WordPress'e Widget Alanları Nasıl Eklenir (Blok ve Klasik Temalar)
Yayınlanan: 2023-06-16Widget'lar, WordPress web sitelerinin farklı konumlarına ekstra işlevsellik, özellik ve bilgi eklemenin popüler bir yoludur. Takvimler üzerindeki iletişim formlarından web sayfalarınızdaki en son blog gönderilerinizin listelerine kadar her şeyi koymanıza olanak tanırlar.
Ancak bunu yapabilmek için öncelikle widget alanlarına ihtiyacınız var – en azından klasik WordPress temalarında. Bunlar, arka uçta widget eklerseniz ön uçta da görünecekleri WordPress temalarının özel olarak belirlenmiş bölümleridir.
Öte yandan, WordPress Site Düzenleyicisini kullanan temaları engelle, artık widget alanlarına sahip değil. Burada, pencere öğesi eklemek eskisinden çok farklı çalışır, bu da tüm konuyu ele almak için yeterli bir nedendir.
Aşağıda, WordPress temanıza widget eklemenin farklı yollarına göz atacağız. Widget'lı alanları nasıl kullanacağımız ve klasik temalarda yenilerini nasıl oluşturacağımız ve blok temalarınızda widget'ların nasıl görüneceği hakkında konuşuyoruz.
Widget Nedir ve Bunları Nasıl Kullanırsınız?
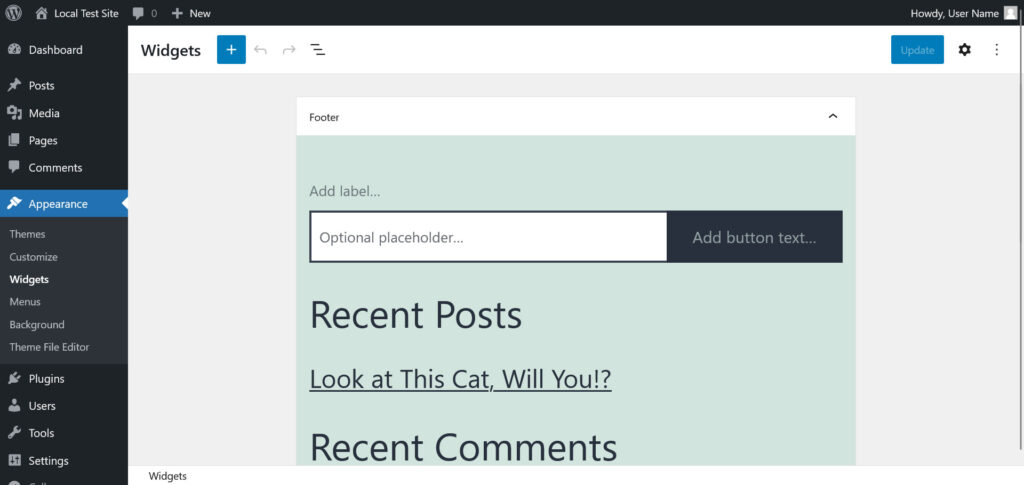
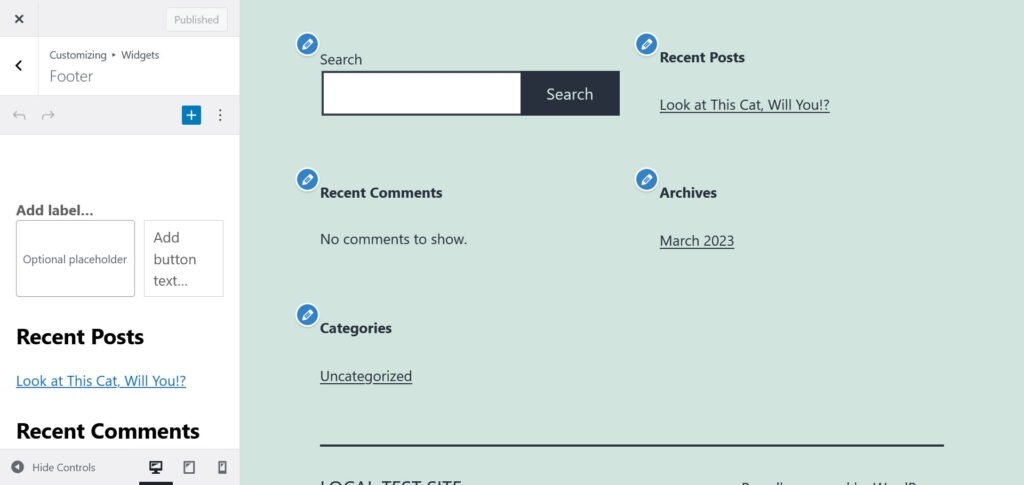
Daha teknik konulara geçmeden önce, WordPress ile ilgili olarak "widget" terimini kullanırken neden bahsettiğimize hızlıca karar verelim. Twenty Twenty-One gibi blok olmayan bir tema kullanıyorsanız, ayarlarını Appearance > Widgets altında bulabilirsiniz.

Bu, geçerli temanızda bulunan tüm pencere öğesi alanlarını (burada yalnızca alt bilgidir) ve içerdikleri pencere öğelerini gösterir. Burada görünen her şey aynı zamanda web sitenizin ön ucuna karşılık gelir.

Widget'lı alanlar tipik olarak altbilgide, kenar çubuğunda veya başlıkta olacaktır. Ancak, onları hemen hemen istediğiniz yere de yerleştirebilirsiniz (yakında göreceğiniz gibi).
Widget'ları Sitenizde Nasıl Görüntülersiniz?
Widget menüsü eskiden farklı bir kullanıcı arayüzüne sahipti, ancak artık WordPress'in geri kalanı gibi blok düzenleyiciyle çalışacak şekilde dönüştürüldü. Bu nedenle, WordPress Gutenberg düzenleyicisinin diğer herhangi bir örneği gibi kullanabilirsiniz.
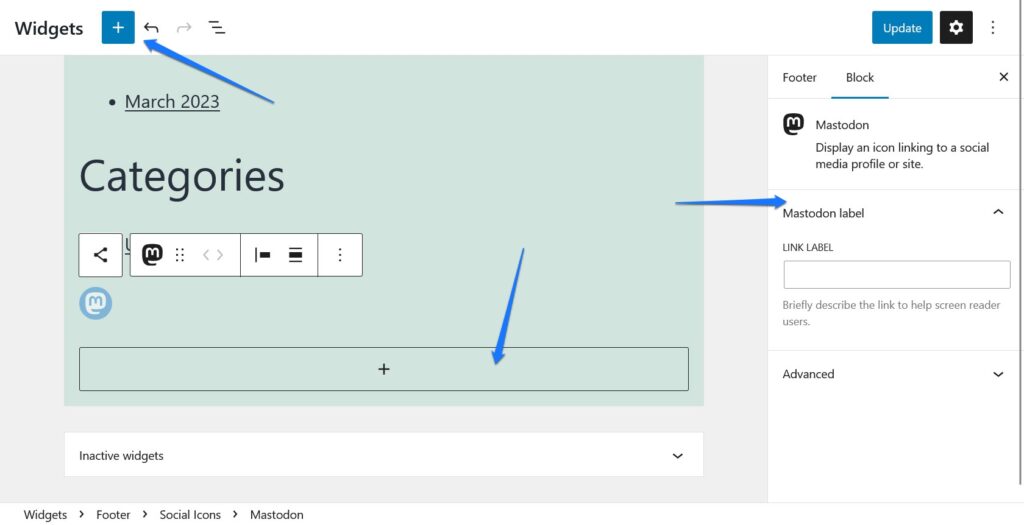
Blok yerleştirici (sol üst köşedeki mavi artı düğmesi) veya widget alanlarındaki daha küçük sürümü aracılığıyla blok ekleyin. Ayrıca blokları her zamanki yöntemlerle kaldırabilir ve sağ kenar çubuğundan görünümlerini ve davranışlarını değiştirebilirsiniz.

