WordPress Site Tanıtım Bloğu Nasıl Kullanılır?
Yayınlanan: 2023-02-04Site Tagline Block, WordPress'i kullanımı çok kolay hale getiren birçok faydalı bloktan biridir. Bununla, sitenizin kısa açıklamasını sitenizin herhangi bir yerine ekleyebilir ve yerleşik stil seçeneklerini kullanarak özelleştirebilirsiniz. Bu makalede, web sitenizde etkili bir şekilde kullanabilmeniz için site sloganı bloğu hakkında bilmeniz gereken her şeyi tartışacağız.
Site Tanıtım Bloku nedir?
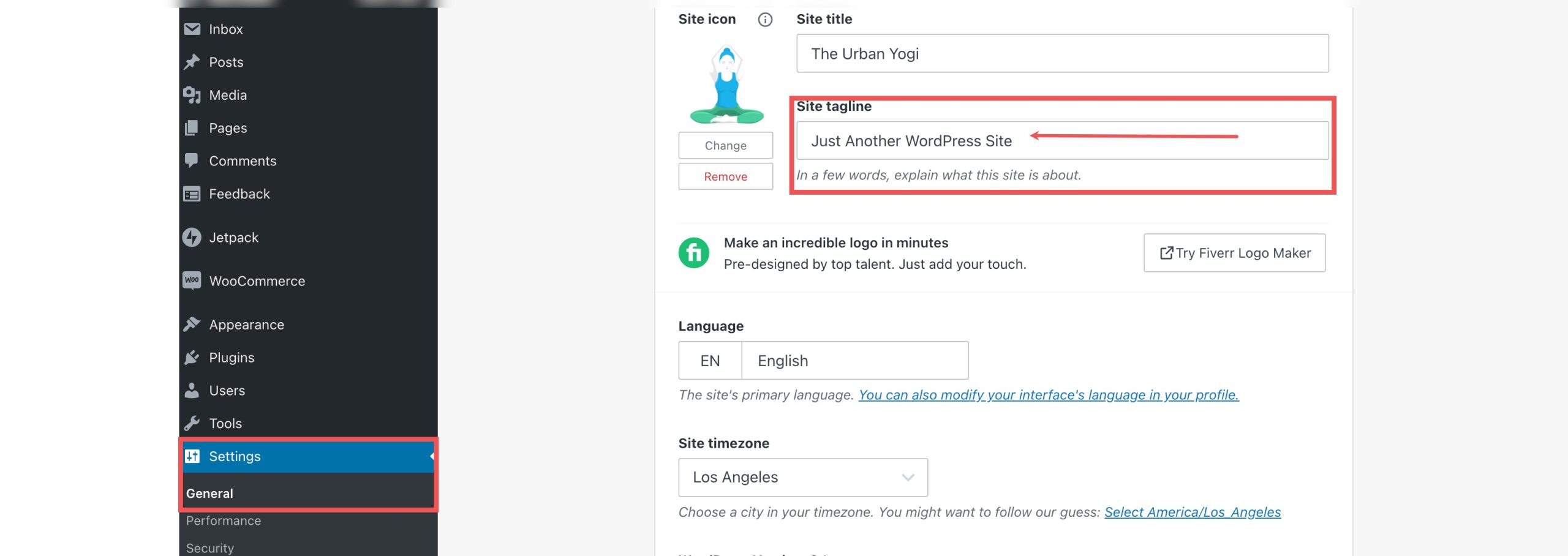
Site sloganınız (site başlığıyla birlikte) genellikle WordPress'i ilk yüklediğinizde eklenir ve panonun genel ayarlarında bulunabilir. Slogan, sitenizin neyle ilgili olduğuna dair daha uygun bir özet ile varsayılan "Başka bir WordPress Sitesi"nden güncellenmelidir. Arka uçta web sitenizin kısa açıklamasını değiştirmek için Ayarlar > Genel'e gidebilirsiniz.

Site Etiket Satırı Bloğu, WordPress'te site sloganınızı sitenizin herhangi bir yerine dinamik içerik olarak kolayca eklemenizi sağlayan bir tema bloğudur. Bloğu bir sayfaya, şablona veya başlığa sürükleyebilir ve istediğiniz gibi özelleştirebilirsiniz. Bu, WordPress'te tam site düzenleme ile sunulan birçok bloktan biridir.

Gönderinize veya Sayfanıza Site Tanıtım Bloğu Nasıl Eklenir?
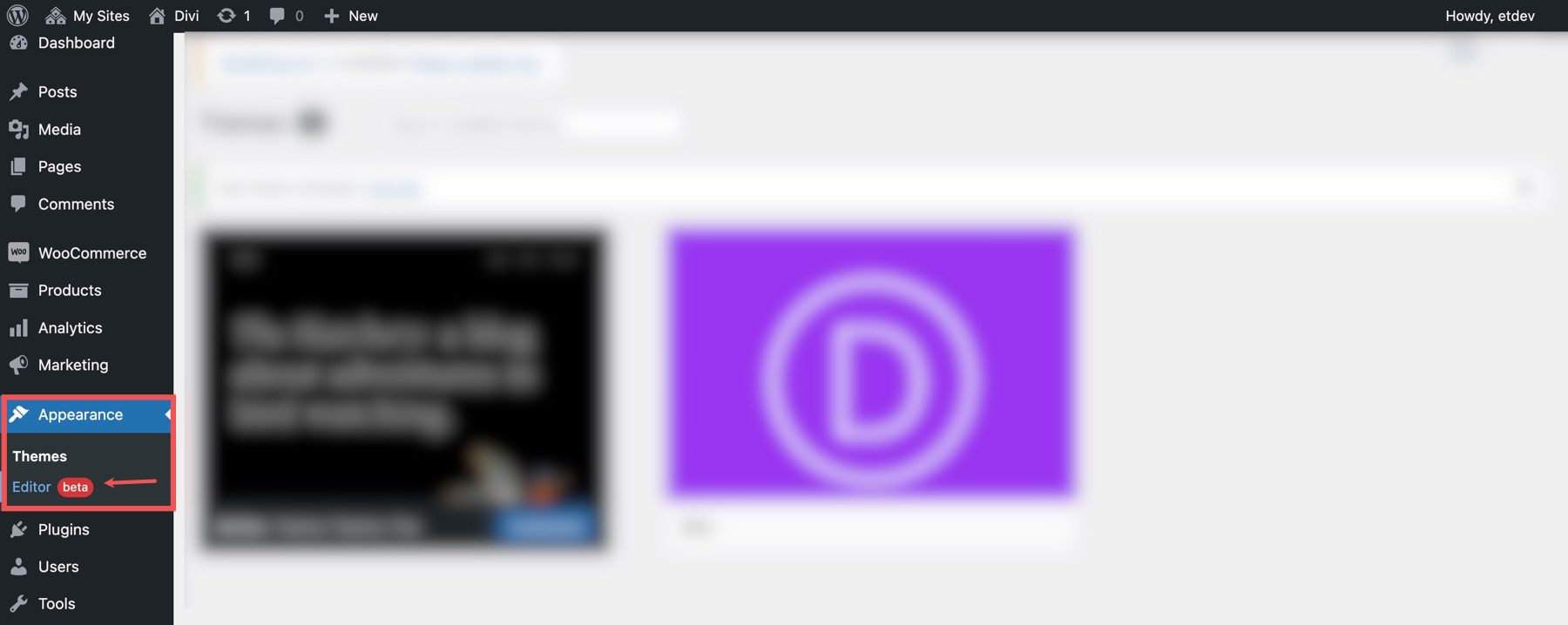
Bu örnekte, site sloganını şablonun başlık alanına eklemek için Yirmi Yirmi İki temasını kullanacağız. WordPress kontrol panelinden Görünüm > Düzenleyici'ye gidin.

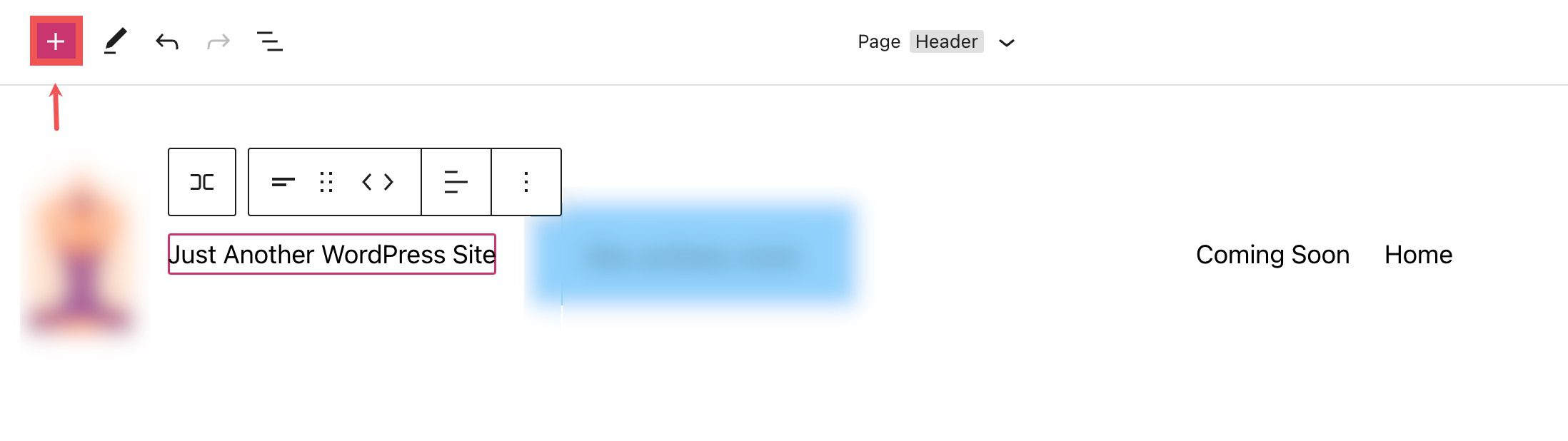
Bir Site Tanıtım Metni bloğu eklemek için, sayfa şablonunu düzenlerken Blok Yerleştirici simgesine tıklayarak başlayın.

