WordPress'e Arama Çubuğu Nasıl Eklenir (5 yol)
Yayınlanan: 2023-07-12Büyük veya karmaşık bir web sitesi işletiyorsanız, muhtemelen ziyaretçilerin sıralaması gereken çok sayıda sayfanız vardır. Bazen aradıklarını bulmaları sinir bozucu ve zaman alıcı olabilir.
Bir arama çubuğu, bu sorunla mücadele etmenin harika bir yoludur ve WordPress'e bir tane eklemek basittir. Yeni başlayan biriyseniz, Arama Bloğu özelliğini kullanabilir veya bir eklenti yükleyebilirsiniz. Biraz daha gelişmiş bir şey arıyorsanız, gezinme menünüze bir arama simgesi ekleyebilir veya tema dosyalarınızı istediğiniz özelleştirmeleri içerecek şekilde düzenleyebilirsiniz.
Bu yazıda, bir arama çubuğunun web sitenizde oynadığı role daha yakından bakacağız. Ardından, WordPress'e bir tane eklemek için size beş yöntem göstereceğiz.
WordPress sitenize bir arama çubuğu eklemek neden önemlidir?
Web sitenizde yalnızca birkaç sayfa varsa, ziyaretçilerin aradıkları içeriği veya bilgileri bulmaları muhtemelen kolaydır. Öte yandan, büyüyen iş siteleri, karmaşık e-ticaret mağazaları veya popüler bloglar için, ziyaretçilerin yalnızca menüyü kullanarak sayfalarınızda gezinmesi uzun zaman alabilir.

Üç tıklama kuralı, çoğu web tasarımcısı tarafından kullanılan bir ilkedir. Bu kural, bir kullanıcının sitenizde istenen herhangi bir bilgiyi üç (veya daha az) fare tıklamasıyla bulabilmesi gerektiğini önerir. Aksi takdirde hayal kırıklığına uğrayabilir ve sitenizi terk edebilirler.
Bu, bir arama çubuğunun Kullanıcı Deneyimini (UX) iyileştirmenin harika bir yolu olduğu anlamına gelir.
Bu özellik sayesinde hedef kitlenize istedikleri içeriği çok daha hızlı sunabilir, hemen çıkma oranlarını azaltabilir ve web sitenizde geçirdikleri süreyi artırabilirsiniz.
Daha da iyisi, ziyaretçilerin en sık kullandığı terimleri ve kelime öbeklerini takip etmek için sitenizin arama verilerini izleyebilirsiniz. Bu, konuklarınızın aradıklarıyla sizin onlara sunduklarınız arasındaki farkları keşfetmenin harika bir yoludur. Bu bilgiyle, ziyaretçilerinize hizmet etmek ve çabalarınızı artırmak için güvenle yeni girişimler planlayabilirsiniz.
Arama çubuğunuzu nereye yerleştirmelisiniz?
Arama çubuğunuza kolayca erişilebildiğinden emin olmanız önemlidir. Bu nedenle, birincil bir konuma sahip olmasını isteyeceksiniz. Ancak bu özelliğin dikkatinizi blog gönderileri ve ürün sayfaları gibi ana içeriğinizden ayırmasını da istemezsiniz.
Bunu göz önünde bulundurarak, web sitenizin başlığına bir arama çubuğu yerleştirmek genellikle iyi bir fikirdir. Bu sayede ziyaretçilerinizin ilk gördüğü unsurlardan biri olacaktır.

Ayrıca bu, arama çubuğunuzu gezinme menünüzün yanına yerleştirmenizi sağlar. Bu, kullanıcının deneyimini tutarlı tutmanıza izin verdiği için etkilidir. Sitenize vardıklarında, otomatik olarak sayfanın başına gitmeleri gerektiğini bilirler.
Öte yandan, arama işlevine uyum sağlamak için altbilginizi veya kenar çubuğunuzu kullanmayı tercih edebilirsiniz. Bu konumlar, sayfanın içeriğine çok fazla müdahale etmedikleri için gezinme menülerini desteklemek için de yaygın olarak kullanılır. Bu yaklaşımı seçerseniz, arama özelliğinin gözden kaçmaması için özellikle belirgin olduğundan emin olmanız en iyisidir.
WordPress'e arama çubuğu nasıl eklenir (5 yol)
Şimdi, WordPress'te bir arama çubuğu eklemenin beş yoluna bir göz atalım. En basit yaklaşımla başlayacağız ve daha özelleştirilebilir seçeneklere doğru yol alacağız. İhtiyaçlarınıza ve deneyiminize en uygun olanı seçebilmeniz için tüm bu yaklaşımlara aşina olmanız iyi bir fikirdir.
1. Arama bloğunu kullanarak bir arama çubuğu ekleyin
WordPress'e bir arama çubuğu eklemenin ilk yolu, Arama bloğunu kullanmaktır. Herhangi bir WordPress kullanıcısı zaten bloklara aşina olacağından, bu en hızlı ve en basit seçeneklerden biridir.
Web sitenize bir Arama bloğu eklemenin iki yolu vardır. İlk olarak, bloğu belirli bir sayfaya veya gönderiye ekleyebilirsiniz. İkinci olarak, Site Düzenleyiciyi kullanarak Arama bloğunu bir şablon bölümüne (başlığınız gibi) ekleyebilirsiniz. Bu tekniklerin her ikisinin de nasıl çalıştığını keşfedelim.
Bir gönderiye veya sayfaya Arama bloğu ekleyin
Arama engelleme özelliğini kullanmanın bir yolu, onu belirli bir gönderiye veya sayfaya (ana sayfanız gibi) eklemektir. Bunun için ilgili gönderiyi veya sayfayı düzenlemek üzere açmanız veya yeni bir tane oluşturmanız gerekir.
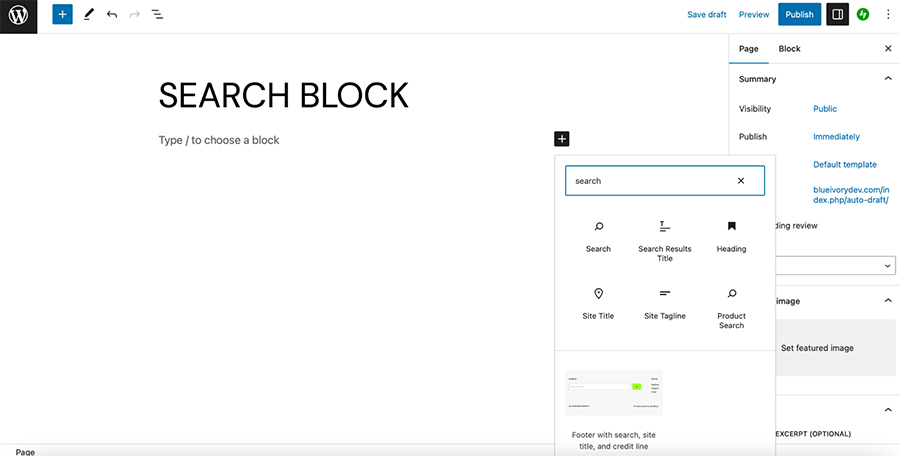
Ardından artıya (+) tıklayın Yeni bir blok eklemek için simge. “Ara” girin ve Ara seçeneğini seçin.

