获得更多潜在客户和转化的 10 个 A/B 测试示例
已发表: 2022-09-29如果您想让更多访问者最终购买您的产品、订阅您的时事通讯、在您的博客上阅读更多帖子——或进行任何其他转换操作——,可以为您提供最佳结果的工具是 A/B 测试。 A/B 测试允许您测试网站任何元素的不同版本的设计和/或内容,并查看其中哪些可以为您提供最佳结果。
目录
- 先前的步骤
- 分析您的网站以发现可以改进的问题
- 使用工具创建 A/B 测试
- 测试以改善您的信息
- 尝试不同的标题文本
- 更改消息正文文本
- 测试不同的标题和产品描述文本
- 更改号召性用语按钮文本
- 修改表单中的标题和字段文本
- 改进设计的测试
- 测试不同的字体样式、大小和文本颜色
- 更改按钮样式、大小和字体颜色
- 更改页面的颜色
- 尝试更改图像和视频
- 彻底改变您网站的主题
- 结论
先前的步骤
在向您展示可以在您的网站上尝试的 A/B 测试示例之前,我想讨论几个您在创建第一个测试之前应该考虑的问题。
分析您的网站以发现可以改进的问题
为了充分利用您网站的转换优化过程,您应该首先对其进行分析,确定它存在哪些问题以及哪些元素可以改进。 为此,请评估访问量最大的页面并问问自己它们是否符合创建它们的目标,或者您是否可以改善它们的结果:
- 页面在内容和设计方面是否符合用户期望?
- 我们如何改进它?
- 页面的内容和优惠是否尽可能清晰?
- 我们能让它们更清晰或更简单吗?
- 是什么导致此页面出现疑问或使整个过程更加困难?
- 我们可以简化它吗?
- 页面上哪些内容不能帮助用户采取行动?
- 我们可以增加用户的积极性吗?
从这里开始,您已经有了一个问题列表,可以作为生成改进假设的起点。 例如,如果您发现您的访问者永远不会滚动到页面的第一部分,那么认为该部分需要改进是有道理的,对吧?
正如我在本文开头提到的那样,A/B 测试允许您测试网站任何元素的不同版本的设计或内容,看看哪一个能给您带来最好的结果。 在上面的示例中,创建 A/B 测试是有意义的,您可以在其中创建相关页面的变体,修改第一折叠的文本和/或设计。 然后,您将不得不分析结果并相应地对其进行修改。
使用工具创建 A/B 测试
