WordPress'te Klasik Temadan Blok Temasına Nasıl Geçilir
Yayınlanan: 2023-09-12Bir WordPress geliştiricisi veya site sahibiyseniz, şüphesiz Site Düzenleyici hakkında pek çok övgü duymuşsunuzdur. Bu güçlü araç, kullanıcıların blokları kullanarak üstbilgilerden altbilgilere ve şablonlara kadar sitelerinin her bir bileşenini düzenlemesine olanak tanır.
Ancak Site Düzenleyici'den yararlanmak için sitenizde bir blok temasının kurulu ve etkinleştirilmiş olması gerekir. Klasik bir temadan blok temasına geçiş süreci karmaşık görünebilir, ancak ister kendi sitenizde çalışıyor olun, ister bir müşterinizinkini geliştiriyor olun, fazlasıyla değerli olacaktır.
Neden blok temasına geçmek isteyebileceğinizi ve bunu nasıl güvenli ve verimli bir şekilde yapabileceğinizi keşfedelim.
WordPress'teki farklı tema seçenekleri nelerdir?
WordPress'te birkaç farklı tema türü mevcuttur ve aradaki farkı anlamak, durumunuza en uygun çözümü belirlemenize yardımcı olacaktır.
1. Klasik temalar
WordPress klasik temaları en uzun süredir var ve PHP tabanlı şablonlar kullanılarak oluşturuldu. Bunlar genellikle blok temalar kadar esnek değildir ve site sahipleri tasarım değişiklikleri yapmak için Özelleştirici ve widget alanlarını kullanır. Klasik temaların özelleştirilmesi, özellikle de global site öğeleri ve şablonları için genellikle daha zordur.
Uzun süredir WordPress topluluğunda çalışıyorsanız klasik temalara kesinlikle aşinasınızdır.

2. Temaları engelle
Blok temaları tamamen bloklardan oluşan HTML şablonlarıyla oluşturulmuştur. Site sahipleri, widget'ları ve Özelleştiriciyi kullanmak yerine, değişiklik yapmak için Site Düzenleyicisini kullanır. Bu, çok daha fazla esnekliğe olanak tanıyarak kullanıcıların üst bilgi ve alt bilgilerden bloklu şablonlara kadar her şeyi düzenlemesine olanak tanır.
WordPress, Sürüm 5.9'dan beri blok temaları desteklemektedir ve aralarından seçim yapabileceğiniz bazı mükemmel seçenekler bulunmaktadır.
3. Hibrit temalar
Hibrit bir tema tam olarak göründüğü gibidir; klasik ve blok temaların bir karışımı. Blok temalardan daha gelişmiş araçların yanı sıra, klasik temalardan bazı geleneksel düzenleme deneyimlerini sağlarlar.
Esas itibarıyla hibrit WordPress temaları, blok temaların bir veya daha fazla yönünü (örn. Site Düzenleyicisi veya theme.json dosyası) birleştiren klasik temalardır.
4. Evrensel temalar
Evrensel temalar, kullanıcıların Site Düzenleyicisinden tam olarak yararlanmasına olanak tanır, ancak aynı zamanda Özelleştirici ve widget alanları gibi klasik WordPress öğelerini kullanacak şekilde de ayarlanabilir. Bunlar esas olarak blok ve klasik temalar arasındaki "boşluğu kapatmak" için tasarlanmıştır.
Neden blok temasına geçmelisiniz?
Artık farklı tema türlerine değindiğimize göre, klasik temadan blok temaya geçmenin neden değerli olduğuna bakacağız.
1. Geliştirilmiş performans
Performans, kullanıcı deneyiminden dönüşümlere ve arama motoru sıralamalarına kadar her şeyi etkilediğinden, bir web sitesi oluştururken her zaman akılda kalan şeydir. Blok temaları genellikle klasik temalardan daha hızlıdır çünkü stilleri yalnızca sayfada oluşturulan bloklar için yüklerler.
Çoğu durumda, WordPress blok düzenleyicisinin yerleşik işlevselliğini kullanarak sitenizi ağırlaştıran ağır eklentilerden de kaçınabilirsiniz.
2. Güncelleme ve değişiklik yapma kolaylığı
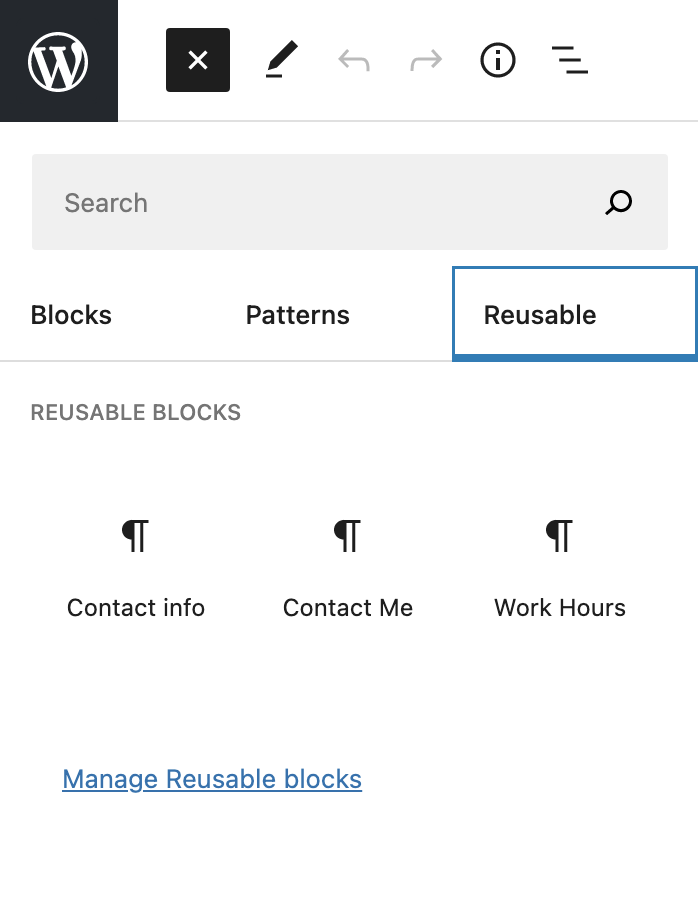
Kesinlikle her şeyi bloklarla düzenleyebildiğinizde, tasarım ve güncelleme süreci daha basit ve daha hızlı olur. Geliştiriciler, klasik tema şablonlarını düzenlemek yerine blokları sürükleyip bırakarak WordPress web siteleri oluşturabilir ve müşterileri için daha kısa sürede değişiklik yapabilirler. Yeniden kullanılabilir bloklar gibi özellikler sayesinde daha sıkı değil, daha akıllıca çalışabilirsiniz.

Web sitesi sahipleri ayrıca kodla çalışmak zorunda kalmadan WordPress sitelerinde değişiklikler (hatta blog yazıları, ürün sayfaları ve 404 sayfaları için şablonlar bile) yapabilirler. Bu, web sitelerini bozma olasılıklarının daha düşük olduğu ve aynı zamanda ağır sayfa oluşturucu eklentilerinden kaçınabilecekleri anlamına gelir.

3. WordPress'in geleceğine ayak uydurabilme yeteneği
Blok temaları ve Site Düzenleyici, WordPress'in ilerlediği yönün önemli bir parçasıdır. Bu araçlar, kendilerini "teknoloji meraklısı" olarak görmeyenler de dahil olmak üzere herkes için sonsuz çevrimiçi olanakların kapısını aralıyor.
Matt Mullenweg'in dediği gibi, "[Bu] zorluklarımızı ve fırsatlarımızı doğrudan karşılarken aynı zamanda WP ekosisteminde çalışarak geçimini sağlayan herkese fayda sağlıyor. Bu sadece bloklardan çok daha fazlası ile ilgili.”
Bu nedenle bu özellikler sürekli olarak geliştirilmekte ve iyileştirilmektedir. Her yinelemede hem site sahipleri hem de geliştiriciler için daha güçlü ve etkilidirler. WordPress bu yönde ilerlemeye devam ederken geride kalmayın.

4. Blokları kullanarak sitenizin tüm bölümlerini düzenleme yeteneği
Şu ana kadar buna biraz değindik ancak esneklik kesinlikle blok teması kullanmanın en büyük faydalarından biridir. Bloklarla sayfalar ve gönderiler oluşturmanın yanı sıra, aşağıdakiler de dahil olmak üzere web sitenizin neredeyse tüm bölümlerini özelleştirebilirsiniz:
- Üstbilgiler ve altbilgiler
- Sayfa ve gönderi şablonları
- Sepet ve Ödeme sayfaları
- Ürün ve arşiv sayfaları
- 404 ve arama sayfaları
Bu, deneyim düzeyleri ne olursa olsun, kendilerine ve müşterilerine zaman kazandırmak isteyen geliştiriciler ve site sahipleri için çok daha iyi bir deneyim sağlar. Ayrıca, kodu düzenlemek için çok fazla zaman harcamanıza gerek kalmadan, kullanıma hazır şablonların ötesine geçen, gerçekten benzersiz bir WordPress web sitesi tasarımı oluşturmanıza olanak tanır.
5. Yerleşik erişilebilirlik araçları
Site Düzenleyici erişilebilirlik göz önünde bulundurularak oluşturuldu. İçeriğe atla, klavyede gezinme ve yer işaretleri gibi erişilebilirlik özellikleri, geliştiricilerin herhangi bir kod eklemesine gerek kalmadan otomatik olarak oluşturulur. Bu sorumlulukların tema geliştiricilerin elinden alınmasıyla temaların herkes tarafından kullanılabilir olması daha kolay hale geldi.
6. Gelecekte ihtiyaç duyulması halinde temaları daha kolay değiştirebilme olanağı
Klasik temalarla statik şablonlar, widget'lar ve sayfa oluşturucular gibi tema bileşenlerine çok daha fazla bağımlı olursunuz. Temaları değiştirmek istiyorsanız, bu çok fazla çalışma gerektirir ve genellikle sitenizin (hepsini olmasa da) çoğunu yeniden oluşturmayı gerektirir.

Ancak klasik temadan blok temaya geçiş yaparsanız gelecekte temaları değiştirmek çok daha kolay olacaktır.
Her şey (şablonlar ve üst bilgi ve alt bilgi gibi genel site öğeleri bile) blok tabanlı olacağından, temaları her değiştirdiğinizde bunları yeniden oluşturmanıza gerek kalmayacak.
Geçiş yapmadan önce atılması gereken pratik adımlar nelerdir?
Klasikten blok temasına geçmeye hazır mısınız? İşlerin yolunda gitmesini sağlamak için ilk önce atılması gereken birkaç adım var.
1. Sitenizi yedekleyin
Herhangi bir büyük değişiklik yapmadan önce sitenizin yedeğini almanız her zaman önemlidir. Bir şeyler ters giderse veya yalnızca eylemlerinizi geri almak istiyorsanız sitenizin bir kopyası çok değerli olacaktır.

Bunu manuel olarak yapabilseniz de en iyi çözüm, Jetpack VaultPress Backup gibi gerçek zamanlı bir yedekleme eklentisi kullanmaktır. Bu araç, her değişiklik yaptığınızda web sitenizin bir kopyasını kaydeder, böylece her zaman elinizin altında olur. Web siteniz tamamen kapalı olsa bile bir yedeği kolayca ve hızlı bir şekilde geri yükleyebilirsiniz.
2. Bir hazırlama ortamında test edin
Bir hazırlama ortamında blok temasına geçmeniz çok önemlidir. Bu, tüm değişikliklerinizi yapmanız için size güvenli bir yer sağlayacak ve WordPress web siteniz kullanılabilir durumda kalırken her şeyin düzgün çalıştığından emin olmanızı sağlayacaktır. Ardından, hazır olduğunuzda web sitenizi yeni temayı yayına alarak kolayca yayınlayabilirsiniz.

