Web Sitenize Ekleyebileceğiniz En İyi 5 WordPress Video Eklentisi
Yayınlanan: 2022-05-23
Çevrimiçi videolara bağlıyım. Bir web sitesindeki düz metin parçalarını okumak bana angarya gibi geliyor.
Bazen internette bir şeyler okurken aklımın dolaşmasına izin veriyorum ve sonunda tüm paragrafları kaybedeceğim.
Bu yüzden, sayfada bir video olduğunda, gerçekten site sahibine teşekkür etmek ve hatta sarılmak istiyorum. "Teşekkür ederim, çok tatlı ve düşüncelisin." Onlara diyeceğim buydu.
Tek olmadığımı biliyorum. Aslında, internet kullanıcılarının %72'sinden fazlası bir şeyler öğrenmek için videoları metne tercih ediyor.
Çoğumuzun çevrimiçi videoyu sevmesinin nedeni oldukça basittir: videoların sindirimi çok daha kolaydır. Karmaşık konuları parçalamakta harika, hatta mükemmel bir iş çıkarıyorlar. Ve onları bir web sitesine ideal bir ek yapan da budur.
Bugün sadece haber sitelerinde video yok. Her profesyonel marka web sitesinin ana sayfasında her zaman bir tanıtım veya kısa ürün demo videosu bulunur. Yiyecek ve içecek endüstrisinde, restoran video pazarlaması , sahiplerin çevrimiçi ortamda daha fazla erişim ve görünürlük elde etmesine yardımcı olabilir.
Ziyaretçilere markaları hakkında hızlı ve ilgi çekici bir içgörü sağlamayı değil, aynı zamanda onlara sağlam bir kullanıcı deneyimi sunmayı da hedefliyorlar.
Benim gibi kısa bir dikkat süresine sahip ziyaretçilerin ilgisini çekmek için WordPress web sitenize video eklemek istiyorsanız, video eklentilerini kullanmanız gerekir.
Sizin için en iyi WordPress video eklentilerinden bazılarını listeledik.
WordPress Video Eklentilerinin Listesi
Herkese uyan tek bir WordPress video eklentisi diye bir şey yoktur. En iyisi her zaman ihtiyaçlarınızı karşılayabilecek ve tercihlerinizi karşılayabilecek olandır.
Ancak aşağıdaki eklentiler, videonuzu web sitenize eklemek için harika seçeneklerdir.
#1. Çevre Galerisi 
Envira Gallery ile bir WordPress video galerisi oluşturmak için bir geliştirici kiralamanız gerekmez.
Bu eklentinin kullanımı kolaydır ve dakikalar içinde özel bir video galerisi oluşturmanıza olanak tanır. Bu video eklentisinin en iyi yanı, oradaki en iyi sayfa oluşturucularla harika çalışmasıdır.
Her boyutta bir galeri oluşturmak için kullanabilirsiniz ve videolarınız her cihazda harika görünür.
İşte bu eklentiye aşık olmanızı sağlayacak diğer önemli özellikler:
- Mobil uyumlu,
- Sürükle ve bırak oluşturucu,
- Sosyal medya entegrasyonları, görüntü sağlama ve WooCommerce mağaza entegrasyonu,
- WordPress 5.0 için Guttenberg blokları,
- Filigran,
- Facebook, Twitter ve Pinterest için sosyal paylaşım.
Fiyatlandırma : Yılda 29$'dan başlar.
#2. YouTube Vitrini

YouTube Showcase, YouTube'dan web sitenize video eklemenizi sağlayan popüler bir WordPress video eklentisidir.
Kullanımı kolaydır ve kullanıcı dostu bir arayüze sahiptir. Video URL'sini girerek video ekleyebilirsiniz. Basitlik için tasarlandığından, web sitenize sorunsuz bir şekilde video eklemek istiyorsanız sizin için harika bir seçenek.
Bu eklenti aynı zamanda oynatıcıyı özelleştirmenize de olanak tanır, böylece onu web sitenizin tasarımıyla eşleştirebilirsiniz . Ayrıca oynatıcı kontrollerini, bilgi çubuğunu ve başlığı gizleyerek video ekranında görünenleri kontrol edebilirsiniz.
Bu video eklentisi ayrıca aşağıdakiler gibi bazı harika özelliklerle birlikte gelir:
- Widget desteği,
- Özel CSS,
- Oyuncu kontrollerini gizleme özelliği,
- Sürekli oynatma seçeneği,
- Otomatik oynatma ve döngü seçenekleri,
- Kısa kod desteği,
- Video küçük resim kalite seçeneği.
Fiyatlandırma : $99,99/yıl'dan başlar. Ayrıca ücretsiz bir sürümü de mevcuttur.
#3. modül

Modula, güzel özel, benzersiz ve duyarlı video galerileri oluşturmanıza olanak tanıyan başka bir harika WordPress video eklentisidir.
Bu eklenti ile YouTube, Vimeo veya kendi kendine barındırılan videolardan kolayca video ekleyebilirsiniz. Video galerinizin düzenini ve tasarımını da kontrol edebilirsiniz. Temel olarak herhangi bir videoyu WordPress sayfanıza kodlama becerilerine ihtiyaç duymadan ekleyebilirsiniz.
Bu video eklentisi mobil uyumlu ve duyarlı olduğundan videolarınız her cihazda harika görünecek.
Temel özelliklerine bir göz atalım:
- Duyarlı ve mobil uyumlu,
- video uzantısı,
- Kendi kendine barındırılan video desteği,
- Büyük ücretsiz eklenti kütüphanesi,
- Filigran,
- Şifre koruması.
Fiyatlandırma : 39 $/yıl'dan başlar.
#4. Kanalınız