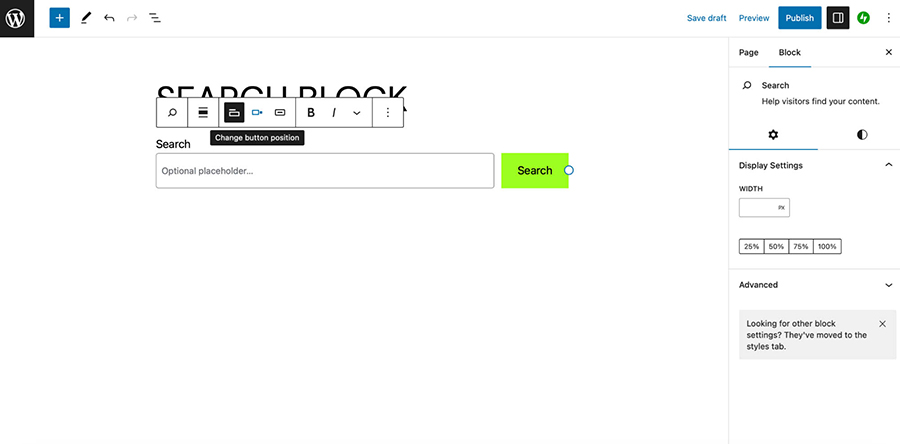
Bu, doğrudan sayfanıza bir arama çubuğu yerleştirecektir. Ardından, düğme konumunu değiştirmek, bir düğme simgesi eklemek ve hizalamayı ayarlamak için araç çubuğunu kullanabilirsiniz.

Ayrıca, arama çubuğunuzun genişliğini değiştirmek, renklerini değiştirmek ve hatta yazı tipi seçimini değiştirmek için ekranın solundaki Blok Ayarlarını kullanabilirsiniz.
Site Düzenleyiciyi kullanarak bir Arama bloğu ekleyin
Bir blok teması kullanıyorsanız, Arama bloğunu başlığınız gibi bir şablon bölümüne de ekleyebilirsiniz. Bu şekilde, arama çubuğunu sitenizin tüm sayfalarında görüntüleyebilirsiniz.
Öncelikle, aktif bir blok temanız olduğundan emin olmanız gerekir. Aksi takdirde Site Editörüne erişemezsiniz.
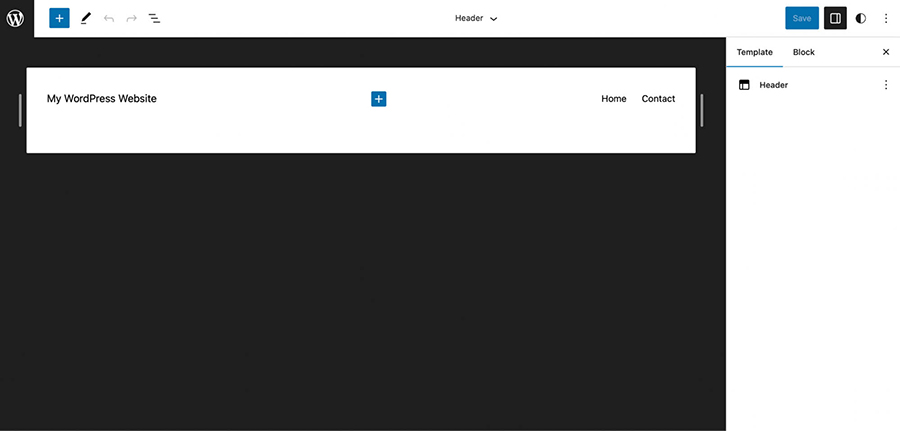
Ardından, WordPress kontrol panelinizde Görünüm → Düzenleyici'ye gidin. Şablon Parçaları → Başlık seçeneğine tıklayın ve mevcut web sitesi başlığınızı düzenlemek için kalem simgesini seçin.
Bu, başlığınızı, şablon bölümünüz için birçok özelleştirme yapabileceğiniz Blok Düzenleyici içinde açacaktır.

