WordPress ve Dreamweaver (2023) — Web Siteniz İçin Hangisi Daha İyi?
Yayınlanan: 2023-05-03Mevcut birçok seçenek göz önüne alındığında, web sitenizi oluşturmak için doğru platformu seçmek göz korkutucu olabilir. WordPress ve Dreamweaver, kapsamlı özelleştirme yetenekleri nedeniyle en popüler platformlardan ikisi olsa da, aralarında bazı önemli farklılıklar olduğunu belirtmek önemlidir. Bu nedenle, bu gönderide, hangisinin ihtiyaçlarınıza daha uygun olduğuna karar vermenize yardımcı olmak için WordPress ile Dreamweaver'ı karşılaştıracağız. Öyleyse dalalım!
- 1 WordPress ve Dreamweaver: Kimin İçin?
- 1.1 WordPress nedir?
- 1.2 Dreamweaver nedir?
- 1.3 Peki Kimin İçin?
- 2 WordPress ve Dreamweaver: Fiyatlandırma
- 2.1 WordPress Fiyatlandırması
- 2.2 Dreamweaver Fiyatlandırması
- 3 WordPress ve Dreamweaver: Kullanım Kolaylığı
- 3.1 WordPress
- 3.2 Dreamweaver
- 4 WordPress ve Dreamweaver: Özelleştirme
- 4.1 WordPress
- 4.2 Dreamweaver
- 5 WordPress ve Dreamweaver: Barındırma
- 5.1 WordPress
- 5.2 Dreamweaver
- 6 WordPress ve Dreamweaver: Kesin Bir Kazanan Var mı?
WordPress ve Dreamweaver: Kimin İçin?
WordPress ve Dreamweaver, duyarlı ve etkili web siteleri oluşturmanıza izin verse de, yaklaşımlarında önemli ölçüde farklılık gösterirler. Bu nedenle, hangi platformun sizin için en uygun olduğuna karar vermeden önce her birini inceleyelim.
WordPress nedir?

WordPress, zahmetsizce bir web sitesi oluşturmanızı ve yönetmenizi sağlayan, kullanımı kolay bir içerik yönetim sistemidir (CMS). Zamanla, internetin %43'ünden fazlasını oluşturan, web siteleri oluşturmak için en yaygın kullanılan platformlardan biri haline geldi. Açık kaynaklı ve ücretsiz bir platform olarak, WordPress'in temel yeteneklerini genişleten, hem ücretsiz hem de premium olmak üzere inanılmaz miktarda tema ve eklenti sağlar.
İster bir blog, ister bir öğrenme yönetim sistemi (LMS), bir üyelik sitesi veya bir çevrimiçi mağaza oluşturmayı hedefliyor olun, WordPress öğrenmeyi ve ustalaşmayı kolaylaştırır. Bu, onu hem yeni başlayanlar hem de tecrübeli geliştiriciler için mükemmel bir seçim yapar.
Dreamweaver nedir?

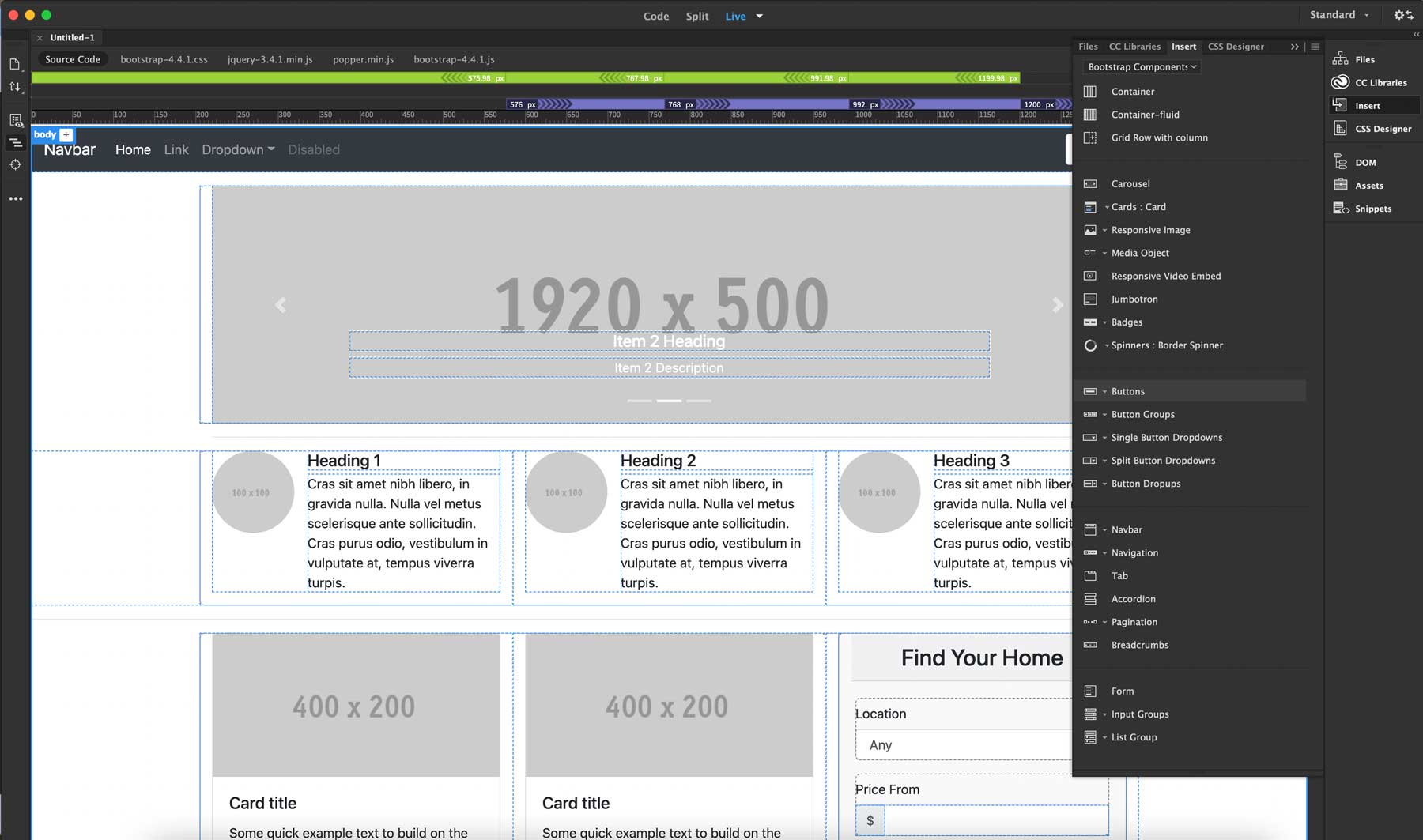
Adobe Creative Suite'in bir parçası olan Dreamweaver, web siteleri tasarlamak, geliştirmek ve dağıtmak için kullanılır. Kullanıcılar, kod, bölme (kod ve görsel) veya sürükle ve bırak düzenleyicili görsel bir arabirim dahil olmak üzere seçebilecekleri üç arabirime sahiptir. Ancak, tamamen duyarlı bir web sitesi oluşturmak istiyorsanız kodlama becerileri çok önemlidir. WordPress gibi Dreamweaver da HTML, CSS, javascript ve PHP kullanımını destekler. Yine de, tüm parçaları bir araya getirmek kullanıcıya kalmış.