YourChannel, YouTube videoları oluşturmanın veya düzenlemenin hızlı bir yolunu sunar. Bu video eklentisi ile YouTube videolarınızı ve hatta oynatma listelerinizi kendi web sitenizde gösterebilirsiniz.
Bu eklentiyi bir video galerisi oluşturmak için kullanabilir veya hatta gönderinize veya sayfanıza tek bir video ekleyebilirsiniz. Gömme kodunu kopyalayıp yapıştırmak zorunda kalmadan YouTube videolarını WordPress'e gömmek istiyorsanız bu eklenti mükemmeldir.
Bu video eklentisi, kullanımı kolaylaştıran sezgisel bir arayüze sahiptir. Ayrıca, aşağıdakiler gibi bazı harika özelliklerle birlikte gelir:
- YouTube Canlı yayın desteği,
- RTL desteği,
- Tercüme,
- Otomatik oynatma seçeneği,
- Yazı düzenleyicide kolay kısa kod talimatları,
- Hızlı yükleme için önbellek sistemi.
Fiyatlandırma : Yılda 29$'dan başlar. Ücretsiz sürüm dahildir.
#5. video paketi
Eskiden Video Embed & Thumbnail Generator olarak bilinen Videopack, YouTube, Vimeo ve diğer video sitelerinden video yerleştirmenize izin veren popüler bir WordPress video eklentisidir.
Bu eklenti, videolarınız için küçük resimler de oluşturabilir, böylece onları kendiniz oluşturma konusunda endişelenmenize gerek kalmaz. Kullanımı kolaydır ve video galerinizin görünümünü özelleştirmenize olanak tanır. Bir açılır video galerisi oluşturmak için eklentiyi kullanabileceğinizi söylemeye gerek yok.
Videopack ayrıca şunları yapmanızı sağlar:
- Gönderinize veya sayfanıza video ekleyin,
- Video galerinizin görünümünü özelleştirin,
- Bir açılır video galerisi oluşturun,
- Oynatıcının boyutuna veya istediğiniz çözünürlüğe en yakın olanı otomatik olarak seçin,
- Kısa kodlar,
- Videolarınıza reklam ekleyin.
Şimdi, Block Editor kullanıyorsanız, Videopack'in onunla uyumlu olmadığını bilmelisiniz.
Fiyatlandırma : 5,99$/yıldan başlar.
WordPress Video Galerileri Oluşturmak için Modula ile Nasıl Çalışılır
Modula, oradaki en popüler WordPress galeri eklentilerinden biri olabilir. Bu yüzden, WordPress'te bir video galerisi oluşturmak için onu nasıl kullanacağınızı göstereceğiz.
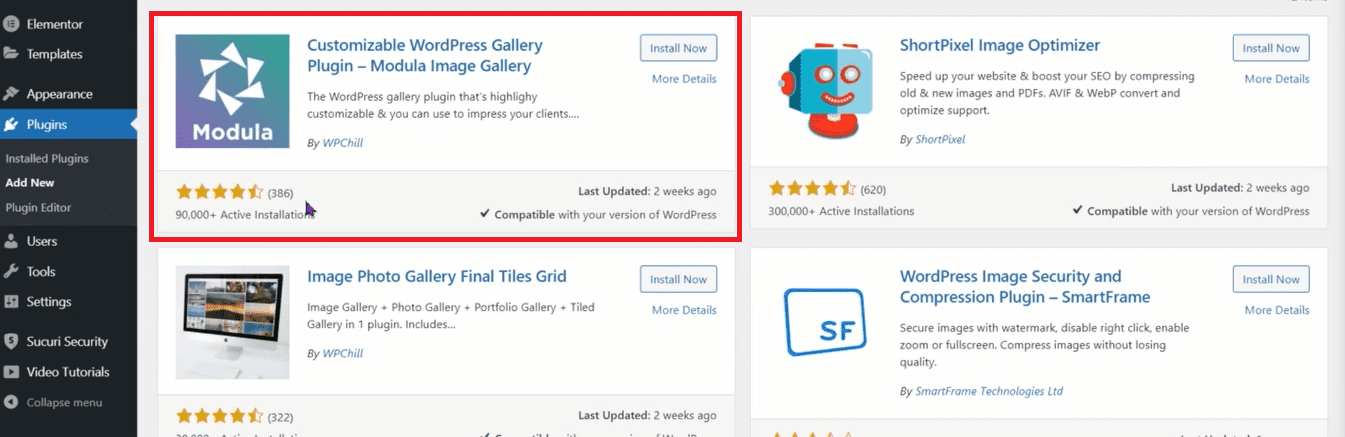
Öncelikle Modula eklentisini kurmanız ve etkinleştirmeniz gerekir. 
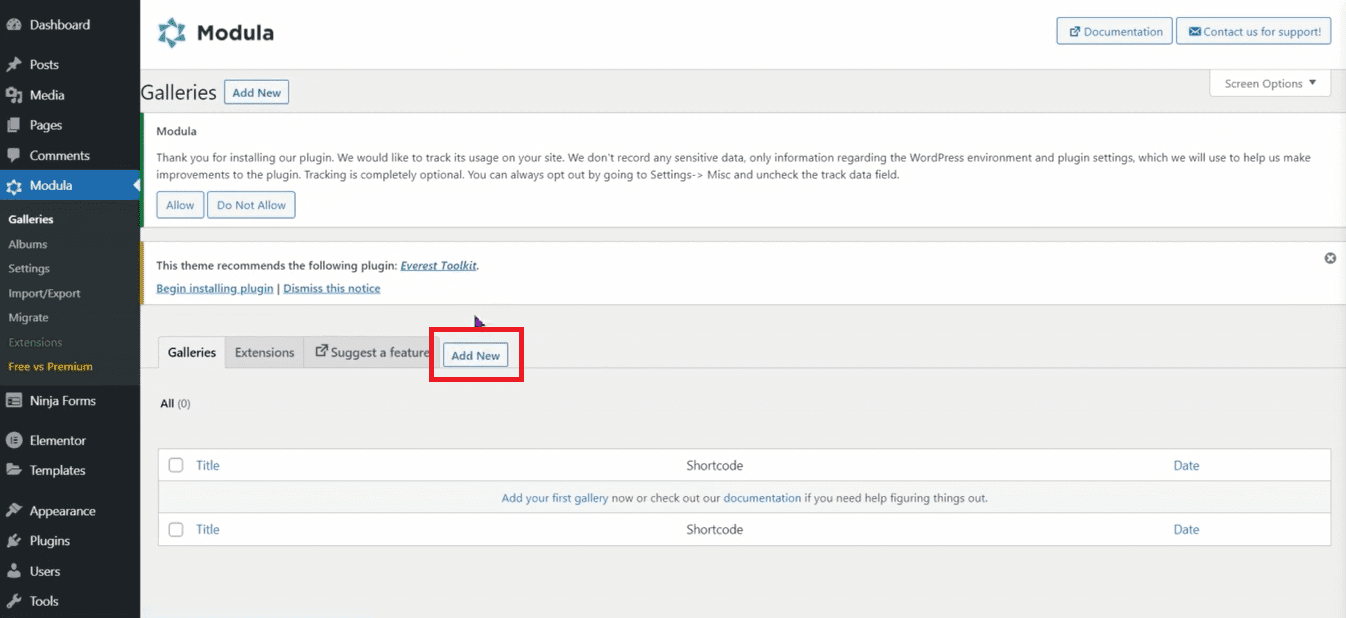
Eklentiyi kurup etkinleştirdikten sonra, Galeriler sayfasındaki Yeni Galeri Ekle düğmesine tıklamanız gerekir. 
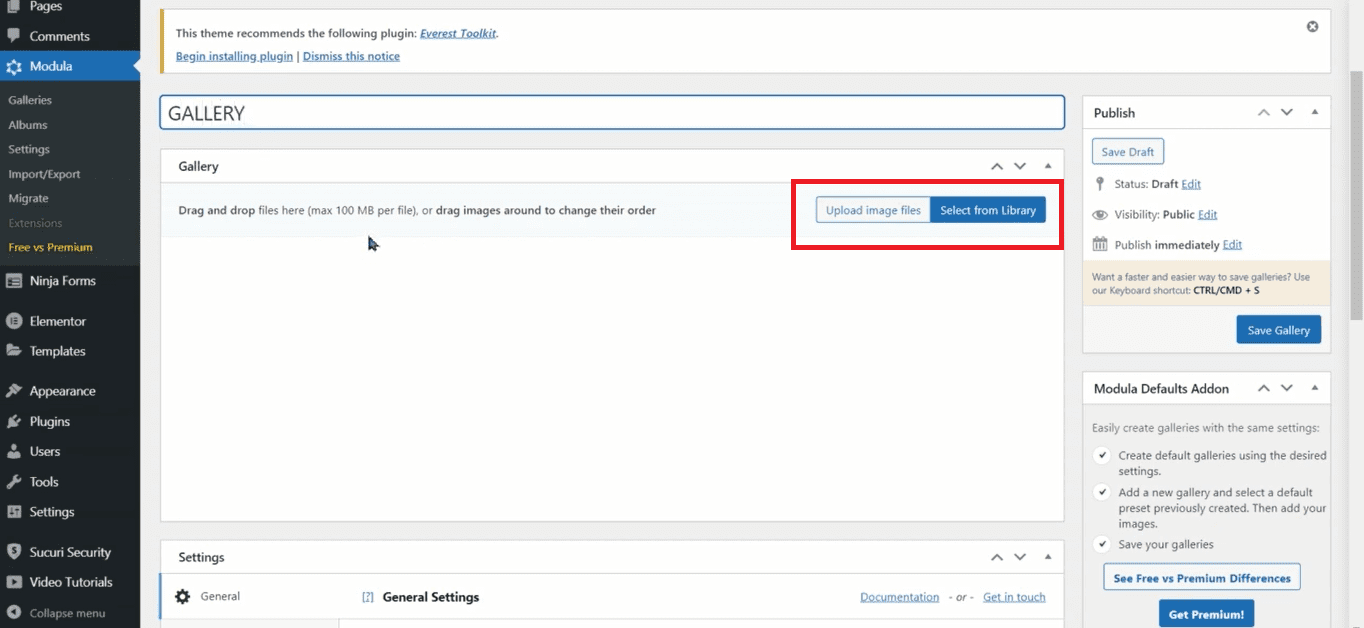
Bu sizi, video galerinizin ayrıntılarını girmeniz gereken Galeri Ayarları ekranına getirecektir. “Dosya Yükle” veya “Kütüphaneden Seç”i seçerek videolarınızı eklemeye başlayabilirsiniz. Hatta dosyalarınızı sürükleyip bırakabilirsiniz.

