WordPress Testi: Tam Bir Kılavuz (Yeni Başlayanlar ve Uzmanlar İçin)
Yayınlanan: 2024-05-21WordPress siteniz göz alıcı grafiklere, çarpıcı tasarıma ve birinci sınıf içeriğe sahip olabilir, ancak kullanıcı deneyimi iyi değilse tüm bunlar değersiz hale gelir. Görsel olarak en etkileyici site bile yetersiz kalabilir ve potansiyel olarak çevrimiçi işinize zarar verebilir.
WordPress daha iyi stabilite, hata düzeltmeleri ve güvenlik açıkları için zaman zaman güncellemeler yayınlasa da, bunun yerine beklenmedik başka hatalar getirirlerse ne olur?
Web sitenizin güncellemeden faydalanabileceği ancak uyumsuzluk sorunları veya diğer hatalar nedeniyle ciddi şekilde etkilenme ihtimali de var.
Tek bir sorunu çözmek yerine, web sitenizin işlevselliğini pamuk ipliğine bağlı bırakarak sorunları çoğaltıyor gibi görünüyor. Bir an siteniz sorunsuz bir şekilde çalışırken, bir sonraki an aksaklıklarla boğuşuyor.
Ziyaretçileriniz hayal kırıklığı nedeniyle rakip sitelere yöneliyor veya çevrimiçi mağazanızda terk edilmiş alışveriş sepetlerini geride bırakıyor.
Bu nedenle WordPress testi ve sorun giderme işlemleri gereklidir. WordPress sitenizi bir profesyonel gibi düzgün bir şekilde test etmek, web sitenizin tüm sorunlarını çözmek için en iyi stratejidir.
WordPress testi yalnızca hataları düzeltmekle ilgili değildir; ziyaretçilerinize benzersiz bir deneyim sunmak için web sitenizin en iyilerini ortaya çıkarmak ve kullandıkları cihaz ne olursa olsun onları siteye bağlı tutmakla ilgilidir.
Tüm hataları test edip düzelttikten sonra, daha yüksek bir elde tutma oranı, hemen çıkma oranında bir düşüş, daha iyi bir kullanıcı deneyimi ve dolayısıyla daha iyi bir yatırım getirisi sağlayabilirsiniz.
Öncelikle WordPress testinin neden gerekli olduğunu ve size nasıl fayda sağlayabileceğini anlayalım.
WordPress Testi Neden Önemlidir?
Bir WordPress sitesi oluşturduğunuzda, üzerinde bazı değişiklikler yaptığınızda ve onu yayına aldığınızda, ekranınızda her açıdan iyi görünebilir ve ekip arkadaşlarınız için de aynı görünebilir. Peki ya:
- WordPress sitesi diğer tarayıcılarla uyumlu değildir.
- Mobil görünüm harika görünmüyor ve işlevsel değil.
- Grafikler, düğmeler veya içeriklerin tümü diğer ekran boyutlarında veya cihazlarda karıştırılmıştır.
Bu son değil; hatta tahmin ettiğinizden daha da kötüleşebilir. Bu nedenle, bunu WordPress site bakım rutininizin ayrılmaz bir parçası haline getirin ve aşağıda belirtilen tüm avantajlara ve sonuçlara ulaşın:
- Tasarım ve Kullanıcı Arayüzü ile Denemeler Yapın: WordPress sitenizi test etmek, canlı sitenizi riske atmadan yeni görünüm ve özellikleri denemenize olanak tanır.
- Tutarlı Trafik: Daha sorunsuz bir WordPress sitesi, web sitenize istikrarlı bir ziyaretçi akışı sağlar. Doğru şekilde test yapmamak, ziyaretçi kaybetmenize, sitenizin itibarının zedelenmesine ve genel işinizin ve kârınızın etkilenmesine neden olabilir.
- Potansiyel Müşteri Oluşturun : Web sitesi iyi çalışıyorsa, dönüşüm gerçekleştirme ve olumlu bir deneyim yaşama olasılığı yüksek olan daha fazla müşteri çeker.
- Skyrocket Satışları: Duyarlı, Hatasız ve Daha Hızlı web siteleri her zaman herkesin ilk tercihi olmuştur; bu, kullanıcı deneyiminin iyileşmesine ve dolayısıyla satışların artmasına yol açar.
- Ticari Operasyonları Sürdürün: Yeni fikirleri denerken sitenizin sorunsuz çalışmasını sağlayabilirsiniz; böylece test sırasında bir şeyler ters giderse ana sitenizin trafiğini veya gelirini etkilemez.
- Ziyaretçi Sorunlarını Tespit Etme: Test, sayfanın yavaş yüklenmesi veya mobil cihazlardaki menülerle ilgili sorunlar gibi ziyaretçilerin bakış açısından sorunları bulmanıza yardımcı olur.
