WordPress Arama Sonuçları Sayfanızı Nasıl Özelleştirirsiniz?
Yayınlanan: 2024-05-30Web siteniz büyüdükçe dahili aramalar daha önemli hale gelir. İnsanlar aradıklarını hızlı ve zahmetsiz bir şekilde bulmak isterler. Bunun gibi iyi bir deneyim sağlarsanız, daha uzun süre dayanırlar ve istediğiniz eylemleri gerçekleştirme olasılıkları artar - bülteninize kaydolun, potansiyel müşteri oluşturma formunu doldurun, hatta bir ürün satın alın. Binlerce ziyaretçiniz varsa dönüşüm oranındaki %2'lik artış çok önemli.
İyi haber şu ki, WordPress kullanıyorsanız yerleşik bir arama işlevi içeriyor. Daha iyi haber şu ki, sitenizin bu çok önemli kısmından mümkün olan her türlü değeri elde edecek şekilde özelleştirebilirsiniz.
Aramanızın kullanımının ve gezinmenin kolay olduğundan emin olmak isteyeceksiniz. Filtreleme seçeneklerini, sonsuz kaydırmayı ve vurgulanan arama terimlerini eklemelisiniz. Bunun da ötesinde, arama sayfanız mobil cihazlar için optimize edilmelidir.
Bu makalede, WordPress özel arama sonuçları sayfası oluşturmanın neden mantıklı olduğundan bahsedeceğiz. Daha sonra size bunu yapmanın dört yolunu göstereceğiz. Bundan sonra bazı en iyi uygulamaları tartışacağız ve Jetpack Search'ü kullanmanın kullanıcı deneyimini nasıl daha da iyileştirdiğini açıklayacağız.
WordPress arama sonuçları sayfanızı neden düzenlemelisiniz?
Birçok web etkileşimi ziyaretçileri mutlu etmeye bağlıdır. Örneğin, mağazanızın sayfalarının yüklenmesi çok uzun sürerse müşterilerin sitenizde kalma olasılığı çok daha düşük olur. Ziyaretçilerin yüzde 53'ü, tamamen görüntülenmesi üç saniyeden uzun süren bir mobil siteyi terk ediyor.
Benzer bir mantık arama sonuçları için de geçerlidir. Ziyaretçiler dahili aramanın verimli ve kullanımının kolay olmasını bekliyor. Ve insanlar, arama aracını kullandıklarında ve ihtiyaç duydukları içeriği bulamadıklarında, büyük olasılıkla bir web sitesinden ayrılacaklardır.
Bu özellikle e-ticaret siteleri için geçerlidir. Tüketicilerin yüzde 79'u dahili aramaların alakasız sonuçlar verme eğiliminde olduğunu söylüyor. Daha da önemlisi, ABD'deki on tüketiciden sekizi, bir mağazanın dahili arama sonuçlarında ihtiyaç duydukları şeyi bulamazlarsa, muhtemelen başka bir web sitesinden alışveriş yapacaklarını bildiriyor.
Bunu göz önünde bulundurarak, iki şeyi aklınızda tutarsanız WordPress arama sonuçları sayfasını özelleştirmek veya düzenlemek akıllıca bir hareket olabilir: arama sonuçları sayfasında gezinmek kolay olmalı ve ziyaretçilere sonuçları daraltacak yollar sağlamalıdır. Her ikisi de arama yapanların tam olarak aradıklarını bulmalarını kolaylaştırır.
WordPress arama sonuçları sayfanızı özelleştirmenin dört yolu
Şimdi, bir WordPress arama sonuçları sayfasını daha kullanıcı dostu ve etkili hale getirmek için özelleştirmenin dört yolunu inceleyelim.
1. Jetpack Search gibi bir WordPress eklentisi yükleyin
Eklenti kullanmak, WordPress arama sonuçları sayfasını kodla çalışmadan özelleştirmenin en basit yoludur.
Ancak bu yaklaşımla elde edeceğiniz sonuçlar, kullandığınız WordPress site arama eklentisine bağlı olacaktır.
Ziyaretçileriniz için en iyi deneyimi yaşarken marka bilinci oluşturma, işlevsellik ve hatta sonuçlar üzerinde maksimum kontrol sahibi olmak istiyorsanız Jetpack Search'ü tercih etmelisiniz.

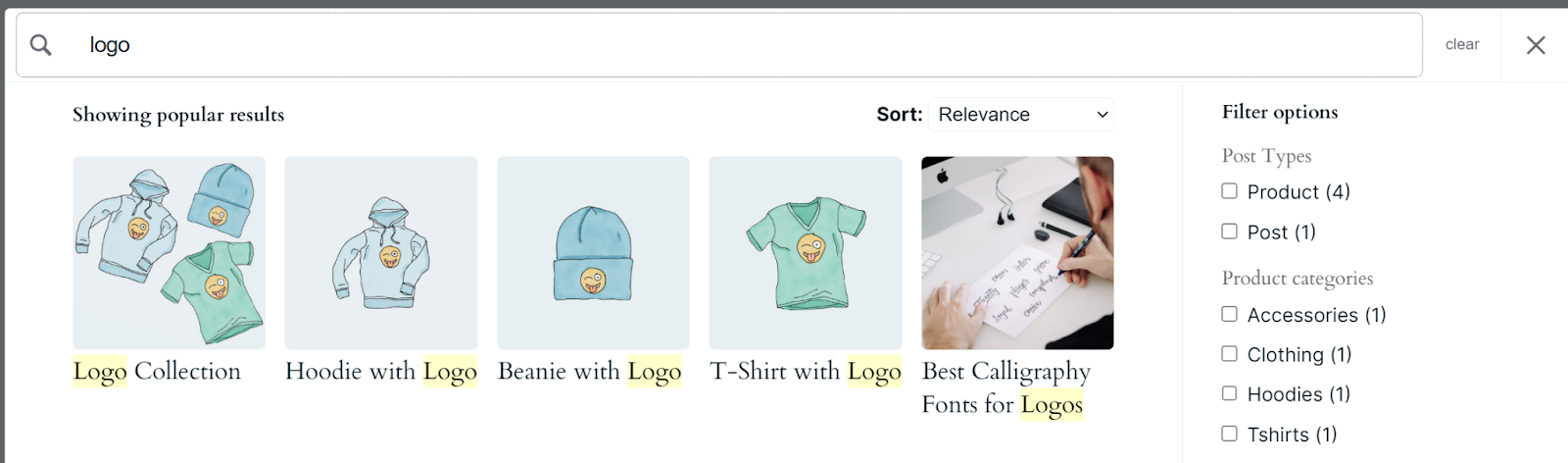
Web siteniz için anında arama olanağı sunun: Kullanıcı yazmaya başlar başlamaz eklenti alakalı yanıtları görüntülemeye başlar.
Bir ziyaretçi yazmayı bitirmeden önce doğru sonuçlar mı alınıyor? Bundan daha hızlı olamazsın.

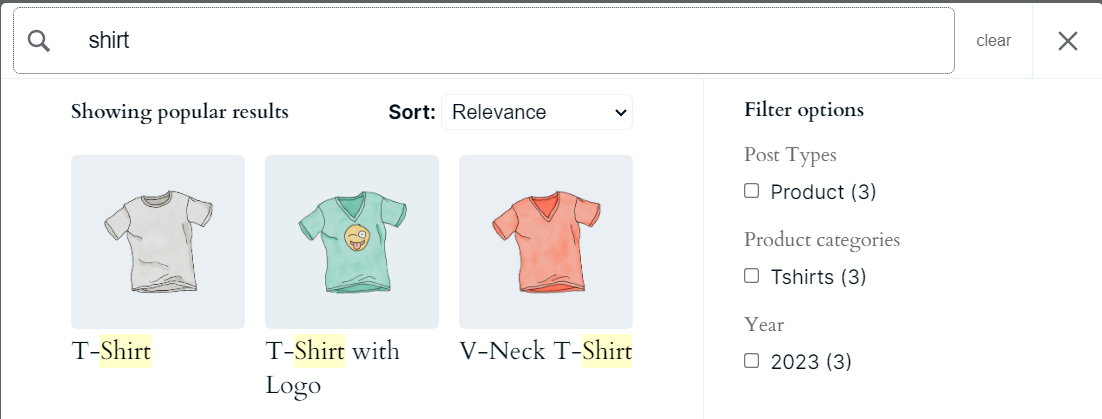
Ayrıca sonuçları kategorilere, etiketlere, tarihlere, gönderi türlerine ve özel sınıflandırmalara göre filtreleme seçeneği de sunar. Bu şekilde ziyaretçiler sayfayı yenilemeye gerek kalmadan arama sonuçlarını sıralayabilir ve bu da sürtünmeyi daha da azaltır.
Ayrıca 38 dili destekler ve yazım hatalarını düzeltecek ve belirsiz gönderimleri anlayacak kadar akıllıdır.
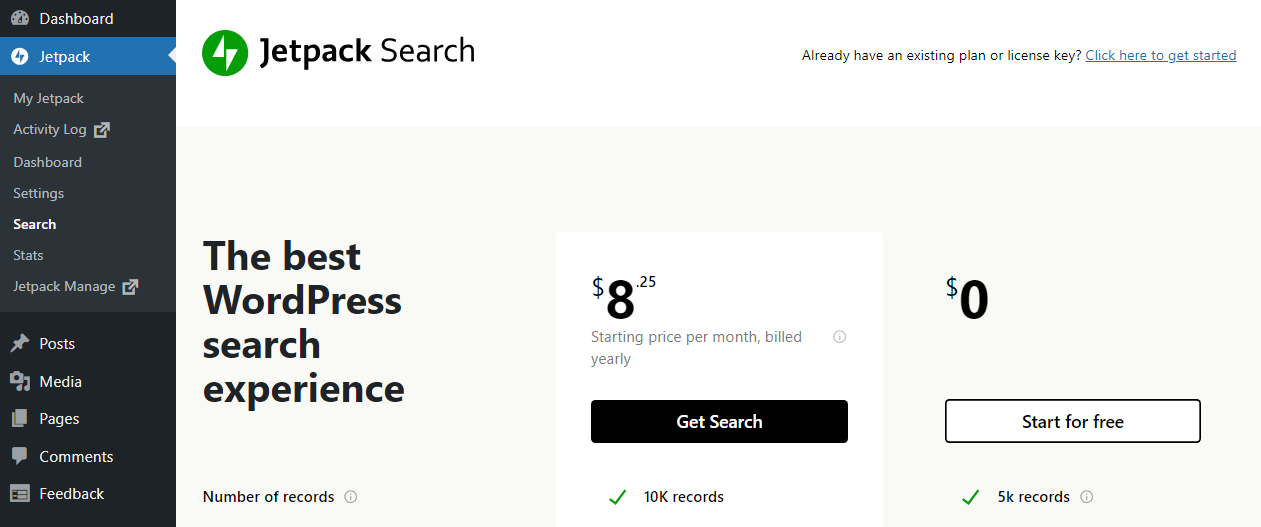
Jetpack Search'ün hem ücretsiz hem de premium sürümü var. Ücretsiz katman, 5.000'e kadar dizine alınmış gönderi türünü ve 500 aylık isteği destekler, ancak arama sayfalarında Jetpack logosunu içerir.
Eklentiyi kullanmak için yükleyin ve etkinleştirin. Daha sonra Jetpack → Ara'ya gidin ve Ücretsiz Başlat'a tıklayın.