当您要创建任何 A/B 测试时,无论是关于网站的内容还是设计,请使用可以处理所有事情的工具。 也就是说,一个工具可以让您轻松创建测试变体,在访问者之间分配流量,向您展示哪种变体效果最好,最后,允许您将获胜的变体应用为最终的变体。
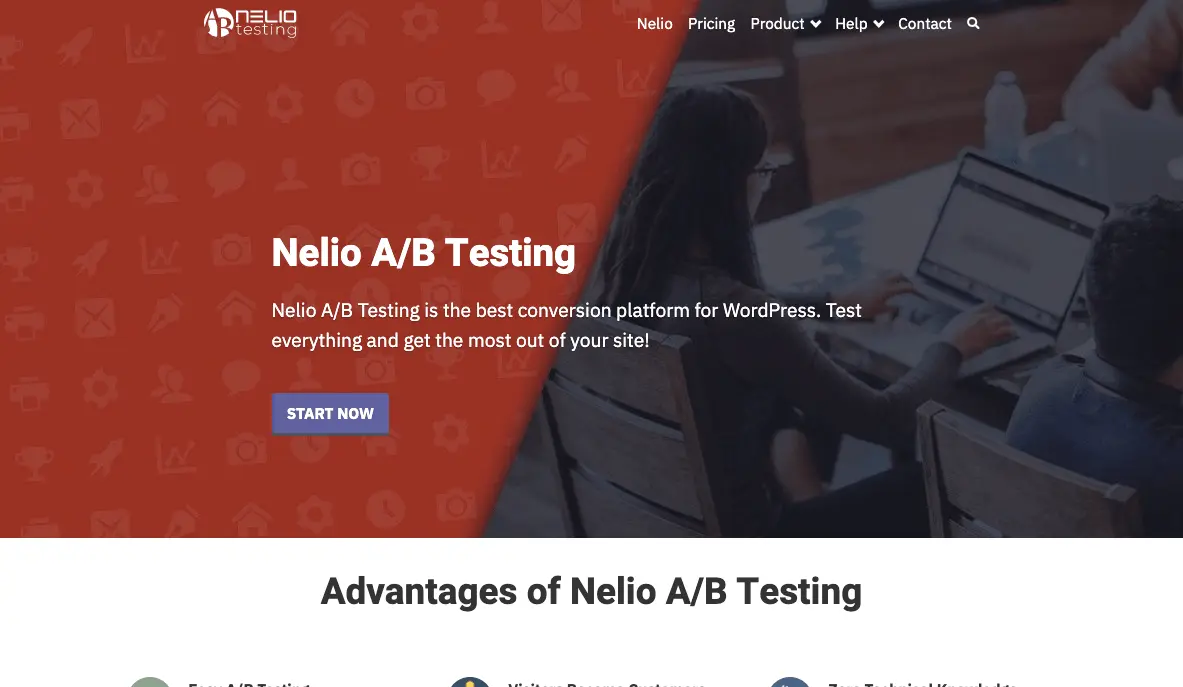
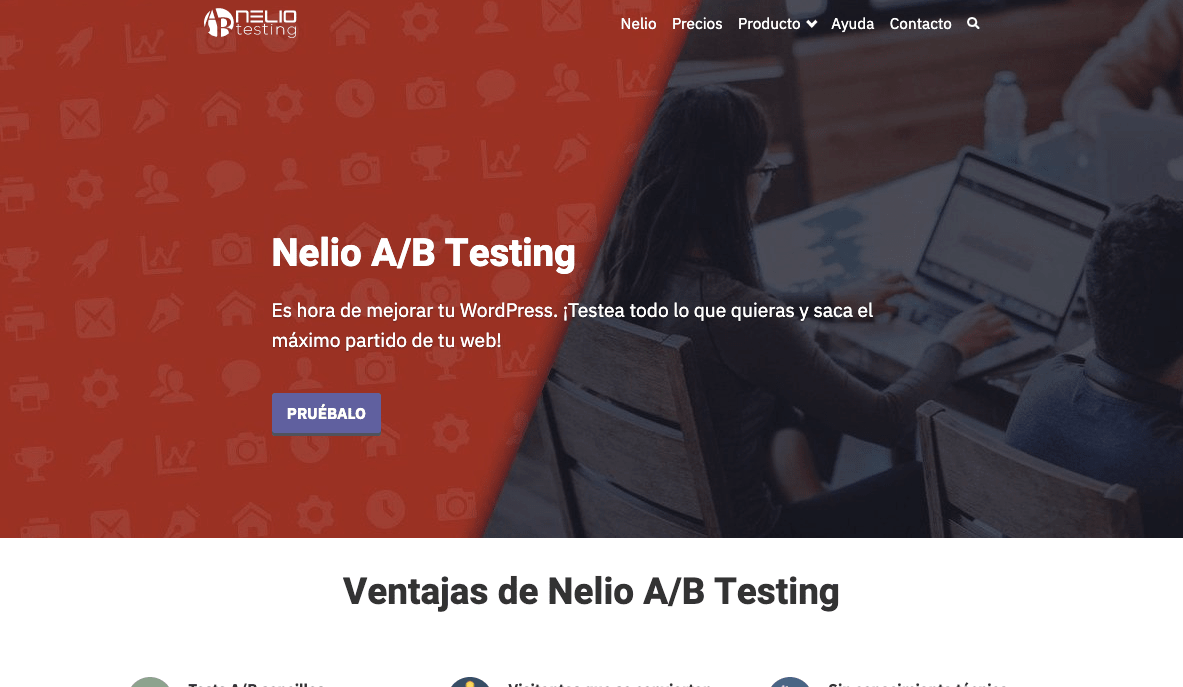
特别是,我们建议使用 Nelio A/B 测试(免费和高级版本,每月 29 美元起),因为它是唯一完全作为原生 WordPress 插件创建的工具,因此它与块编辑器 100% 兼容并且您不需要学习或使用任何其他外部工具来操作它。 使用 Nelio A/B 测试,为任何 A/B 测试创建备选方案与在 WordPress 中创建任何页面、帖子、菜单等完全相同。 但此外,它还为您节省了对网站流量进行细分的工作,并直接为您提供所需的指标和结果。 在这篇文章中,您将获得有关如何使用 WordPress 块编辑器使用 Nelio A/B 测试创建 A/B 测试的完整指南。
以下是您可以创建以改进您的网站的 A/B 测试的一些想法。
测试以改善您的信息
