WordPress'te Sorgu Döngüsü Bloğu: Kılavuz, İpuçları ve Püf Noktaları
Yayınlanan: 2023-04-11Sorgu Döngüsü, ilgili blog gönderilerinin, ürünlerin ve sayfaların bir listesini görüntülemenizi sağlayan temiz bir WordPress bloğudur. Yeni başlayan biri olarak, bu özellikten nasıl yararlanacağınızı merak ediyor olabilirsiniz.
Neyse ki, Sorgu Döngüsü bloğunun kullanımı nispeten kolaydır. En sevdiğiniz önceden oluşturulmuş düzeni seçebilir veya sıfırdan bir şey oluşturabilirsiniz. Ayrıca, iç içe geçmiş bloklarınızın görüntüsünü yapılandırabilir ve tasarımı tamamen özelleştirebilirsiniz.
Bu yazıda, WordPress'teki Sorgu Döngüsü bloğuna daha yakından bakacağız. Ardından, size bloğu nasıl kullanacağınızı göstereceğiz ve belirli kullanım durumları hakkında konuşacağız.
WordPress'teki Sorgu Döngüsü bloğu nedir?
Sorgu Döngüsü bloğu, WordPress kullanıcılarının belirli niteliklere dayalı dinamik bir gönderi listesi görüntülemesini sağlayan bir araçtır. Örneğin, belirli bir kategorideki tüm gönderiler arasında geçiş yapacak ve her birinin gönderi başlığını ve resmini gösterecek şekilde ayarlanabilir.
Bu bloğun yapılandırılması oldukça teknik olabilir. Sonuç olarak, yeni başlayanlar onu kullanmaktan kaçınır ve bunun yerine Sorgu Döngüsünün daha basit bir versiyonu olan Gönderi Listesi bloğunu tercih eder.
Sorgu Döngüsü bloğu daha karmaşık olmakla birlikte daha fazla esneklik sağlar. Örneğin, en iyi tariflerinizle dolu bir sayfa oluşturabilir veya bir proje portföyü sergileyebilirsiniz.
WordPress'te Sorgu Döngüsü bloğu ne zaman kullanılır?
Sorgu Döngüsü bloğu, içeriğinizi tanıtmak için birçok fırsat sunar. Bununla elde edebileceğiniz sonuçlardan bazıları şunlardır:
- Blogunuz için gönderi başlığını, alıntıyı ve resmi içeren ilgili bir gönderi bölümü oluşturun.
- Referanslar veya portföy öğeleri gibi özel gönderi türlerinden içerik gösterin.
- Aynı etiket veya kategorideki gönderileri görüntüleyin.
- İlgili WooCommerce ürünlerini gösterin.
- Fiyata göre gruplandırılmış bir ürün ızgarası görüntüleyin.
- Şirketleri bir iş dizini içindeki konuma göre listeleyin.
- Kitap incelemelerini belirli bir yıldız derecelendirmesine göre listeleyin.
Bunlar sadece bazı örnekler. Sorgu Döngüsü bloğunu yapılandırmanın pek çok yolu vardır.
WordPress'te Sorgu Döngüsü bloğu nasıl kullanılır?
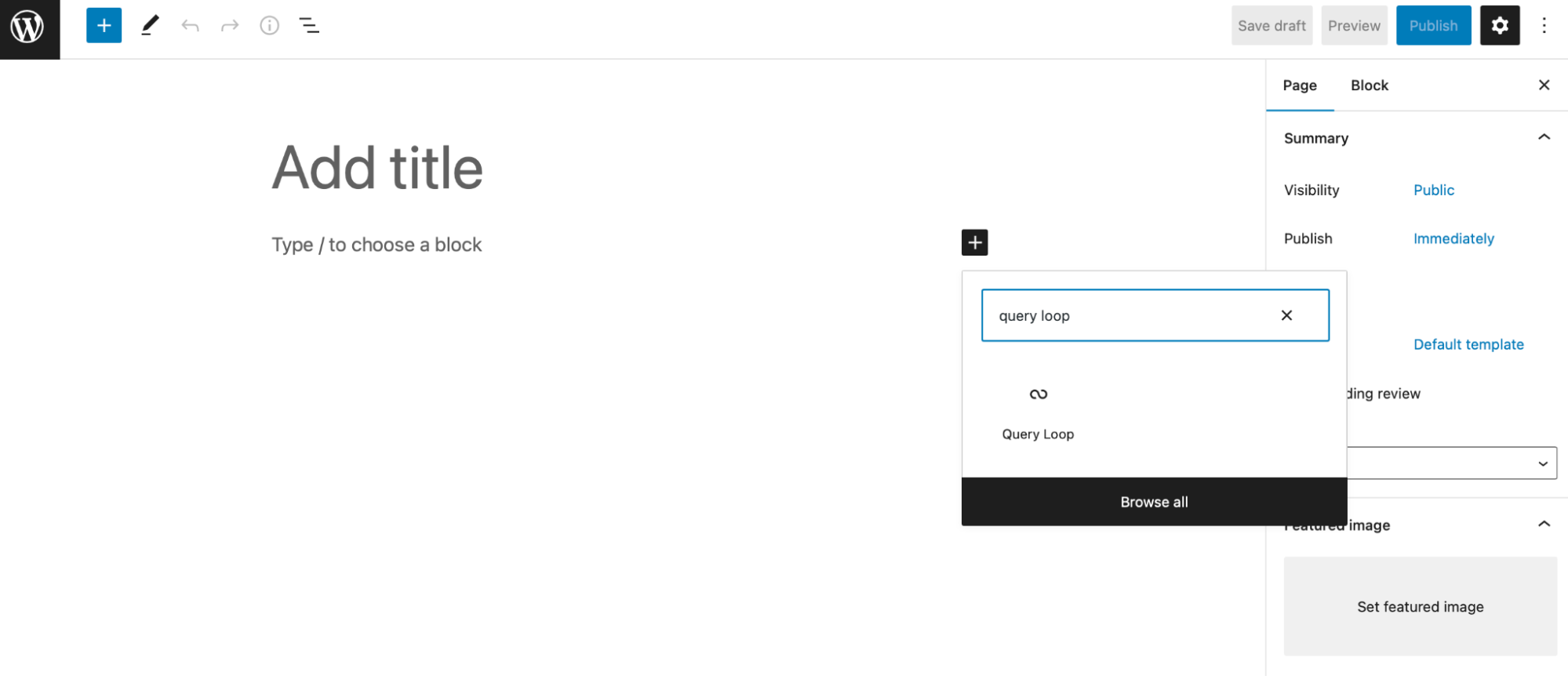
Sorgu Döngüsü bloğunu kullanmaya başlamak için onu kullanmak istediğiniz gönderiye veya sayfaya gitmeniz gerekir. Ardından, yeni bir blok eklemek için + işaretine tıklayın ve Query Loop'u arayın.

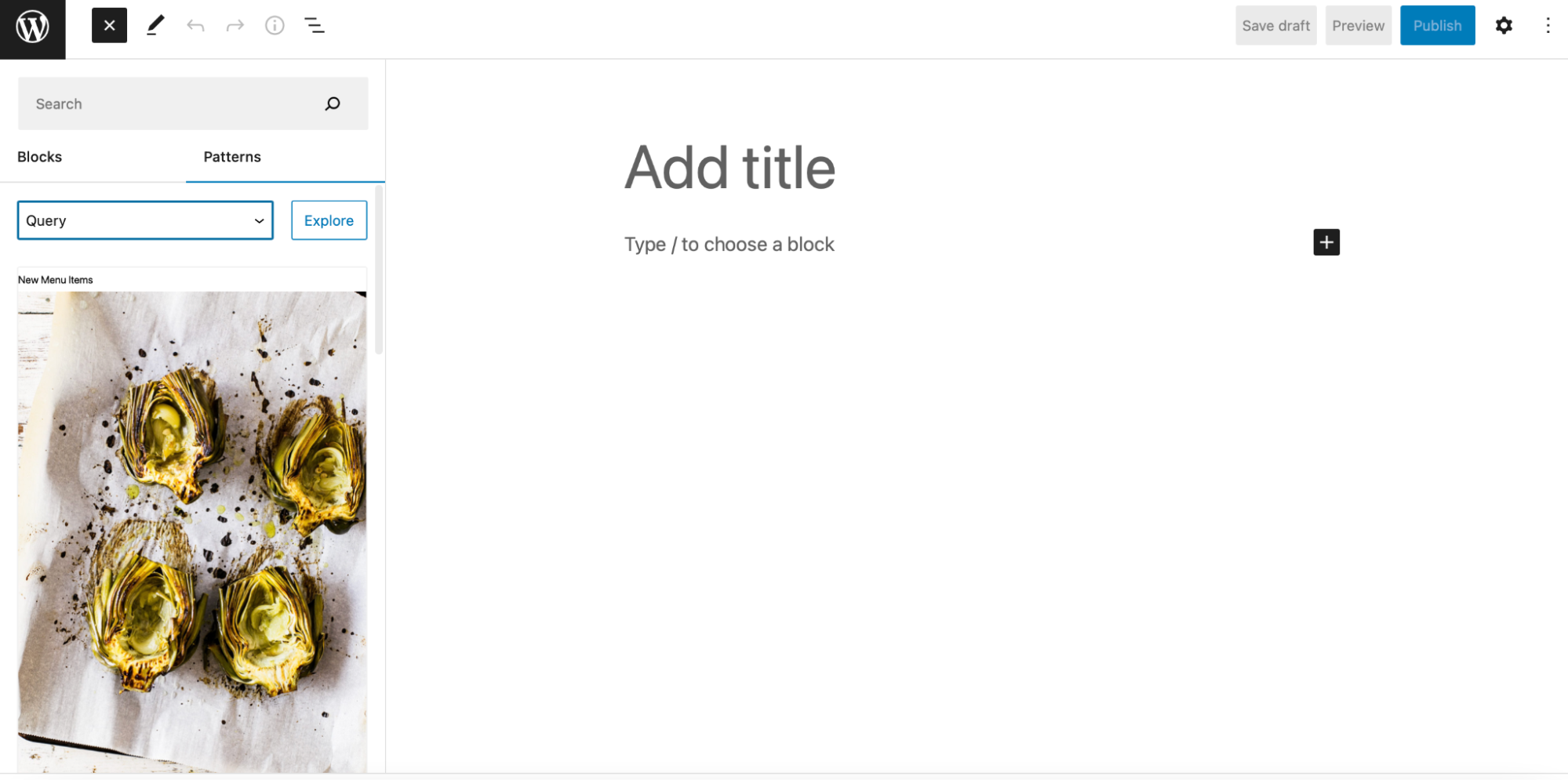
Ayrıca bloğu, blok modeli seçiciyi kullanarak da ekleyebilirsiniz. Kalıplara geçin ve açılır menüden Sorgu'yu seçin. Ardından, tercih ettiğiniz düzeni seçin.

