Eklentisiz WordPress Hız Optimizasyonu için 12 Taktik
Yayınlanan: 2023-10-05Neden eklentiler olmadan WordPress web sitenizin hız optimizasyonunu denemelisiniz? Yavaş bir web sitesi, küçük bir rahatsızlıktan daha fazlasıdır; çevrimiçi başarı elde etmeye çalışırken önemli bir engeldir. Hatta Portent'in 2022'de yaptığı bir araştırmaya göre, bir sayfanın yüklenmesinin ilk beş saniyesinde, her ek saniye, web sitesi dönüşüm oranlarını ortalama %4,5 oranında azaltıyor.
WordPress performans eklentileri bu sorunu çözmek için başvurulacak çözüm gibi görünse de her zaman en iyi seçenek olmayabilir. Elbette hızlı düzeltmeler sunuyorlar, ancak aynı zamanda güvenlik açıklarından kod şişkinliğine kadar birçok ek sorunu da beraberinde getirebilirler.
Bu hoşunuza gitmiyorsa endişelenmenize gerek yok; tek bir eklenti yüklemeden WordPress sitenizin hızını kesinlikle artırabilirsiniz. Bugün burada size WordPress site hızını eklentiler olmadan artırmanın birçok yolunu göstererek tartışacağımız şey tam olarak budur.
Neden Eklentisiz Optimizasyonu Düşünmelisiniz?

Bir şeyi açıklığa kavuşturalım: performans eklentileri de dahil olmak üzere eklentiler doğası gereği kötü değildir. Web sitenize değerli işlevler ekleyebilir ve site sahibi olarak hayatınızı çok daha kolaylaştırabilirler. Ancak, her küçük şey için onlara ne kadar çok güvenirseniz, kendinizi aşağıdakiler gibi bir dizi potansiyel sorunla o kadar çok karşı karşıya bırakırsınız:
- Aşırı kod – Web sitenize eklediğiniz her eklenti, ona ek kod ekler. Zamanla bu birikebilir ve sitenizin yavaşlamasına neden olabilir. Ayrıca eklentiler çoğu zaman gerçekten ihtiyaç duymadığınız işlevler içerir ve sitenize kullanmadığınız bile özellikler ve kodlar ekler.
- Güvenlik Riskleri — Tüm eklentiler aynı kalitede değildir. Bazıları kötü yazılmış işaretlemelerle veya güncelliğini yitirmiş güvenlik önlemleriyle gelir ve bu da onları bilgisayar korsanları için olgun bir hedef haline getirir. Ne kadar çok eklentiniz olursa, siber suçlular için o kadar potansiyel giriş noktası olur.
- Uyumsuzluk Sorunları – Eklentiler birbirleriyle veya WordPress temanızla çatışarak işlevselliğin bozulmasına neden olabilir. Hangi eklentinin suçlu olduğunu bulmaya çalışırken bu, sorun giderme kabusuna yol açabilir.
- Bakım Ek Yükü - Her eklentinin güvenli ve işlevsel kalması için düzenli güncellemeler gerekir. Ne kadar çok eklentiniz olursa, bakıma o kadar çok zaman harcarsınız ve bu da sizi diğer önemli görevlerden uzaklaştırır.
Yani bu, eklenti kullanmanın oldukça büyük tuzakları ve umarım site hızını artırmak için eklentisiz bir yaklaşımı tercih etmenin neden akıllıca bir hareket olabileceğini açıklığa kavuştururlar.
Teşhis Koymak: Sitenizi Ne Yavaşlatıyor?
Önce sorunu analiz etmeden doğrudan çözümlere atlamak en iyi yaklaşım değildir. Şanslıysanız hemen çözebilirsiniz, ancak çoğu durumda bu çok fazla deneme yanılma olacaktır.
