WordPress Site Başlık Bloğu Nasıl Kullanılır?
Yayınlanan: 2023-01-19WordPress web sitenizin başlığı, markanızın inanılmaz derecede önemli bir parçasıdır ve onu doğru bir şekilde nasıl kullanacağınızı bilmek, herhangi bir WordPress kullanıcısı için önemlidir. Bu makalede, WordPress web sitenizdeki etkinliğini en üst düzeye çıkarmak için nasıl düzgün kullanılacağına dair bazı ipuçları vererek Site Başlık Bloğu'nu inceleyeceğiz.
WordPress Site Başlık Bloğu nedir?
WordPress'teki site başlık bloğu, WordPress editöründe bulunan birçok tema bloğundan biridir. Bu blok, sitenizin başlığını bir WordPress sayfa şablonuna veya ana başlığına değiştirme veya ekleme olanağı sağlar.

Site Başlığı bloğu da dinamiktir çünkü site başlığınızı web sitenizin verilerinden (arka uçta) dinamik içerik olarak alır. Bu nedenle, site başlık bloğu aracılığıyla veya arka uçta site başlığınızı değiştirmek, sitenizdeki Site Başlık Bloğunun tüm yinelemelerini otomatik olarak güncelleyecektir. Ayrıca, Site Başlık Bloğu'nu bir şablon üzerinde kullanırken, site başlığının tasarımı üzerinde küresel olarak daha kolay kontrole sahip olursunuz. Bu tür işlevsellik, tam site düzenlemesiyle birlikte gelen birçok yeni WordPress özelliğinden biridir.
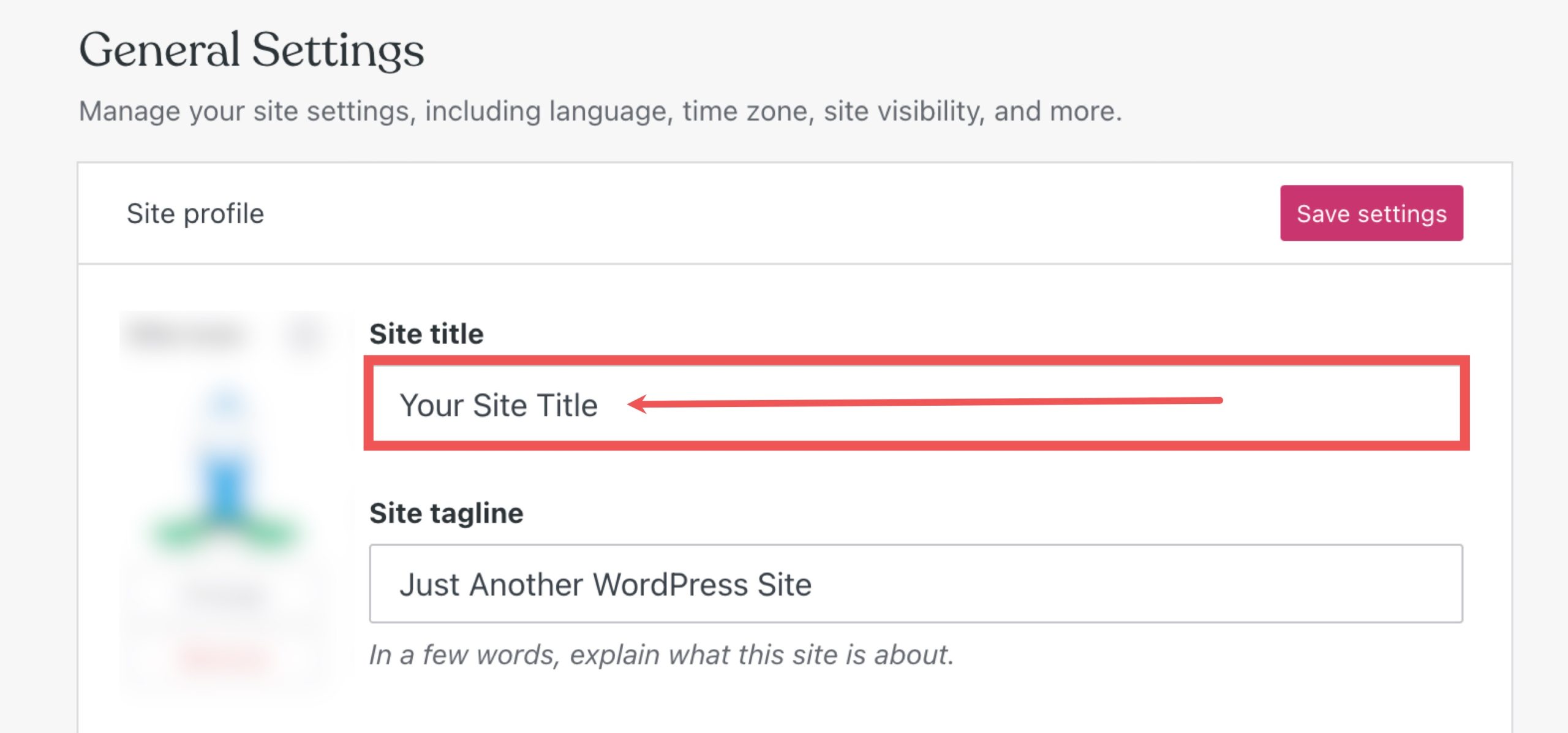
Önemli Not: Site Başlık Bloğu adını güncellemek, web sitenizin Ayarlar > Genel'de görünen resmi adını GÜNCELLEYECEKTİR. Bunu değiştirmek, tarayıcınızın başlık çubuğunda ve arama motoru sonuçlarında da değiştirir.
Site Başlık Bloğu WordPress Başlığınıza Nasıl Eklenir?
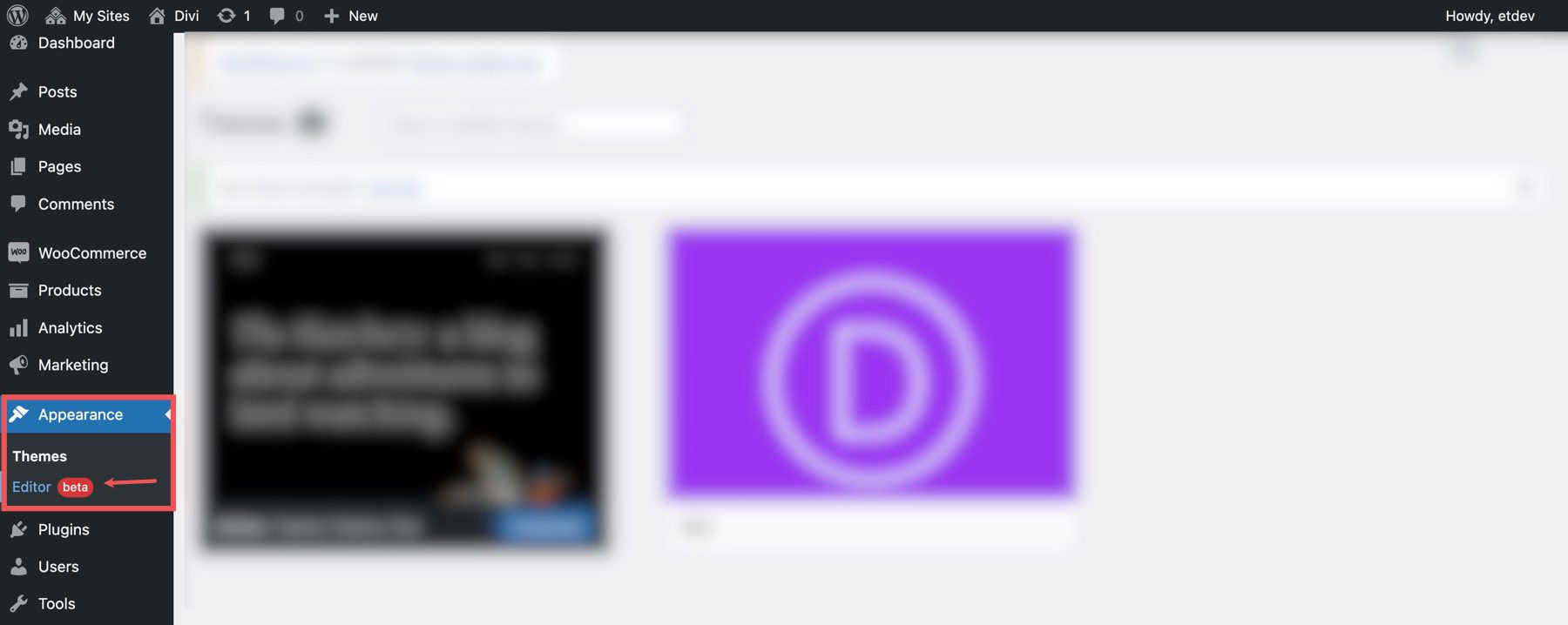
Bu örnek için, site başlığını şablonun WordPress başlık alanına eklemek için Yirmi Yirmi İki temasını kullanacağız. WordPress kontrol panelinden Görünüm > Düzenleyici'ye gidin.

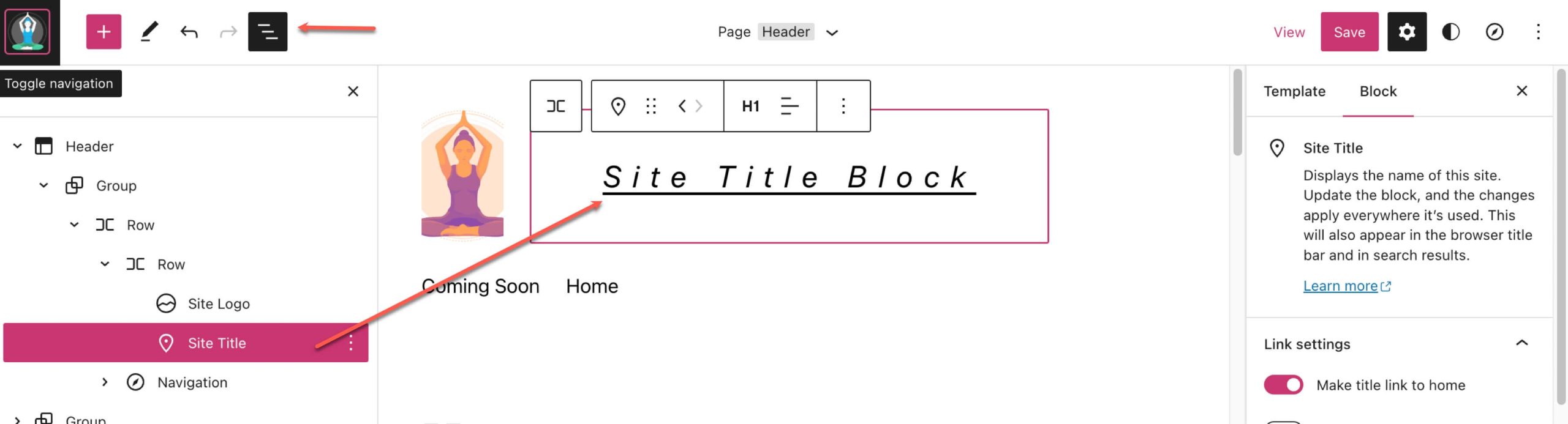
Site Logo Bloğunun sağındaki sayfa şablonunun başlık alanında zaten bir Site Başlığı bulunmalıdır. Ayrıca bulmak için liste görünümünü de açabilirsiniz.