Aralarından seçim yapabileceğiniz çok sayıda Sorgu Döngüsü düzeni vardır. Örneğin, gönderilerinizi solda bir resim olacak şekilde bir ızgarada sunabilir veya varsayılan formatta kalabilirsiniz.
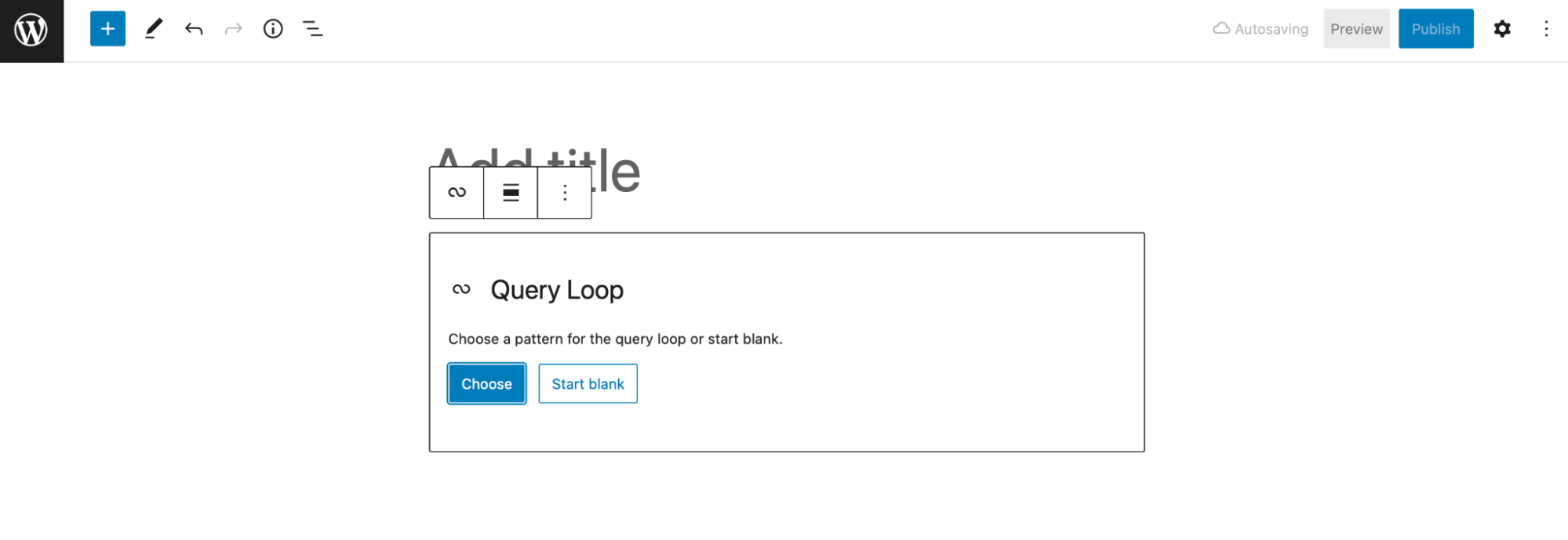
Alternatif olarak, Sorgu Döngünüzü sıfırdan oluşturmak ve içeriğinizin tasarımı üzerinde tam kontrol sahibi olmak için Boş Başlat'a tıklayın.

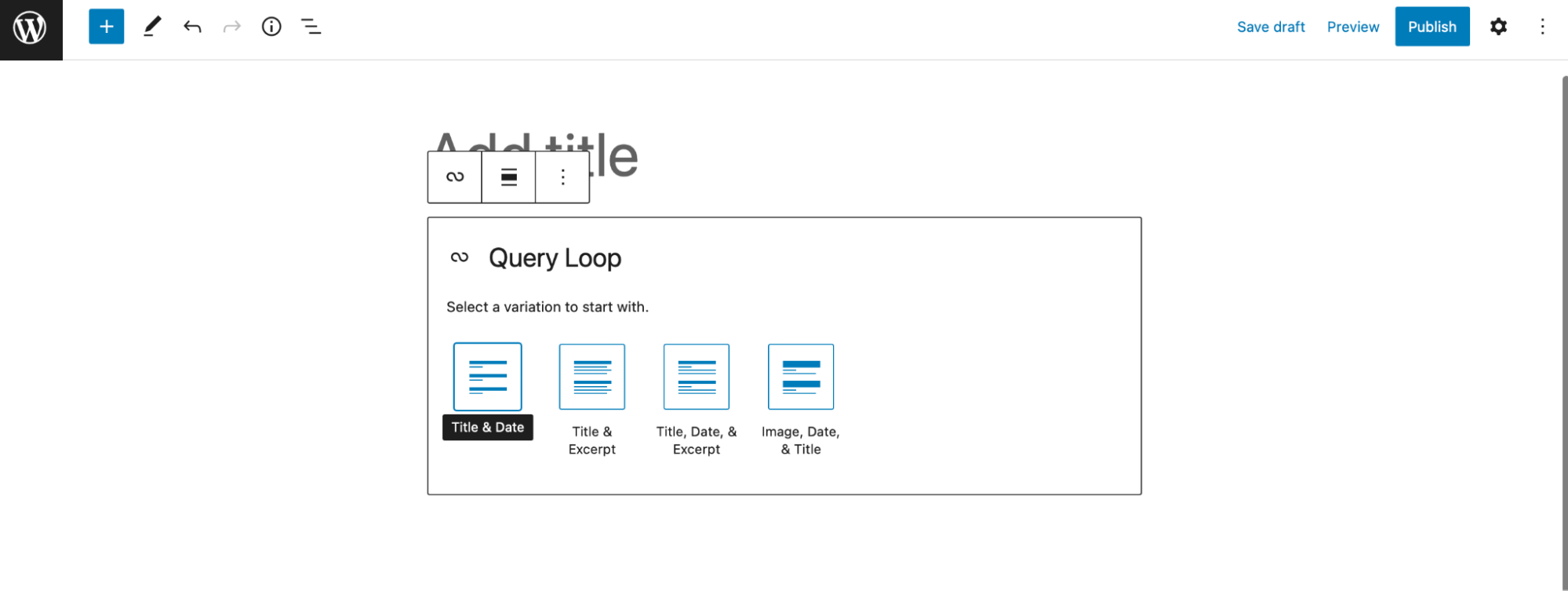
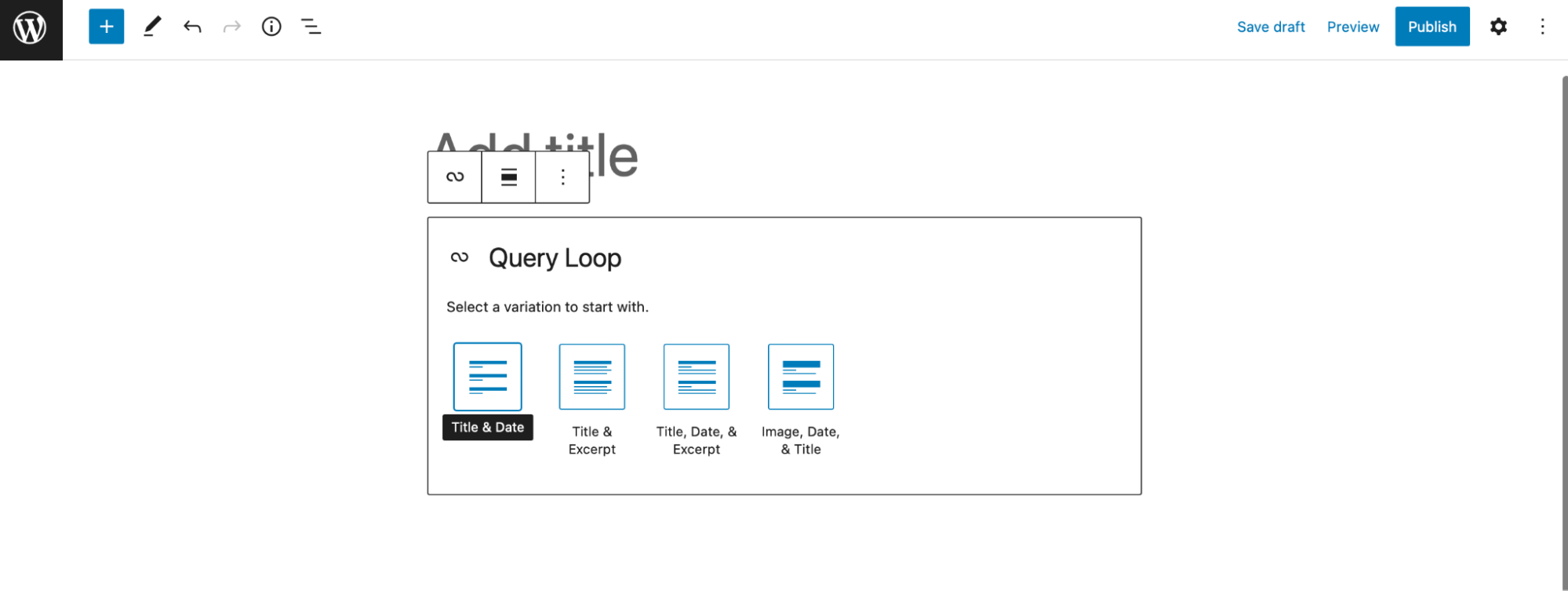
Başlamak için bir varyasyon seçmeniz gerekecek. Gönderinizin resmini, tarihini ve başlığını göstermek veya yalnızca gönderi başlığını ve alıntıyı sunmak isteyebilirsiniz.

Bloğunuzu sıfırdan oluşturmuş veya bir şablon kullanmış olsanız da, düzenleyicide bloğunuzun bir önizlemesini göreceksiniz.

