WordPress Sitesi Logo Bloğu Nasıl Kullanılır?
Yayınlanan: 2023-01-12Bir WordPress sitesi çalıştırmanın en önemli parçalarından biri marka bilinci oluşturmadır ve hiçbir şey bir logodan daha fazla öne çıkmaz. Logonuz markanızı tanımlar, bu yüzden onu doğru kullanmanız gerekir. Bu yazıda, WordPress site logo bloğunu kullanarak web sitenize nasıl logo uygulayabileceğinizi anlatacağız. Ayrıca mevcut engelleme ayarlarını ele alacağız ve size bir logoyu etkili bir şekilde kullanmak için bazı yararlı ipuçları vereceğiz.
WordPress Sitesi Logo Bloğu nedir?
WordPress'teki site logosu bloğu, tam site düzenlemesinin yükselişiyle birlikte WordPress editöründe bulunan birçok site bloğundan biridir. Blok, sitenizin logosunu WordPress'teki bir sayfa şablonuna veya ana başlığa ekleme olanağı sağlar.

Site logosu bloğu da dinamiktir çünkü site logonuzu web sitenizin verilerinden dinamik içerik olarak çekebilir. Bu nedenle, site logo bloğu aracılığıyla veya arka uçta site logonuzu değiştirmek, site logo bloğunun sitenizdeki tüm yinelemelerini otomatik olarak güncelleyecektir. Ayrıca, site logo bloğunu bir şablon üzerinde kullanırken, global logo tasarımınız üzerinde daha kolay kontrole sahip olursunuz.
Kontrol panelinizde ve tarayıcı sekmelerinizde vb. görülen daha küçük resim olan Site Simgesinin Site Logosundan farklı olduğuna dikkat etmek önemlidir. Bununla birlikte, aşağıda daha ayrıntılı olarak ele alacağımız blok ayarları sekmesini güncelleyerek seçerseniz, site logosu site simgesi olarak da kullanılabilir.
Site Logo Bloğu WordPress Başlığınıza Nasıl Eklenir?
Bu örnekte, Twenty Twenty-Two temasını kullanarak bir şablonda WordPress başlığınıza site logosunu nasıl ekleyeceğinizi veya özelleştireceğinizi göstereceğiz. İşte nasıl yapılacağı.
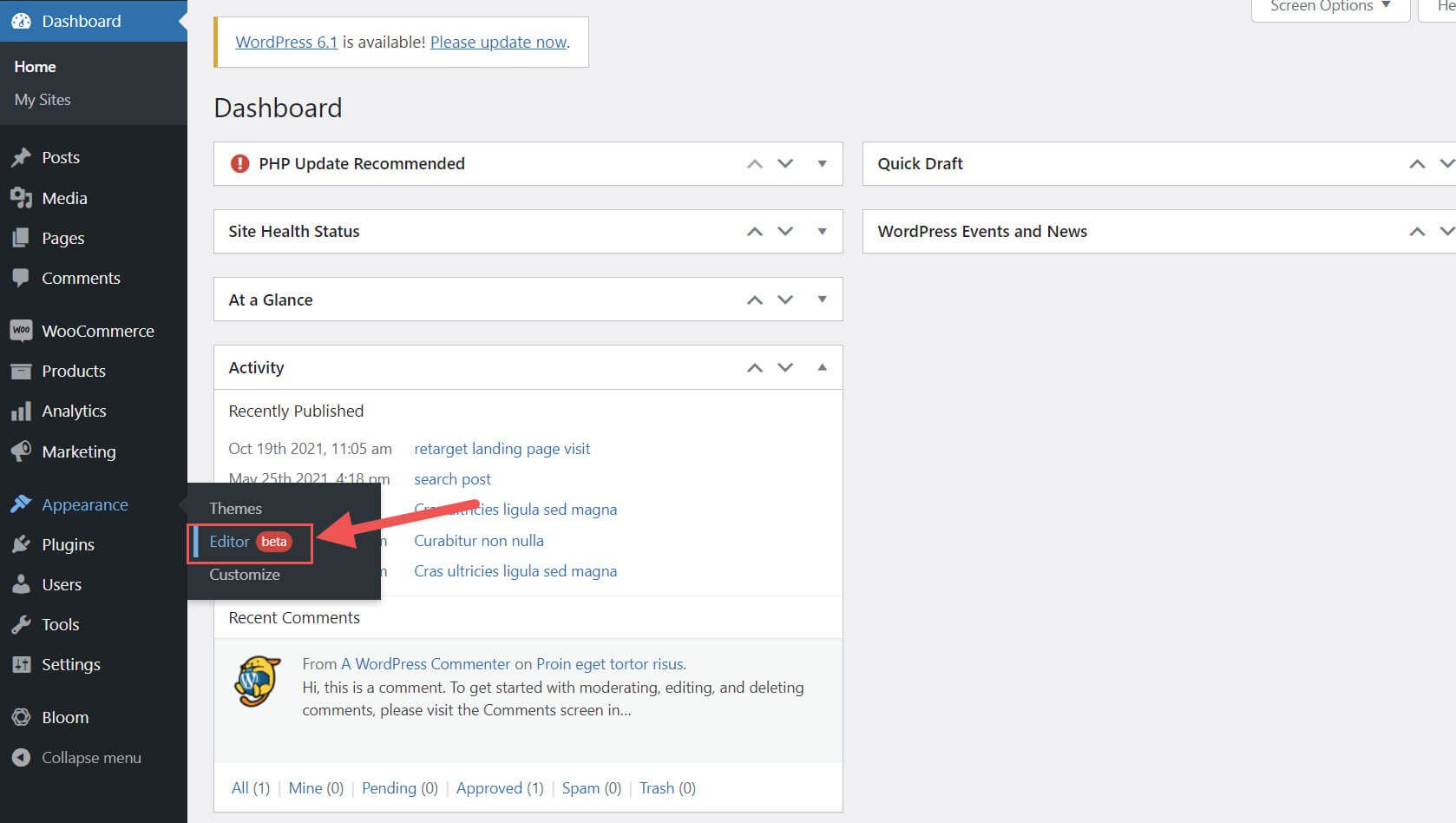
WordPress Dashboard'dan Appearance > Editor seçeneğine gidin.

