WordPress'te UX Tasarımı Nedir? (Tam Kılavuz)
Yayınlanan: 2022-09-16Kullanıcı deneyimi (UX), bir kullanıcının bir ürün, hizmet veya yazılımla nasıl etkileşime girdiğini açıklamak için kullanılan bir terimdir. UX tasarımının amacı, bir web sitesini kullanımı kolay ve keyifli hale getirmek ve kullanıcıların şirketinizin web sitesini veya uygulamasını kullanırken olumlu bir deneyim yaşamalarını sağlamaktır.
UX, herhangi bir WordPress sitesinin çok önemli bir parçasıdır ve web sitenizin ve işletmenizin iyi bir itibara sahip olmasını ve ziyaretçilerinizi mutlu dönüş yapan müşterilere dönüştürmesini istiyorsanız, onu geliştirmeyi düşünmelisiniz.
Bu yazıda, UX hakkındaki yanlış anlamaları açıklayacağız ve WordPress sitenizin UX'ini iyileştirmenin en iyi yollarını tartışacağız.
Kullanıcı Deneyimi (UX) ve Kullanıcı Arayüzü (UI) arasındaki fark nedir?
Kullanıcı deneyimi için standart bir tanım yoktur. Oxford University Press Journal, Interacting with Computers'ın yaptığı bir araştırmaya göre, iş dünyasında UX tasarımının amacı, "bir ürünle etkileşimde sağlanan fayda, kullanım kolaylığı ve zevk yoluyla müşteri memnuniyetini ve bağlılığını artırmaktır."
Nielsen Norman Group'tan Don Norman ve Jakob Nielsen, UX tasarımını, bir kullanıcının bir ürün veya hizmetle ilgili son deneyiminin tüm yönlerini kapsayan ve birden fazla disiplindeki çabaları içeren olarak tanımlıyor. Bu, ön uç ve arka uç geliştiriciler, metin yazarları, ürün stratejistleri, veri analistleri, pazarlamacılar ve diğerleri gibi uzmanlar arasında UX tasarımı için bir sorumluluk dağılımı anlamına gelir. Başka bir deyişle, UX tasarımı herhangi bir 'UX tasarımcısının' tek eseri değildir.
Kullanıcı arayüzü, kullanıcı deneyiminden farklıdır ve ekranlar, renkler, tipografi, düğmeler, animasyonlar ve diğerleri gibi UX tasarımına eklenen görsel ve etkileşimli öğeleri ifade eder. Örneğin, sonsuz kaydırma, bir sayfadaki içeriğe göz atmanın yaygın bir yoludur, ancak daha iyi bir UX sağlayacağına inanıyorsanız sayfalandırma ekleyebilir, daha fazla yükleyebilir veya alt kategori filtrelemesi yapabilirsiniz.
Web sitesi veya ürün geliştirmede önce UX tasarımı gelir, ardından UI gelir. UX tasarımı sırasında, tüm kullanıcı deneyimini hesaba katarak birçok planlama yapılır. Örneğin, WordPress UX tasarımcınız sitenizin hızını artıracak ve ayrıca kullanıcı deneyimini etkileyen tüm hataları düzeltecektir.
UI tasarım aşaması, kullanıcı arayüzünün bir parçası olan hoş görseller ve sezgisel etkileşimli özellikler oluşturmayı içerir. Pek çok UX/UI tasarımcısı çapraz becerilere sahip olacaktır, ancak UX ve UI aynı değildir. İkisini ayırt etmenin basit bir yolu, UX'i site işlevselliği ve amacı ile ve UI'yi site estetiği ile ilişkilendirmektir.
WordPress siteleri için UX neden önemlidir?
WordPress sitelerinin kurulumu, site editörleri ve eklentilerden temalara ve analizlere kadar çeşitli araçların yardımıyla nispeten kolaydır. Ancak, bu araçların nasıl kullanılacağını bilmekten daha fazlası, insanların işletme web sitenizi kullanırken keyifli vakit geçirmelerini sağlamak için UX tasarımının en iyi uygulamalarını uygulamanız gerekir.
Başka bir deyişle, WooCommerce mağazanızı hızlı bir şekilde kurabilirsiniz, ancak birinin sitenize girdiği andan kontrol ettiği ana kadar anlamlı, alakalı ve eğlenceli bir deneyim planlamak tamamen farklı bir canavardır. WordPress UX tasarımı, uzmanlık ve deneyim gerektirir.
