WordPress ve HTML Web Siteleri (2023)
Yayınlanan: 2023-04-26Bir sonraki web sitenizi nasıl oluşturmanız gerektiğini mi tartışıyorsunuz? Hem HTML hem de WordPress web sitelerinin avantajları ve potansiyel dezavantajları vardır. Kendiniz karar verebilmeniz için bu makalede WordPress ve HTML web sitelerini karşılaştırmanıza yardımcı olacağız.
- 1 WordPress ve HTML: Fark Nedir?
- 1.1 Statik HTML Web Siteleri
- 1.2 WordPress Web Siteleri
- 2 Öğrenme Eğrisi ve Kullanım Kolaylığı
- 2.1 WordPress Öğrenme Eğrisi
- 2.2 Statik HTML Web Sitesi Öğrenme Eğrisi
- 3 WordPress ve Statik HTML Özelleştirme Seçenekleri
- 3.1 WordPress Özelleştirmesi
- 3.2 Statik HTML Web Sitesi Özelleştirmesi
- 4 WordPress ve Statik HTML: Barındırma
- 5 WordPress ve HTML: Hangisini Seçmelisiniz?
- 6 WordPress ve HTML SSS
- 7 WordPress'e Nasıl Başlanır?
WordPress ve HTML: Fark Nedir?
Statik HTML Web Siteleri
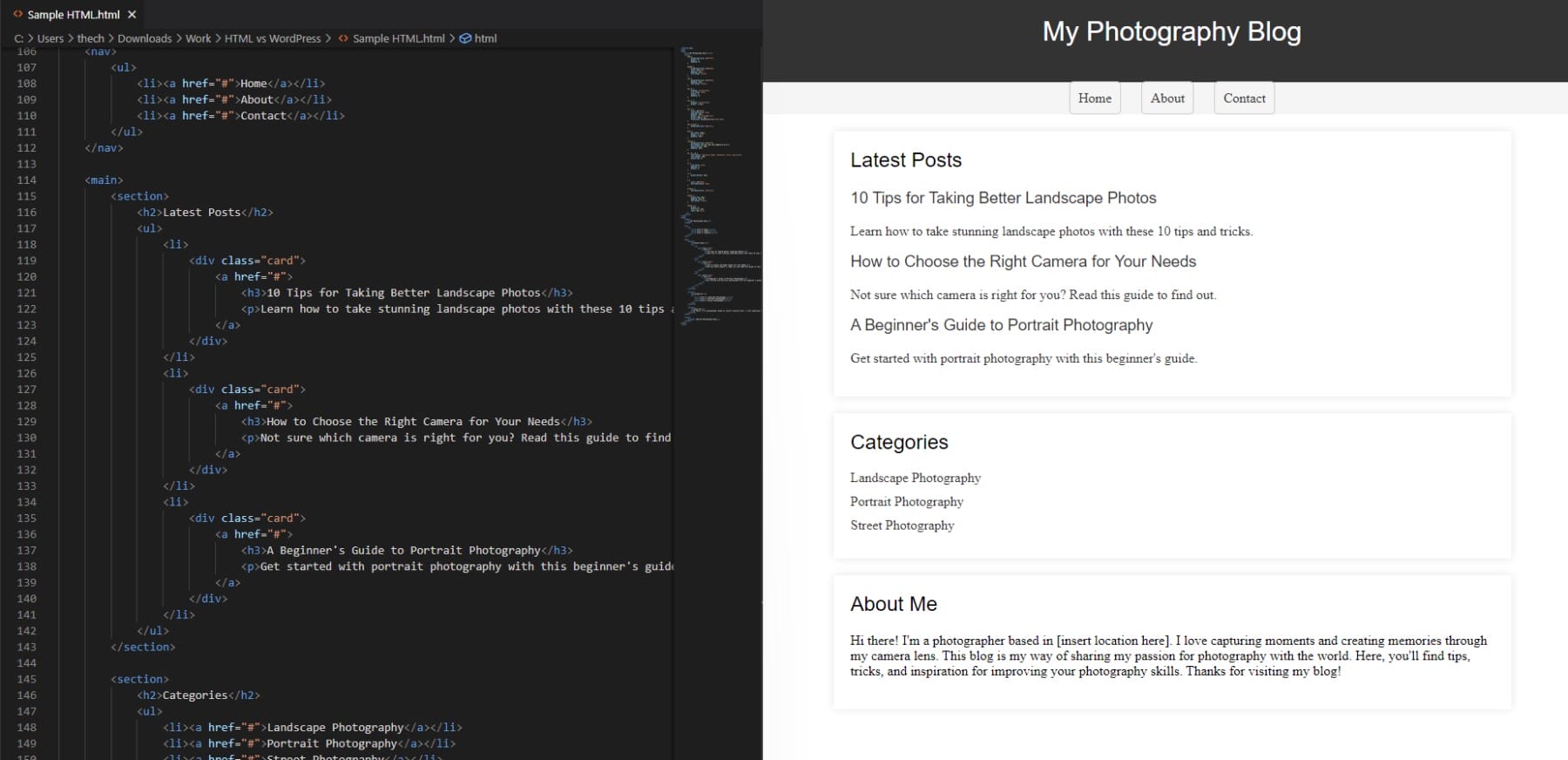
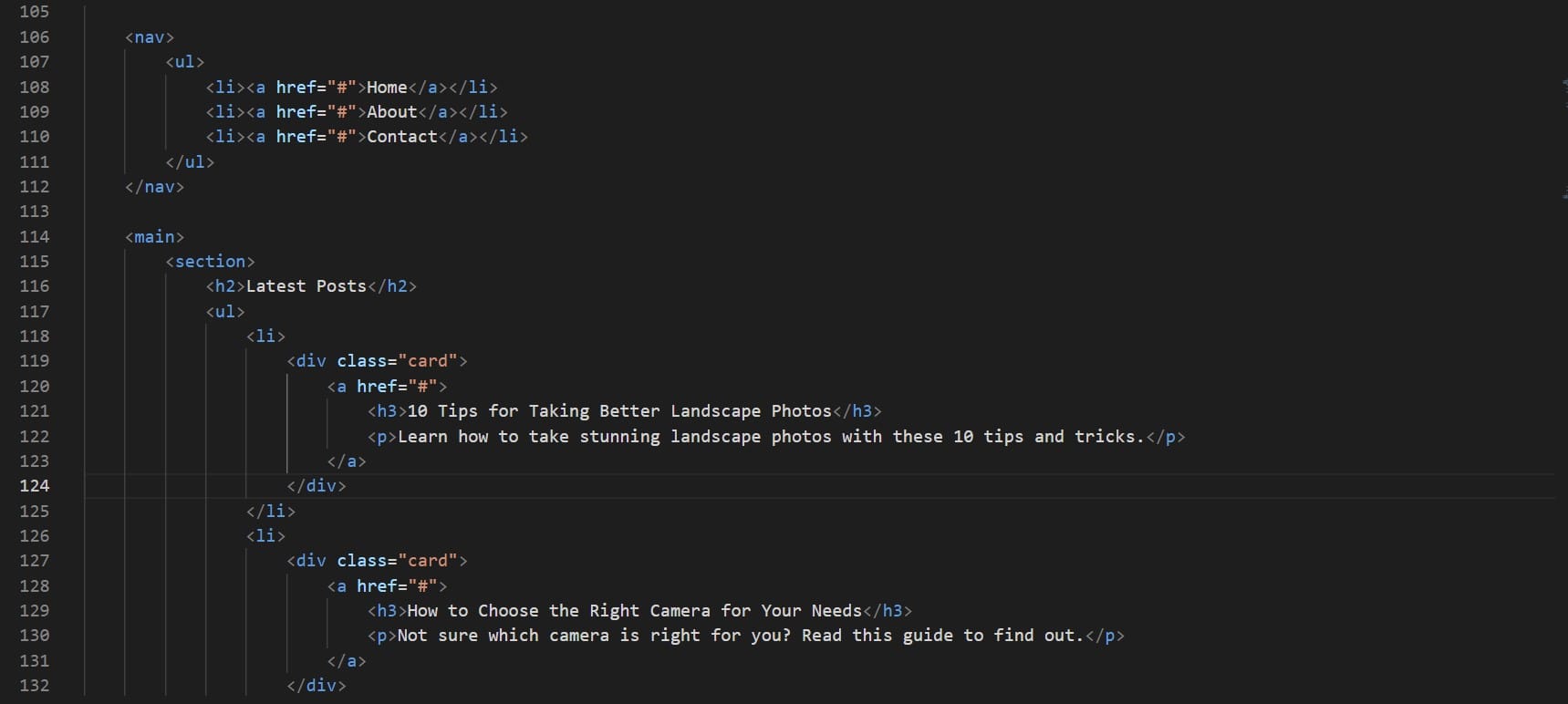
HTML veya Köprü Metni Biçimlendirme Dili , internetin bel kemiği ve tüm web sitelerinin temelidir. WordPress ve diğer popüler web sitesi oluşturucuların günlerinden önce, web siteleri sıfırdan çoğunlukla HTML (stil ve işlevsellik eklemek için CSS ve JavaScript ile) kullanılarak oluşturuldu. Bu sitelere genellikle statik HTML siteleri denir, çünkü HTML'de oluşturulan sayfalar ve içerik tam olarak nasıl oluşturulacaksa sabit kodlanmıştır. Bu nedenle, büyük statik HTML siteleri oluşturmak ve güncellemek, modern yöntemlerden daha fazla zaman alan, karmaşık ve maliyetli olabilir.

Küçük ölçekli projeler, kişisel sayfalar veya basit açılış sayfaları için uygun statik HTML siteleri oluşturabilirsiniz. CSS (stil için) ve JavaScript (etkileşim için) ve çoğu durumda daha fazlasını gerektirirler. Daha büyük (daha karmaşık) statik HTML web siteleri, WordPress gibi diğer çözümlerle hafife aldığımız işlevselliği birleştirmek için daha karmaşık programlama gerektirecektir.
WordPress Web Siteleri
WordPress, geliştirici olmayanların HTML, CSS veya JS hakkında hiçbir şey bilmesine gerek kalmadan bir web sitesi oluşturmasına olanak tanıyan yazılımlar (WordPress editörü dahil) sağlayarak web siteleri oluşturma sürecini basitleştirir. Statik HTML sitelerinin aksine, WordPress site içeriği (sonuçta tarayıcı için işlenen HTML), her sayfa yüklemesinde bir veritabanından dinamik olarak oluşturulur. Bu, site sahiplerinin en iyi içerik yönetim sistemlerinden (CMS) birinden site çapında değişiklikler yapmasına olanak tanır.