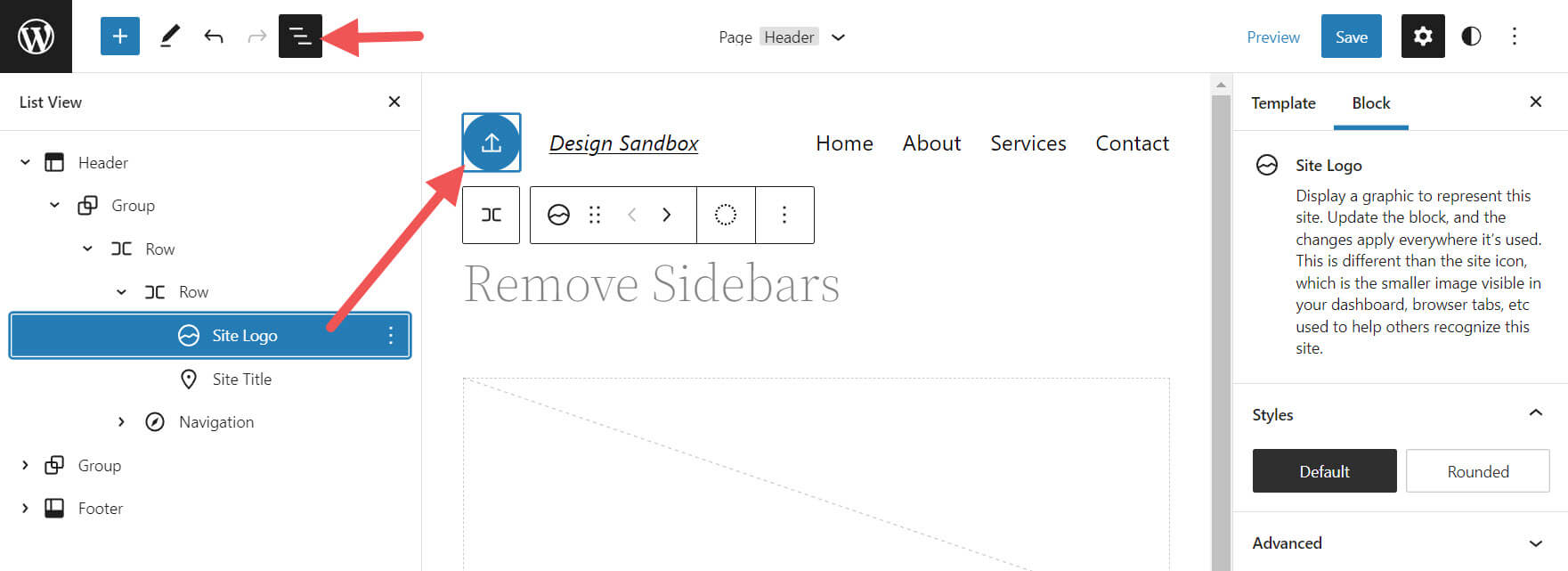
Site Başlığının solundaki sayfa şablonunun başlık alanında zaten bir site logosu bulunmalıdır. Ayrıca bulmak için liste görünümünü de açabilirsiniz.

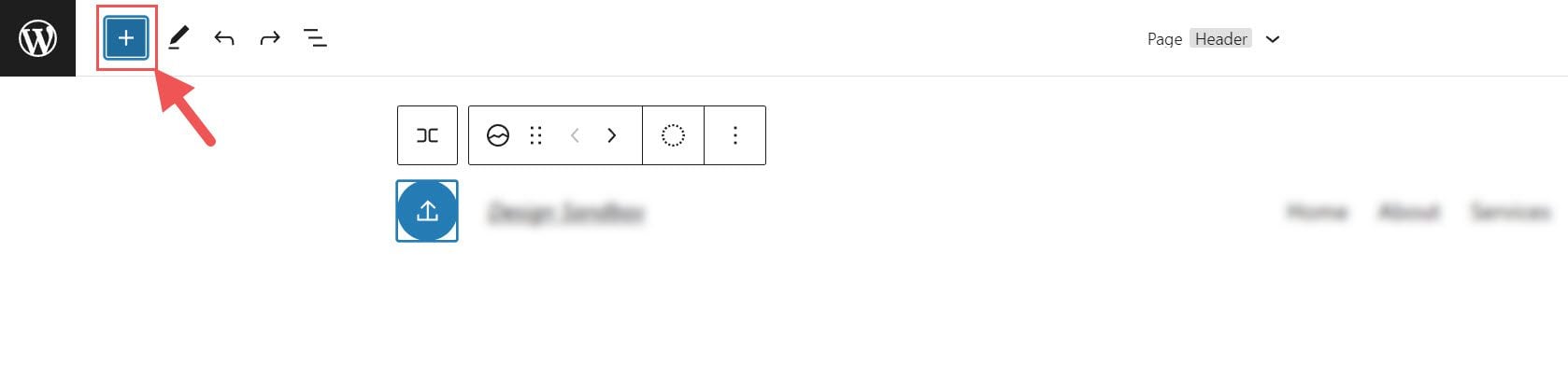
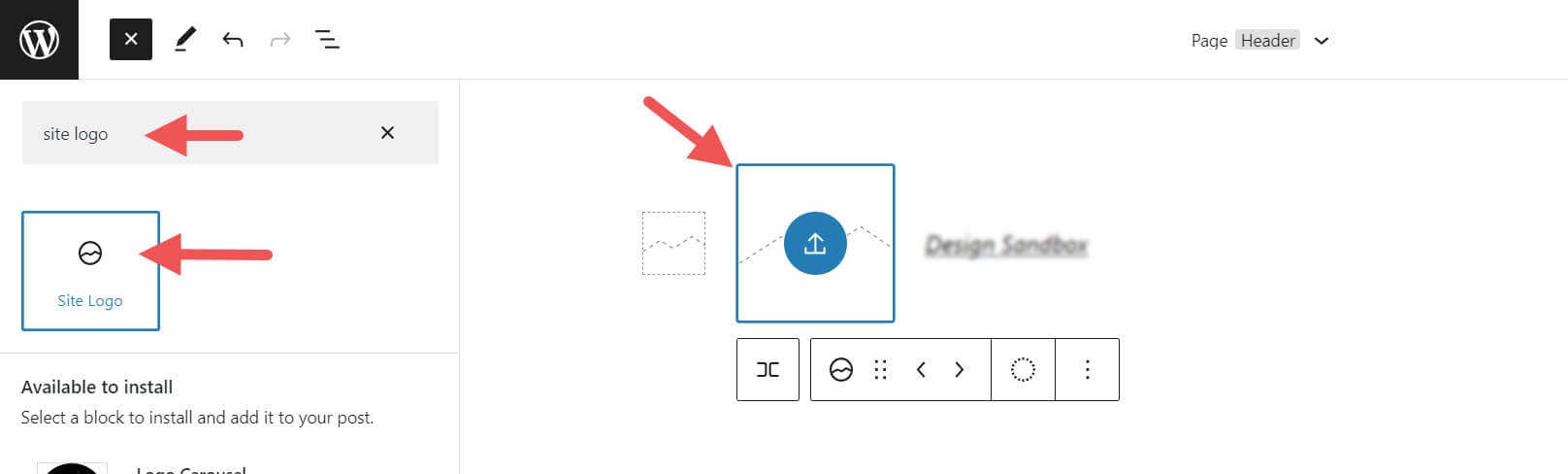
Site Logo bloğunu şablona eklemek isterseniz, + blok yerleştirici simgesine tıklayabilirsiniz.