- Güvenlik Risklerini Önleyin: Bir test ortamında yeni eklentileri ve temaları denemek, herhangi bir güvenlik sorununu canlı sitenizi etkilemeden önce yakalamanıza yardımcı olur.
- Yeni Başlayanlar ve İleri Düzey Geliştiriciler İçin Avantajı: Test yapmak hem yeni başlayanlar hem de deneyimli geliştiriciler için faydalıdır. Güvenli bir şekilde deney yapmalarına ve hayata geçirmeden önce her şeyin mükemmel çalıştığından emin olmalarına olanak tanır.
- Doğrudan Güncellemelerle İlgili Sorunlardan Kaçının: Doğrudan yayındaki sitenizde değişiklik yapmak, aksaklıklara ve hatalara yol açarak sitenizin performansını ve itibarını etkileyebilir.
Okuyun: WordPress Performansını Hızlandırmanın En İyi 22 Yolu
WP testi nedir?
WP testinin veya WordPress testinin ne olduğu hakkında hâlâ bir fikriniz yoksa şu basit açıklamaya göz atın:
WordPress testi genellikle her şeyin yolunda olduğundan emin olmak için bir WordPress sitesini veya uygulamasını performans, kararlılık, kullanılabilirlik ve güvenlik gibi tüm yönlerden değerlendirme ve kontrol etme sürecini ifade eder.
Bu, sizi detaylı bir şekilde muayene eden, belirli laboratuvar testleri yapan ve fizik muayene yapan düzenli bir kontrol için doktora gitmek gibidir. Daha sonra muayene raporlarına göre ilaç reçete edilir.

En yaygın WordPress testi türleri nelerdir?
Artık WordPress testinin neden önemli olduğunu, faydalarını ve sonuçlarını biliyorsunuz. Şimdi WordPress testi için izleyebileceğiniz en yaygın stratejilerden bazılarına göz atalım:
- İşlevsellik Testi: WordPress sitesinin tüm özelliklerinin ve işlevlerinin amaçlandığı gibi çalıştığının doğrulanması. Buna test bağlantıları, formlar, gezinme menüleri, arama işlevleri ve diğer etkileşimli öğeler dahildir.
- Uyumluluk Testi: Web sitesinin farklı web tarayıcıları (Chrome, Firefox, Safari vb.), işletim sistemleri (Windows, macOS, Linux vb.) ve cihazlarla (masaüstü bilgisayarlar, tabletler, akıllı telefonlar vb.) uyumlu olmasının sağlanması. ).
- Performans Testi: WordPress sitesinin hızını, duyarlılığını ve genel performansını değerlendirmek. Buna sayfa yükleme sürelerinin, sunucu yanıt sürelerinin ve sitenin farklı trafik yükleri altında nasıl performans gösterdiğinin test edilmesi de dahildir.
- Güvenlik Testi: Bilgisayar korsanlığını, veri ihlallerini ve diğer güvenlik tehditlerini önlemek için WordPress sitesindeki olası güvenlik açıklarını ve zayıflıklarını belirlemek ve ele almak.
- Kullanılabilirlik Testi: Sezgisel, kullanıcı dostu olduğundan ve hedef kitlenin ihtiyaçlarını karşıladığından emin olmak için WordPress sitesinin kullanıcı deneyimini (UX) değerlendirmek.
- Regresyon Testi: Yeni sorunların ortaya çıkmadığından emin olmak için WordPress sitesinde değişiklik veya güncelleme yaptıktan sonra önceden düzeltilen hataların ve özelliklerin yeniden test edilmesi.
WordPress sitemi nasıl test ederim?
Artık WordPress sitenizi test etmenin önemini biliyorsunuz, bunu bir profesyonel gibi çok etkili bir şekilde nasıl yapacağınızı adım adım inceleyelim.
1. Adım: Test Ortamını Seçin ve Kurun
İzlemeniz gereken en önemli ve ilk adım, öncelikle bir test ortamı seçmektir. Bu ortamlar, gerçek/canlı web sitenize zarar vermeden web sitenizi farklı ortamlarda test etmenin değerinin anlaşılmasında çok önemli ve faydalıdır.
Gerçek web sitenize zarar vermeden, istediğiniz kadar değişiklik yapmakta veya web sitenizin özellikleri, işlevleri veya tasarımıyla istediğiniz kadar oynamakta özgür olacaksınız.
Bunu mümkün kılmak için iki tür test ortamımız mevcuttur.
- Yerel ortam : Web sitenizi bilgisayarınızda barındırabilirsiniz, böylece değişiklikler yayındaki sitenizi etkilemez. Yeni özellikleri denemek ve hataları bulmaktan hoşlanan geliştiriciler için en uygunudur.
- Hazırlama ortamı : Bu, web sitenizin bir sunucudaki kopyasıdır. Büyük güncellemeleri test etmek ve müşterilere sitelerinin yayınlanmadan önce nasıl görüneceğini göstermek için harikadır.