Kullanabileceğiniz bloklar, olağan seçenekleri kapsar. Paragraflar, başlıklar, tablolar, resimler - her şey mümkündür.
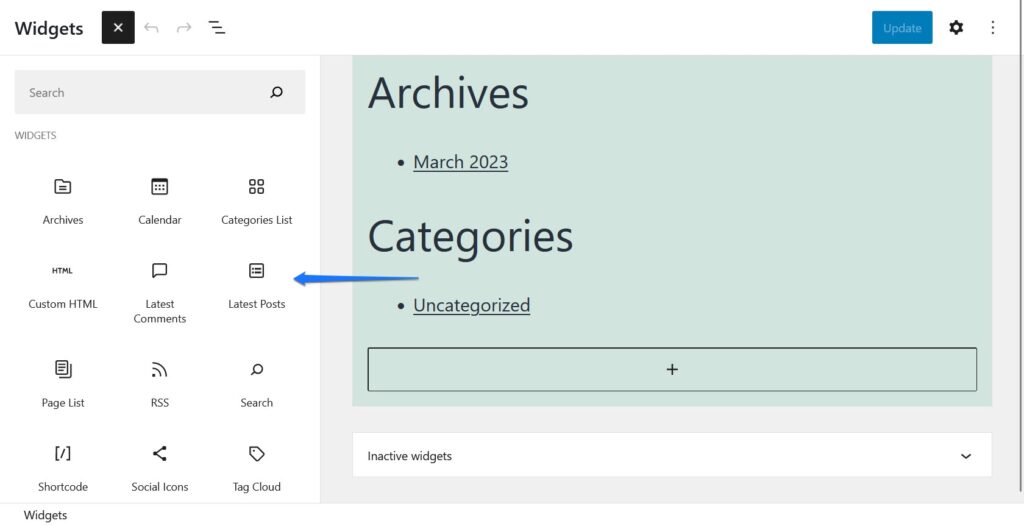
Tipik olarak pencere öğesi alanları, bilgilerin kendisini güncellediği daha dinamik bölümler için kullanılır. Bunları yine de blok yerleştiricideki Widget'lar kategorisi altında bulabilirsiniz.

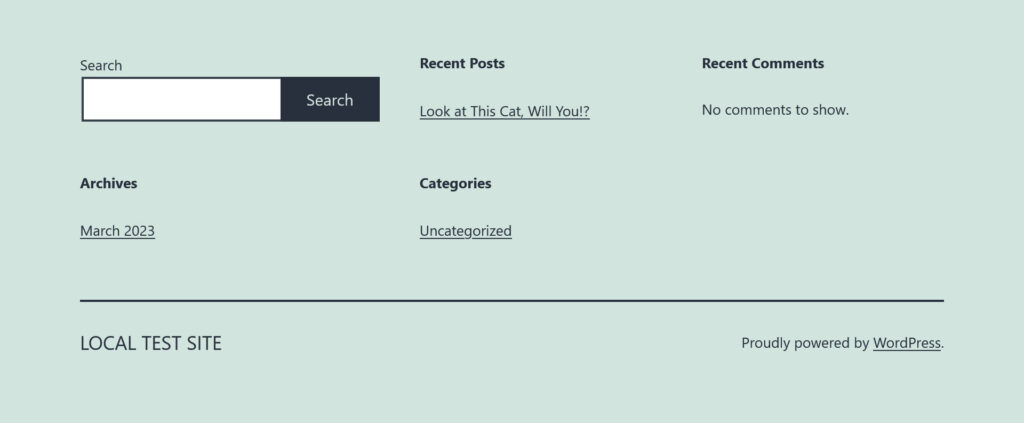
Gördüğünüz gibi, arşivleri ve kategorileri görüntüleme, sayfalarınızın bir listesi veya en son gönderiler ve yorumlar, RSS beslemeleri veya bir arama çubuğu içerir. Burada yaptığınız değişikliklerin kalıcı olması için sağ üst köşedeki Güncelle'ye tıklamayı unutmayın.
Alternatif olarak, tüm bu ayarları ayrıca WordPress Özelleştirici'de ( Görünüm > Özelleştir ) ve ardından Widget'lar sekmesinde bulabilirsiniz.

Buradaki avantaj, sayfada her şeyin nasıl görüneceğini doğrudan düzenleyicide önceden görebilmenizdir.
Klasik WordPress Temalarında Yeni Widget Alanları Oluşturma
Tamam, şimdiye kadar çok iyi. Widget'ların ne olduğuna ve bunları klasik temaların hangi bölümünde yönetebileceğinize karar verdik.
Ancak, mevcut widget'lı alan seçiminizden memnun kalmazsanız ne olur? Temanızın diğer konumlarına widget ekleyebilmek isterseniz ne olur?
Bu durumda, onları kendiniz yaratmalısınız, şimdi yapacağımız şey de bu.
1. Widget Alanınızı Kaydedin
Bir WordPress temasında pencere öğesi alanları oluşturmak iki adımlı bir işlemdir. İlk adım onları kaydettirmektir.
Bunu, functions.php içindeki register_sidebar() işlevini kullanarak yaparsınız. Şuna benzer:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Not: Birçok tema değişikliğinde olduğu gibi, bunu bir alt tema biçiminde uygulamanız tavsiye edilir.
Kod parçacığının farklı bölümlerine ve bunların ne anlama geldiğine ilişkin bazı açıklamalar:
-
name— Bu, WordPress arka ucunda görünecek widget alanının adıdır. -
id— Widget alanına daha sonra görüntüleyebilmek için bir kimlik vermeniz gerekir. -
description— Bu, Widget'lar menüsünde görünürdü. Örneğin, kenar çubuğunun konumunu diğer kullanıcılara açıklamak için kullanabilirsiniz. Ancak, yalnızca widget'lar için blok düzenleyiciyi kullanmayan WordPress sürümleri için görünecektir, bu nedenle onu da atlayabilirsiniz. -
before_sidebarveafter_sidebar— Bu iki parametre, pencere öğesi alanından önce ve sonra HTML işaretlemesi eklemenizi sağlar. Bu şekilde, örneğin onu bir<div>kapsayıcısına sarabilirsiniz. -
before_widgetveafter_widget— Yukarıdakiyle aynı, ancak bu alanda görünen herhangi bir widget için.
register_sidebar() ile kullanabileceğiniz başka parametreler de vardır. Belgelerde onlar hakkında daha fazla bilgi edinebilirsiniz. Ancak amacımız için yukarıdakiler yeterlidir.
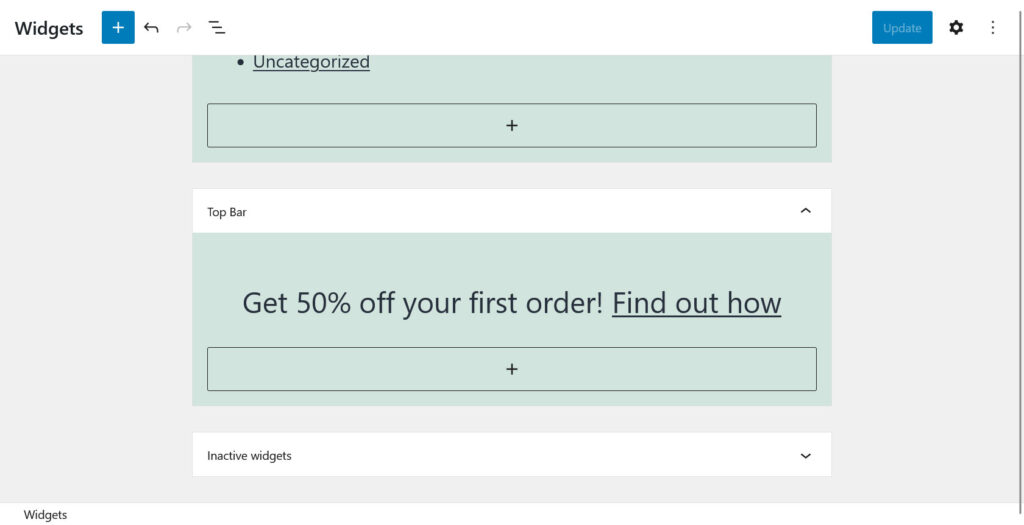
functions.php bulunduğunda ve dosya kaydedildiğinde, widget alanı zaten WordPress arka ucunda görünecektir.