WordPress UX'inizi iyileştirmenin en iyi yolları
İnsanların bir web sitesindeki deneyimlerini etkileyen faktörleri bilmek faydalıdır. Bunu akılda tutarak, WordPress UX'inizi geliştirmenin ana yolları şunlardır.
Kitlenizi Tanıyın
WordPress UX tasarımınızı belirli kullanıcıları göz önünde bulundurarak planlayın. Kullanıcı karakterleri, sitenizdeki davranışlarla ihtiyaçları, arzuları ve motivasyonları ilişkilendirmede yardımcı olur.
Sitenizin sayfalarının, özellikle de ana sayfa/açılış sayfanızın ve önemli ürün sayfalarınızın performansını değerlendirmek için gerçek kullanıcı davranışının bir değerlendirmesi gereklidir. Hedef kitlenizin neyi başarmaya çalıştığını ve bunu başarabileceklerini, yani hedeflerine giden yolun sorunsuz olup olmadığını bileceksiniz. Bu bilgiler, düzeltilmesi gereken sorunları ortaya çıkarmaya ve sitenizin dönüşümlerini artırmaya yardımcı olacaktır.
Sitenizdeki ziyaretçi davranışlarını kolayca anlamak için ısı haritaları ve grafikler gibi görsel bilgiler sunan birçok araç bulunmaktadır. Google Analytics, ziyaretçilerin sitenizde nasıl hareket ettiğini söyler ve bağlantılara, CTA düğmelerine, gezinmeye ve diğer etkileşimli özelliklere yapılan tıklamaları izlemenize olanak tanır. Hotjar, ziyaretçilerin sitenizde nasıl gezindiğini ve masaüstü ve mobil sitelerinizdeki sayfalarda nasıl gezindiğini gösteren ısı haritalarına sahiptir.
Sorumlu tasarım
İyi WordPress UX'in yönlerinden biri, tüm cihazlarda tutarlı bir site tarama deneyimi veya duyarlı tasarım olarak bilinen şeydir. Bu, sitenizin görsel çekiciliğini büyük ve küçük ekranlarda koruduğu anlamına gelir.
Site içeriğiniz, görüntülendiği ekran boyutunun genişliğine uyacak şekilde genişliğini ayarlamalıdır. Bu, sitenizin düzenlerini masaüstü ve mobil cihazlarda optimize ederek mümkündür. Duyarlı web siteleri, web sitenizin cihazdan bağımsız olarak iyi görünmesini ve iyi hissetmesini sağlamak için ekran boyutuna, görüntüleri yeniden boyutlandırmaya, içeriği yeniden konumlandırmaya ve yazı tipini ve gezinmeyi değiştirmeye göre ayarlar.
İçerik Tasarımı
Web sitenize ekleyeceğiniz içeriği düşündüğünüzde ne yazacağınızı, görsel olarak nasıl sunacağınızı ve kullanıcıların onunla nasıl etkileşime gireceğini düşünmelisiniz. İçerik tasarımı, web sitesi içeriğini kullanılabilir, erişilebilir ve okunabilir hale getirmeyi tanımlayan resmi bir terimdir.
İçerik tasarımının UX kısmı, web sayfalarındaki içeriğin göründüğü şekilde tutarlı olmasını ve daha büyük sayfa tasarımına uygun şekilde uymasını sağlamaktır. Sayfa düzenlerinize, afişlerinize ve düğmelerinize göre içerik planlamayı içerir.
İçerik tasarımcıları, bir sayfadaki belirli içeriğin, onu öne çıkarmak veya mümkün olan en iyi şekilde iletmek için önemini anlar. Örneğin tasarımcılar, bilgileri ilgi çekici bir şekilde iletmek veya belirli içeriğin amacına uygun olarak iletmek için sloganlı videolar veya hesap makinesi araçları önerebilir. Site ziyaretçileri için önemine ve değerine göre içeriğin nasıl öne çıkması ve görsel olarak anında erişilebilir olması gerektiğini belirleyebilirler.
Site Hızı
Sitenizi tasarlama şekliniz site hızınızı önemli ölçüde etkileyebilir. Hızlı yüklenen resimlere, iyi sayfalandırmaya ve sitenizi yavaşlatmayan eklentilere sahip olmak, sayfa hızını artırmanın bazı yollarıdır.
