Xdebug Daha İyi Bir WordPress Geliştiricisi Olmanıza Nasıl Yardımcı Olabilir?
Yayınlanan: 2022-10-11Herhangi bir geliştiricinin onaylayabileceği gibi, kod ilk taslaktan sonra hiçbir zaman üretime hazır değildir. Geliştirme sürecinin önemli bir parçası hata ayıklamadır - kodunuzun çalışmayan tüm bölümlerini kaldırmak veya değiştirmek.
PHP için Xdebug uzantısı, kodunuzdaki tüm hataları ortadan kaldırmanın ve yok etmenin popüler bir yoludur.
Xdebug'un harika yönlerinden biri ne kadar esnek olmasıdır. Tercih ettiğiniz çerçeve veya geliştirme ortamı ne olursa olsun, iş akışınıza uygun bir Xdebug sürümü bulabileceksiniz. Oradan, aracı ele almak uzun sürmeyecek.
Bu öğretici, yükleme işlemi, kurulumunuza entegre etme ve genel kullanım dahil olmak üzere Xdebug'a derinlemesine bakacaktır.
İlk olarak, Xdebug'un ne olduğu ve ne yaptığı hakkında size daha fazla bağlam verelim.
Xdebug'a Giriş
Xdebug, PHP kodunuzda hata ayıklamak için en popüler uzantılardan biridir. Seçtiğiniz ortamın içinden kuracaksınız ve bir "adım hata ayıklayıcı" görevi görecek.

Kısacası, bu, kodunuz üzerinde satır satır çalışmanıza olanak tanır, böylece adım adım ilerleyebilir ve kodun programınız içinde nasıl davrandığına ve etkileşime girdiğine bakabilir ve çıktısını araştırabilirsiniz. Oradan uygun gördüğünüz değişiklikleri yapabilirsiniz.
Ancak Xdebug çok daha fazlasını yapabilir:
- Bir dizi ölçüm ve görselleştirme kullanarak kodunuzun performansını analiz edebilirsiniz.
- PHP birim testleri çalıştırdığınızda, hangi kod takımlarını çalıştırdığınızı ve çalıştırdığınızı görebilirsiniz.
- Xdebug, her işlev çağrısını diske yazacak olan "izleme" yeteneklerini içerir. Bu, bağımsız değişkenleri, değişken atamalarını ve dönüş değerlerini içerecektir.
- Xdebug ayrıca standart PHP hata raporlamasında iyileştirmeler yapar. Bu konuyu daha sonra ele alacağız.
Özellik kümesi göz önüne alındığında, iş akışınızda Xdebug'u (ve herhangi bir benzer hata ayıklayıcıyı) kullanmanın birçok yolu vardır. Bunları bir sonraki bölümde ele alacağız.
Neden Xdebug'u Kullanmak İstiyorsunuz?
Çoğu geliştirici, üçüncü taraf araçları ve uzantıları kullanan özel bir hata ayıklama iş akışına sahip olmayacaktır. Bunun nedeni, PHP'nin kendi temel hata günlüğünü içermesidir. Değişkenlerin ve işlev çağrılarının sonuçlarını görmek için error_log , var_dump ve print gibi komutları kullanacaksınız.
Örneğin, WordPress geliştirme için yeniden kullanabileceğiniz çok sayıda snippet var - Stack Overflow bunlarla dolu:
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }Ancak, bu yaklaşımın bazı önemli dezavantajları vardır:
- Öncelikle, birlikte çalıştığınız platform için hata günlüklerini etkinleştirdiğinizden emin olmalısınız. Bu durumda,
WP_DEBUGetkinleştirmek isteyeceksiniz (bununla ilgili kısa bir süre sonra). - Bu "döküm" hata ayıklama örneği, araştırma için adım hata ayıklamaya göre daha az kapsam sunar. Burada, yalnızca tanımladığınız şeyin çıktısını alabilirsiniz.
İkinci nokta, özellikle günlük işiniz bir sistem yöneticisi değilse, çok fazla manuel çaba gerektirir. Örneğin, bir kod bloğunda hata ayıklamak istiyorsanız, tanımladığınız bir değişkene göre snippet'inizi ekleyebilirsiniz. Ancak, sorunun kaynağı olmayabilir veya hatta neler olduğunu göstermeyebilir.
Bunun yerine, Xdebug gibi bir araç, daha fazla kapsam sağlamak için sihrini kullanabilir:
- Gerçek zamanlı olarak neler olduğunu görmek için yürütme sırasında kodunuzu çeşitli noktalarda "kırabilirsiniz".
- Kodunuzun ne yaptığını ve nasıl yanıt verdiğini belirlemenize yardımcı olacak sayısız ölçüm, görselleştirme, dal ve daha fazlası vardır.
- Bazen, hata ayıklama işlemi sırasında değerleri anında bile değiştirebilirsiniz. Bu, iyi çalışan kod takımları için bile muazzam bir değer sunar. Esasen herhangi bir noktada manuel birim testleri gerçekleştirebilirsiniz.
- Hata ayıklanacak alanları işaretlemek için kesme noktaları kullandığınızdan, kodunuzdaki parçacıklarla çalışmanız gerekmez. Bu, kodunuzu daha temiz tutar ve gelecekteki sorunların sayısını azaltır.
Genel olarak, Xdebug gibi bir araç kullanmak, reaktif bir karardan ziyade proaktif bir karardır. Adım hata ayıklamayı, test odaklı geliştirmenin (TDD) bir parçası olarak birim testlerini uygulamaya benzer şekilde, temel geliştirme sürecinin bir parçası olarak kullanabilirsiniz.
PHP Hata Günlüğü Nasıl Açılır
Kodunuzda belirli bir hata olmadan hata ayıklayabilirsiniz, ancak Xdebug'u açmadan bir sorun oluşup oluşmadığını bilmek genellikle iyidir. Bu size keşif için bir başlangıç noktası verir. Kesinlikle gerekli değildir, ancak zincirinizin yararlı bir parçası olabilir.
Ortaya çıkan her hatayı bildirmek için ilgili PHP dosyasının başına bir satır eklemeniz gerekir:
error_reporting(E_ALL); Bu bir tümünü yakalama komutudur ve aynısını ini_set işlevini kullanarak da elde edebilirsiniz:
ini_set('error_reporting', E_ALL); Bu, php.ini dosyanızdaki ayarları proje bazında değiştirmenizi sağlar. Bu dosyaya girip manuel değişiklik yapabilmenize rağmen, belirli parametreyi değiştirmek için ini_set ile çalışmak genellikle daha iyi bir fikirdir:
ini_set('display_errors', '1');Etkin hata raporlamayı beğeninize göre ayarladığınızda, Xdebug ile çalışmaya başlayabilirsiniz.
Xdebug Nasıl Kullanılır
Sonraki birkaç bölümde, ayarları yapmak için ihtiyaç duyacağınız adımlar da dahil olmak üzere Xdebug'u nasıl kullanacağınızı göstereceğiz. Aracın her yönünü ele alamasak da, bu hızlı başlangıç kılavuzu, hızlı ilerlemenizi sağlayacaktır.
İlk olarak, yine de, Xdebug'u yüklemeniz gerekir. Nasıl yapılacağını öğrenelim.
1. İşletim Sisteminiz (OS) için Xdebug'u Kurun
Xdebug herhangi bir sayıda kuruluma uyarlanabildiğinden, her biri için tam süreç biraz farklı olacaktır. İşletim sistemi düzeyinde birkaç fark vardır:
- Windows: Bu, mevcut bir PHP dosyasını ve bir kurulum sihirbazını kullanmayı ve ardından sisteminiz için doğru sürümü indirmeyi içeren biraz karmaşık bir kurulum sürecidir.
- Linux: Buradaki yöntem tartışmasız en basit olanıdır: Xdebug'u veya PHP Extension Community Library'yi (PECL) kurmak için bir paket yöneticisi kullanabilirsiniz.
- Mac: Bu yöntem de basittir: PECL'yi yükledikten sonra, bir Terminal örneğinden
pecl install xdebugçalıştırabilirsiniz. Ayrıca sisteminizde XCode komut satırı araçlarının ve PHP'nin kurulu olması gerekir.
Ancak, çoğu kullanıcı sistem düzeyinde bir Xdebug örneğine bağlı kalmak istemeyecektir. Bunun yerine, onu kendi geliştirme ortamınıza entegre etmek isteyeceksiniz.
2. Xdebug'u Geliştirme Ortamınıza Entegre Edin
İşletim sisteminiz için Xdebug'u yükledikten sonra, onu ortamınıza bağlamanız gerekir.
Burada o kadar çok desteklenen sistem ve araç var ki hepsine giremeyiz. Daha sonra size hem DevKinsta hem de PhpStorm için talimatlar sunacağız. Buna rağmen, aralarından seçim yapabileceğiniz birçok başka popüler ortam var. Aşağıda en iyi önerilerimizden bazıları verilmiştir.
Değişen Serseri Serseriler (VVV)
VVV, Make WordPress web sitesinde belirtilen ortamlardan biridir:

İyi haber şu ki, VVV zaten bir Xdebug sürümünü içeriyor, ancak onu etkinleştirmeniz gerekiyor. Bunu, bir Terminal penceresinde Güvenli Kabuk (SSH) kullanarak yapabilirsiniz:
vagrant ssh -c "switch_php_debugmod xdebug"Yine de biraz performans düşüşü var ve sitelerinizi sağlarsanız bu seçeneği tekrar açmanız gerekecek.
Laravel Vale
Bazı kullanıcılar için Laravel'in Vale'si mükemmele yakın bir web geliştirme ortamını temsil eder. Daha da iyisi, Xdebug'u onunla entegre edebilirsiniz.
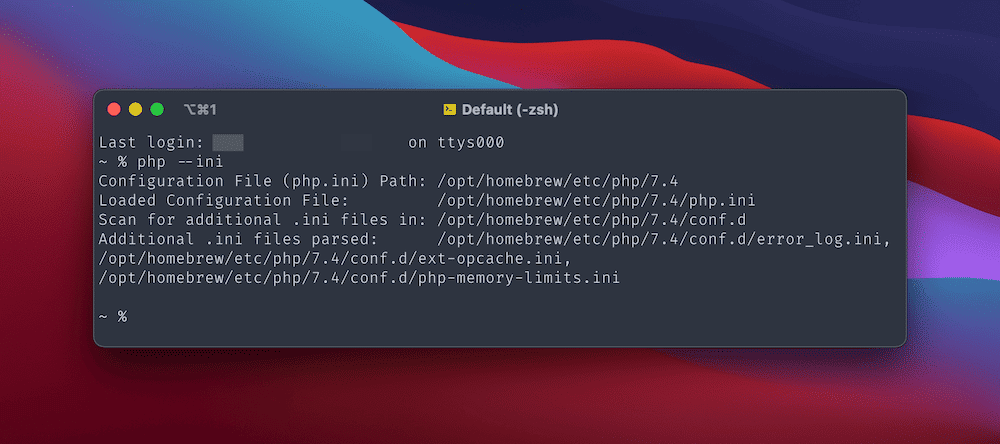
Bunu yapmak için hata ayıklayıcı için bir yapılandırma dosyası oluşturmanız gerekir. Birkaç farklı dosya yolu döndürecek olan komut satırında php --ini kullanarak kendi yolunuzu bulabilirsiniz:

Ardından, ek .ini dosyalarının yolunda yeni bir xdebug.ini dosyası oluşturun. Örneğimizde, /opt/homebrew/etc/php/7.4/conf.d konumunda .
Bu yeni dosyayı açtığınızda, Yüklenen Yapılandırma Dosyasının (ana php.ini dosyanız) yolunu da açın. Her ikisi de açıkken, aşağıdakileri en alta ekleyin:
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
Değişikliklerinizi kaydettikten sonra, Terminal'den valet restart çalıştırın, ardından phpinfo(); exit; phpinfo(); exit; sitenizin dosyalarından birine. Bunun tarayıcıda hızlı bir sayfa yüklemesi yoluyla işe yarayıp yaramadığını kontrol etmek isteyeceksiniz.

