WordPress WebP Görselleri – Sitenizi Hızlandırmak İçin Nasıl Kullanılır?
Yayınlanan: 2023-12-28
Sitenizde WordPress WebP görsellerini kullanmak, metni bölümlere ayırmanın ve okuyucularınızın ilgisini canlı tutmanın harika bir yoludur.
Ancak bu etkileşimin bir bedeli var. Resimlerin boyutu veya sayısı ne kadar büyük olursa, yükleme süresi de o kadar yavaş olur. Sonuç olarak, bu yavaş hız, arama motoru performansını ve katılımını etkileyebilir.
Bu nedenle en iyi WordPress web sitelerinin çoğu, sitelerini optimize etmek için WebP formatını benimser. Yani bu makalede WordPress WebP görsellerini ve web sitenizin hızını nasıl artıracağınızı öğreneceksiniz.
İçindekiler
- WebP Nedir?
- WebP Görüntüsünü Kullanmanın Yararları
- Sitenizi Hızlandırmak İçin WebP Görselleri Nasıl Kullanılır?
- Bir WordPress Eklentisiyle WebP Görüntüleri Nasıl Otomatikleştirilir
- En İyi WordPress WebP Görüntü Optimizasyon Eklentileri
- 1. Medya Dönüştürücü – Görüntüleri optimize edin | WebP ve AVIF'yi dönüştürün
- 2.WebP Ekspres
- 3. Imagify – Görüntüleri Optimize Edin ve WebP'yi Dönüştürün
- 4. ShortPixel Image Optimizer – Görüntüleri Optimize Edin, WebP ve AVIF'yi Dönüştürün
- 5. Optimole ile Görüntü Optimizasyonu – Lazy Load, CDN, WebP ve AVIF'e Dönüştürme
- Çözüm
- Sıkça Sorulan Sorular
WebP Nedir?
WebP resim formatı Google tarafından 2010 yılında web kullanımı için oluşturuldu. Format, daha küçük boyutlarda yüksek kaliteli ve zengin görüntüler sunar.
Sitenizdeki görselleri WebP'ye dönüştürdüğünüzde çok daha küçük ve kalite kaybı olmayacak.
Google WebP sıkıştırma çalışmasına göre dönüşüm, görsel boyutunu %25-35 oranında küçültebilir . Bu, sonuç olarak sitenizin hızını ve arama motoru sıralamanızı artıracaktır.
Ayrıca WebP görüntü optimizasyonunun çeşitli seviyeleri vardır. 'Kayıplı' veya 'kayıpsız' sıkıştırma seçeneklerinden birini seçebilirsiniz.
Kayıplı sıkıştırma seçeneği daha fazla veriyi korurken 'kayıpsız' görüntüyü daha küçük hale getirir. caniuse'a göre WebP tarayıcıların %90'ından fazlası tarafından da destekleniyor .
WebP Görüntüsünü Kullanmanın Yararları
WordPress'te WebP görsellerini benimsemenin nedenlerinden bazıları şunlardır:
1. Daha Küçük Resim Dosyası Boyutu
WebP görüntüleri diğer formatlara göre daha küçüktür. Yukarıda belirtildiği gibi dönüşüm, görselinizin boyutunu %35'e kadar azaltabilir. Bu, WordPress web siteniz için WebP görsellerini kullanmanın JPEG ve PNG görsellerinden daha iyi olduğu anlamına gelir.
2. Sayfa Hızını Artırır
WordPress WebP görüntüleri web sayfalarınızın hızını artırabilir. Sayfalarınız ne kadar ağır olursa yüklenmesi o kadar az zaman alır. İdeal yükleme hızı 2 saniye veya daha azdır. Bunun nedeni, müşterilerin yüklenmesi 2 ila 3 saniyeden uzun süren bir web sitesini terk etme olasılıklarının yüksek olmasıdır.
3. Yüksek Kaliteli Dosyalar
WebP formatının en iyi yanı kalitesini korumasıdır. Bu, görsellerinizi dönüştürürken görüntü kalitesi konusunda endişelenmenize gerek kalmayacağı anlamına gelir.
4. Daha iyi Arama motoru sıralaması ve tıklama oranı
Sayfa yükleme hızı, arama motoru sıralaması ve tıklama oranı için hayati bir faktördür. Google'ın araştırmasından elde edilen veriler, 3 saniyeden uzun bir sayfa yükleme süresinin hemen çıkma olasılığını %32 artırdığını gösteriyor.
5 saniye veya daha uzun bir yükleme süresi, hemen çıkma olasılığını %90 artırır. Görüntüleri WebP'ye dönüştürerek hızı artırdığınızda web siteniz daha üst sıralarda yer alacaktır. Bu aynı zamanda daha düşük bir hemen çıkma oranıyla sonuçlanacaktır.
5. Bant Genişliği Kullanımını Azaltın
Web sitesi bant genişliği, bir site, kullanıcıları ve sunucuları arasında aktarılabilecek veri miktarıdır. Sınırlı bant genişliğine sahip olmak, yükleme hızlarının yavaşlamasına neden olabilir. Dolayısıyla WebP'yi benimsemek daha fazla bant genişliği alanı açabilir ve sitenizin hızını artırabilir.
