WordPress Hazırlama Ortamı Oluşturun - 0'dan 1'e Kılavuz - MalCare
Yayınlanan: 2023-04-19Web sitenizde sonradan pişman olacağınız değişiklikler yaptınız mı?
Web sitenizde yalnızca yeterince iyi olmadıklarını veya web sitenizin bozulmasına neden olduklarını daha sonra fark etmek için değişiklikler yapmak bir kabustur.
Yalnızca sitenizi değişiklikten önceki bir noktaya nasıl geri yükleyeceğinizi bulmakla kalmaz, aynı zamanda bozulan sitenizi düzeltmeniz de gerekebilir.
Ayrıca, değişiklikleri yapmak için oldukça fazla zaman harcadığınızı ve şimdi değişikliği geri almak için daha fazla zaman harcamanız gerektiğini varsayıyoruz.
Acıyı anlıyoruz, hepimiz oradaydık.
Değişikliklerinizi canlı sitenizde yapmadan önce test edebilmeniz harika olmaz mıydı? Hazırlama ortamının yapmanızı sağlayacağı şey tam olarak budur.
Hazırlama sitesi, canlı sitenizin bir kopyasıdır. Canlı sitenizi riske atmadan size bir test alanı sunar.
Bu yazıda, WordPress siteleriniz için tam olarak nasıl hazırlık sitesi oluşturacağınızı göstereceğiz.
TL;DR: Bir web sitesini hazırlamanın birçok yolu vardır, ancak BlogVault Staging gibi bir eklenti indirip kurmanın en kolay yolu. Bir düğmeyi tıklatarak bir web sitesi oluşturmanıza yardımcı olur. Sadece bu da değil, daha sonra sitede değişiklikler yaptıktan sonra, değişiklikleri hazırlama sitenizden canlı siteye basit bir tıklama ile aktarmanıza da yardımcı olacaktır.
[lwptoc jumpHeadingLevel=”h1,h4,h5,h6″ jumpHeadingText=”Son Düşünceler”]
WordPress Hazırlama Ortamı Nedir?
Aşamalı bir site ortamı, temel olarak canlı web sitenizin bir kopyasıdır. Hazırlama ortamları, testleri çalıştırmak ve değişikliklerle denemeler yapmak için kullanılır.
Bir WordPress hazırlık sitesi şu durumlarda kullanışlıdır:
- Web sitenizi güncellemek istiyorsunuz. Bazen sitenizi veya hatta tek bir eklentiyi güncellediğinizde, web sitenizi bozacak uyumsuzluk sorunlarına neden olabilir.
- Yeni bir tema veya yeni eklentiler denemek istiyorsunuz.
- Sitenizde düzeni, resimleri ve tasarımı değiştirmek gibi büyük değişiklikler yapmak istiyorsunuz.
- Canlı sitenizde karşılaştığınız sorunları gidermek istiyorsunuz. Canlı sitenizde sorun giderirseniz, daha fazla soruna neden olabilir ve ziyaretçinizin deneyimini etkileyebilir.
WordPress hazırlama ortamları son derece kullanışlıdır ancak dezavantajları da vardır. Bir sonraki bölümde, bir WP hazırlama ortamı kullanmanın artılarını ve eksilerini keşfedeceğiz.
Hazırlama Ortamı Kullanmanın Artıları
- Hazırlama sitesi, canlı sitenizi bozma riski olmadan web sitenizde denemeler yapmanıza yardımcı olur.
- Canlı veya orijinal web sitenizi riske atmadan herhangi bir uyumluluk sorununa neden olup olmadığını kontrol etmek için güncellemeleri çalıştırmanıza olanak tanır.
- Hazırlama ortamını kullanarak, sitenizi bakım moduna geçirmeden rahatsız eden kritik sorunların arkasındaki nedeni keşfedebilirsiniz.
