WordPress Widget'ları Nedir ve Bunları Sitenize Nasıl Eklersiniz?
Yayınlanan: 2022-10-20Bir WordPress sitesini bir araya getirirken ayrıntılarda kaybolmak kolaydır. İçerik yönetim sistemi (CMS) o kadar çok özellik ve seçenek sunar ki, web siteniz için en iyisinin ne olduğuna karar vermek zor olabilir.
Hangi sayfaların dahil edileceği veya bir site üstbilgisi ve menüsünün nasıl oluşturulacağı gibi konular hakkında çokça konuşuluyor. Ancak, biraz daha az konuşulan bir özellik de widget.
Neyse ki, bugünkü makalemizin odak noktası bu. WordPress widget'larının ne olduğunu inceleyeceğiz, nasıl çalıştıklarını açıklayacağız ve web sitenizin çeşitli alanlarında widget'ların nasıl kurulacağına dair örnekler sunacağız.
Örtecek çok şey var, o yüzden başlayalım.
WordPress widget'ları nelerdir?
Bir WordPress widget'ı, WordPress web sitenizin neredeyse her yerine yerleştirebileceğiniz bir sürükle ve bırak içerik özelliğidir.
Widget'lar başlangıçta kullanıcılara kenar çubuğu içeriği üzerinde daha fazla kontrol sağlamak için tasarlandı. Ancak zamanla, WordPress topluluğu bir site genelinde widget'ları kullanmanın yeni ve gelişmiş yollarını buldu.
Örneğin, çoğu WordPress teması artık her türlü yararlı bilgiyi görüntülemek için kullanılabilecek widget'a hazır alanlarla donatılmıştır.
Buna sosyal medya beslemeleri, e-posta katılım formları, arama çubukları ve daha fazlası dahildir. Sitenizin belirli alanlarında özel gezinme menüleri oluşturmak için widget'ları bile kullanabilirsiniz.
Başka bir deyişle, widget'lar, bir WordPress web sitesinin genel tasarımını ve işlevselliğini geliştirmek için çeşitli şekillerde kullanılabilen çok yönlü araçlardır.
WordPress widget'ları nasıl çalışır?
Artık bir WordPress widget'ının ne olduğunu bildiğimize göre, nasıl çalıştıklarına bakmanın zamanı geldi.
Çoğunlukla, widget'larla çalışmak oldukça basit bir işlemdir. Bununla birlikte, dalmadan ve ilk widget'ınızı eklemeden önce bilmeniz gereken birkaç önemli şey var.
1. Widget'lar, widget'a hazır bir alan gerektirir
Daha önce de belirttiğimiz gibi, tüm WordPress temaları, widget'a hazır alanlarla donatılmaz. Bunları sitenizde kullanmak istiyorsanız, temanızın onlar için önceden tasarlanmış konumları olup olmadığını kontrol ettiğinizden emin olun.
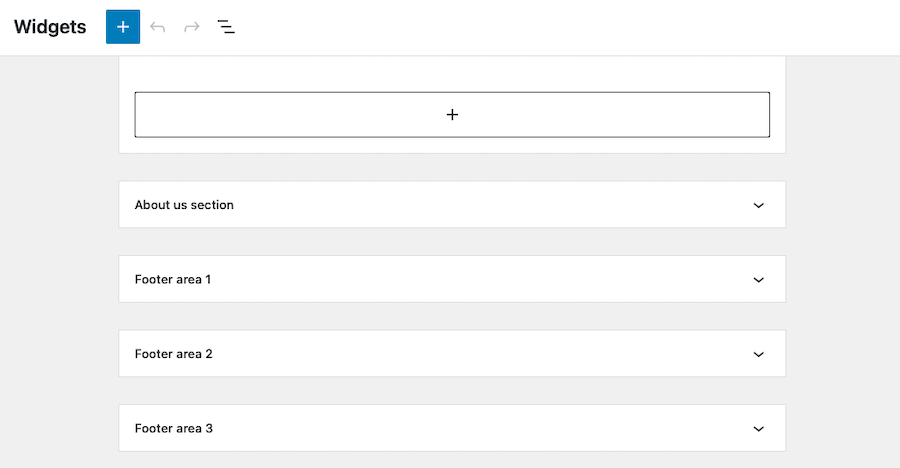
Temanızda widget için hazır alanlar varsa, bunları WordPress yönetici panelinizin Görünüm → Widget'lar bölümüne giderek bulabilirsiniz. Burada, sitenizdeki mevcut tüm widget alanlarının bir listesini ve hangilerinin şu anda içerikle dolu olduğunu görmelisiniz.

