WPGetAPI İncelemesi: WordPress'i API'lere Bağlayın
Yayınlanan: 2023-06-26WordPress sitenizi harici API'lerle entegre etmek için daha kolay bir çözüm mü arıyorsunuz?
WPGetAPI, herhangi bir harici API'ye veri göndermenizi veya bu API'den veri almanızı basitleştirmeyi amaçlar. Bir API'den veri çekiyorsanız, bu, bu verileri sitenizde daha kolay görüntülemenize de yardımcı olabilir.
Uygulamalı WPGetAPI incelememizde, bu eklentinin neler sunduğuna ayrıntılı olarak göz atacağız ve size nasıl çalıştığını göstereceğiz.
WPGetAPI İncelemesi: Eklenti Ne Yapar?

Özetle, WPGetAPI, özel kod yazmaya gerek kalmadan WordPress sitenizi harici bir REST API'ye bağlamayı kolaylaştırır.
POST veya PUT istekleri, başlıklar, sorgu dizesi parametreleri vb. ayrıntıları yapılandırmak için basit arabirim seçenekleriyle sitenizden herhangi bir API'ye veri gönderebilirsiniz.
Veya herhangi bir API'den veri alabilir ve GET isteklerini kullanarak sitenize çekebilirsiniz.
Bunun tam olarak ne anlama geldiğinden emin değilseniz, işte WPGetAPI ile neler yapabileceğinize dair birkaç örnek…
- Binance API'sini kullanarak belirli bir kripto para birimi için veya birçok finansal API'den birini kullanarak bir hisse senedi için en son fiyatı alın ve görüntüleyin.
- WooCommerce sipariş verilerini harici bir API'ye gönderin; bunu yerine getirme, gönderi takibi, pazarlama otomasyonu ve çok daha fazlasına yardımcı olması için kullanabilirsiniz.
- Müşteri adayı oluşturma formunuzdaki verileri CRM'nize gönderin. Örneğin, bir kullanıcının iletişim bilgilerini diğer ayrıntılarla birlikte yeni bir müşteri adayı olarak saklayabilirsiniz.
- WooCommerce mağazanızdaki ürünlerin stoğunu kontrol etmek için envanter yönetim sisteminizden stok verilerini alın.
- En son spor skorlarını veya istatistiklerini alın ve bunları sitenizde görüntüleyin. Örneğin, API-Basketball'u kullanarak basketbol skorlarını ve istatistiklerini alabilirsiniz.
- Sitenizi ChatGPT'ye veya diğer AI modellerine bağlayın.
- Bir tarif için doğru beslenme verilerini alın.
Tabii ki, bu liste sadece yüzeyi çiziyor çünkü orada pek çok farklı API var. Sitenizde kullanabileceğiniz API'ler bulmak istiyorsanız, RapidAPI Hub başlamak için harika bir yerdir.
Bazı canlı örnekleri görmek isterseniz, bu sayfaya göz atabilirsiniz.
Bunu yapmanıza yardımcı olmak için eklentinin sunduğu özelliklerin biraz daha derinine inelim…
Temel Özellikler/Teknik Detaylar
İşte bazı temel özelliklerin ve teknik detayların kısa bir özeti:
- Sınırsız API ekleyin.
- Her API'ye sınırsız uç nokta ekleyin.
- GET, POST, PUT ve DELETE yöntemlerini kullanın.
- Sonuçları JSON dizesi, PHP dizisi, XML (dize) veya XML (dizi) olarak biçimlendirin.
- Sitenizde görüntülemek üzere API'lerden belirli bilgileri çekmek için anahtarları kullanın.
- Sorgu dizeleri, başlıklar ve gövde POST alanları için ad/değer çiftleri ekleyin.
- API verilerini otomatik olarak HTML olarak biçimlendirin; tek yapmanız gereken CSS eklemek.
- Performansı artırmak ve API kullanımını kontrol etmek için sonuçları önbelleğe alın.
- WordPress sitenizden veri almak için belirteçleri kullanın (örneğin, bir kullanıcının WordPress kullanıcı hesabından ilk adı).
- Birden çok API çağrısını birbirine zincirleyin; örneğin, bir API çağrısındaki verileri sonraki bir API çağrısında kullanabilirsiniz.
- AJAX kullanarak API'leri çağırın – örneğin, bir kullanıcı bir düğmeyi tıkladığında bir API'yi çağırabilirsiniz.
- OAuth 2.0 yetkilendirmesini kullanarak API'nizi yetkilendirin ( ayrı bir eklenti gerektirir ).
Görüntüleme seçenekleri
Harici bir API'den veri alıyorsanız, WPGetAPI size bu verileri sitenizde görüntülemek için birçok farklı seçenek sunar.
En esnek seçenekler, her ikisi de verilerin nasıl görüntüleneceğini özelleştirmek için pek çok parametre sunan kısa kod veya şablon etiketini kullanmaktır.
Örneğin, API'den belirli anahtarları çekmek ve bunu bir div'de (veya diğer HTML öğelerinde) HTML olarak biçimlendirmek için kısa kodu kullanabilirsiniz.
API sonucundaki bir resim URL'sini gerçek bir resme dönüştürmek veya bir bağlantıyı tıklanabilir bir bağlantıya dönüştürmek için başka kısa kod öznitelikleri de vardır.
Kısa kod veya şablon etiketleri kadar esnek olmasa da, API verilerini görüntülemenizi sağlayan bir editör bloğu da vardır.
Ve birazdan göreceğiniz gibi, WPGetAPI ayrıca bazı eklentilerle bütünleşerek bu eklentiler aracılığıyla veri görüntülemenizi sağlar.
Eklenti Entegrasyonları
API'leri zaten kullanmakta olduğunuz eklentilere entegre etmenize yardımcı olmak için WPGetAPI bir dizi popüler eklentiyle entegre olur.
Aşağıdaki eklentiler için, başarılı bir sipariş üzerine kullanıcı ayrıntılarını ve sipariş ayrıntılarını gönderebilirsiniz:
- WooCommerce
- Ücretli Üyelikler Pro
- kaldırıcıLMS
WPGetAPI, formunuzdan bir API'ye veri aktarabilmeniz için aşağıdaki form eklentileriyle de entegre olur:
- Yerçekimi Formları
- WPForms
- İletişim Formu 7
API verilerini görüntüleme konusunda size daha fazla esneklik sağlamak için WPGetAPI, wpDataTables eklentisiyle entegre olur, böylece API verilerini bir tablo veya grafikte görüntüleyebilirsiniz.
WPGetAPI Nasıl Kullanılır?
Artık WPGetAPI'nin neler sunduğunu iyi anladığınıza göre, bir API'ye bağlanmanın ve bu API'yi sitenizde kullanmanın nasıl bir şey olduğunu inceleyelim.
Bu ilk örnekte, rastgele bir fiyat teklifi almak ve bunu WordPress sitemizde görüntülemek için ücretsiz Quotable API'sini kullanacağız. En heyecan verici örnek olmasa da API iyi bir örnek çünkü ücretsiz ve kullanımı oldukça basit.
Not – bu örnekler için WPGetAPI'nin Pro sürümünü kullanıyoruz, ancak ücretsiz bir sürümü de var ve temel süreç her iki durumda da aynı olacak. Daha sonra fiyatlandırma hakkında daha fazla bilgi.