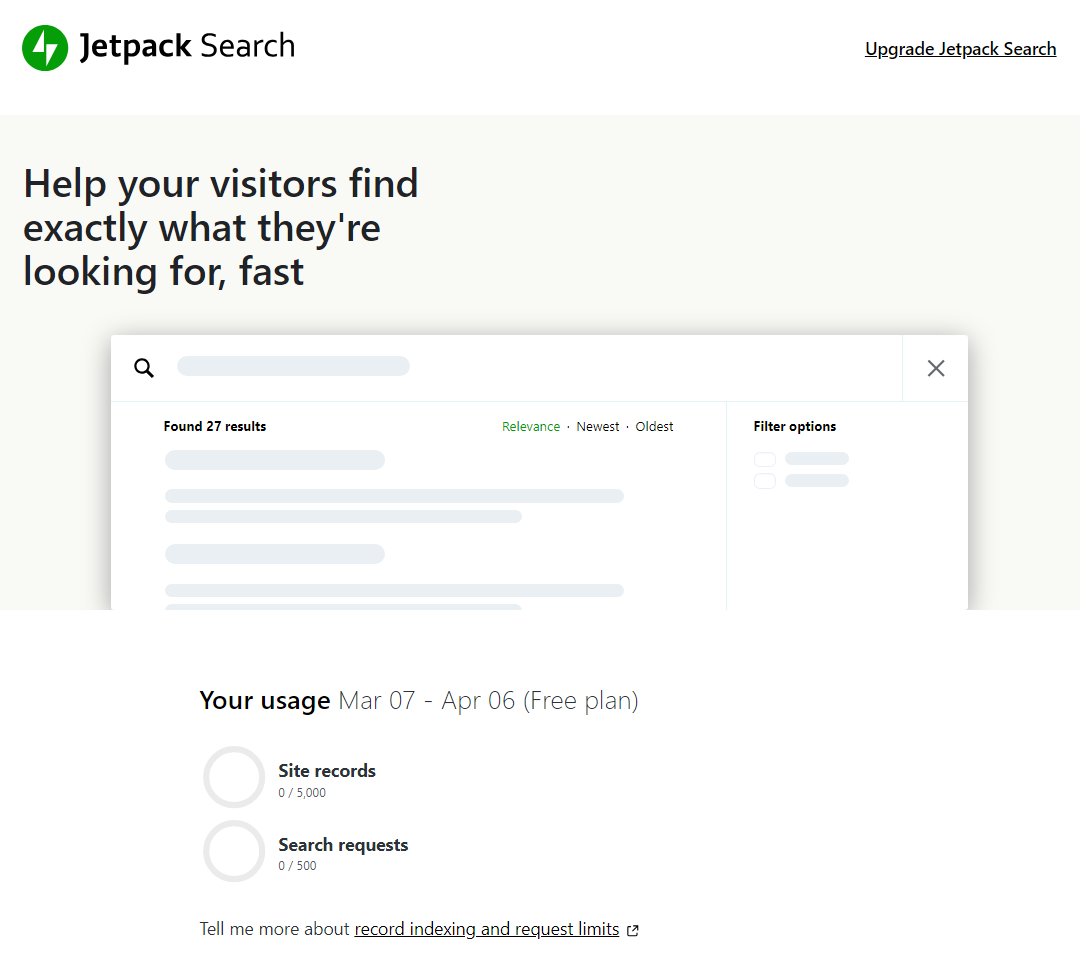
Ücretsiz planı seçerseniz eklenti sizden ödeme işlemini ücretsiz olarak tamamlamanızı isteyecektir. Kontrol paneline döndüğünüzde Jetpack → Arama sayfasında artık aylık kullanımınızla ilgili bilgilerin yer aldığını göreceksiniz.

Dizine ekleme işlemi otomatiktir ancak eklentinin sitenizin içeriğini dizine eklemesi biraz zaman alabilir. Sitenizde ne kadar çok içerik varsa, indeksleme o kadar uzun sürer.
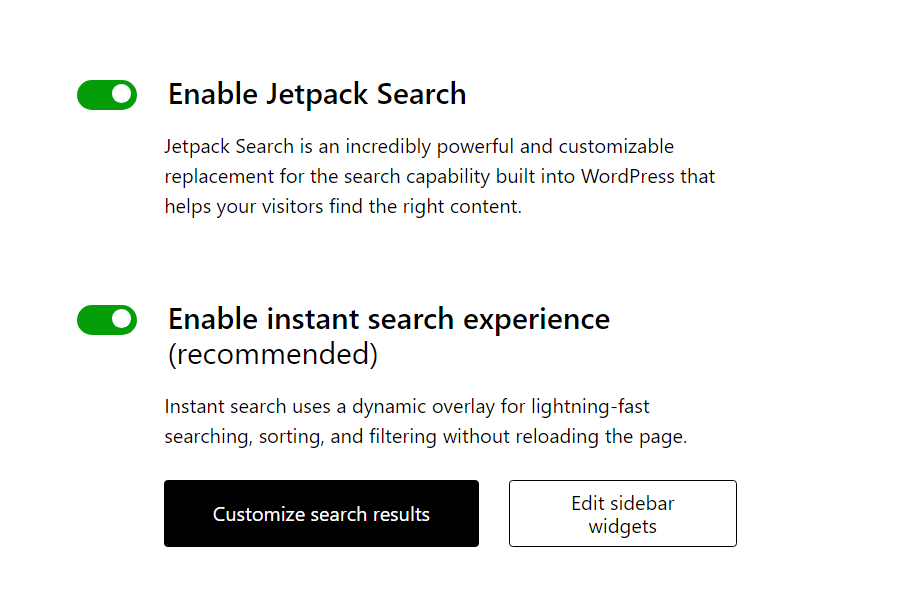
Arama sayfasının altına doğru kaydırırsanız, Jetpack Search'ün özelliklerini açıp kapatmanın yanı sıra anında arama seçeneklerini de göreceksiniz. En iyi kullanıcı deneyimi için her iki seçeneği de etkin bırakın.