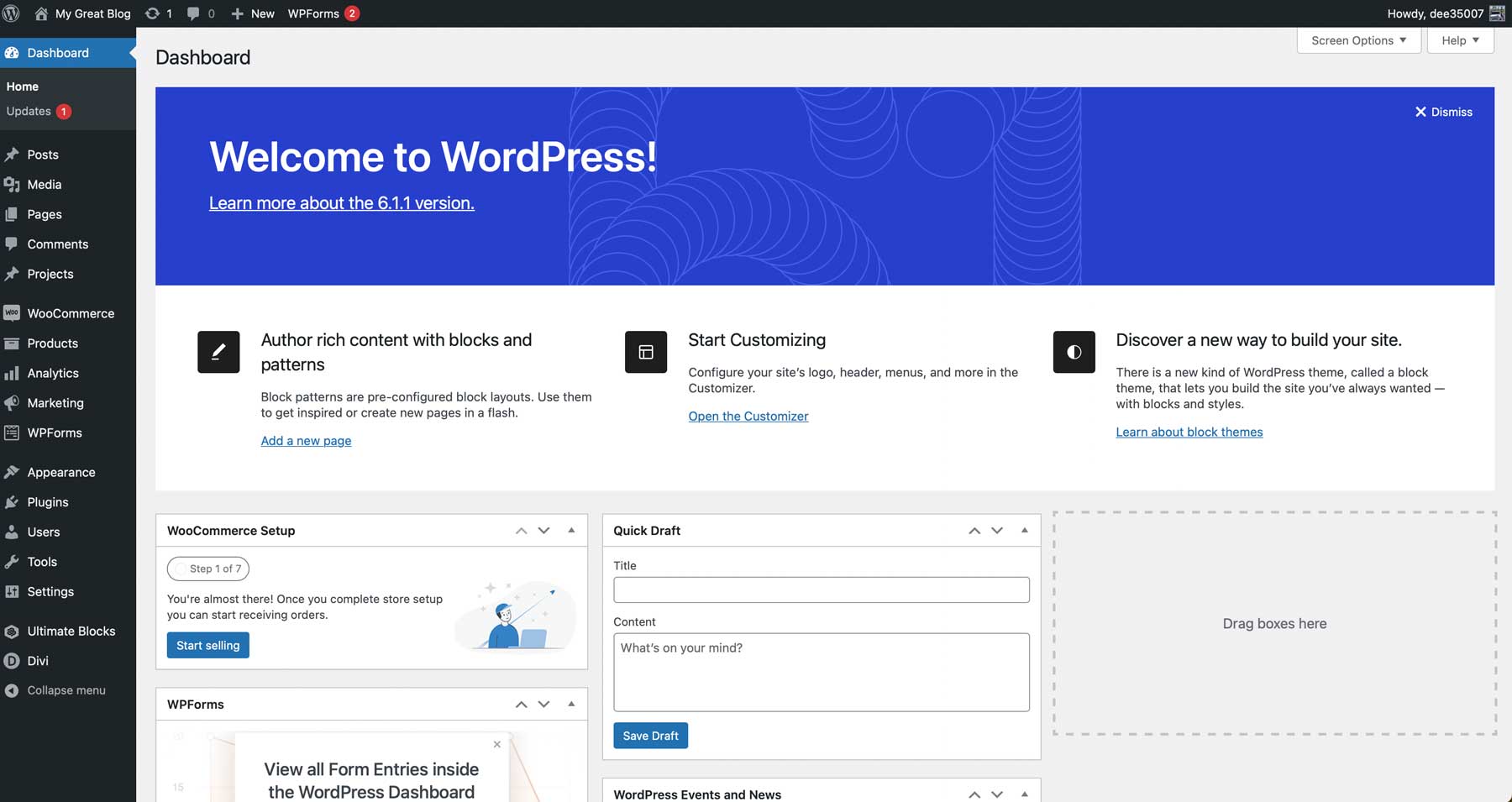
WordPress'in CMS'si, aerodinamik bir pano ve görünüşte sınırsız genişletilebilirlik ile web sitesi oluşturmayı basitleştirir.