Bu nedenle öncelikle WordPress sitenizin yavaşlamasına neyin sebep olduğunu belirlemek çok önemlidir. Sorunları tespit ederek sitenizin performansı üzerinde en fazla etkiye sahip olacak hedefe yönelik çözümleri uygulayabilirsiniz.
Hız Denetimi Nasıl Çalıştırılır

Hız denetimi yapmak, teşhis sürecindeki ilk adımınızdır. Bu size sitenizin mevcut verimliliğinin anlık görüntüsünü verecek ve iyileştirilmesi gereken alanları vurgulayacaktır. İşte bunu nasıl yapacağınız:
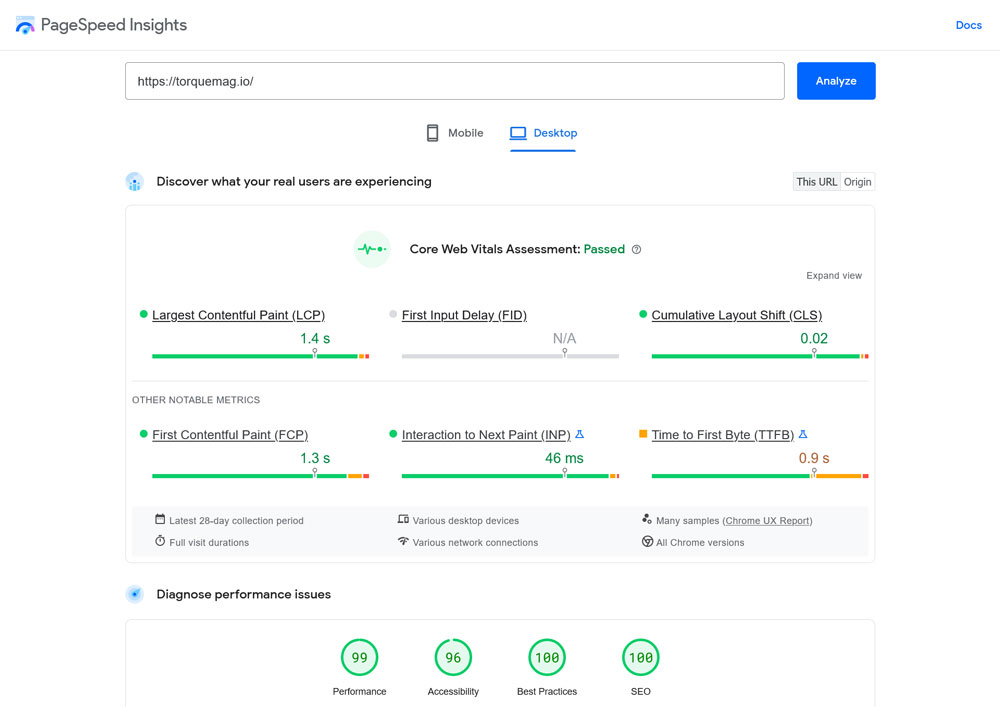
- Bir Hız Testi Aracı Seçin — Bu amaç için kullanılabilen birkaç güvenilir araç vardır. GTmetrix, Pingdom ve Google PageSpeed Insights en popüler olanlar arasındadır.
- Testi Çalıştırın — Web sitenizin URL'sini girin ve testi başlatın. Sonuçların doldurulmasını bekleyin.
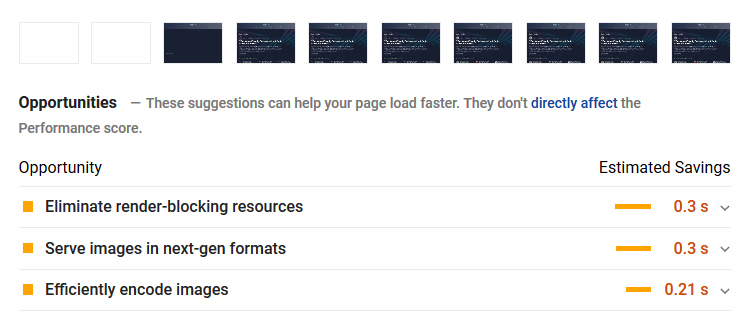
- Sonuçları Analiz Edin — Yükleme süresi, istek sayısı ve sayfa boyutu gibi temel ölçümleri arayın. Aracın sağladığı uyarılara veya önerilere dikkat edin.
