WordPress'ten Web Akışına – Nihai Kılavuz 2023
Yayınlanan: 2023-04-08- WordPress'ten Webflow'a geçmeyi düşünme nedenleri
- Göçe Hazırlık
- İçeriği WordPress'ten Webflow'a Taşıma
- Webflow Web Sitenizi Test Etme
- Geçiş Sırasında SEO İle İlgili Hususlar
- Webflow Web Sitenizi Başlatma
- Çözüm
WordPress ve Webflow, farklı özelliklere ve avantajlara sahip iki popüler web sitesi oluşturma platformudur.
WordPress, kapsamlı özelleştirme seçenekleri ve geniş bir eklenti ve tema ekosistemi sunan, yaygın olarak kullanılan, açık kaynaklı bir içerik yönetim sistemidir (CMS).
Webflow ise sezgisel görsel editörü ve yerleşik CMS sayesinde kullanıcıların herhangi bir kod yazmadan duyarlı, görsel olarak çekici web siteleri oluşturmasına olanak tanıyan güçlü bir web tasarım aracıdır. Webflow hakkında daha fazla bilgi edinmek istiyorsanız: Webflow İncelemesi 2023: Özellikler, Artılar ve Eksiler
WordPress'ten Webflow'a geçmeyi düşünme nedenleri
Web sitelerini WordPress'ten Webflow'a taşımayı düşünmenin birkaç nedeni vardır. Temel faktörlerden bazıları şunlardır:
- Kolaylaştırılmış tasarım süreci : Webflow'un görsel düzenleyicisi, kullanıcıların web sitelerini aynı anda tasarlamasına ve oluşturmasına olanak tanıyarak, özellikle tasarımcılar için onu verimli ve kullanıcı dostu bir platform haline getirir.
- Duyarlı tasarım : Webflow, farklı cihazlara ve ekran boyutlarına sorunsuz bir şekilde uyum sağlayan duyarlı web siteleri oluşturmayı kolaylaştırır ve tüm platformlarda sorunsuz bir kullanıcı deneyimi sağlar.
- Geliştirilmiş performans : Webflow'un optimize edilmiş kod çıktısı ve yerleşik barındırma, birçok WordPress sitesine kıyasla daha hızlı sayfa yükleme süreleri ve daha iyi genel performans sağlayabilir.
- Gelişmiş güvenlik : Tamamen yönetilen bir platform olarak Webflow, güvenlik güncellemeleri ve yamaları ile ilgilenerek kendi kendine barındırılan WordPress web sitelerini etkileyebilecek güvenlik açıkları riskini azaltır.
- Eklentilere güvenmeyin : WordPress genellikle ek işlevsellik için eklentilere güvenirken, Webflow birçok yerleşik özellik sağlayarak üçüncü taraf çözümlere olan ihtiyacı ve olası uyumluluk sorunlarını azaltır.
Bu avantajlar göz önüne alındığında, WordPress'ten Webflow'a geçiş, web sitelerinin tasarımını, performansını ve genel kullanıcı deneyimini yükseltmek isteyen bireyler ve işletmeler için stratejik bir hareket olabilir.
Devamını Okuyun: Webflow ve WordPress: 2023'te En İyisi Hangisi?
Göçe Hazırlık
Sorunsuz bir geçiş sağlamak için, Webflow'a geçmeden önce mevcut WordPress web sitenizi değerlendirmeniz önemlidir. Aşağıdaki faktörleri dikkate alın:
- İçerik : Blog gönderileri, sayfalar, resimler ve diğer ortamlar dahil olmak üzere WordPress sitenizdeki içeriğin türünü ve miktarını inceleyin. İçeriğiniz hakkında net bir anlayışa sahip olmak, aktarım sürecini daha verimli hale getirecektir.
