Yirmi Yirmi İki Temada WordPress Kenar Çubuğu Nasıl Düzenlenir?
Yayınlanan: 2022-02-03Tanıtım
Bugün, Twenty Twenty-two WordPress temasında WordPress kenar çubuğunun nasıl düzenleneceği hakkında konuşacağız. Her zaman olduğu gibi, takip etmeniz için kısa ama etkili içerik olacak.
Eminim birçoğunuz yirmi yirmi iki tema için site favicon'u ekleme ve WordPress menü düzenleme içeriğimizi beğenmişsinizdir. Evet, üstesinden gelinmesi gereken bazı değişiklikler var. Neyse ki, WordPress tam site düzenleme yolunu yönlendiren şey budur.
Kenar Çubuğu Düzenleme ile ilgili sorun
Her zaman olduğu gibi, yirmi yirmi iki WordPress temasında WordPress kenar çubuğunu düzenlemek için bazı uyarılar var. Takip ettiyseniz, muhtemelen şimdiye kadar özelleştiricinin hazır olmadığını biliyor olmalısınız.
WordPress kenar çubuğunu düzenlemenin tek olası yolu, şablonları ve şablon parçalarını kullanmaktır. Şablonlar ve şablon bölümleri ile tek bir sayfada veya ihtiyacınız olan tüm sayfalarda kolayca kenar çubukları oluşturabilir ve gösterebilirsiniz.
Başlamadan önce, WordPress'teki şablonlar ve şablon bölümleri hakkında birkaç kelime.
Yirmi Yirmi İki WordPress Temasındaki Şablonlar
Yirmi yirmi iki WordPress temasıyla ilgili harika şeylerden biri, geliştiricilerin onu tam web siteleri oluşturabilecek hale getirmeye zorlamalarıdır.

Sayfa şablonunun amacı budur.
Yeni bir sayfa oluşturduğunuzda, belirli bir şablonu çağırabilir ve sayfada gösterebilirsiniz. Birden fazla sayfanın aynı içeriği sergilemesini isteseniz bile, bunu sayfa şablonuyla yapabilirsiniz.
Örneğin, ana sayfa tasarımımızda, o sayfaya gitmek için belirli bir şablon oluşturmamız gerekti. Doğrudan erişmek için yapmanız gerekenler:
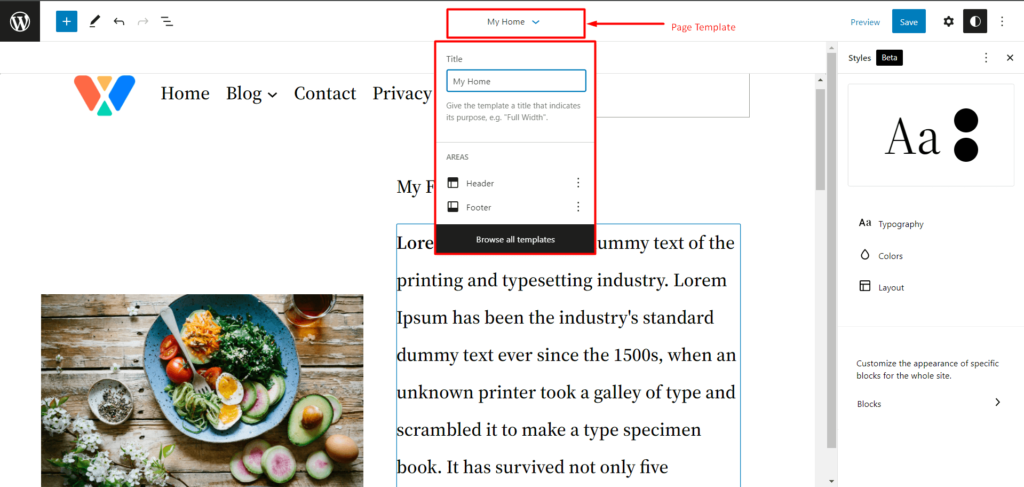
- Temalar > Düzenleyici'ye gidin.
- Burada, en üstte sayfa şablonu seçeneğini bulacaksınız.