- Darboğazları Belirleyin — Yaygın sorunlar arasında sunucu yanıt süresi, optimize edilmemiş görüntüler, çok fazla harici HTTP isteği ve hatta önbellekleme olanaklarının eksikliği yer alabilir.
- Bulguları Belgeleyin — İlk test sonuçlarınızın kaydını tutun. Bu, daha sonra uygulayacağınız optimizasyonların etkinliğini ölçmek için bir kıyaslama görevi görecektir.
Kapsamlı bir hız denetimi gerçekleştirmek, etkili optimizasyon için gerekli zemini hazırlamanıza yardımcı olur. Hangi sorunların üstesinden gelmeniz gerektiğini tam olarak bileceksiniz ve uzun vadede zamandan ve emekten tasarruf edeceksiniz.
WordPress Sitenizin Performansını Eklentiler Olmadan Nasıl Optimize Edebilirsiniz?
Sorunu analiz ettikten sonra, çözmenin zamanı geldi. Performans eklentilerine başvurmadan WordPress sitenizi hızlandırmak için atabileceğiniz bazı adımlara bakalım.
1. Hosting'i Akıllıca Seçin
Web barındırma, web sitenizin hızında ve genel performansında çok önemli bir rol oynar. Bunu dijital evinizin temeli olarak düşünün. Temel sağlam değilse tüm yapı risk altındadır. Barındırma sağlayıcınızın sunucu hızı, sundukları depolama alanı türü ve veri merkezi konumları, web sitenizin yüklenme hızını etkileyebilir.

Depolama türleri söz konusu olduğunda sıklıkla iki seçenekle karşılaşırsınız: Katı Hal Sürücüleri (SSD) ve Sabit Disk Sürücüleri (HDD). İşte hızlı bir karşılaştırma:
- SSD — Daha hızlı okuma/yazma hızları, mekanik arızalara daha az eğilimli ve genel olarak daha güvenilir. Hızlı veri erişimi gerektiren web siteleri için idealdir.
- HDD — SSD'ye kıyasla daha yavaştır, mekanik arızalara daha yatkındır ancak genellikle daha ucuzdur. Performans açısından kritik web siteleri için önerilmez.
SSD'ler saniyede daha fazla veri isteğini işleyebildiğinden ve daha hızlı veri aktarım hızları sunabildiğinden, HDD yerine SSD'yi seçmek web sitenizin hızını önemli ölçüde artırabilir. Bu nedenle, web barındırma hizmetleri için alışveriş yaparken sundukları depolama türü hakkında bilgi arayın. Birçok modern barındırma hizmeti SSD'lere geçti, ancak tekrar kontrol etmek her zaman iyidir.