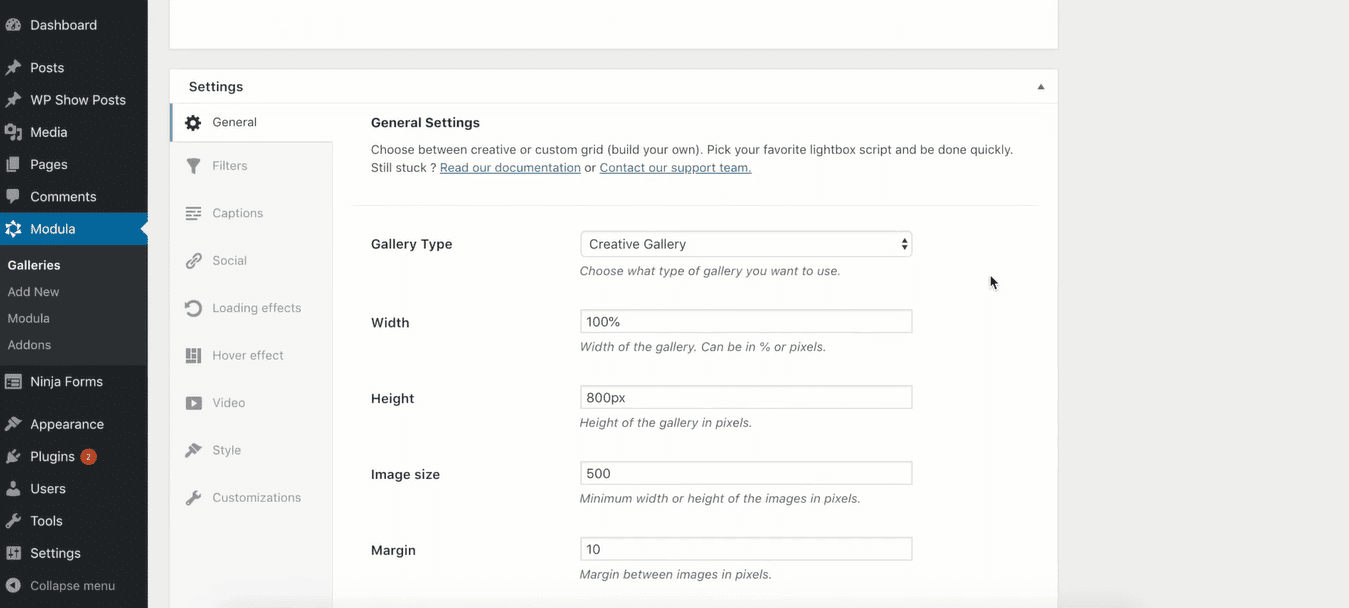
Ve işte diğer bazı ayarlar: 
Genel sekmesinde, galeriniz için bir ad belirtmeniz ve oluşturmak istediğiniz galeri türünü seçmeniz gerekir.
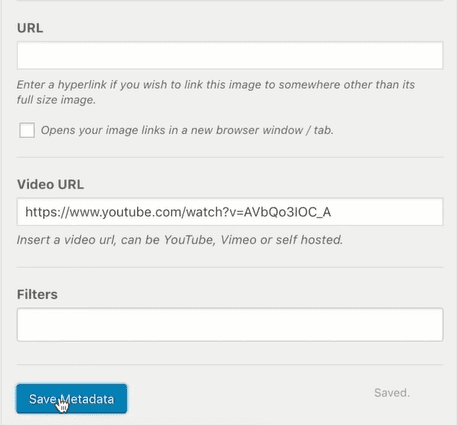
Bu arada Videolar sekmesinde eklemek istediğiniz videonun URL'sini girmeniz ve bir küçük resim seçmeniz gerekiyor. Ayrıca oynatıcı kontrollerini, bilgi çubuğunu ve başlığı gizlemeyi de seçebilirsiniz. 
Ayarları yapılandırmayı bitirdikten sonra, değişikliklerinizi kaydetmek için Galeriyi Kaydet düğmesine tıklayın.
Artık ekranın sağ tarafında görüntülenen kısa kodu kullanarak galerinizi WordPress sitenizdeki herhangi bir gönderiye veya sayfaya ekleyebilirsiniz.
İşte bir video eğitimi de:
https://www.youtube.com/watch?v=NxrTXQNExh4
Doğru WordPress Video Eklentileri Nasıl Seçilir
Yine, tüm eklentiler herkes için uygun değildir. Sizin için en iyi WordPress video eklentisinin bir başkası için en iyisi olmayabileceğini unutmayın.
Bu nedenle, bunlardan birini seçmeye başlamadan önce şu noktaları göz önünde bulundurmak her zaman en iyisidir:
- İhtiyaçlarınız ve tercihleriniz,
- Eklentinin sunduğu özellikler,
- Kullanım kolaylığı,
- Müşteri desteği,
- Ürün incelemeleri,
- Sunulan bazı belgeler var mı?
- Eklenti en son ne zaman güncellendi?
- Eklenti, Varsayılan WordPress Düzenleyicisi (aka Blok Düzenleyici, diğer adıyla Gutenberg Düzenleyicisi) ile çalışır mı?,
- Fiyat.
Mesele şu ki, WordPress ile tonlarca eklenti kullanabilirsiniz. Her biri web sitenizi yavaşlatacak. Ve bu iyi bir şey değil. Sayfa hızı bir site için çok önemlidir. Hızlı ve kısa dikkat süreleri olan bir dünyada, sayfa yükleme hızı sitenizi bozabilir veya bozabilir.
Bu yüzden sayfa oluşturucuları kullanmanızı tavsiye ederim. Oradaki birçok eklentiyi kolayca değiştirebilecek tonlarca özelliğe sahipler. Bir örneğe bakalım.
Kubio WordPress Builder'da Videolar Nasıl Yönetilir
Sizlere Kubio'yu kullanarak sitenizdeki videoları nasıl kullanabileceğinizi göstereceğim. Kubio, blok tabanlı bir oluşturucudur. En son WordPress deneyiminin, yani Gutenberg'in üzerinde çalışır. Kubio, herhangi bir WordPress temasıyla uyumludur, ancak en iyi şekilde blok tabanlı temalarla çalışır.
Günün sonunda, Kubio ile sıfırdan bir site başlatırsanız, tema neredeyse alakasız hale geliyor. Bunun nedeni Kubio'nun size çok fazla tasarım özgürlüğü vermesidir!

Kubio'da videolarla çalışmaya başlamadan önce, WordPress'teki yeni deneyimin nasıl çalıştığını anlamalısınız.
WordPress'teki her şey artık bir bloktur: paragraflar, resimler, videolar, tablolar ve daha fazlası.
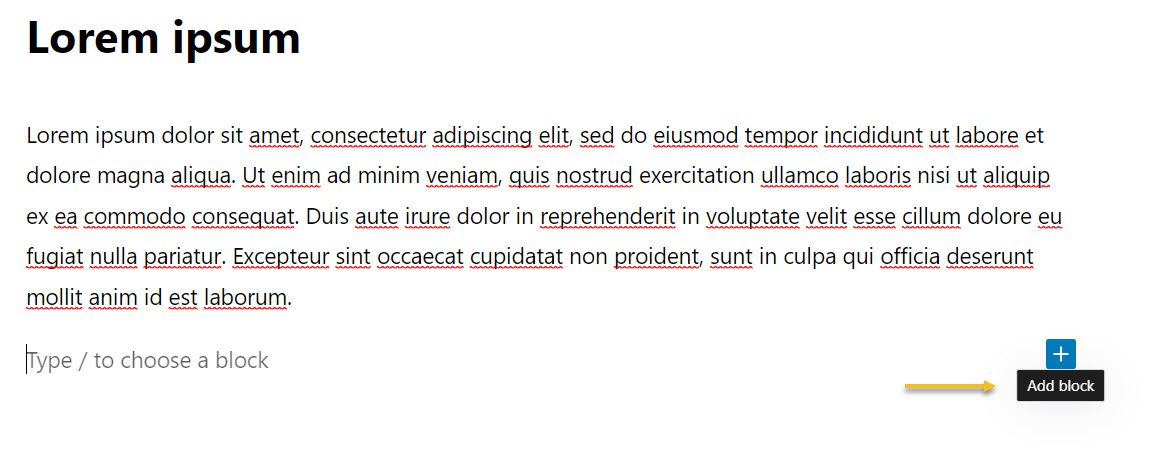
WordPress'te bir sayfanın içindeyken “+” işaretlerini aramalısınız. 
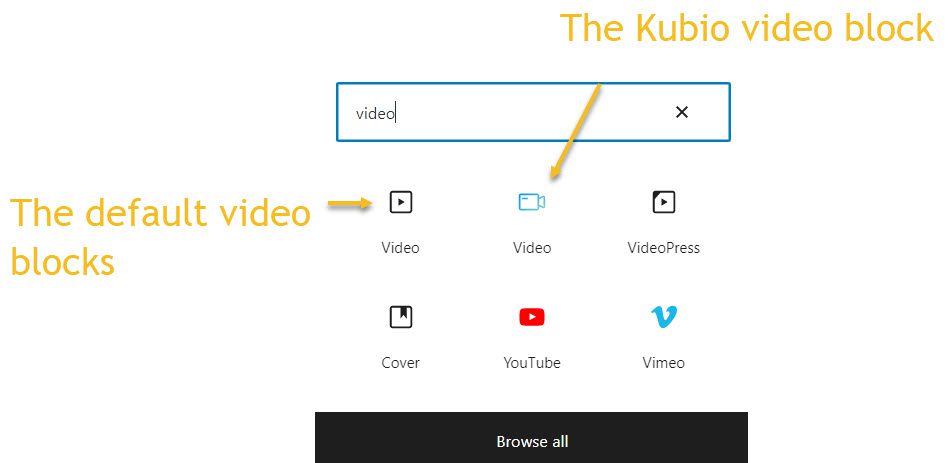
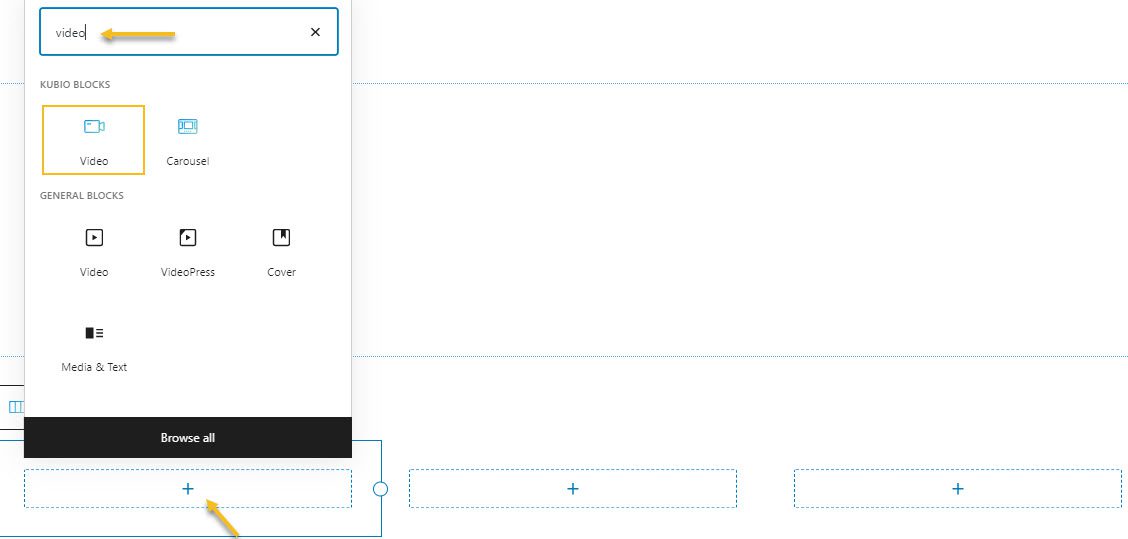
Böyle bir işarete tıkladığınızda, bir blok yerleştirici açacaksınız. Bir bloğun adını yazmaya başlayabilir ve ardından eklemek için onu seçebilirsiniz. Siyah olanlar varsayılan WordPress bloklarıdır, mavi-yeşil olanlar ise Kubio'dan gelenlerdir.