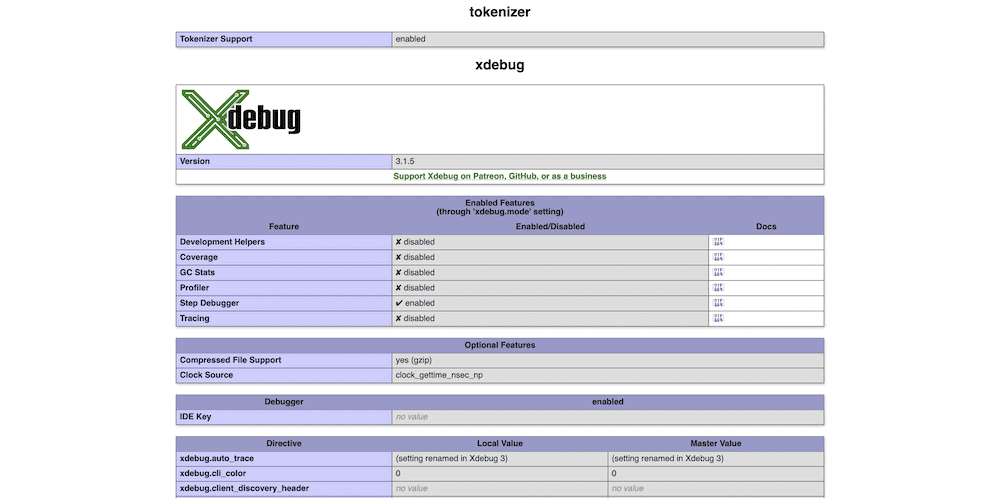
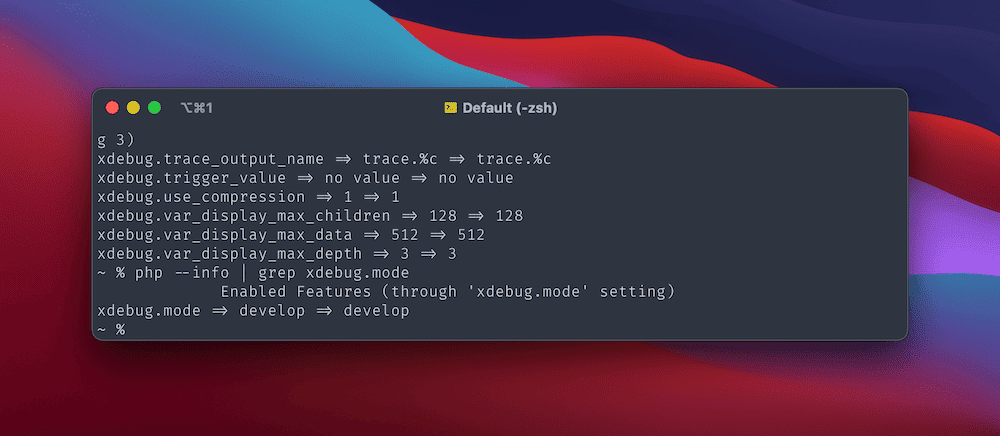
sudo brew services restart php kullanarak PHP'yi yeniden başlatmanız gerekebileceğini ve ayrıca sistem Xdebug kurulumunuzun php --info | grep xdebug php --info | grep xdebug . Çıktıda Xdebug'a özgü satırları fark edeceksiniz:

Buradan, Xdebug'u seçtiğiniz kodlama düzenleyicinize dahil etmeyi düşünebilirsiniz.
XAMPP
Valet'e çok benzer şekilde, XAMPP sürecinin birkaç bölümü vardır. Ancak Windows ve macOS sürümlerinin iki farklı işlemi vardır.
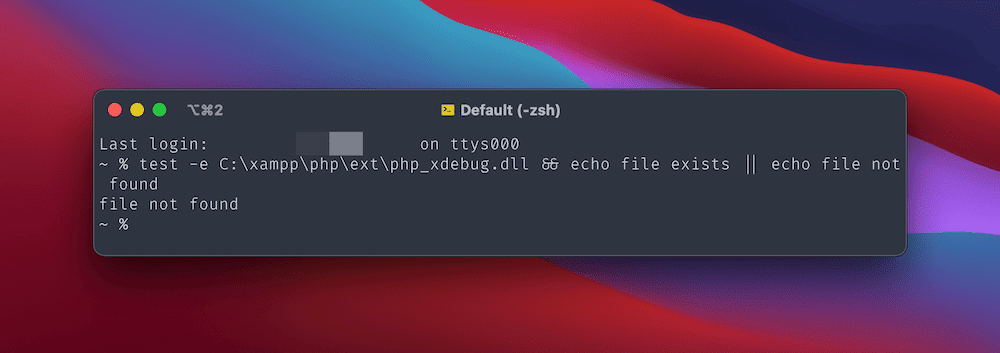
XAMPP'yi yükleyerek başlayın, ardından sisteminizde php_xdebug.dll dosyasının (Windows) veya xdebug.so dosyasının (macOS) olup olmadığını görmek için hızlı bir kontrol yapın:

Dosya varsa, yapılandırmaya geçebilirsiniz. Aksi takdirde, önce Windows için doğru ikili dosyayı (tercih ettiğiniz PHP sürümü için 64 bitlik bir dosya) indirmeniz veya Mac kullanıyorsanız birkaç bağımlılık daha yüklemeniz gerekir.
Windows için, DLL dosyasını php_xdebug.dll olarak yeniden adlandırın, ardından onu \xampp\php\ext dosya yoluna taşıyın. Ardından, tercih ettiğiniz kod düzenleyicide \xampp\php\php.ini dosyasını açın ve aşağıdakileri ekleyin:
output_buffering = Off [XDebug] bölümünde, sonraki üç satırı ekleyin:
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=triggerDeğişikliklerinizi kaydettikten sonra Apache'yi yeniden başlatın ve Xdebug için test edin.
Mac için, bir Terminal örneğinde xcode-select --install kullanarak Xcode komut satırı araçlarını yüklediğinizden emin olmak isteyeceksiniz. Bundan sonra, Homebrew kullanarak kurmak isteyeceğiniz üç paket var:
brew install autoconf automake libtoolBazı durumlarda, hem çekirdek programı hem de "Geliştirici Dosyalarını" almak için XAMPP'yi yeniden yüklemeniz gerekir. Yalnızca bu dosyaları yeniden yükleyebilmelisiniz, ancak önce mevcut kurulumunuzun bir yedeğini almak isteyeceksiniz.
Ardından, sisteminizdeki Xdebug kaynak klasörü için indirmeye gidin ve TGZ dosyasını açın. Bir Terminal penceresinde o dizine gidin ve aşağıdakileri çalıştırın:
phpize pecl install xdebug Burada da sudo kullanmanız gerekebileceğini unutmayın. Buradan XAMPP php.ini dosyasını düzenleyebilirsiniz. Çoğu macOS kurulumu için /Applications/XAMPP/xamppfiles/etc/php.ini adresinde bulabilirsiniz. Bu dizinde ayrıca xdebug.so dosyanızın yolunu da bulacaksınız - bunu not edin ve bu snippet için dosya yolu yer tutucusu yerine kullanın:
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yesBunun işe yarayıp yaramadığını test etmek için ana htdocs XAMPP dizini içinde yeni bir xdebug_info.php dosyası oluşturun. İçeride, aşağıdakileri ekleyin:
<?php xdebug_info();…ardından Apache'yi yenileyin ve tarayıcıda Xdebug'u test edin.
PhpStorm'u Xdebug ile Kullanmak
İşletim sistemi ve geliştirme ortamınız aracılığıyla Xdebug'u yükledikten sonra, hata ayıklayıcının kendisini de görüntülemeniz gerekir. Bunu, seçtiğiniz kod düzenleyici veya entegre geliştirme ortamı (IDE) aracılığıyla yapacaksınız. Ortamınızda olduğu gibi, aralarından seçim yapabileceğiniz çok şey var ve her birinin farklı bir yaklaşımı olabilir.
Bununla birlikte, birçok geliştirici JetBrains'in PhpStorm'unu kullanmayı tercih ediyor. Aslında, PhpStorm “WordPress uyumlu yardım” sunar ve diğer birçok nedenden dolayı da popüler bir seçimdir.