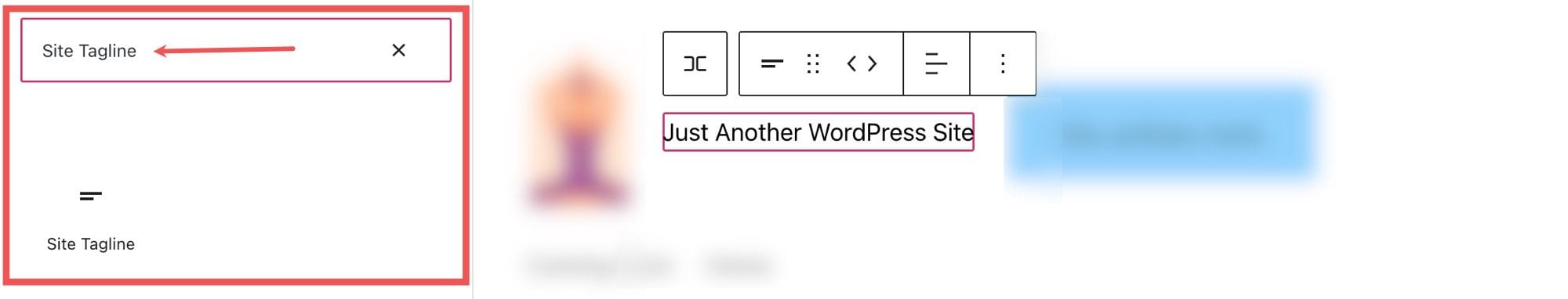
Buradan, arama çubuğundan Site Sloganını arayabilirsiniz.

Bloğu sayfanıza eklemek için üzerine tıklayın veya istediğiniz konuma sürükleyin.

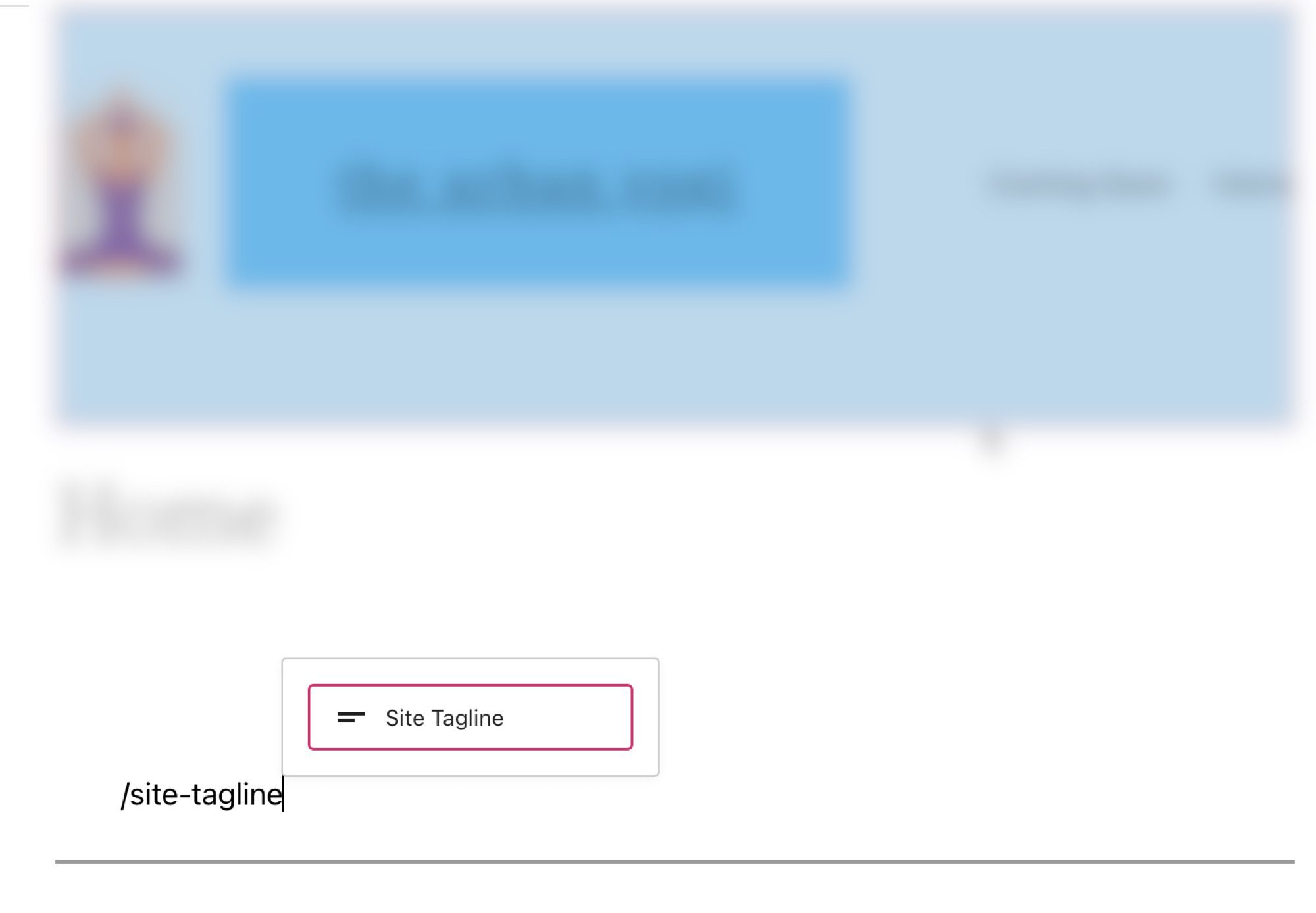
Sitenizin kısa açıklamasını sayfanıza hızlı bir şekilde eklemek için /tagline da yazabilirsiniz.

Site Açıklama Blok Ayarları ve Seçenekleri
Araç Çubuğu Ayarları
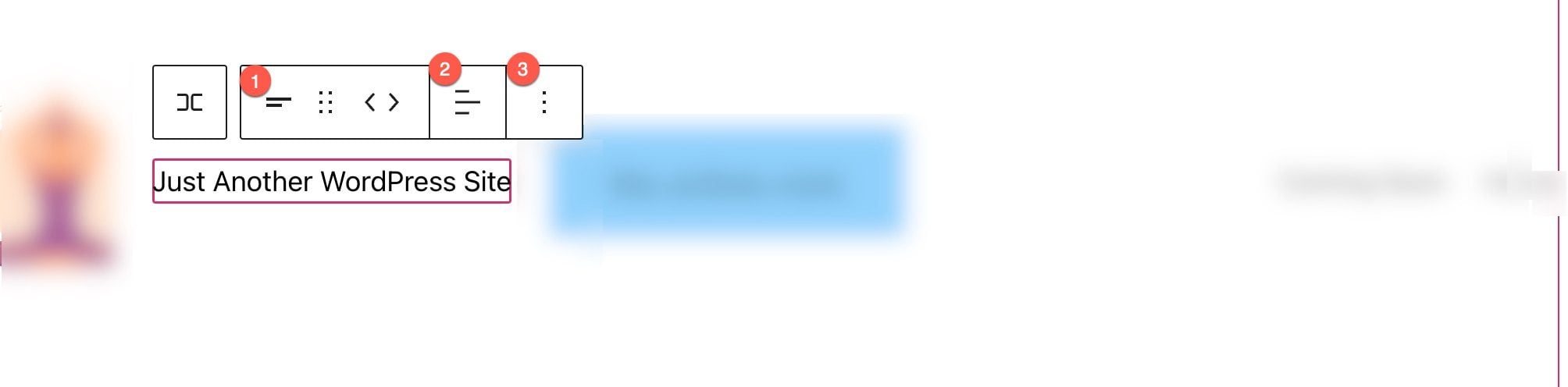
Bloğun üzerine gelirseniz, aşağıdaki seçenekleri içeren bir biçimlendirme menüsü görürsünüz:
- Bloğu başka bir öğe türüne dönüştürme
- Metnin hizalamasını değiştirme
- Ek ayarlar.
İşte bu seçeneklerin her birinin biçimlendirme araç çubuğunda nerede olduğunu gösteren hızlı bir kopya kağıdı:

Ek ayarlar
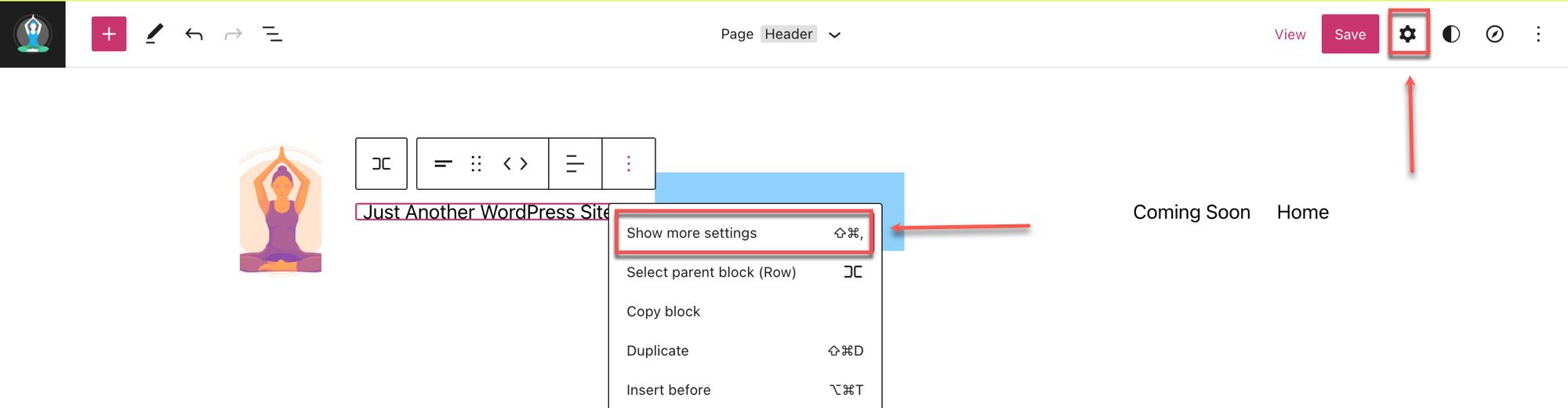
Araç çubuğunun sağ tarafındaki üç dikey noktaya tıklar ve daha fazla ayar göster'i veya sağ üst köşedeki çarkı seçerseniz, mevcut ek blok ayarlarını görüntülemek için kenar çubuğuna erişebilirsiniz.

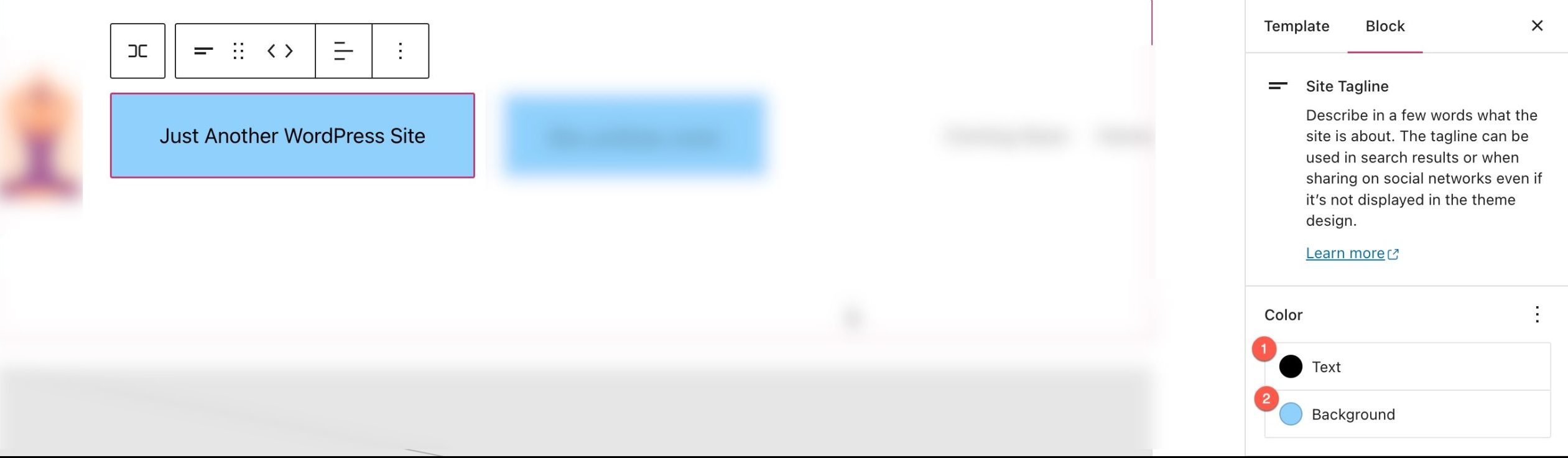
Bu yan panelden ek ayarları görüntüleyebilirsiniz, önce mevcut Renk ayarlarına bakacağız:
- Metin rengini değiştirin.
- Metnin arka plan rengini değiştirin.

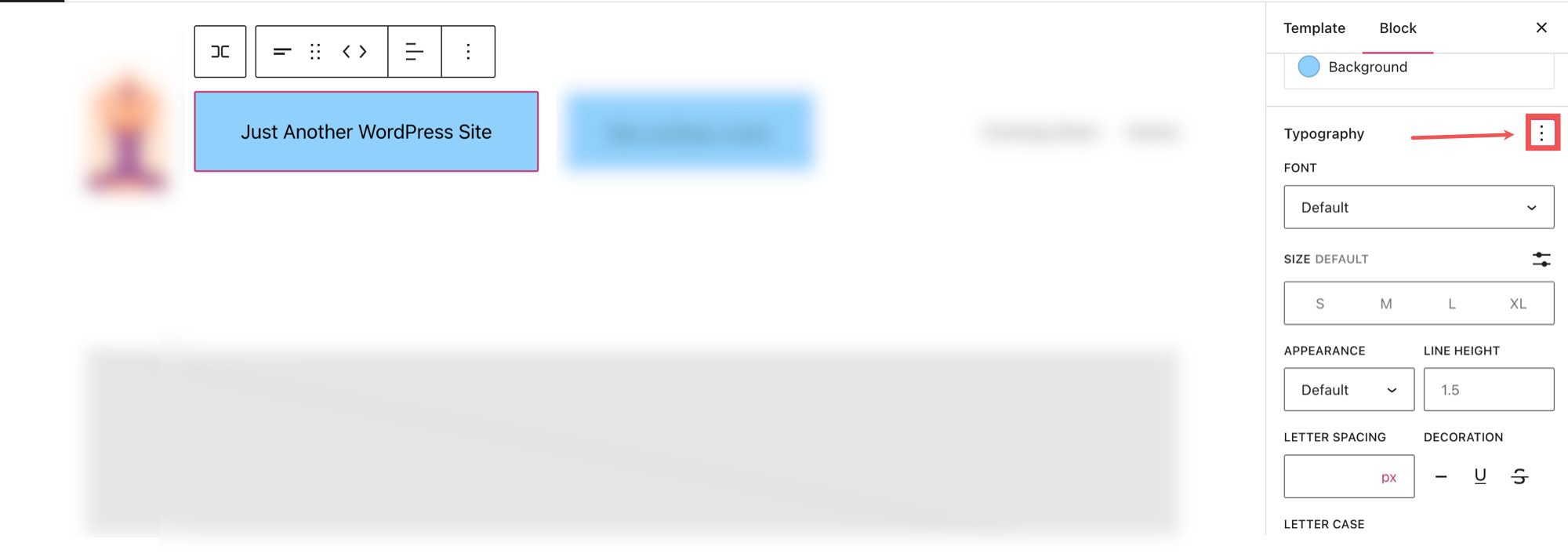
Renk bölümünün altında Tipografi'nin yanındaki üç dikey noktayı tıklatarak yazı tipini, görünümü (Kalın, İtalik vb.), satır yüksekliğini, harf aralığını, dekorasyonu (altı çizili, üstü çizili) ve harf büyüklüğünü de değiştirebilirsiniz.

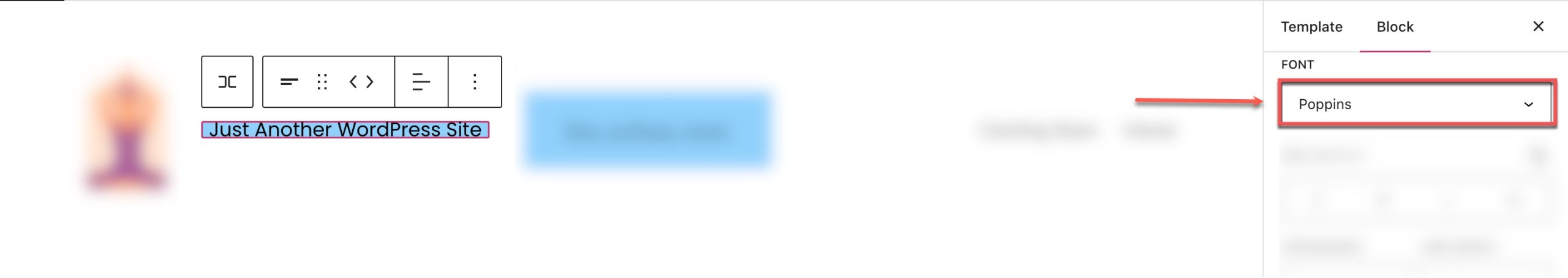
Yazı tipi ayarı bölümünden yazı tipini değiştirebilirsiniz.

