WordPress Arama Sonuçları Sayfanızı Nasıl Özelleştirirsiniz?
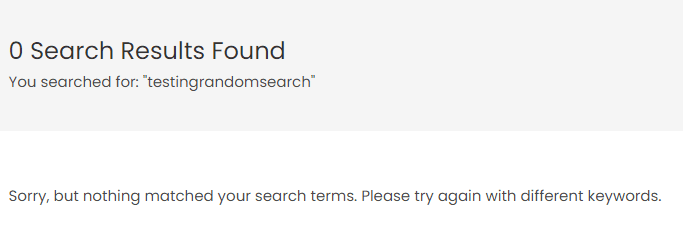
Yayınlanan: 2022-09-29 WordPress arama sonuçları sayfanızı özelleştirmek ister misiniz? Varsayılan WordPress arama motoru, kutunun dışında iyi çalışır. Ancak bir kullanıcı sitede olmayan bir terimi aradığında boş bir ekran görebilir.
WordPress arama sonuçları sayfanızı özelleştirmek ister misiniz? Varsayılan WordPress arama motoru, kutunun dışında iyi çalışır. Ancak bir kullanıcı sitede olmayan bir terimi aradığında boş bir ekran görebilir.
Bu, profesyonelce görünmeyebilir ve kullanıcılarınızın başka bir yerde arama yapmaya karar vermesine neden olabilir.
Ayrıca, özel bir arama sayfasına sahip olmak, site kullanıcılarınızın bir arama başlatmasını ve daha zengin sonuçlar görmesini kolaylaştırır. Bu nedenlerle, maksimum performans için arama sonuçları sayfanızı optimize etmeniz gerekir.
Bu kılavuz, WordPress'te bir arama sonuçları sayfasının ne anlama geldiğini açıklayacaktır. Ardından, WordPress'te arama sonuçları sayfanızı nasıl özelleştireceğinizle ilgili ipuçlarını paylaşacağız.
İçerik:
- WordPress Arama Sonuçları Sayfası Hakkında
- Arama Sonuçları Sayfanızı Neden Özelleştirmelisiniz?
- WordPress'te Nasıl Arama Sonuç Sayfası Oluşturabilirim?
- Blok Düzenleyiciyi Kullanma
- Manuel Olarak Arama Sonuçları Sayfası Oluşturun
- WordPress Arama Sonuçları Sayfasını Özelleştirme
- Bir WordPress Arama Eklentisi kullanın
- WordPress Tam Site Düzenlemeyi Kullanma
- Arama Formu Widget'ı ekleyin
- Çözüm
WordPress Arama Sonuçları Sayfası Hakkında
Hedef kitleniz web sitenizdeki arama özelliğini kullandığında, WordPress ilgili sonuçları yeni bir sayfada listeler. Bu sayfa, arama sonuçları sayfası olarak bilinir.
WordPress araması, Google arama sonuçlarına çok benzer şekilde çalışır, ancak yalnızca web sitenizden gelen sonuçları gösterir. Google gibi geleneksel arama motorları, tüm web sitelerinden sonuçları gösterir.
Metin tabanlı içerik görüntüleyen ve arama motorlarından organik trafik alan web siteleri için dahili bir arama sonuçları sayfası gereklidir.
Genel olarak, bir kullanıcı web sitenize rastlarsa 2 şeyden biri olabilir:
- Aradıklarını hemen bulurlar veya ihtiyaç duyduklarını bulmak için arama formunu kullanırlar.
- Ne için geldiklerini bulamazlarsa, web sitenizi terk ederler.
Sonuçları aramak ve görüntülemek için özel bir sayfa, kullanıcıları sitenizde daha uzun süre tutmanın harika bir yoludur.
Arama Sonuçları Sayfanızı Neden Özelleştirmelisiniz?
Ziyaretçiler web sitenizde arama yaptığında, sorgularıyla alakalı sonuçlar almayı beklerler. Aradıkları terim web sitenizde bulunmasa bile, ilgili sonuçları göstermeniz daha iyi olacaktır. Bu, boş bir sayfa göstermekten çok daha iyidir.

Özelleştirilmiş bir arama sonuçları sayfasına sahip olmak, web sitenizdeki kullanıcı etkileşimini artırabilir. Bunun nedeni, içeriğinize kolayca erişebilecek olmalarıdır.
Doğru yapıldığında, arama sonuçları sayfası, kullanıcı sorgularının asla kuru çıkmamasını sağlayacaktır. Bu, kullanıcıların web sitenizde daha fazla zaman geçirmesini sağlayacaktır.
Web sitenizde daha fazla zaman geçirirlerse, hemen çıkma oranını düşürür. Yani bir bakıma, arama sonuçları sayfanızı optimize etmek, web sitenizin arama motorlarındaki sıralamasını iyileştirebilir.
En önemlisi, bir arama sonucu sayfası, web sitenizdeki içeriği bulmayı kolaylaştırır. Bu, binlerce blog yazısı içeren büyük blog siteleri için kullanışlıdır. Kullanıcılar, özellikle bir şey ararken web sitenizdeki her sayfaya göz atmak çok sıkıcı olacaktır.

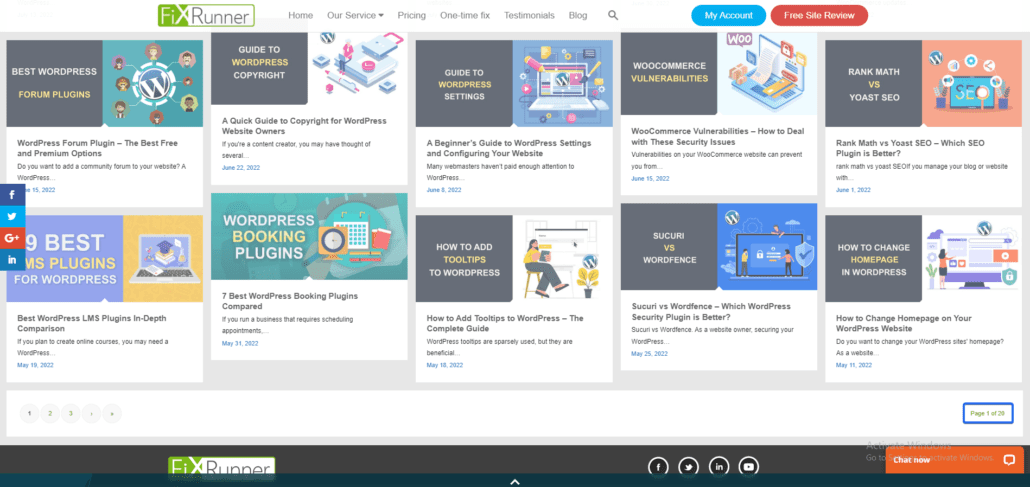
Aramanız birçok sonuç döndürürse, onu özelleştirebilir ve sunucu kaynaklarını tüketmemesi için sayfalandırma ekleyebilirsiniz.
WordPress'te Nasıl Arama Sonuçları Sayfası Oluşturabilirim?
Gutenberg blok düzenleyicisini kullanarak WordPress'te kolayca bir arama sayfası oluşturabilirsiniz. Ancak, blok düzenleyiciyi kullanmıyorsanız, bir arama şablonu oluşturarak manuel olarak bir arama sayfası oluşturabilirsiniz. Bu bölümde her iki yöntemi de açıklayacağız.
Blok Düzenleyiciyi Kullanarak Arama Sayfası Oluşturma
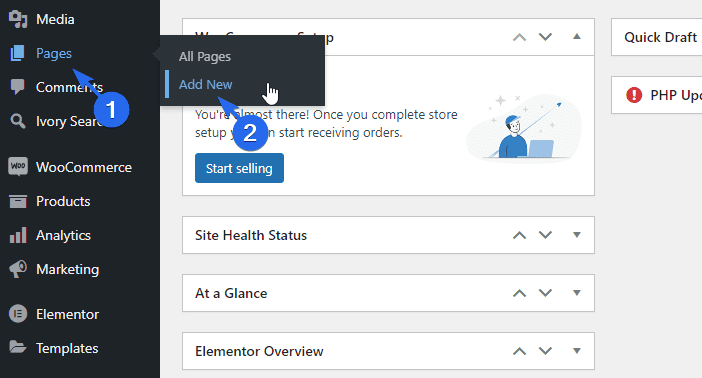
Başlamak için yönetici panelinize giriş yapın ve ardından yeni bir sayfa oluşturmak için Sayfalar >> Yeni Ekle'ye gidin.

