WordPress Sayfasına Video Arka Planı Nasıl Eklenir
Yayınlanan: 2022-11-03Ziyaretçilerin web sitenizde kalmak mı yoksa başka bir yere gitmek mi istediklerine karar vermeleri sadece birkaç saniye sürer. Bu nedenle, hemen dikkatlerini çekmeniz ve onları sitenizin geri kalanını keşfetmeye ikna etmeniz önemlidir.
İzleyicilerinizi büyülemenin ve etkilemenin harika bir yolu, bir video arka planıdır. Bu gönderide, sitenize video arka planı eklemenin faydalarına göz atacağız. Ardından, bazı en iyi uygulamaları tartışacağız ve size bunu WordPress'te yapmanın dört kolay yolunu göstereceğiz.
Video arka planı nedir?
Video arka planları, ziyaretçileriniz için daha ilgi çekici bir deneyim sunmanın bir yoludur. İçeriğinizin parçalarının arkasına düz bir renk veya resim eklemek yerine bunun yerine bir video kullanabilirsiniz. Bu videolar genellikle döngüseldir (tekrarlanır) ve sayfanın geri kalanından uzaklaşmak yerine geliştirmek için sessizdir.
Metin, resim, düğme, form bloklarının arkasına video arka planı ekleyebilirsiniz - ne isterseniz! - hatta tüm bir açılış sayfasının arka planı olarak kullanın.

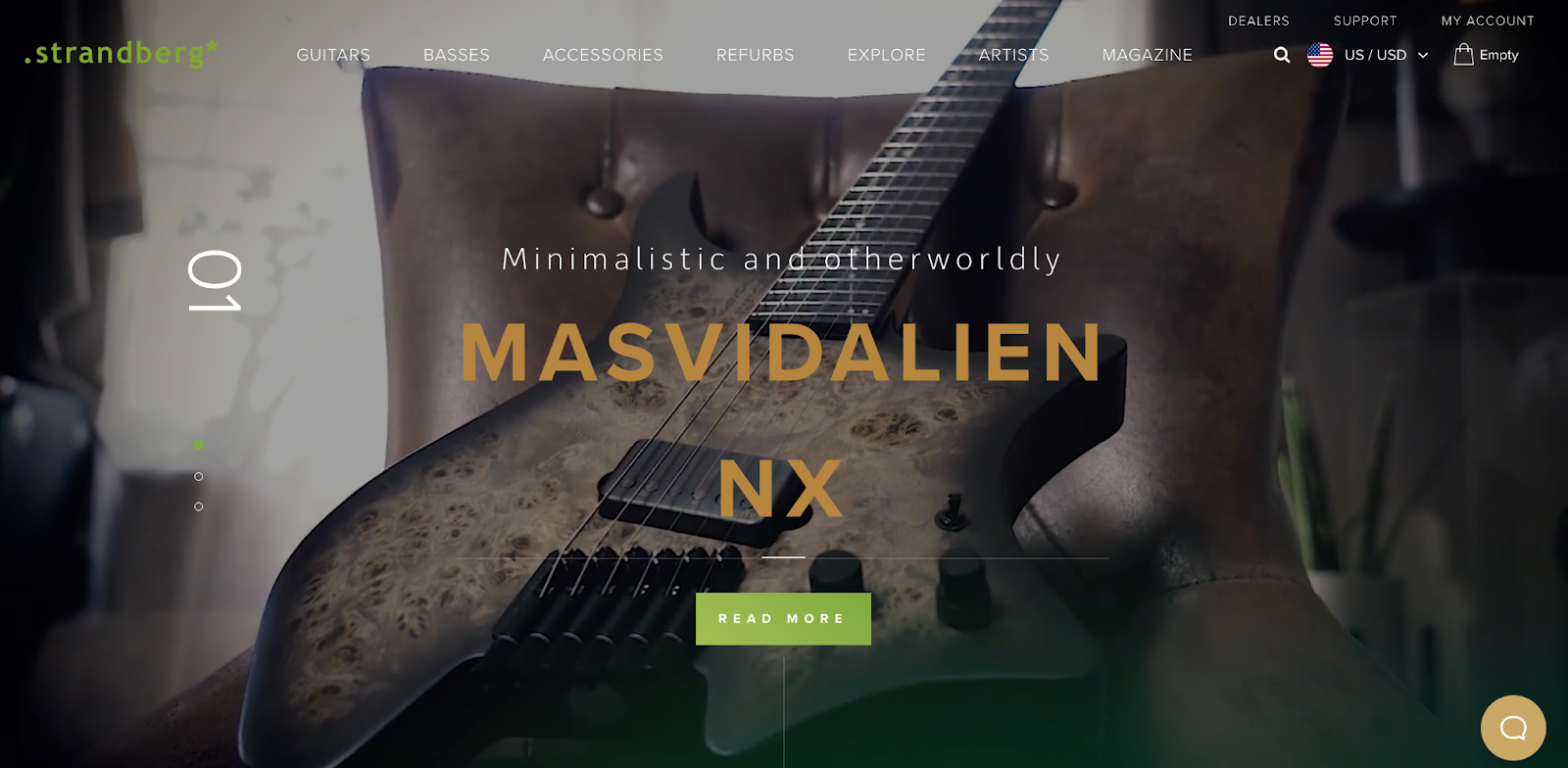
Örneğin Strandberg Guitars, ziyaretçiler sitelerine geldiklerinde, ürünlerinin güzel bir video arka planını çalışırken görüntüler. Başlıkları, giriş metni ve harekete geçirici mesaj düğmesi, tüm içeriğin hala görünür olacağı şekilde videonun üstüne yerleştirilmiştir.
Video arka planının faydaları nelerdir?
Video arka planı kullanmanın birçok faydası vardır. Başlangıç olarak, sayfalarınızın daha profesyonel ve çekici görünmesini sağlayabilir. Birisi sitenize geldiğinde hareketli bir video gördüğünde, durağan içeriğin yapamayacağı şekilde dikkatlerini çeker.
Video arka planları, ürün ve hizmetleri çalışırken sergilemek için de mükemmel bir yol olabilir. Pansiyonunuzdaki güzel odaları öne çıkarın, sattığınız oyuncaklarla mutlu oynayan çocukları gösterin veya sunduğunuz deneyimlerin kliplerini paylaşın.
WordPress video arka planı eklemek için en iyi uygulamalar
Sitenizin video arka planından yararlanabileceğine karar verdiyseniz, göz önünde bulundurmanız gereken birkaç önemli nokta vardır. İlk olarak, videoları az ama etkili bir şekilde kullanmak isteyeceksiniz. WordPress sitenizde çok fazla büyük video olması sitenizi yavaşlatabilir ve etkiyi azaltabilir.
