Google Arama Konsolunda “Sitenizde Hreflang Etiketi Yok” Hatası Nasıl Düzeltilir
Yayınlanan: 2022-07-08Google Arama Konsolunda "sitenizde hreflang etiketi yok" uyarısı gördünüz, ancak bunun ne anlama geldiğinden ve bir şeyleri düzeltmek için ne yapmanız gerektiğinden emin değil misiniz?
Web siteniz, içeriğinizin farklı diller ve/veya okuyucu konumları için birden çok sürümünü sunuyorsa, sitenizin koduna uygun şekilde biçimlendirilmiş hreflang etiketleri eklemeniz önemlidir .
Google Search Console'da bu hatayı görüyorsanız, bu, Google'ın bu hreflang etiketlerini eklemediğiniz veya yanlış eklediğiniz için algılayamadığı anlamına gelir.
Yine de endişelenme! Bu kılavuz, web sitenize hreflang etiketleri eklemek ve Google Arama Konsolu'ndaki hatayı düzeltmek için bilmeniz gereken her şeyi kapsayacaktır.
İşte bu makaleden beklenebilecekler:
- hreflang etiketlerine genel bir giriş
- Hangi sitelerin hreflang etiketlerini kullanması gerekiyor ( siteniz uymuyorsa bu uyarı sizin için önemli değil )
- "Sitenizde hreflang etiketi yok" hatası ne anlama geliyor?
- “Sitenizde hreflang etiketi yok” hatası manuel olarak veya ücretsiz TranslatePress WordPress eklentisi ile nasıl düzeltilir?
Hreflang Etiketleri Nelerdir?
Hreflang etiketleri, Google'a ve diğer arama motorlarına bir sayfanın her bir sürümünün hangi dili ve yerel ayarı hedeflediğini söylemenize olanak tanıyan küçük sahne arkası kod parçalarıdır.
Her sürümün dilini ve yerel ayarını belirlerken içerik parçalarını birbirine bağlamanıza izin verdikleri için özellikle çok dilli siteler için önemlidir.
Örneğin, diyelim ki, üç farklı dilde – İngilizce, İspanyolca ve Almanca – mevcut olan – “Merhaba Dünya” olarak adlandırın.
Hreflang etiketleri aşağıdaki bilgileri iletmenizi sağlar:
- Gönderinin İngilizce versiyonu yoursite.com/hello-world adresindedir.
- Gönderinin İspanyolca versiyonu yoursite.com/es/hola-mundo adresindedir.
- Gönderinin Almanca versiyonu yoursite.com/de/hallo-welt adresindedir.
Toplu olarak, bu üç sayfa bir hreflang kümesi olarak bilinir çünkü üçü de ortak hreflang etiketleri kullanılarak birbirine bağlanır.
Bu, Google'ın her arama yapan kişi için doğru dili sunmasına yardımcı olmakla kalmaz, aynı zamanda Google'a, farklı dillerde olsalar bile üç gönderinin de aynı içeriği kapsadığını söyler.
Dillere ek olarak belirli yerel ayarlar hakkında bilgi iletmek için hreflang etiketlerini de kullanabilirsiniz. Örneğin:
- siteniz.com/hello-world , ABD'den okuyucular için İngilizce sürümüdür
- siteniz.co.uk/hello-world , İngiltere'den okuyucular için İngilizce sürümüdür
Uygun hreflang etiketleri eklemek birkaç farklı nedenden dolayı önemlidir:
- Yinelenen içerik sorunlarını önleyin – hreflang etiketleri, Google'ın bu bağlantılı içerik parçalarının kopya olmadığını, bunun yerine farklı dilleri ve/veya yerel ayarları hedeflediğini anlamasına yardımcı olur.
- Sayfaları farklı kitleler için optimize edin – hreflang etiketleri, Google'ın her arama yapan için sayfanın doğru sürümünü sıralamasını sağlamaya yardımcı olur.
- Paylaşılan sıralama sinyallerinden yararlanın – Google, bir hreflang kümesinde birbirine bağlanan sayfaların paylaşılan SEO sıralama sinyallerinden yararlanabileceğini ima etti.
hreflang etiketleri hakkında daha fazla bilgi edinmek istiyorsanız, hreflang etiketlerine ilişkin nihai kılavuzumuza göz atabilirsiniz.
Sitenizin Sadece Bir Dili Varsa Hreflang Etiketlerine mi ihtiyacınız var?
Çok dilli bir siteniz varsa mutlaka hreflang etiketleri eklemeniz gerekir. Orada tartışma yok.
Ancak sitenizde yalnızca tek bir dil sunuyorsanız hreflang etiketlerine ihtiyacınız var mı?
Eh, cevap buna bağlı olmasıdır.
Yalnızca tek bir dil sunsanız bile, sitenizin farklı yerel ayarları hedefleyen farklı sürümleri varsa, yine de hreflang etiketlerini kullanmak isteyebilirsiniz. Örneğin, ABD için bir, İngiltere için bir ve Avustralya için bir sürümünüz varsa, üç sürümün tümü İngilizce olsa bile hreflang etiketlerini yine de eklemelisiniz.
Hreflang etiketi, Google'ın sitenizin Avustralya sürümünü Avustralya'dan arama yapan kişilere ve ABD sürümünü ABD'den arama yapan kişilere sunmasını sağlamasına yardımcı olacaktır.