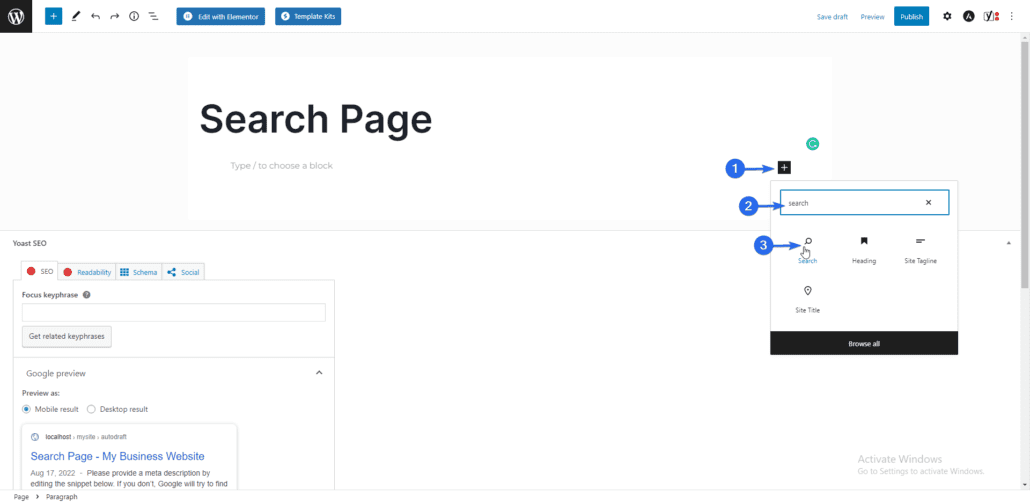
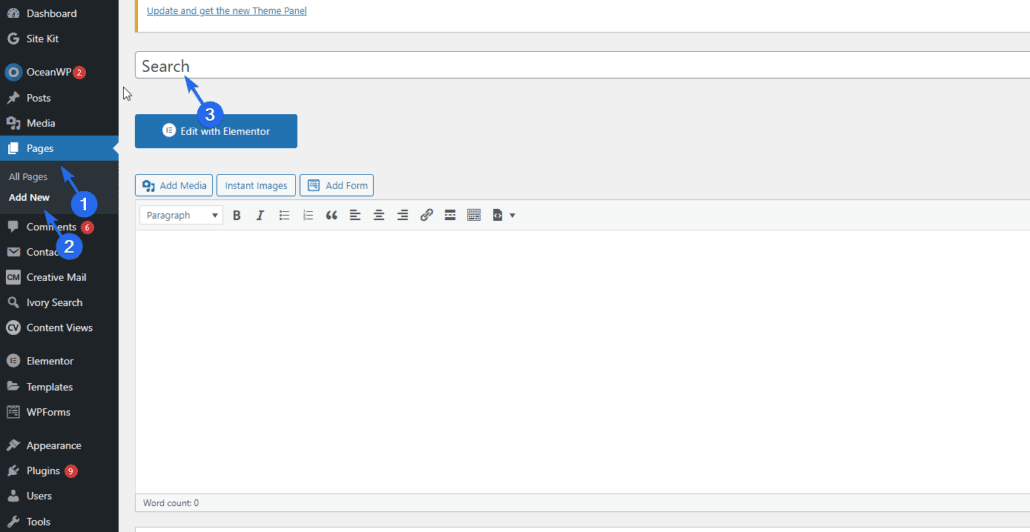
Ardından, sayfa için bir başlık girin. Sayfa düzenleyicide Blok Ekle (artı) simgesine tıklayın ve metin kutusuna "ara" yazın. Listeden Arama bloğunu seçin.

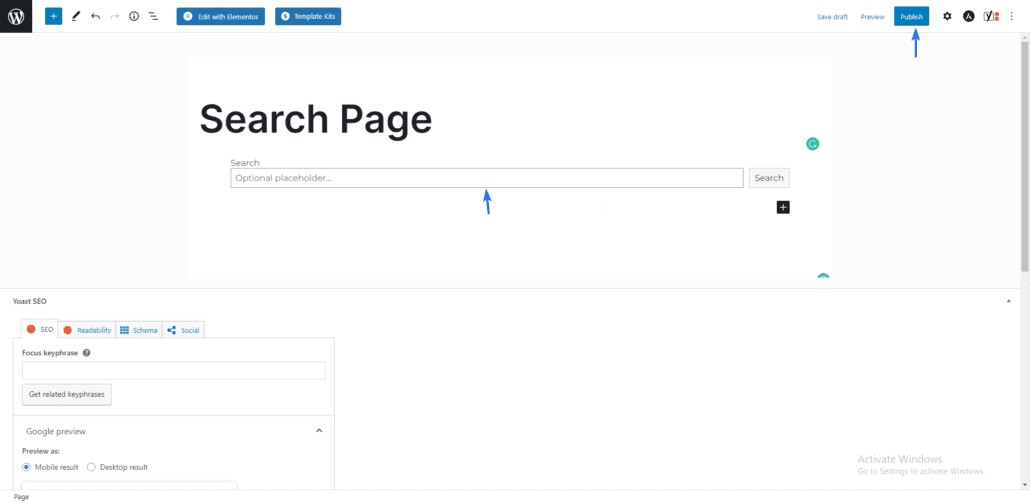
Bu, düzenlediğiniz sayfaya bir arama formu ekleyecektir. Sayfaya başka içerik ekleyebilir veya değişikliklerinizi kaydetmek için Yayınla/Güncelle'ye basabilirsiniz.

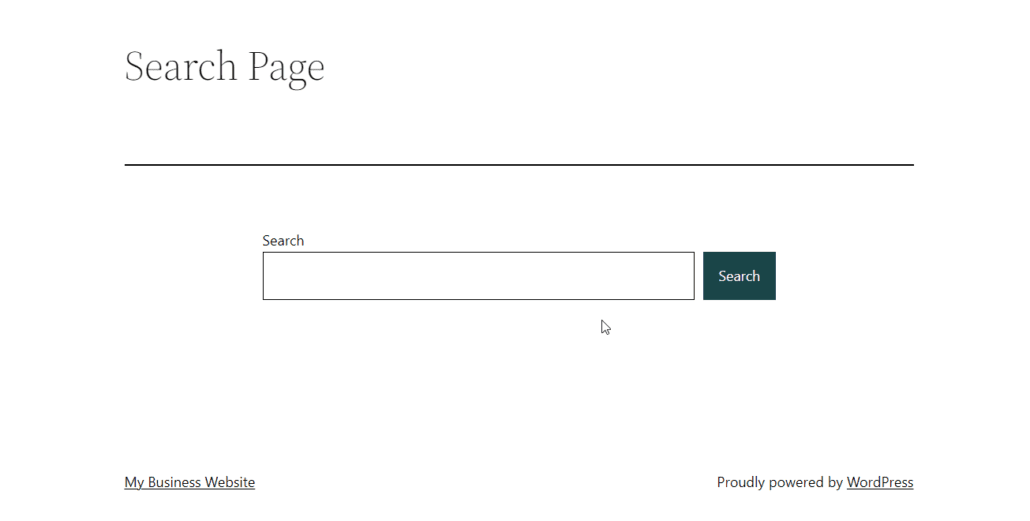
Kullanıcılar bu sayfaya eriştiğinde, belirli içeriği bulmak için kullanılabilecek bir arama formu göreceklerdir.

Blok düzenleyiciyi kullanarak arama sayfanıza başka öğeler ekleyebilirsiniz. Bu, sayfayı özelleştirmeyi kolaylaştırır. Teknik deneyimi olmayan yeni başlayanlar için de mükemmeldir.
Manuel Olarak Arama Sonuçları Sayfası Oluşturun
Klasik düzenleyici kullanıyorsanız, özel bir arama şablonu oluşturarak manuel olarak bir arama sayfası oluşturabilirsiniz. Ardından şablonu web sitenizdeki bir sayfada kullanın. Bu kılavuzdaki adımlarda size yol göstereceğiz.
İlk olarak, ilgili adımların bazılarının biraz teknik olduğunu unutmayın. Size yardımcı olacak bir profesyonel bulmayı düşünmelisiniz.
Ama kendinize güveniyorsanız, devam edelim.
Başlamadan önce sitenizin yedeğini almalısınız. Yedekleme oluşturma konusunda yardım için kılavuza bakın.
Çoğu WordPress teması bir search.php şablonuyla birlikte gelir. Bunun bir arama sayfası olmadığını, bunun yerine arama sonuçlarını görüntülemek için bir şablon olarak kullanılmasının amaçlandığını unutmayın.
Varsayılan page.php dosyasına dayalı olarak WordPress'te bir arama sayfası oluşturabilirsiniz.
Yeni bir sayfa şablonu oluşturmak için sunucudan site dosyalarınıza erişmeniz gerekir. Bu kılavuz için FTP kullanacağız. FTP'yi nasıl kullanacağınızı öğrenmek için bu kılavuzu inceleyebilirsiniz.
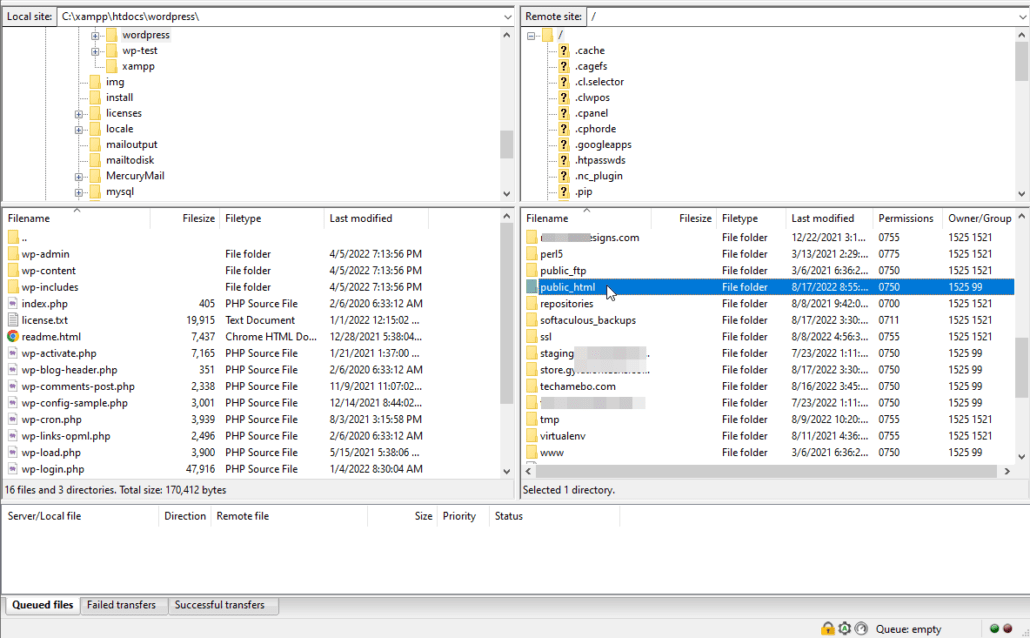
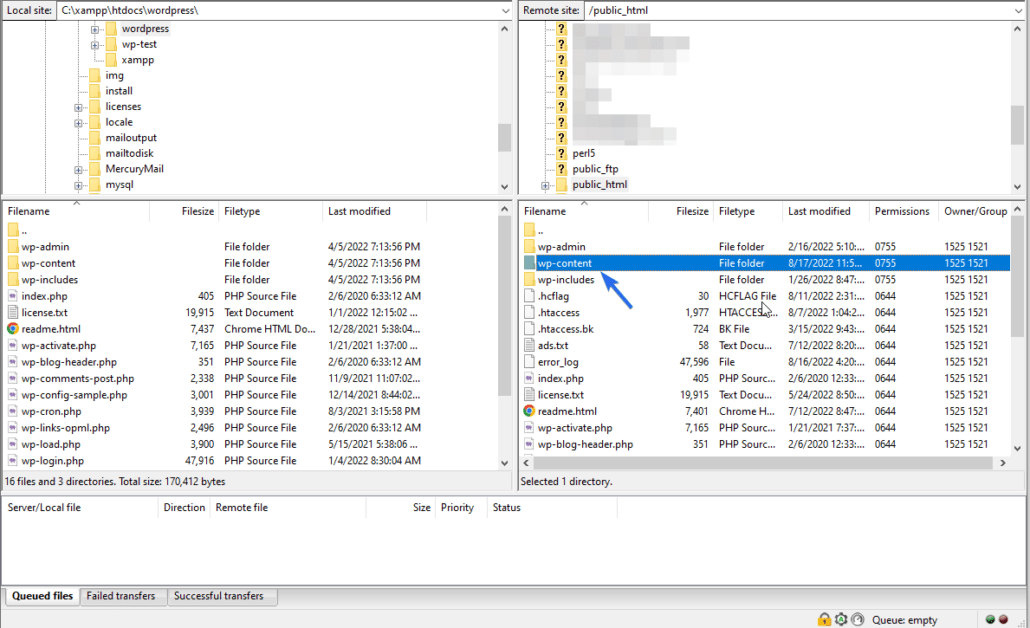
Web sitenizi FileZilla gibi bir FTP istemcisine bağladıktan sonra, WordPress dosyalarınızı içeren dizine gitmeniz gerekir. Bu genellikle public_html klasörüdür.