Aşamalandırmayı Kullanarak Test Ortamı Nasıl Kurulur
Daha önce de belirttiğimiz gibi, hazırlama sitesi orijinal web sitenizin aynı sunucudaki kopyasıdır. Tek fark, ziyaretçilerin sahneleme sitesine erişememesidir. Ancak tüm özellikler ve işlevler, gerçek bir müşterinin deneyimleyeceğiyle aynı olacaktır.
Bir başlangıç platformu/ortamı kurmanın en iyi yolu web sunucunuz aracılığıyladır. Ne yazık ki, tüm web barındırma bu özelliği sağlamamaktadır.
Ancak WPOven'de, tüm planlara dahil olan sınırsız Ücretsiz sahneleme sitelerinin ayrıcalığına sahip olacaksınız ve bir tane oluşturmak son derece basit.
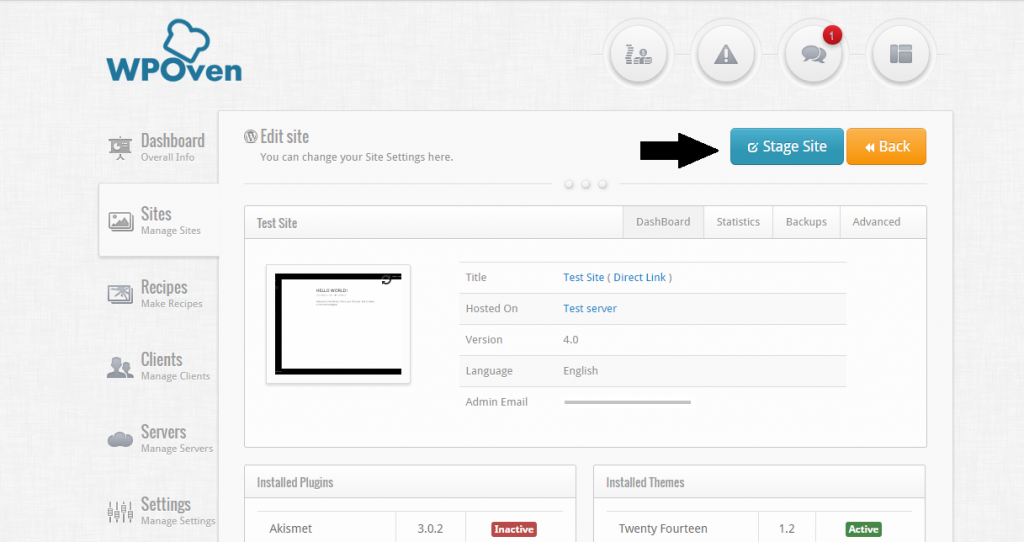
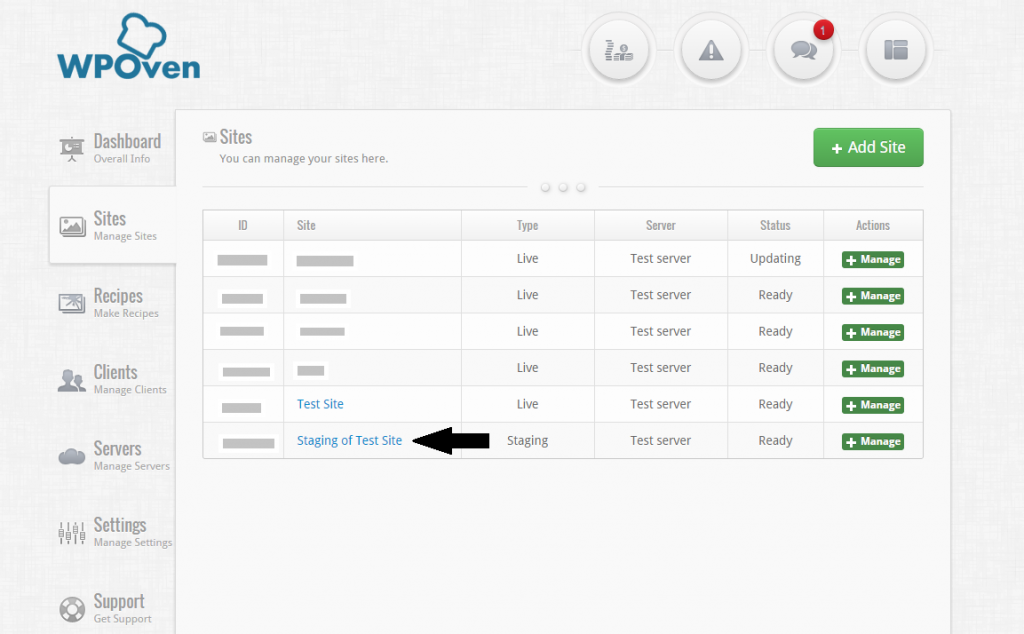
WPOven kontrol panelimizde > Siteler sekmesine > giriş yapmanız ve " Siteyi Hazırla " düğmesine tıklamanız gerekir.