Ayrıca büyük olasılıkla sesi devre dışı bırakmak isteyeceksiniz. Ziyaretçiler sadece web sitenizi görüntülemek istediklerinde ses rahatsız edici olabilir. İstediğiniz son şey, müziğinizin bir ziyaretçinin toplantısını veya randevusunu bozması.
Video arka planınızın üstüne metin ve düğmeler gibi içerik yerleştiriyorsanız, insanların bunları kolayca okuyabilmesi için yeterli kontrast olması önemlidir. Bu özellikle görme engelli ziyaretçiler için önemlidir. Bu renk kontrastı denetleyicisi, sitenizi hızlı bir şekilde okumanın harika bir yoludur. URL'nizi yazmanız yeterlidir, yapmanız gereken iyileştirmeleri belirleyecektir.
Son olarak, bir yedek görüntü kullanmak her zaman iyi bir fikirdir. Bu, herhangi bir nedenle videonuz yüklenmiyorsa, arka planda görüntülemek istediğiniz resmi ayarlar.
WordPress'te video arka planı nasıl eklenir
Artık video arka planları hakkında biraz daha bilgi sahibi olduğunuza göre, bunları WordPress sitenize eklemenin bazı yollarını keşfedelim.
1. Yerleşik Kapak bloğunu kullanın
Bu, harici eklenti veya araç gerektirmeyen en basit ve en etkili çözümdür. Kapak bloğu ile metin, düğmeler ve formlar gibi içerikleri bir fotoğraf veya video arka planının üzerine katmanlayabilirsiniz. Bu, onu kahraman bölümleri veya afişler için harika bir seçenek haline getirir.
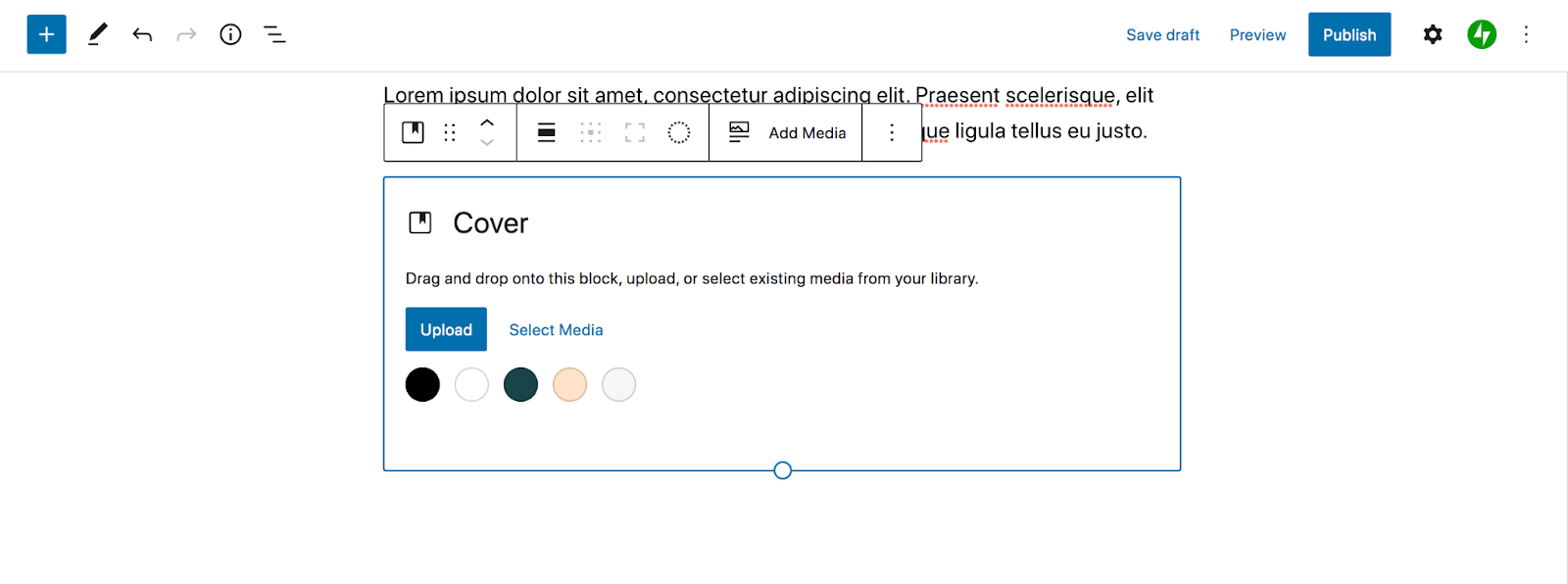
Başlamak için yeni sayfanızı/gönderinizi oluşturun veya mevcut bir tane açın. Ardından, sol üst köşedeki mavi + simgesini tıklayın. Bu, tüm blok seçeneklerini açacaktır. “Kapak bloğu”nu aratın, ardından sayfada istediğiniz yere ekleyin.

Görüntülenen araç çubuğunda Medya Ekle'yi seçin. Burada medya kitaplığınızdan bir video seçebilir veya kendi videonuzu yükleyebilirsiniz.
