Sitenizde Ödeme Kabul Etmek İçin WordPress Square Eklentisi Nasıl Eklenir?
Yayınlanan: 2023-03-02Bir WordPress Square eklentisinin nasıl kurulacağına ve sitenizde çevrimiçi ödemelerin nasıl kabul edileceğine dair basit bir kılavuz mu arıyorsunuz?
Square, herhangi bir sitede kredi kartı ödemelerini kabul etmenizi sağlar. İster bir hizmet sitesi, ister bir e-ticaret mağazası veya bir üyelik platformu işletiyor olun, WordPress sitenizde kredi kartı ödemelerine izin vermeniz gerekir. Ve Square, sitenize birden fazla ödeme seçeneği eklemek için en popüler ödeme ağ geçitlerinden biridir.
Sıfırdan kodlamanız gerekiyorsa, sitenize bir ödeme ağ geçidi entegre etmek gerçek bir güçlük olabilir. Peki, kodlamayı bilmediğinizde ne yaparsınız? Square eklentileri araştırmaya değer mi?
Kısa cevap: Evet. Bir Square eklentisi kullanmak, tek bir kod satırı olmadan birkaç dakika içinde ödemeleri kabul etmeye başlamanıza yardımcı olabilir.
Bu yazıda, size bir WordPress Square eklentisinin nasıl kurulacağını göstereceğiz ve tek bir kod satırı yazarak ödeme kabul etmeye başlayacağız. Ve bunu 10 dakikadan daha kısa sürede yapacağız.
Kulağa iyi geliyor? Hadi dalalım.
Web Sitenizde Neden WordPress Square Eklentisi Kullanmalısınız?
Square, WordPress sitenizde kredi kartı ödemelerine izin verir. En iyi yanı, ödeme ağ geçidinin, yinelenen ödemeler dahil olmak üzere birden fazla ödeme biçimine izin vermesidir.
Kredi kartları en popüler ödeme yöntemleri arasında yer almaktadır. Kredi kartı ödemelerini kabul etmeden sitenizden para kazanmayı planlıyorsanız, parayı masaya bırakıyorsunuz.
Kredi kartı ödemelerini kabul etmek, dönüşüm oranınızı artıracaktır. Bir e-Ticaret sitesi işletiyorsanız, bu, sepeti terk etme oranlarınızı da azaltabilir.
Başlamadan önce, kredi kartı ödemelerini güvenli bir şekilde kabul edebilmek için web sitenizde HTTPS/SSL'yi etkinleştirmeniz gerekecektir. Bunu nasıl yapacağınızdan emin değilseniz, WordPress siteniz için nasıl ücretsiz bir SSL sertifikası alacağınızla ilgili bu basit kılavuzu takip edebilirsiniz.
Çevrimiçi Mağazalara WordPress Square Eklentisi Nasıl Eklenir?
Artık neden bir WordPress Square eklentisi kullanmanız gerektiğini ve Square kullanmanın faydalarını anladığımıza göre, sitenize Square ödemelerini eklemenin zamanı geldi. Stripe'ı sitenize entegre etmek için birden fazla WordPress eklentisi vardır.
WordPress'te Square ödemelerini kabul etmek için WPForms kullanmanızı öneririz.