- Hazırlama web siteleri , yedek kopyalarınızı doğrulamanıza yardımcı olur. Web sitenizin belirli bir kopyasını geri yüklemek istediğinizde, bir hazırlama sitesi yedek kopyayı belirlemenize yardımcı olabilir. Ayrıca, yedeğin çalışan bir kopya olup olmadığını doğrulamanıza da yardımcı olabilir.
Hazırlama Ortamı Kullanmanın Eksileri
- Hazırlama sitesi oluşturmak , fazladan para yatırmanızı gerektirir. Barındırma sağlayıcınız ek bir ücret karşılığında hazırlama hizmetleri sunabilir. Hazırlama eklentilerinden bazıları ücretli hizmetlerdir.
- Hazırlama ortamı ayarlamak karmaşık ve zaman alıcı olabilir.
- Ayrıca, değişikliklerin hazırlık sitesinden canlı siteye kopyalanması da zaman alıcı olabilir. Çok fazla veya karmaşık değişiklik yaptıysanız, sitede yaptığınız değişiklikleri unutmanız iyi bir olasılıktır.
ÖNEMLİ: Hazırlık web sitelerini kullanmayla ilgili zorluklar vardır, ancak bunların üstesinden gelebilirsiniz. Örneğin, ücretsiz hazırlama hizmetleri sunan BlogVault gibi eklentiler var. Bir hazırlama ortamı oluşturmanın ve değişiklikleri hazırlama alanından canlı sitelere kopyalamanın kolay bir yolunu sunar. Tek yapmanız gereken bir butona tıklamak.
[ss_click_to_tweet tweet=”Bir hazırlık sitesi ortamı, temel olarak canlı web sitenizin bir kopyasıdır. Hazırlama ortamları, testleri çalıştırmak ve değişiklikleri denemek için kullanılıyor.” içerik=”” stil=”varsayılan”]
WordPress'te Hazırlama Ortamı nasıl oluşturulur?
WordPress'te Hazırlama Ortamı oluşturmanın üç farklı yolu vardır . Onlar:
Ben. WordPress Eklentisi ile Site Hazırlama (kolay)
ii. Web Sunucusu İle Bir Site Hazırlama (kolay)
iii. Bir Siteyi Manuel Olarak Hazırlama (zor)
Hangisinin sizin için uygun olduğunu seçebilmeniz için tüm yöntemlerde size yol göstereceğiz.
Ben. Bir WordPress Eklentisi ile Bir Site Hazırlama
Makalenin başlarında, bazı hazırlama eklentilerinin nasıl birinci sınıf hizmetler olduğu, BlogVault gibi diğerlerinin ise bunu nasıl ücretsiz sunduğundan bahsetmiştik. Bu bölümde, BlogVault eklentisini nasıl kullanacağınızı göstereceğiz. Ancak adımlara geçmeden önce, BlogVault'un harika bir seçim olmasının birkaç etkileyici nedeni daha var. Onlar:
- Birçok hazırlama eklentisi, hazırlama sitesini depolamak için site sunucunuzu kullanır. Sunucunuz aşırı çalışıyor ve web siteniz yavaşlıyor. BlogVault ise WordPress hazırlama sitenizi kendi sunucusunda depolar.
- Önbellek eklentileriyle uyumsuz olmayan birçok hazırlama eklentisi vardır. Sitenizde yaptığınız değişiklikleri önizlemenizi sağladığından, önbelleği temizlemek site hazırlamada çok önemlidir. BlogVault'un önbellek eklentileriyle ilgili hiçbir sorunu olmadı.
- Bazı hazırlama eklentilerinin çoklu siteyi desteklemediğini bilseniz şaşırırsınız. Ancak BlogVault, endişe duymadan çok siteyi hazırlayabilir .
Şimdi devam edelim ve eklenti ile bir site hazırlayalım.
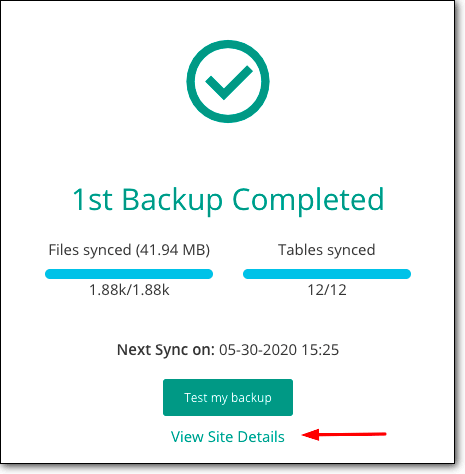
1. BlogVault eklentisini indirip yükleyin . Hemen web sitenizin yedeğini almaya başlayacaktır.
2. İşlem tamamlandığında, seçeneği tıklayın – Site Detaylarını Görüntüle

