10 个产品页面功能和实现它们的扩展
已发表: 2016-04-28您商店网站的每个组件都在说服潜在客户进行购买方面发挥了作用。 从主页上的内容到结帐流程的设计,每个单独的元素都有一个目的……并且可以改进。
在这些组件中,也许没有比您的产品页面更重要的了。 在这些页面上,购物者可以找到照片、规格和其他详细信息,让他们有令人信服的理由进行购买。
但有时仅靠照片和复印件是卖不出去的。 对于许多商店来说,产品页面需要额外的功能来说服潜在客户采取行动。 对于某些商店,需要添加可下载的指南,而对于其他商店,则需要提供定制服务。

今天,我们将探讨您的产品页面可能需要促进销售的十个功能 - 以及使它们成为可能的相应 WooCommerce 扩展。
准备好进行一些改进了吗? 继续阅读。
为潜在客户提供他们渴望的细节
新店主犯的最大错误之一是没有为购物者提供足够的信息来可靠地做出决定。 无意中隐瞒即使是很小的细节,例如所需的电池类型或原产国,都可能导致销售损失。
这三个扩展不仅可以帮助您添加这些细节——它们还将使这些细节更加明显,因此购物者将始终能够找到他们渴望的事实和数据。
提供产品信息一目了然
有时您的客户很着急,但他们仍然想了解您产品的每一个细节。 通过让他们“窥视”具有第一个扩展名的项目来节省他们一些时间。
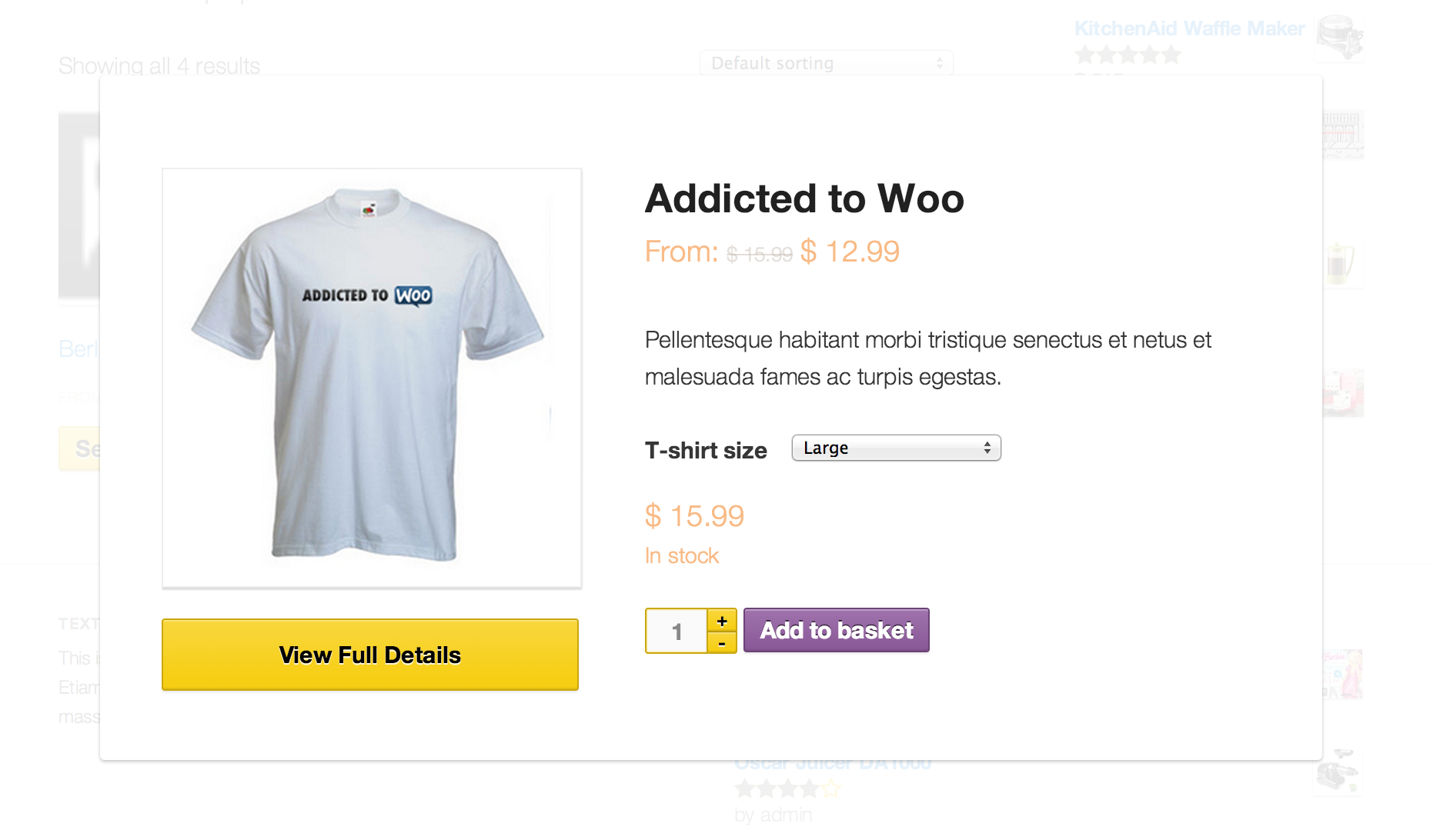
WooCommerce 快速查看在您的登录或类别页面上启用“快速查看”按钮。 点击后,购物者会立即看到一个灯箱窗口,其中显示产品图片、价格、描述和状态:

如果愿意,他们甚至可以从窗口将产品添加到购物车,或者单击“查看完整详细信息”选项以查看完整页面。
如果购物者只想花一些时间查看看似相似的产品,或者在深入了解全部细节之前仔细查看照片,那么这种快速查看扩展可以为他们节省大量时间。
购买 WooCommerce 快速查看扩展
让客户比较相似的商品
说到查看类似产品,下一个扩展旨在帮助您的客户做到这一点。 如果您携带的产品之间只有一些差异,则并排比较会非常有用。
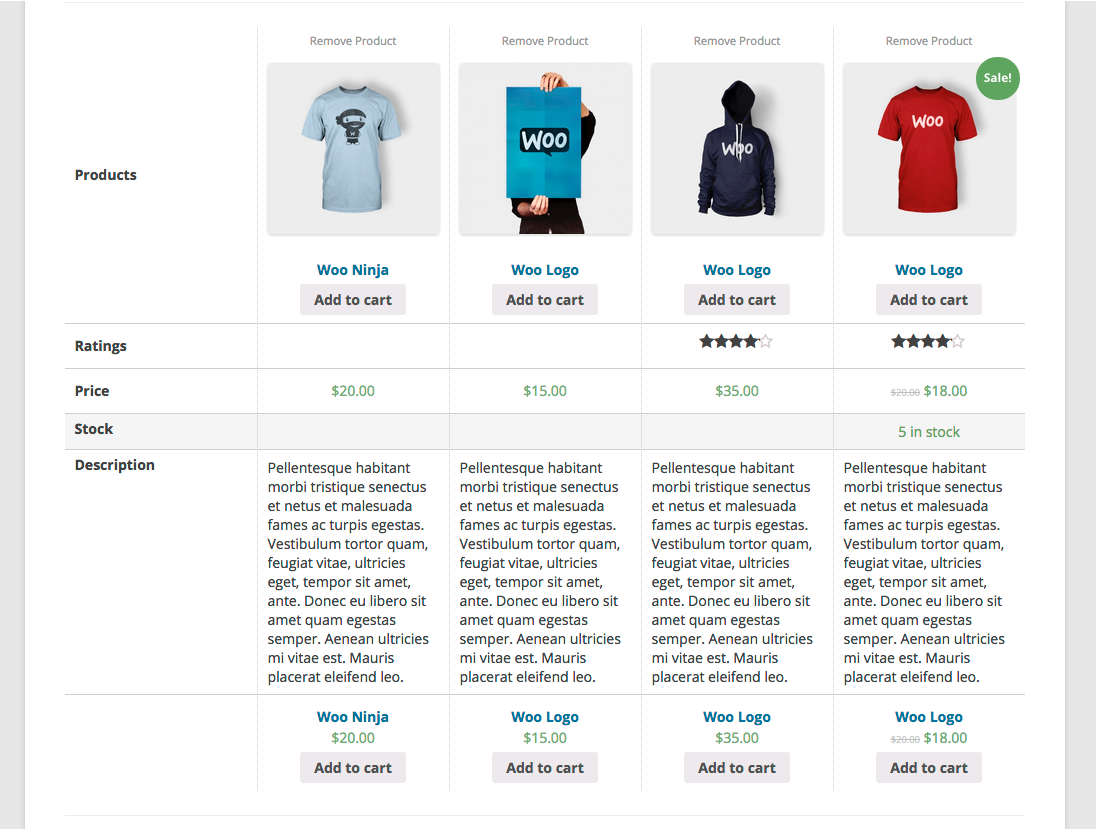
WooCommerce 产品比较在产品列表下方添加了一个“比较”框,购物者可以勾选该框。 当他们选择完产品后,这些项目并排显示,它们的特征以表格的形式整齐排列。

这可以使购物者更容易做出决策,尤其是在您的许多产品相似或没有太多视觉差异的情况下。