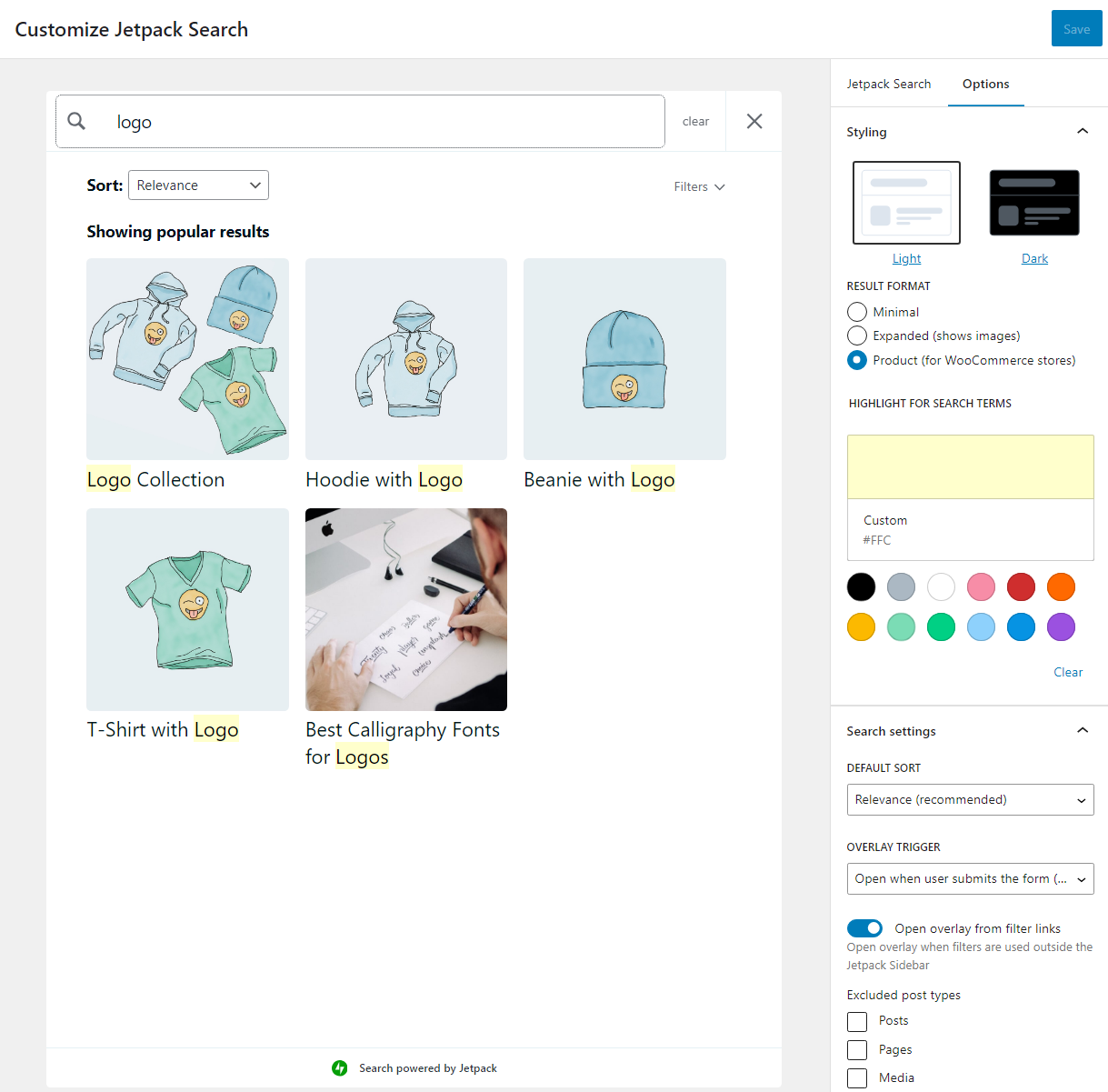
Yararlanabileceğiniz iki özelleştirme seçeneği daha var. Arama sonuçlarını özelleştir'e tıklarsanız, WordPress arama sayfanızın stilini ve görünümünü değiştirmenizi sağlayan bir düzenleyici başlatılır.

Bu düzenleyici, açık ve koyu sayfa stilleri, sonuç biçimlendirme ve arama terimi vurgulama seçeneklerini içerir. Ayrıca sonuçların görünme sırasını değiştirebilir ve belirli gönderi türlerini hariç tutabilirsiniz.
Arama sayfasına dönerseniz Arama sonuçlarını özelleştir düğmesinin yanında Kenar çubuğu widget'larını düzenle etiketli bir seçenek de görürsünüz. Buna tıklarsanız, Görünüm → Widget'lar sekmesi yüklenecek ve sitenizin kenar çubuğuna veya altbilgisine Jetpack Arama blokları eklemenizi sağlayacaktır.
Sitenizin kullanıcı deneyimini iyileştirmeye ve sıkı çalışmanızın sonucunda daha iyi etkileşimler ve daha fazla dönüşüm elde etmeye hazırsanız, Jetpack Search'ü bugün edinin ve yarın daha iyi sonuçlar görmeye başlayın.
Aramayı özelleştirmeye daha fazla zaman harcamak istiyorsanız birkaç seçenekle devam edeceğiz!
2. WordPress blok düzenleyicisini kullanın
Bir WordPress blok teması kullanıyorsanız şablonlarını özelleştirmek için blok düzenleyiciden yararlanabilirsiniz. Bu, arama sayfası şablonu da dahil olmak üzere, blokları kullanarak temanın sayfa tasarımlarından herhangi birini değiştirebileceğiniz anlamına gelir.
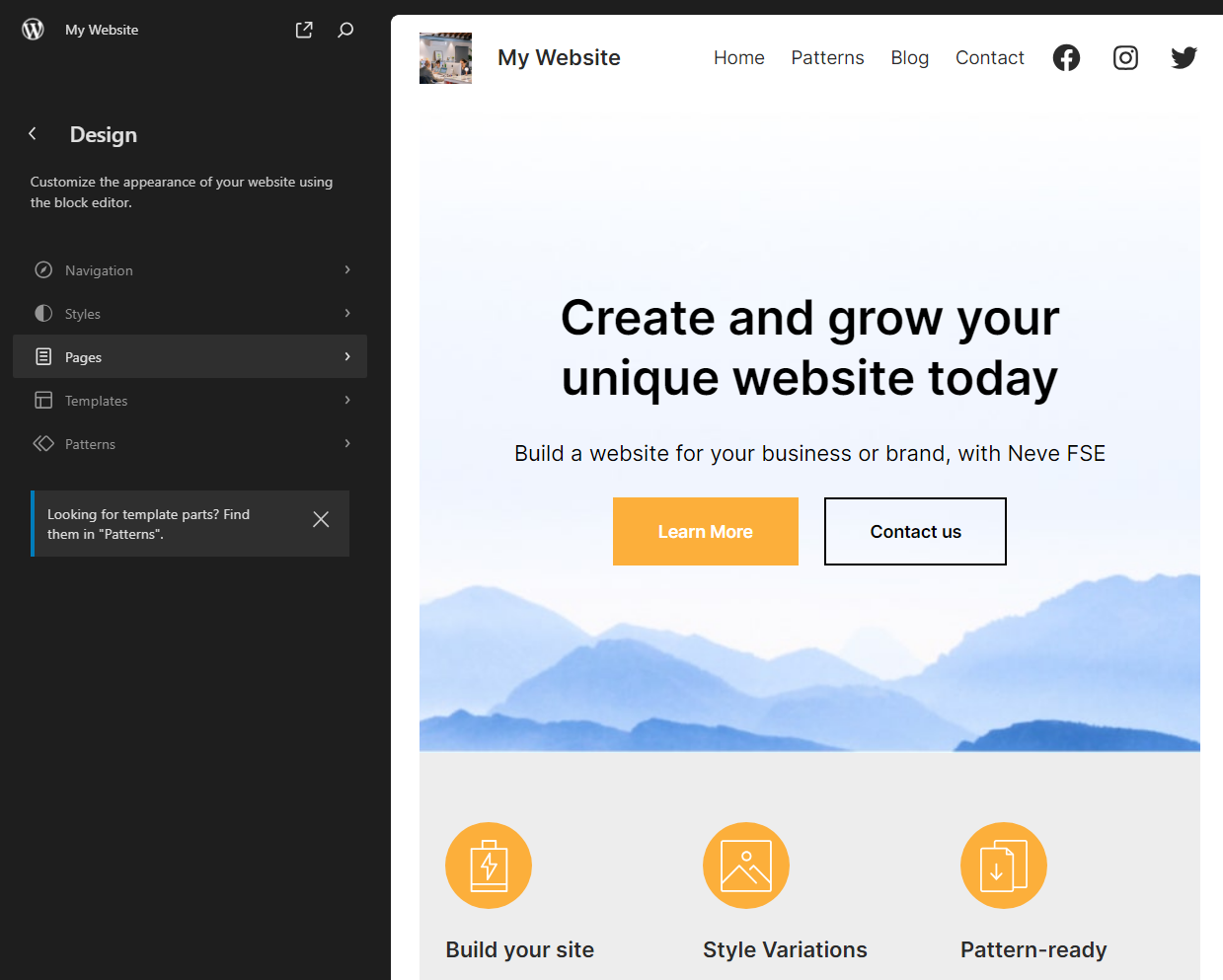
Blok özellikli bir tema kullanıp kullanmadığınızı belirlemek için kontrol paneline gidin ve Görünüm → Düzenleyici öğesini arayın. Bu seçeneği görmüyorsanız temanız tam site düzenlemeyi desteklemiyor demektir.
Bu seçeneği görürseniz devam edin ve onu seçin. Bir sonraki ekranda temanızın şablonlarında gezinebilir ve özelleştirmek istediğiniz şablonu seçebilirsiniz.