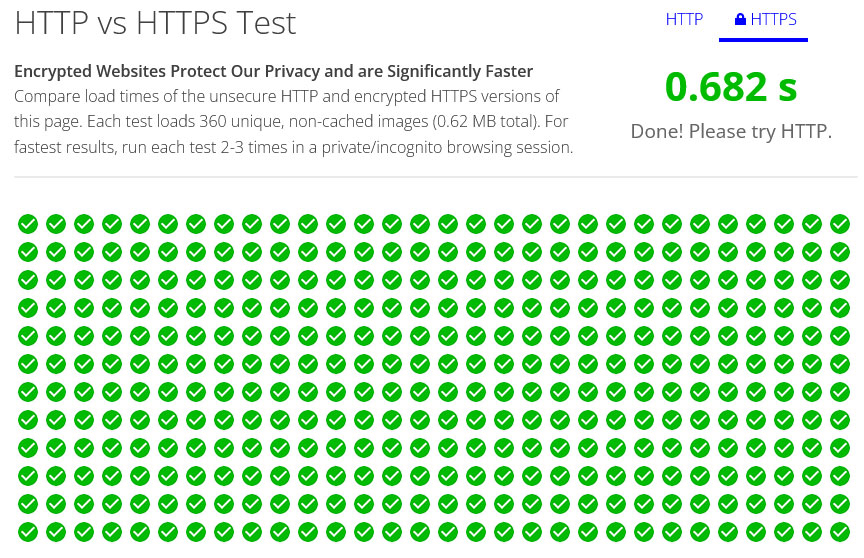
2. HTTPS ve HTTP'yi tercih edin
HTTPS (Güvenli Köprü Metni Aktarım Protokolü), SSL/TLS şifrelemesi sayesinde ek bir güvenlik katmanına sahip olan HTTP'dir. Bu sadece web sitenizi daha güvenli hale getirmekle kalmaz, aynı zamanda ziyaretçiler arasında güven aşılar. Google, HTTPS'yi bir sıralama faktörü olarak bile görüyor, dolayısıyla bu bir kazan-kazan durumu.
Ancak güvenlik iyileştirmelerinin yanı sıra HTTPS kullanmak site performansı açısından da faydalıdır. Bunun nedeni, önceki sürüme kıyasla birçok hız iyileştirmesi içeren HTTP/2 kullanmasıdır. Hatta burada kendiniz de deneyebilirsiniz.

Bu nedenle HTTP2'ye geçmek, web sitenizin yükleme sürelerini önemli ölçüde hızlandırarak daha sorunsuz bir kullanıcı deneyimi sağlayabilir.
3. Önemli Web Verilerini Göz önünde bulundurun
Önemli Web Verileri, web sitenizdeki kullanıcı deneyimini ölçmek için tasarlanmış bir ölçüm koleksiyonu olarak hizmet eder. Bu metrikler, Google'ın bu alana verdiği önem nedeniyle ön plana çıkmıştır ve artık arama motoru sıralamalarında merkezi faktörlerdir.
Web sitenizde tatmin edici bir kullanıcı deneyimi tek seferlik bir olay değil, devam eden bir süreçtir. Önemli Web Verileri, bu süreç boyunca rehberiniz görevi görür ve kullanıcının sitenizle etkileşimindeki önemli anları öne çıkarır. Ayrıca, web sitenizde buna göre ince ayar yapmak için kullanabileceğiniz gerçek dünyadaki performans darboğazlarına da işaret ederler.
Bu performans göstergelerini ölçmek için genellikle iki yönteminiz vardır:
- Laboratuvar Verileri — Bu, kontrollü bir ortamda toplanan, sorun giderme için mükemmel olan ve tutarlı sonuçlar veren verilerdir.
- Saha Verileri — Gerçek kullanıcı etkileşimlerinden toplanan bilgiler, hata ayıklama kapasitesi daha az olsa da kullanıcı deneyiminizin gerçek bir anlık görüntüsünü sunar.
Bu hayati değerleri ölçmek için PageSpeed Insights ve Chrome Dev Tools gibi araçlar vazgeçilmez kaynaklardır. En Büyük İçerikli Boyama, İlk Giriş Gecikmesi ve Kümülatif Düzen Kayması gibi tüm Önemli Web Verileri ölçümleri hakkında bilgi sağlayabilirler.
