通过网站设计增强用户体验的 10 个有效策略
已发表: 2024-02-28
介绍
欢迎各位网络爱好者和有抱负的设计师! 如果“用户体验”和“网站设计”这两个词激发了您的兴趣,那么您就来对地方了。
用户体验的定义及其在网站设计中的重要性
首先,让我们深入研究一下用户体验(通常缩写为 UX)的实际含义。 本质上,它是指一个人在使用特定产品、系统或服务时的情绪和态度。 在网站设计领域,积极的用户体验通常意味着访问者发现您的网站不仅具有视觉吸引力,而且易于导航和使用。 用户体验越好,访问者停留更长时间并成为忠诚的回访用户的机会就越大。
博客的目的和结构概述
在本博客中,我们将重点介绍通过网站设计增强用户体验的有效策略。 我们将带您踏上一段旅程,从理解为什么背景图像很重要,到揭示战略设计如何真正改变您的在线空间。 因此,弹出您的书签,准备好迎接一次启发性的旅程吧!
为什么用户体验在网站设计中很重要
用户体验不仅仅是数字世界中的流行语; 这是创建成功网站的重要组成部分。 它的重要性远远超出了美学范围。 用户体验可以提高网站的整体功能、可用性和效率,这是保持访问者参与并成为忠实客户的关键因素。
用户体验对网站成功和转化的影响
用户体验的概念集中在使您的网站用户友好、直观且有吸引力。 通过关注这些元素,您可以将临时浏览者转化为回头客,甚至付费客户。 让我们看看一些好处:
– 增加参与度:如果易于导航和参与,用户可能会在您的网站上停留更长时间。
– 降低跳出率:良好的用户体验有助于防止访问者突然离开您的网站。
– 增强可信度:当您的网站提供令人满意的用户体验时,它会增强您品牌的可信度。
具有良好用户体验的成功网站示例
有许多网站在用户体验方面投入了大量资金。 两个成功的例子是 Airbnb 和 Dropbox。 他们的网站有直观的导航、清晰的号召性用语。 他们网站设计中对细节的关注不仅改善了用户体验,还增加了转化率。
策略 1:响应式且适合移动设备的设计
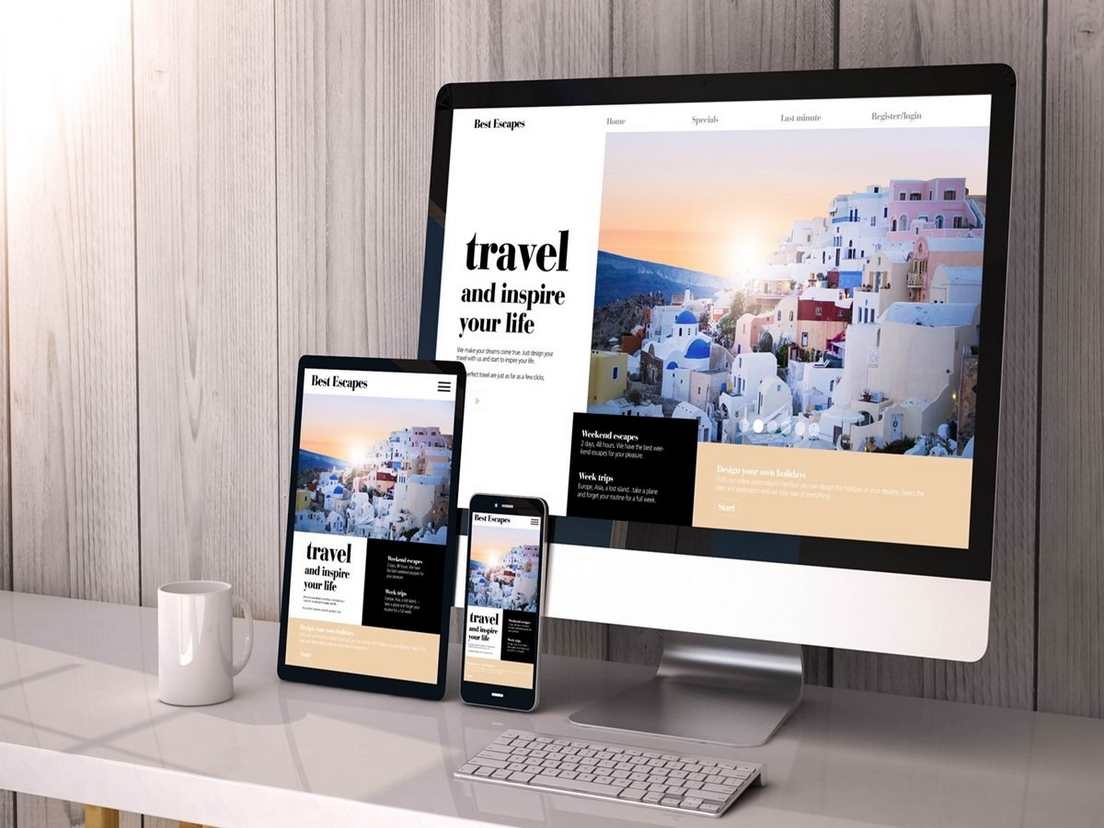
网站响应能力不再是一种选择; 这是必要的。 在智能手机时代,您的网站需要看起来很棒并且在所有设备(从台式机到平板电脑再到移动设备)上无缝运行。
响应式设计在当今移动驱动的世界中的重要性。
过去几年,移动互联网的使用量猛增,而且没有任何放缓的迹象。 如果您的网站不适合移动设备,则您可能会疏远很大一部分潜在受众。 强调一下,响应式、适合移动设备的网站的优势是巨大的,从改善用户体验到更高的搜索引擎排名。
创建适合移动设备的网站的提示和最佳实践。
创建适合移动设备的网站时,请考虑以下提示:
– 保持设计简单:整洁的设计、清晰的文本和直观的导航可以极大地增强用户体验。
– 制作网站的较小版本,而不是消除基本元素。
– 使用易于点击的大按钮:这将使您的网站在较小的触摸屏上更容易导航。
– 仅包含移动网站上的基本信息:这将有助于您的页面加载速度更快并吸引受众的注意力。