Yeni API Ekle
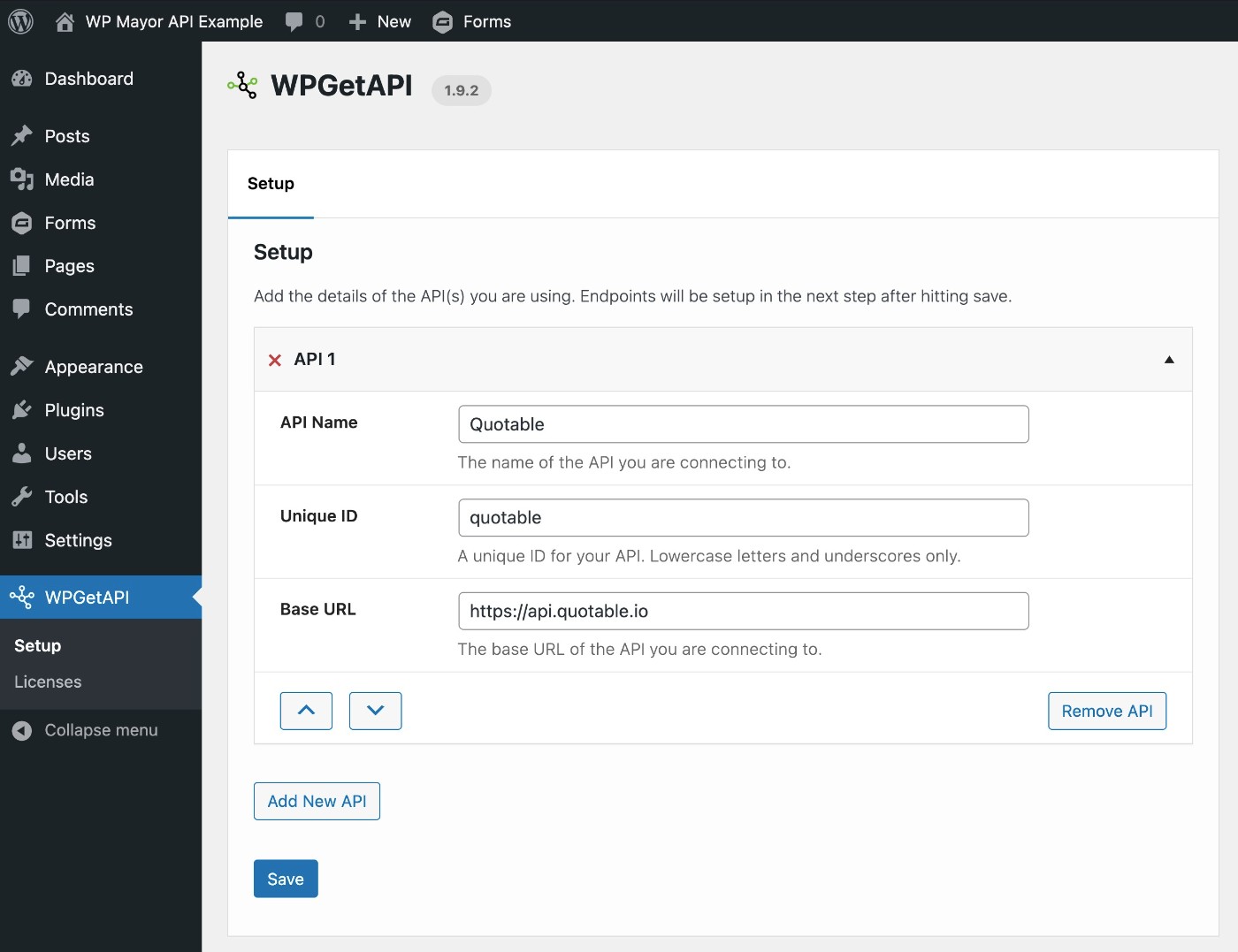
Eklentiyi kurup etkinleştirdikten sonra, ilk API'nizi eklemek için WPGetAPI → Kurulum'a gidebilirsiniz.
İlk ekranda, sadece birkaç temel ayrıntı gireceksiniz.

Eklentinin ücretsiz sürümüyle bile sınırsız API ekleyebilirsiniz.
API Uç Noktasını Ayarlayın
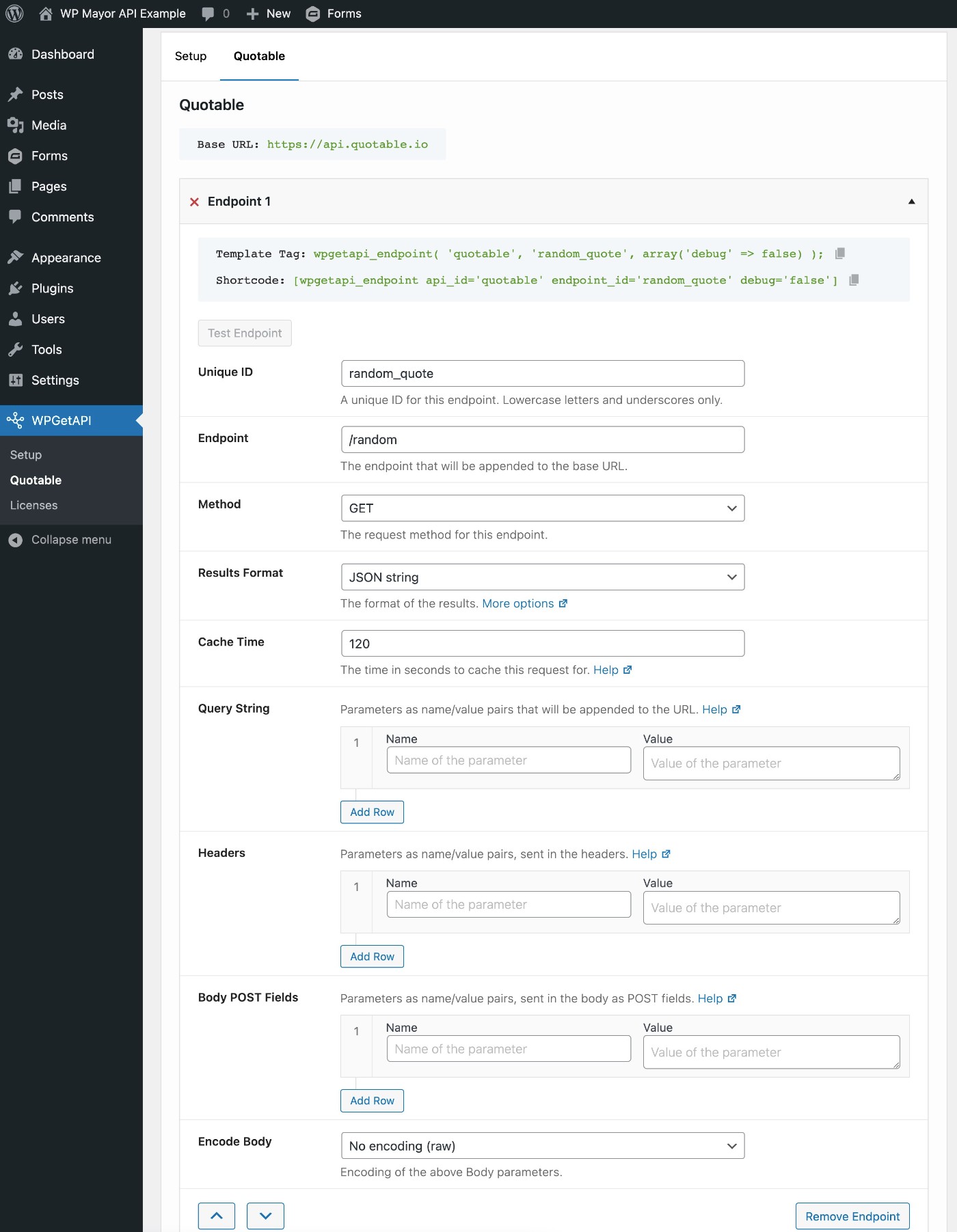
Bir API ekledikten sonra, ana WPGetAPI menüsü altında o API için yeni bir menü alırsınız. API için uç noktaları ayarlayabileceğiniz yer burasıdır.