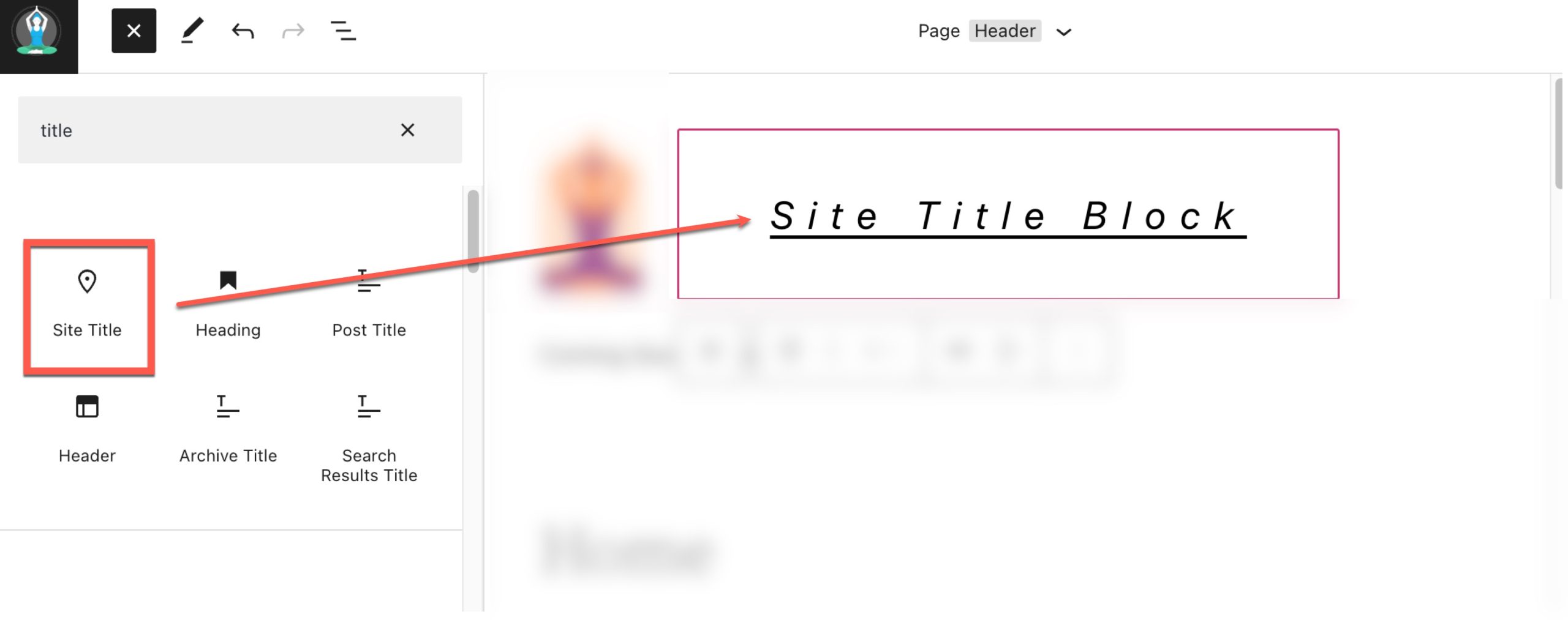
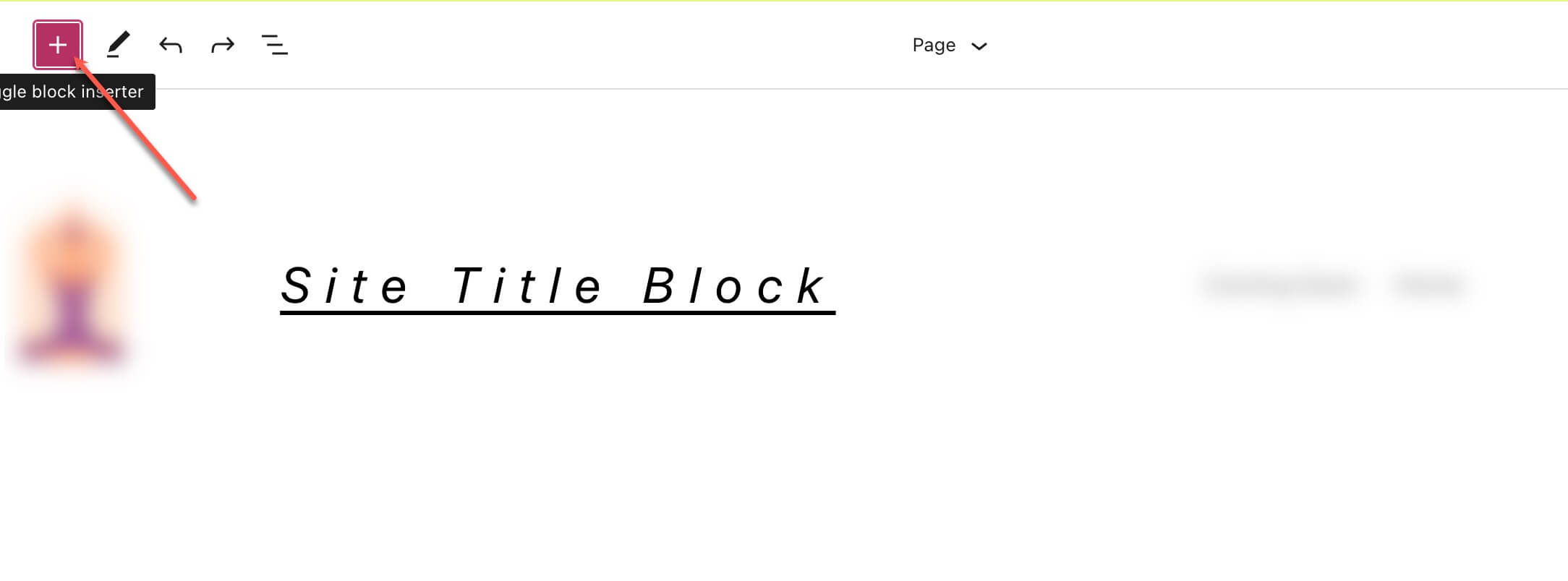
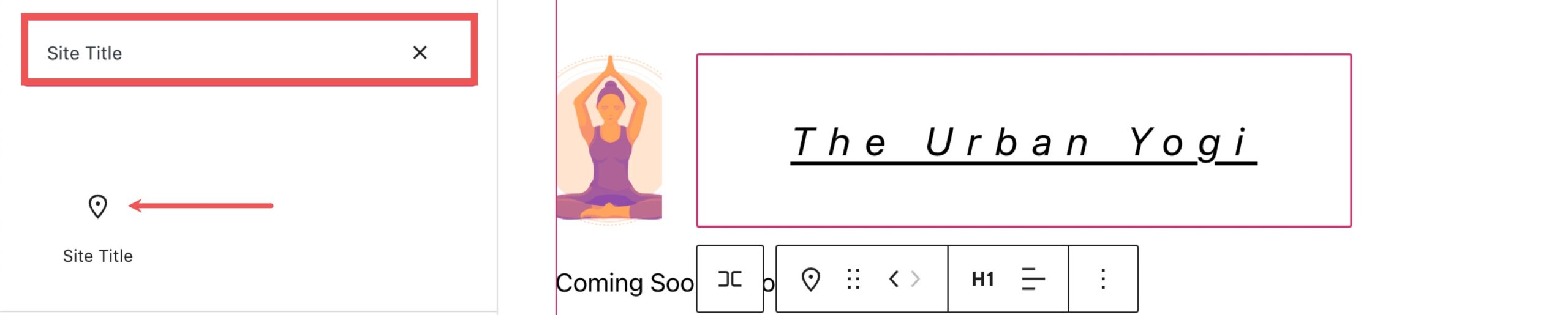
Site Başlık bloğu eklemek için Blok Yerleştirici'ye (+) tıklayarak başlayın.

Ardından, arama çubuğunda " Site Başlığı " ifadesini arayın.

Bloğu başlığınıza eklemek için üzerine tıklayın veya istediğiniz konuma sürükleyin.

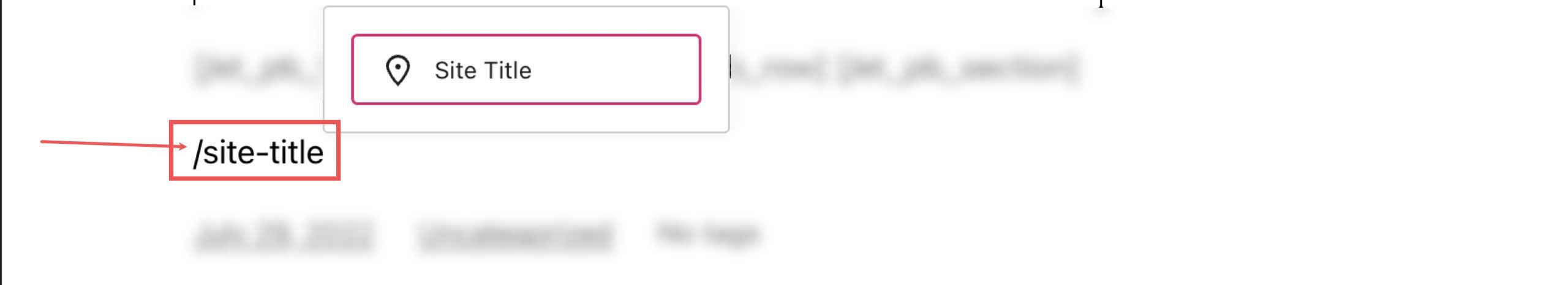
Sitenizin başlığını sayfanızın herhangi bir bölümüne hızlı bir şekilde eklemek için /site-title da yazabilirsiniz.

Buradan, bloğa tıklayabilir ve Site Başlığınızı tüm siteniz için ve ardından sitenizdeki tüm Site Başlık Bloklarında güncelleyebilirsiniz. Bu yüzden, bunu yapmanın sonuçlarını bilmiyorsanız değiştirmeyin.

Web sitenizin başlığını WordPress düzenleyiciden değiştirmek için Ayarlar > Genel'e gidebilirsiniz.