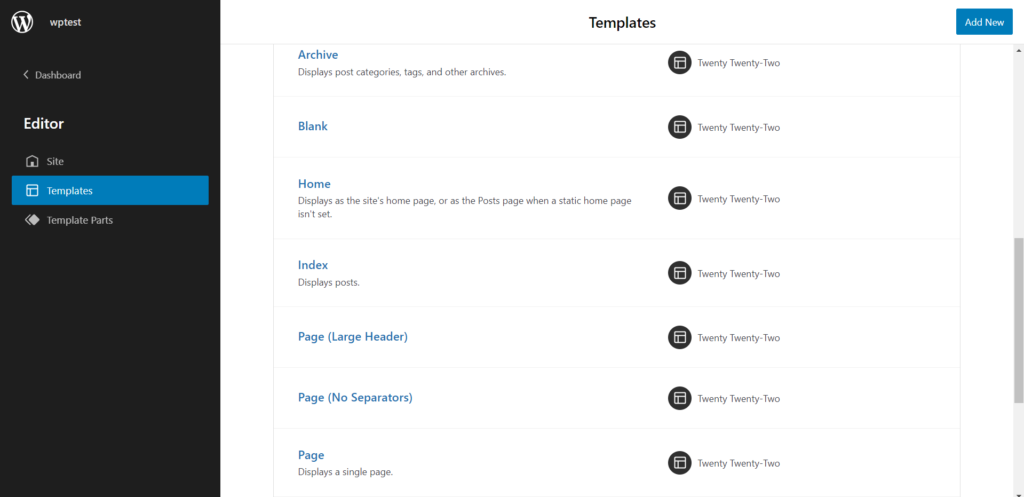
Farklı bir şablonla gitmek istiyorsanız, 'Tüm Şablonlara Gözat' seçeneğini seçmeniz yeterlidir. Sizi şablonlar sayfasına götürecektir. Burada, sayfa için mevcut bir şablon oluşturabilir veya kullanabilirsiniz.
Sonuç olarak, şablonlar gerçek kullanışlı özellikler olarak geliyor (WordPress'in önceki sürümlerinden çok farklı).
Yirmi Yirmi İki WordPress Temasındaki Şablon Parçaları
Spoiler uyarısı-bir şablon parçası oluşturacağız ve bunu önümüzdeki bölümlerde kenar çubuğu olarak kullanacağız.
Şablonları ebeveynler ve şablon parçalarını çocuklar olarak düşünebilirsiniz. Onları bir araya getirin ve mutlu bir ailen var.
Genel olarak, şablon parçalarını sayfa şablonlarıyla birlikte kullanabilirsiniz. Bunları ayrıca sayfa şablonlarına da ekleyebilirsiniz.
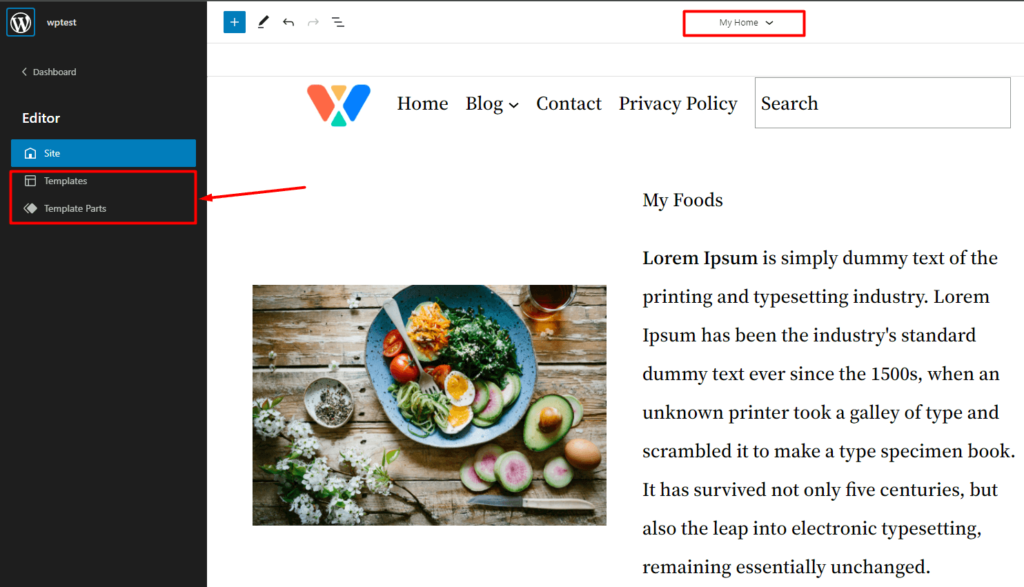
Temalar>Düzenleyici'ye giderseniz, web sitenizin ana sayfasına (veya duruma göre boş bir şablon) ulaşırsınız. Şablonlar bölüm sayfasına girmenin iki yolu vardır:

Bir, sayfanın şablonlar bölümüne tıklayabilir ve Tüm Şablonlara Gözat'a tıklayabilirsiniz. Sayfa şablonu bölümlerine erişebileceğiniz sayfaya ineceksiniz.

