WP Rocket 3.9 Temel Web Verilerini ve Performansı Geliştirmeye Nasıl Yardımcı Oldu (4 Rocketeer Hikayesi)
Yayınlanan: 2021-08-23Temmuz ayında WP Rocket 3.9'u piyasaya sürdük ve iki güçlü özelliği uygulamaya koyduk: kullanılmayan CSS'yi kaldırın ve JavaScript yürütmesini geciktirmenin yeni bir yolu . Bu seçeneklerin site performansınızı artırmak için neden ezber bozan olduğundan emin değilseniz veya WP Rocket'in doğru seçim olup olmadığını anlamak istiyorsanız okumaya devam edin!
Son sürümden keyif alan ve performanslarında ve PageSpeed Insights puanlarında - Önemli Web Verileri de dahil olmak üzere - büyük bir gelişme gören WP Rocket müşterilerinin dört öyküsünü okuyacaksınız.
Alberto Quintero, Ruben Alonso, John Shaw ve Olga Zarzeczna, WP Rocket'i nasıl kullandıklarını ve hangi performans iyileştirmelerini sağladıklarını size anlatacaklar. Ve WP Rocket'in işleri için neden fark yarattığını açıklayacaklar.
Neden İlk Yerde Önbellek Eklentisi Kullanmalısınız?
Web performansında oldukça yeniyseniz veya eklentilere aşina değilseniz, site performansınız için bir önbellek eklentisinin gerçekten önemli olup olmadığını merak ediyor olabilirsiniz.
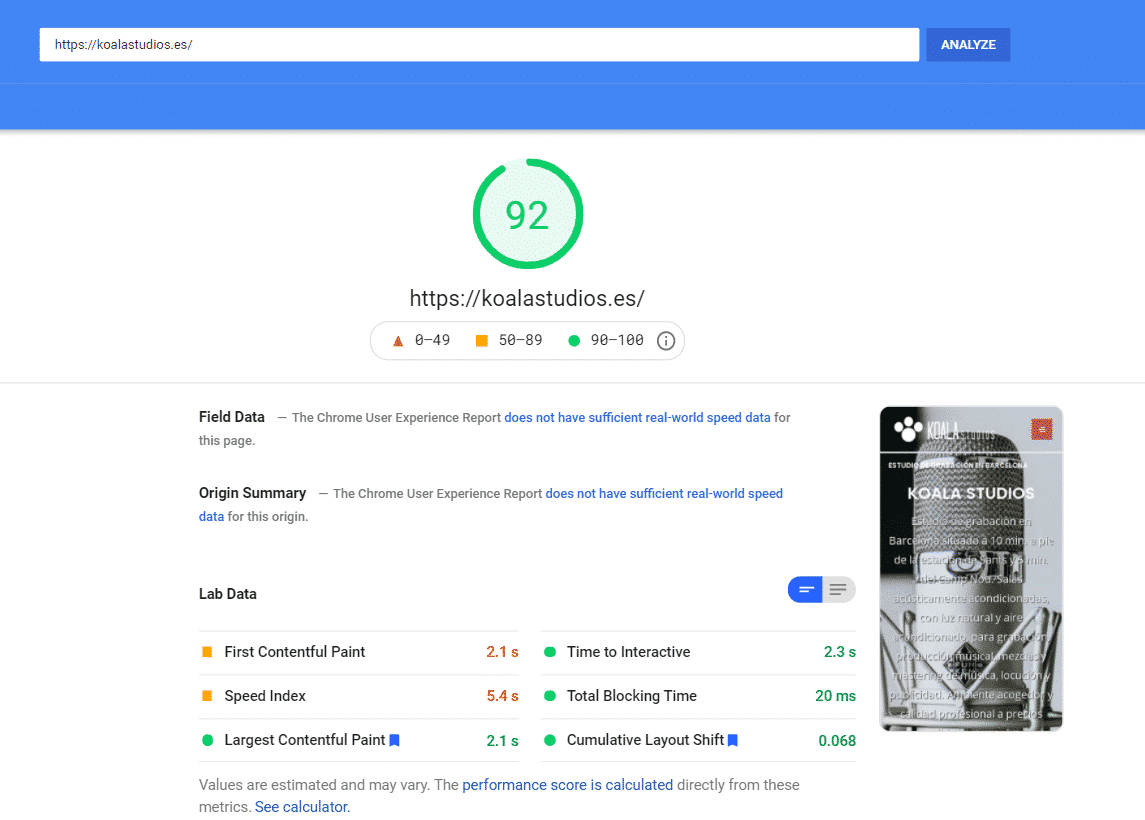
Alberto serbest çalışan olarak çalışıyor ve Koala Studios da dahil olmak üzere çeşitli web sitelerini yönetiyor. Şöyle açıklıyor: “Günümüzde bir web sitesinde içeriğini önbelleğe almadan hızlı gezinme sunmak mümkün değil. Uzun yıllardır müşteri web siteleri geliştiriyorum ve daha önce çeşitli önbellek eklentileri kullandım”.
Sürpriz değil: hız işiniz için önemli bir rol oynar ve bir eklenti işleri kolaylaştırır .
Ruben, SEO odaklı bir blogcu olarak çalışıyor. Şöyle diyor: “Şu anda blogumdan yaşıyorum ve makalelerimi okuyan herkese harika bir kullanıcı deneyimi sağlamak çok önemli. Elbette, SEO performansı ve organik görünürlük söz konusu olduğunda hız da önemlidir, özellikle de artık Temel Web Verileri yeni sıralama faktörünün bir parçası olmaya başladığı için”.
Ve site hızınızı hafife alamazsınız .