-Yeni aşamalandırma sitesini siteler listesinde görebilirsiniz.

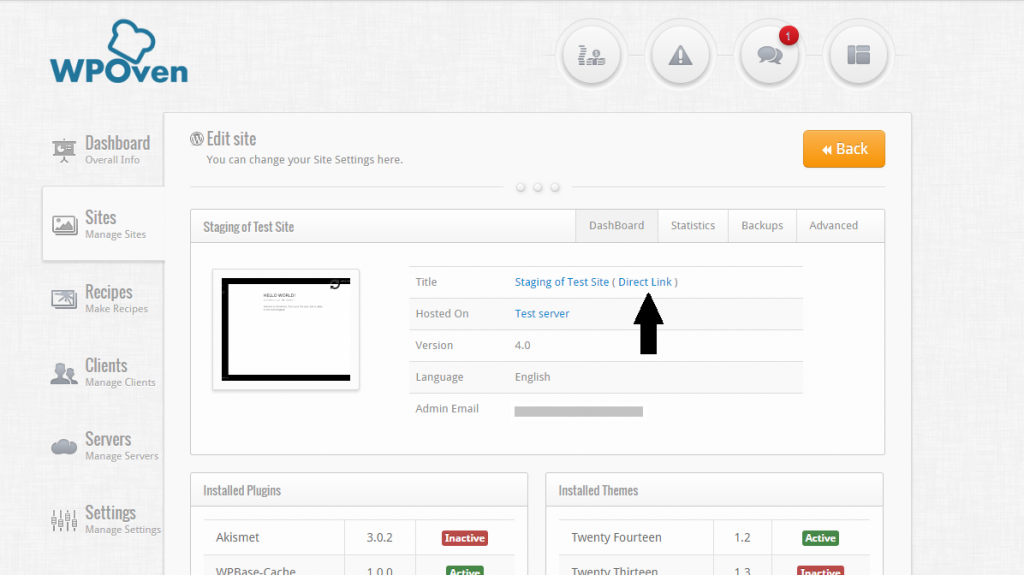
-Aşama sitesine erişim sağlamak için ' Doğrudan Bağlantı ' seçeneğinden erişmeniz gerekmektedir.

Yerel test ortamı nasıl kurulur?
Yerel ortam, hazırlama ortamıyla tamamen aynıdır; tek fark, web sitenizi kendi sunucunuzda veya bilgisayarınızda barındırmanızın gerekli olmasıdır.
- Yerel olarak bir WordPress test ortamı kurmak için:
- Bilgisayarınız için bir AMP yığın seti yükleyin.
- AMP yığını Apache, MySQL ve PHP'den oluşur ve canlı WordPress web sitenizi simüle eder.
- Yerel WordPress kurulumu için popüler yöntemler şunları içerir:
- WAMP
- XAMPP
Daha fazla ayrıntı için şu blogumuza da başvurabilirsiniz: LocalHost Nedir? ve Web Sitesi Nasıl Oluşturulur?
Adım 2: Web sitesinin farklı yönlerini test etmek için mükemmel bir araç seçin
WordPress web sitenizi başarılı bir şekilde kopyalayıp yerel veya hazırlama ortamında barındırdıktan sonra çeşitli deneyler yapmaya hazırsınız.
Farklı temalar ve eklentiler yükleyin, genel tasarımı değiştirin, işlevselliği değiştirin vb. İşiniz bittiğinde tüm değişiklikleri not edin.
Bundan sonra herhangi bir hata, aksaklık, kullanıcı arayüzü sorunu veya işlevsellik sorunu için testler yapmaya hazırsınız.
1. WordPress sitenizin İşlevselliğini Test Etme
Web sitenizin işlevselliğini test etmek için şu 5 farklı yolu takip edebilirsiniz:
1.1 Tarayıcılar arası test
Web sitenizin düzgün çalıştığından ve farklı popüler tarayıcılarda ziyaretçilerinize doğru şekilde göründüğünden emin olmalısınız.
Bu önemlidir çünkü çeşitli tarayıcılar farklı şekilde yapılandırılmıştır ve web sitesi öğelerini benzersiz şekilde ele alırlar.
Örneğin, WPOVen.com gibi bir web sitesini Chrome tarayıcıda ziyaret ederseniz, bu site Safari tarayıcısına kıyasla biraz farklı görünebilir ve çalışabilir.
Chrome, dünya çapında tarayıcı kullanımı açısından önemli bir pazar payına sahip olsa da bazı kullanıcılar hâlâ Firefox, Edge, Safari gibi alternatif tarayıcıları tercih ediyor. çevrilmemiş taş bırakmak istemezsin.
Tarayıcılar arası testler için lamdatest veya Smartbear gibi bazı otomatik araçları da kullanabilirsiniz.
