3.15: Performansı Artırmak için LazyLoading CSS Arka Plan Resimleriyle Tanışın
Yayınlanan: 2023-09-19Web sitenizi hız açısından optimize ederken aklınızdaki ana hedef nedir? Ziyaretçilerinize olağanüstü bir deneyim sunmayı düşünebilirsiniz. Veya Web sitenizin Google'daki görünürlüğünü optimize etmeyle ilgili olduğundan Önemli Web Verileri notlarınızı ve PageSpeed Insights puanınızı artırmak isteyebilirsiniz.
Her iki durumda da, yeni büyük sürümümüzden keyif alacağınıza bahse gireriz. WP Rocket 3.15'e merhaba deyin!
Bu yeni ana sürümü yepyeni bir özellikle tanıtmaktan gurur ve heyecan duyuyoruz: LazyLoading CSS arka plan resimleri. Bu yeni seçenek, iki PageSpeed Insights denetimini ele almanıza ve bazı temel performans ölçümlerini iyileştirmenize, dolayısıyla PageSpeed Insights puanınızı da iyileştirmenize yardımcı olur. Bu özellik aynı zamanda piyasada oyunun kurallarını değiştiren bir seçenektir. Nedenini bir sonraki bölümde öğreneceksiniz.
WP Rocket 3.15 ayrıca CSS'yi Birleştir özelliğinin kaldırılmasıyla birlikte geliyor; kararımızın arkasındaki nedeni makalede anlayacaksınız.
Yeni sürümümüze merhaba deyin, videomuzu izleyin veya bu yeni WP Rocket kilometre taşı hakkında her şeyi öğrenmek için okumaya devam edin!
Görüntü Geç Yükleme Neden Performansın Artırılmasına Yardımcı Olur?
Tembel yükleme, tarayıcının yalnızca kaydırmadan önce (ekranın üst kısmında) görünen dosyaları yüklemesine olanak tanıyan güçlü bir performans optimizasyon tekniğidir. Sayfanın kullanıcıya hızlı bir şekilde görüntülenmesi için gerekli dosyalardır.
Tembel yükleme sayesinde, görünümün en üst kısmında (ekranın alt kısmında) yer almayan dosyalar eşzamansız olarak yüklenir. Sayfa ilk yüklendiğinde bunlara gerek yoktur ve yalnızca kullanıcı sayfayı aşağı kaydırdığında gösterilirler. Sonuç olarak sayfa daha hızlı görüntülenir çünkü tarayıcının kritik olmayanlar da dahil olmak üzere tüm kaynaklar yüklenene kadar beklemesi gerekmez.
Tembel yükleme, ekranın üst kısmındaki görseller dışındaki tüm görsellere uygulanmalıdır - açıklandığı gibi bunlar kullanıcılar tarafından hemen görülebilmeli ve mümkün olan en kısa sürede yüklenmelidir. Geç yüklenecek görseller arasında CSS dosyalarında tanımlanan görseller ve arka plan görselleri gibi satır içi CSS kodları da bulunabilir.
Yavaş yüklemenin sayfanın daha hızlı yüklenmesine nasıl yardımcı olduğunu ve genel yükleme süresini nasıl iyileştirdiğini görebilirsiniz, değil mi?
Artık performansı artırmak için yavaş yüklemenin neden gerekli olduğunu açıkladığımıza göre, yeni WP Rocket özelliğini keşfedelim.
3.15: CSS Arka Plan Resimleri için LazyLoading Neleri İçerir?
CSS arka plan resimleri için LazyLoading ile ilgili en önemli haber, iki önemli PageSpeed Insights denetimini doğrudan etkilemesidir: Çok büyük ağ yüklerinden kaçının ve İstek sayısını düşük tutun ve aktarım boyutlarını küçük tutun. Her iki denetim de sayfa yüklerken sayfalarınızın ve öğelerinin ne kadar ağır olduğuyla ilgilidir.