UX tasarım öğelerinin seçimi ve sayıları da önemlidir. Örneğin, belirsiz yazı tipleri ve çok fazla sosyal medya düğmesi, sayfa yükleme hızına zarar verir. Bir web sayfası çok miktarda içerik içeriyorsa, kenar çubuğundaki akordeon düğmeleri (genellikle 'Daha Fazla Oku' düğmeleri olarak adlandırılır) veya ürün filtreleri (daraltılabilir/genişletilebilir) yükleme hızını düşürmeye yardımcı olabilir.
Sayfa yükleme hızı 1 saniyeden 3 saniyeye yükseldiğinde, kullanıcıların hemen çıkma olasılığı %32 artar. WordPress UX tasarımınızın yanı sıra, sürekli olarak iyi bir site performansı sağlamak için düzenli site bakımı önemlidir.
Müşteri desteği
Sitenizin müşteri desteğini geliştirmek için UX tasarımı planlayabilirsiniz. Örneğin canlı bir sohbet kutusu, ziyaretçilerin sizinle iletişim kurmasına veya gerçek zamanlı olarak sorgulara yanıt almasına olanak tanır. Müşterilerin sipariş ayrıntıları gibi istediklerini bulmalarını ve sitenin kendilerine ayrılmış bir alanından yazdırmalarını sağlayan bir self servis seçeneği ekleyebilirsiniz.
UX tasarımı, müşteri yolculuğunu anlamak ve bu yolculuk boyunca onları desteklemekle ilgilidir. Bir örnek vermek gerekirse, müşterilerinizin sitenize belirli belgeler yüklemesine ihtiyacınız varsa, yüklemelerinin ilerleyişi hakkında onlara güvence veren bir sistem durumuna sahip olabilirsiniz. Bir e-ticaret mağazanız varsa, müşterilere sürecin neresinde olduklarını gösteren bir ilerleme çubuğuyla destekleyici bir ödeme oluşturabilirsiniz.
WordPress UX'inizi geliştirmek için beş tür eklenti
WordPress eklentileri, web sitenize herhangi bir kodlama bilgisi gerektirmeden özellikler ve işlevler eklemenize izin verdiği için web sitenizin UX'ini iyileştirmenin kolay bir yoludur. Kullanıcı etkileşimlerini gösteren eklentiler bularak başlayabilir ve ardından gerekli UX değişikliklerini planlamak için bilgileri kullanabilirsiniz.
WordPress UX'i geliştirmek için yüzlerce eklenti mevcuttur. İşte incelemeniz gereken beş eklenti türü.
Önbelleğe Alma Eklentileri
Yükleme sürelerini hızlandırmak isteyen tüm WordPress siteleri için.
Birçok sunucunun siteleri kutudan çıkar çıkmaz önbelleğe alacağını ve kendi önbelleğe alma çözümleriyle geleceğini unutmayın, ancak önbelleğe alma eklentileri yine de siteleri daha hızlı hale getirebilir. İyi bir eklenti, mobil ve masaüstü cihazlar için önbelleğe almayı optimize eder. Örneğin, önbelleğe alınan her belge için mobil cihazlar için bir önbellek oluşturabilir.
WP En Hızlı Önbellek'i öneririz. Adından da anlaşılacağı gibi eklenti, sayfaları önbelleğe alarak, yükleme sürelerini azaltarak ve genel site performansını artırarak sunucu isteklerini azaltmaya yardımcı olur. Premium sürüm, veritabanı temizleme, gecikmeli yükleme, görüntü optimizasyonu, widget önbelleği ve daha fazlasıyla ante'yi yükseltir.

Bu kategorideki alternatif ürünler:
- WP Roketi
- Jet paketi
- WP Süper Önbellek
- Redis Nesne Önbelleği
WordPress Form Eklentileri
Potansiyel müşteri ve bilgi toplamak için iletişim formlarını kullanmak isteyen tüm WordPress siteleri için.

Formlar çok yönlüdür. Posta listenize kişi eklemek, kullanıcı kayıtlarını etkinleştirmek, ödemeleri veya bağışları kabul etmek, kullanıcıların dosya yüklemesine izin vermek veya müşterilerden soru almak için formları kullanabilirsiniz. Olasılıklar çok geniştir ve WordPress sitenizdeki formları kullanarak, kullanıcıların etkileşim kurmasını ve dönüştürmesini kolaylaştırırsınız.