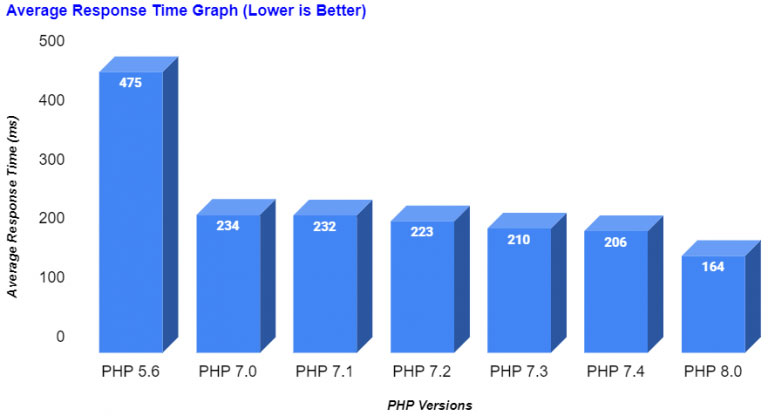
4. En Son PHP Sürümüne Güncelleme
PHP, WordPress'e güç sağlayan kodlama dilidir ancak PHP'nin farklı sürümleri, WordPress sitenizin performansı üzerinde önemli bir etkiye sahip olabilir.
Örneğin Cloudways tarafından hazırlanan bir rapor, PHP 8'in PHP 5.6'dan üç kat daha hızlı yüklendiğini gösterdi.

En yeni PHP sürümleri ayrıca gelişmiş güvenlik özellikleriyle birlikte gelir ve eklenti ve tema geliştiricileri tarafından desteklenme olasılıkları daha yüksektir. Dolayısıyla, siteniz eski bir PHP sürümünde çalışıyorsa, en son sürüme yükseltme yapmak gözle görülür bir iyileşme sağlayabilir.
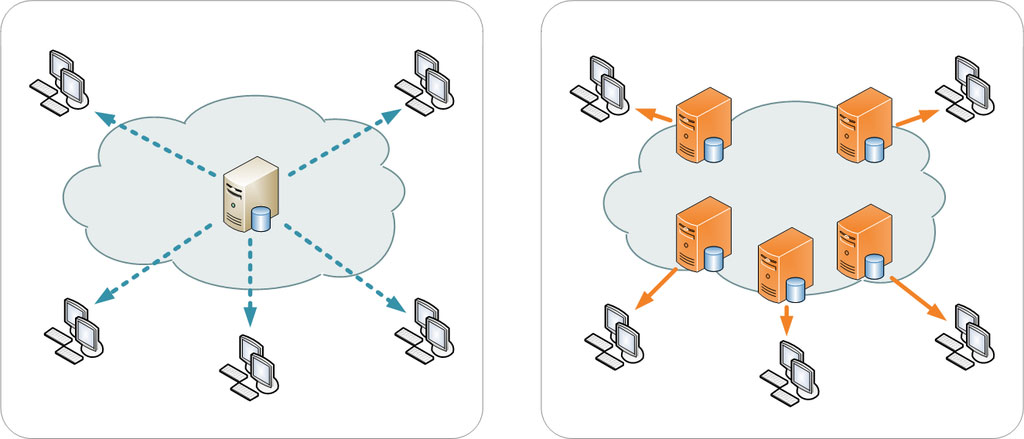
5. CDN kullanın
İçerik Dağıtım Ağı (CDN), WordPress sitenizin resimler, CSS ve JavaScript gibi statik içeriğini ve hatta bazen dinamik içeriğini dağıtmak için tasarlanmış küresel bir sunucu ağıdır. Amaç, bu içeriği web sitenizi ziyaret eden kişiye coğrafi olarak daha yakın olan sunuculardan sunarak gecikmeyi en aza indirmektir.

Örneğin, Avrupa'daki bir kullanıcı içeriğinize Avrupa'daki bir sunucudan erişirken, ABD'li bir ziyaretçiye Amerika Birleşik Devletleri'ndeki bir sunucudan hizmet sunulacaktır.