LazyLoading CSS arka plan resimleri özelliğinin kullanışlı olmasının nedeni budur; özellikle de bu tür bir optimizasyona, sizin herhangi bir çaba harcamanıza gerek kalmadan özelliğin etkinleştirilmesi üzerine otomatik olarak izin veren piyasadaki ilk seçenek olması nedeniyle.
Yeni özellik, sayfanızın nasıl oluşturulduğuna bağlı olarak üç performans ölçümünü geliştirmenize de yardımcı olabilir: En Büyük İçerikli Boyama (Önemli Web Verileri), İlk İçerikli Boya ve Hız Dizini.
Tüm bu ölçümler Google'ın Performans raporuna dahil edilerek genel PageSpeed Insights puanını etkiler. Bunları iyileştirerek Önemli Web Verileri değerlendirmesini ve genel performans notunu muhtemelen iyileştireceksiniz.
Yeni Özelliğin Performansa Etkisi
Yepyeni özelliğin PageSpeed performans raporu üzerindeki etkisini ölçmek için bazı performans testleri gerçekleştirdik.
Yeni özelliği etkinleştirmenin etkisini ölçmek için web sitesi testine 22 arka plan resmi ekledik.

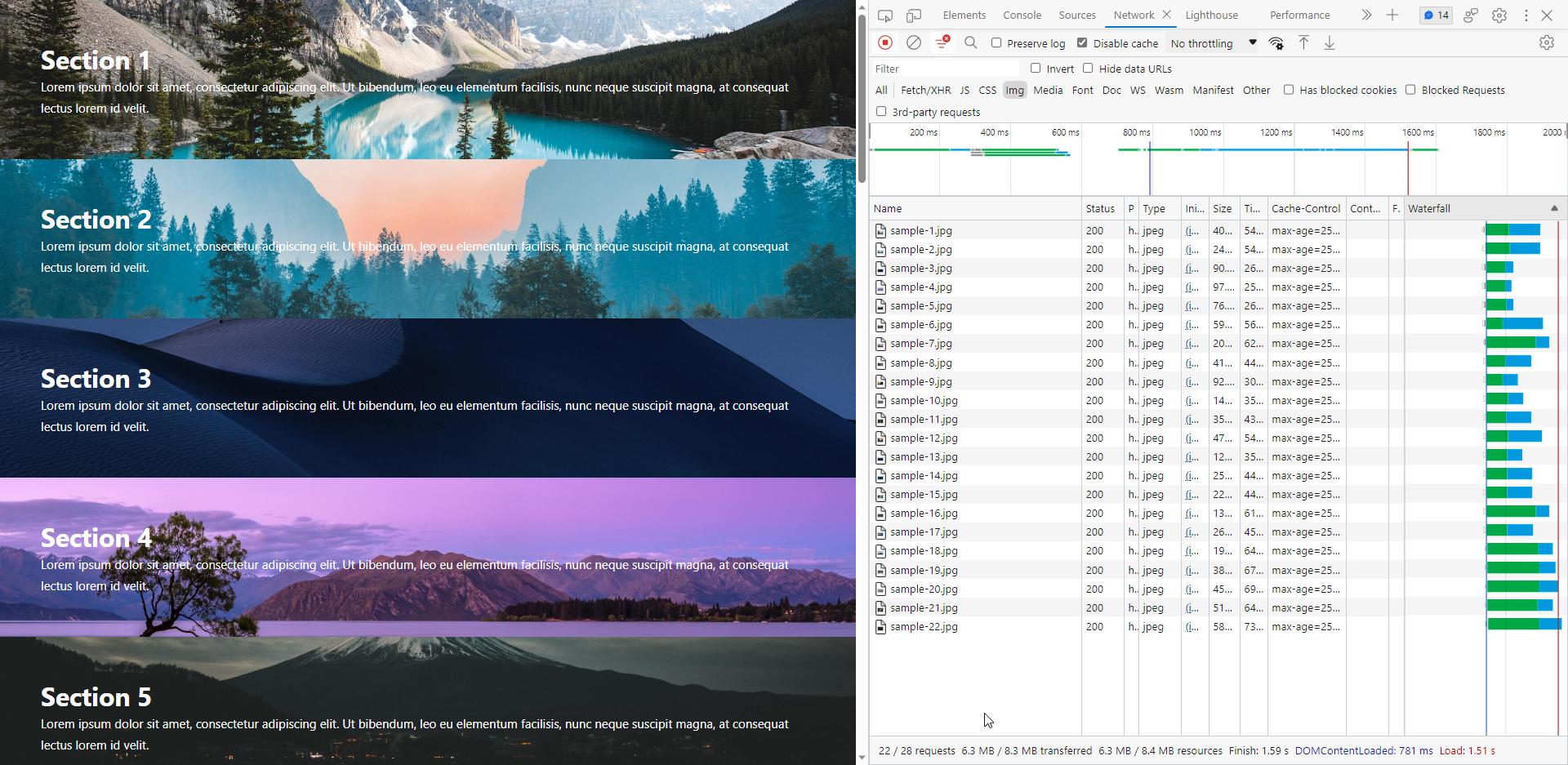
CSS Arka Plan Resimleri için LazyLoad özelliğini etkinleştirmeden önce PageSpeed raporunu çalıştırdık.
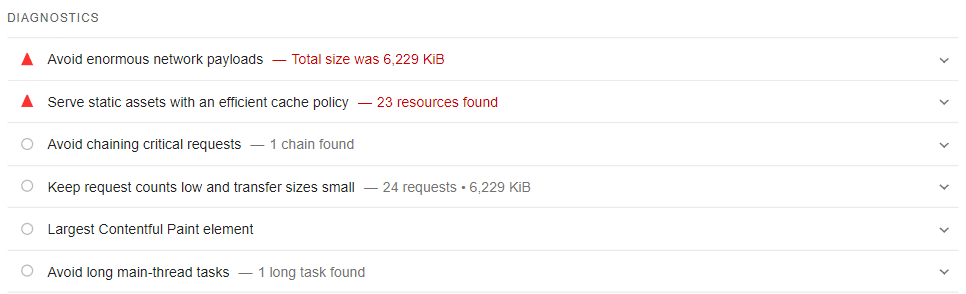
Sonuç, yukarıda bahsedilen iki denetim için iyileştirme alanı olduğunu gösterdi: Çok büyük ağ yüklerinden kaçının ve İstek sayısını düşük tutun ve aktarım boyutlarını küçük tutun.
Araç özellikle kaynakların toplam boyutunu (6.229 KB) ve bulunan kaynak sayısını (23 istek) kırmızı renkle vurguladı.

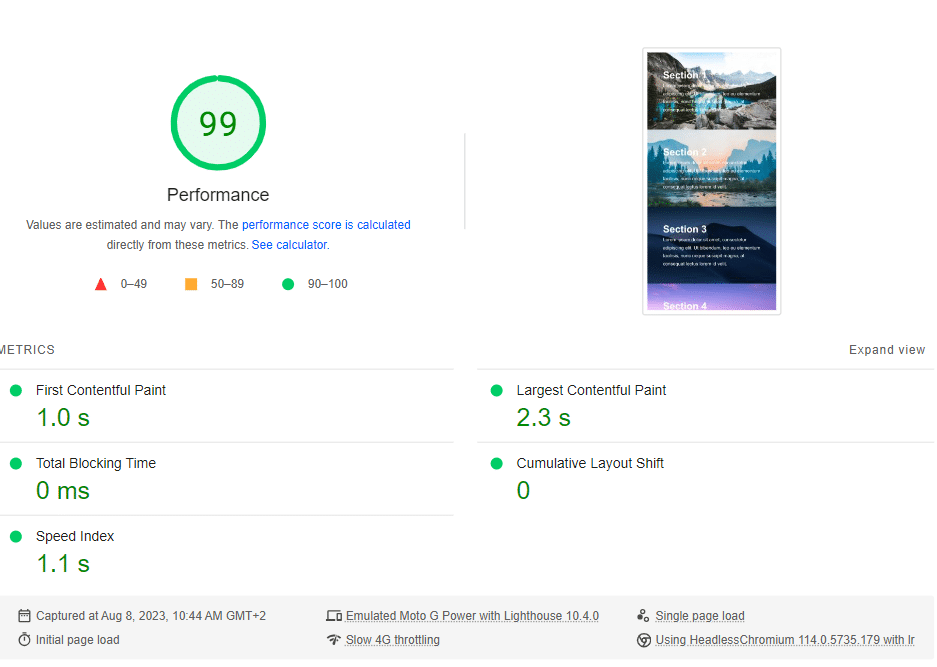
Genel not ve beş Lighthouse metriği oldukça iyiydi:

CSS arka plan resimleri için LazyLoading'i etkinleştirdikten sonra ne olduğunu görelim.