Birçok barındırma sağlayıcısı, barındırma paketlerine hazırlama ortamları içerir. Alternatif olarak WP Staging gibi bir eklenti kullanabilirsiniz.
Hazırlık sitesi oluşturma hakkında daha fazla bilgi edinin.
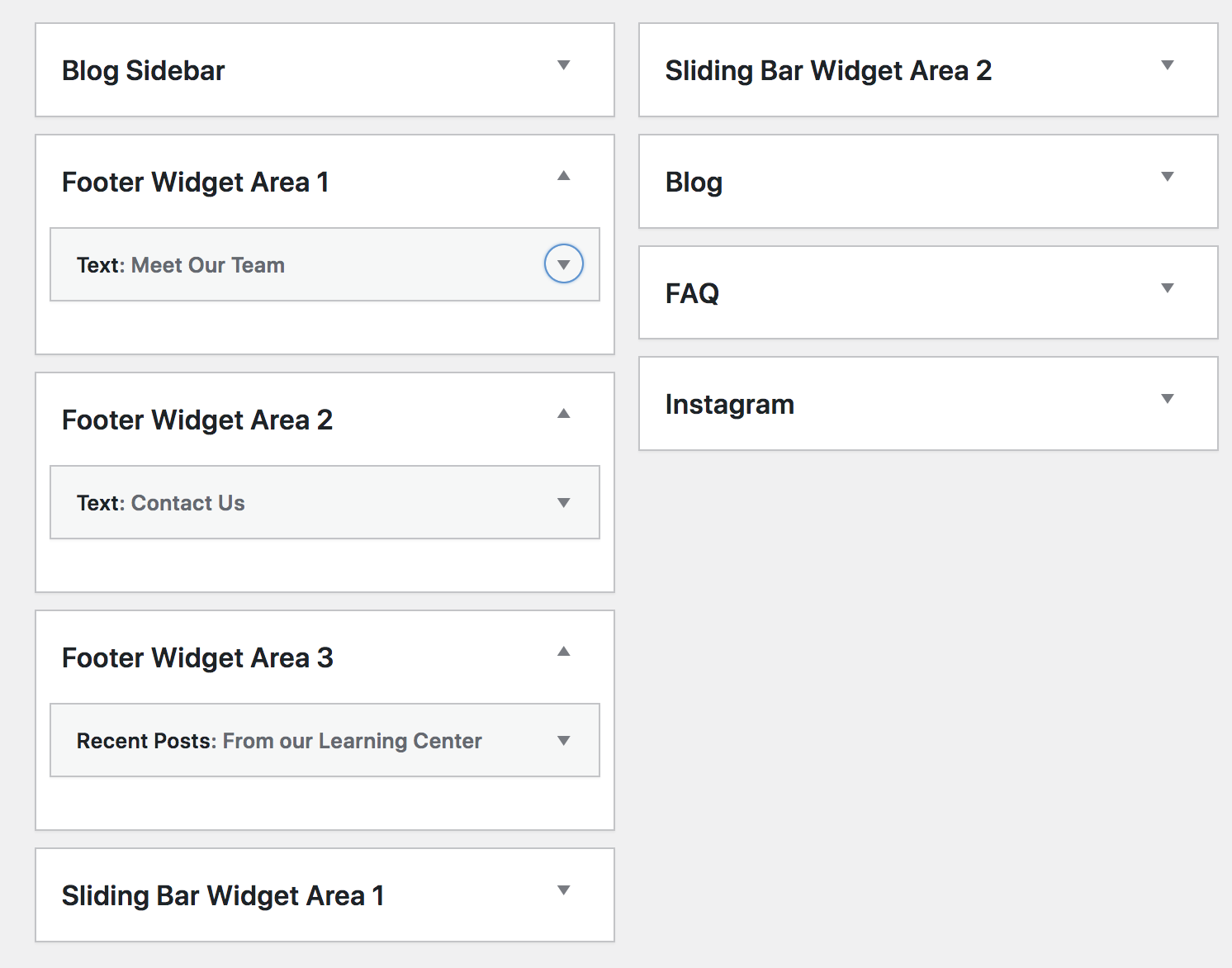
3. Widget içeriğinizi kopyalayın
Widget'lar klasik temaların önemli bir parçasıdır ancak blok temalarda kullanılmaz. Bu nedenle, saklamak istediğiniz widget içeriğini kaydetmeye zaman ayırın.
Örneğin, widget'lı bir ana sayfa şablonunuz varsa, saklamak istediğiniz herhangi bir metni kopyalayın ve ileride başvurmak üzere kaydedin. Veya kenar çubuğunuzda bir e-posta bülteni için güçlü bir harekete geçirici mesajınız olabilir. Tüm bu bilgileri kaydetmek isteyeceksiniz, böylece bunları blok temanızda yeniden oluşturabilirsiniz.

4. Eklentilerinizin uyumlu olduğundan emin olun
Kullandığınız eklentilerin geçiş yaptığınız blok temasıyla iyi çalıştığından emin olun. Çoğu durumda bu bir sorun olmayacaktır.
Ancak örneğin WordPress web siteniz temaya özel bir sayfa oluşturucu kullanılarak oluşturulduysa, bu aracı yeni blok temasıyla kullanamazsınız. Veya bir eklenti widget'lar kullanarak çalışıyorsa, aynı işlevselliği sağlayan blokların da bulunduğunu doğrulamanız gerekir.
Eklentilerin blok temanızla çalışmayabileceği diğer bazı durumlar şunlardır:
- Gezinme bloğu yerine klasik menüleri düzenlemek için tasarlanmış araçlar
- Yorum bloklarıyla çalışmayan yorumları yönetmek için eklentiler
- WordPress Özelleştiriciyi kullanmak için oluşturulmuş araçlar
Ancak daha önce de belirttiğimiz gibi, yerleşik WordPress eklentilerinin çoğunluğu blok temalar, Site Düzenleyici ve WordPress'in geleceği ile sorunsuz bir şekilde çalışacak şekilde uyum sağlıyor.
5. Herhangi bir özel kodu kaydedin
Mevcut tema dosyalarınızda oluşturmuş olabileceğiniz özel kod olup olmadığını kontrol edin. Örneğin, Function.php dosyasına PHP'yi veya style.css dosyasına CSS'yi eklemiş olabilirsiniz.

