Zakra 3.0 ve Pro 2.0 Beta Sürümü!
Yayınlanan: 2023-07-03Zakra ekibi , Zakra 3.0 ve Pro 2.0 beta sürümünü gururla duyurur!
Zakra Beta Testi UYARISI! Değerli kullanıcılarımızı canlı sitede Zakra beta sürümünü test etmekten kesinlikle vazgeçiriyoruz.
Evet, Zakra tema v3.0 ve Zakra Pro eklentisi v2.0'nin beta sürümü 4 Temmuz 2023'te resmi olarak yayınlandı.
Bunu denemenizi ve değerli deneyimlerinizi ve geri bildirimlerinizi bizimle paylaşmanızı sabırsızlıkla bekliyoruz.
Vakit kaybetmeden, kurulum ve kullanım talimatları da dahil olmak üzere Zakra 3.0 ve Pro 2.0 beta sürümünün ayrıntılarına geçelim.
İçindekiler
Zakra Beta 3.0 ve Pro 2.0 nedir?
Zakra teması v3.0 ve Zakra Pro eklentisi v2.0, size benzersiz bir web sitesi oluşturma deneyimi sağlamak için Zakra temasında yapılacak önemli güncellemelerdir.
Bu son sürümlerin sitenizle sorunsuz bir şekilde entegre olmasını ve sorunsuz çalışmasını sağlamak istedik.
Bu nedenle, nihai ürünün yayınlanmasından önce, Zakra teması v3.0'ın beta sürümünü ve Zakra Pro eklentisi v2.0'ı piyasaya sürmekten heyecan duyuyoruz.

Bu sürümler, en yeni Zakra tema tasarımlarını ve özellik geliştirmelerini ve ince ayarlarını ilk elden keşfetmenize ve deneyimlemenize olanak tanır.
Zakra Beta Sürümlerini Test Etmenin Faydaları Nelerdir?
Zakra beta sürümlerini test etmenin aşağıdaki gibi çeşitli avantajları vardır:
1. Yeni Tema Geliştirmelerine Erken Erişim
Beta testine katılarak, halka yayınlanmadan önce Zakra'nın en son sürümünden haberdar olabilirsiniz.
Bu size yeni tema iyileştirmelerini önceden keşfetme ve tanıma fırsatı verir.
2. Sorun Tespiti ve Raporlama
Beta sürümü testi, olası sorunları veya hataları belirlemenizi sağlar.
Bu sorunları geliştirme ekibine bildirebilir ve nihai ürün piyasaya sürülmeden önce çözülmesini sağlayabilirsiniz. Bu, web sitenizin güncellenmiş sürümle sorunsuz çalışmasını sağlar.
3. Çocuk Temaları Desteği
Zakra ile bir alt tema kullanıyorsanız, beta testi herhangi bir sorun çıkması durumunda değiştirilebilir kod talep etmenize olanak tanır.
Bu, çocuk temanızın Zakra'nın en son sürümüyle uyumlu ve işlevsel kalmasını sağlamaya yardımcı olur ve son sürüm gerçekleştiğinde sorunsuz bir geçiş sağlar.
4. CSS Değişikliklerinin Erken Farkındalık
Web sitenizde özel CSS kullanıyorsanız, beta testi, CSS seçicilerinde gerekli olabilecek değişiklikleri belirlemenize olanak tanır.
Bu değişikliklerden önceden haberdar olmak, sitenizin istenen tasarımını ve görünümünü korumak için özel CSS kodunuzu hazırlamanıza ve güncellemenize yardımcı olur.
Böylece Zakra beta testine aktif olarak katılarak hem temanın tasarım ve özellik geliştirmelerine erken erişimden faydalanabilir hem de temanın geliştirilmesine katkıda bulunabilirsiniz.
İçerikte alt tema ve CSS kullanıcıları için daha fazla bilgi mevcuttur. Bu nedenle, okumaya devam edin.
Zakra Beta Testine İlişkin Önemli Not
Zakra beta testine devam etmeden önce, canlı sitede neden Zakra beta sürümlerini test etmemeniz gerektiğini bilmek önemlidir.
İşte sebepler, neden?