Burada başlığınızı değiştirirseniz, site başlık bloklarınız bulundukları tüm sayfalarda güncellenir.
Site Başlık Bloğu Ayarları ve Seçenekleri
Site Başlık Bloğu, başlığınızın web sitenizdeki görünümünü düzenlemeyi veya özelleştirmeyi kolaylaştıran ek ayarlar ve seçeneklerle birlikte gelir. İşte mevcut ayarlara kısa bir genel bakış.
Araç Çubuğu Ayarları
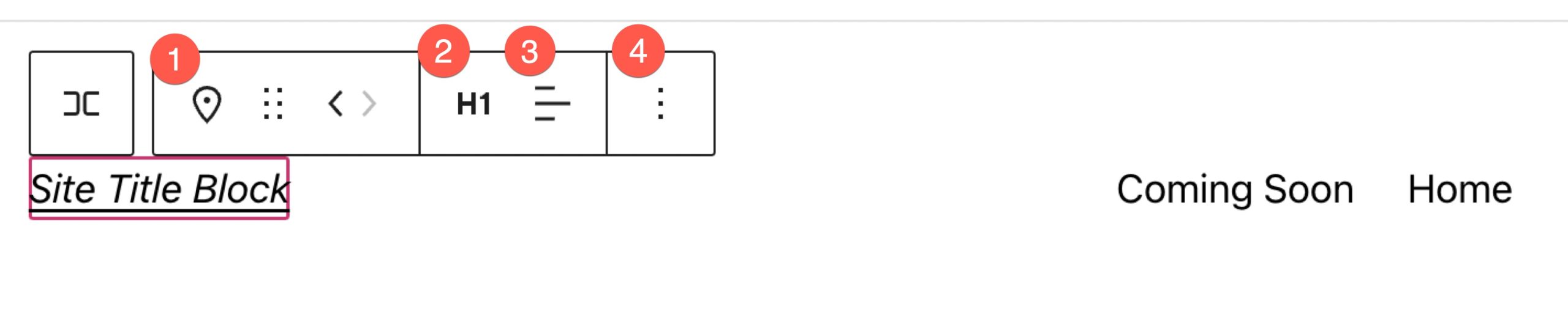
Bloğun üzerine gelirseniz, aşağıdaki seçenekleri içeren bir biçimlendirme menüsü görürsünüz:
- Bloğu başka bir öğe türüne dönüştürme
- Başlık düzeyini değiştirme
- Metnin hizalamasını değiştirme (sol, orta, sağ(
- Daha fazla ayar
İşte bu seçeneklerin her birinin biçimlendirme araç çubuğunda nerede olduğunu gösteren hızlı bir kopya kağıdı:

Ek ayarlar
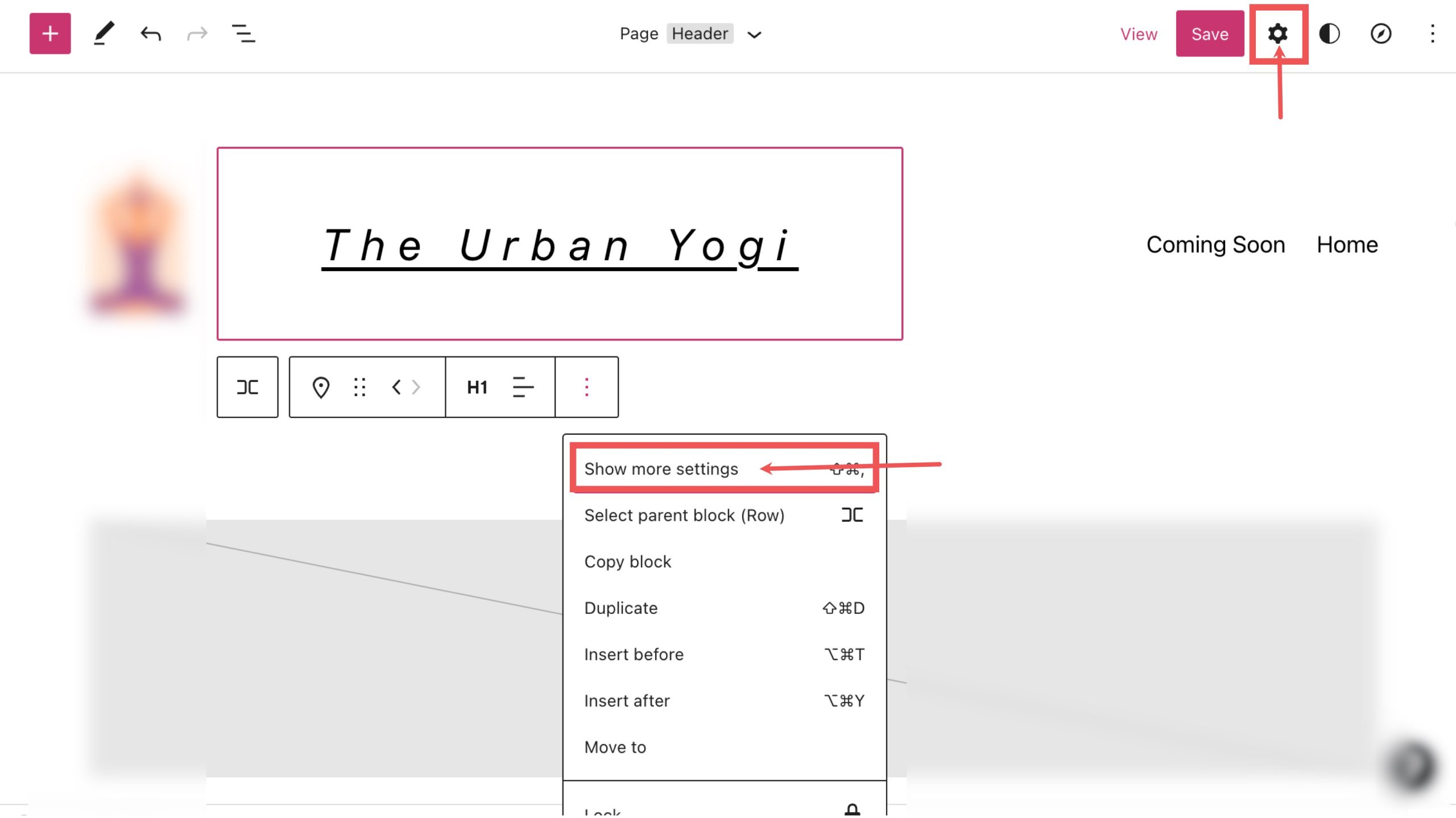
Araç çubuğunun sağ tarafındaki üç dikey noktaya tıklar ve daha fazla ayar göster'i veya sağ üst köşedeki çarkı seçerseniz, mevcut ek blok ayarlarını görüntülemek için kenar çubuğuna erişebilirsiniz.

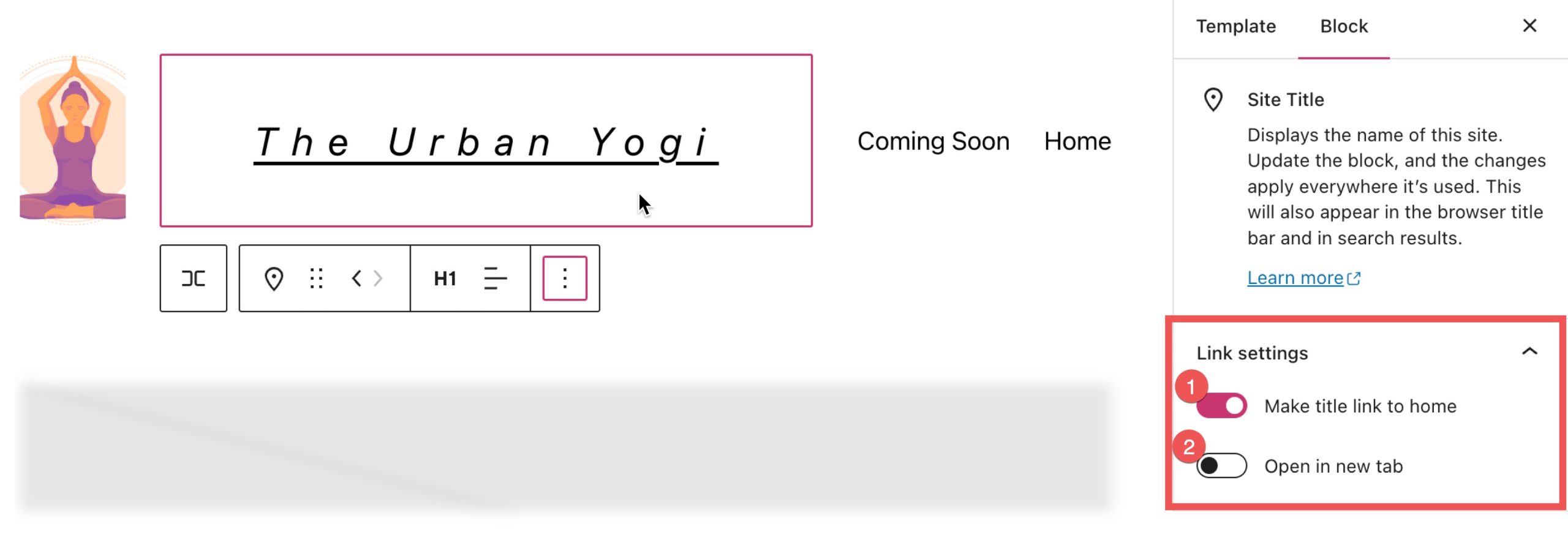
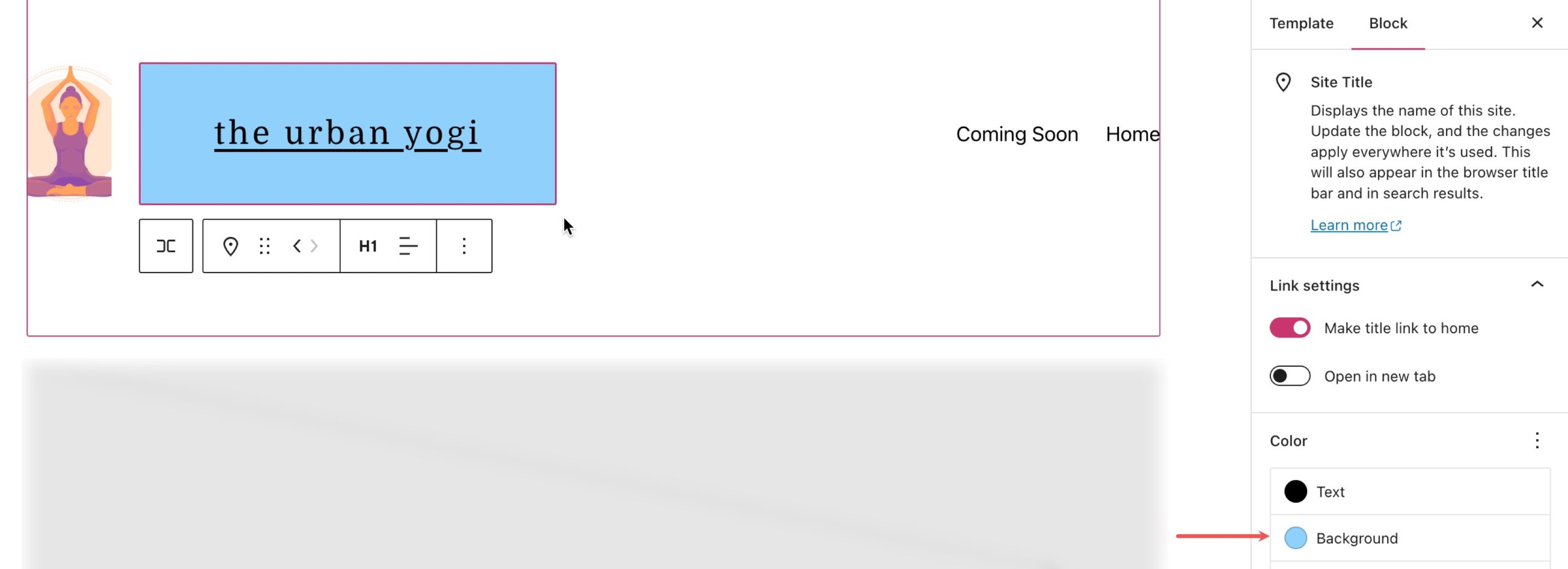
Buradan ek ayarlara erişebilirsiniz, önce Bağlantı Ayarları'nı görebilirsiniz :
- Başlık bağlantısını ana sayfanıza yapın.
- Ana sayfayı yeni bir sekmede aç