如果您希望您的访问者有充分的理由进行购买、订阅您的时事通讯、注册一个程序等,您必须获得正确的文本和消息以邀请访问者执行该操作。 为此,我建议您执行以下与页面副本相关的 A/B 测试:
尝试不同的标题文本
当然,您的所有登录页面都包含多个部分,您可以在其中邀请用户采取行动。 如果他们不这样做,您知道从哪里开始改进您的网站。



从理论上讲,较长的文本可以更好地描述信息,但我们建议您尝试使用复杂度较低的文本。 尝试输入数字,更直接,使用情绪,使用产生紧迫感的词语等。
简而言之,按照这些建议创建具有不同标题的 A/B 测试,以查看变体副本是否比您现在使用的副本表现更好。
更改消息正文文本
在说服访问者采取行动方面,出色的正文与强有力的标题同样重要。 因此,您还需要正确处理。
您可以在文本中添加一点幽默感,看看您的听众是否喜欢它。 或者添加问题,邀请用户通过执行操作来做出回应。 我还建议您添加客户对您的产品的评论或意见,以建立信任。 尝试长文本、短文本,甚至删除消息正文,只显示标题。 请记住,在您对这些更改运行 A/B 测试之前,您不会知道什么是最有效的。
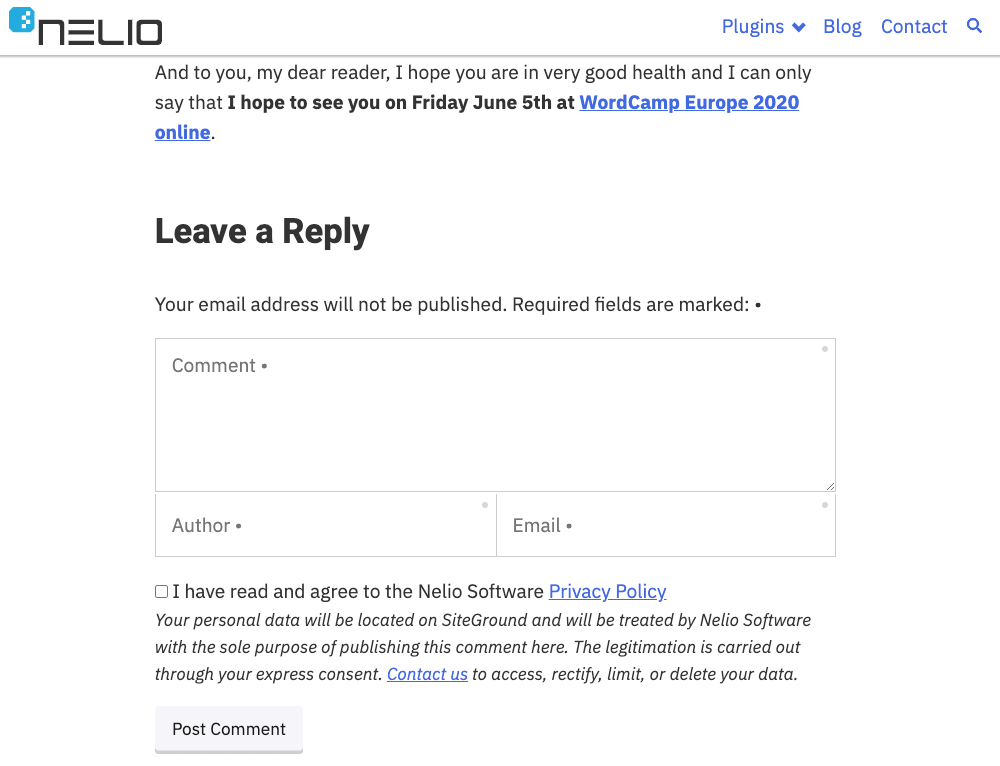