Bu örnek için, WPGetAPI → Quotable seçeneğine gidersiniz.
Burada aşağıdakileri yapılandırabilirsiniz:
- Bitiş noktası URL'si – bu, temel URL'ye eklenir.
- Yöntem – GET, POST, PUT veya DELETE.
- Sonuç formatı – JSON Dizesi, PHP dizisi, XML (dize olarak) veya XML (dizi olarak).
- Önbellek süresi – istek verilerinin önbelleğe alınma süresi.
- Sorgu dizesi – ad/değer çiftlerine sınırsız sorgu dizesi parametresi ekleyebilirsiniz.
- Başlıklar – ad/değer çiftleri olarak sınırsız başlık ekleyebilirsiniz.
- Gövde POST Alanları – ad/değer çiftleri olarak sınırsız POST alanı ekleyebilirsiniz. Bunları JSON, URL veya XML olarak da kodlayabilirsiniz.
Bu örnek için, bir GET isteği kullanarak /random bitiş noktasından rastgele bir fiyat teklifi alacağız. Sonuçları bir JSON dizisi olarak saklayacağız ve iki dakika (120 saniye) için önbelleğe alacağız.

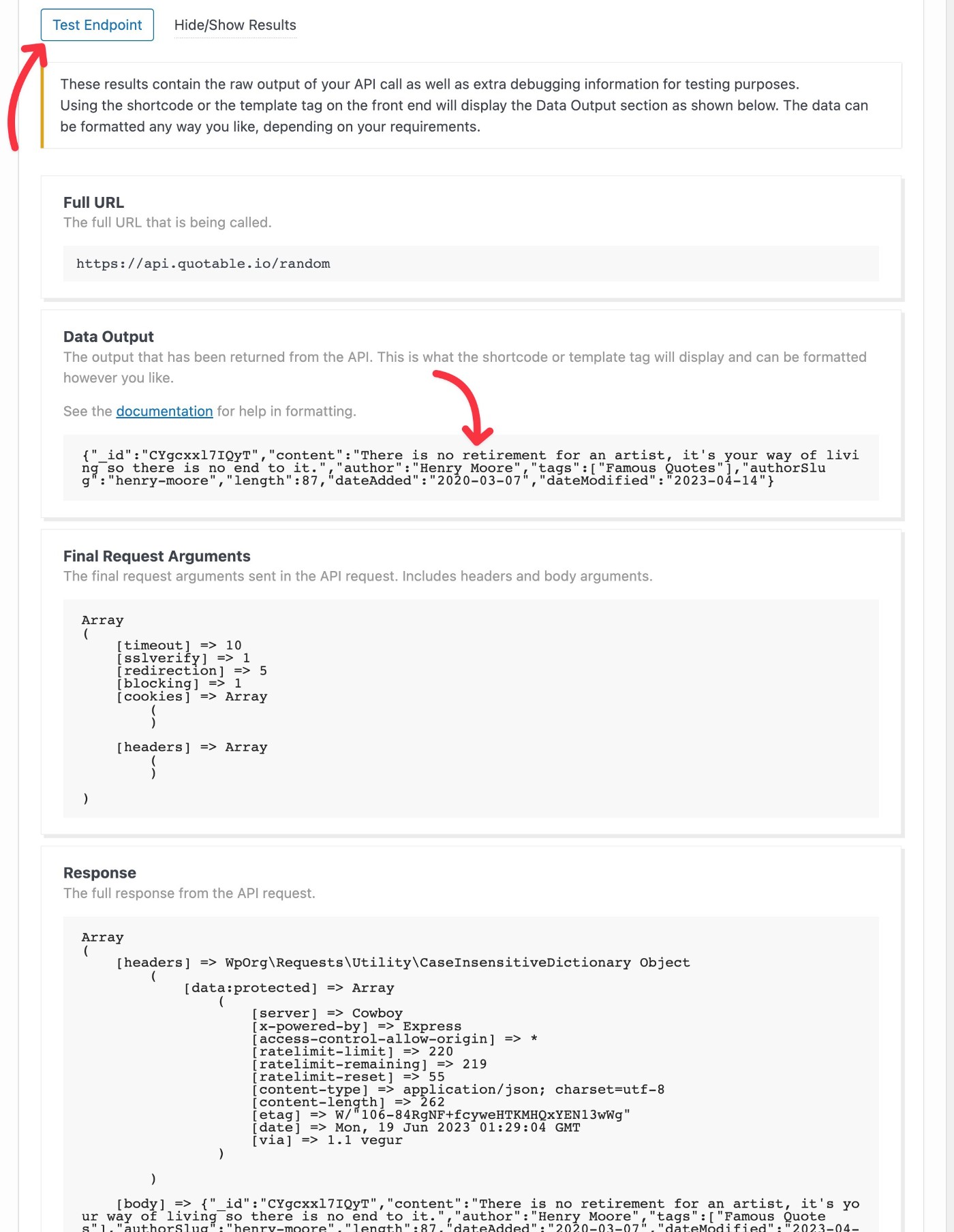
Uç nokta ayarlarınızı kaydettikten sonra, beklendiği gibi çalıştığından emin olmak için Uç Noktayı Test Et düğmesine tıklayabilirsiniz.
Veri Çıktısına baktığınızda, Henry Moore'dan rastgele bir alıntıyı başarılı bir şekilde alabildiğimizi görebilirsiniz.

Ek uç noktalar ayarlamak istiyorsanız, gerektiği kadar ekleyebilirsiniz - ücretsiz sürüm bile sınırsız uç noktaları destekler.

API Verilerini Sitenizde Görüntüleyin
Daha önce de belirttiğimiz gibi, WPGetAPI size sitenizde kısa kodlar, bloklar, şablon etiketleri, eklenti entegrasyonları ve daha fazlası dahil olmak üzere API verilerini görüntülemek için birçok farklı seçenek sunar.
Kısa kodlar ve şablon etiketleri için, bunları doğrudan uç nokta yapılandırma arayüzünden ( Test Bitiş Noktası'nın hemen üstünde) alabilirsiniz. düğmesi ).