- Tasarım ve düzen : Sitenizin renk şemaları, tipografi ve genel düzen gibi tasarım öğelerini analiz edin. Tutarlı bir görünüm ve his elde etmek için bunları Webflow'da yeniden oluşturmak isteyeceksiniz.
- İşlevsellik ve etkileşim : Şu anda web siteniz tarafından kullanılan iletişim formları, kaydırıcılar ve e-ticaret işlevselliği gibi belirli özellikleri tanımlayın. Uygun Webflow alternatifleri veya özel çözümler bulmanız gerekecek.
Bir Webflow ortamı kurma
İçeriğinizi taşımadan önce, yeni web sitenizi barındırmak için bir Webflow ortamı oluşturmanız gerekir.

İşte nasıl:
- Bir Webflow hesabı oluşturma : E-posta adresinizi vererek ve bir şifre oluşturarak ücretsiz bir Webflow hesabı için kaydolun. Bu, Webflow'un platformuna ve araçlarına erişmenizi sağlayacaktır.
- Bir plan seçme : Webflow, temel özelliklere sahip ücretsiz planlardan gelişmiş işlevlere sahip premium planlara kadar farklı ihtiyaçlara uygun çeşitli planlar sunar. Gereksinimlerinize en uygun planı seçin.
- Bir şablon seçme veya sıfırdan başlama : Webflow, siteniz için bir başlangıç noktası olarak kullanabileceğiniz, profesyonelce tasarlanmış şablonlardan oluşan bir kitaplık sağlar. Alternatif olarak, boş bir tuvalle başlamayı ve tasarımınızı sıfırdan oluşturmayı seçebilirsiniz.
Geçiş sürecini planlama
Başarılı bir geçiş için doğru planlama çok önemlidir. Geçiş planınızı oluştururken aşağıdaki hususları göz önünde bulundurun:
- Zaman Çizelgesi : İçerik aktarımı, tasarım ve test için zamanı hesaba katarak geçiş için gerçekçi bir zaman çizelgesi belirleyin. Süreci aceleye getirmemek için her aşamaya yeterli zaman ayırdığınızdan emin olun.