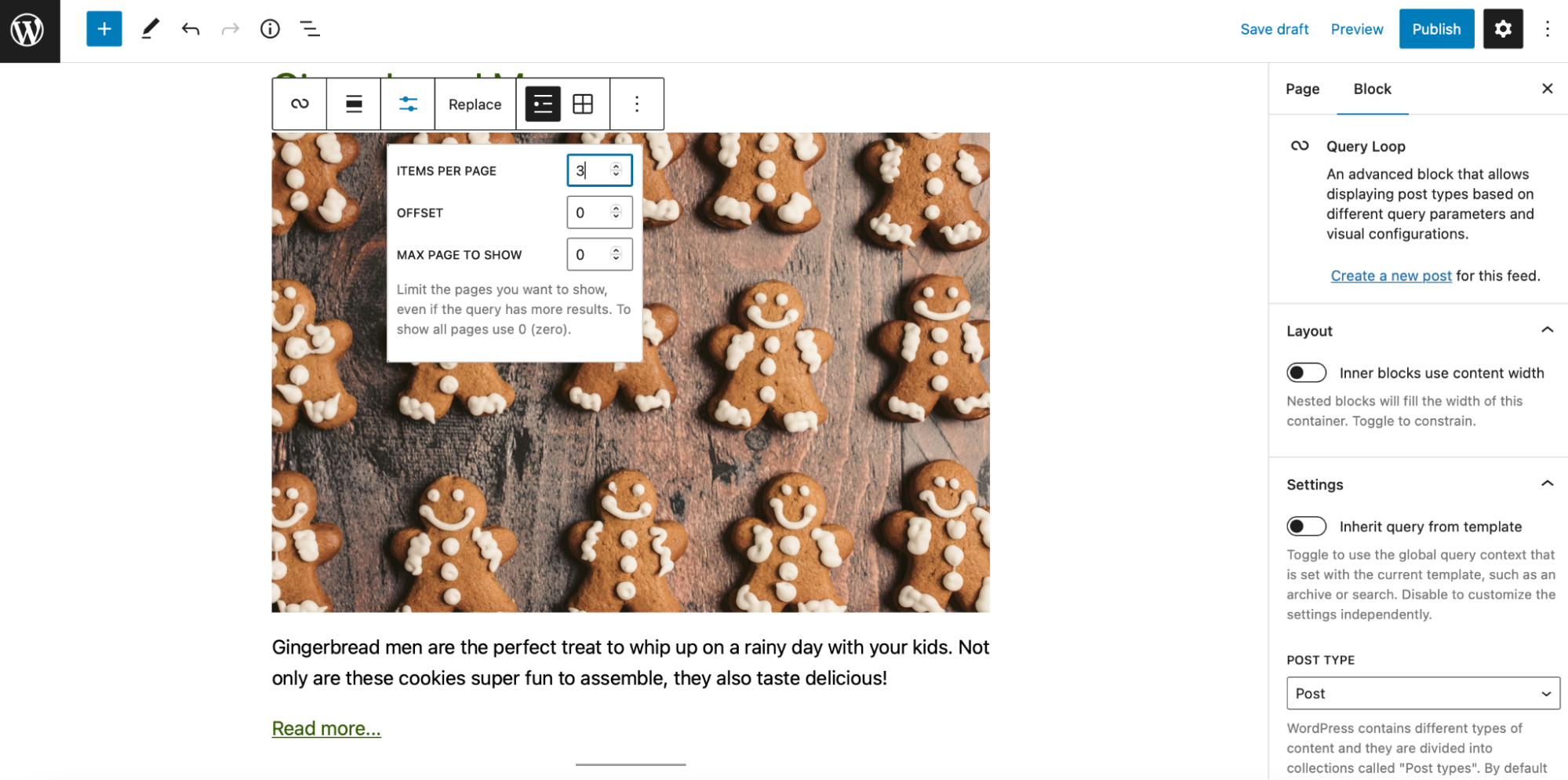
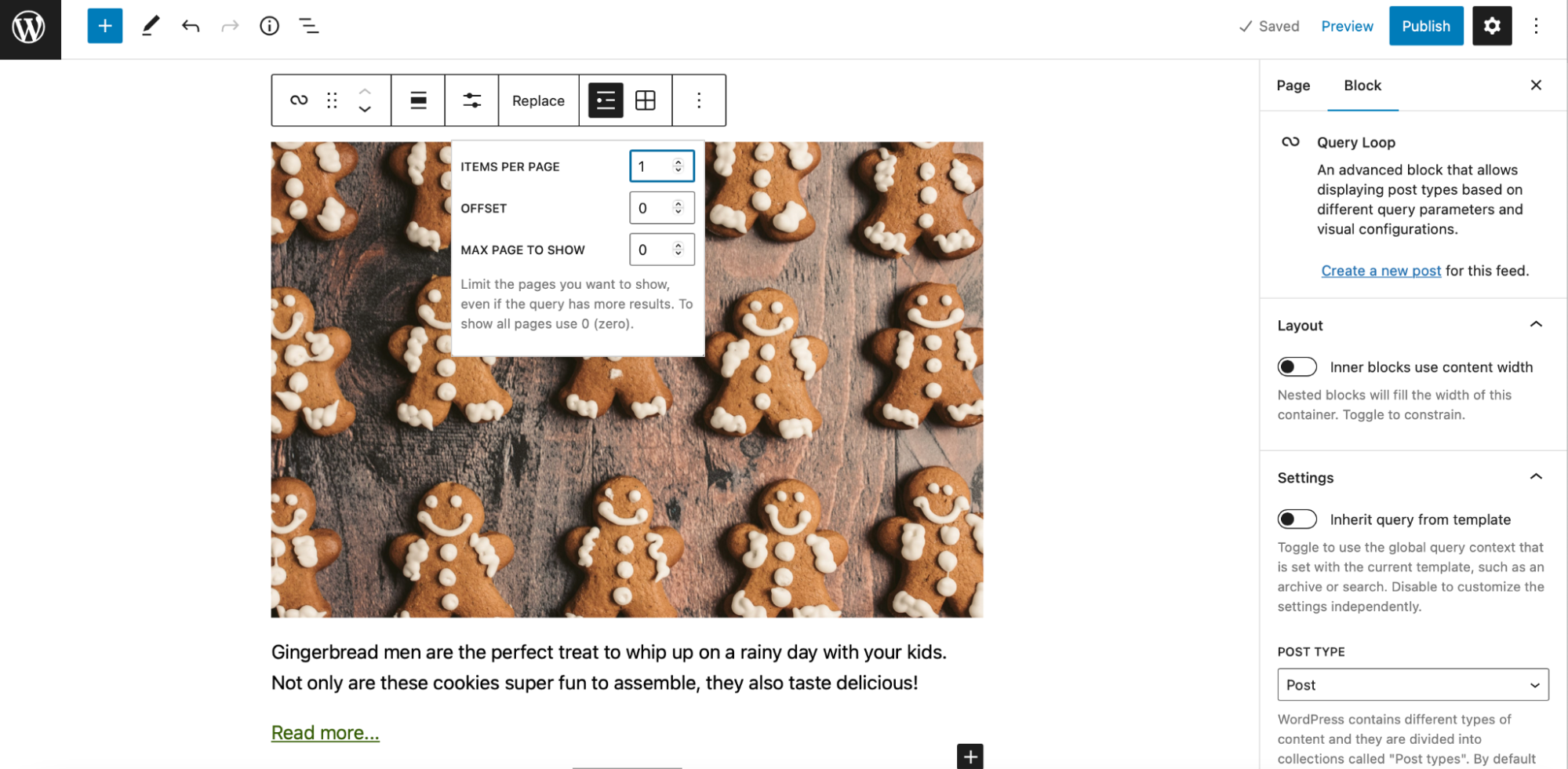
Sorgu Döngüsü bloğunuz, gönderi başlıkları, öne çıkan görseller ve daha fazlası gibi birkaç farklı alt bloktan oluşur. Araç çubuğundaki Görüntü Ayarları simgesine tıklarsanız, sayfa başına öğe sayısını yapılandırabilirsiniz.

Sorgu döngüsünü daha da özelleştirmek için sağdaki paneldeki blok ayarlarını da kullanabilirsiniz. Öğelerinizin sırasını değiştirmeye, beslemeniz için yeni gönderiler oluşturmaya, filtreler uygulamaya, renkleri değiştirmeye ve daha pek çok şeye karar verebilirsiniz.
Sorgu Döngüsü bloğunda hangi alt bloklar bulunur?
Sorgu Döngüsü bloğu içinde, birlikte gruplanmış birkaç alt blok bulacaksınız. Adlarında "gönderi" kelimesi bulunsa da sayfalar, portföy öğeleri veya ürünler gibi diğer içerikler için de geçerli olabilirler.
Her bir alt bloğa bir göz atalım.
1. Gönderi Başlığı
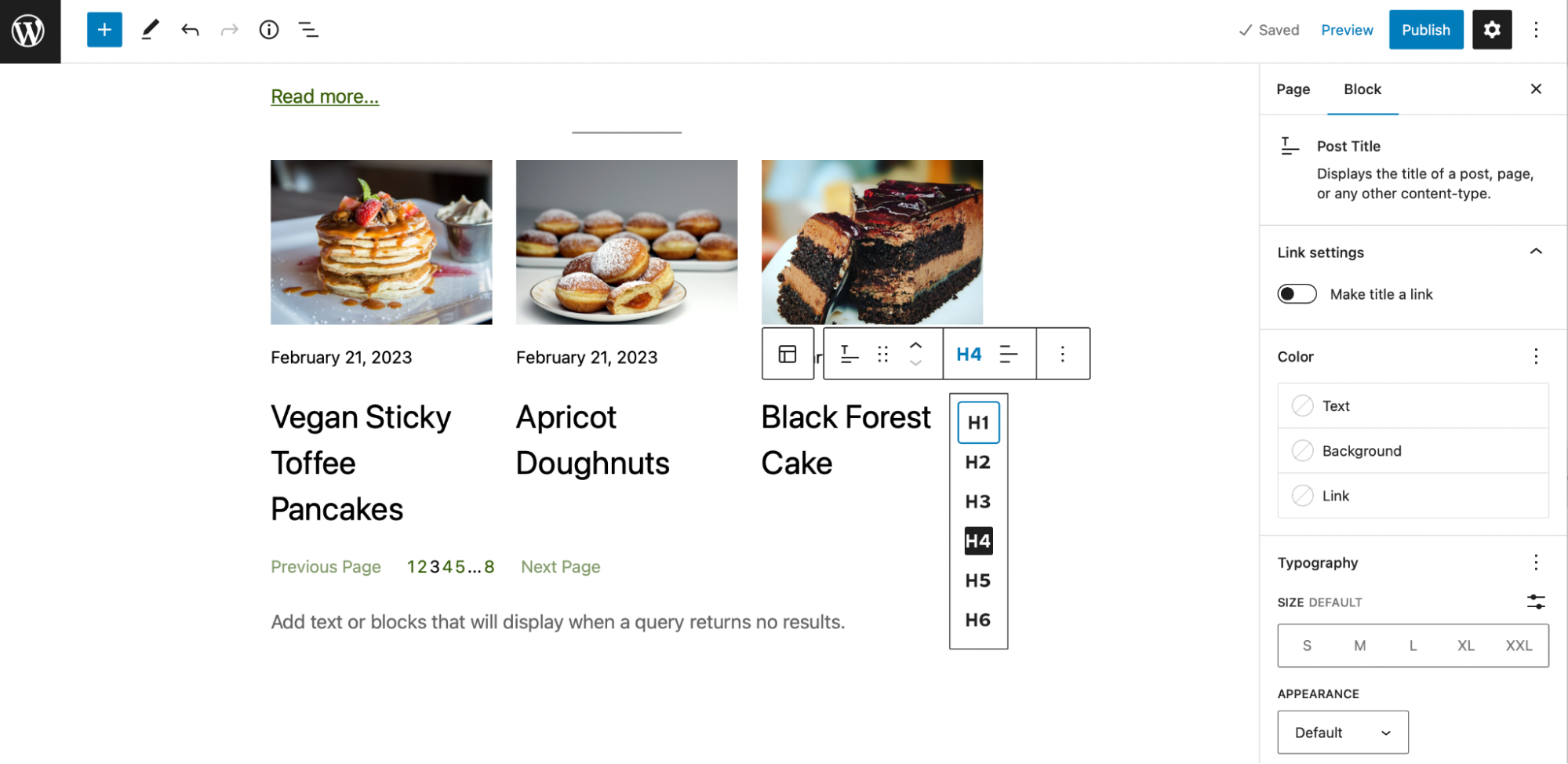
Gönderi Başlığı bloğu, her gönderinin başlığını görüntüler. Başlığı bir bağlantıya dönüştürebilir, yazı tipini ve rengini Blok ayarlarından ayarlayabilirsiniz.
2. Yayın Tarihi
Bu blok ile içeriğinizin yayınlanma tarihini gösterebilirsiniz. Ayarlarda varsayılan biçimi değiştirebilir, son değiştirilme tarihini gösterebilir ve bir gönderiye bağlantı verebilirsiniz.
3. İçerik Yayınlayın
İçeriği Yayınla bloğu, gönderinizdeki veya sayfanızdaki tüm içeriği Sorgu Döngüsü bloğu içinde sunar. Bu, bloğunuzu çok uzun tutabilir ve bu da ziyaretçiler için rahatsız edici olabilir.
4. Gönderi Alıntısı
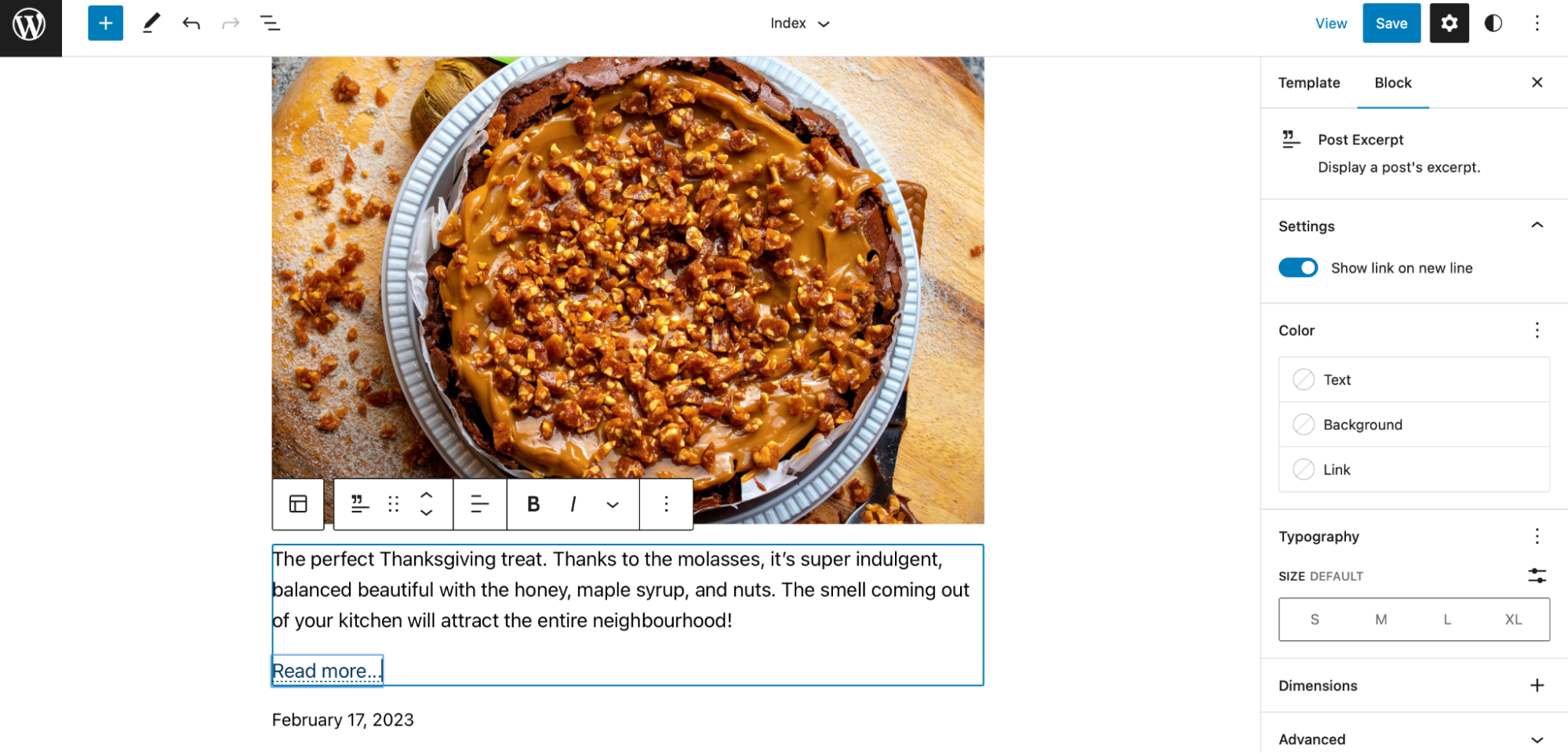
Gönderi Alıntısı, her içerik parçasının bir özetini görüntüler. Ziyaretçiler alıntınızı görebilecek ve bir "Daha Fazla Oku" bağlantısı bulabilecek. Bu bağlantıyı yeni bir satıra veya alıntının sonuna ekleyebilirsiniz. Ayrıca, bağlantı metnini değiştirebilir, bağlantı rengini değiştirebilir ve yeni bir yazı tipi boyutu seçebilirsiniz.
5. Öne Çıkan Görsel Yayınlayın
Bu bloğu Sorgu Döngünüze dahil etmeyi seçerseniz gönderileriniz veya ürünleriniz için öne çıkan görseli görüntülersiniz. Ek olarak, ziyaretçileri tıklandığında içeriğe yönlendirmek için resminizle bir bağlantı etkinleştirebilirsiniz.
6. Gönderi Kategorileri
Sorgu Döngünüze bir Yayın Kategorileri bloğu ekleyerek, o içerik parçasıyla ilişkili kategorileri görüntüleyebilirsiniz. Bu, benzer bir konuyu veya aynı kategorideki ürünleri kapsayan blog gönderilerini görüntülemenin harika bir yoludur. Renk ve yazı tiplerini de ayarlardan değiştirebilirsiniz.
7. Gönderi Etiketleri
Gönderi Etiketleri bloğu, gönderinize eklenen etiketleri görüntülemenizi sağlar. Benzer içeriği sergilemenin başka bir yararlı yolu.
8. Sayfalandırma (önceki gönderi ve sonraki gönderi)
Sayfalandırma, önceki veya sonraki gönderilerinize bağlantılar gösterdiğinden, Sorgu Döngünüze eklenecek en değerli bloklardan biridir. Sayfalandırma üç ayrı bloktan oluşur:
- Öncesi
- Sayfa numaraları
- Sonraki
Kullanmak için önce Liste Görünümünü kullanarak Posta Şablonu bloğunu seçmeniz gerekir. Ardından, Pagination bloğunu eklemek için +' ya tıklayabilirsiniz.
9. Gönderi Yazarı
Adından da anlaşılacağı gibi Yayın Yazarı, yazar adı, avatarı ve biyografisi gibi yazar ayrıntılarını gösterir. Bu engellemeyi dahil etmeyi seçerseniz, Engelleme ayarlarındaki açılır menü ile kullanıcıyı seçmeniz gerekir. Burada ayrıca avatar görünürlüğünü yapılandırabilir, avatar boyutunu değiştirebilir, yazar biyografinizi gösterebilir/gizleyebilir ve rengi ve boyutları değiştirebilirsiniz.
10. Yazar Biyografisini Yazın
Yazar adınızı ve avatarınızı Sorgu Döngünüze dahil etmek istemiyorsanız, ancak yazar biyografisinin görünür olmasını istiyorsanız, bu blok tam size göre. Ziyaretçilerinizin görebileceği tek şey biyografidir. Ayrıca boyutunu, yazı tipini ve rengini ayarlayarak görünümünü özelleştirebilirsiniz.
Sorgu Döngüsü bloğu kullanım durumlarına örnekler
Artık Query Loop bloğunu biraz daha iyi anladığınıza göre, onu kullanabileceğiniz üç yola bir göz atalım.
1. Bir "son gönderiler" bölümü oluşturun
Bu bölüm, son yayınlanan içeriğinizi daha görünür hale getirebilir.