Web sitenizin formları güzel görünümlü ve akıllı olmalıdır. Form alanlarındaki kullanıcıların yanıtlarına tepkisel olarak alanları gösterebilmeli veya gizleyebilmelisiniz. Örneğin, kullanıcılar 'Şartlar ve Koşullar' kutusunu işaretleyene kadar 'Gönder' düğmesini gizli tutmak.
Ninja Forms, WordPress siteniz için olası satış yaratma ve müşteri destek formları oluşturmanıza izin verdiği için harika bir seçimdir. Koşullu mantık alanlarını kullanarak form alanlarını ihtiyaçlarınıza göre özelleştirebilir ve dinamik formlar oluşturabilirsiniz. Excel/PDF/Google E-Tablosunun dışa aktarılmasına izin verebilir veya formları otomatik olarak doldurmak için bir sorgu dizesi ekleyebilirsiniz.

Bu kategorideki alternatif ürünler:
- Yerçekimi Formları
- biçimlendirici
- WP Formları
- Müthiş Formlar
Analytics Eklentileri
Kullanıcılarının nasıl davrandığını anlamak ve verileri kullanıcı deneyimini geliştirmek için kullanmak isteyen tüm WordPress siteleri, özellikle WooCommerce mağazaları için.
Kullanıcılarınızın tam olarak kim olduğunu ve nasıl davrandıklarını size söyleyen doğru verilere erişmeden sitenizde anlamlı UX değişiklikleri yapmak zordur. Farklı şeyler yapan birçok analiz eklentisi türü vardır - örneğin, bazıları verileri daha iyi yönetmek için Google Analytics hesabınıza bağlanırken diğerleri kullanıcılarınızın eylemlerini doğrudan sitenizde analiz eder.
Hotjar'ı en iyi seçimimiz olarak seçtik. Kullanıcıların nereye kaydırıp tıkladıklarını görmek için ısı haritaları ve ziyaretçilerin hız veya başka bir UX sorunu ile ilgili hayal kırıklığını gösteren fare hareketlerini ve tekrarlanan tıklamaları veya dokunmaları görüntülemek için ziyaretçi kayıtlarını ayarlayabilirsiniz. Daha fazla bilgi için, geri bildirimleri için sitenize bir öneri kutusu ekleyebilir veya onlardan doğrudan geri bildirim almak için anketler gönderebilirsiniz.

Bu kategorideki alternatif ürünler:
- Çılgın Yumurta
- MonsterInsights
- WooCommerce için Piksel Yöneticisi
- Yoast tarafından Clicky
Site Bakım Eklentileri
Sürekli olarak işlevsel bir siteye sahip olmak ve UX'inizi bozabilecek sorunları azaltmak isteyen tüm WordPress siteleri için.
WordPress sitenizi ve/veya WooCommerce mağazanızı korumanız önemlidir. İşlerin ters gitmesi normaldir ve site bakım eklentilerini kullanmak, web sitenizin sorunsuz çalışmasını sağlamak için yaşadığınız sorunları belirlemenize yardımcı olur. Ayrıca, sitenizi yedeklemenize veya sitenizi güncellerken sitenize neden erişemediklerini kullanıcılara bildirmek için Sitenizi Bakım moduna geçirmenize yardımcı olabilirler.
Broken Link Checker, başlamak için kullanışlı bir eklentidir. Sitenizdeki tüm dahili ve harici bağlantıları izler ve test eder, bozuk bağlantılar ve eksik resimler hakkında sizi bilgilendirir ve gösterge tablosunda veya e-posta yoluyla yönlendirmeler yapar. Sorunlu bağlantıları doğrudan eklenti sayfasında düzenleyerek çok zaman kazanabilirsiniz.