İki, sol üstteki WordPress simgesine tıklamanız yeterli. Oradan, şablonlar bölüm sayfasına girebilirsiniz.
Yirmi Yirmi İki Temada WordPress Kenar Çubuğu Nasıl Düzenlenir
2022 WordPress teması ile 2 şekilde kenar çubuğu oluşturabilirsiniz. Kenar çubuğunu belirli bir sayfa şablonunda (bloglar ve benzer sayfalar için) oluşturmayı seçebilir veya bir şablon parçası oluşturup özel bir sayfaya ekleyebilirsiniz. Sizi her iki süreçten de geçireceğiz.

Başlayalım!
Sayfa Şablonunda WordPress Kenar Çubuğu Nasıl Oluşturulur
Bir WordPress kenar çubuğu sayfa şablonu oluşturmak için aşağıdakileri yapmanız gerekir:
Adım 1: Kenar Çubuğu için bir WordPress Sayfası oluşturun
Kenar çubuğuna ihtiyaç duyduğunuz yeri düzenleyerek yeni bir sayfa oluşturabilirsiniz. Bir sayfa oluşturmak son derece basittir. Sadece Sayfalar> Yeni Ekle'ye gidin. Yeni sayfanızı oluşturmanız için sizi yönlendirecektir.
Adım 2: Yeni Bir WordPress Sayfa Şablonu Oluşturun ve Düzenleyin
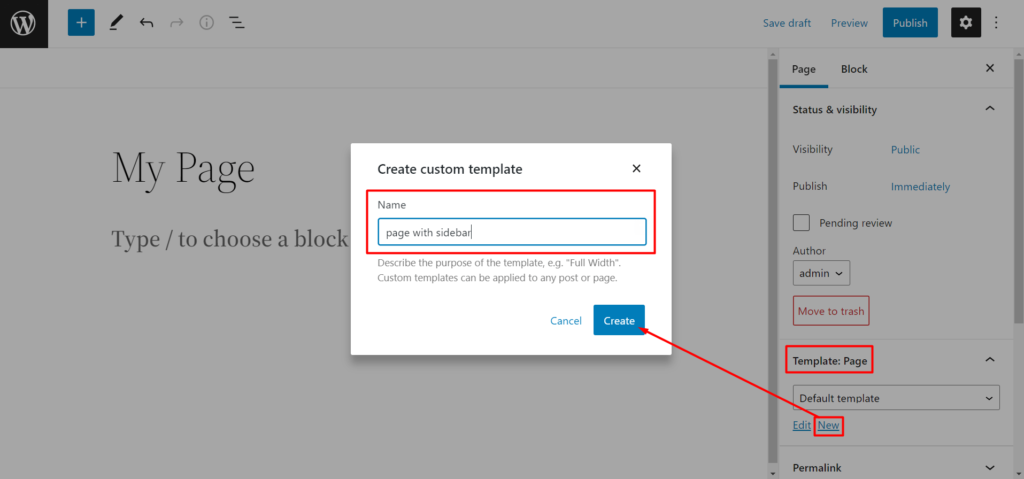
Sağ tarafta, sayfa için şablon seçeneğini göreceksiniz. Sayfa için yeni bir şablon oluşturun. Sadece 'Yeni'yi tıklayın. Şimdi şablonunuza bir ad ekleyin (bunu istediğiniz gibi adlandırabilirsiniz.