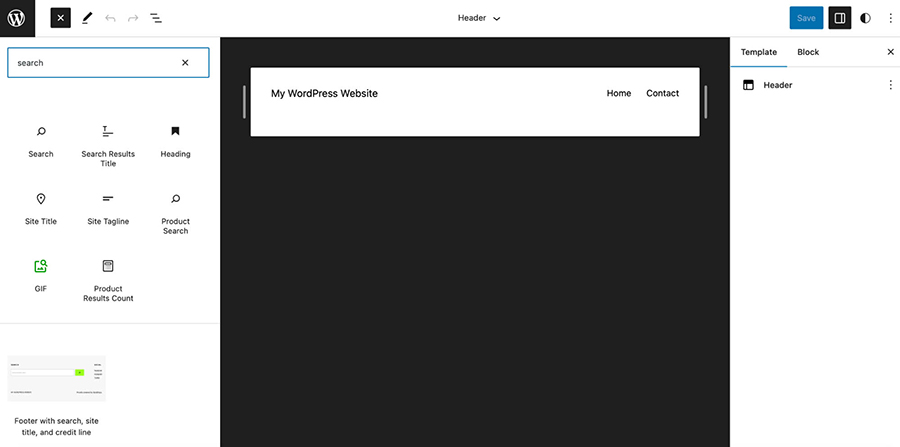
Arama seçeneği için WordPress bloklarınıza göz atmak için artı ( + ) simgesini seçin.

Şimdi tek yapmanız gereken Arama bloğunu başlık alanınıza sürüklemek.

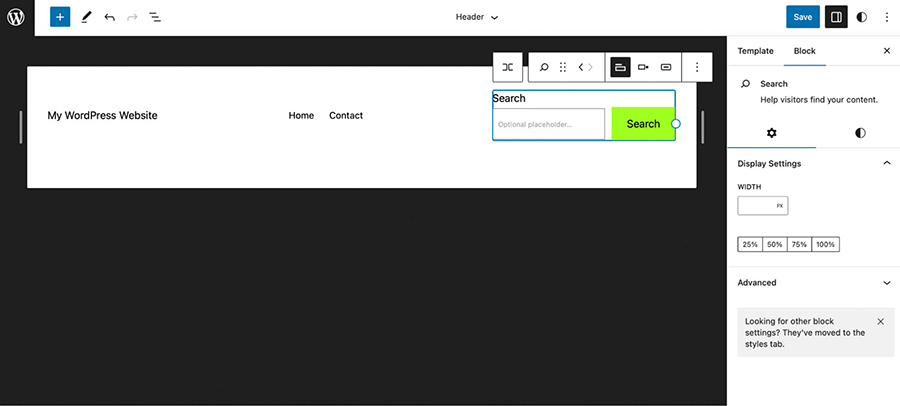
Arama çubuğunuzu menünüzün kenarına taşımak için araç çubuğundaki okları kullanabilirsiniz. Ardından, Arama bloğunu bir sayfaya veya gönderiye eklediğinizde kullandığınız ayarların tümüne erişebilirsiniz.
Böylece, düğme simgesini değiştirebilir, konumu ayarlayabilir ve arama etiketini araç çubuğundan değiştirebilirsiniz. Ayrıca Blok Ayarları'nda bloğun genişliğini değiştirebilir, renkleri ve yazı tiplerini değiştirebilirsiniz.
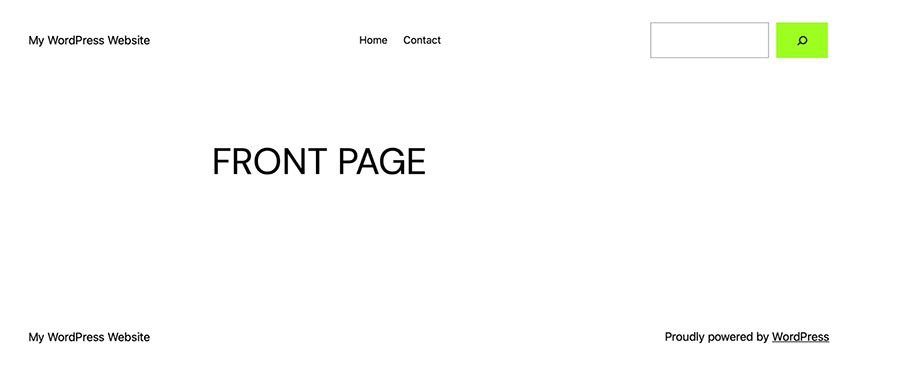
Arama çubuğunuzdan memnun kaldığınızda Kaydet'i tıklayın. Ardından, ön uçtaki arama çubuğunu görüntülemek için web sitenizi bir tarayıcıda ziyaret edin.