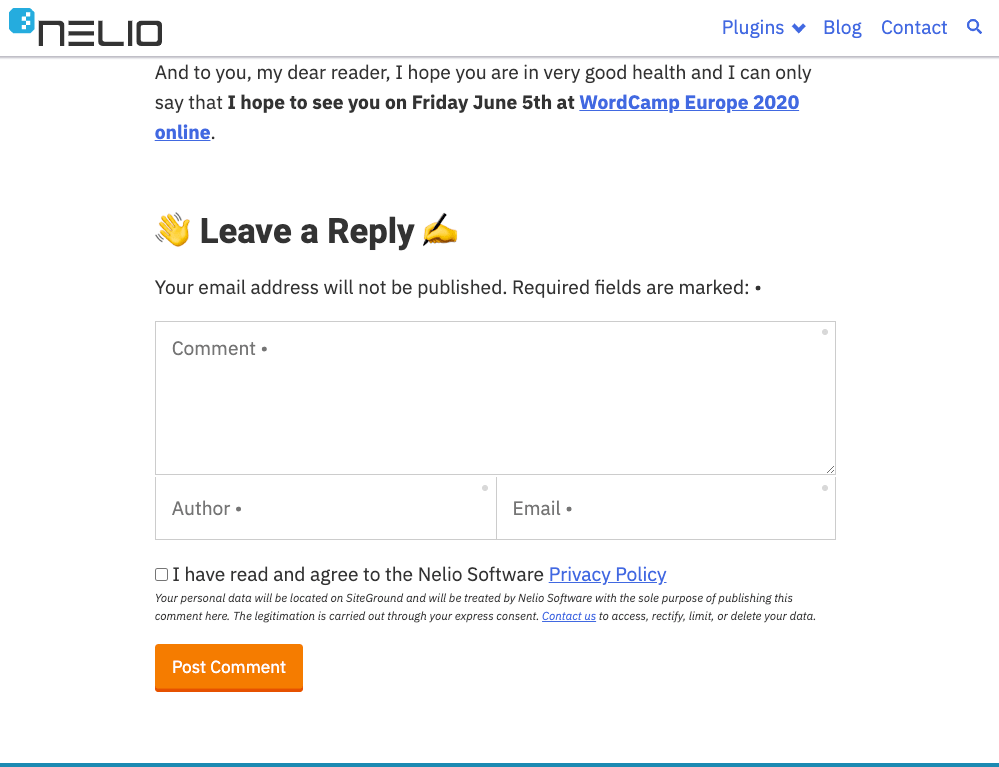
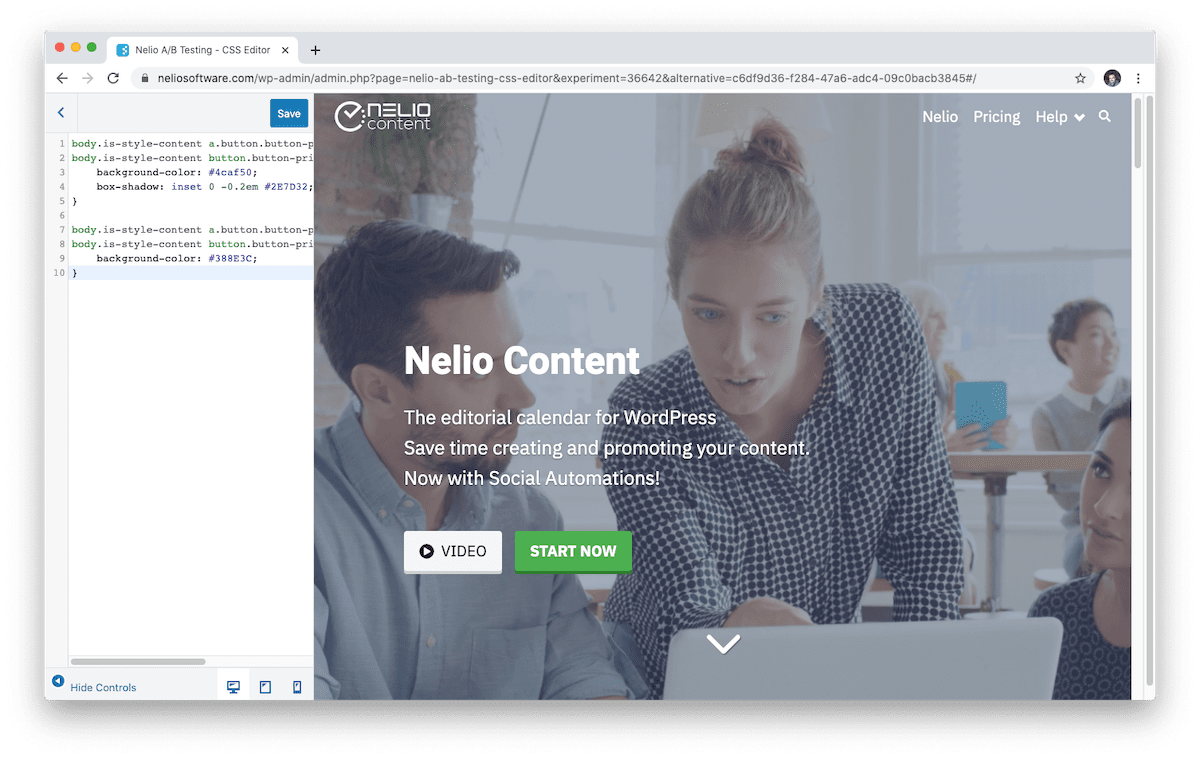
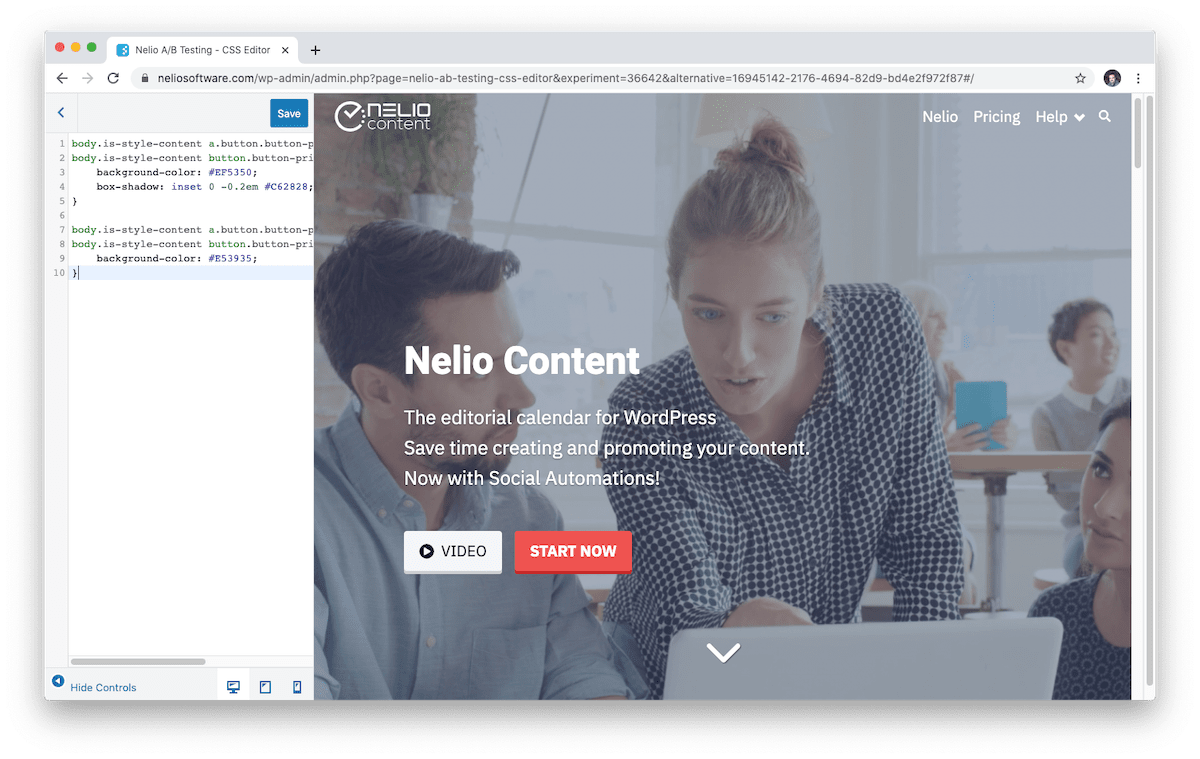
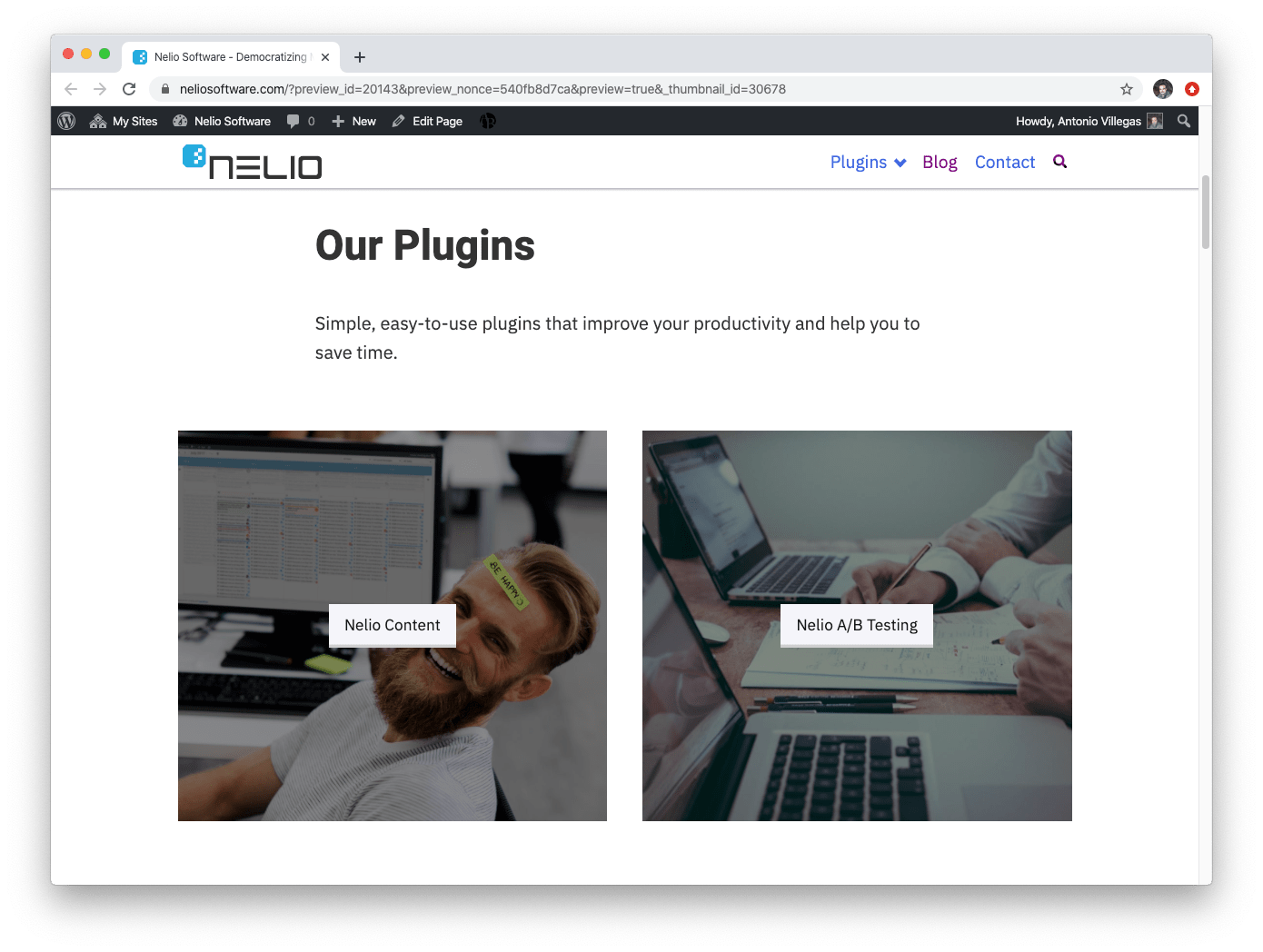
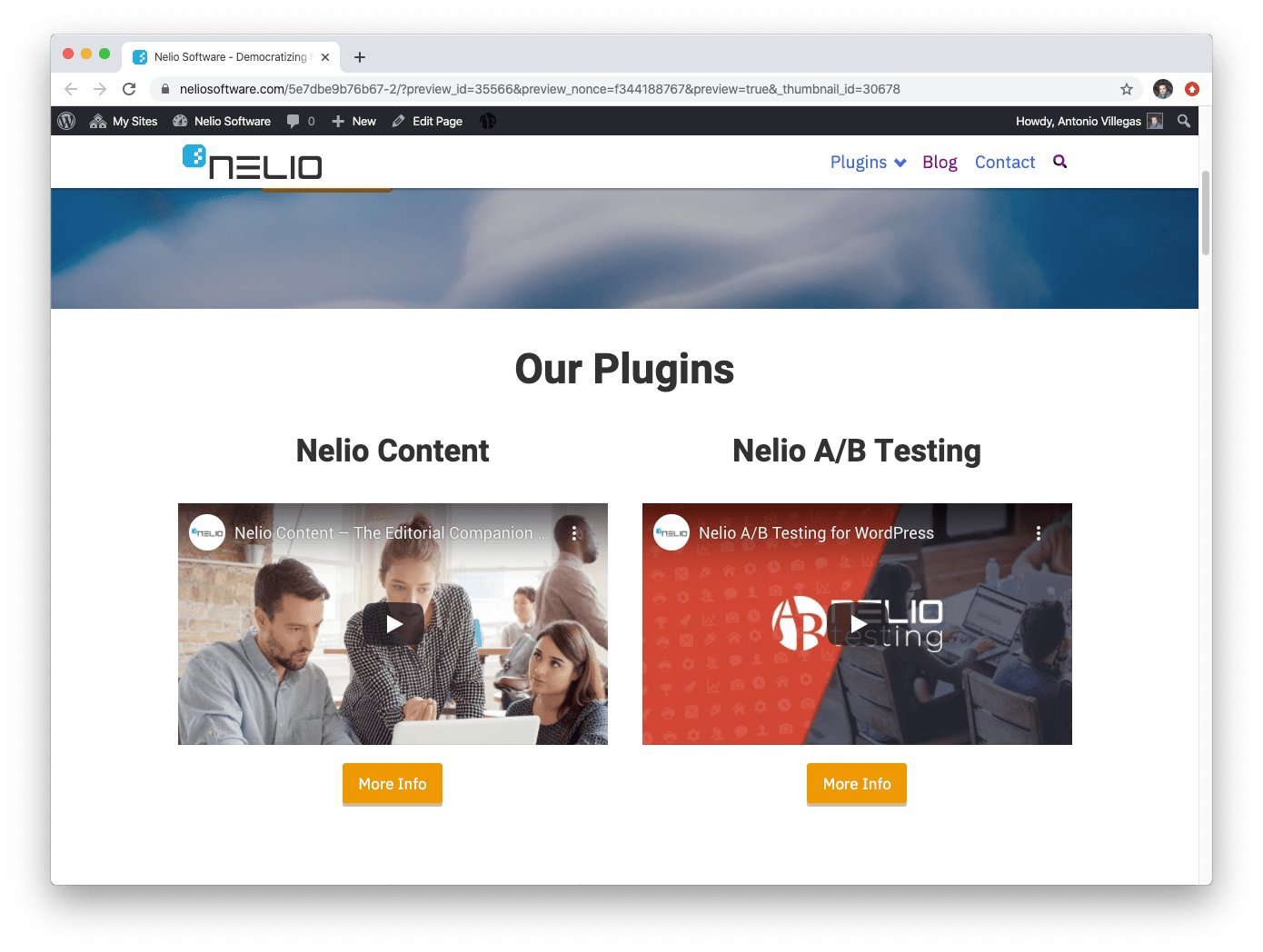
例如,在我们的 Nelio A/B 测试登录页面上,我们运行了 A/B 测试,我们修改了第一折的标题。


有趣的是,我们在英语中的结果与在西班牙语中的结果不同。


测试不同的标题和产品描述文本
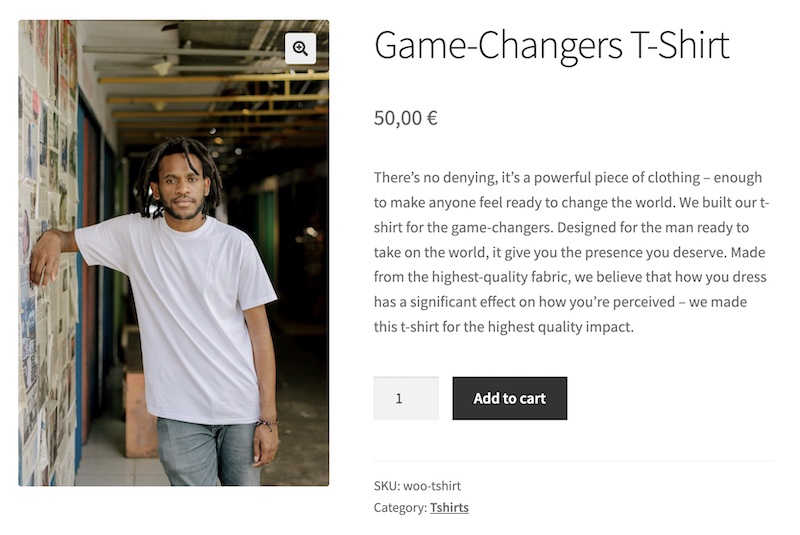
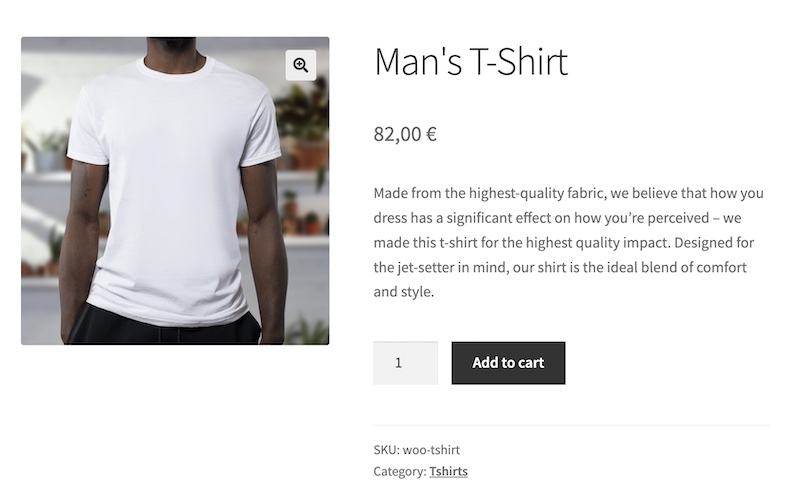
正如我们在页面中看到的那样,如果您有 WooCommerce 商店,那么产品摘要测试是您应该尝试的一种测试。 更改产品的标题和描述(您也可以更改图像和价格)并分析您获得更多销售的替代方案。