- Roller ve sorumluluklar : İster tek başına ister bir ekiple ilgili olsun, geçişin her yönünden kimin sorumlu olacağını belirleyin. Sorunsuz ve verimli bir süreç sağlamak için görevleri buna göre devredin.
Bu hazırlıklar tamamlandığında, artık WordPress'ten Webflow'a gerçek geçiş sürecini başlatmaya hazırsınız. Görsel olarak çarpıcı, yüksek performanslı bir Webflow sitesini hemen oluşturmak için bu kılavuzda belirtilen adımları izleyin!
İçeriği WordPress'ten Webflow'a Taşıma
İçeriği WordPress'ten dışa aktarma
Geçiş sürecinde ilk adım, içeriği WordPress'ten dışa aktarmaktır. Bu iki ana adımı içerir:

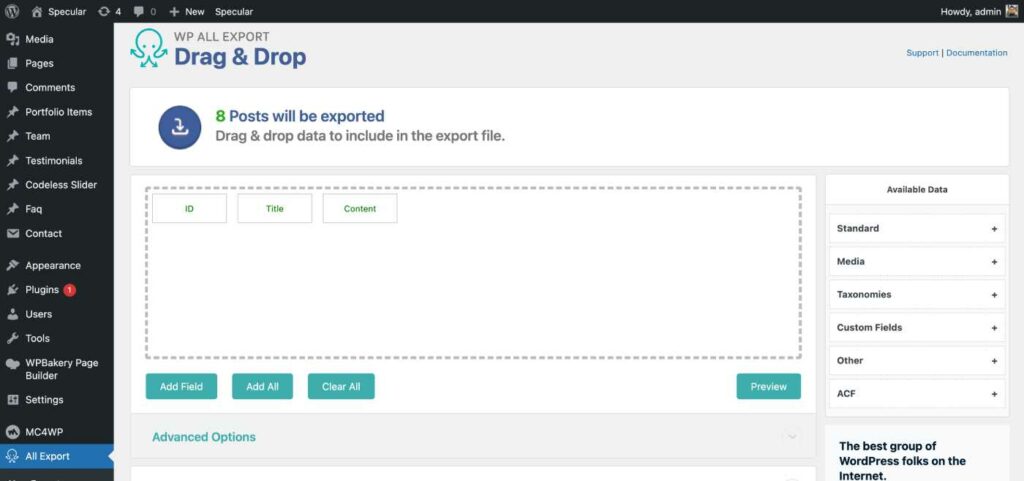
- Gönderiler ve sayfalar : Sitenin gönderilerini ve sayfalarını içeren bir CSV dosyasını indirmek için WP ALL Export dışa aktarma aracını kullanın. Bu dosya daha sonra içeriği Webflow'a aktarmak için kullanılacaktır. (bir eklentinin nasıl kurulacağı hakkında daha fazla bilgi için)
- Görüntüler ve diğer ortamlar : Taşıma sırasında Webflow'a yüklenmeleri gerekeceğinden, WordPress sitesinden görüntüleri, videoları ve diğer ortam varlıklarını indirin.
İçeriği Webflow'a aktarma
İçerik hazır olduğunda sonraki adım onu Webflow'a aktarmaktır. Bu süreç aşağıdaki adımları içerir:
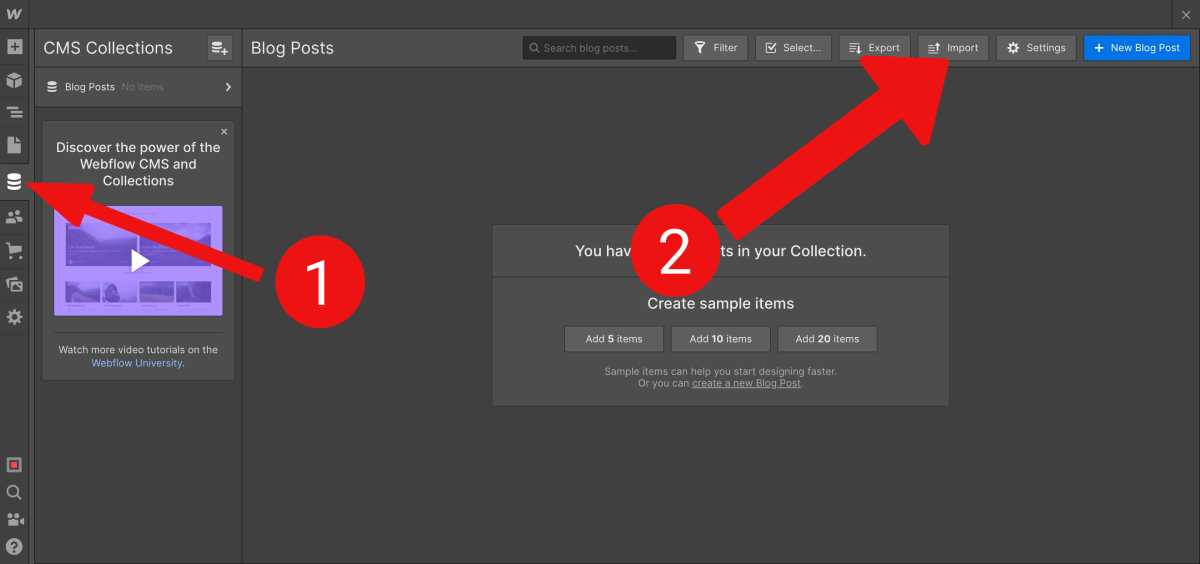
- Webflow'da Koleksiyon Oluşturma : Koleksiyonlar, Webflow'un CMS'sinin bel kemiğidir. Blog gönderileri veya sayfaları gibi WordPress içerik türlerine karşılık gelen Koleksiyonlar oluşturun. Bu, gezinmesi kolay ve SEO dostu, iyi yapılandırılmış bir web sitesinin korunmasına yardımcı olur.