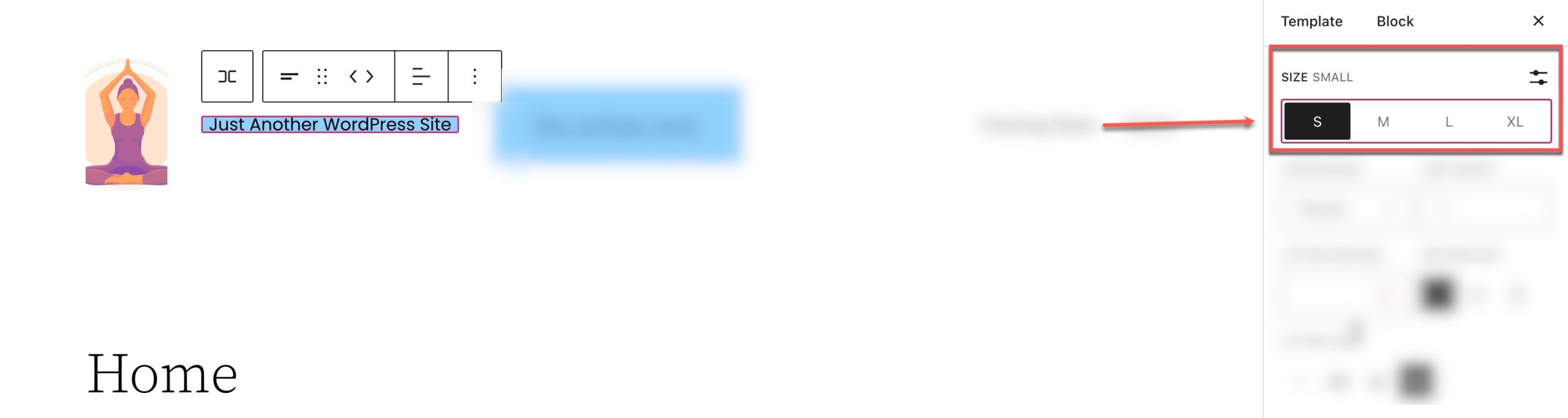
Boyut ayarının altında yazı tipi boyutunu ayarlayın.
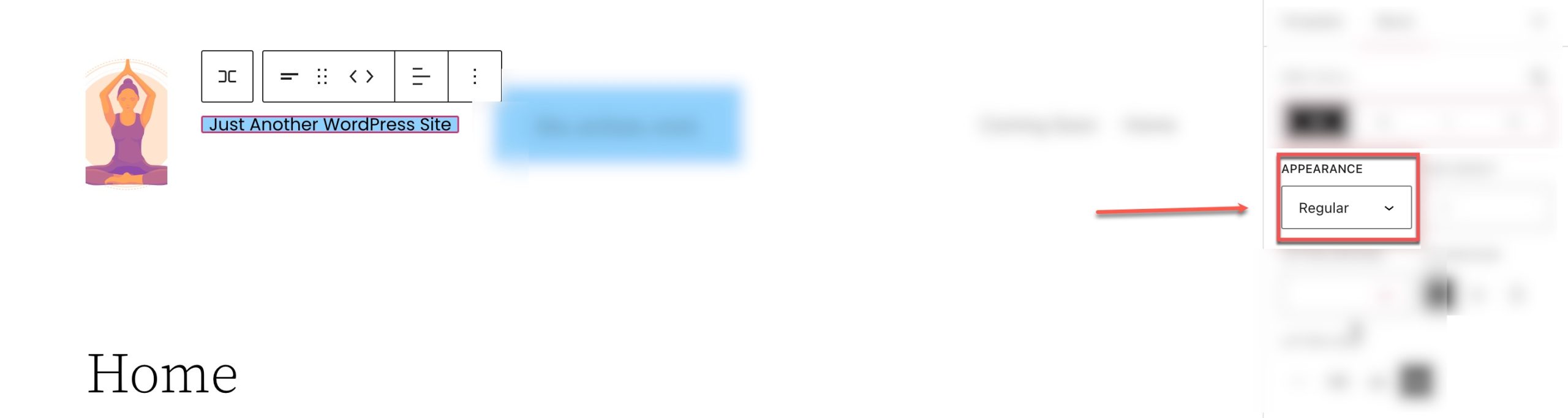
Görünüm bölümünden yazı tipi ağırlığı (kalın, ince vb.) değiştirilebilir.
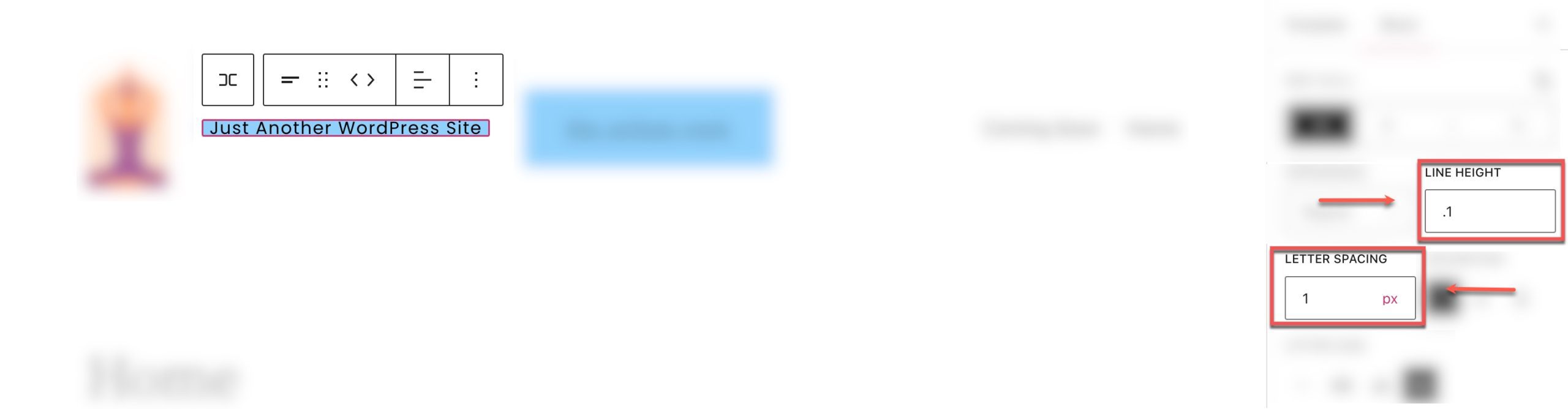
Harf aralığını ve satır yüksekliğini ilgili bölümlerde de ayarlayabilirsiniz.