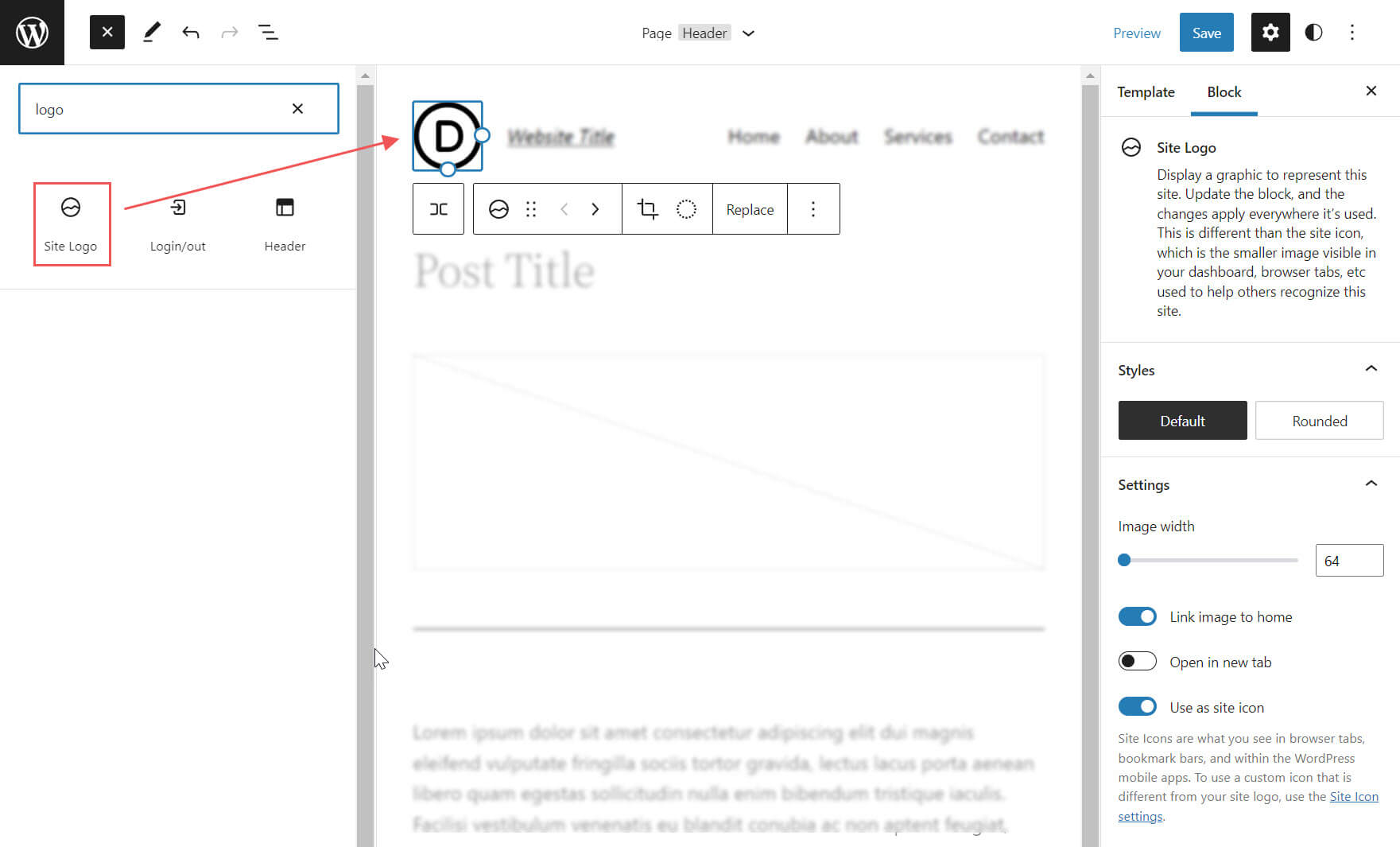
Ardından “Site Logosu”nu arayın ve üzerine tıklayın ve/veya bloğu sayfanıza eklemek için istediğiniz konuma sürükleyin.

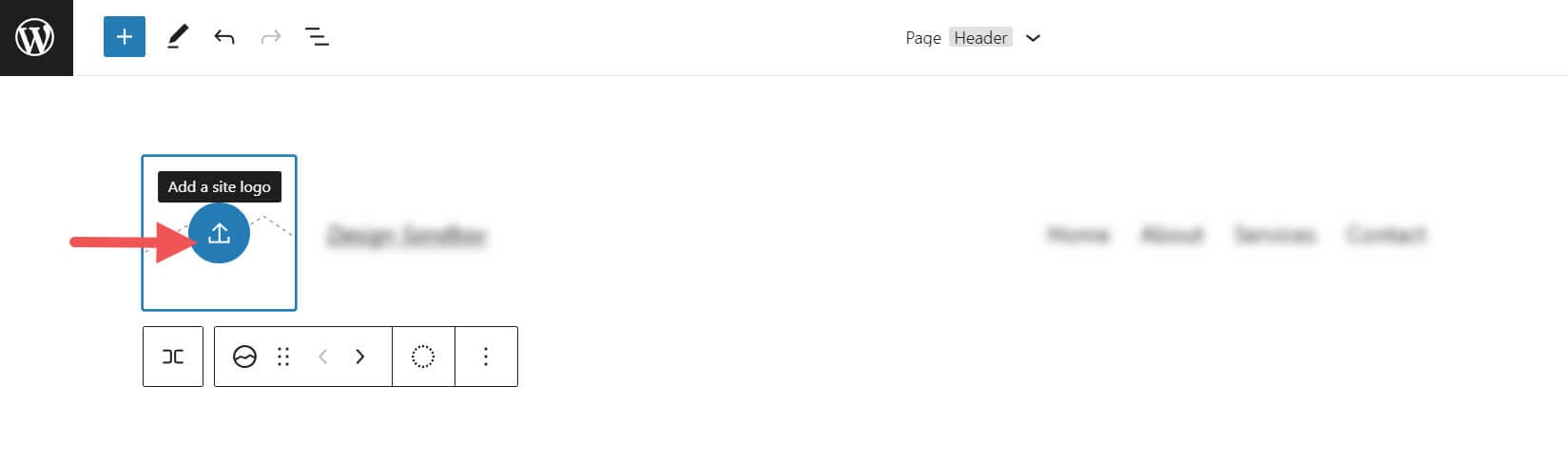
Logonuzu ayarlamadıysanız, Site Logo Bloğundaki yükleme işaretine tıkladıktan sonra yükleyebilirsiniz .

