Geliştiriciler için Etkili Bir WordPress İş Akışı Nasıl Oluşturulur
Yayınlanan: 2022-09-27WordPress harika bir platformdur, ancak en azından kod açısından zaman zaman biraz düzensiz olabilir. Bunun nedeni, kodun birçok yinelemeden geçmesi ve güncellemeler çıktıkça bazen işlerin olabildiğince verimli bir şekilde kodlanmasıdır.
Kodun bazen her yerde olması, geliştirme sürecinizin aynı şeyi izlemesi gerektiği anlamına gelmez. Hızlı üretim programları nedeniyle dağınık kod genellikle mazur görülse de, uygun bir iş akışı uygulayarak bir web geliştiricisi olarak aslında daha fazlasını yapabilirsiniz.
Bu yazıda, doğru araçlarla WordPress sitelerini doğru şekilde geliştirmenize yardımcı olacak bazı ipuçlarını ele alacağız. Ayrıca, bu ipuçlarını takip etmenize yardımcı olmak için adım adım bir yol göstereceğiz.
Bu kılavuzu izleyerek, WordPress siteleri geliştirirken ortaya çıkan bazı yaygın sorunlardan kaçınabilirsiniz. Ayrıca bakımı ve güncellemesi kolay bir site oluşturabileceksiniz.
Öyleyse başlayalım!
Yüksek Kaliteli Kodun Nitelikleri
WordPress geliştirme iş akışı oluşturma kılavuzumuzu incelemeden önce, yüksek kaliteli kodun gerçekten neden önemli olduğunu tartışmak için biraz duralım. Çok fazla.
Sitenizin kodunu düşünürken aklınızda bulundurmanız gereken birkaç temel özellik vardır. Bu özellikler, kodunuzun temiz, iyi organize edilmiş ve anlaşılması kolay olmasını sağlamaya yardımcı olacaktır.
İşte yüksek kaliteli kodun bazı özellikleri:
- Aerodinamik
- Takip etmesi kolay
- modüler
- iyi yorumlanmış
- Kolayca yeniden kullanılabilir ve bakımı yapılabilir
Bu özellikler akılda tutulması gereken çok şey gibi görünebilir, ancak endişelenmeyin. Rehberimizde her birine nasıl ulaşılacağını tam olarak ele alacağız. Ama önce, geliştirme iş akışınızın neden bu standartlara uyması gerektiği hakkında konuşmamız gerekiyor.
WordPress Geliştirme Neden Üst Düzey Kodlama Uygulamalarına İhtiyaç Duyar?
Bir WordPress web sitesinin düzgün çalışması için siteyi oluşturan kodun yüksek kalitede olması gerekir. Bu, WordPress web siteleri için özellikle önemlidir, çünkü birçok farklı hareketli parça ile genellikle karmaşıktırlar.
WordPress geliştirme için kodlama uygulamalarının önemli olmasının birçok nedeni vardır:
- WordPress web siteleri karmaşıktır.
- Tek bir kod satırının büyük bir etkisi olabilir.
- Kodun iyi yazılmış ve iyi test edilmiş olması gerekir.
- Yüksek kaliteli kodun bakımı daha kolaydır.
- Kaliteli kod, performansı artırmaya yardımcı olabilir.
Geliştirme planlama sürecinizde ilerlerken bu noktaları aklınızda tutmak, tabiri caizse, ödüle göz kulak olmanıza yardımcı olabilir.
WordPress İş Akışı İyileştirme İpuçları
İyi yazılmış bir koda sahip olmanın neden önemli olduğundan bahsettiğimize göre, şimdi her bir proje için WordPress iş akışınızı iyileştirmenize yardımcı olacak bazı ipuçlarını gözden geçirelim. Aşağıdaki ipuçlarının her biri, WordPress kodunuzun temiz ve optimize edilmesini sağlamaya yardımcı olacaktır; bu, 2022 ve sonrasında önceliğiniz olmalıdır.
Aşamadan Yararlanın
Hazırlama sitesi, değişiklikleri canlı sitenizde yapmadan önce test etmek için kullanabileceğiniz canlı sitenizin bir kopyasıdır. Bu değerli bir araçtır çünkü canlı sitenizi etkilemeden değişiklikleri denemenize olanak tanır.
Hazırlama sitesi kullanmanın birçok faydası vardır:
- Değişiklikleri canlı sitenizde yapmadan önce test edebilirsiniz.
- Hazırlama sitesinde test ederek olası sorunları önleyebilirsiniz.
- Değişikliklerinizin istendiği gibi çalıştığından emin olabilirsiniz.
- Canlı sitenizde olası kesinti sürelerini önleyebilirsiniz.
- Canlı sitenizi bozma riskini azaltabilirsiniz.
Ve Kinsta için Premium Hazırlama Ortamı eklentisini kullandığınızda, herhangi bir manuel işlem yapmak zorunda kalmadan WordPress sitelerinizin her biri ile otomatik olarak bir hazırlama ortamı oluşturabilirsiniz. Bu gerçek bir zaman tasarrufu.