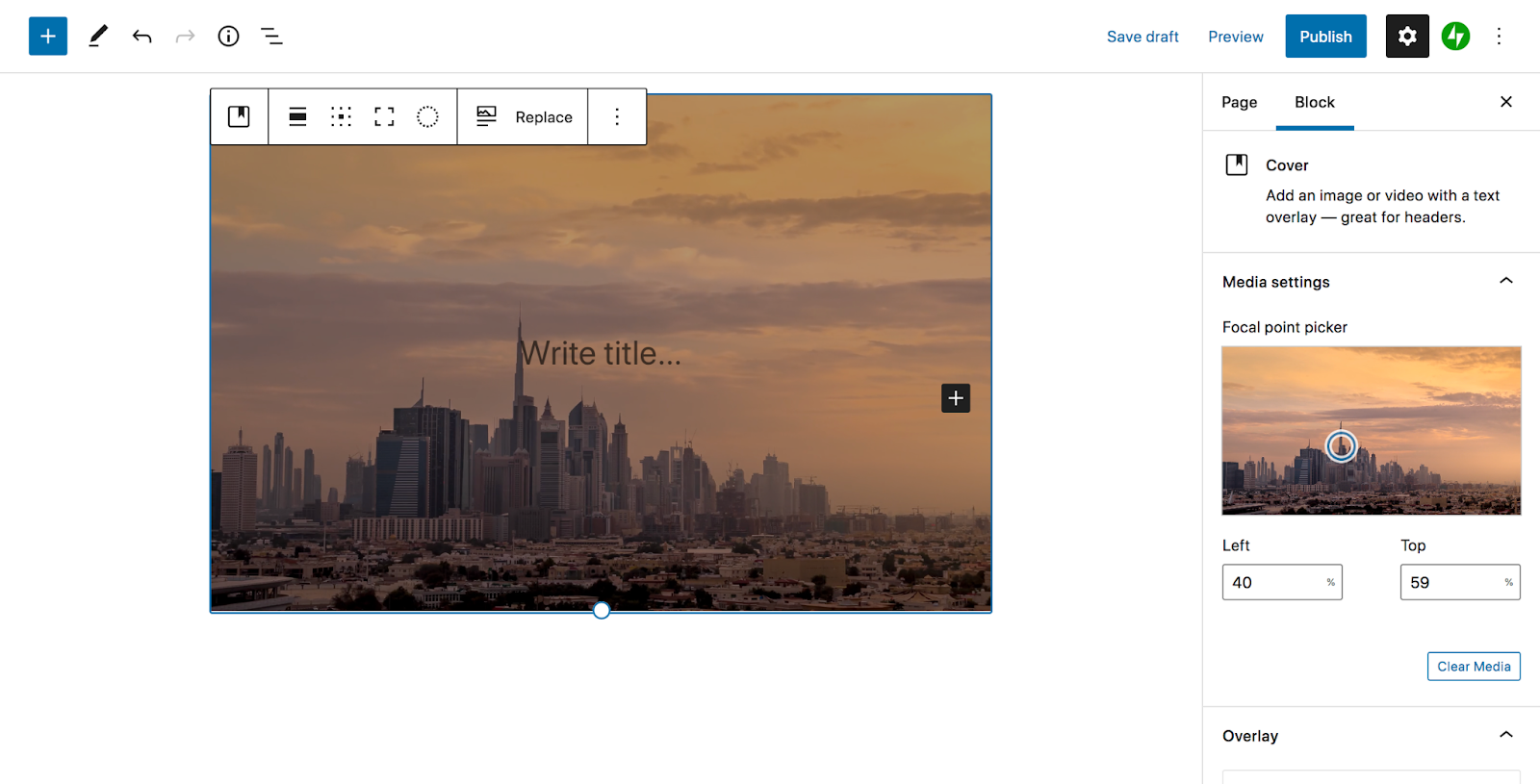
Sağ taraftaki panelde video ayarlarınızı özelleştirebilirsiniz. Bir odak noktası seçin, kaplamanın opaklığını seçin ve daha fazlasını yapın.

Ardından, kapak bloğundaki + simgesini tıklayarak video arka planınızın üstüne istediğiniz blokları ekleyin. Örneğin, bir başlık, metin satırı ve düğme ekleyebilirsiniz. Bu içeriğin arka planda öne çıkmasının önemli olduğunu unutmayın, bu nedenle rengi ve arka plan opaklığını gerektiği gibi ayarlayın.
Kapak bloğunuzdan memnun kaldığınızda, değişikliklerinizi kaydedin veya yayınlayın, işte bu kadar! Etkili, güzel bir video arka planı elde etmek için sadece birkaç basit adım.
2. Bir video eklentisi kullanın
Tam site video arka planı veya kaydırma efektleri gibi çok özel bir özellik arıyorsanız, video eklentileri iyi bir alternatif olabilir.
Bu örnekte, Advanced WordPress Backgrounds eklentisini kullanacağız.

Bu araç, resimler, kendi kendine barındırılan videolar ve YouTube gibi üçüncü taraflardan videolar dahil olmak üzere bir dizi arka plan türü oluşturmanıza olanak tanır. En iyi yanı, WordPress blok düzenleyicisinin içinden çalışmaya devam etmesidir.
Eklentiyi sitenize yükledikten sonra, video arka planı eklemek istediğiniz sayfaya veya yayına gidin. Ardından, yeni bir blok eklemek için + simgesine tıklayın ve “Arka Plan (AWB)”yi arayın. Sayfada istediğiniz yere ekleyin.
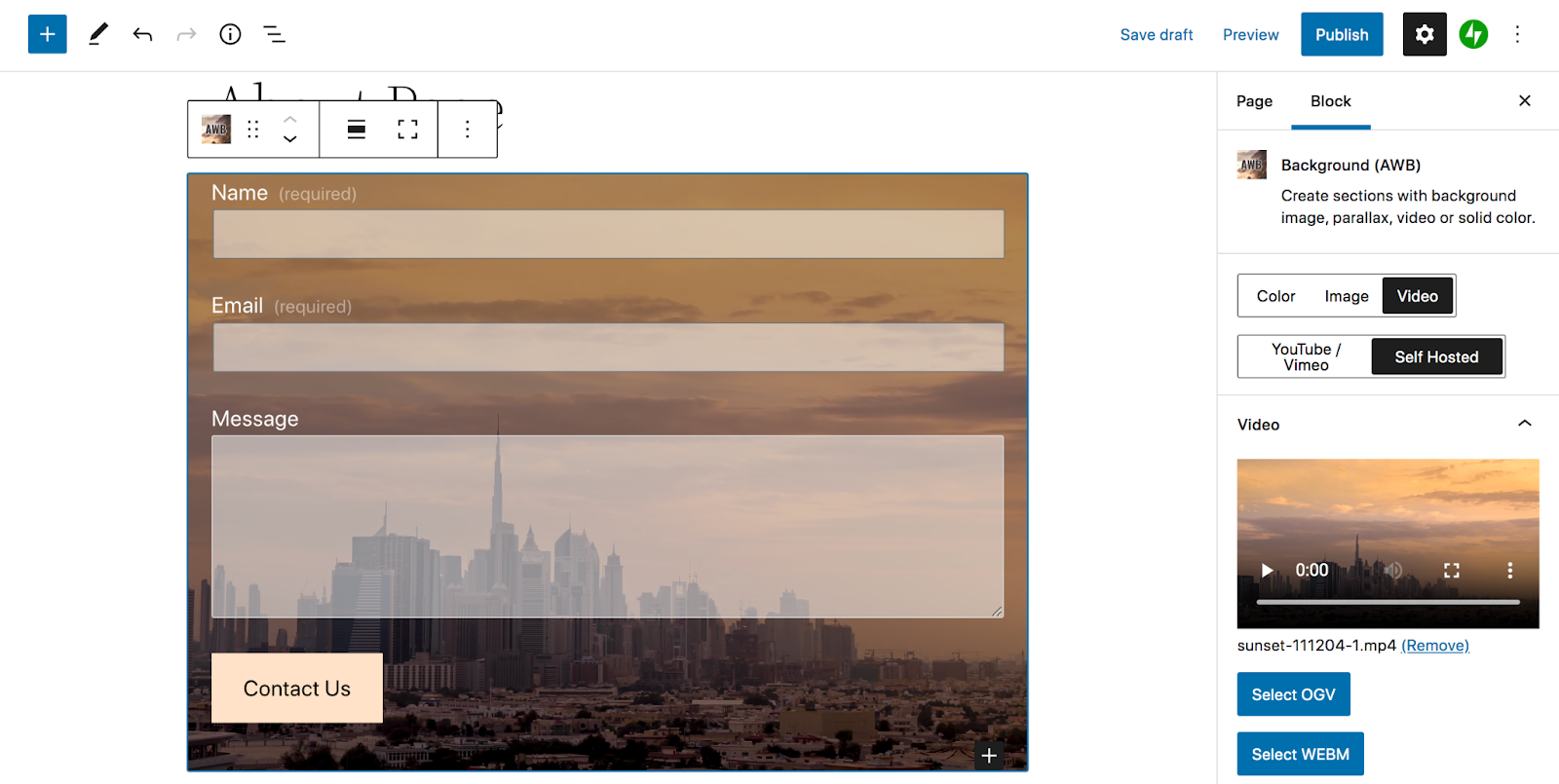
Sağdaki ayarlar panelinde Video sekmesini seçin, ardından YouTube/Vimeo ve Kendi Kendine Barındırılan arasında seçim yapın. Hangisini seçtiğinize bağlı olarak videonuzu yükleyebilir veya harici bir URL girebilirsiniz.