Sitenizin tek bir dilde yalnızca tek bir sürümüne sahipseniz, çok az sayıda SEO'nun tavsiye etmesine rağmen, hreflang etiketlerini kullanmanıza pek gerek yoktur.
Google Search Console'da "Sitenizde Hreflang Etiketi Yok" Mesajı Ne Anlama Geliyor?

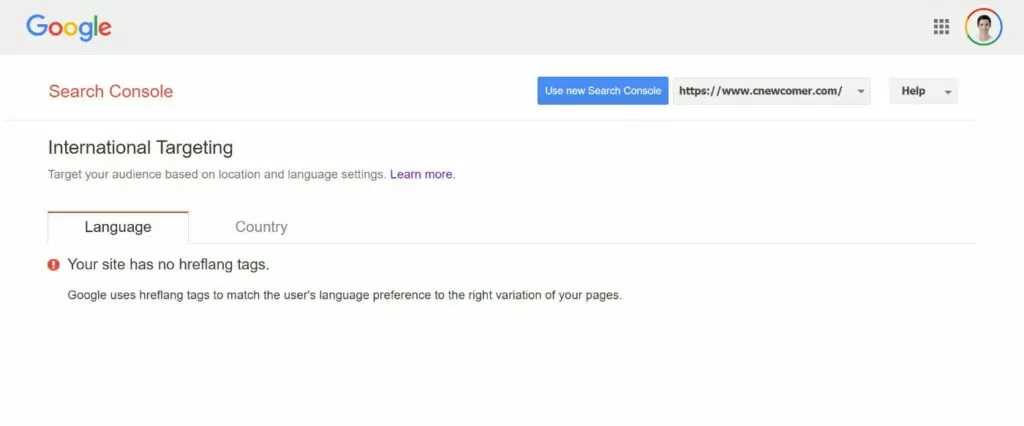
Google Search Console'un hala eski bir araç olarak kullanılabilen Uluslararası Hedefleme aracında "Sitenizde hreflang etiketi yok" mesajı görünüyor.
Mesaj, tam olarak göründüğü gibi anlamına gelir – Google, sitenizde herhangi bir hreflang etiketi algılayamadı; bu, sayfalarınızın farklı dil/yerel sürümlerini doğru şekilde dizine ekleyemediği ve bağlayamayacağı anlamına gelir.
Bunun nedeni, herhangi bir hreflang etiketi eklememiş olmanız veya etiket eklemeye çalışıp yanlış yapmış olmanız olabilir.
Her iki durumda da sitenizi birden çok dilde sunuyorsanız bu sorunu çözmeniz önemlidir çünkü sitenizin SEO'su ve kullanıcı deneyimi üzerinde olumsuz bir etkisi olabilir.
"Düzeltme", ya hreflang etiketleri eklemek ( önceden yapmadıysanız ) ya da Google'ın hreflang etiketlerinizi neden düzgün bir şekilde algılamadığını ( önceden eklemeye çalıştıysanız ) sorun giderme olacaktır.
Sorunu düzelttiğinizde, bu hata mesajı Google Search Console'da kaybolmalı ve Google'ın sitenizin hreflang etiket yapısını nasıl yorumladığını gösteren bir raporla değiştirilmelidir.
Hreflang Etiketleri Manuel Olarak Nasıl Kurulur
WordPress kullanıyorsanız, bir sonraki bölümde ücretsiz TranslatePress eklentisini kullanarak “Sitenizde hreflang etiketi yok” sorununu çözmenin çok daha kolay bir yolunu göstereceğiz.
Ancak, WordPress kullanmıyorsanız , hreflang etiketlerini manuel olarak ayarlamanız gerekebilir… bu biraz zor olabilir.
Hreflang etiketlerini iki konuma ekleyebilir ve eklemelisiniz:
- Her sayfanın kodunun <head> bölümü.
- Sitenizin XML site haritası.
hreflang etiketleriyle anlaşılması gereken en önemli şey, hreflang kümesinin geçerli sayfa da dahil olmak üzere her zaman sayfanın her bir örneğini içermesi gerektiğidir.
Örneğin, sayfanın İngilizce ve İspanyolca sürümlerine sahipseniz, her sayfada hem İngilizce hem de İspanyolca sürümleri için hreflang etiketleri bulunur. Evet – İngilizce sayfa, bir ziyaretçinin halihazırda bulunduğu sayfa olmasına rağmen, İngilizce sürüm için hreflang etiketini içerir.
Bir sayfanın tüm örneklerini her hreflang kümesine dahil etmek, Google'ın işlerin nasıl bağlantılı olduğunu tam olarak anlayabilmesi için önemlidir. Bunu yapmazsanız, bu hatayı tetikleyebilir.
“Sitenizde hreflang etiketi yok” hatasını düzeltmek için izlemeniz gereken kod formatı için aşağıyı okuyun.
Yine, bu kodu kendiniz eklemeye çalışırken bunalmış hissediyorsanız, WordPress kullanıcıları için çok daha kolay bir eklenti çözümü için okumaya devam edin.
<head> içindeki Hreflang Etiketleri için Kod Formatı
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
XML Site Haritasında Hreflang Etiketleri için Kod Formatı
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
WordPress'te “Sitenizde Hreflang Etiketi Yok” Nasıl Düzeltilir
Web sitenizi WordPress ile oluşturduysanız, TranslatePress eklentisi, içeriğinizi yalnızca bir veya daha fazla yeni dile çevirmenin kolay bir yolunu sunmakla kalmaz, aynı zamanda her sayfanın uygun hreflang etiketlerine sahip olmasını otomatik olarak sağlar.