Bunu yaptıktan sonra, sizi editöre götürecektir.
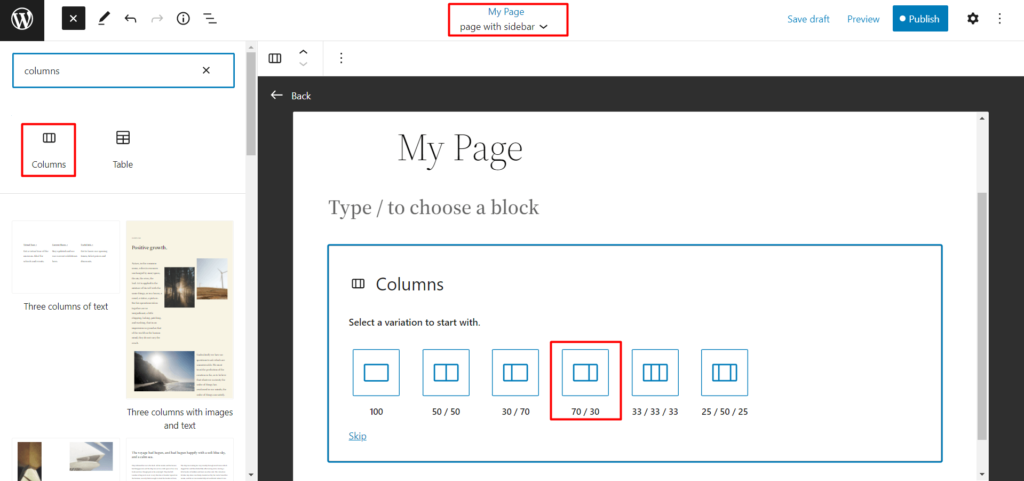
3. Adım: Bir Sütun Yapın
Kenar çubuğunuzu oluşturmak için 70/30 sütunu hile yapmalıdır. Tabii ki, tercihinize bağlı olacaktır. Tercihleri karıştırabilir ve eşleştirebilirsiniz.

Bunu yaptıktan sonra bir sonraki adıma geçin.
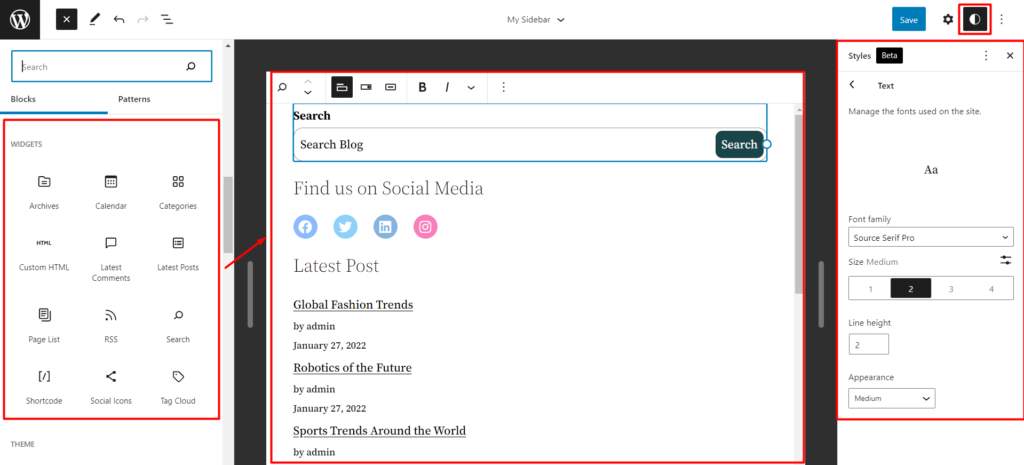
Adım 4: Widget Blokları ile Özel WordPress Kenar Çubuğunuzu oluşturun
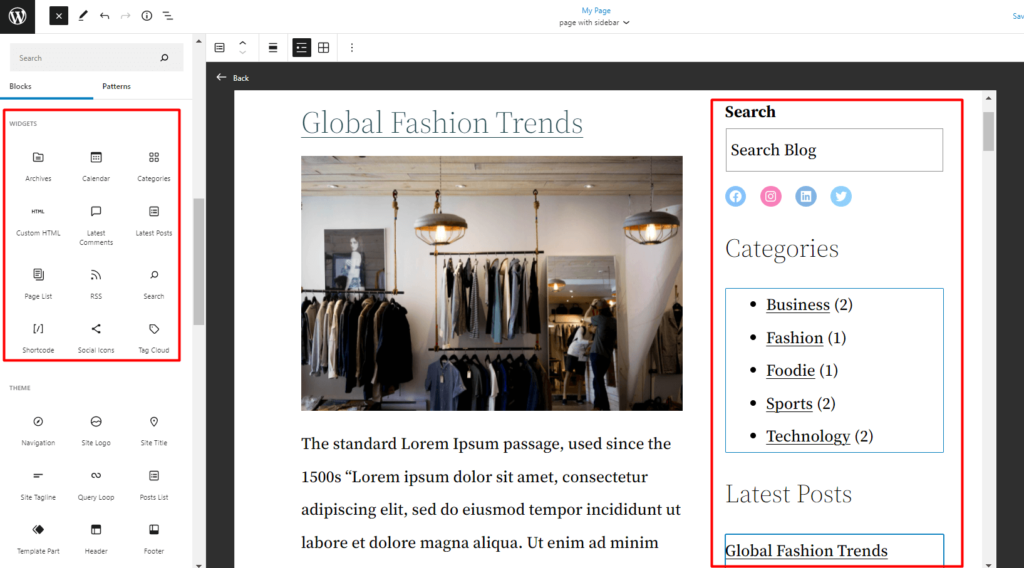
Sütunla işiniz bittiğinde, widget'ları blok kitaplığından sürükleyip bırakabilirsiniz. En son gönderileri, kategorileri, başlıkları, sosyal simgeleri ve diğer ilgili widget bloklarını istediğiniz gibi ekleyebilirsiniz.