Olga teknik bir SEO uzmanı ve şöyle açıklıyor: "Farklı hızları ve önbelleğe alma eklentilerini test etmeye devam ettim, ancak sitem büyümeye ve yeni içerik eklemeye devam ettikçe hız düşüyordu. Sitenin gerçekten hızlı olduğu tek an, yalnızca bir "Merhaba Dünya!" ile yeni yüklenmiş bir WordPress'e sahip olduğu zamandı. İleti".
Tanıdık geliyor? O zaman bir dijital ve kullanıcı arayüzü tasarımcısı olan John'un dediğine de kafa sallama şansınız var: “Bir şey olarak başlayan ve iş büyüdükçe başka bir şeye dönüşen WordPress'te yerleşik bir web sitemiz var. Premium bir tema kullanır ve asla kullanmadığımız şişirilmiş kod ve ayrıca diğer ısmarlama işlevleri çalıştıran bir dizi eklenti ile birlikte gelir. Site ziyaretçilere çok yavaş görünmese de , düşük Kırmızı Bölgede mobil ve masaüstü için PageSpeed Insights puanları aldık . Geçen yıl içeriği optimize etmeye, tasarımı güncellemeye ve eklentileri elimizden geldiğince kaldırmaya karar verdik ve bu biraz yardımcı oldu. Ancak, temada stillerin ve komut dosyalarının nasıl kullanıldığının oluşturmayı engelleyen doğası nedeniyle hızdaki iyileştirmeler ihmal edilebilir düzeydeydi”.
Düşük PageSpeed Insights puanı ve minimum iyileştirmeler bir zil çalıyor mu? Öyleyse, WordPress için neden en iyi önbelleğe alma eklentisine ihtiyacınız olduğu netleşiyor - bu da bizi bir sonraki bölümümüze getiriyor!
WP Rocket Neden Başka Bir Önbellekleme Eklentisi Değildir?
Doğru önbelleğe alma eklentisini bulmak kolay olmayabilir. İhtiyaçlarınıza en uygun olanı belirledikten sonra bile hala sorularınız ve endişeleriniz olabilir. Bu normal ve Rocketeer'larımıza da böyle oldu.
Alberto şöyle diyor: “WP Rocket'in beklendiği gibi çalışmayacağından endişeliydim. Etkinleştirdiğimde ve gösterge panosunu görebildiğimde tüm endişelerim ortadan kalktı. Gerçekten etkileyici. Sadeliği, en önemli işlevleri tek bir tıklamayla etkinleştirmenizi sağlayarak, ileri düzeyde bilgiye sahip olmayan kişiler için mükemmel hale getirir . Ancak, daha ileri düzey kullanıcıların, yazı tipi yükleme modu veya hangi JS veya CSS dosyalarının sıkıştırma dışında bırakıldığı gibi belirli ayarları özelleştirmesine de olanak tanır. Kullanıcıları ihtiyaç duydukları bilgilere mümkün olduğunca çabuk ulaştırmak işletmem için çok önemli. Yükleme hızı kritiktir ve burada bir önbellek eklentisi gerekli hale gelir. Web'de gezinen bir kullanıcının olumlu deneyimi, işinizi bir seçenek haline getiren şeydir, ancak aynı zamanda iyi bir seçenekseniz, kullanıcıları müşteriye dönüştürmek çok basit hale gelir”.
Peki ya zaten birkaç eklenti denediyseniz ve sonunda hayal kırıklığına uğradıysanız? Yeni bir eklenti dener misiniz?
Ruben'in başına gelen buydu: “Yıllardır WP Rocket kullandığım doğru olsa da, Karmaşık olan diğer önbellek eklentilerini kullanıyordum ve doğru konfigürasyonu alamadım… WP Rocket ile tanıştığımda “sadece bir tane daha” olacağını düşünmüştüm ama memnun olduğumu itiraf etmeliyim . İlk başta, performansı veya diğerleriyle aynı şekilde çalışıp çalışmayacağı konusunda şüphelerim vardı. Kullanımı ve konfigürasyonu ile ilgili olarak, diğer benzer eklentilerin kullanımında zaten deneyimim olduğu için büyük bir sorun yaşamadım”.
Olga ayrıca on veya daha fazla farklı önbelleğe alma ve hız eklentisi denedi : “Yaptıkları iyileştirmeler çok azdı ve bazı eklentiler işleri daha da kötüleştirdi. Diğerleri sitemi kırıyordu. WP Rocket'in diğerleri gibi çalışacağından endişeliydim , yani sürekli çalışmayı ve hız takıntısını bırakmama izin vermeyecek. Ancak, bununla karşılaştığımda ve hakkında daha fazla şey öğrenmeye başladığımda, bu eklentinin farklı olabileceğine dair umut kazandım. WP Rocket, sürekli hız ve performans takıntısı yapmak yerine sitemi büyütmeye ve SEO ile ilgili içerik oluşturmaya daha fazla zaman ayırmamı sağladı ” dedi.
John'un da benzer bir deneyimi var: “ Birkaç seçenek denedik - özgürdüler ve işi yapabilecek gibi görünüyorlardı . Denediğimiz her şey bize biraz gelişme sağladı, ancak önemli bir hız artışı elde etmek için test edilen eklentilerin her birinin 'Gelişmiş Seçenekler'ine dalmamız gerekiyordu. Buradaki dezavantaj, oldukça teknik olmama rağmen hala her şeyden önce bir Görsel Tasarımcı olmamdı. Gereken bilgi, beceri seviyemi aşıyordu ve en iyi sonuçları elde etmek için kendimi düğümlere bağladım ve çoğu zaman sitenin tasarımını veya işlevselliğini bozdum. İlk başta, WP Rocket'in daha önce test ettiğimiz ücretsiz eklentiler gibi olacağından, yeterince olumlu bir fayda sağlayamayacağından ve bundan en iyi şekilde yararlanamayacak kadar karmaşık olacağından endişelendim . Ancak, tema geliştiricisi tarafından önerildi, WordPress topluluğundaki büyük oyuncuların bazı sağlam referansları ve para iade garantisi ”.