Listelenen herhangi bir pencere öğesi alanı görmüyorsanız, temanız bunları desteklemiyor olabilir. Bu durumda, farklı bir tema seçmeniz veya sizin için özel widget alanları oluşturabilecek bir WordPress eklentisi yüklemeniz gerekir.
2. Görünüm → Widget'lar bölümünden widget ekleyebilirsiniz.
WordPress panosunun Görünüm → Widget'lar alanı, sitenizdeki tüm widget'ları ekleyeceğiniz, kaldıracağınız ve yöneteceğiniz yerdir.
Yeni bir widget eklemek için, onu mevcut widget'lar listesinden istediğiniz konuma sürükleyip bırakmanız yeterlidir. Bir alana bir pencere öğesi ekledikten sonra, ayarlarını ihtiyaçlarınıza daha iyi uyacak şekilde yapılandırabilirsiniz.
Diyelim ki sitenize bir sosyal medya simgesi widget'ı eklemek istiyorsunuz. Sosyal Simgeler bloğunu istediğiniz yere sürükleyip bırakın, ardından ayarlar panelini açmak için widget'a tıklayın.
Bu, sayfanın sağ tarafında görünecek ve hangi sosyal medya platformlarının bağlantılarının görüntüleneceğini, ayrıca kaç bağlantının gösterileceğini, hangi sırayla görüntülenmesi gerektiğini ve daha fazlasını seçmenize olanak tanır.

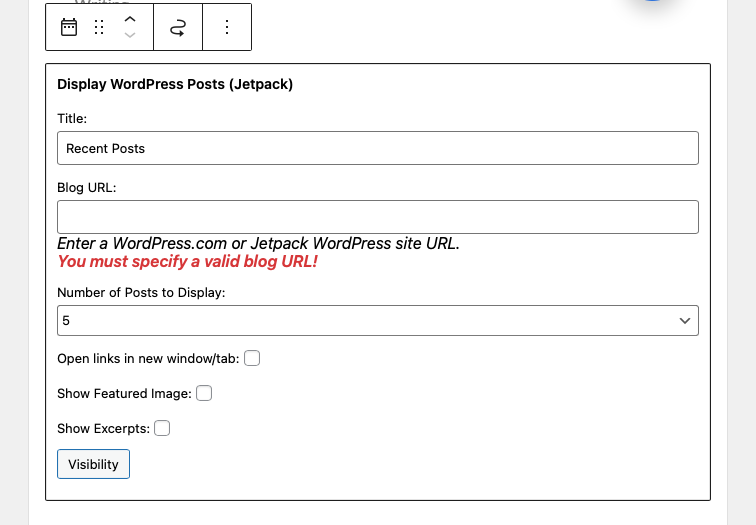
Bazı widget'lar diğerlerinden daha fazla ayara sahip olacaktır. Örneğin, basit bir metin widget'ı yalnızca içerik eklemenize izin verirken, Jetpack Display WordPress Posts widget'ı gibi daha karmaşık bir widget, blog URL'si, görüntülemek istediğiniz gönderi sayısı, bağlantıların açılıp açılmaması için ayarlara sahiptir. yeni bir sekmede vb.

3. Birden çok alana widget ekleyebilirsiniz
Örneğin, bir sosyal medya widget'ını hem kenar çubuğunuzda hem de alt bilginizde görüntülemek istiyorsanız, bunu Görünüm → Widget'lar bölümünden her iki alana da ekleyebilirsiniz.
İçeriğinizin mümkün olduğunca çok kişi tarafından görüldüğünden emin olmak istiyorsanız bu yardımcı olabilir. Ayrıca, içeriğinizin geri kalanını etkilemeden sitenizin farklı alanlarından widget'ları kolayca ekleyip kaldırabileceğiniz için test amacıyla da yararlı olabilir.
Bazı popüler WordPress widget'ları nelerdir?
Basit metin kutularından karmaşık sosyal medya eklentilerine kadar her türlü farklı WordPress widget'ı mevcuttur. Bir blok teması kullanıyorsanız, widget'lı bir alana istediğiniz herhangi bir bloğu da ekleyebilirsiniz.
En popüler widget'lardan bazıları şunlardır:
- Sosyal medya simgeleri widget'ı: Bu widget, sosyal medya profillerinize çeşitli şekillerde bağlantılar görüntülemenizi sağlar.
- Sosyal medya besleme widget'ları: Bir sosyal besleme widget'ı, web sitenizde sosyal medya içeriğinizin bir akışını görüntülemenize olanak tanır. Bu, en son gönderilerinizi tanıtmak ve hedef kitlenizle etkileşim kurmak için yardımcı olabilir.