Site logonuzu site logo bloğu aracılığıyla değiştirdikten sonra, site logosunun diğer tüm kopyaları aynı görüntüyü gösterecektir. Bu, hareket halindeki bloğun dinamik işlevselliğidir.
Site Logo Blok Ayarları ve Seçenekleri
Site Logo Bloğu, web siteniz için özelleştirmeyi kolaylaştıran ek ayarlar ve seçeneklerle birlikte gelir. İşte mevcut ayarlara kısa bir genel bakış.
Araç Çubuğu Ayarları
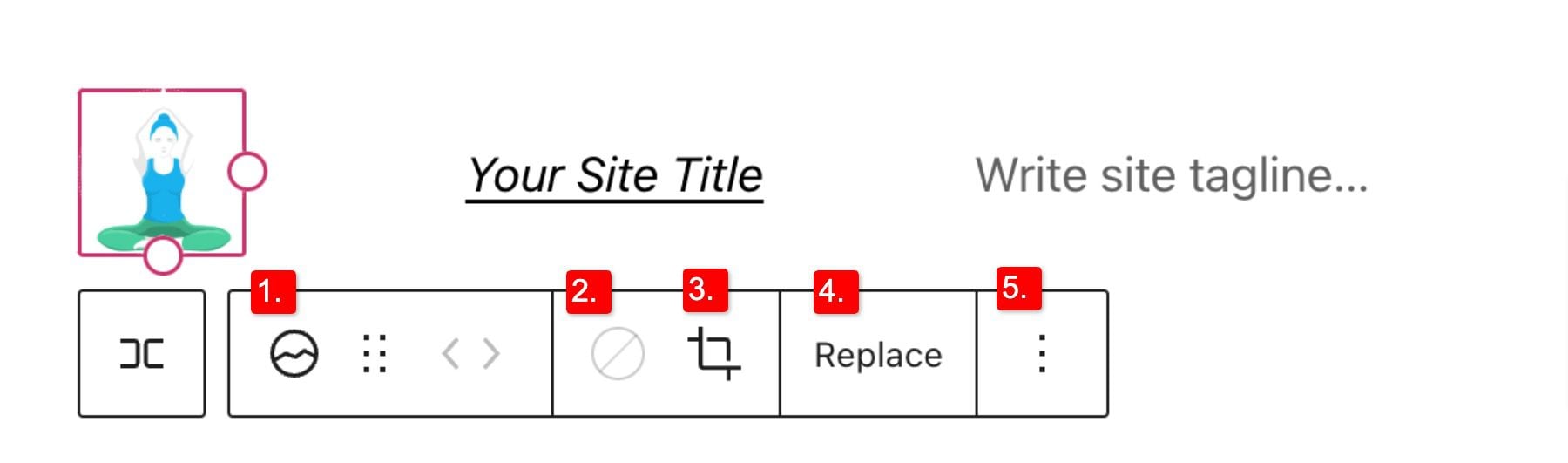
Bloğun üzerine gelirseniz, aşağıdaki seçenekleri içeren bir biçimlendirme menüsü görürsünüz:
- Bloğu başka bir öğe türüne dönüştürme
- Logonuzun gölgesini, parlak noktalarını veya tonunu ayarlama
- Logonuzun yakınlaştırmasını, en boy oranını ve dönüşünü değiştirme
- Logonuzu ve resminizi değiştirme
- Kopyalama, çoğaltma, taşıma, kilitleme, gruplama, yeniden kullanılabilir bloklara ekleme veya bloğu kaldırma gibi daha gelişmiş seçenekleri gösterir.

Fark etmiş olabileceğiniz gibi bu araçlar, web sitenizin stiline uygun yerleşim ve tasarım elde edebilmeniz için logonuzun görünümünü ayarlamanıza yardımcı olabilir.
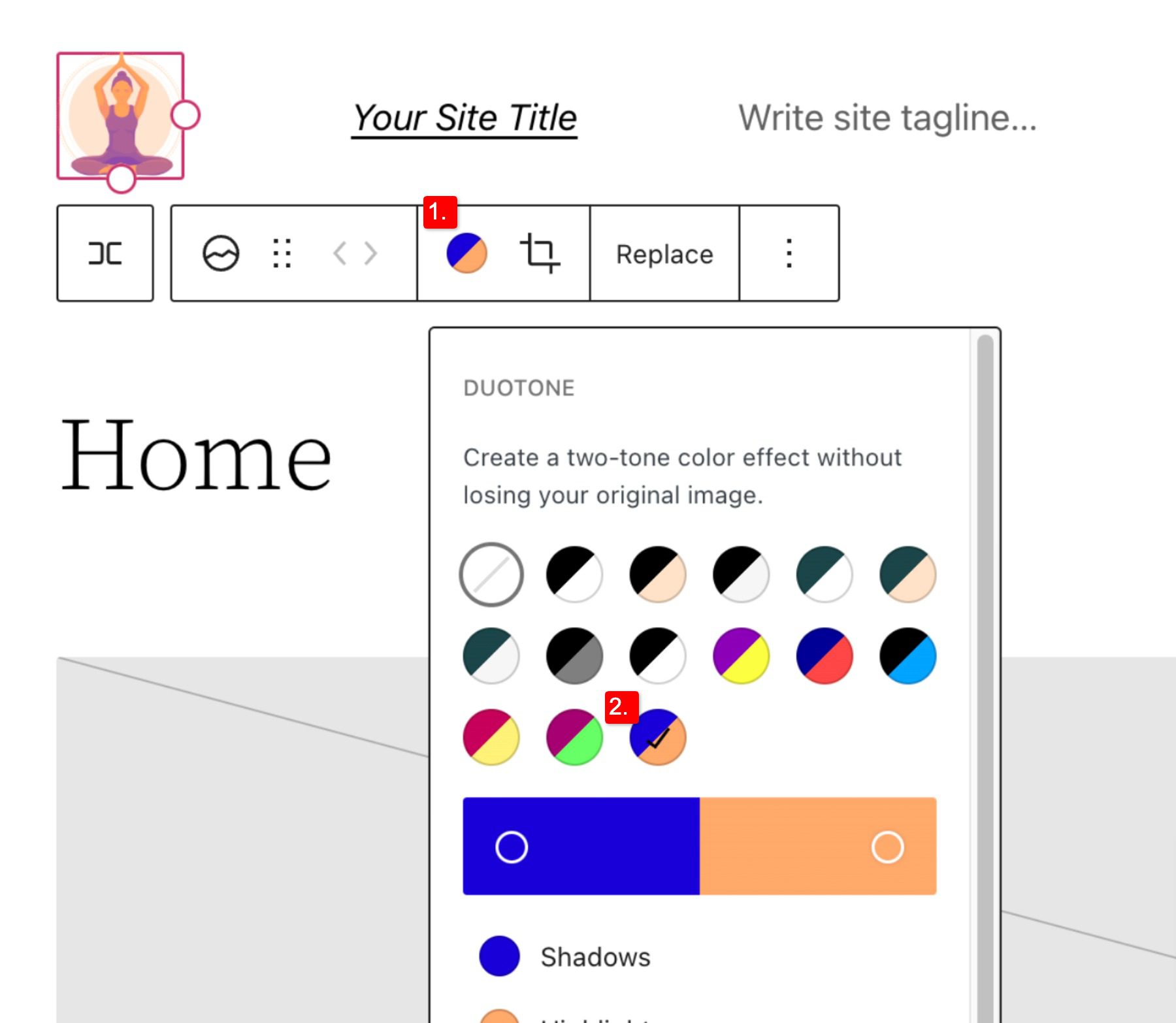
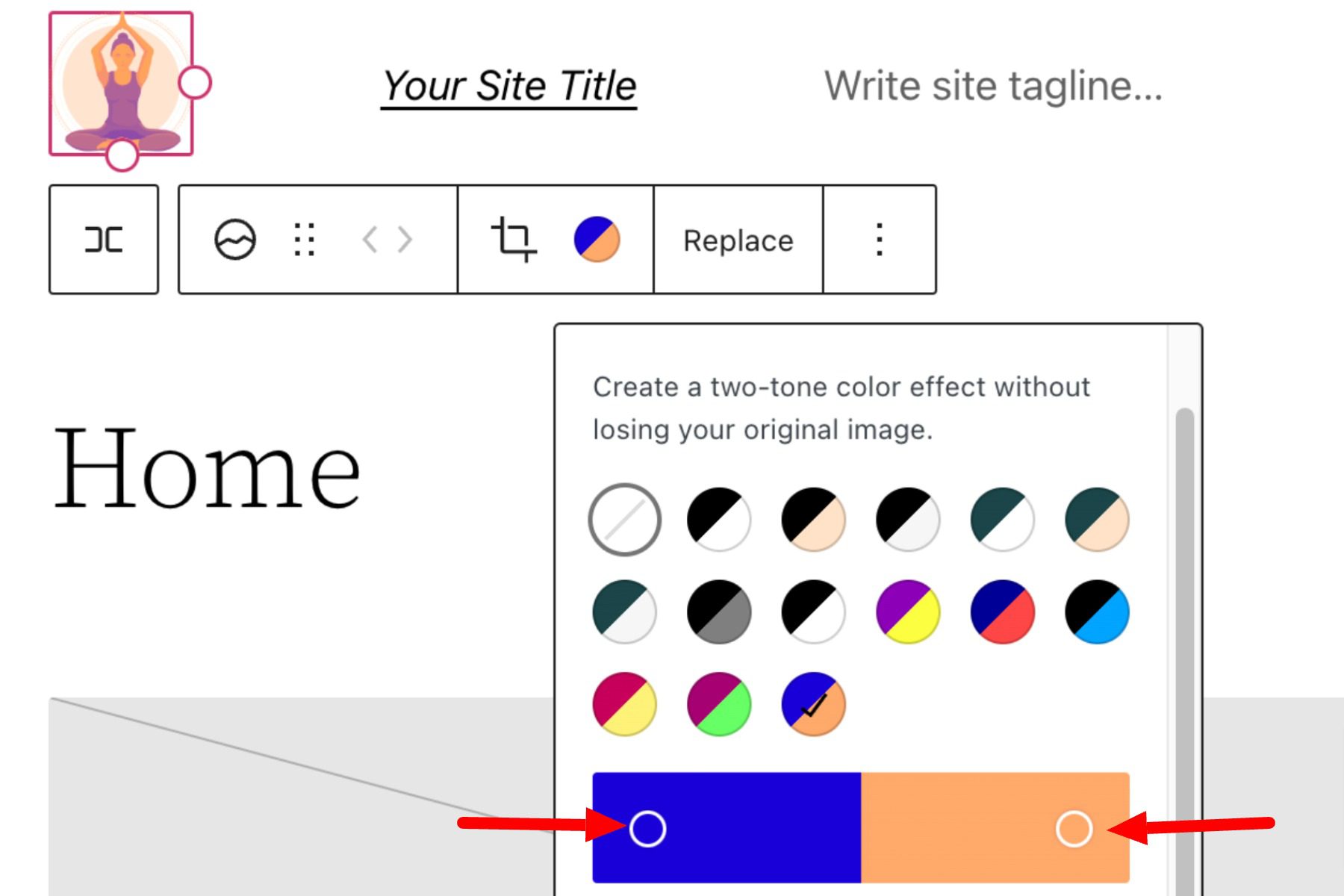
Logo görüntüsünün rengini değiştirmek için çift ton aracını tıklayın ve istediğiniz renk düzenini seçin.