Daha fazla değişiklik yapmak isterseniz Site Düzenleyiciyi istediğiniz zaman tekrar ziyaret edebilirsiniz. Bu yöntemi, arama çubuğunuzu altbilginiz gibi başka bir yere yerleştirmek için de kullanabilirsiniz.
2. Widget panelini kullanarak bir arama çubuğu ekleyin
WordPress'e arama çubuğu eklemenin başka bir yolu da widget panelini kullanmaktır. Bu, klasik WordPress temalarını kullananlar için en uygun başlangıç dostu bir seçenektir.
Widget panelini kullanarak bir arama çubuğu eklemek için WordPress kontrol panelinizden başlayacaksınız. Ardından Görünüm → Widget'lara gidin.
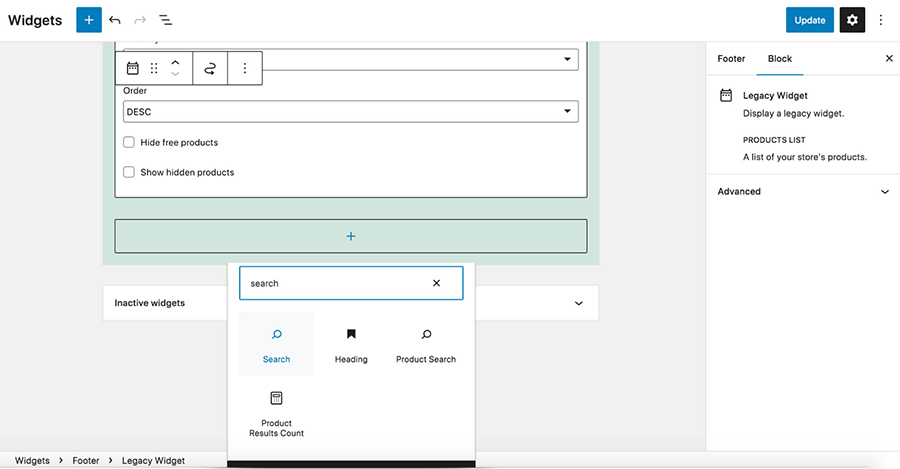
Burada, bir arama widget'ı eklemek istediğiniz bölümü genişletin. Ve alttaki + simgesine tıklayın. Bu, siteniz için bir blok listesi açacaktır. "Ara" ifadesini arayın. Arama bloğunu seçin.

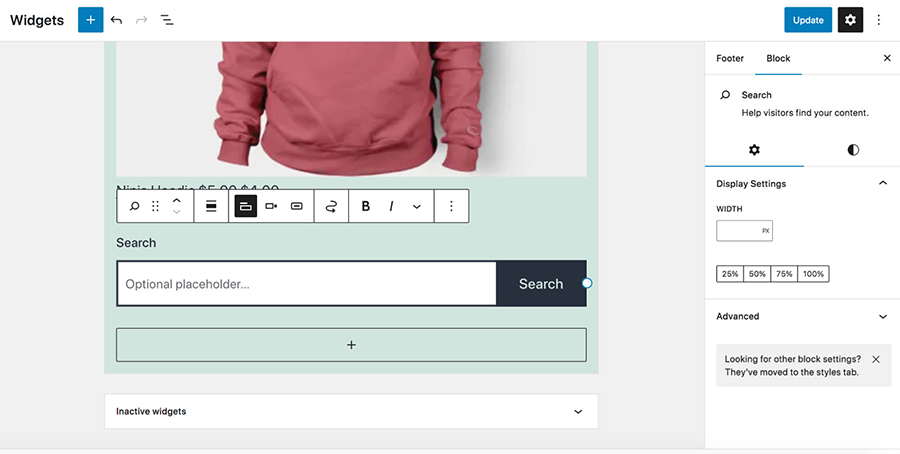
Artık, arama bloğunu istediğiniz gibi şekillendirebilir ve özelleştirebilir ve sitenizin o bölümüne eklemek için kaydedebilirsiniz.

Arama widget'ınızın düğmesini, konumunu veya stilini değiştirmek istiyorsanız, Widget'lar ekranına geri dönün ve arama çubuğunuzu özelleştirmek için araç çubuğunu kullanın.
3. Eklenti kullanarak bir arama çubuğu ekleyin
Daha esnek ama yine de basit bir seçenek arıyorsanız, WordPress'e bir arama çubuğu eklemek için bir eklenti kullanmayı tercih edebilirsiniz. Bir eklenti kullanmak hızlıdır ve özel bir teknik bilgi gerektirmez, ancak arama çubuğunuz üzerinde varsayılan WordPress ayarlarından elde edeceğinizden daha fazla kontrol sağlar.
Jetpack Search ile bir arama çubuğu ekleyin
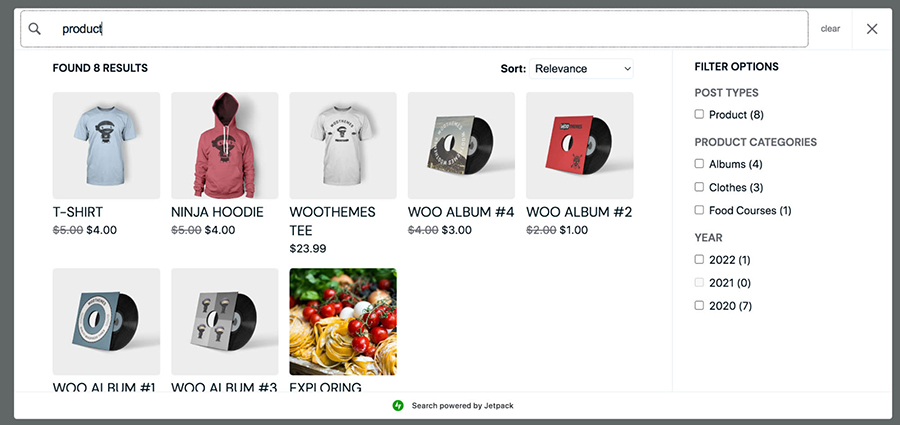
Örneğin, Jetpack Arama, site sahiplerinin sonuçları özelleştirerek ve kullanımı kolay, kullanımı kolay filtreleme seçenekleri sunarak ziyaretçileri doğru yöne yönlendirmelerine olanak tanır. Ayrıca, ziyaretçiler bir kelimeyi yanlış yazsalar veya "50 doların altında toplu keskin kümes hayvanı baharatı kavanozları" gibi karmaşık, çok yönlü bir arama yazsalar bile ne aradıklarını anlayacak kadar akıllıdır.
Lider iç mimar Kylie. M. Interiors, ziyaretçileri 3.000'den fazla makaleden birine daha verimli bir şekilde yönlendirmek ve kendisinin ve ekibinin iş yükünü azaltmak için Jetpack Search'ü kullanıyor.
Jetpack Search ayrıca düzinelerce dili destekler ve yıldırım hızında çalışarak ziyaretçiler yazdıkça güncellenen mantıksal sonuçlar sağlar. Böylece insanlar, aramalarını göndermeyi bitirmeden önce doğru yanıtları bulabilirler.
Ayrıca, marka tutarlılığı için WordPress sitenizle sorunsuz bir şekilde bütünleşir ve site sahiplerine ziyaretçilerin ne aradıkları hakkında fikir verir.
Belki de en etkileyici olanı, tüm bu gücün, siteniz bulut üzerinde çalıştığı için performansı minimum düzeyde etkilemesidir. Bu nedenle, her gün binlerce yeni ziyaretçi içerik arasa bile sunucu kaynaklarınız zarar görmez.
Sitenize Jetpack Search yükleyerek başlamanız gerekecek ve burada iki seçeneğiniz var:
- Jetpack Arama eklentisini ekleyin. Bu, sitenize yalnızca arama işlevi ekler ve kullanımınıza bağlı olarak hem ücretsiz hem de premium planlara sahiptir.
- Jetpack Complete planını satın alın. Jetpack Search, güvenlik, büyüme ve daha fazlası için ek site özelliklerinin yanı sıra bu plana dahildir.
Aşağıdaki adımlarda Jetpack Search eklentisini seçtiğinizi varsayalım. WordPress kontrol panelinde, Eklentiler → Yeni Ekle'ye gidin ve "Jetpack Arama" ifadesini arayın. Ardından, Şimdi yükle → Etkinleştir'e tıklayın.