| ️ Hala WP Rocket'i diğer eklentilerden farklı kılanın ne olduğunu merak ediyorsanız, karşılaştırma tablolarımıza bir göz atın: W3 Toplam Önbellek ve WP Roketi WP Süper Önbellek ve WP Roketi WP En Hızlı Önbellek ve WP Roketi Hummingbird ve WP Roketi LiteSpeed Önbellek ve WP Roketi NitroPack ve WP Roketi |
Önemli Web Verileri ve Performans için Oyun Değiştirici Olarak WP Rocket 3.9
WP Rocket her zaman hoş bir sürpriz oldu ve güçlü bir önbelleğe alma eklentisi oldu - Rocketeer'larımız şimdiye kadar bize bunu söyledi. Ancak en son sürüm, özellikle Önemli Web Verileri performansı konusunda fark yaratan bazı iyileştirmelerle birlikte geldi.
Müşterilerimize ne olduğunu öğrenelim.
Alberto şöyle diyor: “ 3.9 sürümü inanılmaz bir değişiklik oldu . Bunu nasıl yaptığınızı bilmiyorum ama birdenbire müşterilerimin Google Core Vitals kontrolünü geçemeyen bazı şablonları artık sorunsuz bir şekilde geçiyor. WP Rocket'i güncellediğimden beri bazı web siteleri mobil cihazlarda Google Page Insights'ta %100 gösteriyor. Core Web Vitals'in artık benim web sitelerimde veya müşterilerimin web sitelerinde artık bir sorun olmadığını söylemekten mutluluk duyuyorum ”.
İşte Alberto'nun web sitesiyle elde ettiği şey:

Ve dahası da var: “WP Rocket, benim ve müşterilerimin web sitelerinden her zaman büyük bir fark yarattı. Dosya küçültme, tembel yükleme, YouTube iframe'lerinin resimlerle değiştirilmesi: Bu sadece bir sihir! Sürüm 3.9 daha da ötesine geçiyor . Artık eklenti, yüklenen ve kullanılmayan veya yalnızca tek bir sayfada kullanılan tüm bu kod miktarını ortadan kaldırabilir. 3.9, önbelleğe alma eklentileri ortamındaki tüm değişikliği temsil ediyor! Şimdiye kadar, müşterimin web sitelerinin belirli sayfalarındaki kod ve dosyaları silmek için başka eklentiler kullanıyordum. Yeni sürümle birlikte bunları kullanmayı bırakabileceğim ve yükleme sürelerini daha da iyileştirebileceğim”.
Web performansı optimizasyonu birçok zorlukla birlikte gelir - bu yüzden doğru eklenti, işleri kolaylaştırmak için önemli bir müttefiktir.
Ruben şöyle diyor: “WP Rocket, doğrudan ana işim olan blog söz konusu olduğunda, hızlı yükleme ve okuyucular için hızlı gezinme konusunda bana her zaman yardımcı oldu. Ancak, bu son sürümün beni hoş bir şekilde şaşırttığını itiraf etmeliyim. Özellikle Delay JS'nin işlevselliği ile Google'ın kullanıcı deneyimi için önemli olarak belirlemeye başladığı Temel Web Verilerini iyileştirmeyi başardım ”.
Ve devam ediyor: “ WP Rocket 3.9, yalnızca blogun ilk yüklemede doğru şekilde görülmesi (ve okunması) için kesinlikle gerekli olan JavaScript'i yükler ve çok yardımcı olur. Ve Unused CSS seçeneğiyle , daha az dosyanın yüklendiğini ve daha az ağırlığa sahip olduğunu fark ettim, bu da takdire şayan. Dikkatli olmalısınız çünkü her durum farklıdır ve benim durumumda, mükemmel hale getirmek için biraz JavaScript ve biraz CSS ayarlamam gerekti, ama buna değdi”.
Ruben şöyle açıklıyor: "Örneğin, Google PageSpeed'in işaretlediği Google Etiket Yöneticisi komut dosyalarını hariç tuttum ama onlara ihtiyacım vardı. Diğer bazı komut dosyalarını da hariç tutmam gerekiyordu, ancak bunların kullanıcı deneyimi üzerinde büyük bir etkisi olduğunu fark ettim”.
Bununla birlikte, Ruben eklentiyi biraz değiştirdi ve doğru ayarları buldu - ve unutmayın: Herhangi bir sorunla karşılaşırsanız Müşteri Desteğimiz her zaman yardıma hazır!
Şimdi Ruben'in WP Rocket 3.9 ile neler başardığını görelim.