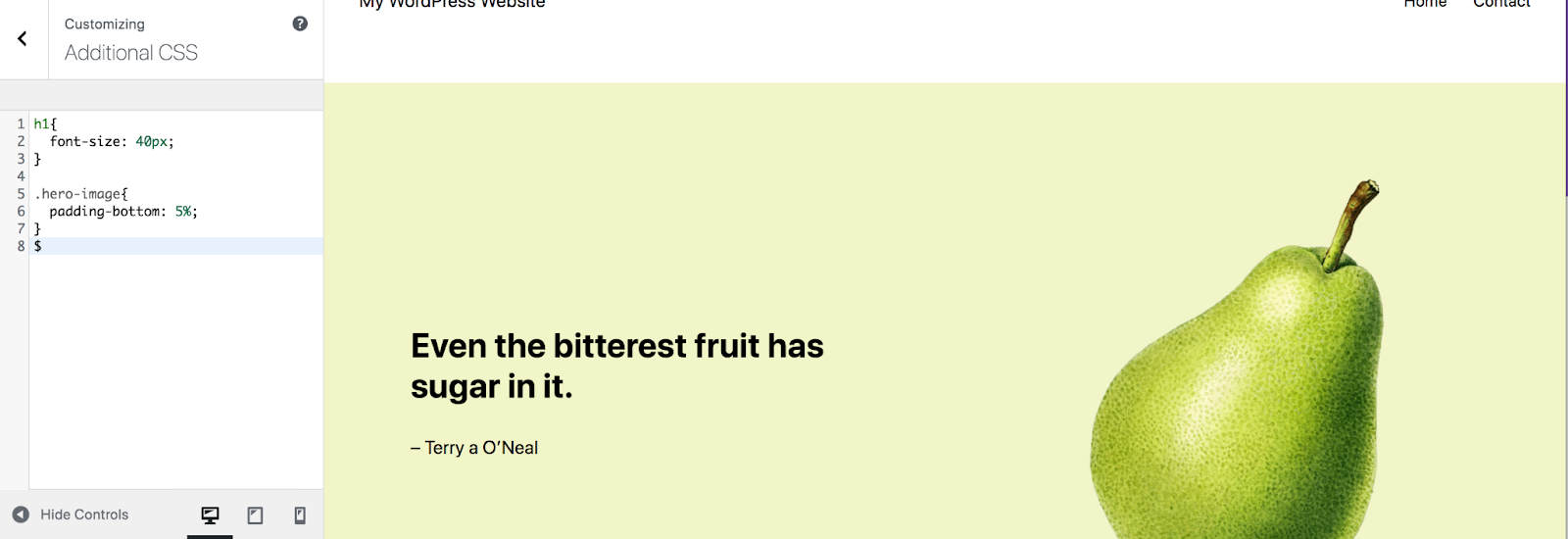
Ayrıca WordPress Özelleştiricinin Ek CSS bölümüne eklediğiniz her şeyi ve kullanıyor olabileceğiniz Facebook Piksel gibi izleme kodlarını da kopyalayın.
WordPress'te klasik bir temadan blok temasına nasıl geçilir?
Her şey kaydedildi ve yedeklendi mi? O halde haydi başlayalım!
Bu süreç, kullandığınız klasik temaya ve geçiş yaptığınız blok temasına büyük ölçüde bağlı olacaktır. Özellikle web siteniz büyük ölçüde widget'lar ve özel kod kullanılarak oluşturulduysa, bazı geçişler daha fazla çalışma gerektirecektir.
Bu nedenle, aşağıdaki adımların bir çerçeve olduğunu ve tam olarak aradığınızı elde etmek için bunların içinde oynamanız gerekebileceğini anlayın.
1. Yeni blok temanızı seçin ve etkinleştirin
İlk adımınız blok temanızı kurmak ve etkinleştirmektir. Canlı sitenizin etkilenmemesi için bunu bir hazırlık ortamında yapmanız gerektiğini unutmayın.
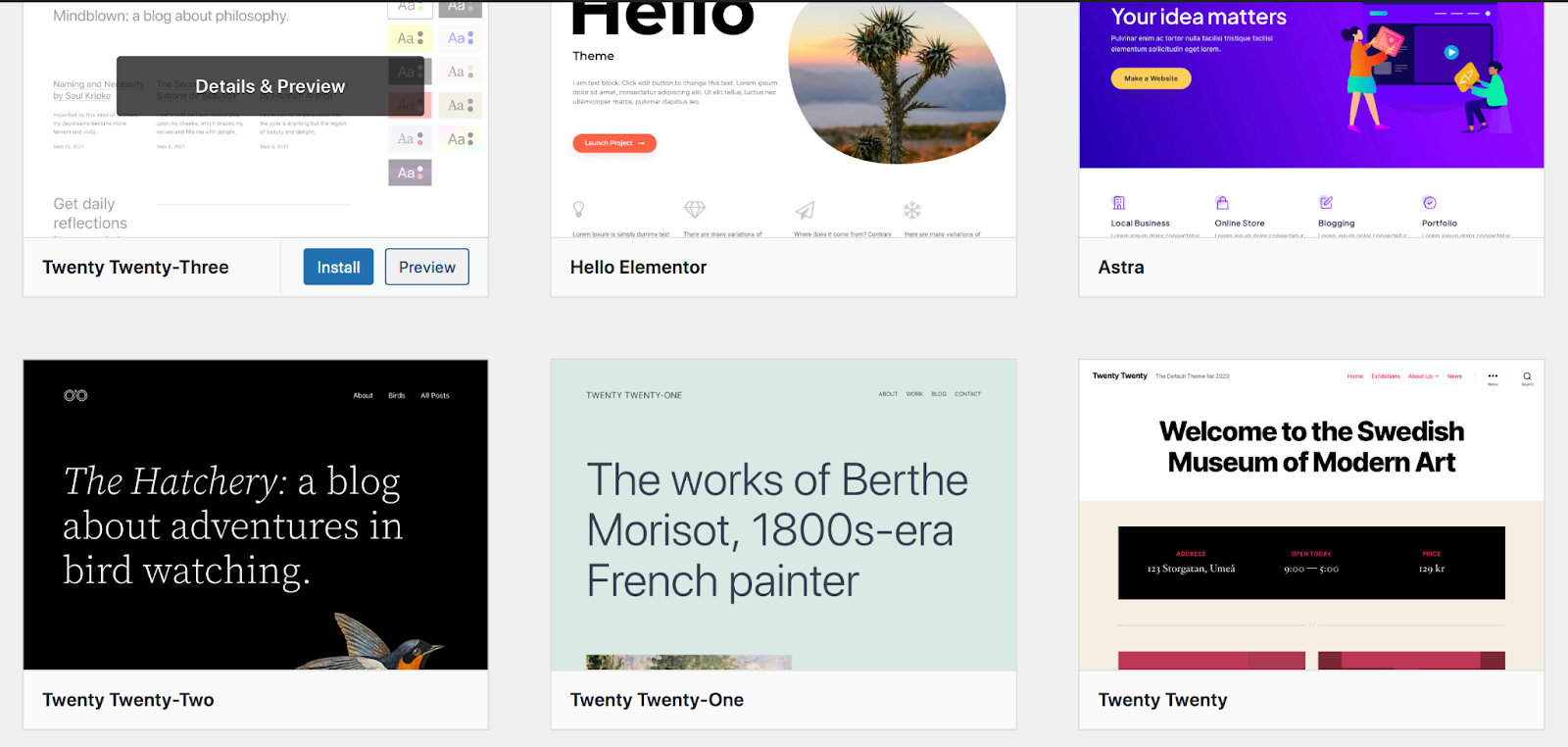
Bir blok teması seçmediyseniz, aralarında WordPress.org tema deposundaki çok sayıda ücretsiz temanın da bulunduğu harika seçenekler arasından seçim yapabilirsiniz.
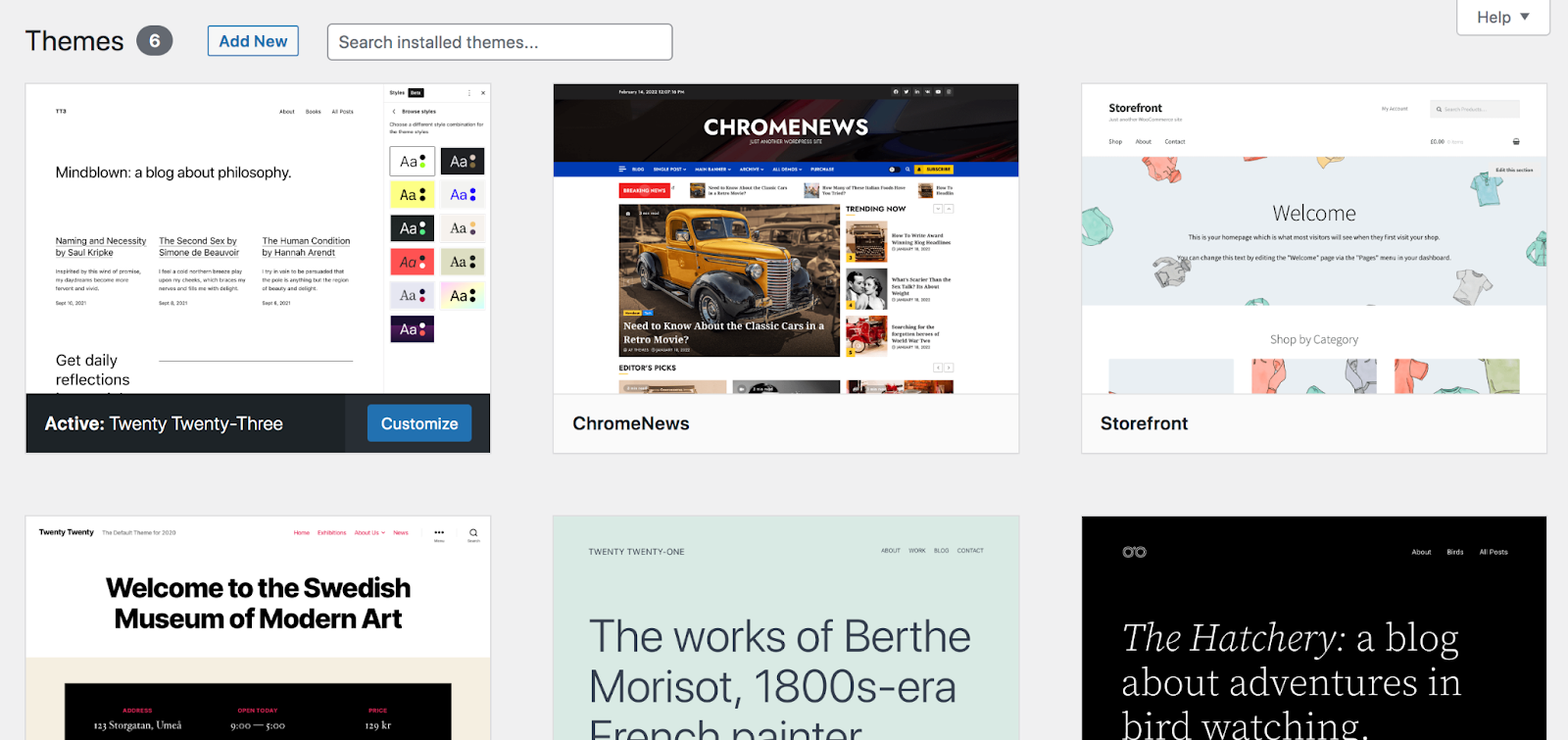
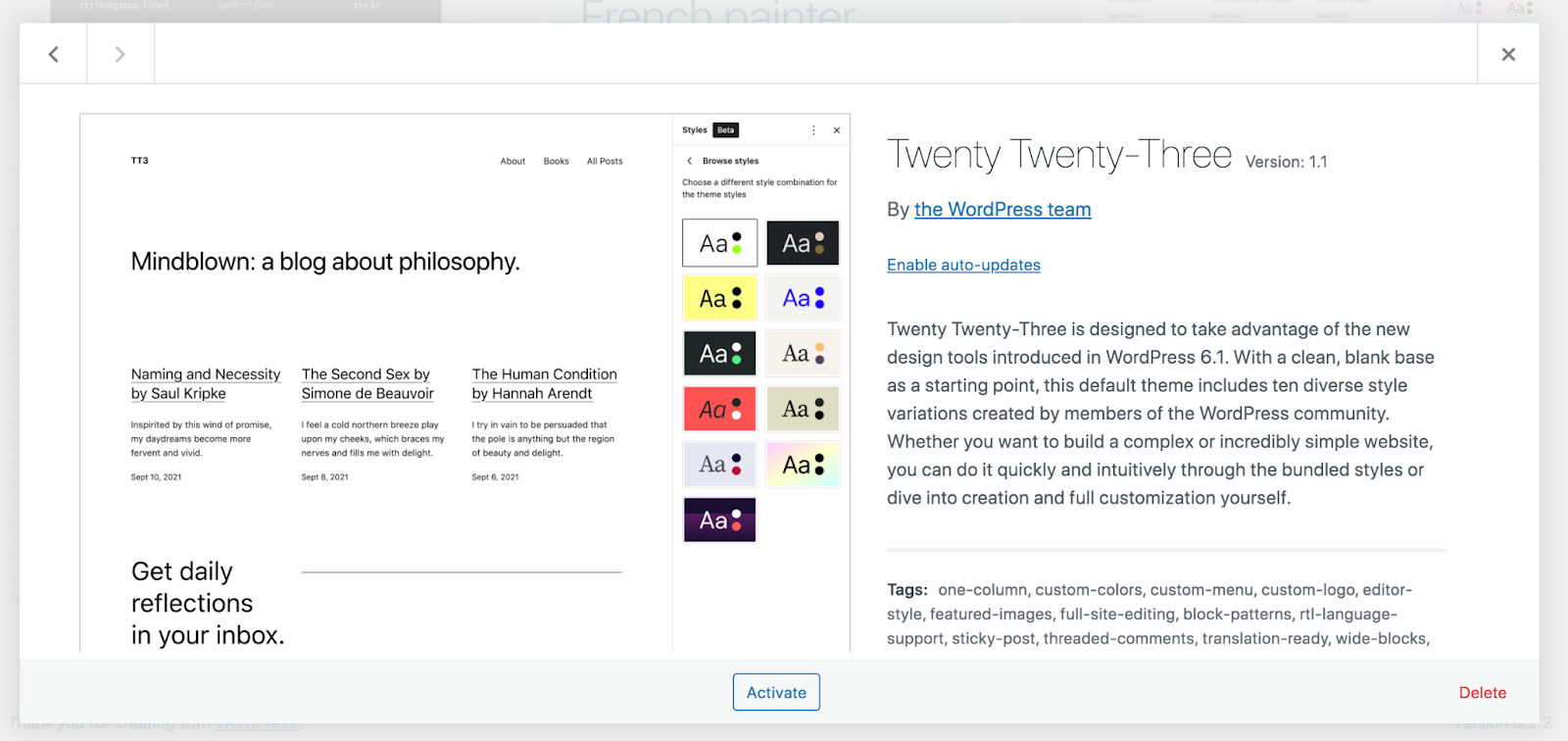
Görünüm → Temalar'a gidin, ardından üstteki Yeni Ekle'ye tıklayın. Burada, çeşitli temalar arasında gezinebilir, bir tanesini ada göre arayabilir ve hatta bir temanın üzerine gelip Önizleme'yi seçerek önizlemesini yapabilirsiniz.

Seçiminizi yaptıktan sonra Etkinleştir'i tıklamanız yeterlidir. Bu örneğin amaçları doğrultusunda Yirmi Yirmi Üç temasını kullanacağız.

2. Site genelinde stiller ayarlayın
Bir sonraki göreviniz temanız için stilleri ayarlamaktır. Bu, WordPress web sitenizin belirli yönlerinin site genelinde nasıl görüneceğini seçmenize olanak tanır.