Sitenizi Hızlandırmak için WebP Görüntülerini Etkinleştirme
WordPress sitenizde WebP görsellerini kullanmak, JPEG ve PNG gibi diğer formatları kullanmak kadar basittir. WebP, WordPress 5.8 ve üzeri sürümlerde varsayılan olarak desteklenir.
Bu, WordPress sürüm 5.8 ve üzeri sürümlerde WebP görüntülerini kullanmak için herhangi bir yapılandırmaya ihtiyacınız olmadığı anlamına gelir.
Yani WebP görselleriniz varsa bunları WordPress Medya Kitaplığına yükleyebilirsiniz. Ancak WebP formatında görselleriniz yoksa yüklemeden önce görseli manuel olarak WebP'ye dönüştürmeniz gerekebilir.
Ayrıca bir WordPress WebP Image eklentisi yükleyerek bu işlemi otomatikleştirebilirsiniz.
Bir WordPress Eklentisiyle WebP Görüntüleri Nasıl Otomatikleştirilir
Görüntüleri WebP formatına dönüştürmek için birkaç WordPress WebP eklentisi vardır. Bu eklentilerin çoğu WebP geri dönüş yönlendirmesini destekler. Bu, WebP'yi desteklemeyen tarayıcılara sahip kişilerin orijinal formatı almasını sağlar.
Örneğin sitenize bir JPEG dosyası yüklerseniz eklenti bunu WebP formatına dönüştürecektir. Bu sayede ziyaretçiler WebP'yi destekleyen bir tarayıcı kullanıyorsa WebP sürümleri kendilerine sunulacaktır.
Aksi takdirde, ister JPEG ister PNG olsun, orijinal görüntü formatını alacaklardır. Bu, herkesin mümkün olan en hızlı deneyimi yaşamasını sağlar.
En İyi WordPress WebP Görüntü Optimizasyon Eklentileri
1. Medya Dönüştürücü –WordPress WebP

Converter for Media harika bir WordPress WebP görüntü dönüştürücü eklentisidir. Eklenti, standart JPEG, PNG ve GIF görsellerini WebP formatına dönüştürerek çalışır. Eklenti kurulduktan sonra Medya Kitaplığınızdaki resim dosyalarını WebP resim formatına dönüştürecektir.
Ayrıca daha sonra yükleyeceğiniz görselleri WebP formatında dönüştürecek ve sunacaktır. Converter for Media , kalitelerini kaybetmeden görsellerinizin boyutunu yarı yarıya azaltabilir . Bu, dolayısıyla yükleme sürenizi azaltacak ve sitenizin daha hızlı yüklenmesini sağlayacaktır.
WebP WordPress eklentisi 400.000'den fazla aktif indirmeye ve 800'den fazla 5 yıldızlı incelemeye sahiptir.
Maliyet: Converter for Media, görüntüleri yalnızca birkaç tıklamayla WebP'ye dönüştürmenize olanak tanıyan ücretsiz bir sürüme sahiptir.Ayrıca yılda 120.000 optimize edilmiş görüntü için 50 ABD doları tutarında bir profesyonel sürüm de bulunmaktadır.
Ana Özellikler:
- Webp veya AVIF formatına dönüştürün.
- Tek tıklamayla görsel boyutlarını azaltın.
- Tüm yeni resim yüklemelerini dönüştürür
- Dosyada veya orijinal URL'de ayarlama yok.
- Buna izin veren tarayıcılara sahip kullanıcılar için Webp'yi görüntüleyin.
- Kurulumu kolay
- Büyük destek
Medya Dönüştürücüsünü Kullanarak Görüntünüzü WebP'ye Dönüştürme
WordPress sitenizde WebP görüntüleri oluşturmanın ilk adımı, web sitenize 'Medya Dönüştürücü' eklentisini yüklemektir.