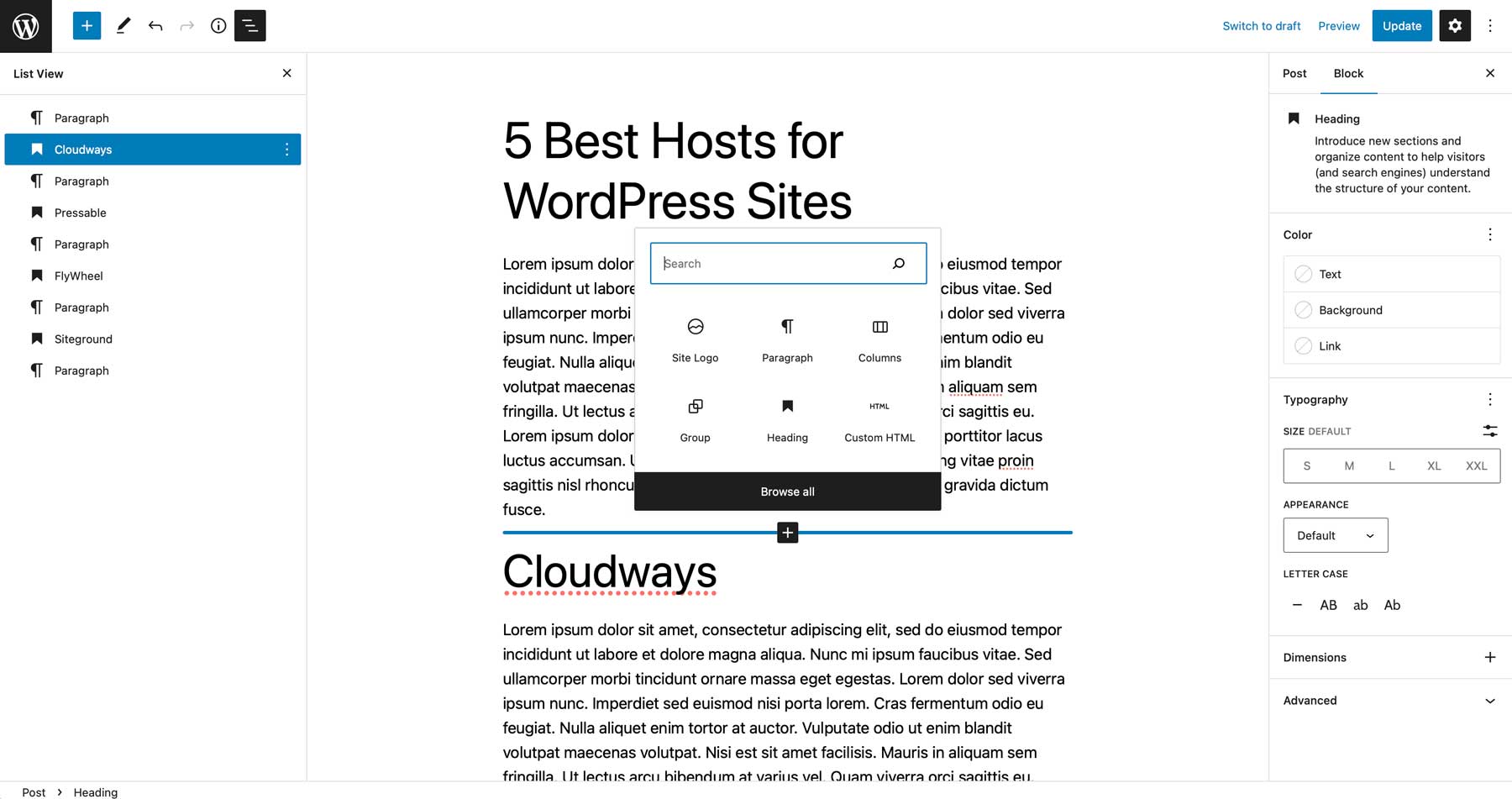
Kullanıcılar, özel tasarım ve işlevsellik elde etmek için bir tema ve eklentiler ekleyebilir. Kullanımı kolay görsel blok düzenleyici, ön uçta tüm web siteniz üzerinde tam kontrol sağlar. Divi gibi güçlü sayfa oluşturucularla, şablonlar ve site öğeleri tasarlamak, kod kullanmadan veya çok az kod kullanarak daha verimli bir şekilde yapılabilir.
WordPress, bloglar, ticari web siteleri, e-ticaret mağazaları, portföyler ve daha fazlası dahil olmak üzere çeşitli web siteleri oluşturabilen sağlam bir platformdur. Kullanıcı dostu arayüzü ve kapsamlı tema ve eklenti yelpazesi, herhangi bir kodlama bilgisi olmadan web siteleri oluşturmayı ve özelleştirmeyi kolaylaştırır. HTML ile haftalar alabilen (önceden hazırlanmış şablonlar ve JS kitaplıkları kullanmıyorsanız) WordPress ile bir öğleden sonra gelişmiş bir e-Ticaret mağazası oluşturabilirsiniz.