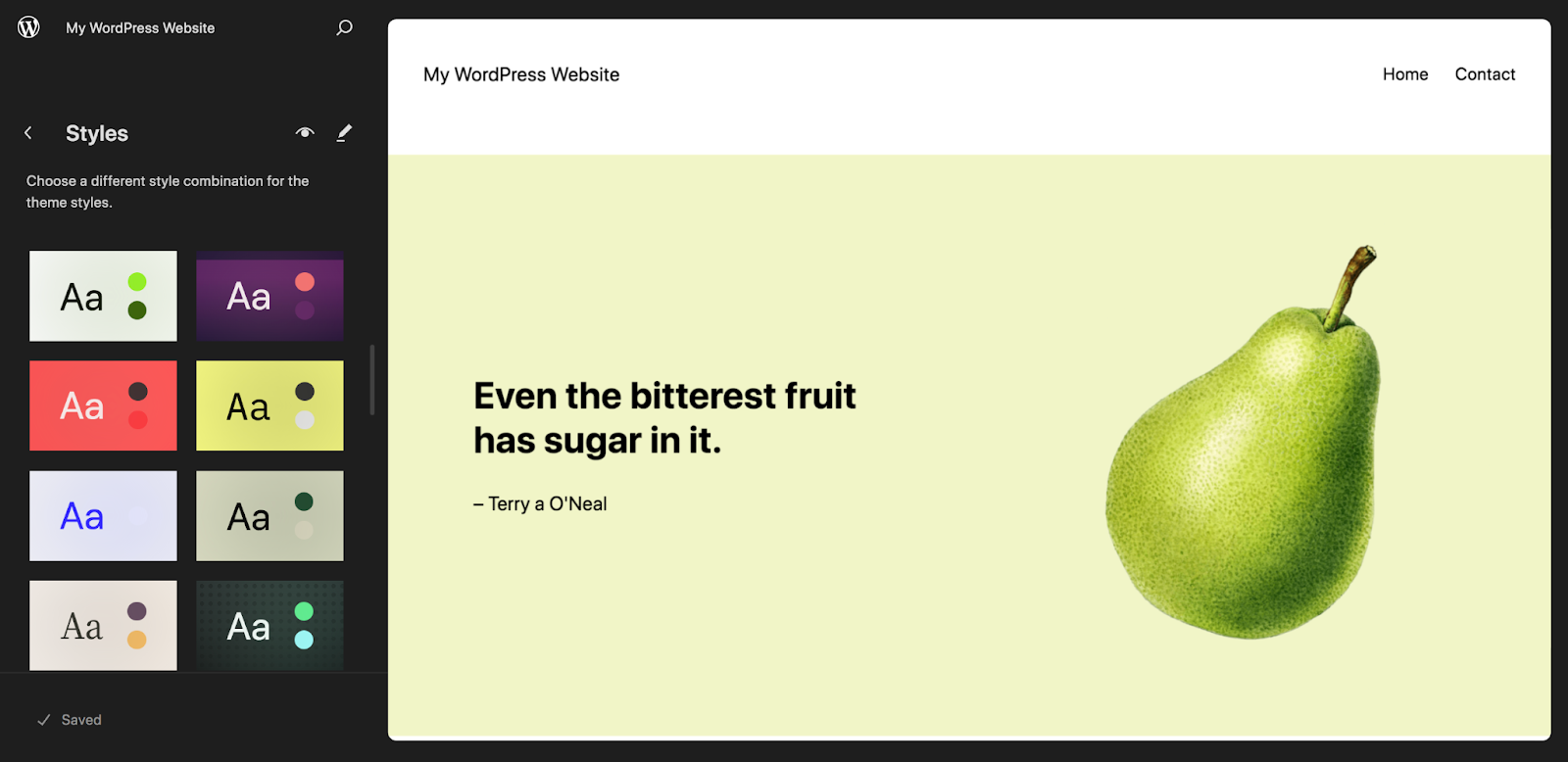
Bunu yapmak için Görünüm → Düzenleyici'ye gidin. Bu, Site Düzenleyicisini açacaktır. Ardından soldaki menüden Stiller'e tıklayın.

Kullanabileceğiniz seçeneklere daha yakından bakalım. İlk olarak, sayfanın sağ tarafında aralarında geçiş yapabileceğiniz ve önizleyebileceğiniz önceden oluşturulmuş stil koleksiyonlarından oluşan bir tablo göreceksiniz. Sitenizin tasarımına bir adım önde başlamak için isterseniz bunlardan birini uygulayabilirsiniz.
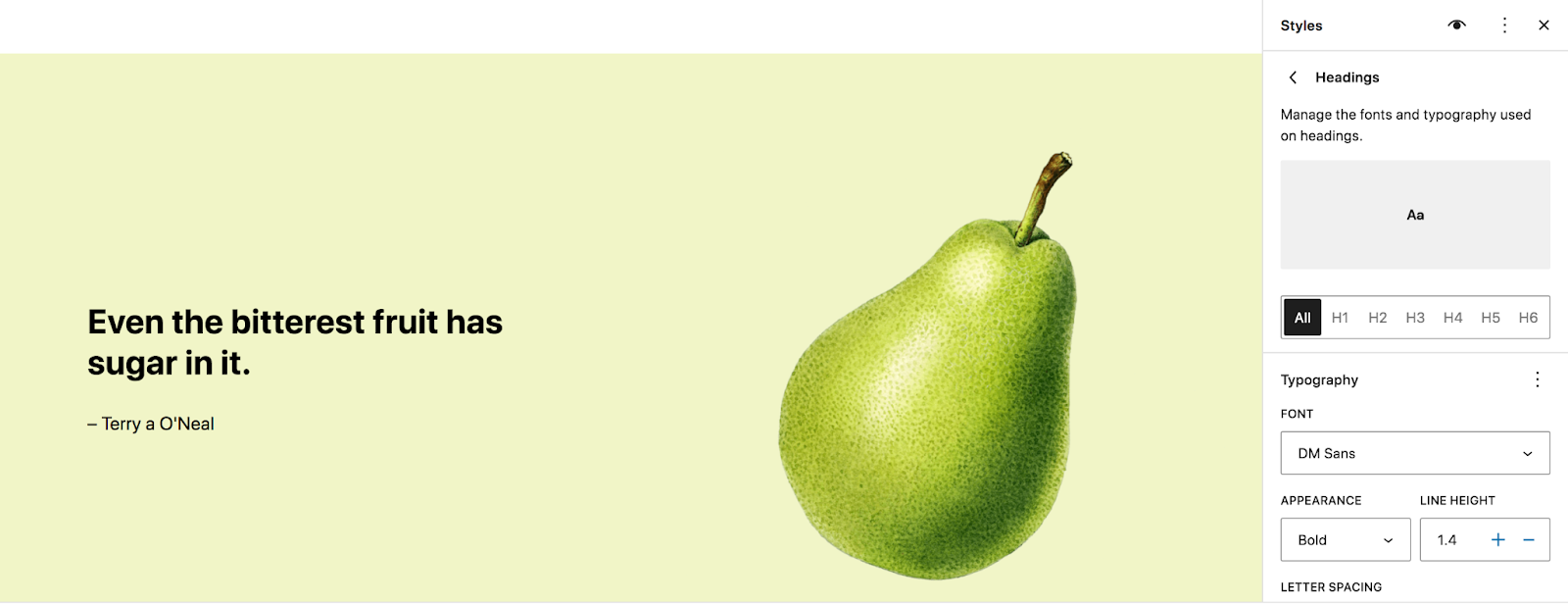
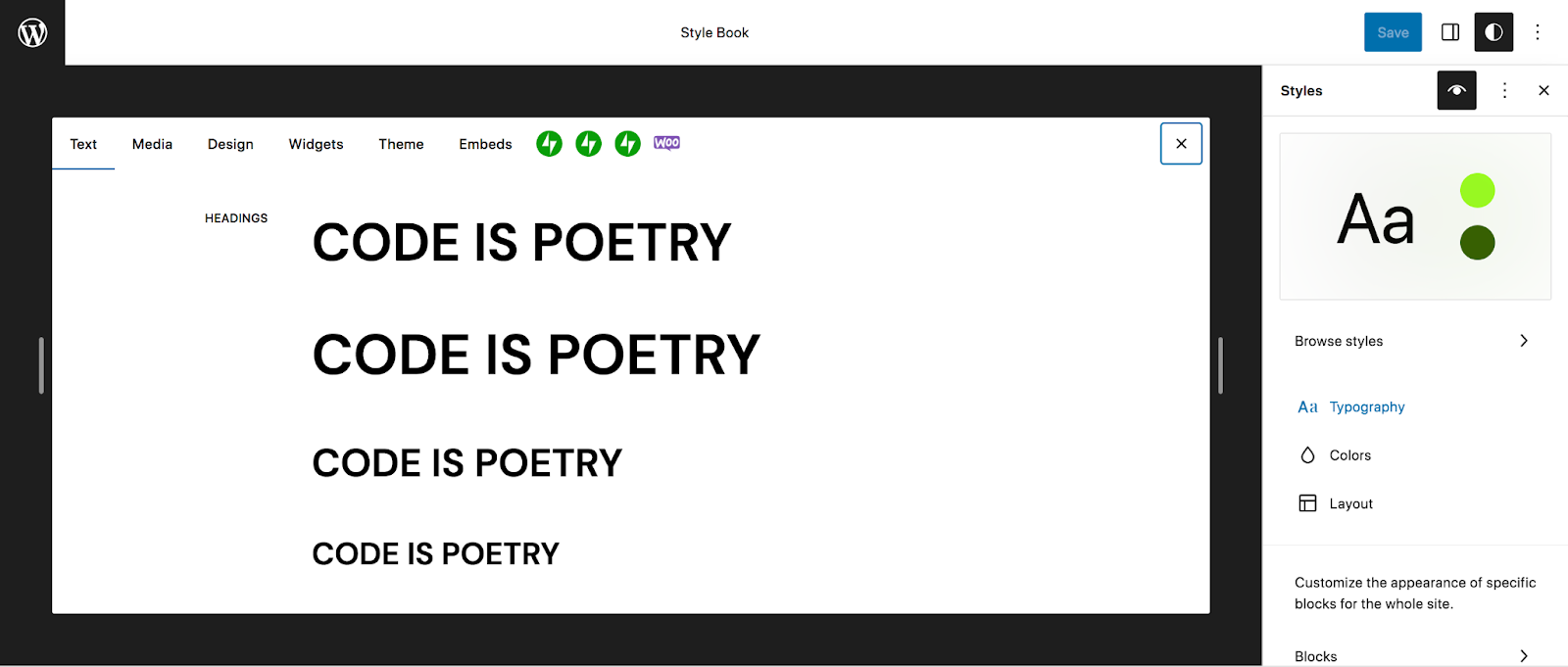
Şimdi Stiller'in yanındaki kalem simgesini tıklayın. Bu, sayfanın sağ tarafında yeni bir menü açacaktır. Yazı tipleri ve metin rengine ilişkin tüm genel seçenekleri görmek için Tipografi'ye tıklayın. Paragraflardan başlıklara ve düğmelere kadar her şeyin yazı tipi ailesi, görünümü, satır yüksekliği ve boyutu gibi ayarları düzenleyebilirsiniz.