Tüm temaların arama sayfası şablonlarıyla birlikte gelmediğini unutmayın. Temanız yoksa bu, varsayılan bir stil kullandığı anlamına gelir. Bu durumda sıfırdan bir şablon oluşturabilir veya sonuçlar sayfasını özelleştirmek için Jetpack Search gibi bir eklenti kullanabilirsiniz.
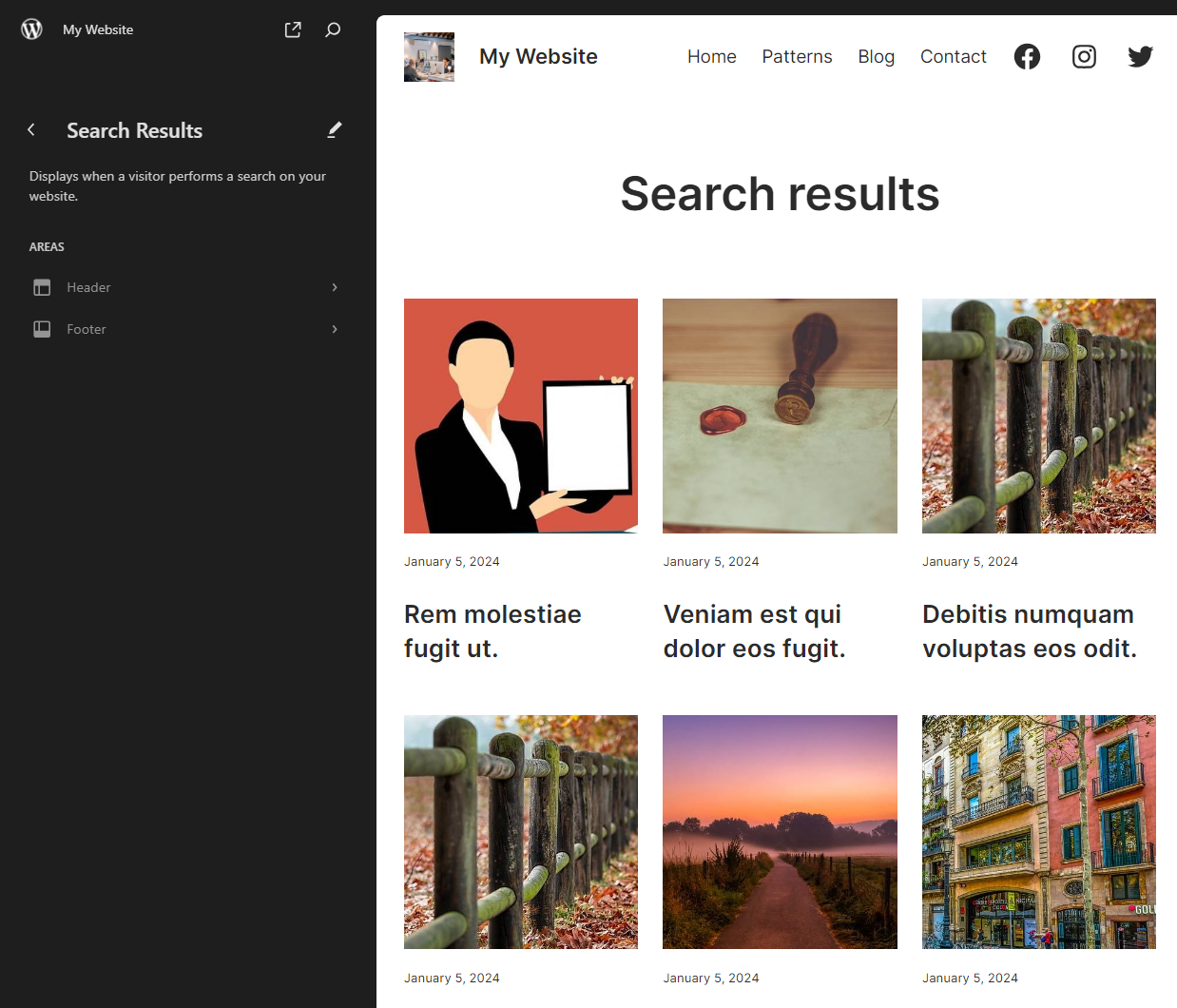
Ardından Sayfalar'a tıklayın ve sonraki menüdeki Arama Sonuçları şablonunu arayın. Bu şablona tıklamak, sayfanın sağ tarafına onun bir önizlemesini yükleyecektir.

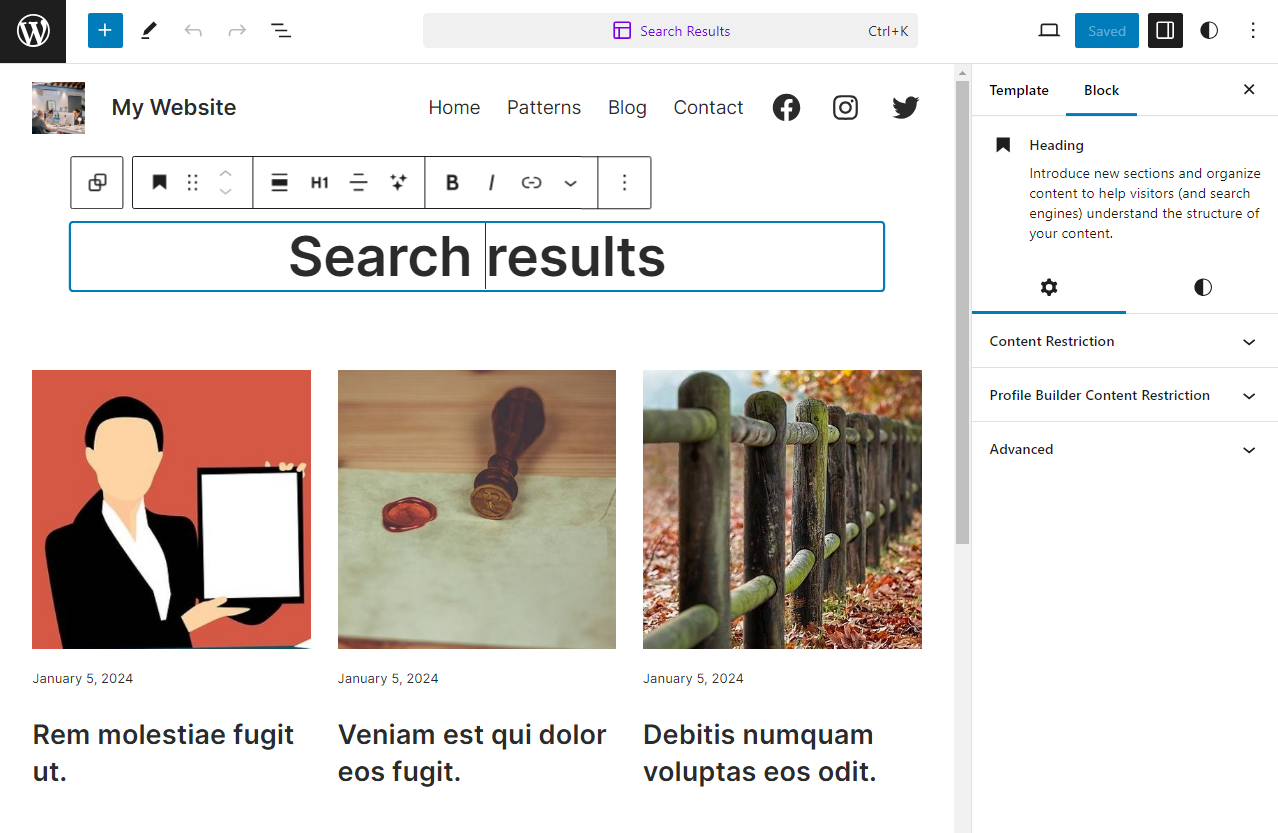
Şablonu düzenlemek için ekranın sol tarafındaki Arama Sonuçları başlığının yanındaki kalem simgesine tıklayın. Bu, söz konusu şablon için blok düzenleyiciyi başlatacaktır.

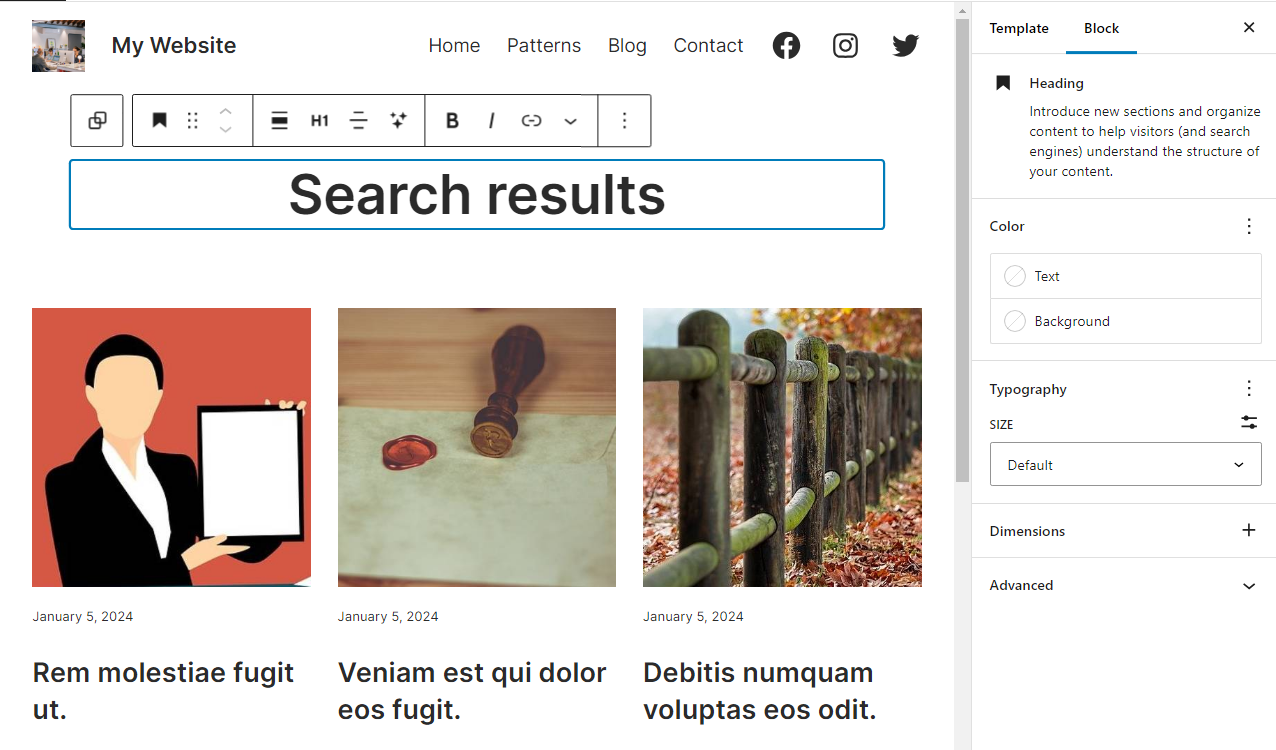
Düzenleyiciye girdikten sonra sayfa tasarımının herhangi bir yönünü özelleştirebilirsiniz. Örneğin, başlığı değiştirmek isteyebilirsiniz, bunu üzerine tıklayarak ve blok seçenekleri menüsüne erişerek yapabilirsiniz.