Sürüm Kontrolünü Uygulayın
Sürüm kontrolü, zaman içinde dosyalardaki değişiklikleri izleyen bir sistemdir. Bu, WordPress geliştirme için değerlidir çünkü değişiklikleri izlemenize ve gerekirse önceki sürümlere geri dönmenize olanak tanır.
Çoğu için bu, popüler bir sürüm kontrol sistemi olan Git'i kullanmak anlamına gelir. Bilmiyorsanız Git, küçükten çok büyük projelere kadar her şeyi hızlı ve verimli bir şekilde ele almak için tasarlanmış ücretsiz ve açık kaynaklı dağıtılmış bir sürüm kontrol sistemidir.

Özellikle dağıtılmış büyük bir ekiple çalışırken kullanışlıdır. Çalıştırmak isteyeceğiniz son şey, birden çok kişi aynı anda değişiklik yaptığından, WordPress kurulumunuzda hepsinin adı biraz farklı olan function.php dosyanızın birden çok sürümüdür.
Git ve GitHub karşılaştırması
Git, kaynak kod geçmişinizi yönetmek için bir araç olan bir sürüm kontrol sistemidir. GitHub, Git kullanan yazılım geliştirme projeleri için barındırma sağlayan bir şirkettir.
İkisi farklı şeylerdir, ancak çoğu insan "Git" terimini hem Git'e hem de GitHub'a atıfta bulunmak için kullanır.
Otomatik Yedeklemeleri Planlayın
WordPress geliştirmenin en önemli yönlerinden biri yedeklemelerdir. Yedeklemeler, bir şeyler ters giderse sitenizi geri yüklemenize izin verdiği için hayati önem taşır.
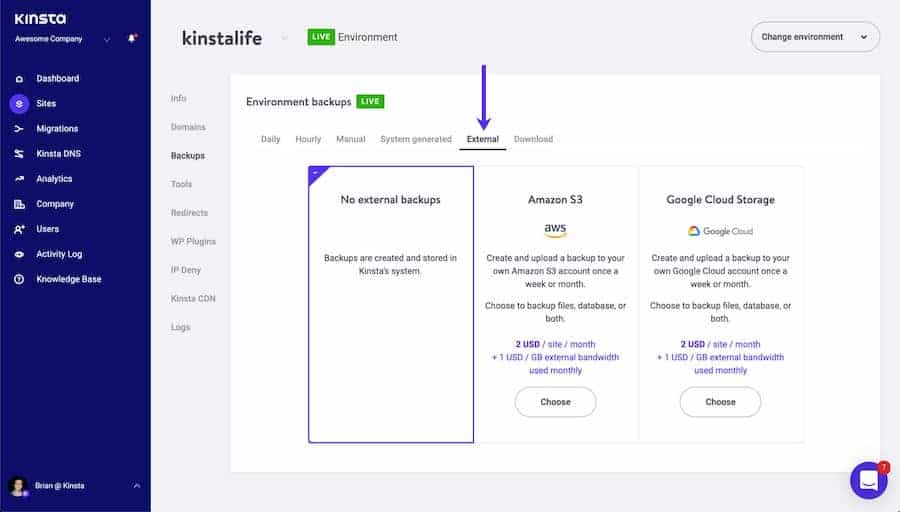
Yedeklemeleri otomatikleştirmenin birçok yolu vardır, ancak en kolay yollardan biri bir WordPress yedekleme eklentisi kullanmaktır. Kullanılabilir birçok harika yedekleme eklentisi vardır, ancak Kinsta Otomatikleştirilmiş Harici Yedeklemeler eklentisini kullanmanızı öneririz.

Bu eklenti, WordPress sitenizin günlük olarak otomatik olarak yedeklerini oluşturacak ve bunları harici bir sunucuda saklayacaktır.
Linting'den Yararlanın
Linting, kodu hatalar için kontrol etme işlemidir. Bu, kodunuzdaki hataları bulmanıza ve düzeltmenize yardımcı olabileceğinden, WordPress geliştirme için değerlidir.

Birçok kod düzenleyici bunu otomatik olarak yapar, ancak sizinkinin bu özelliği sunduğundan emin olmak istiyorsanız, aşağıdaki kod ve metin düzenleyicilerinden birini kullanmayı düşünün:
- Sublime Text: Bu kod düzenleyici, linting dahil birçok özelliğe sahiptir.
- Atom: Bu kod düzenleyicide ayrıca yerleşik linting vardır.
- Vim: Bu metin düzenleyici, diğer birçok özelliğin yanı sıra linting de sunar.
- Visual Studio Code: Bu kod düzenleyicide varsayılan olarak linting bulunur.
- PHPStorm: Bu, linting sunan ücretli bir geliştirme ortamıdır.
Bir Kod Oluşturucu kullanın
Kod oluşturucu, sizin için otomatik olarak kod oluşturabilen bir araçtır. Bu, WordPress geliştirme için değerlidir çünkü size zaman kazandırabilir ve hatalardan kaçınmanıza yardımcı olabilir.