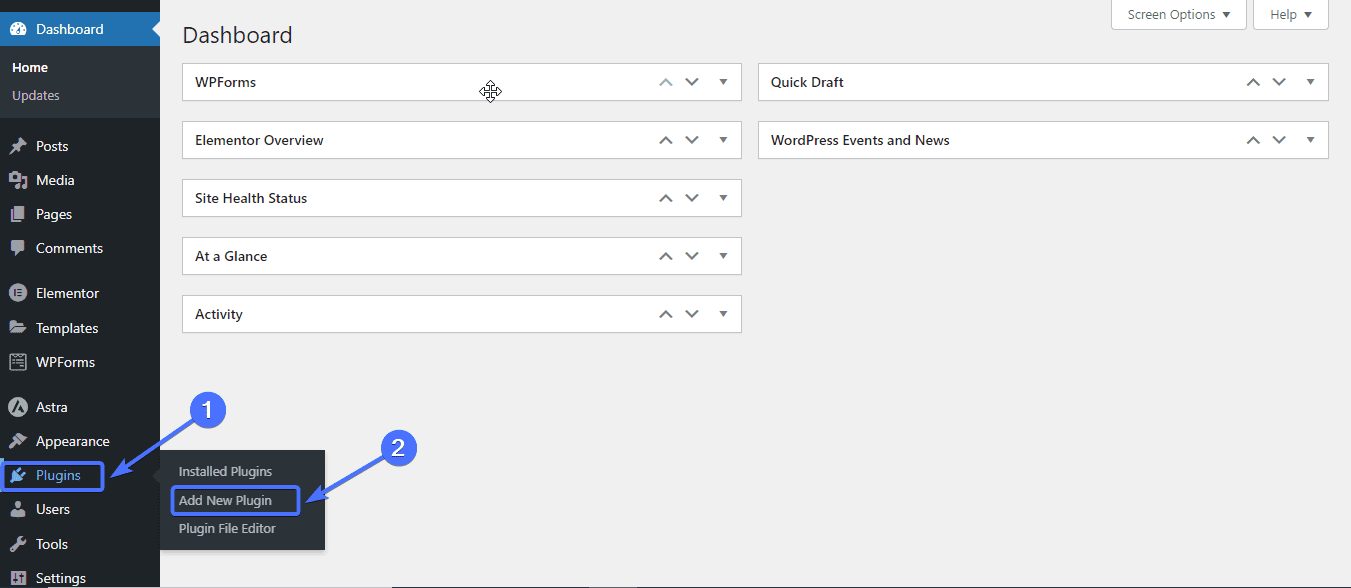
Bunu yapmak içinEklentiler >> Yeni Eklenti Ekle seçeneğine gidin.

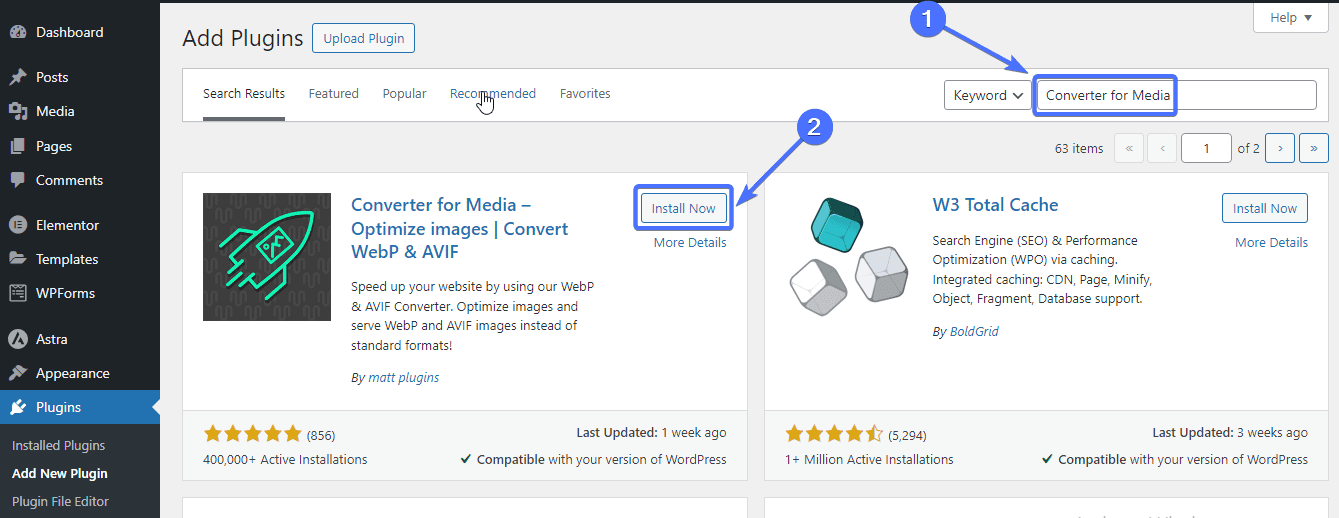
Arama kutusuna “Medya Dönüştürücü” yazın. Daha sonraŞimdi Kur'a tıklayın .