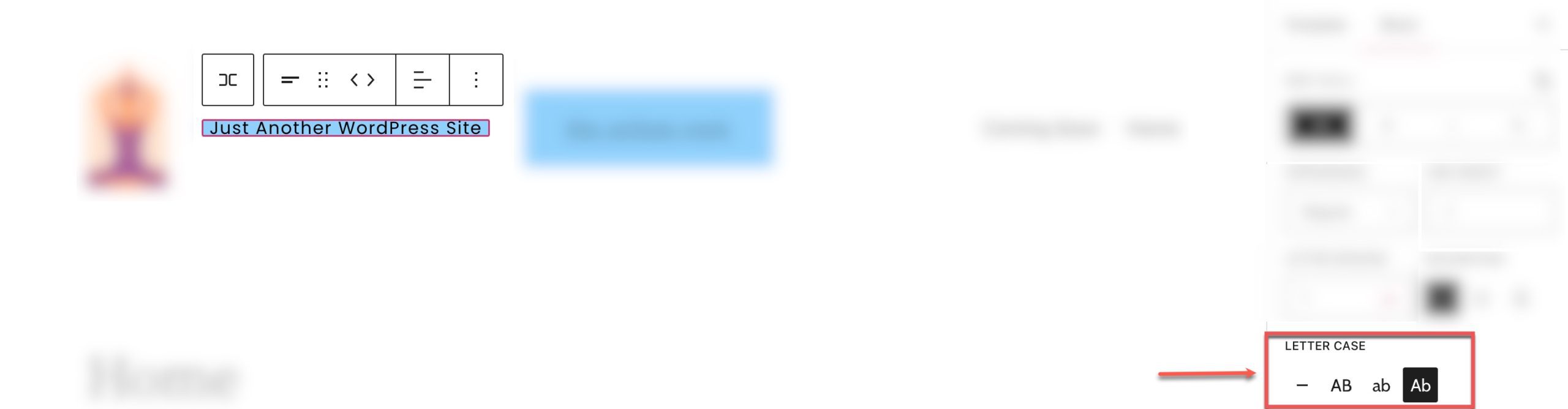
Büyük/ küçük harf ayarında, site sloganı bloğunun büyük harf kullanımını ayarlayabiliriz.
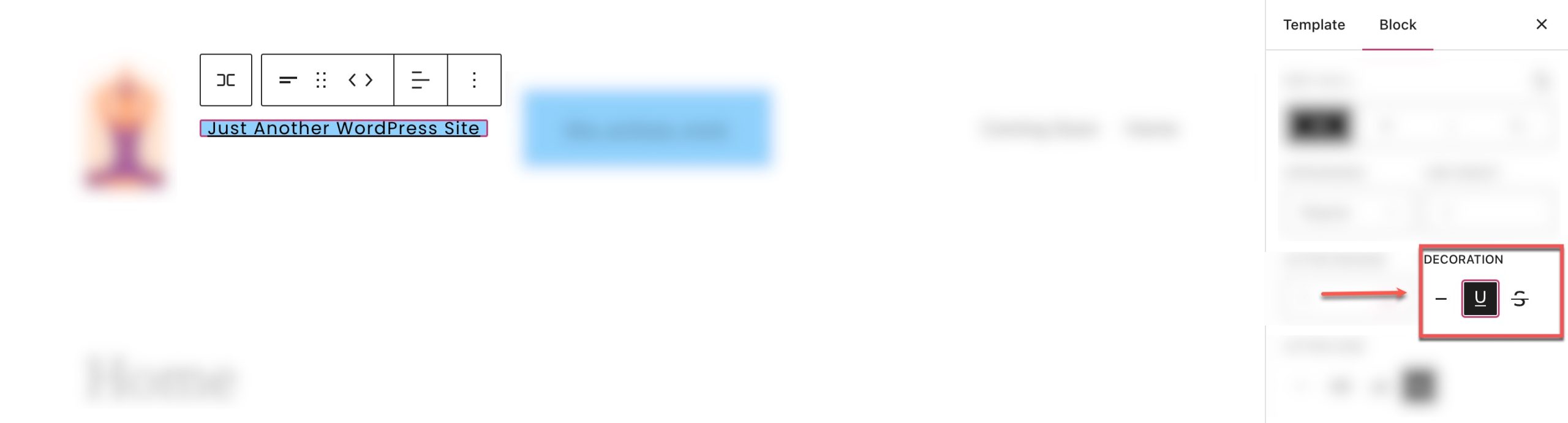
 Ve dekorasyon bölümünde bu seçenekleri seçerek site sloganımızın altını çizebilir veya üzerini çizebiliriz.
Ve dekorasyon bölümünde bu seçenekleri seçerek site sloganımızın altını çizebilir veya üzerini çizebiliriz.


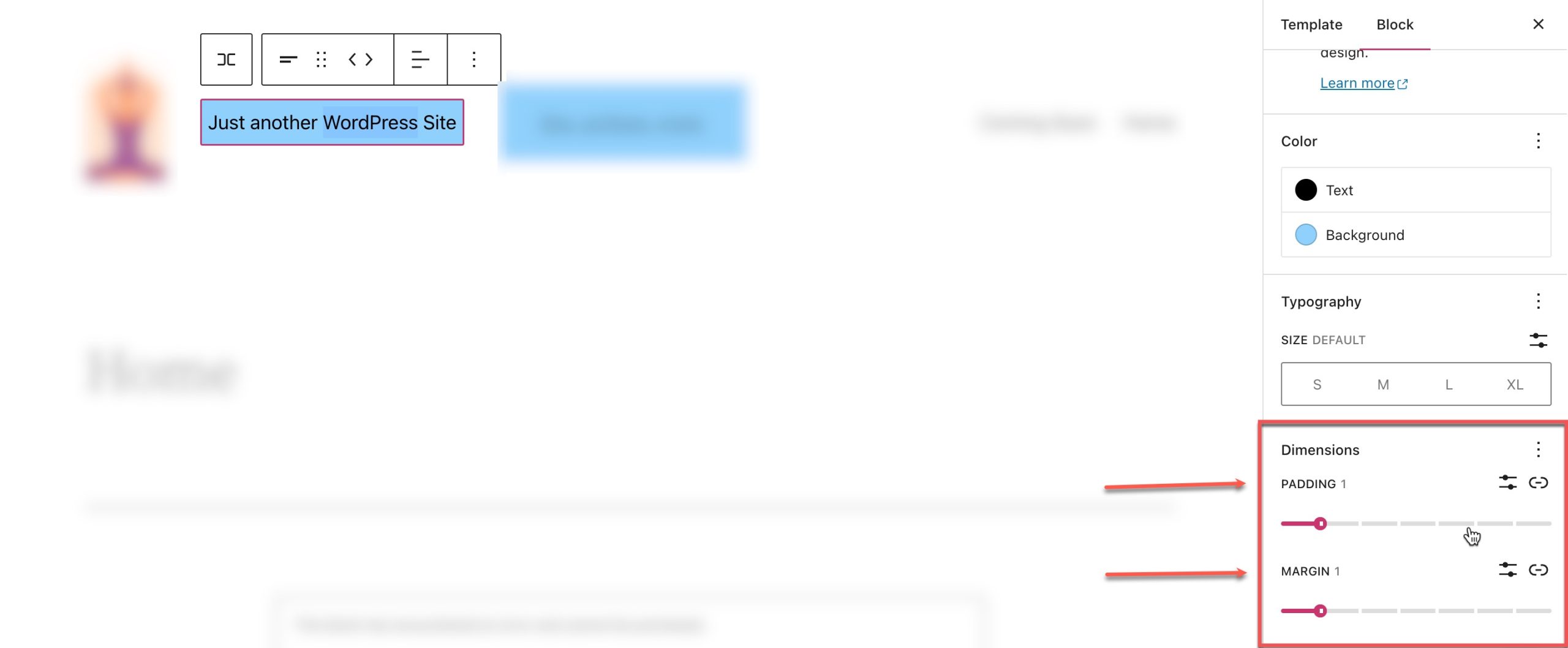
Ayarlar bölümünün altında, site slogan bloğunuzun dolgusunu ve kenar boşluğunu ayarlayabileceğiniz boyutlar sekmesini bulabilirsiniz.

WordPress'te Site Etiket Satırı Bloğunun Global Stilini Değiştirme
Daha önce belirtildiği gibi, gerçek WordPress Site Etiket Satırınız (metin içeriği), bloğun tüm etkileşimleri için Site Etiket Satırı Bloğu kullanılarak dinamik olarak güncellenebilir. Ancak, bloğun varsayılan genel stilini değiştirmediğiniz sürece bloğun stili (arka plan rengi, metin rengi vb.) tüm etkileşimler için geçerli olmayacaktır.
Örneğin, aşağıda başlıktaki site slogan bloğumuzun arka plan rengini mavi olarak ayarladık.

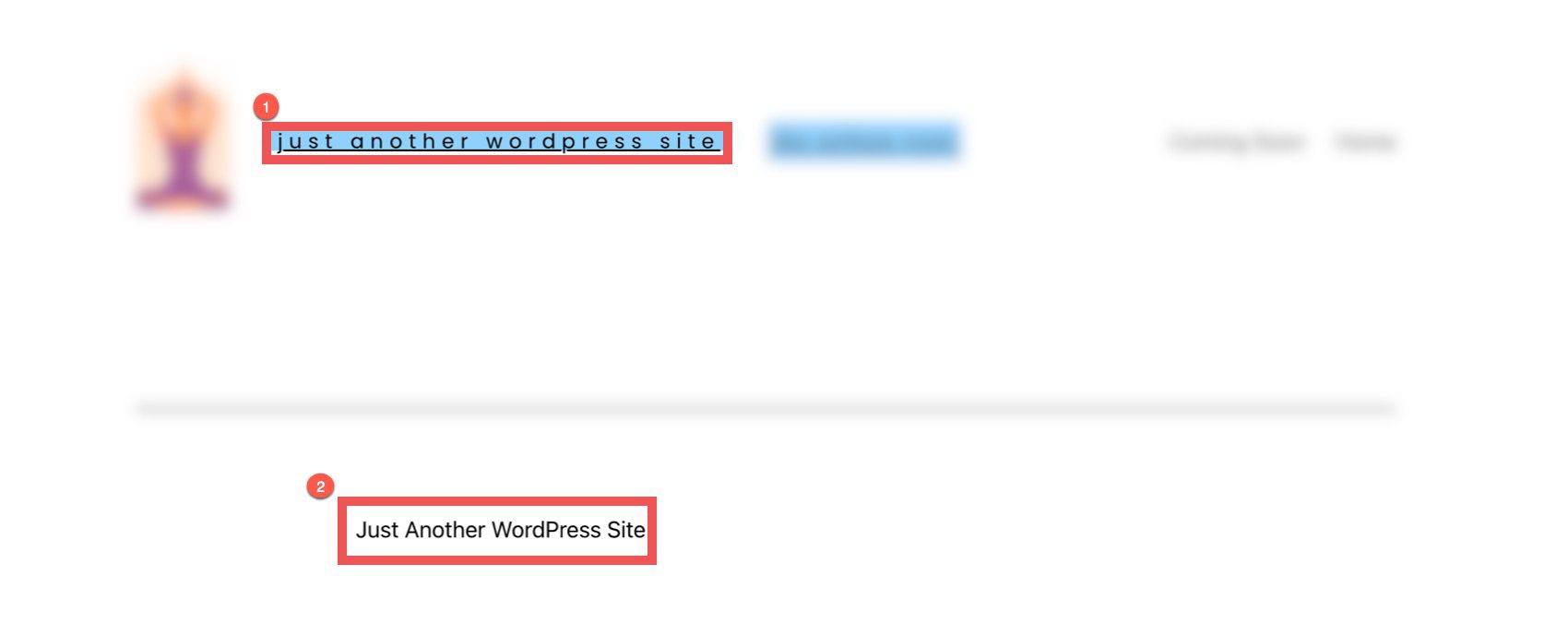
Bir blog yazısı açarsak, başlığın yeni stille (1) değiştiğini görebiliriz, ancak site tagline bloğunu sayfada başka bir yere yerleştirirsek stilin kapalı olduğunu görebiliriz (2).