2. WordPress Temanızda Widget Alanlarının Çıktısını Alma
Widget alanını kontrol panelinde zaten görebilseniz de, şu anda oraya herhangi bir blok veya widget koymanın hiçbir etkisi olmayacaktır. Bunun nedeni, temaya eklediğiniz her şeyi çıkarmasını söyleyen herhangi bir biçimlendirmenin henüz olmamasıdır.
Bu dynamic_sidebar() işlevi aracılığıyla gerçekleşir. Örneğin, yukarıda oluşturduğunuz pencere öğesi alanının temanızın herhangi bir yerinde çıktısını almak için şu işlevi kullanabilirsiniz:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Kodun, görüntülemek için daha önce oluşturulan pencere öğesi alanıyla aynı kimliği nasıl içerdiğine dikkat edin.
Yukarıdakiler işe yarasa da, genellikle biraz daha karmaşık bir snippet kullanmak mantıklıdır:
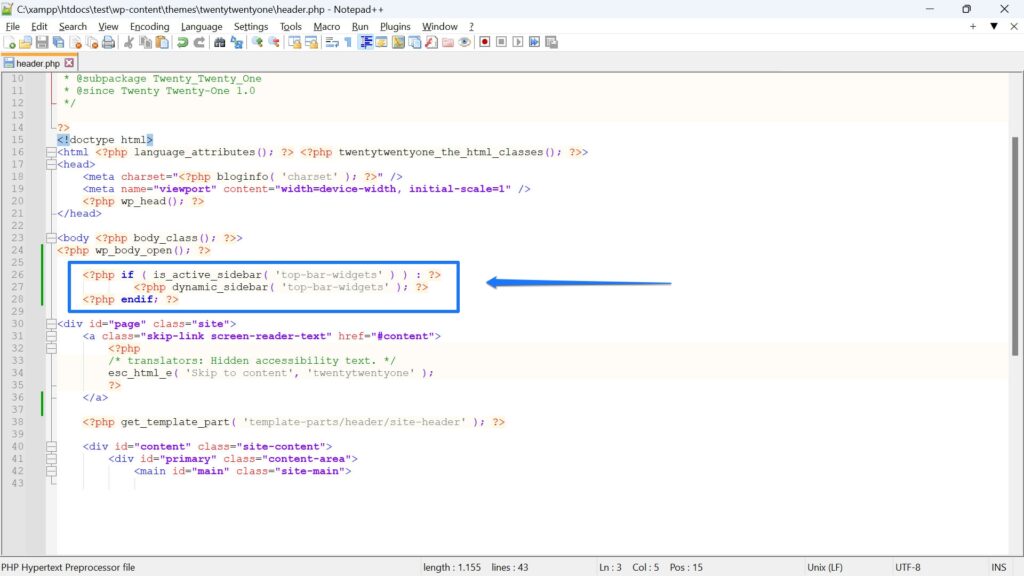
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Yukarıdaki kod, öncelikle söz konusu widget alanında herhangi bir widget olup olmadığını kontrol eder ve ancak bu durumdaysa onu sayfaya ekler. Ayrıca, çıktıyı CSS aracılığıyla özelleştirmeyi kolaylaştırmak için HTML sınıfları ve kimlikleri gibi bazı biçimlendirmeler içerir.
Bu sadece soruları bırakır, bu işaretlemeyi nereye koyarsınız?
Cevap: Tema dosyalarınızda widget alanının görünmesini istediğiniz herhangi bir yer. Genellikle bu, page.php veya single.php gibi sayfa şablonu dosyalarının içindedir. Ancak, bunu header.php veya footer.php gibi bir şeye de ekleyebilirsiniz. Bir karar vermek için şablon hiyerarşisini bilmeniz ve temaların nasıl çalıştığını anlamanız yardımcı olur.
Bu durumda Twenty Twenty-One temasını sayfa açılışından hemen sonra header.php içerisine yerleştiriyoruz.

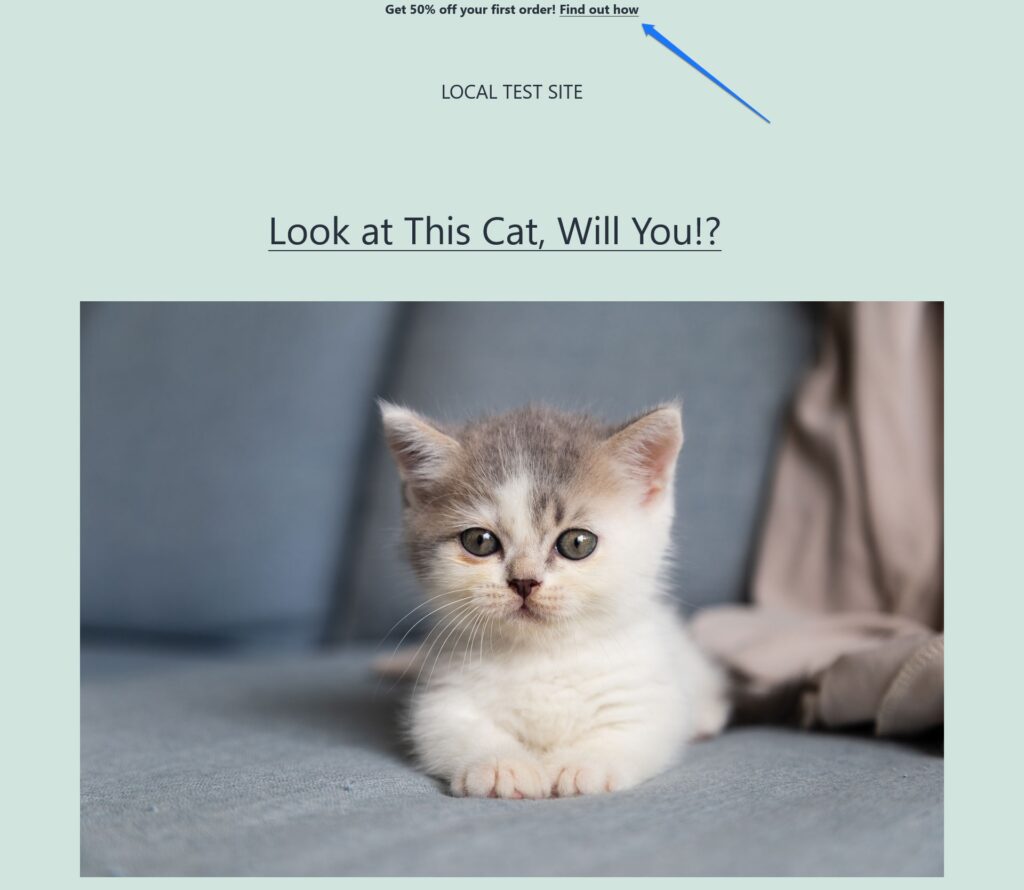
Kod yerindeyken, yeni oluşturulan alana bir widget koyduğumuzda, web sitesinde amaçlanan yerde görünecektir.