Öğrenme Eğrisi ve Kullanım Kolaylığı
Web sitesi oluşturmaya gelince, WordPress, kontrol paneli, eklenti ekleme yeteneği ve sürükle ve bırak oluşturucu ile basit bir yaklaşım sunarak herkesin bir web sitesi oluşturma ve yönetme sürecini kolaylaştırır. Ancak HTML, sık sık güncelleme gerektirmeyen statik bir site oluşturmak için yeterli olabilir.
WordPress Öğrenme Eğrisi
WordPress, web sitesi oluşturmayı herkes için erişilebilir kılmak için tasarlanmış kullanıcı dostu bir platformdur. Evet, kodlama bilgisi olmayanlar bile. Görsel blok düzenleyicisi, web sayfası tasarımını basitleştirir. Bununla sayfalar, gönderiler ve hatta yeniden kullanılabilir site şablonları oluşturabilirsiniz.

Platformun yönetici kontrol paneli sezgiseldir ve gezinmesi kolaydır. Kullanıcıların kapsamlı kodlama bilgisi gerektirmeden web sitesi içeriğini kolayca yönetmelerini sağlar. WordPress hakkında temel bir anlayışa sahip olmak için, kullanıcıların pano ve ayarlara aşina olmaları gerekir. Bu, tema eklemeyi ve özelleştirmeyi, eklentileri yüklemeyi ve blok düzenleyiciyi kullanarak sayfalar ve gönderiler oluşturmayı öğrenmeyi içerir. Ayrıca, menüler, üst bilgiler ve alt bilgiler gibi web sitesi yapısının temellerini anlamak, iyi organize edilmiş bir web sitesi oluşturmaya yardımcı olur.
Temel HTML ve CSS bilgisi, kullanıcıların web sitelerini önceden oluşturulmuş temaların ve eklentilerin sunduklarının ötesinde özelleştirmesine yardımcı olabilir. Ancak, WordPress'in sunduklarından tam olarak yararlanmak için kodlama bilgisi gerekli değildir.
Kullanılabilir on binlerce eklenti ve tema ile kullanıcılar, web sitelerinin işlevselliğini ve tasarımını istedikleri şekilde genişletebilir.
Statik HTML Web Sitesi Öğrenme Eğrisi
Aksine, statik bir HTML web sitesi oluşturmak istiyorsanız, web sitesini oluşturmak, stilize etmek ve görsel olarak çekici kılmak için derin bir HTML ve CSS anlayışına ihtiyacınız olacak. Etkileşim ve gelişmiş özellikler eklemek için JavaScript gibi daha karmaşık dilleri öğrenmeniz gerekecek (ancak bu, basit siteler için gerekli değildir).

Bu, kodlama deneyimi olmayanlar için dik bir öğrenme eğrisi olabilir. HTML ile ilgili temel bir anlayış kazanmak için, HTML etiketlerinin yapısını ve bunların metni biçimlendirmek ve temel sayfa düzenleri oluşturmak için nasıl kullanılacağını anlamak da dahil olmak üzere, dili ve sözdizimini öğrenmelisiniz.
HTML web sitenize stil vermek için, HTML kodunuza görsel stiller uygulamanıza izin veren CSS'yi de öğrenmelisiniz. Bootstrap gibi bazı popüler CSS çerçeveleri, bu sürecin hızlı bir şekilde başlatılmasına yardımcı olur, ancak çerçeveyi uygulamak ve değişiklikler yapmak için hala öğrenecek çok şeyiniz olacak. Bireylerin HTML ve CSS öğrenmesi için W3Schools platformlarından çevrimiçi kurslar ve eğitimler, web geliştirme üzerine kitaplar ve YouTube eğitimleri dahil olmak üzere çeşitli kaynaklar mevcuttur.

Forumlar, sosyal medya grupları ve kodlama eğitim kampları gibi çevrimiçi topluluklar da mevcut kaynaklardır.
