WordPress'e Kolayca Kenar Çubuğu Nasıl Eklenir – Nihai Eğitim
Yayınlanan: 2024-12-11İçindekiler
WordPress'te kenar çubuğunun gerçekte ne olduğunu hiç merak ettiniz mi? Ya da belki bunları bazı temalarda görmüşsünüzdür ve bunların mevcut tüm yeni blok tabanlı araçlarla hâlâ alakalı olup olmadığını sormuşsunuzdur. Peki, doğru yerdesiniz! Bugün kenar çubuklarını açacağız; bunların klasik ve blok temalardaki rollerini, neden hala kullanışlı olduklarını ve sitenizde en iyiyi ortaya çıkarmak için bunları nasıl kullanabileceğinizi inceleyeceğiz.
Bunun da ötesinde, Site Düzenleyiciyi kullanarak sıfırdan bir WordPress kenar çubuğu oluşturma ve bunu şablonunuza sorunsuz bir şekilde ekleme sürecinde size rehberlik edeceğim. Kenar çubuğu WordPress eğitimine hemen dalalım!
Kenar Çubuğu Tam Olarak Nedir?
Başlangıç olarak kenar çubuğu birçok WordPress sitesinde tanıdık bir görüntüdür. Bazen buna WordPress kenar çubuğu menüsü denir. Genellikle ana içeriğinizin yanına yerleştirilen, gezinme menüleri, son gönderiler ve hatta e-posta kayıt formu gibi ekstra özelliklerle dolu dikey bir sütundur. Temanıza bağlı olarak kenar çubuklarını solda, sağda veya bazen her iki tarafta da bulabilirsiniz. Bazı temalar bunları tamamen açıp kapatmanıza izin verirken, MotoPress'in Prime FSE'si gibi diğerleri bunları bloglar veya arşivler gibi belirli sayfalar için ayırır.
Bu arada, Divi gibi temalar bir kenar çubuğu oluşturucuyla bir adım daha ileri giderek farklı yazı türlerine veya sayfalara benzersiz kenar çubukları eklemenizi sağlar; bunun bir e-Ticaret sitesinde ürünleri düzenlemek için ne kadar kullanışlı olabileceğini düşünün! Ek esneklikle, ziyaretçileri öne çıkan gönderiler, yararlı bağlantılar veya belirli ürün önerileri yoluyla en yararlı bulacakları içeriğe yönlendiren benzersiz düzenler oluşturabilirsiniz.
Kısacası kenar çubuğu, yardımcı bir kılavuz görevi görür ve görsel olarak farklı bir bölümde ekstra bilgi veya araçlar sunarak ziyaretçileri sitenizde yönlendirir. Çoğu durumda kenar çubuğunu WordPress'te kaldırabilirsiniz. Artık kenar çubuğunun temellerini ele aldığımıza göre, bu konseptin klasik temalardan blok temalara doğru nasıl geliştiğine bakalım.
WordPress'te Kenar Çubukları Neden Hala Önemli?
Özellikle blok düzenleyici ve modern web tasarımı trendleriyle ilgili tüm bu söylentiler göz önüne alındığında, kenar çubuklarının eski bir haber olduğunu düşünüyor olabilirsiniz. Ancak olay şu: Kenar çubuklarının bir nedenden dolayı kalıcı gücü var. Ana içerik alanını bunaltmadan önemli içeriği ve gezinme araçlarını paylaşmak için mükemmel bir yer sunarlar. Doğru tasarlandığında kenar çubuğu, ilgili sayfalara veya gönderilere yararlı kısayollar sunarak kullanıcı deneyimini iyileştirebilir, sitenizin erişilebilirliğini ve işlevselliğini artırabilir. Bu, sitenizin kapısında ziyaretçileri tek bir bakışla önemli bölümlere yönlendiren yardımsever bir asistanın olması gibidir.
Klasik ve Blok Kenar Çubukları: Fark Nedir?
İşte işlerin ilginçleştiği yer burası. WordPress, Site Düzenleyicisi ve blok temalarını 5.9 sürümünde sunarak klasik tema kenar çubuklarının biraz eski tarz görünmesini sağladı. Klasik tema kenar çubukları, "Son Gönderiler" veya "Özel Menü" gibi widget'ları sürükleyip bırakabileceğiniz basit "widget alanları" idi. Bu da sizin WordPress kenar çubuğu widget'ınızdı. Ancak büyük bir dezavantaj, temanın bunların tam olarak nereye gidebileceğini sınırlamasıydı; özelleştirme biraz daha sınırlıydı ve her sayfada tamamen benzersiz bir kenar çubuğu oluşturamıyordunuz.
Klasik temalarda kenar çubuğuna stil verme seçenekleriniz de çoğunlukla widget seçeneklerinin sunduğu seçeneklerle sınırlıydı. Bir kenar çubuğunun yalnızca belirli türdeki sayfalarda görünmesini veya gönderiler ve sayfalar için farklı içeriğe sahip olmasını istiyorsanız, genellikle özel kodlama veya ek eklentiler gerekiyordu. Temaları değiştirdiyseniz ve yeni tema aynı widget alanlarını desteklemiyorsa kenar çubuğu düzenlerinizi sıfırdan yeniden oluşturmanız gerekebilir.
Klasik Tema Kenar Çubuklarının Avantajları:
- Hızlı kurulum: Fazla uğraşmadan tak ve çalıştır tasarımı.
- Güvenilir düzen: Bu temalar genellikle daha istikrarlı ve öngörülebilirdir.
- Basit özelleştirme: Widget eklemek basit ve kullanıcı dostudur.
Klasik Tema Kenar Çubuklarının Dezavantajları:
- Sınırlı tasarım esnekliği: Widget'ların ötesinde özelleştirme yapmak zor olabilir.
- Statik düzen: Kenar çubuğu tüm sayfalarda aynı yerde kalır; bu, her içerik türü için her zaman en uygun olmayabileceği anlamına gelir.
Ancak blok temalarla yepyeni bir dünyaya taşındık. Bloklar, kenar çubukları oluşturmak için widget'ların yerini alarak size çok daha fazla yaratıcı kontrol sağlıyor. Blokları doğrudan Site Düzenleyicisi içinde sürükleyip düzenleyerek kenar çubuğunuzu tasarlayabilirsiniz; herhangi bir widget gerekmez. Ve evet, "Takvim" veya "Arama" gibi geleneksel widget'lar bile artık blok halinde, yani eski tarz WordPress kenar çubuğu menüsüne kıyasla tüm işlevlere çok daha fazla esneklikle sahip oluyorsunuz!