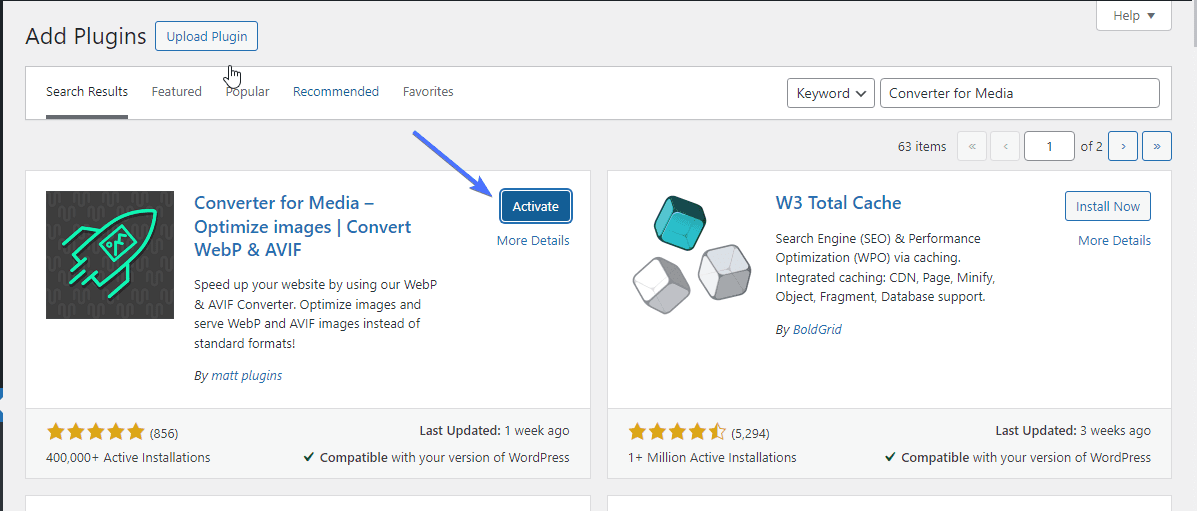
Kurulduktan sonraEtkinleştir'i tıklayın.

Etkinleştirildiğinde eklenti, WP kontrol panelinizdeki "Ayarlar" sekmesi altında görünecektir.

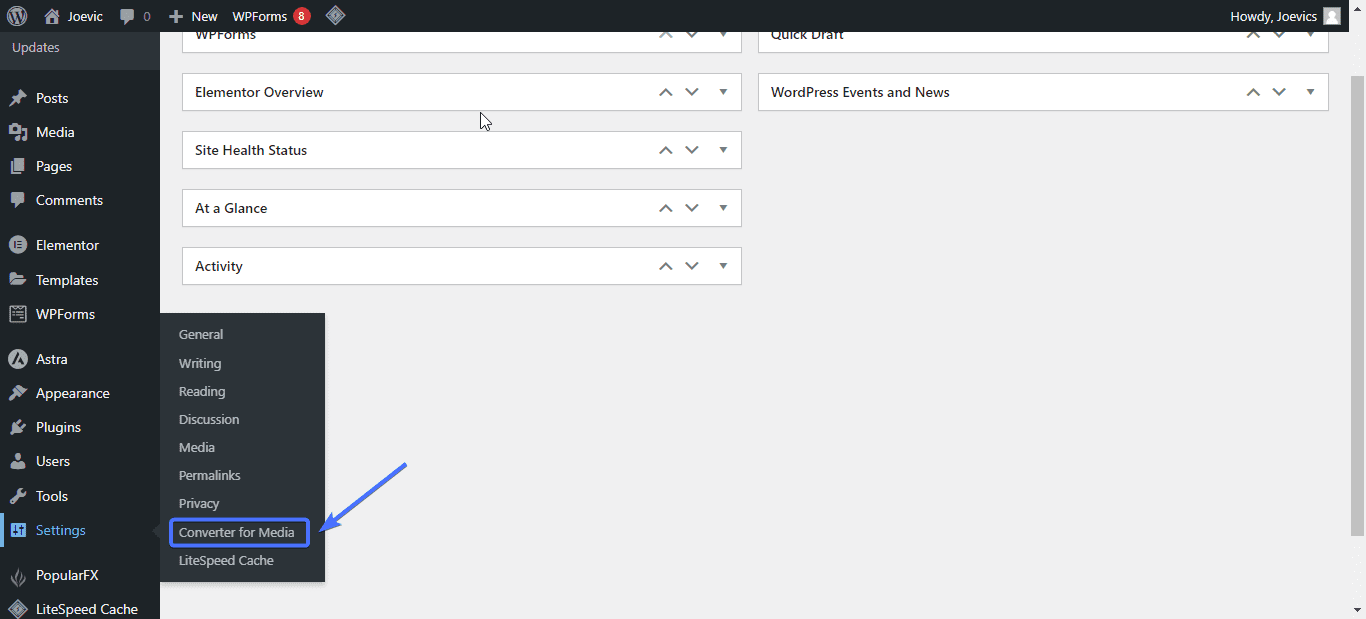
