WP Rocket 3.16: LCP ve PageSpeed Puanını Otomatik Olarak İyileştirme
Yayınlanan: 2024-05-21Web sitenizi daha hızlı hale getirmeye çalıştıysanız bunun ne kadar zor ve zaman alıcı olduğunu bilirsiniz. Bu, hangi öğelerin web sitenizin yükleme süresini ve Önemli Web Verileri gibi temel performans ölçümlerini en fazla etkileyebileceğine ilişkin teknik bilgi ve anlayış meselesidir.
Temel Web Verilerinden biri olan En Büyük İçerikli Boya (LCP) puanını ve ekranın üst kısmındaki görselleri optimize etmede zorluk yaşayanlar ve yalnızca web sitelerini daha da hızlandırmak isteyenler için, eklentimizin yeni bir sürümünü duyurmaktan heyecan duyuyoruz. . WP Rocket 3.16'ya merhaba deyin!
Bu yeni ana sürüm, LCP öğesini ve ekranın üst kısmındaki görselleri yavaş yüklemeden hariç tutarak otomatik olarak optimize etmeye odaklanır. Bunun ne anlama geldiğinden ve performans üzerindeki etkisinden emin değilseniz endişelenmeyin: makalede tam bir açıklama bulacaksınız.
Bu yeni özelliği sunmaktan iki nedenden dolayı gurur duyduğumuzu söyleyerek başlayalım. Web sitenizin hızını ve temel performans ölçümlerini geliştirmek çok önemlidir ve bu kadar karmaşık bir optimizasyonun, ekstra ücret veya karmaşık ayarlar olmadan üstesinden gelebilen piyasadaki ilk şirkettir.
WP Rocket 3.16 ayrıca Önbellek sekmesinde de önemli bir değişiklik içeriyor. Zaten bir Roketçiyseniz, yenilikleri öğrenmek için makaleyi sonuna kadar okuduğunuzdan emin olun!
Daha fazlasını öğrenmeye hazır mısınız? Videoyu izleyin veya okumaya devam edin!
Ekranın Üst Kısmındaki Görüntüleri Optimize Etmeye Neden Önem Vermelisiniz?
WP Rocket 3.16, kritik görüntüleri otomatik olarak tembel yüklemeden hariç tutarak otomatik olarak algılar, önceliklendirir ve otomatik olarak optimize eder. Kritik görüntüler, En Büyük İçerikli Boya dahil olmak üzere ekranın üst kısmındaki tüm görüntülerdir.
Bunun ne anlama geldiğini ve neden bu özelliğe odaklanmaya karar verdiğimizi merak ediyor olabilirsiniz. O halde bir adım geriye gidelim ve ekranın üst kısmındaki görsellerin ne olduğunu ve tembel yüklemenin rolünü kısaca açıklayalım.
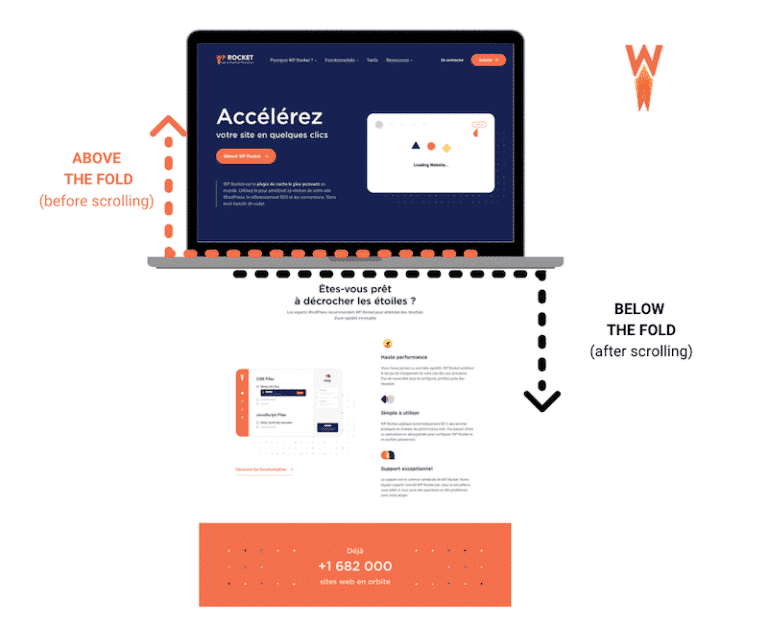
Ekranın üst kısmındaki resimler sayfanın en üstünde yer alan resimlerdir, dolayısıyla kaydırma yapmadan ilk gördüğünüz resimler onlardır. Öte yandan ekranın alt kısmındaki görseller ise sadece sayfayı aşağı kaydırdığınızda göreceğiniz görseller.