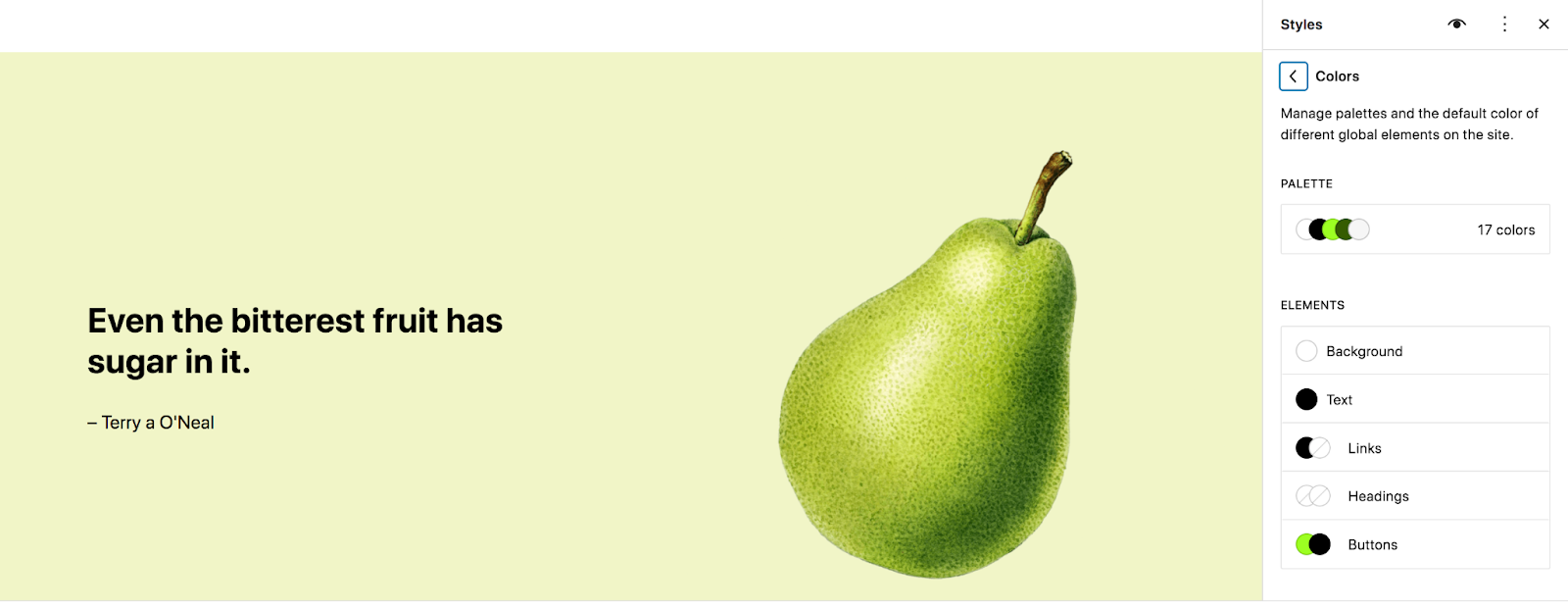
Renkler paneli, siteniz için bir renk paleti ayarlamanıza ve arka plan, metin, bağlantılar, düğmeler ve daha fazlası için renk kararları vermenize olanak tanır.

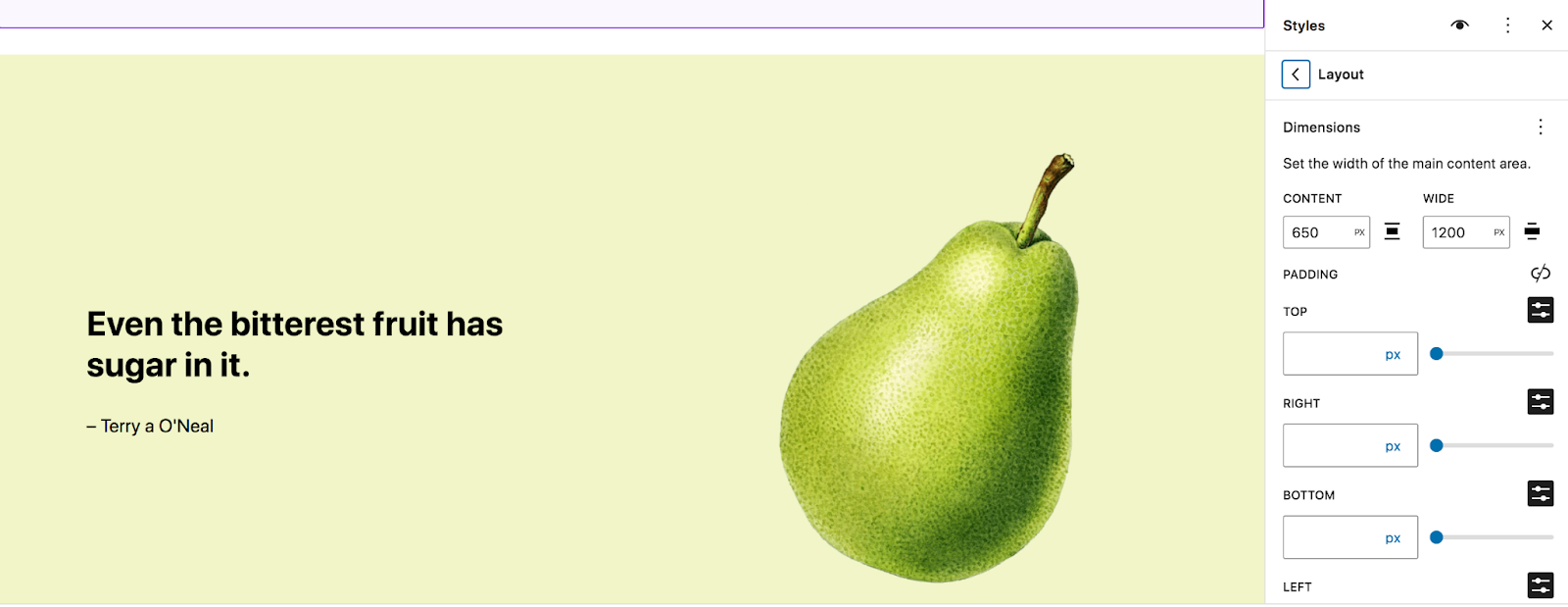
Düzen bölümünde içerik alanı genişliği ve dolgu gibi seçenekleri ayarlayın.

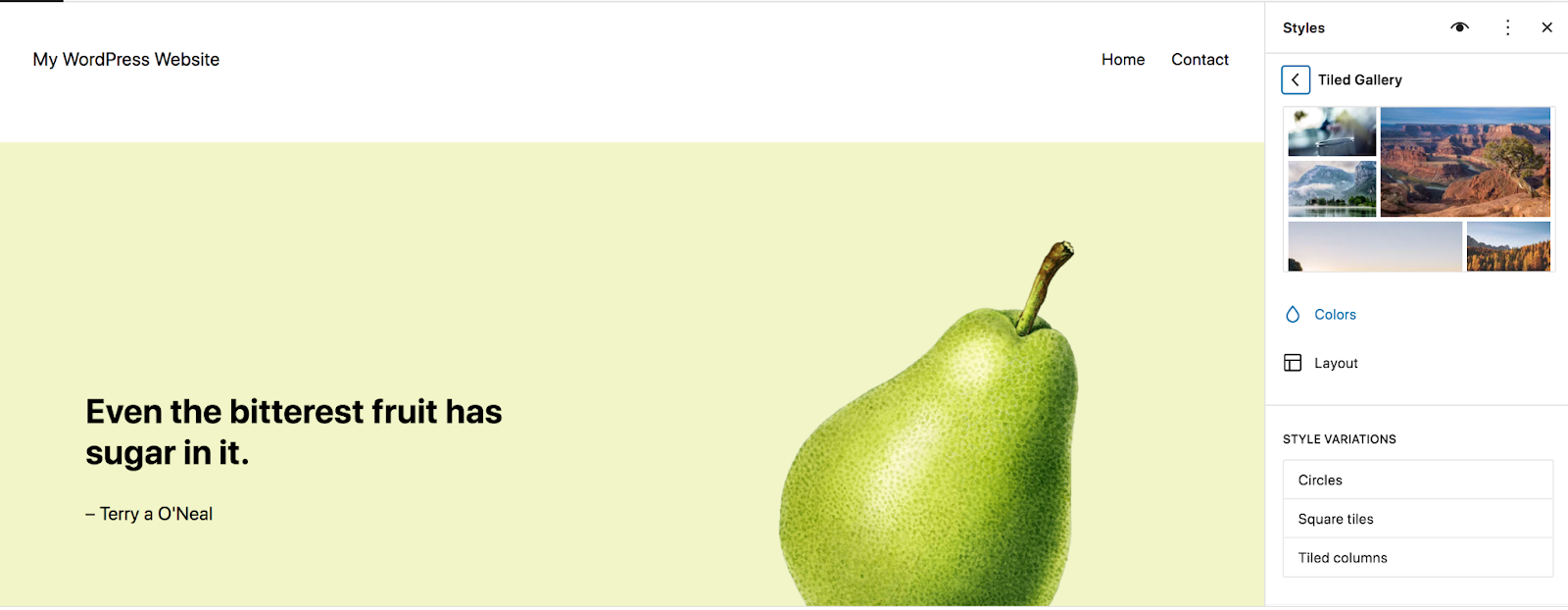
Belirli bloklara uygulanan seçenekler için Stiller panelinin altındaki Bloklar'ı tıklayın. Burada yapacağınız herhangi bir değişikliğin küresel düzeydeki bloklara uygulanacağını unutmayın.
Örnek olarak Döşenmiş Galeri bloğunu kullanalım. Blok listesinde buna tıkladığınızda renkler, düzenler ve stil çeşitlerine ilişkin ayarları göreceksiniz. Bu bloğa özel özel CSS de ekleyebilirsiniz.

Bloklara ve site öğelerine küresel düzeyde stil uygulayabilmek, geliştirme süresinden önemli ölçüde tasarruf etmenizi sağlar ve sitenizde tutarlı bir görünüm elde edebilmenizi sağlar. İster kullandığınız orijinal klasik temayı taklit etmeye çalışıyor olun, ister tamamen yeni bir tasarıma geçiyor olun, stil ayarlarını istediğiniz gibi yapmak için burada biraz zaman ayırın.
Stil panelinin en ilgi çekici özelliklerinden biri de sağ üstteki göz simgesine tıklayarak ulaşabileceğiniz Stil Kitabıdır. Bu, başlıklar, paragraflar, alıntılar, tablolar ve daha fazlası gibi çok çeşitli öğe ve bloklarda yaptığınız tüm tasarım değişikliklerinin önizlemesini görmenize olanak tanır.

3. Sitenizin çerçevesini oluşturun
Artık stillerinizi hazırladığınıza göre, sitenizin çerçevesini oluşturmanın zamanı geldi:
- Başlık ve altbilgi
- Sitede gezinme/menüler
- Blog gönderileri, sayfalar, e-ticaret içeriği vb. için şablonlar.
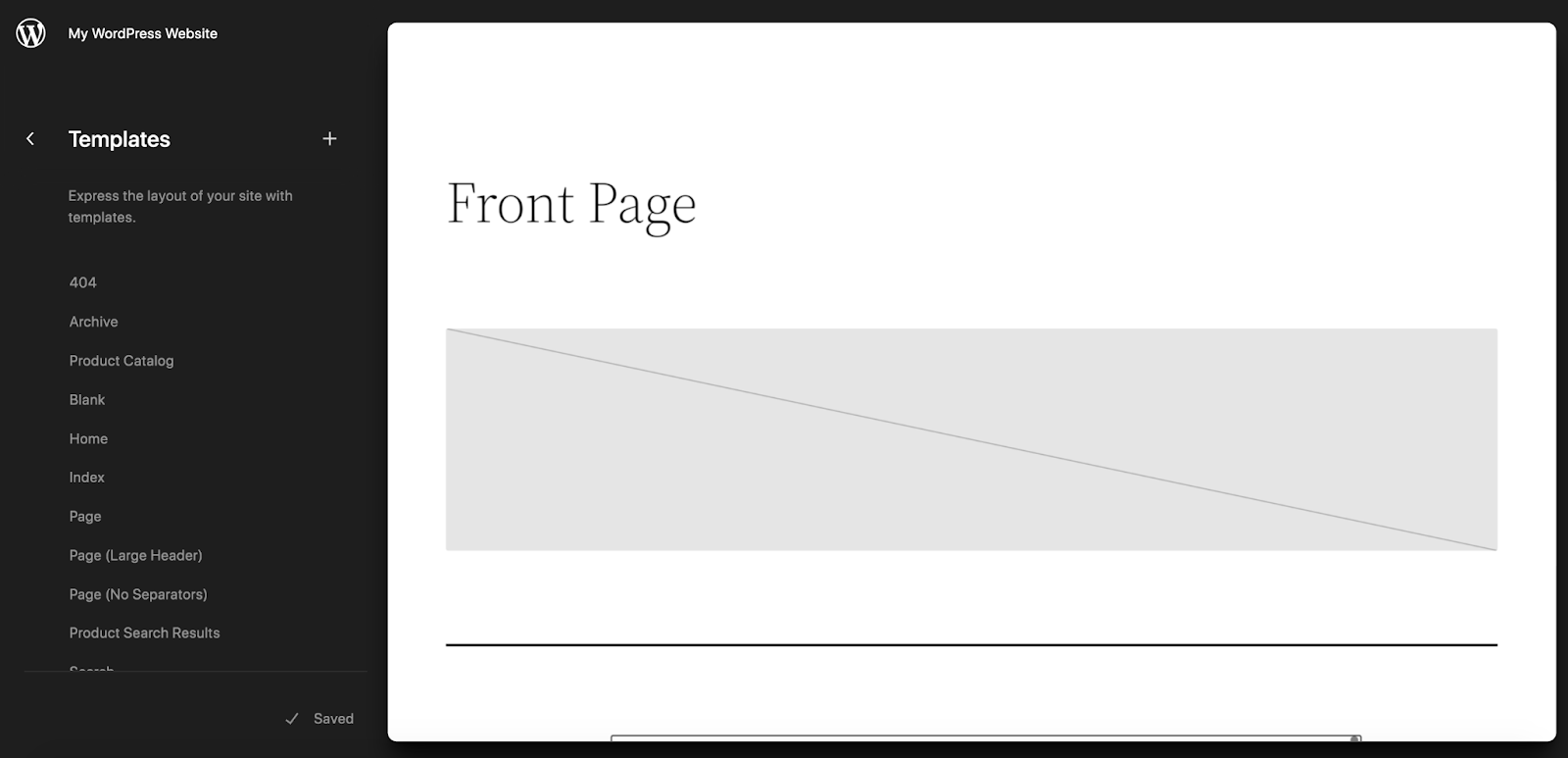
Bunların hepsine WordPress panosunda Görünüm → Düzenleyici seçeneğine giderek erişebilirsiniz. Şablonlar ve Desenler de dahil olmak üzere çeşitli seçenekler göreceksiniz. Şablonlar, blog gönderileri, arşiv sayfaları ve ürünler gibi site içeriğine yönelik sayfa düzenleridir. Desenler bölümünde üstbilgi ve altbilgi gibi öğeleri içeren şablon parçalarını bulacaksınız. Bunların hepsi kullandığınız temaya göre değişecektir.