WordPress ve Statik HTML Özelleştirme Seçenekleri
Özelleştirme, web sitesi oluşturmanın çok önemli bir yönüdür. HTML ve WordPress, özelleştirme için farklı seçenekler sunar. HTML, web sitesinin her bölümü üzerinde tam kontrol sağlarken, WordPress temalar ve eklentiler aracılığıyla özelleştirilebilen önceden oluşturulmuş seçenekler sunar.
WordPress Özelleştirme
WordPress, web sitenizi özelleştirmeyi kolaylaştıran temalar, eklentiler ve entegrasyonlardan oluşan bir ekosistem sunar. Kullanıcılar, web sitelerinin amacına ve stiline uygun binlerce ücretsiz ve premium tema arasından seçim yapabilir. Temalara ek olarak, WordPress çeşitli amaçlar için geniş bir eklenti yelpazesi sunar.
Kullanıcılar, WordPress eklenti deposundan veya üçüncü taraf sağlayıcılardan eklentilere göz atabilir ve yükleyebilir, bu da kodlama bilgisi olmadan özellik eklemeyi kolaylaştırır.


Bir web sitesini çalıştırmayı statik HTML kullanmaktan daha erişilebilir kılan en iyi eklentilerden bazıları şunlardır:
- Basit veya gelişmiş çevrimiçi mağazalar oluşturmanıza olanak tanıyan e-ticaret eklentileri.
- Herhangi bir kod kullanmadan güzel web siteleri oluşturmanıza yardımcı olan sayfa oluşturucular.
- Web sitenizin ziyaretçilerinden herhangi bir veri veya gönderim toplamak için eklentiler oluşturun.
- Sitenizin sıralamasına yardımcı olacak SEO eklentileri çünkü orada öylece duruyorsa ne işe yarar?
Statik HTML Web Sitesi Özelleştirmesi
Statik bir HTML web sitesini özelleştirmek, web sitesi yaratıcısının web sitesinin tasarımı ve yapısı üzerinde tam kontrole sahip olmasını gerektirir. HTML şablonları satın alınabilirken, bunları düzenlemek için HTML, CSS ve diğer web tabanlı programlama dilleri hakkında bilgi sahibi olunması gerekir.

Başlangıç HTML Şablonları için Monster Marketplace Şablonu
Bir HTML web sitesini temel yapısı ve tasarımının ötesinde özelleştirmek için ön uç geliştirme becerileri gereklidir. Statik bir HTML web sitesine gelişmiş özellikler ve etkileşim eklemek, uygun beceriler olmadan zorlu ve zaman alıcı olabilir.
Animasyonlu menüler, açılır pencereler ve gerçek zamanlı form doğrulama gibi dinamik işlevler eklemek için genellikle JavaScript gerekir. Ancak, JavaScript Öğrenmek önemli bir zaman ve çaba yatırımı gerektirir. HTML ve CSS'nin ötesinde programlama kavramlarının anlaşılmasını gerektiren karmaşık bir programlama dilidir.
WordPress ve Statik HTML: Barındırma
Hem WordPress hem de HTML web siteleri, internette erişilebilir olmaları için web barındırma gerektirir. Web sitesi dosyalarınızı depolayan ve onları çevrimiçi olarak kullanılabilir kılan hizmete web barındırma. Barındırma sağlayıcıları, web sitesi sahibinin ihtiyaçlarına uygun farklı özellik, fiyat ve performans seviyelerine sahip çeşitli planlar sunar.
Barındırma gereksinimleri, WordPress ve statik HTML web siteleri arasında farklılık gösterir. Statik HTML web siteleri daha az sunucu kaynağı gerektirir ve genellikle daha düşük maliyetli temel paylaşımlı barındırma planlarıyla barındırılabilir. HTML dosyalarına genellikle FTP yazılımı aracılığıyla erişilir ve seçtiğiniz bir metin veya kod düzenleyici kullanılarak düzenlenir.