Biraz yeniden düzenleme yapmanın zamanı geldi.
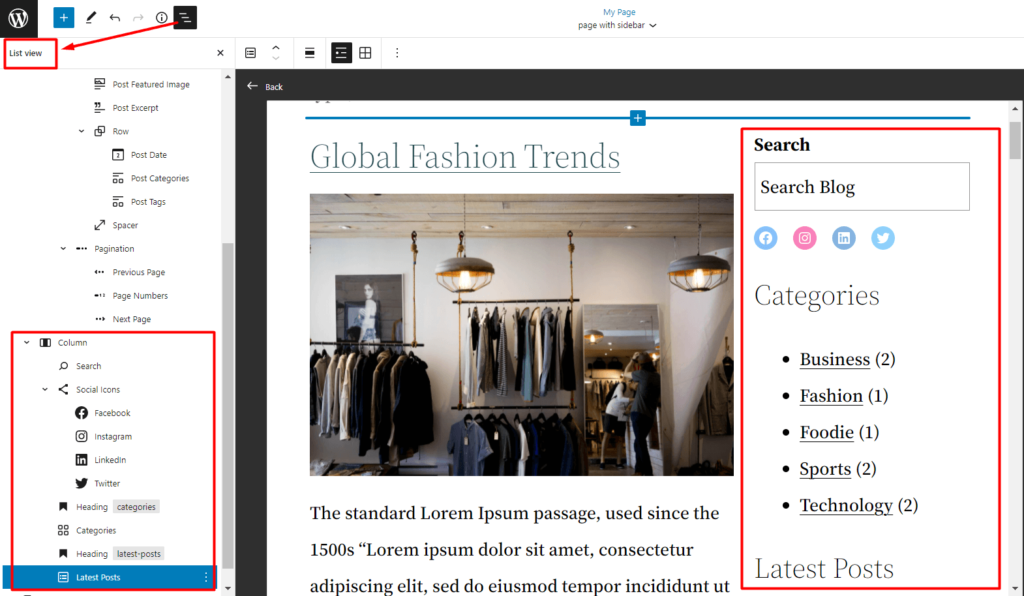
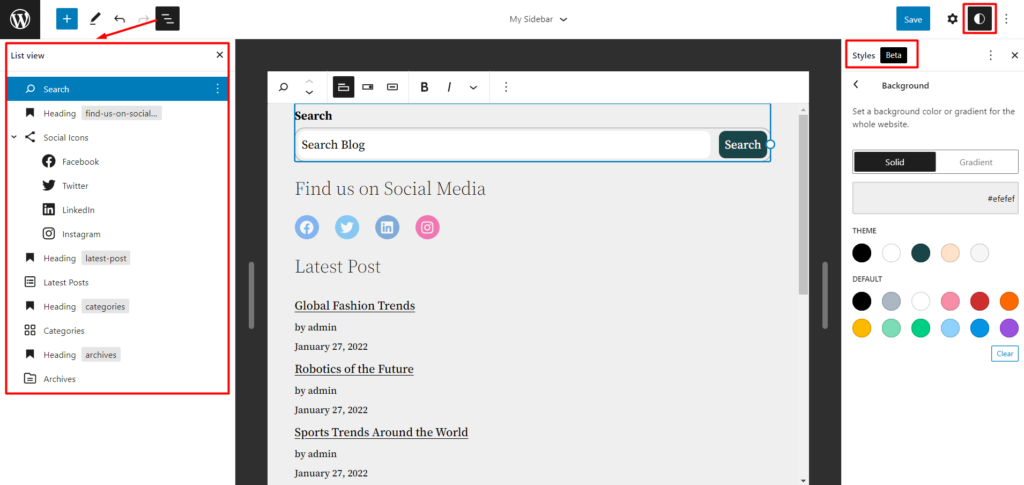
Adım 5: Öğelerinizi yeniden düzenleyin
Düzenden memnun değilseniz, liste görünümünü kullanarak öğeleri kolayca yeniden düzenleyebilirsiniz.