Kullanılabilir birçok kod oluşturucu vardır, ancak en popülerlerinden bazıları şunlardır:
- GenerateWP: Bu kod oluşturucu, özel gönderi türleri, taksonomiler, meta kutular ve daha fazlası için kod oluşturabilir.
- Hasty: Bu kod oluşturucu, özel gönderi türleri, sınıflandırmalar ve alanlar için kod oluşturabilir.
- Nimbus Temaları Kod Üreticisi: Bu kod üreteci, özel gönderi türleri, sınıflandırmalar ve alanlar için kod üretebilir.
WP-CLI'yi kullanın
WP-CLI, WordPress için bir komut satırı arayüzüdür. Bu, WordPress sitenizi komut satırından yönetmenize izin verdiği için WordPress geliştirme için değerlidir.
Bu, özellikle tekrarlayan veya çok fazla adım gerektiren görevleri yapmanız gerektiğinde kullanışlıdır. Örneğin, WP-CLI, WordPress'i yüklemek, gönderiler ve sayfalar oluşturmak, eklentiler ve temalar yüklemek ve çok daha fazlası için kullanılabilir. Aynı anda birden çok sitede değişiklik yapmanız gerektiğinde de yararlıdır.
Bir WordPress Geliştirme Çerçevesi kullanın
Bir WordPress geliştirme çerçevesi, iş akışınızı kolaylaştırmanıza yardımcı olabilecek bir araçtır. Bu, WordPress geliştirme için değerlidir çünkü size zaman kazandırabilir ve hatalardan kaçınmanıza yardımcı olabilir.

Mevcut birçok WordPress geliştirme çerçevesi vardır, ancak en popülerlerinden bazıları şunlardır:
- Genesis: StudioPress'in bu çerçevesi, WordPress sitelerini daha hızlı oluşturmanıza yardımcı olmak için tasarlanmıştır.
- Alt Çizgiler: Automattic'in bu çerçevesi, WordPress temalarını hızla geliştirmeye başlamanıza yardımcı olmak için tasarlanmıştır.
- Temel: Zurb'den gelen bu çerçeve, duyarlı WordPress siteleri oluşturmanıza yardımcı olmak için tasarlanmıştır.
- Bootstrap: Twitter'dan gelen bu çerçeve, WordPress web siteleri için duyarlı tasarımlar oluşturmanın süper yararlı bir yoludur.
Görev Koşucularını Kullan
Görev çalıştırıcı, görevleri otomatikleştirebilen bir araçtır. Bu, WordPress geliştirme için değerlidir çünkü size zaman kazandırabilir ve hatalardan kaçınmanıza yardımcı olabilir. Ayrıca aynı anda birden fazla görevi çalıştırmanıza izin verir.