WordPress web siteleri dinamiktir, PHP ve bir veritabanı kullanılarak anında oluşturulur ve genellikle daha fazla sunucu kaynağı gerektirir. Bu nedenle, çoğu WordPress barındırma platformu, performansı ve güvenliği artırmak için özel önbelleğe alma, otomatik yedeklemeler ve optimize edilmiş sunucu yapılandırmaları gibi özellikler içerir.
Birçok barındırma sağlayıcısı, WordPress için tek tıklamayla yükleyiciler sunarak kullanıcıların WordPress'i hızlı bir şekilde kurmasını ve kurmasını kolaylaştırır. Bu yükleyiciler, gerekli dosyalar ve önceden yapılandırılmış bir veritabanı dahil olmak üzere bir WordPress kurulumu oluşturur. Ev sahipliği kılavuzumuz, doğru ev sahibini bulma konusunda bilmeniz gereken her şeyi kapsar.
WordPress ve HTML: Hangisini Seçmelisiniz?
WordPress veya HTML ile bir web sitesi oluşturmaya karar verirken, özel ihtiyaçlarınızı ve uzmanlık seviyenizi göz önünde bulundurmanız önemlidir. Çok çeşitli özelleştirme seçenekleri sunan ve web sitesi oluşturma sürecini basitleştiren kullanıcı dostu bir platform aradığınızı varsayalım. Bu durumda, özellikle yeni başlayanlar için WordPress daha iyi bir seçimdir. Öte yandan, kodlama deneyiminiz varsa ve web sitenizin tasarımı ve işlevselliği üzerinde tam kontrole sahip olmayı tercih ediyorsanız veya yalnızca basit bir statik web sitesine ihtiyacınız varsa, HTML daha uygun olabilir.
WordPress ve HTML SSS
Hangisi daha iyi HTML veya WordPress?
WordPress, HTML ve CSS'nin yerini mi alıyor?
Artık HTML öğrenmeye değer mi?
Profesyoneller WordPress kullanıyor mu?
Statik-HTML nedir?
Dinamik bir sayfayı önbelleğe almak, statik bir HTML dosyası oluşturur mu?
Çoğu durumda, kullanım kolaylığı, kapsamlı özelleştirme seçenekleri ve bilmeniz gereken her şeyi öğrenmenize yardımcı olacak bu blog gibi eğitim kaynakları nedeniyle WordPress yeni bir web sitesi oluşturmak için tercih edilen seçenektir. Ölçeklendirilebilir ve ihtiyaçlarınıza göre büyüyebilir, bu da onu işletmeler ve bireyler için mükemmel bir seçim haline getirir. Ancak, web sitesi projeniz küçükse ve HTML tasarımının temellerini öğrenmek istiyorsanız, bunun için gidin.
WordPress'e Nasıl Başlanır?
WordPress'i seçmeye mi meyillisiniz? Nereden başlayacağımızı bilmenin zor olabileceğini biliyoruz. Nihai WordPress araç setini oluşturmanıza yardımcı olacak hızlı bir kılavuz:
- Barındırma : HTML ile devam etseniz bile harika bir ana bilgisayar isteyeceksiniz. SiteGround ve Pressable'ı öneririz.
- Tema : Kendi Divi Temamız, web sitenizin her bölümü için size gelişmiş tasarım özelleştirmesi sunar. Bir nedenden dolayı dünyanın en popüler teması!
- SEO : Rank Math kullanarak sitenizi arama motorları için optimize ettiğinizden emin olun. Harika bir ücretsiz sürümleri de var.
- Performans : Hiçbir şey yavaş bir web sitesinden daha kötü olamaz. WP Rocket veya en iyi hız optimizasyon eklentilerinden herhangi biriyle web sitenizin hızlı çalışmasını sağlayın.
Artık WordPress ile oluşturmaya hazırsınız!
Sammby / shutterstock.com aracılığıyla Öne Çıkan Görsel
Açıklama: Gönderideki bağlantılara tıkladıktan sonra bir şey satın alırsanız komisyon alabiliriz. Bu, ücretsiz içeriğin ve harika kaynakların akışını sürdürmemize yardımcı olur. Destek için teşekkürler!