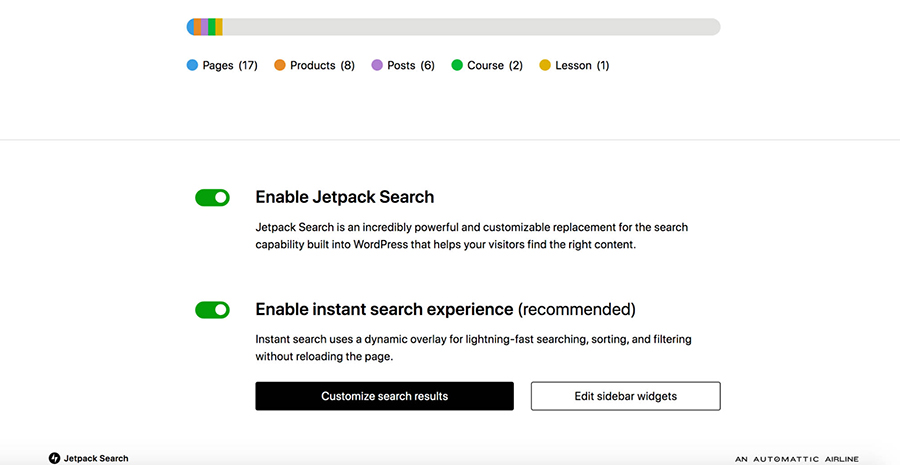
Bir WordPress.com hesabına bağlanmanız istenecek ve isterseniz premium plan satın alabilirsiniz. Eklenti kurulduktan sonra, kontrol panelinizde Jetpack → Ara'ya gidin. Burada özelliği etkinleştirebilir, anında aramayı açabilir, sitenizde yapılan aramalarla ilgili verileri görüntüleyebilir ve daha fazlasını yapabilirsiniz.

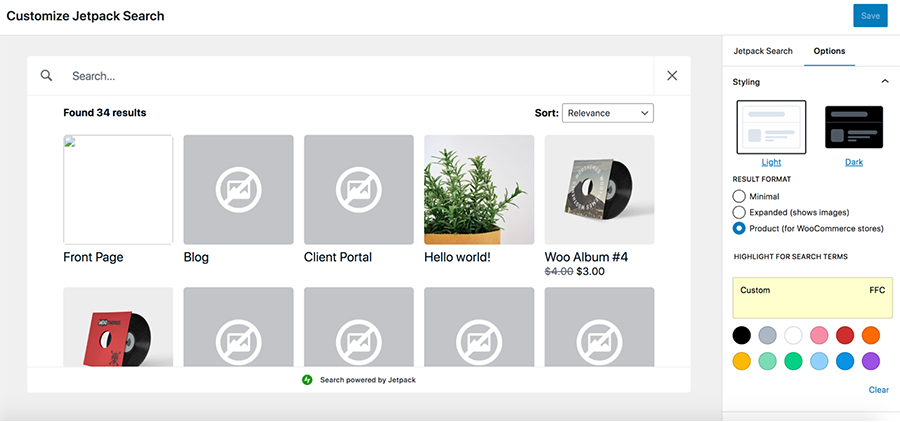
Arama deneyimini özelleştirmek isterseniz, Arama sonuçlarını özelleştir düğmesini tıklayın. Bu, stil için birçok ek seçenek, dahil edilen gönderi türleri ve daha fazlasını içeren yeni bir ekran açacaktır. Örneğin, arama terimlerini marka renginizle vurgulamayı, ürün sonuçları için ek bilgiler göstermeyi ve medya dosyalarını sonuçlardan hariç tutmayı seçebilirsiniz.

Arama çubuğunuzu sitenize ekleyin
Artık, tıpkı bu makalenin başlarında yaptığımız gibi, yeni Jetpack Arama deneyimini sitenizde istediğiniz yere ekleyebilirsiniz. Özel durumunuza bağlı olarak Blok Düzenleyici, Site Düzenleyici veya Widget panelini kullanarak bir Arama bloğu ekleyeceksiniz. Jetpack Search, varsayılan WordPress kurulumunu otomatik olarak yeni, anında arama deneyimiyle değiştirecektir.