请记住,我们的目标是让用户的体验尽可能愉快且轻松!
策略 2:简化导航
精心引导的导航是改善网站设计用户体验的基石之一。 它充当您网站的路线图,帮助访问者了解他们在哪里以及他们需要去哪里。 当您网站的导航以任务为导向且易于理解时,用户更有可能停留在您的网站上并与您进一步互动。
清晰直观的导航在增强用户体验方面的作用
清晰直观的导航减少了用户的认知负担。 这意味着他们花更少的时间来弄清楚如何浏览您的网站,并将更多的时间花在您的内容上。 此外,高效的导航系统在建立用户对平台的信任方面发挥着重要作用。
简化网站导航和改善用户流程的技术
可以采用多种技术来简化网站导航。 但是,您可以从以下几个方面入手:- 实现结构良好的菜单:考虑页面的层次结构和顺序。
– 使用熟悉的导航提示:例如,面包屑是用户最喜欢的。
– 使可点击的元素显而易见:下划线链接、不同的颜色、图标等。
精心设计、简化的导航可以通过在整个网站中提供流畅的旅程来提升整体用户体验。
策略3:视觉层次和清晰的布局
第一印象很重要,尤其是在网络上。 您的用户要么留在您的网站上,要么很快离开,这一切都取决于您网站的视觉层次结构和布局设计。
利用视觉层次结构来引导用户并传达关键信息
视觉层次结构不仅仅是让您的网站看起来漂亮,它本质上是为了向用户传达他们应该首先关注什么、第二个等等的方式来组织和确定内容的优先级。 这可以通过以下方式实现:
* 文本大小和颜色:较大、粗体或颜色鲜艳的文本通常会很快引起注意。
* 空间和分组:通过合理间隔内容并将相关项目分组在一起,用户可以直观地浏览您的网站。
干净有序的布局的设计原则
干净、有组织的布局可以带来用户友好的网站体验。 您可以应用以下一些指导原则来实现这一目标:
* 一致性:确保整个网站中一致使用设计元素。
* 简单性:通过保持设计元素简约来避免信息过载。
* 导航:确保用户通过使用清晰、合乎逻辑的菜单和站点地图轻松找到他们想要的内容。
策略 4:一致的品牌和视觉识别
建立强大的品牌形象不仅仅是拥有一个引人注目的标志; 它与您网站的外观和感觉有很大关系。 该元素在改善整体用户体验方面发挥着重要作用。
一致的品牌对用户信任和认可的影响
一致的品牌和视觉识别可以帮助用户立即识别您的品牌并培养信任。 每次用户访问您的网站时,他们都应该在配色方案、图像和版式方面遇到熟悉的环境。 研究表明,用户更有可能信任并参与提供连贯视觉体验的网站。
在整个网站中保持有凝聚力的视觉形象的技巧
为了在您的网站上实现有凝聚力的视觉形象,请考虑以下提示:
– 在所有页面上使用一致的配色方案和字体样式。
– 依靠与您的品牌相匹配的专业品质图像和图形。
– 不要犹豫,定期调整和优化您的网站设计,同时保持核心标识完整。
通过关注品牌一致性,您不仅可以增强用户体验,还可以在数字空间中强势定位您的品牌。
策略五:加载速度快
浏览网站时,没有什么比页面加载缓慢更让用户感到沮丧的了。 事实上,加载速度与用户满意度直接相关是一个广泛公认的现实。

网站速度与用户满意度之间的相关性