WPForms, en güçlü sürükle ve bırak WordPress form oluşturucusudur. Eklentiyi kullanarak birkaç dakika içinde WordPress siteniz için tamamen özel bir form oluşturmak çok kolaydır. WPForms, aklınıza gelebilecek her türlü iletişim formu, ödeme formu, anket formu, kayıt formu ve haber bülteni kayıt formu oluşturmanıza yardımcı olabilir.
Pro sürümünde çalıştığı kanıtlanmış 300'den fazla şablonu var. Bu şablonları anında içe aktarabilir ve formu dakikalar içinde başlatabilirsiniz. WPForms tamamen yeni başlayanlar için uygundur. Güçlü formlar oluşturmak için herkes kullanabilir.
Eklenti yalnızca temel gereksinimlerle birlikte gelir. Dolayısıyla, formlarınızda daha fazla işlevselliğe ihtiyacınız varsa, her zaman bir eklenti yükleyebilirsiniz. Bu, eklentiyi hafif ve kullanımı basit tutar.
WPForms ile şunları elde edersiniz:
- Acemi Dostu Form Oluşturucu
- Sipariş formları
- Çok Adımlı Formlar
- E-posta Pazarlama Entegrasyonları
- Koşullu Alan Mantığı
- Form Terk Kampanyaları
- Açılış Sayfaları Oluşturun
- Açılır İletişim Formları
Ve dahası. En iyi yanı, Square'i kullanarak ödemeleri kabul eden WordPress ödeme formlarını doğrudan oluşturabilmenizdir. Başlamak için ihtiyacınız olan tek şey bir Square hesabı ve WPForms eklentisidir. Daha fazla ayrıntı için WPForms incelememize göz atın veya sadece takip edin.
Adım #1: WPForms Eklentisini Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, WPForms eklentisini yüklemek ve etkinleştirmektir. Daha önce hiç WordPress eklentisi yüklemediyseniz, WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza göz atın.
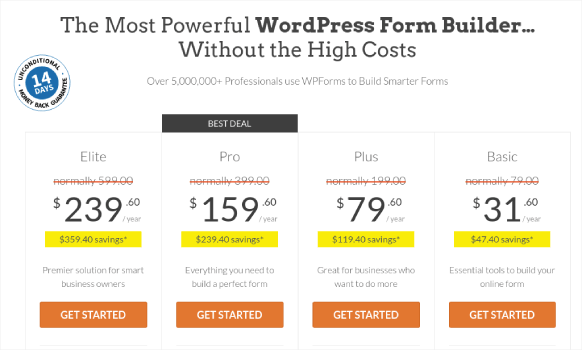
WPForms'a giderek başlayın ve bir plan seçin:

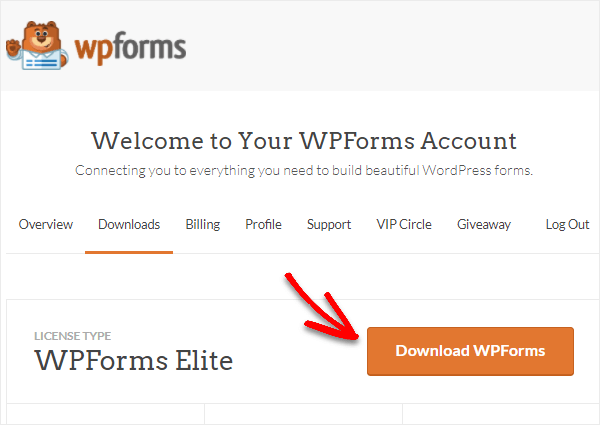
Eklentiyi yükledikten sonra, WPForms panonuza gidin ve eklentiyi indirin:

Ardından, zip dosyasını WordPress sitenize yükleyin ve başlamaya hazırsınız!
Adım #2: WPForms Square Addon'u Kurun ve Etkinleştirin
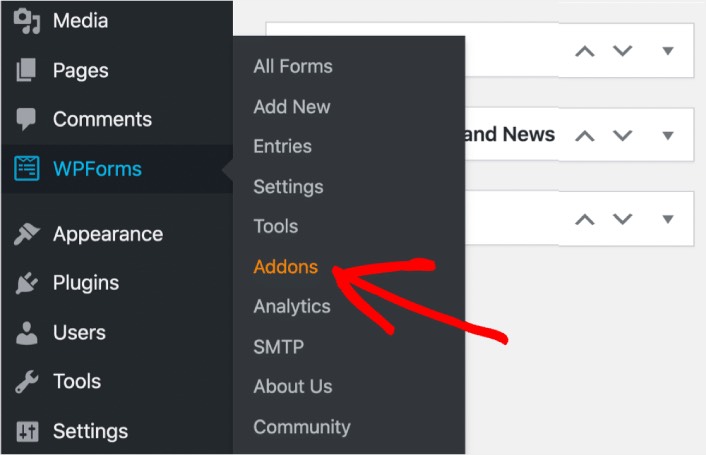
WordPress kontrol panelinize gidin ve WPForms »Eklentiler :

