2022 年 10 大热门网页设计趋势
已发表: 2022-07-07
设计是一个趋势变化非常快的领域。 设计背后的大脑非常有创意和创新。 他们总是用他们的创造力来做一些开箱即用的事情,尤其是在网页设计方面。
网页设计师需要非常有创意,因为每当有人登陆您的网站时,他首先看到的是您的页面布局。 因此,与每年一样,2022 年的网页设计趋势都发生了变化。
随着设备显示技术的进步,许多人习惯于消费网页内容,网页设计师不会去泼一些以前没有尝试过的鲜艳色彩和创意组合。
让我们讨论一下 2022 年将遵循的十大最新网页设计趋势。
黑暗模式
在 Instagram 于 2022 年 10 月推出深色模式后,深色模式成为主要趋势。 到 2020 年,几乎所有应用都引入了深色模式。
深色模式网页设计不仅看起来超现代,而且看起来很容易,使颜色和设计元素流行起来。
对于那些不知道的人,暗模式是一种低光用户界面,主要显示暗表面。 使用暗模式的两个好处是:
1-深色主题通过根据当前光线条件调整屏幕光线来帮助减轻眼睛疲劳。 2-它们通过减少光像素的使用来节省设备的电池电量。 这就是为什么深色主题适合 OLED 屏幕的原因。
粗体字
随着网站所有者努力使设计更简单,超大字体或大胆的排版获得了动力。 他们从不断更新最新趋势的公司中聘请网络开发人员。
大胆的地形有一些生动的好处。 例如,您可以通过将其放在大字体和网站主页上来引起人们对您的品牌名称或商业动机的关注。 这肯定会对您网站的访问者产生影响。
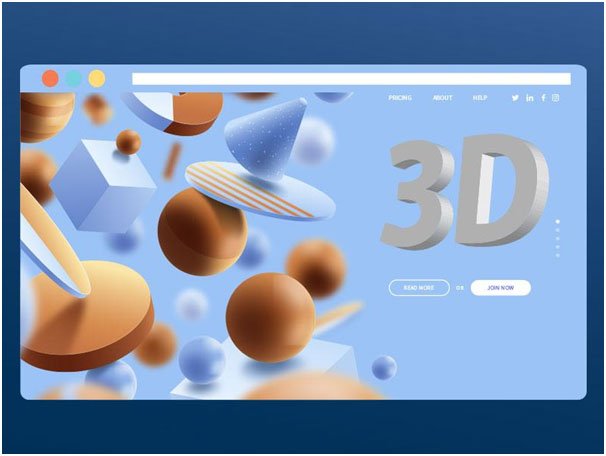
3D设计

长期以来,3D 一直统治着游戏和娱乐世界。 但是,随着设备处理能力的提高,我们在常规网站上出现了 3D 对象。 这对于移动和桌面版本都是可能的。
在 VR 变得更加主流和更具成本效益之前,通常占据整个屏幕的超逼真 3D 是为您的网站创建沉浸式设计体验的最佳方式。
这不仅对用户有利,对网站所有者也有利,因为用户往往会停留更长时间,从而提高客户参与度。
随着 2022 年的到来,准备好在 3D 和伪 3D 帮助下创建的网站上看到更真实的交互。
软阴影和浮动元素
如果您想在网页设计中创造深度,那么这种趋势适合您。 此外,如果您喜欢 3D 效果但又想将其调低,请使用柔和阴影。
浮动元素和柔和阴影增加了趣味性和深度,使您的网站具有“3D lite”效果。 这种效果不仅支持图形,还可以补充文字和照片。
不对称布局

通常,网站是基于网格的。 这里的网格对我们来说是不可见的,因为它是一条有助于页面元素排列的假想线。 安排得当不是罪过,但2022年却掀起了新的风潮。

网站所有者喜欢尝试新事物来吸引访问者。 尝试对称性就是其中之一。 破碎网格技术和混乱地放置设计元素是在网页设计中实现不对称的一些方法。
这种设计的缺点是它不能在具有大量内容的网站上实现,因为它可能会给读者带来混乱的体验。 所以明智地选择。 您还可以咨询一家好的网站设计公司,以更好地实施想法。
将照片与图形混合
使用与插图混合的真实照片为您的网站带来吸引人的外观。 这些照片可以是人物或产品,并可用于品牌推广,使您的网站脱颖而出。
将真实照片与图形重叠,为观众创造令人难忘的视觉效果。 这种趋势可用于为平淡无奇的产品照片增添可爱或魅力。 它甚至可以帮助您更好地交流金融等复杂主题。
视差网页设计
视差网页设计源于视频游戏。 在视频游戏中,背景以不同的速度移动,在视差网页滚动中类似,网页的背景随着页面滚动而产生伪 3D 效果。
滚动生成的网站利用运动和动画效果的力量来吸引用户的注意力并在用户交互中引入活力。 这种效果为网页的现有内容增加了额外的意义,使用户记忆深刻。
可缩放矢量图形
在吸引和留住访问者方面,人们更喜欢基于多媒体的网站,而不是基于文本的网站。
早些时候,具有多媒体和丰富内容的网站不得不忍受较慢的页面加载时间。 引入矢量图像后,这些网站可以松一口气了。
矢量图像的作用是在保持原始图形质量的同时随屏幕大小缩放。 现在没有人必须牺牲他们观看富媒体的体验。
全屏表单

如上所述,粗体字体在喜欢简单的网站所有者中特别受欢迎。 这就是创建全屏联系表单的想法的来源。
在主页添加全屏表单是 2022 年网页设计的另一个热门趋势。 它还简化了访问者提交表单的过程。
极简导航
随着智能手表等可穿戴设备的兴起,一般来说,网页设计已经开始考虑更小。 受此影响最大的区域是导航,将网站粘合在一起。
借助隐藏导航,您可以在网站上节省大量空间。 不要犹豫,使用这种设计趋势,因为它有助于使您的设计看起来更加清晰和整洁。
你的选择是什么?
到现在为止,您一定已经下定决心要在 2022 年遵循哪种设计趋势。所有这些都是时尚的,可以帮助您的业务发展。 这是因为当它取悦观众的眼睛时,它一定会到达他们的心。
如果您做出选择,请与一流的 Web 开发公司联系。 只有专家才能以伟大的方式实施伟大的想法。 保持趋势!