Gerçekten heyecan verici olan şey, blok temalarda kenar çubuklarının sitenizin yapısının küresel bileşenleri olmasıdır. Yeniden kullanılabilir bloklar (şablon parçaları olarak adlandırılır) olarak oluşturulurlar; bu, bir kenar çubuğuna bir kez stil uygulayabileceğiniz ve onu sitenizin herhangi bir yerinde yeniden kullanabileceğiniz anlamına gelir. Hatta her kenar çubuğunu istediğiniz kadar özelleştirebilir veya sitenizin farklı bölümleri için birden fazla kenar çubuğu oluşturarak her şeyin tutarlı görünmesini kolaylaştırabilirsiniz.
Blok Temalı Kenar Çubuklarının Avantajları:
- Eksiksiz tasarım özgürlüğü: Kenar çubuğunuzu markanıza uygun bloklarla oluşturun.
- İçeriğe özel kenar çubukları: Kenar çubuklarını yalnızca belirli gönderilerde veya sayfalarda görünecek şekilde özelleştirin.
- Kullanıcı dostu özelleştirme: Tam Site Düzenleme, büyük değişiklikler yapmak için kodlama becerilerine ihtiyacınız olmadığı anlamına gelir.
Blok Temalı Kenar Çubuklarının Dezavantajları:
- Öğrenme eğrisi: Yeni blok sistemine alışmak, özellikle Klasik temalara alışkın olanlar için biraz zaman alabilir.
- Daha az tahmin edilebilir: Çok fazla özelleştirebildiğiniz için, ayrıntılı bir şekilde test etmediğiniz sürece tasarım her cihazda veya ekran boyutunda her zaman çalışmayabilir.
WordPress Blok Temanıza Kolayca Kenar Çubuğu Nasıl Eklenir?
Şimdi, WordPress Site Düzenleyicisinde sıfırdan bir WordPress kenar çubuğu oluşturma ve bunu şablonunuza ekleme konusunda size yol göstereceğim. Gönderinin bu kısmı tamamen pratik adımlarla ilgili, o yüzden uygulamalı kısma dalmaya hazırsanız başlayalım!
Gereksinimler
Başlamadan önce WordPress sürümünüzün en az 5.9 veya en son sürüme güncellendiğinden emin olun. Ayrıca Site Düzenleyiciyi destekleyen ve tema bölümlerini tamamen özelleştirmenize olanak tanıyan bir blok temasını da etkinleştirmeniz gerekir.
Şablonun Varsayılan Görünümünü Gösterme
Kurulumum şu şekilde : Blog ana sayfası şablonunda varsayılan olarak bir kenar çubuğu bulunur, ancak tek yazı şablonunda yoktur.

Tek gönderi şablonu için özel olarak sıfırdan bir kenar çubuğu oluşturup ekleyeceğim.
WordPress Kenar Çubuğu İşlevselliğini Anlamak
Nasıl yapılır konularına dalmadan önce, WordPress'teki kenar çubuklarının işlevselliğini anlamak önemlidir. Kenar çubukları ekrandaki ekstra alandan daha fazlasıdır. Kenar çubukları, ziyaretçilerin etkileşimde kalmasını ve keşfetmesini sağlayacak içeriği paylaşmak için size esnek bir alan sağlar. Bunları her türlü kullanışlı bilginin bulunduğu mini reklam panoları olarak düşünün: ana içeriği bunaltmadan ziyaretçilere değerli bilgiler sağlayan takvimler, etiket bulutları, popüler gönderiler veya son yorumlar gibi widget'ları barındırabilirler.
İyi yerleştirilmiş bir WordPress kenar çubuğu menüsü, tıklama oranlarını artırarak ve kullanıcıları sitenizin önemli alanlarına yönlendirerek, onlara yolculukları boyunca etkili bir şekilde rehberlik ederek işinize yarayabilir.
Kenar Çubuğu İçeriğine İlişkin En İyi Uygulamalar
Artık kenar çubuklarının neden önemli olduğunu bildiğimize göre, bunları nasıl işinize yarayacağından bahsedelim. İlk önce yapılacaklar: Ziyaretçilerinizin ne aradığını görmek için sitenizin analizlerine dalın. Bu, kenar çubuğunuzda nelerin yer alacağına karar vermenize yardımcı olabilir.
Tasarım söz konusu olduğunda temiz ve basit tutun; hiç kimse dağınıklığı sevmez! Hedeflerinizle uyumlu birkaç temel öğeye bağlı kalın.
Ve unutmayın, kenar çubuğunuz bir "ayarla ve unut" anlaşması değildir. İçeriğinizi düzenli olarak gözden geçirmeyi ve yenilemeyi alışkanlık haline getirin. İster sezonluk güncellemeleri öne çıkarın ister yeni ürünleri sergileyin, kenar çubuğunuzu güncel tutmak ziyaretçilerin ilgisini canlı tutmak için akıllıca bir harekettir. Kenar çubuğunuz güncel ve alakalı olduğunda ziyaretçilerin tıklayıp keşfetme olasılığı daha yüksektir. Bu nedenle, sitenizi düzenli olarak yenileyin; bu, sitenizi canlı tutmanın ve kullanıcıların yeni ve heyecan verici şeylerle etkileşimde kalmasını sağlamanın basit bir yoludur.