Alternatif: Widget Alanlarını Görüntülemek için WordPress Kancalarını Kullanın
Kod parçacığını doğrudan sayfa şablonlarınıza ve tema dosyalarınıza eklemek yerine, aynı çıktıyı WordPress Hooks kullanarak da elde edebilirsiniz.
Bunlar, WordPress'e fiziksel olarak kodu oraya yerleştirmeden işlevleri tam da o yerde yürütmesini söylemek için kullanabileceğiniz, yukarıda belirtilen dosyaların içindeki stratejik konumlara yerleştirilmiş küçük kod parçalarıdır. Bunun yerine, söz konusu işlevleri functions.php içine yerleştirebilirsiniz. Bunu yapmak, tüm widget'lı alanlarınızı tek bir yerden yönetmenin mümkün olması avantajına sahiptir.
Bizim durumumuz için bu nasıl görünürdü?
Bir WordPress kancasını kullanarak bir widget alanını nasıl yerleştireceğiniz aşağıda açıklanmıştır:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Twenty Twenty-One temasının başlık dosyasında wp_body_open() adlı bir kanca bulunur. Ona bağlanarak, dosyanın kendisini değiştirmeden widget alanını aynı yerde görüntüleyebiliriz.

Bahsedildiği gibi, kod parçacığı (alt) temanızın functions.php içine girer. Bu yöntem özellikle Genesis Çerçevesi gibi çok sayıda kanca içeren temalar için uygundur.
Blok Temalarına Widget Nasıl Eklenir?
Şimdiye kadar sadece klasik temalarda widget alanlarının nasıl oluşturulacağından bahsettik. Bununla birlikte, - sonuçta - muhtemelen WordPress temaları için fiili standart haline gelecek olan blok temalar ne olacak?
Burada, Site Editörü çok farklı çalıştığı için, gerçekten widget alanlarınız yok. Görünüm > Widget'lar menüsünün olmadığını da fark edeceksiniz.

Ancak yine de yukarıdakine benzer ilkeleri kullanarak temanıza widget'lar, içerikler ve diğer öğeler ekleyebilirsiniz.
Sayfa Şablonlarını ve Şablon Bölümlerini Girin
Burada dikkat edilmesi gereken ilk şey, blok düzenleyici ile pencere öğelerini yerleştirme konusunda çok daha az kısıtlanmış olmanızdır. Önceden yapılandırılmış widget alanlarıyla sınırlı olmadığınız için, herhangi bir sayfa öğesini istediğiniz yere yerleştirebilirsiniz.
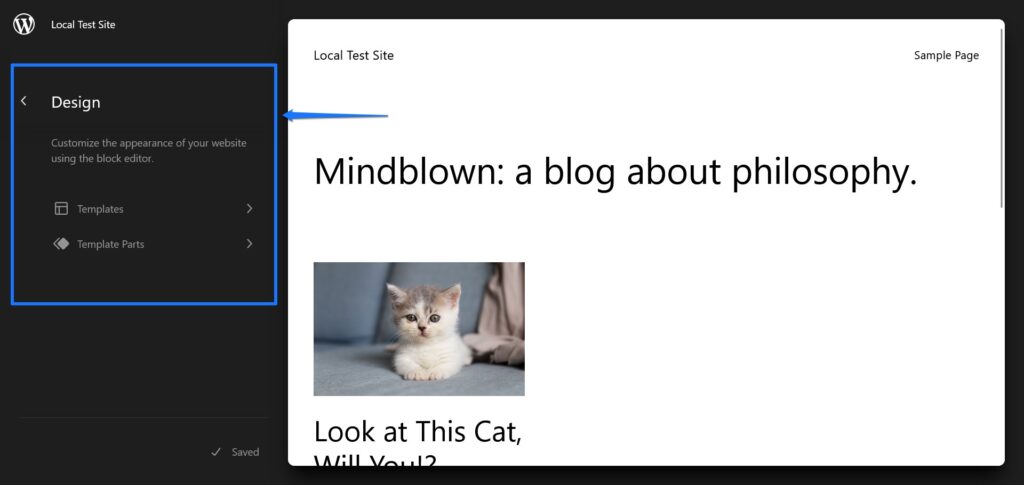
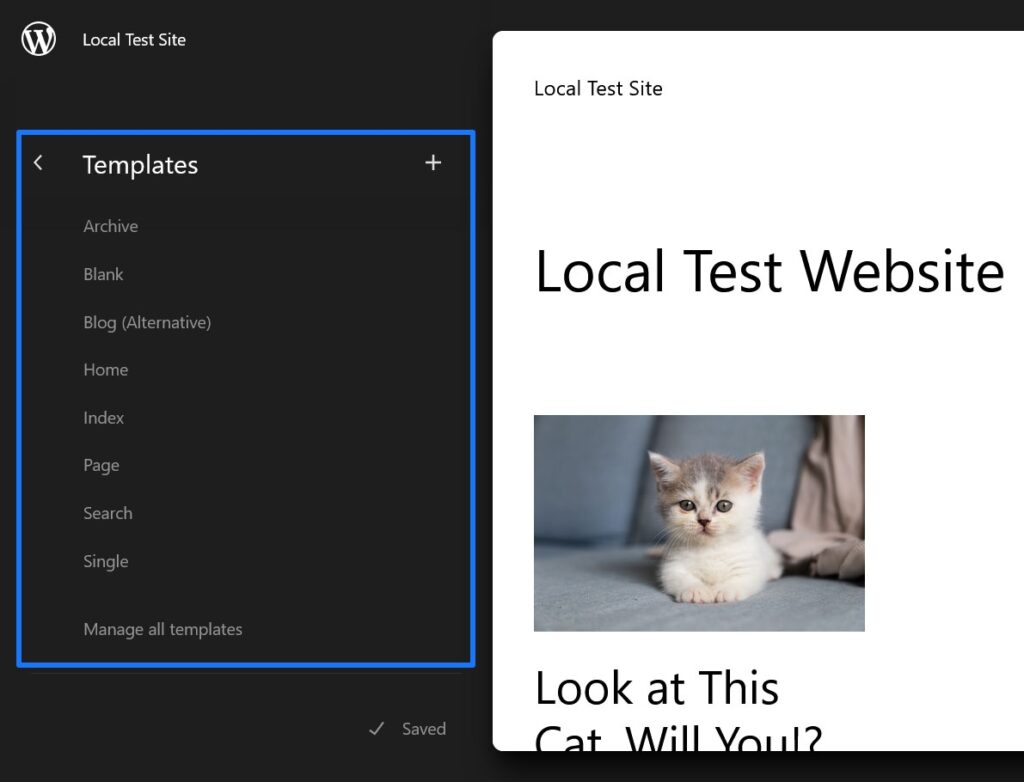
Ancak yine de sayfa şablonlarını ve şablon bölümlerini kullanarak klasik temalardaki widget gibi blokları kullanabilirsiniz. Soldaki Site Düzenleyici'deki menü aracılığıyla bloğunuza erişin (açmak için sol üst köşedeki WordPress logosuna tıklayın).

Bu size sitenizdeki kullanılabilir sayfa şablonlarının bir listesini verir. Genellikle sayfalar arası arşiv şablonlarından 404 sayfaya kadar değişirler.