WordPress ve Kubio'da video bloklarını nasıl kullanabilirsiniz?
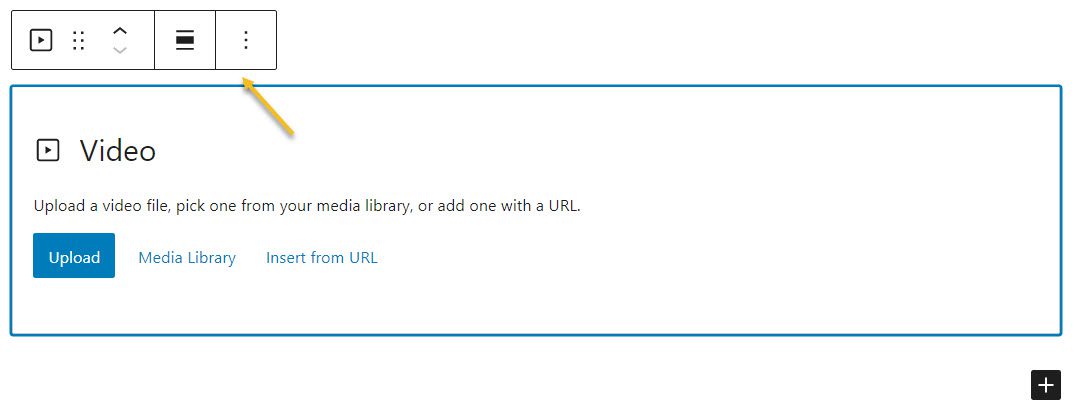
Şimdi, bir blok eklediğiniz anda, bloktan bloğa değişebilen çeşitli seçenekler içeren bir araç çubuğu göreceksiniz. Çoğunlukla bloğu taşımak, kopyalamak veya kaldırmaktan bahsediyorlar. Video bloğu durumunda yalnızca bir video ekleyebilirsiniz ve hepsi bu. Başka stil seçeneği mevcut değildir. İşte bu yüzden bazı daha gelişmiş tasarımlar için bir eklentiye ihtiyacınız olacak.

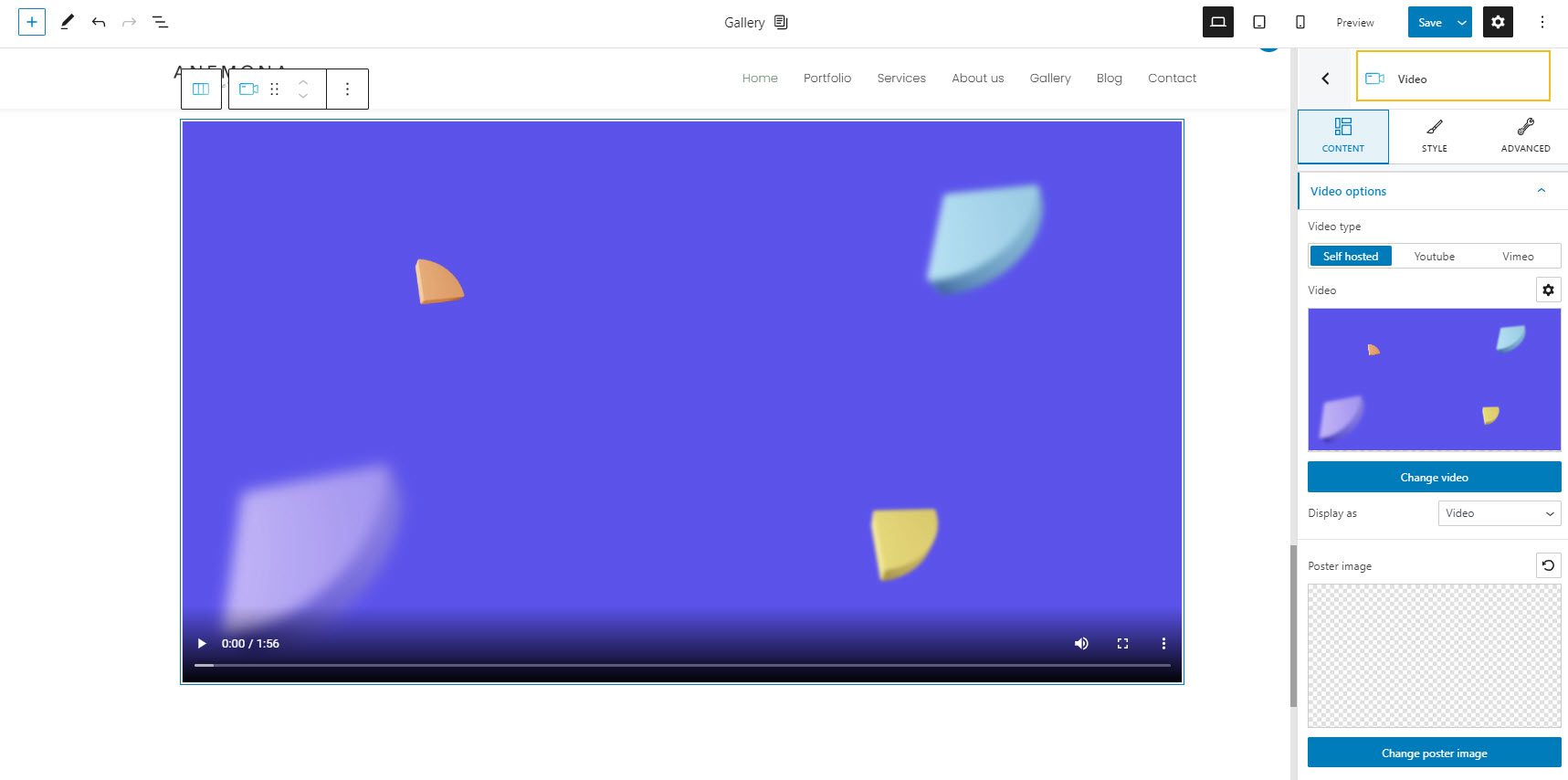
Ama bakalım Kubio video bloğunu eklediğinizde ne olacak:

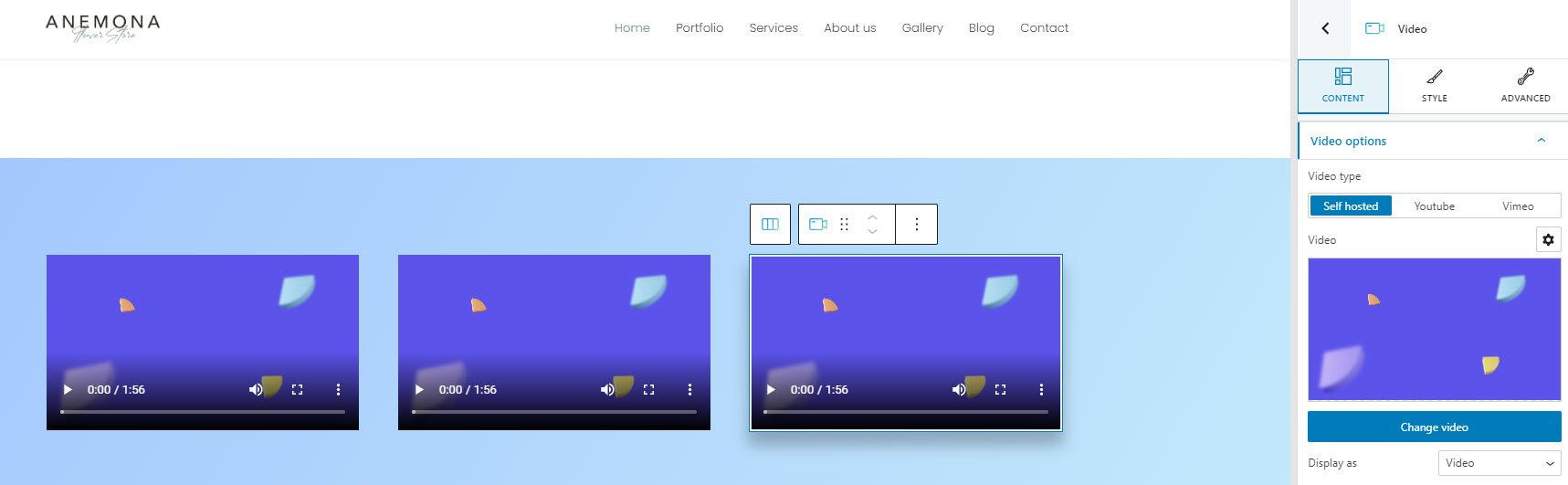
Sayfaya, sağdaki blok düzenleme panelinden değiştirebileceğiniz varsayılan bir video yerleştirecektir.
Artık blok düzenleme paneli, tonlarca özelleştirme yapmanıza izin veriyor. Üç katmanı vardır: İçerik, Stil ve Gelişmiş.
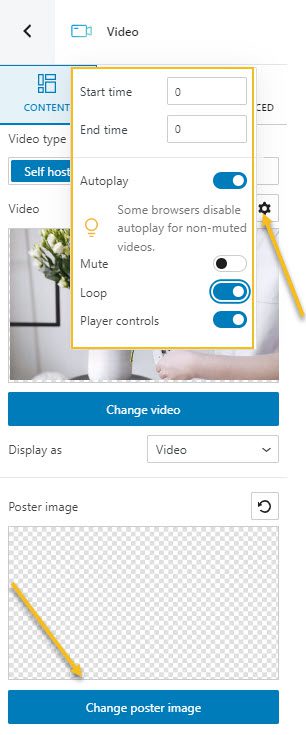
İçerik düzeyinde şunları yapabilirsiniz:
- Video türünüzü seçin (kendi kendine barındırılan, Youtube, Vimeo);
- Videonun başlangıç ve bitiş zamanlarına karar verin;
- Videonuzun otomatik olarak oynatılmasını, sessize alınmasını veya döngüye alınmasını isteyip istemediğinize karar verin;
- Video kontrollerinin gösterilip gösterilmeyeceğine karar verin.
Stil düzeyinde şunları ayarlayabilirsiniz:
- Videonun en boy oranı;
- Videonun kutu gölgesi;
Kullanılabilir gelişmiş video bloğu düzenlemeleri şunlardır:
- Arka fon. Burada arka plan rengi ve türü için ayarlamalar yapabilirsiniz.
- Sınır ve gölgeler. Burada video Gutenberg bloğunuza farklı bir renk, yarıçap ve kalınlıkta kenarlıklar ekleyebilirsiniz. Ayrıca, kutu gölgeleri ekleyebilirsiniz. Kutu gölgesinin konumu, bulanıklığı, dağılımı ve rengi üzerinde tam kontrole sahipsiniz.
- Duyarlı. Burada video bloğunun masaüstünde, tablette veya mobilde gizlenip gizlenmeyeceğine karar verebilirsiniz.
- Çeşitli.Bu seviyede bloğunuzun z-endeksini ayarlayabilirsiniz (üst üste gelen elemanları dikey olarak sıralayabilir), elemanın taşıp taşmayacağını ayarlayabilirsiniz (bloğun kabından çevreye akan içeriğini görüntüleyerek) , HTML bağlantıları ve CSS sınıfları ekleyin.
Burada Kubio'da video blok düzenleme hakkında daha fazla bilgi bulabilirsiniz.
Şimdi biraz daha derinlemesine gidelim.
Kubio ile video arka planı nasıl eklenir
Bir bölüme, satıra veya sütuna video arka planı eklemek istediğinizi varsayalım.
Her blok, bölüm, sütun veya satır, sağdaki blok düzenleme panelinde düzenlenebilir.
Arka planlar, Stil veya Gelişmiş altında düzenlenebilir.
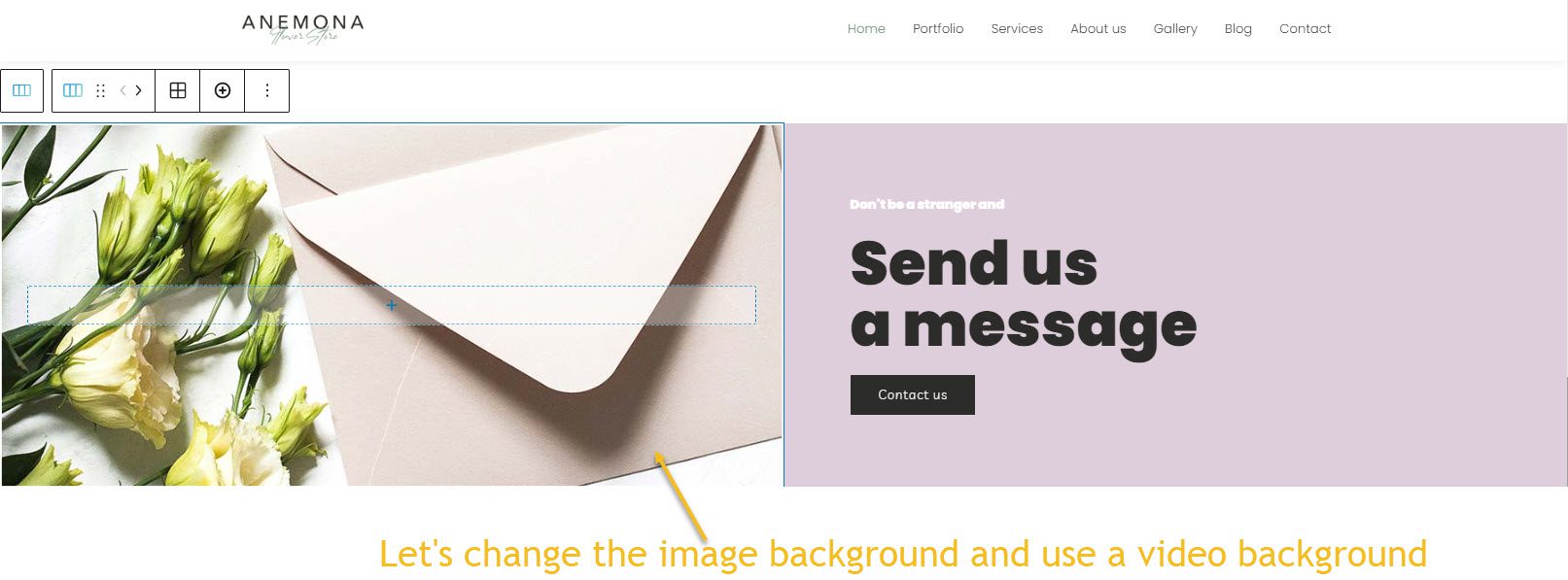
Şimdi bu sütunun arka plan resmini burada (sol tarafta) bir video ile değiştirelim.

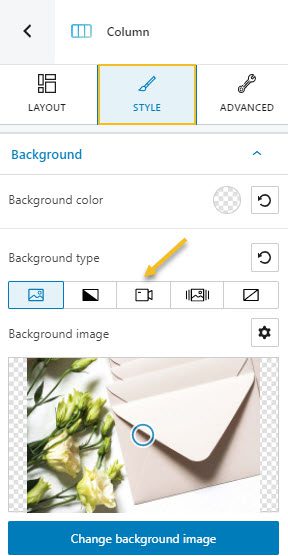
Şimdi Style -> Background -> Background type'a gidelim ve Image'den Video'ya geçelim.

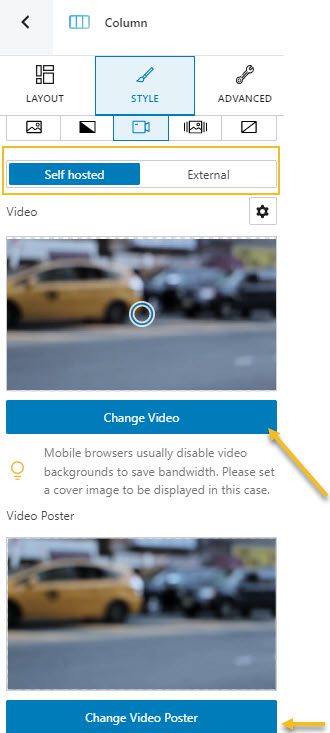
Kendi kendine barındırılan bir video yükleyelim veya bir bağlantı yapıştıralım. Youtube'dan bir bağlantı yapıştırmak için Harici seçeneğini kullanın.

Ardından bir video posteri ekleyebilirsiniz.
Ve işte video arka planımız:
Video kaynağı
Oldukça temiz, değil mi?
Kubio ile video galerileri oluşturma
Bunu 3 şekilde yapabiliriz:
- Sütunlara video blokları ekleme
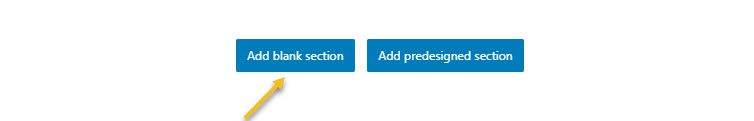
Kubio'da bir sayfanın en altına gidip "Boş bölüm ekle"yi seçerseniz kolayca boş bölümler ekleyebilirsiniz.

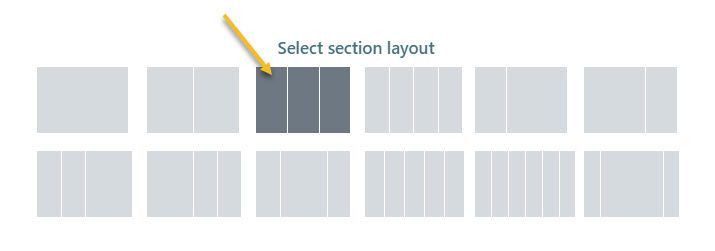
Şimdi, kaç sütuna ihtiyacınız olduğunu seçmeniz isteniyor. Üç ile gidelim.