Bu kategorideki alternatif ürünler:
- Sağlık Kontrolü ve Sorun Giderme
- Blog Kasası
- Bakım Modu ve Çok Yakında
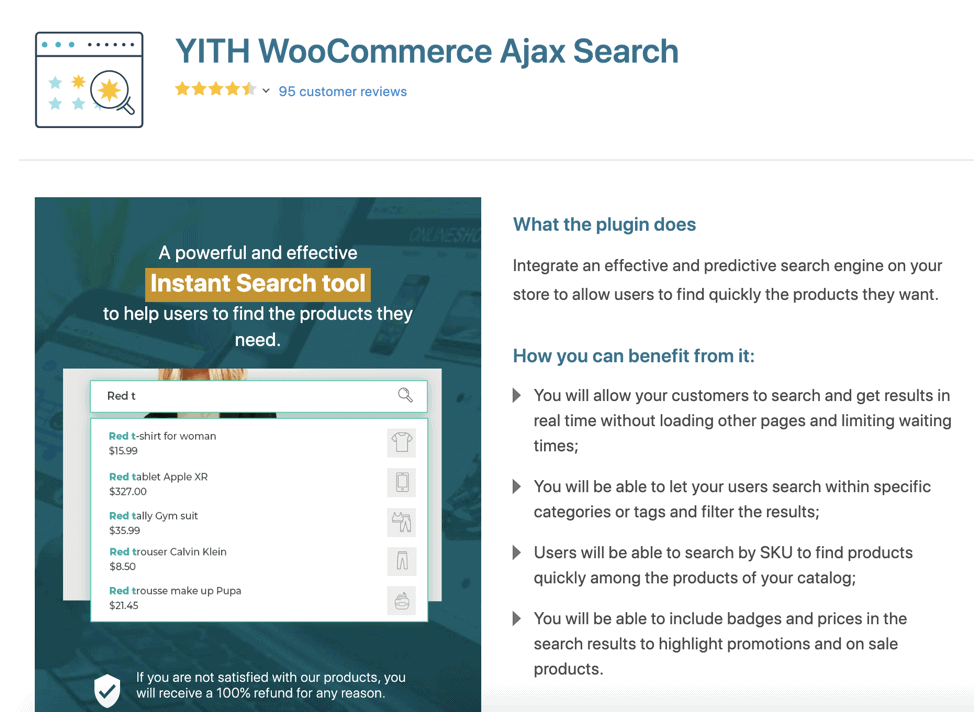
WooCommerce Arama Eklentileri
Müşterilerinin arama deneyimini önemli ölçüde geliştirmek isteyen WooCommerce mağazaları için.
YITH WooCommerce Ajax Arama burada bizim seçimimiz. Eklenti, kullanıcıların sayfayı yeniden yüklemeden mağazanızdaki ürünleri aramasını sağlar. Alışveriş yapanlar için ürün aramalarını daha hızlı ve kolay hale getirerek site yükleme süresini azaltır ve kullanıcı deneyimini geliştirir.
Alışveriş yapanlar, belirli kategoriler veya etiketler içindeki ürünleri arayabilir ve sonuçları filtreleyebilir. B2B alanındaysanız veya geniş bir kataloğunuz veya birçok ürün varyasyonunuz varsa, müşterileriniz SKU tabanlı aramaları kullanarak ürünlere göz atmayı veya yeniden sipariş vermeyi takdir edeceklerdir.

Bu kategorideki alternatif ürünler:
- FiboArama
- Gelişmiş Woo Arama
- WooCommerce Ürün Arama
Sorumluluk Reddi : Codeable, bu makalede önerilen eklentilerin hiçbiriyle bağlantılı değildir.
Eklentiler neden tek çözümünüz değil?
Eklentiler, kullanıcı deneyiminizi çeşitli şekillerde hızlı ve kolay bir şekilde geliştirme esnekliği sağlar. İhtiyacınız olan işlevselliği etkinleştirmek için eklentileri yüklemeniz ve yapılandırmanız yeterlidir. Ancak eklentiler her durumda uygun değildir ve bunlara aşırı güvenmek, kullanıcı deneyimine zarar veren site sorunları yaratabilir.
- Bazı eklentiler, özellikle çok fazla HTTP isteği ve veritabanı sorgusu yaparlarsa web sitenizi yavaşlatabilir.
- WordPress UX'inizin bazı özelliklerini geliştirmek için gereken işlevselliği tam olarak sunan bir eklenti bulamayabilirsiniz. Yabancı özellikler için hiçbir kullanımınız olmayabilir.
- WordPress güvenlik açıklarının %52'si eklentilerden kaynaklanmaktadır. Güvenlik sorunlarından kaçınmak için eklentilerinizi güncellemeniz ve bakımını yapmanız gerekir.
- WordPress web siteniz özel olarak oluşturulduysa veya belirli bir ürününüz varsa, bir eklenti işinizin veya ürününüzün karmaşıklığına uyum sağlayacak kadar esnek olmayabilir.