Renklerinizi ayarlamak için renk çubuklarının içindeki noktaları seçin:

Site Logosu Blok Ayarları
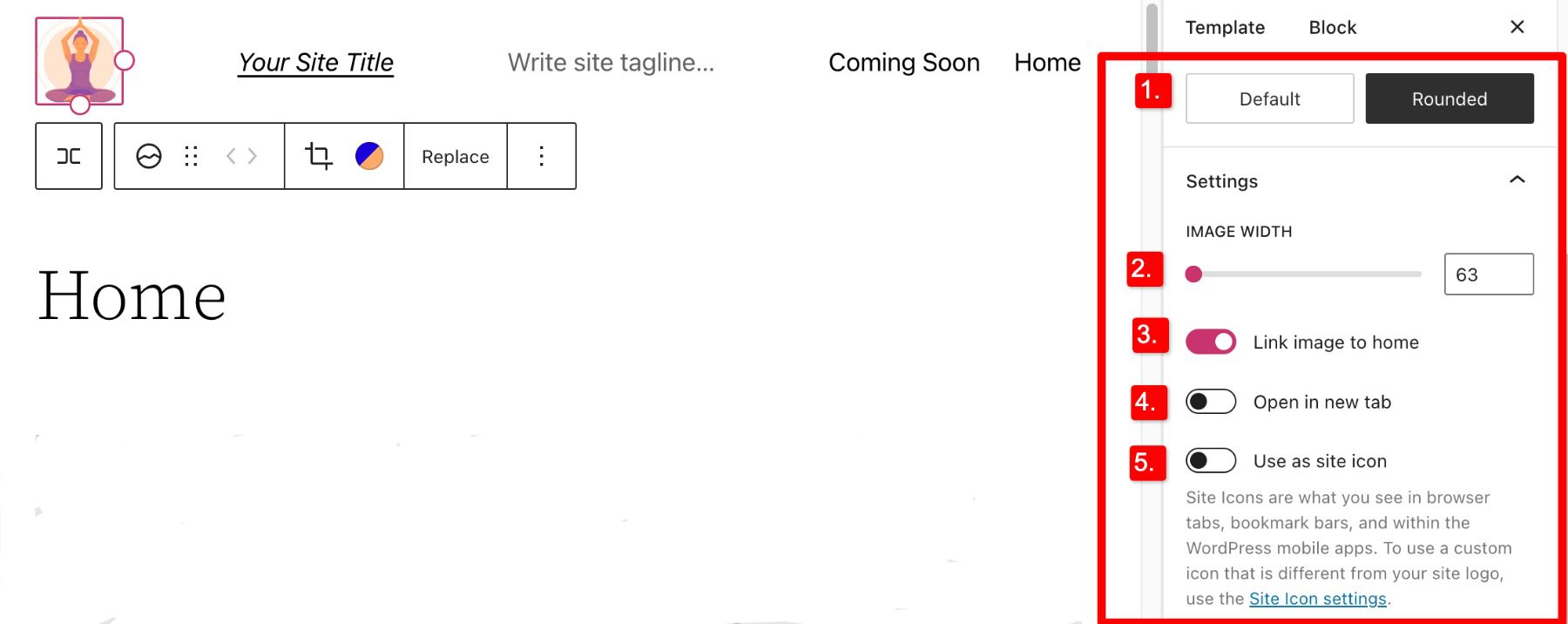
Kenar çubuğunda ek seçenekleri veya blok ayarları geçişini açarsanız, özelleştirebileceğiniz daha fazla blok ayarı bulabilirsiniz.