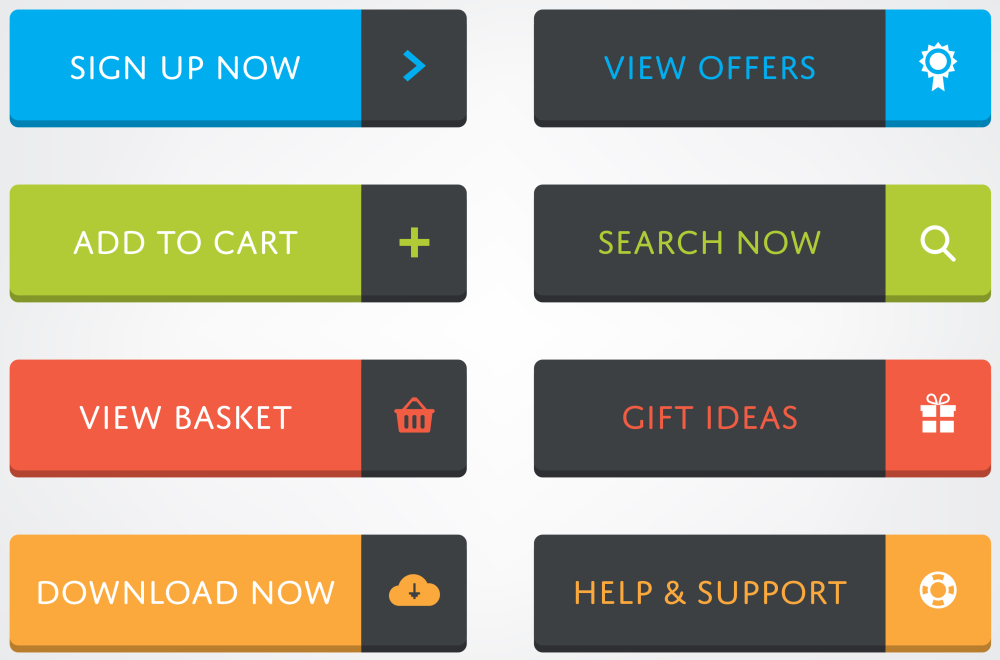
更改号召性用语按钮文本
哪个按钮文本将为您带来最多的点击? 尝试考虑同样会引起点击的明文。 例如,尝试在按钮上添加“现在”或“免费”字样,分别传达紧急或机会的信息。

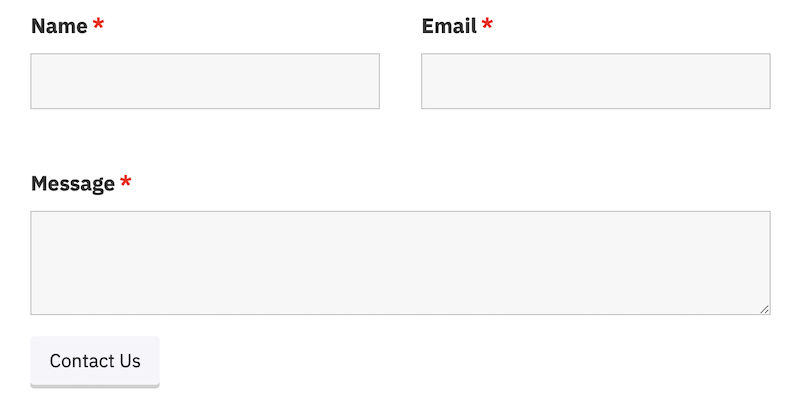
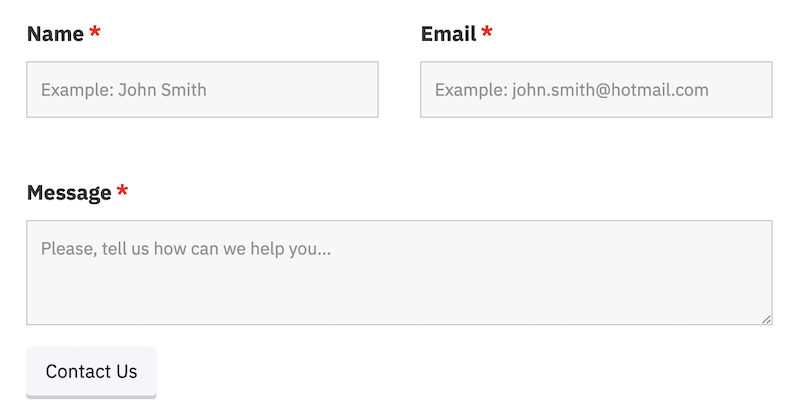
修改表单中的标题和字段文本
尝试在表单中使用不同的文本,使它们更容易填写。修改字段标签或添加占位符以帮助用户填写字段。


改进设计的测试
正如您在前面的一些示例中已经看到的那样,除了编写引人入胜的文本之外,您还必须使您的网站具有视觉吸引力。 使用不同类型的配色方案、字体样式和图形元素创建测试,以使您的网站更具吸引力并优化转换。

测试不同的字体样式、大小和文本颜色
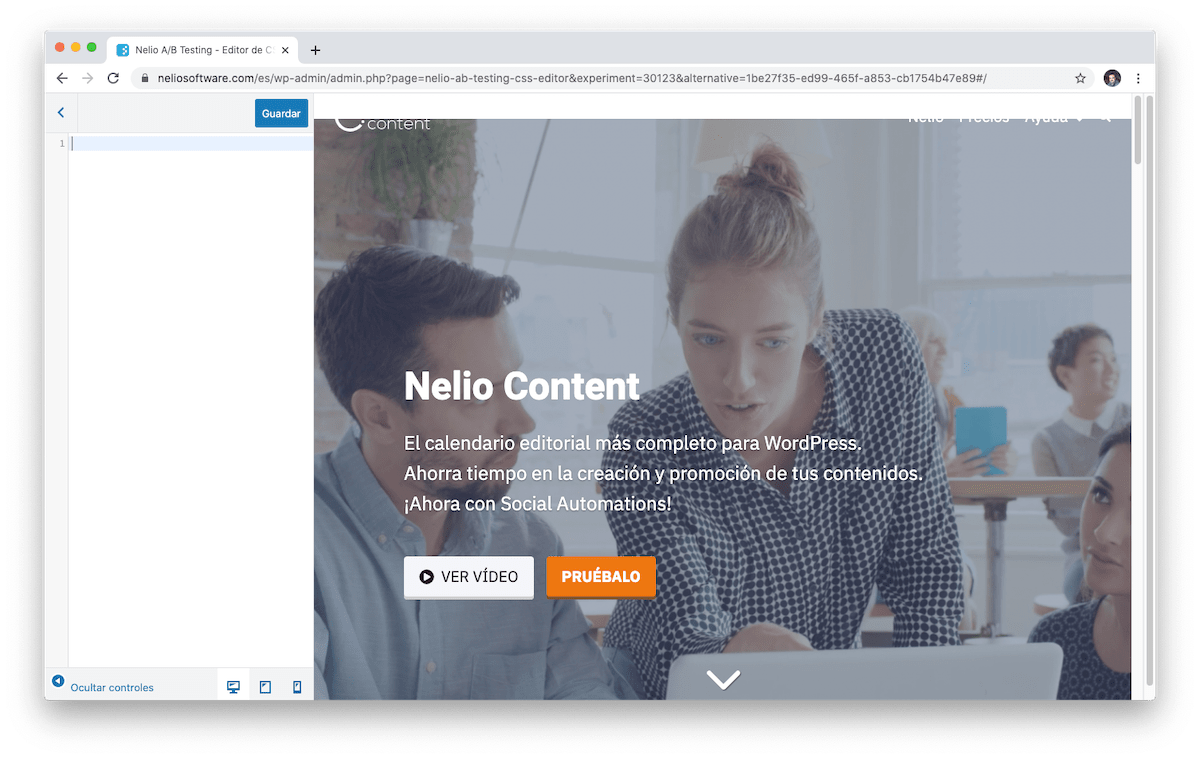