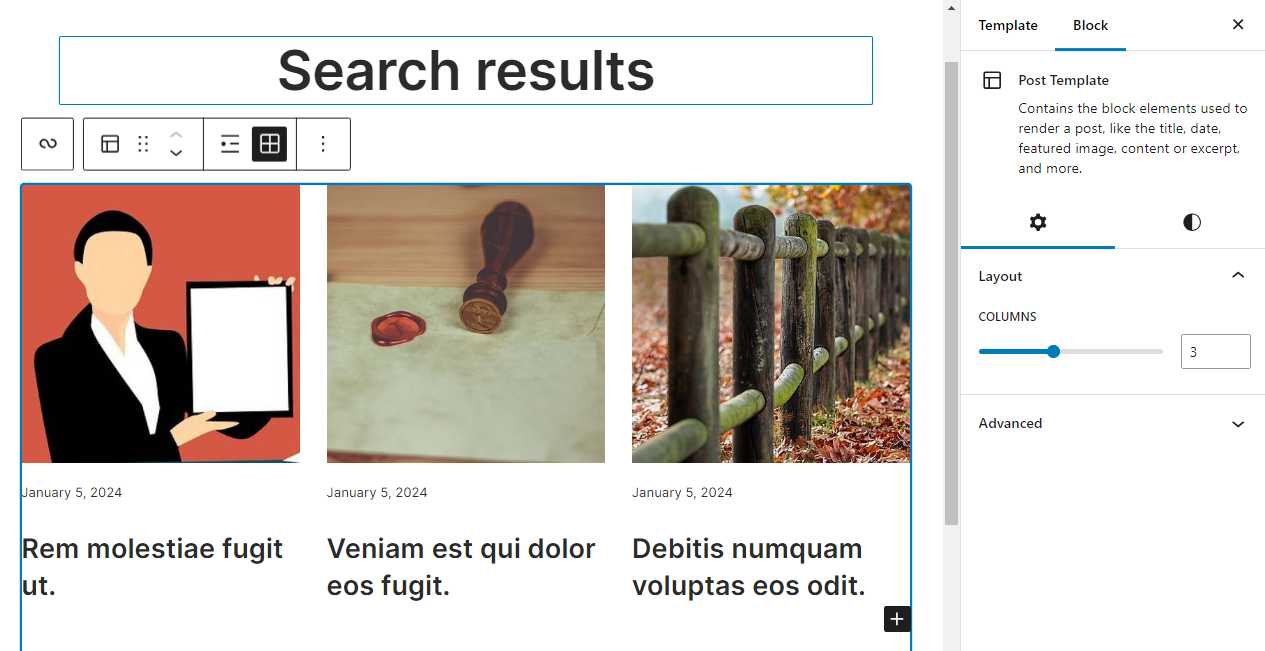
Arama sonuçlarını seçerseniz editörün bunları Yazı Şablonu bloğu olarak ele aldığını göreceksiniz. Blok düzenleyiciyi kullanarak aramanın hangi sonuçları göstereceğini doğrudan değiştiremezsiniz. Ancak sayfa düzeninin, arama sonuçlarına ilişkin sütun sayısı, tipografisi ve renkleri gibi özelliklerini özelleştirebilirsiniz.

İşiniz bittiğinde ekranın sağ üst köşesindeki Kaydet'e tıklayın. Ardından arama işlevini deneyebilir ve ön uçtaki yeni arama sonuçları sayfanızın tasarımına göz atabilirsiniz.
3. WordPress Özelleştiriciyi kullanın
Yalnızca blok temaları, blok düzenleyiciyi kullanarak WordPress arama sonuçları sayfanızı düzenlemenize olanak tanır. Klasik bir tema kullanıyorsanız sayfa şablonlarında değişiklik yapmak için WordPress Özelleştirici'yi kullanmanız gerekir.
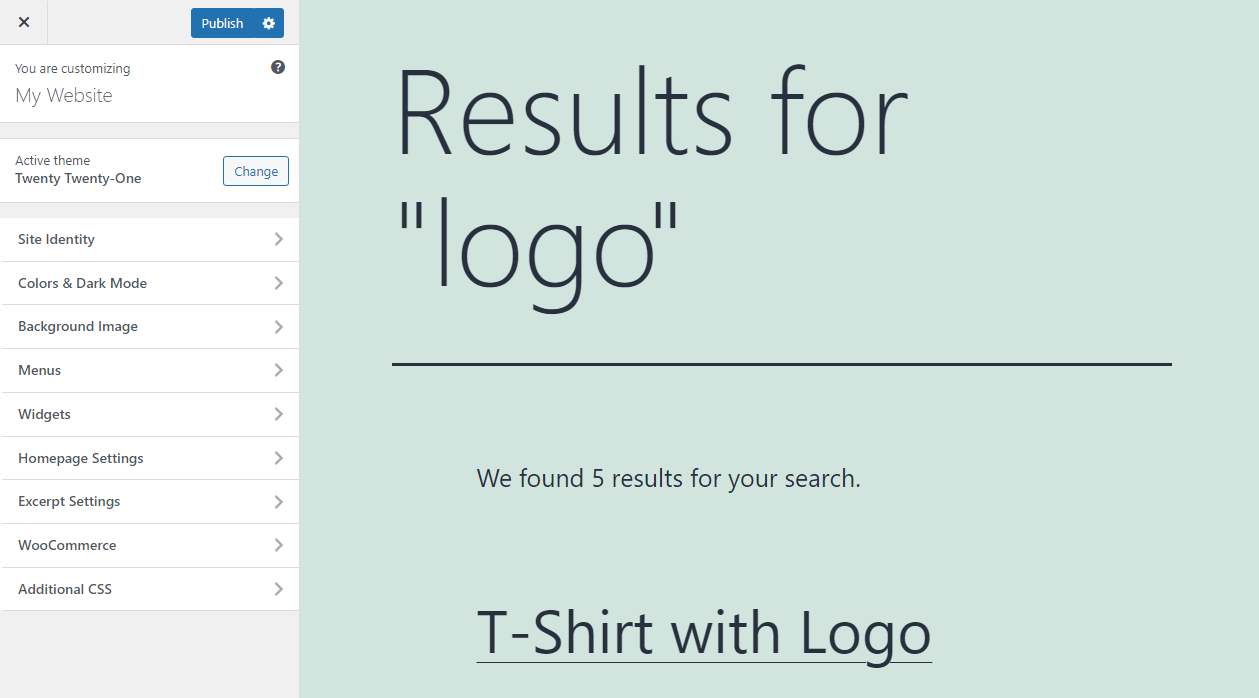
Ne tür bir tema kullandığınızdan emin değilseniz Görünüm → Özelleştir seçeneğine gidin. Bu seçenek yalnızca blok olmayan temalar için görünecektir. Özelleştir'e tıkladığınızda WordPress Özelleştirici başlatılacaktır.

Özelleştirici, bir yapılandırma menüsü kullanarak sitenizin tasarımının çeşitli yönlerini değiştirmenize olanak sağlar. Özelleştiricinin birincil dezavantajı, onu belirli sayfaların tasarımını değiştirmek için kullanamamanızdır. Özelleştirici'yi kullanarak yaptığınız tüm değişiklikler site genelinde geçerli olur (özel CSS kullanmadığınız sürece).
Dahası, Özelleştirici ile yapabileceğiniz değişiklikler kullandığınız temaya bağlı olacaktır. Genel olarak konuşursak, sitenizin arka plan rengini, tipografisini, düğme tasarımlarını ve hatta genel düzenini özelleştirebileceksiniz.
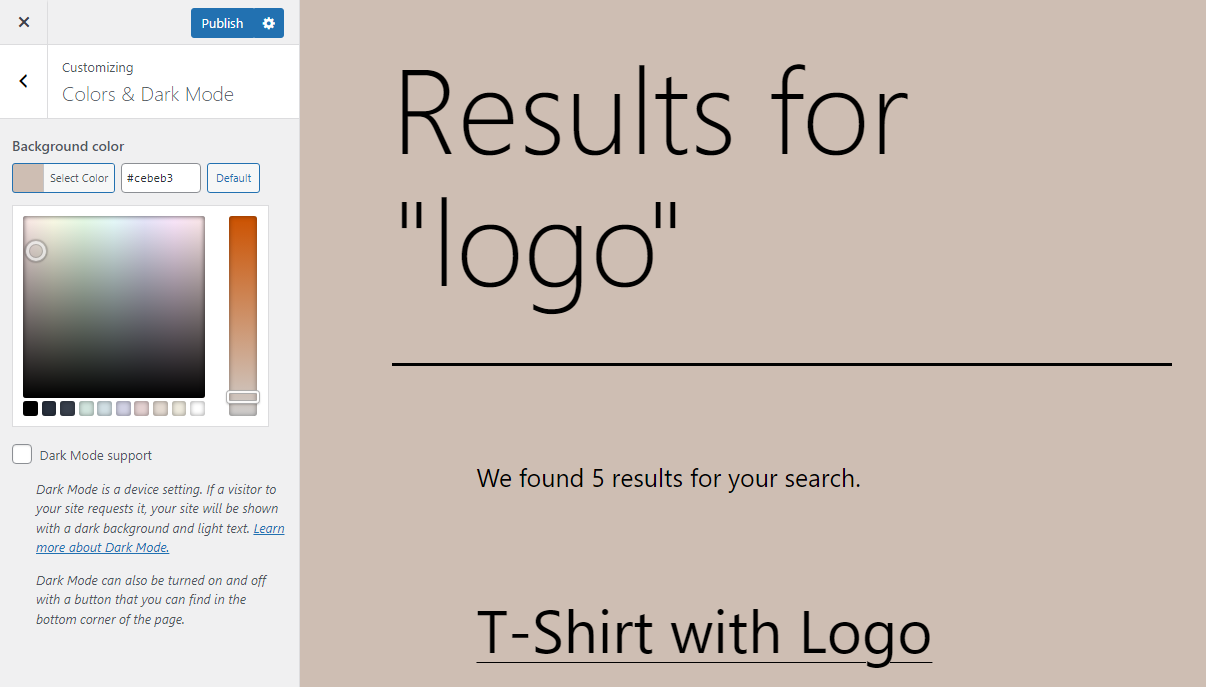
Değiştirmek istediğiniz tasarım öğesine karşılık gelen menü öğesini seçin ve temanın sağladığı seçeneklere bakın. Örneğin, sitenizin arka plan rengini düzenlemek istiyorsanız Arka Plan menüsünü tıklayıp tasarımı değiştirmek için renk seçiciyi kullanırsınız.