1.2 birim testi
Birim testi, WordPress sitenizin işlevselliğini kapsamlı bir şekilde test etmenize yardımcı olan basit ama son derece etkili bir yöntemdir. Bu yaklaşımla, WordPress sitenizin her birimi veya küçük kısmı, mükemmel çalıştığından emin olmak için test edilir.
Bu yöntem çok önemlidir çünkü koddaki en küçük değişiklik bile web sitesinin tüm işlevselliğini bozabilir. Örneğin, web sitenizin bir yapboz gibi olduğunu ve birim testinin mükemmel bir uyum sağlamak için her bir yapboz parçasını incelemeye benzediğini varsayalım.
Bu testleri sizin için otomatikleştirmek için Travis CI veya PHPunit gibi araçları kullanabilirsiniz, ancak sitede çalışırken bunları manuel olarak gerçekleştirmek tercih edilir.
1.3 görsel test
Görsel test veya Görsel Regresyon testi, web sitenizin tüm tasarım öğelerinin ve düzenlerinin yerli yerinde olduğundan emin olmanızı sağlar. Bu, temayı değiştirmek veya eklentileri güncellemek gibi belirli değişiklikler yaptıktan sonra her şeyin olması gerektiği gibi mükemmel görünüp görünmediğini kontrol etmek gibidir.
Bu yöntem, normalde fark edemeyeceğiniz düğmelerin kaybolması veya içeriğin karıştırılması gibi sorunları tespit etmenize yardımcı olur.
Daha iyi anlamanız için hazırlama sitemizde yirmi yirmi WordPress temasını etkinleştirdik. Aşağıdaki resimde gördüğünüz gibi ana sayfa güzel görünüyor ve düğme düzenleri gibi tüm öğeler mükemmel şekilde doğru konumda.

Ancak yirmi yirmi üç temasına geçtiğimizde butonun konumu değişti. Bu nedenle yerel veya hazırlıklı bir sitenin, onu hayata geçirmeden önce herhangi bir test yapması çok önemlidir.


1.4 Mobil/tablet/masaüstü yanıt verme testi
İnternet kullanıcılarının %60'ından fazlasının web sitelerine akıllı telefonları ve tabletleri aracılığıyla eriştiğini bilmek sizi şaşırtabilir. Bu büyük hakimiyet, web sitelerinin Cep Telefonları, Tabletler ve Masaüstü Bilgisayarlar gibi her boyuttaki ekranlar için iyi optimize edilmesinin ne kadar önemli olduğunu göstermektedir.
Bunun için doğrudan mobil cihazınız üzerinden siteye erişmeyi deneyebilir ve tüm unsurların doğru konumda olduğundan emin olabilirsiniz.
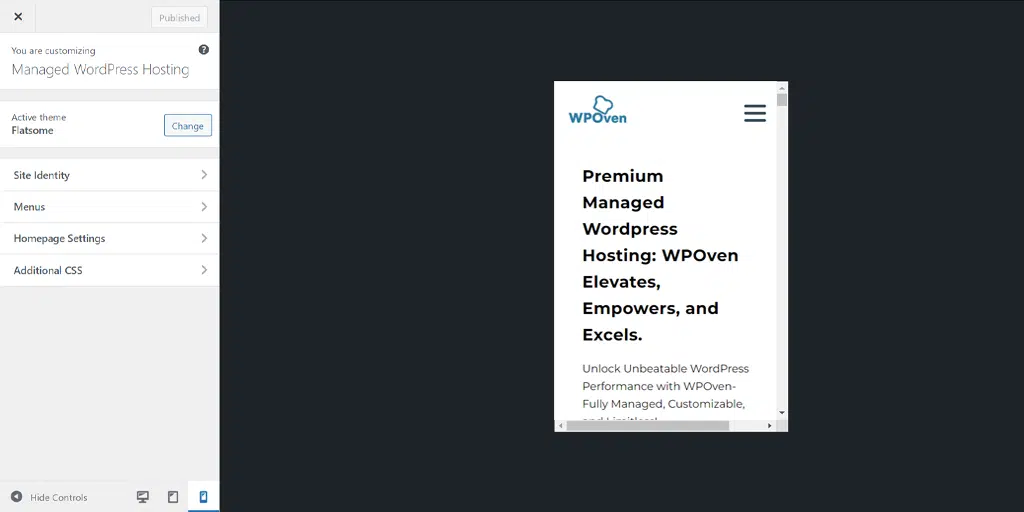
Masaüstü bilgisayarlar için WordPress Özelleştirici seçeneğini kullanabilirsiniz:
- WordPress Kontrol Panelinizde oturum açın > Görünüm'e gidin > Özelleştir'e gidin .
- Sitenizi belirli ekran boyutlarında önizlemek için alttaki mobil veya tablet simgesini tıklayın.