Klasik bir temadaki tema dosyalarına baktığınızda bulacağınız şeye benzer.
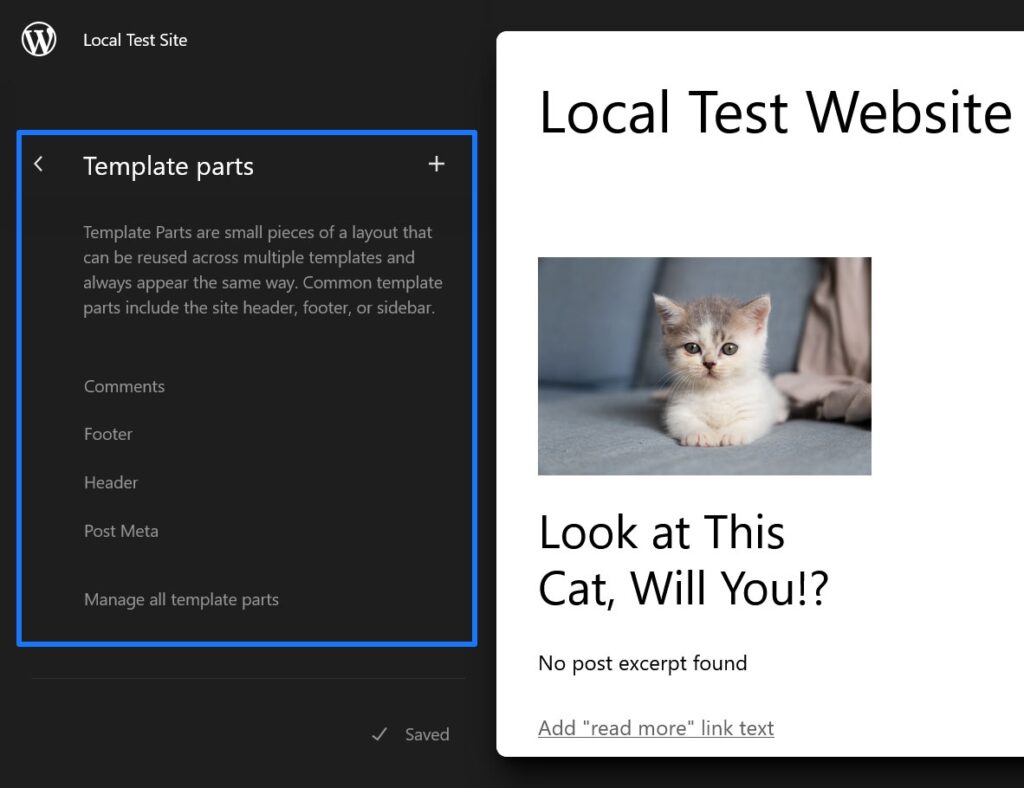
Öte yandan, Şablon Bölümleri altında, web sitenizin üstbilgi, altbilgi veya yorum bölümü gibi bölümleri için şablonlar bulabilirsiniz.

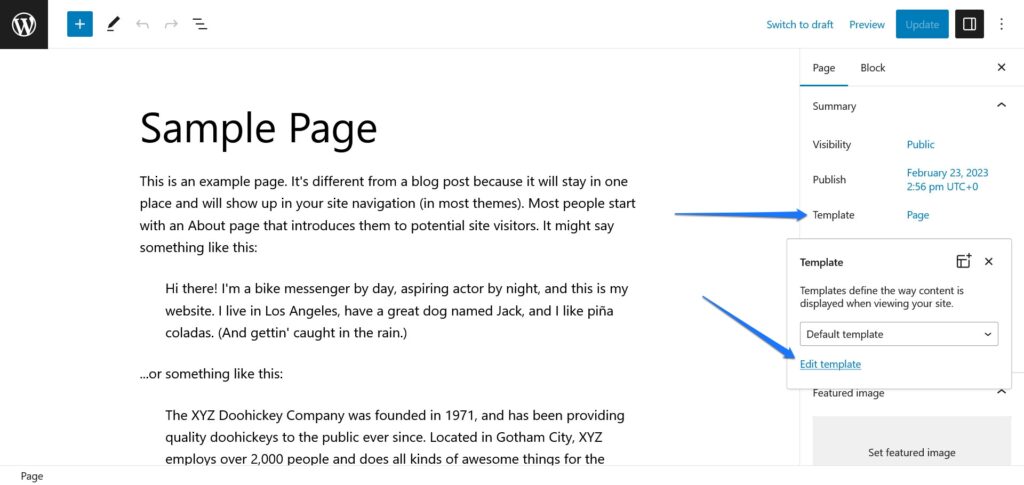
Düzenleyicide açmak için herhangi birine tıklayın. Alternatif olarak, Şablon Düzenleyici aracılığıyla şablonlarınızda ve şablon bölümlerinizde de değişiklik yapabilirsiniz. Bu, normal sayfa düzenleyici aracılığıyla açabileceğiniz Site Düzenleyicinin biraz küçültülmüş bir sürümüdür. İstediğiniz sayfayı açın, Şablon altında şablon adına tıklayın ve ardından Şablonu düzenle seçeneğine tıklayın.

Açılır düzenleyiciden başka bir şablon da seçebilirsiniz.
Yeni Öğeler/Widget'lar Ekleme
Sayfa şablonlarının nasıl çalıştığını biliyorsanız, burada yapacağınız herhangi bir değişikliğin yalnızca tek bir sayfayı değil, web sitenizdeki sayfa şablonu veya şablon bölümünü kullanan her bir içeriği etkileyeceğini muhtemelen anlamışsınızdır. Bu nedenle, onlara eklediğiniz herhangi bir sayfa öğesi, sitenizde bunların etkin olduğu her yerde görünecektir.
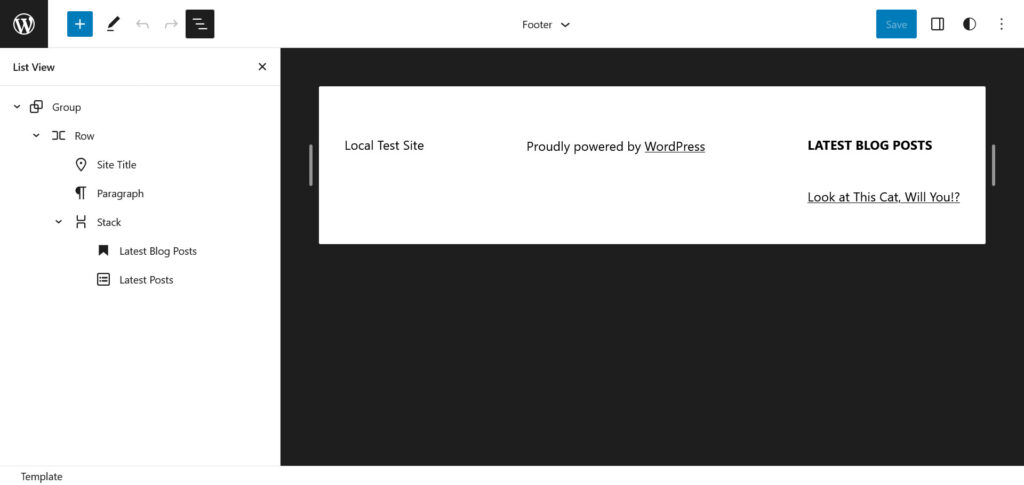
Örneğin, alt bilgi şablonu bölümüne en son gönderi widget'ını ekleyebilirsiniz.