Mevcut birçok görev yürütücüsü vardır, ancak en popülerlerinden bazıları şunlardır:
- Gulp: Bu görev çalıştırıcı, CSS ön işleme, JavaScript linting ve daha fazlası gibi görevleri otomatikleştirmek için kullanılabilir.
- Grunt: Grunt, daha fazla tekrar eden görevlerinizin çoğunu otomatikleştirmeye yardımcı olan bir Javascript görev çalıştırıcısıdır.
- Web paketi: Bu görev çalıştırıcı, JavaScript dosyalarının paketlenmesi ve daha fazlası gibi görevleri otomatikleştirmek için kullanılabilir.
Vue.js ile Tanışın veya Şimdi React
Vue.js veya React'i hemen kullanmıyor olsanız da, şimdi bu çerçevelere aşina olmanız önemlidir. Bu, WordPress geliştirme için değerlidir çünkü daha popüler hale geliyorlar ve zaman geçtikçe daha fazla kullanılıyorlar.
Vue.js, reaktif kullanıcı arayüzleri oluşturmanıza izin veren bir JavaScript çerçevesidir. React, kullanıcı arayüzleri oluşturmak için bir JavaScript kitaplığıdır.
Hem Vue.js hem de React, WordPress geliştirme için popüler seçeneklerdir çünkü hızlı, hafif ve kullanımı kolaydır ve WordPress'i başsız bir CMS'ye dönüştürmek için gereklidir.
WordPress İş Akışı Planlamasında Zaman Harcamak Neden Önemlidir?
WordPress web siteleri karmaşıktır ve herhangi bir projeye başlamadan önce iyi planlanmış bir iş akışına sahip olmak önemlidir. İş akışınızı planlamak için zaman ayırarak zamandan tasarruf edebilir ve yoldaki olası sorunlardan kaçınabilirsiniz.
WordPress iş akışınızı planlamanın birçok faydası vardır:
- Yapılması gerekenleri bilerek zamandan tasarruf edebilirsiniz.
- Önceden planlayarak olası sorunları önleyebilirsiniz.
- Gerekli tüm görevlerin tamamlandığından emin olabilirsiniz.
- İş akışınızın verimli ve etkili olmasını sağlayabilirsiniz.
- Projeleri ortak çalışanlara veya müşterilere teslim ederken sorunları önleyebilirsiniz
WordPress iş akışı planlamasına zaman ayırmak çok önemlidir çünkü size zaman kazandırabilir ve olası sorunlardan kaçınmanıza yardımcı olabilir. İş akışınızı planlamak için zaman ayırarak, gerekli tüm görevlerin tamamlandığından ve iş akışınızın verimli ve etkili olduğundan emin olabilirsiniz.
Geliştirme için İdeal WordPress İş Akışı
WordPress iş akışına yaklaşmanın birçok yolu vardır, ancak geliştirme sürecinize dahil edilmesi gereken bazı temel adımlar vardır.
1. Adım: Bir Yerel Geliştirme Ortamı Kurun
Herhangi bir WordPress iş akışındaki ilk adım, yerel bir geliştirme ortamı oluşturmak olmalıdır. Bu önemlidir, çünkü WordPress sitenizde çevrimdışı çalışmanıza olanak tanır, bu da zamandan tasarruf edebilir ve hataları önleyebilir.
Yerel bir geliştirme ortamı kurmanın birçok yolu vardır, bu sadece kullanmayı tercih ettiğiniz kuruluma bağlıdır. Bunun için DevKinsta'yı öneriyoruz.
Kinsta Staging ve Premium Staging Environments eklentisini kullanmanızı öneririz. Bu size tek tıklamayla yaşamak için itme ile eksiksiz bir WordPress geliştirme ortamı sağlar.
Ayrıca aynı anda birden fazla proje üzerinde çalışabilir ve değişiklikleri canlıya geçmeden önce birleştirebilirsiniz. Ayrıca, yapılarınızın uygun şekilde yapılandırıldığından emin olmanıza yardımcı olmak için yerleşik A/B testi, eklenti uyumluluk testi ve kaynak yoğun testler ile birlikte gelir.
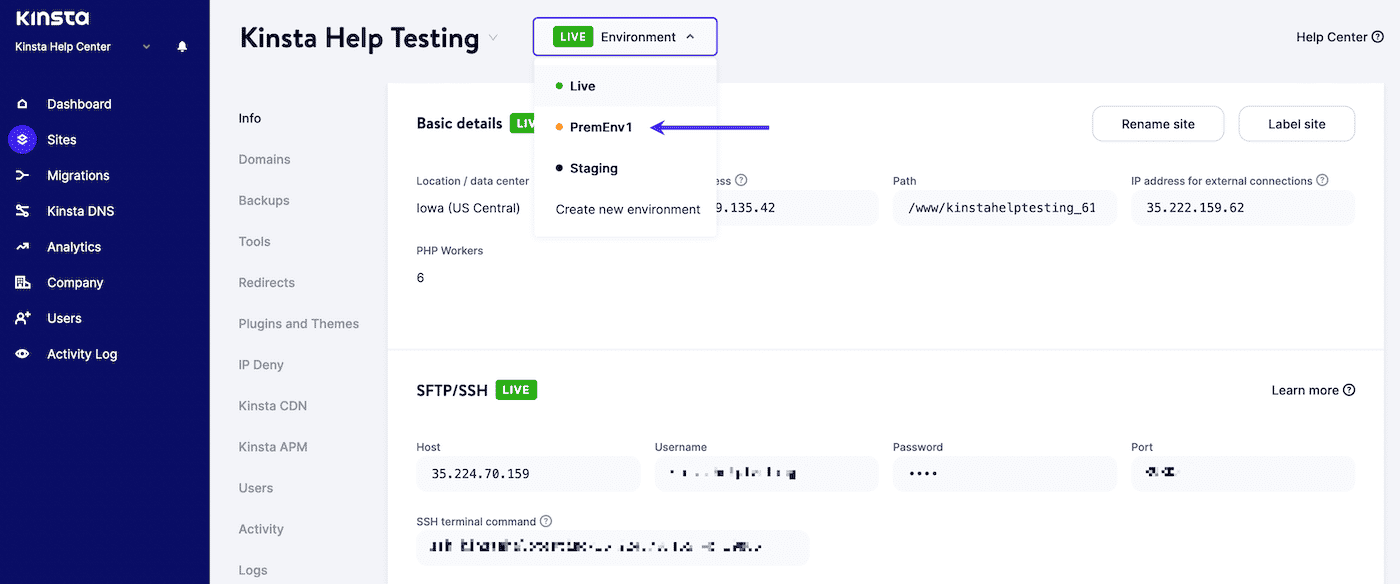
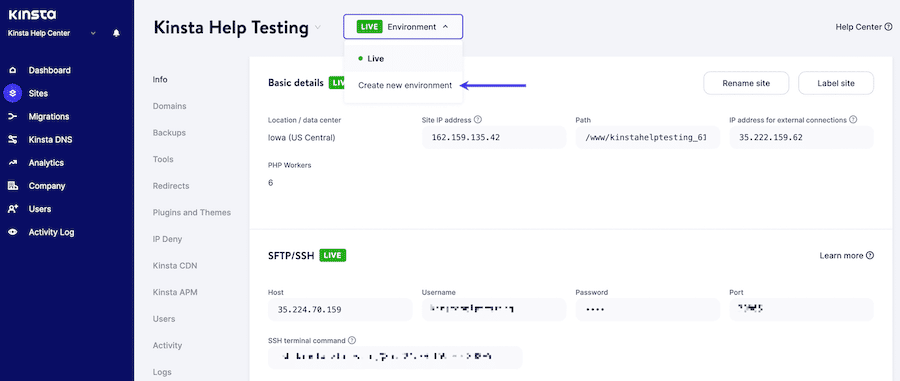
Premium Hazırlama Ortamları eklentisini kullanmaya başlamak için Kinsta hesabınız üzerinden satın almanız yeterlidir. Hazırlama ortamını açmak için MyKinsta'ya gidin, ardından ekranın üst kısmındaki Ortam > Yeni ortam oluştur'a tıklayın.