- Arama çubuğu: Arama çubuğu widget'ı, ziyaretçilerin sitenizdeki belirli bir içerik parçasını hızlı bir şekilde aramasını sağlar. Bu, özellikle çok sayıda gönderi veya sayfanız varsa yararlıdır.
- E-posta katılım formları: Bir e-posta katılım formu pencere öğesi, posta listenize ekleyebilmeniz için ziyaretçilerden e-posta adresleri toplamanıza olanak tanır. Bu, listenizi büyütmenin ve içeriğinizi tanıtmanın harika bir yoludur.
- Takvim pencere öğeleri: Bir takvim pencere öğesi, sitenizdeki etkinlikleri veya son tarihleri görüntülemek için yardımcı olabilir.
- Slayt gösterisi pencere öğeleri: Bir slayt gösterisi pencere öğesi, dönen bir karuselde bir dizi görüntüyü görüntülemenize olanak tanır. Bu, sitenizde birden fazla görsel sergilemenin harika bir yoludur.
- RSS beslemesi pencere öğeleri: Bir RSS beslemesi pencere öğesi, sitenizdeki başka bir web sitesindeki en son içeriği görüntülemenize olanak tanır. Bu, içeriğinizi taze ve güncel tutmak için yararlıdır.
- Hava durumu widget'ları: Mevcut hava koşullarını görüntülemek için bir hava durumu widget'ı kullanılabilir. Bu, kayak merkezi veya golf sahası gibi hava durumuna bağlı siteler için kullanışlıdır.
Tabii ki, bu, mevcut widget türlerinin sadece küçük bir örneğidir. Kendi özel widget'larını sunan yüzlerce farklı eklenti ve tema vardır, bu nedenle ihtiyaçlarınıza en uygun olanı bulmak için gereken özeni gösterin.
Jetpack kullanıyorsanız, varsayılan olarak aşağıdakiler de dahil olmak üzere epeyce widget'a ve bloğa erişimin keyfini çıkaracaksınız:
- Facebook, Instagram, Twitter, Loom, Eventbrite Checkout ve Pinterest gibi harici sosyal platformlar ve hizmetler için gömülür.
- Ödemeleri kabul etmek, OpenTable ile entegrasyon ve ödeme düğmeleri eklemek için para kazanma widget'ları.
- Çalışma saatleri, iletişim formları, Mailchimp entegrasyonları ve katılım formları eklemek için büyüme widget'ları.
- Yazarlar, blog istatistikleri, medya, GIF'ler, haritalar, yıldız derecelendirmeleri ve döşemeli galeriler gibi özel içerik eklemenizi sağlayan widget'lar.
WordPress widget'ları nasıl ve nereye eklenir
Artık bazı temel konuları ele aldığımıza göre, WordPress sitenize gerçekten nasıl widget ekleyebileceğinize ayrıntılı olarak bir göz atalım.
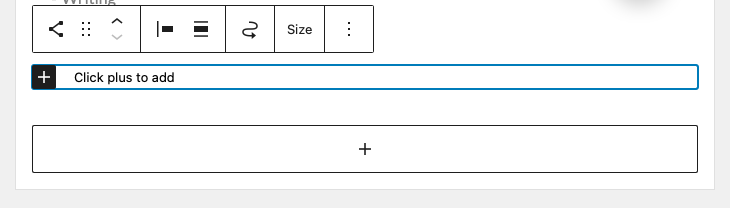
Görünüm → Widget'lar bölümü, sitenizdeki tüm kullanılabilir widget alanlarını bulacağınız yerdir. Belirlenen widget alanında + işaretini tıklamanız ve mevcut widget'lar arasından seçim yapmanız yeterlidir.
Bununla birlikte, widget'ların otomatik kaydetme veya düzeltme işlevi olmadığından, yeni widget'lar eklemeden veya mevcut olanları güncellemeden önce her zaman WordPress sitenizi yedeklemeniz gerektiğini unutmamak önemlidir.
İşte bir WordPress web sitesinde çeşitli yerlere widget'ların nasıl ekleneceğinin kısa bir özeti. Bu talimatların sitenizde Blok Düzenleyiciyi kullandığınızı varsaydığını unutmayın.
1. Kenar çubuğunuzda
Kenar çubuğunuza widget eklemek için Görünüm → Widget'lar'a tıklayın, ardından + simgesine tıklayın ve eklemek istediğiniz widget'ı arayın.