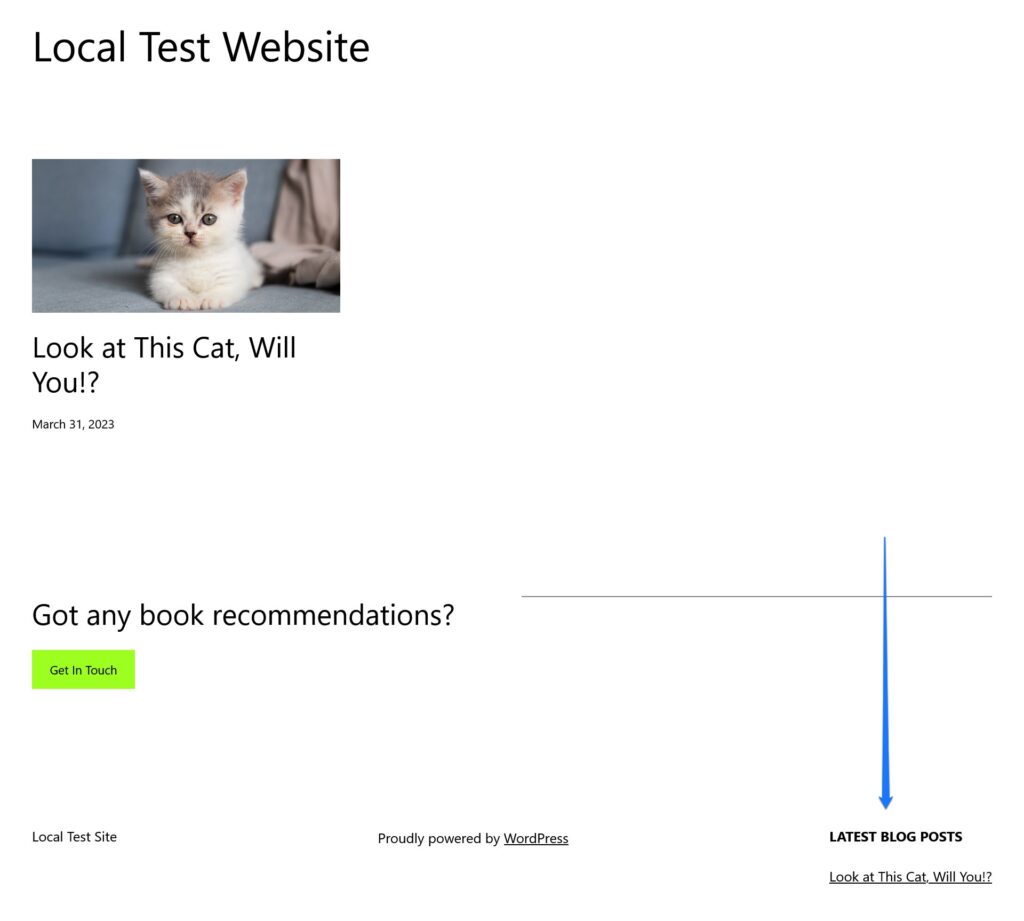
Yapar ve kaydederseniz, bu şablon parçasının bulunduğu her sayfa için web sitesinin ön ucunda da görünür.

Düşünürseniz, bunun klasik pencere öğesi alanlarının işleyişinden çok da farklı olmadığını görürsünüz. Ayrıca, web sitenizin tamamında aynı yerde yeniden üretilmeleri için sayfa öğelerini ve içeriği eklemenin bir yoludur.
Buradaki tek fark, dosyaları düzenlemeye gerek olmamasıdır. Bunun yerine, hepsini görsel düzenleyicide yapabilirsiniz, WordPress dosyaları sizin için oluşturur ve değiştirir.
WordPress Blok Temalarında Yeni “Widget Alanları” Oluşturma
Peki, blok temalarında yeni pencere öğesi alanları nasıl oluşturulur?
Cevap şu: Gerçekten yapmıyorsun. Ancak buna en yakın muadili yeni sayfa şablonları ve şablon bölümleri oluşturmaktır. Bunu yapmak, web sitenizin yalnızca sınırlı bölümlerinde görünecek içerik eklemenizi sağlar.
İşleri daha net hale getirmek için bir örnek üzerinden gidelim. Üstte manuel olarak yaptığımızın aynısını yapmak istediğinizi varsayalım. Geçmişte, bir widget alanı kaydetmeniz ve ardından çıktısını almak için kodu eklemeniz gerekirdi. Site Editörü ile aynı şeyi başarabilirsiniz. Sadece bu durumda, çok daha kolay.
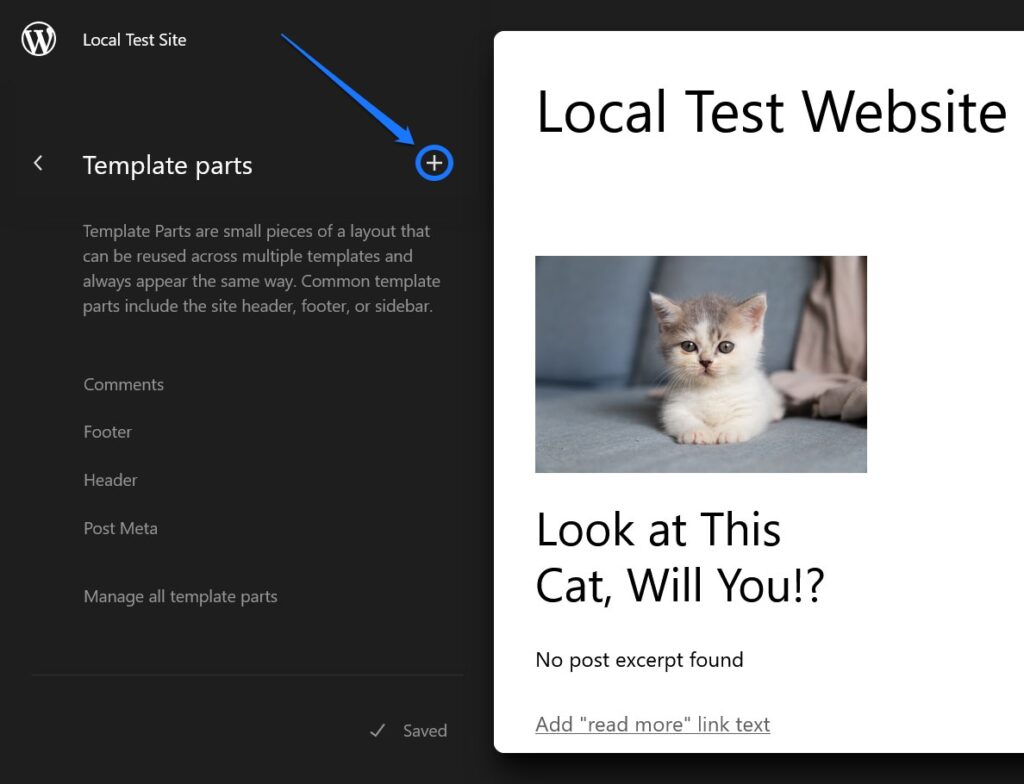
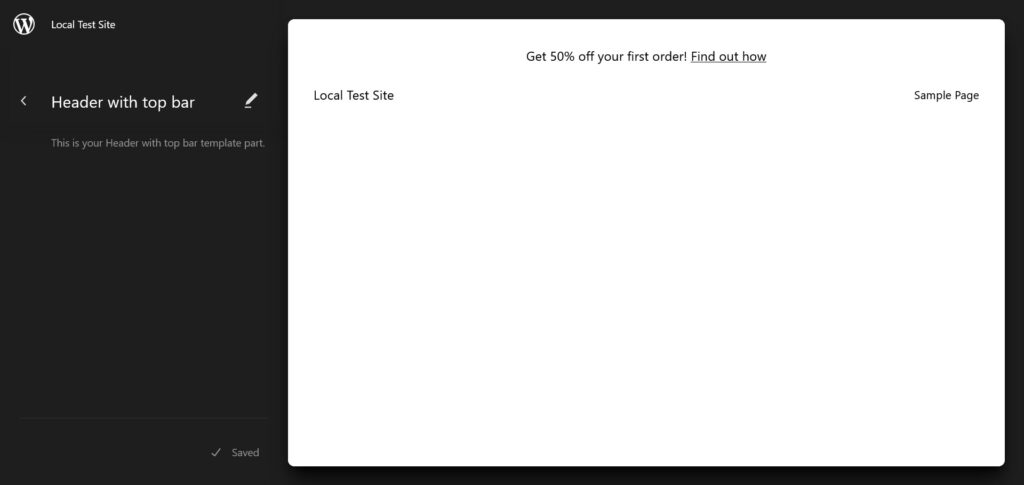
Bir olasılık, yeni bir şablon parçası oluşturmaktır. Bunun için düzenleyicideki Şablon Parçaları menüsünde üstteki artı simgesine tıklayın.