2. Adım: Sürüm Kontrolünü Ayarlayın
Herhangi bir WordPress iş akışındaki ikinci adım, sürüm kontrolünü ayarlamak olmalıdır. Bu önemlidir çünkü kodunuzdaki değişiklikleri izlemenize ve gerekirse önceki sürümlere geri dönmenize olanak tanır.

Bunu yapmak için Git gibi bir araç kullanabilirsiniz. Bu süreç aşağıdaki gibi görünüyor
1. GitHub'da bir Depo Oluşturun
GitHub'da bir havuz oluşturmak için aşağıdaki adımları kullanabilirsiniz:
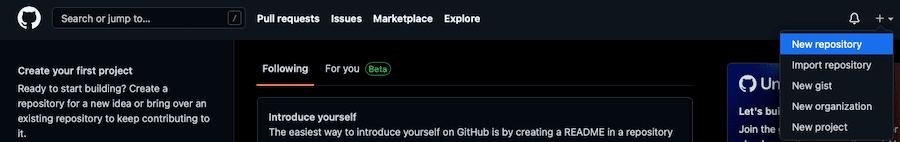
- GitHub hesabınıza giriş yapın ve sağ üst köşedeki + işaretine tıklayın.
- Açılır menüden Yeni depo'yu seçin.
- Deponuz için bir ad ve bir açıklama girin, ardından Depo oluştur 'u tıklayın.