Bu yöntem biraz sınırlı olsa da klasik bir tema kullanıyorsanız ve basit bir görünüm istiyorsanız iyi bir seçenek olabilir. Bir eklenti veya blok teması kullanmadan WordPress arama sayfasında daha ayrıntılı değişiklikler yapmak istiyorsanız, bunu manuel olarak yapmanız gerekir, bu da kod kullanmanız anlamına gelir. Bir sonraki bölümde bu seçeneği daha ayrıntılı olarak inceleyeceğiz.
Şu anda klasik bir tema kullanıyorsanız her zaman blok temasına geçiş yapabileceğinizi unutmayın. Bu şekilde, yukarıda açıklandığı gibi bir WordPress özel arama sonuçları sayfası oluşturmak için blok düzenleyiciyi kullanabilirsiniz.
4. Özel kodu manuel olarak ekleyin
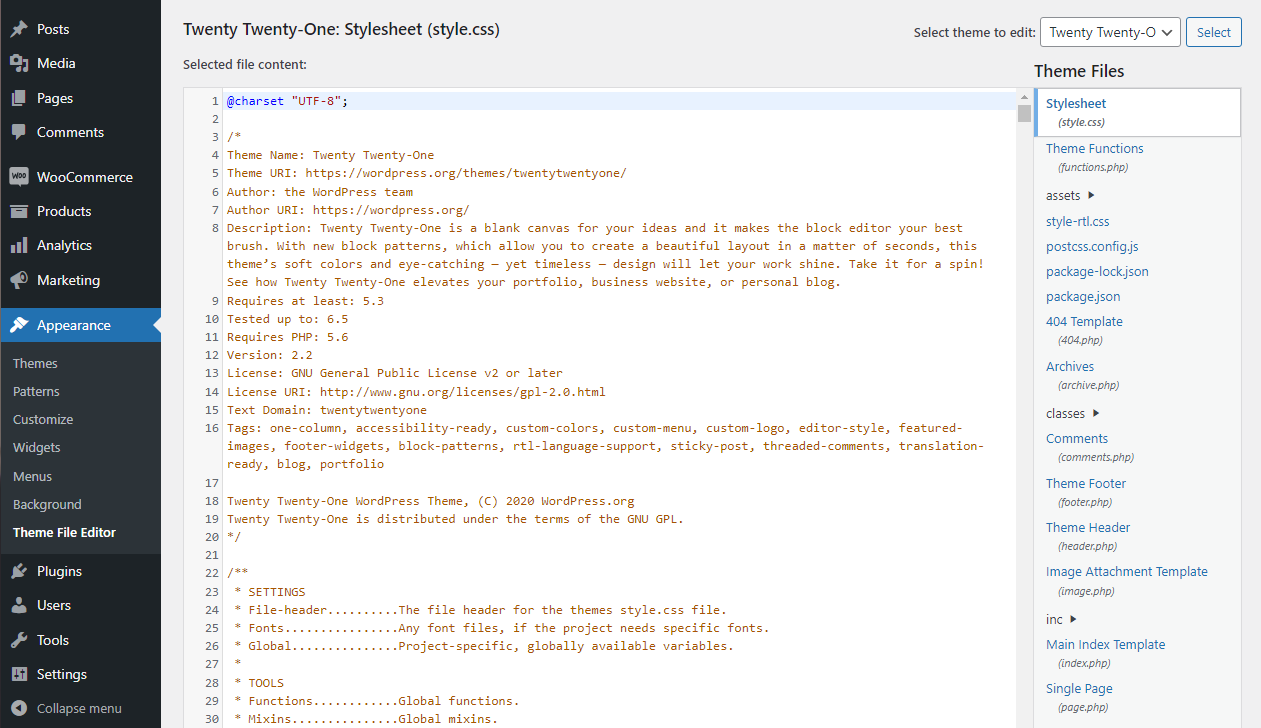
Özellikle kodu manuel olarak özelleştirme konusunda rahatsanız ve web geliştirme konusunda deneyiminiz varsa, WordPress ile yapabileceklerinizin bir sınırı yoktur.
Kullandığınız herhangi bir tema için şablon dosyalarını özelleştirmekte özgürsünüz. WordPress sizi hiçbir şekilde sınırlamaz. Ancak ne yaptığınızı bilmiyorsanız bu dosyaları özelleştirmek web sitenizi bozabilir.

Dolayısıyla, web geliştirme konusunda deneyiminiz yoksa, en iyi seçeneğiniz şu ana kadar tartışılan diğer özelleştirme yöntemlerinden birini kullanmaktır. Alternatif olarak, arama sonuçları sayfasında ihtiyacınız olan değişiklikleri yapabilecek bir profesyonelle çalışmak isteyebilirsiniz.
Sayfa şablonlarını düzenlemek için çevrimiçi bulduğunuz özel kodu kullanmanın öngörülemeyen sonuçlara yol açabileceğini unutmamak da önemlidir. Kodu nasıl inceleyeceğinizden veya düzenleyeceğinizden emin değilseniz, onu tema dosyalarınızla entegre etmeniz zor olacaktır. Üstelik bir tema için işe yarayan kod, başka bir tema için işe yaramayabilir.

Yaptığınız değişiklikler ne olursa olsun, bu yaklaşımı denerken bir hazırlık sitesi kullanmayı unutmayın. Ardından hazır olduğunuzda, kodunda herhangi bir değişiklik yapmadan önce gerçek web sitenizi tam olarak yedeklediğinizden emin olun.
Bu standart bir uygulamadır ve ideal olarak web siteniz için her zaman en güncel yedeklemelere sahip olursunuz. Henüz bir yedekleme çözümünüz yoksa siteniz için gerçek zamanlı yedeklemeler oluşturan ve bunları güvenli bir şekilde saklayan Jetpack VaultPress Backup'ı kullanmayı düşünün.
WordPress arama sonuçları sayfanızı optimize etmek için en iyi beş uygulama
WordPress arama sayfanızı özelleştirmek için yukarıdaki yöntemlerden hangisini kullanmanız gerektiğinden emin değilseniz, yapmak istediğiniz değişiklik türlerini dikkate almak isteyebilirsiniz. Ziyaretçilerinizin arama deneyimini geliştirmek için uygulayabileceğiniz bazı en iyi uygulamaları burada bulabilirsiniz.
1. Anında aramayı uygulayın
İnsanlar web üzerinden anında sonuç almaya alışkındır. Bir şeyi bulmak biraz zaman alırsa ziyaretçiler hayal kırıklığına uğrayabilir ve web sitenizi terk etmeye karar verebilir.
WordPress aramasının varsayılan olarak çalışma şekli şu şekildedir; arama çubuğunu kullanırsınız, sorgunuzu onaylarsınız ve web sitesi sonuçları içeren yeni bir sayfa yükler. Anında arama, yazmaya başladığınızda sonuçları görmeye başlayacağınız anlamına gelir. Döndürdüğü seçenekleri beğenmezseniz, aramayı değiştirebilir veya filtreler uygulayabilirsiniz; sonuçlar yeni bir sayfa yüklemeye gerek kalmadan otomatik olarak değişecektir.
Bu işlevsellik, aramayı daha kullanıcı dostu hale getirir. Ziyaretçileri arka arkaya yeni arama sonuçlarını beklemeye zorlamak sinir bozucu olabileceğinden, web sitenizin yüklenmesi yavaşsa bu özellikle doğrudur.
Anında aramayı uygulamanın farklı yolları vardır. Bazı web siteleri sonuçları doğrudan arama çubuğunda gösterirken diğerleri, yeni bir sorgu girdiğinizde arama sayfasını günceller. Jetpack Search, WordPress arama sonuçları sayfasını anında günceller, böylece ziyaretçilerin asla beklemesine gerek kalmaz.
2. Açıklayıcı sayfa başlıkları ve parçacıkları ekleyin
Bazen arama sonuçları sayfaları, ziyaretçilerin hangi öğeye tıklayacaklarına karar vermeleri için yeterli bilgi içermez. Bu hatayı önlemek için dizine eklenen tüm sayfaların açıklayıcı sayfa başlıkları ve bir pasaj veya açıklama içermesi gerekir.
Öne çıkan görselleri eklemek de iyi bir fikirdir.