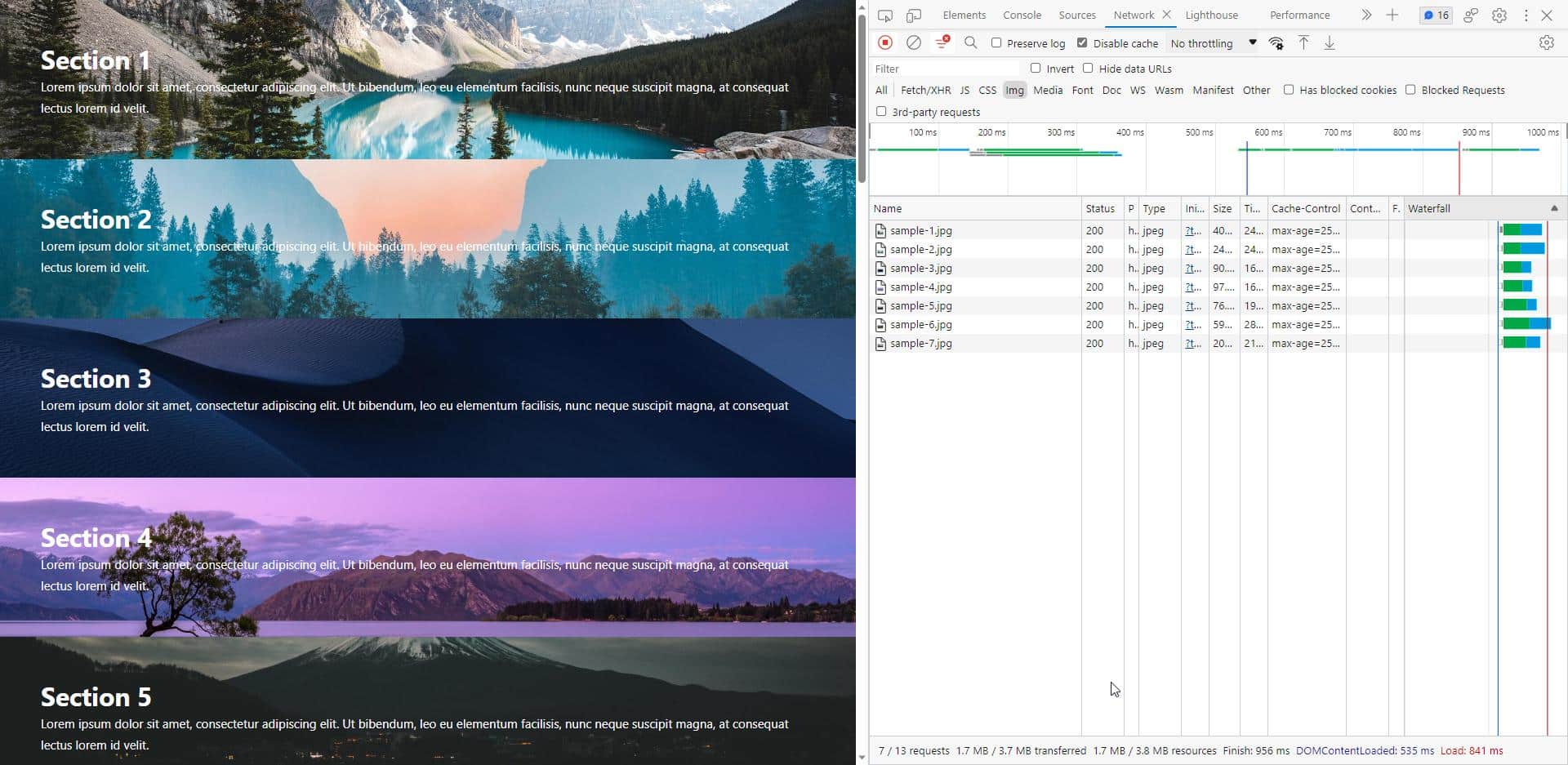
Chrome Ağ Sekmesinde yer alan görsellerin listesine bir göz atın. Gördüğünüz gibi, görsellerin sayısı 22'den sadece 7'ye çıktı; bunlar, bu spesifik görünüm portuna yüklenmesi gereken görsellerdi.
Ekran görüntüsünde 5 resim görüyorsunuz, LazyLoading için 300 piksellik bir eşik