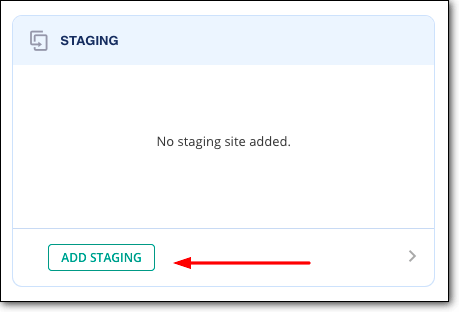
3. Sizi bir Hazırlama bölümü bulacağınız yeni bir sayfaya götürecektir. Bu bölümde, Aşama Ekle seçeneğine tıklayın.

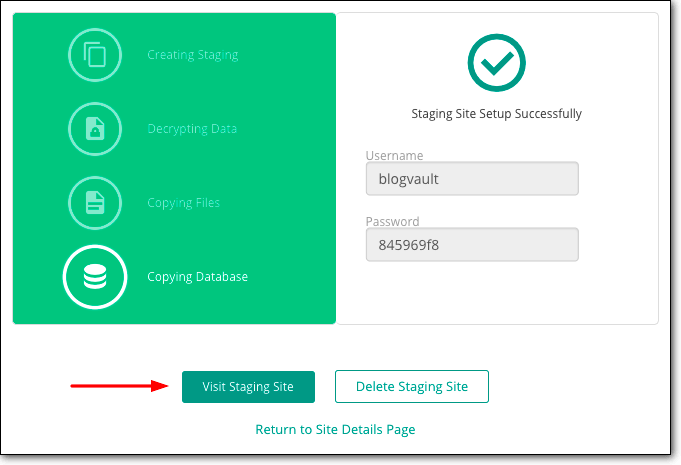
BlogVault'un bir hazırlama sitesi oluşturması birkaç dakika alacaktır.
4. BlogVault hazırlama sitesine erişmek için Hazırlama Sitesini Ziyaret Et seçeneğine tıklamanız gerekir.

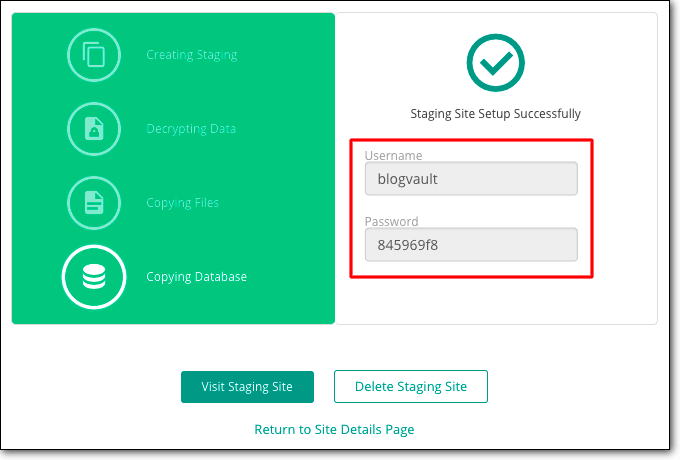
5. Tüm hazırlık siteleri parola korumalıdır, böylece siz veya kimlik bilgilerini paylaştığınız kişiler dışında kimse erişemez. Hazırlama ortamına girmek için bir kullanıcı adı ve parolaya ihtiyacınız olacak. Kullanıcı adını ve şifreyi, Hazırlama Sitesini Ziyaret Et seçeneğini bulduğunuz sayfada bulacaksınız.

Hazırlama sitesini kullandıktan sonra, hazırlama ortamında yaptığınız değişiklikleri canlı sitede çoğaltmak isteyebilirsiniz. Manuel olarak yapmak zorunda değilsiniz. Hazırlama sitesini canlı olanla birleştirmeniz yeterli. BlogVault ile değişikliklerinizi canlı hale getirebilirsiniz. Bu size güçlük ve zaman kazandırır!
Bir sonraki bölümde, bunu tam olarak nasıl yapabileceğinizi göstereceğiz –
→ Hazırlama Sitesini Canlı Siteyle Birleştirme
Hazırlama sitenizi canlı sitenizle birleştirmek BlogVault ile son derece kolaydır. Tek yapmanız gereken şu adımları takip etmek –
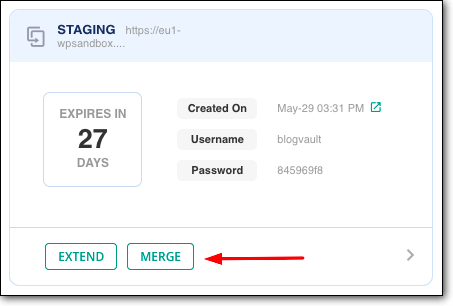
1. BlogVault kontrol panelinizde oturum açın ve Hazırlama bölümüne gidin.
2. Birleştir'i seçin, hazırlık siteniz canlı sitenizle birleşecektir. BlogVault ayrıca canlı siteye hangi değişiklikleri göndermek istediğinizi seçmenize olanak tanır.