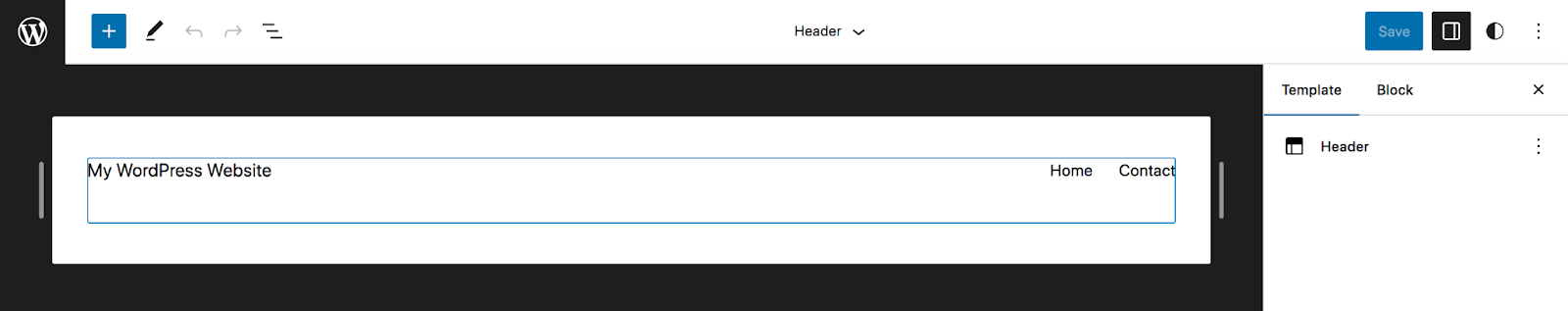
Mesela başlığa bakalım. Desenler → Başlık'a tıklayın, ardından özel başlığınızı seçin. Artık bunu blokları kullanarak düzenleyebilirsiniz. Bu örnekte başlıkta bir Site Başlık Bloğu ve bir Gezinme bloğu bulunur.

Klasik bir temada yaptığınız gibi Görünüm → Menüler'e gitmek yerine, site navigasyonunuzu oluşturmak için Gezinme bloğunu kullanacaksınız.
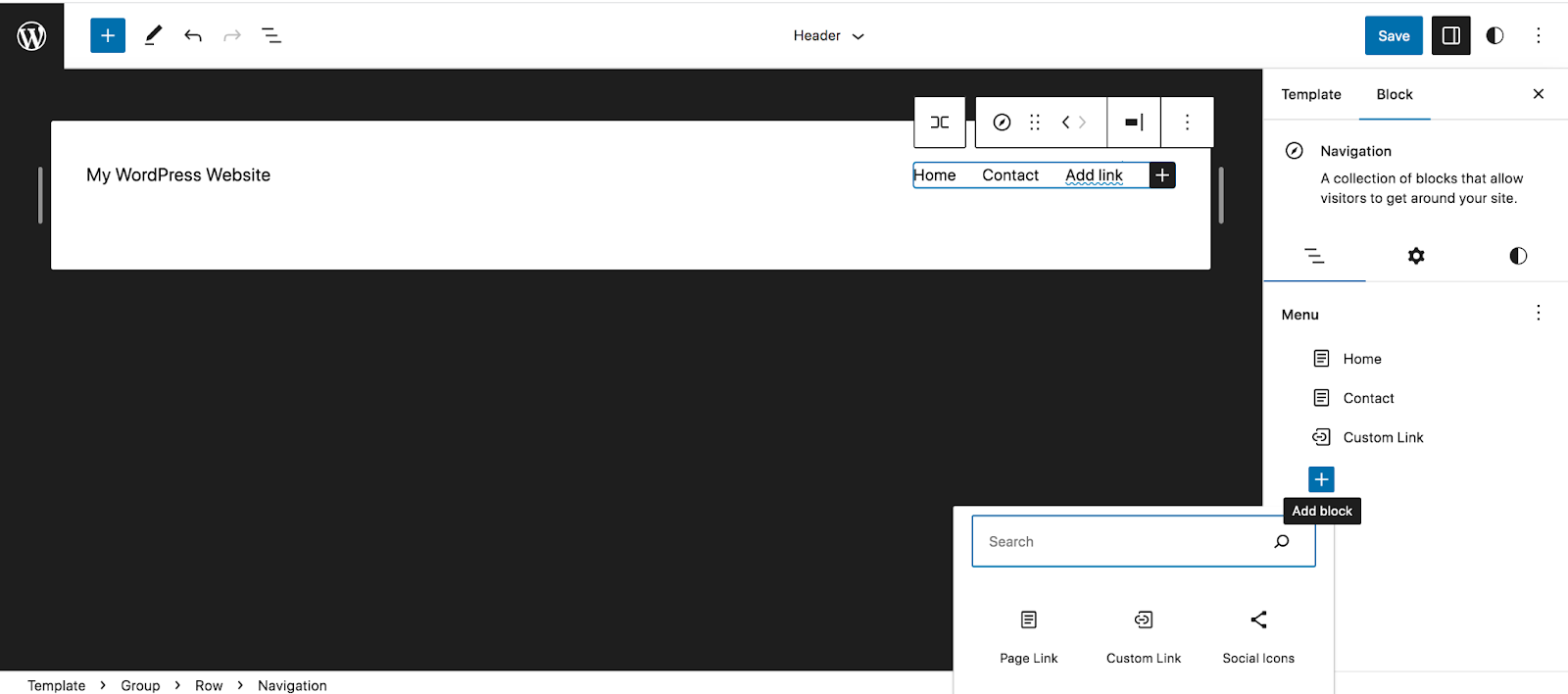
Gezinme Bloğuna tıkladığınızda, bloğun üst kısmındaki menüde ve sayfanın sağ tarafındaki Ayarlar panelinde seçenekler görünecektir. Bu Ayarlar panelinde menünüzdeki sayfaların listelendiğini göreceksiniz. Menüye sayfa eklemek için + simgesini ve ardından Sayfa Bağlantısı veya Özel Bağlantı'yı tıklayın.

Menüye stil vermek ve sitenin navigasyonunda diğer tasarım ve işlevsellik değişikliklerini yapmak için Ayarlar panelindeki diğer sekmeleri kullanabilirsiniz.
Daha sonra, zaten aşina olduğunuz blok düzenleyicide yaptığınız gibi başlığa bloklar ekleyebilirsiniz. Örneğin, bir arama çubuğu veya sosyal medya simgeleri eklemek isteyebilirsiniz.
Başlıktan memnun olduğunuzda, altbilginiz gibi diğer şablon bölümlerini gözden geçirin ve bunları olmasını istediğiniz yere taşıyın.
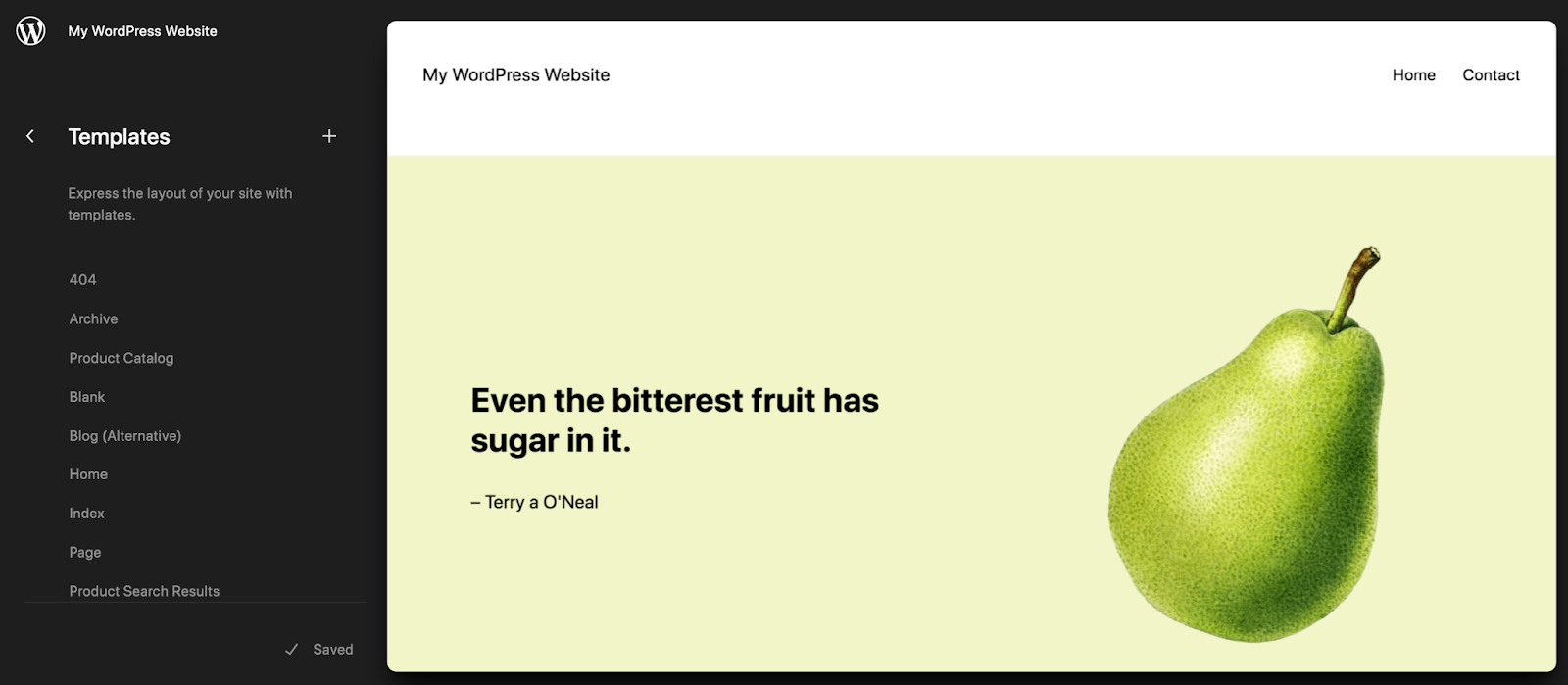
Şimdi bir şablona bakalım. Görünüm → Düzenleyici → Şablonlar seçeneğine gidin. Örneğimizde blog yazılarının düzeni olan Tek şablonu seçeceğiz.