kullandığımız için Ağ Sekmesi listesinde 7 resim görünüyor. Bu, söz konusu eşiğe dahil olan tüm görsellerin yükleneceği anlamına gelir. Bu özel durumda, görünüm alanının 300 pikselinde görünür durumda olan 2 ek resim vardı.

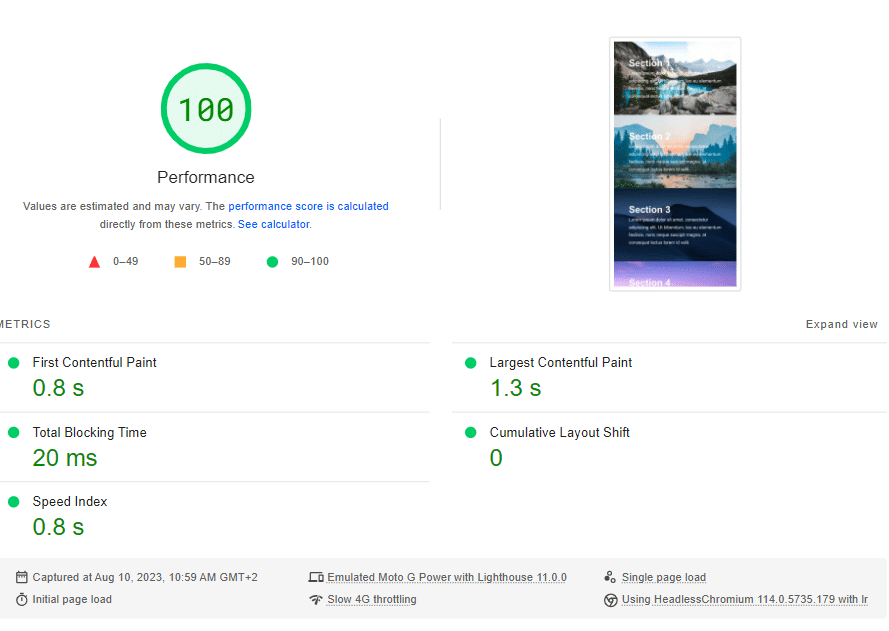
Sayfa Hızı raporunu bir kez daha çalıştırdık ve şu sonuca vardık.