有时候,这不仅仅是你说了什么,还有你怎么说。 您在网站上使用的字体样式会对转换产生影响。 使用什么字体样式:Arial、Times New Roman、Lato、Calibri……? 什么尺寸和什么颜色? 只有创建 A/B 测试才能知道这一切。 当您使用像 Nelio A/B 测试这样的工具时,您可以选择创建 CSS A/B 测试并为每个文本测试不同的字体样式、大小和颜色。


更改按钮样式、大小和字体颜色
按钮也是如此。 更改按钮的样式、大小和颜色,看看哪种效果最好。 为此,最简单的方法是创建一个 CSS A/B 测试,在其中将 CSS 样式规则添加到要测试的变体中。



更改页面的颜色
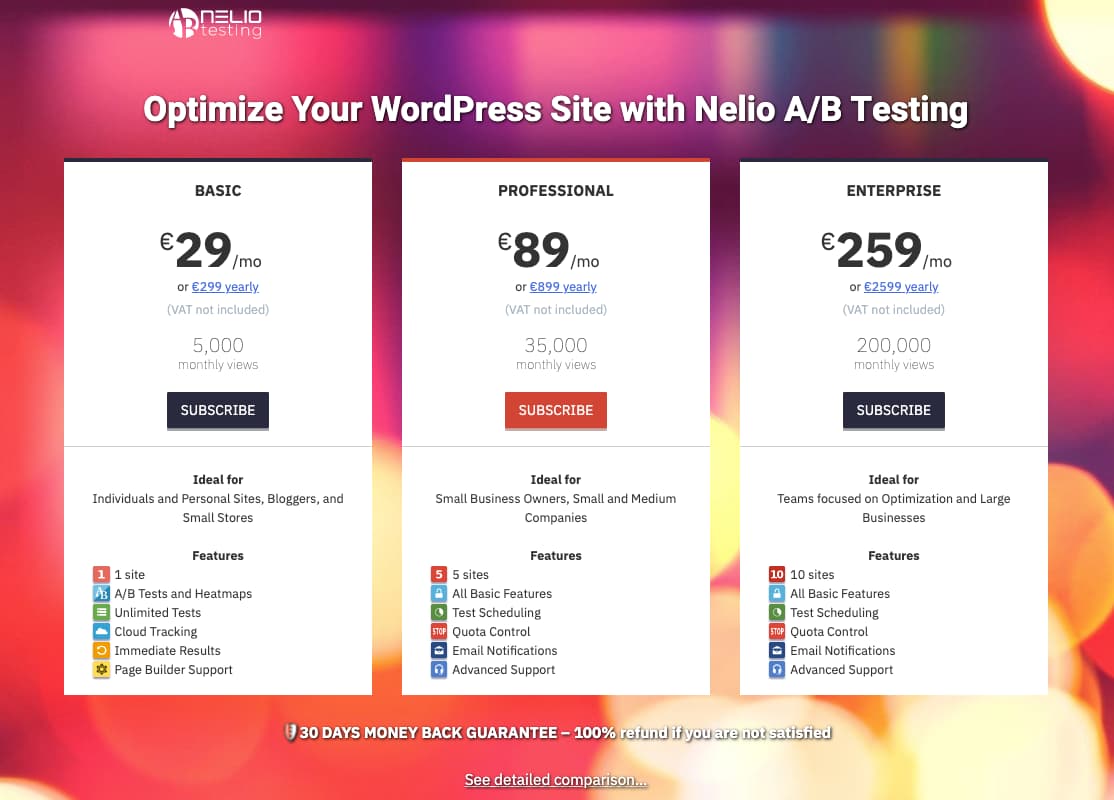
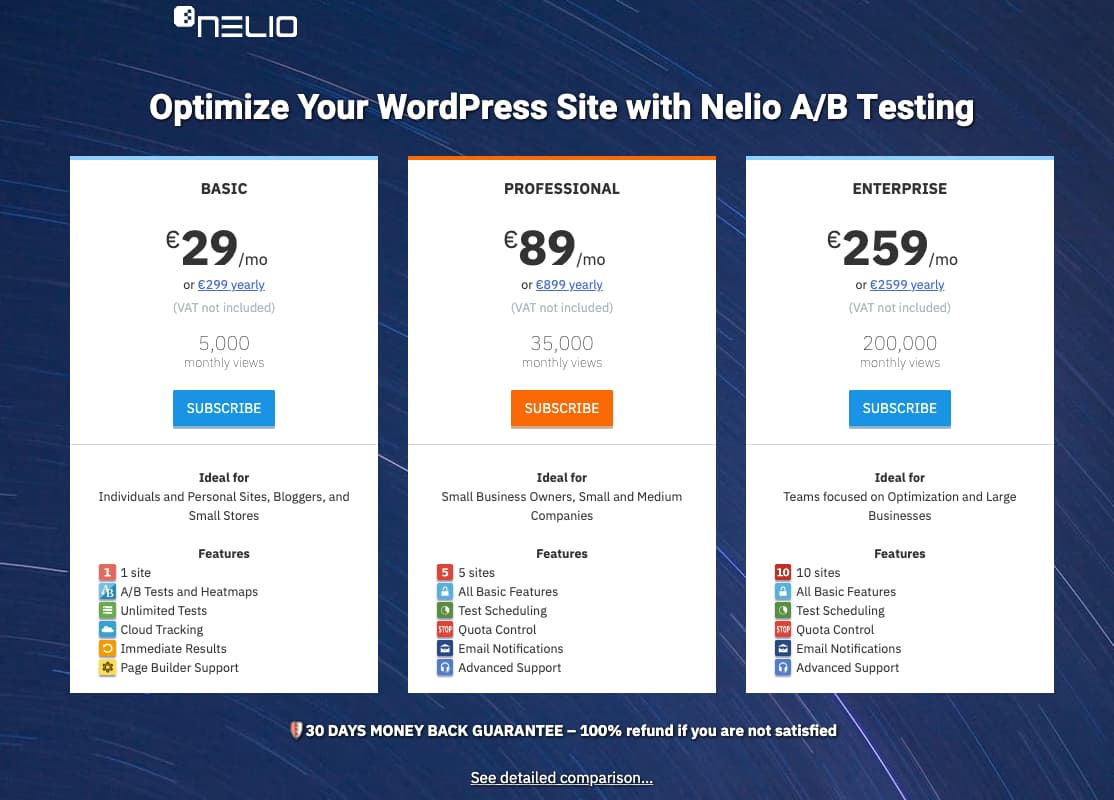
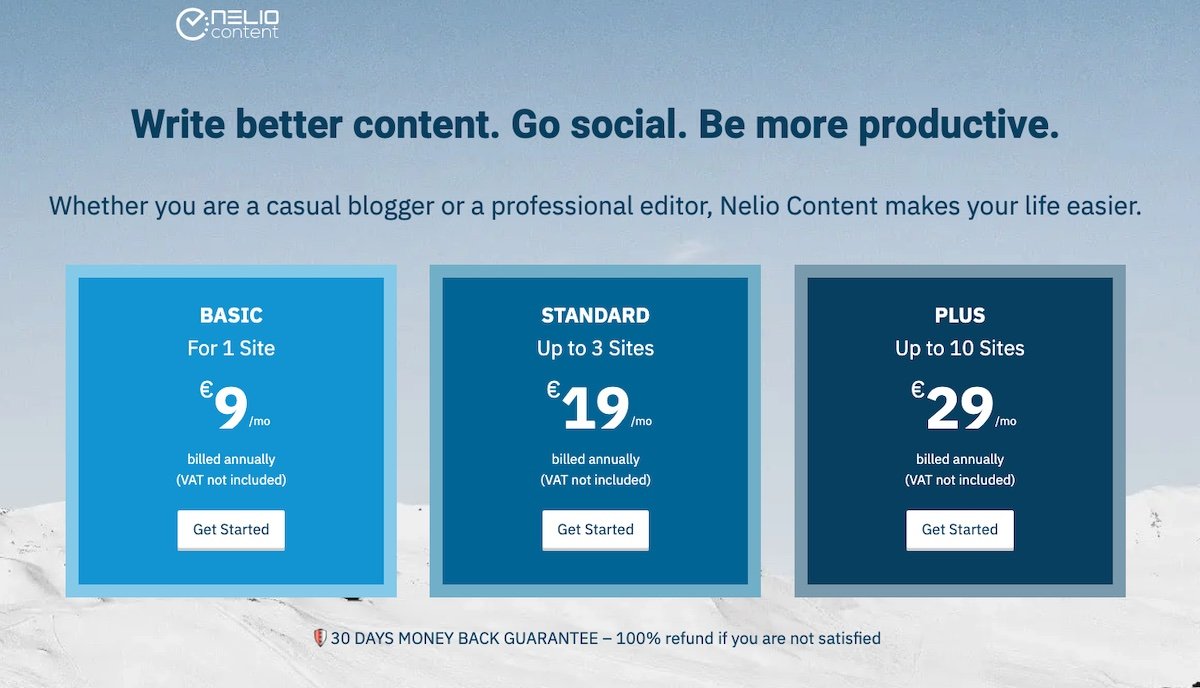
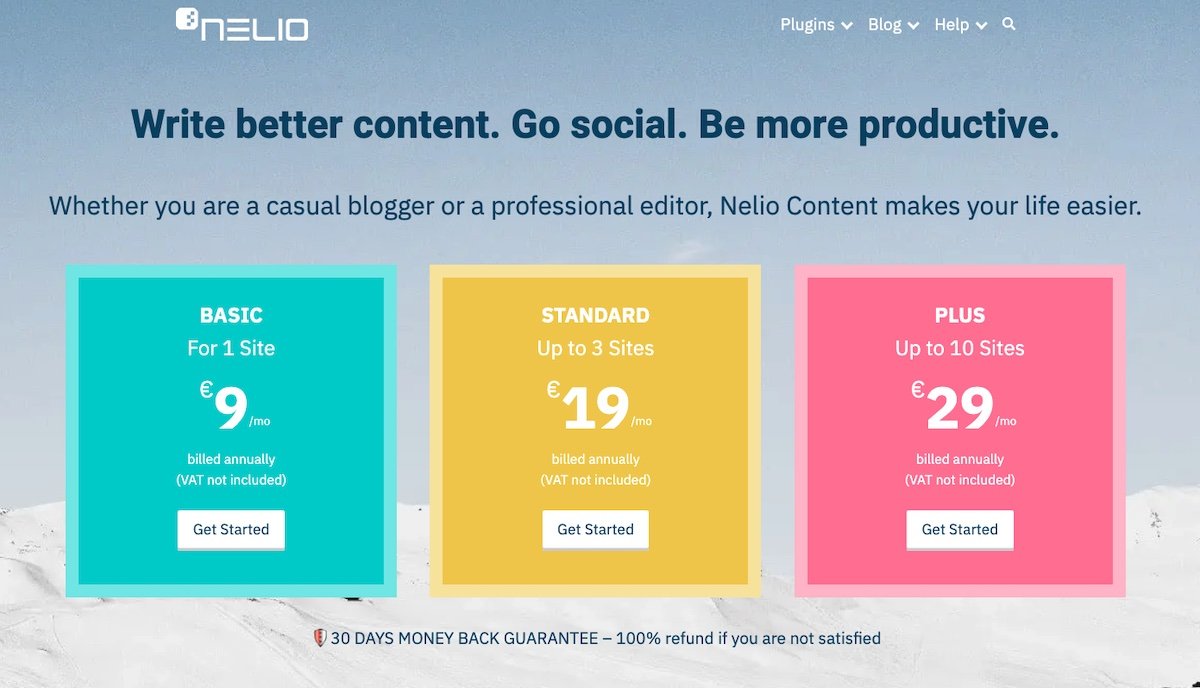
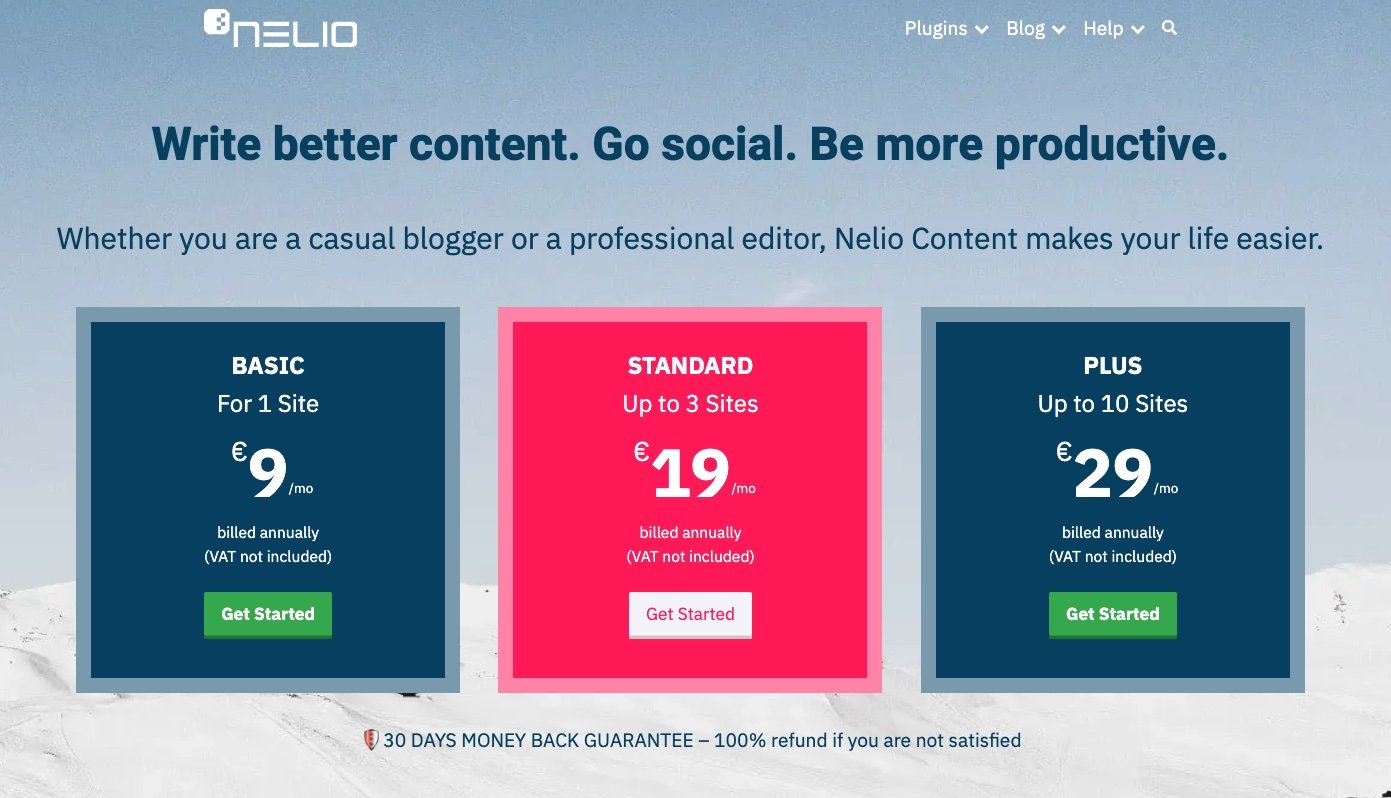
不仅仅是访问者与之交互的按钮会产生影响。 网站的颜色也很重要。 尝试更改任何页面上显示的颜色,并分析您的访问者是否喜欢柔和的颜色甚至疯狂的组合。