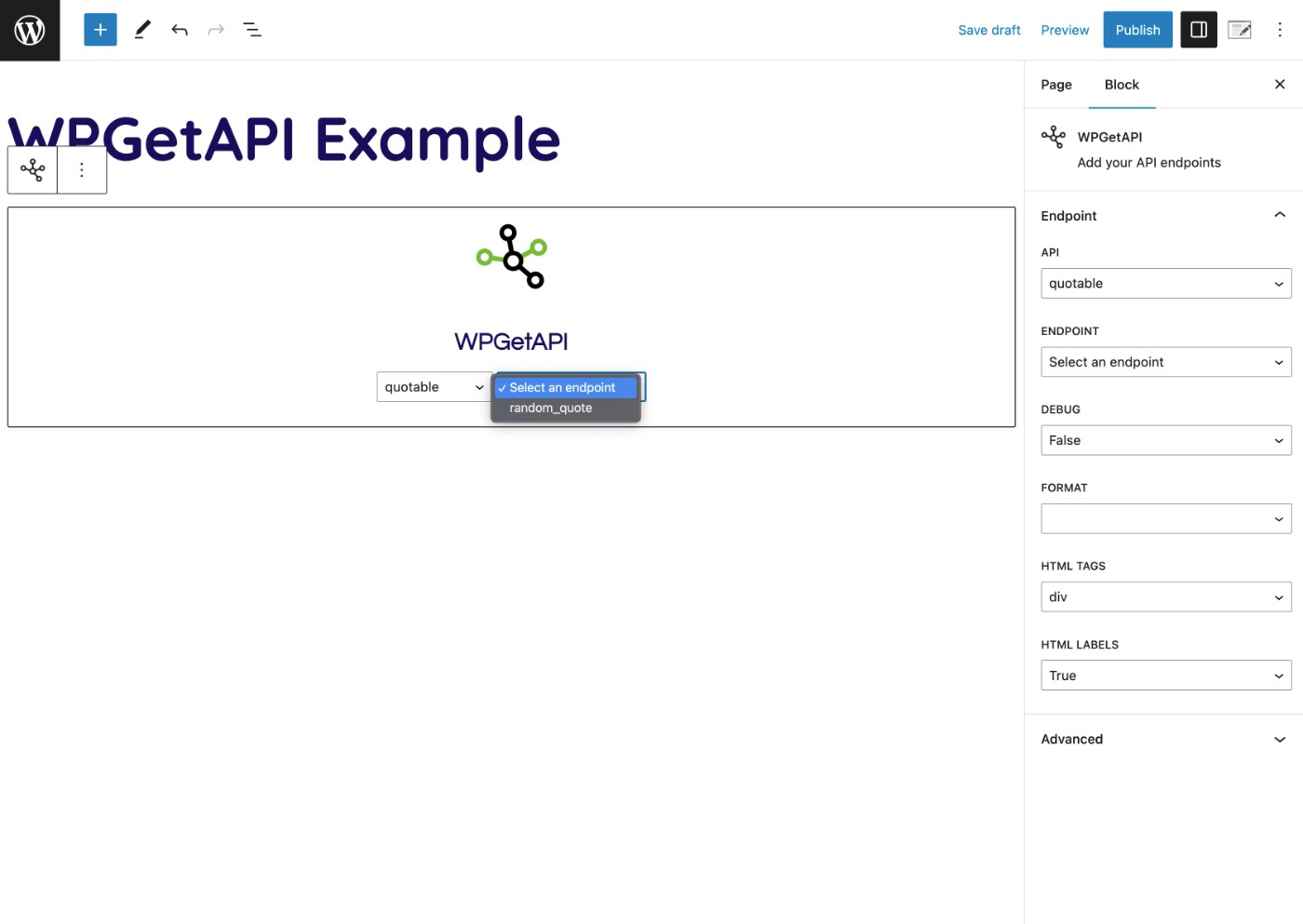
Ya da blok düzenleyici kullanıyorsanız, sadece WPGetAPI bloğunu kullanabilirsiniz.

Ancak, kısa kod size en fazla esnekliği sağlıyor gibi görünüyor, bu yüzden kullanacağımız şey bu.

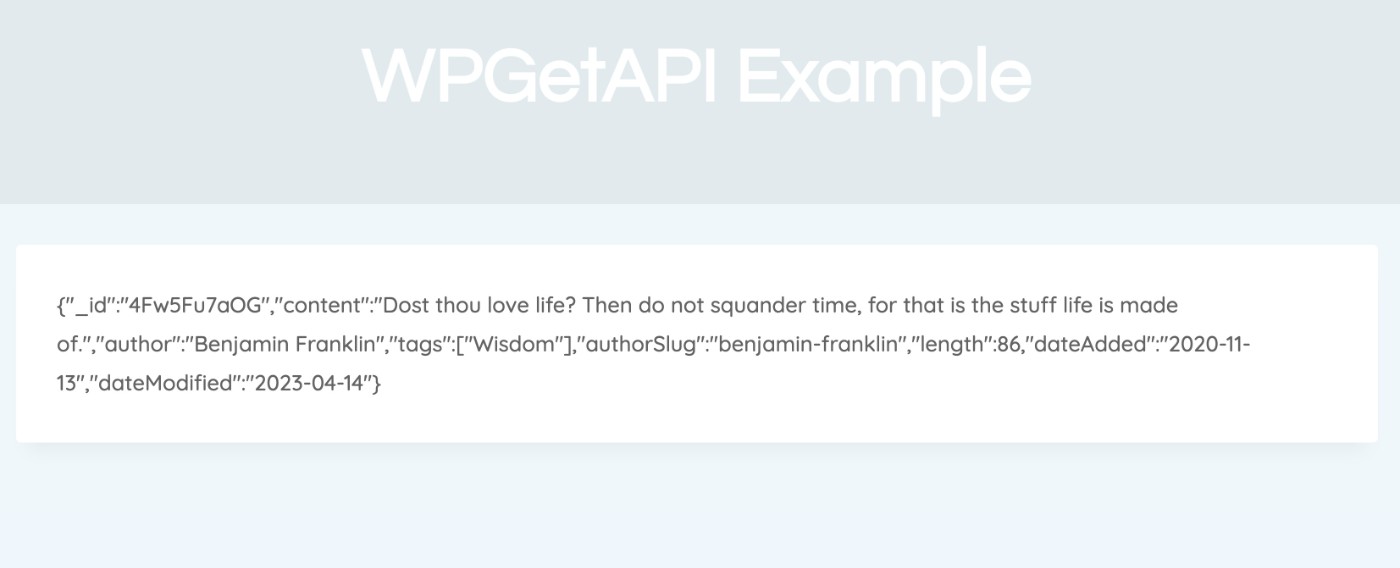
Kısa kodu ilk kullandığınızda, yalnızca API isteğinin ham çıktısını alırsınız (örn. JSON dizisi, PHP dizisi, vb.).