Ardından, üstte görüntülemek istediğiniz içeriği eklemek için Arka Plan (AWB) bloğu içindeki + simgesini tıklayın. Bu durumda, bir iletişim formu eklemeyi seçtik.

Buradan, sağdaki araç çubuğunu kullanarak ayarları özelleştirebilirsiniz. Bir video başlangıç ve bitiş zamanı seçin, görünmesini istediğiniz cihazları seçin, paralaks efektleri ekleyin ve daha fazlasını yapın. Bitirdiğinizde sayfanızı kaydedin.
3. Bir sayfa oluşturucu kullanın
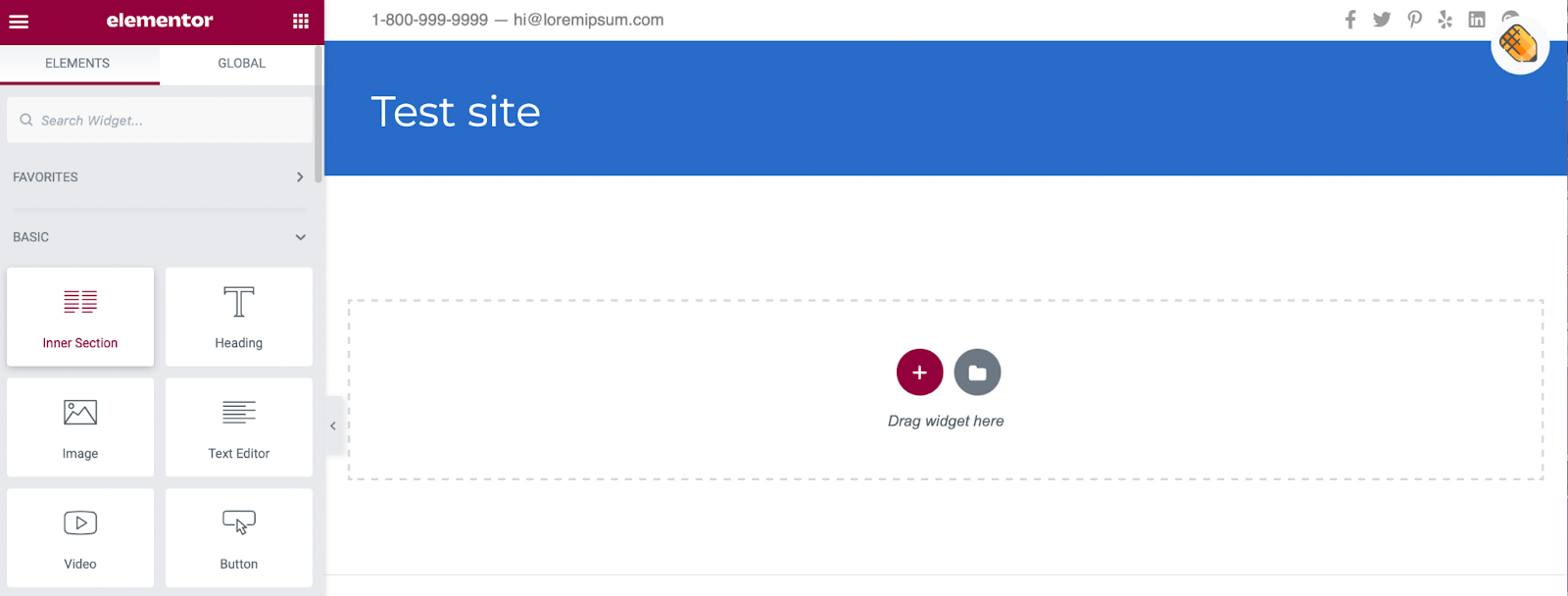
Zaten Elementor gibi bir sayfa oluşturucu kullanıyorsanız, sitenize video arka planı eklemek için bunu kullanabilirsiniz. Oluşturucu ile yeni sayfanızı oluşturun ve bir İç Bölüm öğesini ekrana sürükleyin.