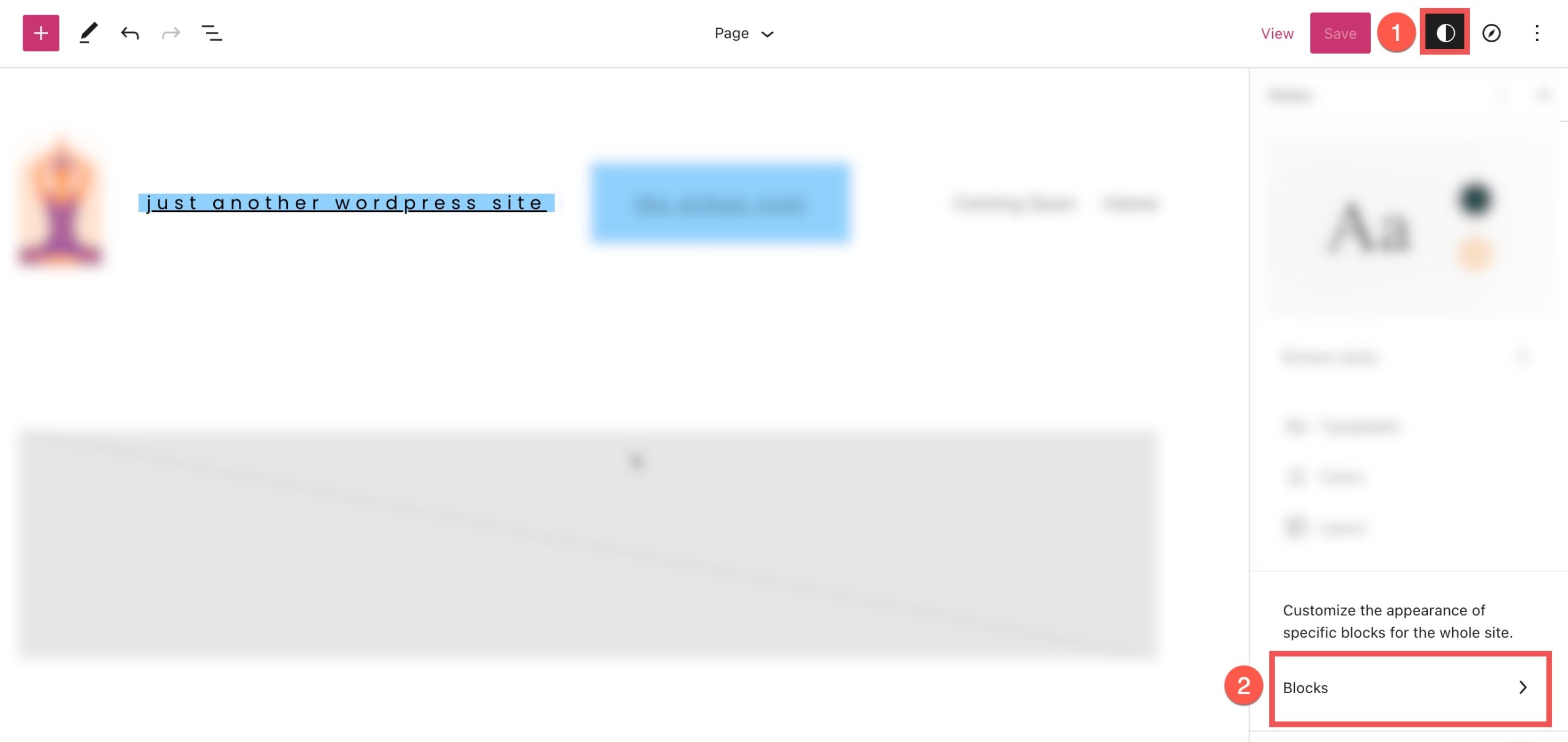
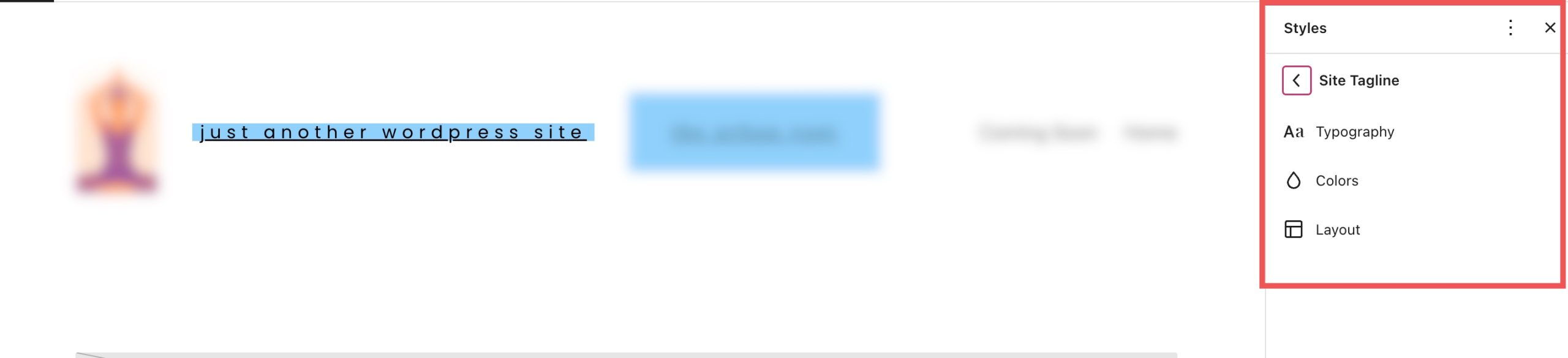
Site çapında WordPress web sitenizdeki tüm site kısa açıklama bloklarının stillerini değiştirmek için, şablon düzenleyicimizin sağ üstündeki yarı beyaz, yarı siyah daireye tıklayıp blokları seçerek stiller sekmesine gidebiliriz.

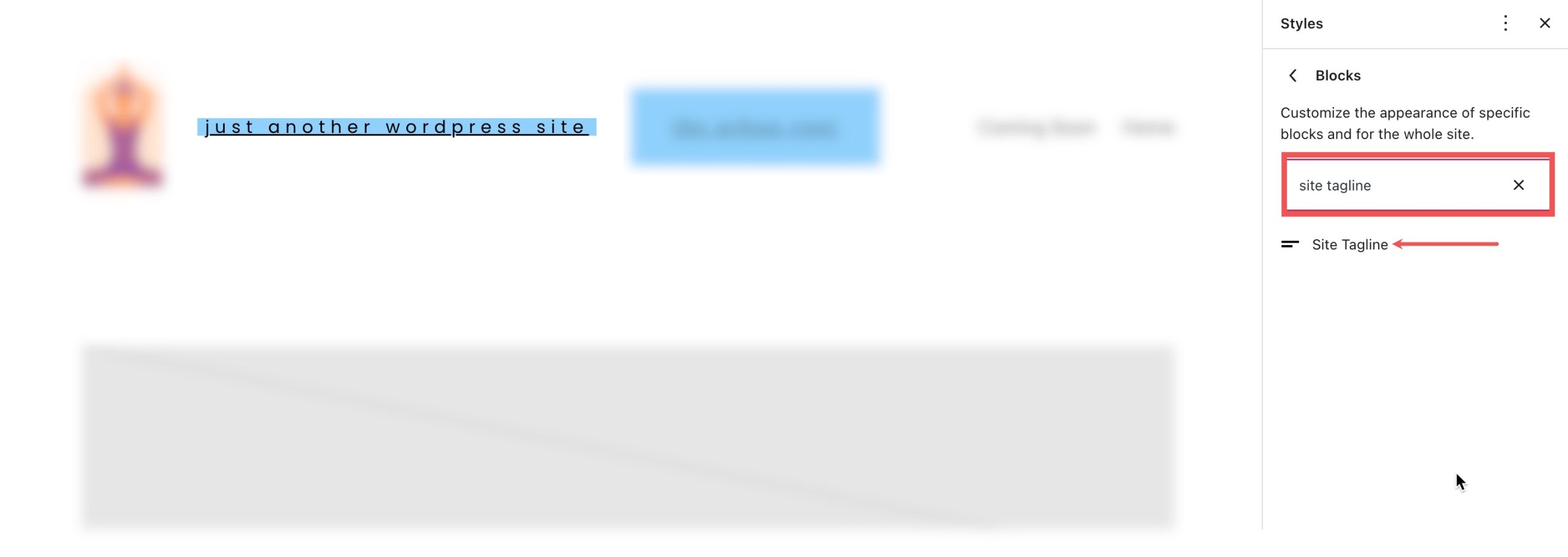
Buradan, arama çubuğundan “site tagline” ifadesini arayın ve seçin.