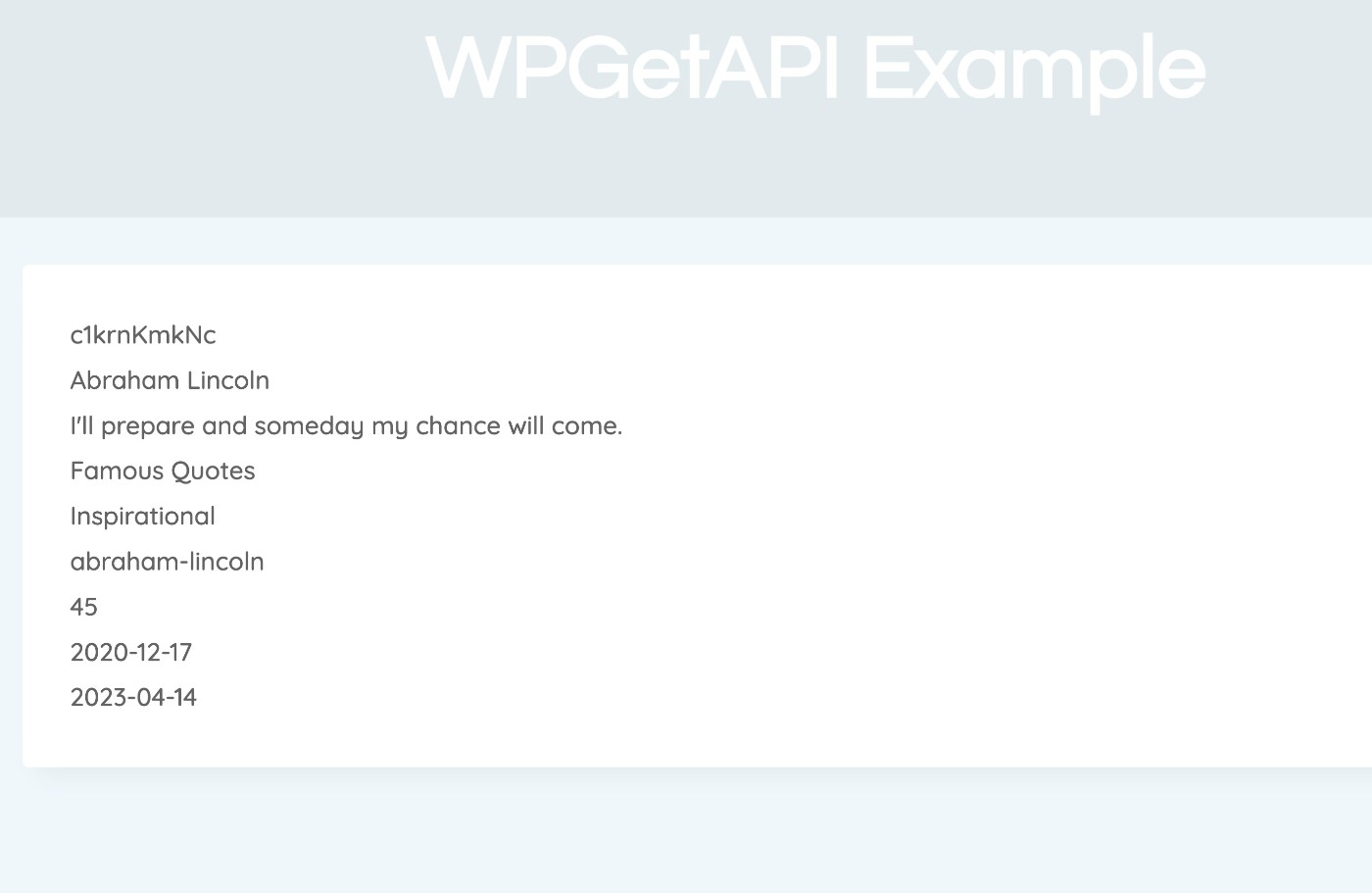
Bunu biraz temizlemek için, kısa koda format='html' ekleyerek Format'ı HTML olarak değiştirebilirsiniz.
Bu, çıktının çok daha iyi görünmesini sağlar ve ayrıca her bir veri parçasını div, span veya li olarak eklemek için diğer kısa kod parametrelerini kullanabilirsiniz.

Ancak yine de fazladan verileriniz olabilir ve yine de stili biraz değiştirmek isteyebilirsiniz.
Stili özelleştirmek için kendi CSS'nizi kullanmanız gerekir.
Ancak hangi verilerin görüntüleneceğini özelleştirmek için kısa kodunuzdaki keys parametresini kullanabilirsiniz.
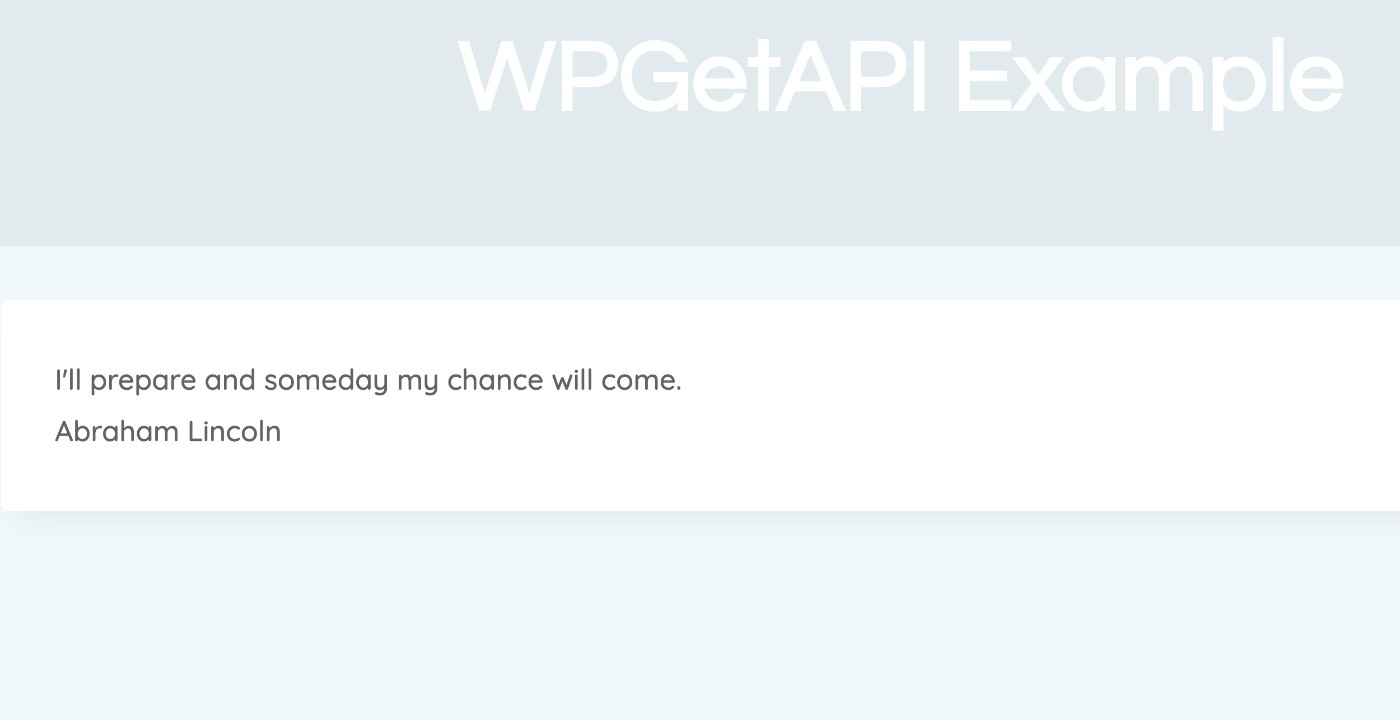
Örneğin, yalnızca gerçek alıntıyı ve yazarı görüntülemek için, keys=”{content}, {author}” ekleyebilirsiniz.
