WordPress Siteniz için 4 Görüntü Optimizasyon Aracı
Yayınlanan: 2023-03-24Kaliteden ödün vermeden performansı yüksek tutmak için sitenizin görsellerini optimize etmek çok önemlidir. Bu nedenle, özellikle görsel ağırlıklı bir site çalıştırıyorsanız, süreci daha kolay ve daha etkili hale getirmek için özel araçlara sahip olmanıza yardımcı olur.
Neyse ki, görüntünüzün dosya boyutunu "küçültmek" için pek çok yöntem mevcuttur. Örneğin, görüntülerinizi algoritmaları aracılığıyla çalıştırmanıza izin veren web siteleri, işlemi otomatik olarak halletmek için WordPress eklentileri ve hatta bu ekstra "homurdanma" düzeyine ihtiyaç duyan siteler için görüntü optimizasyon sunucuları vardır.
Bu yazıda, dikkate alınması gereken bir dizi çözüm sunacağım. Ancak bundan önce size genel olarak görüntü optimizasyonu hakkında bir bilgi vereyim!
Görüntü Optimizasyonu: Nedir ve Neden İhtiyacınız Var?

Öncelikle optimizasyondan “üst düzey” bir kavram olarak bahsedelim. Basitçe söylemek gerekirse, her dosya belirli bir miktarda yer kaplar. JavaScript veya CSS dosyaları gibi bazıları, çoğu zaman kelimenin tam anlamıyla "bayt boyutundadır". Ancak, bir dosya ne kadar çok bilgi içerirse, dosya boyutu da o kadar büyük olur.
Görüntüler farklı değil. Çok fazla ayrıntı ve renk içeren yüksek çözünürlüklü örnekler için onlarca megabayt (MB) boyutunda dosyalar bulabilirsiniz. Bununla birlikte, optimize edilmemiş görüntülerin ağırlığı genellikle kabaca 500 KB ila 1 MB arasındadır.
Bunun kabul edilebilir olduğunu düşünebilirsiniz, ancak aslında bir web sitesinin işlemesi için ağır bir boyuttur. Burada tüm teknik ayrıntılara girmeyeceğim ancak sayfanızdaki dosyalar ne kadar büyükse yüklenmesi o kadar uzun sürer. Bir web sitesinde muhtemelen çok sayıda görseliniz olacaktır, bu da sayfa boyutunun ve yükleme sürelerinin hızla artacağı anlamına gelir.
Bununla mücadele etmek için görüntü optimizasyonu, görünümlerini etkilemeden görüntülerinizin dosya boyutunu küçültmenizi sağlar. Bunu yapmanın birçok yolu var ve bunları daha sonra tartışacağım. Şimdilik, öncelikle bunun neden bu kadar önemli olduğunu tartışalım.
Görüntü Optimizasyonu Neden Gereklidir?
Yüzeyde, görüntü optimizasyonu, görüntülerin daha hızlı yüklenmesini sağlayan bir çözümdür. Bununla birlikte, daha derine inildiğinde, bu tekniğin bir sitenin elde ettiği trafik, Dönüşüm Oranı Optimizasyonu (CRO), Arama Motoru Optimizasyonu (SEO) ve çok daha fazlası için merkezi olduğu ortaya çıkıyor.
Bunun nedeni Kullanıcı Deneyimi'dir (UX), çünkü kullanıcılar web sitelerinin yüklenmesini beklemek istemezler. Ek olarak, mobil taramanın yaygınlaşması, kullanıcılara hangi cihazı kullanırlarsa kullansınlar sağlam bir deneyim sunmak için web sayfalarının mümkün olduğunca yalın olması gerektiği anlamına gelir.
Bu nedenle, optimize edilmemiş resimlerle dolu bir sayfa, gereksiz yere uzun bir yükleme süresi gerektirecektir. Bu nedenle, resminizin dosya boyutlarını küçültmenin sitenizin hemen çıkma oranı ve potansiyel dönüşümleri üzerinde büyük etkisi vardır. Bunu akılda tutarak, resimlerinizi gerçekten nasıl optimize edeceğinizi tartışalım.
Resimlerinizi Nasıl Optimize Edersiniz?