- Zakra beta sürümü, yeni değişikliklere aşina olmanızı sağlamak için son sürümden önce tamamen test amaçlıdır.
- Zakra beta üzerinde kapsamlı testler yapmış olsak da, hala ele alınması gereken bazı hatalar ve hatalar olabilir. Bu nedenle, canlı sitenize sorunlar getirebilir.
Bu nedenle, sitenizle ilgili öngörülemeyen her türlü sorunu önlemek için Zakra beta 3.0 ve Pro 2.0'ı bir hazırlık veya test sitesinde test etmenizi önemle tavsiye ederiz .
Hazırlama sitesi oluşturmayı bilmiyorsanız, yardımınız için işte ayrıntılı bir kılavuz. Alternatif olarak, canlı sitenizin bir yedeğini de oluşturabilir ve yerel bir ortamda test edebilirsiniz.
Alçakgönüllü Talebimiz
Herhangi bir hata veya performans sorunu bulursanız veya iyileştirme önerileriniz varsa, bize geri bildirimde bulunmanızı önemle tavsiye ederiz.
Aktif katılımınız ve katkılarınız Zakra'yı daha iyi hale getirmemizde bize büyük ölçüde yardımcı olacağından, her türlü yorum ve öneriyi de memnuniyetle karşılıyoruz.
Zakra Beta Sürümlerini Test Etmek İçin Farklı Yaklaşımlar
1. Hazırlama Sitesinde Test Etme
Zakra'yı kullanan canlı bir siteniz varsa ve son sürümden sonra beta sürümünün beklendiği gibi çalışıp çalışmadığını doğrulamak istiyorsanız, hazır bir sitede beta testi yapmanızı öneririz.
Ek olarak, Zakra beta sürümünü özellikle alt tema veya özel CSS kullanan kullanıcılar için bir hazırlık ortamında test etmenizi önemle tavsiye ederiz.
Bu, canlı sitenizi bozmadan önceki yapılandırmaların veya ayarların doğru şekilde çalıştığından emin olmanızı sağlayacaktır.
2. Normal Test
Farklı WordPress sürümleri, Zakra'nın önceki sürümleri veya Zakra Pro ile uyumluluk sorunlarını değerlendirmek için, Zakra beta'yı yerel ana bilgisayar ortamınızda veya çevrimiçi WordPress korumalı alan platformlarında (TasteWP, InstaWP, vb.) test etmenizi öneririz.
Bu yaklaşım, canlı sitenizi etkilemeden çeşitli ayarlarda Zakra beta'nın uyumluluğunu ve iyileştirmelerini değerlendirmenizi sağlar.
3. Mesleki Eğitim
Kapsamlı ve profesyonel testler yapmak için ajanslara, geliştiricilere ve diğerlerine aşağıdaki test durumlarını veya koşullarını dikkate almalarını tavsiye ederiz:
- Yalnızca Zakra beta'yı test edin
- Zakra beta ve Zakra Pro beta'yı test edin
- Zakra normal sürümü ile Zakra Pro beta arasındaki etkileşimi test edin
- Zakra beta ve Zakra Pro normal sürümü arasındaki uyumluluğu test edin
Bu kombinasyonların test edilmesi, farklı senaryolarda ortaya çıkabilecek potansiyel sorunların veya çatışmaların kapsamlı bir şekilde ele alınmasını ve tanımlanmasını sağlar.
Zakra Beta Sürümü Nasıl İndirilir ve Kurulur?
Ücretsiz veya premium Zakra kullanıcısı olmanıza bağlı olarak, aşağıda özetlenen basit adımları izleyerek beta sürümünü kolayca yükleyebilirsiniz.
Ücretsiz Zakra Kullanıcıları için Kurulum Süreci
- 1. Adım : Ücretsiz bir kullanıcıysanız, aşağıdaki beta sürümünün bir zip dosyasını indirin . Hazırlama veya test sitenize beta sürümünü yüklemenizi şiddetle tavsiye ettiğimizi lütfen unutmayın.
- 2. Adım: Mevcut test veya hazırlık sitenizin Görünüm >> Temalarına gidin.
- Adım 3: Tema Ekle sayfasını açmak için Yeni Ekle'ye tıklayın.