Şimdi, ön uç çıktısı çok daha temiz görünüyor:

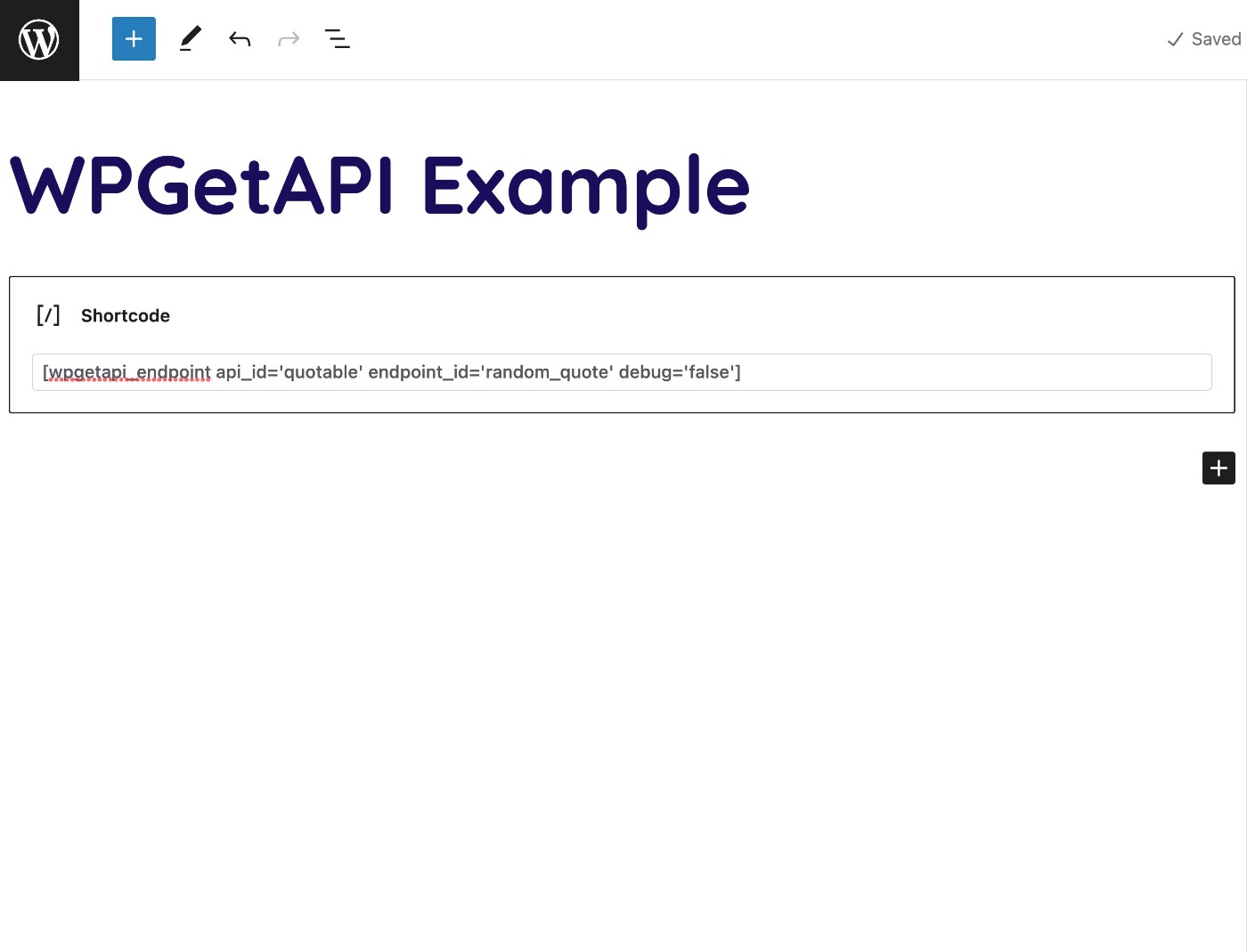
İşte bunun arkasındaki tam kısa kod:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Not – editör bloğu, size verilerin yalnızca belirli kısımlarını görüntülemek için tuşlar belirleme seçeneği sunmuyor gibi görünüyor. Bu nedenle, muhtemelen çoğu zaman kısa kodu kullanmak isteyeceksiniz.
Verileri Harici Bir API'ye Aktarmaya Ne Dersiniz?
Yukarıdaki örnekte, sitenizde görüntülemek için bir API'den veri almaya baktık. Ancak bunun yerine harici bir API'ye veri göndermek isterseniz ne olur?
Bunu başarmak için kısa kodlarla da çalışacaksınız.
Öncelikle, önceki bölümde gösterdiğimiz gibi API'nizi ve uç noktanızı kurarsınız.
Uç noktayı kurarken, bir PUT veya POST isteği kullanmak ve ayrıca sorgu dizeleri, başlıklar ve/veya gövde POST alanları kullanarak API'ye iletmek istediğiniz bilgileri ayarlamak istersiniz.