Bu fark, ekranın hemen altında görüntülenmesi gerekmediği için yalnızca kullanıcı sayfayı aşağı kaydırdığında ekranın alt kısmındaki görsellerin yüklenmesini sağlayan güçlü bir optimizasyon tekniği olan tembel yükleme söz konusu olduğunda önemlidir.
Ekranın alt kısmındaki görsellerin yavaş yüklenmesi sayesinde, tarayıcı yalnızca ekranın üst kısmındaki içeriği yükleyebilir ve gösterebilir. Sayfanın yalnızca bu bölümünü yüklemek, sayfadaki tüm öğeleri yüklemekten daha az zaman alır, bu da yükleme süresinin daha hızlı olmasını sağlar.
Performansı artırmak için geç yükleme uygulanması önemle tavsiye edilirken, ekranın üst kısmındaki görselleri her zaman geç yüklemenin dışında tutmalısınız. Bu görsellerin sayfa talep edildiği anda yüklenmesi gerekmektedir, aksi takdirde kullanıcılar içeriğe ulaşamayacaktır.
Bu hariç tutma daha da önemlidir çünkü çoğu zaman En Büyük İçerikli Boya öğesi aynı zamanda ekranın üst kısmındaki bir görüntüdür. Core Web Vital'in önemi ve en son SEO sıralama faktörünün bir parçası olarak önemi göz önüne alındığında, en iyi şekilde optimize edilmesi gerekir.
Ve işte burada çetrefilli bir noktaya geldik: ekranın üst kısmındaki görselleri tembel yüklemeden hariç tutmak çok önemli ama bir o kadar da zor. Hem masaüstü hem de mobil cihazlarda hangi görsellerin hariç tutulacağının dikkatlice belirlenmesi gerekir. Bu eylem, özellikle yeni başlayanlar ve birçok web sitesini geniş ölçekte optimize eden ve performansı hızlı bir şekilde artırmak için etkili bir çözüme ihtiyaç duyanlar için hiç de basit değildir.
Misyonumuz, web performansı optimizasyonunu herkes için daha kolay ve sorunsuz hale getirmektir ve WP Rocket 3.16'nın arkasındaki sebep de budur.
3.16: LCP'yi ve Ekranın Üstü Görüntüleri Optimize Etmede Yenilikler
WP Rocket 3.16'nın web sitenizin performansı üzerindeki potansiyel etkisini göstermek için bazı performans testleri gerçekleştirdik.
Her zaman olduğu gibi sonuçlar, LCP notunun halihazırda ne kadar iyi olduğu ve web sitesinin ekranın üst kısmında geç yüklenen görsellerin bulunup bulunmadığı da dahil olmak üzere çeşitli değişkenlere bağlıdır.
LCP puanınız zayıfsa ve ekranın üst kısmındaki görselleri tembel yüklemenin dışında bırakmadıysanız, WP Rocket 3.16'nın performansında gözle görülür bir etki görmeniz muhtemeldir.
İşte bir örnek.
Yeni özelliği bir Elementor sayfasında, CSS arka plan resmine sahip bir kahraman bölümü kullanarak test ettik. Tarayıcının bir CSS arka plan resmini keşfetmesi daha fazla zaman alır ve bu da potansiyel olarak daha zor önceliklendirme ve optimizasyona yol açar.
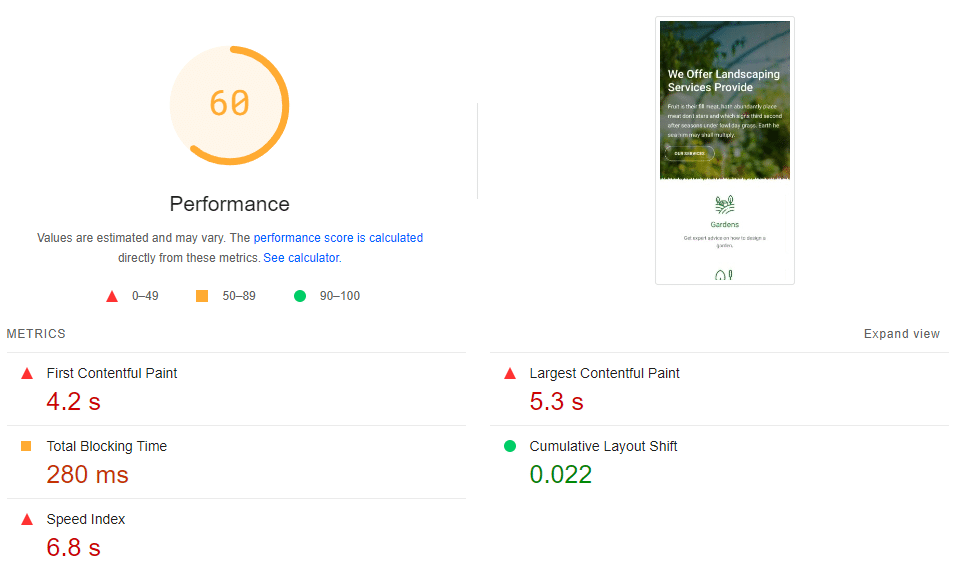
İlk olarak WP Rocket'ı etkinleştirmeden PageSpeed Insights üzerinde performans testini gerçekleştirdik.