Başlamak için iki Sorgu Döngüsü bloğu kullanmanız gerekir. İlkinizi ekleyin, ardından bir desen seçin veya sıfırdan başlayın. Tarifler, Resim, Tarih ve Başlık gibi görsel gönderiler için iyi bir seçim olabilir.

Sorgu Döngünüzü zaten yapılandırdıysanız gönderileriniz burada görünür. Değilse, eklemek istediğiniz gönderileri yazmak ve yayınlamak için Bu besleme için yeni bir gönderi oluştur'a tıklayın.
Burası en son gönderinizin gideceği yer olduğundan, yalnızca bir parça içerik görüntülemek isteyeceksiniz. Ekran Ayarları'na gidin. SAYFA BAŞINA ÖĞELER yanına “1” girin.

Artık blokta listelenen yalnızca en son yayınınızı görebilmeniz gerekir.
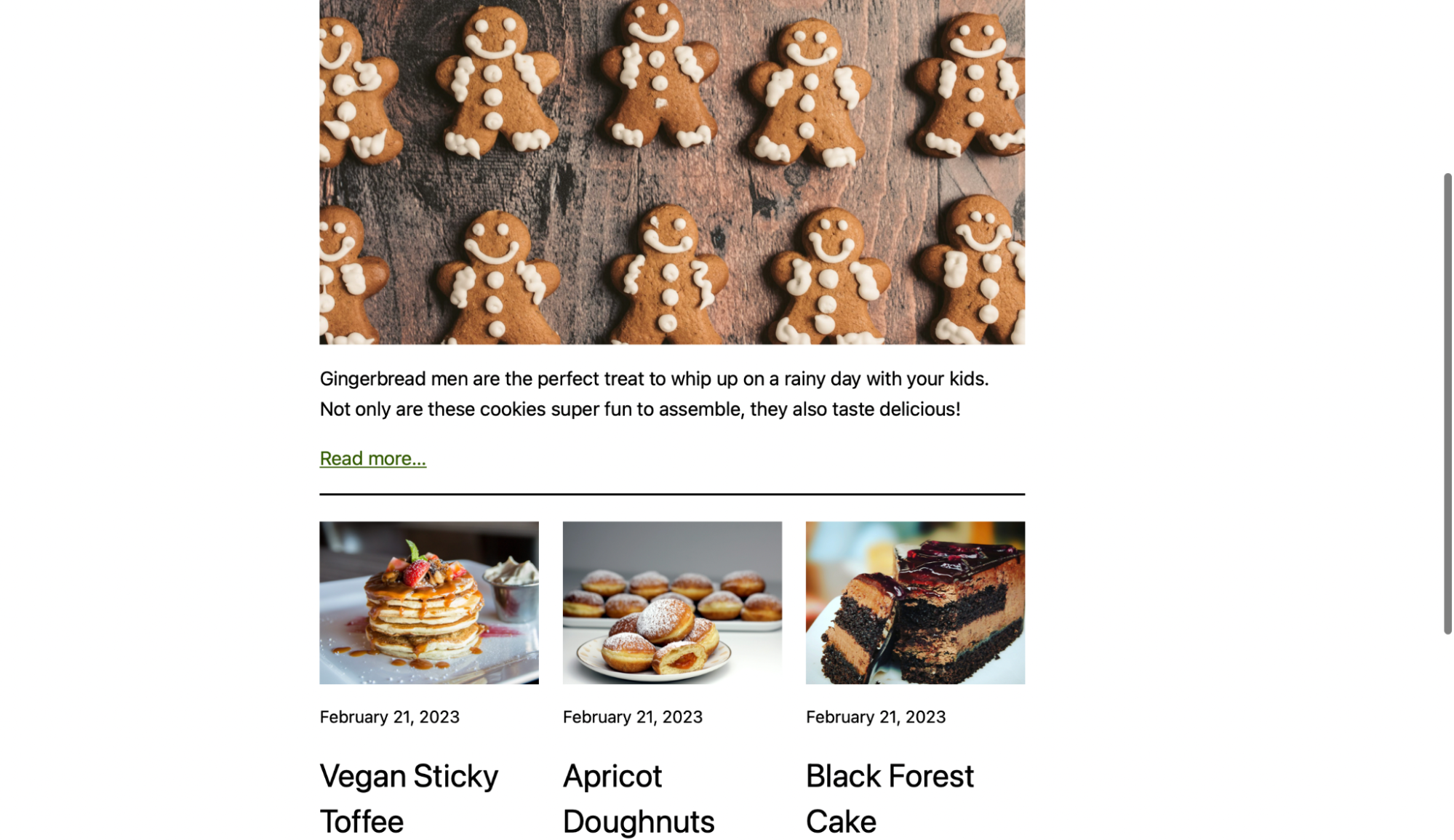
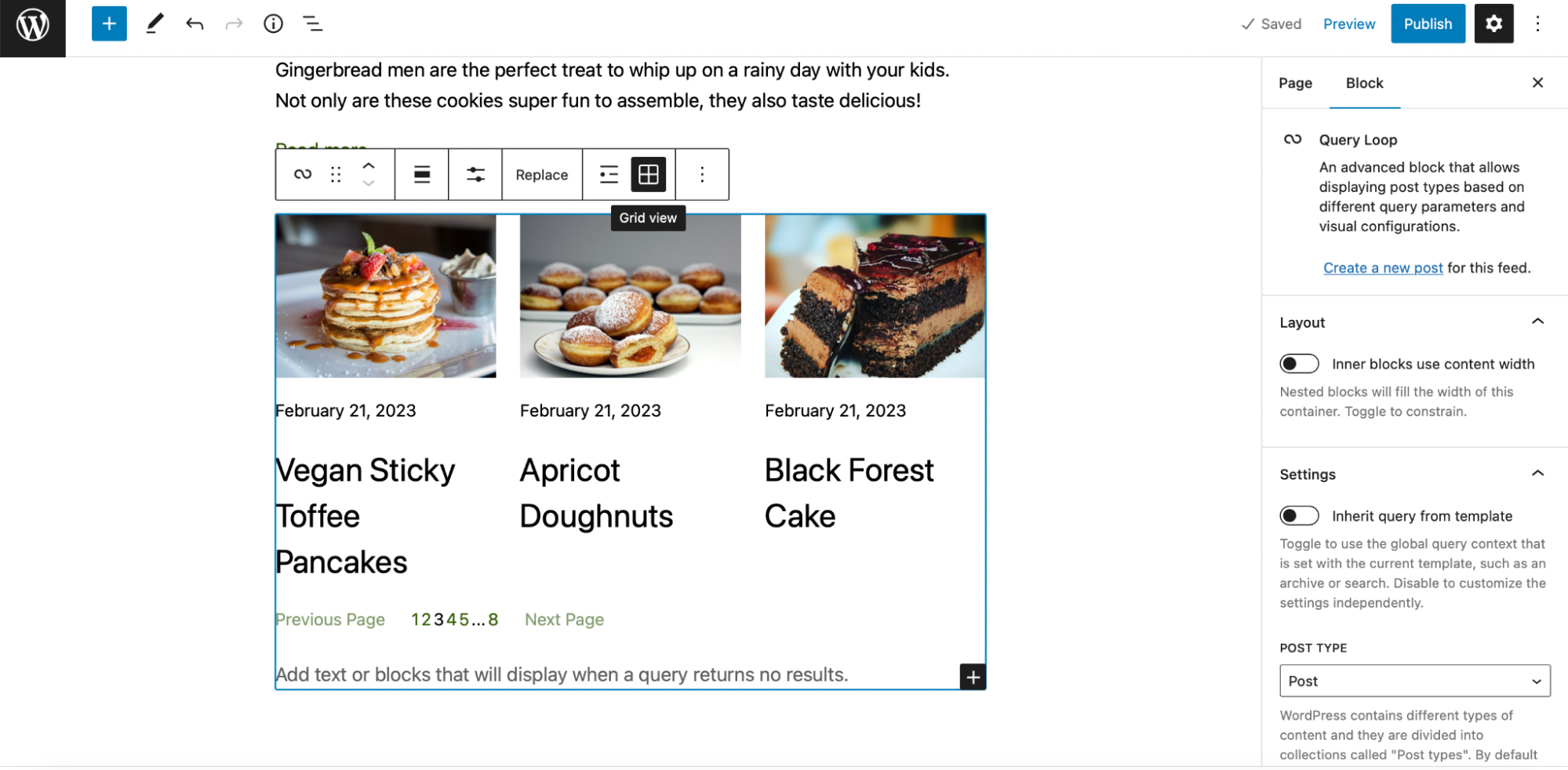
Ardından, diğer son gönderileri görüntülemek için ikinci bir Sorgu Döngüsü bloğu ekleyebilirsiniz. Tercih ettiğiniz düzeni seçin. Ardından, araç çubuğuna gidin ve Liste Görünümünden Izgara Görünümüne geçin. Bu şekilde, okuyucu aynı anda daha fazla tarifinizi görebilir.