Sıfırdan WordPress Kenar Çubuğu Oluşturma
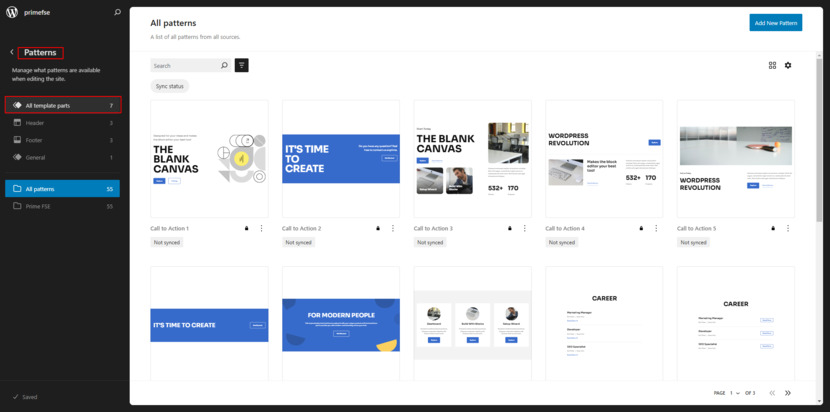
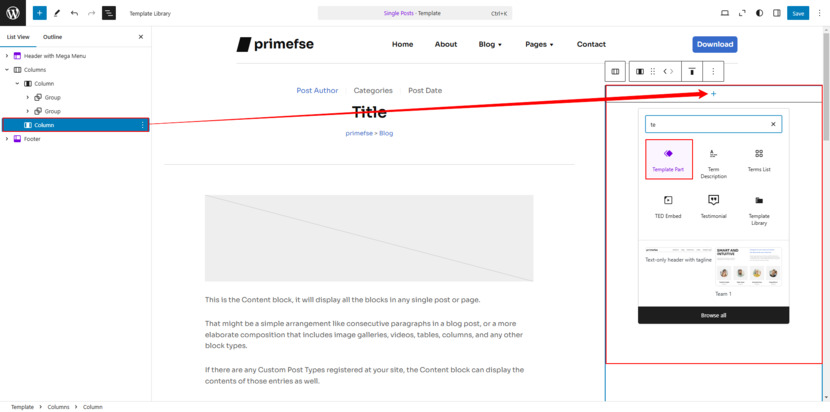
WordPress sitenizde oturum açın ve Site Düzenleyiciye erişmek için Görünüm > Düzenleyici'ye gidin. Buradan şablon parçalarının saklandığı Desenler'e gidin.

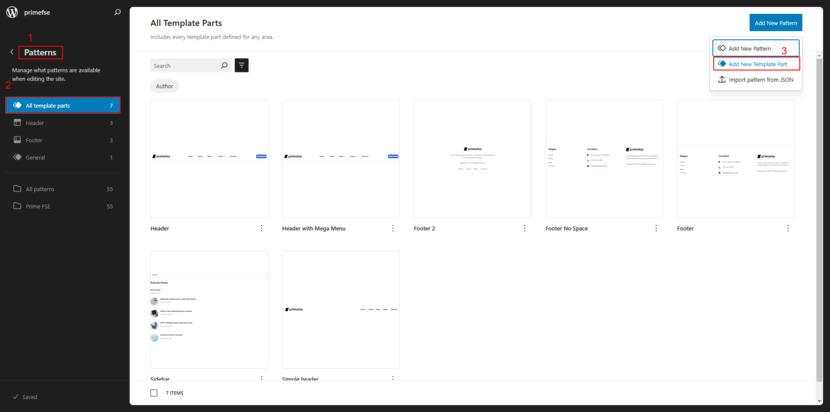
Yeni Desen Ekle düğmesini ve ardından Yeni Şablon Parçası Ekle öğesini tıklayın.

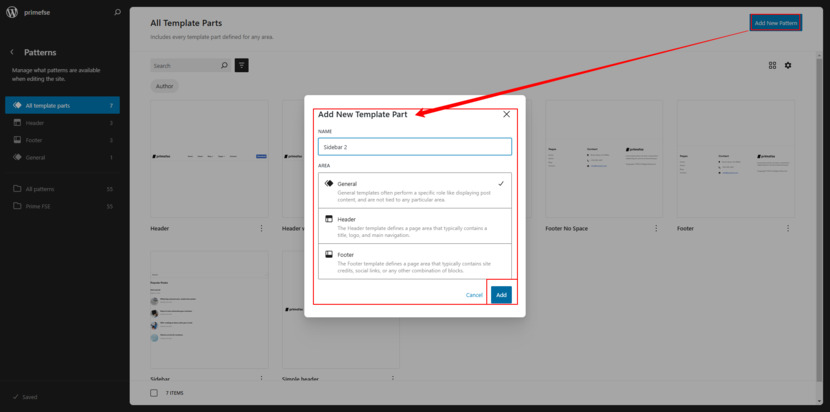
“ Genel ” seçeneğinin bulunduğu bir açılır pencere görünecektir, bu yüzden olduğu gibi bırakın.

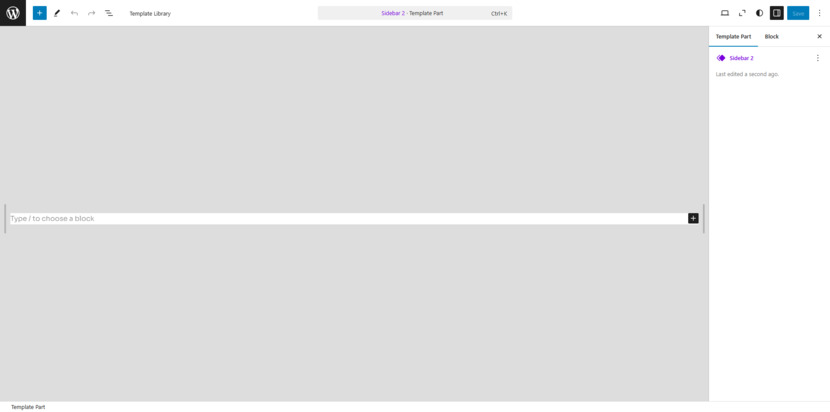
Kenar çubuğunuza bir ad verip “ Ekle ”ye basmanız yeterli; kenar çubuğunuzu oluşturmaya başlayabileceğiniz boş bir ekran göreceksiniz.
+ işaretine tıklayarak istediğiniz blokları ekleyin.

