WordPress Shape Divider: Bölümleri Ayırma Sanatında Ustalaşın
Yayınlanan: 2023-07-26İçeriğinizi, hizmetlerinizi ve ürünlerinizi tanıtmak veya sergilemek için daha iyi bir web sayfası oluşturmaya mı çalışıyorsunuz? Kullanışlı olabilecek böyle bir şey, PostX – Shape Divider tarafından sunulan bir öğedir.
Shape Divider, web sayfalarında görsel olarak çekici ve dinamik bölüm ayırıcılar oluşturmak için bir tasarım öğesi veya aracıdır. Farklı içerik bölümlerini ayıran benzersiz şekiller, desenler veya çizgiler eklemenizi sağlayarak web sitenize daha ilgi çekici ve modern bir görünüm kazandırır.
Ancak bir şekil bölücü kullanarak bölümleri nasıl ayırabilirim?
- İlk önce bir sayfa oluşturun ve Row bloğunu ekleyin.
- Ardından ayardan "Shape Divider"ı seçin.
- Yukarıya/aşağıya şekil stili ekleyin.
- Son olarak renk ekleyebilir, çevirebilir veya genişliği ve yüksekliği ayarlayabilirsiniz.
Bu sadece özet. Şekilleri kullanarak farklı şeyler yapabilirsiniz ve bu makalede, bir WordPress şekil ayırıcının nasıl kullanılacağını doğru bir şekilde açıkladık. Öyleyse okumaya devam edin.
WordPress Şekil Bölücü Nasıl Kullanılır?
Şimdi Shape Divider'ı kullanmayla ilgili adım adım kılavuzu açıklamanın zamanı geldi. PostX, çok işlevli web sitesi bölüm ayırıcıları sunar. Dolayısıyla, PostX kullanmıyorsanız, PostX'i kurun ve etkinleştirin.
Tüm heyecan verici özelliklerin kilidini açmak ve harika Web Siteleri oluşturmak için PostX Pro'yu edinin
1. Adım: Giriş Yapın ve Bir Gönderi/Sayfa Oluşturun
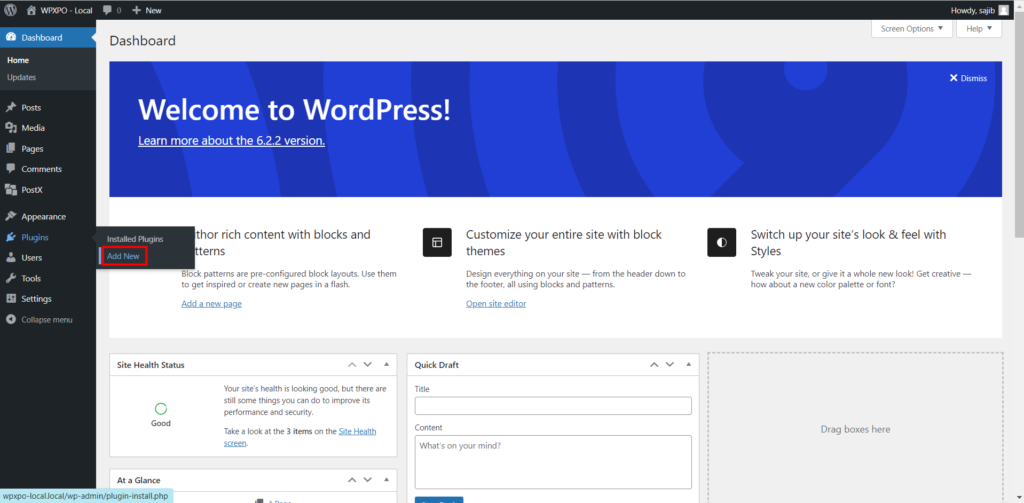
İlk olarak, WordPress kontrol panelinize giriş yapın ve ardından üst kısımdaki “+ Yeni” düğmesini arayın. Şimdi imleci oraya getirin ve tercihinize göre bir Gönderi veya Sayfa ekleyin.

Adım 2: Satır-Sütun Bloğunu Ekleyin
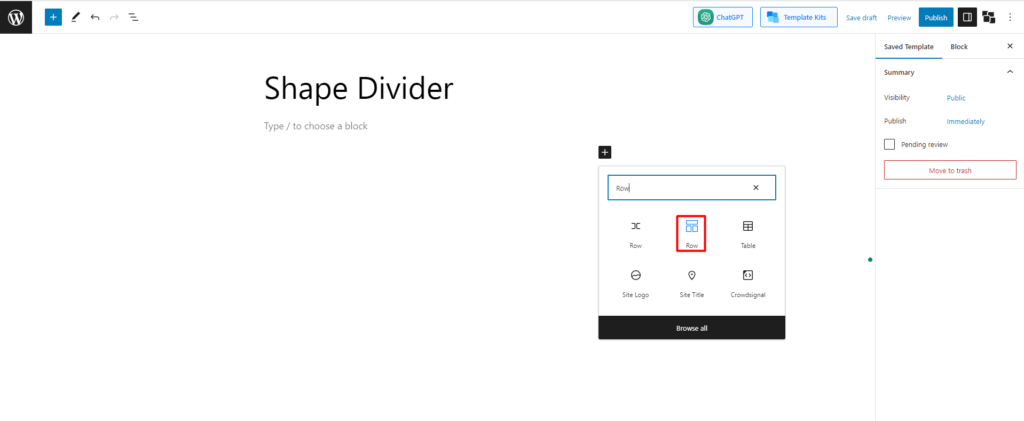
Şimdi “+” düğmesine tıklayın, blok eklemek için bir arama kutusu görünecektir. Ardından, arama kutusuna "Satır" yazın, satır-sütun bloğu simgesini göreceksiniz. Açıklamaya ihtiyacınız varsa aşağıdaki resmi göz önünde bulundurun.