Bu klasörde, tüm WordPress site dosyalarınızı göreceksiniz.

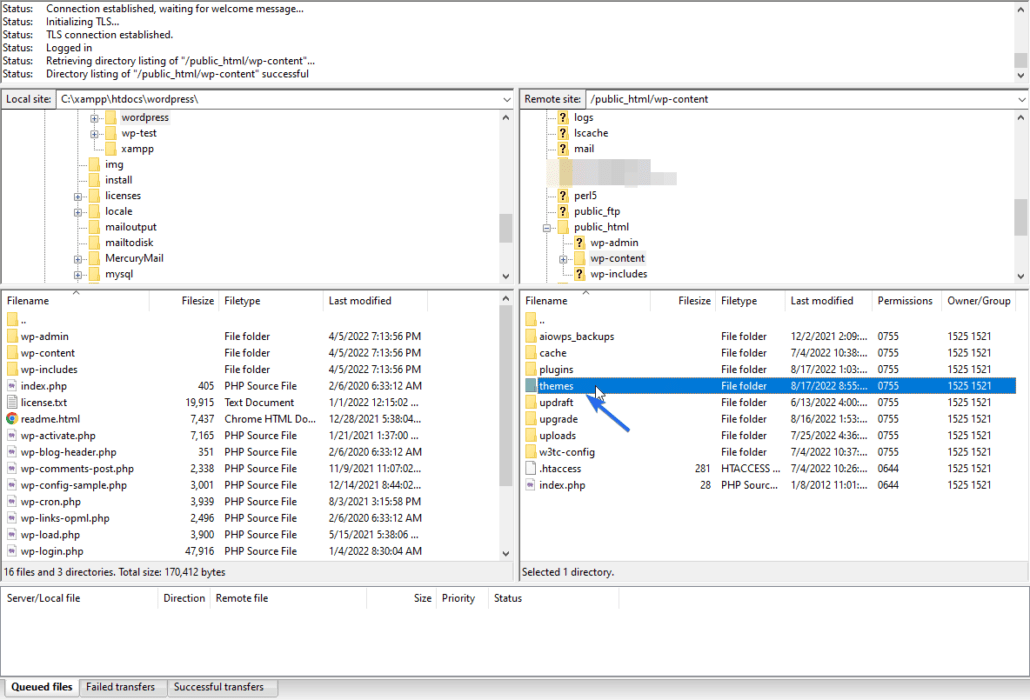
Şimdi wp içeriğine ve ardından temalar dizinine gidin.

Aktif WordPress temanızı bulduktan sonra üzerine çift tıklayın. Burada, arama sonuçları sayfası için yeni bir dosya oluşturacağız. Kullandığınız temaya bağlı olarak bir search.php dosyası görebilirsiniz.
FTP ile Yeni Arama Sayfası Şablonu Oluşturma
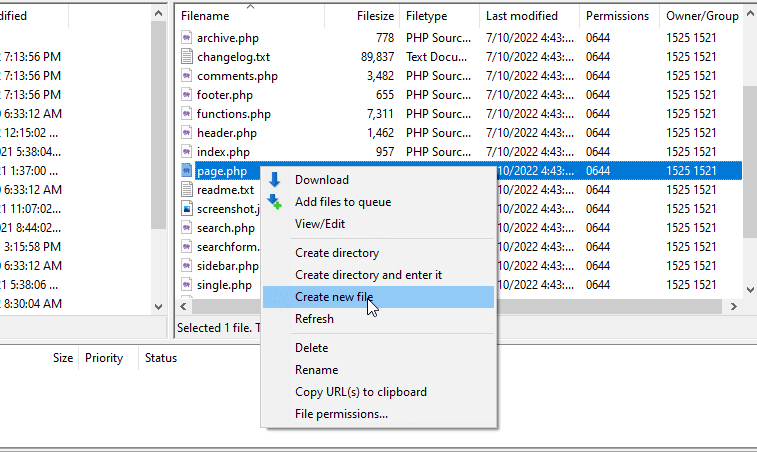
Yeni bir şablon dosyası oluşturmak için bir dosyaya sağ tıklayın ve ardından Yeni dosya oluştur öğesine tıklayın.

Şimdi oluşturduğunuz dosya için bir ad girin. search.php adı WordPress tarafından ayrılmıştır. Farklı bir ad kullanmalısınız. WordPress, searchpage.php dosyasını adlandırmanızı önerir.
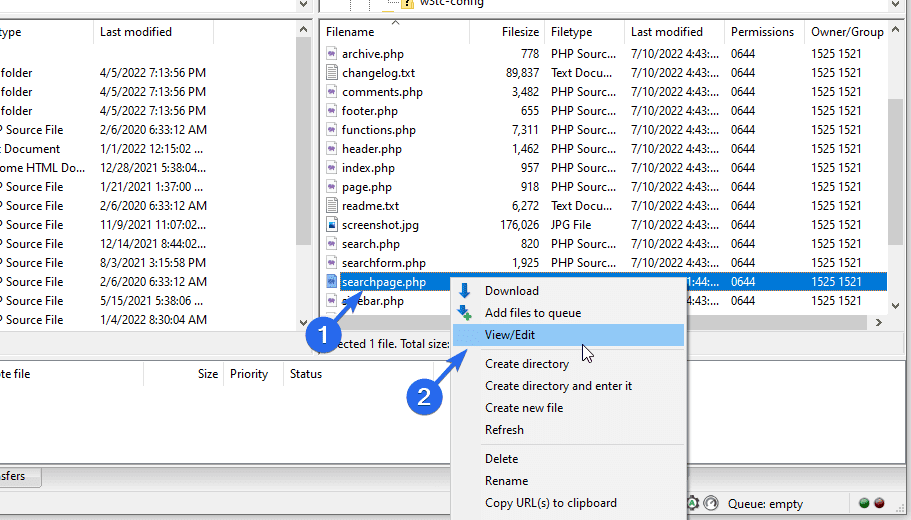
Dosyayı oluşturduktan sonra onu bir sayfa şablonuna dönüştürmemiz gerekiyor. Bunun için yeni dosyaya sağ tıklayın ve ardından Görüntüle/Düzenle öğesini seçin. Dosyayı düzenlemek için bir metin düzenleyici seçmeniz istenecektir.