Ancak CDN'ler, hız geliştirmelerinden çok daha fazlasını masaya getiriyor. Ayrıca bir dizi güvenlik özelliğiyle donatılmıştır. Birçok CDN hizmeti, gelişmiş güvenlik duvarı yapılandırmalarını, DDoS saldırılarına karşı korumayı ve hatta ücretsiz SSL sertifikalarını içerir.

Bu eklenen güvenlik katmanları, çeşitli siber tehditlerin sıklıkla hedefi olan WordPress siteleri için özellikle değerlidir.
6. WordPress Temalarını Dikkatlice Değerlendirin

Binlerce WordPress teması olmasına rağmen kalite açısından hepsi aynı değildir. Bazı temalar, sitenizin performansını önemli ölçüde artırabilen veya yalnızca hız için optimize edilmiş kod kullanan yerleşik hız optimizasyonu özellikleriyle birlikte gelir. Bazı iyi bilinen örnekler şunlardır:
- Astra — Hafif tasarımı ve SEO dostu yapısıyla bilinir.
- GeneratePress — Sezgisel tasarım ve performans odaklı özellikler, onu minimum kodlama deneyimi olan kullanıcılar için mükemmel bir seçim haline getiriyor.
- Neve — Hızlı yükleme süreleri ve SEO optimizasyonu, görünürlüğünü artırmak isteyenler için iyi sonuç verir.
Hangi temayı seçerseniz seçin, taahhütte bulunmadan önce derecelendirmelerini kontrol ettiğinizden ve kullanıcı yorumlarını okuduğunuzdan emin olun. Bu, web sitenizin ihtiyaçlarına en uygun seçeneği seçtiğinizden emin olmanın iyi bir yoludur.
7. Görselleri Optimize Edin

Görseller, içeriğinize görsel çekicilik ve bağlam ekleyerek bir web sitesini gerçekten iyi ya da kötü yapabilir. Ancak, uygun şekilde optimize edilmedikleri takdirde sitenizin performansını da düşürebilirler. Büyük, optimize edilmemiş resimler sitenizi yavaşlatabilir, bant genişliğini tüketebilir ve hatta SEO sıralamanızı etkileyebilir.
Görüntü sıkıştırma, görsellerinizin boyutunu küçültmenin ve daha hızlı yüklenmesini sağlamanın bir yoludur. Burada genellikle iki seçeneğiniz vardır:
- Kayıpsız — Bu yöntem görüntüyü hiçbir kalite kaybı olmadan sıkıştırır. Yüksek ayrıntı gerektiren görüntüler için idealdir.
- Kayıplı — Bu yöntem, görüntüden bazı verileri kaldırarak dosya boyutunu küçültür. Dosya boyutunu küçültmede daha etkilidir ancak görüntü kalitesinde hafif bir kayıpla sonuçlanabilir.
Görüntü optimizasyonu için çeşitli harici araçlar mevcuttur ve bazılarının eklenti sürümleri de mevcut olsa da, bunları kendi başınıza da kolaylıkla kullanabilirsiniz. Birkaç popüler seçenek şunları içerir:
- TinyPNG — Bu araç, PNG ve JPEG resimlerinizin dosya boyutunu küçültmek için akıllı kayıplı sıkıştırma tekniklerini kullanır.
- Squoosh — Çeşitli formatlar ve ayarlar kullanarak görüntüleri sıkıştırmanıza ve yeniden boyutlandırmanıza olanak tanıyan açık kaynaklı bir araç.
8. Gzip Sıkıştırmasını Etkinleştir
Sıkıştırmayı yalnızca resimleriniz için değil, sitenizin tamamı için de kullanabilirsiniz. Bu şekilde, web sitenizi oluşturan dosyalar küçültülür ve bu da onların indirilmesi ve görüntülenmesi daha hızlı hale gelir.