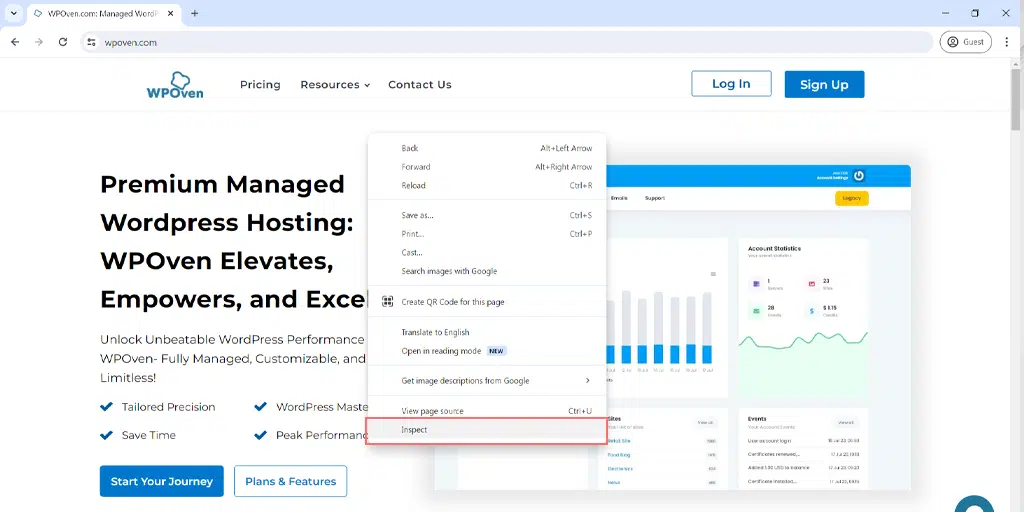
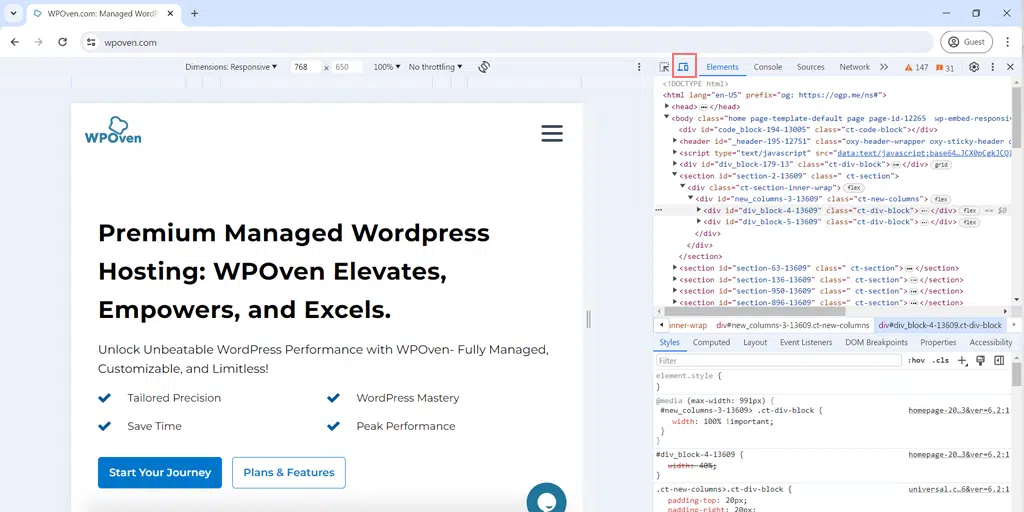
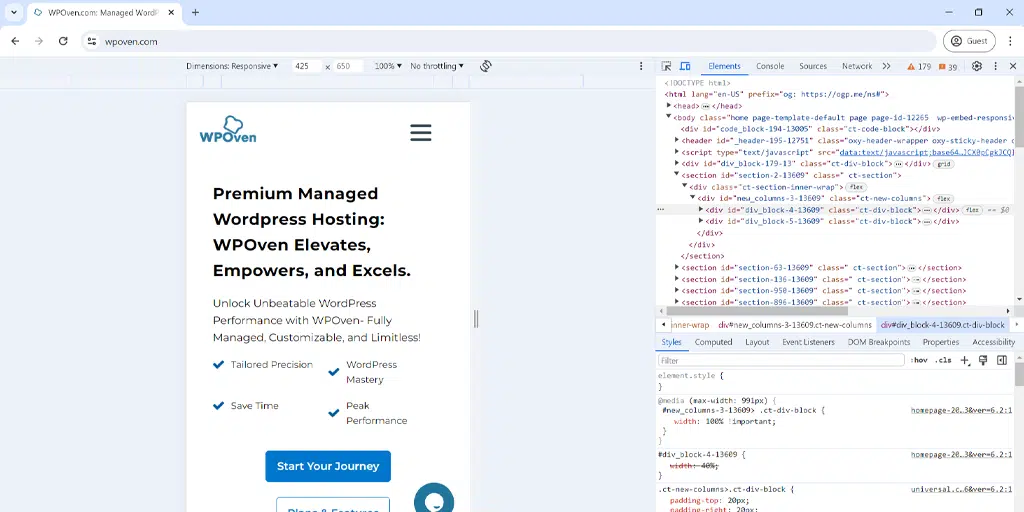
Google Chrome'un Geliştirici araçlarını da kullanabilirsiniz:
- Google Chrome'da sitenizdeki bir sayfayı açın.