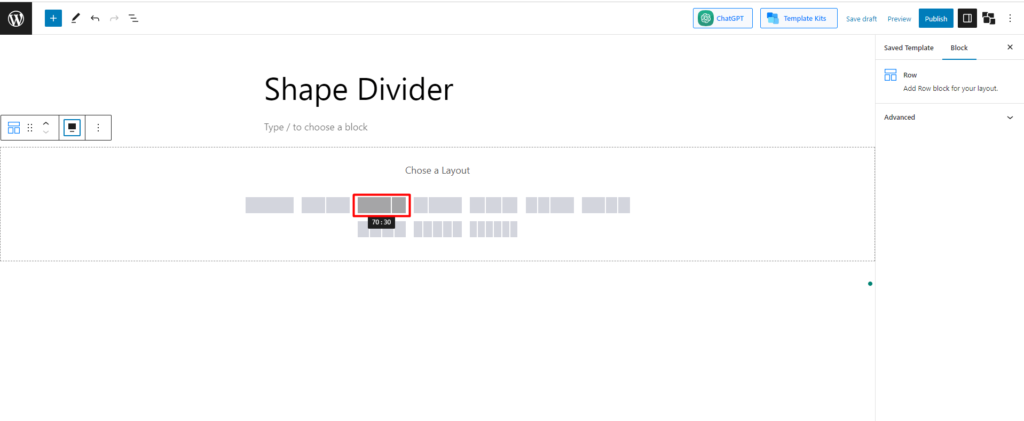
3. Adım: Herhangi Bir Şablonu Seçin
Şimdi herhangi bir düzen seçmeniz istenecek. 10 önceden ayarlanmış düzen vardır. Tercihiniz olarak bunlardan herhangi birini seçin. 70:30 düzeni ile gidiyorum.

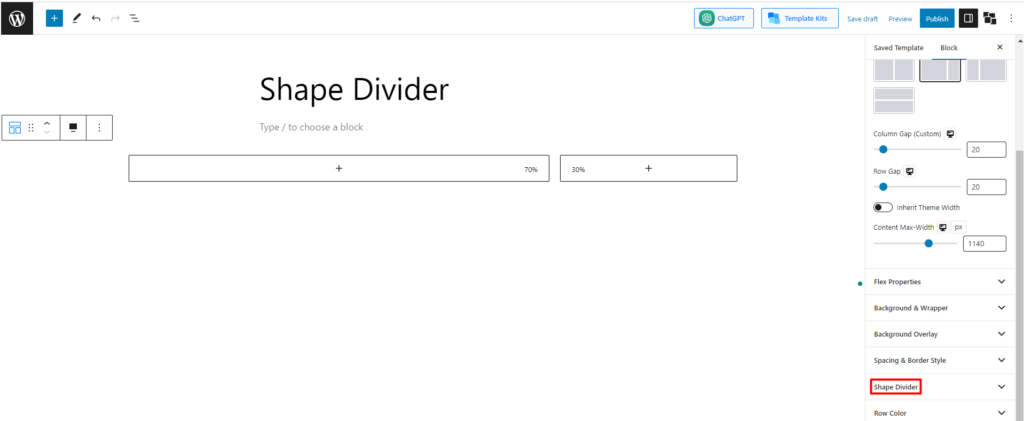
Adım 4: Şekil Bölücü Ayarını Seçin
Düzeni oluşturduktan sonra, ayarda satırı özelleştirmek için farklı seçenekler bulacaksınız. Bulacağınız seçeneklerden biri "Şekil Ayırıcı"dır. Daha kolay bulmak için resmi kontrol edin.

