10 个最佳移动 WordPress 插件,实现 100% 响应式主题
已发表: 2017-02-23根据 SametimeWeb 的 2017 年美国移动网络状况报告,美国网站大约 61% 的消费者流量来自移动设备。 与 2009 年的 0.7% 相比,这一数字增长了很多倍。移动网络流量平均每年增长约 10%,并且预计将继续增长。 因此,如果您使用 WordPress,您可能想知道您的网站是否针对移动设备进行了优化。
虽然保持网站 99.9% 的安全性和实现加载时间低于 1 秒至关重要,但确保您的网站适合移动设备在移动优先的世界中变得越来越重要。
[bctt tweet=” 创建一个简单的移动营销策略可以在为访问者提供可用性和价值方面获得巨大回报。 #WordPress”用户名=”thewpbuffs”]考虑到这一点,我们将详细介绍10 个最佳 WordPress 移动插件,这些插件可用于使您的网站在所有设备上都能响应。
1.WPtouch专业版
WPtouch Pro* 帮助塑造和发展了移动网络,并在全球 500,000 多个网站上运行。
通过安装和优化此插件,WPtouch Pro 将识别何时有人通过移动设备访问您的网站。 然后,它会自动向他们显示针对移动设备优化的版本。 简而言之,使用此插件,您可以准备两个版本的网站 - 一种用于移动设备,另一种用于台式机和笔记本电脑。

要事第一; 这个插件的设置非常简单。 他们的设置向导将帮助您在几分钟内推出网站的移动且完全响应的版本。
额外的好处是,除了能够更改标题、显示、缩放,甚至拥有特殊的登陆页面之外,还能够选择您的网站在移动设备上显示的屏幕尺寸*。

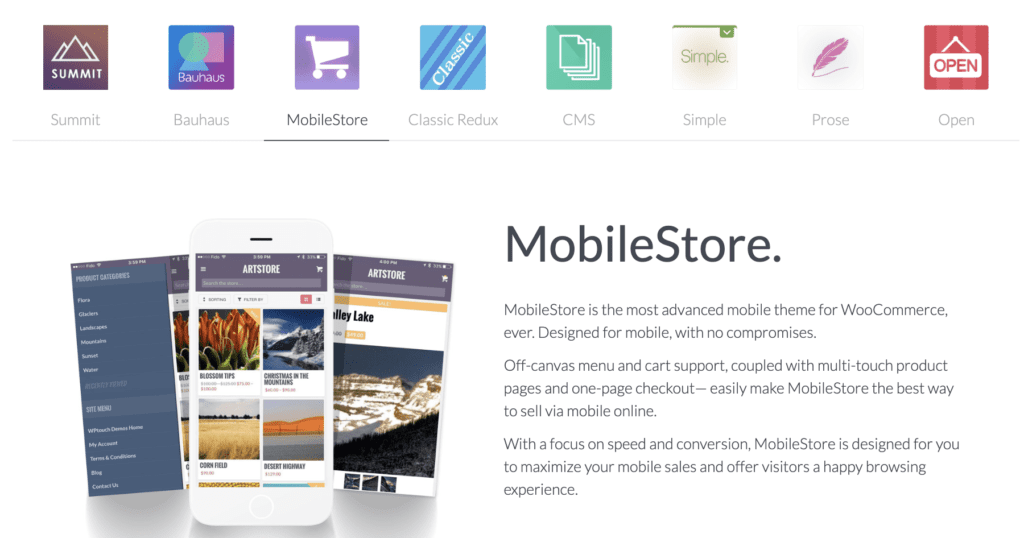
WPtouch 还拥有自己的主题库*,为您的移动网站提供多种选择。 这使您的网站能够拥有独特的移动用户体验,而无需从头开始构建。

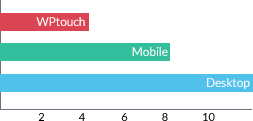
他们还夸口说,在测试中,WPtouch 主题比桌面或响应式主题快 5 倍*。

它们还支持 23 种不同的语言*,因此无论您或您的网站访问者来自哪里,您都可以确保您的新移动网站能够满足您想要直接联系的用户的需求。

2.WordPress 移动包
该插件可帮助用户将其网站内容转换为令人惊叹的渐进式移动网络应用程序。 该插件附带多个移动应用程序主题,可以单独购买或作为捆绑包一起购买。

Mobile Pack 与 Apple iOS 和 Android 设备以及 Google Chrome、Safari 等流行浏览器兼容。 免费版本允许您更改颜色、文本和许多其他选项。 专业版具有更多功能,包括更多主题、社交媒体按钮、货币化选项等。