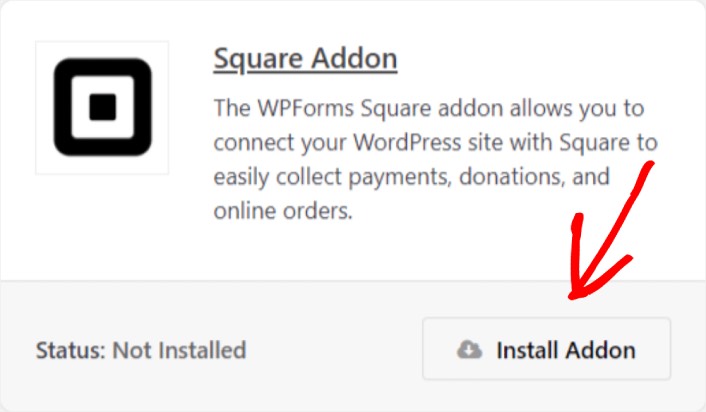
Square eklentisine ilerleyin ve Yükle'ye tıklayın:

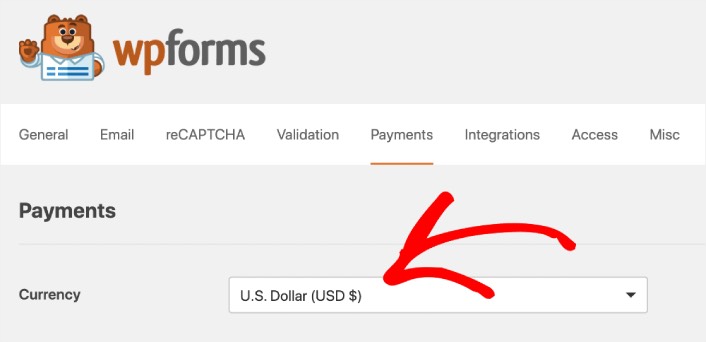
Eklentiyi yüklemeyi tamamladığınızda Etkinleştir'i tıklayın. Ardından, ödeme ayarlarını yapılandıracağız. Kontrol panelinize gidin, WPForms » Ayarlar 'ı ve ardından Ödemeler sekmesini tıklayın. Para Birimi altında, para biriminizi seçin:

Ardından, Square'i WPForms'a bağlayacağız.
Adım #3: Square Hesabınızı WordPress Sitenize Bağlayın
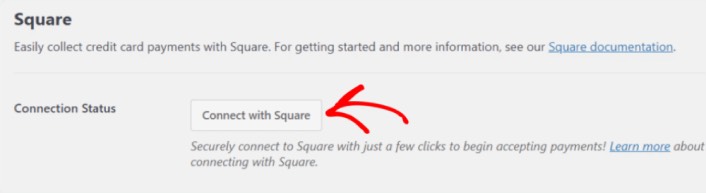
Ödeme ayarları sayfasında, Kare bölümüne gidin ve Bağlantı Durumu sekmesine gidin. Square ile Bağlan düğmesine tıklayın:

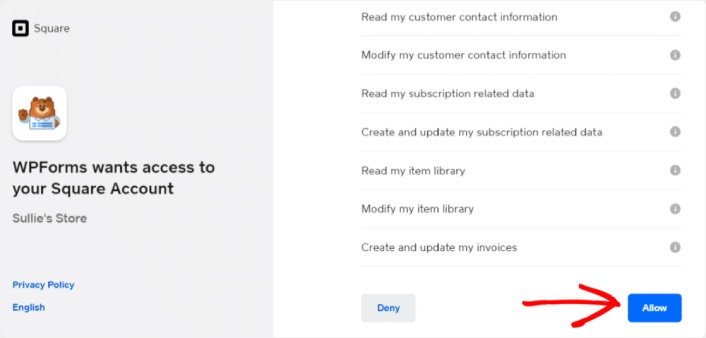
Square hesabınızda oturum açın ve WPForms'un istediği belirli bilgilere erişmesine izin verin:


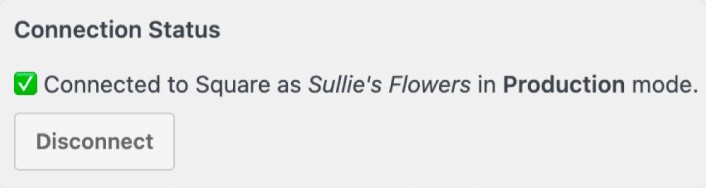
Tamamlandığında, otomatik olarak ödeme ayarları sayfasına yönlendirileceksiniz ve Bağlantı Durumunu Etkin olarak görmelisiniz.