- CSV verilerini içe aktarma: WordPress CSV dosyasını içe aktarın Webflow'un İçe Aktarma aracını kullanarak uygun Webflow Koleksiyonlarına ekleyin. Bu adım, içeriğin doğru ve verimli bir şekilde aktarılmasını sağlar.
- Manuel içerik aktarımı : Daha uygulamalı bir yaklaşım tercih ediliyorsa veya benzersiz gereksinimler varsa, içeriği WordPress sitesinden manuel olarak kopyalayıp Webflow'a yapıştırın. Bu yöntem daha fazla zaman alır ancak içerik aktarma işlemi üzerinde daha fazla kontrol sağlar.

Bu adımları izleyerek içerik, WordPress'ten Webflow'a başarılı bir şekilde geçirilebilir ve geçişin bir sonraki aşaması olan tasarım ve mizanpajın yeniden oluşturulması için zemin hazırlanabilir.
Webflow Web Sitenizi Test Etme
Web sitesi işlevselliğinin kapsamlı testi
İçerik, tasarım ve düzen taşındıktan sonra, her şeyin beklendiği gibi çalıştığından emin olmak için yeni Webflow web sitesini kapsamlı bir şekilde test etmek çok önemlidir. Aşağıdaki yönlere odaklanın:

- Formlar ve kullanıcı girişi : Doğru çalıştıklarından ve gerekli bilgileri aldıklarından emin olmak için tüm iletişim formlarını, yorum bölümlerini ve diğer kullanıcı giriş alanlarını test edin.
- Farklı cihazlarda yanıt verebilirlik : Farklı ekran boyutlarına sorunsuz bir şekilde uyum sağladığından ve optimum kullanıcı deneyimi sağladığından emin olmak için web sitesini akıllı telefonlar, tabletler ve masaüstü bilgisayarlar gibi çeşitli cihazlarda kontrol edin.
- Sayfa yükleme hızı : Performans standartlarını karşıladığından ve ziyaretçiler için hızlı bir göz atma deneyimi sunduğundan emin olmak için Google PageSpeed Insights veya GTmetrix gibi araçları kullanarak web sitesinin sayfa yükleme hızını analiz edin.
Redaksiyon ve içerik incelemesi
Yeni Webflow sitesindeki tüm içeriği yeniden okumak ve gözden geçirmek için zaman ayırın. Stil veya biçimlendirmede yazım hataları, dilbilgisi hataları ve tutarsızlıklar olup olmadığını kontrol edin.
Yüksek kaliteli içeriğin sağlanması, ziyaretçiler üzerinde olumlu bir izlenim yaratmanın yanı sıra daha iyi SEO performansına da katkıda bulunur.

Test sırasında bulunan sorunları çözme
Test aşamasında keşfedilen sorunları veya hataları ele alın. Bu, bozuk bağlantıları düzeltmeyi, tasarım öğelerini ayarlamayı veya web sitesinin işlevselliğini değiştirmeyi içerebilir.
Tüm sorunlar çözülene ve site kullanıma hazır hale gelene kadar siteyi test etmeye ve iyileştirmeye devam edin.
Bu adımları takip ettiğinizde, yeni Webflow web sitesi gösterişli, işlevsel ve olağanüstü bir kullanıcı deneyimi sunmaya hazır olacak ve tüm bunların yanı sıra önceki WordPress enkarnasyonuna kıyasla gelişmiş performans ve daha kolay tasarım yönetimi sunacak.
Geçiş Sırasında SEO İle İlgili Hususlar
Bir web sitesini WordPress'ten Webflow'a taşırken, sitenin arama motoru optimizasyonunun (SEO) olumsuz etkilenmemesini sağlamak önemlidir.