大量研究表明,如果网页加载时间超过 3 秒,用户就会放弃网站。 此外,缓慢的加载速度可能会降低网站在搜索引擎上的排名,从而显着减少访问者和潜在的转化率。 因此,保持网站快速响应对于确保最佳用户满意度至关重要。
优化网站加载时间和提高性能的策略
– 尽量减少使用厚重的高分辨率背景图像
– 使用网站压缩工具来减小文件大小
– 实施内容分发网络(CDN)来分发内容传输的负载
– 利用浏览器缓存,将网站数据临时存储在用户设备上,从而减少后续加载时间。
通过整合这些方法,您可以提供更快、更流畅的浏览体验,最终提高用户满意度和参与度。
策略 6:吸引人且以用户为中心的内容
改善网站用户体验的关键方法之一是确保您的内容具有吸引力且以用户为中心。 信息需要与用户的需求相关,并以易于理解的格式呈现。 混乱或复杂的内容很容易让访问者望而却步,并阻止他们进一步浏览。
相关且精心呈现的内容对于增强用户体验的重要性
内容为王是有原因的,它在增强用户体验方面的作用怎么强调也不为过。 相关且精心呈现的内容:
- 直接与受众的需求或兴趣联系起来
- 鼓励访问者在您的网站上停留更长时间
- 提高您的搜索引擎排名
创建引人入胜且以用户为中心的内容的技术
创建引人入胜的内容不仅仅是将单词串在一起。 它涉及:
• 了解您的受众:弄清楚他们的兴趣、需求和语言。 这将指导您内容的基调和风格。
• 制作引人注目的标题:这是用户看到的第一件事,因此要让它发挥作用。
• 视觉上吸引人的布局:利用列表、图像和信息图表来分解文本,使您的内容更具吸引力且不那么令人难以承受。
策略七:利用留白和视觉呼吸空间
空白经常被忽视,但它在网站设计中起着至关重要的作用。 它是数字世界的工匠用来极大改善用户体验的强大工具。
空白对于创建具有视觉吸引力的网站的好处
留白的美妙之处在于它的简洁。 它提供了视觉上的喘息机会,使网站更具可读性和可管理性。 通过策略性地在文本和图像周围放置空白,您可以让用户更有效地关注您的内容。 这位无名英雄为以下目标铺平了道路:
- 更好的理解性和可读性
- 增加用户互动
- 增强整体美感
有效融入空白的设计原则
合并空白并不是要在网站上留下大片空白。 相反,它是关于创建一个平衡的设计,为您的元素提供呼吸的空间。 以下是一些有效做到这一点的建议:
- 使用段落之间的空白和较大的边距以提高可读性。
- 在号召性用语 (CTA) 按钮周围放置空白以吸引注意力。
- 避免在一页中塞满太多元素,使用空白清晰地分隔不同的部分。 记住这些策略,您可以毫不费力地改进您的网站设计。 请记住,在设计领域,有时少即是多。
策略 8:号召性用语优化
创建一个用户友好的网站并不以美丽的美学结束。 引导访问者下一步该做什么同样重要,这就是号召性用语 (CTA) 按钮发挥作用的地方。
位置恰当且具有说服力的号召性用语按钮的重要性
CTA 充当方向标志,引导访问者采取有利的行动,例如订阅、购买或下载。 位置恰当且具有说服力的 CTA 按钮不仅有助于提供更好的用户体验,还能显着提高转化率。