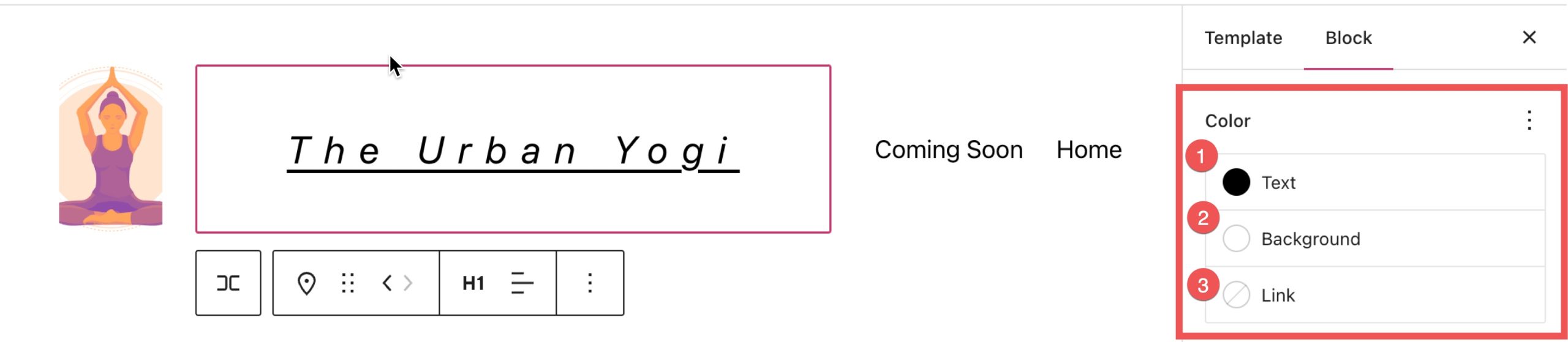
Bağlantı Ayarları altında, Renk sekmesini görüntüleyebilirsiniz, burada şunları yapabilirsiniz:
- Metin rengini değiştirin.
- Metnin arka plan rengini değiştirin.
- Metnin bağlantı rengini değiştirin.

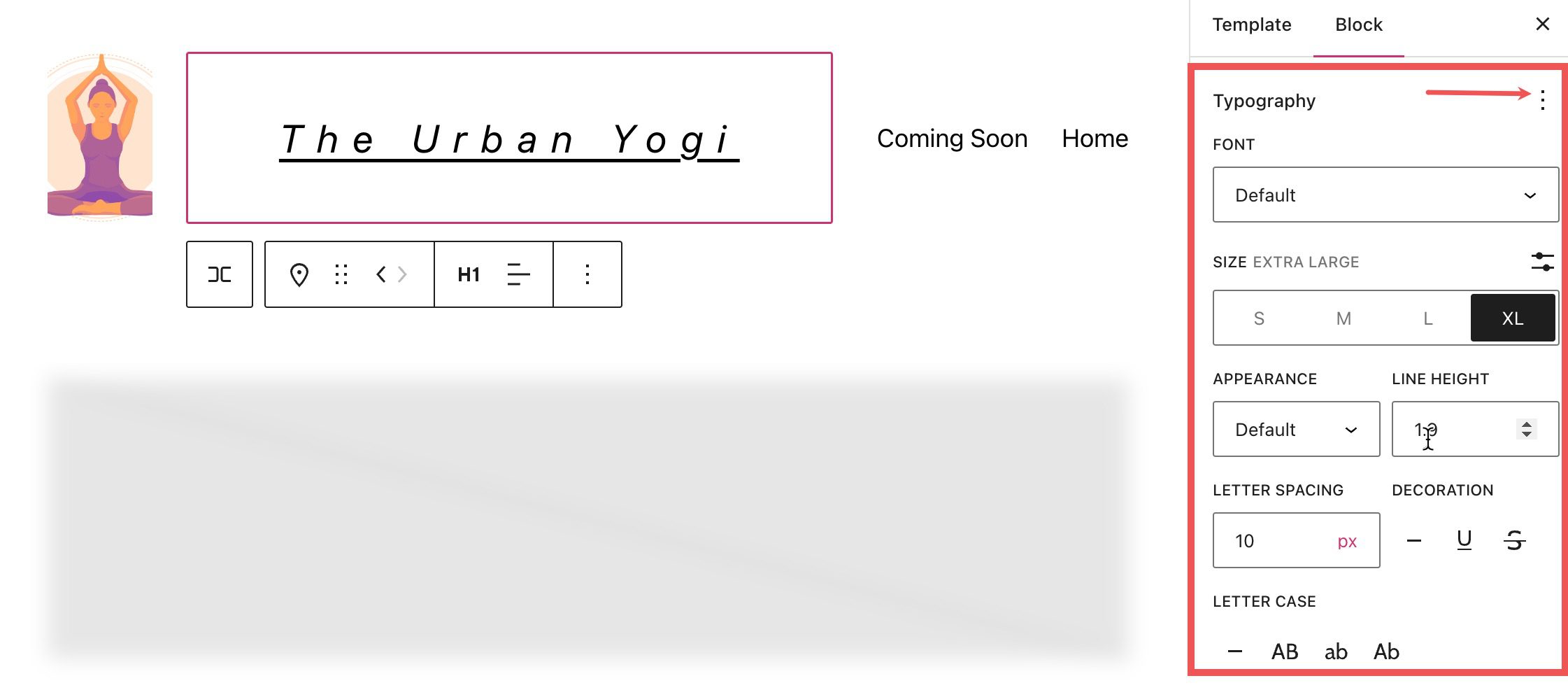
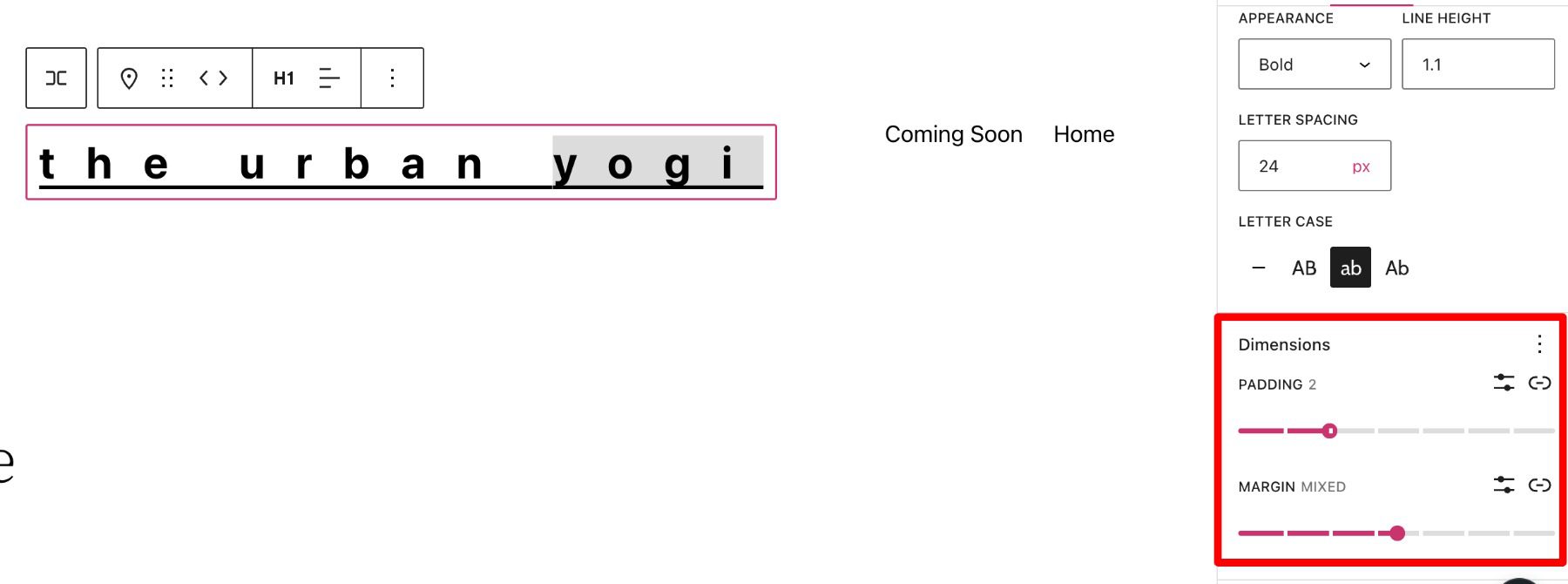
Renk bölümünün altında daha fazlasını görüntüleyebilirsiniz. Tipografi'nin yanındaki üç dikey noktayı tıklayarak ayarlar.