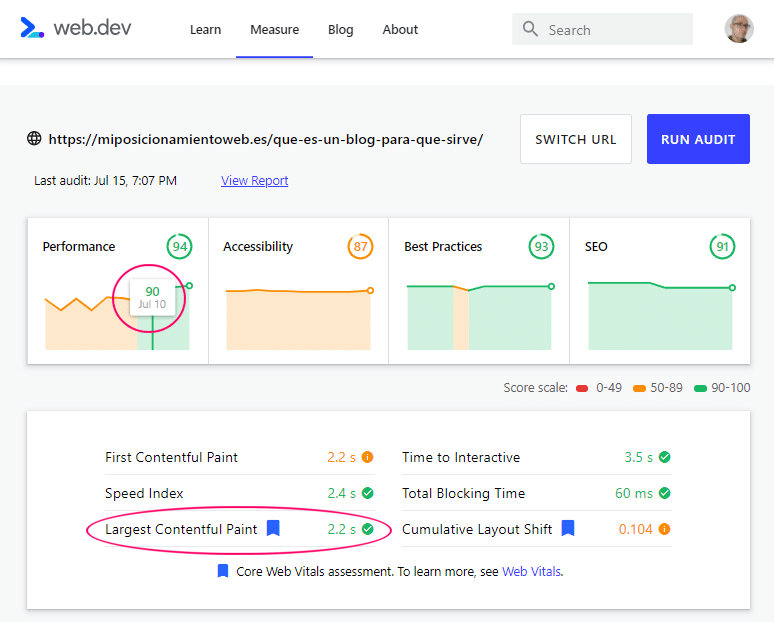
“https://web.dev/measure/ görselinde de görebileceğiniz gibi, yeni sürümü yüklemeden ve Delay JS'nin bu seçeneğini kullanmadan önce blogumun en çok ziyaret edilen gönderisinin puanı zar zor 80'i geçti ve en önemlisi , Temel Web Verilerinin optimal değerlerine ulaşmadı. 10 Temmuz'dan sonra skor dramatik bir şekilde değişti”.

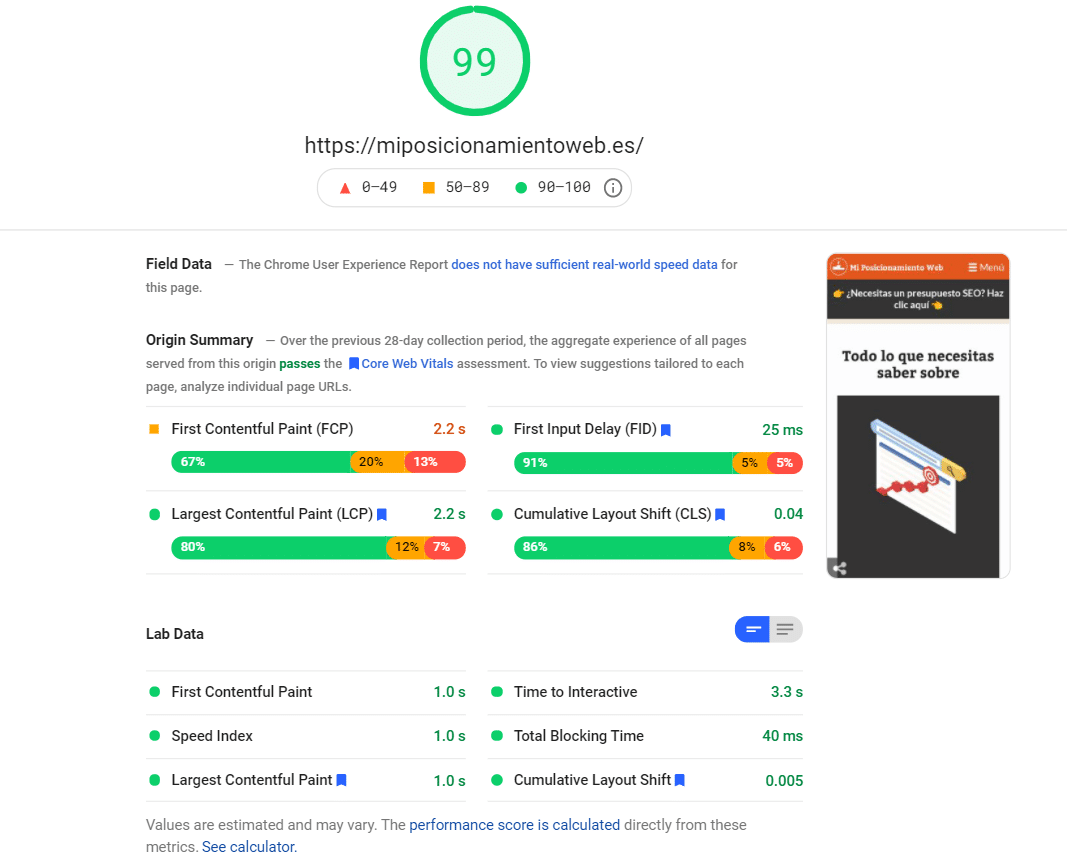
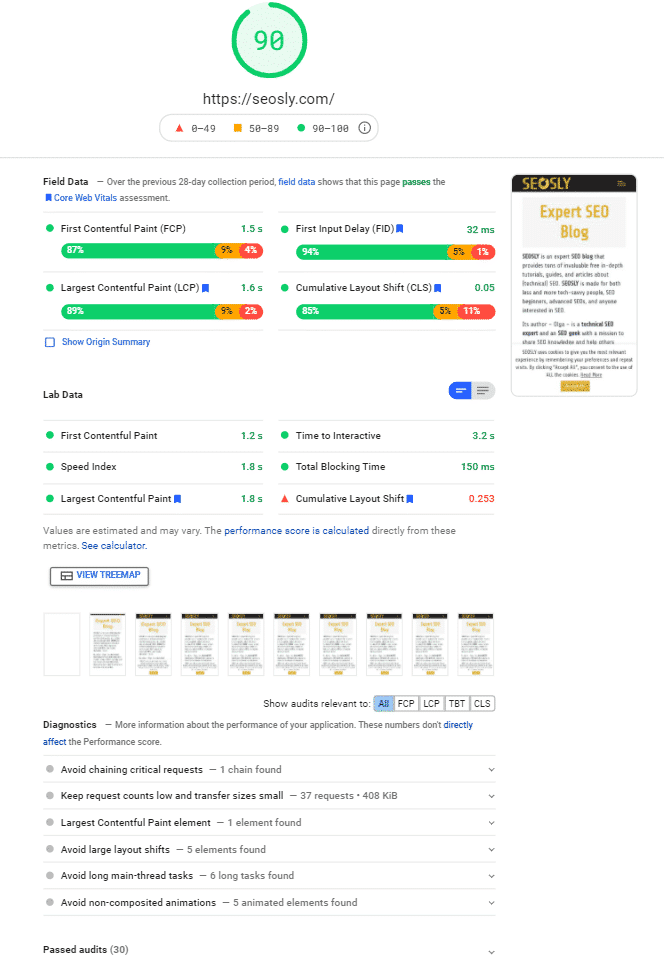
Ruben'in sitesi artık mobilden 99 PageSpeed Insights alıyor:

Ruben , JavaScript'in yüklenmesinden bahsediyor: “Her zaman en zorlu performans optimizasyonu olmuştur. Benim durumumda, farklı eklentilerden epeyce dosyam var (örneğin, Disqus birçoğunu yükler!) ve bazılarını da kendim oluşturdum. Ve bu nedenle her zaman çok fazla yüklememeye dikkat ettim. Şimdi WP Rocket 3.9 ile çok daha az endişeleniyorum çünkü biliyorum ki bu JS dosyalarının başında ben istemezsem yüklenmeyecek ”.