- Sayfaya sağ tıklayın ve İncele'yi seçin.

- Açılır pencerenin üst kısmında Cihaza geçiş yap araç çubuğunu bulun.

- Ekranınızı anında uyarlamak için üzerine tıklayın.
- Sayfanızı farklı iPhone ve Samsung Galaxy modelleri gibi ek cihazlarda test etmek için Boyutlar açılır menüsünü kullanın.

1.5 Kullanıcı arayüzü testi
Kullanıcı Arayüzü veya Kullanıcı Arayüzü testi esas olarak, bir kullanıcının veya ziyaretçinin genel olarak etkileşime girdiği web sitesi bileşenlerinin incelendiği tema testini ifade eder. Kötü kullanıcı deneyimi olasılığını en aza indirmeye yardımcı olur.
Örneğin, bir web sitesinin düğmeler, menüler ve bağlantılar gibi bazı temel özellikleri genellikle kullanıcılar tarafından etkileşim amacıyla tercih edilir.
Bu bileşenlerden herhangi biri iyi çalışmazsa, genel web sitesi kullanıcı deneyiminizi ciddi şekilde etkileyecektir ve ziyaretçiler hayal kırıklığı nedeniyle diğer web sitelerine geri dönecektir.
Bu tür aksiliklerden kaçınmak için web sitenizdeki yeni kullanıcı arayüzü bileşenlerini yalnızca bir test/hazırlık ortamında deneyebilirsiniz.
2. WordPress sitenizin Hızını ve Performansını Test Edin
WordPress Testinin bir diğer önemli yönü de WordPress sitenizin Hızını ve performansını test etmektir.
Bunun için aşağıdakiler gibi çeşitli Ücretsiz test araçlarından yararlanabilirsiniz:
- WP Rocket : Önbelleğe alma, tembel yükleme ve GZIP sıkıştırma gibi hız artırıcı özelliklere sahip harika bir eklenti. (WPOven, planlarında WPRocket Hizmeti sunmaktadır)
- Cloudflare : Dünya çapındaki kullanıcılara site dağıtımını hızlandırmak için bir CDN (İçerik Dağıtım Ağı) hizmeti sunar. (WPOven, Cloudflare ile gurur duyan bir ortaktır)
- Google PageSpeed Insights : Sitenizin yükleme hızına ilişkin derinlemesine bir analiz sağlar ve iyileştirilmesi gereken alanlar ile bazı optimizasyon tavsiyeleri önerir.
Okuyun: Web Sayfası Testi: Web Sitesi Hızını ve Performansını Analiz Edin
- Kırık Bağlantı Denetleyicisi : Web sitenizdeki bozuk bağlantıları tanımlamanıza ve düzeltmenize yardımcı olur.
3. WordPress Sitenizin güvenliğini test edin
WordPress site güvenliği, çevrimiçi iş yapan herkes için son derece önceliklidir. Bu uygulama, web sitesi savunma sisteminizin mükemmel bir şekilde çalıştığından ve çalıştığından ve herhangi bir potansiyel çevrimiçi tehdit veya güvenlik açığını azaltabildiğinden veya bunlara karşı koruma sağlayabildiğinden emin olmanıza yardımcı olur.
Bu amaçla WordPress sitenizdeki çekirdek yazılımlar, temalar ve eklentiler dahil tüm yazılımların güvenli olup olmadığını düzenli olarak kontrol etmelisiniz.
Bunun nedeni, üçüncü taraf web sitelerinden yüklenen temaların ve eklentilerin güvenli olmayabilmesi ve genellikle kötü amaçlı kodlarla yüklü olmasıdır.
Ayrıca güncel olmayan yazılımlar bir güvenlik riski kaynağı haline gelebilir; bu nedenle her şeyi düzenli olarak güncel tutun.
İşte sonunuzdan itibaren yapabilecekleriniz.
Temel Güvenlik
- Çekirdek yazılımı için, WordPress çekirdek yazılımınızın güvenliğini kontrol edebilir, mümkünse en son çekirdek güncellemesi yayınlandığında onu her zaman güncel tutabilirsiniz.
- İçinizin tam anlamıyla rahat olması için izleyebileceğiniz en iyi kısayol, web sitenizi WPOven gibi kaliteli bir web barındırıcısında barındırmaktır. DDoS koruması, güvenlik duvarları, kötü amaçlı yazılım tarama ve kaldırma, güçlendirilmiş sunucular, CDN entegrasyonu vb. gibi kurumsal düzeyde güvenlik özelliklerine sahiptir.
