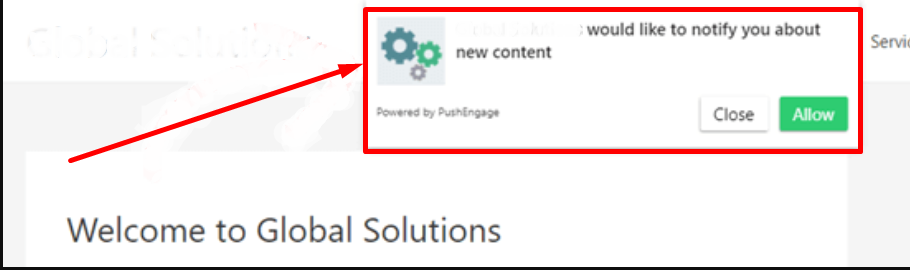
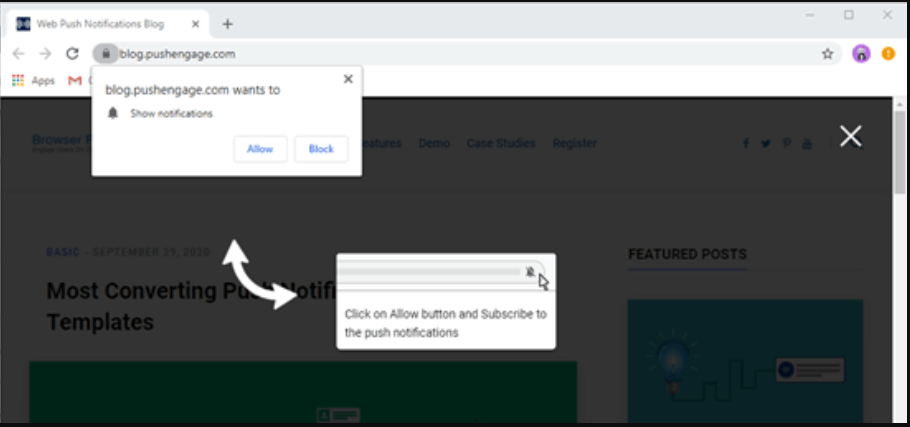
Teste başlamak için web sitenizi masaüstü tarayıcınızda veya akıllı telefonunuzda açmanız gerekir. Zaten kurduğunuz bir abonelik iletişim kutusunu hemen görebiliyorsanız. Tıpkı aşağıda gösterilen resimdeki gibi:

Başarılı bir şekilde çalıştığı anlamına gelir.
Yapmanız gereken bir sonraki şey “İzin Ver Düğmesine” tıklamak ve bir açılır pencerenin görüneceğini göreceksiniz. Artık web sitenizden WordPress push bildirimlerine başarıyla abone oldunuz. Başarılı bir abonelikten sonra web tarayıcınızda da bir hoş geldiniz bildirimi alacaksınız.
Bir kullanıcı ilk başta bildirimleri etkinleştirmek istemezse, ancak bir noktada abone olmak isterse PushEngage ile otomatik olarak etkinleştirilebilir. Sitenizin web sayfasında yüzen kırmızı çan widget'ı.

Kullanıcılar bu zil simgesini web sayfasında yüzerken kolayca bulacak ve isterlerse kolayca abone olabilecekler.
Adım 5: WordPress Anlık Bildirimleri abonelerinize gönderilecek
PushEngage'in kurulumu ve kurulumu tamamlandıktan sonra, eklenti varsayılan olarak her yeni gönderide kullanıcılara bir bildirim gönderecektir. Bildirim, daha önce ayarladığınız gönderiyi ve küçük boyutlu öne çıkan görseli içerecek şekilde görünecektir. Abone bildirim kutusuna tıkladığında anında orijinal sayfaya yönlendirilecektir.
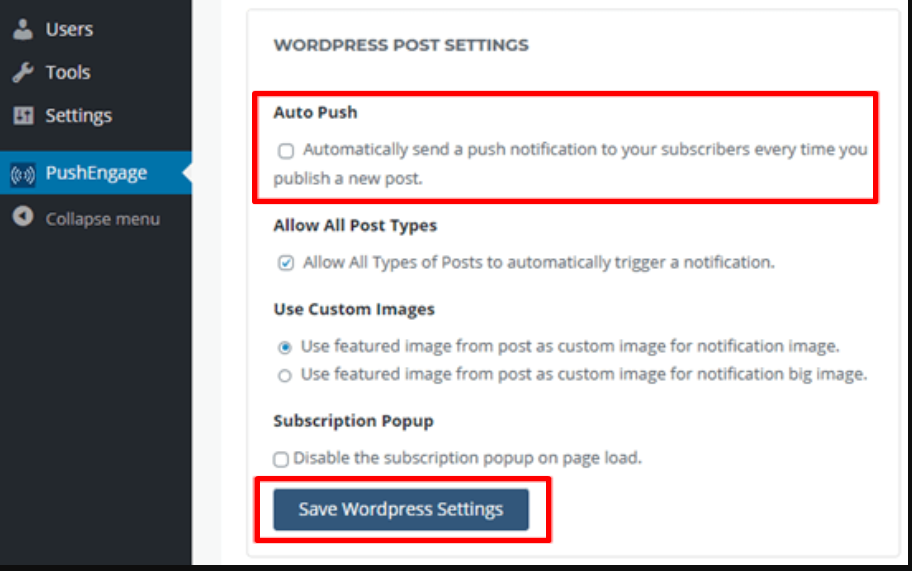
Ancak yeni bir şey yayınladığınızda bildirim göndermek istemiyorsanız veya istemiyorsanız, bunu WordPress Kontrol Paneli > PushEngage > Genel Ayarlar > WordPress Gönderi Ayarları'nı ziyaret ederek de devre dışı bırakabilirsiniz.
Otomatik Push Seçeneğine bakmak için aşağı kaydırın ve WordPress push bildirimlerinin otomatik olarak gönderilmesini devre dışı bırakmak için kutunun işaretini kaldırın. Değişikliklerin etkili olması için “Wordpress ayarlarını kaydet” butonuna tıklayarak ardından.