4. Başlığınıza veya menünüze blok teması olmadan bir arama simgesi ekleyin
Bir başlık veya gezinme menüsü, web sitenize gelen herkes tarafından anında görülebildiğinden, arama simgesi için ideal bir yerdir.
Bir blok teması kullanıyorsanız, yukarıda ayrıntıları verilen adımları kullanarak başlığınıza bir arama çubuğu ekleyebilirsiniz. Klasik bir tema kullanıyorsanız, Ivory Search gibi bir eklenti yüklemeniz gerekir.
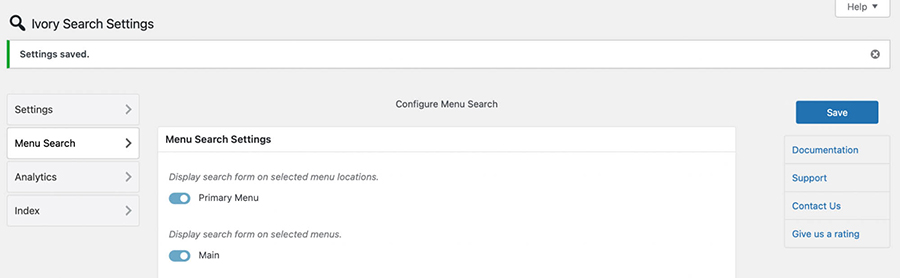
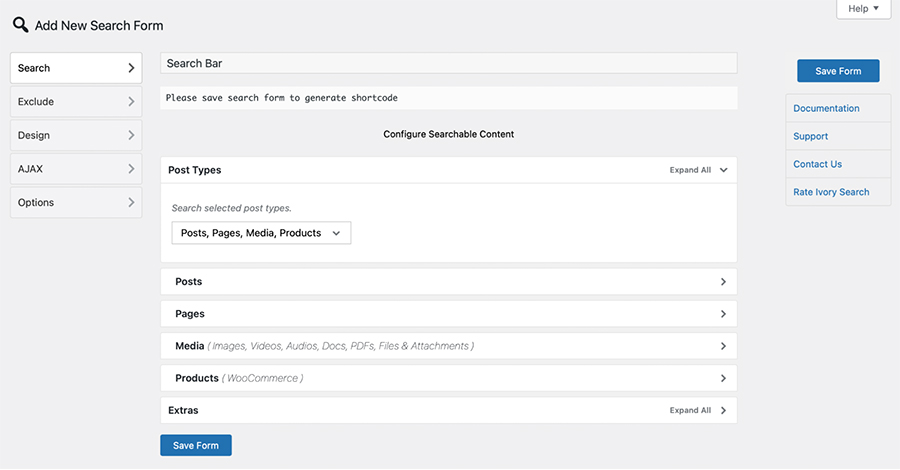
Başlamak için, WordPress'te Ivory Search'ü kurmanız ve etkinleştirmeniz gerekir. Ardından Fildişi Arama → Menü Arama seçeneğine gidin ve arama çubuğunuzu görüntülemek istediğiniz menüyü seçin.

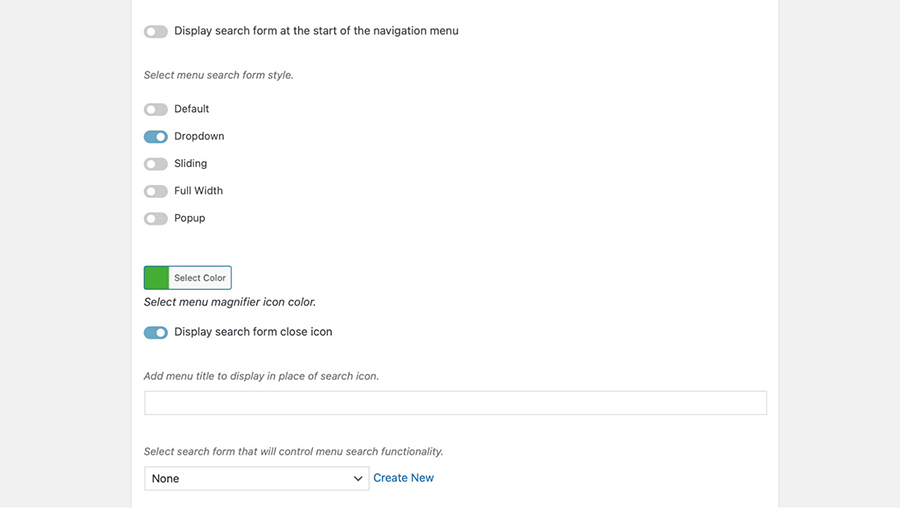
Mevcut tüm ayarları görüntülemek için Kaydet'e tıklayın. Örneğin, açılır ve tam genişlik gibi arama formu stillerini seçebilirsiniz.
Daha aşağıda, bir arama formu kapatma simgesini görüntülemek için iki durumlu düğmeyi kullanın. Ardından, bir menü büyüteç simgesi rengi uygulamak için Renk Seç'e tıklayın.