Sitenin SEO performansını korumak ve hatta iyileştirmek için aşağıdaki hususları göz önünde bulundurun:
URL yapısını koruma
Webflow'a geçiş yaparken WordPress sitesinin mevcut URL yapısını korumaya çalışın. Tutarlı URL'ler, arama motoru dizine eklemeyle ilgili olası sorunları önlemeye yardımcı olur. Siteye mevcut tüm geri bağlantıların çalışır durumda kaldığından emin olun.
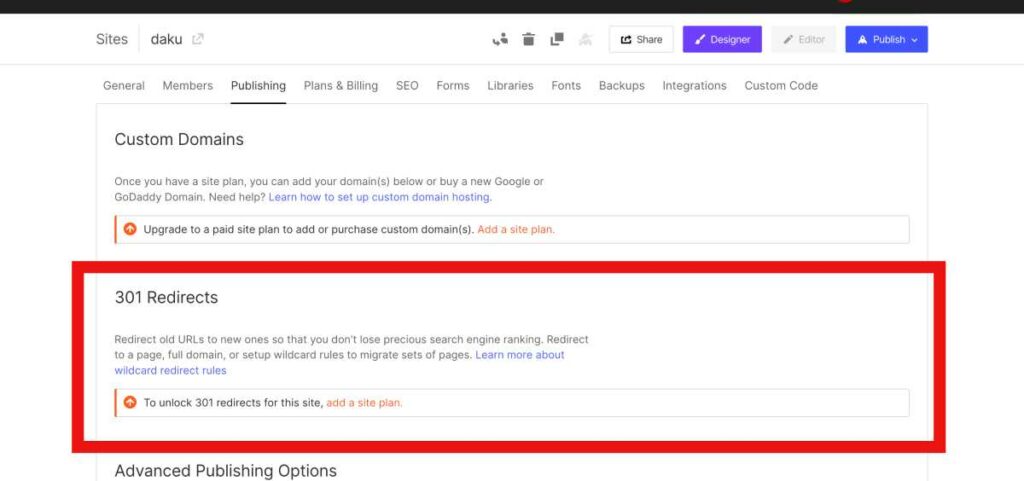
301 yönlendirmelerini ayarlama

URL yapısındaki değişiklikler kaçınılmazsa, eski URL'leri Webflow sitesindeki yeni karşılıklarına yönlendirmek için 301 yönlendirmeleri ayarlayın.
Bu, eski bağlantıları takip eden ziyaretçilerin doğru içeriğe yönlendirilmesini sağlar. Böylece sitenin SEO sıralamasını korumaya yardımcı olur. 301 yönlendirmeleri hakkında Webflow öğreticisini okuyarak daha fazlasını okuyabilirsiniz.
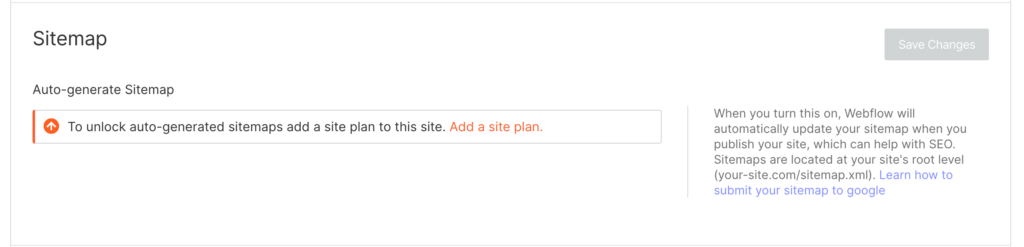
Site haritasının güncellenmesi ve arama motorlarına sunulması

Yeni Webflow sitesi için güncellenmiş bir site haritası oluşturun ve bunu Google ve Bing gibi arama motorlarına gönderin. Bu, arama motorlarının siteyi daha verimli bir şekilde dizine eklemesine yardımcı olur.