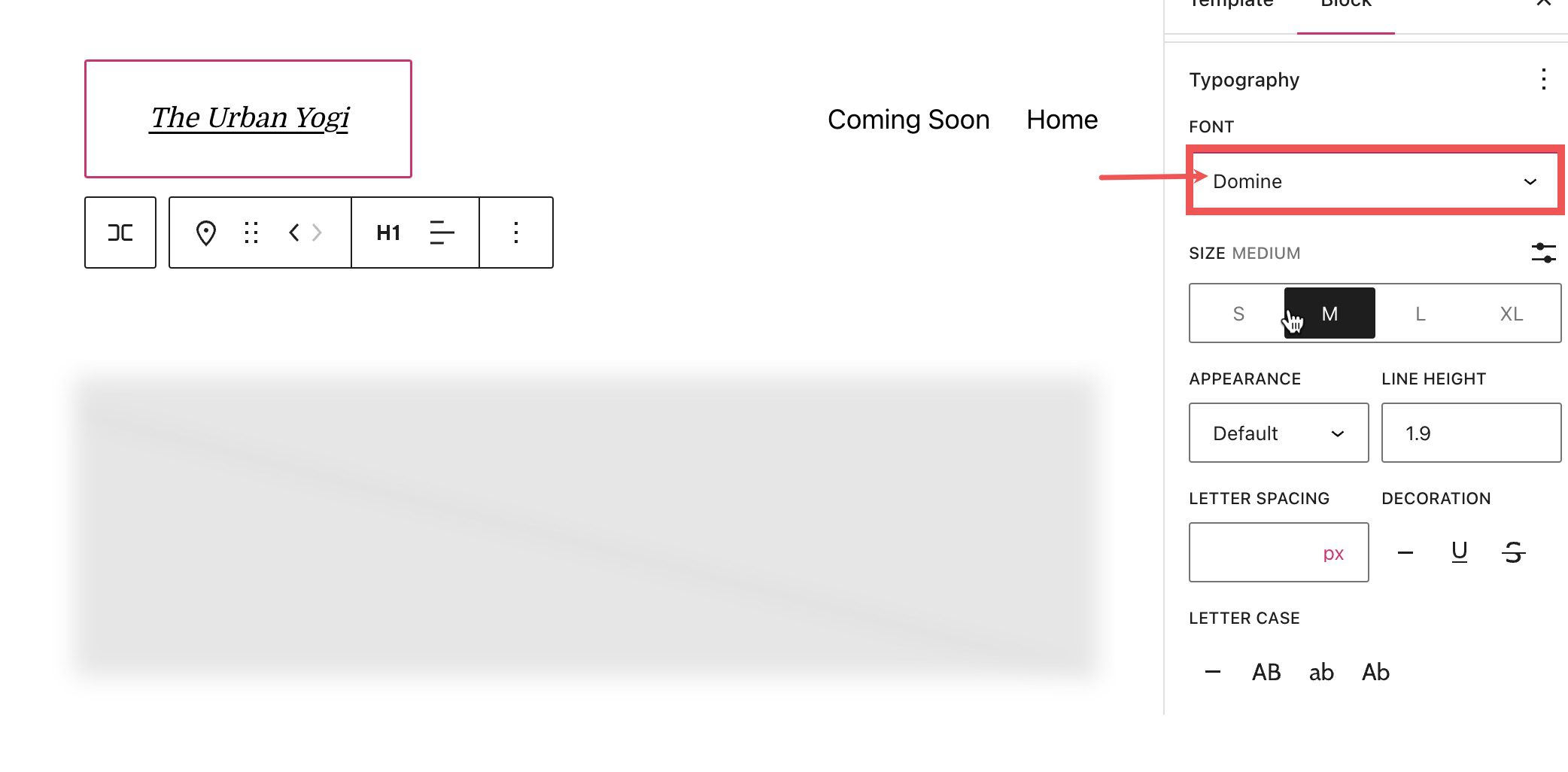
Yazı tipi ayarı bölümünden yazı tipini değiştirebilirsiniz.

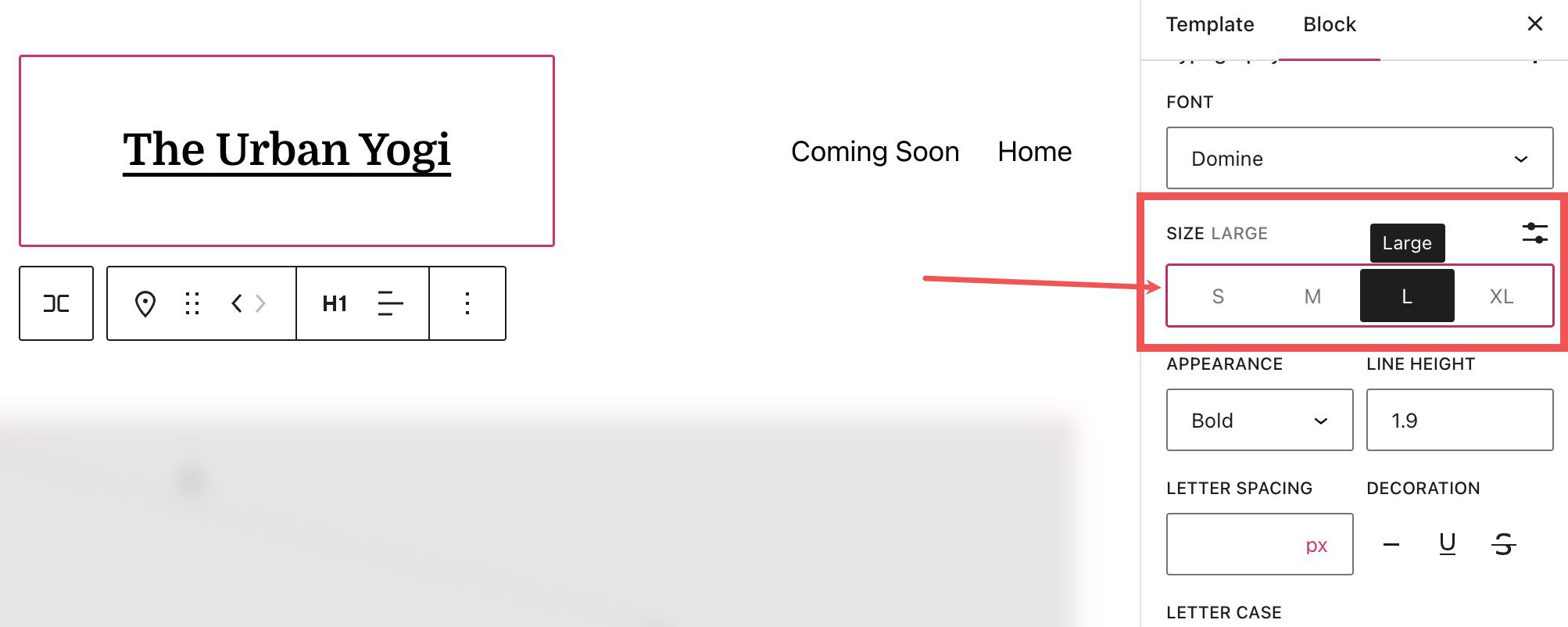
Boyut ayarının altında yazı tipi boyutunu ayarlayın.

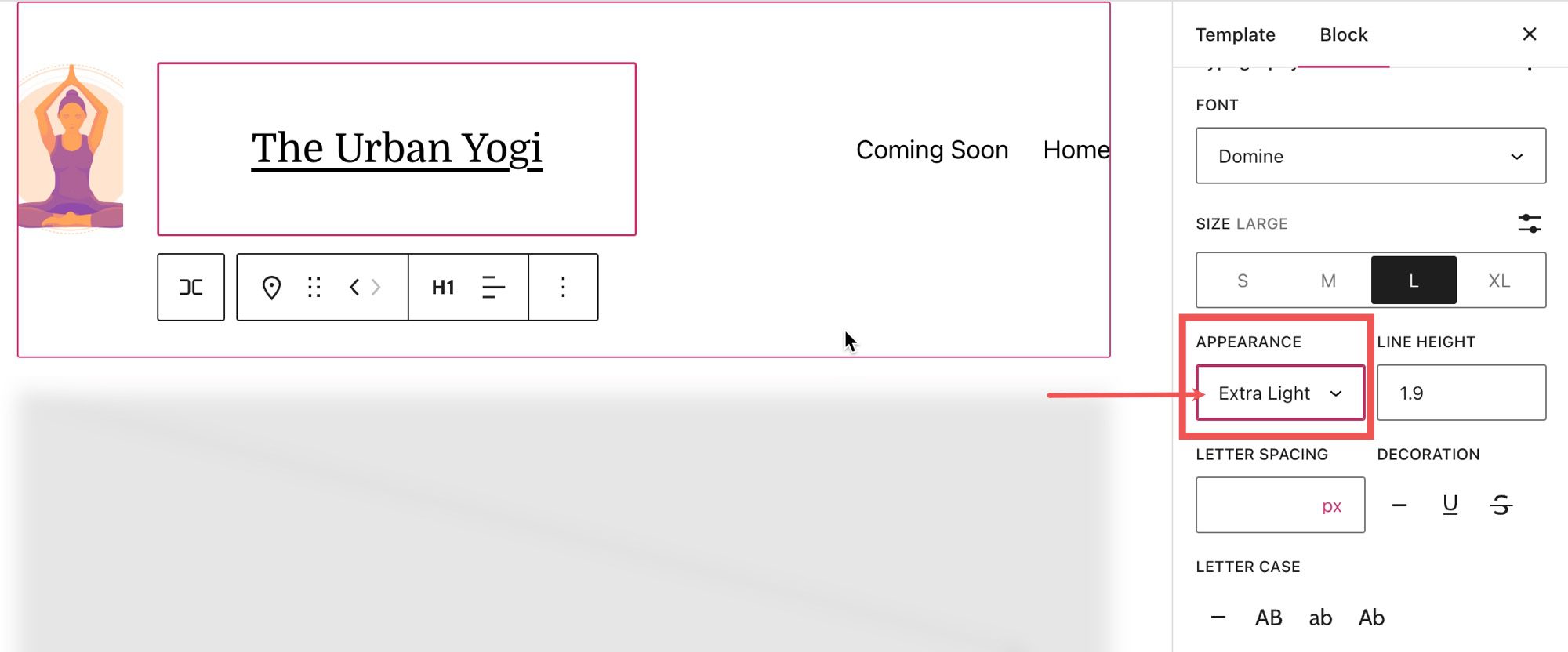
Görünüm bölümünden yazı tipi ağırlığı (kalın, ince vb.) değiştirilebilir.

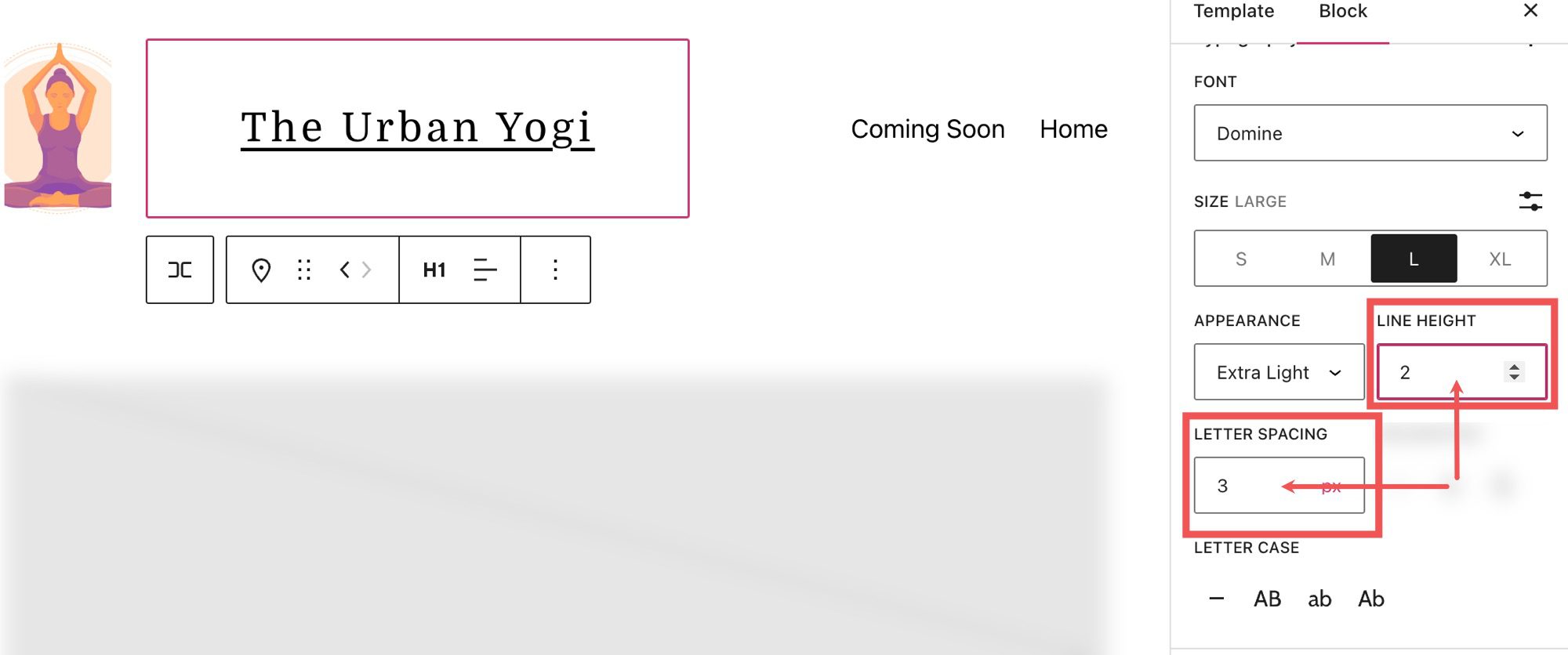
Harf aralığını ve satır yüksekliğini ilgili bölümlerde de ayarlayabilirsiniz.