Geliştiriciler, Dreamweaver'ı kullanarak sıfırdan web sayfaları oluşturabilir veya önceden hazırlanmış şablonlar arasından seçim yaparak tasarımlarını çeşitli tarayıcılarda ve ekran boyutlarında önizleyebilir. Dreamweaver, WordPress kadar popüler olmasa da, internetteki tüm web sitelerinin pazar payının yaklaşık %0,3'ünü elinde bulundurmaktadır.
Peki Kimin İçin?
WordPress ile Dreamweaver'ı karşılaştırmak, web siteleri oluşturmaya farklı yaklaşımları olduğundan karmaşık olabilir. WordPress kullanıcı dostudur ve web tasarımı deneyimi olmayanlar için idealdir. Ayrıca, inanılmaz çok yönlülük sunar ve geliştiriciler tarafından değiştirilebilir veya farklı türde web siteleri oluşturmak için eklentiler ve temalarla genişletilebilir.
Öte yandan, Dreamweaver bir sürükle ve bırak arabirimi sağlasa da, çalıştıklarından emin olmak için sürüklenebilir öğeleri kodlamanız gerekir. Bilgilendirici bir web sitesinden daha fazlasını oluşturmak istiyorsanız, tam donanımlı bir geliştirici kiralamak da muhtemelen gereklidir. Sonuç olarak Dreamweaver, ileri düzeyde kodlama bilgisine sahip olanlar için daha uygundur.
WordPress ve Dreamweaver: Fiyatlandırma
Fiyatlandırma söz konusu olduğunda, WordPress ve Dreamweaver çok farklıdır. Bununla birlikte, eklentilerden sonra, fiyat açısından oldukça eşitler. Bu platformlardan birini seçerseniz, kendinizi neyin içine sokacağınızı keşfedelim.
WordPress Fiyatlandırması
WordPress'in toplam maliyetini hesaplamak zordur. WordPress'in kendisi ücretsiz olsa da dikkate alınması gereken başka değişkenler de vardır. Tasarıma başlamadan önce, bir alan adı seçmeniz ve bir barındırma planı edinmeniz gerekir. Bunlar çok büyük maliyetler olmasa da (yılda 20 dolardan daha düşük bir fiyata bir alan adı alabilirsiniz) eklentiler ve temalar gibi diğer şeyleri hesaba kattığınızda, maliyet hızla artabilir.

Örneğin, bir e-ticaret sitesi oluşturduğunuzu varsayalım. Bir alan adı satın alıp bir barındırma planına karar verdiğinizde, WooCommerce gibi iyi e-ticaret eklentilerine ihtiyacınız olacak. WooCommerce ücretsizdir, ancak bir tema, güvenlik, SEO ve Woo için eklentiler gibi ihtiyaç duyabileceğiniz herhangi bir ekstrayı hesaba kattığınızda, kömürlerin üzerinde komisyon alıyorsunuz.
Dreamweaver Fiyatlandırması

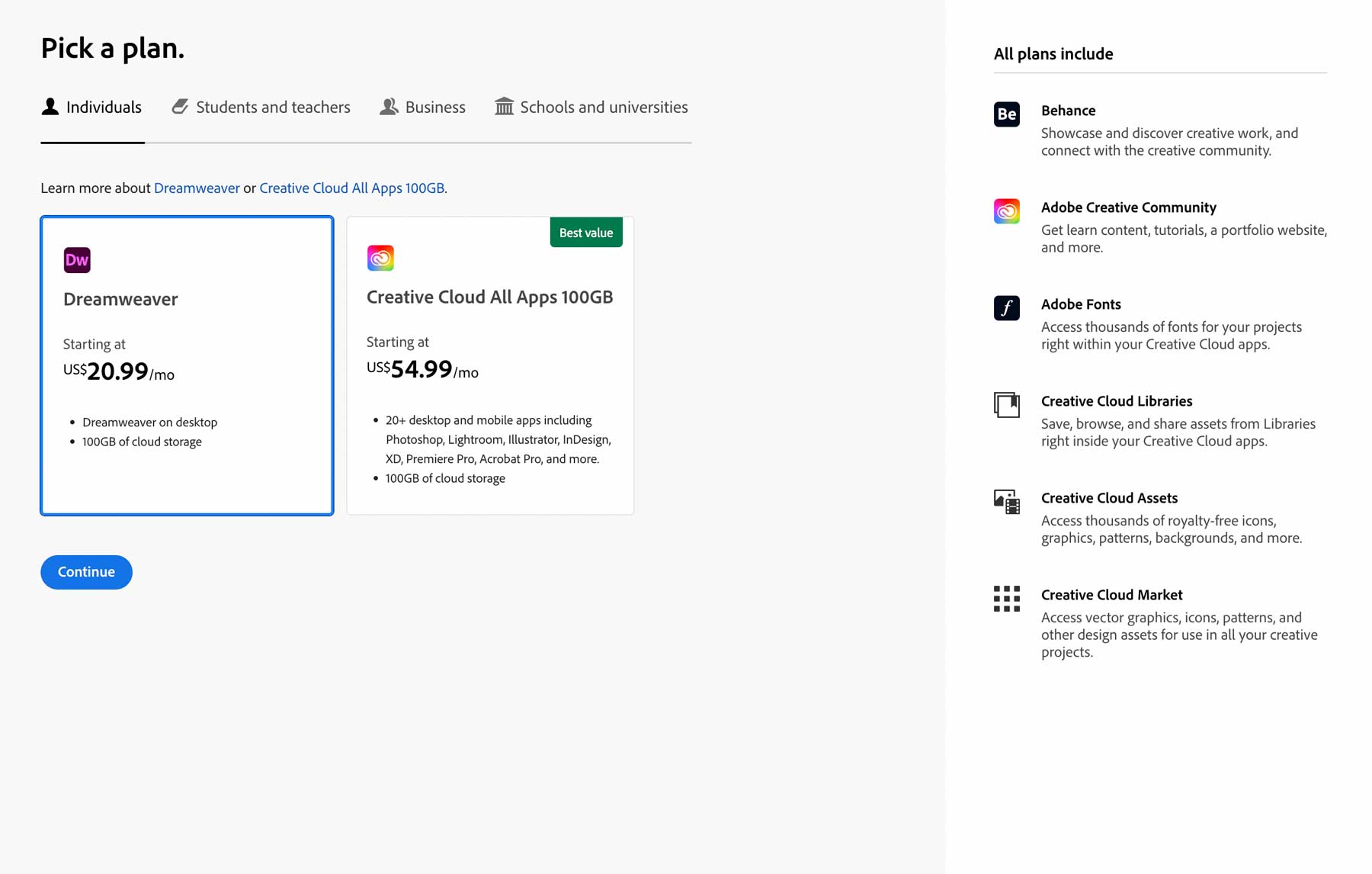
Web sitesi oluşturma aracınız olarak Dreamweaver'ı seçtiğinizde, iyi haber şu ki, en azından kodlamayı kendiniz yapmayı planlıyorsanız, endişelenecek çok fazla maliyet yok. Tabii ki, bir etki alanı ve web barındırma satın almanız gerekecek, ancak Dreamweaver yazılımı için de ödeme yapmanız gerekecek. Dreamweaver'ın maliyeti, vergiler hariç aylık yaklaşık 22 ABD dolarıdır.