- Adım 4: Tekrar Tema Yükle düğmesine tıklayın ve zakra-beta.zip dosyasını yüklemek için Dosya Seç'e tıklayın
- Adım 5: Temayı yükleyin ve etkinleştirin . Hazırlama sitesinde zaten Zakra varsa, onu beta zip ile değiştirebilirsiniz.
Beta zip'i almak için e-postanızı gönderin
Zakra Beta Testi UYARISI: Değerli kullanıcılarımızın Zakra beta sürümünü CANLI SİTE üzerinde test etmelerini kesinlikle önermiyoruz.
Zakra Pro Kullanıcıları İçin Kurulum Süreci
Pro kullanıcısıysanız, iki beta zip indirmeniz gerekir.
- 1. Adım: İlk olarak, ücretsiz kullanıcılarla aynı bağlantıdan ücretsiz Zakra beta sürüm zip dosyasını indirin.
- Adım 2: İkinci olarak, zakratheme.com'a gidin ve Oturum Aç düğmesine basın. Hesabınızda oturum açmak için Freemius e-posta adresinizi ve şifrenizi ekleyin.
- 3. Adım: Freemius kontrol panelinizin sol tarafındaki İndirilenler sekmesine tıklayın ve oradan Zakra pro beta zip dosyasını indirin.
- 4. Adım: Her iki zip de indirildikten sonra, test/hazırlama sitenizde Görünüm >> Temalar'a gidin ve Yeni Ekle'ye tıklayın.
- Adım 7: Tema Yükle düğmesine tıklayın ve zakra-beta.zip dosyasını yükleyin.
- Adım 8: Temayı yükleyin ve etkinleştirin .
Yukarıdaki adımları izledikten sonra,

- Adım 9 Görünüm >> Eklentiler'e gidin ve Yeni Eklenti Ekle düğmesine basın.
- Adım 10: Şimdi Eklenti Yükle düğmesine basın, ardından zakra-pro-beta.zip dosyasını yükleyin.
- Adım 11: Son olarak Şimdi Yükle düğmesine basın ve eklentiyi etkinleştirin .
Not: Pro kullanıcısıysanız, ana beta sürümünün düzgün çalışması için hem ücretsiz Zakra temasına hem de Zakra Pro eklentisine sahip olmanız gerekir.
Ayrıntılı bir rehber için WordPress teması kurma makalemize göz atmayı unutmayın.
Zakra beta sürümünün başarıyla yüklenmesi ve etkinleştirilmesinin ardından sitenizde meydana gelen değişiklikleri keşfedin. Ayrıca, önbelleği temizlediğinizden emin olun.
Zakra Child Tema Kullanıcısı mısınız?
yaptığımıza dikkat etmek önemlidir. Zakra beta'daki şablonun HTML işaretlemeleri, CSS sınıfı/ID adları, PHP işlevleri, sınıfları, kanca adları ve dosya/klasör yapısındaki güncellemeler.
Dolayısıyla, bir Zakra alt tema kullanıcısıysanız, bu değişikliklerden dolayı bazı sorunlarla karşılaşmanız muhtemeldir.
Bu nedenle, kodlama düzeyinde kullanımdan kaldırılan veya değiştirilenleri anlamak için aşağıdaki bağlantıya tıklayarak ayrıntılı bilgileri inceleyin.
Sizin için alternatif bir çözümümüz de var! Formu doldurmak ve Zakra çocuk temanızı yüklemek için aşağıdaki bağlantıya tıklamanız yeterlidir.
Geliştiricilerimiz bunu analiz edecek ve son Zakra theme 3.0 ve Pro plugin 2.0 sürümü için gerekli değiştirilebilir kodu sağlayacaktır.
Talimatları ve kodu e-posta yoluyla alacaksınız. Bu nedenle, güvende tuttuğunuzdan emin olun.
Ayrıca, resmi sürüm çıktığında, alt tema kullanıcılarının temayı büyük ölçüde güncellemeden önce ana temaya geri dönmelerini rica ediyoruz.
Bundan sonra güncelleyin ve son olarak herhangi bir sorunu önlemek için güncellenen alt temayı etkinleştirin.
Özel CSS Eklediniz mi?