Gördüğünüz gibi 60/100 performans puanı aldık; turuncu bölgede. Daha da kötüsü, Hız Endeksi notu gibi diğer Lighthouse performans ölçümlerinin yanı sıra LCP puanı da kırmızıdır.
Bu noktada önceki WP Rocket sürümünü etkinleştirdik: 3.15. Otomatik özelliklere ek olarak, yalnızca bir tıklama gerektiren aşağıdaki seçenekleri de etkinleştirdik:
- CSS ve JS küçültülmesi
- Kullanılmayan CSS'yi Kaldır
- JavaScript yüklemesi ertelendi
- JavaScript yürütmesini geciktir
- LazyLoad görseller için etkinleştirildi.
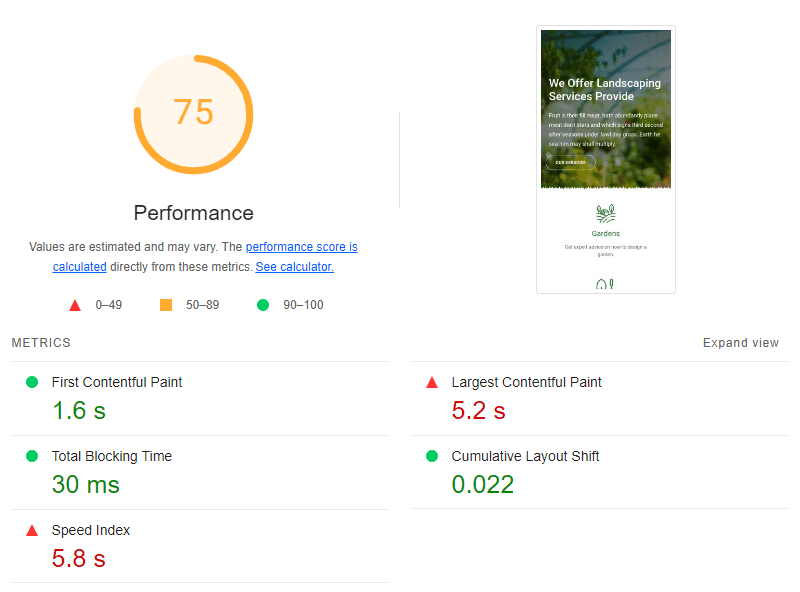
Gördüğünüz gibi performans puanı anında 75/100'e yükseldi. Diğer iki Lighthouse ölçümü önemli ölçüde iyileştirildi: FCP (4,2 saniyeden 1,6 saniyeye) ve TBT (280 ms'den 30 ms'ye)
Hız Endeksi de Gecikme JS seçeneği sayesinde hafif bir iyileşme gördü. Ancak LCP puanı kırmızı alanda kaldı:

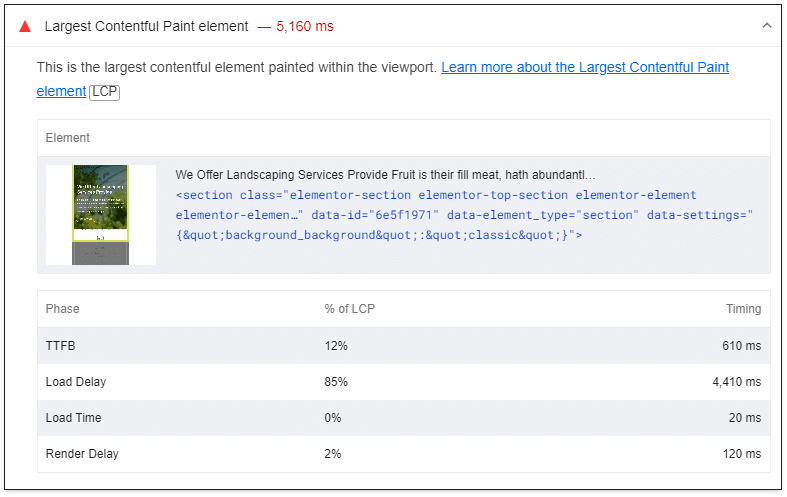
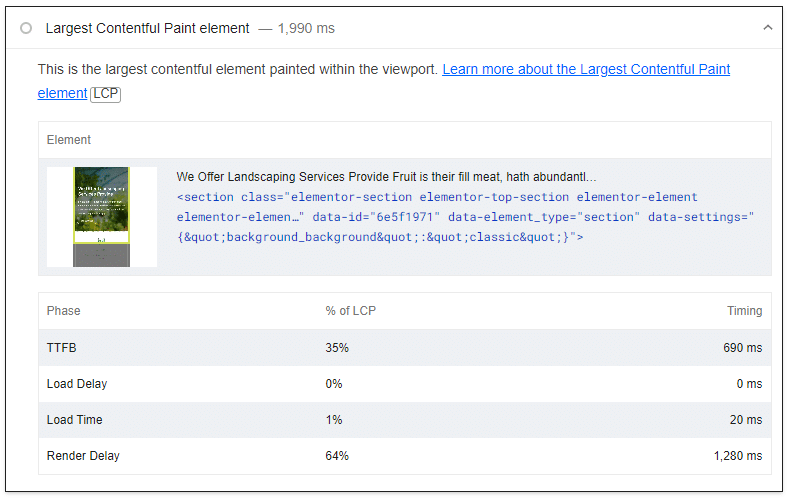
Ekranın üst kısmındaki bir resim olan ve optimize edilmesi gereken LCP öğesine ilişkin ayrıntılı denetim aşağıda verilmiştir:

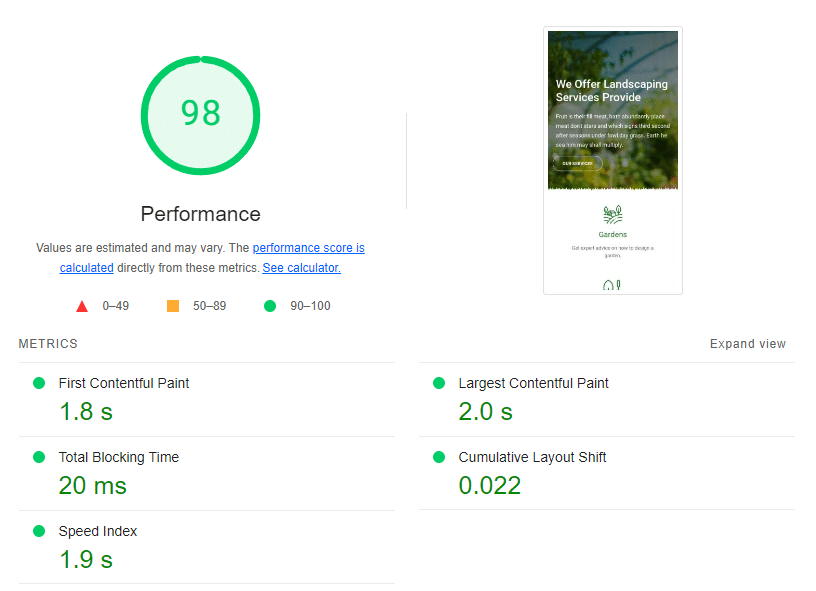
Sonunda WP Rocket'ı en son 3.16 sürümüne güncelledik ve PageSpeed performans testini tekrar çalıştırdık. Bu sefer yeşil LCP ve Hız Endeksi puanları aldık ve bu da 98/100 PageSpeed performans notuna yol açtı:

LCP öğesi denetimi tamamen optimize edilmiştir ve artık herhangi bir kırmızı işaret içermemektedir:

Test sonucu, WP Rocket 3.16'nın PageSpeed performans puanını artırmayı ve temel performans ölçümlerini ve yükleme süresini optimize etmeyi nasıl kolaylaştırdığını gösteriyor. İyileştirilmiş performans aynı zamanda kullanıcı deneyimini de geliştirir ve bu, mükemmel bir LCP notunun elde edilmesiyle de doğrulanır.

WP Rocket 3.16, teknik bilgileri ne olursa olsun veya bu tür zorlu optimizasyon görevlerine odaklanmak için ne kadar zamanları olursa olsun, herkesin web sitesini daha hızlı hale getirmesine yardımcı olacak yenilikçi bir çözüm sunarak yeni bir kilometre taşını işaret ediyor.
Yeni Özellik Nasıl Çalışır?
Kritik Görüntüleri Optimize Et özelliği tamamen otomatiktir ve arka planda çalışır. Bu, eklentiyi kullanırken herhangi bir ayar görmeyeceğiniz anlamına gelir. Başka bir deyişle, işaretlenecek bir sekme veya seçenek yoktur: WP Rocket, tüm optimizasyonu otomatik olarak halleder.
Özelliği varsayılan olarak etkinleştirmek için WP Rocket'ı yalnızca ilk kez yüklemeniz veya 3.16'ya güncellemeniz gerekir.
Ancak filtreleri kullanarak ve 'rocket_above_the_fold_optimization' filtresini false olarak ayarlayarak bunu istediğiniz zaman kapatabilirsiniz.
Bunu yapmak için aşağıdaki kodu function.php dosyanıza veya kod parçacığı eklentinize eklemeniz yeterlidir:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Bunun SaaS tabanlı bir özellik olduğunu, yani Kullanılmayan CSS'yi Kaldır seçeneğinde olduğu gibi sunucularımızı temel aldığını unutmayın. Bu nedenle lisansınızın süresi dolduğunda özellik yalnızca kısmen çalışabilir ve işi düzgün bir şekilde yapamayacaktır.
Özelliğin Çalışıp Çalışmadığı Nasıl Anlaşılır
WP Rocket 3.16'yı etkinleştirirken veya güncellerken, özelliğin nasıl çalıştığına bağlı olarak mesajlar alacaksınız.
Özellik, LCP öğesini ve ekranın üst kısmındaki görselleri optimize etmeye çalışırken şu mesajı görürsünüz:

Optimizasyon tamamlandığında şu mesajı alırsınız:

API'ye ulaşılamıyorsa sorunu çözmenize yardımcı olacak aşağıdaki mesajı alırsınız:

– Güvenlik eklentisinde, eğer kullanıyorsanız
– Sunucunun güvenlik duvarında. Ev sahibiniz size bu konuda yardımcı olabilir
Önbellek Sekmesine Neler Oluyor?
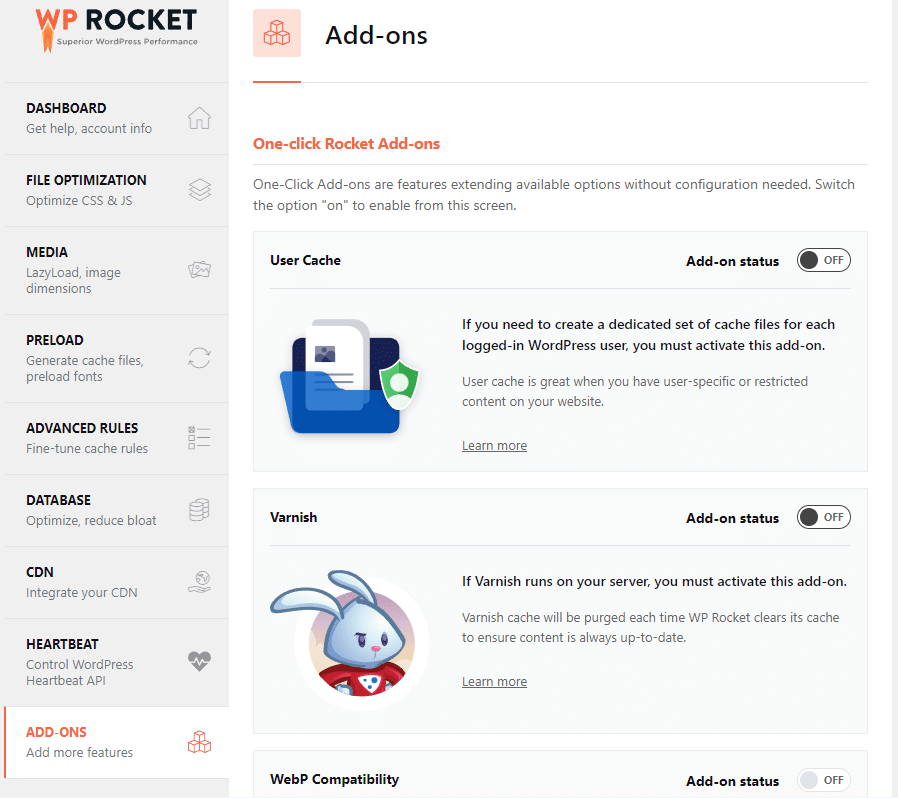
WP Rocket 3.16 ayrıca büyük bir değişiklik içeriyor: Önbellek sekmesi tamamen kaldırıldı. Aşağıdaki görselde gördüğünüz gibi Dashboard sekmesinden hemen sonra artık Dosya Optimizasyonu sekmesi bulunmaktadır.

Bu seçimin arkasındaki ana neden, WP Rocket'in yıllar içinde gösterdiği gelişimde yatmaktadır.
Artık WP Rocket, önbelleğe almanın çok ötesine geçen ve en zorlu performans sorunlarını en kolay şekilde çözerek web sitenizi optimize etmenize yardımcı olan bir performans eklentisidir.
WP Rocket 3.16, önceki sürümlerden sonra, JavaScript'i geciktirme ve erteleme ve kullanılmayan CSS'yi kaldırma gibi güçlü özellikler sunan en son örnektir.
WP Rocket'ın piyasaya sürülmesinden bu yana yaklaşımımız seçeneklerden ziyade kararlara odaklandı. En iyi ayarları seçme zahmetine girmeden eklentiyi herkes için mümkün olduğunca basit hale getirmeyi hedefliyoruz.
3.16 ile WP Rocket'ı yapılandırma seçeneklerinin sayısını daha da azaltmak ve yükleme süresini, PageSpeed performans puanını ve Önemli Web Verileri notlarını, kısacası web sitenizi daha iyi hale getirmenize olanak tanıyan her şeyi iyileştirme seçeneklerine odaklanmak istedik. başarılı.
Önbellek Sekmesinde Bulunan Önbellek Seçenekleri Hakkında Neler Var?
Önbellek sekmesi, kaldırılan veya taşınan bazı seçenekleri içeriyordu.
Varsayılan olarak açık olan ve kullanıcı arayüzünden kaldırılanlarla başlayalım:
- Mobil Önbellek seçeneği — Kullanıcılarımız bu özelliği yaygın olarak etkinleştirdiğinden, biz de onu otomatik olarak etkinleştirmeye karar verdik.
Mevcut bir kullanıcıysanız ve henüz mobil önbelleği etkinleştirmediyseniz eklentinizin Araçlar sekmesinde etkinleştirme seçeneğini bulabilirsiniz.