Ancak, Adobe'nin Dreamweaver da dahil olmak üzere eksiksiz yaratıcı ürün grubuna erişmek istiyorsanız, maliyet ayda yaklaşık 55 ABD dolarına yükselir. Dreamweaver kullanan çoğu kişinin Creative Cloud'un tamamını seçmesi mantıklıdır. Bu, özellikle fotoğraf düzenleme araçları ve ölçeklenebilir vektör grafikleri (SVG) veya animasyonlar yapmanın bir yolunu gerektiren daha gelişmiş bir web sitesi oluşturmayı planlıyorsanız doğrudur.
 |  | |
|---|---|---|
| Fiyatlandırma | ️ Beraberlik WordPress ücretsizdir, ancak alan adı, tema, eklentiler ve bir tema gibi birden çok eklentiye ihtiyacınız olacak. | ️ Beraberlik Bir etki alanı, barındırma ve yazılım için ödeme yaptıktan sonra Dreamweaver ucuz değildir, ancak eklentilerden sonra WordPress ile eşittir. |
| WordPress'i kullanmaya başlayın | Dreamweaver'ı kullanmaya başlayın |
WordPress ve Dreamweaver: Kullanım Kolaylığı
Bir web sitesi oluştururken, doğru platformu seçmek çok önemlidir ve kullanım kolaylığı önemli bir faktördür. WordPress ve Dreamweaver'ın bir öğrenme eğrisi olsa da WordPress, hızlanmanın ne kadar kolay olduğu konusunda kendisini diğerlerinden ayırır.
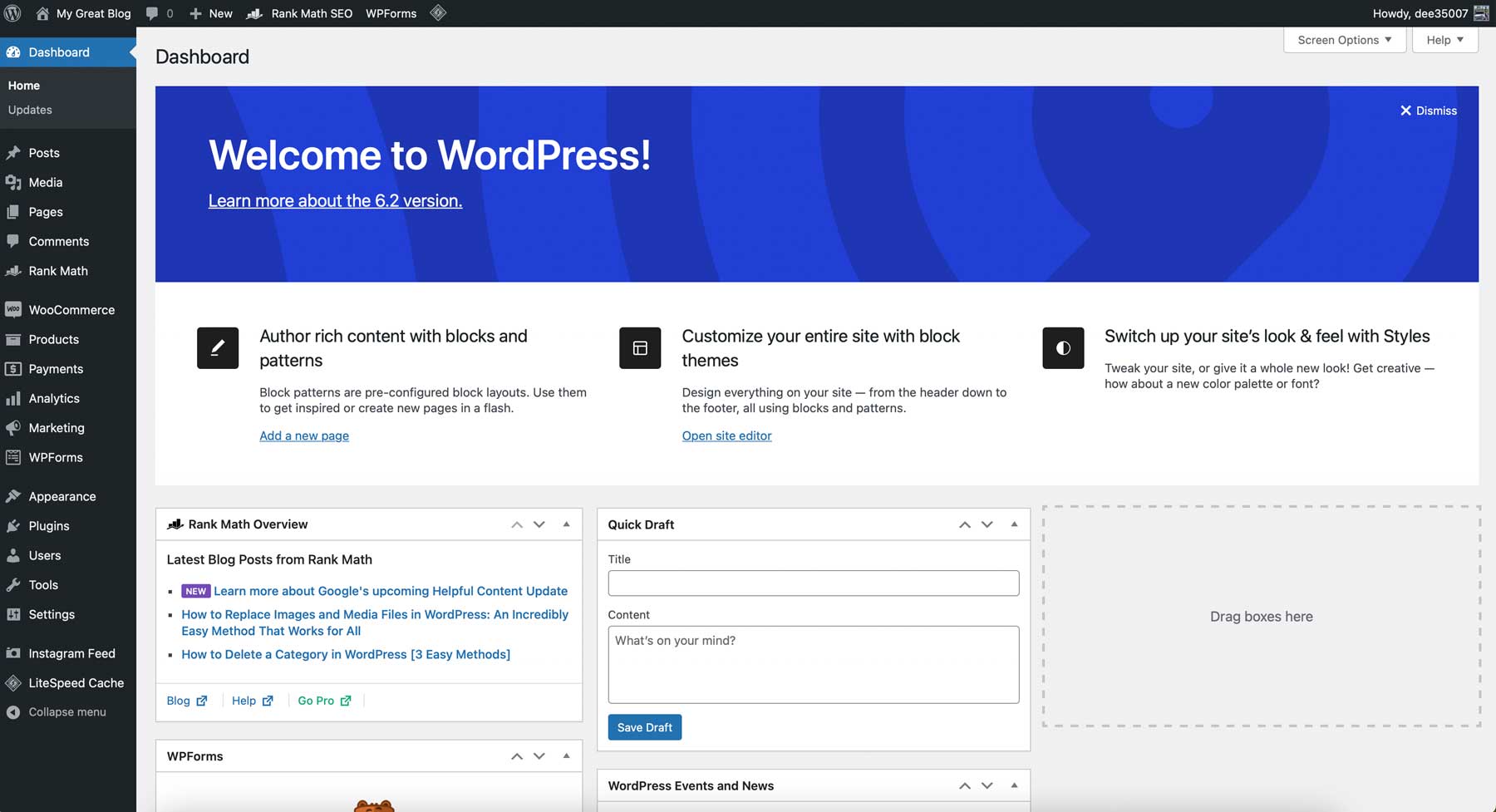
wordpress
WordPress ortaya çıkmadan önce, bir web sitesi oluşturmak kapsamlı kodlama gerektiriyordu. Ancak Automattic'teki insanlar sayesinde, sıradan insanlar artık bunları kolayca oluşturabiliyor. Bununla birlikte, WordPress'e ilk giriş yaptığınızda nereden başlayacağınızı bulmak için yardıma ihtiyacınız olabilir. Bir öğrenme eğrisi olmasına rağmen, kullanıcıların herhangi bir engelin üstesinden gelmesine yardımcı olacak ipuçları ve püf noktaları sağlayan birçok kaynak (blogumuz gibi) mevcuttur. Mevcut ayar sayısının ilk şokunu atlattığınızda, nesnelerin ne işe yaradığını ve nerede bulunduklarını anlamak kolaydır.

Dikkate alınması gereken başka bir şey, ne tür bir site oluşturmayı planladığınızdır. Bu, seçtiğiniz eklenti ve tema türlerini etkileyerek öğrenme eğrisine katkıda bulunabilir. Neyse ki, bazı temalar, oluşturmayı planladığınız site türünden bağımsız olarak WordPress ile çalışmayı kolaylaştırır. Örneğin Divi, kodsuz Visual Builder sayesinde yeni başlayanlar için mükemmel bir seçimdir. Tasarım değişikliklerini gerçek zamanlı olarak görüntülemek için ön uçta yazılar ve sayfalar tasarlayabilirsiniz. Ekledikçe sitenizin içeriğinin görsel bir temsiline sahip olmak hayatı çok daha kolaylaştırır.