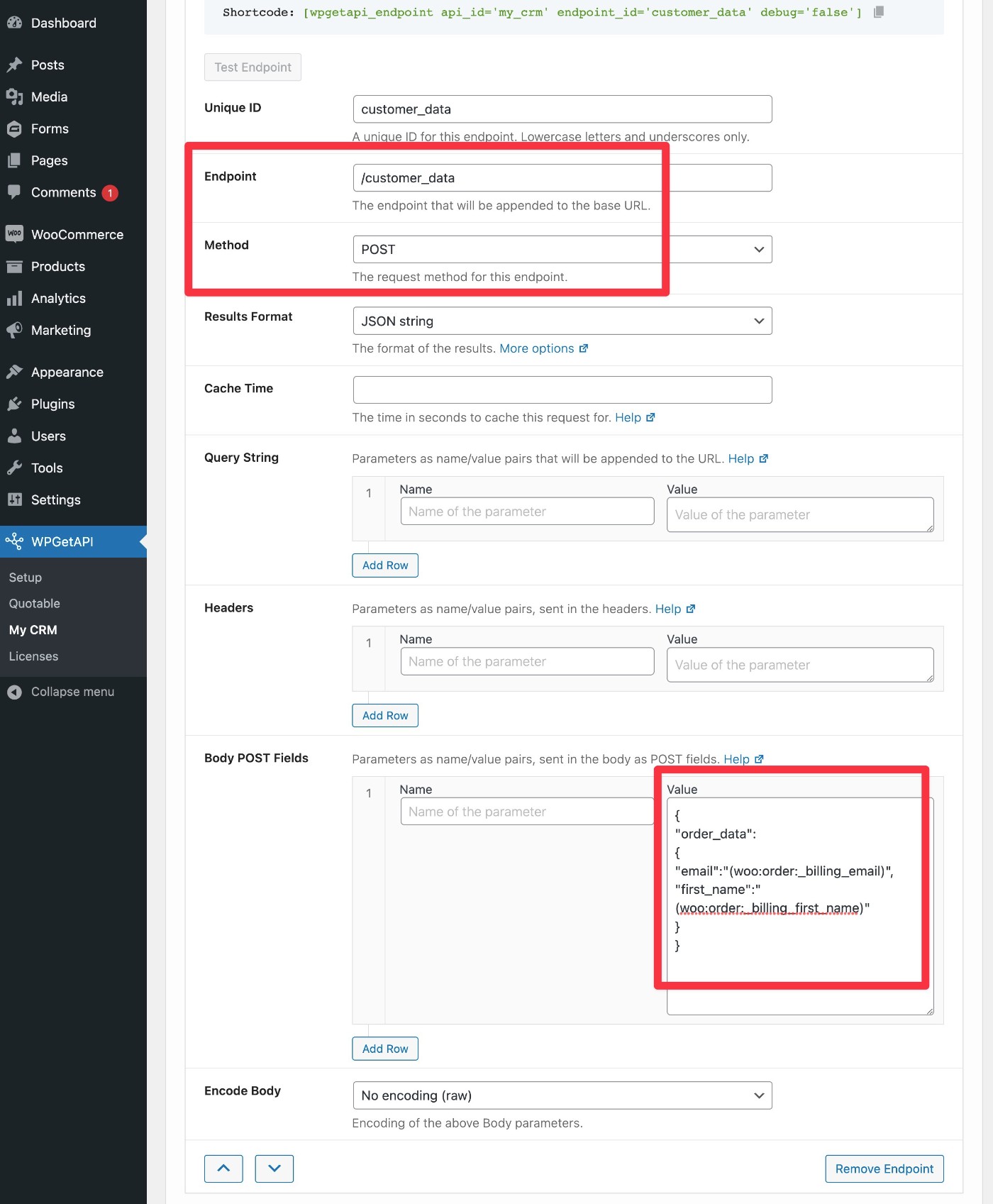
Örneğin, WooCommerce sipariş verilerini bir API'ye göndermek istediğinizi varsayalım. Bu kullanım durumu için belirteçleri kullanır ve bunları Gövde POST Alanları ayarlarına eklersiniz.
İşte bunun nasıl görünebileceğine dair kabaca bir örnek - gerçek bir uygulama için, biçimin API'nizin gerektirdiğiyle eşleşmesini sağlamanız gerekir:

Ardından, bu uç nokta için WPGetAPI kısa kodunu WooCommerce ödeme sayfasında herhangi bir yere eklersiniz.
Bu isteği yalnızca başarılı bir WooCommerce siparişinde başlatmak için, aşağıdaki parametreyi kısa koda eklersiniz – on="woocommerce_order" .
Form verilerini bir API'ye aktarmak için benzer bir yaklaşım kullanabilirsiniz. Örneğin, kısa kodu form onay sayfasına ekleyerek.
WPGetAPI Fiyatlandırması
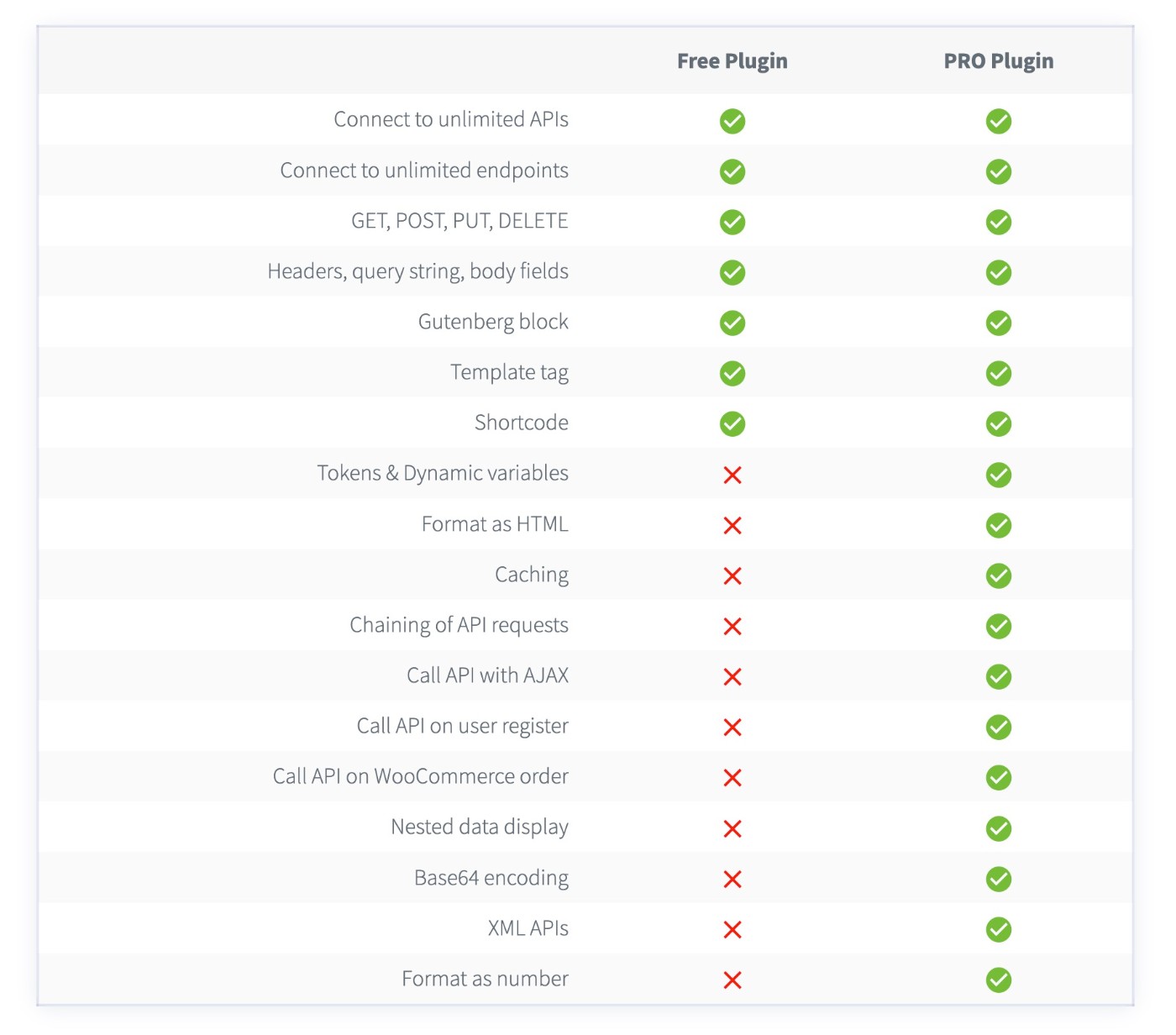
Fiyatlandırma açısından, WPGetAPI'nin WordPress.org'da ücretsiz bir temel sürümü ve çekirdek sürümü bir dizi yeni özellikle genişleten bir premium sürümü vardır.
WPGetAPI incelememizde premium sürümü kullanıyorduk. Ancak, ücretsiz sürüm hala işlevseldir ve sınırsız API'leri ve uç noktaları destekler.