Buradan logonuzu şu şekilde değiştirebilirsiniz:
- Varsayılan kare veya dikdörtgen ayarı yerine yuvarlak görün
- Daha büyük bir logo oluşturmak için görüntü genişliğini ayarlayın (logonuz için en iyi boyutu seçmek önemlidir)
- Resmi ana sayfaya bağla, etkinleştirilirse, logonuz tıklandığında kullanıcıları ana sayfanıza geri götürür
- Yeni bir sekmede aç, etkinleştirilirse ana sayfanız yeni bir sekmede açılır
- Site simgesi olarak kullan, etkinleştirilirse logonuzu site simgesi veya favicon olarak kullanır
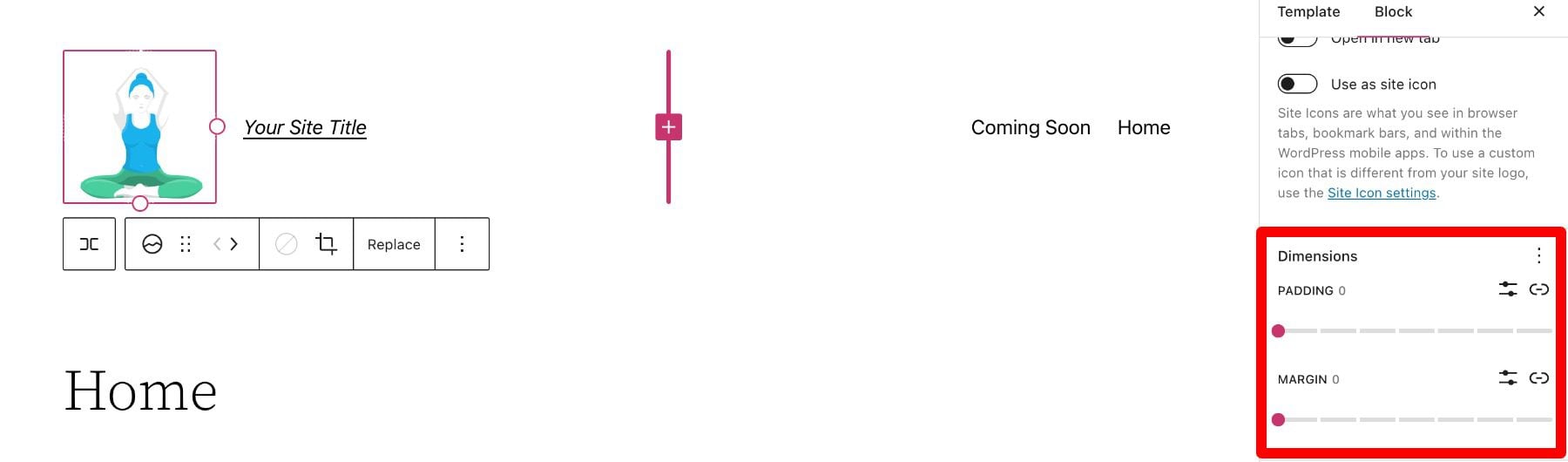
Ayarlar bölümünün altında, logonuzun dolgusunu ve kenar boşluğunu ayarlayabileceğiniz boyutlar sekmesini bulabilirsiniz.


Bu, logo bloğunuz için mevcut ayarlar hakkında bilmeniz gereken her şeyi kapsar, böylece logonuzun stilini sitenizin estetiğinin geri kalanıyla mükemmel bir şekilde eşleşecek şekilde özelleştirebilirsiniz. Şimdi, bu bloğu etkili bir şekilde nasıl kullanacağınıza dair bazı ipuçlarını inceleyelim.
Site Logo Blokunu Etkili Bir Şekilde Kullanmak İçin İpuçları ve En İyi Uygulamalar
Site logosu bloğunu kullanmak oldukça basittir, ancak yine de bazı şeyleri akılda tutmak önemlidir.
Yüklemeden Önce Logo Resmini Optimize Edin
Tıpkı WordPress aracılığıyla yüklenen herhangi bir görselde olduğu gibi, logonuzu sitenizin logo bloğuna yüklemeden önce optimize etmeniz önemlidir. Bu, yükleme hızlarınızı artıracak ve görüntü SEO için de faydalı olacaktır. Logonuz bir PNG olmalı ve dosya çok büyük olmamalıdır. Görüntünüzü kaliteden ödün vermeden sıkıştırmanıza yardımcı olması için TinyPNG gibi bir web aracı kullanmanızı öneririz.
Web Sitenizin Tarzına Uyun
Web sitenizin zaten bir tasarımı ve şeması olduğunu varsayarsak, logonuz sitenizin geri kalanında zaten mevcut olan stille çok fazla zıtlık oluşturmamalıdır. Bu nedenle, web sitenizin renklerine ve düzenine bir göz atın ve logonuzu olabildiğince sorunsuz bir şekilde kullanıp kullanamayacağınıza bakın.
Logonuzu Dikkat Çekecek Şekilde Gösterin
Logonuzu oluşturduktan sonra doğru kullandığınızdan emin olmak, web sitenizi etkili bir şekilde markalaştırmanın önemli bir adımıdır. Çoğu durumda, logonuz sitenizin tüm sayfalarında görülebilmesi için WordPress başlık alanınızda/şablonunuzda görüntülenmelidir. Ayrıca, kullanıcı akışına yardımcı olmak ve kullanıcının gözünü sürekli olarak logonuza çekmek için logonuzun ana sayfanıza geri dönmesini sağlamak en iyi uygulamadır.
Site Logo Bloğu Hakkında Sıkça Sorulan Sorular
Logonuzu oluşturma gibi zor bir görevi tamamladıktan sonra, WordPress'teki logo bloğunu kullanmak nispeten sorunsuzdur. Yine de, her şeyde olduğu gibi, bazı soruların cevaplanması gerekiyor. Logo bloğu hakkında sık sorulan soruların bazı yanıtlarını burada bulabilirsiniz.
Site Logosunu Nasıl Değiştiririm?
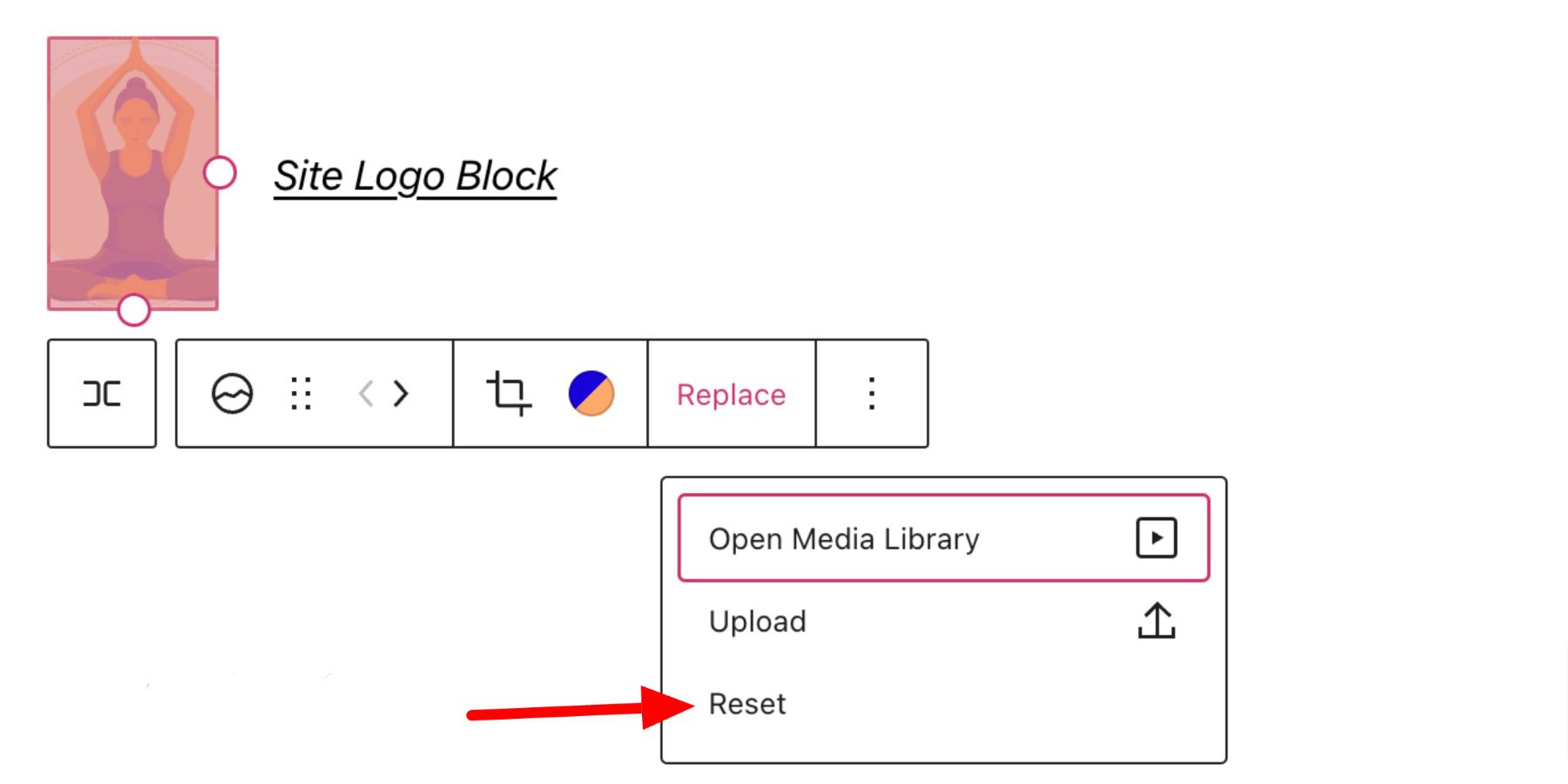
Site logosunu değiştirmek için site logosu bloğuna tıklayın ve ardından araç çubuğu ayarlarında Değiştir'e tıklayın. Orada medya kitaplığınızdan bir tane ekleyebilir, yeni bir tane yükleyebilir veya site logosunu varsayılana sıfırlayabilirsiniz.