Sitenizdeki videolar hakkında endişeleniyorsanız, Olga'nın hikayesi sizi rahatlatacaktır: “Siteme ve hatta ana sayfama çok sayıda video yerleştirdim. Bunlar YouTube yerleştirmeleri değildir. Son güncellemeden sonra, ana sayfamda full HD video olması sorun olmaktan çıktı . PageSpeed Insights puanı hala 90+ ve Temel Web Verilerini karşılıyor. Bu doğru: WP Rocket 3.9, Temel Web Verileri, özellikle saha verileri için bir fark yarattı . İyileşme çılgıncaydı!”.
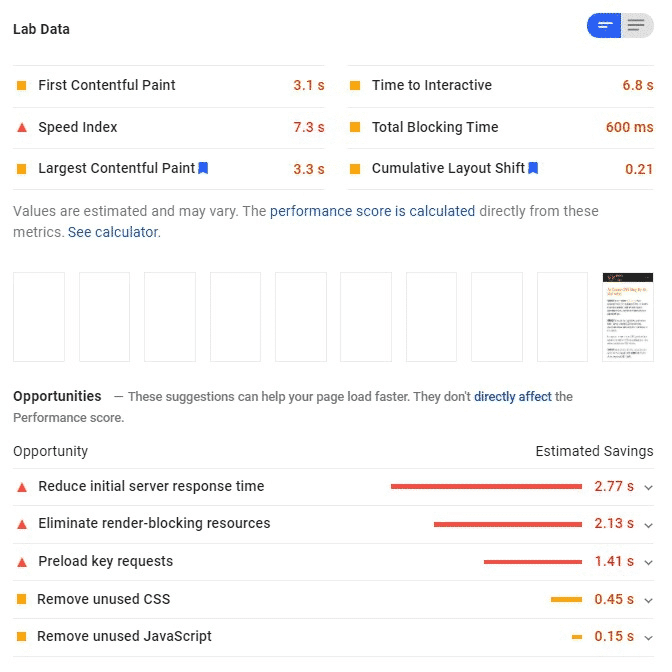
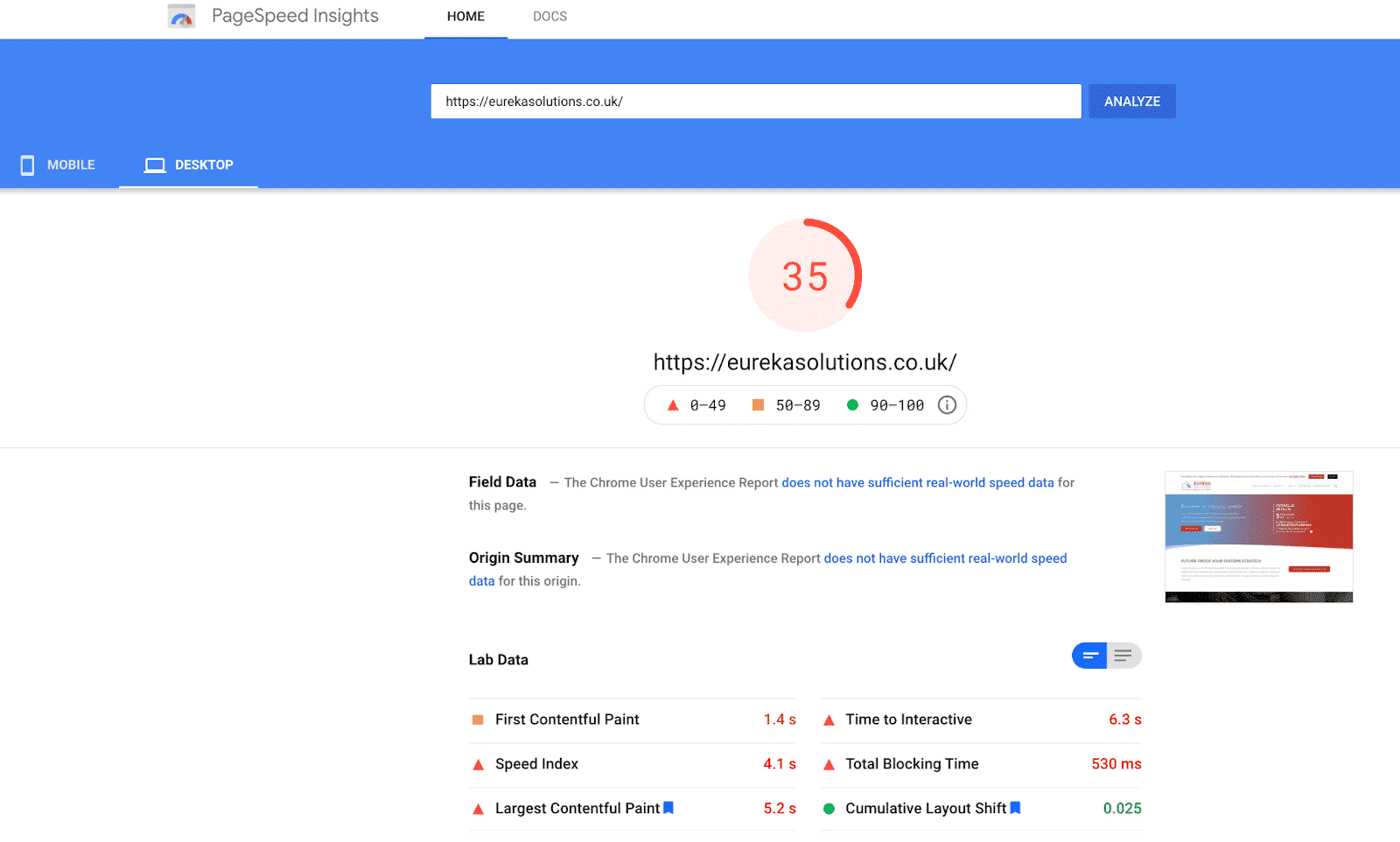
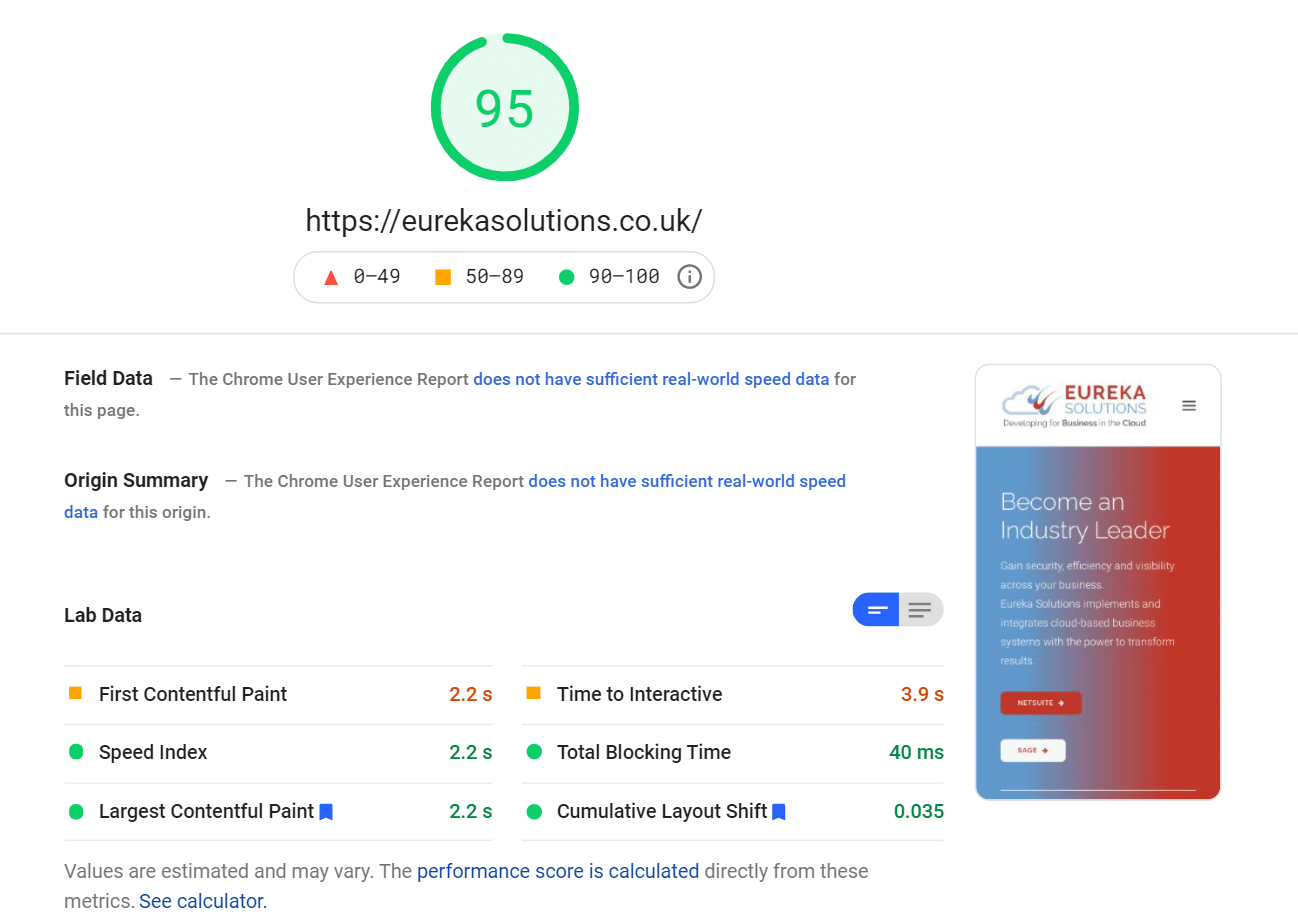
Mobilden alınan bazı öncesi ve sonrası sonuçları karşılaştıralım:
WP Rocket 3.9'u yüklemeden önce

WP Rocket 3.9'u yükledikten sonra

Olga ekliyor: "Önceden AdSense'im yoktu. Şimdi buna sahibim ve hala PSI'nin yeşil alanında olabilir ve tüm Önemli Web Verilerini karşılayabilirim”.