3.任何移动主题切换器
与 WordPress Mobile Pack 类似,如果您不希望桌面设备与移动设备使用相同的主题,该怎么办? 该插件允许您为您的网站安装两个活动主题:一个用于移动设备,另一个用于其他所有主题。 它的工作原理是检测访问您网站的设备,并显示您从预设选项中选择的主题。
您甚至可以选择不同的主题来为不同的浏览器显示。 主题切换器可以在站点加载之前检测 iPhone、Android、Windows Mobile 等。 它有免费和付费选项,可以满足您网站的需求。

4. 移动应用插件
您是否知道根据 Smart Insights 的数据,高达89% 的移动用户使用应用程序通过手机访问网络? 如果您想成为这样的移动网站之一,请尝试这个插件。 它将您的网站转换为移动应用程序以及移动网站。
只需安装移动应用程序并选择一个模板即可立即将您的网站转换为应用程序。 定制他们给您的,或者您甚至可以使用自己的。 不知道如何? 他们为从夜总会到汽车等许多企业提供了主题和技巧。

5. Smush 图像压缩和优化
您想在不影响页面加载速度的情况下保持图像华丽吗? 使用此 WordPress 插件在将图像上传到媒体库时自动压缩和优化图像,而不会损失质量。 WP Smush 可以创建最大宽度和高度的规则,以缩小较大的图像,即使它们被压缩。


大图像文件可能会在您不知情的情况下减慢您的移动网站速度。 该插件使用先进的、看不见的技术来快速压缩您的每一张图像,即使它们已经上传。 它还会删除所有不必要的数据,而不会减慢网站速度。 只需安装并选择需要压缩的图像,只需点击图像旁边出现的“立即压缩”按钮即可。
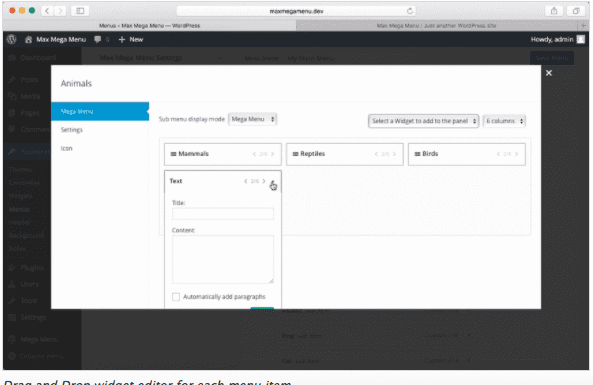
6. 最大超级菜单
确保您的网站针对移动设备进行优化最困难的部分之一是菜单或导航。 有些主题没有考虑到这一点,会给移动设备带来乱码、难以使用的菜单。 使用 Max Mega Menu 插件来改变这一切。 有了它,您可以将许多常见的 WordPress 小部件添加到菜单中,使用高级主题编辑器重新设计菜单,并更改菜单在不同设备上的行为方式。

这也是优化桌面网站菜单的绝佳工具,您可以让它为桌面用户显示令人惊叹的图像,同时保持移动访问者的简单性。 甚至还有一些选项允许您隐藏文本、禁用链接,甚至完全隐藏移动设备的菜单。 移动选项还包括搜索功能、图标和徽标移动切换块。

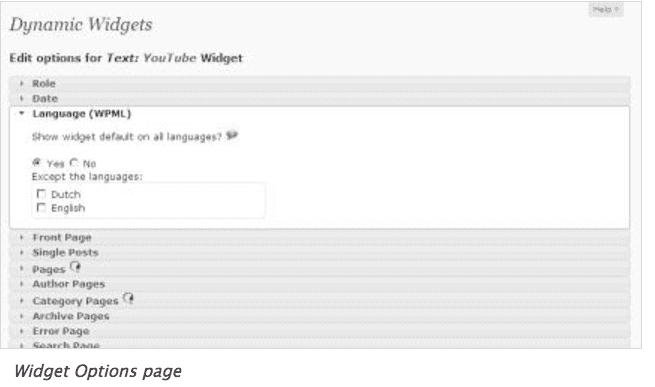
7. 动态小部件
如果您在页面和帖子中使用小部件,那么对于来自移动设备的访问者来说,您可能会浪费宝贵的网络空间。 这些小部件有时会聚集在页面底部,看起来很扭曲,同时降低了网站的整体趣味性。
动态小部件允许您通过条件逻辑规则选择显示或隐藏小部件,从而选择显示小部件的页面。 用户可以通过 WordPress 角色、浏览器类型、IP 地址、语言(使用 WPML 或 QTranslate)、URL、单个帖子、单个页面来设置这些规则,甚至对于移动设备也是如此。