WordPress kullanıcıları için bu genellikle “Sitenizde hreflang etiketi yok” sorununu çözmenin en kolay yoludur. Etiketleri manuel olarak eklemek (ve bir şeyleri değiştirdiğinizde bunları güncel tutmak) yerine, parmağınızı bile kıpırdatmadan tüm işi TranslatePress'in yapmasına izin verebilirsiniz.

Size tam kapsam sağlamak için TranslatePress, her sayfanın hem <head> bölümüne hem de WordPress sitenizin XML site haritasına ( en popüler SEO eklentileri için uyumluluk dahil ) hreflang etiketleri ekleyecektir.
Ayrıca, çok dilli içerikle çalışmanız için size daha uygun bir yol sağlayan bir görsel düzenleyici kullanarak sitenizin tüm çevirilerini yönetmenize olanak tanır.
Aşağıda, "Sitenizde hreflang etiketi yok" sorununu çözmek için TranslatePress'in nasıl kullanılacağına ilişkin hızlı bir kılavuz bulacaksınız. TranslatePress ile çok dilli bir site oluşturmaya daha ayrıntılı bir bakış istiyorsanız, tam WordPress çok dilli eğitimimize de göz atabilirsiniz.

TranslateBasın Çok Dilli
Sitenizi düzeltmenin en kolay yolu, WordPress'te hreflang etiket hatası içermez.
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
1. TranslatePress'i kurun ve Dilleri Seçin
Başlamak için sitenize ücretsiz TranslatePress eklentisini kurun ve etkinleştirin. WordPress.org'da listelenmiştir, böylece diğer ücretsiz eklentiler gibi yükleyebilirsiniz.
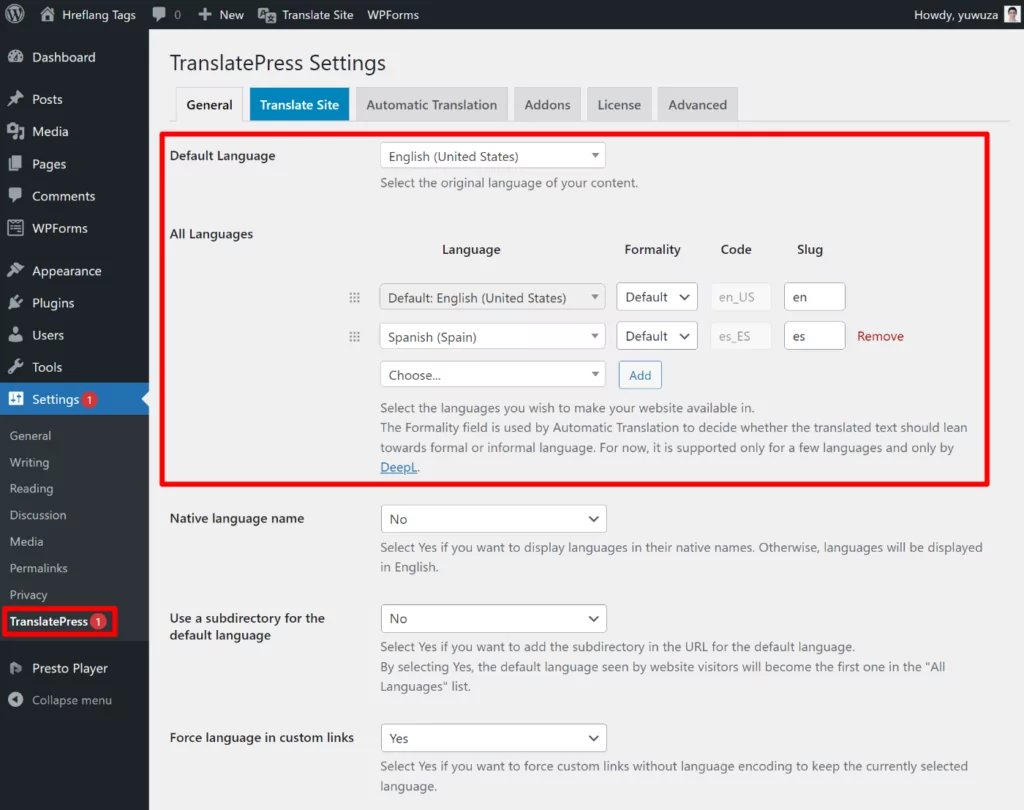
Ardından, sitenizde kullanmak istediğiniz dilleri ( ve dolayısıyla hreflang etiketleri eklemek istediğiniz dilleri) seçmek için Ayarlar → TranslatePress'e gidin:
- Varsayılan Dil – orijinal içeriğinizi yazdığınız sitenizin orijinal dili.
- Tüm Diller – sitenize eklemek istediğiniz bir veya daha fazla yeni dil.
Hem İngilizce hem de İspanyolca için hreflang etiketleri eklemek şöyle görünür:

Hem dili hem de yerel ayarı seçebileceğinizi unutmayın. Hatta aynı dili iki kez, ancak farklı yerlerde seçebilirsiniz.
TranslatePress'in ücretsiz sürümü, sitenize bir yeni dil eklemenizi sağlar (toplam iki dil için). Bundan fazlasını kullanmak istiyorsanız, sınırsız dil desteği eklemek için Kişisel lisansa yükseltebilirsiniz.