- En son yazılımla güncel kalmak iyi bir uygulama olsa da bazen mevcut web sitesi temasıyla uyumluluk sorunlarını da beraberinde getirebilir. Bu nedenle, yeni WordPress güncellemelerini her zaman önce bir hazırlama sitesinde test edin, ardından bunları canlı sitenize uygulayın.
- WPOven'de sitenizi seçip, Staging'e ayarlayıp güncellemeyi çalıştırarak güncellemeleri kolayca test edebilirsiniz. Güvenli hale geldikten sonra değişiklikleri uygulamaya aktarın.
Tema Güvenliği
- Yeni temaları veya tema güncellemelerini yalnızca yerel veya hazırlama ortamında test etmeyi her zaman unutmayın.
- Güvenlik sorunlarını gidermek için bir tema güncellemesi yayınlansa da bazen web sitenize daha fazla sorun getirebilir ve çakışmalara neden olabilir.
- Üçüncü taraf bir web sitesinden bir tema indirdiyseniz veya güven sorunlarınız varsa, canlı sitenizde herhangi bir aksilik yaşanmasını önlemek için bunları önce yerel/hazırlama ortamında test etmeniz daha iyi olur.
- WPOven müşterileri, Kontrol Paneli aracılığıyla tek bir tıklamayla sınırsız hazırlama sitesi kurabilir.
- Yardımınız için WPScan gibi herhangi bir WordPress Güvenlik eklentisini kullanabilirsiniz.
Eklenti Güvenliği
- Tıpkı temalarda ve temel yazılımlarda olduğu gibi eklentilerinizin güvenliğini de düzenli olarak değerlendirmeniz gerekir.
- Canlı sitenizi korumak için her zaman yeni eklentileri veya güncellemeleri öncelikle yerel/hazırlama ortamında test edin.
- Eklenti güvenlik açıklarını tespit etmek için herhangi bir WordPress güvenlik eklentisini kullanın.
Doğru web barındırıcısıyla en iyi hızı, performansı ve güvenliği sağlayın
Elbette web sitenizi daha iyi hız, sayfa yükleme süresi, kullanıcı deneyimi ve güvenlik için optimize edebilirsiniz.
Ancak barındırma düzeyinde, daha iyi güvenlik ve son derece hızlı sunucular sağlayabilecek doğru web barındırıcısını seçerek web sitenizin temelini güçlendirebilirsiniz.
WPOven olarak, barındırdığımız web siteleri için en iyi güvenlik kalkanını ve hızını sağlamaya kararlıyız.
Tüm planlarımız, dünya çapında konumlanmış, güç paketi performansına sahip hızlı özel sunucular tarafından desteklenmektedir. Ayrıca, dünya çapında sunuculara sahip olan WPOven'in Cloudflare-Powered CDN'sinin avantajlarından da yararlanacaksınız.
Asıl endişeniz güvenlikle ilgiliyse, WPOven yanınızdadır. Kurumsal düzeydeki güvenlik kalkanımız, günlük kötü amaçlı yazılım tarama ve kaldırma, DDoS Koruması, yerleşik bot koruması, güçlendirilmiş sunucular, entegre güvenlik duvarları, Ücretsiz SSL, çalışma süresi izleme vb. içerir.
Özet
WordPress bugün internetin %43'ünden fazlasını kapsayan web geliştirmede büyük bir balıktır. Kullanımı son derece kolaydır, böylece herkes onunla bir web sitesi oluşturabilir.
Ancak işin püf noktası şu ki, piyasada bu kadar çok web sitesi varken, sizin sitenizi nasıl görünür ve başarılı kılabilirsiniz?
İşin püf noktası benzersiz olmak ve herkesten daha iyi özellikler/hizmetler sunmaktır. Bu, web siteniz üzerinde çalışmanız ve onu öne çıkarmanız gerektiği anlamına gelir.
Bunu harika özellikler ekleyerek veya web sitenizi kullanıcılarınızın seveceği şekilde yeniden tasarlayarak yapabilirsiniz. Ancak olay şu ki, eğer web sitenizi düzgün bir şekilde test etmezseniz, bunun ziyaretçileriniz için yararlı olup olmadığını bilemezsiniz.
Siteniz tuhaf görünüyorsa veya kolayca erişilemiyorsa, ziyaretçiler geri dönecektir ve bu, sitenizin itibarı açısından kötü olacaktır.
Bu nedenle sitenizi başlatmadan önce iyi bir şekilde test ettiğinizden emin olun. Her şeyin sorunsuz çalıştığından emin olmak için öncelikle masaüstü ve mobil sürümler gibi farklı ekran boyutları için deneyin.
Ancak WPOven gibi yüksek kaliteli bir web barındırıcısını tercih ederek web sitenizin sorunsuz, hızlı ve güvenli çalışmasını sağlayabilirsiniz. Planlarımıza göz atın.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın detaylara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.




![WordPress Otomatik Güncellemeler: Nasıl Etkinleştirilir ve Devre Dışı Bırakılır [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)