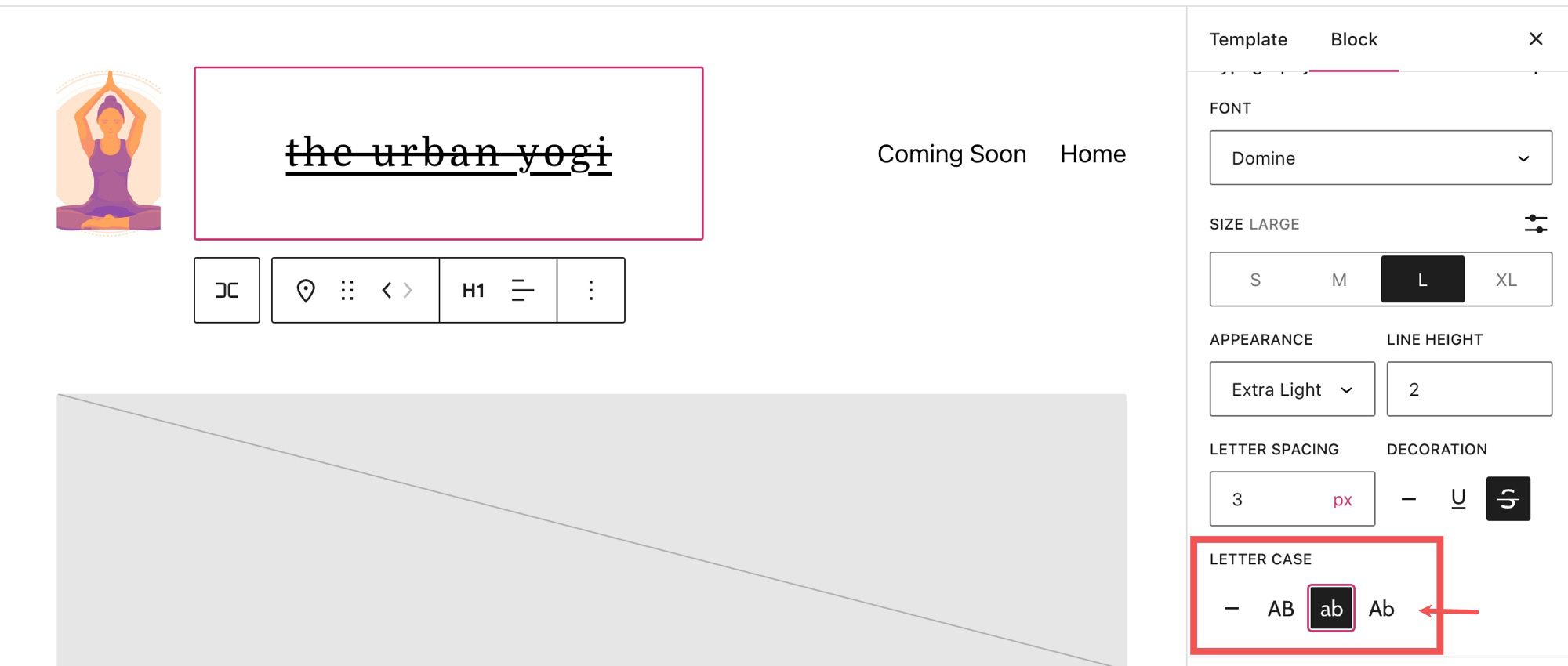
Büyük/ küçük harf ayarında, site başlık bloğunun büyük harf kullanımını ayarlayabilirsiniz.

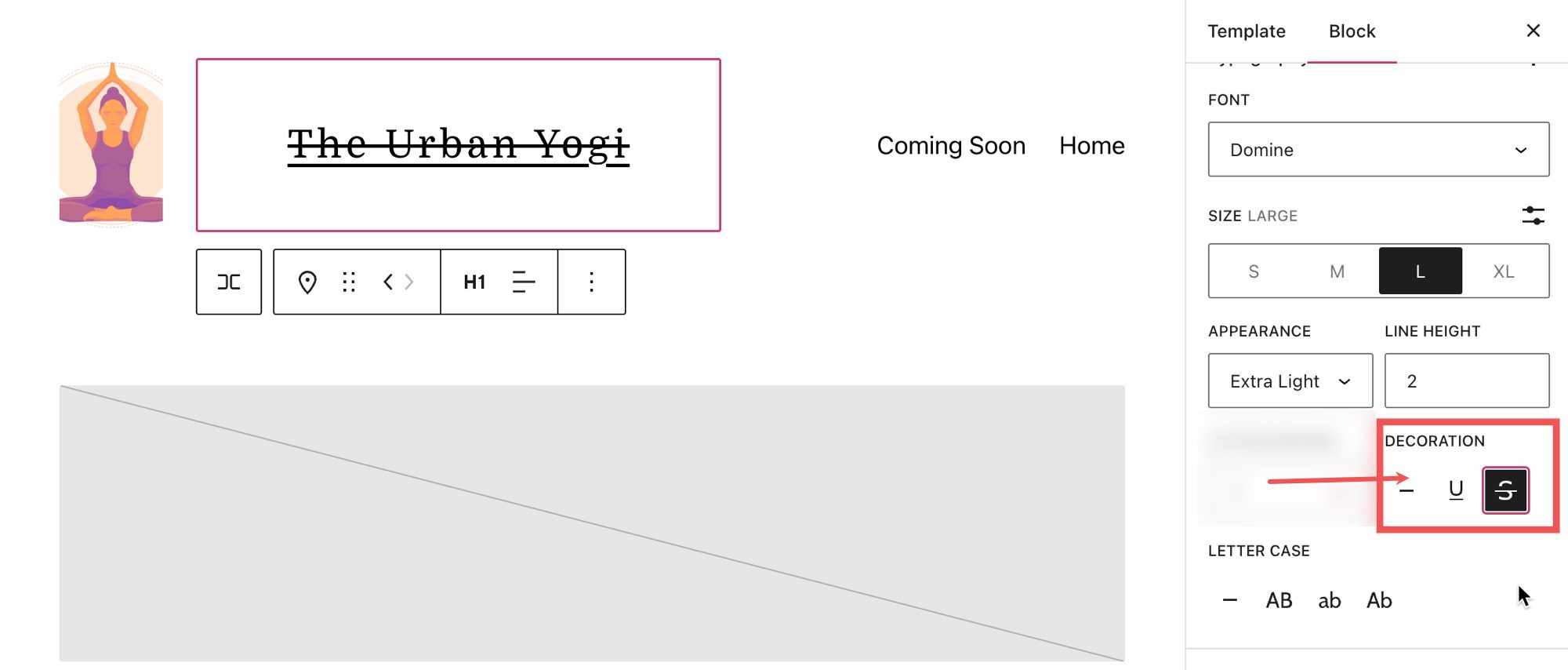
Ve dekorasyon bölümünde bu seçenekleri seçerek site başlığınızın altını çizebilir veya üstünü çizebilirsiniz .

Ayarlar bölümünün altında, site başlık bloğunuzun dolgusunu ve kenar boşluğunu ayarlayabileceğiniz boyutlar sekmesini bulabilirsiniz.

Site Başlık Blokunu Etkili Bir Şekilde Kullanmak İçin İpuçları ve En İyi Uygulamalar
Site Başlık Bloğu için Genel Stiller Ayarlama
Unutulmaması gereken önemli bir ayrım, sitenizin başlık bloğunun metni bloğun tüm yinelemelerinde güncellenirken stilin (Arka plan rengi, metin rengi vb.) site stilleri kenar çubuğunda belirtilmediği sürece güncellenmeyeceğidir. Örneğin, burada WordPress Şablon başlığımızdaki Site Başlık bloğumuzu mavi bir arka plan rengine sahip olacak şekilde ayarladık.