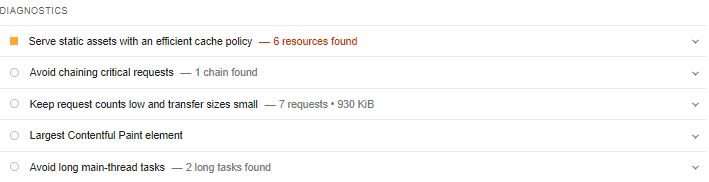
Teşhis bölümü büyük bir gelişme gösterdi. İstek sayısı 24'ten 7'ye, boyutları ise 6.229 KB'tan sadece 930 KB'ye çıktı. Artık kırmızı uyarı yok!

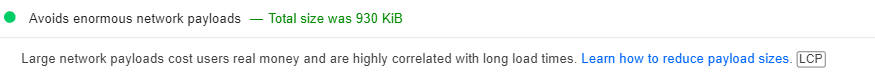
Aslında, Devasa ağ yüklerinden kaçınma denetimi Geçilenler kapsamına girdi:

Genel puan ve notlar zaten iyi olsa da hâlâ bir gelişme görebiliyoruz. En Büyük İçerikli Boya (Core Web Vitals) 2,3 saniyeden 1,3 saniyeye düştü. Hız Endeksi 1,1 saniyeden 0,8 saniyeye çıktı ve First Contentful Paint 1,0 saniyeden 0,8 saniyeye çıktı.

Böyle bir özellikle elde edebileceğiniz iyileştirmelerin, sayfanın nasıl yapılandırıldığına ve ekranın alt kısmında kaç arka plan resminin kullanıldığına bağlı olduğunu unutmamak önemlidir.
First Contentful Paint, Speed Index ve Largest Contentful Paint'in tümü, PageSpeed denetimleri ve genel performans puanının yanı sıra iyileştirmeye yönelik potansiyel hedef ölçümlerdir.
Testimiz, başlangıç noktası zaten iyi olsa bile böyle bir özelliğin yapabileceği iyileştirmeleri göstermek için bir prototip üzerinde gerçekleştirildi. İyileştirme alanı genişlediğinde neler olabileceğini hayal edin.
Şimdi LazyLoading CSS arka plan resimlerini detaylı olarak keşfedelim!
Yeni Marka Özelliği Nasıl Çalışır?
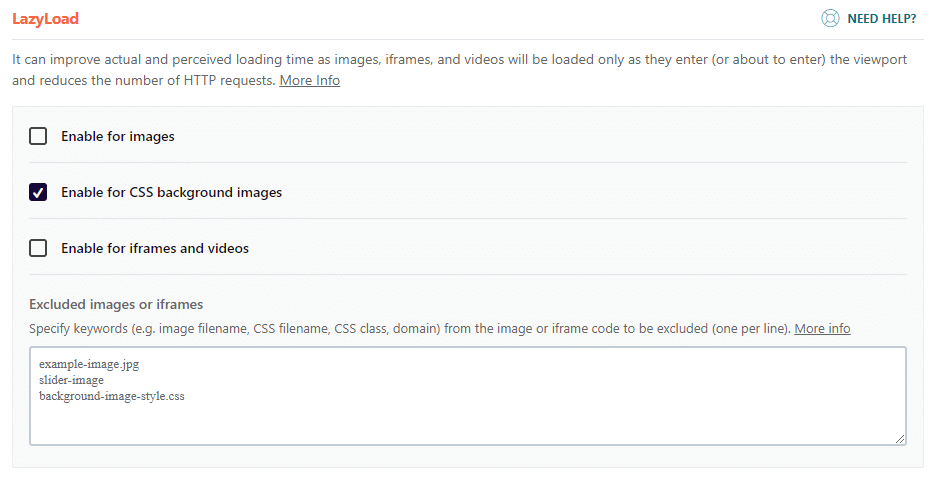
LazyLoading CSS arka plan resimleri özelliği Medya sekmesi > LazyLoad bölümünde bulunur.
LazyLoad CSS arka plan resimleri seçeneği listedeki ikinci seçenektir. Etkinleştirmek için kutuyu işaretlemeniz yeterlidir. Yukarıda açıklandığı gibi, yapmanız gereken fazladan bir iş yoktur: seçeneği etkinleştirirsiniz ve eklenti bu işi sizin için yapar.