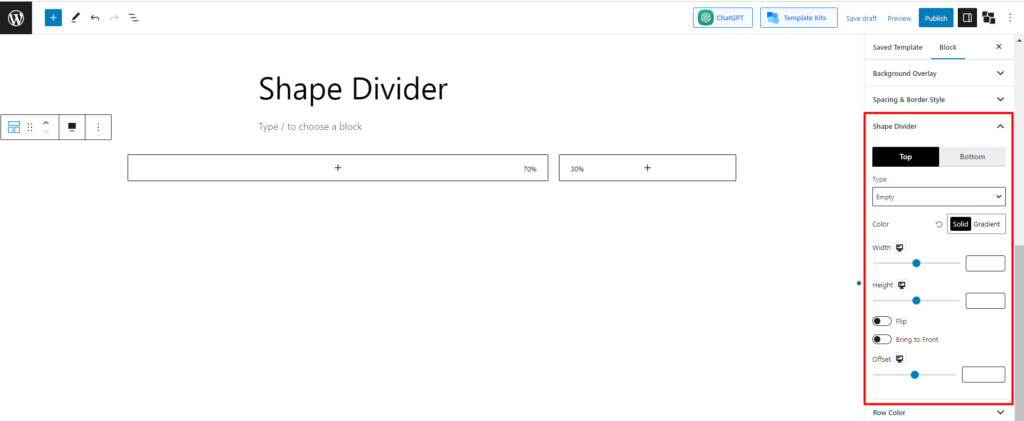
5. Adım: Şekil Bölücü Ayarlarını Keşfedin
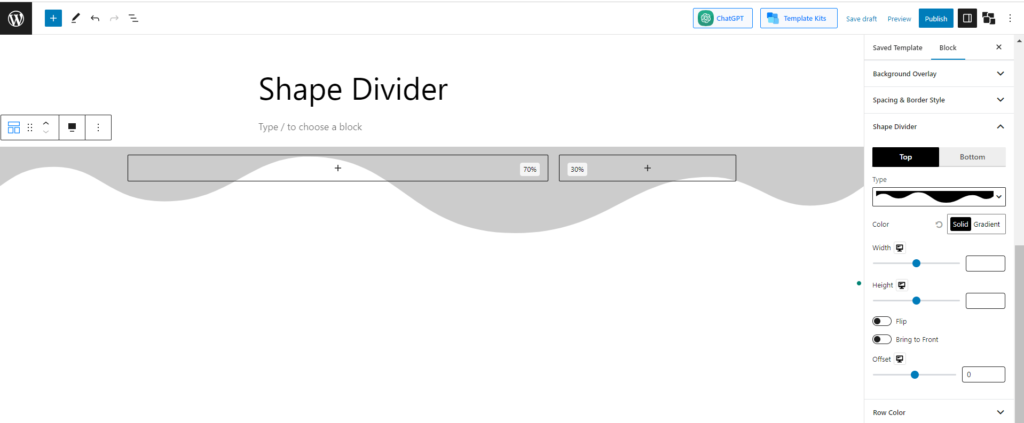
Şimdi ana segmente girdik. “Shape Divider” butonunu seçtikten sonra altında farklı ayar seçenekleri bulacaksınız.

Resme göre, başlangıçta 9 özelleştirilebilir alan olduğunu görebiliriz. Şimdi ana fonksiyonlar hakkında fikir sahibi olalım.
1. Pozisyon ve Tip
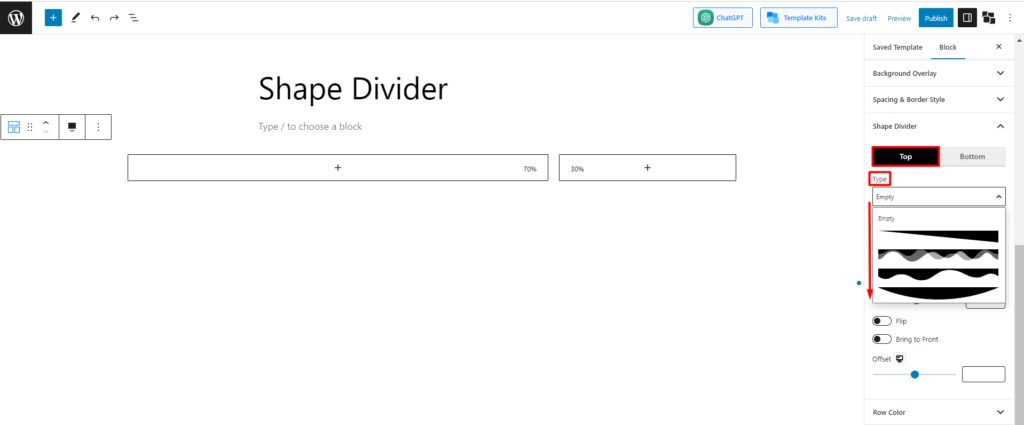
İlk ayarda, konumu seçmeniz gerekecek. Sizin için 2 seçenek var. Üst, alt veya her ikisini seçebilirsiniz. En üst konumla başlayalım. Bundan sonra, türü seçmeniz gerekecek. Mevcut 8 önceden ayarlanmış şekil vardır.