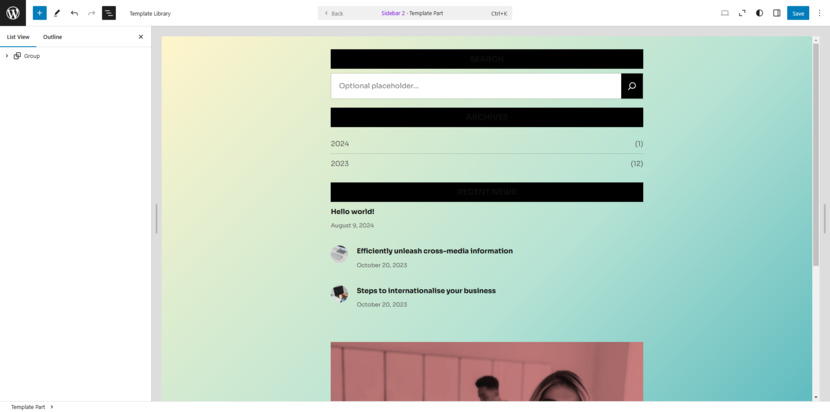
Kenar çubuğum için Başlıklar, bir arama kutusu, Arşivler, En Son gönderiler, bir Resim ve tek düğmeli Düğmeler bloğunu ekledim.

Ayırıcı da ekleyebilirsiniz ancak bu isteğe bağlıdır. Tüm blokların yerinde olup olmadığını kontrol etmek için Liste Görünümünü kullanın. İşiniz bittiğinde, yeni kenar çubuğunuzu korumak için Kaydet'i tıklayın.
Kenar Çubuğunu Şablona Ekleme
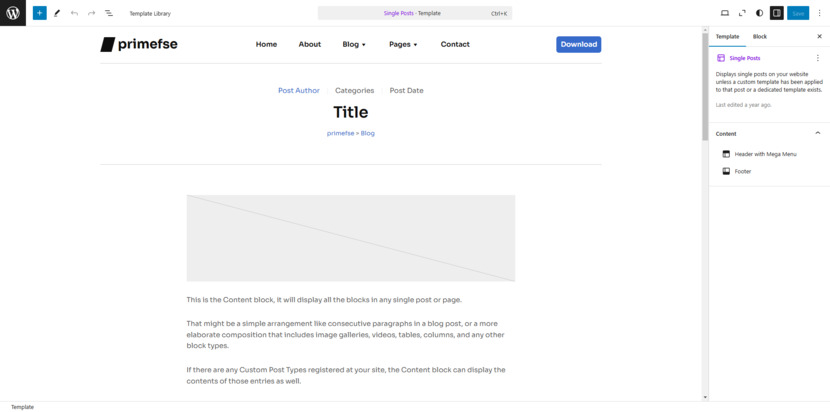
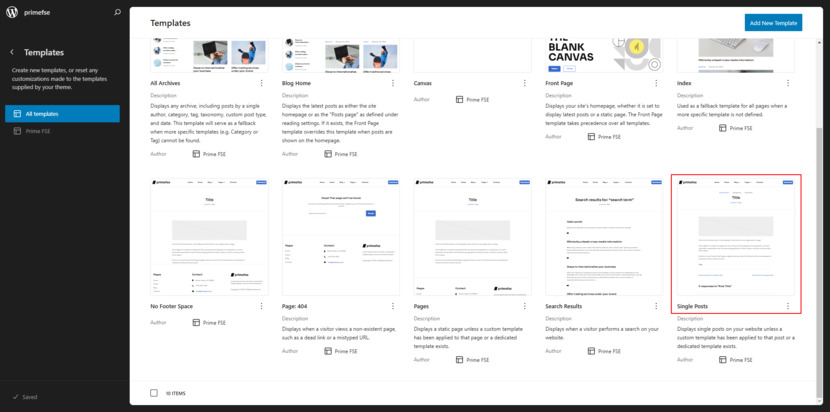
Şimdi Şablonlar'a gidin ve Tek Gönderi şablonunu seçin.

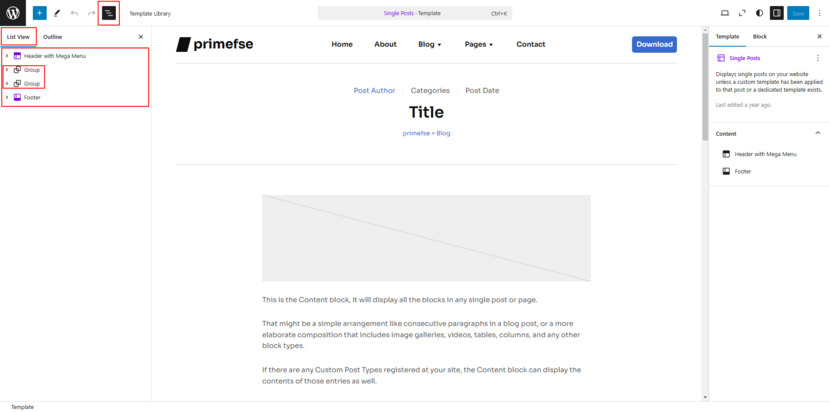
Bu varsayılan şablonda kenar çubuğu olmasa da bir kenar çubuğu ekleyeceğiz. Şablon düzenleyiciyi açmak için Düzenle'ye tıklayın. Yapı görünümünde içerik alanını üst bilgi ve alt bilgi arasına yerleştirin.

Kenar çubuğumuzu buraya ekleyeceğiz.
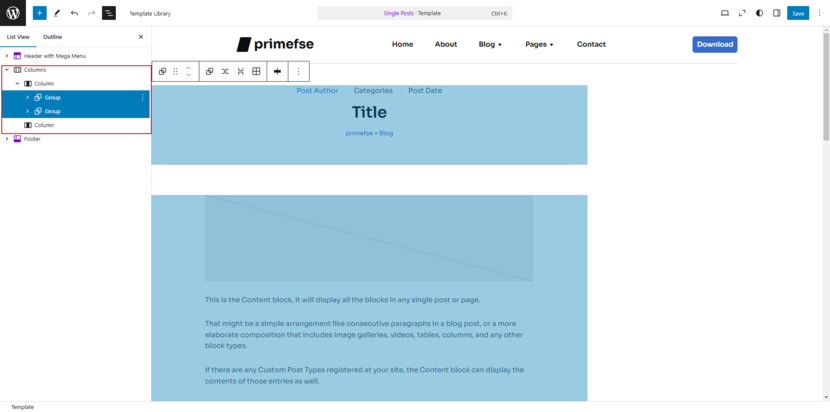
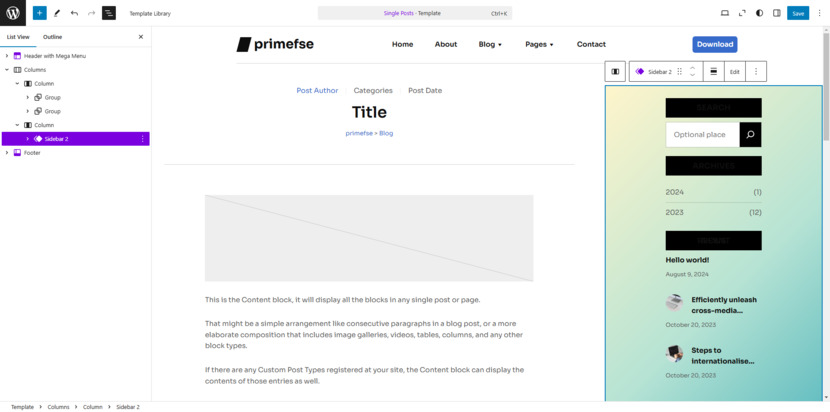
Bu bölüme, solda içeriğin ve sağda kenar çubuğunun bulunduğu düzeni seçerek bir Sütunlar bloğu ekleyin.