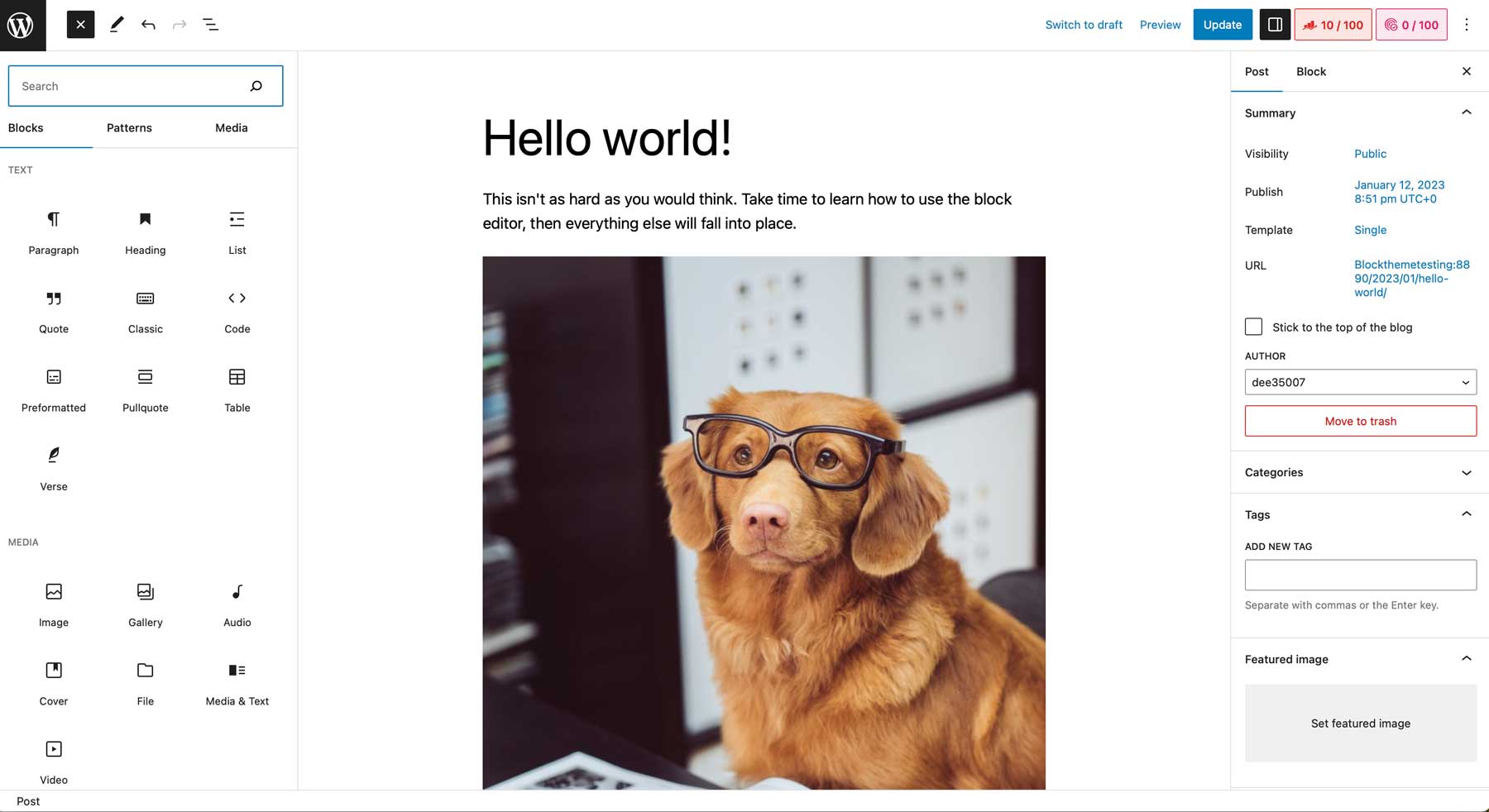
Bununla birlikte, temalar ve eklentilerle çalışmayı öğrenmeden önce varsayılan blok düzenleyiciyi tanımak en iyisidir. Çoğu WordPress içeriği oluşturma, gönderiler ve sayfalar etrafında odaklandığından, içeriğinizi nasıl ve nerede oluşturacağınızı öğrenmek, WordPress öğrenirken uzun bir yol kat edecektir.
Dreamweaver

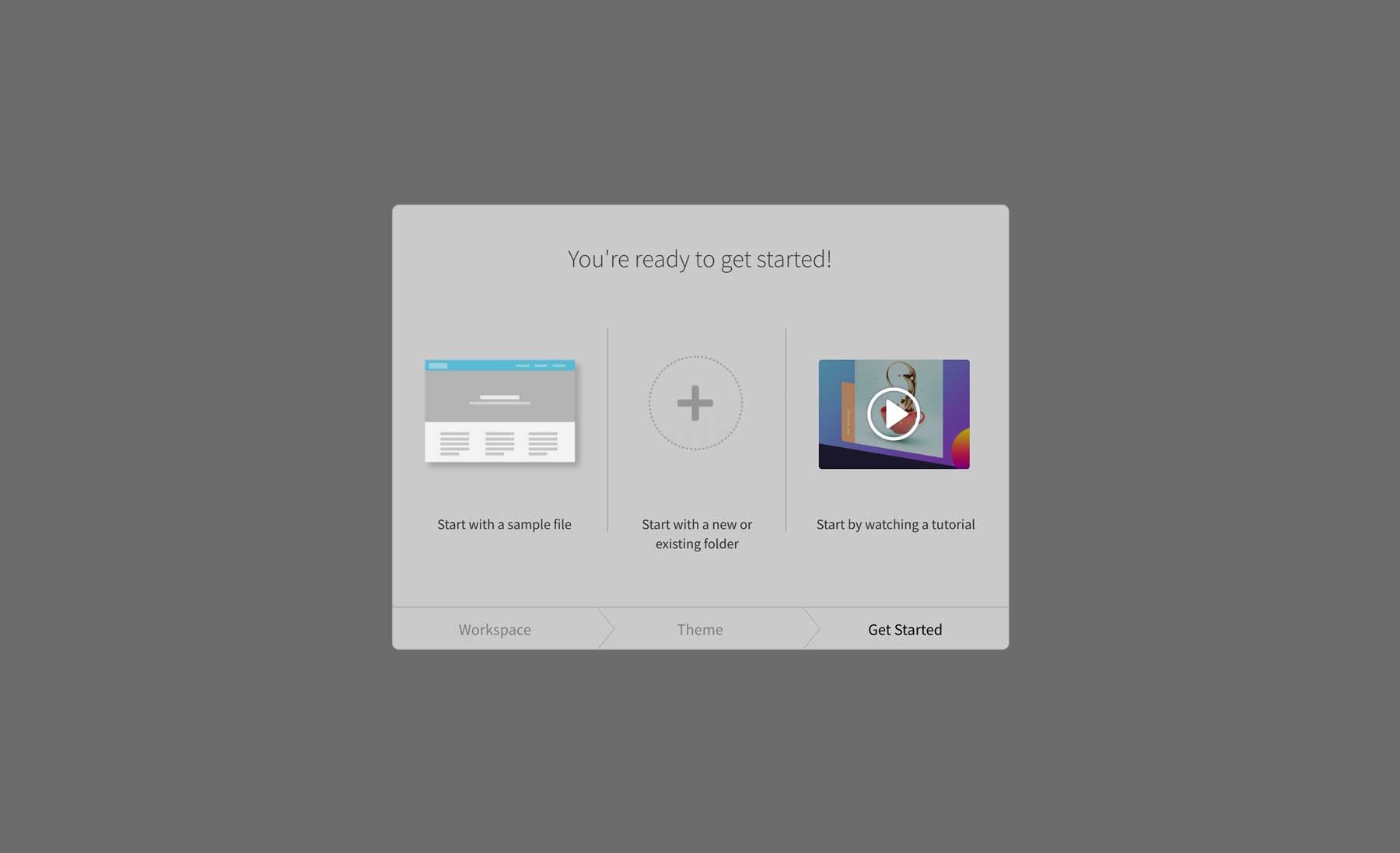
Dreamweaver'ı ilk kez başlattığınızda, takip etmesi kolay bir kurulum ekranıyla karşılaşırsınız. Görüntü tercihlerinde size yol gösterir ve örnek bir dosyayla başlamanızı ve başlamanıza yardımcı olacak bir öğreticiyi izlemenizi sağlar. Eğitim videosunu izlemenizi önemle tavsiye ederiz. Yerel barındırma ortamınızı yapılandıracağınız site yöneticisini kurmanıza yardımcı olacak ve sizi en sık kullanılan araçlarla tanıştıracaktır. Bununla birlikte, alacağınız tüm yardım bu kadar. Bundan sonra, kodlamaya yabancıysanız işler karmaşıktır.