Hemen hemen her WordPress performans eklentisi, sıkıştırmayı açma seçeneğini içerir. Ancak eklenti kullanmaktan kaçınmak istiyorsanız (burada yaptığımız gibi), aşağıdaki işaretlemeyi web sitenizin .htaccess dosyasına ekleyerek manuel olarak da açabilirsiniz.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Bunun nasıl yapılacağına ilişkin ayrıntılı talimatlar için Gzip sıkıştırma eğitimimize bakın.
9. Tarayıcı Önbelleğe Almayı Etkinleştirin
.htaccess içindeyken tarayıcı önbelleğe almayı da açabilirsiniz. Tarayıcı önbelleğe alma, web siteniz için bir hafıza bankası gibidir. Ziyaretçinin cihazında resimler, CSS ve JavaScript gibi statik dosyaları saklar. Bu şekilde, sitenize bir sonraki geldiklerinde bu dosyalar sunucudan tekrar indirilmek yerine sabit disklerinden yüklenir. Tahmin edebileceğiniz gibi bu çok daha hızlı.
Bunu gerçekleştirmek için kullanabileceğiniz kod aşağıdadır. Bunu # END WordPress satırından önce .htaccess içine yerleştirin (kod kaynağı: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Kullanılmayan Eklentileri Kaldır
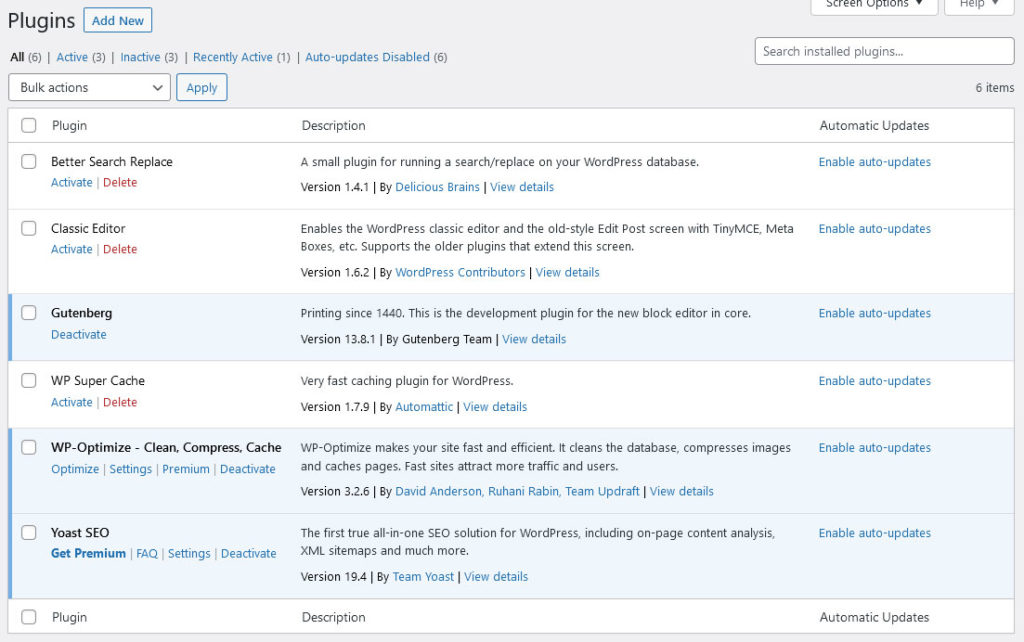
Kullanılmayan eklentiler yalnızca web barındırıcınızın sunucusunda yer kaplamaz, aynı zamanda potansiyel yükümlülüklerdir. Gerçek şu ki, yüklediğiniz her eklenti WordPress kurulumunuza kod ekler. Bir eklentiyi aktif olarak kullanmasanız bile kodu yine de yüklenebilir ve sitenizin performansını etkileyebilir.

Kullanılmayan eklentiler aynı zamanda güvenlik açıkları da oluşturur. Bilgisayar korsanları, web sitelerine yetkisiz erişim elde etmek için genellikle bakımsız eklentilerdeki güvenlik açıklarından yararlanır.