John şöyle diyor: “Öncelikle eklentinin kullanıcı arayüzünün profesyonel olduğunu ve yolunuzu bulmanın çok kolay olduğunu söylememe izin verin. En büyük farkları yaratan özellikleri hızla bulabiliriz. "Kutudan çıkar çıkmaz" çalışarak ve birkaç onay kutusu ayarlayarak büyük hız iyileştirmeleri elde ettik . Sonuç olarak sitenin tasarımına ve kullanıcı deneyimine odaklanabiliyorum ve hızı WP Rocket hallediyor.
Tüm harika özelliklerden en çok şu seçeneklerden yararlandık:
- CSS Teslimini Optimize Edin
- Ertelenmiş Javascript Yükle
- JavaScript Yürütmeyi Geciktirin.
Bunların tümü, yaşadığım karmaşık oluşturma engelleme sorunlarını ortadan kaldırmak için çalıştı.
WP Rocket'ten önce, masaüstünden bile yaklaşık 30 puan alabiliyordum:

WP Rocket 3.9 yüklendiğinde, mobilden 90+ not aldım!”.

John ekliyor: “ Oluşturma engelleme komut dosyalarını ve CSS'yi erteleme sorunlarını site işlevselliğini ve stilini bozmadan aşmak her zaman zor olmuştur. WP Rocket 3.9 sayesinde artık bu bir sorun değil ”.
En Güçlü Özelliklerden Yararlanma
Gerçek şu ki, WP Rocket 3.9 bazı harika özelliklerle birlikte geliyor. Bazen, önceki bölümlerde okuduğunuz gibi, harika bir önbellek eklentisi ile bile bazı zorluklarla karşılaşacaksınız.
Bununla birlikte, güçlü özellikler sitenizi optimize etmek için her zaman iyi bir başlangıç noktasıdır. Bu yüzden Roketçilerimizden 1 numaralı WP Roket özelliğini seçmelerini istedik.
Alberto'nun hiç şüphesi yok: “ Bir önbellek eklentisinde gördüğüm en iyi özellik, her sayfanın kodunu analiz etme ve ne kadar JS ve CSS kullanılıp kullanılmadığını belirleme yeteneğidir . WP Rocket artık büyülü ve büyük bir fark yarattı. Umarım bu özelliği hiç kaybolmaz! Onsuz yaşayamam!
Genel olarak, WP Rocket'in site içeriğini önbelleğe almasının 3-4 dakika sürmesini şaşırtıcı buluyorum. Testler ve denemeler yapmam birkaç saatimi alan bir şey. O kadar hızlı ve basit ki, birçok müşterim onu yapılandırıp web sitelerinin ne kadar hızlı geliştiğini görür görmez şöyle diyor: WordPress'im için şimdiye kadar yaptığım en iyi satın alma ”.
Ruben ekliyor: “ Delay JS, özellikle 3.9 sürümünde en çok hoşuma giden özellik oldu . Bir siteyi birkaç tıklamayla hızlı bir şekilde optimize edeceksiniz!”
| Delay JS'nin Temel Web Verilerinden biri olan En Büyük İçerikli Boyayı geliştirmenize olanak tanıyan özellik olduğunu biliyor muydunuz? Gecikme JS özelliği, Kullanılmayan JS'yi Azaltma ve Javascript Yürütme Süresini Azaltma gibi bazı kritik PageSpeed Insights önerilerini ele almanıza da yardımcı olacaktır. |
John başka bir JS seçeneği seçer: “ 1 numaralı özellik JavaScript Ertelenmiş Yükle özelliğidir — hiçbir şeyi bozmadan çalışır. Yapmak için satın aldığım şeyi yapıyor – herhangi bir ileri teknik bilgiye ihtiyaç duymadan WordPress Sitemi hızlandırıyor”.
| Bil bakalım ne oldu? JS Ertelenmiş Yükle, JS oluşturmayı engelleyen kaynakları ortadan kaldırmanın ve başka bir önemli PSI önerisini ele almanın yoludur. |
Olga, Medya Optimizasyonu sekmesine gidiyor : “Görüntülerin, iframe'lerin ve videoların geç yüklenmesine ilişkin gelişmiş ayarların yanı sıra eksik görüntü boyutları ekliyor. Optimize edilmemiş görseller ve videolar genellikle kötü performansın en büyük suçluları ve en hızlı SEO kazanımlarıdır . WP Rocket, tek bir tıklamayla bunlarla ilgilenir. WP Rocket sayesinde, sitemin sabit hız ve performans optimizasyonunu unutabilir ve SEO işimin en önemli yönlerine, müşterilerime yardım etmeye, web sitemi büyütmeye ve SEO öğretmeye odaklanabilirim. WP Rocket sayesinde, müşterilerimin web sitelerinde hız ve performansta çarpıcı iyileştirmeler de sunabiliyorum ”.
4 Uzmandan En İyi Performans Optimizasyon İpuçları
Özel bir bonus olarak, Roketçilerimizden en önemli performans ipuçlarını paylaşmalarını istedik. Sitelerini optimize etmek için her gün müşterilerle birlikte çalışırlar. Bilgilerini paylaşmak sizin için de faydalı olabilir!
Alberto ile başlayalım:
- İlk ve en önemli şey, web'i barındırdığımız sunucuya dikkat etmek olacaktır . Hepsi aynı değildir ve iyi bir sunucu, ağır bir temayı bile iyi bir tema gibi çalıştırır. Benim için PHP sürümünün güncel olması önemlidir (bugün itibariyle 7.4'ten az olmamak üzere) ve müşterilerime her iki dünyanın en iyilerini birleştirerek veritabanında MariaDB'yi ve sunucu düzeyinde Apache + Nginx'i kullanmalarını öneriyorum. Ve tabii ki bir SSL sertifikası ve mümkünse HTTP/2 kullanın.