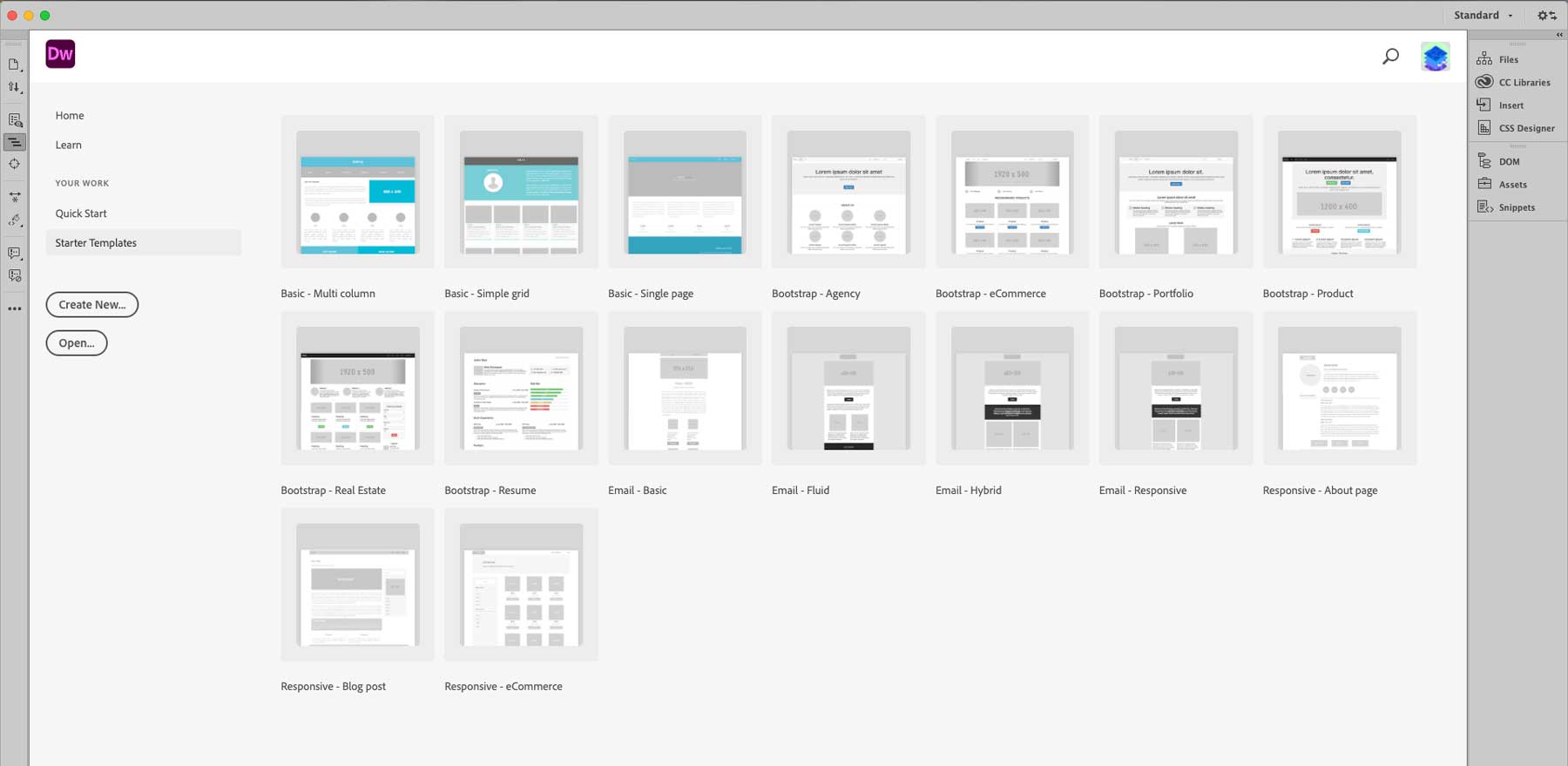
İşinizi kolaylaştırmak için mevcut on altı şablondan biriyle başlayabilirsiniz. Bunların tam gelişmiş web siteleri değil, başlangıç sayfaları olduğunu unutmayın. Temel bir çok sütunlu veya ızgara düzeniyle, bir avuç duyarlı sayfayla başlayabilir, bir e-posta oluşturabilir veya birkaç Önyükleme sayfası arasından seçim yapabilirsiniz. Seçtiğiniz şablonu yükledikten sonra, sayfanızı tamamlamak için resimler, metin ve diğer öğeleri kodlamanız gerekir.