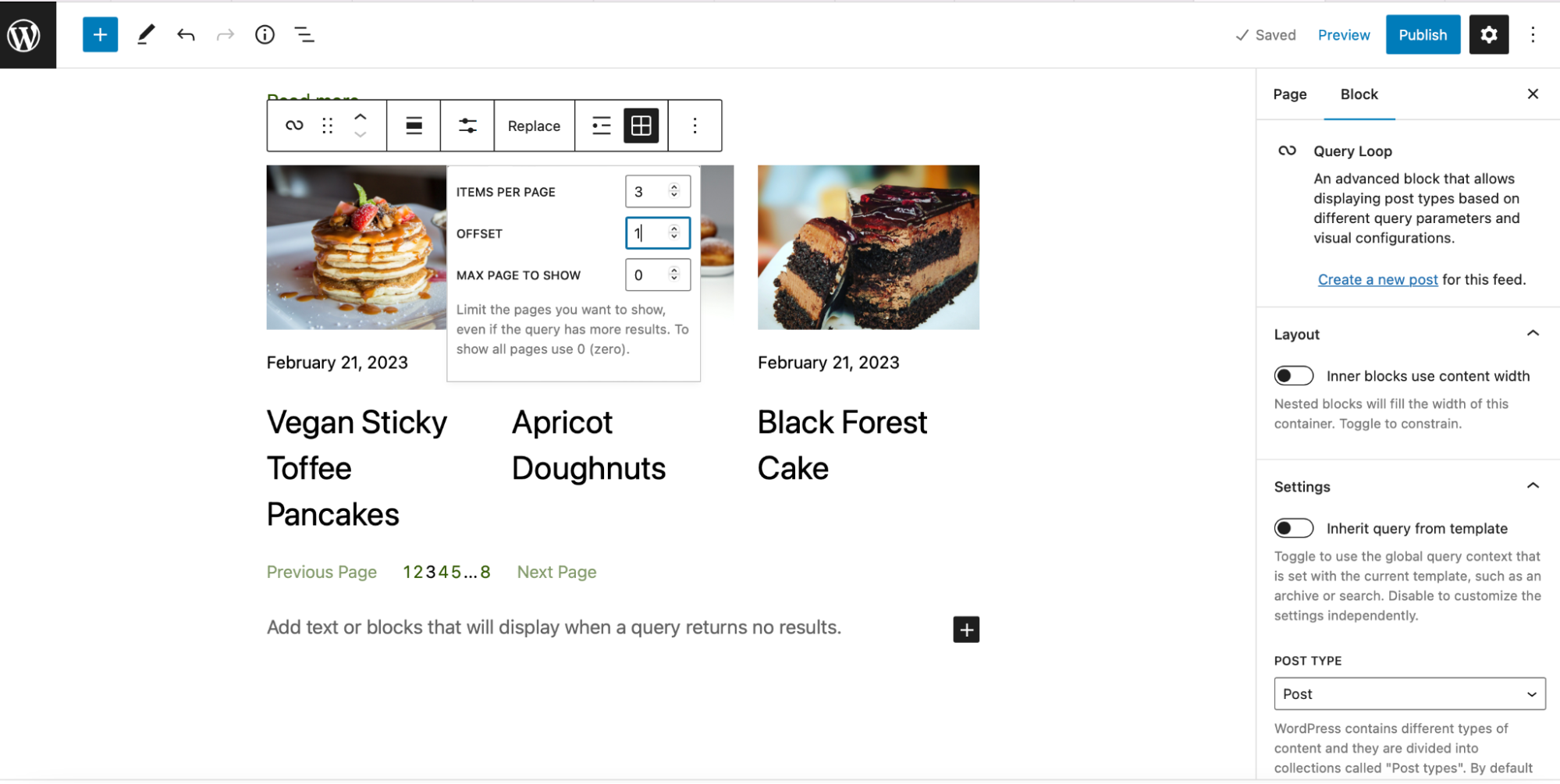
Şimdi Ekran Ayarlarına tıklayın ve OFSET değerini “1” olarak değiştirin. Bu, en son gönderinizi ikinci Sorgu Döngüsü bloğunuzdan kaldıracaktır.


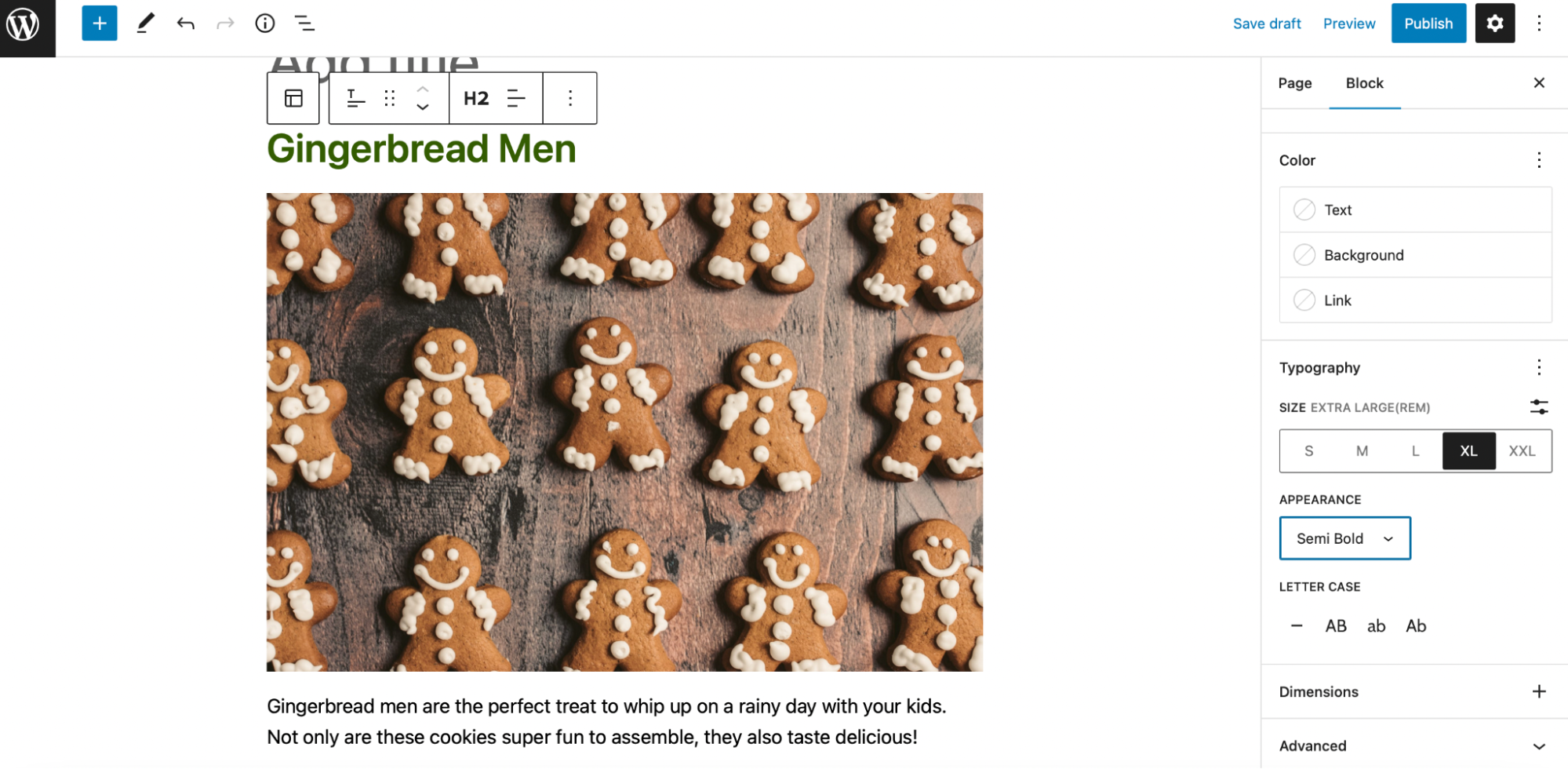
Ek olarak, bloğunuzun düzenini özelleştirebilirsiniz. Örneğin, metnin okunabilirliğini artırmak için başlıklarınızın yazı tipi boyutunu küçültmek isteyebilirsiniz. Bunu araç çubuğundan yapabilirsiniz.

Tarihin boyutunu da küçültmek isteyebilirsiniz. Bu değişiklikleri Engelle ayarlarında yapabilirsiniz. Tipografi'yi bulun ve daha uygun bir yazı tipi boyutu seçin.

Ayrıca öne çıkan resimleriniz için yeni boyutlar ayarlayabilir ve tarif başlıklarınızın hizalamasını değiştirebilirsiniz. Hazır olduğunuzda Taslağı kaydet veya Yayınla'ya tıklayın.
2. Sorgu Döngüsü bloğunu bir dizin şablonuna ekleyin
Bir blok teması kullanıyorsanız, Sorgu Döngüsü bloğunu bir şablona ekleyebilirsiniz. Bu, sorgu döngüleri ve bunların alt blokları için genel stiller ayarlarken kullanışlı olabilir.
WordPress kontrol panelinizde Görünüm → Düzenleyici seçeneğine gidin.