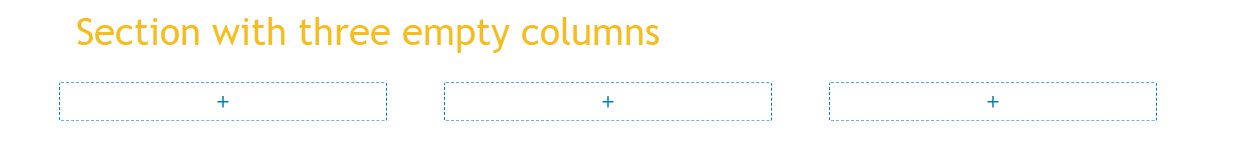
Bunu alacağız:

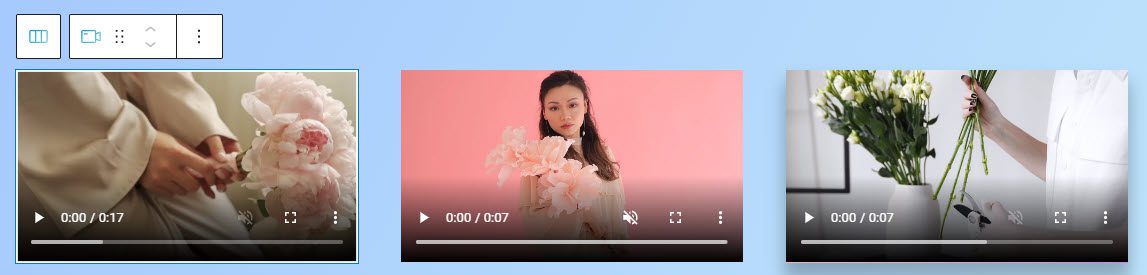
Her bir “+” işaretine tıklayıp Kubio video bloğunu ekleyelim.

Video bloğu Stili seçeneğini kullanarak kutu gölgeleri ekleyebilir veya bölüm Stili seçeneğinden bir bölüm arka planı ekleyebiliriz.

Şimdi, varsayılan videoları değiştireceğim ve onları otomatik oynatmaya ve döngüye ayarlayacağım. Kolayca video posterleri de ekleyebilirsiniz. Her şey blok düzenleme panelindeki Stil seçeneği altında gerçekleşir.

Sağ üstteki "Önizleme"ye basalım ve sonuca bir göz atalım:

Ardından, bölümü tam genişlikte yapabilir, videoların boyutlarını, aralarındaki boşlukları değiştirebilirsiniz… Tüm bu sihir, sağ taraftaki blok düzenleme panelinde yönetilecektir.
Kubio kullanarak kaydırıcılara video ekleme
Şimdi diyelim ki daha dinamik bir şey istiyoruz. Belki videolu bir kaydırıcı ve belki de üstüne biraz metin istiyoruz. Bunu nasıl yapabiliriz?
Peki, Kubio kaydırıcı bloğunu kullanalım.
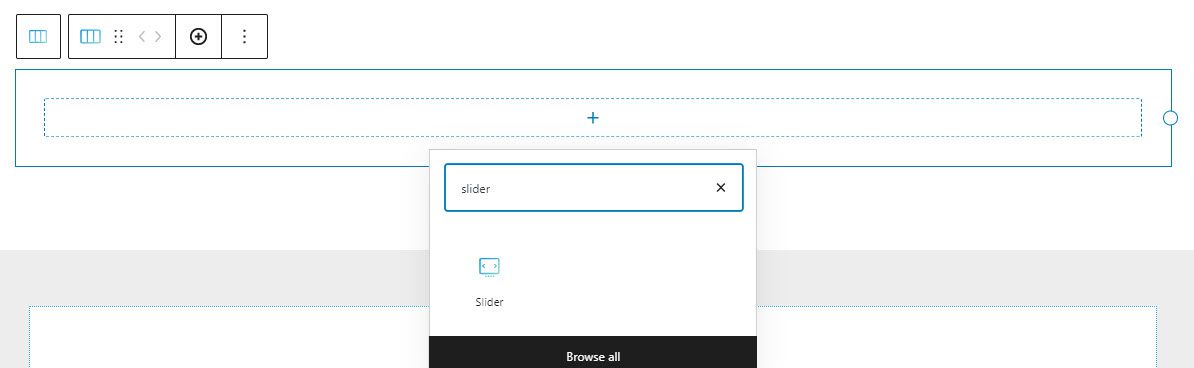
Sayfanın en altına tek sütunlu yeni bir bölüm ekleyeceğim ve “+” işaretinden kaydırıcı bloğu ekleyeceğim.

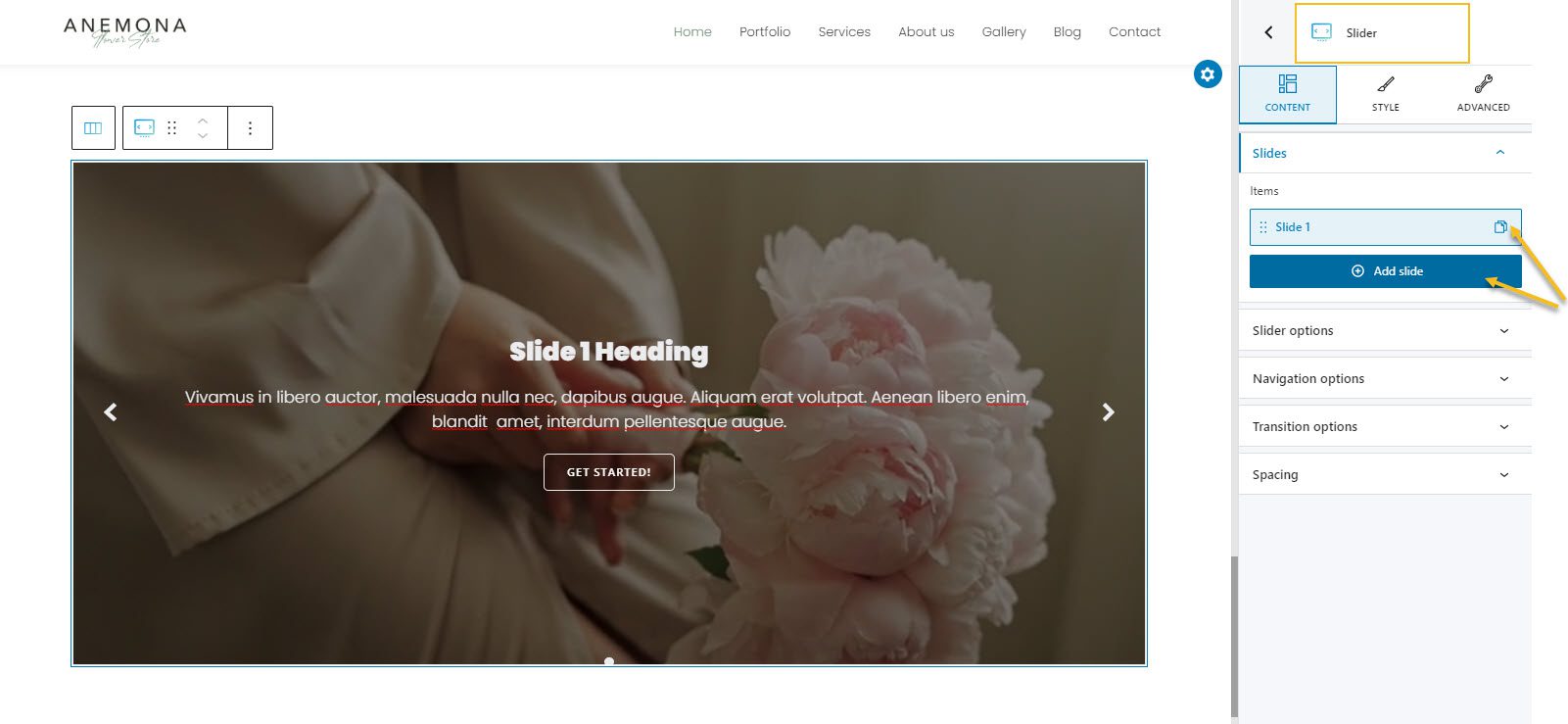
Şimdi, varsayılan kaydırıcıda farklı tasarımlara sahip birkaç slayt var.