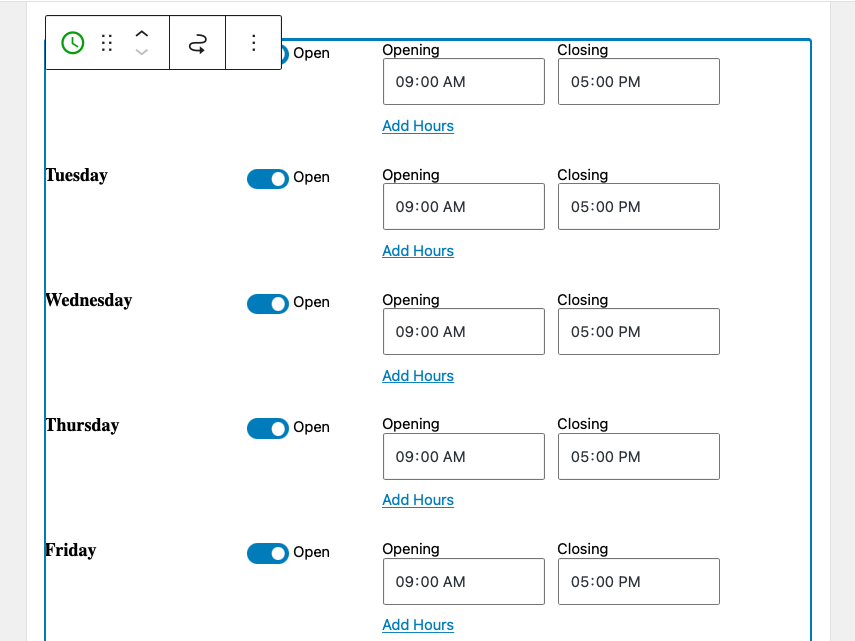
Bu örnekte, kenar çubuğuna bir çalışma saatleri pencere öğesi ekledik.

Varsayılan olarak, bu widget tüm gönderilerde ve sayfalarda görünecektir. Değişikliklerinizi kaydetmek için ekranın üst kısmındaki Güncelle'yi tıkladığınızdan emin olun.
2. Başlığınızda
Temanız başlıkta widget alanları içeriyorsa, Görünüm → Widget'lar seçeneğine giderek bloklar ekleyebilirsiniz. Tek yapmanız gereken, "Başlık" yazan widget'lı bölümü bulmak ve ardından bir widget aramak ve seçmek için içindeki + işaretini tıklamaktır.
Veya bir blok teması kullanıyorsanız, Görünüm → Düzenleyici'ye gidebilir, Şablon Parçaları listesini açabilir ve Başlık üzerine tıklayabilirsiniz. Ardından, sitenizdeki başka bir yerde yaptığınız gibi blokları sürükleyip bırakabilirsiniz.
3. Altbilginizde
Temanız altbilgide pencere öğesi alanları içeriyorsa, Görünüm → Pencere Öğeleri bölümünden bloklar ekleyebilirsiniz. "Altbilgi" altındaki + işaretini tıklamanız ve ardından eklemek için uygun widget'ı seçmeniz yeterlidir.
Veya bir blok teması kullanıyorsanız, Görünüm → Düzenleyici'ye gidebilir, Şablon Parçaları listesini açabilir ve Altbilgi'ye tıklayabilirsiniz. Ardından, sitenizdeki başka bir yerde yaptığınız gibi blokları sürükleyip bırakabilirsiniz.
4. Belirli sayfalarda veya gönderilerde
WordPress widget'larını koşullu olarak görüntülemek istiyorsanız (yani belirli koşullara göre widget'ları gösterin veya gizleyin), bunu Jetpack kullanarak yapabilirsiniz. Eklentiyi kurun ve etkinleştirin, ardından Görünüm → Widget'lar bölümüne gidin.
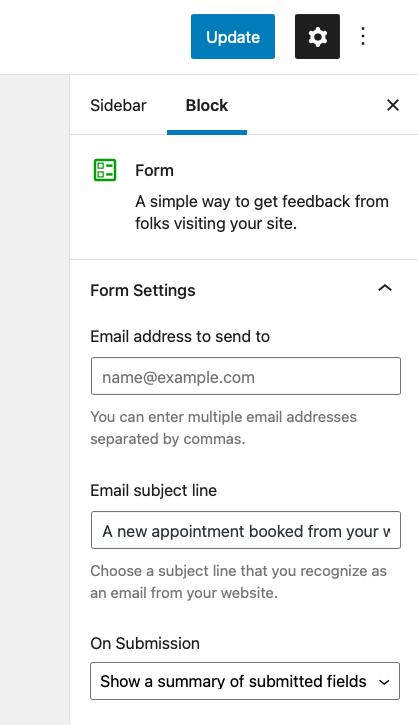
Widget'ı normalde yaptığınız gibi yerleştirin, ardından özelleştirme seçeneklerine erişmek için ekranın sağ tarafındaki dişli çark simgesini tıklayın.