İçeriğinizi sol sütuna yerleştirmek için Liste Görünümünü tekrar kullanın, ardından sağ sütuna bir Şablon Parçası bloğu ekleyin ve az önce oluşturduğumuz kenar çubuğunu seçin.


Son Düzenlemeler
Her şeyin doğru göründüğünden emin olmak için düzeni biraz değiştirdim. Sütunları daha fazla stil seçeneği sunan bir Bölüm Bloğuna (Getwid'den) sardım. Temamda (Prime FSE), bu bölüm 1160 piksellik varsayılan içerik genişliğiyle mükemmel şekilde eşleşiyor. Temanızın farklı ayarları olabilir, dolayısıyla kapsayıcıyı veya stili ayarlamanız gerekebilir. Stile gelince, fark etmiş olabileceğiniz gibi arka plan rengini değiştirdim.
Blok stilleri ve boyutlarının temanızın theme.json dosyasından veya stil kitabından geldiğini unutmayın; dolayısıyla her tema farklılık gösterebilir. Düzen ve stille çalışırken bunu aklınızda bulundurun.
Son Bakış
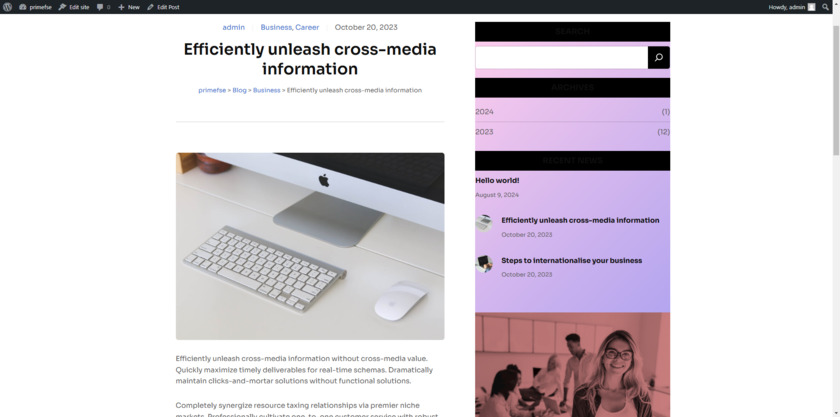
Gelin nihai sonuca bir göz atalım!

Başlangıçta gönderilerin kenar çubuğu yoktu, ancak artık özelleştirilmiş kenar çubuğumuz tam orada. Temanızın önceden ayarlanmış stillerine bağlı olarak biraz farklı görünebilir, ancak tam olarak doğru görünmesi için gerektiği gibi ince ayar yapmaktan çekinmeyin.
WordPress'te Kenar Çubuklarının Pratik Kullanımları
Bu noktada sitenizi geliştirmek için WordPress kenar çubuğunu nasıl kullanacağınızı merak ediyor olabilirsiniz. İnsanların içeriğinizi keşfetmesini ve onunla etkileşime geçmesini sağlayacak bir kenar çubuğu eklemeye yönelik bazı önemli ipuçlarını burada bulabilirsiniz:
- Arama Kutusu Ekleme: Ziyaretçilerin aradıklarını bulmalarını kolaylaştırmak için bir arama kutusu ekleyin. Bu, özellikle kullanıcıların sitenin tamamını incelemeden belirli bir gönderiye veya konuya atlamak isteyebileceği geniş bir içerik kitaplığınız varsa kullanışlıdır.
- Gezinme Bağlantıları: Ana gezinmeniz üstte yer alırken, diğer önemli sayfalara kullanışlı hızlı bağlantılar için kenar çubuğunu kullanabilirsiniz. Aslında birçok işletme, kenar çubuğuna "Teklif Alın" veya "Bize Ulaşın" gibi harekete geçirici mesaj bağlantıları yerleştirmenin, dönüşümleri ve sorguları artırmanın harika bir yolu olduğunu düşünüyor.
- Popüler İçeriği Öne Çıkarın: SEO'yu geliştirmek ve ziyaretçilerin ilgisini canlı tutmak için en iyi yayınlarınızı veya en son makalelerinizi öne çıkarın. İnsanlar sitenizde neyin trend olduğunu görmekten hoşlandıkları için, "Popüler Gönderiler" bölümlerini içeren kenar çubukları genellikle daha yüksek tıklama oranlarına ulaşır. Hedef kitlenizi geri gelmelerini sağlayacak içeriğe yönlendirmek için bu fırsatı kullanın.
- E-posta Listenizi Büyütün: Haber bültenleri veya güncellemeler için yeni aboneleri yakalamak amacıyla bir abonelik formu eklemek için kenar çubuğu mükemmeldir. Cazip bir teklif veya kaydolma karşılığında ücretsiz indirme, güçlü bir motivasyon kaynağı olabilir ve kenar çubuğu bunun için harika bir konum sağlar.
- Sosyal Medya Bağlantıları: Kenar çubuğunuza sosyal takip bağlantıları ekleyerek ziyaretçilerin bağlantıda kalmasını sağlayın. Kenar çubuğunun belirginliği, insanları okuma deneyimlerini kesintiye uğratmadan sosyal kanallarınıza bağlamak için onu harika bir yer haline getiriyor.