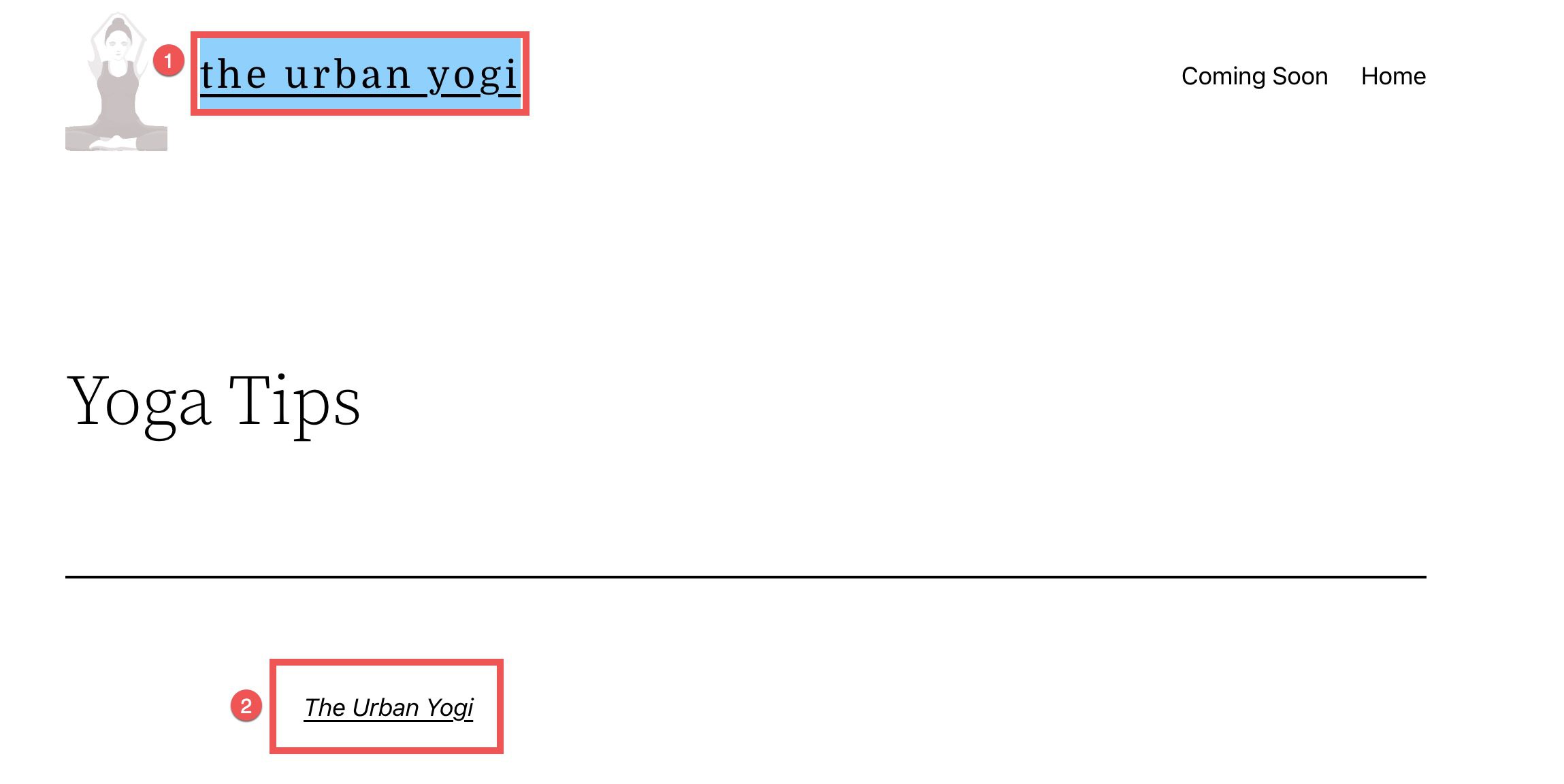
Bir blog yazısı açarsak, başlığın güncellenen stille değiştiğini görebiliriz (1), ancak site başlık bloğunu sayfada başka bir yere koyarsak stil eşleşmez (2).

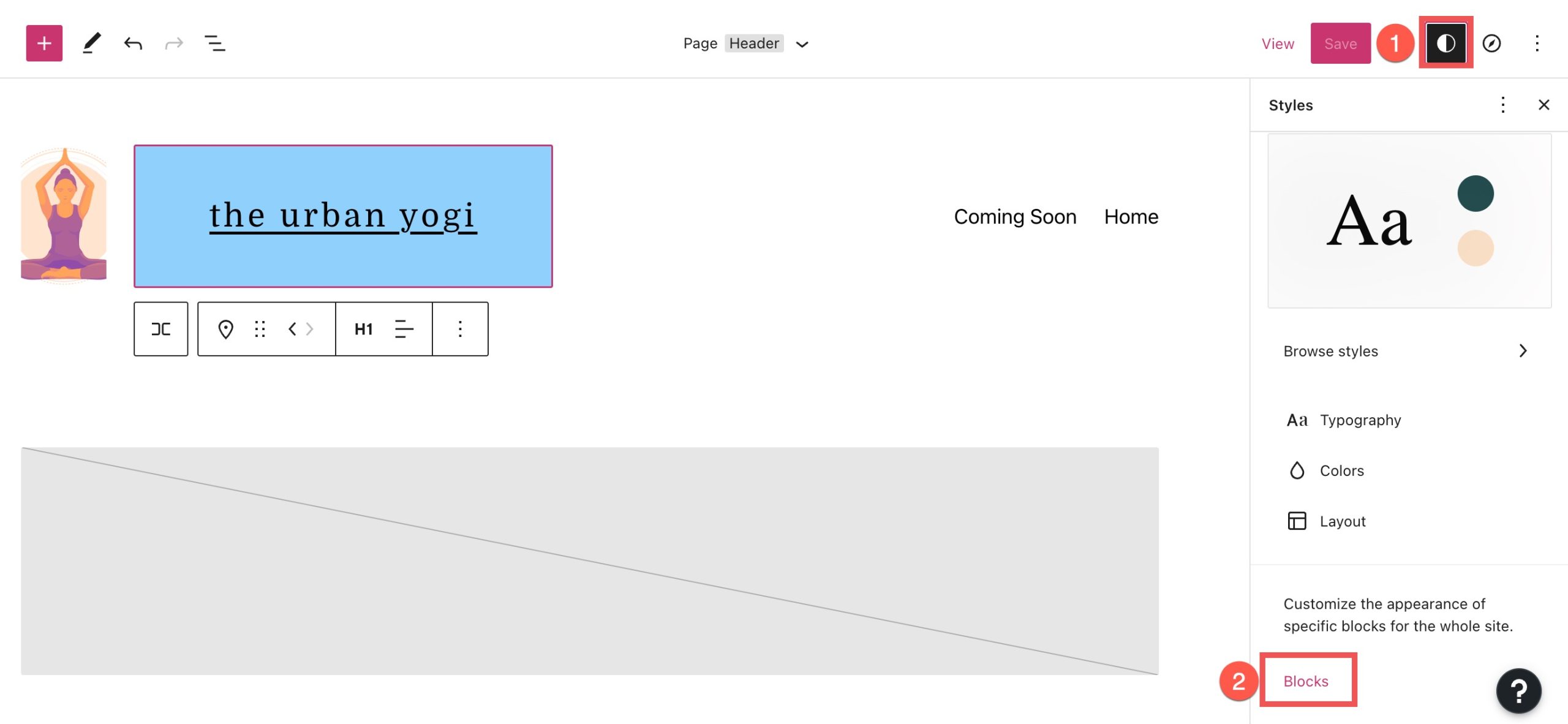
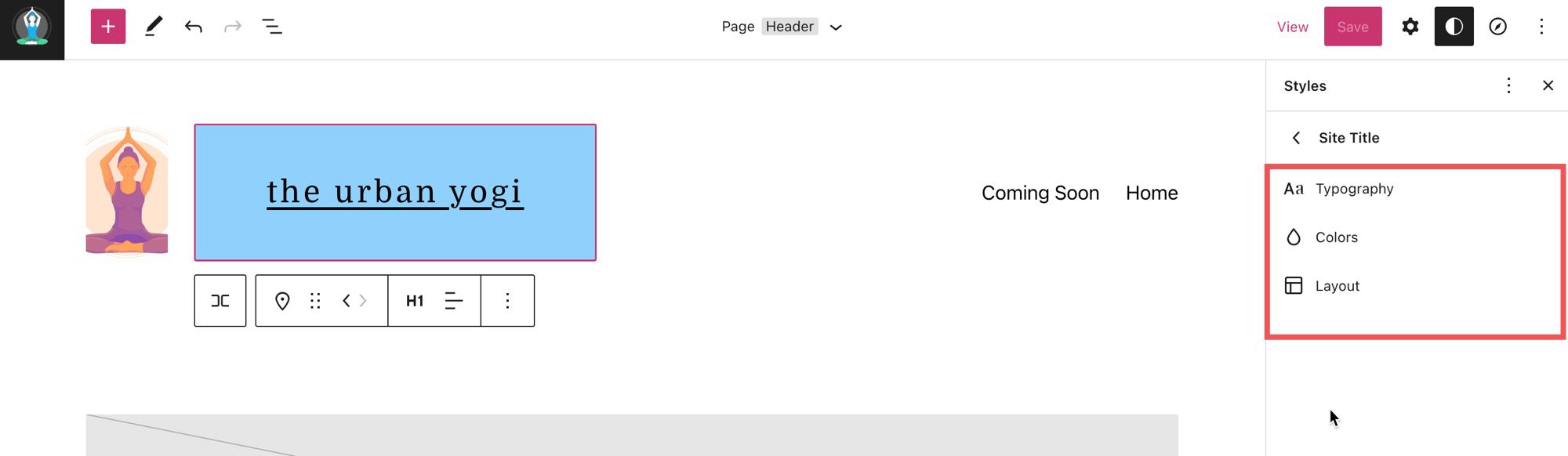
Tüm site başlık bloklarının stillerini değiştirmek için, şablon düzenleyicimizin sağ üstündeki yarı beyaz, yarı siyah daireye tıklayıp blokları seçerek stiller sekmesine gidebiliriz.

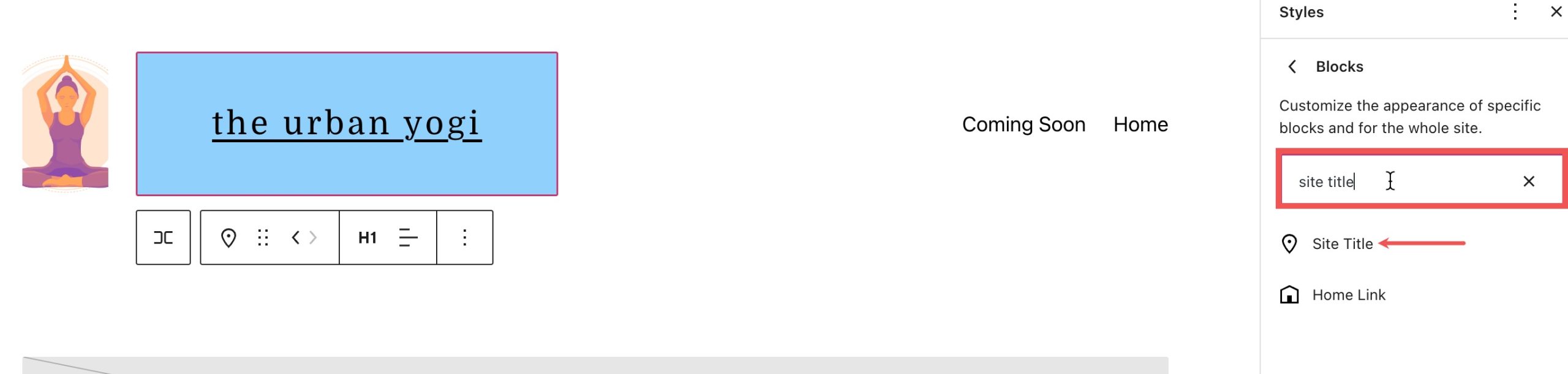
Burada arama çubuğundan site başlığını arayabilir ve seçebiliriz.

Buradan, site başlık bloğunun tüm yinelemelerinin stilini değiştirecek değişiklikler yapabiliriz.