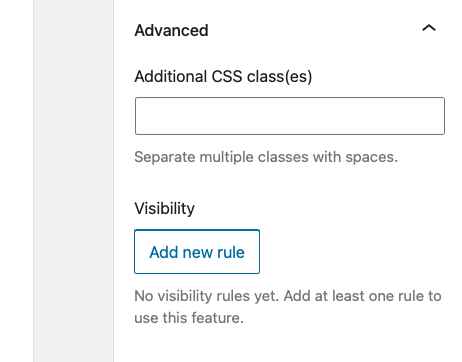
Oradan, Gelişmiş bölümüne ilerleyin. Açılır menüyü tıklayın, ardından Yeni kural ekle yazan düğmeyi seçin.

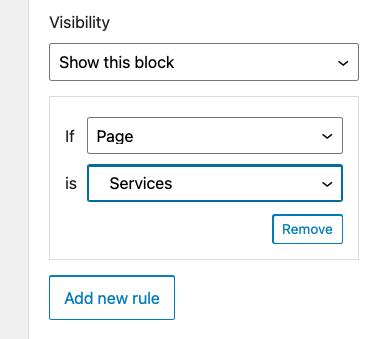
Buradan, bu widget'ı göstermek veya gizlemek isteyip istemediğinizi seçebilir ve kuralın nereye uygulanmasını istediğinizi seçebilirsiniz.
Burada, Hizmetler sayfasında ve yalnızca o sayfada widget'ı göstermeyi seçtik.

Her zaman olduğu gibi, bu değişiklikleri kaydetmek için Widget'lar ekranının üst kısmındaki Güncelle düğmesini tıkladığınızdan emin olun.
5. Belirli kategoriler veya etiketler hakkında
Bu, widget'ın belirli sayfalarda veya yayınlarda görünmesi için tercihlerinizi ayarlama sürecine benzer şekilde çalışır.
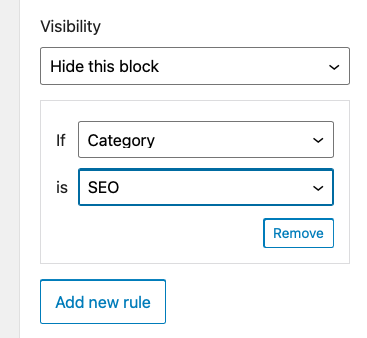
Widget'ınızı görünmesini istediğiniz yere yerleştirin, ardından dişli simgesini tıklayın ve Gelişmiş seçeneğine ilerleyin. Yeni kural ekle'yi tıklayın ve Görünürlük altında Bu bloğu göster'i seçin. Kategori seçerseniz öğesinin yanında, öğesinin yanında , widget'ın görünmesini istediğiniz kategori sayfalarını seçin.

Widget'ın birden çok kategoride görünmesini istiyorsanız, yeni bir kural belirlemeniz ve bu işlemi her biri için tekrarlamanız gerekir. Yalnızca birkaçı hariç olmak üzere çoğu kategori için görünmesini istiyorsanız, Bu bloğu gizle 'yi seçmeniz ve ardından widget'ı gizlemek istediğiniz kategoriyi seçmeniz daha iyi olur.

Etiketler, tarih, yazar ve WooCommerce yüklüyse sınıflandırma için görünürlük kurallarını ayarlamak için süreç aynıdır.
6. Yalnızca oturum açmış kullanıcılara
Widget'ların oturum açmış kullanıcılar için nasıl ve ne zaman görüneceğine ilişkin görünürlük kuralları da belirleyebilirsiniz. Bunu yapmak için, daha önce açıklanan görevlerin aynısını gerçekleştirirsiniz: widget'ı ekleyin, dişli simgesini tıklayın, Gelişmiş → Yeni kural ekle öğesini seçin.
Ardından Bu bloğu göster'i seçin ve Varsa'nın yanında Kullanıcı'yı seçin . Var'ın yanında , Oturum Açıldı'yı seçin.
Bu, özellikle ekibinizin üyeleri oturum açarken site bakım ve yönetim kaynakları sağlamak veya programınızın üyeleri için özel içerik eklemek istiyorsanız yararlı olabilir.
7. Yalnızca belirli cihazlarda veya ekran boyutlarında
Widget'ların (özellikle kenar çubuğu widget'larının) görüntülenmesinin müdahaleci ve genellikle engelleyici olacağı belirli durumlar vardır. Bu çoğunlukla akıllı telefonlar ve tabletler gibi mobil cihazlar için geçerlidir.
Bu durumlarda, tüm mobil cihazlarda widget'ları gizlemek veya yalnızca belirli ekran boyutuna sahip cihazlarda göstermeyi seçmek, bu sorunu önlemenin harika bir yoludur.