Birkaç dakika içinde, hazırlama sitenizde yaptığınız tüm değişiklikler canlı sitede görünecektir.
WordPress Hazırlama eklentileri hakkında daha fazla bilgi edinmek ister misiniz? Kendiniz için doğru eklentiyi seçmenizi çok daha kolaylaştırmak için tarafımızdan özenle seçilmiş En İyi WordPress Hazırlama Eklentileri hakkındaki kılavuzumuza göz atın.
ii. Bir Siteyi Web Barındırıcı İle Hazırlama
Çoğu barındırma hizmeti, hazırlama olanakları sunar. Ayda 20 dolardan başlayan SiteGround ve Bluehost gibi barındırma sağlayıcılarının daha yüksek planlarına aboneyseniz, hazırlık sitelerine erişiminiz olacaktır. WP Engine, FlyWheel ve Kinsta gibi diğer popüler barındırma sağlayıcıları, tüm planlarıyla birlikte hazırlama olanakları sunar.
Bu bölümde, size iki popüler WordPress barındırma şirketi ile aşamalandırmaya nasıl erişeceğinizi göstereceğiz –
- Bluehost'ta Hazırlama Sitesi Oluşturma
- Kinsta'da Hazırlama Sitesi Oluşturma
NOT: Belki de yukarıdaki WordPress barındırma sağlayıcılarından hiçbirini kullanmıyorsunuzdur. Ancak aşağıda listelediğimiz adımları takip ederseniz, kendi barındırma şirketinizle bir hazırlık sitesi oluşturma konusunda size bir fikir verecektir.
1. BlueHost'ta Hazırlama Sitesi Oluşturma
Siteniz Bluehost'ta barındırılıyorsa, Bluehost hazırlamayı etkinleştirmek için aşağıdaki adımları uygulayabilirsiniz.
→ Sitenizi Bluehost'ta hazırlamak için WordPress web sitenize giriş yapmanız gerekir.
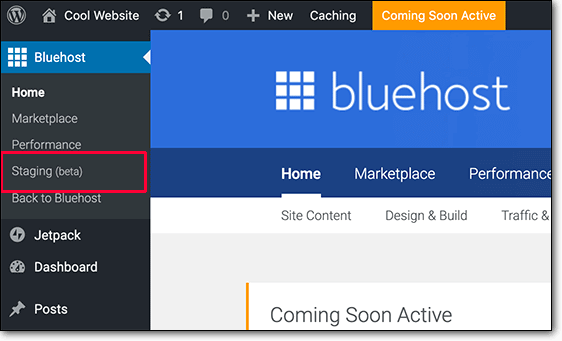
→ Kontrol panelinizdeki menüden Hazırlama seçeneğini seçin.
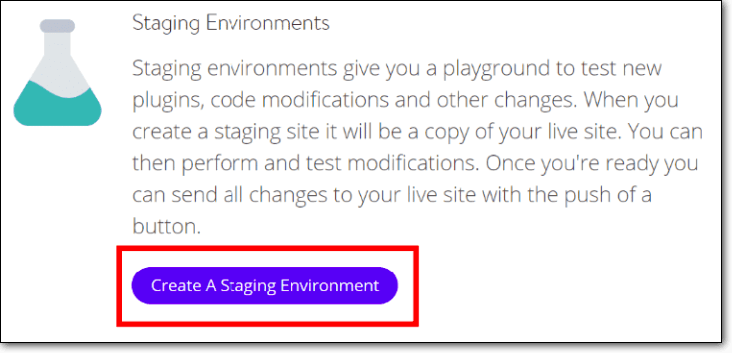
→ Bir sonraki sayfada Hazırlama Sitesi Oluştur'u seçin ve Bluehost kullanabileceğiniz bir WordPress hazırlama sitesi oluşturacaktır.

→ Hazırlama WordPress sitelerine erişmek için Hazırlama Sitesine Git seçeneğini seçmeniz gerekecektir. Artık, hazırlama ortamına giriş yapmak için WordPress kullanıcı kimlik bilgilerinizi kullanabilirsiniz.