Metin düzenleyicide, aşağıdaki kodu kopyalayıp dosyaya yapıştırın. Kod, WordPress'e dosyayı bir şablon olarak işlemesini söyler.
<?php
/*
Template Name: Custom Search Page
*/
?>Şablon adı, şablonu web sitenizdeki herhangi bir sayfada kullandığınızda göreceğiniz addır. Şablon adı olarak herhangi bir adı kullanabilirsiniz.
Şablonu oluşturduktan sonra, web sitenizin üstbilgi, arama formu ve altbilgi gibi bazı kodlarla şablonu doldurmamız gerekiyor. Page.php dosyasını başlangıç şablonu olarak kullanabiliriz.
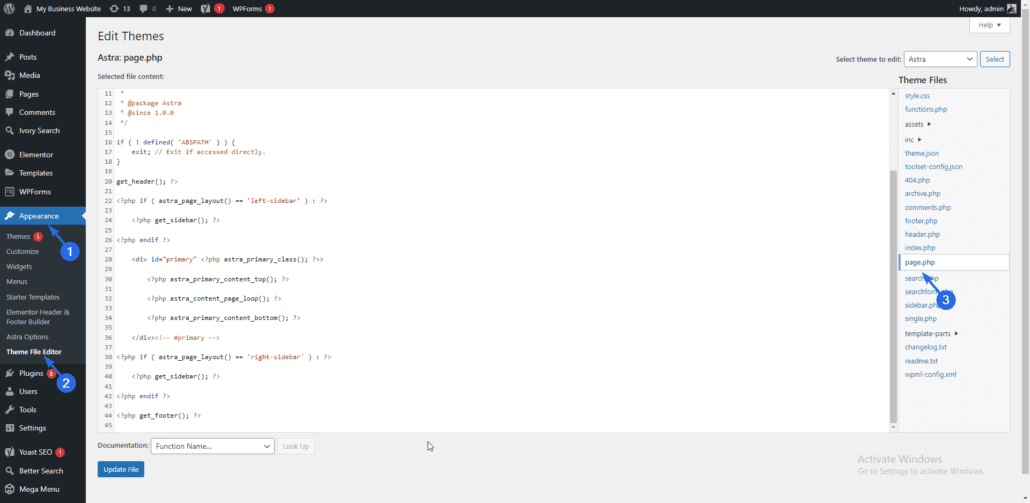
Bu şablonu kullanmak için WordPress kontrol panelinize giriş yapın ve ardından Görünüm >> Tema Dosyası Düzenleyicisi'ne gidin. Ardından sağdaki listeden page.php dosyasına tıklayın.

Aşağıda Astra temasının page.php dosyasından bir örnek kod verilmiştir. WordPress temanıza bağlı olarak kod farklı görünebilir.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>Bu şablonda, get_header() işlevinden gelen kodla ilgileniyoruz. Devam edin ve kodu get_footer() işlevine kopyalayın.
Kodu kopyaladıktan sonra yeni searchpage.php dosyanıza yapıştırın. Kod aşağıdakine benzer görünecektir.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Bu kod esas olarak web sitenizin düzenini, yani üstbilgi, altbilgi ve kenar çubuğu alanını görüntüler.
Koda Arama Fonksiyonu Ekleme
Arama formunu ana içerik alanına eklememiz gerekiyor.
Bunun için div etiketi arasındaki tüm kodu aşağıdaki kod satırlarıyla değiştirin.
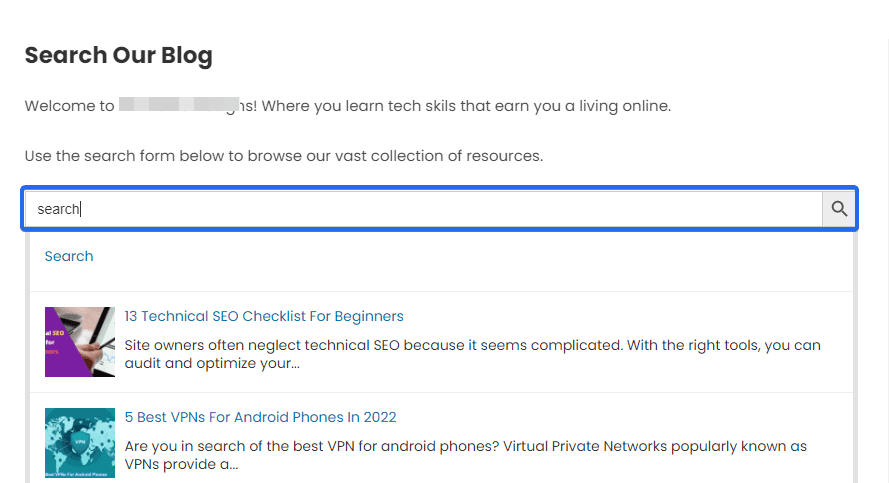
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Bu, kullandığınız temadan bağımsız olarak web sitenizde kullanabileceğiniz örnek bir şablon kodudur. Web sitenizin tasarımına uyması için sayfayı CSS kullanarak biçimlendirmeniz gerekeceğini unutmayın . Bir araya getirildiğinde, arama sayfası dosyası şöyle görünmelidir:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>Yukarıdaki kodda, sayfada bir arama formu görüntülemek için get_search_form() işlevini kullanıyoruz. Form, WordPress veritabanınızda arama yapmak ve sonuçları almak için gereken tüm mantığı içerir.
Başlık ve paragraf etiketindeki metni web sitenizin bilgileriyle değiştirebilirsiniz.
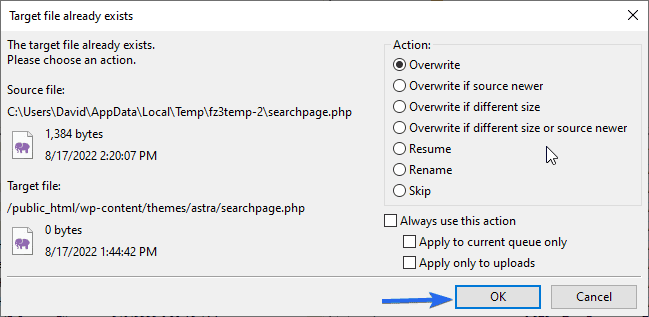
Kodu ekledikten sonra dosyayı kaydedin ve FileZilla sizden dosyayı yeni değişikliklerle yeniden yüklemenizi ister. Yükleme yaparken eski dosyanın üzerine yazma seçeneğini seçin.


Bundan sonra, devam etmek için Tamam'a tıklayın.
Özel Arama Sayfasını Kullanma
Yeni oluşturduğumuz bu şablonu kullanmak için WP yönetici kontrol panelinize giriş yapın ve ardından Sayfalar >> Yeni Ekle'ye gidin. Sayfa başlığı olarak "Ara" yazın.

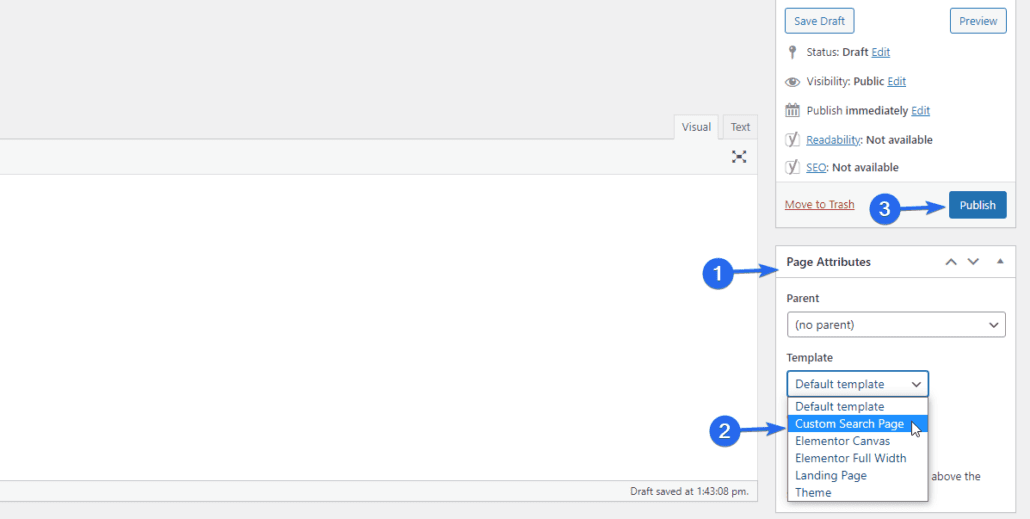
“Sayfa Niteliği” bölümünün altında, Şablon açılır menüsüne tıklayın ve yukarıdaki bir önceki adımda oluşturduğumuz şablonu seçin.

Sayfa içeriğini boş bırakın ve son olarak değişikliklerinizi kaydetmek için Yayınla düğmesine basın. Bu sayfayı önizlediğinizde, kullanıcılarınızın yazabilecekleri ve sorgularına yanıt alabilecekleri bir form göreceksiniz.