- Reklamlar ve Bannerlar: Kenar çubukları aynı zamanda reklamlar veya özel promosyonlar için de önemli bir yerdir. Markanızın hedeflerine uygunsa, sponsorlu içeriği veya bağlı kuruluş bağlantılarını sergilemek için kenar çubuğunuzu kullanmayı düşünün.
Harika bir Kenar Çubuğu Tasarlamak
İster Klasik tema ister Blok tema kullanıyor olun, karar vermeniz gereken ilk şeylerden biri kenar çubuğunuzun nereye gitmesi gerektiğidir.
Kenar Çubuğu Yerleşimi: Sol, Sağ veya Kayan?
Sol veya Sağ Kenar Çubuğu? Sol ve sağ tarafa yerleştirme arasındaki tartışma, web tasarımında çok eski bir tartışmadır. Sol taraf, geleneksel web sitelerinin tercihi olma eğilimindeyken (soldan sağa doğru eğilen okuma alışkanlıkları nedeniyle), sağ kenar çubuğu son yıllarda birkaç nedenden dolayı popülerlik kazanmıştır. İlk olarak, özellikle bir blog yazısını tararken, kullanıcıların ilk göreceği şeyin ana içerik olmasını sağlar. Ancak sonuçta bu, siteniz için neyin doğru olduğuna bağlıdır.
- Sol Kenar Çubukları: Gezinme için ideal olan sol kenar çubuğu, kategoriler, arşivler veya sosyal bağlantılar için harika bir yerdir. Sol üst köşeye yakın bir yere yerleştirilen bu bölüm, kullanıcıların kolayca fark edip hızlı bir kılavuz olarak kullanmasını sağlar.
- Sağ Kenar Çubukları: Genellikle tanıtımlar için kullanılan sağ kenar çubuğu, reklamlar, harekete geçirici mesajlar veya sponsorlu içeriğe bağlantılar için mükemmeldir. Kullanıcıların keşfetmeye devam etmesini sağlamak için burada ilgili gönderileri veya sosyal bağlantıları da öne çıkarabilirsiniz.
Klasik temalarda , kenar çubuğu yerleşimi genellikle temanın ayarlarına göre önceden belirlenir ve kodu ayarlama konusunda rahat olmadığınız sürece çok fazla esnekliğe sahip olmazsınız. Öte yandan Blok temaları tam kontrol sunar ve kullanıcı davranışına göre farklı yerleşimleri test edebilirsiniz. Sol taraftaki kenar çubuğunun sitenizin ziyaretçileri için en iyi sonucu verdiğini görebilirsiniz, ancak kayan bir kenar çubuğu (kullanıcı kaydırdıkça sabit kalan) belirli bölümler için harika bir seçenek olabilir.

Kayan Kenar Çubukları özellikle bloglarda, e-ticaret sitelerinde ve açılış sayfalarında popülerdir. Kullanıcılar içerikte gezinirken bu kenar çubukları görünür kalır; bu da haber bültenleri veya promosyonlar gibi şeylerle etkileşimi en üst düzeye çıkarmanıza yardımcı olabilir. Blok temalarında, kenar çubuğunun kapsayıcısındaki ayarları değiştirerek blok düzenleyici aracılığıyla kayan bir kenar çubuğu oluşturmak mümkündür.
Kenar çubuğu tasarlamak yalnızca alanı doldurmakla ilgili değildir; sitenizin hedeflerini destekleyen ve ziyaretçilerin ilgisini canlı tutan yararlı, görsel olarak çekici bir alan oluşturmakla ilgilidir. İşte bunu nasıl doğru yapacağınız:
Temel İçeriğe Öncelik Verin: Temel unsurları en üst sıraya yerleştirerek başlayın. Arama çubuğunu, son gönderileri, kategori listelerini ve popüler içeriğe olan bağlantıları düşünün. Ziyaretçilerin ilk olarak neyi görmesini istiyorsunuz? En değerli eşyalarınızın bir bakışta orada olduğundan emin olun.
Alan ve Ayrım Yaratın: Bölümleri farklı tutmak için boşluk, bölücüler veya ince çizgiler kullanın. İyi organize edilmiş bir kenar çubuğu temiz ve gezinmesi kolay bir his vererek kullanıcıların bunalmadan hızlı bir şekilde tarama yapmasına yardımcı olur. Dağınıklık mı? Davet edilmedi!
Dinamik WordPress Kenar Çubukları: Kenar çubuğunuzu sayfaya göre özelleştirin. Örneğin, blog yazılarındaki bir kenar çubuğunda ilgili makaleler yer alabilirken, bir ürün sayfası kenar çubuğunda harekete geçirici mesajlar ve referanslar bulunabilir. İçeriği uyarlamak onu alakalı tutar.
Sayfalar Arasında Tutarlılığı Koruyun: Özelleştirme harikadır, ancak ziyaretçilerin her zaman önemli öğeleri nerede bulacaklarını bilmeleri için genel düzeni tutarlı tutun. Tutarlılık güven oluşturur ve kullanıcılar düzeni bildiklerinde kendilerini evlerindeymiş gibi hissederler.
Stil ve İşlevselliği Dengeleyin: Yazı tiplerini, renkleri ve düğmeleri sitenizin temasına uygun tutun ancak estetik uğruna okunabilirlikten ödün vermeyin. İyi görünümlü bir kenar çubuğu önemlidir, ancak işlevsel, okunması kolay bir kenar çubuğu da önemlidir.
Duyarlı Tasarım: Kenar çubuğunuzun mobil uyumlu olduğundan emin olun. Daha küçük ekranlarda kenar çubukları genellikle ana içeriğin altına düşer; bu nedenle, kusursuz bir deneyim için mobil kullanıcıların ilk önce görmesi gerekenlere öncelik verin.
Farklı Düzenleri Test Edin: Denemekten korkmayın! Neyin en iyi sonucu verdiğini bulmak için A/B testini kullanın veya geri bildirim toplayın. Bir harekete geçirici mesajın taşınması veya popüler bir gönderi widget'ının eklenmesi gibi küçük değişiklikler büyük bir etki yaratabilir.
Kullanıcı Deneyimine Odaklanma: Dikkatle tasarlanmış bir kenar çubuğu, kullanıcı deneyimini geliştirmek için güçlü bir araç olabilir. Ziyaretçilerin ihtiyaç duydukları şeyi zahmetsizce bulmalarına yardımcı olarak netlik ve basitliği hedefleyin.