Sayfa içi SEO öğelerini optimize etme
Başlık etiketleri, meta açıklamalar ve başlık etiketleri gibi sayfa içi SEO öğelerini gözden geçirin ve optimize ederek bunların düzgün biçimlendirildiğinden ve alakalı anahtar kelimeler içerdiğinden emin olun.
Ek olarak, tüm resimlerin açıklayıcı alternatif metne sahip olduğundan ve dahili bağlantıların yeni site yapısını yansıtacak şekilde güncellendiğinden emin olun.
Geçiş sürecinde bu SEO hususlarını dikkate alarak, WordPress'ten Webflow'a geçiş sorunsuz olabilir ve web sitesinin arama motoru sıralamaları üzerinde minimum etkiye sahip olabilir.
Dikkatli planlama ve uygulama ile yeni Webflow sitesi SEO'sunu koruyabilir ve hatta geliştirebilir. Bu şekilde daha fazla organik trafik alabilir ve çevrimiçi başarıya ulaşmanıza yardımcı olabilirsiniz.
Webflow Web Sitenizi Başlatma
Geçişi tamamladıktan sonra şu pratik adımları izleyin:
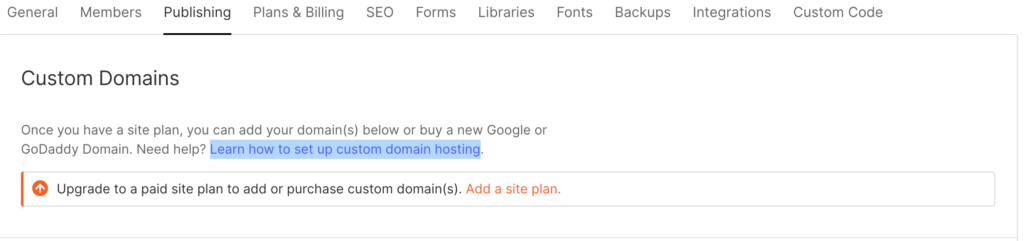
Özel alan adınızı bağlama
- Webflow hesabınızda oturum açın ve projenizin kontrol paneline gidin.
- "Ayarlar" sekmesine tıklayın ve "Yayınlama" bölümüne gidin.
- "Özel Etki Alanları" altında alan adınızı girin ve "Alan Adı Ekle"yi tıklayın.
- Alanınızın DNS ayarlarını sağlanan değerlerle güncellemek için talimatları uygulayın.
- 48 saate kadar sürebilen DNS yayılımının tamamlanmasını bekleyin.

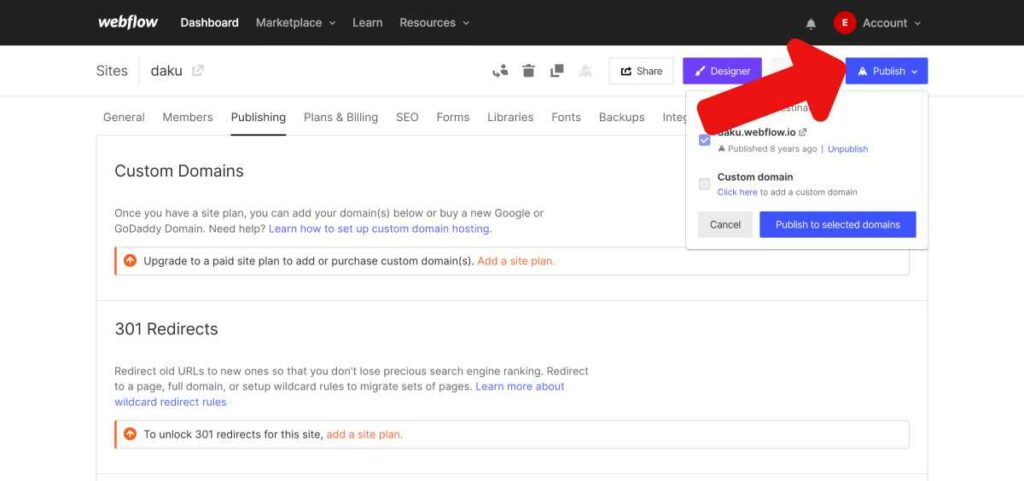
Webflow sitenizi yayınlama

- Projenizin kontrol panelinden sağ üst köşedeki "Yayınla" düğmesine tıklayın.