Daha iyi çözüm? Codeable kullanarak bir WordPress Geliştiricisiyle çalışın

Sitenizin kullanıcı deneyiminde önemli değişiklikler ve iyileştirmeler yaparken, UX tasarımında deneyimli WordPress geliştiricileri, UX geliştirmelerini uygulamak için bir uzmana veya piyasadaki herhangi bir eklentiden kutudan çıkaramayacağınız bir çözüme ihtiyacınız olduğunda idealdir. UX tasarım hedeflerinize sıkı sıkıya bağlı çözümler sunabilecekler.
Codeable'da bir WordPress geliştiricisine hızlı bir şekilde bağlanabilirsiniz. Platform, aşağıdakiler de dahil olmak üzere çeşitli hizmetler sunan deneyimli UX geliştiricilerinden oluşan bir havuza sahiptir:
- Size özel bir WordPress teması oluşturmak veya mevcut temanızı özelleştirmek
- Web sitenizin UX ihtiyaçlarını tam olarak karşılamak için eklentiler geliştirmek veya özelleştirmek.
- Yükleme hızını ve site güvenliğini optimize etmek için site bakımı yapmak
- Kullanıcı deneyiminizi tehlikeye atan hataları düzeltme.
- Veriye dayalı değişiklikler yapmak için web sitenizde testler yapmanıza yardımcı olmak
Codeable, yalnızca WordPress web sitesi sahipleri içindir. Bir WordPress iş siteniz, bağlı kuruluş pazarlama blogunuz veya WooCommerce mağazanız varsa, onu daha kullanıcı dostu ve platformun web geliştiricileri tarafından uygulanan en iyi uygulamalar ve çözümlerle daha etkileşimli hale getirebilirsiniz.
Codeable'daki tüm WordPress uzmanları denetlenmiştir. UX tasarım deneyimine sahip nitelikli WordPress geliştiricilerinin projenizle eşleştirileceğinden emin olabilirsiniz. Codeable'ın serbest çalışanları, iyi yürütebileceklerinden emin oldukları projeleri seçme esnekliğine sahiptir. Böylece, başarılı olmanıza yardımcı olmak için motive olmuş ve proje boyunca ortaya çıkabilecek olası sorunlar üzerinde çalışmaya istekli geliştiricilerle bağlantı kuracaksınız.
Projenizi gönderdikten sonra, 1-5 geliştiriciyle eşleştirilirsiniz ve kiminle çalışmak istediğinize karar vermek için oradan alabilirsiniz. Gün içinde yanıt almak için ihtiyaçlarınız konusunda net olmak ve projeniz için ilgili becerilere ve deneyime sahip bir serbest çalışanla çalışmak en iyisidir. Örneğin, "Sitemin UX'ini geliştirmek istiyorum" yerine "Bir e-ticaret mağazası oluşturmak istiyorum", "Sitemde arama işlevini geliştirmek istiyorum" veya "Üyelik oluşturmak istiyorum" diyebilirsiniz. iyi UX ile web sitesi”. Açık ve spesifik istekler, geliştirici-proje eşleştirmesini daha hızlı ve daha kesin hale getirir.
WordPress UX'inizde satış artırıcı değişiklikler yapın
Dönüşümleri ve geri dönen müşterileri artırmak için olağanüstü bir kullanıcı deneyimine yatırım yapmaya değer. Eklentiler UX sorunlarınızın bazılarını çözebilirken, Codeable geliştirici ile tam olarak istediğiniz gibi kullanıcı dostu bir site oluşturabilirsiniz.
İyi kullanıcı deneyimi tasarımı, kullanıcıların ihtiyaçlarını karşılar. Codeable profesyonellerinin sahip olduğu ve sitenizi keyifli hale getirmek için uyguladığı tüketici psikolojisi anlayışını gerektirir.
Codeable, premium eklentiler satın almaktan ve bunları korumak için zaman harcamaktan daha ekonomik olabilir. Proje beklentilerinizi karşılamazsa paranızı geri alırsınız.
Sitenizin UX'ini geliştirmek için çalışmaya başlamak veya sürecin nasıl çalıştığını görmek için projenizi gönderin. Kullanılabilirlik testi yapmak veya projeniz hakkında düşünmek için daha fazla zamana ihtiyacınız varsa işe almak zorunda değilsiniz.