Arama simgesi yerine görüntülenecek bir menü başlığı da ekleyebilirsiniz.
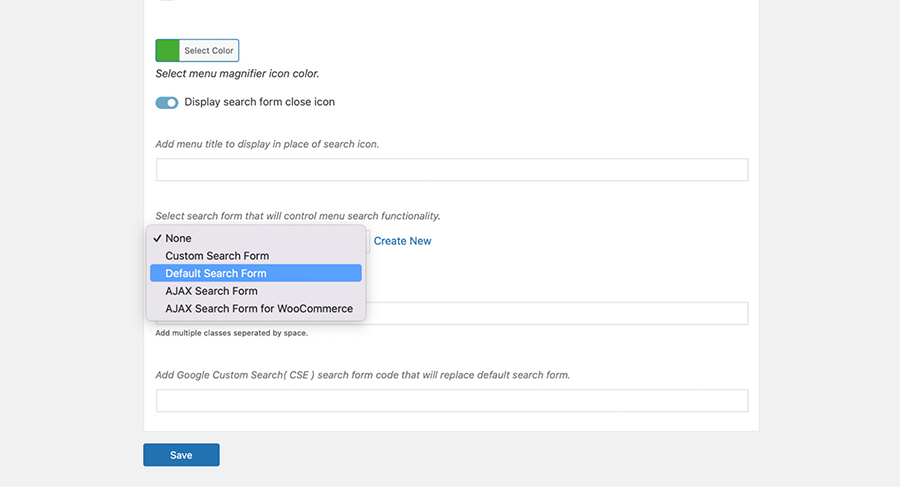
Son olarak, menü arama işlevini kontrol edecek arama formunu seçin. Seçiminizi yapmak için açılır menüyü kullanın.

Ardından, Yeni Oluştur'a tıklayın. Bu sizi arama formunuza bir ad verebileceğiniz ve aranabilir içeriğinizi yapılandırabileceğiniz yeni bir ekrana götürecektir.

Arama formu kısa kodunuzu oluşturmak için Formu Kaydet'i seçin. Ardından, başlığınız gibi bir widget alanına ekleyebilirsiniz.
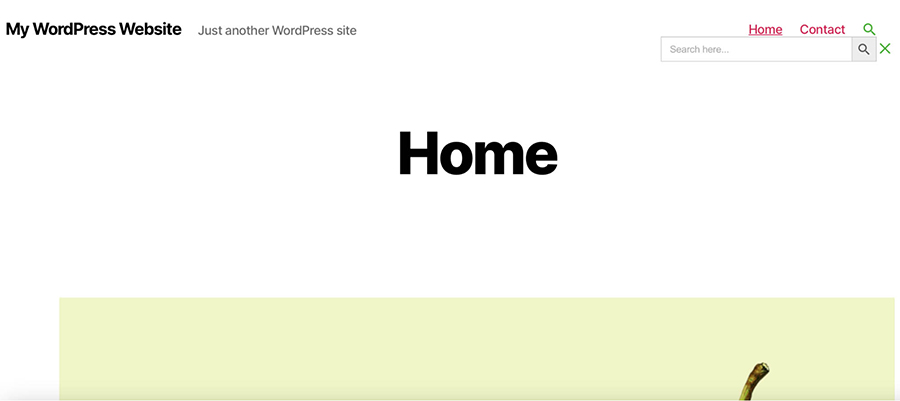
Sonuçları görmek için sitenizi ön uçta görüntüleyebilirsiniz:

Arama simgesini tercih ettiğiniz renkte görmelisiniz. Bu simgeye tıkladığınızda, tam bir arama çubuğu görünecektir.
5. Özel kodu kullanarak manuel olarak bir arama çubuğu ekleyin
Şimdiye kadar incelediğimiz tüm yöntemler yeni başlayanlar için uygun olmuştur. Ancak, tema dosyalarınıza kod eklemeniz ve düzenlemeniz gerekeceğinden, bu sonraki seçenek biraz teknik bilgi gerektirir. Tüm değişiklikleri bir alt tema kullanarak yapmak isteyeceksiniz, böylece ileride temanızı güncellediğinizde kodunuz kaybolmaz.
Başlamadan önce, WordPress sitenizin yedeğini almanız önemlidir. Bu şekilde, yanlış bir kod satırı girerseniz, sitenizi kolayca önceki bir sürüme geri yükleyebilirsiniz.
Manuel olarak bir arama çubuğu eklemek için sitenize FTP veya barındırma sağlayıcınızın cPanel'i aracılığıyla bağlanın. Web sitesi dosyalarınıza (genellikle public_html klasörü) gidin, ardından /wp-content → /themes → /your-theme öğesini seçin. Dosyalara göz atın ve header.php dosyasını bulun veya footer.php dosya (arama çubuğunuzu nereye eklemek istediğinize bağlı olarak).
Kullanmak istediğiniz dosyayı bulduğunuzda açın ve şu işlevi ekleyin:
<?php get_search_form(); ?>
Bu, searchform.php şablonunuzdaki arama formunu çağırır. Henüz bu şablona sahip değilseniz, işlev bir tane oluşturacaktır.
Arama çubuğunuz artık ön uçta görünür olmalıdır.

Buradan, tam olarak tercih ettiğiniz gibi görünmek ve çalışmak için arama formunuzu özel kodla değiştirmeye devam edebilirsiniz.
Ziyaretçilerinize en iyi arama deneyimini nasıl sunarsınız?
Arama deneyimi, müşterilerin içeriğinizi bulma ve içerikle etkileşim kurma şeklini etkilediği için web sitenizin çok önemli bir parçasıdır. Arama deneyiminizi bir sonraki seviyeye taşımanın en kolay yollarından biri, Jetpack Search gibi kullanışlı bir araç kullanmaktır.

Jetpack Search, büyük ve karmaşık web siteleri için mükemmel bir çözümdür. Kurulduktan sonra, ziyaretçilerin tam olarak aradıklarını bulmalarına yardımcı olmak için gelişmiş filtreleme ile anında arama sonuçları sunabilirsiniz.
Ayda 5.000 kaydı ve 500 isteği işleyebilen ücretsiz bir sürümü var.
Premium sürüm, daha büyük siteleri ve daha büyük arama hacmini işleyebilir, ayrıca markasız bir arama çubuğu görüntüleyebilirsiniz, böylece deneyim sitenizin geri kalanıyla sorunsuz bir şekilde uyum sağlar.
Jetpack Search'ü kullanmaya başlamak için tek yapmanız gereken onu yüklemek ve etkinleştirmek. Ardından Jetpack → Ara'ya gidin ve ayarlara gidin.