İlk slayt tasarımını beğendim.
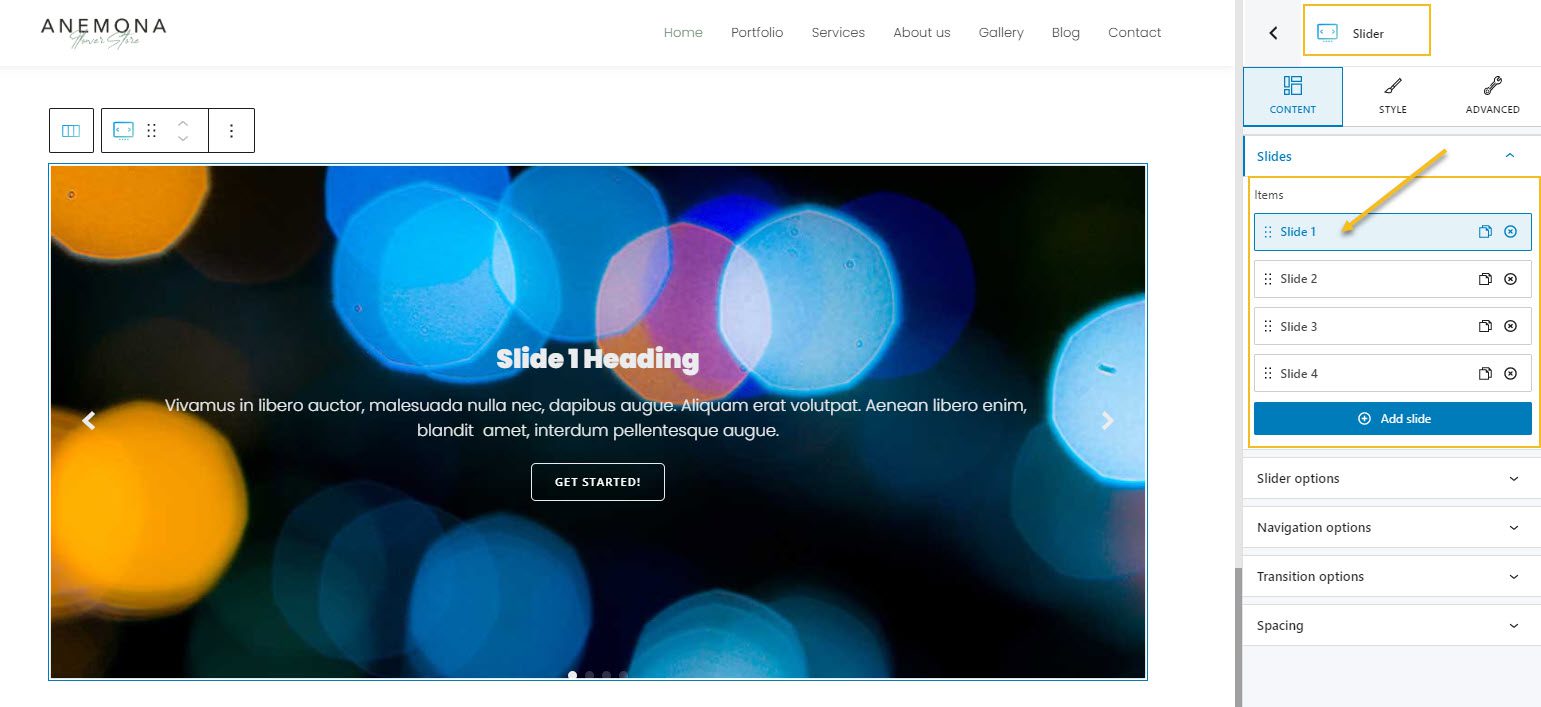
Sağdaki blok düzenleme panelinden İçerik içinde slayt ekleyebilir veya kaldırabiliriz. 2'den 4'e kadar olan slaytları “x” işaretine tıklayarak silelim.
Şimdi, ilk slayt arka planını resimden videoya değiştireceğim. Bu, slaytı seçmemiz gerektiği anlamına gelir. Bunu doğrudan tuvalde üzerine tıklayarak yapacağız. Blok düzenleme panelinin “Kaydırıcı”dan “Slayt”a nasıl değiştiğine dikkat ettiniz mi?

Bu, blok düzenleme panelinde hem kaydırıcının hem de slaytların ayrı ayrı özelleştirilebileceği anlamına gelir.
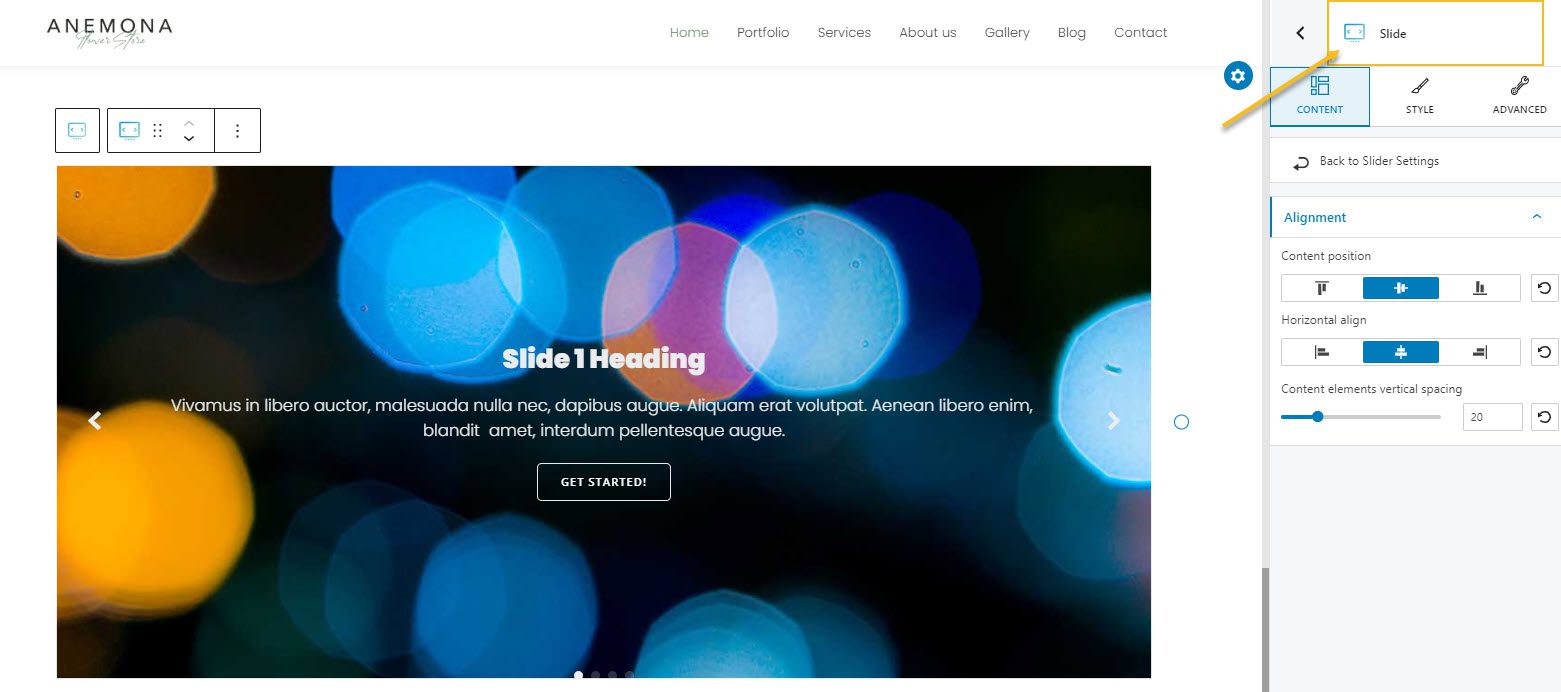
Şimdi Style seviyesinden arka planı videoya çevirelim ve bir video yükleyelim veya harici bir link yapıştıralım.

Şimdi, bir başlığımız, bir paragrafımız ve bir düğmemiz olduğunu fark ettiniz. Her eleman aslında bir bloktur. Onlara tıkladığınızda, onları sağdaki blok düzenleme panelinden özelleştirebileceksiniz, aynı zamanda silebileceksiniz. Bunun için klavyeden “Sil” tuşunu veya biraz önce bahsettiğimiz araç çubuğundan “Bloku kaldır” seçeneğini kullanabilirsiniz.
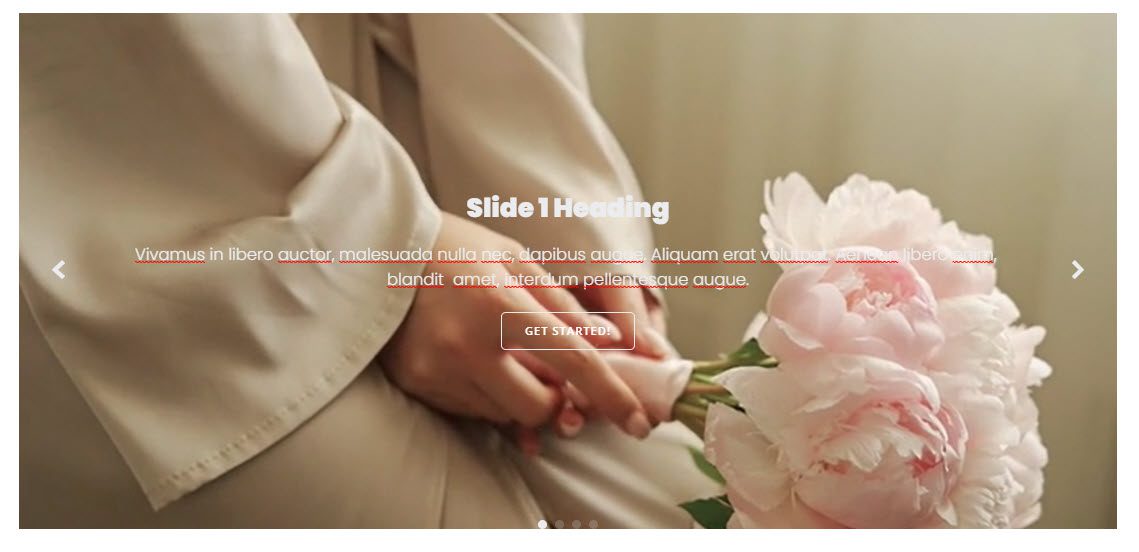
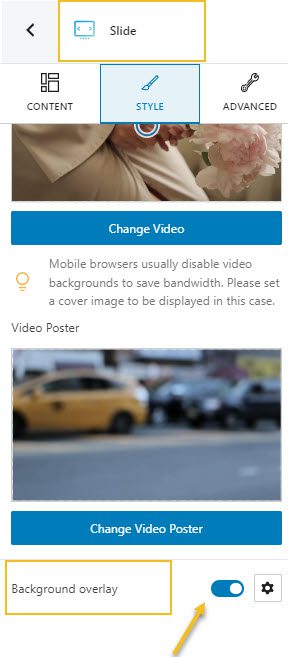
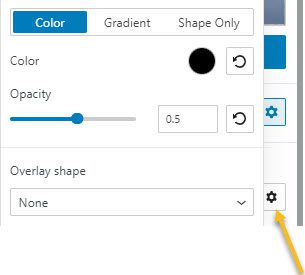
Şimdi, bu arka planda metin görünmüyor, bunu düzeltmek için bir bindirme ekleyelim. Bu, slaydın blok düzenleme panelindeki "Stil"e gitmemiz ve "Arka plan yerleşimi"ni açmamız gerektiği anlamına gelir.