2. İçeriğinizi Çevirin
Ardından, içeriğinizi çevirmek için TranslatePress'i kullanmak isteyeceksiniz; bu, hreflang etiketlerine dahil etmek için sayfalarınızın farklı sürümlerini bu şekilde oluşturacaksınız.
Bir içeriği çevirmek için TranslatePress'i kullandığınızda, TranslatePress her dil sürümü için statik, SEO indekslenebilir bir sayfa oluşturur ve bu sayfayı hreflang kümesine dahil eder.
Sitenizin tamamını çevirebilir veya yalnızca belirli önemli içerik parçalarını çevirebilirsiniz.
Zaman kazanmak istiyorsanız, TranslatePress, Google Translate veya DeepL kullanılarak otomatik makine çevirisini de destekler. Makine çevirisi kullansanız bile, TranslatePress düzenleyicisinden tüm çevirileri düzenleyebilirsiniz.
Otomatik çeviriyi kullanmak istiyorsanız, bunu TranslatePress ayarları alanındaki Otomatik Çeviri sekmesinden ayarlayabilirsiniz. Ayrıntılı talimatlar için WordPress'in otomatik olarak nasıl çevrileceğiyle ilgili kılavuzumuzu takip edebilirsiniz.
Alternatif olarak, içeriğinizi sıfırdan da çevirebilirsiniz.
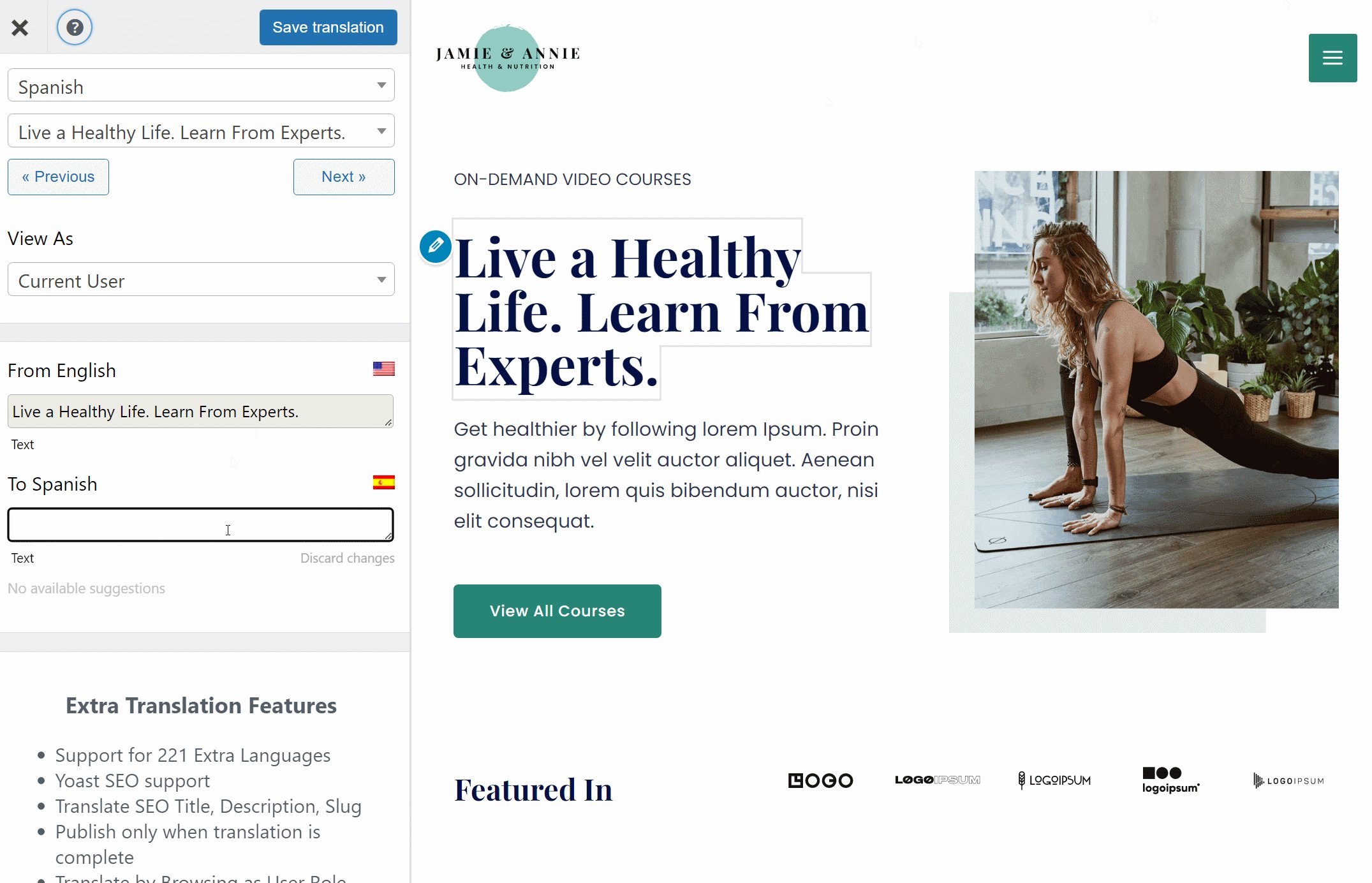
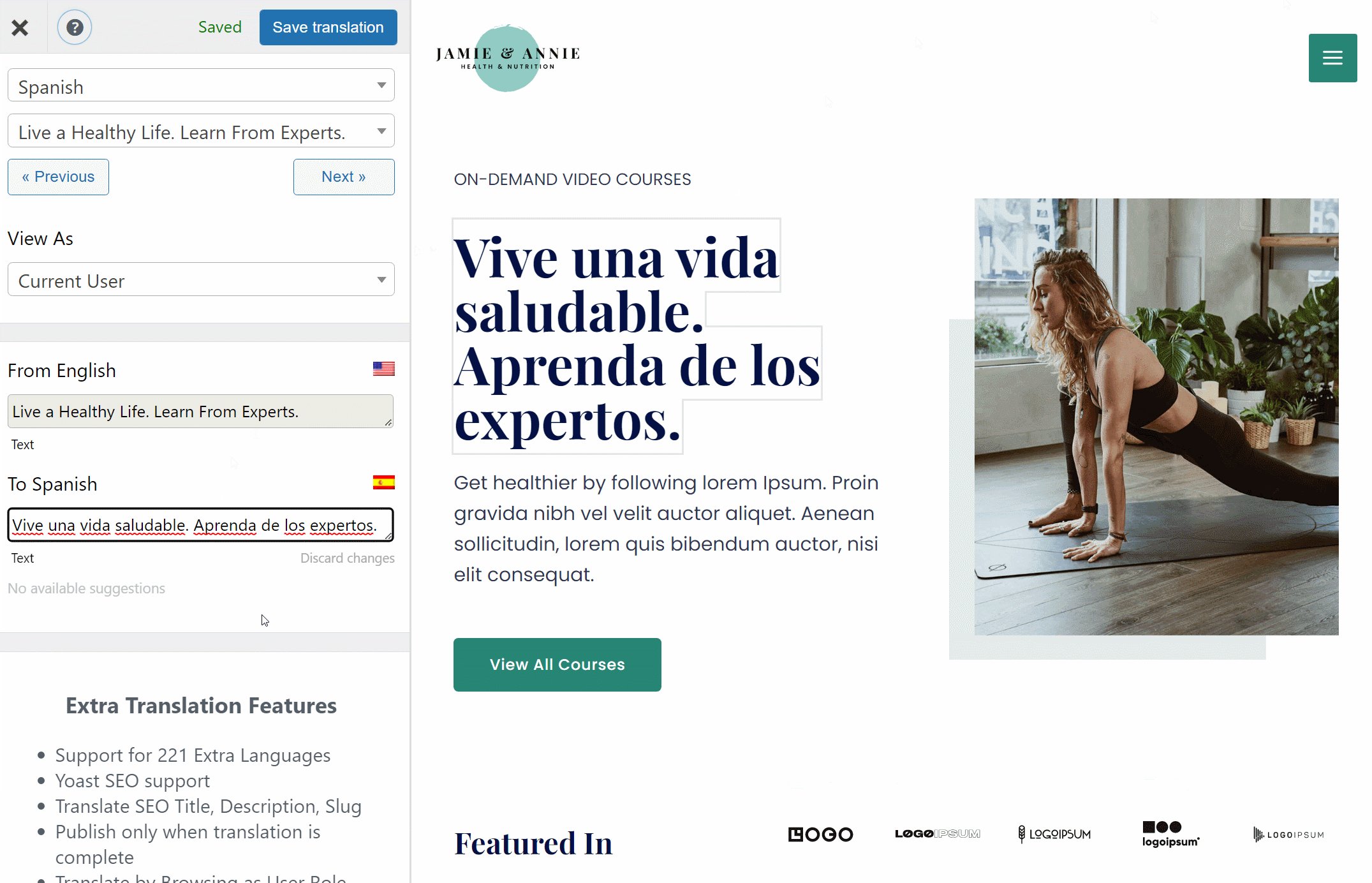
Her iki durumda da, TranslatePress düzenleyicisini nasıl başlatacağınız aşağıda açıklanmıştır:
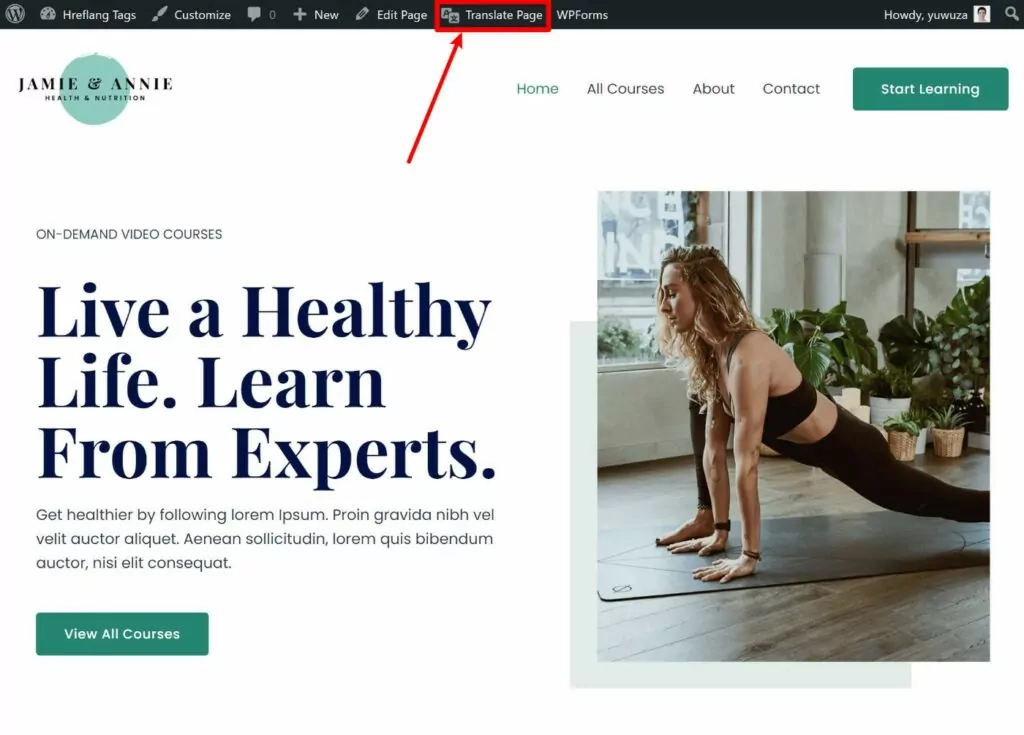
- Çevirmek istediğiniz sayfayı sitenizin ön ucunda açın.