Bluehost Hazırlama Sitesini Canlı Siteyle Birleştirme
Hazırlık sitenizde değişiklikler yaptıktan sonra, değişiklikleri yayındaki sitenize aktarmak isteyebilirsiniz. Bunu yapmak için aşağıdaki adımları uygulamanız gerekir -
→ WordPress kontrol panelinizden Hazırlama öğesini seçin.
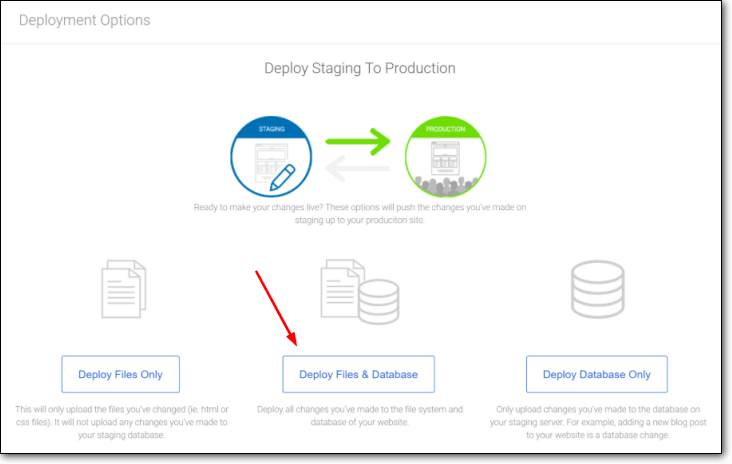
→ Bir sonraki sayfada, dosyalarınızı veya veritabanınızı veya her ikisini birden birleştirmeniz önerilecektir.

Seçeneklerden birini seçtikten sonra, Bluehost hazırlama sitenizi canlı olanla birleştirmeye başlayacaktır.
2. Kinsta'da Hazırlama Sitesi Oluşturma
Siteniz Kinsta'da barındırılıyorsa Kinsta hazırlamayı etkinleştirmek için aşağıdaki adımları uygulayabilirsiniz.
→ Kinsta barındırma hesabınıza giriş yapın ve ardından hazırlamak istediğiniz web sitesini seçin.
→ Ardından, Hazırlama Ortamı seçeneğini bulmanız gerekir. Üstüne tıkla.
→ Bir sonraki sayfada, Hazırlama > Hazırlama Ortamı Oluştur'u seçmeniz gerekir.

→ Hazırlama sitesi hazır olduğunda, Etki Alanı'na giderek ortamın URL'sini bulacaksınız.
Kinsta Hazırlama Sitesini Canlı Siteyle Birleştirme
Şimdi hazırlama sitenizde yaptığınız değişiklikleri canlı siteyle birleştirmek için aşağıdaki adımları izleyin –
→ Kinsta panonuza giriş yapın ve hazırlık sitesini seçin.
→ Ardından Hazırlama Ortamı > Hazırlamayı Canlıya Aktar öğesini seçin.
Bu kadar. Kinsta, hazırlama sitenizi canlı sitenizle birleştirecek.
iii. Bir WordPress Sitesini Manuel Olarak Hazırlama
Manuel olarak hazırlama sitesi oluşturmak çok zaman alıcı ve karmaşık bir süreçtir. Bu nedenle, bir siteyi manuel olarak hazırlamanızı önermiyoruz . Sadece bu da değil, değişiklikleri hazırlık aşamasından canlı siteye aktarmanın kolay bir yolu yoktur. Manuel olarak çoğaltmanız gerekecek.
ÖNEMLİ: Yine de manuel yöntemi denemek istiyorsanız, eksiksiz bir site yedeği almanızı kesinlikle öneririz. Manuel yöntem, WordPress dosyaları ve veritabanıyla çalışmayı içerir. Onlarla uğraşırken web sitenizin bozulmasına neden olacak bir hata yapmanız mümkündür.
Manuel süreç aşağıdaki adımları içerir:
- Hazırlama sitesi görevi görecek bir alt etki alanı oluşturma
- Canlı sitenizden dosya ve veritabanı indirme
- Aynı dosyaları ve veritabanını alt alan adınıza veya hazırlama sitenize yükleme
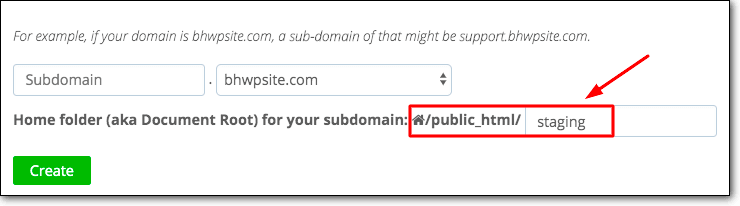
1. Hazırlama Alt Etki Alanı Oluşturun
Barındırma sağlayıcınızı kullanarak bir alt alan adı oluşturabilirsiniz.
→ Barındırma sağlayıcı hesabınıza giriş yapın, cPanel'e gidin ve Subdomain'i seçin.
→ Bir sonraki sayfada bir alt alan adı oluşturun ve bunu Staging olarak adlandırın. Bir alt alan adını nasıl oluşturacağınızı bilmiyorsanız, barındırma sağlayıcınızdan bir alt alan adının nasıl oluşturulacağını açıklayan bir yardım belgesi bulmanız gerekir.
İşte Bluehost'tan bir rehber – Alt Alan Adı Nasıl Oluşturulur?
Ve işte Kinsta'dan bir tane – Bir Siteye Nasıl Etki Alanı Eklerim?