您显示产品价格的页面是对您的网站转换影响最大的页面。 花时间优化它。 如果您提供不同的计划或服务,请尝试更改它们的颜色并分析哪种组合更有吸引力。



尝试更改图像和视频
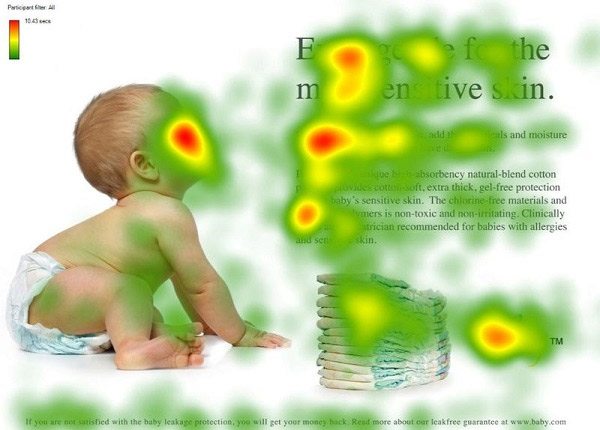
当您描述产品或想要影响访问者时,一张图片值一千字。 但更漂亮的图像并不一定会产生更多的转化。 测试哪个图像效果最好。


还可以尝试将图像换成视频,看看什么效果最好。


彻底改变您网站的主题
最后,在完全重新设计您的网站之前,我建议您进行一些主题测试。 以简单的方式尝试几个替代的 WordPress 主题,并找出您的受众最喜欢哪一个。 我们之前已经讨论过如何使用 Nelio A/B 测试创建主题测试。
结论
在这篇文章中,我们提出了一组更改想法,您应该在您的网站上进行测试以改进它。 要快速轻松地创建 A/B 测试,最好在您的网站上安装像 Nelio A/B 测试这样的工具。 无需编写任何代码,您将看到优化网站转换是多么容易。
Unsplash 上 Khamkeo Vilaysing 的特色图片。