- WordPress araç çubuğundaki yeni Sayfa Çevir seçeneğini tıklayın.

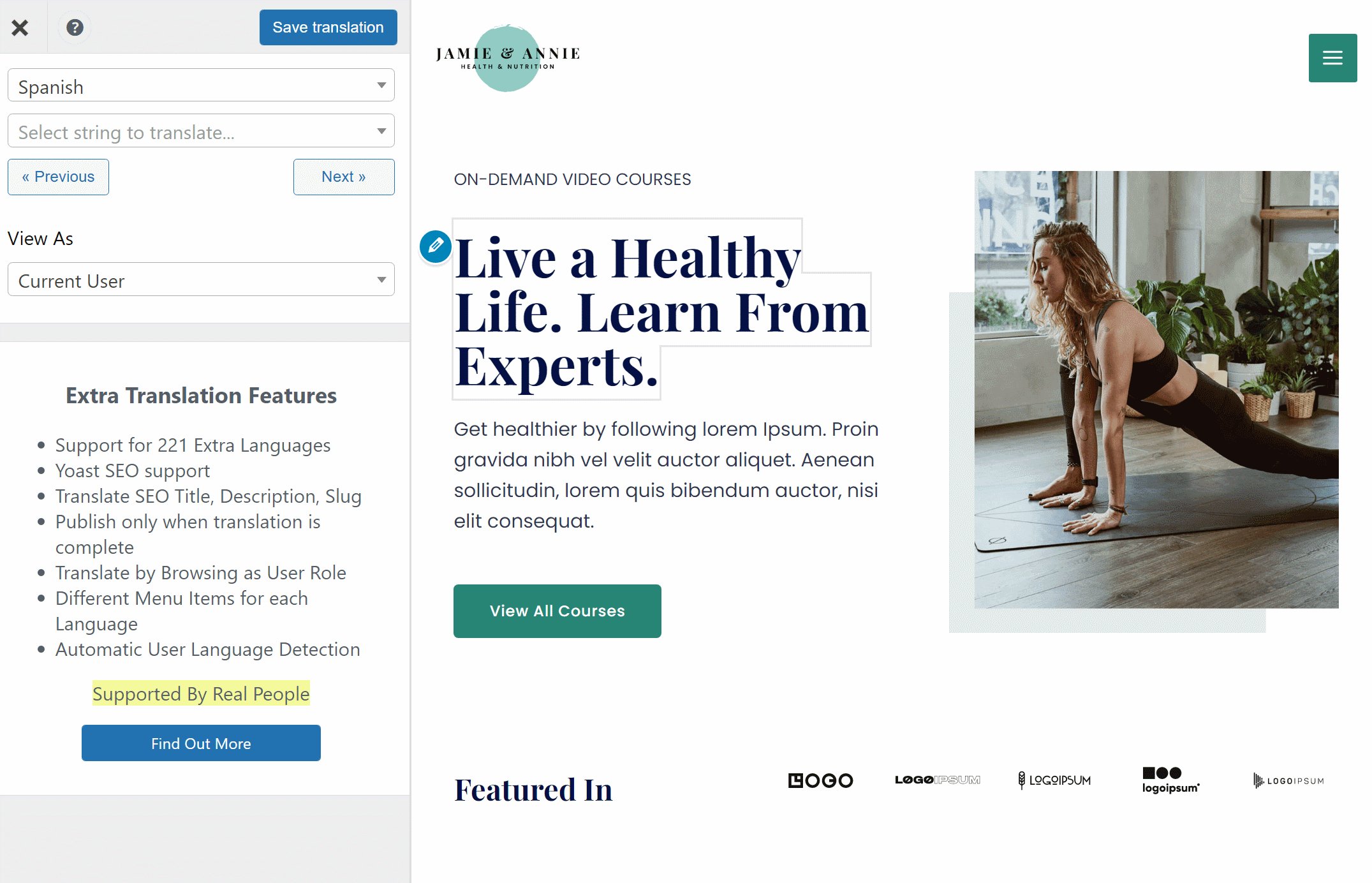
Sağda sayfanın görsel bir önizlemesini ve solda bir kenar çubuğu görmelisiniz.