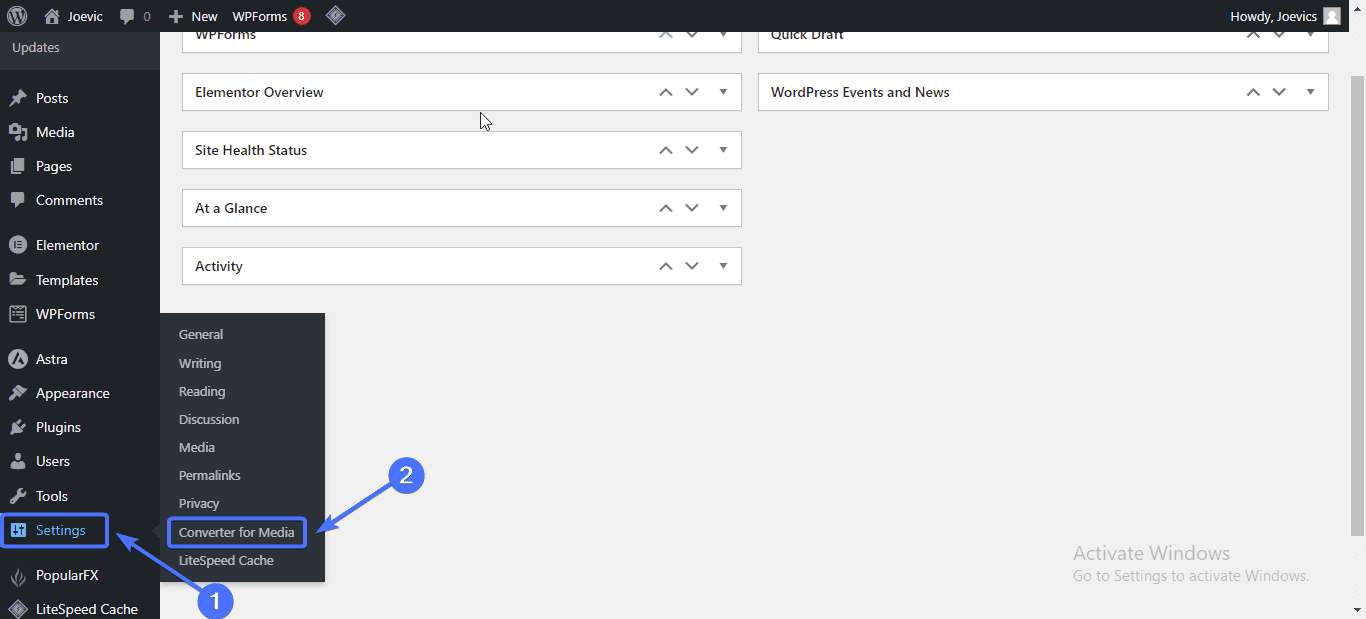
Şimdi eklentiyi kurmak içinAyarlar >> Medya Dönüştürücüsü'ne gidin.

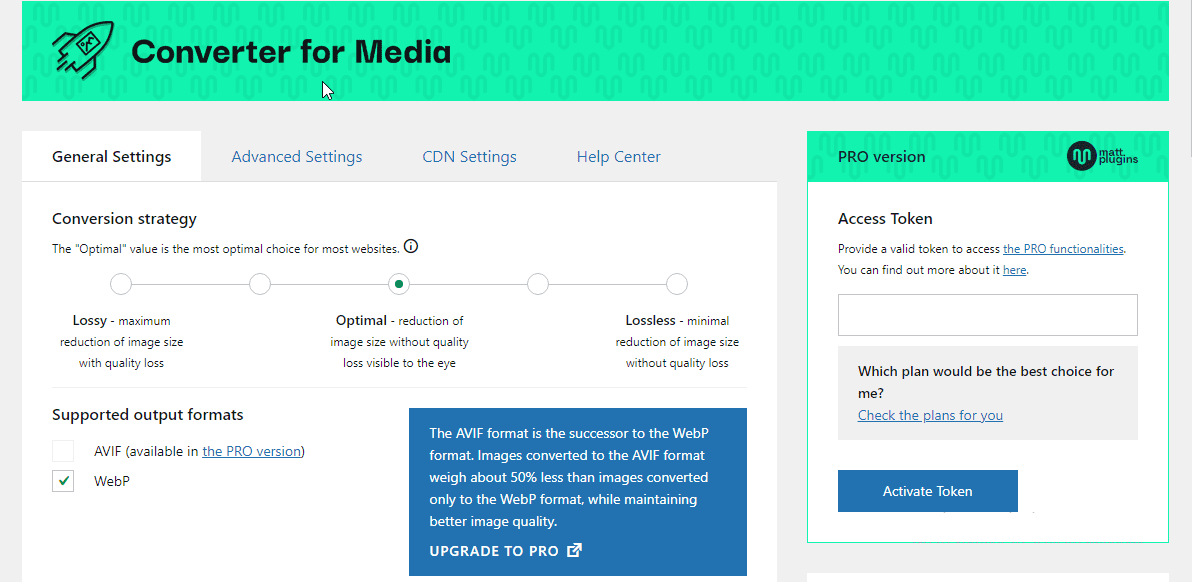
Eklenti, istediğiniz gibi ayarlamanız için çeşitli yapılandırma seçenekleri sunar.