2. Depoyu Yerel Geliştirme Ortamınıza Klonlayın
Bizim durumumuzda, örneğimiz için DevKinsta kullanacağız.
- Deponuzun GitHub sayfasında, Klonla veya indir düğmesini tıklayın.
- HTTP'lerle Klonla bölümünde, deponuzun URL'sini kopyalayın.
- Geliştirme ortamınızda bir terminal açın ve deponuzu klonlamak istediğiniz dizine geçin.
- Github'dan kopyaladığınız URL'yi değiştirerek aşağıdaki komutu yazın:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitBu, deponuzu yerel geliştirme ortamınıza klonlayacaktır.
3. Dosya Ekle ve Değişiklikleri Yap
- Git ile izlemek istediğiniz dosyaları bilgisayarınızdaki depo dizinine ekleyin.
- Git add yazın ve ardından dosyanın adını yazın veya git add öğesini kullanın. dizindeki tüm dosyaları eklemek için.
- git commit -m yazıp ardından yaptığınız değişiklikleri açıklayan bir mesaj yazın.
- Değişikliklerinizi Github'a göndermek için git push yazın.
Artık bilgisayarınızdaki dosyalarda değişiklik yapmaya ve bunları GitHub'a göndermeye devam edebilirsiniz. Github'dan dosyaların en son sürümünü almak istediğinizde git pull komutunu kullanabilirsiniz.
GitHub kullanmıyorsanız, Bitbucket'i de benzer şekilde kullanabilirsiniz.
3. Adım: Yerel Olarak Geliştirin
Yerel geliştirme ortamınızı ve sürüm kontrolünüzü kurduktan sonra, WordPress sitenizi yerel olarak çevrimdışı geliştirmeye başlamanın zamanı geldi.
Yerel olarak geliştirme yaparken, değişiklikleri canlı yayınlamadan önce hazırlama sitenizdeki değişiklikleri test edebilirsiniz. Bu önemlidir, çünkü herhangi bir hatayı veya hatayı canlı sitenizi etkilemeden önce yakalamanıza olanak tanır.
Değişiklikleri yerel geliştirme ortamınızdan hazırlama sitenize aktarmak için DevKinsta gibi bir araç kullanabilirsiniz. Bu araç, değişiklikleri yerel geliştirme ortamınızdan hazırlama sitenize yalnızca birkaç tıklamayla göndermenizi kolaylaştırır.
Adım 4: WP-CLI'den Yararlanın
WP-CLI, WordPress sitenizi terminalden yönetmenize izin veren WordPress için bir komut satırı arayüzüdür. Bu, kullanıcı oluşturma ve yönetme, eklentileri yükleme ve güncelleme ve çok daha fazlası gibi görevler için yararlı olabilir.
WP-CLI'yi kurmak için şu adımları izleyin:
- WP-CLI phar dosyasını indirin.
- Dosyayı PATH'nizdeki bir dizine taşıyın (örneğin, /usr/local/bin ).
- Dosyayı wp olarak yeniden adlandırın.
- Dosyayı yürütülebilir yapın (örneğin, chmod +x /usr/local/bin/wp ).
- wp –version çalıştırarak WP-CLI'nin yüklendiğini test edin.
Buradan, WordPress sitenizi komut satırından yönetmek için WP-CLI'yi kullanabilirsiniz. Komutların tam listesi için ayrıntılı WP-CLI v2 kılavuzumuza göz atabilirsiniz.
Adım 5: Gulp ile İş Akışınızı Otomatikleştirin
Gulp, CSS ve JavaScript dosyalarını küçültmek, Sass dosyalarını derlemek ve çok daha fazlası gibi görevleri otomatikleştirmenize izin veren bir görev çalıştırıcıdır.
Gulp'u kullanmak için öncelikle sisteminize global olarak yüklemeniz gerekir. Bunu yapmak için Node.js, npm ve – tabii ki – Gulp'a ihtiyacınız olacak. Node.js'de aşağıdaki komutu çalıştırın:
npm install gulp-cli -gGulp yüklendikten sonra, projenizin kök dizininde bir gulpfile.js dosyası oluşturabilirsiniz. Bu dosya, Gulp görevlerinizin kodunu içerir.
Örneğin, aşağıdaki gulpfile.js dosyası, CSS dosyalarını küçültmek için bir görev içerir:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Bu görevi çalıştırmak için aşağıdaki komutu kullanabilirsiniz:
gulp minify-cssAdım 6: Linting Kullanın
Linting araçları, kodunuzdaki hataları bulmanıza yardımcı olan statik kod analiz araçlarıdır. Buradaki amaçlarımız için Atom.io'yu aşağıdaki linting paketleriyle kullanıyoruz:
- atom güzelleştirmek
- atom terimleri
- linter
- linter-eslint
- linter-php
- linter-sass-tiftik

Terminalinizde, lintlemek istediğiniz dizine gidin ve aşağıdaki komutu çalıştırın:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixBu, projenizdeki tüm JavaScript ve Sass dosyalarını lint edecektir.
Belirli bir dosyayı lintlemek istiyorsanız, aşağıdaki komutu çalıştırabilirsiniz:
eslint --fix file-name.jsfile-name.js'yi tiftiklemek istediğiniz dosyanın adıyla değiştirin.
7. Adım: Bir CSS Ön İşlemcisi kullanın
CSS ön işlemcisi, CSS'yi farklı bir dilde yazmanıza ve ardından onu CSS'ye derlemenize izin veren bir araçtır. En popüler iki CSS ön işlemcisi Sass ve Less'tir.
Bu derste Sass kullanacağız. Sass'ı kullanmak için önce Sass komut satırı aracını yüklemeniz gerekir. Bunu yapmak için aşağıdaki komutu çalıştırın:
gem install sassSass yüklendikten sonra, bir Sass dosyasını CSS'de derlemek için aşağıdaki komutu kullanabilirsiniz:
sass input.scss output.cssinput.scss dosyasını Sass dosyanızın adıyla ve output.css dosyasını oluşturmak istediğiniz CSS dosyasının adıyla değiştirin.
Sass dosyalarınızdaki değişiklikleri izlemek ve bunları otomatik olarak CSS'ye derlemek istiyorsanız, aşağıdaki komutu kullanabilirsiniz:
sass --watch input.scss:output.cssinput.scss dosyasını Sass dosyanızın adıyla ve output.css dosyasını oluşturmak istediğiniz CSS dosyasının adıyla değiştirin.
8. Adım: Bir Dağıtım Eklentisi Kullanın
Dağıtım eklentisi, WordPress sitenizi yerel bir geliştirme ortamından canlı bir sunucuya kolayca dağıtmanıza olanak tanıyan bir araçtır.
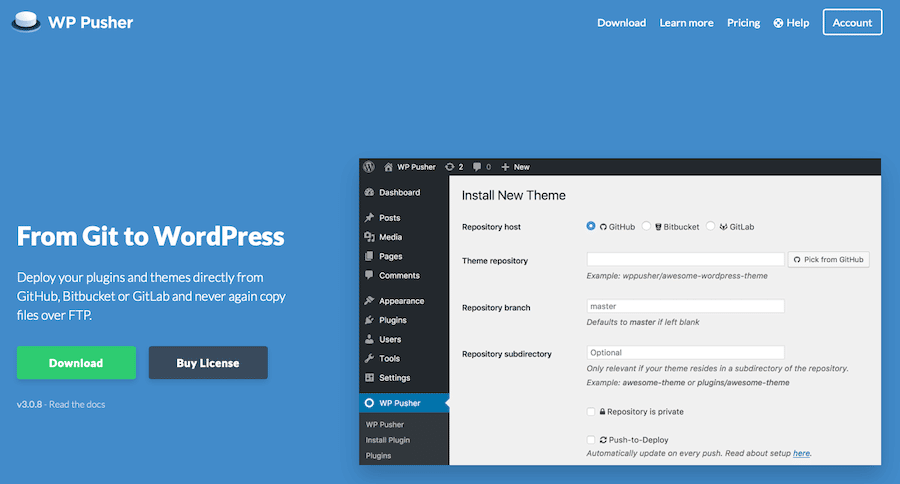
Bu amaçla kullanabileceğiniz bir dizi farklı araç var, ancak WP Pusher kullanmanızı öneririz. WP Pusher, WordPress sitenizle kullanabileceğiniz ücretsiz bir dağıtım eklentisidir.