Bunu yapmak için bir eklentiye ihtiyacınız olacak. Widget Seçenekleri iş için idealdir.
Yüklemek için Eklentiler → Yeni Ekle'ye gidin, ardından “Widget Seçenekleri”ni arayın. Eklentiyi yükleyin ve Etkinleştir'i tıklayın.
Ardından, Görünüm → Widget'lar'a gidin ve özel cihaz/ekran boyutu görüntüleme kurallarını uygulamak istediğiniz widget'ı seçin.
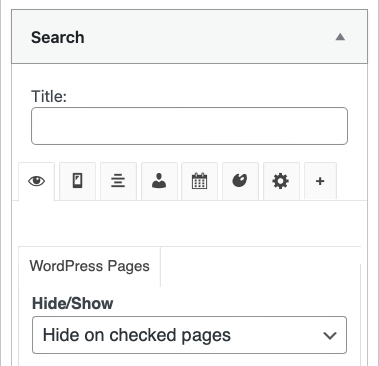
Bu örnekte, Arama widget'ını seçtik. Widget Seçenekleri eklentisinin nasıl çok sayıda görünürlük kontrolü eklediğini görebilirsiniz.

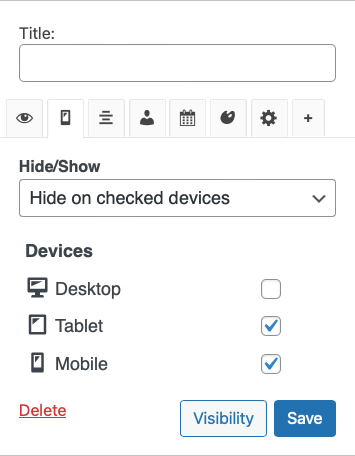
Burada, cihaz simgesinin bulunduğu sekmeye tıklayın. Widget'ın hangi cihazlarda gizlenmesini istediğinizi seçin ve Kaydet 'i tıklayın.

WordPress'te yeni bir widget alanı nasıl eklenir
Bazı durumlarda, WordPress sitenize tamamen yeni bir widget alanı eklemek isteyebilirsiniz. Yapmanız gereken ilk şey, herhangi bir değişiklik yapmadan önce sitenizi yedeklemektir. Ayrıca herhangi bir aksilikten kaçınmak için bir çocuk temasıyla çalışmalısınız.
Ardından, functions.php dosyanıza yeni bir widget alanı eklemeniz gerekecek. Bunu, Qode Magazine tarafından detaylandırıldığı gibi aşağıdaki kodu ekleyerek yapabilirsiniz:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Artık function.php'de kayıtlı yeni alanınız olduğuna göre, WordPress kontrol panelinizdeki Görünüm → Widget'lar ekranından bu alana widget eklemeye başlayabilirsiniz.
Blok Düzenleyiciyi kullanıyorsanız, yeni pencere öğesi alanının altındaki + işaretini tıklayın ve normalde yaptığınız gibi pencere öğeleri ekleyin.
Bunu yaptıktan sonra, yeni widget'lı alanın sitenizde görünmesini sağlamak için temanızın dosyalarından birine biraz ek kod eklemeniz gerekecek. Aşağıdaki kod parçacığını (yine Qode Magazine'den) uygun dosyaya yerleştirin, örneğin footer.php , sidebar.php , vb:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>WordPress widget'ları nasıl dışa ve içe aktarılır
Bazı durumlarda, WordPress widget'larını dışa ve içe aktarmanız gerekebilir. Örneğin, widget'ları bir WordPress sitesinden diğerine taşımak isteyebilirsiniz.
WordPress widget'larını dışa ve içe aktarmak basit bir işlemdir. Öncelikle, yardımcı olması için bir eklenti kurmanız ve etkinleştirmeniz gerekir. Bu görevi gerçekleştirmek için yukarıda tartışılan Widget Seçenekleri eklentisini kullanabilirsiniz.
Ayarlar → Widget Seçenekleri'ne gidin ve Pencere Öğelerini İçe ve Dışa Aktar'ın yanındaki Etkinleştir'e tıklayın.
Ardından Araçlar → Widget'ları İçe / Dışa Aktar'a gidin.