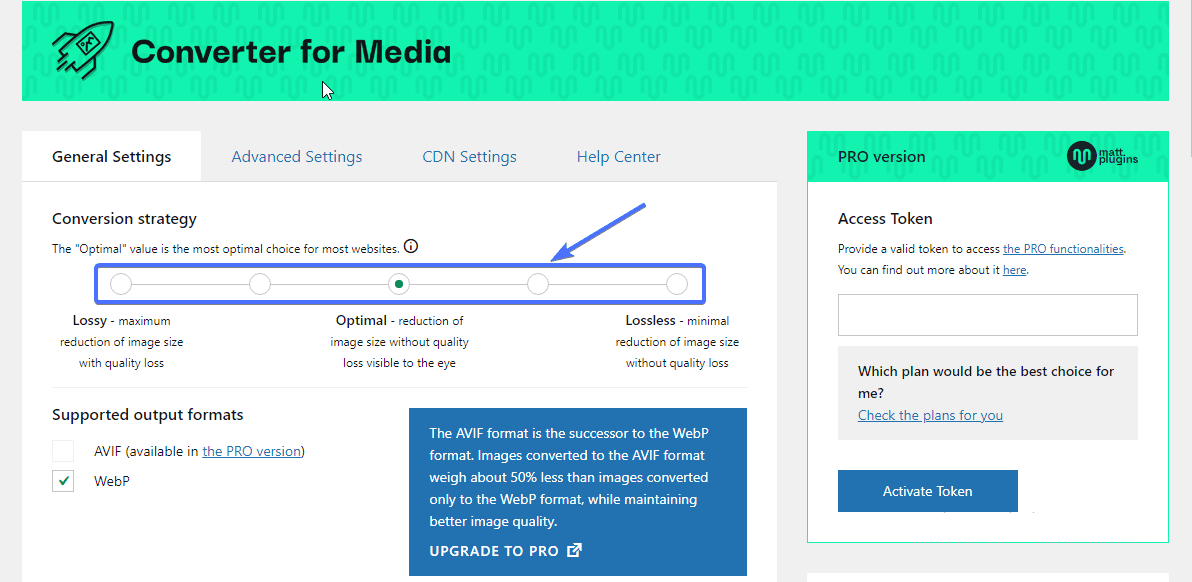
Öncelikle istediğiniz sıkıştırma seviyesini seçmelisiniz. Bunu 'Dönüşüm Stratejisi' sekmesi altındaki seçeneklerden birini seçerek yapabilirsiniz.
Görüntü boyutunun çok daha küçük olmasını istiyorsanız “Kayıpsız” seçeneğini seçin.


Artık öncelikle WordPress Medya Kitaplığınızdaki görselleri manuel olarak optimize etmeniz gerekiyor.
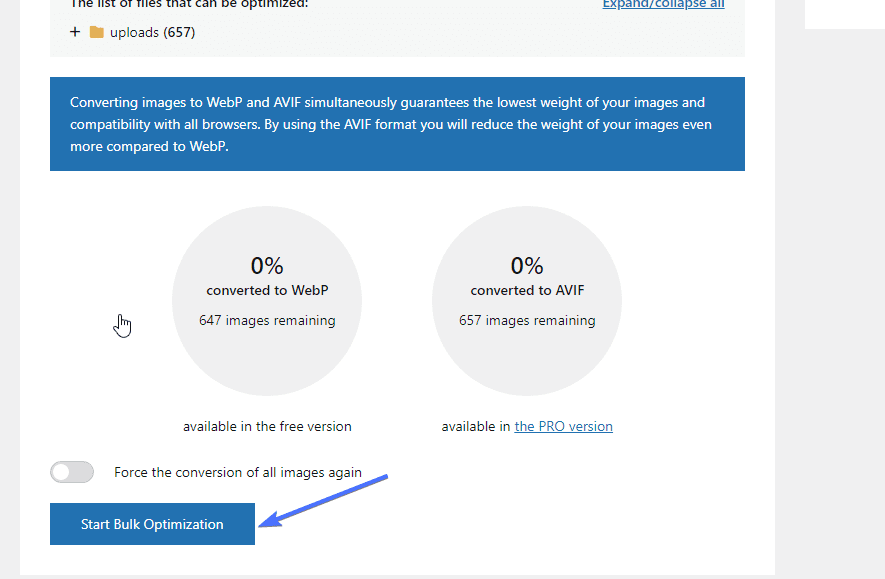
“Görüntülerin Toplu Optimizasyonu” bölümüne ilerleyin. Gördüğünüz gibi burada 647 adet optimize edilmemiş görsel var.
Bu görselleri optimize etmek içinToplu Optimizasyonu Başlat seçeneğine tıklayın .

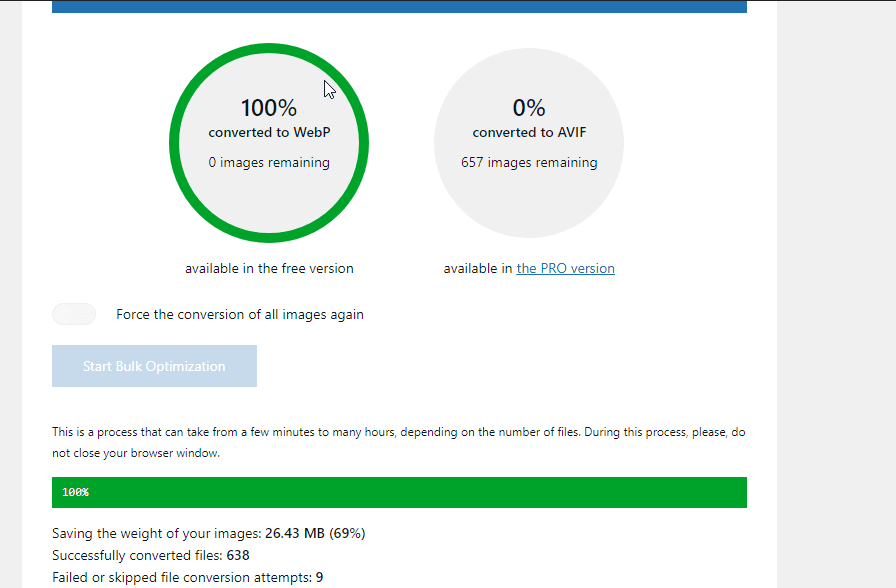
Bu kadar. Artık tüm görsellerin WebP'ye dönüştürüldüğünü görebilirsiniz.