Bu sayfanın URL'sini kopyalayabilir ve web sitenizdeki herhangi bir gönderiye veya sayfaya ekleyebilirsiniz.
Özel bir arama sayfasına sahip olmanın yararı, şablona uygun gördüğünüz şekilde öğeler ekleyebilmeniz ve özelleştirebilmenizdir. Ancak, WordPress dosyalarını özelleştirmek için biraz PHP ve CSS bilgisine ihtiyacınız var.
WordPress'te bir arama sayfası oluşturma hakkında daha fazla bilgi için resmi CODEX belgelerine göz atabilirsiniz.
WordPress Arama Sonuçları Sayfasını Özelleştirme
Arama sonuçları sayfanızı manuel olarak özelleştirebilir veya bunun için bir eklenti kullanabilirsiniz. WordPress eklentilerini kurmak ve yapılandırmak kolay olduğu için eklenti yaklaşımını öneriyoruz . Ayrıca, sayfayı manuel olarak özelleştirmek için gelişmiş bir WP kullanıcısı olmanız gerekir.
Arama sonuçları sayfanızı özelleştirmek için WordPress'in sağladığı tam site düzenleme özelliğini de kullanabilirsiniz. Bu kılavuzda her iki yöntemi de açıklayacağız.
Bir WordPress Arama Eklentisi kullanın
Doğru arama eklentisini kullanmak, esasen varsayılan WordPress arama özelliğini geliştirecektir. Eklentilerden bazıları, sitenizde sağlam bir arama motoru oluşturmak için gereken araçlarla tamamen doludur.
WordPress için birçok arama eklentisi vardır. Bu nedenle siteniz için doğru eklentiyi seçmek zor bir iş gibi görünebilir.
Bu konuda size yardımcı olmak için mevcut en iyi WordPress arama eklentileri incelememizi inceleyebilirsiniz.
Bazı eklentilerin kullanımı ücretsizdir. Bununla birlikte, birkaç premium seçenek de mevcuttur.
Web siteniz küçükse, ücretsiz eklentilerin sağladığı özelliklerden kurtulabilirsiniz . Büyük web sitesi sahipleri, web siteleri için daha gelişmiş özellikler elde etmek için premium bir eklenti seçmeyi düşünmelidir.
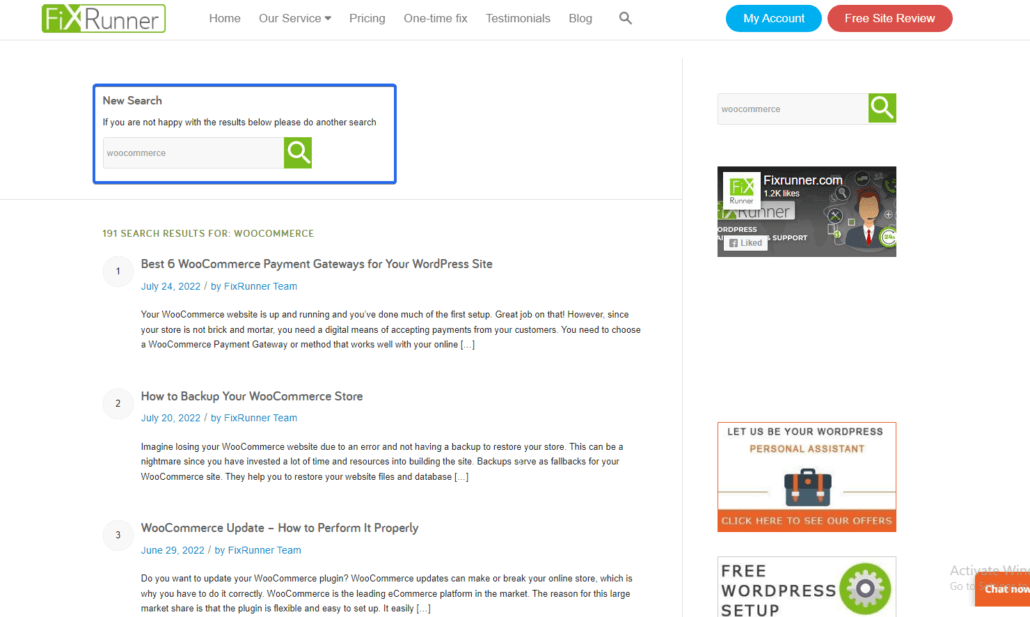
Sonuçlar Sayfasına Arama Kutusu Ekleme
Navigasyon menünüzde zaten bir arama formunuz olabileceğini göz önünde bulundurarak bu adımın gereksiz olduğunu düşünebilirsiniz. Doğru olsa da, ek faydaları vardır.
Örneğin, bir kullanıcının arama sorgusu kuru olarak geri gelirse (sonuç yoksa), kullanıcılara sorgunun gerçekten geçtiğini göstermek mantıklı olacaktır. Bunu başarmanın bir yolu, bir arama formu eklemek ve formu kullanıcının sorgusuyla doldurmaktır.

Bu özelliği eklemek için Ivory Search eklentisini kullanabilirsiniz. Bu ücretsiz eklenti, varsayılan WP arama motorunuzun işlevselliğini genişletir.

Eklenti ile sınırsız sayıda arama formu oluşturabilir ve bunları sayfa düzeninize ve stilinize uyacak şekilde özelleştirebilirsiniz.
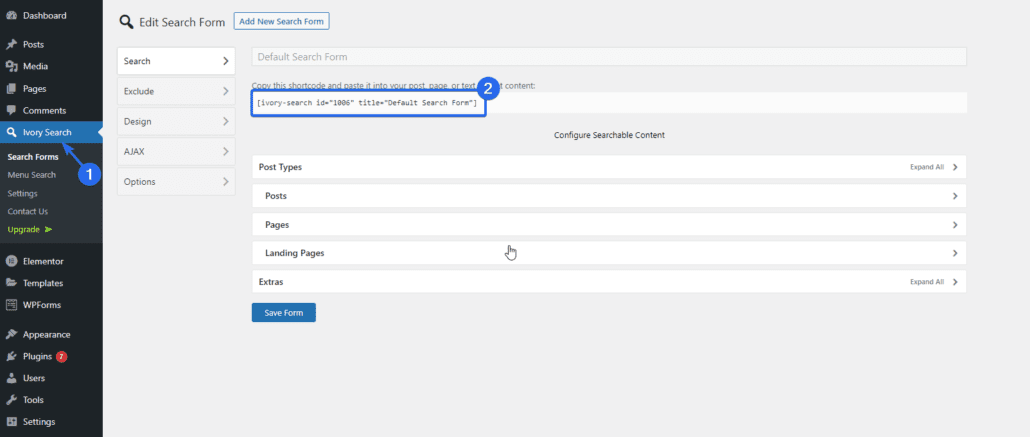
Eklentiyi kurup etkinleştirdikten sonra Fildişi Arama menüsünü seçerek eklentinin ayar sayfasına ulaşabilirsiniz.

Eklenti sizin için otomatik olarak bir form oluşturacaktır. Oluşturduğu kısa kodu formu görüntülemek istediğiniz alana ekleyebilirsiniz.
Aramanızı Yazıların ve Sayfaların Ötesine Geçecek Şekilde Genişletin
Varsayılan olarak, WordPress araması yalnızca yazılarınızı ve sayfalarınızı tarar. Bu basit bir blog için yeterli olabilir. Ancak, özel gönderi türleri veya e-ticaret ürünleri içeren büyük bir web siteniz varsa, WP aramanızı genişletmeniz gerekir.
Bir WordPress arama eklentisi, kategoriler, sınıflandırmalar ve hatta medya dosyaları için destek ekleyerek web sitenizin işlevselliğini genişletir.
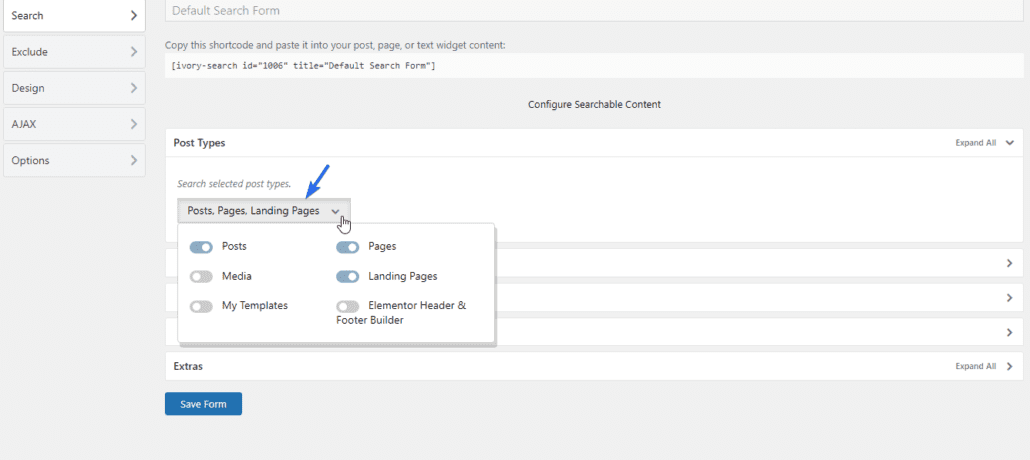
Bu kılavuzun başlarında, Ivory Search eklentisinin nasıl kurulacağını ve kurulacağını gösterdik. Bu eklentiyi kullanarak bir arama formu oluştururken, izin vermek istediğiniz gönderi türlerini seçebilirsiniz.

Öneriler / İlgili Arama İçeriği Ekle
WordPress arama sonuçları sayfanızda ilgili içerik önererek kullanıcı etkileşimini artırabilirsiniz.
Kullanıcılarınızın aradığı bilgileri döndürmenin yanı sıra, arama kuru geri gelse bile her zaman ilgili sonuçları gösterecek bir bölüm ekleyebilirsiniz.
Bu özelliği web sitenize eklemek için bir WordPress eklentisi kullanabilirsiniz. Önerdiğimiz eklenti Better Search eklentisidir.