Hatta aktif olarak kullandığınız diğer eklentiler veya temalarla çakışmalara bile neden olabilirler. Ne kadar çok eklentiniz varsa, bunların birbirleriyle veya aktif temanızla çakışma olasılığı da o kadar yüksek olur. Bu, bozuk özelliklerden tam site çökmelerine kadar her türlü soruna yol açabilir.
Bu nedenle kullanılmayan eklentileri kaldırmak akıllıca bir fikirdir. Sitenizde gerçekten etkin olan her şeye ihtiyacınız olup olmadığını veya eklentileri kaldırıp yerine daha yalın çözümler getirip getiremeyeceğinizi görmek için eklenti koleksiyonunuzu düzenli olarak denetleyin.
11. JavaScript'i Alt Bilgiye Taşıyın
JavaScript dosyaları kaynak açısından yoğun olabilir ve düzgün yönetilmezlerse web sitenizi yavaşlatabilir. JavaScript dosyalarını altbilgiye taşıyarak, tarayıcının bu komut dosyalarının yüklenmesini beklemeden sayfayı oluşturmasına izin verirsiniz.

Bu aynı zamanda kullanıcı deneyimini de geliştirir, çünkü site ziyaretçileri sayfayla daha erken etkileşime girmeye başlayabilir, bu da daha iyi etkileşime ve daha düşük hemen çıkma oranlarına yol açabilir. Oluşturmayı engelleyen kaynaklar hakkındaki makalemizden bu konuda daha fazla bilgi edinin.
12. Google Etiket Yöneticisini kullanın
Google Etiket Yöneticisi, web sitenizdeki birden fazla izleme kodunu yönetme konusunda ezber bozan bir özelliktir. Google Analytics, Google Ads ve diğer üçüncü taraf hizmetleri için izleme kodlarını ayrı ayrı manuel olarak eklemek yerine hepsini tek bir yerden yönetebilirsiniz.
Etiket yöneticisi de eşzamansızdır, yani sayfanızdaki diğer öğelerin oluşturulmasını engellemez. Bu, birden fazla izleme etiketi kullandığınızda bile sitenizin hızlı bir şekilde yüklenmesini sağlar. Ayrıca Google Etiket Yöneticisi, etiketleri tetikleyicilere göre dağıtmanıza olanak tanıyarak bunların ne zaman ve nasıl tetikleneceği konusunda daha fazla kontrol sahibi olmanızı sağlar.
Son Düşünceler: WordPress Hızını Eklentiler Olmadan Optimize Etme
Burada belirttiğimiz gibi, yavaş bir web sitesi sadece bir sıkıntıdan daha fazlasıdır; ziyaretçilerinize, dönüşümlerinize ve gelirinize mal olabilecek bir ticari sorumluluktur. Eklentiler hızlı bir çözüm gibi görünse de genellikle kendi sorunlarını da beraberinde getirirler. Bu nedenle WordPress optimizasyonuna daha bütünsel bir yaklaşım benimsemek çok önemlidir.
Başlangıç hız denetimi yapmaktan, barındırma ve temalar konusunda bilinçli seçimler yapmaktan, görüntülerde ince ayar yapmaya ve sıkıştırma ve önbelleğe alma avantajlarından yararlanmaya kadar her ayrıntı önemlidir. O halde beklemeyin; WordPress sitenizin performansını hemen kontrol altına alın.
Ve unutmayın, optimizasyon tek seferlik bir kurulum değil, devam eden bir süreçtir. İzlemeye devam edin, ince ayar yapmaya devam edin ve en önemlisi daha hızlı, daha verimli bir web sitesi için optimizasyona devam edin.
WordPress sitenizin performansını eklentiler olmadan nasıl optimize edersiniz? Ek ipuçları ve önlemler var mı? Düşüncelerinizi aşağıdaki yorumlarda paylaşmaktan çekinmeyin!