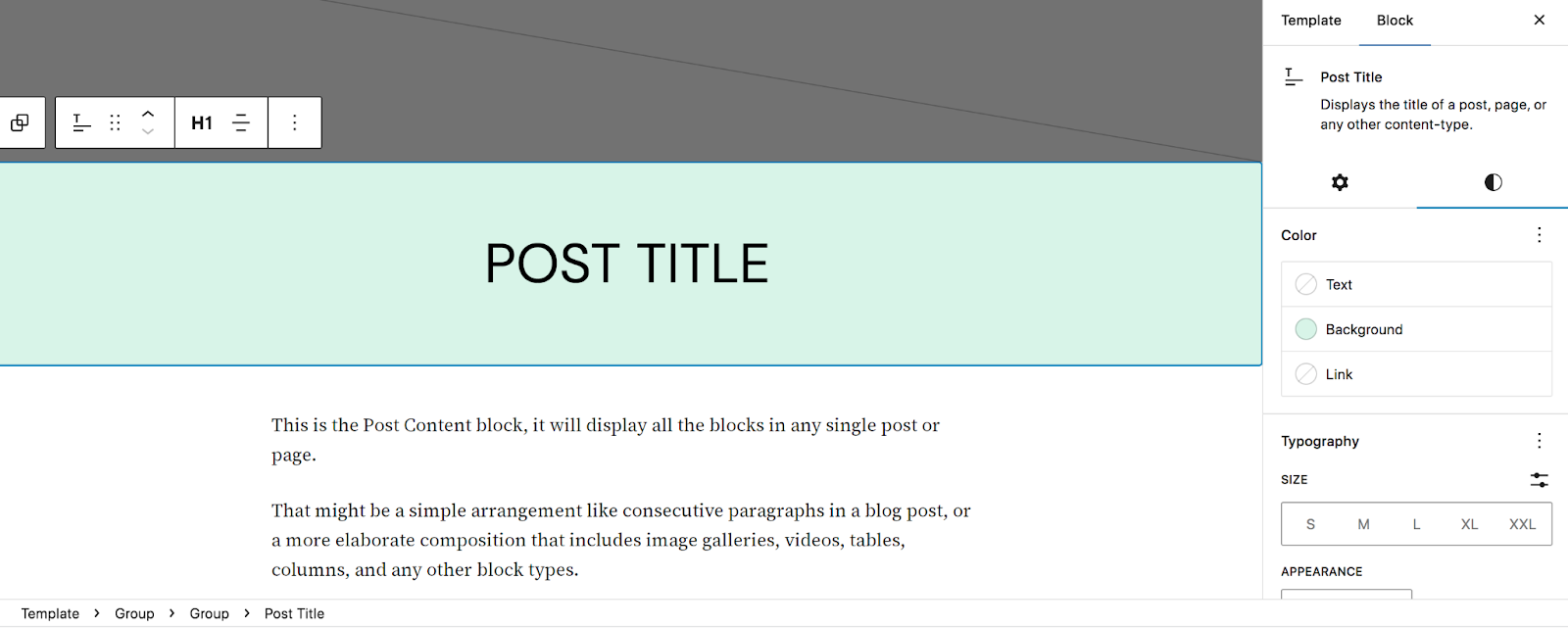
Şablonu açtığınızda, blok düzenleyiciyi kullanan diğer sayfa veya gönderilerde olduğu gibi onu da düzenleyebileceğinizi göreceksiniz. Öne Çıkan Resim bloğu, Yazı Başlığı bloğu ve Yazı İçeriği bloğu gibi bazı varsayılan bloklarınız zaten eklenmiş olacaktır. Bunlarda değişiklik yapabilir, taşıyabilir ve dilediğiniz gibi şekillendirebilirsiniz.

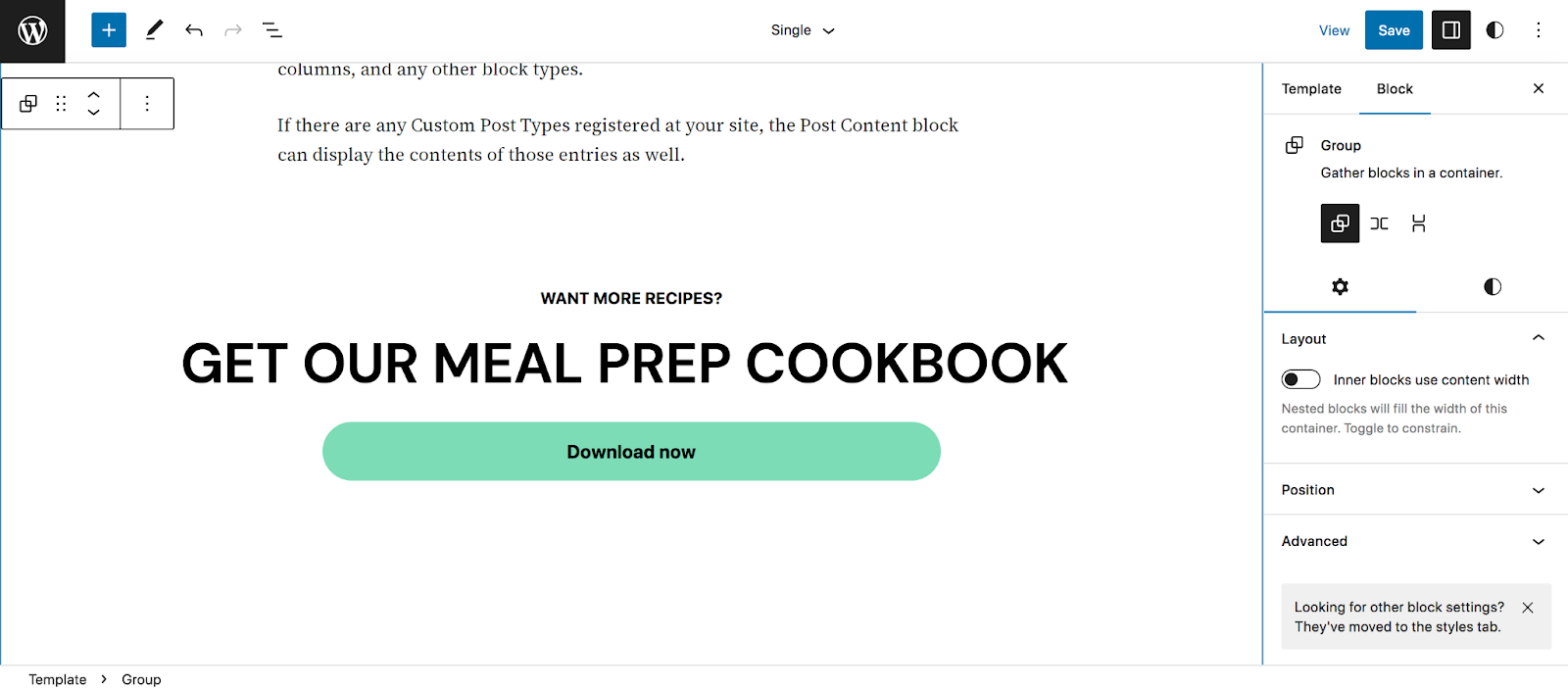
Ancak web sitenizdeki tüm blog yazılarında görünecek blokları da ekleyebilirsiniz. Örneğin, okuyucuları bir e-posta bülteni kayıt formuna, iletişim sayfasına veya satılık bir ürüne yönlendiren bir harekete geçirici mesaj ekleyebilirsiniz.