- İkinci ve daha az önemli olmayan şey, takıma dikkat etmek olacaktır . Bugün piyasada acemi kullanıcıların web sitelerini dakikalar içinde oluşturmalarını çok kolaylaştıran birçok şablon ve çeşitli web sitesi oluşturma sistemleri var. Ancak hepsi aynı değildir ve hepsi aynı performansı sunmaz. Ve amacımız web sitemizi Google'ın ilk sayfasına yerleştirmekse, projemizin temeli her zaman şablon olmalıdır ve mümkünse düzeni oluşturmak için WordPress'in yerleşik Gutenberg bloklarını kullanın. Ancak her durumda, hızlı bir şablon her zaman şimdiye kadarki en iyi bahistir!
- Şablon seçildikten sonra, her zaman web sitesinde yüklü olan eklentilere bakmanızı öneririm . Sıklıkla, şablonun function.php dosyasındaki birkaç satırla kolayca değiştirilebilen tek bir seçeneği kullanmak için birçok seçeneğe sahip süper karmaşık eklentiler yükleyen müşteriler buluyorum. Bazı müşteriler, diğer seçenekleri değerlendirmeden buldukları ilk eklentiyi kullanırlar ve bazen aylardır güncellenmezler ve bir anda tüm sistemi bir wordpress güncellemesiyle çökertir.
- Şablon ve kurulu eklentiler kontrol altına alındıktan sonra , içeriği önbelleğe almak için eklenti çok önemlidir ve WP Rocket'in benim için her durumda güvenli seçenek olduğu yer burasıdır .
Ruben'in ipuçları aynı tavsiyeyle başlar:
- Her şeyden önce, iyi bir hostinginiz olduğundan emin olun . İçtenlikle söyledim. Sunucu kısmı esastır. Ucuz olduğu için kötü olması büyük bir hata olabilir.
- O zaman sitenizi, resimlerin, dosyaların, diğer sitelere yapılan gereksiz isteklerin ağırlığı ve boyutu açısından kontrol etmelisiniz . Bunun için her zaman WebPageTest veya Chrome'un web sitenizin yükünün cesaretini gösteren geliştirici aracını kullanırım.
- Tüm bu “temiz” e sahip olduğunuzda, evet, bir nimet olan Rocket gibi bir önbellek eklentisi ile sitenizde ihtiyacınız olanı optimize etmeye çalışın .
Bu noktada şaşırmayacaksınız. Hosting ayrıca Olga'nın paylaştığı ilk ipucu:
- İyi bir sunucuya para yatırın.
- Hiç tereddüt etmeden WP Rocket satın alın .
- HTTP/2 kullanıyorsanız, WP Rocket'i buna göre ayarlayın , yani CSS dosyalarını ve JavaScript dosyalarını birleştirmeyin.
- Google PageSpeed Insights'ın size sunduğu her öneriyi gözden geçirin ve WP Rocket'te karşılık gelen özelliği arayın (örneğin, yazı tipi ön yükleme, JavaScript'i erteleme, eksik görüntü boyutları ekleme).
| Makalemize bakmak ve küçük işletmeler ve bloglar için en iyi barındırma hizmetlerini bulmak için mükemmel bir zamanlama. |
John şunları ekliyor: "WP Rocket birkaç tıklamayla çalışsa ve birden fazla ayarı test etmeye gerek duymasa da, tek bir tavsiye verebilirim: İşlevselliği test ediyorsanız, bir seferde yalnızca bir şeyi değiştirin ve ardından farklılıkları görmek için test edin. yaptı . Bir şeyi kırarsa geri almak çok daha kolay”.
İşte Size Bir Mesaj
WP Rocket 3.9'dan hala emin değil misiniz? Yoksa mevcut eklentinizden yenisine geçmekten mi korkuyorsunuz? Serbest çalışan, blog yazarı veya işletme sahibiyseniz, işte sizin gibi insanların size söyleyecekleri .
Alberto şöyle açıklıyor: "Emin değilseniz, web sitenizi Google Page Insights ve GT Metrix'te test edin. Ardından WP Rocket satın alın, kurun ve web sitenizin puanını %90'dan fazla artıramazsanız endişelenmeyin. İki avantaj elde edeceksiniz. 1) WP Rocket, para kaybetmemeniz için paranızı sorunsuz bir şekilde geri verecektir ve 2) Web sitenizde acilen çözmeniz gereken en az bir sorun olduğunu bileceksiniz çünkü sizi temin ederim ki WP Roket sorun değil, benim bildiğim en iyi çözüm cache eklentisi ”.
Olga şöyle diyor: “WP Rocket'i seçin çünkü sitenizin hızını ve performansını gerçekten artıracak ve SEO'daki diğer şeylere odaklanmanıza izin verecektir. Daha fazla ayrıntı için incelememe bakabilirsiniz ”.
Ruben devam ediyor: “WP Rocket'i denemelisiniz çünkü sadece birkaç tıklamayla ve herhangi bir teknik bilgi olmadan, etrafta biraz temizlenmemiş malzeme bıraksanız bile bir siteyi optimize edebilirsiniz. WP Rocket onu halının altına süpürecek”.
John sözlerini şöyle bitiriyor: “Değerli zamanınızı boşa harcamayın! Diğer eklentilerden iyileştirmeler alabilirsiniz, ancak deneme yanılma olmadan olmaz - WP Rocket'i hemen satın alsaydım, bozuk işlevselliği onarmak için harcadığım saatlerce kendimi kurtarmış olurdum ”.
toparlamak
Rocketeers hikayelerimizde uzun bir yolculuk oldu, değil mi? Şimdi senin sıran. WP Rocket 3.9'u zaten denediniz mi? Nasıl gittiğini ve hangi performans sonuçlarına ulaştığınızı bilmek istiyoruz. Yorumlarda bize bildirin!