Kenar Çubuğu Şablonu Parçası Nasıl Oluşturulur ve Sayfa Şablonunda Kullanılır
Şimdi bir WordPress kenar çubuğu şablon parçasının nasıl oluşturulacağını görelim. Buradaki avantaj, şablon bölümünü herhangi bir sayfa şablonunda kolayca kullanabilmenizdir (yani yeniden kullanılabilir bir şablondur).
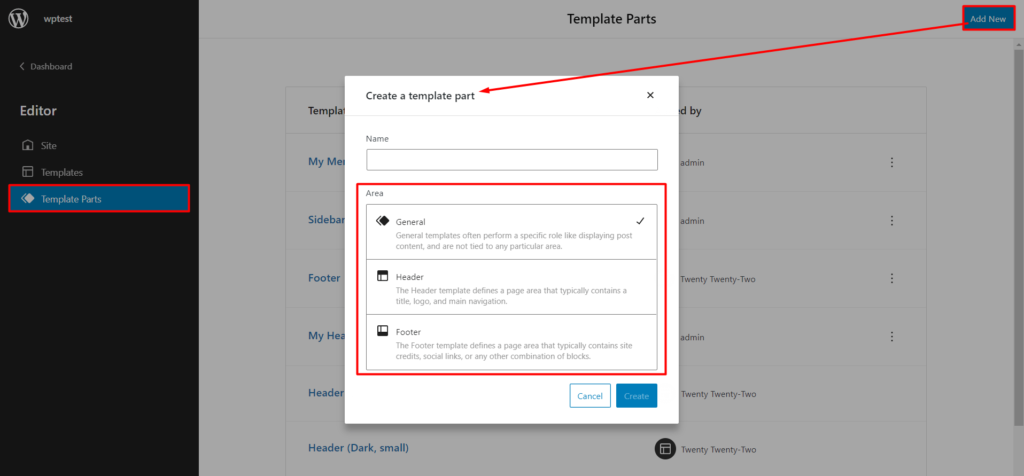
1. Adım: Yeni Bir Şablon Parçası Oluşturun
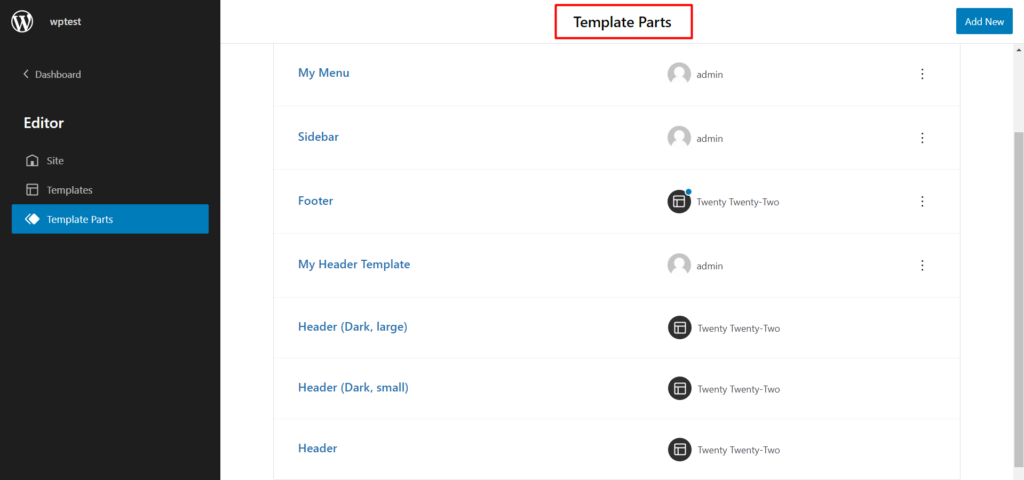
Yeni bir şablon parçası oluşturmak için Temalar>Editör'e gitmeniz gerekir. Bir kez orada, daha önce belirtildiği gibi sol üstteki WordPress simgesine tıklayın. Şablon parçası penceresinde, sol üst taraftaki 'Yeni Ekle'ye tıklayın. Şablon parçanıza bir ad verin.