Sayfanızı tasarlamak için bunlardan herhangi birini seçebilirsiniz. Bunlardan birkaçını keşfedelim.
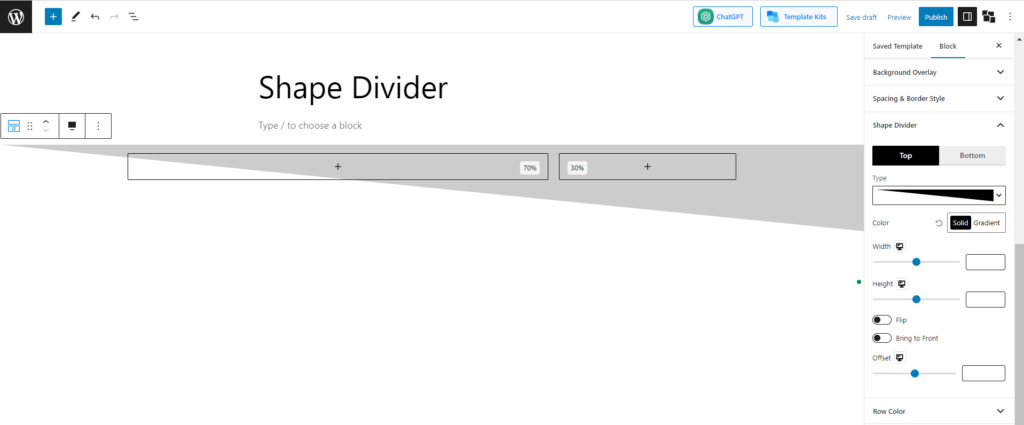
1. ön ayarı seçerseniz, şu şekilde görünür:

3. ön ayarı seçerseniz, şu şekilde görünür:

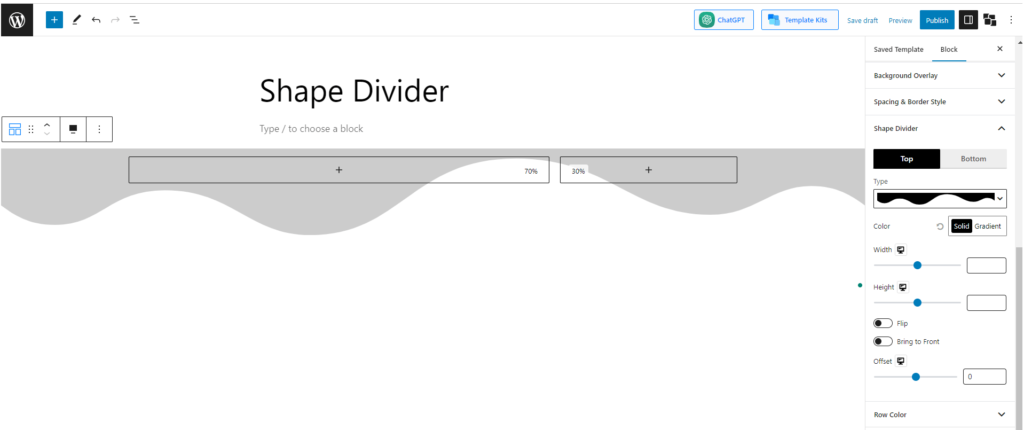
Son ön ayarı seçerseniz, şu şekilde görünür:

2. Renk
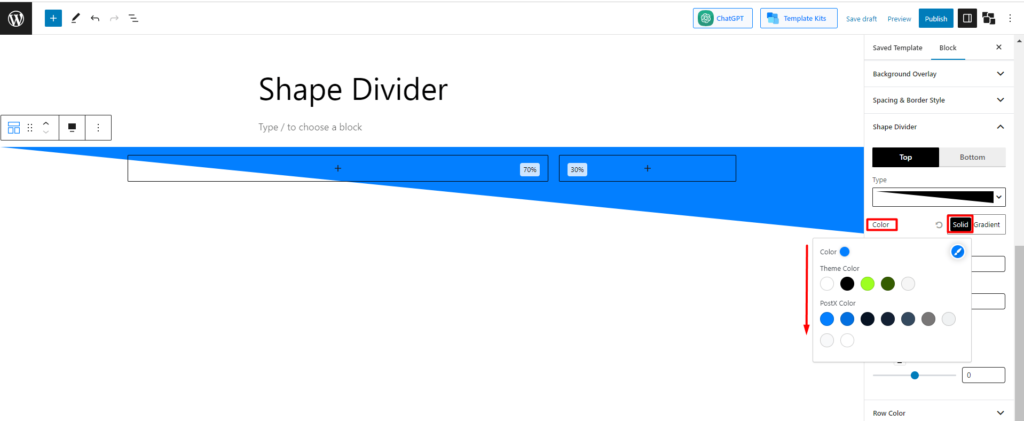
Bir sonraki ve diğer önemli işlev renk ayarıdır. Şeklin rengini kişisel tercihlerinize göre değiştirebilirsiniz. Şans eseri, hem “Düz ve Degrade”yi seçmek için seçenekler var. “Bir örnek görelim.
“Düz” renk ayarını seçtiğinizde farklı düz renk seçenekleri bulacaksınız. Herhangi birini seçin. Veya renk paletini açmak ve istediğiniz renkleri seçmek için renk seçiciye (fırça simgesi) tıklayabilirsiniz. Mavi renkle devam edelim ve nasıl göründüğüne bakalım:

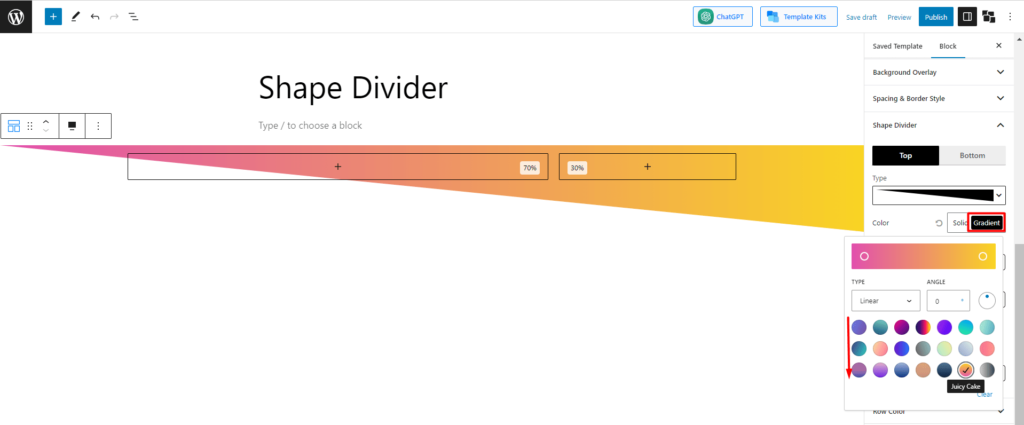
Şimdi Degrade ayarına geçelim ve önceki gibi bazı degrade renkler bulacaksınız. "Juicy Cake" rengini seçtim ve şu şekilde görünüyor:

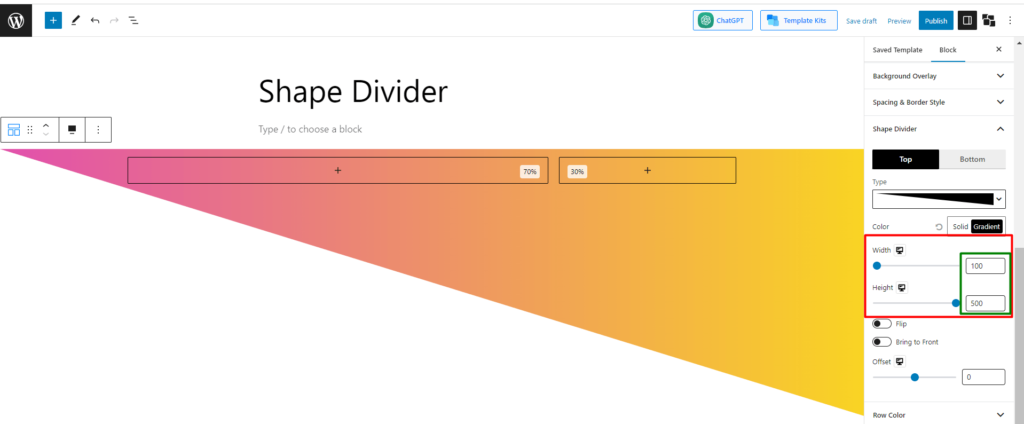
3. Genişlik ve Yükseklik
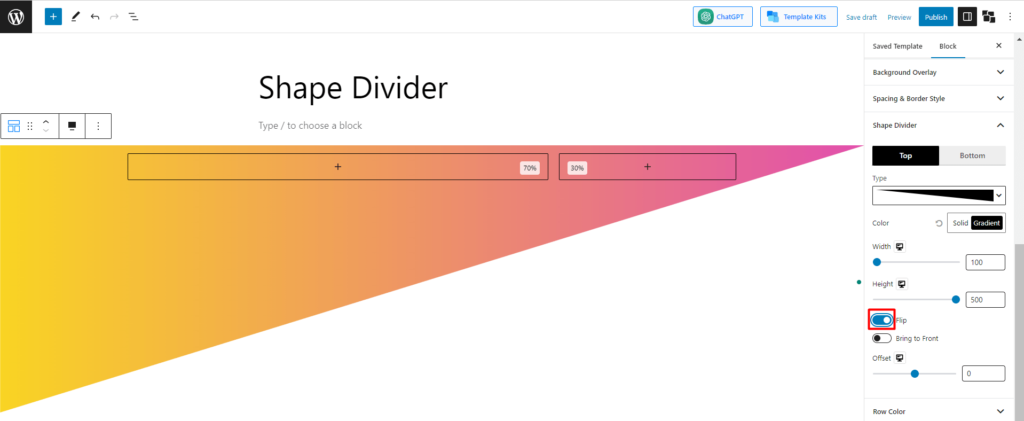
Bulacağınız bir sonraki seçenekler genişlik ve yüksekliktir. Genişlik ve yüksekliği isteğinize göre kolayca değiştirebilirsiniz. Örneğin, "genişlik 100 ve yükseklik 500" olarak tutalım ve şeklin nasıl göründüğüne bakalım –

4. Çevir, Öne Getir ve Ofset
Daha fazla özelleştirme için özel olarak kullanılan 3 ayar daha kaldı. Biraz onlar hakkında keşfedelim.
"Flip" diye bir seçenek var, Varsayılan olarak devre dışıdır. Etkinleştirirseniz, şekil konumunu değiştirir. İşte nasıl görüneceği.