WP Pusher'ı yüklemek için önce WP Pusher web sitesinden ZIP dosyasını indirin. Ardından, WordPress sitenize giriş yapın ve Eklentiler > Yeni Ekle'ye gidin. Eklenti Yükle düğmesine tıklayın ve az önce indirdiğiniz ZIP dosyasını seçin. Eklenti yüklenip etkinleştirildikten sonra, onu yapılandırmak için Ayarlar > WP Pusher'a gidebilirsiniz.
WP Pusher yapılandırıldıktan sonra, WordPress eklentilerini ve temalarını FTP arayüzü ile etkileşime girmek zorunda kalmadan veya WordPress veritabanınızla uğraşmadan canlı sunucunuza dağıtabilirsiniz.
9. Adım: WordPress Rest API'sini Kullanın
WordPress REST API, WordPress sitenizle WordPress yönetici arayüzünün dışından etkileşim kurmanıza izin veren güçlü bir araçtır.
WordPress REST API, WordPress siteniz için özel çözümler oluşturmak için kullanılabilir. Örneğin, WordPress siteniz için bir mobil uygulama oluşturmak veya özel bir pano oluşturmak için WordPress REST API'sini kullanabilirsiniz.
WordPress REST API'sini kullanmaya başlamak için WordPress Komut Satırı Arayüzü aracılığıyla arayüz oluşturmanız gerekir. Her adımda size yol gösterebilecek WordPress REST API'sinin nasıl kurulacağına ilişkin bir eğitim yayınladık.
Adım 10: Bir Stil Rehberi Oluşturun ve Takip Edin
Stil kılavuzu, WordPress sitenizi kodlamak ve tasarlamak için bir dizi yönergedir. Stil kılavuzu, kodunuzun tutarlı ve okunması kolay olmasını sağlamaya yardımcı olur.
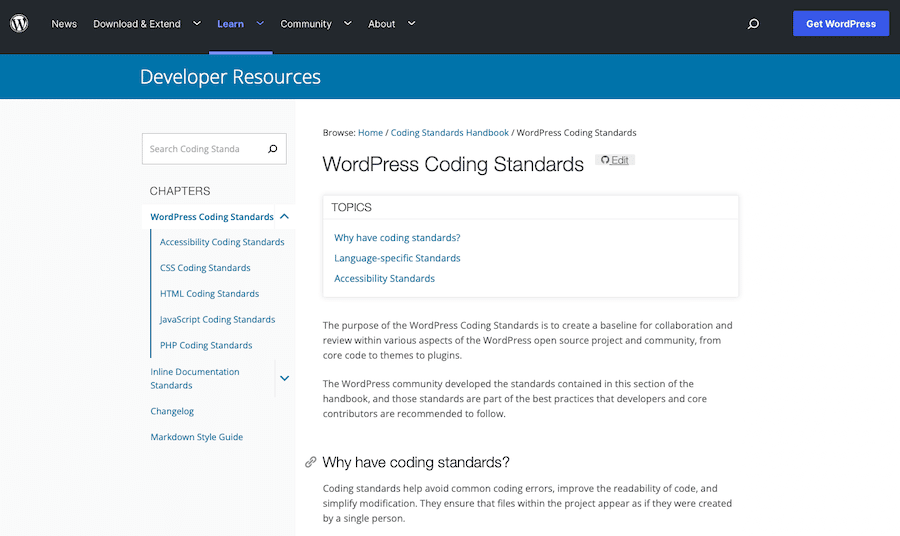
WordPress projeniz için kullanabileceğiniz bir dizi farklı stil kılavuzu vardır. Başlangıç noktası olarak WordPress Kodlama Standartlarını kullanmanızı öneririz. Ancak, zaman geçtikçe büyük olasılıkla çok sayıda değişiklik ve ekleme yapacaksınız.