8. 真正的 Favicon 生成器的 Favicon
看到这个博客标签顶部那个快乐的人了吗? 那是 WP Buffs 图标。 这是一个很好的接触,可以让您的网站看起来不错。 但是,在移动设备上,它还可以充当您网站的一种书签。 该插件允许您为移动设备(例如 iPhone、iPad、Android、Windows 平板电脑,甚至台式机或笔记本电脑)生成和设置自己的不同图标。 它不会为一刀切的解决方案创建单一图像。
Favicon 会生成访问您网站的移动设备所需的所有图标。 它将自动为 iOS 和 Android 创建优化的图标,包括 Chrome、Firefox、Safari、Opera、IE 和 Camino。

9.基石页面生成器
使用此高级页面构建器向您的网站添加多种元素。 其中包括高级行、列和部分,供您添加任何高级小部件。
它是 100% 前端,这意味着您可以看到您的更改,因为页面构建器位于左侧,您的内容位于右侧。 这样,您就可以在保存和发布之前看到它的样子。 目前,它有 42 个元素可以添加到每个页面,包括独特的项目,例如警报、块网格、功能列表、音频播放器、技能栏等等。
它还具有传统元素,例如文本块和用于添加图像的元素。 但移动 WordPress 网站的最佳功能是,当访问者来自太小的屏幕而无法容纳所有元素时,能够隐藏所有元素。 只需通过勾选元素来选择您想要显示元素的设备即可。 Cornerstone Page Builder 包含在 Themeco 流行的 X WordPress 主题中,但如果您有 39 美元,您可以为您的主题购买它。

10. 立即通话按钮
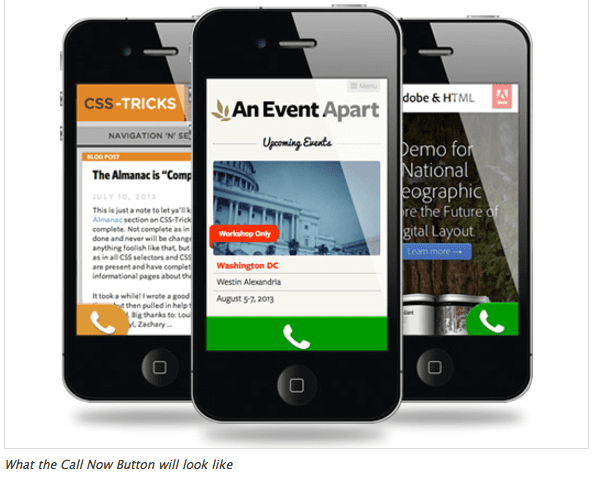
让我们面对现实吧,您希望移动访问者使用他们用来浏览您的网站的手机来致电您,了解您的商品或服务。 通过安装此 WordPress 插件,让他们轻松使用。 它放置了一个有效的按钮,上面写着“立即通话”,或者在移动设备的屏幕上显示一个图标,该图标在其他较大的设备上不可见。

由于这些移动访客已经在使用他们的手机,因此他们只需按一下按钮即可轻松给您打电话。 只需在“立即呼叫”插件中输入您的号码、您希望按钮的颜色以及您希望其显示的位置即可。 您甚至可以将点击跟踪方法与插件集成,包括 Google Universal Analytics 和 Google Classic Analytics。 您还可以选择按钮应显示在哪些页面上。

奖励:测试您的移动网站
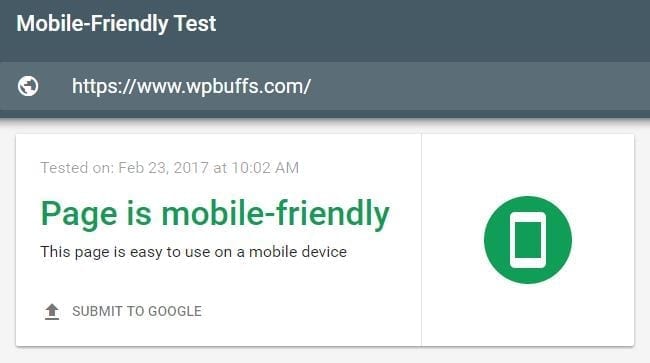
好吧,它不是一个插件,但如果您想测试您的网站是否适合移动设备,请使用这个免费工具。 Google 移动友好测试将测试并向您展示您的网站在移动设备上的外观。 例如,我们对 WP Buffs 网站进行了测试,并得到了积极的结果。 它还为我们提供了一份全站点移动可用性报告以供参考。 您可能需要一个 Google Search Console 帐户来执行移动设备友好测试。

包起来
希望这可以帮助您充分利用您的 WordPress 网站,并为您带来更多的移动访问者和相关转化。 当然,WordPress 插件的世界总是在变化,不断添加新功能并不断改进 - 因此请确保您始终使用最新且兼容的插件,这将进一步优化您的网站,而不是使其崩溃。
想提供反馈或加入对话吗? 在 Twitter 上添加您的评论。