Premium sürümle elde ettiğiniz temel özelliklerden bazıları şunlardır:
- Jetonlar
- Dinamik değişkenler
- Bir API çağrısındaki verileri daha sonraki bir API çağrısında kullanabilmeniz için API çağrılarını zincirleme seçeneği
- Bir kullanıcı sitenize kaydolduktan sonra verileri bir API'ye gönderin
- Yeni bir WooCommerce siparişi olduğunda verileri bir API'ye gönderin
- Gravity Forms, WPForms, Contact Form 7 ve sayfa oluşturucular dahil olmak üzere diğer eklentilerle entegrasyon
- API çağrılarını önbelleğe alma seçeneği, hem performansı artırabilir hem de size para kazandırabilir ( API kullanımı maliyetliyse )
- JSON verilerini HTML olarak biçimlendirin
- Yuvalanmış verileri al

Genel olarak, çoğu insanın premium sürümü isteyeceğini söyleyebilirim. Ancak ücretsiz sürüm, onunla oynamanın ve temel düzeyde nasıl çalıştığını görmenin harika bir yoludur.
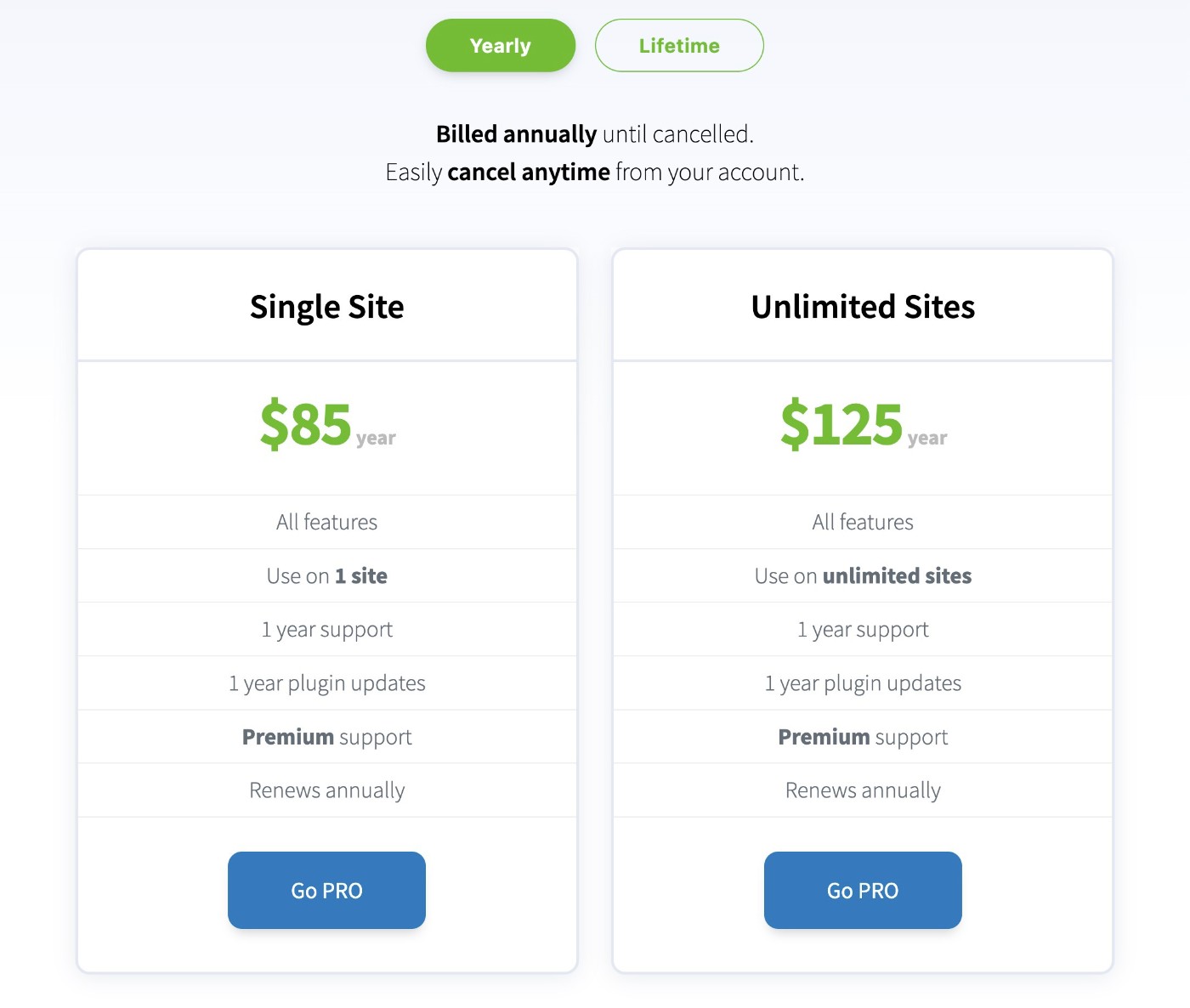
Pro sürümü, tek bir sitede kullanım için yıllık 85 ABD dolarından veya ömür boyu destek/güncellemeler için 175 ABD dolarından başlar. Sınırsız bir site lisansı size sırasıyla 125$ veya 285$'a mal olacaktır.

Eklentinin Pro sürümünün ötesinde, onu gerektiren API'lere bağlanabilmeniz için OAuth 2.0 yetkilendirmesini destekleyen ayrı bir premium eklenti de vardır. Bu eklenti yıllık 65 dolardan veya ömür boyu destek/güncellemeler için 155 dolardan başlar.
WPGetAPI Üzerine Son Düşünceler
Genel olarak WPGetAPI, ister harici bir API'den veri alıyor ister sitenizden başka bir API'ye veri gönderiyor olsun, API'leri WordPress sitenize entegre etmenin daha kolay bir yolunu sunar.
Kodsuz çalışmak mümkün olsa da, özellikle daha gelişmiş kullanım durumlarına girmeye başladığınızda, eklentiyi kullanmak için en azından bazı temel teknik yeterliliklere ihtiyacınız olduğunu söyleyebilirim.
En azından, harici bir hizmetten aldığınız verilerin çıktısını biçimlendirmek için muhtemelen en azından bazı temel CSS bilgilerine sahip olmak isteyeceksiniz.
Ve başka bir API'ye veri göndermek istiyorsanız, en azından seçtiğiniz API'nin belgelerine göre her şeyi nasıl düzgün bir şekilde biçimlendireceğinizi anlamanız gerekir.
Bununla birlikte, kesinlikle bir geliştirici değilim ve bazı şeyleri çözebildim, bu yüzden onu çalıştırmak için kesinlikle başarılı bir kodlayıcı olmanıza gerek yok.
Ve başarılı bir kodlayıcı olsanız bile, WPGetAPI'nin en büyük faydalarından birinin kendi özel çözümünüzü sıfırdan kodlama ihtiyacından kurtulmanızı sağlaması olduğunu söyleyebilirim.
Denemek isterseniz, yapabileceklerinin tadına varmak için WordPress.org'dan ücretsiz sürümü yükleyebilirsiniz.
Temel konsepti beğendiyseniz, muhtemelen WPGetAPI'nin yapabileceği her şeyin kilidini açmak için premium sürüme geçmek isteyeceksiniz.