Zakra temanıza özel CSS eklediyseniz, size bazı önemli haberlerimiz var.
En son Zakra sürümünde güncellenen işaretlemelerle, mevcut özel CSS'nizin beklendiği gibi çalışmama olasılığı vardır.
Paniğe gerek yok çünkü tema geliştiricilerimiz de bir çözüm buldu. Zakra ana güncellemesi için özel olarak tasarlanmış seçici dönüştürücüyü tanıttılar.
Seçici dönüştürücü, en son Zakra sürümüyle çalışan yeni bir CSS oluşturmak için eski CSS'nizi dönüştürür.
Bu nedenle, seçiciyi bağımsız olarak güncelleme konusunda rahatsanız, bu harika! Yeni bir CSS seçici oluşturmak için aşağıdaki bağlantıya tıklamanız yeterlidir.
Güncellenen kodu aldıktan sonra, son sürüm yayınlandığında bu kodları ek bir CSS bölümüne eklemek için güvenli bir yerde saklamayı unutmayın.
Ancak, seçiciyi güncellemeyi kendi başınıza zorlayıcı buluyorsanız, her zaman iletişim kurabilirsiniz. destek ekibimiz. Eskisini değiştirmek için yeni bir seçici CSS almanıza yardımcı olacaklar.
Ayrıca, yardıma ihtiyacınız olursa, herhangi bir sorunuz varsa veya herhangi bir sorunla karşılaşırsanız, lütfen bizimle iletişime geçmekten çekinmeyin. Bizimle formlar aracılığıyla iletişime geçebilir veya bizimle canlı sohbet edebilirsiniz.
Sorularınız veya sorunlarınız için her zaman size yardımcı olmaya hazır, cana yakın bir destek ekibimiz var. Memnuniyetiniz bizim önceliğimizdir ve ihtiyacınız olan yardımı sağlamaya kararlıyız.
Saat dilimi farklılıklarından dolayı destek yanıt süresinde biraz gecikme olabileceğini lütfen unutmayın. Ancak, endişelerinizi gidermek için mümkün olan en kısa sürede size geri döneceğinizi garanti ediyoruz.
Zakra Beta 3.0 ve Pro 2.0 Ana Güncellemeden Önemli Noktalar
Zakra beta 3.0 ve Pro 2.0, güçlü bir WordPress web sitesi için tasarım geliştirmeleri, iyileştirilmiş özelleştirilebilirlik, yanıt verebilirlik ve mobil öncelikli tasarım yaklaşımı barındırıyor .
İşte Zakra beta sürümünün bazı önemli özellikleri:
Tasarım Geliştirmeleri
En yeni Zakra sürümüyle, Ana Sayfa, Tek Gönderi Sayfası, Örnek Sayfa ve daha fazlası gibi ön uç sayfaların tasarımında önemli bir geliştirme bulacaksınız.
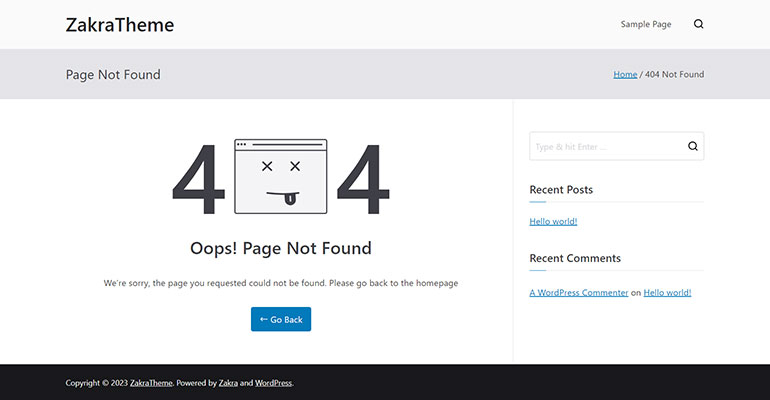
En önemlisi, 404 Sayfası ve Arama Sonuçları Sayfası, kullanıcılarımız için görsel olarak çekici ve ilgi çekici olmaları için tamamen yenilendi.

Başlık arama çubuğu, sorgularınızı girmek için genişletilmiş arama alanıyla da geliştirildi.