İyi planlanmış bir kenar çubuğuyla yalnızca kullanıcı deneyimini geliştirmekle kalmayacak, aynı zamanda ziyaretçilerin ilgisini canlı tutarak WordPress siteniz için değerli bir varlık haline getireceksiniz.
Kenar Çubuğu Widget'ları: Siteniz için Doğru Olanları Seçme
Hem Klasik hem de Blok temaları, kenar çubuğunuza widget'lar eklemenize olanak tanır, ancak Block temaları ile ekleyebileceğiniz widget'lar konusunda çok daha fazla özgürlüğe sahip olursunuz.
Klasik temayla , genellikle tema tarafından sağlanan ve genellikle aşağıdaki gibi temel seçenekleri içeren widget alanı içinde çalışırsınız:
- Son Gönderiler
- Arama Çubuğu
- Kategoriler
- Arşivler
Ancak blok temaları , aşağıdaki gibi gelişmiş öğeler de dahil olmak üzere hemen hemen her türlü içerik bloğunu kenar çubuğuna eklemenizi sağlar:
- Harekete Geçirici Mesaj (CTA) blokları
- Özel HTML (reklamlar veya diğer entegrasyonlar için)
- Resim galerileri
- Görüşler
- Rezervasyon formları
En iyi kısım? Dinamik olan bloklar ekleyebilirsiniz. Örneğin, çevrimiçi bir mağaza işletiyorsanız en son ürünlerinizi otomatik olarak güncelleyen bir "Ürünler" bloğu ekleyebilirsiniz. Veya bir hizmet işletmesi için, en son promosyonlarınızı veya rezervasyon aralıklarınızı içeren özel bir blok oluşturarak kenar çubuğunuzu hem alakalı hem de ilgi çekici hale getirebilirsiniz.
Birkaç Yaratıcı WordPress Kenar Çubuğu Fikri Daha
Daha da fazla özelleştirme isteyenler için kenar çubukları mini kontrol paneli görevi görebilir. Örneğin, bir üyelik sitesini yönetiyorsanız kenar çubuğunuz, kullanıcı rollerine veya oturum açma durumuna göre kişiselleştirilmiş içerik gösterebilir.
Bir blogda, bir kenar çubuğu dönüşümlü bir "Günün Sözü" veya en son Twitter gönderilerinizin gerçek zamanlı akışını görüntüleyebilir ve bir ziyaretçi her geri geldiğinde içeriği yenileyen dinamik bir öğe ekleyebilir.
E-ticaret mağazalarında, sezonluk teklifleri veya yalnızca üyelere özel fırsatları göstermek için bir kenar çubuğu kullanmak aciliyet yaratabilir ve satışları artırabilir. Unutmayın, iyi bir kenar çubuğu, sitenizin doğal bir uzantısı gibi hissettiren, kullanıcıyı bunaltmadan yönlendiren bir kenar çubuğudur.
Mobil Optimizasyon: Kenar Çubuğunuzu Mobil Ziyaretçiler için Uyarlama
Mobil öncelikli bir dünyada yaşıyoruz ve kenar çubuğunuz mümkün olduğunca mobil uyumlu olmalıdır. Klasik tema kenar çubuğu, özellikle eski temalarda, küçük ekranlarda biraz kalabalıklaşabilir. Çoğu zaman bu kenar çubukları ya bir menünün arkasına gizlenir ya da basit, katlanabilir bir öğeye dönüştürülür. Bu, alan sorununu çözse de, özellikle rezervasyon formu veya harekete geçirici mesaj düğmesi gibi çok önemli bir şey varsa, kullanıcıların kenar çubuğu öğeleriyle etkileşimde bulunmasını da zorlaştırabilir.
Bununla birlikte, blok temalar mobil optimizasyonu güzel bir şekilde ele alır. Mobil uyumluluk göz önünde bulundurularak tasarlandıkları için kenar çubuğunuzda kullandığınız bloklar her ekran boyutuna uyum sağlayacaktır. Ziyaretçileriniz ister masaüstü bilgisayar, ister tablet veya akıllı telefon kullanıyor olsun, kenar çubuğu içeriğiniz ekrana sığacak şekilde ölçeklenecek ve yeniden düzenlenecektir. Ayrıca, işleri temiz tutmak ve gezinmeyi kolaylaştırmak için özellikle mobil cihazlara yönelik blokları gizlemeyi veya yeniden sıralamayı da seçebilirsiniz.
Profesyonel İpucu: Blok temalarda bile kenar çubuğunuzu çok fazla öğeyle aşırı yüklemeyin. Çok fazla bilgi olması mobil kullanıcıları bunaltabilir. Basit tutun; mobil optimizasyon söz konusu olduğunda daha az, daha çoktur.
Kapanış
Ve işte karşınızda! Kenar çubukları gelişmiş olabilir, ancak hâlâ aynı derecede kullanışlıdırlar. Hem Klasik hem de Blok temaları, her biri farklı ihtiyaçlara hitap eden kendi avantajlarını sunar. Klasik temalar sadelik ve kullanım kolaylığı sağlarken Blok temalar daha modern bir yaklaşımla tam yaratıcı kontrol sunuyor. Bu farklılıkları anlamak, WordPress sitenize en uygun düzenin hangisi olduğu konusunda bilinçli bir karar vermenize yardımcı olabilir.
Blok temaları sayesinde artık kenar çubuklarını oluşturmak ve istediğiniz yere yerleştirmek için blokları kullanabilirsiniz; herhangi bir widget gerekmez. WordPress'teki blok tabanlı kenar çubukları inanılmaz derecede esnektir ve yalnızca birkaç ayarlamayla sitenizin düzenini ve işlevini geliştiren kişiselleştirilmiş bir görünüm ve his yaratabilirsiniz.
WordPress'te özel bir kenar çubuğu oluşturmak ve tasarlamak, sitenizin işlevselliğini ve kullanıcı deneyimini geliştirmenin harika bir yoludur. Kenar çubukları, bir yandan düzeninizi düzenli ve görsel olarak çekici tutarken, bir yandan da ziyaretçilerin önemli bilgileri bulmasına yardımcı olan temel gezinme araçları olarak görev yapar.