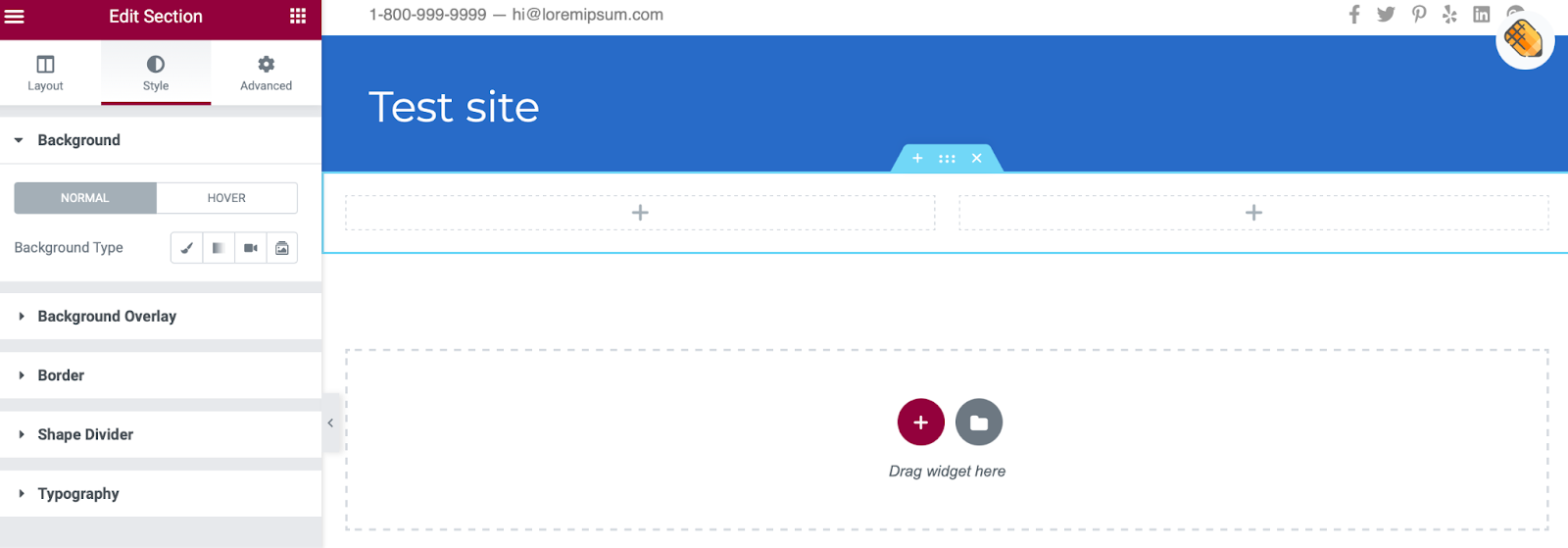
Videonuzu bir bölüme ekleyerek, metin ve düğmeler gibi ek öğeleri çekiminizin üzerine yerleştirebilirsiniz. Bölüm Editörünü açmak için bölümün üst kısmındaki noktalara tıklayın. Ardından, Stil sekmesine gidin.

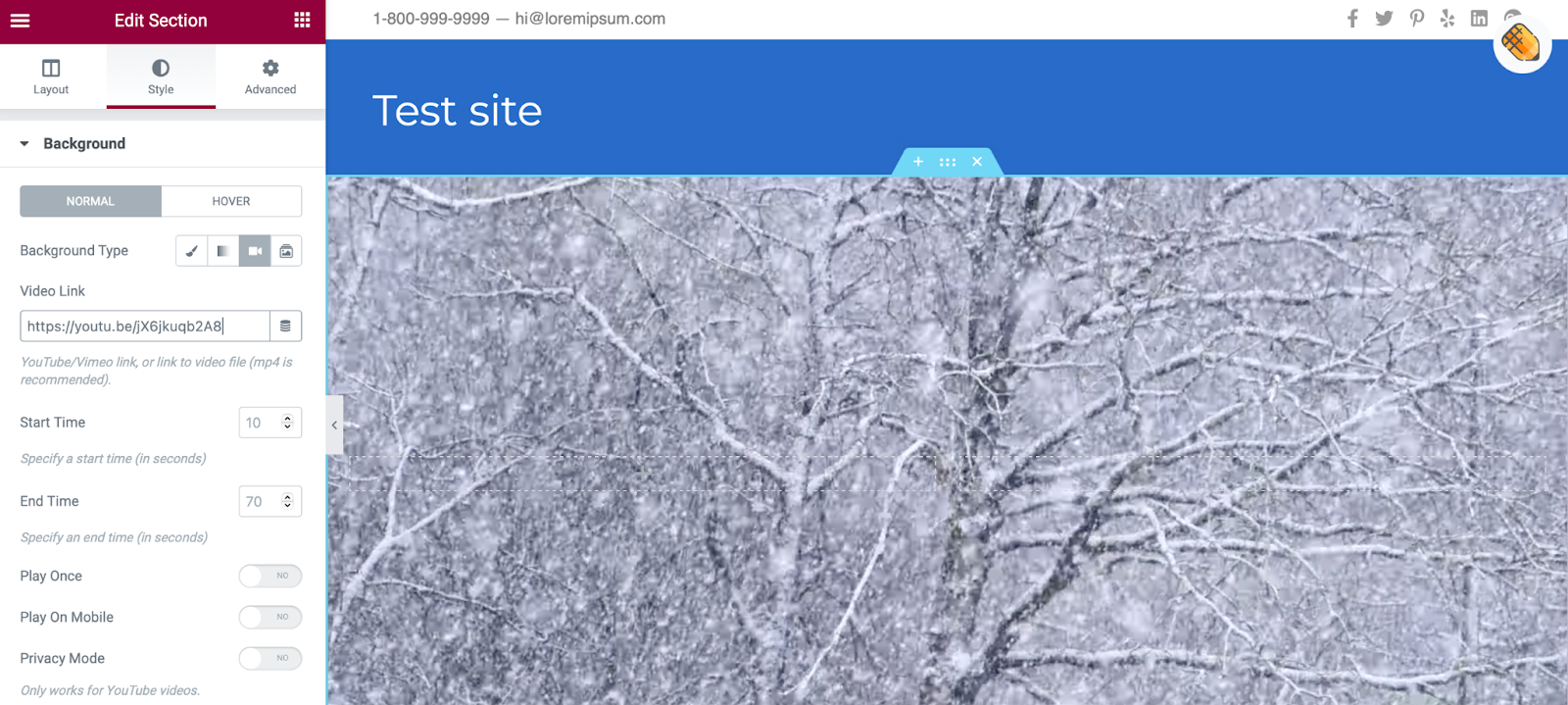
Arka Plan Türü'nün yanında, Video'yu tıklayın ve video bağlantınızı kutuya yapıştırın.

Burada başlangıç ve bitiş zamanlarını belirleyebilir ve diğer ekran ayarlarını yapabilirsiniz. Videonuzun oynatılmaması durumunda bir yedek görüntü de ayarlayabilirsiniz. Ardından, normalde yaptığınız gibi videonun üstüne istediğiniz öğeleri ekleyebilirsiniz.
Düzen altında, içeriğinizin yüksekliğini ve genişliğini değiştirebilirsiniz. Ardından, bölümdeki diğer içeriği daha görünür hale getirmek için bir arka plan kaplaması eklemek ve opaklığı ayarlamak isteyebilirsiniz. Stil bölümünün en altına kaydırarak bu ayarlara erişebilirsiniz.
4. Temanızla bir video arka planı ekleyin
Bazı temalar, arka plan öğeleri olarak otomatik olarak resim, video veya GIF yüklemenizi sağlar. Bunlar tüm ekranınızı kaplayabilir veya bunları başlık veya kaydırıcı olarak kullanabilirsiniz.