Bu şablonu, istediğiniz diğer şablonlarla birlikte düzenleyin ve yaptığınız değişiklikleri kaydedin.
Klasik temanız büyük ölçüde widget'lara bağımlıysa, geçiş sürecini kolaylaştırmak için Widget İçe Aktarıcı aracını da kullanabilirsiniz. Learn WordPress blogundan tam eğitim videosunu izleyebilirsiniz.
Blok düzenleyiciyi ve site düzenleyiciyi kullanma hakkında daha fazla bilgiyi burada bulabilirsiniz.
4. Gerektiğinde sayfaları ve gönderileri yeniden oluşturun veya değiştirin
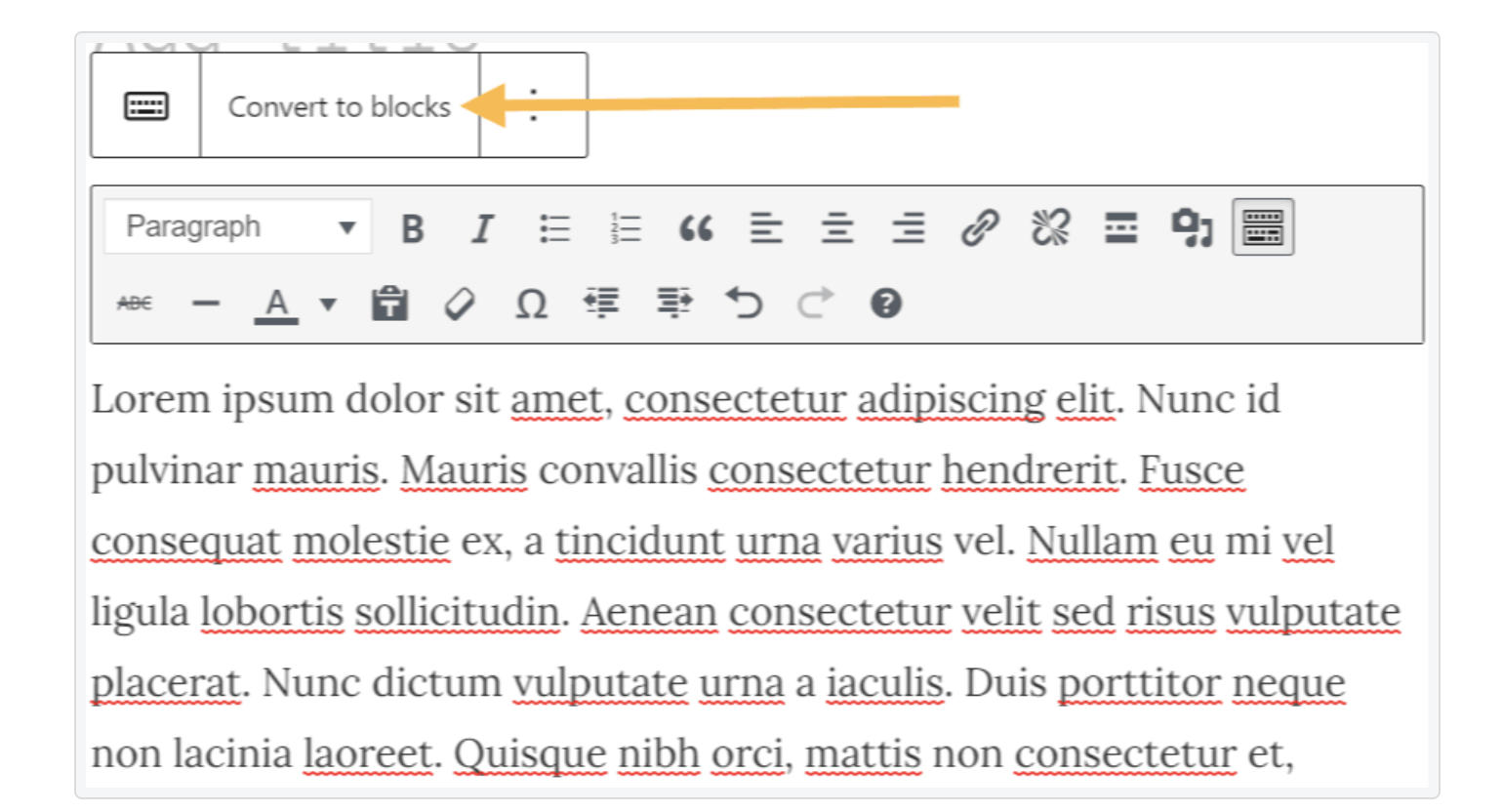
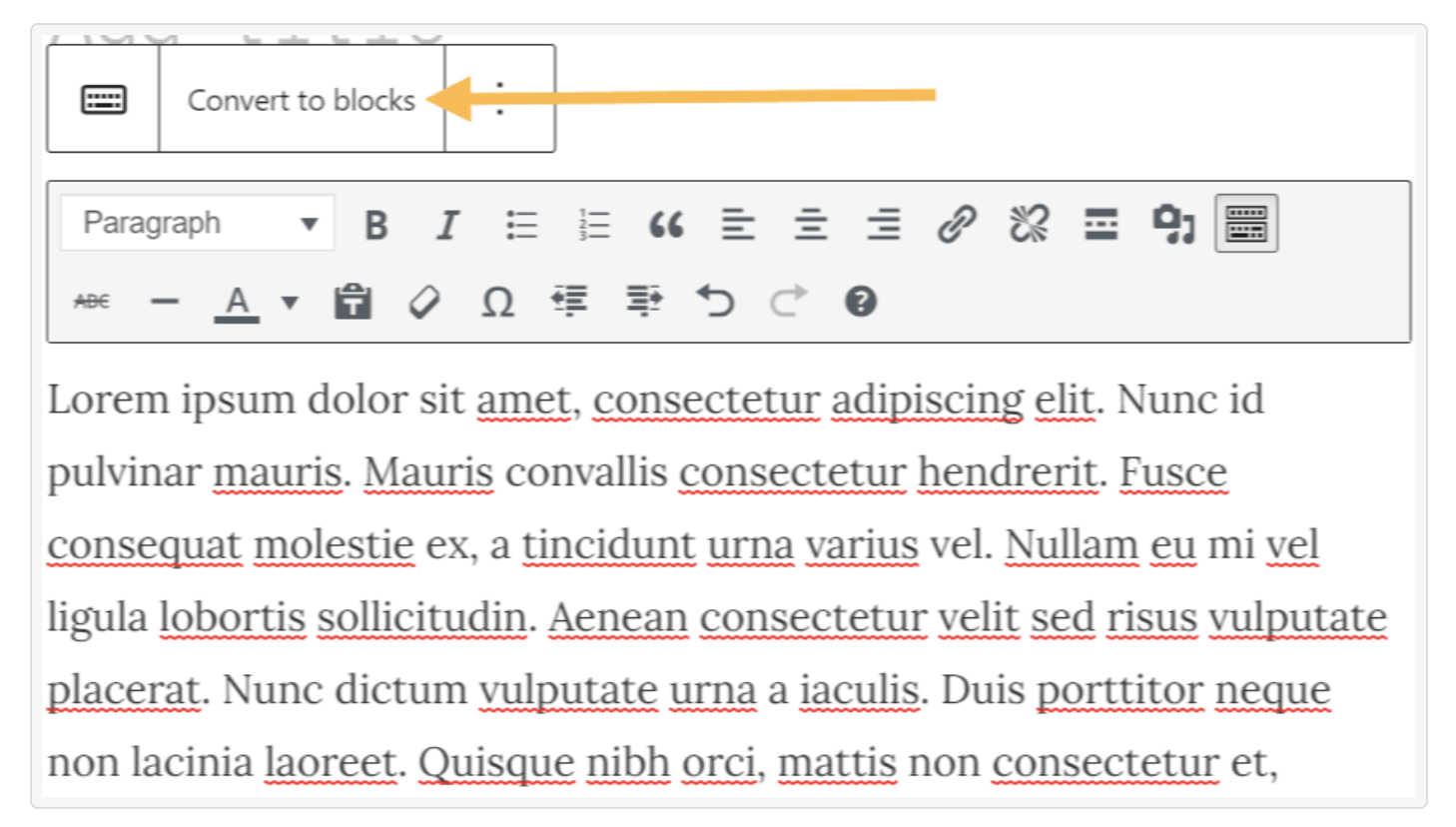
Sayfalarınız blok düzenleyici veya klasik düzenleyici kullanılarak oluşturulduysa, blok temasına geçiş sırasında büyük olasılıkla çok az çalışma gerektirecek veya hiç çalışma gerektirmeyecektir. Klasik düzenleyiciyle oluşturulan içerik otomatik olarak Klasik blokta görünecektir. İçeriği bloklara ayırmak için Klasik bloğu seçebilir ve ardından Bloklara dönüştür öğesine tıklayabilirsiniz.

Burada ve orada bloklarda bazı ince ayarlar ve değişiklikler yapmanız gerekebilir. Sayfalarınızı ve gönderilerinizi gözden geçirmek için biraz zaman ayırın ve her şeyin beğeninize göre olduğundan emin olun.
5. Kullanılmayan eklentileri kaldırın
İhtiyacınız olmayan eklentileri asla yüklemek istemezsiniz. Zaten yüklediğiniz eklentilerden bazılarına artık ihtiyacınız yoksa (ya işlevselliğini blok temanızınkiyle değiştirdiğiniz için ya da uyumlu olmadıkları için) bunları devre dışı bıraktığınızdan ve sildiğinizden emin olun.
Gereksiz eklentiler güvenlik açısından sorumluluk oluşturabilir ve WordPress web sitenizi yavaşlatabilir.
6. Siteyi tam olarak test edin
Sitenizde her şeyin nasıl göründüğünden memnun olduğunuzda, her şeyi gözden geçirin ve test edin. Sayfalarınıza çeşitli ekran boyutlarında bakın, formlar ve ödemeler gibi işlevleri test edin ve her şeyin sizin veya müşterinizin tercih ettiği şekilde çalıştığından emin olun.
7. Yeni web sitesi tasarımını hayata geçirin
Şimdi değişiklikleri ve yeni temayı hayata geçirmek için hazırlama ortamınızı kullanın. Ve klasikten blok temasına geçişiniz tamamlandı!
Klasik temadan blok temasına geçiş hakkında sık sorulan sorular
Başka sorularınız mı var? İşte sık sorulan bazı soruların yanıtları.
Blok temasına tam olarak geçmeye hazır değilsem ne olur?
Geçiş yapma konusunda gerginseniz, daha kademeli bir yaklaşım benimseyebilirsiniz. Örneğin, bir blok temasının bazı öğelerine bağlanan ve aynı zamanda klasik tema özelliklerine izin veren karma veya evrensel bir tema seçebilirsiniz.
Ancak blok temalar WordPress'in geleceğidir ve hızla norm haline geliyor. Çoğu senaryoda, bu temaları benimseyip mümkün olan en kısa sürede tanımak en iyisidir.
Klasik düzenleyiciyi bloklara nasıl dönüştürürsünüz?
Blok düzenleyiciye geçiş yapıldığında, klasik düzenleyiciyle oluşturulan içerik otomatik olarak Klasik bloğa dönüştürülecektir. Bu bloğu seçtiğinizde Bloklara dönüştürme seçeneğinin yer aldığı bir menünün göründüğünü göreceksiniz. Bu, içeriği otomatik olarak uygun bloklara ayıracaktır.

Bazı durumlarda içeriğinizi tam olarak istediğiniz gibi elde etmek için bazı ince ayarlar yapmanız gerekebilir.
İçeriği kaybetmeden temamı nasıl değiştirebilirim?
Temaları değiştirdiğinizde gönderilerinizdeki, sayfalarınızdaki, ürünlerinizdeki ve diğer gönderi türlerinizdeki tüm içerik aynı kalacaktır. Aynı şey medya kitaplığınız ve veritabanınızda kayıtlı tüm bilgiler için de geçerlidir. Temaları değiştirmek sitenizin düzenini ve tasarımını değiştirecektir.
Bununla birlikte, temaları değiştirmeden önce sitenizin tam yedeğini oluşturmak her zaman en iyisidir. Ayrıca canlı sitenizin etkilenmemesi için bir hazırlama ortamında çalışmalısınız.
Klasik tema ile blok tema arasındaki fark nedir?
Klasik temalarla site sahipleri ve geliştiriciler, tasarım ve düzen değişiklikleri yapmak için WordPress Özelleştirici ve widget alanlarını kullanır. Klasik temalar PHP kullanılarak oluşturulmuştur ve blok temalar kadar esnek ve kullanımı kolay değildir.
Buna karşılık blok temaları, bloklardan oluşan HTML tabanlı şablonları kullanır. Site sahipleri, değişiklik yapmak için Site Düzenleyicisi'ni ve Bloklar kullanarak sitelerinin her bir bölümünü düzenlemelerine olanak tanıyan Global Stilleri kullanır. Bu, herhangi bir kodu düzenlemeden üstbilgilerden altbilgilere ve şablonlara kadar her şeyde değişiklik yapabilecekleri anlamına gelir.
Gutenberg Editörü ile Site Editörü arasındaki fark nedir?
"Gutenberg" terimini duyduysanız bunun "blok düzenleyici" ve "site düzenleyici" gibi sözcüklerden ne kadar farklı olduğunu merak ediyor olabilirsiniz. Genel olarak bunlar aynı anlama gelir; WordPress kullanıcılarının sitelerini bloklarla düzenlemelerine olanak tanıyan araçlar.
Ancak “Gutenberg” adı, WordPress'te blokların geliştirilmesi ve uygulanmasına yönelik özel bir proje için kullanıldı. WordPress'in bu araçlar için kalıcı adlar olarak "blok düzenleyici" ve "site düzenleyici"yi kullanması nedeniyle, proje tamamlanmaya yaklaştıkça bu ad kullanımdan kaldırılıyor.
Gutenberg eklentisi, site sahiplerinin WordPress çekirdeğinin bir parçası olarak yayınlanmadan önce özellikleri test etmelerine olanak tanıyan ücretsiz bir WordPress eklentisidir.
Blok temaları hakkında nereden daha fazla bilgi edinebilirim?
Blok temaları ve blok düzenleyici hakkında daha fazla bilgi edinebileceğiniz birkaç yer vardır:
- Öğretici ve videolarla dolu WordPress'i öğrenin
- Ayrıntılı kılavuzlar içeren WordPress.org belgeleri
- WordPress.tv, WordPress'in çeşitli yönleriyle ilgili bir video eğitimini görüntülemenizi sağlar
- Blok Düzenleyici Hakkında Tam Bir Kılavuz, Jetpack'ten blok düzenleyici hakkında bilmeniz gereken her şeyi içeren ayrıntılı bir gönderi
Geçişi yaptıktan sonra Jetpack gibi premium seçeneklere sahip ücretsiz bir eklentiyle sitenizin performansını, güvenliğini ve pazarlama potansiyelini en üst düzeye çıkarın.