JetBrains web sitesi, Xdebug ve PhpStorm'u bağlama konusunda tam talimatlar içerir, ancak bunları burada inceleyeceğiz.
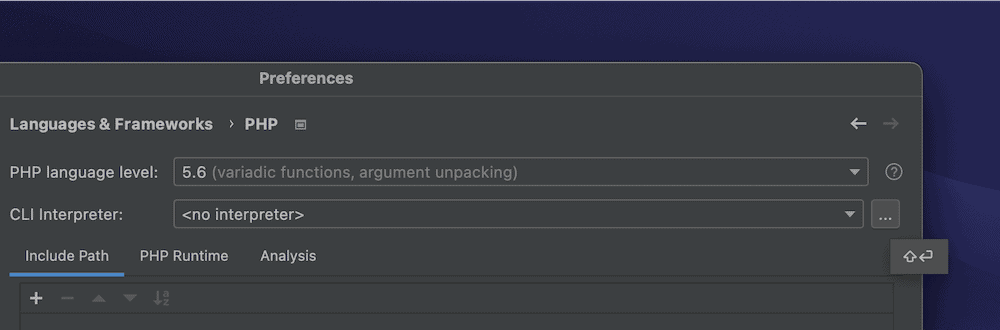
İlk olarak, Tercihler bölmesinde Diller ve Çerçeveler > PHP sayfasına gidin. Burada, CLI Yorumlayıcı açılır alanının yanındaki Daha Fazla Öğe kebap menüsünü açın:

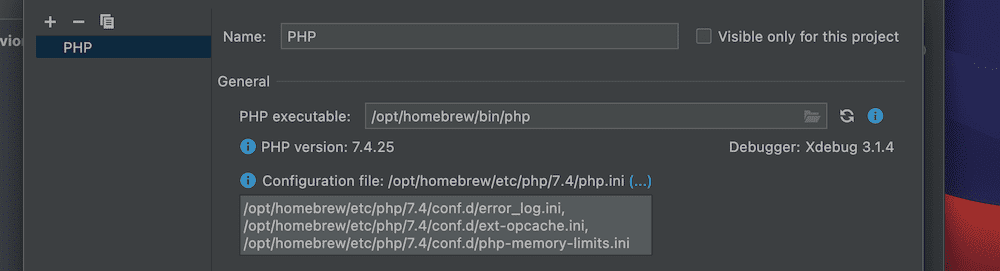
Bu, PHP sürümünüz ve yorumlayıcınız hakkında daha fazla ayrıntı gösterecektir. Konfigürasyon dosyası seçeneğinin yanındaki Daha fazla öğe üç noktasına tıklarsanız, php.ini dosyanız için tam yolları göreceksiniz:


Kurulum işlemine devam etmek için bu PHP dosyasıyla çalışacaksınız.
php.ini Dosyası İçinde Çalışmak
Buradaki ilk görev, Xdebug'un PhpStorm ile nasıl çalışacağını etkileyen tüm satırları düzenlemektir.
php.ini dosyası içinde aşağıdaki satırları arayın ve bunları kaldırın veya yorumlayın:
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>Bu çizgiler her durumda mevcut olmayacak, bu yüzden onları görmüyorsanız paniğe kapılmayın.
Ardından, aşağıdakileri dosyaya ekleyin:
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"Bu kod paketi hakkında dikkat edilmesi gereken birkaç şey var:
- Halihazırda bir
[xdebug]bölümünüz olabilir, bu durumda ilk atamayı atlayabilirsiniz. -
zend_extensiongirişi, bağlanmak için xdebug.so'nun tam yolunu eklemenizi gerektirebilir. - Bir yer tutucu gibi görünse de,
xdebug.client_portparametresi, onu kodunuz içinde nasıl ayarlayacağınızdır.
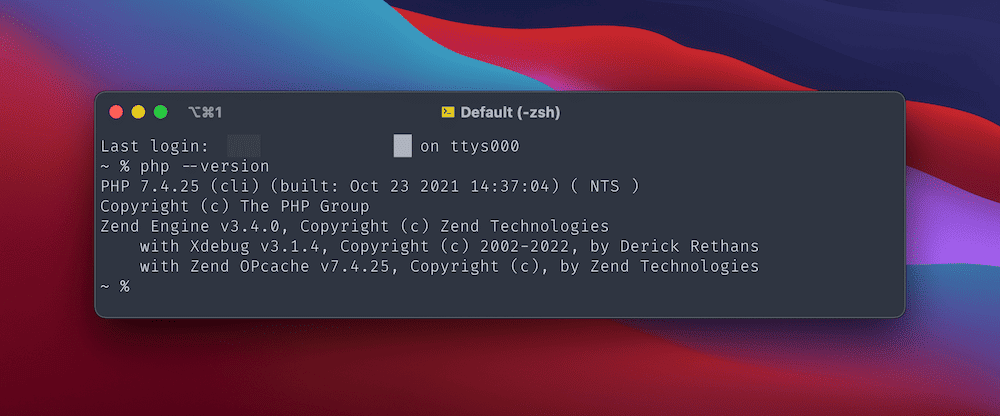
Bunları ekledikten sonra dosyayı kaydedip kapatın, ardından komut satırından PHP sürümünü test edin ( php --version kullanarak):