Adım #4: Bir Kare Ödeme Formu Oluşturun
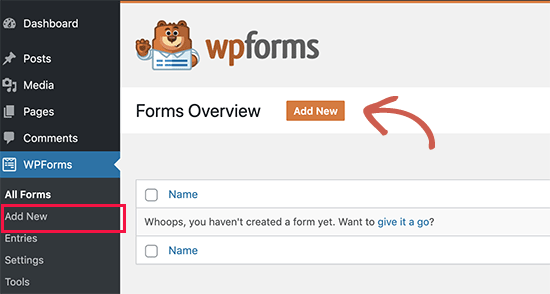
Artık WPForms yüklenip etkinleştirildiğine göre, bir sipariş formu oluşturma zamanı. WPForms'a gidin » Yeni Ekle :

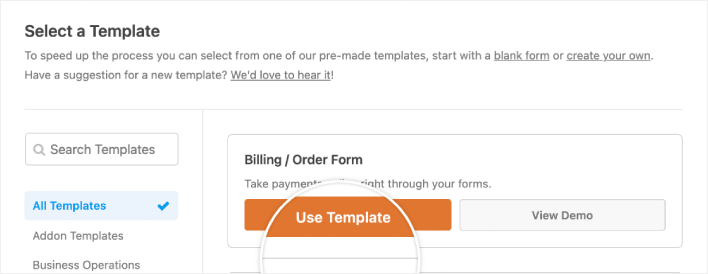
Bu, WPForms sürükle ve bırak form oluşturucusunu açacaktır. Yeni bir form oluşturmak için ona bir isim verin ve form şablonunuzu seçin. Bir sipariş formu oluşturmak için devam edip Faturalama/Sipariş Formu şablonunu seçeceğiz:

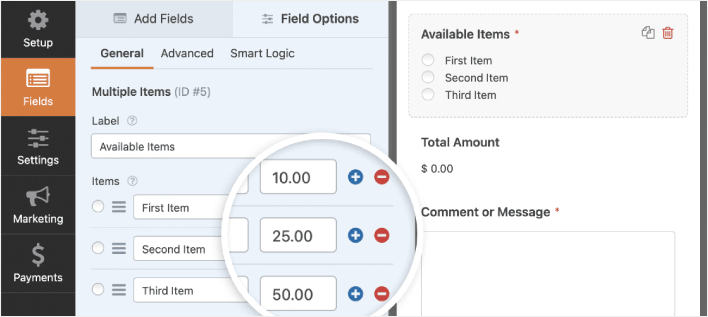
Ardından, hangi öğelerin sipariş edilebileceğini değiştirmek isteyeceksiniz. Şablonun içerdiği sağdaki Kullanılabilir Öğeler bölümüne gidin ve üzerine tıklayın.