Bu eklenti ile, web sitenizdeki en popüler aramaları izlemek için ısı haritasını etkinleştirebilirsiniz. Eklenti, arama sonuçları sayfasında trend olan gönderilerin bir listesini görüntülemek için bilgileri kullanır.
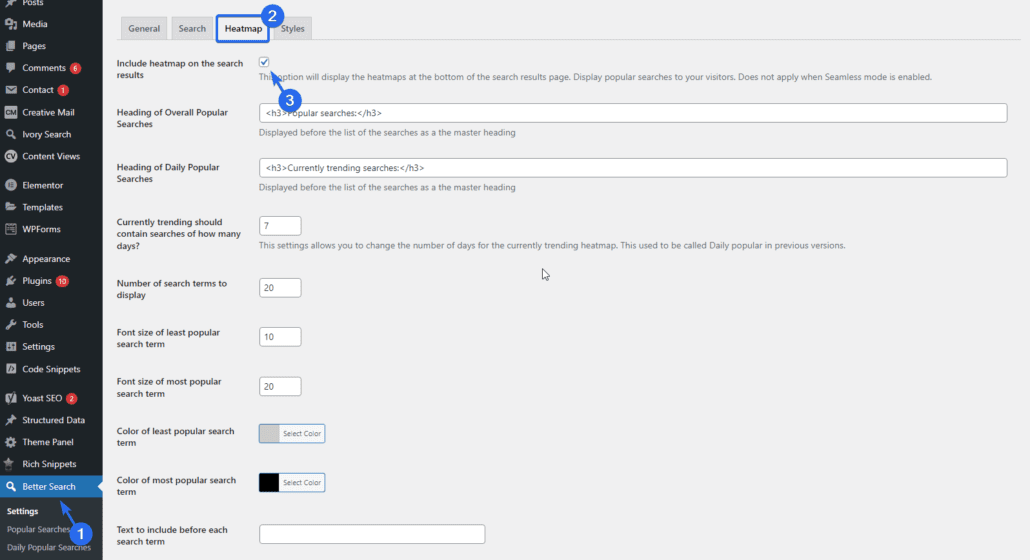
Eklentiyi kurduktan sonra Better Search >> Settings üzerinden eklenti ayarları sayfasına erişebilirsiniz.

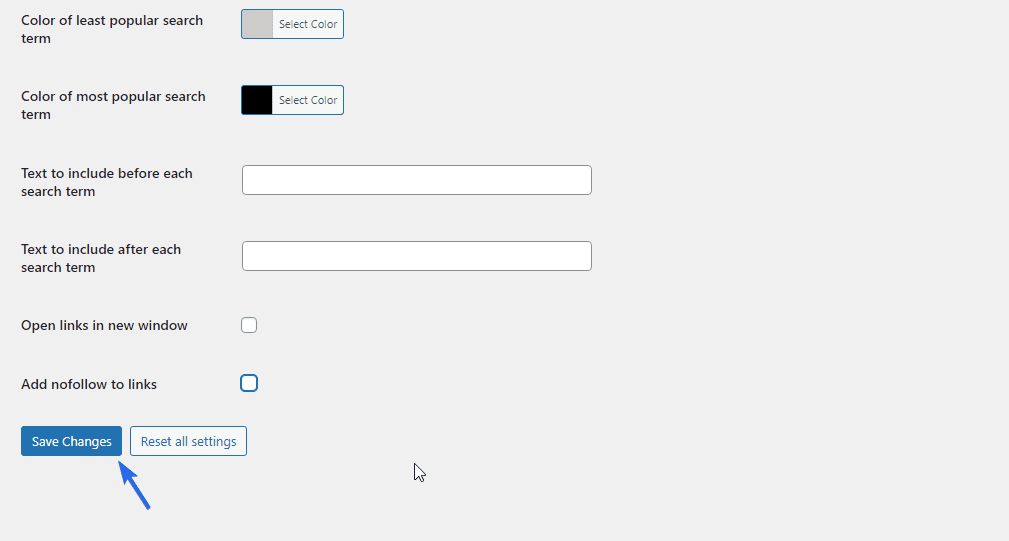
"Isı Haritası" sekmesinde, arama sonuçları sayfasında ısı haritasını etkinleştirme seçeneğini işaretleyin. Bundan sonra, aşağı kaydırın ve Değişiklikleri Kaydet düğmesine tıklayın.

Kullanıcılarınız, sorgularına yanıt almasalar bile arama sonucu sayfasında önerileri görmeye başlar.
Ajax Yüklemesini Etkinleştir
WordPress aramanızı bir üst düzeye çıkarmak istiyorsanız, "canlı" aramayı etkinleştirmek, kullanıcılarınızın arama formuna yazarken sonuçları görmelerine yardımcı olur.

Ivory Search gibi WordPress eklentileri canlı aramayı destekler ve ayrıca WooCommerce ile iyi bir şekilde bütünleşir. Böylece web sitenize yeni eklentiler yükleme konusunda endişelenmenize gerek yok.
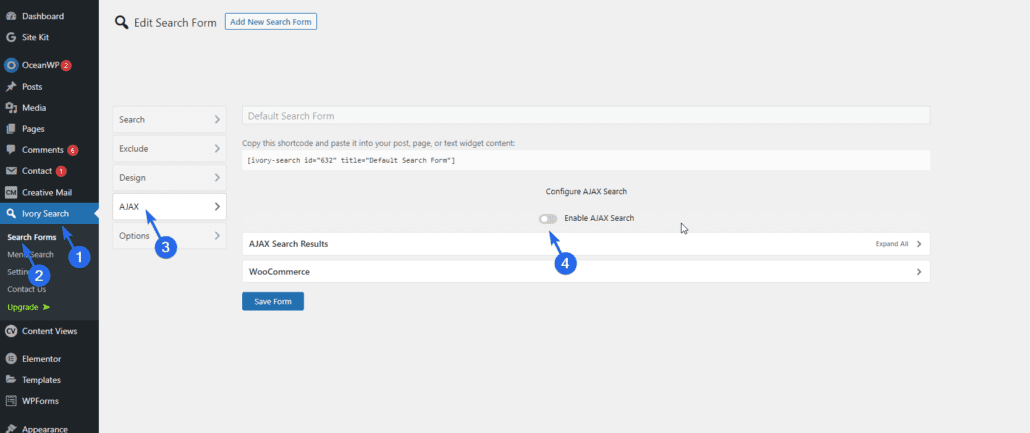
Bu özelliği kullanmak için WP yönetici kontrol panelinize giriş yapın ve ardından Ivory Search >> Search Forms'a gidin.

Bundan sonra, AJAX menüsünü seçin ve Ajax aramasını etkinleştirmek için anahtarı değiştirin.
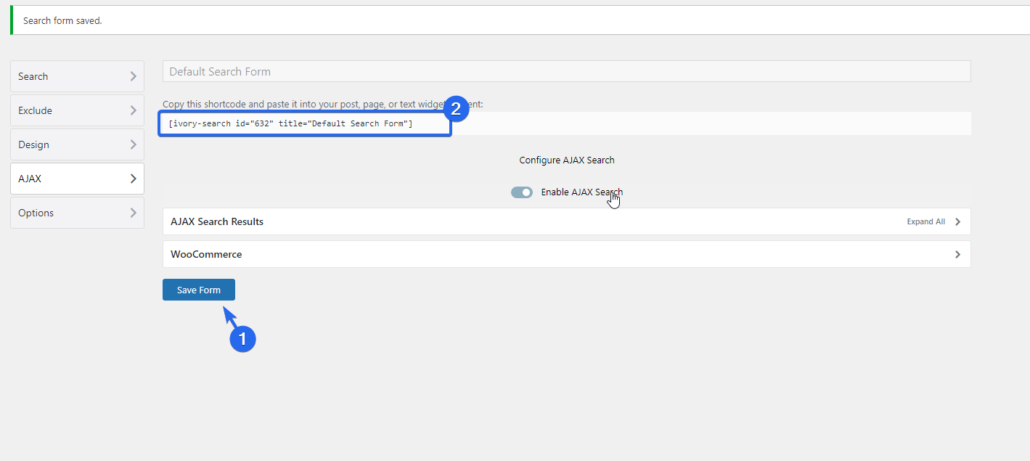
Ayarları güncellemek için Değişiklikleri Kaydet'e tıklayın. Şimdi, eklentinin oluşturduğu kısa kodu kopyalamanız ve arama formunu görüntülemek istediğiniz alana eklemeniz gerekiyor.