Bu adımları izlediyseniz tebrikler! Sitenizin resimlerini başarıyla WebP'ye dönüştürdünüz.
2. WebP Express -WordPress WebP

WebP Express, WordPress'in görüntüleri WebP formatına dönüştürmesine olanak tanıyan başka bir eklentidir. Eklenti hem mevcut görselleri hem de yeni yüklemeleri WebP'ye dönüştürür.
Aynı zamanda WebP geri dönüş yönlendirmesi ile birlikte gelir . Bu, WebP'yi desteklemeyen tarayıcılara sahip kişilerin orijinal dosya biçimini almasını sağlar. Bu sayede sitenize gelen her ziyaretçinin iyi bir deneyim yaşamasını sağlayabilirsiniz.
Eklenti, görüntüleri WebP'ye dönüştürmek için WebP Convert kitaplığını kullanarak çalışır. Imagick, cwebp, vips, gd dahil olmak üzere çeşitli dönüştürme yöntemlerine sahiptir. Ana bilgisayarları bu yöntemlerden herhangi birini desteklemeyenler için bulut alternatifleri de bulunmaktadır.
WebP Express'in 300.000'den fazla aktif kurulumu var. Aynı zamanda 120'den fazla 5 yıldızlı yoruma sahiptir.
Maliyet: WebP Express ücretsiz bir eklentidir.
Ana Özellikler:
- Otomatik WebP dönüşümü
- Farklı Webp görüntüsü dönüştürme yöntemleri
- Resim etiketlerini resim etiketleriyle değiştirin
- Kurulumu kolay
- Ayrıntılı SSS bölümü
3. Imagify –WordPress WebP

Imagify , gelişmiş bir WordPress WebP görüntü sıkıştırma eklentisidir. Eklenti, görüntüleri kalitelerini etkilemeden sıkıştırmak için tasarlanmıştır. Tek tek görüntülerin yanı sıra toplu olarak da optimize etmenize olanak tanır.
Yükledikten sonra eklenti ayarlarına gitmeniz ve görüntüleri en iyi sıkıştırma düzeyinde optimize edecek şekilde yapılandırmanız gerekecektir. Eklenti daha sonra WordPress sitenizdeki görselleri veya herhangi bir yeni yüklemeyi WebP formatına dönüştürecektir.
Imagify arka planda görüntü sıkıştırmayı yapar. Bu nedenle sitenizin performansını etkilemez. Bu nedenle dönüşüm, WordPress web sitenizi hızlandıracak ve SEO sıralamanızı artıracaktır. Imagify'ın 800.000'den fazla aktif kurulumu ve 1.000'den fazla 5 yıldızlı incelemesi var.
Maliyet: Imagify'ın ücretsiz ve ayda yaklaşık 200 görsel sunan bir başlangıç paketi vardır.PRO sürümü aylık 9,99 dolardan başlıyor.
Ana Özellikler:
- Webp görüntü versiyonlarını oluşturun.
- Resimlerinizi tek tıklamayla sıkıştırın
- Akıllı Görüntü Sıkıştırma ile hem performans hem de kalite elde edin
- Görüntüleri anında yeniden boyutlandırın
- İhtiyacınız olduğunda görüntüleri orijinal sürümlerine geri yükleyin
- Kullanımı kolay
- Güzel destek
4. ShortPixel Görüntü Optimize Edici –WordPress WebP

ShortPixel , en iyi WordPress görsel optimizasyon eklentisidir. Eklenti, görsellerinizi WebP formatına dönüştürmenize yardımcı olmak için tasarlanmıştır. Kurulduktan sonra tüm görsellerinizi buluta yükler ve arka planda optimize etmeye başlar.
Eklenti daha sonra dönüştürülen WebP WordPress görsellerini buluttan medya kitaplığınıza indirecektir. Optimize edilmiş görüntü, küçültülmüş boyutta bile aynı seviyede kaliteye sahip olacaktır.
ShortPixel üç mod arasından seçim yapmanızı sağlar; Parlak, Kayıpsız ve Kayıplı . Ayrıca hangisinin sizin için en iyi seçim olduğuna karar vermek için üç bağlantıyı da test etme seçeneği sunarlar.