Genel olarak, Dreamweaver için öğrenme eğrisi yeni başlayanlar için diktir. Temel bir CSS, HTML ve Bootstrap bilginiz varsa, kolayca temel bir site oluşturabilirsiniz, ancak bu zaman alacaktır. Bununla birlikte, kodlama yabani otlarının derinliklerine inmeyi seven bir kodlama gurusuysanız, Dreamweaver'da ustalaşmak o kadar da zor değil. Bu, seçtiğiniz kodlama diline ve yeni bir platform öğrenirken rahatlık düzeyinize bağlıdır.
 |  | |
|---|---|---|
| Kullanım kolaylığı | kazanan İlk öğrenme eğrisini aştıktan sonra, WordPress web siteleri oluşturmak için en kolay araçlardan biridir. | Dreamweaver, bir web sitesi oluşturmak için kapsamlı kodlama bilgisi gerektirir. |
| WordPress'i kullanmaya başlayın | Dreamweaver'ı kullanmaya başlayın |
WordPress ve Dreamweaver: Özelleştirme
Yeni bir web platformu seçerken göz önünde bulundurulması gereken en önemli hususlardan biri, onu tam olarak istediğiniz ve ihtiyaç duyduğunuz şey haline getirebilmektir. Hem WordPress hem de Dreamweaver, sınırsız özelleştirme seçeneği sunar. Bununla birlikte, bunu yapmanıza izin vermenin tamamen farklı yollarını sunarlar.
wordpress

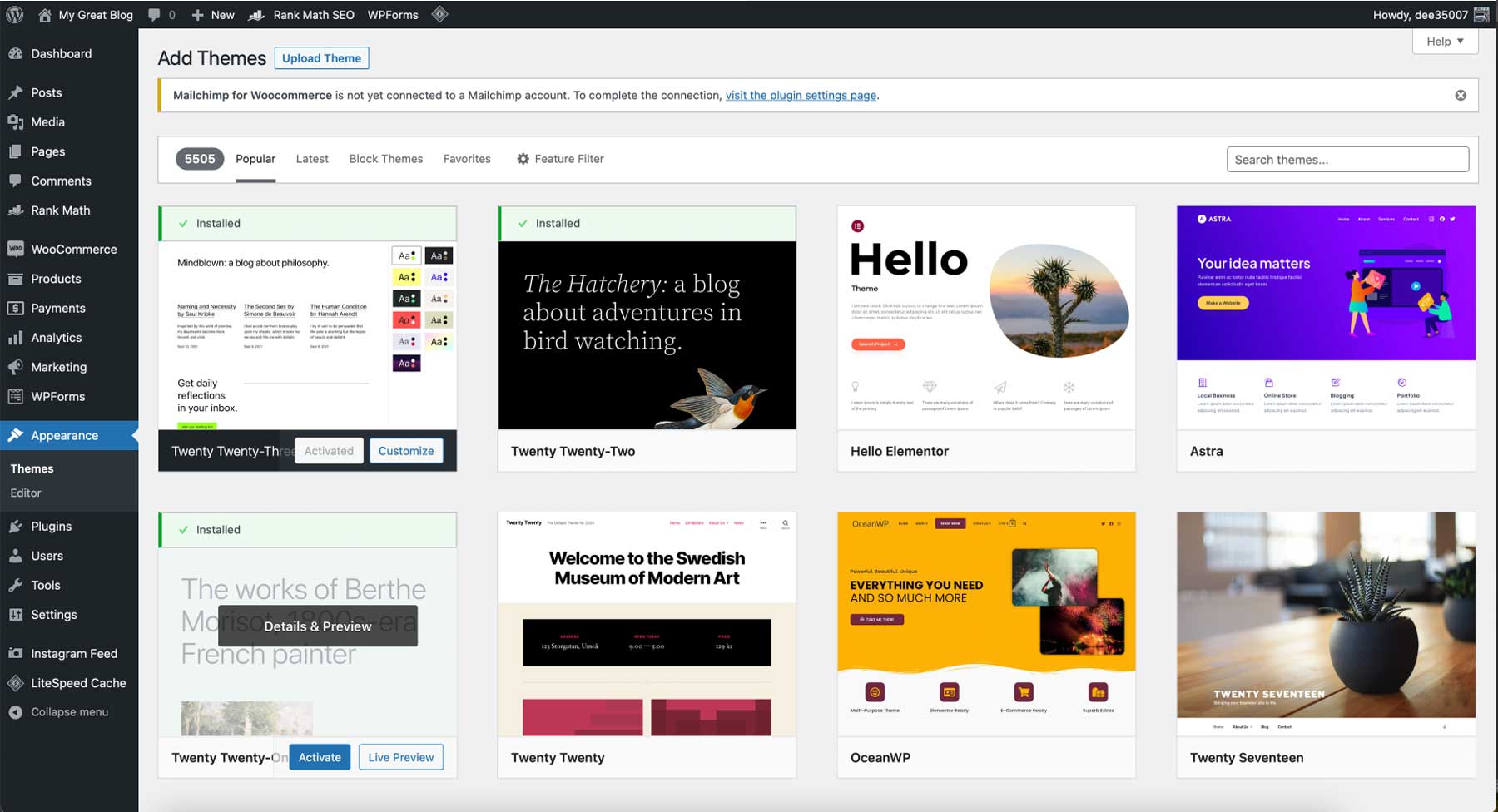
Bir blog platformu olarak ortaya çıkan kökenlerine rağmen WordPress, geniş eklentileri sayesinde her türlü web sitesine uyum sağlayabilen dinamik bir içerik yönetim sistemine dönüşmüştür. WordPress deposunda, her biri web siteniz için benzersiz bir görünüm sunan birçok tema bulabilirsiniz. Bu temalar, WordPress panosu veya tema deposu aracılığıyla kolayca kurulabilir. Ayrıca, web sitenizin görünümünü ve işlevselliğini geliştirmek için satın alabileceğiniz Elegant Themes, StudioPress ve ThemeIsle gibi üçüncü taraf satıcılardan temin edilebilen çok sayıda premium tema vardır.

Ek olarak, binlerce eklenti sitenizi özelleştirmenize olanak tanır. Örneğin, bir üyelik web sitesi oluşturmak istediğinizi varsayalım. İyi bir üyelik eklentisi eklemek, içeriği hızlı bir şekilde kontrol etmenize, üyelik katmanları oluşturmanıza, ödeme almanıza ve hatta topluluk tartışması için bir forum eklemenize olanak tanır. Kelimenin tam anlamıyla her şey için harika eklentiler var ve WordPress ile özelleştirme seçeneklerini sonsuz hale getiriyor.
Web sitenize ilginç parçalar eklemenizi sağlayan ek yöntemler vardır. Örneğin widget'lar, kenar çubuğu, alt bilgi veya üst bilgi gibi çeşitli konumlara yerleştirilebildikleri için sitenizin görünümünü iyileştirebilir. Ayrıca kategori arşivlerini, sosyal medya platformlarını, son gönderileri ve daha fazlasını görüntüleyebilirler. Ek olarak, WordPress kullanıcı dostu olacak şekilde tasarlanmış olsa da, özel CSS, HTML ve Javascript ekleyerek özelleştirmeyi bir sonraki seviyeye taşıyabilirsiniz. Seçtiğiniz temaya bağlı olarak, gönderileri, arama sayfalarını, arşivleri ve daha fazlasını görüntülemek için olanlar da dahil olmak üzere tüm gönderilerinizde ve sayfalarınızda sitenize tutarlı bir görünüm kazandıracak özelleştirilmiş şablonlar oluşturabilirsiniz.