Ayarlar simgesinden kaplamanın opaklığını, rengini ve daha fazlasını ayarlayabiliriz.

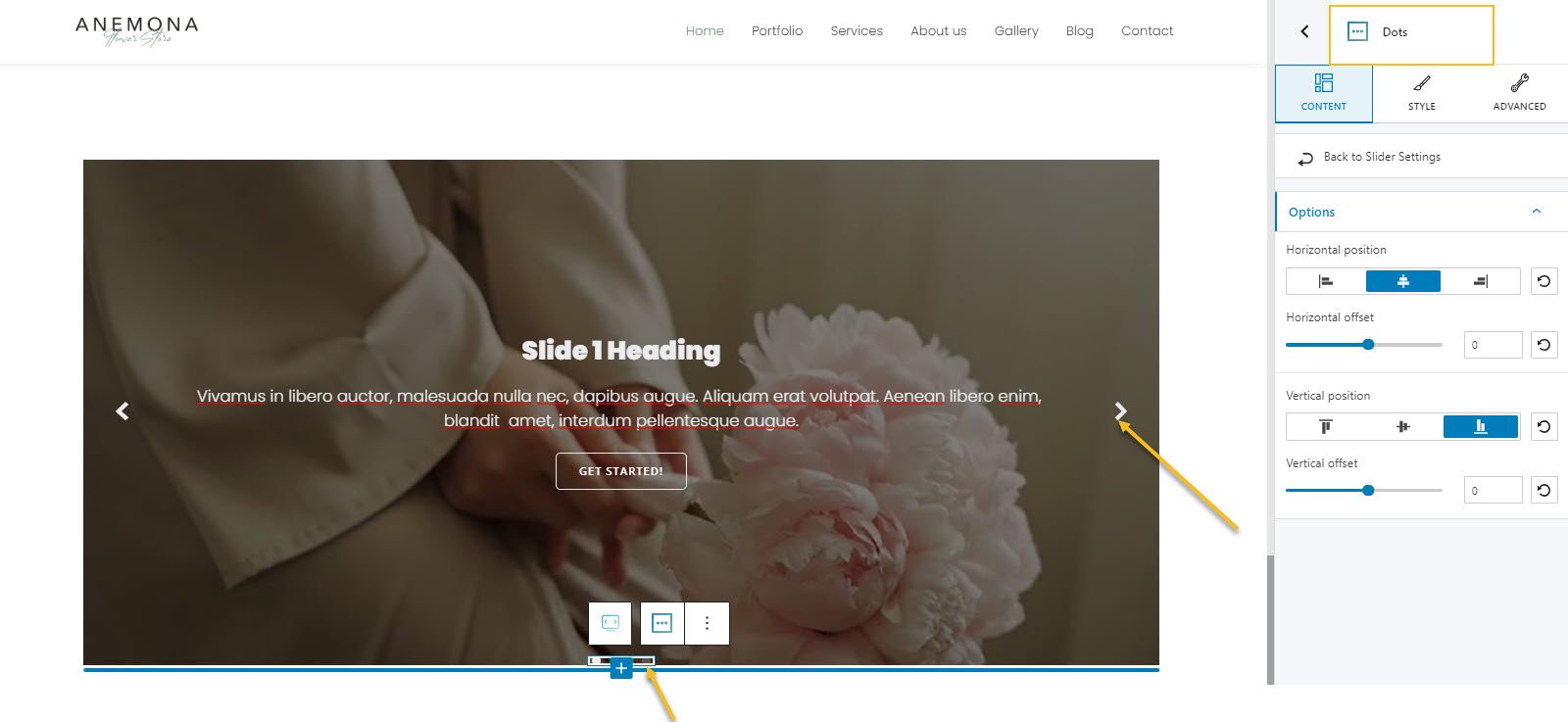
Ardından, kaydırıcının slaytları arasında gezinmeyi iyileştirmek için kaydırıcının noktalarını veya oklarını özelleştirebiliriz. Noktalar ve oklar da uygun gördüğünüz şekilde özelleştirebileceğiniz bloklardır.

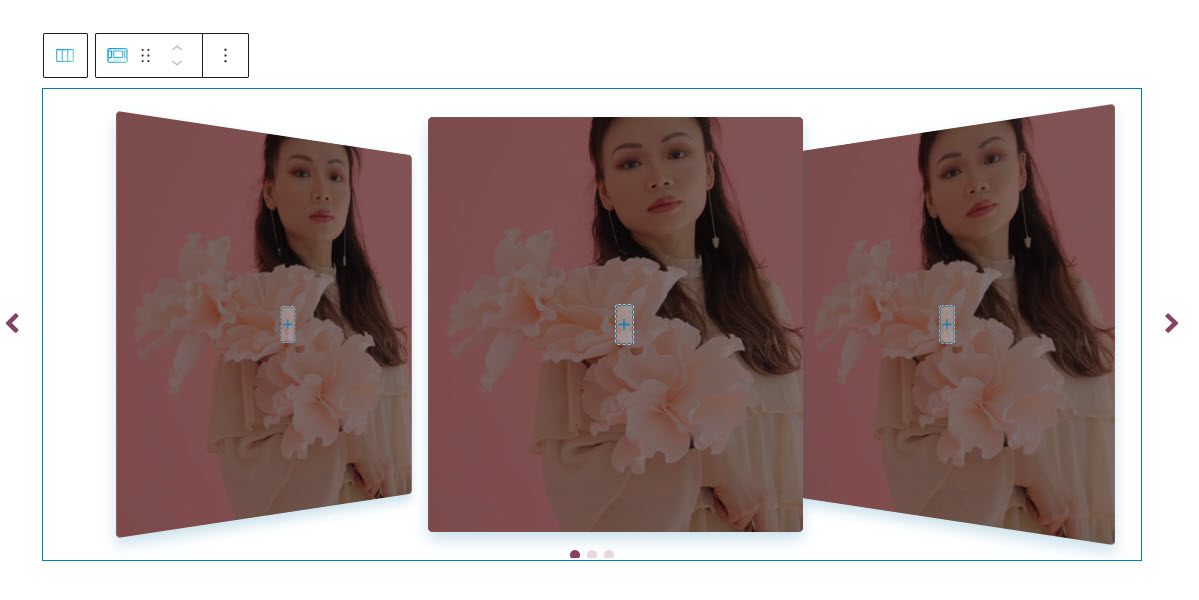
Artık tasarım netleştiğinde, slaytımızı kolayca çoğaltabilir ve istediğimiz içeriği ona ekleyebiliriz. Sadece devam edin ve metni ve videoları değiştirin.

Üstte bindirmeler ve metin bulunan güzel bir video kaydırıcısını bu şekilde elde ederiz. Güzel, değil mi?
Şimdi aynı mantığı Kubio carousel bloğunu kullanırken de uygulayabilirsiniz. Ama onunla oynamana izin vereceğim. Kubio'yu yükleyerek ve ücretsiz olarak keyfini çıkararak başlayabilirsiniz.

Çözüm
Gördüğünüz gibi, birçok harika WordPress video eklentisi mevcut. Her birinin kendine özgü özellikleri ve faydaları vardır. İhtiyaçlarınıza en uygun eklentiyi seçin ve bugün WordPress sitenize video eklemeye başlayın.
Şimdi, bu makaleyi beğendiyseniz ve bir WordPress web sitesi tasarlama hakkında daha fazla bilgi edinmek istiyorsanız, Youtube kanalımıza abone olmayı ve bizi Twitter ve Facebook'ta takip etmeyi unutmayın !