Önceki bölümde de belirtildiği gibi, ekranın üst kısmındaki görsellerin mümkün olan en kısa sürede görüntülenmesi gerektiğinden geç yüklenmemelidir. Bu aynı zamanda arka plan resimleri için de geçerlidir.
Dilerseniz Hariç Tutulan görseller veya iframe'ler kutusunu kullanarak bunları hariç tutabilirsiniz. Hazır bu arada, bir sonraki versiyonumuzun bu işi sizin için halledeceğini bilmenizi isteriz, ama şşşt!
️ Bu özelliği diğer optimizasyon eklentilerinden veya temalarından CSS Kombinasyonu ile etkinleştirmemenizi öneririz. Diğer eklentilerden birleştirilmiş dosyaları işlemeyiz. Sonuç olarak, burada bulunan arka planlar yavaş yükleme sürecine dahil edilmeyecektir.
Bu bizi WP Rocket 3.15'in bir sonraki değişikliğine getiriyor: CSS Kombinasyonu seçeneğinin kaldırılması.
CSS Birleştirme Özelliğine Elveda
CSS'yi Birleştir özelliği, HTTP/1 protokolünü kullanan web sitelerinin sınırlamalarından birini çözmek amacıyla tasarlandı: tek bir bağlantı üzerinden birden fazla istek gönderme yeteneği. Zamanla HTTP/1 kullanımı azaldı ve artık güncelliğini yitirmiş bir protokol haline geldi. Öte yandan, HTTP/2 artık ana kullanılan protokoldür ve HTTP/3, statik varlıkların sağlanmasında giderek daha popüler hale gelmektedir.
Bu nedenlerden dolayı Combine CSS gereksiz hale gelir. CSS'yi HTTP/2 ve HTTP/3 protokolleriyle birleştirme özelliğinin kullanılmasının herhangi bir performans avantajı yoktur. Dahası, yeni özellikle uyumlu olan Kullanılmayan CSS'yi Kaldır özelliğini kullanırsanız, herhangi bir CSS optimizasyonu yapmak için daha az nedeniniz olur.
Üstüne üstlük yukarıda da belirttiğimiz gibi LazyLoad CSS arka plan görsellerine yeni özellik etkinleştirilirken CSS Birleştir özelliğinin aktif edilmemesi gerekiyor.
Bu nedenle, WP Rocket 3.14'e güncelleme yapan yeni kullanıcılar ve müşteriler için Combine CSS, Dosya Optimizasyonu sekmesinden otomatik olarak kaldırılacaktır.

Kapanıyor
WP Rocket 3.15, Temel Web Verileri de dahil olmak üzere temel performans ölçümlerini iyileştirmek, önemli performans denetimlerini ele almak ve PageSpeed Insights puanını artırmak için yeni ve güçlü bir özellikle birlikte gelir.
LazyLoading CSS arka plan resimleri, web sitenizi hiçbir çaba harcamadan daha hızlı hale getirmek için kolay ve etkili web performansı optimizasyonuna yönelik bir başka adımdır. Yeni özelliğin optimizasyon işini yapmasına izin vermek için yalnızca bir kutuyu işaretlemeniz yeterlidir; piyasada aynı optimizasyonu otomatik olarak yapan başka bir önbellek eklentisi bulamazsınız!
Ayrıca CSS Dosyalarını Birleştir özelliğini bırakmanın zamanı geldi. Web performansı HTTP protokolüyle birlikte gelişti ve artık onu saklamaya gerek kalmadı. WP Rocket yalnızca web sitenizin hızını artırmak için gerekli özellikleri içerir; basitlik ve kolaylık her zaman ürünümüzün merkezindedir.
WP Rocket'ı hemen yeni sürüme güncelleyin ve düşüncelerinizi yorumlarda bize bildirin!