Oluşturduğunuz herhangi bir stil kılavuzunun sürekli değişmesi muhtemeldir. Ancak önemli olan nokta, ekibinizdeki tüm geliştiriciler için atılması gereken adımların tanımlı bir koleksiyonunu ve izlenecek yönergeleri sağlamasıdır.
Esasen, stil rehberiniz, yazılı biçimde WordPress iş akışınız olmalıdır.
11. Adım: Sitenizi Canlı Yayına Aktarın
Yukarıdaki tüm adımları tamamladığınızda, WordPress siteniz yayınlanmaya hazırdır. WP Pusher gibi bir dağıtım eklentisi kullanıyorsanız, bu işlem kodunuzu uzak Git deponuza göndermek kadar basittir.
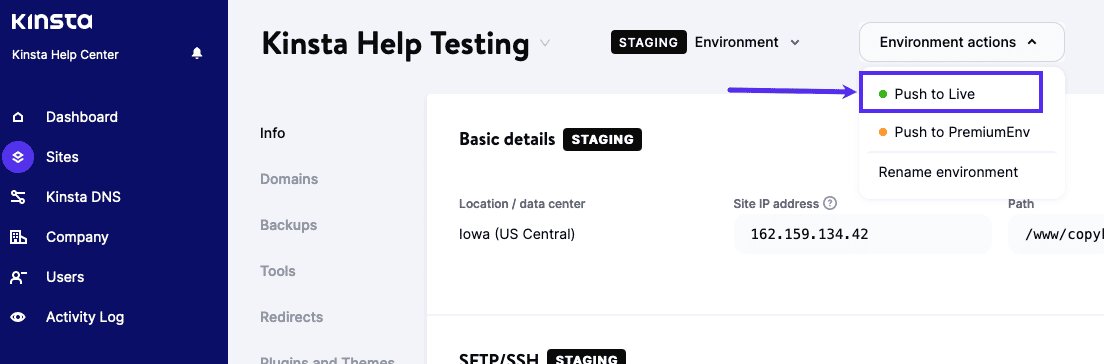
Bunu, MyKinsta > Sites'a giderek, sitenizi seçip ardından Environment action'ları tıklayarak doğrudan Kinsta'da da yapabilirsiniz. Buradan, Push to Live'ı tıklayın.

Ardından, Dosyalar veya Veritabanı'nın yanındaki kutuyu işaretleyin (her ikisini de kontrol etmek için), site adını yazın ve ardından Canlı Yayına Aktar'ı tıklayın.
Bir dağıtım eklentisi veya Git kullanmıyorsanız, WordPress veritabanınızı yerel geliştirme ortamınızdan dışa aktarabilir ve canlı sunucunuza aktarabilirsiniz. Bunu, WordPress yönetici kontrol panelinizde Araçlar > Dışa Aktar'a giderek yapabilirsiniz.
Ardından, dışa aktarma seçeneklerinden Tüm içerik'i seçin ve Dışa Aktarma Dosyasını İndir düğmesine tıklayın. Veritabanı dosyanızı aldıktan sonra, WordPress yönetici panonuzda Araçlar > İçe Aktar'a giderek canlı sunucunuza aktarabilirsiniz. Az önce dışa aktardığınız veritabanı dosyasını seçin ve Dosya yükle ve içe aktar düğmesine tıklayın.
Ayrıca, FileZilla gibi bir FTP istemcisi kullanarak WordPress dosyalarınızı yerel geliştirme ortamınızdan canlı sunucunuza manuel olarak da aktarabilirsiniz. FTP kullanarak canlı sunucunuza bağlanın, ardından WordPress dosyalarınızı public_html dizinine sürükleyip bırakın.
WordPress sitenizi yayına aldıktan sonra, her şeyi test etmek ve her şeyin olması gerektiği gibi çalıştığından emin olmak için zaman ayırabilirsiniz.
Bu aynı zamanda Kinsta AMP'nin düzgün çalıştığından ve çalıştığından emin olmak için de iyi bir zaman olabilir. Bu performans izleme aracı, sunucu performansınızı takip edecek ve sitenizin olabildiğince hızlı çalışmasını sağlayacaktır.

Özet
Gördüğünüz gibi, WordPress geliştirme iş akışını düzgün bir şekilde oluşturmaya giden çok şey var. Ancak bu adımları takip etmek, WordPress sitenizin iyi organize edilmiş, yönetimi kolay ve sorunsuz çalıştığından emin olmanıza yardımcı olacaktır.
Ayrıca DevKinsta, Premium Staging Environments eklentisi ve Kinsta AMP gibi Kinsta ürünlerine güvenerek yanlış gidemezsiniz. Bu araçlar, WordPress geliştirme iş akışınızı daha da kolay ve verimli hale getirecektir.
WordPress geliştirme iş akışı oluşturma hakkında sorularınız mı var? Aşağıdaki yorumlarda bize bildirin!