Ele aldığımız adımları takip ederek içeriğinize uygun ve sitenizin hedeflerini karşılayan bir kenar çubuğunu kolayca ekleyebilirsiniz. Yeni bir kenar çubuğu kullanıcı etkileşimini ve kullanıcıyı elde tutmayı önemli ölçüde artırabileceğinden, güncel ve alakalı tutmayı unutmayın. İster bir blog, ister çevrimiçi bir mağaza veya başka türde bir site işletiyor olun, özenle tasarlanmış bir kenar çubuğu büyük bir fark yaratabilir. Öyleyse devam edin ve WordPress kenar çubuğu menünüzle yaratıcı olun ve deneyimlerinizi veya ipuçlarınızı aşağıdaki yorumlarda paylaşmaktan çekinmeyin. Kenar çubuklarınızı nasıl parlatacağınızı duymak bizi heyecanlandırıyor!
SSS
WordPress'teki Klasik ve Blok Temalar arasındaki temel fark nedir?
Kenar Çubuğu Menüsünü hem Klasik hem de Blok Temalarda kullanabilir miyim?
Blok Teması'nda Kenar Çubuğu Menüsüne nasıl bağlantılar eklerim?
Klasik Temalarda kenar çubuklarını özelleştirmede sınırlamalar var mı?
Kenar çubuğu özelleştirmesi için hangisi daha iyidir: WordPress Klasik mi yoksa Blok Temalar mı?
WordPress'te kenar çubuğu nasıl eklenir?
Klasik Temalar: Kontrol panelinizde Görünüm > Widget'lar'a gidin. Widget'ları “Kenar Çubuğu” alanına sürüklediğinizde sitenizde görünecektir.
Temaları Engelle: Görünüm > Düzenleyici'ye gidin, ardından Şablonlar veya Şablon Parçaları'nı seçin. Kenar çubuğunun nerede olmasını istediğinizi seçin, bir Grup Bloğu veya Sütun Bloğu ekleyin ve widget'larınızı içine yerleştirin.
Eklentiler: Daha fazla kenar çubuğu seçeneği için, özel kenar çubukları ve yerleştirme seçenekleri eklemek üzere bir kenar çubuğu eklentisi kullanabilirsiniz.
Kenar çubuğu eklemek için WordPress kenar çubuğu eklentisine ihtiyacım var mı?
Hayır, mutlaka bir eklentiye ihtiyacınız yok. Destekliyorsa doğrudan WordPress tema ayarlarınıza bir kenar çubuğu ekleyebilirsiniz, özellikle de düzenleri özelleştirmek için Site Düzenleyicisini kullanabileceğiniz Blok temalarında. Ancak daha gelişmiş özelleştirme istiyorsanız ekstra düzen kontrolü veya benzersiz özellikler için kenar çubuğu eklentisini düşünebilirsiniz.
WordPress'te kenar çubuğunu nasıl kaldırabilirim?
Bu, temanıza bağlıdır. Birçok klasik tema, Görünüm > Özelleştir > Genel > Kenar Çubuğu altında kenar çubuğunu devre dışı bırakmanıza olanak tanır; yalnızca "Kenar Çubuğu Yok"u seçin ve kaydetmek için Yayınla'ya basın. Veya bu şekilde gizlemek için Görünüm > Widget'lar bölümündeki tüm widget'ları kaldırabilirsiniz. Sabit kodlanmış kenar çubukları için özel CSS'ye veya bir eklentiye ihtiyacınız olabilir.
Blok Düzenleyiciyi kullanıyorsanız Görünüm > Düzenleyici'ye gidin, soldan Şablonlar veya Sayfalar'ı seçin, şablonunuza tıklayın ve kenar çubuğunu seçin. Daha sonra araç çubuğundaki üç noktayı tıklayın ve Sütunu Kaldır'ı seçin. Voila — kenar çubuğu gitti!
Herhangi bir WordPress temasına kenar çubuğu ekleyebilir miyim?
Evet, ancak WordPress Site Düzenleyicisi (sürüm 5.9'dan itibaren) ile bir kenar çubuğu oluşturmak istiyorsanız bir blok temasına ihtiyacınız olacak. Tüm temalar bloklamaya hazır değildir, bu nedenle temanızın bunu destekleyip desteklemediğini kontrol edin. Aksi takdirde, kenar çubuğu stilinde içeriği nereye ekleyebileceğinizi görmek için temanın widget alanlarını arayın.
Kenar çubuğu içeriğimi nasıl güncel tutabilirim?
Kolay! Site Düzenleyicisine gidin, güncellemelerinizi yapın ve Kaydet'e basın. Bunu bir mağazanın vitrinini değiştirmek gibi düşünün; yeni içerik (sezonluk güncellemeler, promosyonlar, yeni gönderiler) sitenizin güncel görünmesini sağlar ve ziyaretçileri tıklamaya teşvik eder.
Farklı sayfalar için farklı kenar çubukları ayarlayabilir miyim?
Evet! Blok temaları ile her sayfa türü için benzersiz kenar çubukları oluşturabilirsiniz. Örneğin, ilgili makalelerin yer aldığı blog gönderilerinde bir kenar çubuğu kullanın ve onu referanslar veya harekete geçirici mesajlar içeren ürün sayfalarında değiştirin. Özel kenar çubukları içeriğinizin alakalı kalmasını sağlar.
Kenar çubuğumda olması gerekenler nelerdir?
Ziyaretçilere rehberlik etmeye yardımcı olan temel öğelere bağlı kalın; örneğin arama çubuğunu, son gönderileri, kategori bağlantılarını ve sosyal simgeleri düşünün. Amaç onu kullanışlı ve düzenli tutmaktır. Ziyaretçilerin ihtiyaç duydukları şeyi bulmalarını ve sitenizin daha fazlasını keşfetmelerini kolaylaştırın.
Kenar çubuğum mobilde nasıl görünecek?
Mobil cihazlarda kenar çubukları genellikle ana içeriğin altına taşınır ve sayfada gezinmeyi kolaylaştırır. Önemli olana öncelik verin, böylece mobil kullanıcılar ekstra kaydırmaya gerek kalmadan öne çıkanları görebilir. Her ekran boyutunda iyi sonuç veren temiz ve basit bir görünümü hedefleyin.