Bu, sol paneldeki Alan Seçeneklerini açacaktır. Burada alanı yeniden adlandırabilir, sipariş öğeleri ekleyebilir veya kaldırabilir ve fiyatları değiştirebilirsiniz. WordPress sipariş formunuzu özelleştirmeyi bitirdiğinizde Kaydet'e tıklayın.
Ayrıca, WordPress'te çok adımlı bir form oluşturma hakkındaki yazımızdaki adımları izleyerek formların harika görünmesini sağlayabilirsiniz. Kullanıcı deneyimini iyileştirmenin ve alışveriş sepetini terk etme oranlarını düşürmenin harika bir yolu. Ancak bu eğitim için tek bir sayfaya bağlı kalacağız.
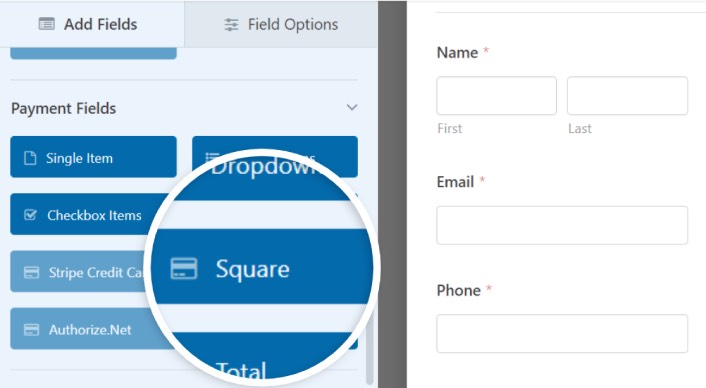
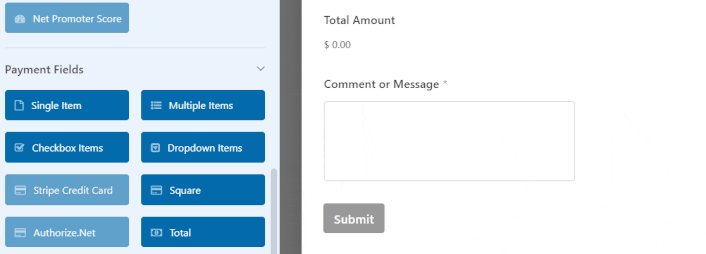
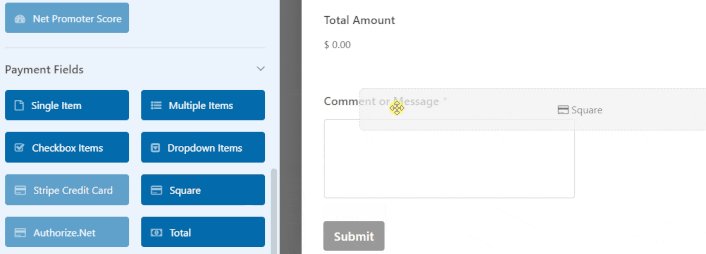
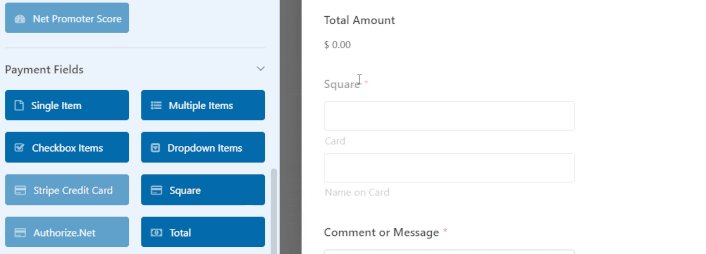
WPForms, kredi kartı ödemelerini kabul etmek için PayPal, Authorize.Net, Square ve Stripe ile entegre olur. Square eklentisini zaten yükledik. Bu nedenle, bir Square ödeme alanı eklemeniz yeterlidir:

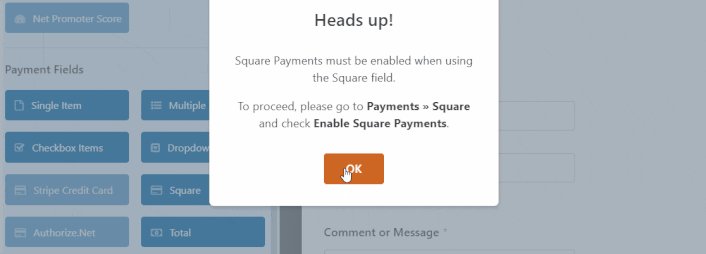
Square'i eklediğinizde, Square Payments'ı etkinleştirmek için bir açılır mesaj göreceksiniz.

Açılır pencereyi kapatmak için Tamam düğmesine tıklayın.
Adım #5: Kare Ödemeleri Etkinleştirin
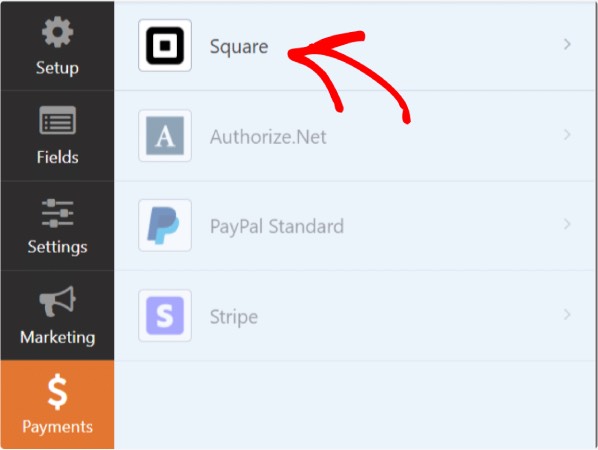
WPForms kontrol panelinizde Ödemeler »Kare'ye tıklayın:

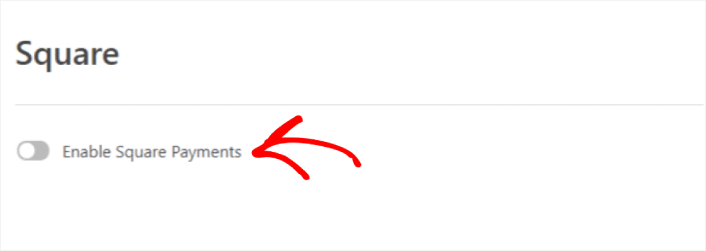
Kare Ödemeyi Etkinleştir'i açmanız yeterlidir:

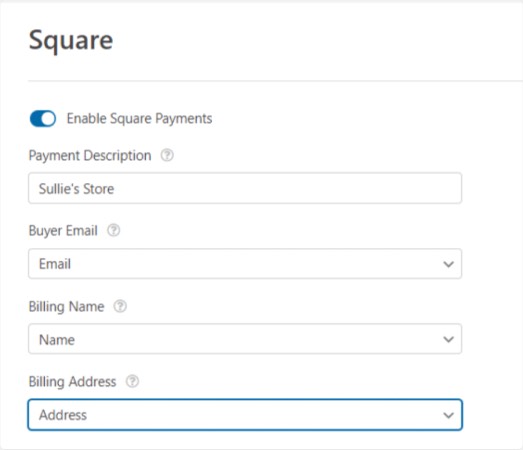
Ödeme ayrıntılarınızı doldurun:

Ve işin bitti! Kaydet'e basmayı unutmayın.
Adım #6: Form Ayarlarını Yapılandırın
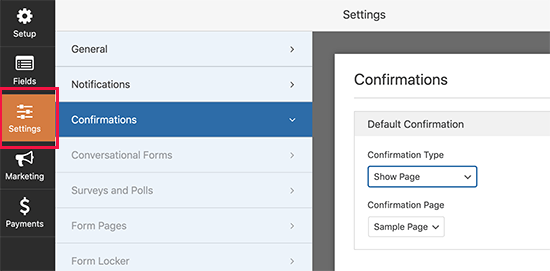
Ardından, bildirimleri ve onayları ayarlamak isteyeceksiniz. Onay ayarlarını yapılandırmak için Ayarlar » Onaylar'a gidin:

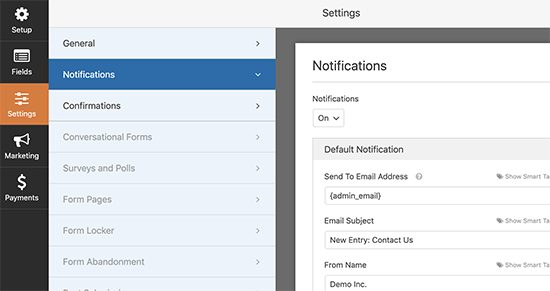
Ardından, bildirim mesajlarınızı yapılandırmak için aynı menüde Bildirimler'e gidin:

Varsayılan olarak, bildirimler WordPress yönetici e-postasına gönderilir. Dolayısıyla, e-postaların başka bir yere, örneğin Satış Yöneticinizin e-posta kimliğine gönderilmesini istiyorsanız, bunu burada yapabilirsiniz.
Bir WordPress Kare Eklentisi Kurduktan Sonra Ne Yapmalı?
Bu seferlik bu kadar millet!
Şimdiye kadar bir WordPress sipariş formu oluşturdunuz. Ardından, form terk etme oranlarınızı azaltmak için form terk izlemeyi kurmalısınız.
Bundan sonra geriye kalan tek şey sitenize trafik oluşturmaktır, böylece formunuz işe koyulabilir ve dönüşüme başlayabilir. Bunu yapmanın basit bir yolu, push bildirimlerini kullanmaya başlamaktır. Push bildirimleri göndermek, siteniz için tekrarlanan trafik oluşturmanın harika bir yoludur. Bu, ilgilendiğiniz bir şeyse, şu makalelere de göz atmalısınız:
- Push Bildirim Maliyeti: Gerçekten Ücretsiz mi? (Fiyatlandırma Analizi)
- WordPress Blogunuza Daha Fazla Trafik Nasıl Çekilir (9 Kolay Yol)
- Web Push Bildirimi Etkinleştirme Oranınızı Nasıl Artırırsınız (7 Yol)
- Web Bildirimleri WordPress Eklentisini Sitenize Nasıl Eklersiniz?
Push bildirimlerinizi göndermek için PushEngage kullanmanızı öneririz. PushEngage, dünyanın 1 numaralı push bildirim yazılımıdır. Henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın.