Burada, web sitenizdeki site kısa açıklama bloğunun tüm mevcut ve gelecekteki yinelemeleri için varsayılan stili değiştirecek değişiklikler yapabilirsiniz.

Tabii ki, gerektiğinde herhangi bir bireysel blok için bu genel stilleri her zaman geçersiz kılabilirsiniz.
Site Sloganı Bloğu Hakkında Sıkça Sorulan Sorular
Burada, Site Etiket Satırı Bloğu'nu daha iyi anlamanıza yardımcı olabilecek birkaç SSS bulunmaktadır.
Web sitem için bir Site Sloganına ihtiyacım var mı?
Kesinlikle! Site Başlığınız gibi, Site Etiket Satırı da web sitenizin kimliğini ve amacını tanımlamaya yardımcı olur. En önemlisi, bir kısa açıklama SEO'ya yardımcı olur. Özellikle SERP'lerde görüntüleniyorsa, sitenizi sıralamaya yardımcı olmak için arama motorları tarafından kullanılır. Sloganınızı başlığınızda göstermemeyi seçseniz bile, Ayarlar > Genel'de bir tane oluşturmak SEO için yine de iyi bir uygulamadır.
Site Tanıtım Blokunu Nerede Kullanmalıyım?
Genel olarak, Site Tanıtım Metni öncelikle perde arkasında kullanılır. Ancak, üstbilginize veya altbilginize eklemek yaygın bir uygulamadır. Ziyaretçilerin sitenizin ne hakkında olduğunu bilmesine yardımcı olmak için site logosu bloğunun veya site kutucuğu bloğunun yanına yerleştirebilirsiniz.
Site Tanıtım Bloğuma Özel CSS Ekleyebilir miyim?
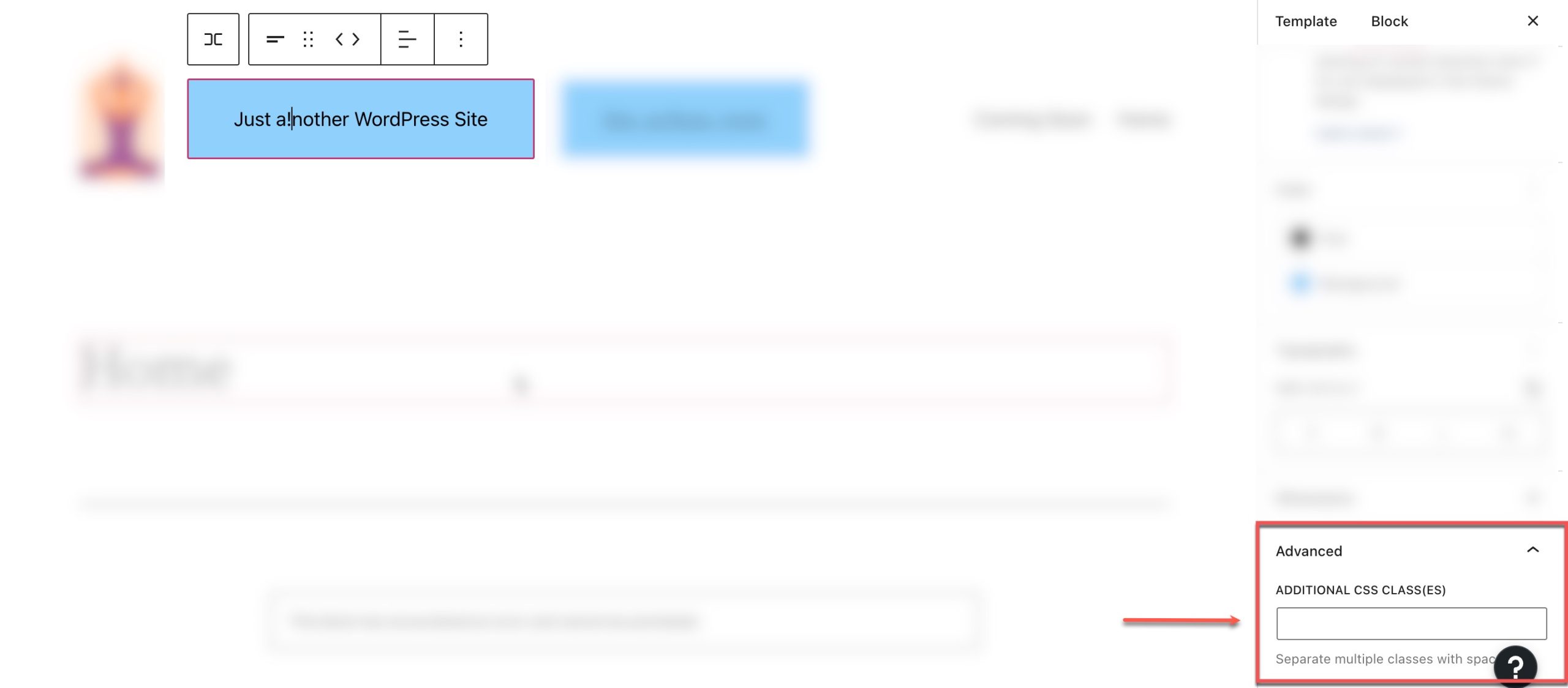
Ek ayarlar kenar çubuğundaki boyutlar bölümünün altında gelişmiş bölümü görebilirsiniz. Burada, CSS stil sayfanızdaki bloğu hedeflemek için bloğunuza CSS sınıfları ekleyebilir veya gerektiğinde temanızın Ek CSS alanını kullanabilirsiniz.

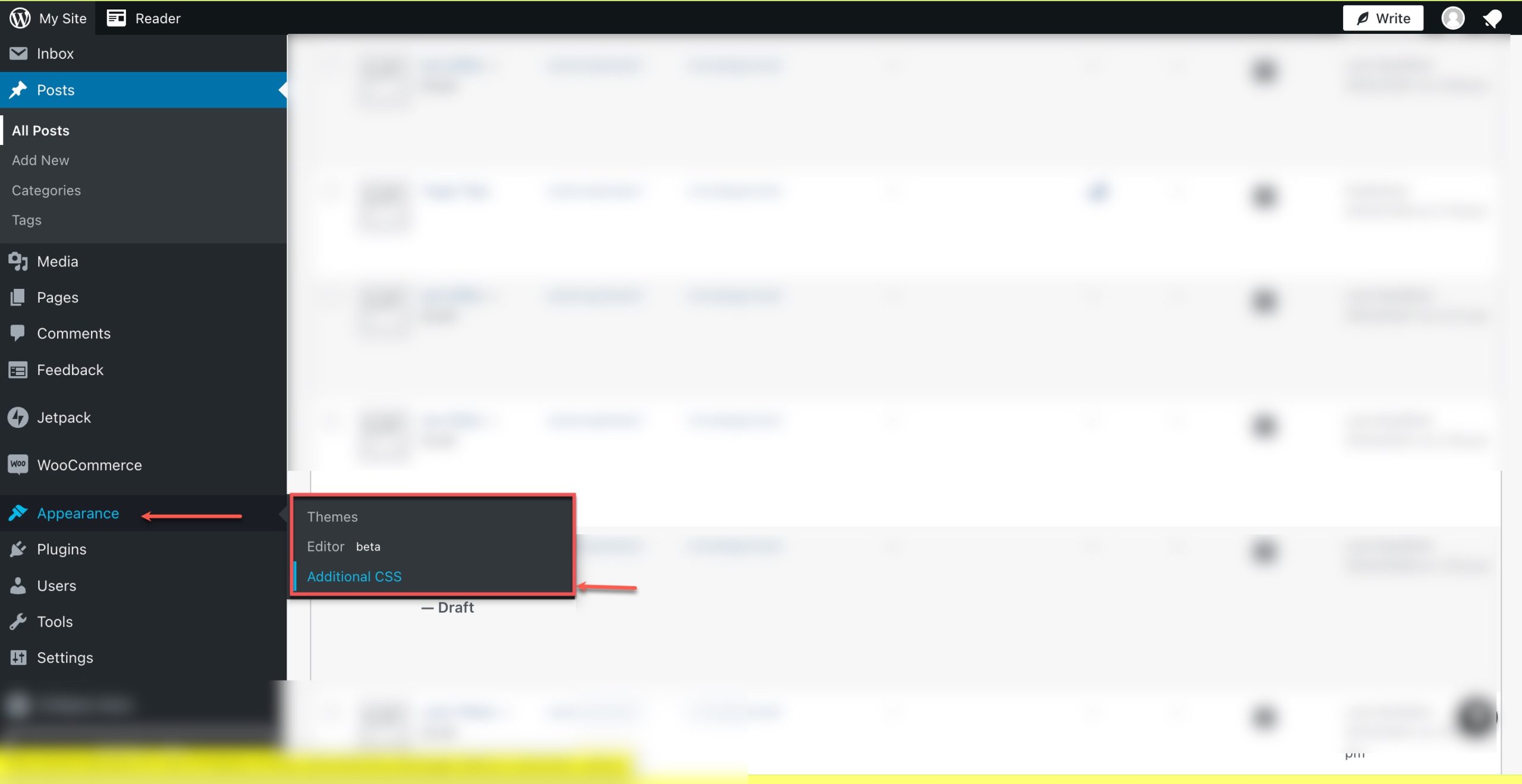
CSS düzenleyicisine erişmek için Görünüm > Ek CSS'ye gidin:

Divi'de Dinamik Site Sloganı Ekleme
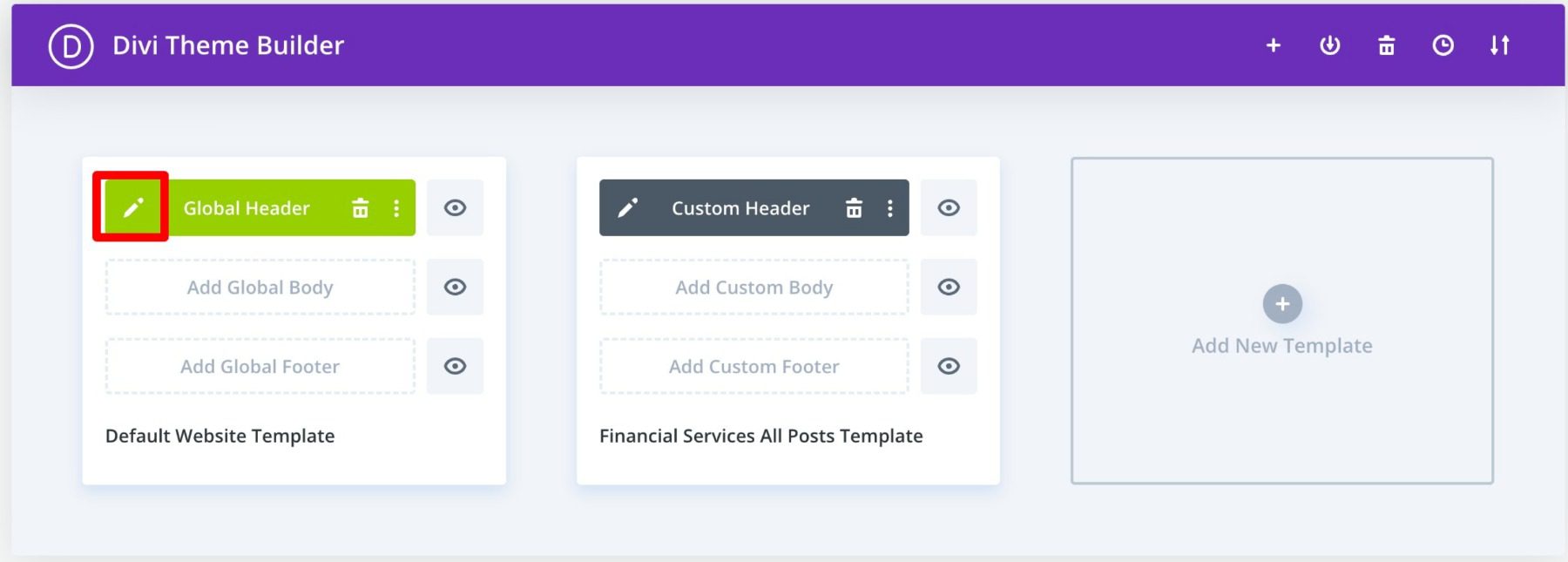
Divi Theme Builder'ı kullanarak birkaç basit adımda küresel başlığınıza bir site sloganı ekleyebilirsiniz. Divi Theme Builder'ınızda Global Header'ın yanındaki düzenle düğmesine tıklayarak başlayabilirsiniz. Bu eğitim için önceden hazırlanmış bir şablon kullanıyoruz, ancak bu adımlar tüm temalarla çalışacaktır.

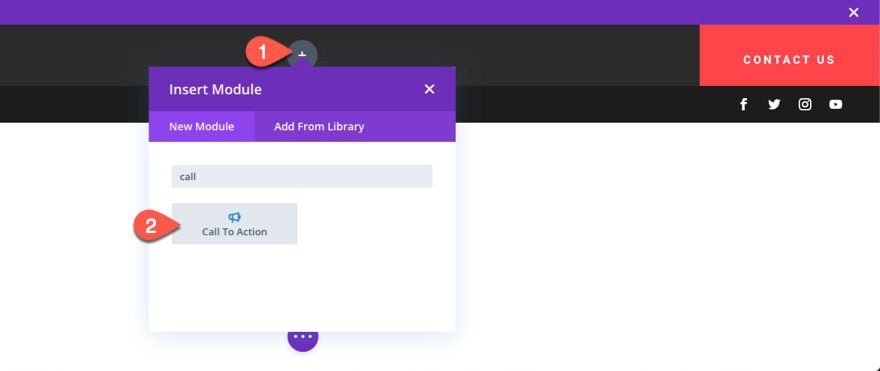
Ardından, başlığınıza yeni bir Harekete Geçirici Mesaj modülü ekleyin.

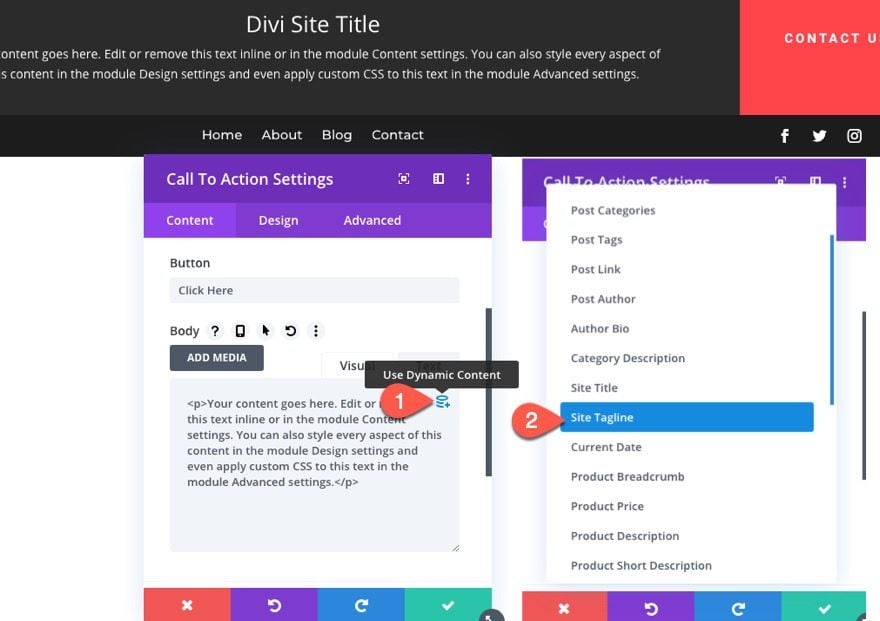
Ardından, vücut bölgesinin üzerine gelin ve " Dinamik İçeriği Kullan " simgesini seçin. Ardından listeden “ Site Sloganını ” seçin.

Daha fazla bilgi için Divi'de dinamik bir başlık ve kısa açıklama eklemeyle ilgili eğitimimize göz atın.
Çözüm
Site kısa açıklama bloğu, onu sitenizde nerede görüntülemek istediğiniz konusunda tam kontrol sağlar. WordPress düzenleyicide bulunan yerleşik blok ayarlarını kullanarak bloğu tasarımınıza uyacak şekilde kolayca ekleyebilir, düzenleyebilir veya stillendirebilirsiniz. Sitenizin üstbilgisine, altbilgisine veya istediğiniz herhangi bir yerine güzel bir kısa açıklama eklemek için bunu kullanın.
WooCommerce Blokları ve Blok Kalıpları ile ilgili eğitimlerimizle de ilgilenebilirsiniz.
WordPress site tanıtım bloğu ile ilgili herhangi bir sorunuz varsa, yorumlarda bize bildirin!