Buna ek olarak PushEngage'in bir diğer özelliği de eklentideki bildirimleri özelleştirme seçeneğine sahip olmanızdır. Tek yapmanız gereken PushEngage'in resmi web sitesine gitmek ve Kontrol Panelini açmak için giriş yapmak > Bildirimlere Git > Oluştur > Yeni Bildirim'e gitmek.
Bu sayfada, bildirimin başlığı, metin veya mesaj, resim, adres vb. gibi bildirimleri özelleştirmek için tüm seçeneklere sahip olacaksınız. Ayrıca, web trafiğini artırmak için bildirimleri planlama ve hedef kitlelere uygulama özelliğine de sahipsiniz.
Bakmanız gereken diğer bazı PushEnage Özellikleri
OneSignal gibi PushEngage de Ücretsiz sürümlerinde bile çok çeşitli özellikler sunar. Örneğin, web sitenizin üst kısmında bir yer paylaşımı özelliğini etkinleştirebilir ve kullanıcılara web sitenize nasıl abone olacakları ve bildirimlere izin vermek için nereye tıklayacakları konusunda rehberlik edebilirsiniz.

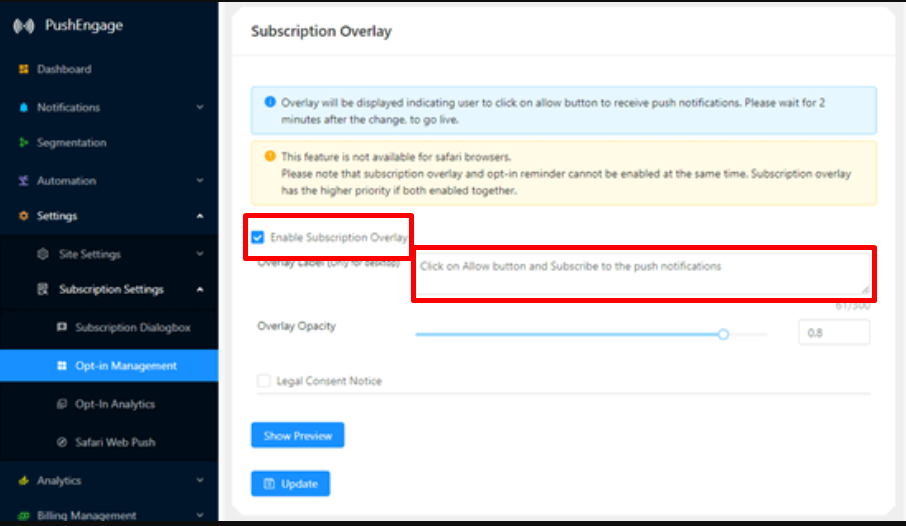
PushEngage Hesap ayarları > Abonelik Ayarları > Yönetime Dahil Olma bölümüne gidin ve aynı sayfadaki Abonelik Yer Paylaşımı seçeneğine bakın.
Abonelik yer paylaşımını etkinleştirmek için onay kutusunu tıklayın, ancak isterseniz katman Etiketini de düzenleyebilir veya değiştirebilirsiniz ve nasıl görüneceğini görmek için önizleme düğmesine tıklayın. Her şeyin yolunda olduğunu görürseniz, değişikliklerin etkili olması için güncelleme düğmesine basın.