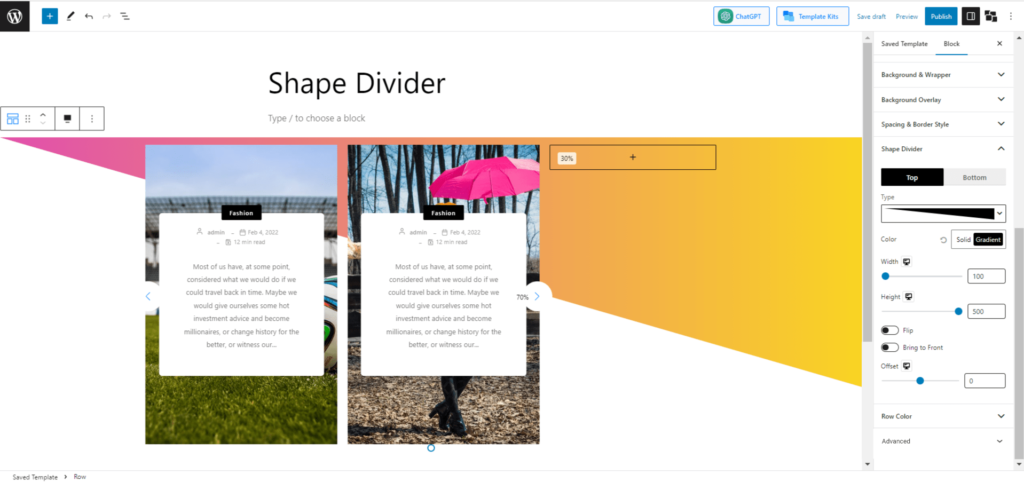
Bir sonraki seçenek "öne getir". Bu ayarın işlevi, herhangi bir blok şeklin üzerine binerse, şeklin ön planda mı yoksa blokta mı olacağını seçebilirsiniz. Varsayılan olarak, seçenek devre dışıdır, yani herhangi bir blok eklerseniz şeklin önünde görünecektir.

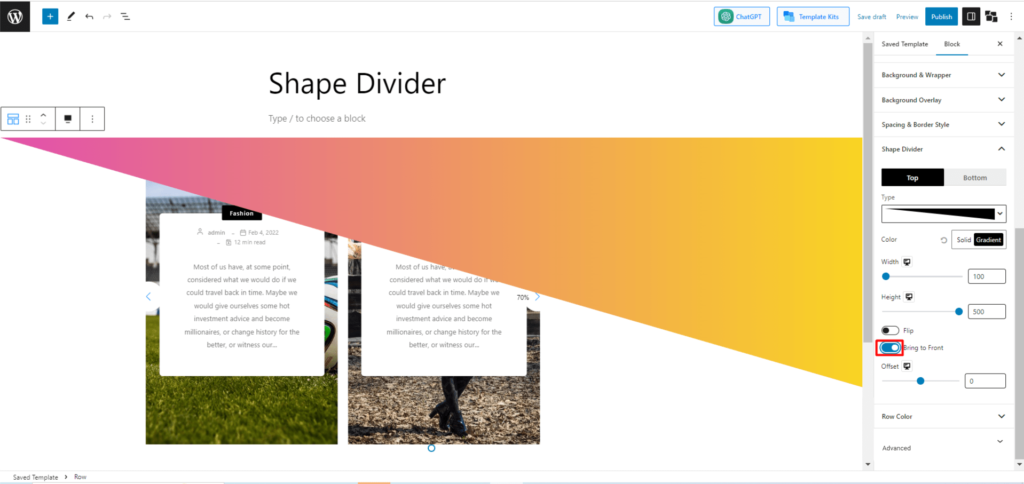
Ancak şeklin öne getirilmesini istiyorsanız seçeneği etkinleştirin. O zaman nasıl göründüğüne bakalım.