Dreamweaver
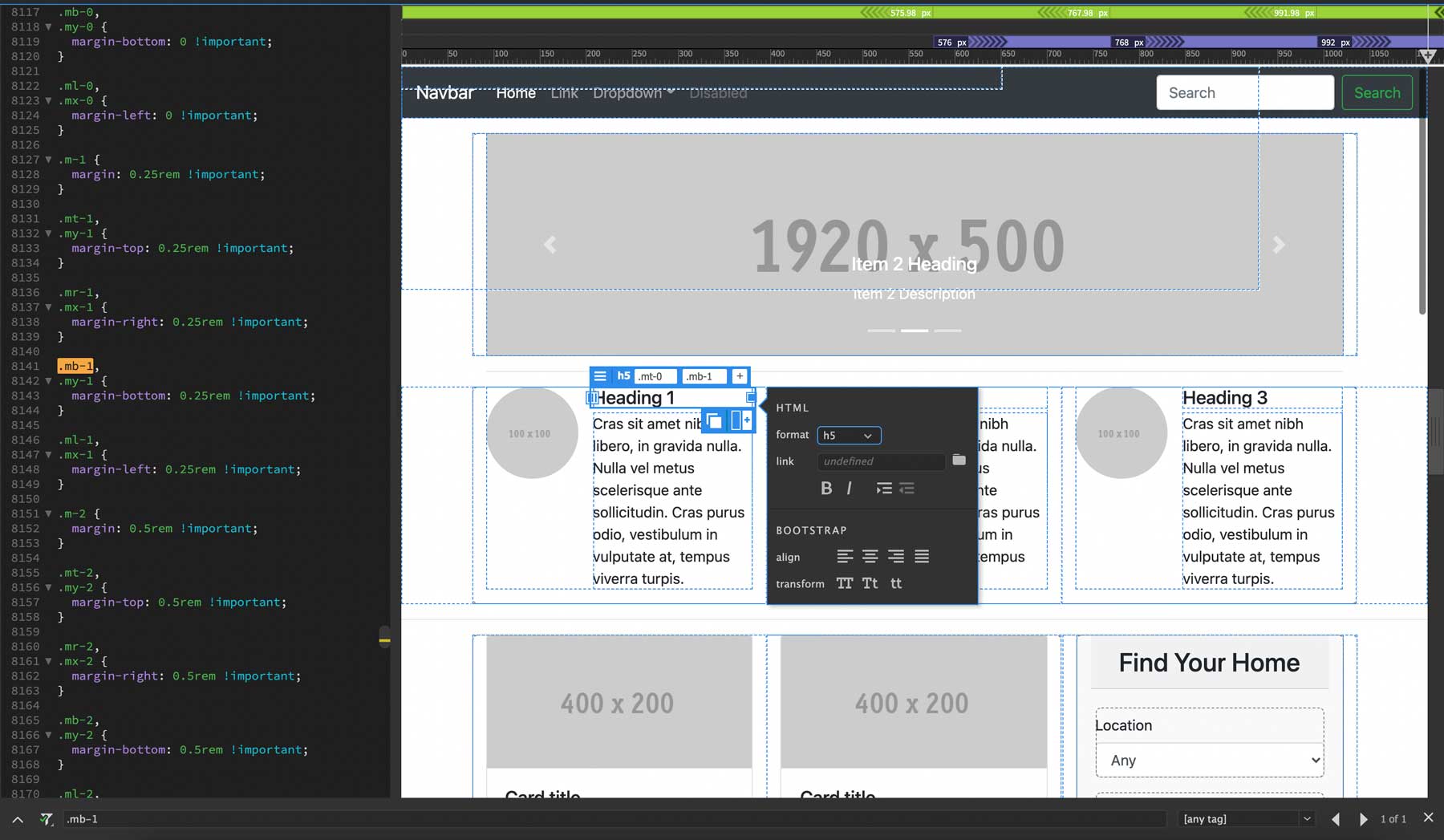
WordPress gibi, Dreamweaver'da da tonlarca özelleştirme seçeneği vardır. Mükemmel çalışma alanını yaratma becerisiyle başlar. Açık ve koyu modlar arasında seçim yapabilir, kod önizlemeleri için özel renkler atayabilir ve daha fazlasını yapabilirsiniz. Daha önce belirtildiği gibi Dreamweaver, kod, bölünmüş ve canlı olmak üzere üç farklı çalışma alanı görünümü sunar. Canlı görüntü ile önceden kodlanmış öğeleri sayfalarınıza sürükleyip bırakabilirsiniz. Bununla birlikte, düzgün çalışması için yine de CSS, resimler ve kod parçacıkları eklemeniz gerekecek.

Örneğin, Bootstrap dosyalarıyla çalışırken, sayfalarınızı hayata geçirmek için varsayılan bileşenler mevcuttur. Konteynerler, atlıkarıncalar, kart düzenleri, animasyonlu döndürücüler, düğmeler ve daha fazlası arasından seçim yapabilirsiniz. Dreamweaver, CSS ve Javascript'inizde bir başlangıç yapmanızı sağlamak için ilgili kod parçacıklarını bile içerir. Ek olarak, belirli bir özellik için CSS'yi düzenlemenize olanak tanıyan ve zamandan tasarruf sağlayan bir ön uç CSS tasarımcısı vardır.

Bölünmüş görünümde çalışırken, ön uçtaki bir öğeye kolayca tıklayabilir ve ilgili CSS dosyasındaki CSS özelliğini düzenleyebilirsiniz. Ayrıca öğeleri çoğaltabilir, başlıklara metin dekorasyonu ekleyebilir, resimlere bağlantı verebilir ve öğeleri bir onay kutusuna tıklayarak duyarlı hale getirebilirsiniz. Ek özelleştirme seçenekleri, resim galerileri, reCaptcha ile iletişim formları, Google Haritalar ve daha fazlası gibi üçüncü taraf uzantıları yükleme olanağını içerir.
 |  | |
|---|---|---|
| özelleştirme | ️ Beraberlik WordPress, eklentiler, temalar ve özel kodlarla son derece özelleştirilebilir. | ️ Beraberlik Mükemmel kodlama becerileriniz varsa, Dreamweaver ile her şeyi özelleştirebilirsiniz. |
| WordPress'i kullanmaya başlayın | Dreamweaver'ı kullanmaya başlayın |
WordPress ve Dreamweaver: Barındırma
WordPress ve Dreamweaver için barındırma gereksinimleri çok farklıdır. Statik web siteleri (Dreamweaver) genellikle WordPress sitelerinden daha az barındırma gerektirir. Bunu göz önünde bulundurarak, nelerin mevcut olduğu hakkında size bir fikir vermesi için her biri için birkaç seçeneği burada bulabilirsiniz.
wordpress

WordPress barındırma söz konusu olduğunda birçok değişken vardır. İlk olarak, ne tür bir barındırma istiyorsunuz? İkincisi, bütçen nedir? Bir WordPress kullanıcısı olarak, muhtemelen tüm seçenekler karşısında şaşkına döneceksiniz. Bunu göz önünde bulundurarak, şiddetle tavsiye edebileceğimiz birkaç tane var – SiteGround ve Pressable. Her iki sağlayıcı da yönetilen WordPress barındırma, çeşitli fiyat katmanları, mükemmel özellikler sunar ve WordPress için optimize edilmiştir.