设计有效的号召性用语元素的技巧
为了让您的 CTA 真正发挥作用,以下是一些准则:
– 保持简短和直接 – 简单规则。
– 使它们突出 – 使用对比度或空白。
– 增加紧迫感 – 营造一种稀缺或时间有限的感觉。
– 确保 CTA 引起用户的共鸣; 它们应该与目标受众的希望、梦想和价值观保持一致,使您的网站不仅具有视觉吸引力,而且具有心理吸引力。
策略 9:无障碍
网页设计不仅仅是美观,而是为每个人提供最佳的用户体验。 这包括使您的网站对残疾人士具有可访问性和包容性。
为残障人士创造包容性的用户体验
创建包容性体验意味着以所有人都可以访问和使用的方式构建您的网站。 这可能意味着确保您的网站与辅助技术兼容或使用图像的替代文本。 使用更大的字体以提高可读性、带有隐藏式字幕的视频以及提供文本转语音选项等小改动可以极大地改善残障人士的用户体验。
设计无障碍网站的指南
为了创建一个可访问的网站:
– 确保文本和背景图像之间存在对比度。
– 使用简单的语言和清晰的说明。
– 避免纯粹依靠颜色来传达信息,因为色盲用户可能会感到困难。
– 确保无法使用鼠标的人员可以通过键盘访问所有功能。
请记住,更易于访问的网站不仅可以提供更好的用户体验,还有助于提高网站的搜索引擎优化 (SEO)。
策略10:用户测试和不断迭代
用户测试不仅仅是一种策略;更是一种策略。 这是完善网站设计以确保最佳用户体验的基本必要条件。 通过评估用户如何与您的网站交互,您可以确定需要改进的领域,进行必要的改进,并创建真正满足受众需求的网站设计。
需要进行用户测试来衡量和改善用户体验
然而,用户测试并不是一次性的活动。 它应该是周期性的和迭代的。 持续的用户测试可以为您提供宝贵的见解:
– 用户行为的变化
– 用户界面需求的新兴趋势
– 您之前实施的变更的有效性
进行用户测试和持续改进的最佳实践
除了进行用户调查和反馈会议的常规做法之外,其他有效的用户测试策略还包括可用性测试和 A/B 测试。 定期分析和迭代将使您的网站设计不仅在视觉上有吸引力,而且在技术上也是合理的。 请记住,好的设计不仅是看起来不错,而且还很好用!
结论
让我们最后看看我们学到了什么。
通过网站设计增强用户体验的 10 项策略回顾
我们探索了各种可以有效增强网站用户体验的设计和策略。 其中包括简化导航、优化网站加载速度、使其适合移动设备以及通过交互式设计吸引受众。 我们了解了如何利用相关且优质的背景图像,以及增强网站的易读性和可读性。 还讨论了纳入反馈系统、个性化用户体验以及保持网站的一致性。
鼓励实施这些策略以提高网站性能
这些策略中的每一种都具有独特的优势,可以提升网站的整体用户体验,从而提高客户满意度和忠诚度。 我们希望通过实施这些策略,您将创建一个更加用户友好、更具吸引力和更有效的网站。 请记住,网站设计是一个持续的过程,应该不断改进和更新。 始终倾听用户的声音 - 他们是有关如何增强网站体验的最佳信息来源! 祝您的设计冒险之旅好运!