Ayrıca, gelişmiş kenar çubuğu düzeniyle rafine edilmiş bir Widget Başlık Stili, Arama Widget Stili ve Bağlantı Vurgulu Stili de bulacaksınız.
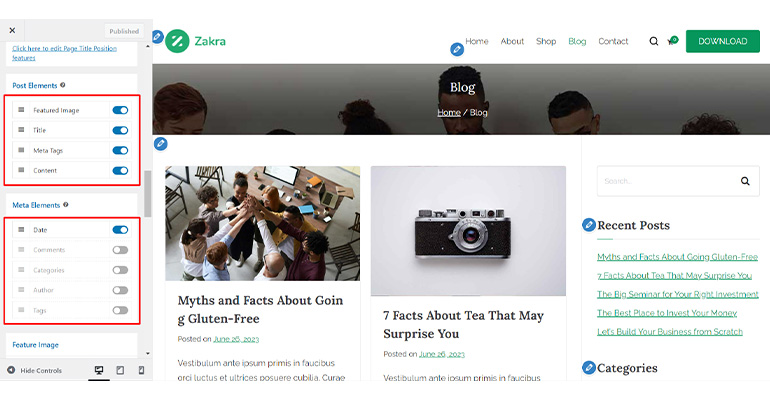
Ek olarak, üst bilgi, alt bilgi ve blog için çeşitli tasarım ve düzen iyileştirmeleri yaptık. Böylece, artık düzen ve stil seçeneklerinde daha fazla tutarlılık bulacaksınız.

Ayrıca, sorunsuz bir kullanıcı deneyimi için varsayılan WordPress blok tasarımı da geliştirildi.

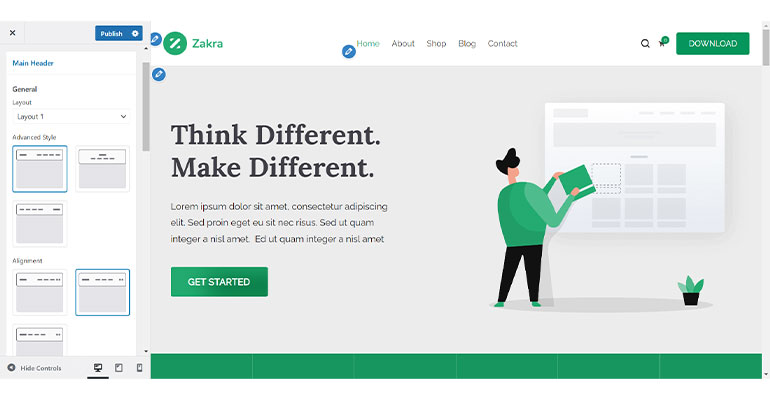
Özelleştirici Yeniden Düzenleyici
Tema özelleştiricisinde de büyük bir değişiklik oldu.
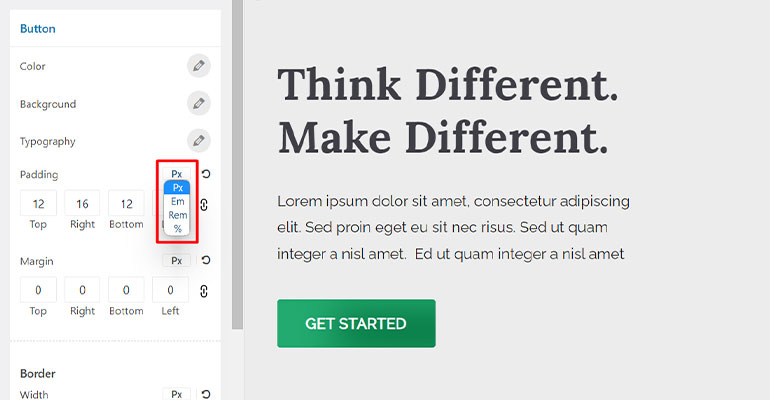
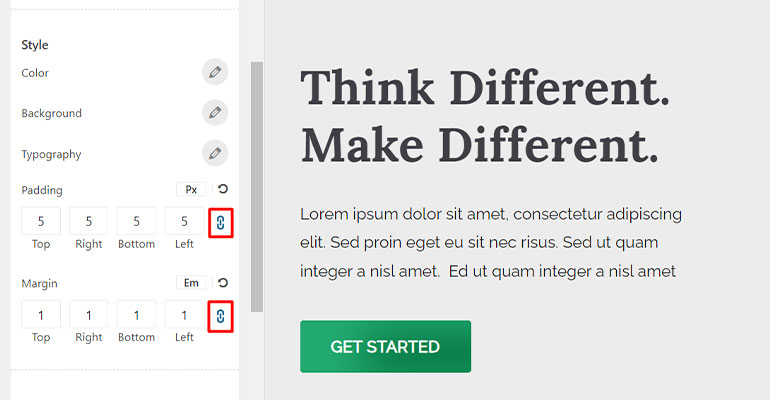
Birim seçici ve tipografi kontrolünde uygun bir kaydırıcı gibi birkaç yeni kontrol ekledik.