Dreamweaver

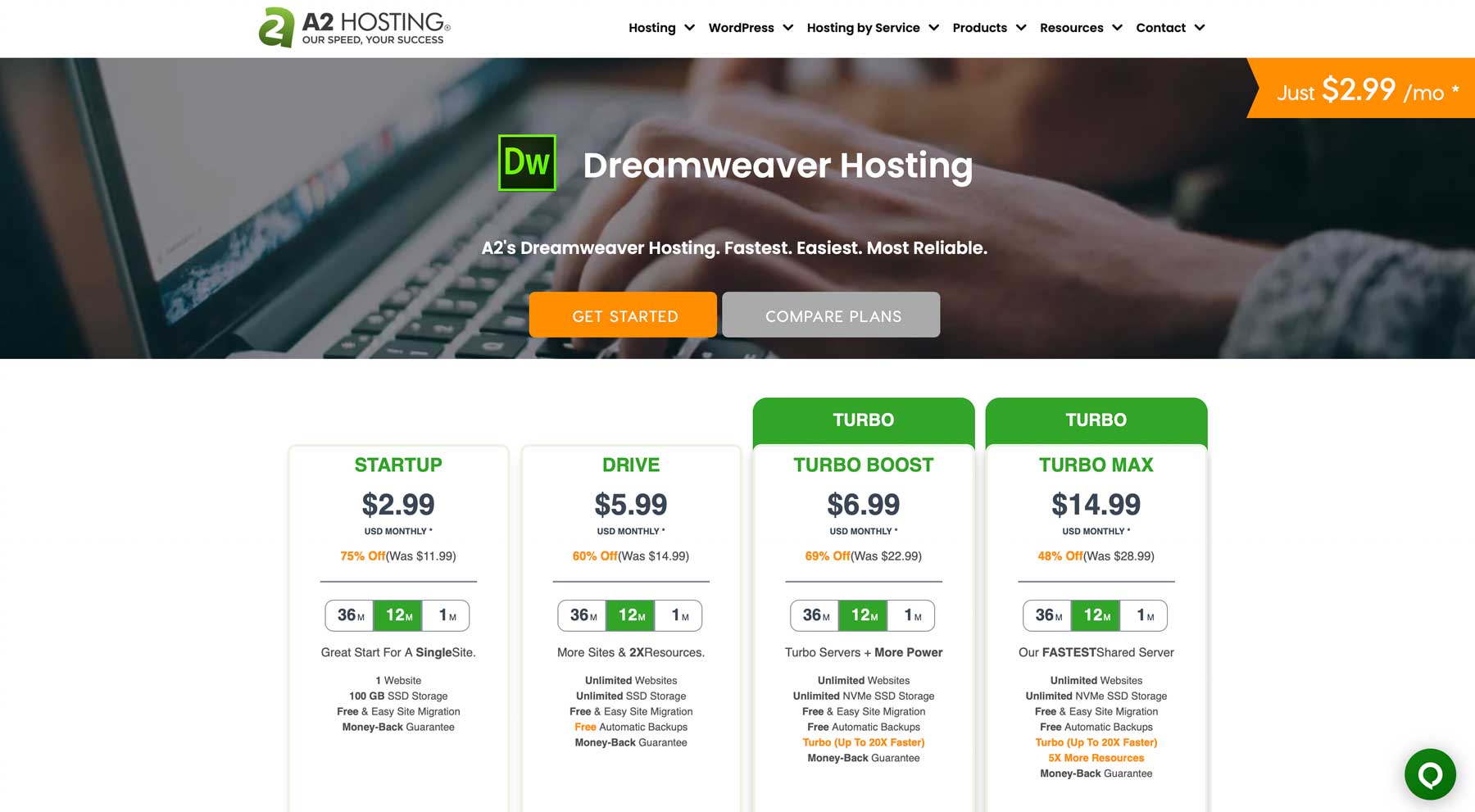
Dreamweaver ile oluşturulmuş bir siteyi barındırmak daha az karmaşıktır. CGI/Perl, ASP veya PHP gibi sunucu tarafı uygulamaları oluşturmadığınız sürece, muhtemelen düşük kaliteli paylaşımlı barındırma ile kurtulacaksınız. Bunun nedeni, Dreamweaver'ın temel işlevlerinin HTML, CSS ve Javascript kullanmasıdır, dolayısıyla neredeyse çok fazla güç gerektirmezler. Bunu göz önünde bulundurarak, istemci tarafı, statik web sitelerine yönelik önerebileceğimiz birkaç tane var – A2 Hosting ve Green Geeks. Her ikisi de geniş NVMe SSD depolama, otomatik yedeklemeler, FTP (Dreamweaver gereksinimi), ücretsiz site geçişi ve ücretsiz SSL sertifikası içeren makul planlar sunar.
WordPress ve Dreamweaver: Kesin Bir Kazanan Var mı?
WordPress ve Dreamweaver arasında seçim yapma zamanı geldiğinde, her ikisinin de avantajları vardır. Bununla birlikte, seçtiğiniz özel ihtiyaçlarınıza bağlıdır. WordPress'in kullanımı kolaydır, kapsamlı bir destek sistemine sahiptir ve sitenizi özelleştirmek için binlerce tema ve eklenti sunar. Öte yandan Dreamweaver, statik web siteleri, özel uygulamalar ve büyük karmaşık siteler oluşturmanıza olanak tanıyan güçlü bir web geliştirme aracıdır.
 |  | |
|---|---|---|
| Fiyatlandırma | ️ Beraberlik WordPress ücretsizdir, ancak alan adı, tema, eklentiler ve bir tema gibi birden çok eklentiye ihtiyacınız olacak. | ️ Beraberlik Bir etki alanı, barındırma ve yazılım için ödeme yaptıktan sonra Dreamweaver ucuz değildir, ancak eklentilerden sonra WordPress ile eşittir. |
| Kullanım kolaylığı | kazanan İlk öğrenme eğrisini aştıktan sonra, WordPress web siteleri oluşturmak için en kolay araçlardan biridir. | Dreamweaver, bir web sitesi oluşturmak için kapsamlı kodlama bilgisi gerektirir. |
| özelleştirme | ️ Beraberlik WordPress, eklentiler, temalar ve özel kodlarla son derece özelleştirilebilir. | ️ Beraberlik Mükemmel kodlama becerileriniz varsa, Dreamweaver ile her şeyi özelleştirebilirsiniz. |
| WordPress'i kullanmaya başlayın | Dreamweaver'ı kullanmaya başlayın |
Günün sonunda, hızlı bir şekilde bir web sitesi oluşturmak istiyorsanız ve çok fazla kodlama deneyiminiz yoksa, gitmeniz gereken yol WordPress'tir. Ancak HTML, PHP veya Bootstrap tabanlı uygulamalar veya özelleştirilmiş web siteleri geliştirmek istiyorsanız Dreamweaver sizin için uygun olabilir.
Açıklama: Gönderideki bağlantılara tıkladıktan sonra bir şey satın alırsanız komisyon alabiliriz. Bu, ücretsiz içeriğin ve harika kaynakların akışını sürdürmemize yardımcı olur. Destek için teşekkürler!