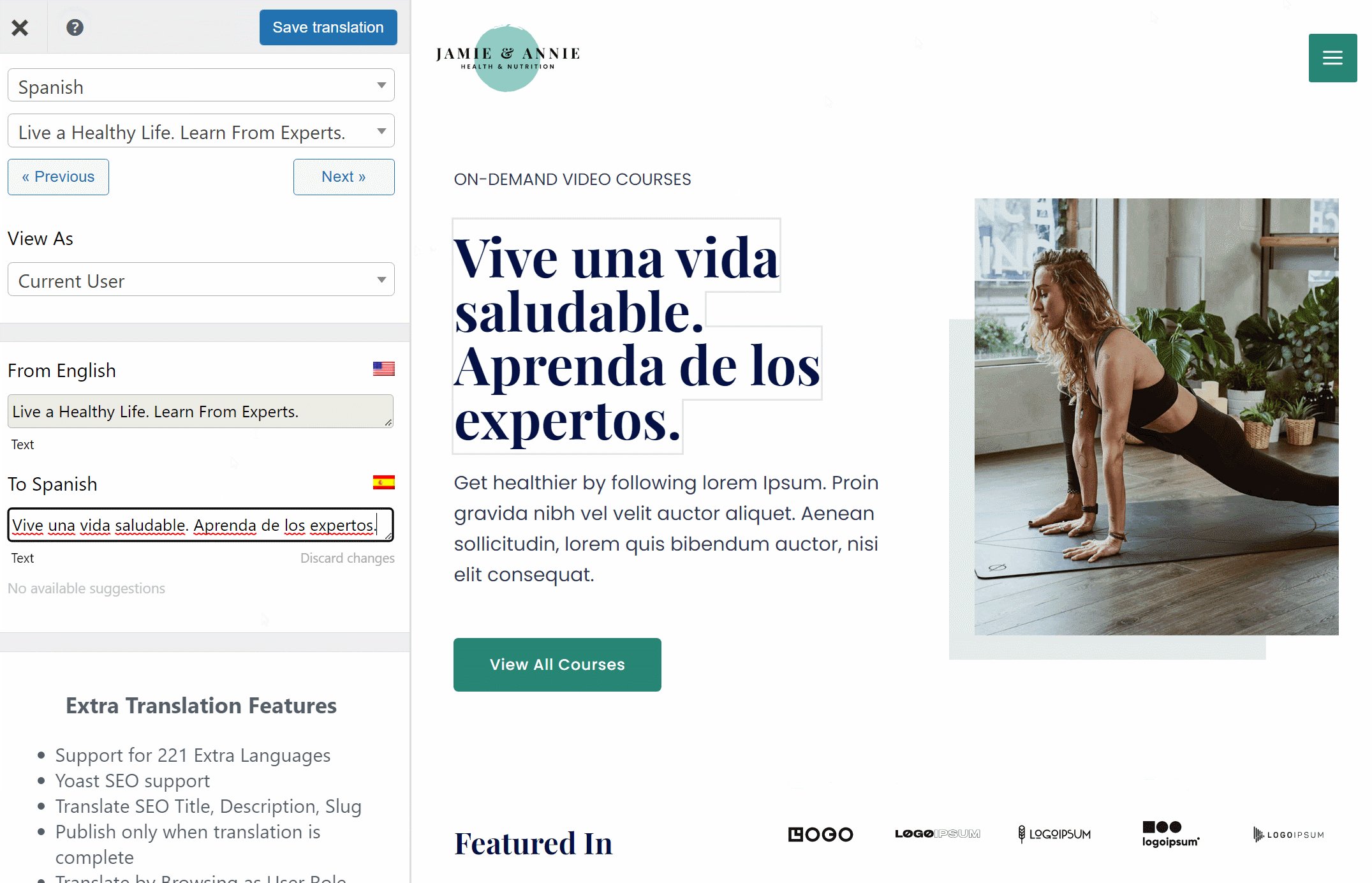
Herhangi bir içeriğin çevirisini düzenlemek için tek yapmanız gereken, üzerine gelip kurşun kalem simgesini tıklamaktır. Bu, çevirileri gerektiği gibi ekleyebileceğiniz/düzenleyebileceğiniz kenar çubuğunda çeviriyi açacaktır.

İster WordPress düzenleyicisinden, ister temanızdan, başka bir eklentiden vb. gelsin, içeriğinizin %100'ünü çevirmek için bu aynı tıkla ve tıkla yaklaşımını kullanabilirsiniz. Herhangi bir şeye daha ayrıntılı bir bakış istiyorsanız, çeşitli içerik türlerini çevirmek için bir sürü kılavuzumuz var:
- Editör (Gutenberg) blokları
- Özel Alanlar
- Özel gönderi türleri
- WordPress formları
- WordPress menüleri
- Pop-up içerik
- kaydırıcılar
- WooCommerce ürünleri
- Elementor (sayfa oluşturucu)
- Divi (sayfa oluşturucu)
- Oksijen (web sitesi oluşturucu)
3. Hreflang Etiketlerinizi Test Edin/Doğrulayın
Bu noktada sitenizdeki her sayfanın <head> bölümünde uygun hreflang etiketlerine sahip olmalısınız.