- Mobil cihazlar için ayrı önbellek dosyaları – Bu seçenek, Mobil Önbellek ile birlikte varsayılan olarak etkin olsa da, bir filtre kullanarak bunu yine de devre dışı bırakabilirsiniz.
Mobil önbelleğe almayı ve mobil cihazlar için ayrı önbelleği devre dışı bırakmak için kullanabileceğiniz iki filtre aşağıda verilmiştir:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Diğer iki seçenek farklı bir yere taşındı:
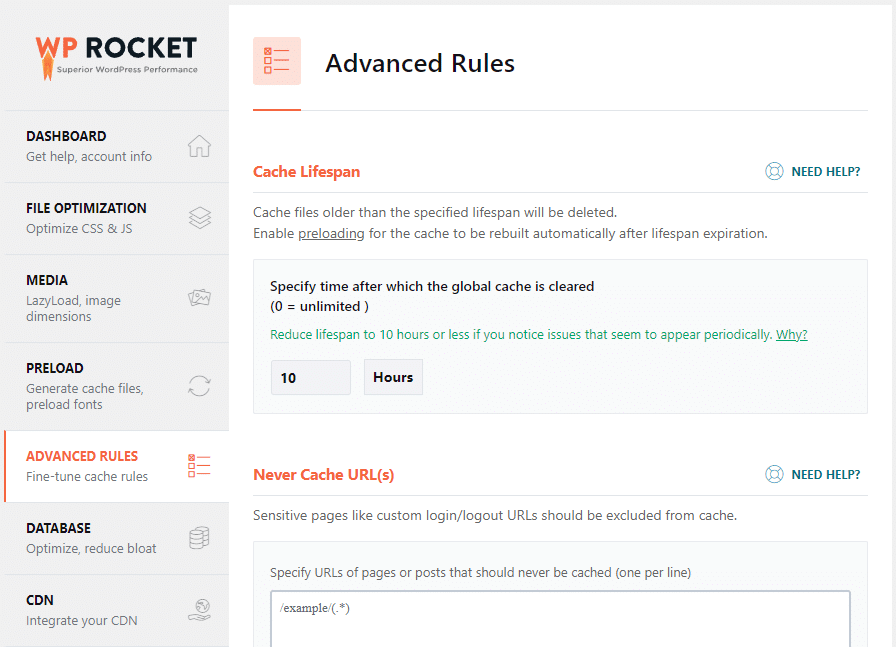
- Önbellek Ömrü seçeneği Gelişmiş Kurallar bölümünün en üstüne taşınarak 10 saat olarak ayarlandı ve kullanıcılarımızın %98'inin tercihini yansıtıyor.

- Kullanıcı Önbelleği seçeneği Tek Tıklamayla Roket Eklentileri bölümüne taşındı. Oturum açan her WordPress kullanıcısı için özel bir dizi önbellek dosyası oluşturmanız gerekiyorsa (örneğin, web sitenizde kullanıcıya özel veya kısıtlanmış içerik varsa) bu eklentiyi etkinleştirmelisiniz.

Kapanıyor
WP Rocket 3.16, önemli performans optimizasyonunu otomatik olarak ele alan ve teknik geçmişi veya müsait zamanı ne olursa olsun herkesin çok hızlı bir web sitesine sahip olmasını sağlayan, ezber bozan bir özellik ile birlikte gelir. LCP öğesi de dahil olmak üzere ekranın üst kısmındaki görselleri optimize etmek, performans ölçümlerinin ve puanlarının iyileştirilmesine ve ziyaretçileriniz için gelişmiş bir kullanıcı deneyimine yol açar; bu da olası satışları ve dönüşümleri artırmanın anahtarıdır.
WP Rocket 3.16'nın web sitenizin performansını otomatik olarak nasıl artırabileceğini keşfetmenin zamanı geldi. Hemen şimdi deneyin veya eklentinizi en son sürüme güncelleyin ve düşüncelerinizi yorumlarda bize bildirin.