Eklenti, web sitenizde canlı aramayı etkinleştirmek için gerekli stilleri ve komut dosyalarını içerir.
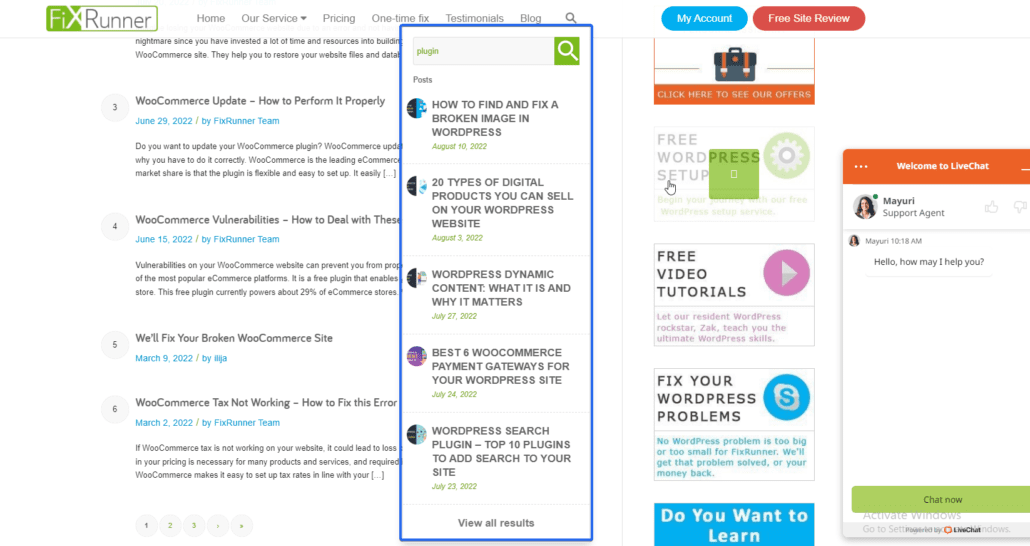
Kullanıcılar web sitenizde arama yapmak için bu formu kullanırlarsa, yazmaya başladıkları anda form otomatik olarak alakalı sonuçlarla doldurulur.
WordPress Tam Site Düzenlemeyi Kullanma
WordPress 5.9 ve üzeri sürümlerden, Tam Site Düzenleme, geliştirme ekibi tarafından tanıtıldı. Bu özellik, blok düzenleyiciyi kullanarak web sitenizi özelleştirmenizi sağlar. Bununla, arama sonuçları sayfanızı da kolayca özelleştirebilirsiniz.
Not: Tam site düzenlemesine erişebilmek için WordPress'in en son sürümüne sahip olmanız ve bir blok teması kullanıyor olmanız gerekir. Ancak klasik bir tema kullanıyorsanız WordPress arama sonuçları sayfanızı özelleştirmek için yukarıda açıkladığımız eklenti yöntemini kullanabilirsiniz.
Blok Düzenleyici ile Arama Sonuçlarını Özelleştirme
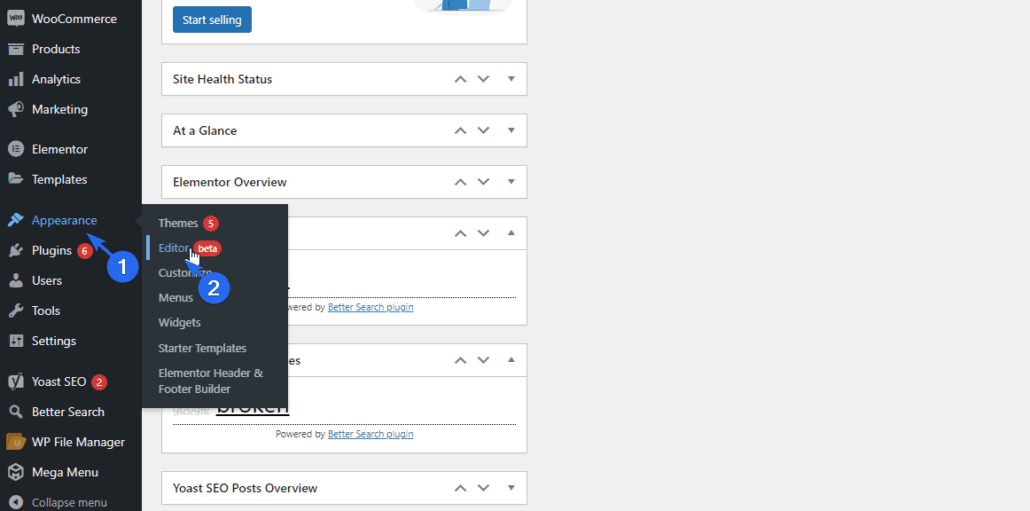
Bu özelliği kullanmak için yönetici panonuzda oturum açın ve ardından blok düzenleyiciye erişmek için Görünüm >> Düzenleyici'ye gidin.

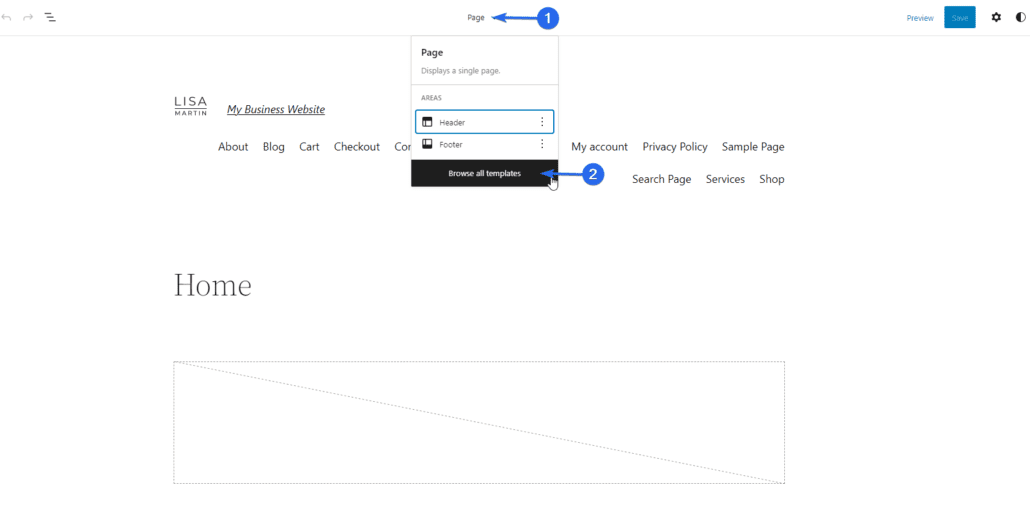
Buradan, Sayfa açılır menüsünü tıklayın ve Tüm şablonlara gözat öğesini seçin.

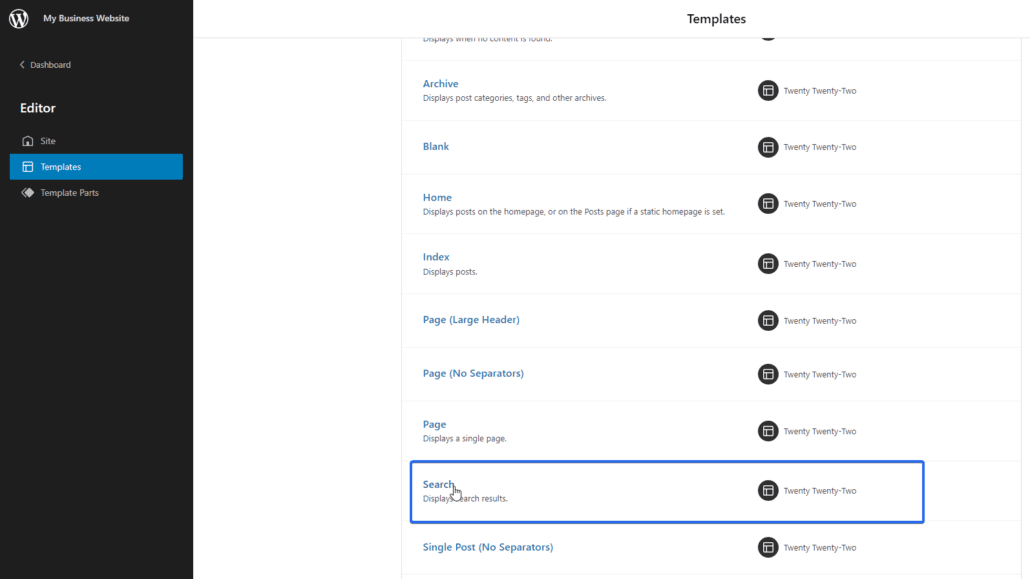
Ardından, aşağı kaydırın ve “Ara” şablonunu bulun. Bu şablonun açıklaması, WordPress'te arama sonuçlarını görüntülediğini belirtir. Bu şablonu düzenlemek için Ara bağlantısını tıklayın.