Aynı şekilde, boyut kontrolünde giriş bağlamayı ve kaydırmalı kontrolde birim seçici ve ilerleme çubuğu göstergesini tanıttık.

Ayrıca, altyazı kontrolünü kullanıma sunduk ve duyarlı değiştirici ayarlarını ve radyo görüntü kontrolünde kullanılan simgelerin tasarımını geliştirdik.
Ayrıca, sıralanabilir kontrolün içinde onay kutuları ve göz simgeleri yerine geçiş kontrolünün kullanıldığını da göreceksiniz.

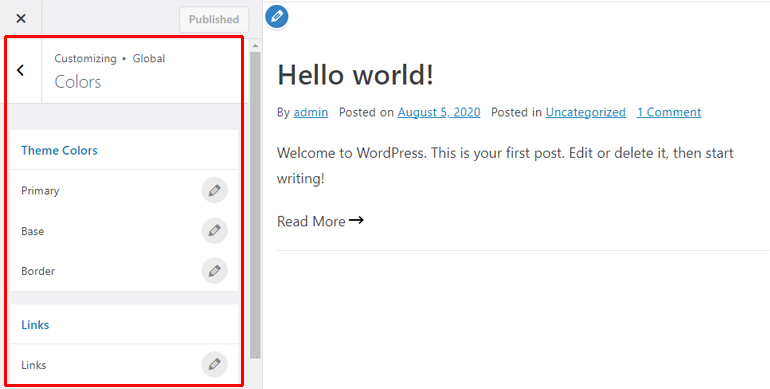
Bu buzdağının sadece görünen kısmı; ayrıca farklı özelleştirici ayarlarını yeniden düzenledik ve birleştirdik ve kolay gezinme için ilgili ayarları tek bir yere yerleştirdik.
Örneğin, başlık, bağlantı, taban vb. için tüm renk kontrolleri, kolay erişim için bir Renk bölümünün altına yerleştirildi.

Duyarlılık ve Mobil Öncelikli Tasarım
Statista'dan alınan verilere göre, artık tüm web trafiğinin yaklaşık yarısı mobil cihazlardan sağlanıyor ve bu da web siteleri için mobil optimizasyona öncelik verilmesini çok önemli hale getiriyor.
İşte tam da bu nedenle temamıza mobil öncelikli bir yaklaşım ekledik.

Bu yaklaşımla, web siteniz çeşitli boyutlardaki ekranlara zahmetsizce uyum sağlayarak herhangi bir cihazda sorunsuz bir tarama deneyimi sağlar.
Bu nedenle, sitenizin mobil cihazlarda nasıl göründüğü konusunda endişelenmenize gerek yoktur.
Kod Yeniden Düzenleyici
Yukarıda belirtilen değişikliklerin dışında, Zakra kodunu en son WordPress kodlama standartlarına bağlı kalarak yeniden düzenledik.
Daha önce de söylediğimiz gibi, HTML işaretlemesini ve CSS sınıflarını güncelledik ve temanın klasör yapısını yeniden düzenledik.
Ayrıca Float, geliştirilmiş düzen kontrolü, yanıt verme ve tarayıcılar arası uyumluluk için Flex/Grid özelliği ile değiştirilmiştir.
Ayrıca, geliştirilmiş hız ve daha iyi tasarım için Font Awesome ve PNG simgelerini SVG ile değiştirdik.