Bu öğeleri dahil etmemek, arama sayfanızı daha az kullanıcı dostu hale getirecektir. Daha da önemlisi insanların aradıklarını bulmalarını neredeyse imkansız hale getirebilir. Açık başlıklar ve açıklamalar olmadığında ziyaretçilerin doğru sonucu belirlemeden önce birden fazla sonuca tıklaması gerekebilir.
Tasarım açısından bu, arama sonuçları sayfası düzeninde her girişin tam başlığın yanı sıra bir görseli de içermesi için yeterli alan bırakılması anlamına gelir. Ayrıca, sonuçları, kullanıcıların o sayfanın içeriği hakkında daha fazla bilgi edinebilmesini sağlayacak kadar uzun açıklamalar gösterecek şekilde yapılandırmak isteyeceksiniz.
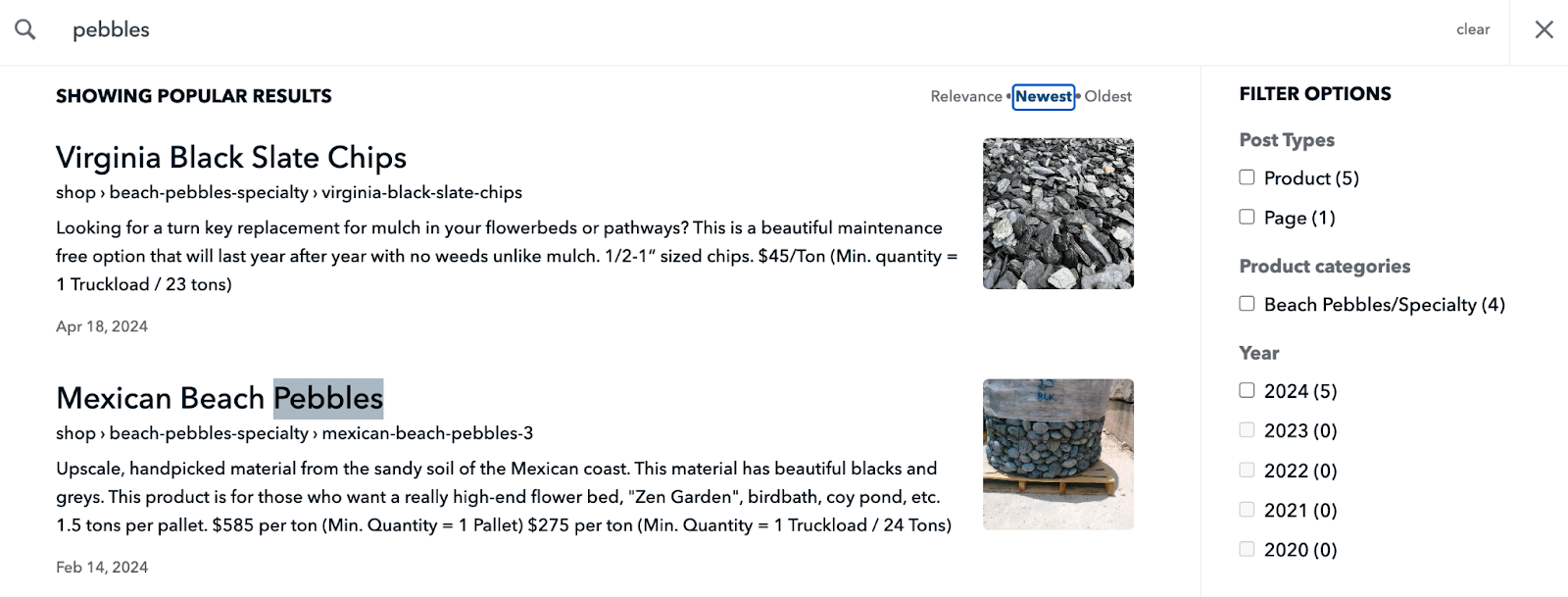
3. Sonuçları daraltmak için filtreler sağlayın
Filtreler çevrimiçi aramaların önemli bir parçasıdır. Çok sayıda sayfa, gönderi, ürün veya diğer özel gönderi türlerinden oluşan bir web siteniz varsa kullanışlı bir arama deneyimi oluşturmak için filtrelere ihtiyacınız olacaktır.
Filtreler sayesinde web sitenizin ziyaretçileri gördükleri sonuç sayısını daraltabilir. Bu, sonuçlar arasında manuel olarak gezinmekten daha verimli bir şekilde ihtiyaç duydukları şeyi bulmalarına yardımcı olabilir.
Varsayılan olarak WordPress, arama işlevi için filtreler içermez. Arama sonuçları sayfalarına filtre eklemek için Jetpack Search gibi eklentileri kullanabilirsiniz.

Çoğu web sitesinin farklı filtre gruplarından büyük ölçüde yararlanabileceğini unutmayın. Örnek vermek gerekirse, çevrimiçi bir mağaza işletiyorsanız ürün kategorilerine, etiketlere, fiyatlara ve hatta mümkünse gönderim seçeneklerine karşılık gelen filtreler sunmak isteyeceksiniz.
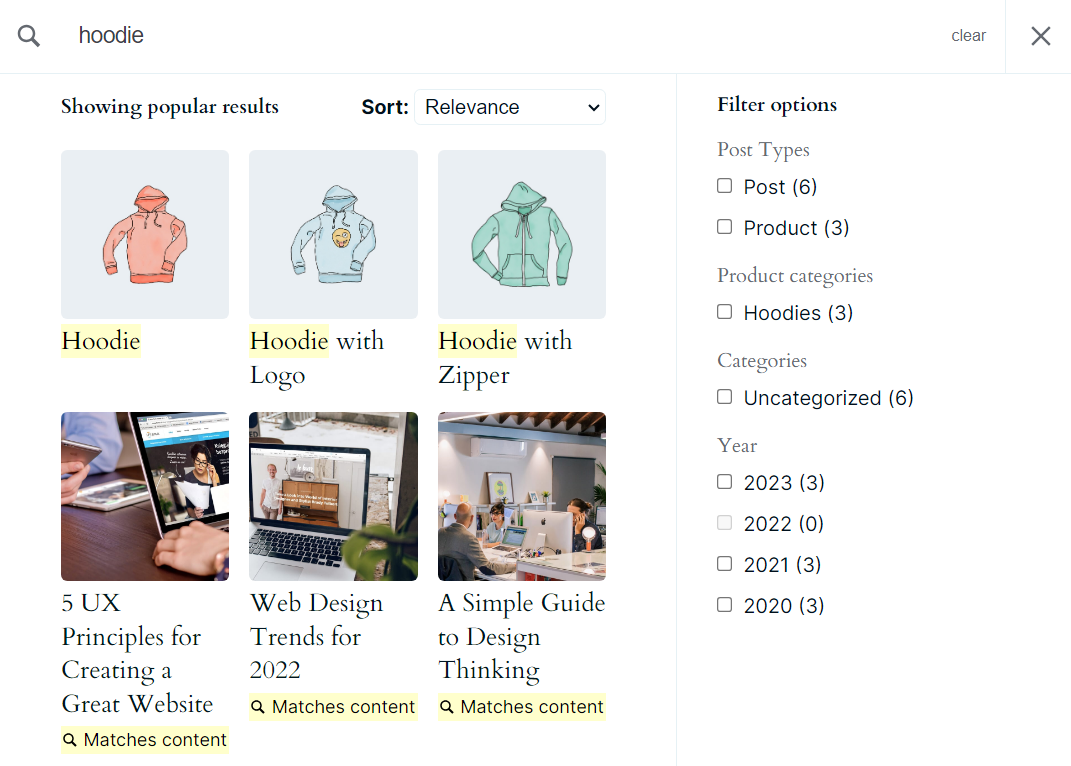
4. Sonuçlarda arama terimlerini vurgulayın
Bir ziyaretçi çok sayıda sonuç döndüren bir arama yaparsa, tıklanacak doğru seçeneği belirlemek zor olabilir. Arama sayfalarını daha kullanıcı dostu hale getirmenin bir yolu, arama yapanların her sonuçta aradığı terimleri vurgulamaktır.
Arama sorgularının vurgulanması, ziyaretçilere hangi sonuçların tam olarak aradıkları kelimeleri ve hangi bağlamda içerdiğini gösterir. Bu, hangi sonuçların en alakalı olduğunu ve hangilerini göz ardı edebileceklerini belirlemelerine yardımcı olabilir.