Site Logo Blokunu Ne Zaman Kullanmalıyım?
Logonuz, web sitenizi temsil eden semboldür ve bu nedenle sitenizin hemen hemen her sayfasında belirgin olmalıdır. Bu nedenle, logonuzu hem gezinme (Ana Sayfa düğmesi) hem de marka bilinci oluşturma amacıyla kullanılabilecek başlık alanına koymanızı öneririz.
Logo ve Site Simgesi Arasındaki Fark Nedir?
Bir site simgesi, siteniz için tarayıcı ve uygulama simgesi olarak kullanılır; tarayıcınızdaki sekmenin yanında görebilirsiniz. Sitenizin logosu mutlaka site simgesi olarak kullanılmaz, ancak logo bloğunun gelişmiş ayarlarında etkinleştirilebilir.
WordPress'teki Genel Başlığınıza Site Logosu Eklemek için Divi'yi Kullanma
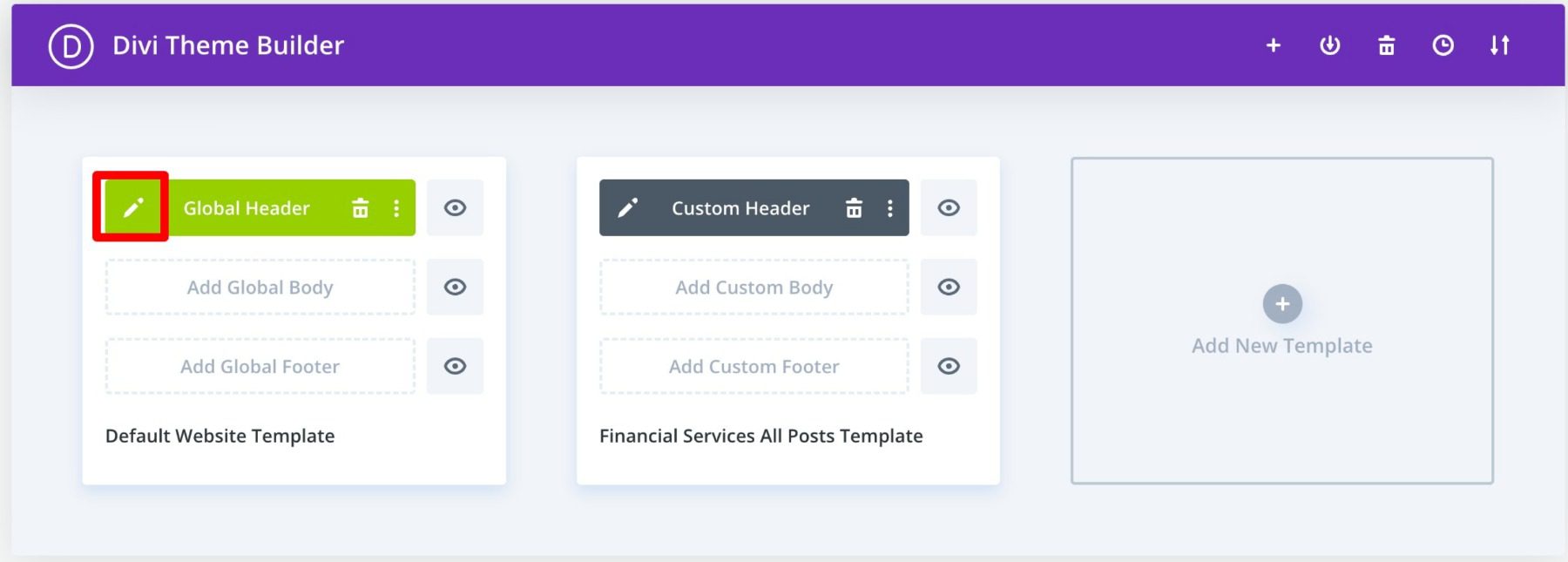
Divi'yi kullanırken, yalnızca birkaç kolay adımda genel başlığınıza bir site logosu eklemek için Divi tema oluşturucuyu kullanabilirsiniz. Varsayılan web sitesi şablonunuzdaki Global Header'ın yanındaki düzenle düğmesine tıklayarak başlayabilirsiniz.