Değişiklik günlükleri (Sürüm 3.0 ve Pro 2.0)
- Geliştirme – Temanın ön tarafının genel UI/UX iyileştirmeleri
- Geliştirme – Sayfa tasarımı
- Geliştirme – 404 sayfalık tasarım
- Geliştirme – Arama sonuç bulunamadı sayfa tasarımı
- Geliştirme – Kenar çubuğu düzeni tasarımı
- Geliştirme – Geliştirilmiş başlık araması
- Geliştirme – Yorumları gönder tasarım bölümü
- Geliştirme – Başlık alanında genel düzen/tasarım iyileştirmesi
- Geliştirme – Alt bilgi alanında genel düzen/tasarım iyileştirmesi
- Geliştirme – Düzen ve stil seçeneklerinde tutarlılık
- Geliştirme – İçerik alanı kutulu düzen tasarımı.
- Geliştirme – WordPress varsayılan blokları/widget tasarımı
- Geliştirme – Geliştirilmiş Blok Düzenleyici tasarımı
- Geliştirme – Özelleştirici kontrollerinin genel UI/UX'i
- Geliştirme – Daha iyi kullanıcı deneyimi için yeniden düzenlenmiş seçenekler düzenlemeleri
- Geliştirme – Blog, gönderi içeriği, meta, CTA düğmesi
- Geliştirme – Radyo görüntüsü kontrolünde kullanılan simgelerin tasarımı iyileştirildi
- Geliştirme - Onay kutuları yerine geçiş kontrolünü kullanın
- Geliştirme – Tipografi kontrolünde tanıtılan birim seçici ve kaydırıcı
- Geliştirme – duyarlı anahtarlayıcı ayarında UX iyileştirmesi
- Geliştirme – Sıralanabilir kontrol içinde göz simgesi yerine geçiş kullanımı
- Geliştirme – Sıralanabilir kontrol içinde göz simgesi yerine geçiş kullanımı
- Geliştirme – Kaydırmalı kontrolde birim seçici ve ilerleme çubuğu göstergesi eklendi
- Özellik - Sıralanabilir kontrol içindeki sıralanamayan öğelerin seçeneği
- Özellik – Boyut kontrolünde tanıtılan giriş bağlama ayarı
- Özellik – Boyut kontrolünde giriş bağlama ve birim seçici ayarı eklendi
- Eklendi – Yeni alt başlıklar kontrolü eklendi
- Geliştirme – Netlik için özelleştirici seçeneklerinde kullanılan dizeler güncellendi
- Geliştirme – Duyarlılık ve mobil öncelikli tasarım
- Geliştirme – Mobil menü tasarımı
- Geliştirme – Daha iyi dosya/klasör organizasyonu
- İnce Ayar – Geliştirilmiş Kodlama Standartları
- İnce Ayar – PHP OOP yol kodu uygulaması
- Geliştirme – Hız ve daha iyi tasarım için sunulan SVG simgeleri
- Geliştirme – Mobil Öncelikli CSS
- Geliştirme – Daha az kod için uygun CSS yeniden kullanılabilirlik uygulaması
- Geliştirme – Float yerine CSS flex/grid özelliklerinin kullanımı
- Geliştirme – CSS değişkenlerinin kullanımı
- Geliştirme – Etkinliklerde genel CSS geçişi
Özetle!
Zakra theme v3.0 ve Zakra Pro eklentisi v2.0, web sitesi oluşturma yeteneklerinizi yeni zirvelere taşımanıza olanak sağlamak için çeşitli tasarımları ve özellik geliştirmelerini içerecektir.
Ancak tema henüz test sürecinde.
O zamana kadar Zakra beta 3.0 ve Pro 2.0'ı test etmenizi ve denemenizi rica ediyoruz. Değerli katkılarınız, potansiyel sorunları belirlememize ve nihai sürümden önce gerekli iyileştirmeleri yapmamıza yardımcı olacaktır.
Bu nedenle, Zakra 3.0 ve Zakra Pro eklentisi 2.0'ın kararlı sürümü için çalışırken geri bildirimlerinizi ve önerilerinizi bekliyoruz .