2. Canlı Siteden Dosyaları ve Veritabanını İndirin
Bir WordPress web sitesi dosyalardan ve bir veritabanından oluşur. İkisini de indirmeniz gerekecek. Amaç, web sitenizi kopyalayabilmesi ve bir WordPress hazırlama ortamı olarak hareket edebilmesi için bunları alt alan adınıza yüklemektir.
Ben. Dosyaları indirmek için aşağıdaki adımları izlemeniz gerekir:
→ Filezilla veya CyberDuck gibi bir FTP yazılımı kurmanız ve etkinleştirmeniz gerekiyor. Yazılım, WordPress dosyalarınıza erişmenize ve bunları bilgisayarınıza indirmenize yardımcı olacaktır.
→ Bilgisayarınıza kurduktan sonra yazılımı açınız. Web sitenize bağlanabilmesi ve WordPress dosyalarınızı alabilmesi için size Ana Bilgisayar Adınızı, Kullanıcı Adınızı ve Parolanızı soracaktır.
Bu kimlik bilgilerine sahip değilseniz, barındırma sağlayıcınıza ulaşın ve kimlik bilgilerinizi isteyin.

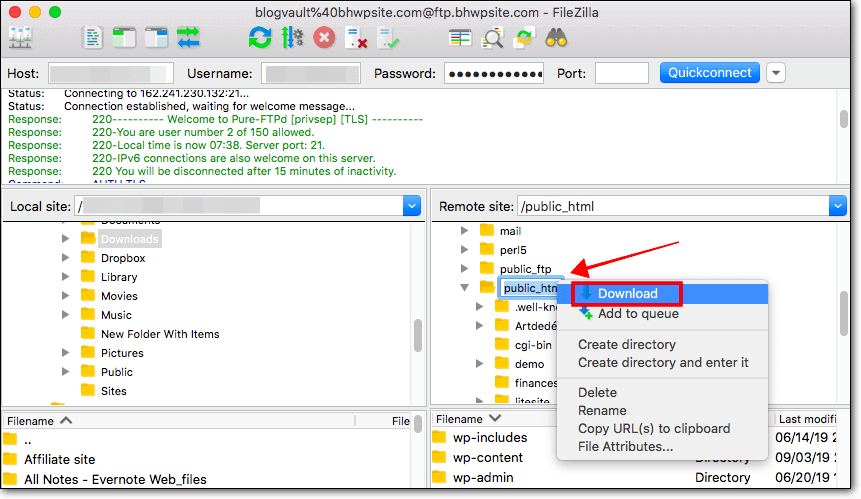
→ Bağlantı kurulduktan sonra Uzak site bölümünde WordPress dosyalarınızı bulacaksınız.
→ Uzak site bölümünde public_html adlı klasörü bulun. Klasöre sağ tıklayın ve İndir'i seçin. WordPress dosyalarınız bilgisayarınıza indirilecektir.

ii. Veritabanını indirmek için aşağıdaki adımları izlemeniz gerekir:
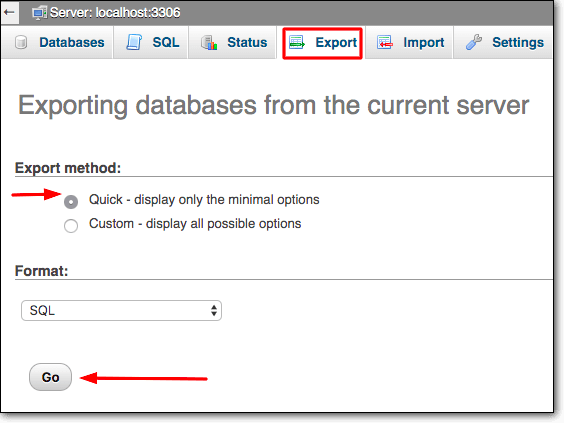
→ Barındırma sağlayıcı hesabınıza giriş yapın, cPanel'e gidin ve ardından phpMyAdmin'i seçin.
→ Ardından, Dışa Aktar seçeneğini seçin. Dışa Aktarma Yöntemi altında, Hızlı'yı seçin ve ardından Git'e basın.