Hepsinden iyisi, eklentinin, görsellerinizi istediğiniz gibi optimize etmek için seçenekler içeren basit bir kontrol paneli vardır. ShortPixel'in 300.000'den fazla aktif kurulumu ve 600'ün üzerinde 5 yıldızlı incelemesi vardır.
Maliyet: ShortPixel'in görüntü optimizasyon seçeneklerine sahip ücretsiz bir sürümü vardır.PRO sürümü aylık 9,99 dolardan başlıyor.
Ana Özellikler:
- WebP görüntü desteği
- CDN kullananlar için Cloudflare entegrasyonu
- PNG dosyalarını JPEG görüntülerine dönüştürün.
- Retina görüntü optimizasyonu
- Küçük resim optimizasyonu veya hariç tutma
- Toplu dönüştürme
- Harika destek
5. Optimole ile Görüntü Optimizasyonu

Optimole, birçok şaşırtıcı özelliğe sahip, temiz ve modern bir görüntü optimizasyon eklentisidir. Eklentiyi yükledikten sonra kurulumunu yapmanız gerekecektir. Bundan sonra, görüntüleri ve daha fazlasını dönüştürebileceğiniz kontrol paneline erişebileceksiniz.
Optimole, WordPress görsel kitaplığınızdaki görselleri arka planda gerçek zamanlı olarak işler. Ayrıca eklenti bulut tabanlı olduğundan sunucunuzu her türlü zorlanmadan kurtarır. Kurulduktan sonra, yüklenen tüm görseller seçtiğiniz formata dönüştürülebilir.
Imagify'ın 200.000'den fazla aktif kurulumu ve 500'den fazla 5 yıldızlı incelemesi var.
Fiyat: Optimole'un çeşitli seçeneklere sahip ücretsiz bir sürümü vardır.PRO sürümü aylık 19,08 dolardan başlıyor.
Ana Özellikler:
- Tam otomatik dönüşüm
- Daha küçük resimler. Aynı kalite
- Tüm görüntü türlerini destekler
- Görüntüleri hızlı bir şekilde Webp'ye dönüştürün.
- Bir CDN tarafından desteklenmektedir
- Basit ve hafif
- Bulut görüntü kitaplığı desteği
- jQuery olmadan tembel yükleme
Sonuç – WordPress WebP
Genel olarak bu makale WebP'nin ne olduğunu ve faydalarını açıkladı. Ayrıca WebP dönüşümlerini otomatikleştirmek için en iyi WordPress WebP eklentilerini de vurguladık.
Artık bu bilgiyle web sitenizi, WebP görsellerini WordPress sitelerinde göstermeye başlayacak şekilde ayarlayabilirsiniz. Sitenizin hızını daha da artırmak istiyorsanız WordPress sitenizi nasıl hızlandıracağınıza dair bu yazıya göz atmalısınız .
Daha fazla yardıma ihtiyacınız olursa Fixrunner ekibimiz size yardımcı olabilir . Hızınızı önerilen 2-3 saniyelik yükleme süresine çıkarmanıza yardımcı olabiliriz.
Sıkça Sorulan Sorular – WordPress WebP
WordPress WebP'ye İzin Veriyor mu?
Evet. WordPress, WebP görsellerini medya kitaplığınıza yüklemenize ve bunları yazılarda ve sayfalarda kullanmanıza olanak tanır. Ayrıca ShortPixel gibi bir WordPress WebP eklentisi de yükleyebilirsiniz. Bu eklentiler, JPEG ve diğer formatlardaki görüntüleri otomatik olarak WebP'ye dönüştürebilir.
Neden WebP görsellerini WordPress'e yükleyemiyorum?
WebP görsellerini WordPress web sitenize yükleyememenizin birkaç nedeni olabilir. Bunlardan biri, desteklenmeyen bir WordPress veya PHP sürümünü kullanmanızdır. WebP yalnızca varsayılan olarak WordPress 5.8 ve üzeri sürümler tarafından desteklenir.
WordPress barındırma sağlayıcınız WebP'yi desteklemiyorsa sitenizde WebP görselleri sunma konusunda da sorun yaşayabilirsiniz.
WordPress WebP'nin Güvenlik Açığı Nedir?
WebP görüntülerinin iki kritik güvenlik açığı vardır: CVE-2023-4863 ve CVE-2023-5129. CVE-2023-4863, WebP görüntülerini işleyen libwebp uygulama kitaplığından kaynaklanan bir hatadır. Bu güvenlik açığı, saldırganların hatalı biçimlendirilmiş WebP dosyaları oluşturmasına olanak tanır. Daha sonra saldırı kodlarını yürütmek için bu dosyaları manipüle ederler.
WebP SEO'yu geliştirir mi?
Evet. WebP, web sitenizin arama motoru sıralamasını iyileştirebilir. Bir web sayfasının yüklenme hızı çok önemli bir WordPress SEO faktörüdür. Bir web sitesi ne kadar hızlı yüklenirse, arama motoru sonuçlarında o kadar üst sıralarda yer alır.
Sitenizdeki görselleri WebP formatına çevirmeniz onların boyutlarını küçültecektir. Bu da yükleme hızınızı artıracaktır.