Çalışan bir Xdebug sürümünüz varsa, PHP uzantılarından biri olarak görünecektir. Ayrıca phpinfo(); yeni bir dosyaya kopyalayın ve bunu tarayıcıda test edin.
Bu, Xdebug'un PhpStorm ile varsayılan hata ayıklayıcınız olarak çalışması için yapmanız gereken hemen hemen her şeydir. Kullanmadan önceki son adım, bir tarayıcı yardımcı uzantısı yüklemektir.
Tarayıcı Yardımcı Uzantısı Yükleme
Yapmanız gereken son anahtar bağlantı, sunucuda adım hata ayıklamayı etkinleştirerek gerçekleştirilen tarayıcınız ve PhpStorm arasındadır. Bunu özel GET veya POST değerlerini kullanarak komut satırından yapabilirsiniz, ancak bir uzantı kullanmak daha kolaydır.
Özel Xdebug Helper uzantısını kullanmanızı öneririz. Tercih ettiğiniz tarayıcınıza yükleyebilirsiniz:
- Chrome/Chromium/Brave için Xdebug Yardımcısı
- Firefox için Xdebug Yardımcısı
- Safari için Xdebug Yardımcısı
Diğer uzantıları keşfetmek istiyorsanız, JetBrains web sitesi en popüler tarayıcılar için birkaç ek seçenek sunar.
Seçtiğiniz tarayıcı uzantısını yükledikten sonra başka yapılandırma ayarları yapmanız gerekmez. Buradan Xdebug'u PhpStorm ile kullanmaya başlayabilirsiniz.
Xdebug'u kullanma
Biz burada PhpStorm kullanacak olsak da, farklı IDE'ler arasında benzer bir düzen ve arayüz göreceksiniz - ancak bazı belirgin farklılıklar da olacaktır.
Tüm hata ayıklama deneyimini oluşturmak için bir araya gelen birkaç kavram vardır:
- Kesme noktaları: Bunlar, çıktıyı incelemenize izin vermek için Xdebug'un duracağı noktalardır. Bunlardan istediğiniz kadarını ayarlayabilirsiniz.
- Bağlantıları dinleme: Çoğu geliştirici her zaman açık bıraksa da, bunu açıp kapatabilirsiniz.
- Hata ayıklama ekranı: Zamanınızın büyük bir kısmı hata ayıklama arayüzünde harcanacaktır — bu, çeşitli kod satırları, değişkenler ve parametrelerle çalışacağınız yerdir.
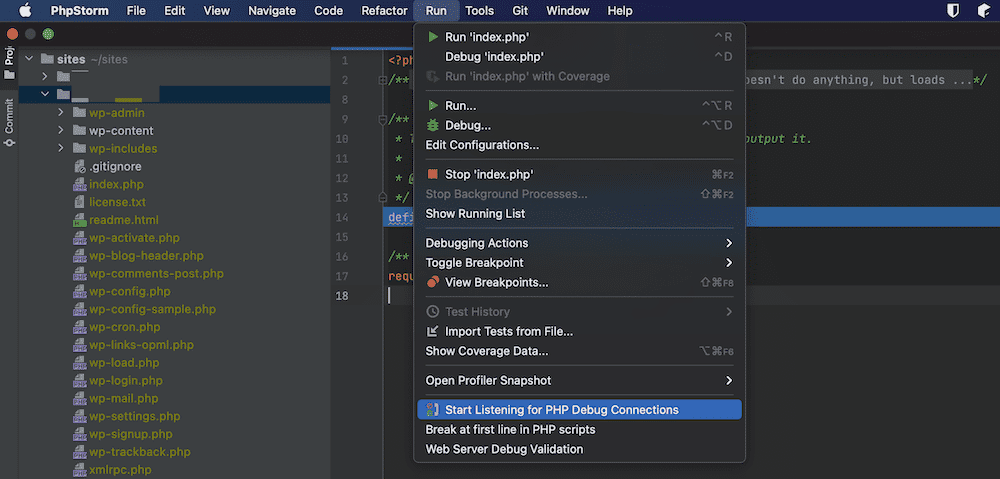
İlk adım, dinlemeyi etkinleştirmektir - onsuz hiçbir şeyde hata ayıklayamazsınız. Bunu yapmak için, araç çubuğunda Çalıştır > PHP Hata Ayıklama Bağlantılarını Dinlemeye Başla seçeneğine tıklayın:

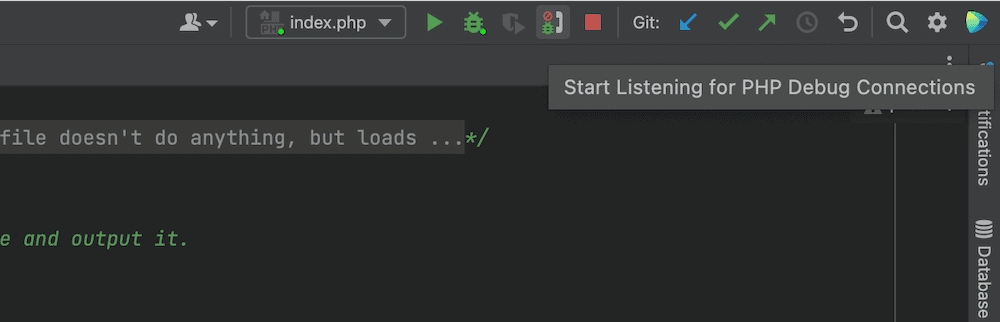
Alternatif olarak, PhpStorm'un araç çubuğundaki “telefon” simgesine tıklayabilirsiniz:

Bu seçeneklerden herhangi biri, bağlantıların dinlenmesini başlatacaktır.
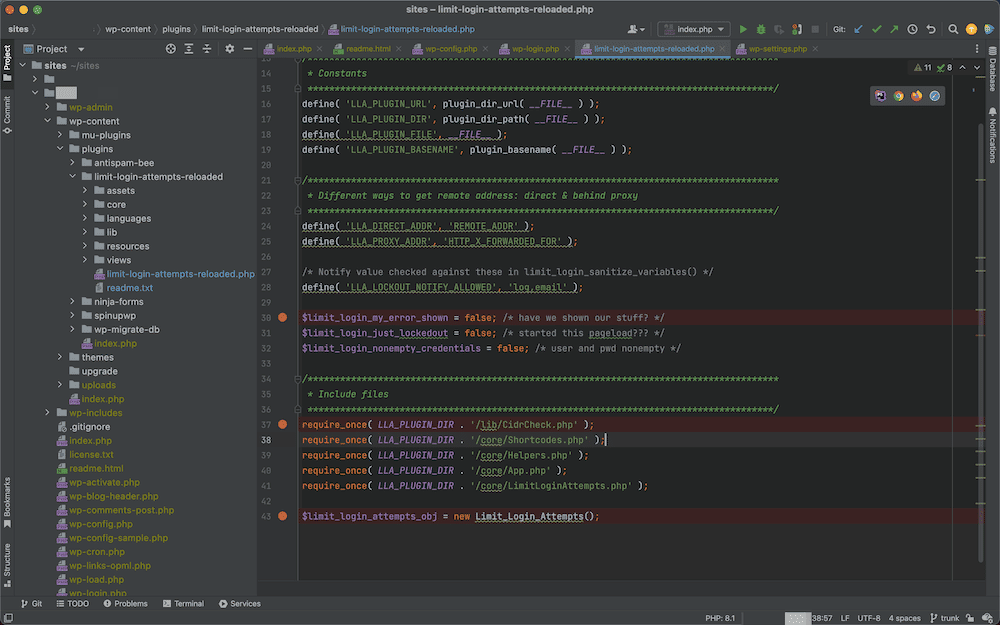
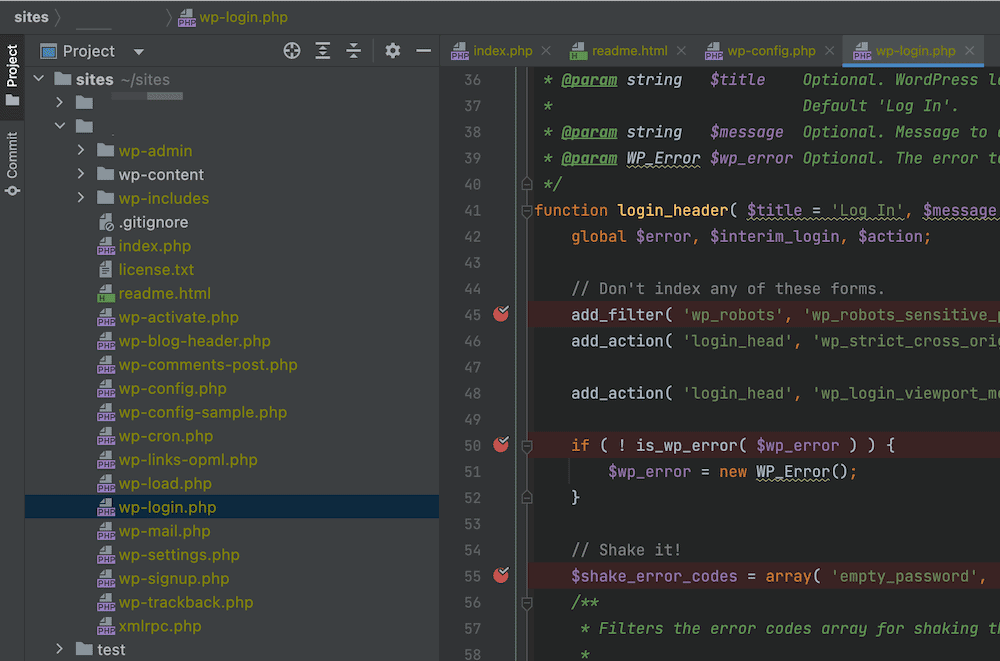
Buradan, kod düzenleyicinin olukları içinde kesme noktaları ayarlamaya başlayabilirsiniz. Kırmızı nokta, etkinleştirmek için tıklayabileceğiniz bir kesme noktasını belirtir:

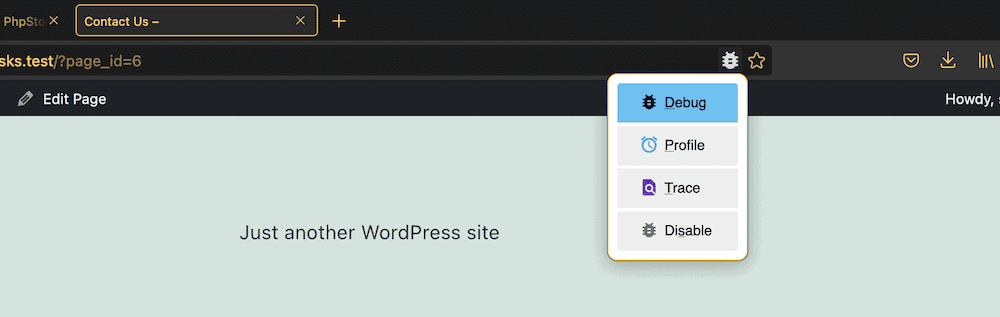
Kodunuzda hata ayıklamak istediğinizde, en basit yol dinlemeye başlamak, kesme noktaları belirlemek ve ardından tarayıcınızdaki belirli sayfaya gitmektir. Tarayıcıda uzantınızın simgesini bulun, ardından üzerine tıklayın ve “Hata Ayıkla” seçeneğini seçin:

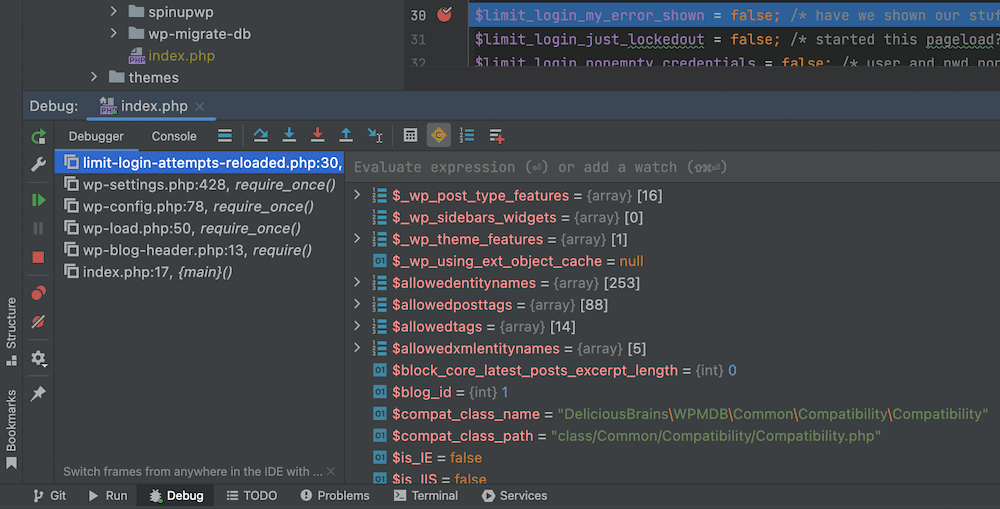
Bu, PhpStorm'da hata ayıklayıcıyı açar ve iyi ya da kötü haberi verir:

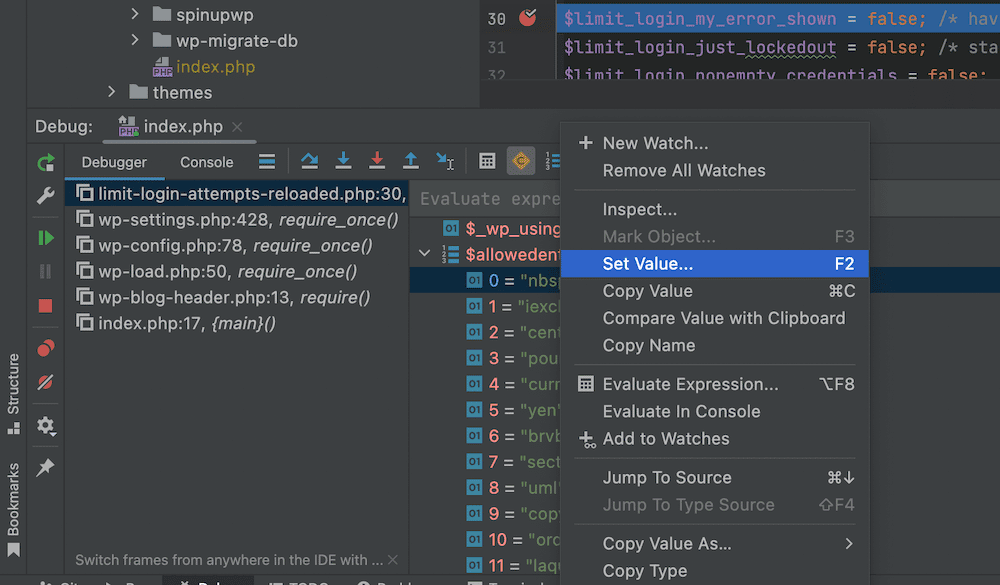
Çeşitli değerlere, niteliklere, parametrelere ve değişkenlere sağ tıklarsanız, başka bir bağlam menüsüne erişebileceksiniz. Bu, kodunuzu test etmek ve hatalarını ayıklamak için size birçok ekstra kapsam sağlar:

Örneğin, yol boyunca değişkenler için farklı değerler ayarlayabilirsiniz. Bu, kodunuzu kırmak ve ne olduğunu görmek için kasıtlı bir girişim olabilir veya zaten düzeltilmesi gereken kodu test etmenin bir yolu olabilir. Her iki durumda da, bu size kodunuzu ilk önce değiştirmek zorunda kalmadan hata ayıklamak için harika bir yöntem sunar.
Kinsta, WordPress Web Sitenizde Hata Ayıklamanıza Nasıl Yardımcı Olur?
WordPress, WP_DEBUG ve Query Monitor gibi diğer araçlar aracılığıyla kendi hata ayıklama seçenekleriyle birlikte gelir. Bunlar, sitenizin ve kontrol panelinizin her yerinde önceden gizlenmiş hata mesajlarını görmeye başlayacağınız bir modu etkinleştirir. Oradan sorunun ne olduğunu anlamaya başlayabilirsiniz.
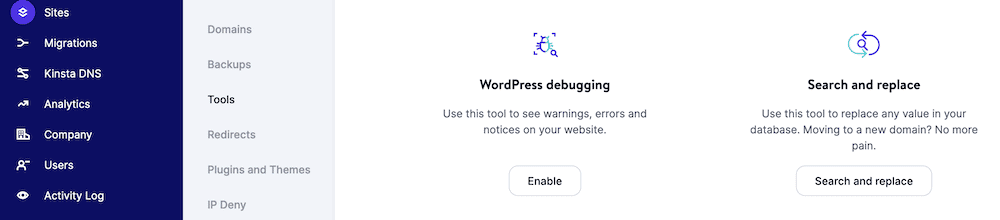
Bu hata mesajlarını, sitenizdeki sorunları belgelemeniz için bir yol sağlayan WP_DEBUG_LOG kullanarak da kaydedebilirsiniz. Bunun nasıl ayarlanacağını blogdaki başka bir makalede ele alıyoruz. Bu, MyKinsta kontrol paneliniz (ve Siteler > Araçlar ekranı) aracılığıyla kolayca kurulabilir:

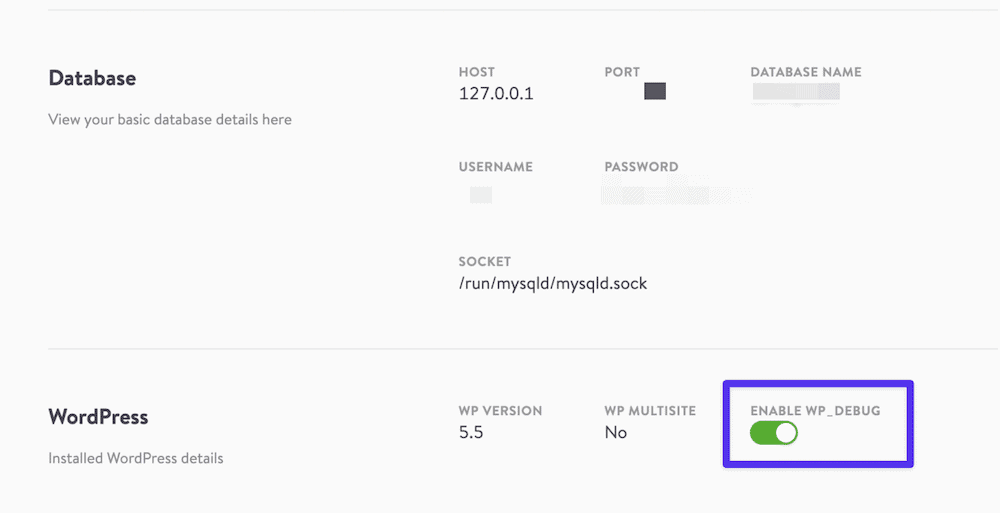
Bunu ücretsiz DevKinsta yerel ortam aracıyla eşleştirirseniz, çalıştırdığınız her site için WP_DEBUG etkinleştirmek ve devre dışı bırakmak için tek tıklamayla bir yolunuz olur:

Bu, geliştirme sırasında sitenizdeki hataları yakalayabileceğiniz ve bunların canlı sitenize ulaşmadığından emin olabileceğiniz anlamına gelir. Bu modların kapatılması da kolaydır - hem site hem de kullanıcı güvenliği için hayati önem taşır.
Tüm Kinsta planları , WordPress siteleri için özel olarak tasarlanmış performans izleme aracımız olan yerleşik Kinsta APM aracıyla birlikte gelir.
Komut Hile Sayfası
Bu gönderiyi tamamlamadan önce kısayollardan bahsetmeliyiz.
Diğer birçok yazılım parçası gibi, yalnızca klavyeyi kullanarak Xdebug'da (ve PhpStorm'da) gezinmenin çeşitli yolları vardır. Hatta PHP betiklerinde hata ayıklamak için komut satırını bile kullanabilirsiniz.
Xdebug çalışmaya başladığında, gezinmek için aşağıdaki komutları kullanabilirsiniz:
| Emretmek | Kısayol |
|---|---|
Dinlenecek bağlantı noktasını belirtin (örneğin [9003] ) | -p [value] |
| Verilen dosya yolu için belirtilen satırda bir kesme noktası ayarlar. | breakpoint_set -t line file:///<path> -n <line> |
| Komut dosyanızı sonuna kadar veya bir sonraki kesme noktasına kadar çalıştırır | run |
| Sonraki yürütülebilir satıra giden adımlar | step_into |
| Geçerli kapsamdaki değişkenleri ve değerleri listeler | context_get |
| Belirtilen özelliğin değerini görüntüler | property_get -n <property> |
Özel kod düzenleyicinizin kendi özel kısayolları olsa da, burada odak noktası PhpStorm'dur. Xdebug'u PhpStorm ile kullanmak için bu klavye kısayolları tablosuna bir göz atın:
| Emretmek | pencereler | Mac os işletim sistemi |
|---|---|---|
| Eylem Bul | Ctrl + Üst Karakter + A | Üst Karakter + Cmd + A |
| Hata Ayıklayıcı'yı açın | Üst Karakter + F9 | Ctrl + D |
| Kesme Noktasını Aç/Kapat | Kontrol + F8 | Komut + F8 |
| İçine adım | F7 | F7 |
| Adım atmak | F8 | F8 |
| Kesme Noktalarını Görüntüle | Ctrl + Üst Karakter + F8 | Üst Karakter + Komut + F8 |
| Programı Sürdür | F9 | F9 |
| Mevcut İfadeyi Değerlendirin | Alt + F8 | Seçenek + F8 |
Neyse ki, burada ezberlenecek çok şey yok. Hata ayıklayıcıyı açmanız, satır başına kesme noktaları ayarlamanız, bağlantıları dinlemeniz ve komut dosyalarınızı çalıştırmanız gerekir.
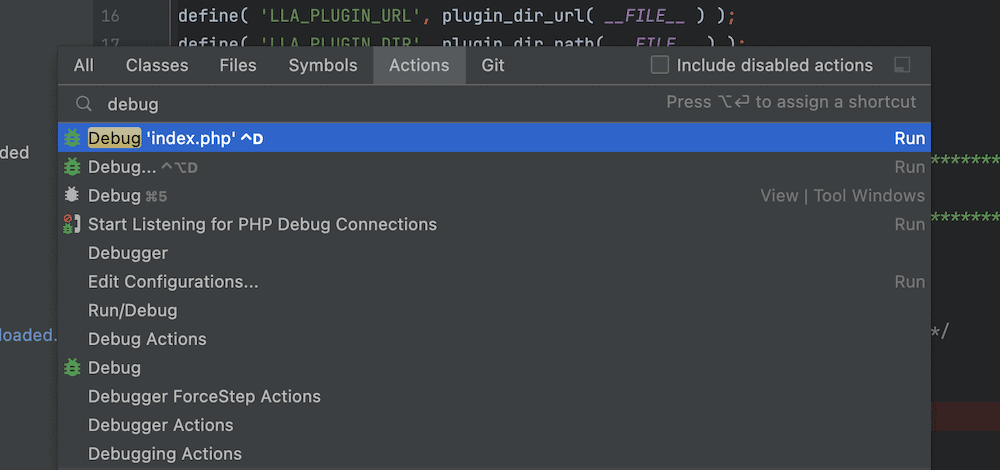
Ancak, belirli bir görev için bir kısayola ihtiyacınız varsa, PhpStorm Eylem Bul komutunu kullanabilirsiniz:

Bu alana yazmaya başladığınızda, size dinamik bir komut listesi ve ilgili kısayollar gösterilecektir. Ayrıca Yardım > Klavye Kısayolları PDF menüsü aracılığıyla tüm klavye kısayollarının PDF sürümünü de bulabilirsiniz.
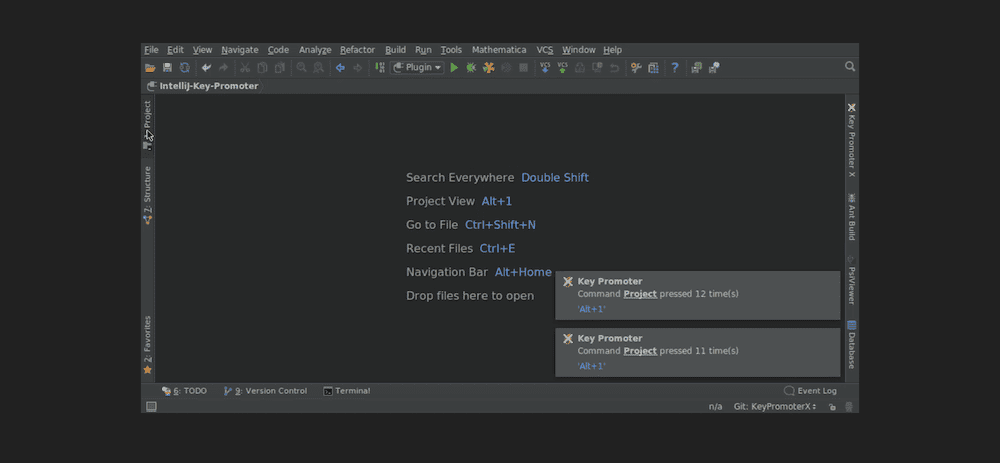
Fareyle çalışırken kısayollara daha fazla gerçek zamanlı bakmak istiyorsanız, JetBrains Key Promoter X eklentisini sağlar:

Bu kullanışlı araç, ilgili klavye kısayoluyla birlikte en son gerçekleştirdiğiniz eylemin bildirimlerini görüntüler. Kısayolları öğrenip kullandıktan sonra, bu eklentiyi aşamalı olarak devre dışı bırakabilir ve bu değerli gayrimenkulü ekranınıza geri yükleyebilirsiniz.
Özet
Hata ayıklama pratiği, mütevazı başlangıcından bu yana çok yol kat etti; şimdi atalarının hayal edebileceğinden çok daha geniş bir alanı kapsıyor. PHP kodunuzu düzeltmek söz konusu olduğunda kapsamlı bir iş yapmak için yetkin bir araç kullanmanız gerekir. Aralarından seçim yapabileceğiniz birçok harika uzantı ve araç var, ancak Xdebug tartışılabilir bir öncü.
Gördüğümüz gibi, Xdebug kod düzenleyicilerdeki en eklektik zevklere bile uyum sağlayabilir ve özellikle PhpStorm ile eşleştirildiğinde harikadır. Ancak, kurulumunuzdan bağımsız olarak, genellikle ihtiyaçlarınıza uygun bir Xdebug sürümü olacaktır. Genel olarak, kullanımı güçlü, esnek ve sezgisel bir araçtır.
Xdebug'ın yüksek övgüyü hak ettiğini düşünüyor musunuz, yoksa tercih ettiğiniz başka bir hata ayıklama aracı var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