WordPress veritabanınız bilgisayarınıza indirilecektir.
3. Dosyaları ve Veritabanını Alt Alan Adına Yükleyin
Artık hem dosyalarınız hem de veritabanınız bilgisayarınızda depolandığına göre, bunları alt etki alanı olan Staging'e yüklemeniz gerekecek.
Alt alan adı, daha önce de söylediğimiz gibi, test edebileceğiniz ve değişiklikler yapabileceğiniz bir hazırlama sitesi gibi davranacaktır.
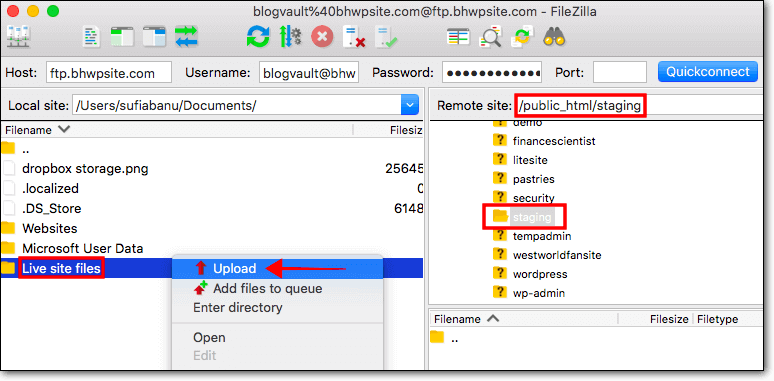
→ FTP yazılımınızı açın ve web sitenize bağlı olduğunuzdan emin olun. Daha önce gösterdiğimiz gibi, sağ tarafta, sitenizdeki dosyaların göründüğü Uzak site adlı bir bölüm var. Sol tarafta, bilgisayarınızda depolanan dosyaların görüneceği Yerel site bölümüne sahip olacaksınız.
Özel etki alanı (Hazırlama), Uzak site bölümünde bulunabilir. İndirilen dosyalar ve veritabanı Yerel site bölümünde bulunabilir.
Yapmanız gereken, dosyaları ve veritabanını alt alan klasörüne yüklemek.
Ben. Dosyaları Yükleme
- Dosyalarınızı ve veritabanınızı bilgisayarınızdaki tek bir klasörde saklayın. Klasörümüzü Live site files olarak adlandırdık.
- Ardından, alt etki alanı klasörü – Hazırlama'yı seçin.
- Ardından, Yerel site bölümüne gidin ve Canlı site dosyaları klasörüne sağ tıklayın . Yükle'yi seçin ve bu, klasörü Hazırlama'ya (alt etki alanı) yükleyecektir.

- Yeni hazırlık sitesinin URL'si, barındırma sağlayıcısı hesabınızda bulunabilir. Hesabınızda oturum açın, cPanel'inize gidin ve Domain > Subdomains öğesini seçin.
ii. Veritabanını Yükleme
Veritabanını karşıya yüklemek için önce alt etki alanı – Hazırlama için bir veritabanı oluşturmanız gerekir.
- Barındırma sağlayıcı hesabınıza giriş yapın, cPanel'e gidin ve Veritabanları'na gidin ve MySQL Veritabanları'nı seçin.
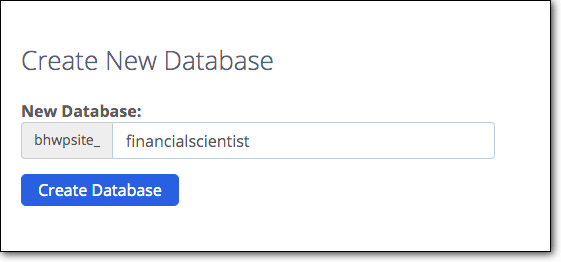
- Ardından, Yeni Veritabanı Oluştur bölümünde veritabanının adını yazın ve Veritabanı Oluştur'a basın.

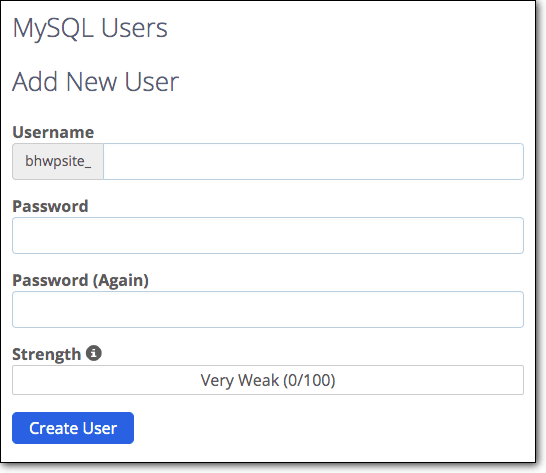
- Şimdi veritabanını kullanabilmek için yeni bir veritabanı kullanıcısı oluşturacaksınız. Veritabanınızı oluşturduğunuz sayfa – aşağı kaydırın ve bir MySQL kullanıcısı oluşturabileceğiniz bir bölüm bulacaksınız.