Görünen menüde ona bir ad verin (örneğin, "Üst çubuklu başlık") ve türü seçin (bu durumda, elbette Başlık ), ardından düzenlemeye başlayın. İhtiyaç duyduğunuz veya arzu ettiğiniz tüm sayfa öğeleri, widget'lar ve içerikle doldurun.

İşiniz bittiğinde, yine de görünmesini istediğiniz sayfa şablonuna atamanız gerekir.
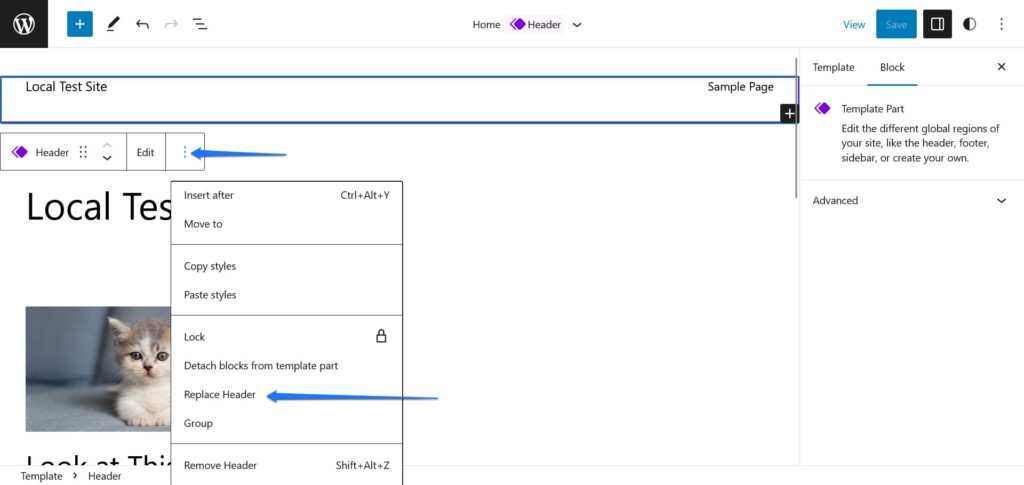
Bunun için o şablona gidin (bu durumda Home ) ve mevcut başlığı bulun. Üzerine tıklayın, ardından menüsünü açmak için üç noktaya tıklayın ve Başlığı değiştir'i seçin.

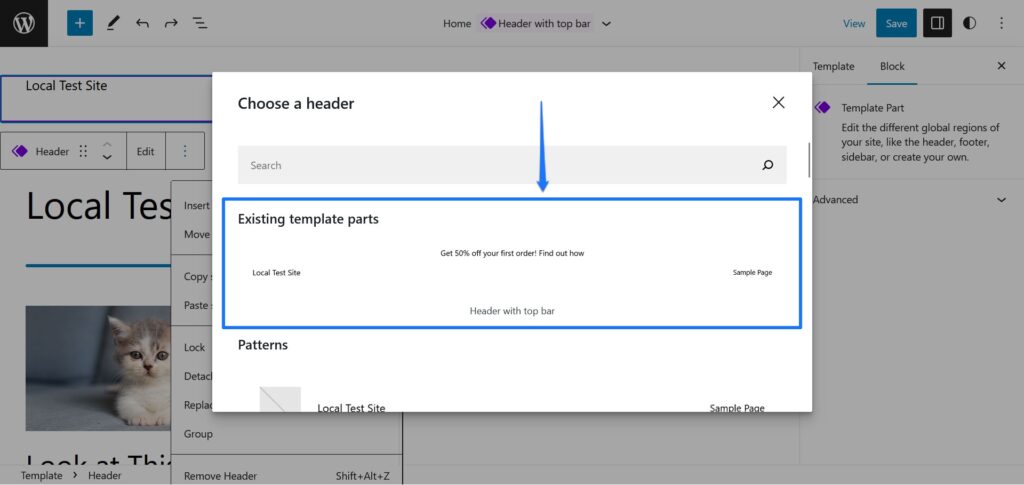
Bu, sitenizdeki mevcut şablon parçalarını ve kalıpları içeren bir menü açacaktır.

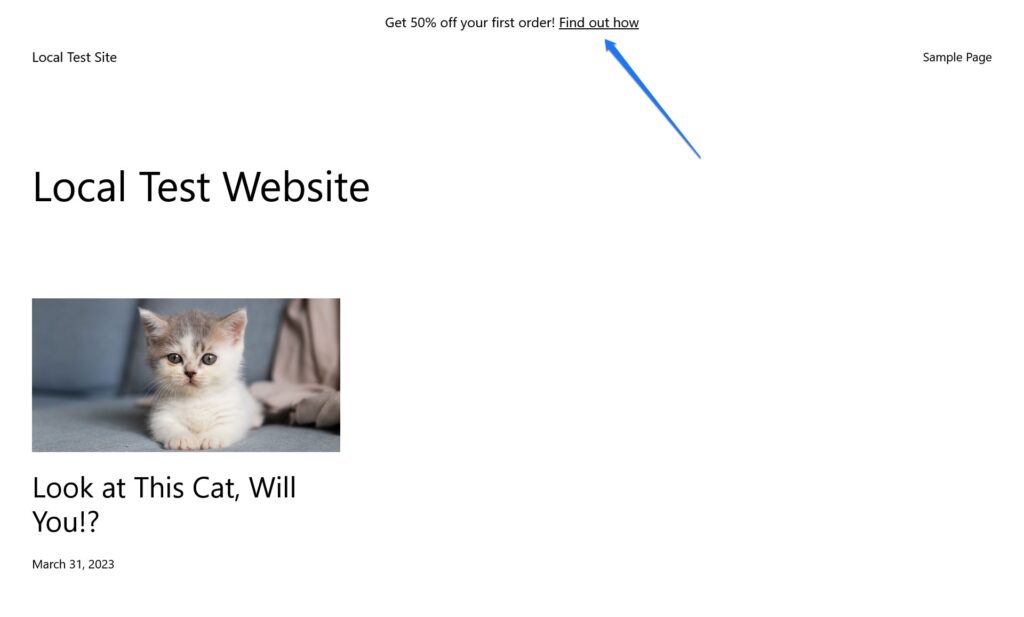
Girmek için az önce oluşturduğunuz şablonu seçin, ardından sayfa şablonunu kaydedin. Şimdi web sitenizin ön ucuna geri dönerseniz, yeni oluşturduğunuz başlığın sayfada (ve yalnızca orada) canlı olduğunu görürsünüz.