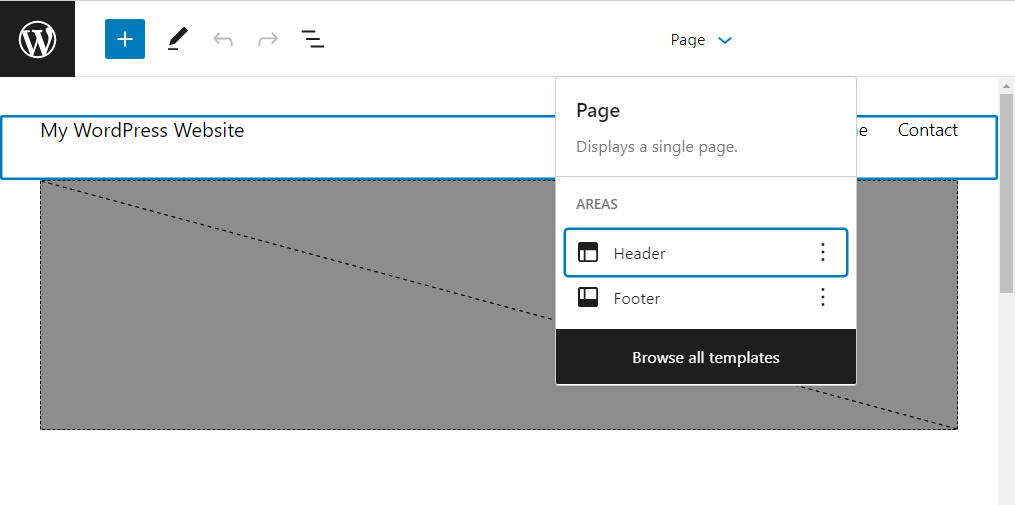
Şu anda Ana Sayfa veya Sayfa olarak ayarlanmış (temanıza bağlı olarak) açılır menüyü tıklayın ve Tüm şablonlara gözat'ı seçin.

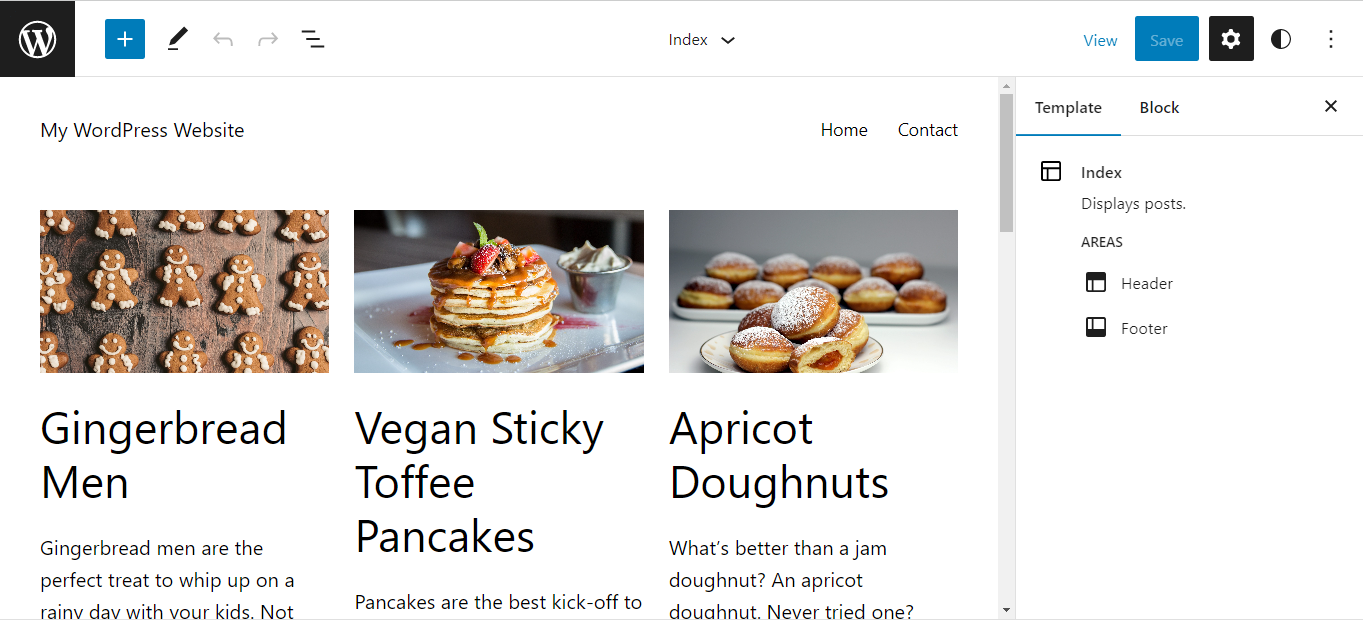
Şablon listesinden düzenlemek istediğinizi seçin. Dizin şablonu, web sitesi gönderilerini dizine ekleyen ve görüntüleyen şablon olduğu için iyi bir seçenek olma eğilimindedir.

Dizin'i seçerseniz, şablonun zaten bir Sorgu Döngüsü bloğu ile geldiğini göreceksiniz, ancak onu silip kendinizinkini ekleyebilirsiniz. Ardından, Liste Görünümü ve Izgara Görünümü arasında geçiş yaparak düzeni ayarlayabilirsiniz.
Alt bloğa tıklayıp tercih ettiğiniz harekete geçirme ifadesini yazarak "Daha Fazla Oku" metninizi de özelleştirebilirsiniz.

Araç çubuğuna gidip Daha fazla ayar göster'i tıklarsanız, mevcut tüm Engelleme ayarlarını da bulacaksınız. Burada metin boyutunu ve rengini değiştirebilir, resimleriniz için yeni boyutlar belirleyebilirsiniz.
3. Sorgu Döngüsü bloklarınız için genel stiller ayarlayın
Sitenizde sık sık Sorgu Döngüsü blokları kullanmayı planlıyorsanız, döngünüzü tekrar tekrar oluşturmak ve yapılandırmak zaman alabilir. Bu nedenle, sorgu döngüleriniz ve iç içe geçmiş bloklarınız için genel stiller ayarlamak iyi bir fikirdir.
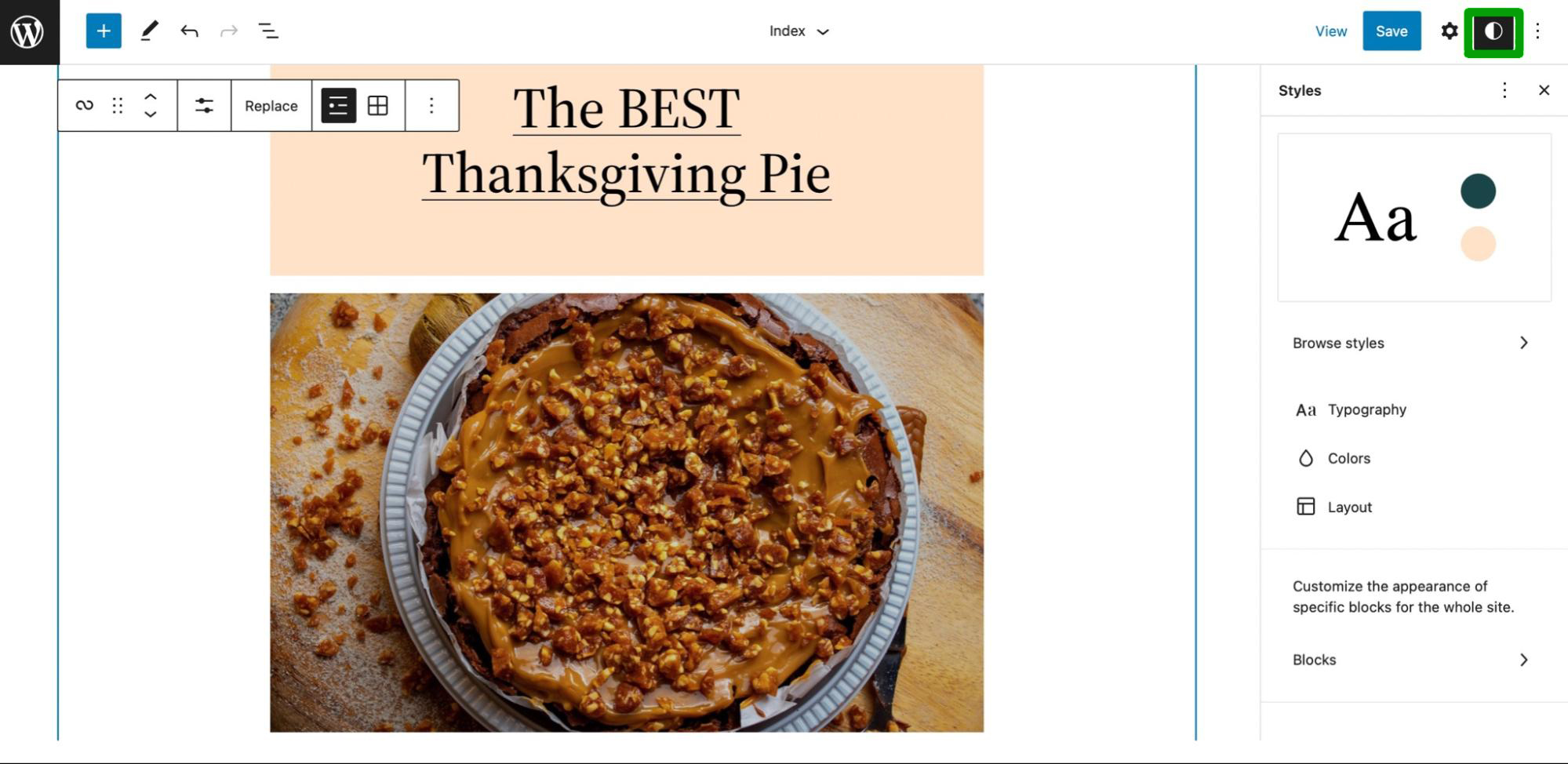
Global stiller düzenleyicisine erişmek için ekranınızın sağ üst köşesindeki Styles simgesine tıklayın:

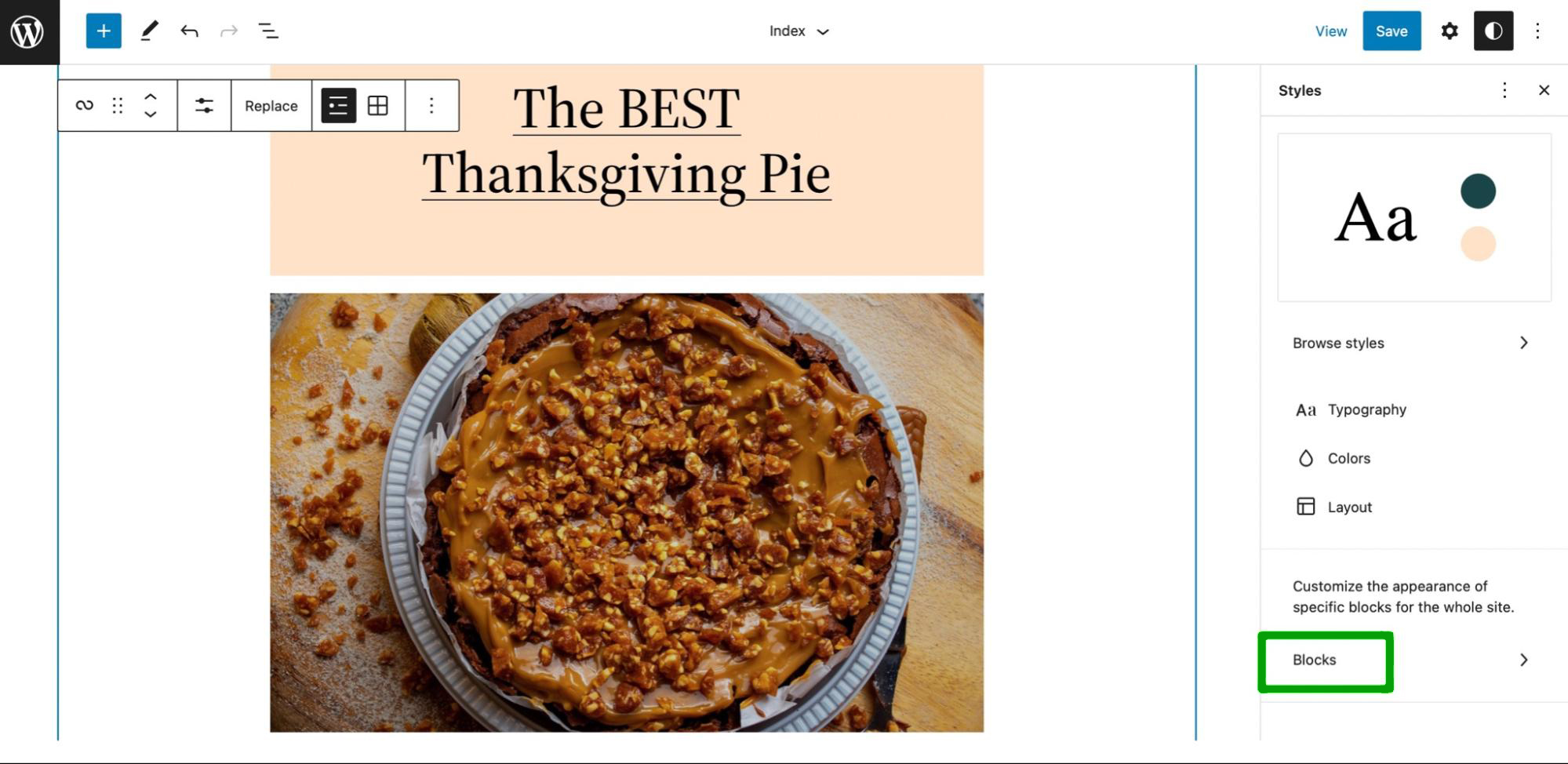
Ardından, kenar çubuğunun altındaki Bloklar'ı seçin:

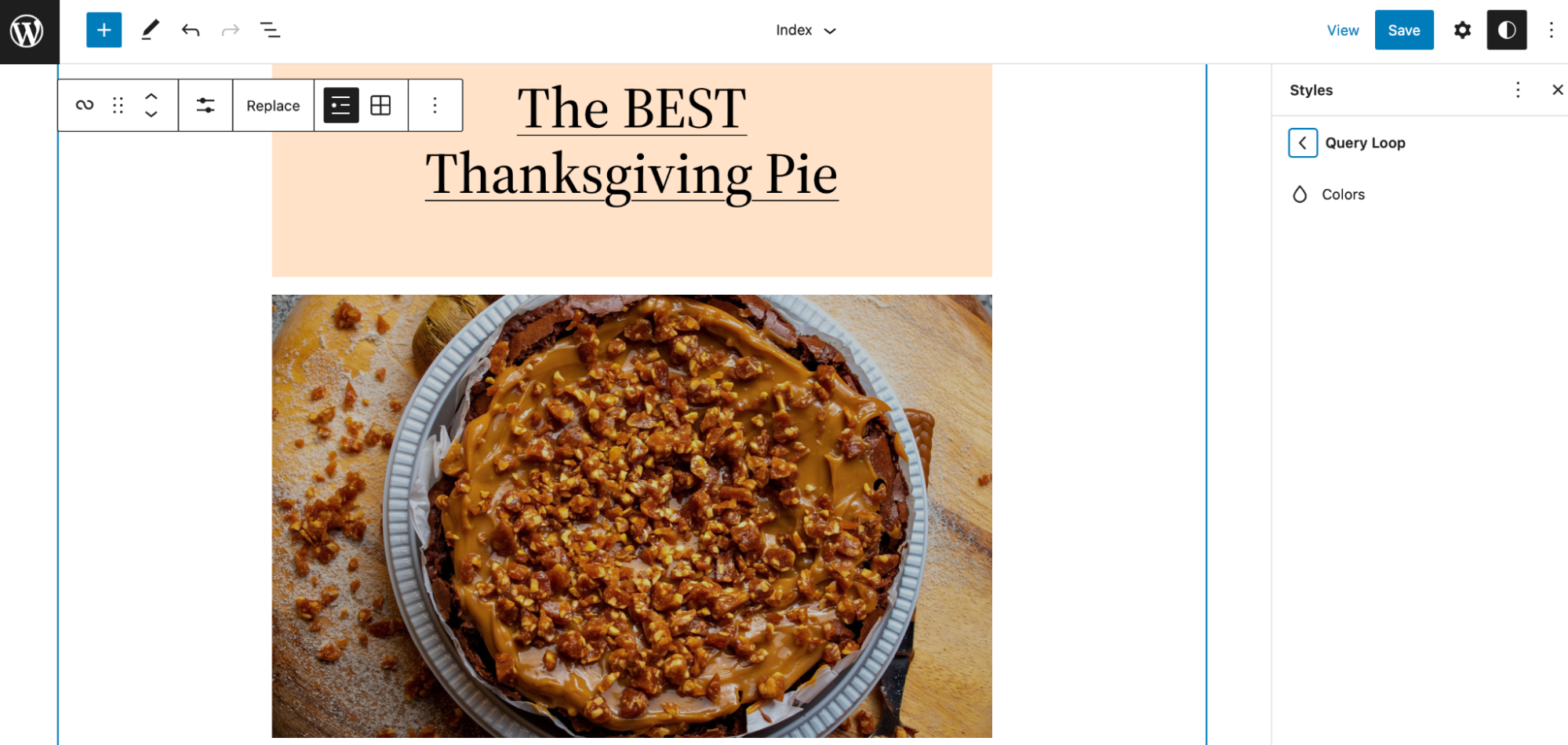
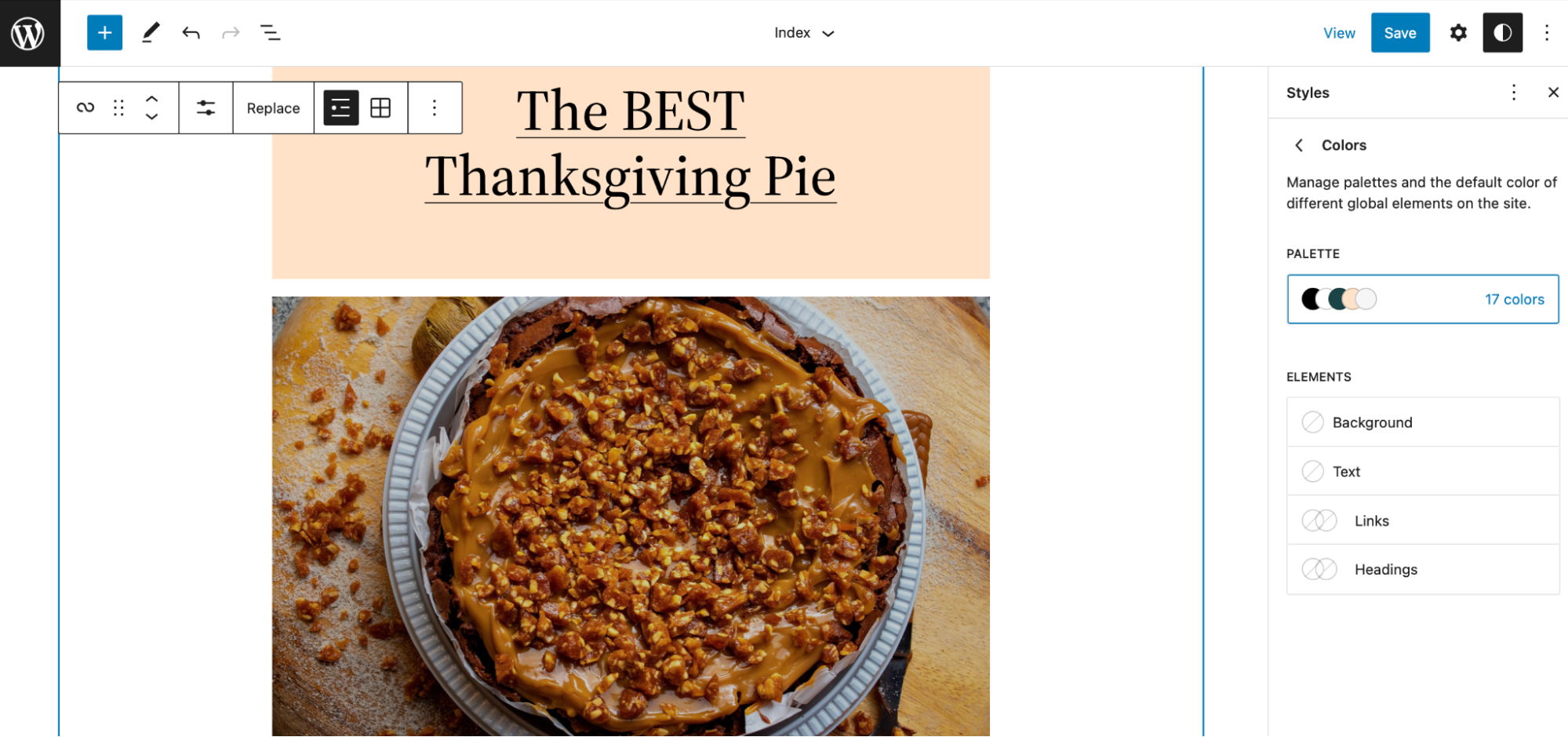
Kullanılabilir bloklar listesinde ilerleyin ve Sorgu Döngüsünü bulun. Ardından, Renkler'e tıklayın:

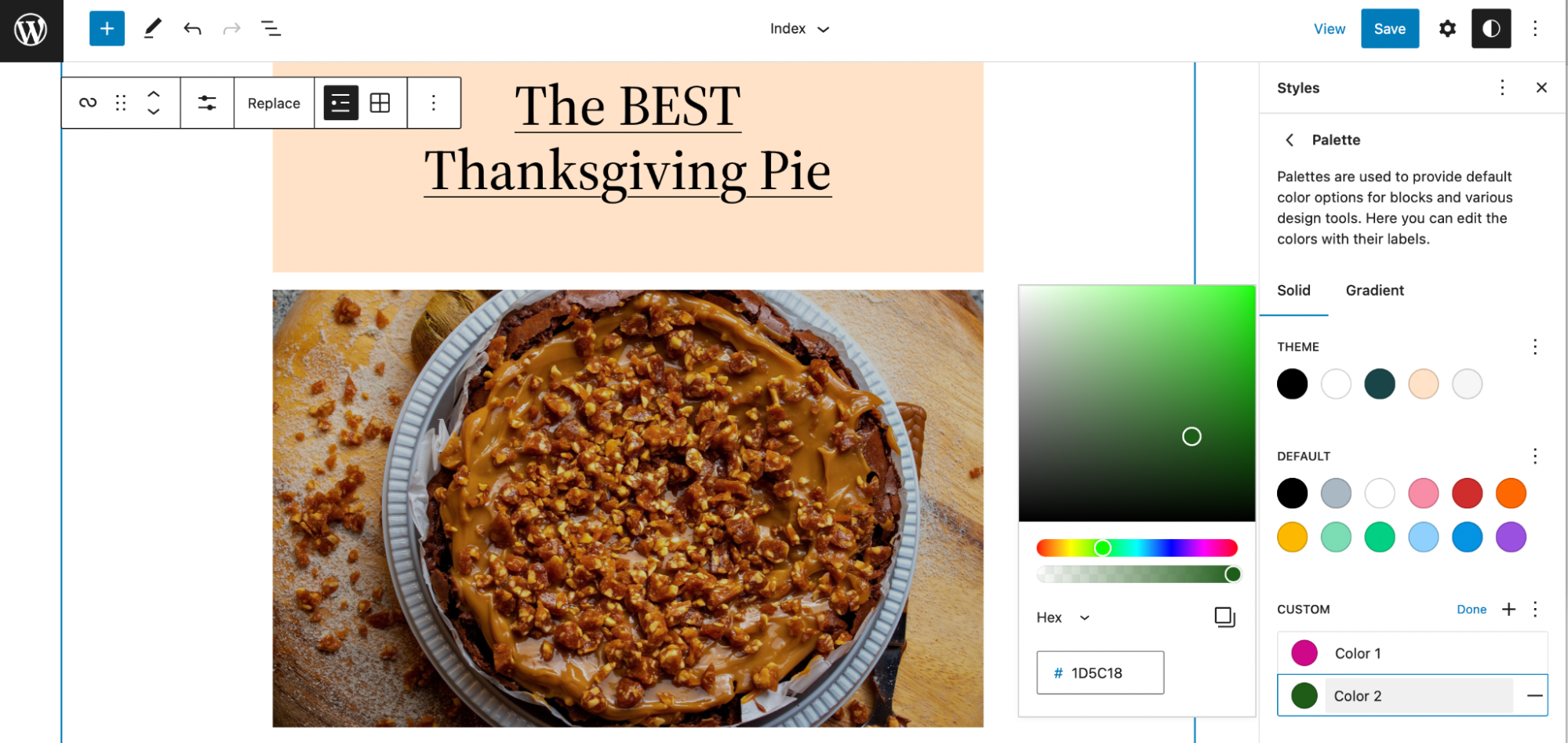
Burada, sitenizdeki farklı öğelerin ve blokların renk şemalarını yönetebilirsiniz. Varsayılan paletinize daha fazla özel renk eklemek istiyorsanız Palette'e tıklayın ve ÖZEL öğesini bulun.
Şimdi, paletinize yeni renkler eklemek için + işaretini tıklayın.