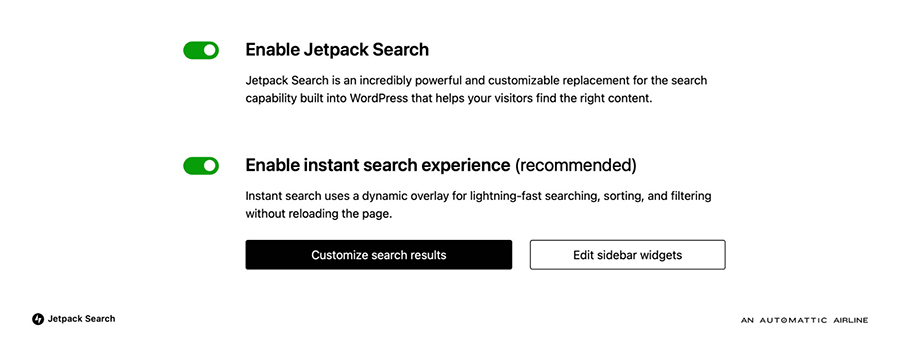
Burada, Jetpack Aramayı Etkinleştir düğmesini kullanabilirsiniz. Anında arama deneyimini de açabilirsiniz. Bu, ziyaretçileri sayfayı yeniden yüklemeye zorlamadan arama, sıralama ve filtreleme için dinamik yer paylaşımını etkinleştirir. Değişiklikleriniz otomatik olarak güncellenecek ve ziyaretçilere hemen gelişmiş bir arama deneyimi sunacak.
WordPress arama hakkında sık sorulan sorular (SSS)
Hâlâ birkaç sorunuz varsa, arama işleviyle ilgili birkaç genel okuyucu sorusuna göz atalım.
WordPress'e neden bir arama çubuğu eklemeliyim?
Bir arama çubuğu, kullanıcı deneyiminizi geliştirmenin kolay bir yoludur. Küçük web siteleri, ziyaretçileri aradıkları içerikle oldukça hızlı bir şekilde eşleştirebilir.
Ancak, e-ticaret mağazaları gibi büyük ve karmaşık sitelerde yüzlerce hatta binlerce sayfa olabilir. Bu nedenle, ziyaretçiler yalnızca gezinme menüsünü kullanarak içerik bulmaya çalışırken hayal kırıklığına uğrayabilirler.
Bir arama çubuğu anında sonuç verebilir ve ziyaretçileri sitenizde olmak istedikleri yere yönlendirebilir. Bu şekilde, hemen çıkma oranlarını azaltabilir ve sitede geçirilen süreyi artırabilirsiniz.
Arama çubuğu ile arama kutusu arasındaki fark nedir?
"Arama çubuğu" ve "arama kutusu" birbirinin yerine kullanılabilen terimlerdir. Her ikisi de web sitenize (genellikle menünüze veya başlığınıza) yerleştirilen bir alanı tanımlar. Ziyaretçiler, sitenizdeki içeriği keşfetmek için bu alana arama terimleri ve anahtar kelimeler girebilir.
Arama çubuğunun adres çubuğundan farklı olduğunu unutmamak önemlidir. Adres çubuğu, tarayıcınızın üst kısmına yakın, belirli bir URL yazabileceğiniz veya arama terimlerini girebileceğiniz alandır. Ardından bir arama motoru (Google gibi) sizi dizinindeki içerikle eşleştirir. Adres çubuğu tüm web'de arama yaparken, arama çubuğu (veya kutusu) tek bir web sitesine bağlıdır.
Ziyaretçilerim için WordPress arama deneyimini nasıl geliştirebilirim?
Arama çubuğu mükemmel bir kullanıcı deneyimi sağlamanın harika bir yoludur, ancak arama deneyimini optimize etmenin de yolları vardır.
Örneğin, arama çubuğunuzu üstbilginiz, altbilginiz veya kenar çubuğunuz gibi kolayca erişilebilen bir yere yerleştirebilirsiniz. Ek olarak, canlı arama önerileri sunarak WordPress arama deneyimini iyileştirebilirsiniz.
Yazım düzeltme, arama deneyimini daha doğru hale getirmek için başka bir harika araçtır. Ayrıca, müşterilerin belirli etiketleri, kategorileri, tarihleri ve daha fazlasını arayarak içerik bulabilmesi için filtrelenmiş aramaları destekleyebilirsiniz.
Jetpack Search: Güçlü ve özelleştirilebilir bir WordPress arama eklentisi
Ziyaretçileri sitenizde tutmanın en kolay yollarından biri, gezinmeyi kolaylaştırmaktır. Bir arama çubuğu, ziyaretçileri aradıkları içerikle hızlı bir şekilde buluşturduğu için bunu yapmanızı sağlar. Daha da iyisi, web sitenize bir arama çubuğu eklemenin birçok kolay yolu vardır.
Örneğin, Arama bloğunu kullanarak WordPress'e bir arama çubuğu ekleyebilir veya özel kod kullanabilir ve ihtiyaçlarınızı karşılayacak şekilde düzenleyebilirsiniz.
Alternatif olarak, sitenizde güçlü bir arama işlevi uygulamanın en iyi yollarından biri olabilecek bu özelliği bir eklenti ile oluşturmayı tercih edebilirsiniz. Jetpack Search gibi bir çözümle, ziyaretçileri sitenizde tutmak için hızlı sonuçlar ve güçlü filtreleme uygulayabilirsiniz.
Dahası, sonuçları daha da hızlı oluşturmak için dinamik bir katmanla anında arama deneyimini etkinleştirebilirsiniz. Başlamak için bugün planlara göz atın!