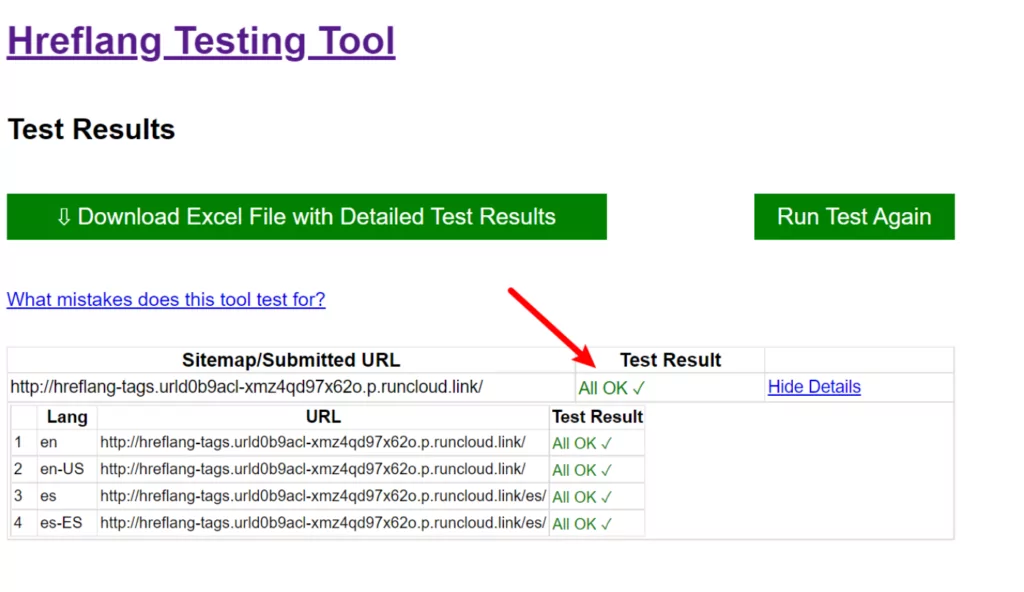
Bunu doğrudan koda bakarak veya hreflang.org test aracı gibi bir araç kullanarak doğrulayabilirsiniz.
Daha güzel arayüzlere sahip başka araçlar olsa da, bu aracı sevmemizin nedeni, her bir URL'yi manuel olarak eklemek yerine sitenizin tamamını (bir site haritası girerek) hızlı bir şekilde kontrol etmenize izin vermesidir ( ancak tek tek URL'leri de test edebilirsiniz ).
Burada, TranslatePress'i kurduktan sonra test sitemizin "her şey yolunda" olduğunu görebilirsiniz:

WordPress sitenizin XML site haritasına hreflang etiketleri de eklemek istiyorsanız, SEO Paketi eklentisine erişmek için TranslatePress Personal lisansını satın alabilirsiniz.
SEO Paketi eklentisi, yalnızca uygun hreflang etiketleriyle çok dilli bir site haritası oluşturmanıza yardımcı olmakla kalmaz, aynı zamanda çok dilli SEO'yu geliştirmek için SEO başlıklarını/açıklamalarını, resim alt metnini ve daha fazlasını çevirme yeteneği gibi birçok başka özellik sunar. .
4. Çok Dilde Tuş İşlevselliğini Ayarlamayı Bitirin
Bu noktada, “Sitenizde hreflang etiketi yok” hatasını düzeltme perspektifinden tamamen bitirdiniz. Google artık sitenizin hreflang etiketlerini algılayabilmeli ve bunları Search Console'da gösterebilmelidir ( ancak verilerin güncellenmesi biraz zaman alacaktır ).
Ancak, insan ziyaretçileriniz için daha iyi bir deneyim oluşturmak için ön uç dil değiştiricinizi ayarlamak gibi birkaç adım daha gerçekleştirmek isteyebilirsiniz. Bunu nasıl yapacağınızı öğrenmek için tam WordPress dil kılavuzumuza göz atın.
“Sitenizde Hreflang Etiketi Yok” Hatasını İyice Düzeltin
Sitenizin farklı diller ve/veya yerel ayarlar için birden çok sürümünü sunuyorsanız, Google ve diğer arama motorlarının bu sayfaların nasıl bağlandığını anlayabilmesi için hreflang etiketleri eklemek önemlidir.
Google Search Console'da "Sitenizde hreflang etiketi yok" hatasını görüyorsanız, bu, Google'ın sitenizde hreflang etiketlerini algılayamadığı anlamına gelir; bu, siteniz birden çok dili/yerel ayarı hedefliyorsa sorun olur.
Sorunu çözmek için sitenizin <head> bölümüne (ve ideal olarak XML site haritanıza) uygun şekilde biçimlendirilmiş hreflang etiketleri eklemeniz gerekir.
Bunu manuel olarak yapabilirsiniz, ancak TranslatePress eklentisi, WordPress'e hreflang etiketleri eklemek için çok daha basit ve tam otomatik bir çözüm sunar.
Hreflang etiketleri söz konusu olduğunda parmağınızı kaldırmanıza gerek kalmayacak - sadece dillerinizi seçin, içeriğinizi çevirin ve TranslatePress'in her sayfanın uygun hreflang etiketlerine sahip olmasını sağlamasına izin verin.
Başlamaya hazırsanız, yukarıdaki öğreticiyi takip edebilir veya çok dilli bir WordPress sitesi oluşturmaya yönelik eksiksiz kılavuzumuzu okuyabilirsiniz.

TranslateBasın Çok Dilli
Sitenizi düzeltmenin en kolay yolu, WordPress'te hreflang etiket hatası içermez.
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
"Sitenizde hreflang etiketi yok" hatasını nasıl düzelteceğiniz konusunda hâlâ sorularınız mı var? Yorumlarda bize bildirin!