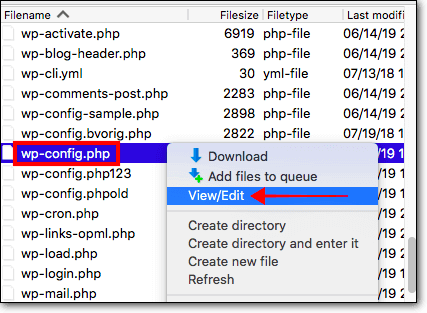
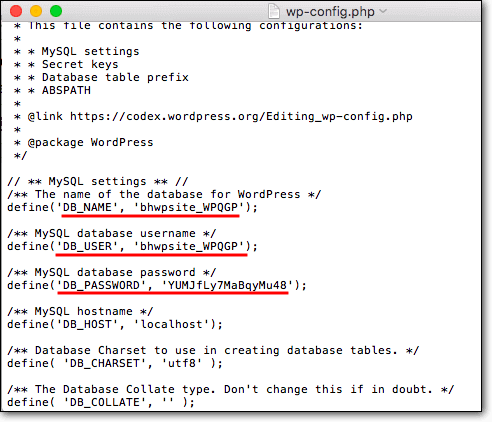
- Veritabanı ve kullanıcı adı hazır olduğunda, yeni veritabanının alt etki alanına bağlı olduğundan emin olmanız gerekir. Lütfen FTP yazılımını açın ve uzak site bölümünde public_html > Staging bölümüne gidin. Staging klasörünün içinde wp-config dosyasını bulacaksınız. Sağ tıklayın ve Düzenle'yi seçin.

- Dosya, önceki veritabanınızla ilgili bilgileri (veritabanı adı, kullanıcı adı ve parola) içerecektir, bunları az önce oluşturduğunuz veritabanıyla değiştirin.

- Ardından, 2. adımda indirdiğiniz veritabanını yeni veritabanına yükleme zamanı.
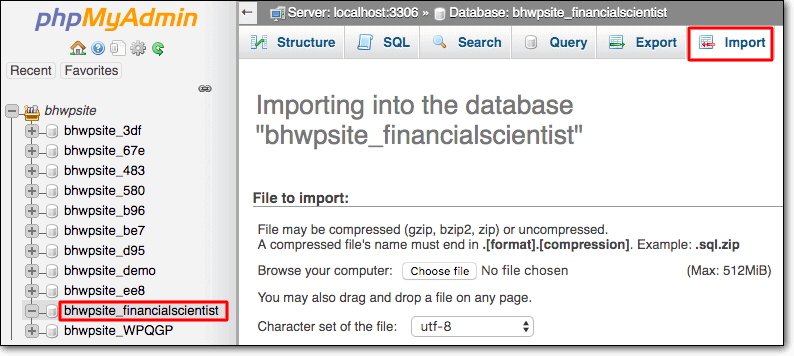
- cPanel'inize geri dönün ve phpMyAdmin'i seçin. Yeni veritabanını görebilmeniz gerekir. Seçin ve İçe Aktar bölümüne gidin.
- Veritabanını bilgisayarınızdan yükleyin ve hazırsınız.

- Daha önce de söylediğimiz gibi, yeni hazırlık sitesine giden bağlantı, barındırma sağlayıcısı hesabınızda bulunabilir. Hesabınızda oturum açın, cPanel'inize gidin ve Etki Alanı > Alt Etki Alanları'nı seçin.
Hazırlama Sitesini Canlı WordPress Sitesiyle Birleştirme
Yeni WordPress hazırlama ortamında değişiklikler yaptıktan sonra, hazırlama sitenizi canlı siteyle birleştirmenin kolay bir yolu yoktur. Canlı sitenizdeki değişiklikleri manuel olarak çoğaltmanız gerekecek.
İşte bu millet. Bir WordPress hazırlama ortamını bu şekilde yaratırsınız.
[ss_click_to_tweet tweet=”MalCare'in bu kılavuzunun yardımıyla ilk kez bir WordPress hazırlama sitesi oluşturuldu.” içerik=”” stil=”varsayılan”]
Son düşünceler
Web sitenizi hazırlamanın çeşitli yolları olsa da, bir eklenti kullanmak en kolay ve en uygun fiyatlı olanıdır. Manuel yöntemin aksine, sitenizi hazırlamak için BlogVault gibi bir eklenti kullanıyorsanız web sitenizi bozma riski yoktur.
BlogVault Staging'i Şimdi Deneyin!