Ardından, Sorgu Bloğu döngü renklerinize geri dönün. Arka plan, bağlantılar ve başlıklar gibi öğelerin bir listesini göreceksiniz.
Bu bileşenler için varsayılan stilleri de ayarlayabilirsiniz. Bunu yapmak için düzenlemek istediğiniz öğeyi seçin.

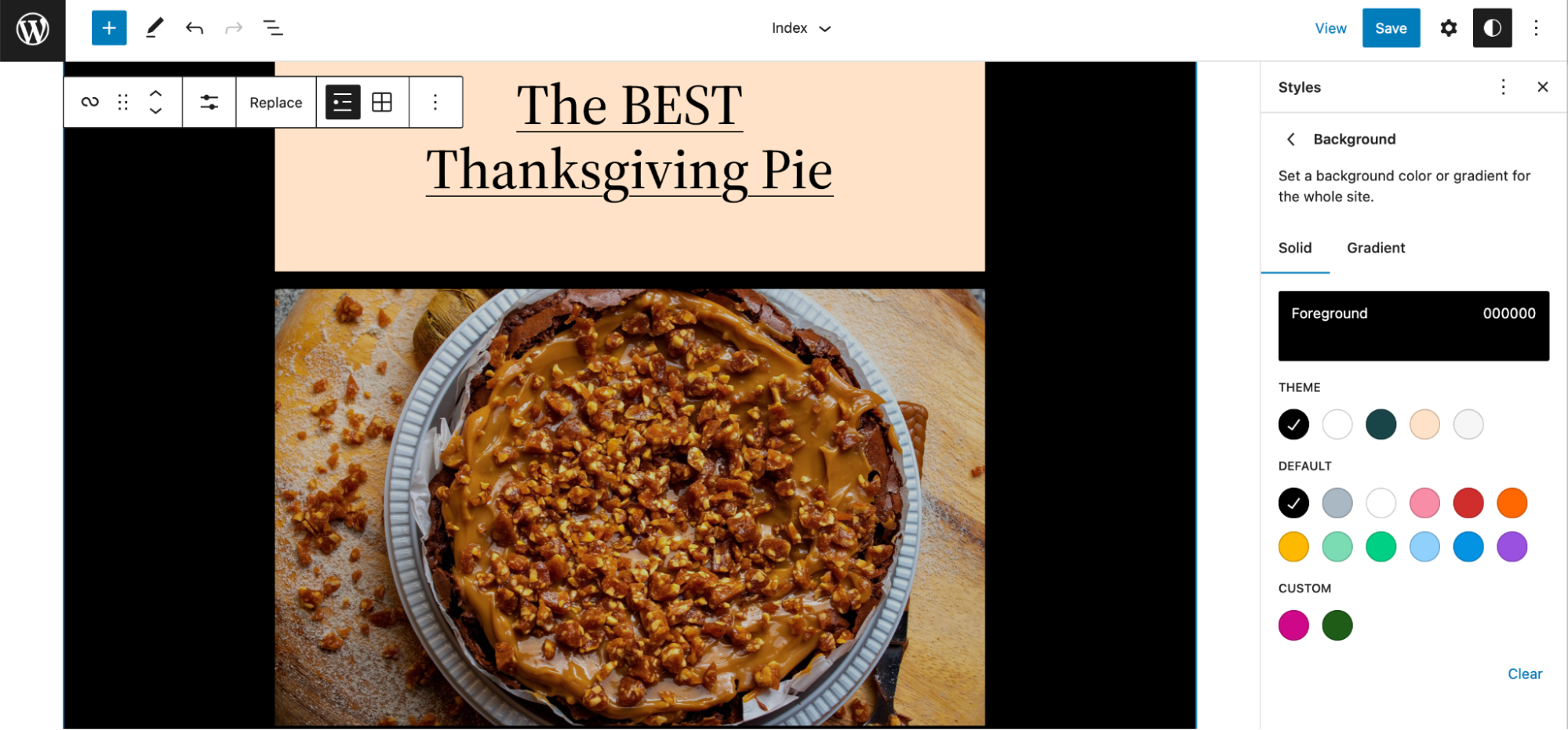
Örneğin, Sorgu Döngüsü bloklarınızın arka plan rengini değiştirebilirsiniz.

Uyguladığınız değişikliklerden herhangi birine karşı karar verirseniz, Temizle'ye tıklamanız yeterlidir.
Başlıklarınızın arka planı ve metin rengi için de genel stiller ayarlayabilirsiniz. Ek olarak, bağlantılarınız için fareyle üzerine gelme renkleri atayabilirsiniz. İşiniz bittiğinde, bloklarınıza yeni varsayılan stiller uygulamak için Kaydet'e tıklayın.
Sorgu Döngüsü bloğunu genişletin
Artık WordPress'te bir Sorgu Döngüsü bloğunu nasıl oluşturacağınızı ve özelleştireceğinizi biliyor olsanız da, bloğu daha da genişletmek istiyor olabilirsiniz. Block Variations API'yi kullanarak belirli varsayılan ayarları belirtebilir, özelleştirme seçeneklerini devre dışı bırakabilir ve daha fazlasını yapabilirsiniz.
Örneğin, Sorgu Döngünüzde Yapışkan niteliğini asla kullanmayabilirsiniz. Yazar alanı gönderilerinizle alakalı da olmayabilir. Bu nedenle, görünmemeleri için bu denetimleri devre dışı bırakabilirsiniz.
Bu örnekte, varyasyon kodu şöyle görünecektir:
{ /** ...variation properties */ allowedControls: [ 'inherit', 'order', 'taxQuery', 'search' ], }Bu şekilde, kullanıcılarınız doğal, sıralama, sınıflandırmalar ve arama özelliklerine erişebilir, ancak yazar ve yapışkan alanlar görüntülenmez.
Alternatif olarak, kullanıcılar için arama seçeneğini gizlemeyi tercih edebilirsiniz, bu durumda mülkünüz şöyle görünür:
{ /** ...variation properties */ allowedControls: [ 'inherit', 'postType', 'order', 'sticky', 'taxQuery', 'author', ], }Herhangi bir nedenle, Query Loop bloğunuz için mevcut tüm kontrolleri gizlemek isterseniz, allowControls öğesinin yanında boş bir dizi ayarlayabilirsiniz.
Gördüğünüz gibi bu yöntem biraz teknik bilgi gerektiriyor. Kodlama beceriniz yoksa, Blok Düzenleyicide bulunan özelleştirme seçeneklerine bağlı kalmak isteyebilirsiniz.
Sıkça Sorulan Sorular
Sorgu Döngüsü bloğunun tüm yönlerini ele almaya çalıştık, ancak yine de bu özellikle ilgili bazı sorularınız olabilir. En yaygın olanlarına bakalım.
WordPress sorgusu nedir?
Sorgu, "sor" veya "komut" anlamına gelir. Dolayısıyla, Sorgu Döngüsü bloğu içinde, "Sorgu" bölümü, kullanıcıların belirli bilgileri döngüye çekmek için istemelerini sağlar. Sorgu Döngüsü, belirli bir etiket, kategori ve daha fazlası için tüm gönderileri veya sayfaları bu şekilde görüntüler.
WordPress döngüsü nedir?
Bir WordPress döngüsü, benzer bilgileri döngüsel biçimde görüntülemenin bir yoludur. Örneğin, sayfanızdaki ilgili makaleleri, yazı başlığını, alıntıyı, öne çıkan görseli ve daha fazlasını gösteren bir blog yazıları döngüsü oluşturabilirsiniz.
Veriler, yayınlanan içeriğinizden alınır ve ziyaretçiler için sayfalarınızda oturan döngüye yerleştirilir. Bu nedenle, kullanıcıları diğer alakalı içerik parçalarına yönlendirmenize ve ziyaretçilerin sitenizle etkileşim halinde kalmasına yardımcı olur.
Query Loop bloğu ile neler yapabilirsiniz?
Query Loop bloğu ile başarabileceğiniz pek çok şey var. Örneğin, ilgili veya öne çıkan ürünlerin bir listesini gösterebilirsiniz.
Ek olarak, kullanıcıları sitenizde aynı etiketleri veya kategorileri paylaşan diğer tariflere yönlendirebilirsiniz. Bir portföy web sitesi için, en son veya en iyi çalışmanızı bir Sorgu Döngüsü bloğunda bile sergileyebilirsiniz.
Sorgu Döngüsü bloğunu nasıl genişletebilirsiniz?
Bloğa özel ayarlar ekleyerek Sorgu Döngünüzün görüntülenme şekli üzerinde ayrıntılı kontrol elde edebilirsiniz. Block Variations API ile yeni özellikler oluşturabilir, belirli öğeleri devre dışı bırakabilir ve kendi hazır ayarlarınızı uygulayabilirsiniz.
WordPress'te bir Sorgu Döngüsü bloğu oluşturun
Sorgu Döngüsü bloğu, öne çıkan gönderileri, ilgili sayfaları veya belirli bir kategorideki ürünleri görüntülemenizi sağlayan kullanışlı bir WordPress bloğudur. Referanslar ve portföy projeleri gibi özel gönderi türlerinden içerik göstermek için de kullanabilirsiniz.
Sorgu Döngüsü bloğu çok özelleştirilebilir. Gönderi başlığı, yazar adı ve öne çıkan görseller gibi içindeki alt blokları yapılandırabilirsiniz. Ayrıca, Block Variations API ile bloğu genişletebilir ve özel ayarlar ekleyebilirsiniz.
Ziyaretçilerin sitenizde doğru içeriği bulmasına yardımcı olmanın başka bir yolu da Jetpack Search'ü kullanmaktır. Büyük web siteleri için idealdir, anında arama sonuçları sağlayabilir ve kullanıcı deneyiminizi artırmak için güçlü filtrelerden yararlanabilirsiniz. Jetpack Search'ü bugün kullanmaya başlayın!