Site Başlığınızı SEO için Optimize Edin
Algoritmalar ve arama motoru botları için anahtar kelimeler çok önemlidir. WordPress web sitenizin SEO'sunu en üst düzeye çıkarmak açısından, siteniz ve sayfalarınız için mükemmel bir SEO başlığı oluşturmak mükemmel bir uygulamadır. Başlığınızı seçmeden önce, web sitenizdeki bilgileri en iyi tanımlayan şeyi bulmak için basit bir anahtar kelime araştırması yapın.
Site Başlığınız Markanızla Tutarlı Olmalıdır
Web sitenizin markalaşmasıyla ilgili her bileşen tutarlı olmalı, doğru web yazı tipini seçmeli ve sitenizin her sayfasındaki diğer öğelerle aynı stili başlığınız için kullanmalısınız.
Bu tutarlılık, hedef kitlenizin sitenizle etkileşimde kalmasına ve kafasının karışmamasına veya yönünün kaybolmamasına yardımcı olacaktır. Başka bir iyi uygulama, başlığınızı ana sayfanıza bağladığınızdan emin olmaktır, çünkü bu, kullanıcılarınızın web sitenizde daha etkili bir şekilde gezinmesine yardımcı olacaktır.
Site Başlık Bloğu Hakkında Sıkça Sorulan Sorular
Site başlık bloğunu kullanmak oldukça basit olsa bile, bu özel bileşenle ilgili bazı endişeleriniz olabilir. Başlık bloğunun işlevselliği hakkında en sık sorulan sorulardan bazılarını inceleyelim.
Başlığımı Ne Zaman Değiştirmeliyim?
Başlığınızı çok sık değiştirmemelisiniz çünkü markanızı zaten bilen kullanıcıları ve orijinal başlığınızı bilen arama motoru botlarının kafasını karıştırma riskini alırsınız. Sitenizi yalnızca sitenizi ilk oluşturduğunuzda, yeniden markalaşmaya odaklandığınızda, başka bir uzmanlık alanına geçtiğinizde veya daha iyi bir SEO başlığına sahip olduğunuzda değiştirmelisiniz.
Başlık Bloğu'nu Nerede Kullanmalıyım?
Site başlığınızı görüntülemek gerekli değildir. Ancak bu dinamik içeriği sitenize eklemenin mantıklı olduğu durumlar vardır. Örneğin, site logonuzun veya başlığın yanına bir başlık koymak, site başlık bloğu için en iyi yerleşim olacaktır.
Başlık Bloğu için Yazı Tipi Ayarlarını Değiştirebilir miyim?
Tipografi (Yukarıdaki Resim) öğesinin yanındaki üç dikey noktayı tıklayarak sitenizin başlık bloğunun yazı tipini gelişmiş ayarlar aracılığıyla değiştirebilirsiniz. Ayrıca buradan çeşitli stil seçeneklerini de değiştirebilirsiniz.
Divi Sayfa Oluşturucu'da Dinamik Site Başlığını Kullanma
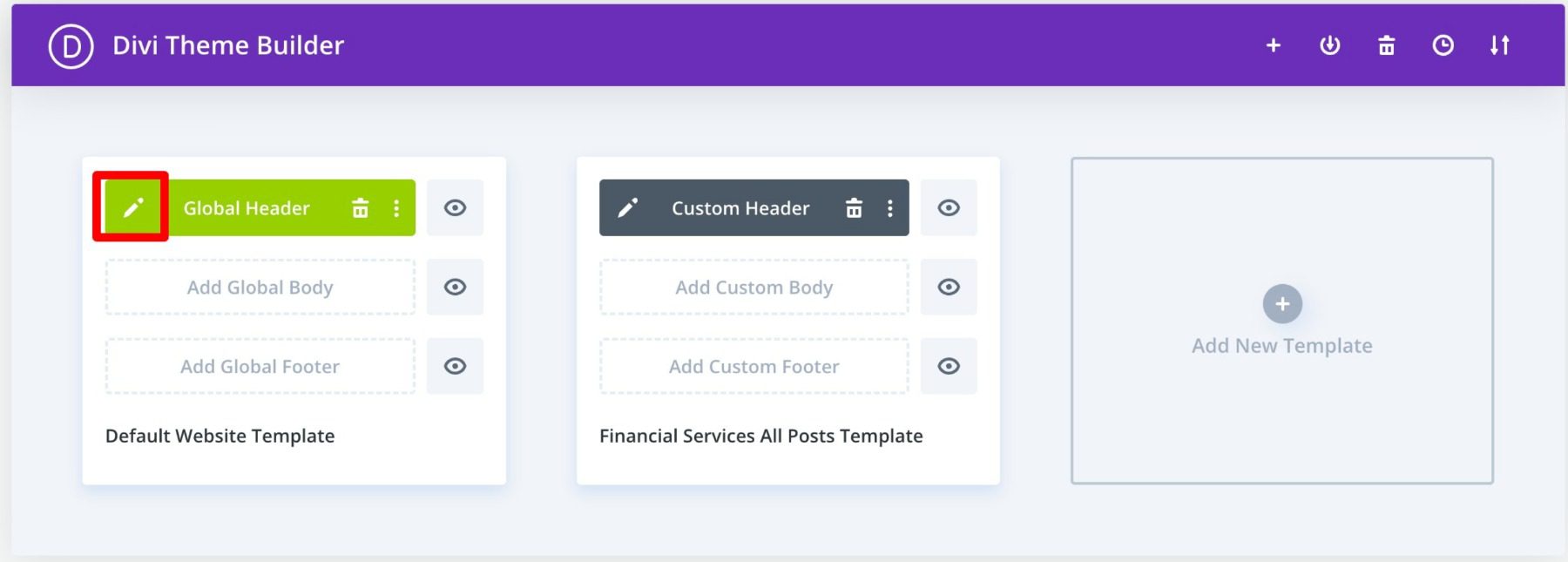
Divi kullanıyorsanız, genel başlığınıza (veya sitenizdeki herhangi bir yere) yalnızca birkaç kolay adımda bir site başlığı eklemek için Divi tema oluşturucuyu kullanabilirsiniz. Divi Theme Builder'ınızda Global Header'ın yanındaki düzenle düğmesine tıklayarak başlayabilirsiniz.

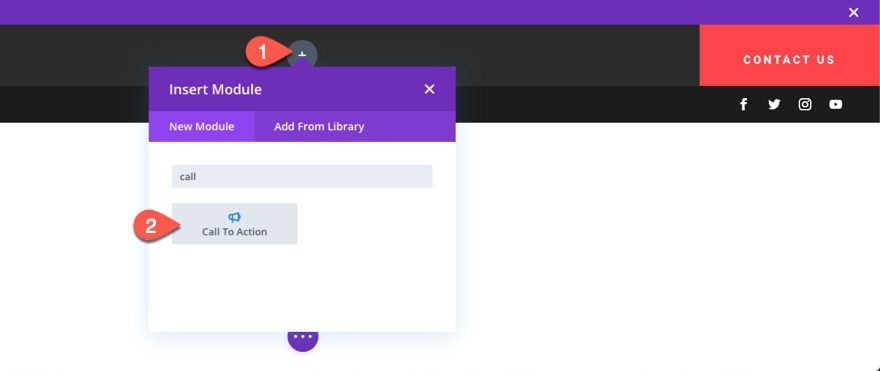
Ardından, başlığınıza yeni bir modül (bu durumda bir Harekete Geçirici Mesaj Modülü) ekleyin.
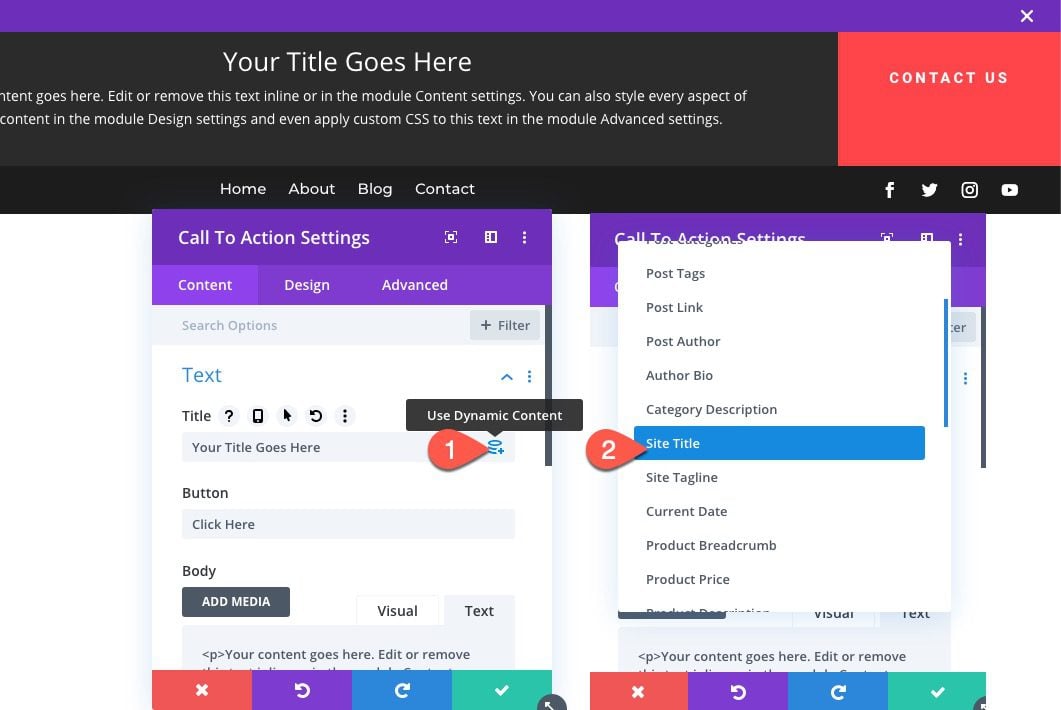
 İçerik ayarları altında, başlık giriş kutusunun üzerine gelin ve “ Dinamik İçerik Kullan ” simgesini tıklayın. Ardından listeden “ Site Başlığı ”nı seçin.
İçerik ayarları altında, başlık giriş kutusunun üzerine gelin ve “ Dinamik İçerik Kullan ” simgesini tıklayın. Ardından listeden “ Site Başlığı ”nı seçin.

İşte bu kadar kolay! Dinamik içerik artık Divi'nin tüm ana içerik girişleri tarafından destekleniyor. Erişilebilen tüm içeriğin tam listesini görüntülemek için dinamik içerik simgesini tıklamanız yeterlidir. Ardından, istediğiniz öğeyi seçin, çıkışını değiştirin ve onu modüle bağlayın. Modül, sayfa ve web sitenizin geri kalanı, bu içerik parçası değiştirilirse anında güncellenecektir.
Divi'de dinamik site başlığı ekleme hakkında daha fazla bilgi edinin.
Çözüm
Basit ama gerekli olan web sitenizin WordPress site başlığı, sitenizin ayrılmaz bir parçasıdır. Bir WordPress sitesi sahibinin doldurduğu ilk formlardan biridir ve gözden kaçırması kolaydır.
Site başlık bloğunu kullanarak, başlığınızı gönderilerinize kolayca dahil edebilir ve bunları tercihlerinize ve stilinize göre düzenleyebilirsiniz. Umarız bu makale, başlığınızı optimize etme konusunda size bazı yararlı ipuçları vermiştir!
WordPress site başlık bloğu ile ilgili herhangi bir sorunuz varsa, yorumlarda bize bildirin!