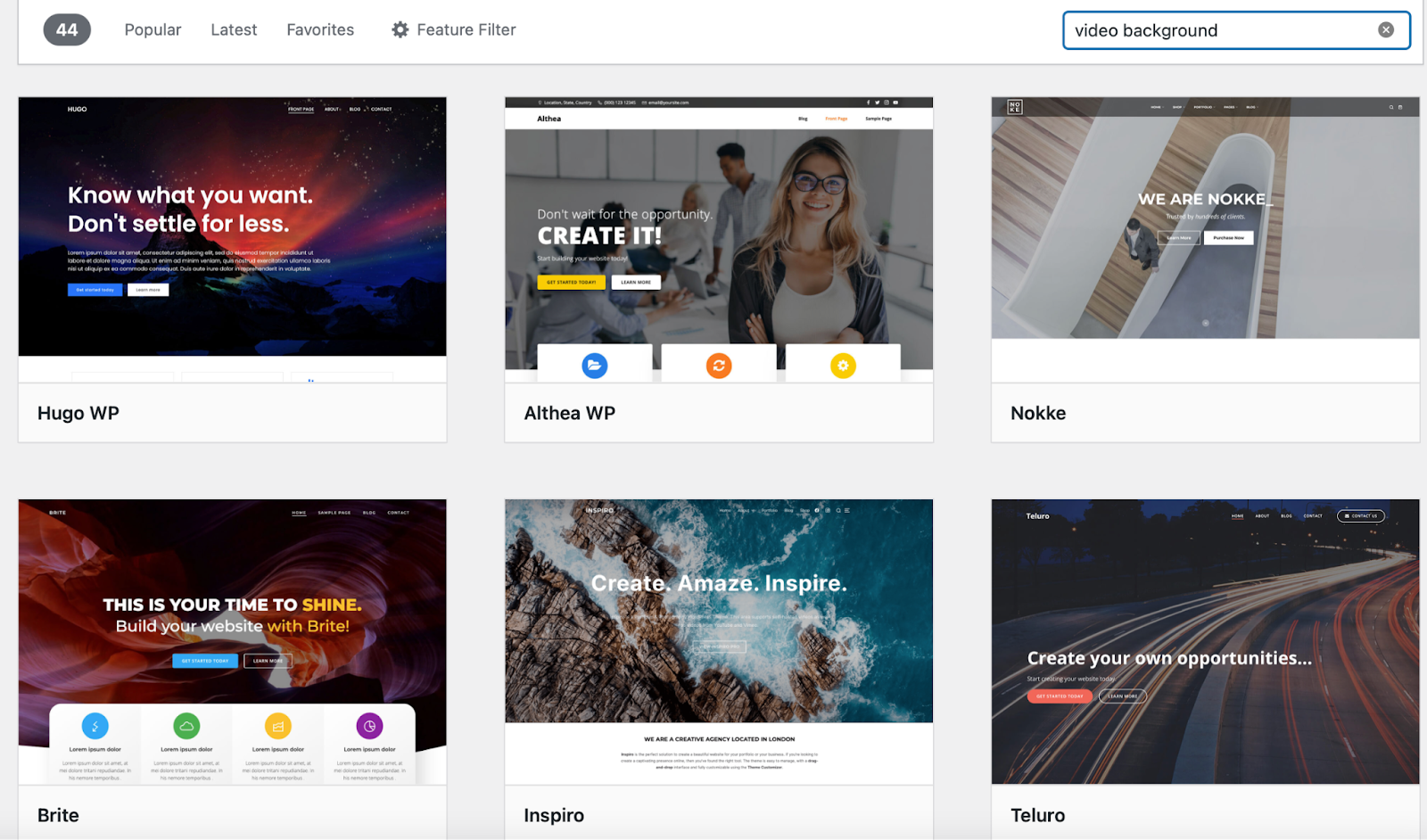
Video arka planlarına izin veren bir tema bulmak için WordPress panonuza gidin ve Görünüm'ü tıklayın. → Temalar → Yeni Ekle. Ardından, "video arka planı" arayın ve bu işlevi sunan bir tema seçin. Veya her zaman kendi premium temanızı yükleyebilirsiniz.

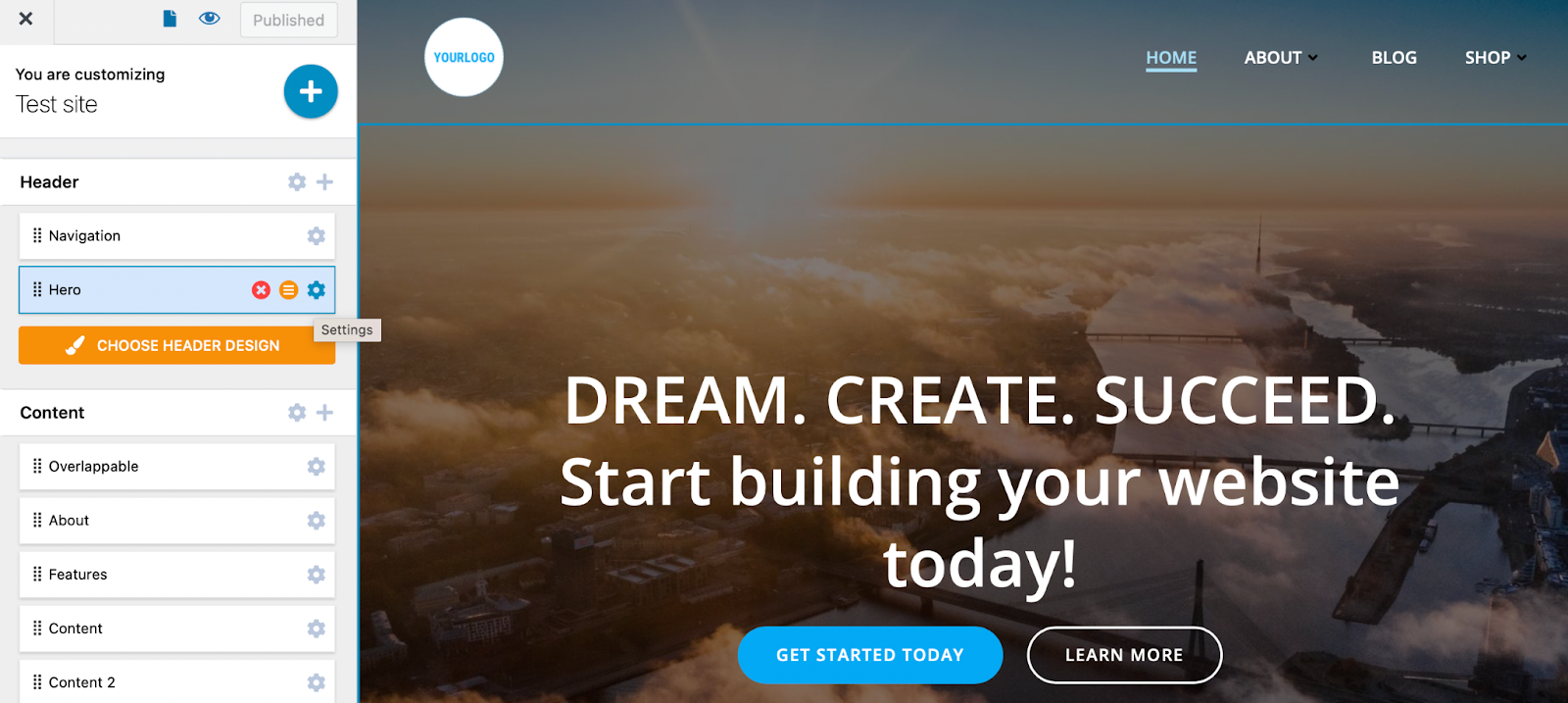
Colibri WP mükemmel, ücretsiz bir seçenektir. Temayı yükleyip etkinleştirdikten sonra Görünüm → Özelleştir seçeneğine gidin. Ardından, Ayarlar'ı seçin Kahraman öğesinin yanındaki simge.