- Özel etki alanınızı seçin ve "Seçilen etki alanlarında yayınla"yı tıklayın.
- Siteniz artık yayında ve ziyaretçilerin erişimine açık.
Web sitesi performansını izleme
- Webflow sitenizi Google Analytics gibi analiz araçlarına bağlayın. Bunun için Proje Ayarları -> SEO -> Google Analytics'e gidin.
- Kullanıcı katılımını, dönüşümleri ve trafik kaynaklarını izlemek için verileri düzenli olarak inceleyin.
- Veriye dayalı kararlar almak ve web sitesi performansını iyileştirmek için analizlerden elde edilen içgörüleri kullanın.
Geçiş sonrası destek ve bakım
- Webflow sitenizin içeriğini taze ve ilgi çekici tutmak için düzenli olarak güncelleyin.
- Sitenizi veri kaybından korumak için rutin yedeklemeler yapın.
- Sorunsuz bir kullanıcı deneyimi sağlamak için ortaya çıkabilecek sorunları veya hataları giderin.
- Ek yardım ve kaynaklar için bir Webflow destek planına abone olmayı düşünün.
Bu pratik adımların izlenmesi, geçiş sonrasında performansı ve kullanıcı deneyimini koruyarak başarılı bir Webflow sitesi başlatma sağlar.
Webflow'u beğenmiyorsanız, bazı alternatiflerine göz atabilirsiniz: 7 En İyi Webflow Alternatifi (Sıralamalı ve Karşılaştırıldı)
Çözüm
Bu kılavuzda, bir web sitesini WordPress'ten Webflow'a taşımanın temel adımlarını ele aldık:
Geçiş sürecinin özeti
- WordPress sitenizi değerlendirerek ve bir Webflow ortamı kurarak geçişe hazırlanma.
- WordPress'ten dışa aktarma ve Webflow'a içe aktarma dahil olmak üzere içeriği taşıma.
- Tasarım ve düzeni Webflow'da yeniden oluşturma.
- Yeni Webflow sitesini işlevsellik, yanıt verebilirlik ve içerik kalitesi açısından test etme.
- URL yapısı, 301 yönlendirmeleri ve sayfa içi optimizasyonlar gibi SEO yönlerini dikkate almak.
- Özel bir etki alanı bağlayarak, yayınlayarak ve performansı izleyerek Webflow sitesini başlatma.
Artık web siteniz Webflow'a başarılı bir şekilde geçtiğine göre, esnekliğinden ve potansiyelinden yararlanın.
Gerçekten benzersiz ve ilgi çekici bir kullanıcı deneyimi oluşturmak için çok çeşitli tasarım olanaklarını keşfedin, etkileşimler ve animasyonlarla deneyler yapın ve güçlü Webflow CMS'den yararlanın.
Webflow ile web sitenizin tüm potansiyelini ortaya çıkarabilir ve çevrimiçi başarıya ulaşabilirsiniz.
Codeless'ın kurucu ortaklarından biri olarak, WordPress ve web uygulamalarını geliştirme konusundaki uzmanlığımın yanı sıra, barındırma ve sunucuları etkin bir şekilde yönetme konusunda geçmiş bir geçmişe sahibim. Bilgi edinme tutkum ve yeni teknolojileri inşa etme ve test etme hevesim beni sürekli yenilik yapmaya ve gelişmeye itiyor.