Bölücülerle ilgili her şey bu. Sanırım şimdiye kadar onun işlevlerini anladınız. Ancak, size daha iyi bir fikir vermesi için, PostX'in Shape Divider'ı kullanarak birlikte bir proje oluşturalım.
Şekil Ayırıcının Pratik Kullanımı
Bir şekil bölücü kullanma sürecini zaten anladığınız için, bu sefer doğrudan gideceğiz ve PostX tarafından desteklenen Shape Divider'ı kullanarak herhangi bir proje oluşturmanız için size rehberlik edeceğiz.
1. Adım: Bir Sıra Blok Oluşturun ve Ekleyin Bir 70:30 Düzeni Seçin
“Bir şekil bölücü nasıl kullanılır?” ile ilgili önceki bölümde PostX satır bloğunun nasıl ekleneceğini ve bir düzenin nasıl seçileceğini gösterdik. "Şekil bölücü nasıl kullanılır?" bölümündeki 1, 2 ve 3. adımları uygulamanız yeterlidir. bölümü ve bu adım yapılacaktır.
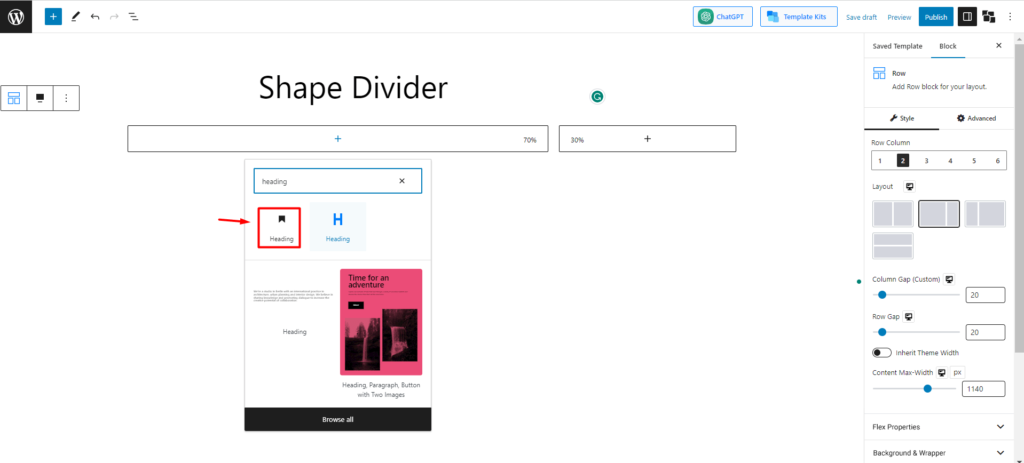
Adım 2: Başlık Düğmesini Seçin
Şimdi ilk bloğa tıklayın ve PostX'in “Başlık” bloğunu ekleyin. Başlığa Miami'deki bir Spor Salonu ile ilgili bir şeyler ekleyeceğiz.


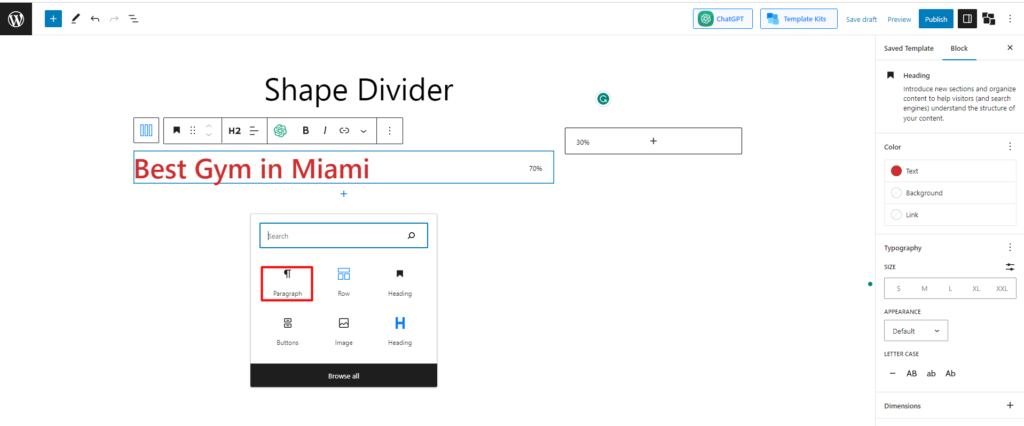
3. Adım: Başlığın Altına Paragraf ve Düğme Ekleyin
Şimdi başlığın altına, insanları çekmek için spor salonu hakkında heyecan verici bir şeyler yazmak için bir paragraf düğmesi ekliyoruz.

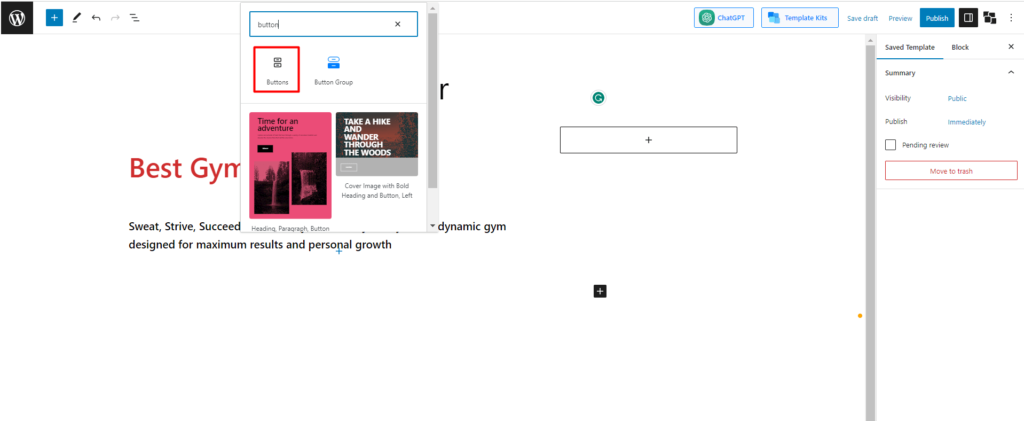
Şimdi başlığın altına bir düğme ekleyin. Bunun için bir düğme arayın ve ekleyin.