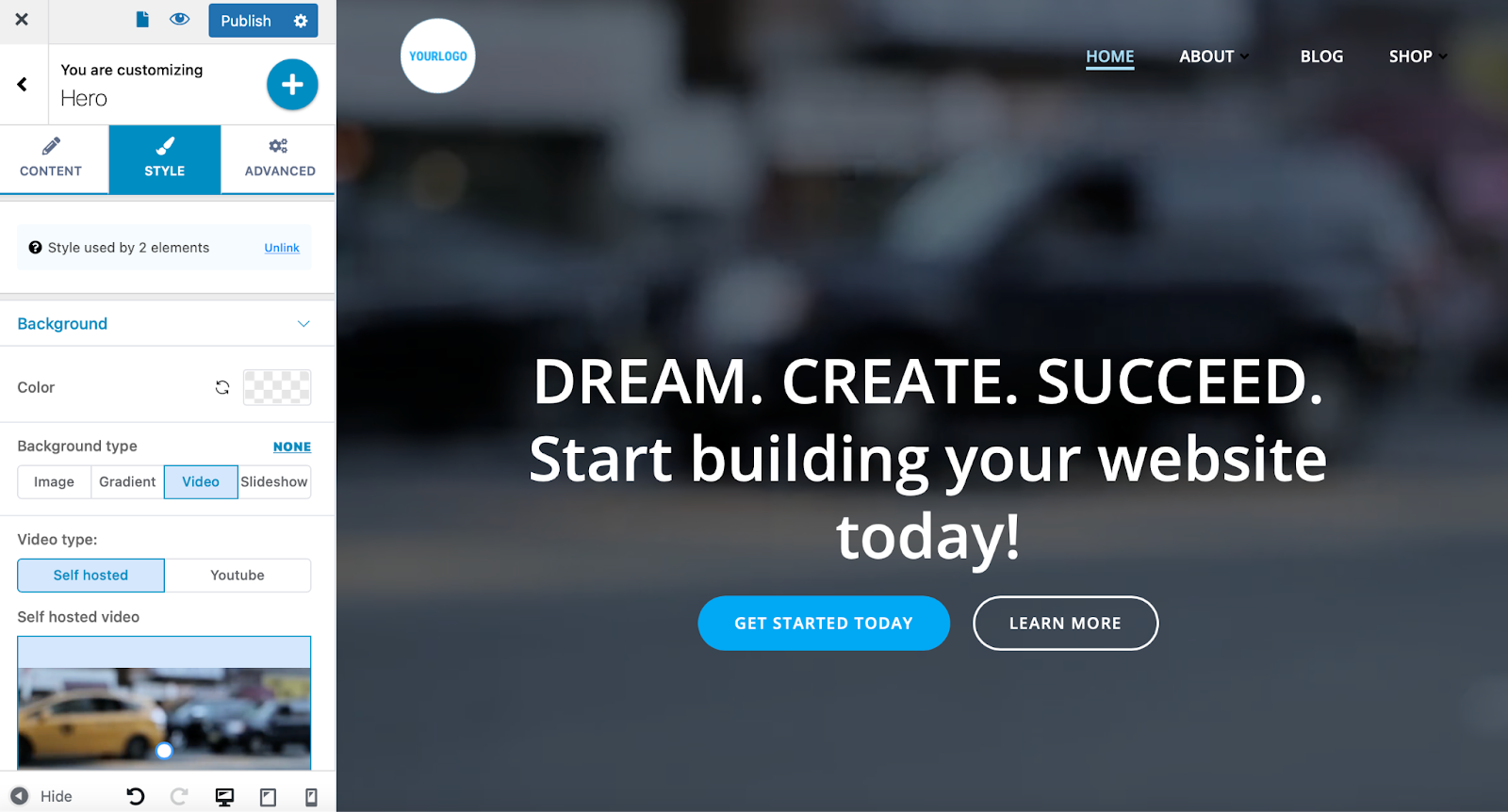
Stile Geç sekmesine gidin ve Arka Plan türünü Video olarak değiştirin.