Not : Genel amaçlı bir şablon parçası veya üstbilgiye veya altbilgiye giden bir şey oluşturmayı seçebilirsiniz.
2. Adım: Kenar Çubuğunu Oluşturun
Kenar çubuğunu oluşturmak öncekiyle aynıdır. Tek yapmanız gereken kenar çubuğu için öğeleri sürükleyip bırakmak. İstediğiniz kadar yaratıcı olabilirsiniz.

3. Adım: Öğeleri Yeniden Düzenleyin ve Stil Ekleyin
Öğeleri her zaman yeniden düzenleyebilir ve stil ekleyebilirsiniz (yirmi yirmi iki WordPress temasının yeni bir özelliği).

Adım 4: Şablon Bölümünü Kaydedin
Son olarak şablon kısmını kaydetmeniz yeterlidir.
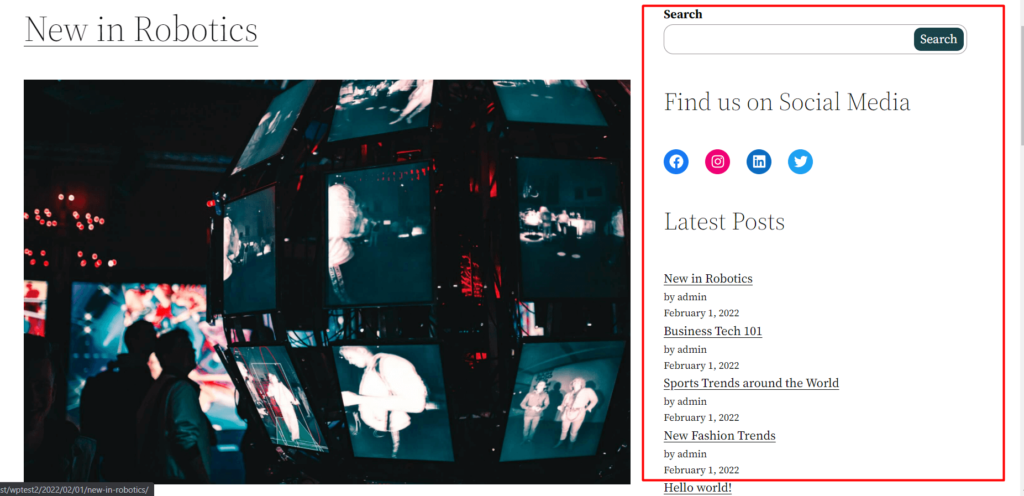
İşiniz bittiğinde, bu şablon bölümünü sayfa şablonlarınızdan herhangi birine ekleyebilirsiniz. İşte bir örnek:

Son düşünceler
WordPress kenar çubuğunun nasıl düzenleneceğine ilişkin bugünkü tartışmayı bitirmeden önce bazı gözlemler.
Özel bir sayfa oluştururken kendi özel tasarımlarınızı kullanmak daha iyidir. Bazı durumlarda, içeriğin her zaman arka uçta görünmediğini tespit ettik. Bu nedenle, bu yola başlamadan önce farklı ayarları kontrol ettiğinizden emin olun.
Yirmi yirmi iki WordPress temasıyla ilgili bir diğer önemli gözlem, tasarımın özelleştirilebilirliğidir. Ne yazık ki, yirmi yirmi iki teması, stil özellikleri dışında şu anda bunun için çok fazla bir şeye sahip değil.
Ama hepsi bu kadar. Yeni yirmi yirmi iki WordPress temasıyla ilgili diğer gözlemleriniz hakkındaki düşüncelerinizi paylaştığınızdan emin olun.