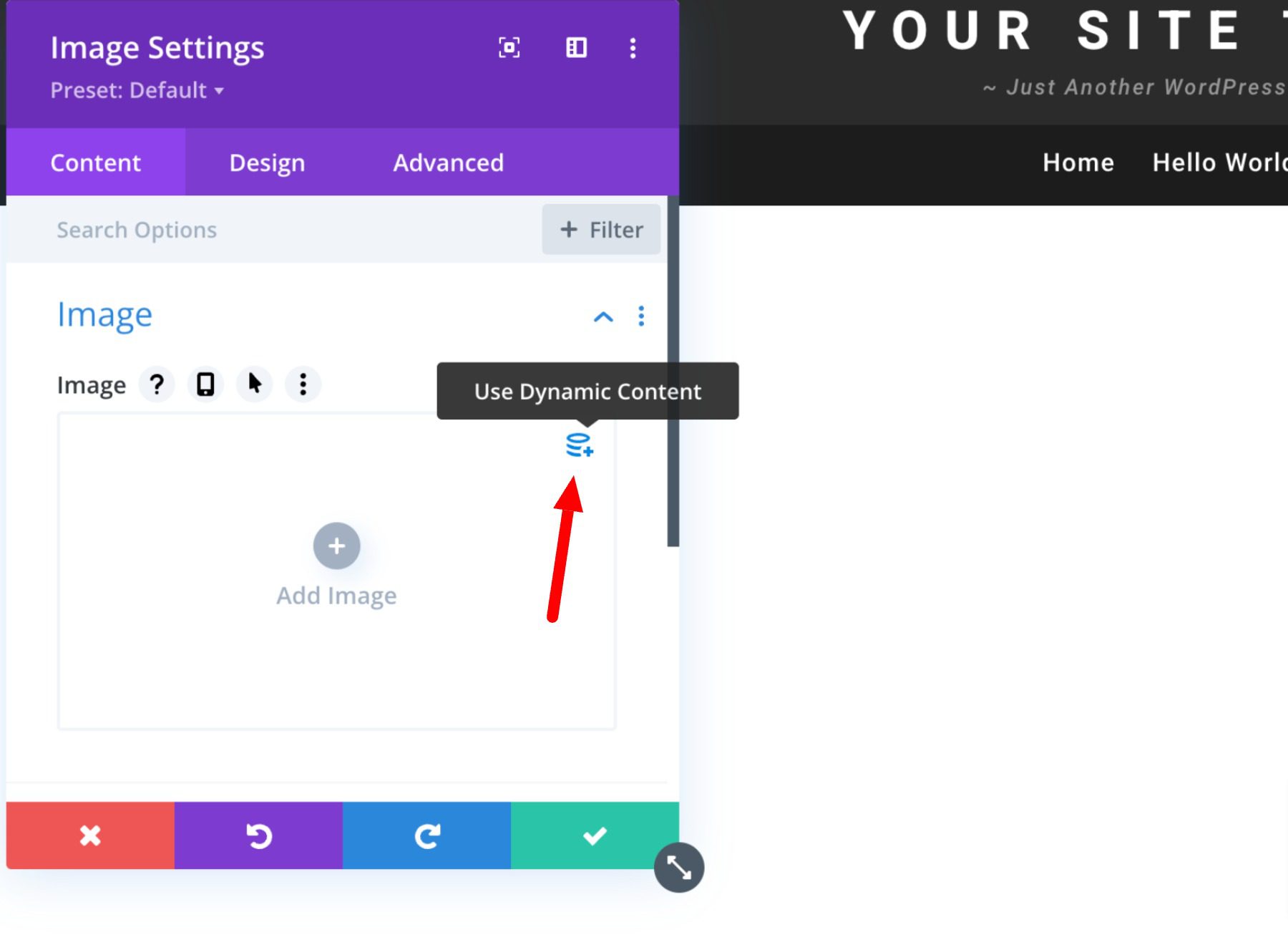
Şimdi, başlığa bir görüntü modülü eklemeniz ve sağ üst köşedeki Dinamik İçeriği Kullan seçeneğini seçmeniz yeterlidir.

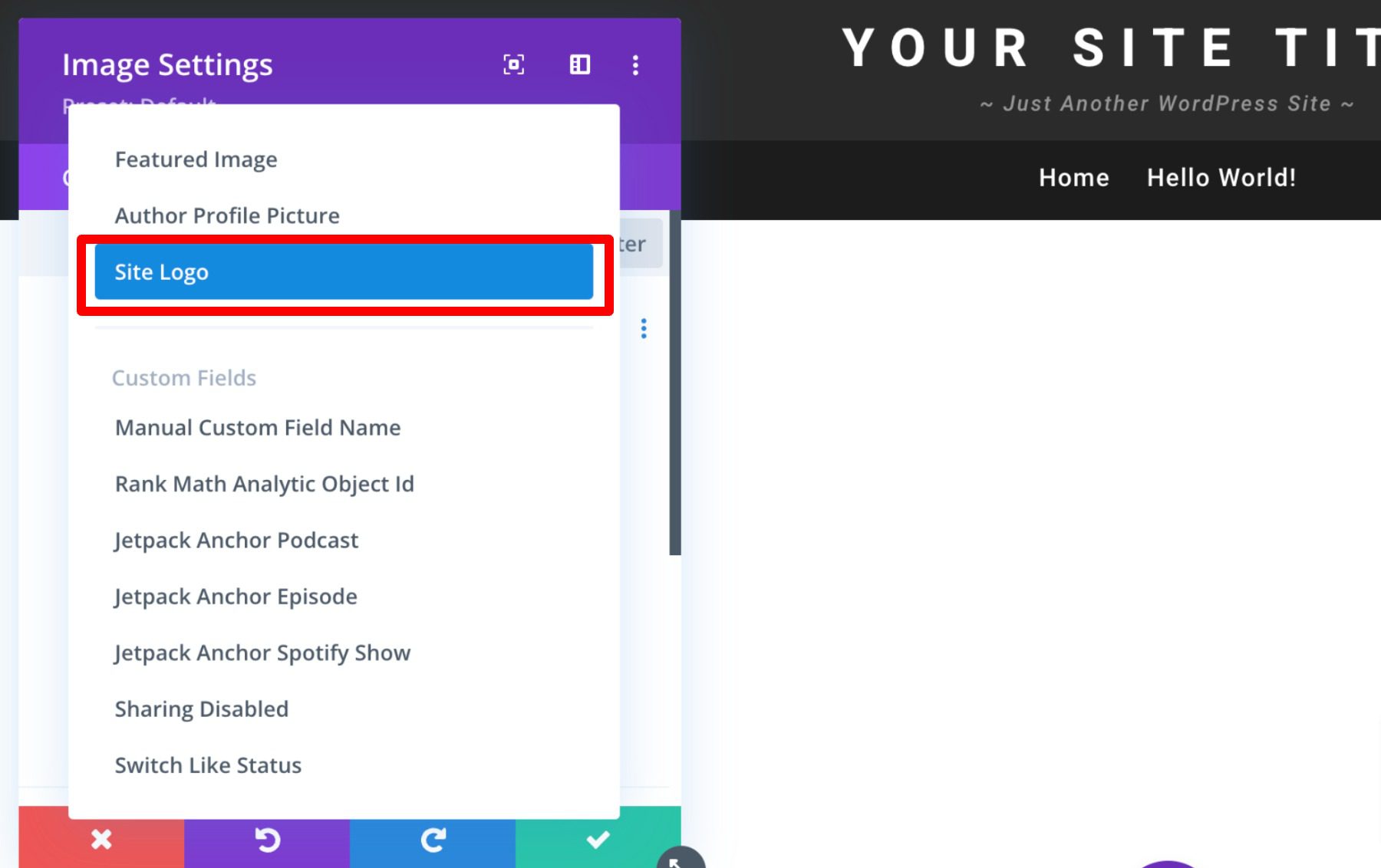
Ardından, erişilebilir olan tüm dinamik içerik listesinden seçim yapmanız istenecektir. Dinamik logoyu başlığınıza eklemek için Site Logosu'nu seçin.

Divi ile dinamik içeriği kullanma hakkında buradan daha fazla bilgi edinin.
Çözüm
Markanızın logosunun önemini abartmak imkansızdır. Ancak, sitenizi etkili bir şekilde markalaştırmak için sistematik bir yaklaşıma ihtiyacınız var. İzleyiciler üzerinde kalıcı bir izlenim bırakmasını istiyorsanız bu özellikle doğrudur. Umarız yukarıda belirtilen ipuçlarından bazıları ideal logonuzu oluşturmanıza ve logo bloğunu doğru ve etkili bir şekilde kullanmanıza yardımcı olabilir.
Unutulmaz logolar yapmakla ilgili başka ipuçlarınız varsa, bunları aşağıdaki yorum bölümüne bırakın!
VectorMine / shutterstock.com aracılığıyla Öne Çıkan Görsel