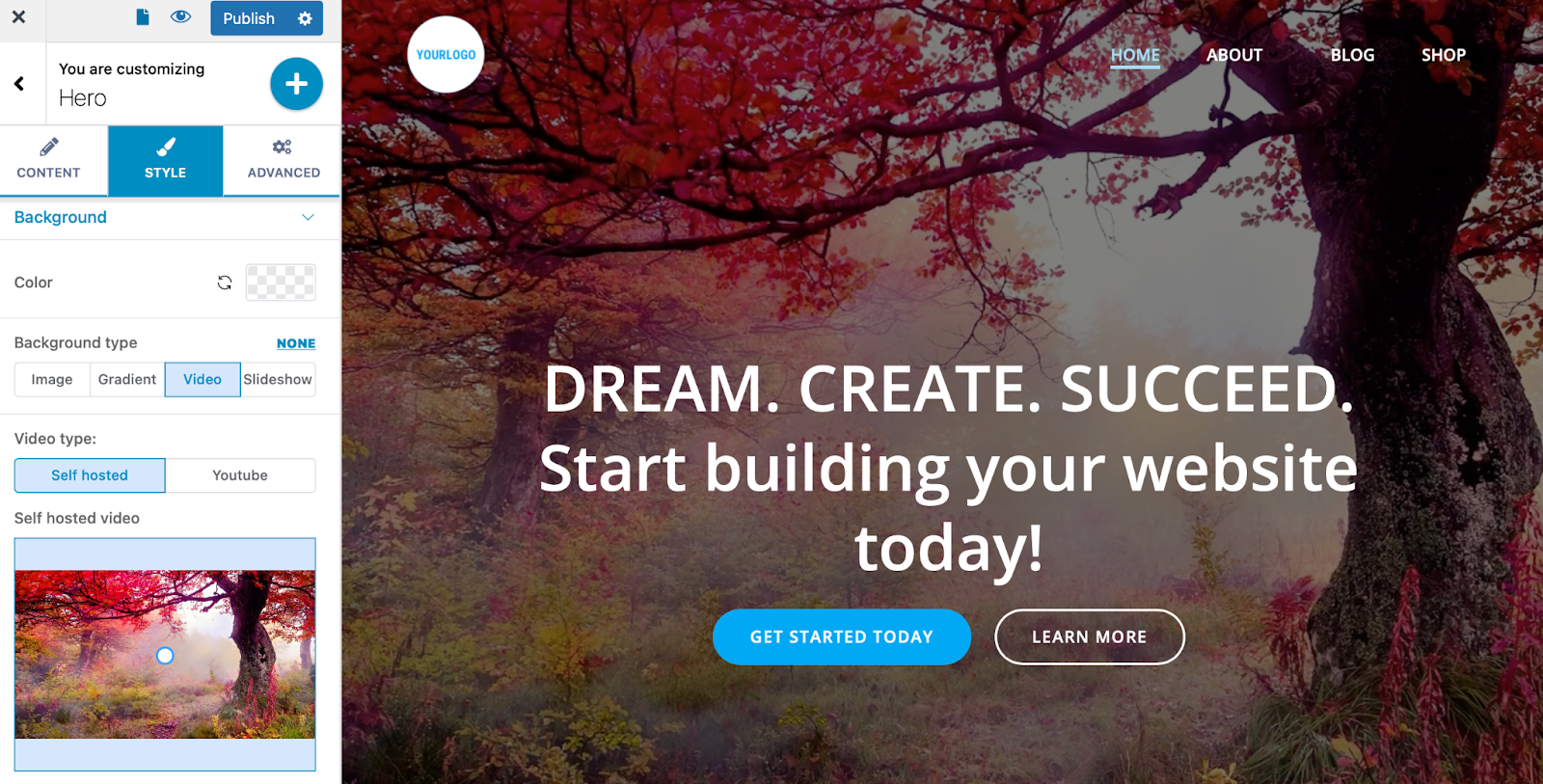
Harici bir URL yapıştırabilir veya medya kitaplığına bir video dosyası yükleyebilirsiniz.

Ardından, video arka planınızı özelleştirmeye hazırsınız. Renk bindirmeleri uygulayabilir ve videonuzun opaklığını ayarlayabilirsiniz. Tasarımınızdan memnun kaldığınızda değişikliklerinizi yayınlayın.
Sıkça Sorulan Sorular
WordPress'te video arka planlarını kullanma hakkında bazı sık sorulan sorulara bakalım.
Bir video arka planı sitemi yavaşlatır mı?
Büyük video dosyaları sitenizin performansını olumsuz etkileyebilir. Ancak iyi haber şu ki, siteniz üzerindeki etkilerini en aza indirmek için Jetpack VideoPress gibi bir araç kullanabilirsiniz. Videolarınızı site dışında barındırır ve güçlü bir CDN aracılığıyla sunarken üçüncü taraf reklamlarından kaçınmanıza yardımcı olur.
WordPress hızınızı neredeyse anında artırmanın yollarını arıyorsanız, Jetpack Boost harika bir seçenektir.

Sadece birkaç tıklamayla CSS yüklemesini optimize edebilir, gerekli olmayan JavaScript'i erteleyebilir ve herhangi bir özel kod kullanmadan görüntü gecikmeli yüklemeyi açabilirsiniz. Bu araç, özellikle, gerçek dünya senaryolarında sitenizin performansının ölçümleri olan Google'ın Önemli Web Verilerine odaklanır. Bu metrikleri iyileştirmek, kullanıcı deneyiminizi ve arama motoru sıralamalarınızı olumlu yönde etkileyebilir.
WordPress video arka planı eklemenin en kolay yolu nedir?
Yerleşik Cover bloğu, ek eklenti, araç veya özel kod gerektirmediğinden bir WordPress video arka planı eklemenin en basit yoludur.
Bunun yerine, video arka planınızı doğrudan WordPress düzenleyicide oluşturabilirsiniz. Bu, onu tüm kullanıcılar, hatta yeni başlayanlar için mükemmel bir seçenek haline getirir. Ancak yine de bindirmeler, odak noktaları ve daha fazlası için seçeneklerle arka planınızı özelleştirebilirsiniz. Bu, WordPress blok düzenleyicisinin herkesin erişebileceği güzel ve etkili bir site oluşturmayı nasıl sağladığına dair harika bir örnek.
Videolarımı nerede barındırmalıyım?
Videonuzu web sitenizle aynı sunucuda barındırabilirsiniz. Bu şekilde üçüncü taraf platformların sınırlamalarını atlayabilir ve ziyaretçilerinize reklamsız bir deneyim sağlayabilirsiniz.
Ancak, kendi kendine barındırılan videolar çok fazla sunucu bant genişliği gerektirebilir ve büyük dosyalar yükleyemeyebilirsiniz. Dahası, kullanıcı deneyiminizi yavaşlatabilir ve çok fazla arabelleğe alma ve diğer dikkat dağıtıcı şeylere neden olabilirler.
VideoPress her iki dünyanın da en iyisidir. Sunucunuzun tüm yükünü kaldırır, ancak aynı zamanda dosyalarınızı nasıl görüntüleyeceğiniz üzerinde kontrol sahibi olmanızı sağlar. Ayrıca, ziyaretçileri içeriğinizden uzaklaştıracak reklamlar yoktur.

VideoPress ile sitenizi yönettiğiniz aynı alanda videolarınızı da yönetebilirsiniz.
Video arka planlarıyla etkileşimi artırın
İnternette bu kadar çok rekabet varken sitenizi öne çıkarmak zor olabilir. Neyse ki, ziyaretçilerinizin dikkatini çekmek ve ilgi çekici bir deneyim yaratmak için bir WordPress video arka planı ekleyebilirsiniz. Başarının anahtarı, bu değerli içeriği barındırmak ve görüntülemek için en iyi yöntemi seçmektir.
VideoPress, WordPress için en iyi video barındırma çözümlerinden biridir. Kullanımı kolaydır ve doğrudan WordPress kontrol panelinizden erişilebilir. Ayrıca, hızlı yüklenen, reklamsız videolarla mükemmel bir kullanıcı deneyimi sağlamanıza yardımcı olabilir.