Şimdi, belirli bir renk ve metinle tasarlayın. Ne yaptığımızı kontrol edelim.
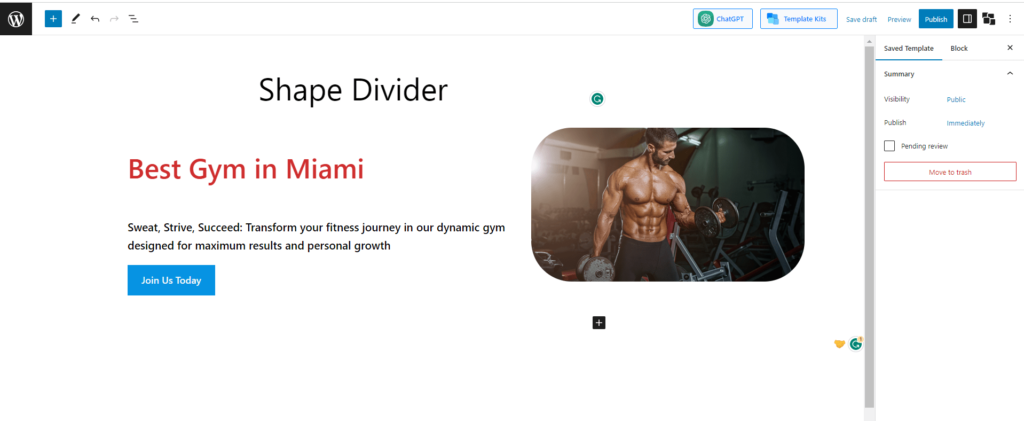
4. Adım: Resim Ekleyin
Şimdi sağ taraftaki boş bloğa, profesyonel görünmesi için akılda kalıcı bir spor salonu resmi ekleyeceğiz.

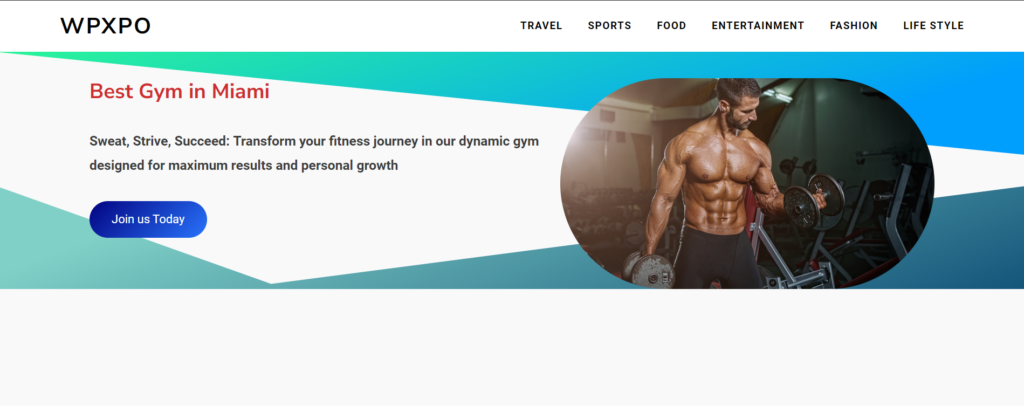
Adım 5: Şekil Bölücü Ekleyin ve Tasarlayın
Son olarak aşağıda verdiğim adımları takip ederek şekil bölücüyü ekleyin. Burada hem üst hem de alt kısımlar için şekil ayırıcı ekleyeceğiz ve gradyan renkleri kullanacağız. Son versiyonu görelim.

Son sözler
Shape Divider ile ilgili her şey bu. Şekil Bölücüler, farklı şekiller seçmek, boyutlarını ve konumlarını ayarlamak ve web sitenizin estetiğine uygun renkleri veya degradeleri seçmek gibi bir dizi özelleştirilebilir seçenek sunar.
Shape Dividers'ı WordPress sitenize ekleyerek görsel çekiciliğini artırabilir, özgünlük duygusu yaratabilir ve yaratıcı ve büyüleyici bölüm bölümleriyle içeriğinizin öne çıkmasını sağlayabilirsiniz.
Bu nedenle, artık element şekli bölücü hakkında her şeyi anladığınızı düşünüyoruz.
Tüm heyecan verici özelliklerin kilidini açmak ve harika Web Siteleri oluşturmak için PostX Pro'yu edinin

Öne Çıkan Snippet'ler için Nasıl Optimize Edilir?

Herhangi Bir Temaya WordPress Sayfalandırması Nasıl Eklenir?

Twenty Twenty-two Temasında WordPress Menü Özelleştirme

Exclusive Food Layout 2 – Başlangıç Paketi Pazartesi