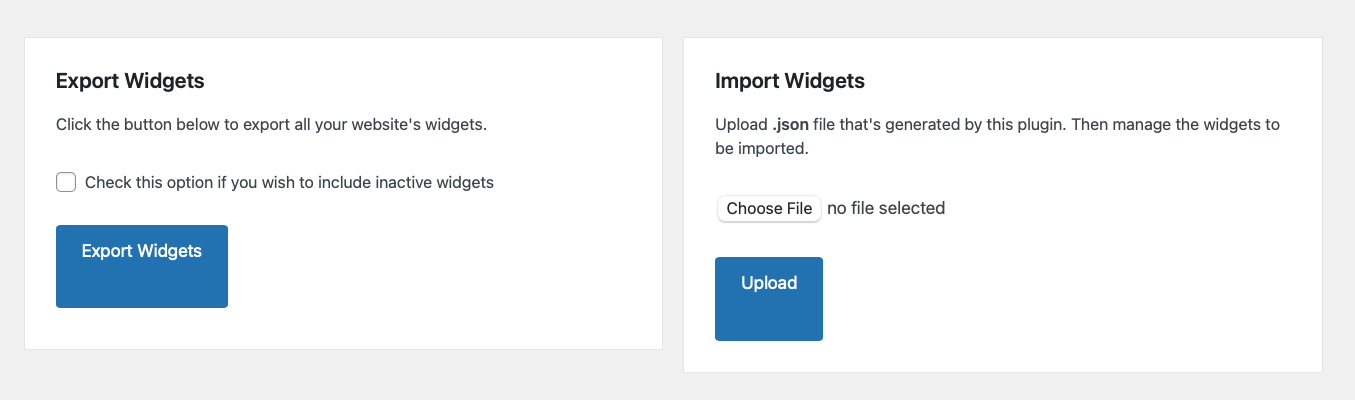
Sunulan seçenekler süper basittir. Widget'ları dışa aktarabilir, ardından başka bir siteye yükleyebilir veya başka bir yerden indirmiş olduğunuz widget'ları içe aktarabilirsiniz.

İçe aktarıyorsanız yüklemek istediğiniz dosyaları seçin. Veya dışa aktarılan dosyaları bilgisayarınızda nereye kaydetmek istediğinizi seçin. Hepsi bu kadar.
Widget Importer & Exporter eklentisi de dahil olmak üzere, aynı işlevi yerine getiren başka eklentiler de mevcuttur.
WordPress'te widget'lar nasıl devre dışı bırakılır
Bazı durumlarda, WordPress'teki widget'ları devre dışı bırakmanız gerekebilir. Örneğin, içeriği çok sık yayınlamıyorsanız Son Gönderiler pencere öğesini devre dışı bırakmak isteyebilirsiniz.
WordPress'te widget'ları devre dışı bırakmak yalnızca birkaç adım alır. WordPress panosunda oturum açmış durumdayken Görünüm → Widget'lar'a gidin ve devre dışı bırakmak istediğinize tıklayın. Tüm özelleştirme veya yapılandırdığınız ayarlar da dahil olmak üzere, widget'tan tamamen kurtulmak istiyorsanız, widget'ı tıklayın ve klavyenizde geri al veya sil tuşuna basın.
Ancak bu widget'a atadığınız ayarları korumak istiyorsanız, sürükle simgesine tıklayarak ve Etkin Olmayan Pencere Öğeleri bölümüne yerleştirerek sürükleyin.
WordPress widget'ları hakkında sık sorulan sorular
Artık WordPress widget'larını nasıl etkili bir şekilde kullanacağınızı öğrendiğinize göre, sık sorulan bazı soruları yanıtlayalım.
WordPress widget'larım neden görüntülenmiyor?
WordPress widget'larınız görüntülenmiyorsa, bunun en olası nedeni kenar çubuğunuza herhangi bir widget eklememiş olmanızdır. Bunu düzeltmek için Görünüm → Widget'lar'a gidin ve widget'lı alana istediğiniz bir öğeyi ekleyin.
WordPress widget'larınızın görüntülenememesinin bir başka nedeni de temanızın widget'ları desteklememesidir. Bu durumda, widget'a hazır bir WordPress temasına geçmeniz veya yukarıda açıklandığı gibi sitenize manuel olarak bir widget alanı eklemeniz gerekir.
WordPress widget'larım neden güncellenmiyor?
Yeni widget'lar ekliyor veya mevcut widget'ları güncelliyorsanız ve değişiklikler web sitenize yansıtılmıyorsa, bunun en olası nedeni önbelleğe almadır. Önbelleğe alma, tarayıcıların web sitenizin kaydedilmiş kopyalarını geri gelen ziyaretçilere sunmasını sağlar, böylece çok daha hızlı yüklenir. Ancak bu, sitenizde yaptığınız güncellemelerin görüntülenmesinde zaman zaman geçici gecikmelere neden olabilir.