Ancak Safari'de bu yer paylaşımı işlevini etkinleştirmek için daha ileri adımlar atmanız gerekir; böylece Safari kullanıcıları WordPress anlık Bildirimlerinize de abone olabilir. Safari'de, size yıllık yaklaşık 99 ABD dolarına mal olacak bir Apple Geliştirici hesabına sahip olmanız gerekecektir.
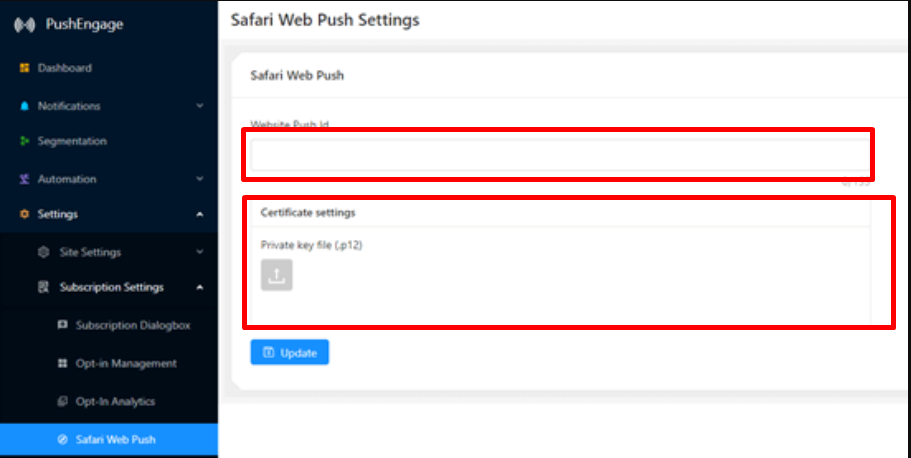
Bundan sonra, wordpress web siteniz için benzersiz bir Push Bildirim Kimliği oluşturabileceksiniz. Push ID'nizin yanı sıra sertifikanız da olduğunda, aşağıdaki resimde gösterildiği gibi PushEngage Ayarları sayfanıza > Abonelik Ayarları > Safari Web Push'a gidin:

Bundan sonra değişiklikleri etkili hale getirmek için Güncelle'ye basın; artık katman bildirimlerini Safari tarayıcınızda da görebileceksiniz.
Özet
Daha fazla WordPress anlık bildirim eklentisini keşfetmek istiyorsanız, çok sayıda seçenek mevcuttur ve en başından itibaren doğru WordPress anında bildirim hizmetini seçmek de önemlidir. Ayrıca arada bildirim servis sağlayıcınızı değiştirmenize izin vermeyecek eklentilerin de mevcut olduğu görülüyor. Kullanıcının elinde kalan tek seçenek sıfırdan başlamak olacaktır.
Bu nedenle, size kolaylık sağlamak için, işleri sizin için kolaylaştıracak ve daha güvenilir hale getirecek, piyasadaki en güçlü iki rakibi sunuyoruz. Bütçeniz sınırlıysa veya yeni başlıyorsanız ve çok fazla para harcamadan bir şeyler öğrenmek istiyorsanız. Bu iki WordPress anlık bildirim eklentisi, ücretsiz sürümlerinde bile işinizi kolayca yapmanız için yeterli olacak yeterli özellik ve işlevselliği sunabilmektedir.
WordPress anlık bildirimleriyle ilgili nihai kılavuz hakkındaki bu ayrıntılı makalenin, web sitenize wordpress anında bildirimlerini nasıl ekleyeceğinizi öğrenmenize gerçekten yardımcı olacağını umuyoruz. İster Chrome tarayıcı ister Safari olsun, kullanıcıların çoğunluğunun üzerinde çalıştığı hemen hemen her şeyi kapsamaya çalıştık.
Son olarak, eksik bir şey bulursanız veya bu makalede bahsetmeyi atladığımız bir şeyi daha eklemek isterseniz, lütfen aşağıdaki yorum bölümünde bize bildirin. Sizden haber almayı seviyoruz.
Sıkça Sorulan Sorular
WordPress siteme push bildirimlerini nasıl eklerim?
WordPress dizininde birden fazla WordPress Push bildirim eklentisi mevcuttur. Ücretsiz veya ücretli bu eklentiler, web sitenizde tamamen işlevsel Push bildirimleri oluşturmanıza kolayca olanak tanır. Başvurabileceğiniz popüler eklentilerden bazıları Pushengage ve Onesignal'dır.
Anında bildirimleri nasıl ayarlarım?
Anında bildirimleri etkinleştirmek/ayarlamak için
1. Ayarları seçmek için web sayfasının alt kısmında bulunan zil simgesine tıklayın veya alt gezinme çubuğundaki daha fazla seçeneğe tıklayın.
2. Bildirimleri aç'a tıklayın
3. İzin Ver düğmesine tıklayın
4. Ve işiniz bitti
OneSignal anlık bildirimlerini nasıl ayarlarım?
Onesignal, en iyi WordPress anlık bildirim eklentilerinden biridir ve bunu web sitenize kurmak için:
1. WordPress dizininden Onesignal eklentisini web sitenize kurun ve etkinleştirin.
2. Gerekli bilgileri sağlayarak resmi web sitesinde bir Onesignal hesabı oluşturun.
3. Uygulamanıza bir ad verin ve platformu seçin (Apple ios, Google Android, Web, e-posta, SMS)
4. Entegrasyonu seçin
5. WordPress Sitesi Kurulumu
6. Uygulama Kimliğini, API anahtarını, Safari WEB Kimliğini kopyalayın
7. Kopyalanan kimlikleri Onesignal eklentisi ayarlarına yapıştırın.
8. Kaydet düğmesine tıklayın ve başlayın.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.



![Özelleştirmeyi Kaybetmeden WordPress Temasını Güncelleştirme [3 Yöntem] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)