Görüntülerin çoğu büyük dosyalar olarak başlar. Örneğin, bir fotoğraf makinesiyle çekilen fotoğraflar, görüntü dosyası başına yaklaşık 40 MB olabilir. Bu açıkça çok büyük.
Çoğu görüntü, Lightroom veya Photoshop gibi bir uygulama kullanılarak bir dönüştürme sürecinden geçer. Bu, bir dosya boyutunu önemli ölçüde (diyelim ki yaklaşık 5 MB) azaltabilir, ancak bir web sitesinde kullanmak için yeterli değildir.
Bu noktada, bir dizi yöntemi kullanarak bir dosyayı optimize etmeniz gerekecek. En yaygın olanları:
- Görüntüleri yüklemenizi ve optimize edildikten sonra indirmenizi gerektiren özel bir web sitesi .
- Eklentiler – genellikle İçerik Yönetim Sisteminiz (CMS) aracılığıyla, ancak Photoshop ve Lightroom da kendi eklenti biçimlerini kullanabilir.
- Sitenizin kaynaklarını kullanmadan potansiyel olarak binlerce görüntüyü işleyen görüntü optimizasyon sunucuları .
Bu son seçeneğe biraz daha değinmek gerekirse, bir web sitesinde (örneğin bir WordPress eklentisi kullanarak) gerçekleştirilen görüntü optimizasyonu, bazen sunucunuzun kaynaklarını kullanır. Birkaç büyük görüntüyü kendi kaynaklarınızı kullanarak bir çözümle sıkıştırıyorsanız, bu, gecikmelere ve diğer gecikmelere neden olabilir ve bu da optimizasyonun tüm amacını geçersiz kılar.
Buna karşılık, tek işi resimlerinizi optimize etmek olan özel bir sunucu kullanılır. Ana avantaj, atabileceğiniz kadar çok görüntüyü optimize etmek için sabit bir ücret öderken esasen işini yapmasına izin verebilmenizdir.
WordPress Web Siteniz için 4 Görüntü Optimizasyon Aracı
Bu parçayı tamamlamak için, resimlerinizi optimize etmek için dört farklı çözüme bakalım.
- küçük png
- Görüntü Optimizasyonu
- hayal et
- Kısa Piksel
1. Küçük PNG

TinyPNG, görüntü optimizasyonu söz konusu olduğunda yiğit olmuştur ve görüntünüzün dosya boyutunu küçültmek için popüler bir seçimdir. Ad, özellikle yalnızca bir dosya türüne (PNG'ler) atıfta bulunsa da, aslında birkaç farklı görüntü türünü işleyebilir.

Web sitesini kullanmak basittir. Görüntüleri arayüze sürüklersiniz, algoritma sihrini gerçekleştirir ve ardından yeni optimize edilmiş görüntünüzü indirebilirsiniz. Dahası, yeni dosyanızın orijinaliyle karşılaştırıldığında tam olarak ne kadar küçük olduğunu göreceksiniz.
Web sitesi tartışmasız ana çekiliş olsa da, bir Photoshop eklentisinin yanı sıra bir WordPress eklentisi de var. Ancak, bu listedeki diğer çözümlerle karşılaştırıldığında, premium plan oldukça "cimri".
Ayrıca, optimize edilmemiş görüntü başına maksimum 5 MB ile sınırlandırılırsınız. Bu çoğu zaman bir sorun olmayacak, ancak çok büyük görüntüleri optimize etmeye çalıştığınızda başınızın ağrımasına neden olabilir. Bu durumlarda, özel bir uygulamaya başvurmanız gerekebilir.
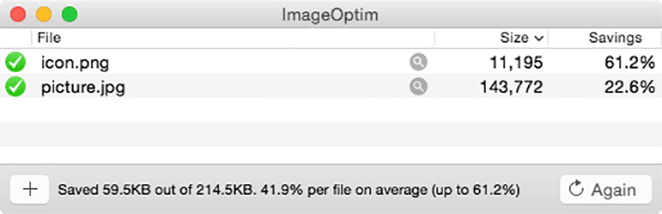
2. Görüntü Optimizasyonu