Önbelleğe alma eklentisi kullanıyorsanız, web sitenizdeki değişiklikleri görmek için önbelleği temizlemeniz gerekir. Bu hala işe yaramazsa, barındırma sağlayıcınızın önbelleğini kontrol etmeniz veya kendi tarayıcı önbelleğinizi temizlemeniz gerekebilir.
Widget'lar alanı neden yönetici panosunda görünmüyor?
WordPress yönetici kontrol panelinizde widget alanını görmüyorsanız, bunun nedeni büyük olasılıkla temanızın widget'ları desteklememesidir. Bu durumda, widget'a hazır bir WordPress temasına geçmeniz gerekir.
Bir WordPress widget'ının boyutunu nasıl değiştirebilirim?
Bir WordPress widget'ının boyutu, kullandığınız temaya göre belirlenir. Bir widget'ın boyutunu değiştirmek istiyorsanız temanızın stil sayfasını düzenlemeniz gerekir. Veya her bir widget'ın belirli boyutlarını ayarlamak için Widget Seçenekleri gibi bir eklenti kullanabilirsiniz.
Ancak bir blok temasıyla, temanızın kodunu düzenlemek yerine, şablon değişiklikleri yapmak için WordPress Düzenleyiciyi kullanabilirsiniz. Örneğin, alt bilginizde bir Gönderi Kategorileri bloğunuz varsa, Altbilgi şablonunu açabilir ve ardından bu belirli bloğun boyutlarını yalnızca birkaç tıklamayla düzenleyebilirsiniz - kod gerekmez! Aslında, WordPress Düzenleyici ile widget alanlarından çok daha fazla yönü kontrol edebilirsiniz. Yazı tipi ve arka plan renginden düğme görünümüne kadar her şeyi özelleştirin.
Widget'lar WordPress veritabanında nerede saklanır?
Widget'lar wp_options tablosunda widget_sidebars adı altında saklanır. Web sitenizde şu anda aktif olan tüm widget'ları görüntülemek istiyorsanız, aşağıdaki SQL sorgusunu kullanabilirsiniz:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Bu sorgu, seçenek_adı içinde "widget" kelimesi bulunan wp_options tablosundaki tüm kayıtları gösterecektir .
WordPress widget'ları web sitemi yavaşlatır mı?
Hayır, WordPress widget'ları web sitenizi yavaşlatmaz. Ancak, çok sayıda widget kullanıyorsanız, web sitenizin dağınık görünmesine neden olabilir ve kullanıcı deneyimini etkileyebilir. Aşırı widget'lara kapılmayın.
Widget ve eklenti arasındaki fark nedir?
WordPress eklentisi, yeni özellikler ve işlevler eklemek için web sitenize yükleyebileceğiniz bir yazılım parçasıdır. Widget'lar, web sitenizin kenar çubuklarına ve diğer widget'a hazır alanlara ekleyebileceğiniz küçük içerik bloklarıdır. Eklentilerin aksine, widget'ların yüklenmesi ve etkinleştirilmesi gerekmez. Ancak sitenize ek widget'lar ve bloklar eklemek için eklentiler yükleyebilirsiniz.
WordPress widget'ları vs bloklar - hangisi ve ne zaman kullanılır?
WordPress widget'ları ve blokları, web sitenize içerik ve işlevsellik eklemenin iki farklı yoludur. Widget'lar daha eskidir ve WordPress sürüm 2.2'den beri kullanılmaktadır. Bloklar ise WordPress 5.0 sürümünde tanıtıldı.
Widget'lar, web sitenizin kenar çubuklarına ve diğer widget'a hazır alanlara ekleyebileceğiniz küçük içerik parçalarıdır. Bloklar, sitenize belirli türde içerik eklemeleri açısından widget'lara benzer. Blok tabanlı widget düzenleyici, blokları kenar çubuğu, üstbilgi ve altbilgi dahil olmak üzere WordPress'in daha da fazla alanına getirmek için tanıtıldı.
Blok Düzenleyiciyi destekleyen bir tema kullandığınız sürece blokları her yerde kullanabilirsiniz. Yalnızca widget'lı alanlarla sınırlı değilsiniz, ancak widget'lı alana bir blok koyabilirsiniz .
Bu makale boyunca birçok durumda, bu terimleri birbirinin yerine kullanıyoruz.
WordPress widget'larını kullanmaya başlayın
Bu öğreticiyi yararlı bulduğunuzu ve WordPress widget'larının ne olduğunu ve bunları sitenize nasıl ekleyeceğinizi anladığınızı umuyoruz. Keşfedilecek çok sayıda eğlenceli ve kullanışlı widget var. Ziyaretçileriniz için harika bir site oluştururken ve WordPress ile sınırsız olasılıkları keşfederken iyi eğlenceler!