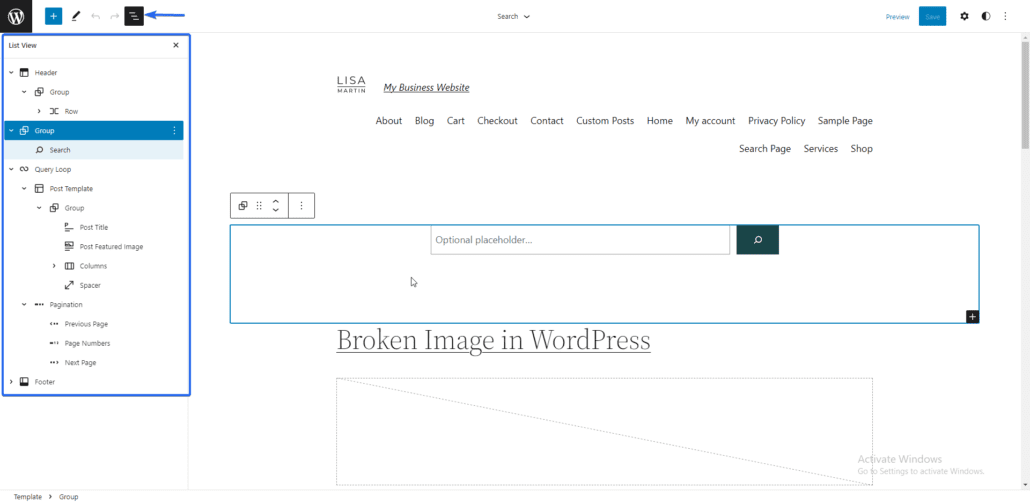
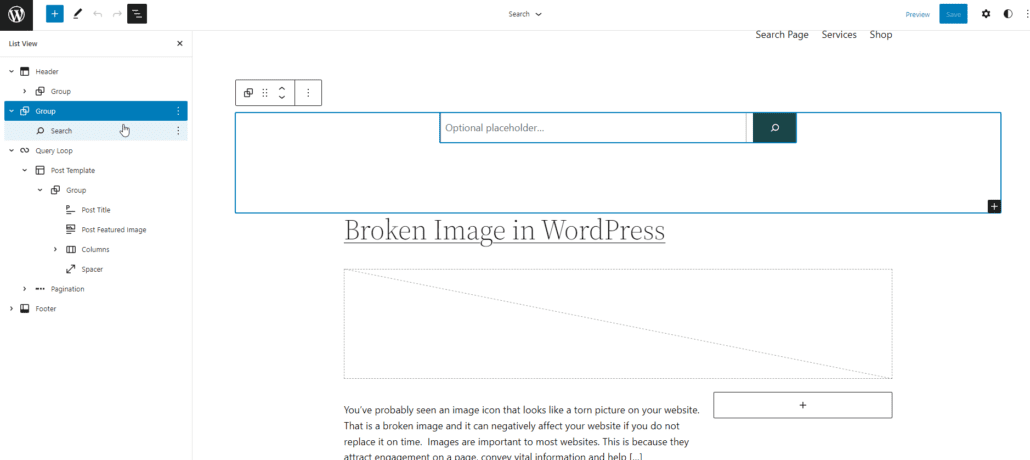
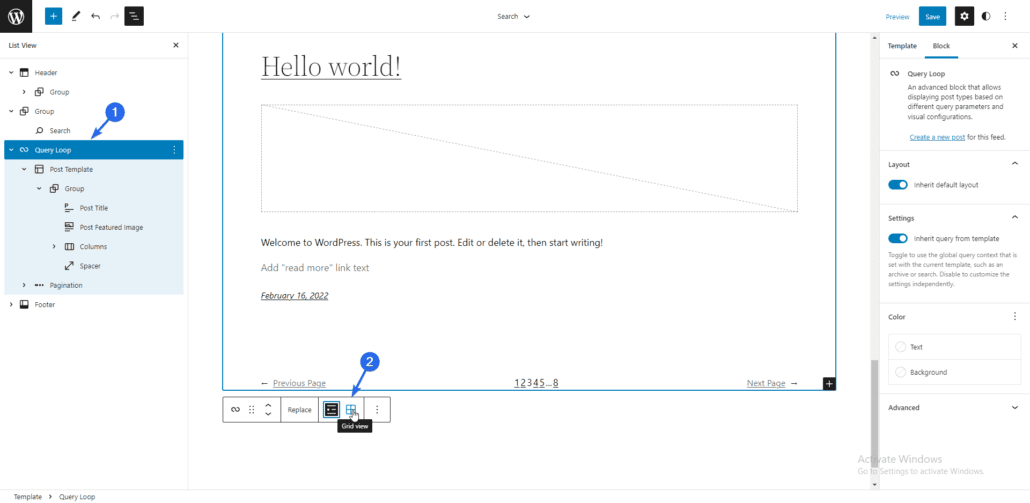
Şablonu blok düzenleyicide açacaktır. Şablon, kullanıcılar web sitenizde arama yaptığında arama sonuçlarınızın nasıl görüneceğini gösterir. Liste Görünümü simgesine tıklayarak sayfanın yapısını önizleyebilirsiniz.

Bu sayfa, kullanıcıların arama sorgularını girmelerini sağlayan bir arama formu içerir.

Arama formunun altında, arama sonuçlarını görüntüleyen sorgu döngüsü bulunur. Tercihinize bağlı olarak düzeni "liste"den "ızgara" görünümüne değiştirebilirsiniz.

Arama sonuçları sayfanızı özelleştirmek için bu yöntemi kullanmanın yararı, sayfanıza öğeler eklemek için sürükle ve bırak blok düzenleyicisini kullanabilmenizdir.
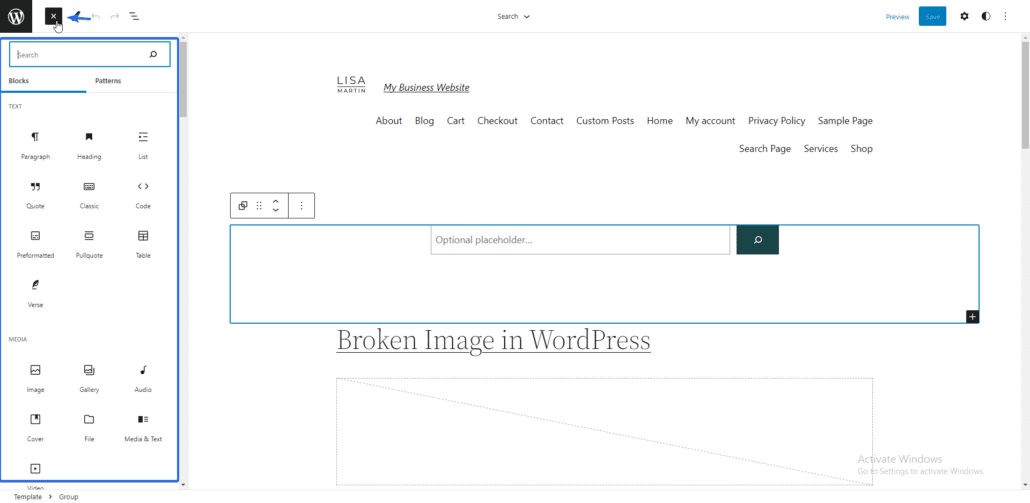
Bir öğe eklemek için Blok Ekle simgesine tıklayın ve ardından WordPress'in sağladığı bloklar arasından seçim yapın.

Arama sonuçları sayfasını düzenledikten sonra, değişikliklerinizi güncellemek için Kaydet'e tıklayın .

Arka plan resmini değiştirmek gibi bu sayfaya uygulayabileceğiniz başka özelleştirmeler de var. WordPress 5.9 sürüm kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Arama Formu Widget'ı ekleyin
Arama sonuçları sayfasını özelleştirmek için geçerli olmasa da, arama formunuzu kullanıcılarınız için kolayca erişilebilir hale getirmeniz gerekir.
Bunu yapmanın bir yolu, web sitenizin ana gezinme menüsü ve kenar çubuğu alanı gibi stratejik bölümlerine bir arama formu widget'ı eklemektir.
Belirli bir şey arayan kullanıcılar, arama formunu kullanarak içeriği kolayca bulabilir.
Yerleşim, WordPress temanıza bağlı olarak farklılık gösterebilir. Örneğin, bazı temalar varsayılan olarak gezinme menünüze bir arama simgesi eklemenize izin vermeyebilir. Bu gibi durumlarda, bir eklenti kullanabilirsiniz.
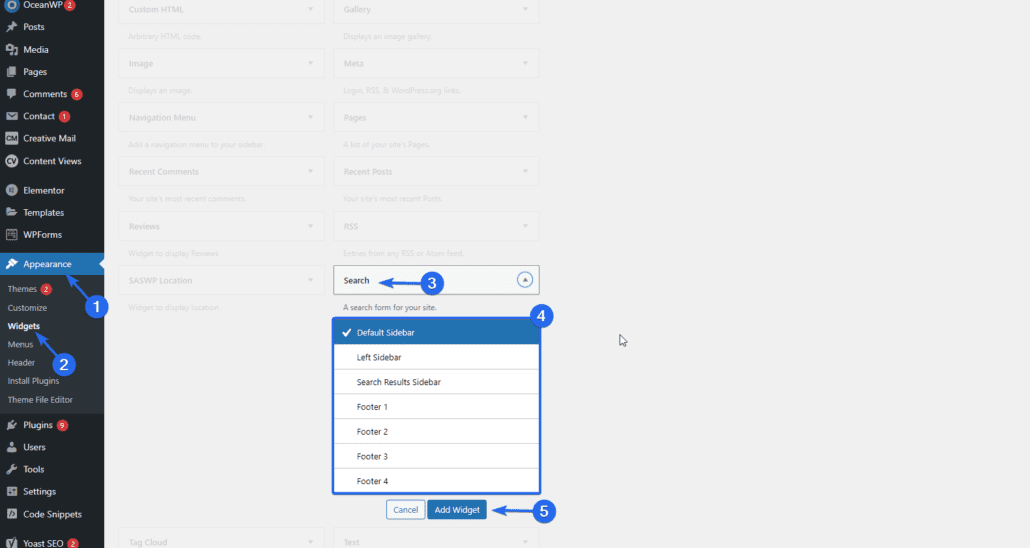
Ancak temanız destekliyorsa, Görünüm >> Widget'lar aracılığıyla widget'lar sayfasına erişebilirsiniz. Tüm widget'ları ve bunları ekleyebileceğiniz alanları burada bulabilirsiniz.

Aşağı kaydırın ve arama widget'ını bulun. Bundan sonra, açılır menüyü tıklayın ve ardından widget'ı yerleştirmek istediğiniz alanı seçin. Bittiğinde, Widget Ekle'yi tıklayın.
Alternatif olarak, widget'ı istediğiniz konuma sürükleyip bırakabilirsiniz.
Çözüm
Okuyucuları web sitenizde daha uzun süre tutmak, bir web sitesi sahibi olarak önceliğiniz olmalıdır. WordPress arama sonuçları sayfanızı iyileştirmek kadar küçük bir şey, web sitenizdeki hemen çıkma oranını azaltabilir.
Bu kılavuzda, WordPress arama sonuçları sayfanızı özelleştirmenin önemini gösterdik. Ayrıca varsayılan WordPress arama özelliğinin nasıl genişletileceğine dair ipuçları paylaştık.
Özetle, WordPress aramanızı özelleştirmek ve geliştirmek istiyorsanız bir WordPress arama eklentisi yüklemeniz gerekir.
SEO hakkında daha fazla ipucu için WordPress web siteleri için eksiksiz SEO kılavuzumuza bakın. Ayrıca, diğer WordPress eğitimleri için blogumuzun geri kalanını kontrol edin.