Jetpack Search, gösterdiği tüm sonuçlarda arama terimlerini otomatik olarak vurgular. Bu durum, sorgudaki bir değişiklik nedeniyle arama sonuçlarının güncellenmesi durumunda da geçerlidir.
Sorguların vurgulanması, sonuçlarda gezinmeyi daha erişilebilir hale getiren basit bir değişikliktir. Jetpack Search ile kolayca uygulayabileceğiniz bir özelliktir.
Ziyaretçilerinizin ihtiyaç duydukları şeyi bulmalarına yardımcı olun
Jetpack Search ile ziyaretçilerinize en alakalı sonuçları anında ulaştırın. Kodlamaya gerek yok, reklam yok ve izleme yok.
Jetpack Search'ü ücretsiz edinin5. Arama sonuçları sayfasını mobil cihazlar için optimize edin
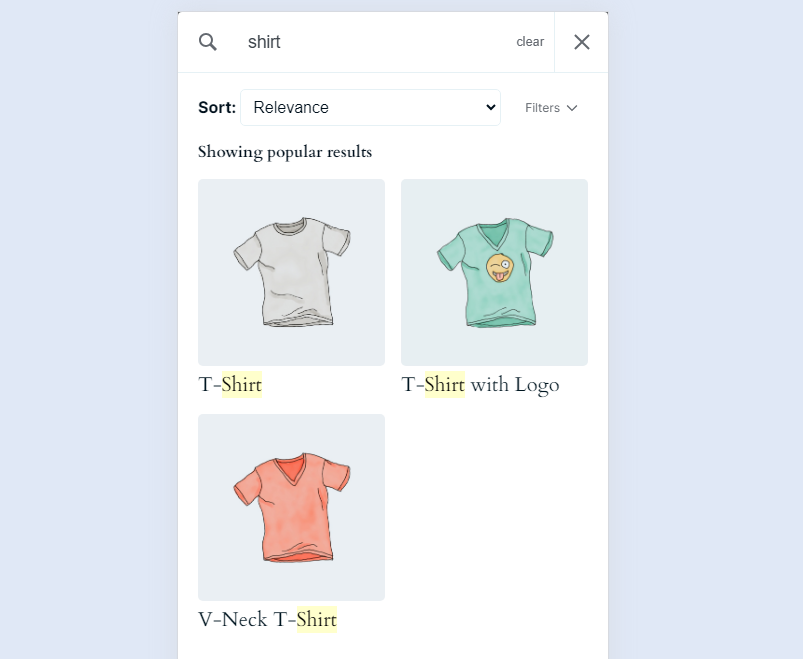
Mobil kullanım artık webdeki tüm trafiğin yüzde 50'sinden fazlasını oluşturuyor. Bu, eğer web siteniz mobil uyumlu değilse, potansiyel ziyaretçilerinizin yaklaşık yarısına ortalamanın altında bir deneyim sunduğunuz anlamına gelir.
En azından "mobil uyumlu", bir web sitesinde daha küçük ekranlar ve dokunmatik arayüzler kullanılarak gezinmenin kolay olduğu anlamına gelir. Bu aynı zamanda WordPress arama sonuçları sayfaları için de geçerlidir. Bu sayfalarda mobil cihazlarda gezinmek zorsa, ziyaretçilerin deneyimden bıkıp ayrılmaları mümkündür.
Arama sonuçları sayfanızın mobil cihazlardaki görünümü büyük ölçüde kullandığınız temaya ve bu temada yaptığınız özelleştirmelere bağlı olacaktır. Arama sonuçları sayfanızı daha mobil uyumlu hale getirmenin bir yolu Jetpack Arama'yı kullanmaktır.

Eklenti, arama sonuçları sayfasını otomatik olarak hem mobil cihazlarda hem de daha büyük ekranlarda harika görünen yeni bir tasarımla değiştirir.
Jetpack Search, WordPress'teki arama deneyimini nasıl geliştirir?
Şimdiye kadar Jetpack Search'ün nasıl çalıştığı ve WordPress arama sonuçları sayfasını özelleştirmek için eklentinin nasıl kullanılacağı hakkında çok konuştuk. Şimdi arama deneyimini nasıl iyileştirebileceğini kısaca özetleyelim:
- Sayfayı yeniden yüklemeden anında arama ve filtreleme. Jetpack Search, sonuçlar sayfasını yeniden yüklemenize gerek kalmadan istediğiniz kadar arama yapmanızı sağlar. Sonuçlar anında güncellenir, bu da aramaların daraltılmasını çok daha hızlı hale getirebilir.
- Ek içerik türleri için indeksleme. Jetpack Search'ü, arama sonuçlarında istediğiniz içerik türlerini gösterecek şekilde yapılandırabilirsiniz. Eklenti ayrıca WooCommerce ürünleri için destek ekler ve bunları sonuçlar sayfasına dahil eder.
- Özelleştirilebilir arama sayfaları. Jetpack Arama sonuçları sayfasını çeşitli şekillerde özelleştirebilirsiniz. Bu size, sonuçlar sayfasının nasıl görüneceği ve ne tür öğelerin görüntüleneceği konusunda tam kontrol sağlar.
- Sonsuz kaydırma. Bu özellik sayfalandırmanın yerini alır ve bunu yapar, böylece ziyaretçilerin ek sonuçları görmek için yeni bir sayfa yüklemesine gerek kalmaz. Daha fazla seçenek olduğu sürece, ziyaretçiler bunlar arasında gezindikçe sonuçlar yüklenmeye devam edecektir.
- Gönderim tarihi bilgileri görüntülenir. Jetpack Search, arama sonuçları sayfasında gönderi tarihlerini görüntülemenizi sağlar. Bu, ziyaretçilere, ne zaman yayınlandığına bağlı olarak bir sonucun ne kadar alakalı olabileceği konusunda bağlam sağlayabilir.
Genel olarak Jetpack Arama, WordPress arama sonuçları sayfasını özelleştirmek için ihtiyaç duyacağınız en iyi uygulamaları birleştirmenize yardımcı olur. Üstelik eklenti çok az yapılandırma gerektirir veya hiç yapılandırma gerektirmez. Etkinleştirildiğinde çoğu özellik otomatik olarak uygulanır ve yalnızca tasarım özelleştirme seçeneklerine (eğer isterseniz) zaman harcamanız gerekir.
Sıkça Sorulan Sorular
WordPress araması ve sonuçlar sayfasının nasıl özelleştirileceği hakkında hâlâ sorularınız varsa, bunlar hakkında konuşalım.
WordPress arama sonuçları sayfası nedir?
WordPress'te bir arama yaptığınızda CMS, sonuçları içeren yeni bir sayfa yükler. Bazı WordPress temaları, varsayılan olarak özelleştirebileceğiniz bir arama sonuçları sayfası şablonu içerir. Alternatif olarak sıfırdan bir tane tasarlayabilirsiniz.
Arama sonuçları düzenini kodlama bilgisi olmadan özelleştirebilir miyim?
Eklentileri veya blok düzenleyiciyi kullanarak WordPress arama sonuçları düzenini özelleştirebilirsiniz. Düzenleyiciyi kullanmak için bir blok temasına ihtiyacınız olacak. Alternatif olarak Jetpack Search gibi bir eklenti, canlı arama, vurgulanan arama terimleri ve çok daha fazlası gibi gelişmiş geliştirmelerin eklenmesini kolaylaştırır.
Canlı arama özelliğine sahip bir arama sonuçları sayfasını nasıl oluşturabilirim?
WordPress web sitenize canlı arama eklemek için bir eklenti kullanmanız gerekecektir. Jetpack Search bu iş için mükemmel bir seçenektir. Ziyaretçiler arama sorgularını yazıp değiştirdikçe sonuçlar sayfasını sürekli olarak günceller; bu, aramaların gerçek zamanlı olarak gerçekleştiği anlamına gelir.
WordPress arama sorgularındaki yazım hatalarını gidermek için bulanık aramayı nasıl uygulayabilirim?
WordPress'e yönelik bazı arama eklentileri 'bulanık' aramalar için destek sunar. Bu şekilde sorgu biraz yanlış yazılmış olsa bile sonuçları görüntüleyebilirler. Jetpack Search, orijinal sorgu herhangi bir sonuç alamazsa benzer sorguların sonuçlarını görüntüler.
Birden çok dili destekleyen bir arama sonuçları sayfası oluşturmak mümkün mü?
Birden fazla dil desteği almak için bunu karşılayabilecek bir WordPress arama sonuçları sayfası eklentisine ihtiyacınız olacak. Jetpack Search onlarca dil için destek sağlar. Üstelik eklenti, çoklu dil desteği sayesinde hatalı yazılan sorguların sonuçlarını birden fazla dilde gösterebilir.
Jetpack Search nedir ve eklentiyi kim oluşturdu?
Jetpack, Automattic WordPress araçları ailesinin bir parçasıdır. Bu, WordPress.com'un arkasındaki aynı kişiler tarafından oluşturulduğu anlamına gelir. Kullanabileceğiniz çeşitli Jetpack eklentilerinin yanı sıra kaydolabileceğiniz hizmetler de bulunmaktadır. Jetpack Search bunlardan biri ve WordPress arama deneyimini geliştirmeye odaklanıyor.
Jetpack Arama hakkında daha fazla bilgiyi nereden edinebilirim?
Eklenti ve özellikleri hakkında daha fazla bilgi edinmek için resmi Jetpack Arama sayfasını ziyaret edebilirsiniz. Bu sayfada ayrıca premium Jetpack Arama lisansları için fiyatlandırma bilgileri de yer almaktadır.
WordPress arama sonuçları sayfanızı optimize edin
Web siteniz büyüdükçe arama giderek daha kritik hale gelir. Gezinilecek sayfa sayısı arttıkça, ziyaretçilerin istediklerini bulmak için arama fonksiyonunu kullanma ihtiyacı da artar. Sezgisel ve doğru bir arama deneyimi sunmazsanız kitlenizin bir kısmını kaybedersiniz.
WordPress'te, arama sonuçları sayfanızı özelleştirme konusunda birkaç seçenek vardır. Bir eklentiyi, blok düzenleyiciyi veya WordPress Özelleştiriciyi kullanabilirsiniz. Alternatif olarak, özel kodu kullanarak bunu manuel olarak değiştirebilirsiniz.
Bununla birlikte, Jetpack Search gibi bir eklenti kullanmak, WordPress arama deneyimini geliştirmenin ve sonuçlar sayfasını değiştirmenin açık ara en basit yoludur. Eklenti hem görünüm hem de işlevsellik açısından birçok özelleştirme seçeneği sunar. Ziyaretçilerin ihtiyaç duydukları sonuçları daha verimli bir şekilde bulmalarına yardımcı olmak için sonsuz kaydırmayı, filtreleri ve anında aramayı etkinleştirmenize olanak tanır!