Yeni Widget'lar/Bloklar nasıl eklenir?
Blok temalarında widget'ların ve widget alanlarının nasıl oluşturulacağı hakkında konuşurken kalan son soru, daha fazla widget seçeneğinin nasıl ekleneceğidir. Sonuçta, varsayılan olarak yalnızca birkaç seçenekle sınırlısınız. Neyse ki, daha fazlasını eklemenin farklı yolları var.
Birincisi, birçoğu formlar, haritalar veya atlıkarıncalar gibi farklı pencere öğesi blokları içeren Gutenberg blok eklentilerini yükleyebilirsiniz.
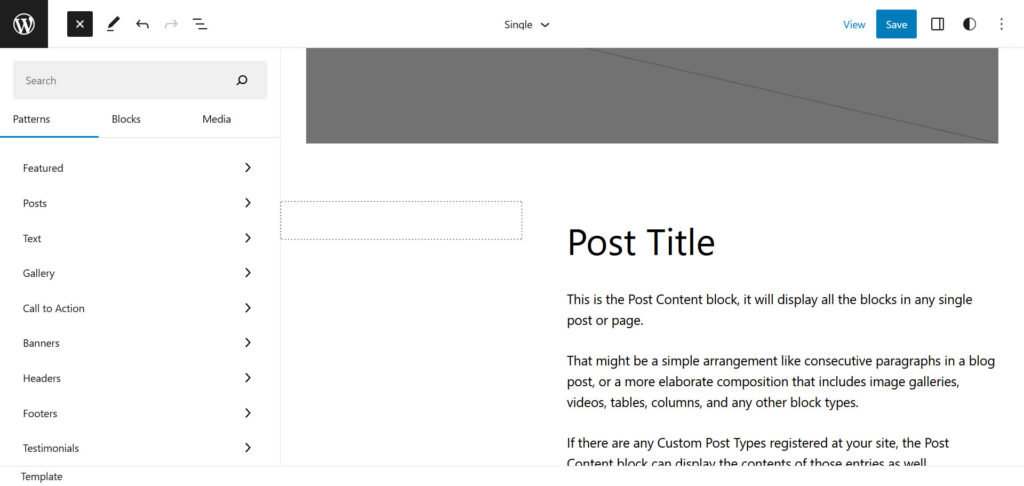
Ek olarak, widget işlevine sahip tekil bloklar kurma olanağına da sahipsiniz. Bunun için önce WordPress Site Düzenleyici içindeki blok yerleştiriciye tıklayın.

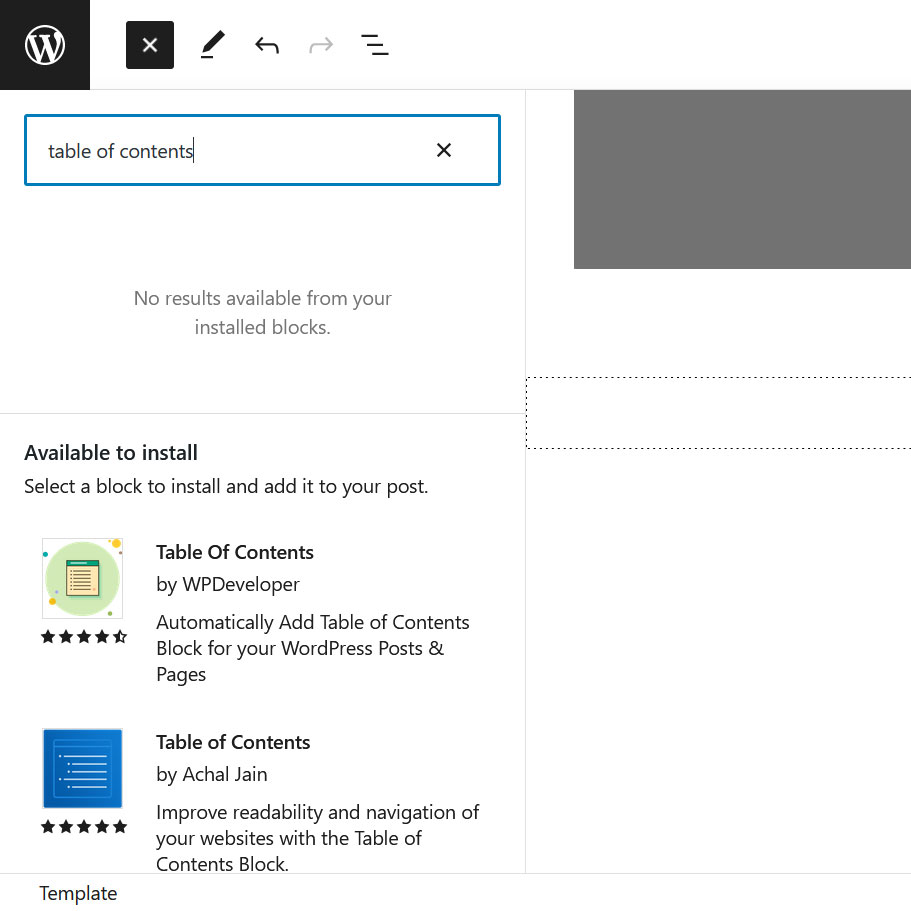
Açtıktan sonra, üstteki alana aradığınız blok türü için bir arama terimi girin. Düzenleyici, sitenizde zaten mevcut olan seçeneklerin yanı sıra WordPress blok dizinini de arayacak ve sığdırma seçeneklerini gösterecektir.

Bir şey aradığınız gibi geliyorsa, sitenize yüklemek için söz konusu bloğa tıklamanız ve sayfanın mevcut konumuna yerleştirmeniz yeterlidir. Sayfa şablonuna veya şablon bölümüne görünmesini istediğiniz yere yerleştirin ve kaydedin. Ardından, sitenizin ön ucunda hayran kalın.
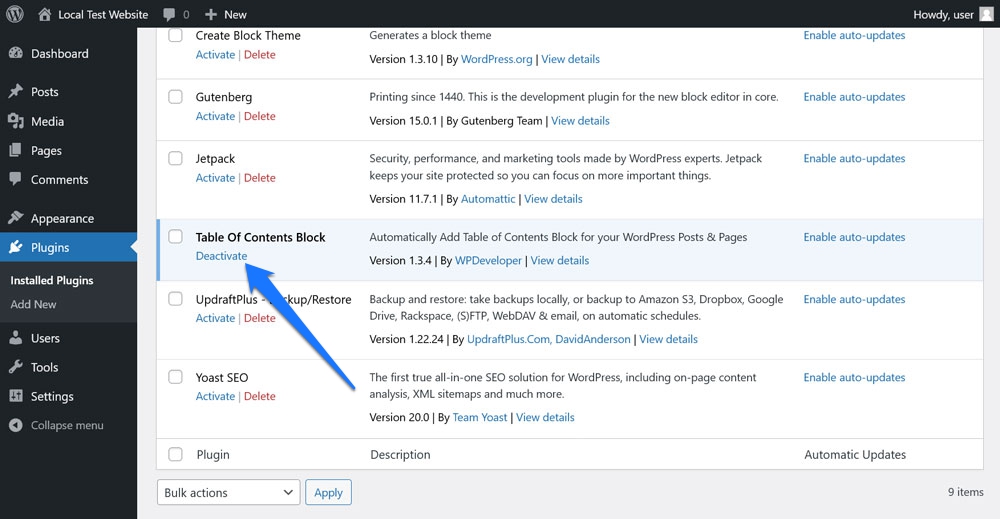
Bu arada, Eklentiler menüsünde kurduğunuz tekil blokları, artık onlara ihtiyacınız kalmaması ihtimaline karşı her zaman kaldırabilirsiniz.

WordPress Temalarını Widgetize Etmek O Kadar Zor Değil
WordPress'te widget'lar ve widget alanları eklemek, sitenizde çok çeşitli özellikleri ve bilgileri görüntülemek için önemli bir beceridir. Sitenizi daha etkileşimli, bilgilendirici ve kullanılabilir hale getirmeye yardımcı olurlar.
Klasik temalarda, pencere öğesi alanları oluşturma yaklaşımı biraz daha tekniktir. Temel bir WordPress dosya mimarisi anlayışına ihtiyacınız var ve bir kod düzenleyicide ve PHP kodunda ayarlamalar yaparken kendinizi rahat hissediyorsunuz. Blok temalarda ise aynı şeyi sadece fare imlecinizle yapabilirsiniz.
Akılda tutulması gereken önemli olan, ilkelerin aynı olduğu, yalnızca uygulamanın farklı olduğudur. Artık nasıl yapıldığını bildiğinize göre, sitenizi geliştirmek için bu bilgiyi kullanın!
Web sitelerinize yerleştirmekten hoşlandığınız olmazsa olmaz bir widget nedir? Uygulamak için klasik veya blok tema mı kullanıyorsunuz? Yorumlarda bize bildirin!