Çevrimdışı bir uygulamanın ideal olacağı görüntüleri optimize etmek için yalnızca çevrimiçi bir çözüme güvenmek istemeyebilirsiniz. macOS kullanıyorsanız, ImageOptim çevrimdışı kullanım için sağlam bir çözümdür. Ancak, Windows ve Linux makineleri için başka benzer araçlar da var.
Bu özel uygulama düşük profillidir ve görüntüleri arayüze sürüklemeniz ve ardından dosya boyutlarını optimize edene kadar beklemeniz açısından diğer çözümlere benzer şekilde çalışır. Bununla birlikte, resimlerden EXIF verileri gibi öğeleri ayıklamak için bu aracı sevsem de, indirgeme yetenekleri sınırlıdır.
Özetle, favori optimizasyon çözümünüzün maksimum dosya sınırını aşan bir görseliniz olduğunda özel bir uygulama kullanmanızı tavsiye ederim. Çoğu zaman, dosyadaki gereksiz verilerden kurtulmak, başka bir araç kullanarak daha büyük küçültmeler yapmadan önce "kenarı ortadan kaldırmak" için yeterlidir.
3. Hayal edin

WordPress gibi bir CMS ile çalışıyorsanız, platform için görüntü optimizasyonuna yardımcı olabilecek birçok eklenti vardır. Imagify böyle bir seçenektir.
Temelde tüm optimizasyon sürecini otomatikleştirir ve resimlerin site yükleme hızlarınızı etkileyip etkilemediği konusunda endişelenmeden işinize devam etmenizi sağlar. Resimlerin beğeninize göre küçültüldüğünden ve Medya Kitaplığınıza eklediğiniz tüm resimlerin otomatik olarak optimize edildiğinden emin olmak için çok sayıda seçenek mevcuttur.
Temel eklenti ücretsiz olsa da, premium bir plan seçmediğiniz sürece optimize edebileceğiniz görüntü sayısı oldukça kısıtlayıcıdır. Bununla birlikte, bunlar makul fiyatlara sahiptir, yani çok az bir masrafla neredeyse eksiksiz bir çözüm parmaklarınızın ucundadır.
4. Kısa Piksel

Son bölümde "neredeyse tamamlanmak üzere" terimini kullandım, çünkü bu eklenti tam bir çözüm paketi sunmuyordu. Örneğin, görsel ağırlıklı siteler daha önce tartışılan gecikmelere maruz kalır, bu da sayfa yükleme sürelerinizi olumsuz etkiler.
Çözüm, WordPress içindeki süreci otomatikleştirmenize izin veren, ancak kaynaklarınızı etkilemeden toplu optimizasyonları da gerçekleştiren bir seçenek bulmaktır. ShortPixel'e girin.
Çok yıllık go-to eklentileri söz konusu olduğunda, ShortPixel tam orada. Otomatik optimizasyon ve inanılmaz derecede makul premium planlar sunar. Ancak, diğer çözümlerde eksik olan bir özellik var: Görüntü optimizasyonu için özel bir sunucu kullanma seçeneği.
Bu size birinci sınıf bir kullanıcı olmanın tüm avantajlarını sunarken, üzerine attığınız tüm görüntüleri pratik olarak toplu olarak optimize etmek için fiziksel bir sunucu sunar. Dahası, ShortPixel aracılığıyla işlenen her görüntü bulutta optimize edilir, böylece sitenizin kendi kaynaklarına dokunulmaz.
Çözüm

Görüntü optimizasyonu, sitenizi hızlandırmanın önemli bir yöntemidir ve bence otomatik olarak düşünülmesi gerekir. Neyse ki, tam da bunu yapmak için pek çok çözüm var. Bu nedenle, küçük ama yine de görsel olarak çekici görüntülere sahip olmamak için hiçbir mazeret yok.
Bu gönderi, görüntü optimizasyonu hakkında bir ön bilgi sunmuş ve kullanılacak dört çözüm sunmuştur. Bunları hızlıca özetleyelim:
- TinyPNG. Bu popüler web sitesi, basit bir çevrimiçi arayüz kullanarak dosya boyutlarını hızla azaltmanıza olanak tanır.
- ImageOptim. Mevcut tek uygulama olmasa da bu, macOS için sağlam (eğer tamamlayıcıysa) bir seçimdir.
- Hayal et. Bu şık görünümlü ve uygun fiyatlı WordPress eklentisi, en zorlu siteler dışında herkes için uygundur.
- Kısa Piksel. Özellikle özel görüntü optimizasyon sunucularını düşündüğünüzde, bunun en eksiksiz paket olduğunu iddia ediyorum.