购买 WooCommerce 产品比较扩展
使产品文档可供查看或下载
有些产品很容易理解。 衬衫就是衬衫——不需要任何说明。 但是,如果您在网上销售重型机械,那么您肯定不会在没有手册的情况下发货。
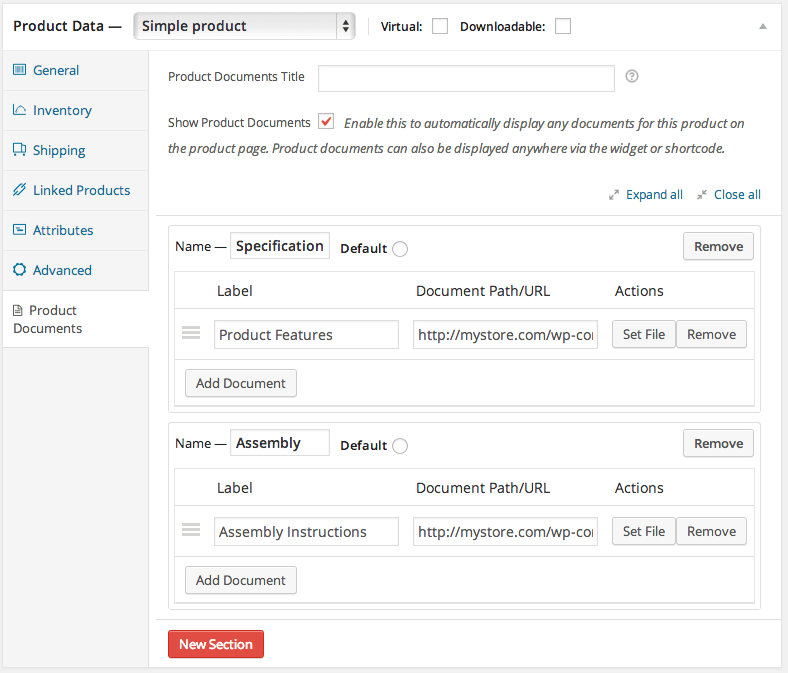
借助产品文档扩展,您甚至可以在客户购买之前增加他们对产品的了解。 安装后,该扩展程序允许您将可下载文档的易于发现的链接上传并添加到任何产品页面。
因此,无论您是想在线提供现有的项目手册还是制作新的操作指南或常见问题解答,所有这些有用的文档都可以在几秒钟内添加到您选择的任何页面。

购买产品文档扩展
确保高水平的订单准确性
如果您销售的产品具有可定制的数量、不同的颜色,或者具有可以按订单更改的规格,那么准确性就非常重要。 没有什么比打开货件并在他们的箱子里发现错误的物品更让客户不高兴的了。
通过接下来的几个扩展,您一定会在第一次,每次都把事情做好。
让客户计算数量和价格
瓷砖、织物、壁纸和油漆等产品可能很难销售。 客户可以目测他们需要的数量……但这可能会导致他们缺货(或订购太多!)。 幸运的是,测量价格计算器将为您的购物者提供按数量或单位销售的产品的准确估计。

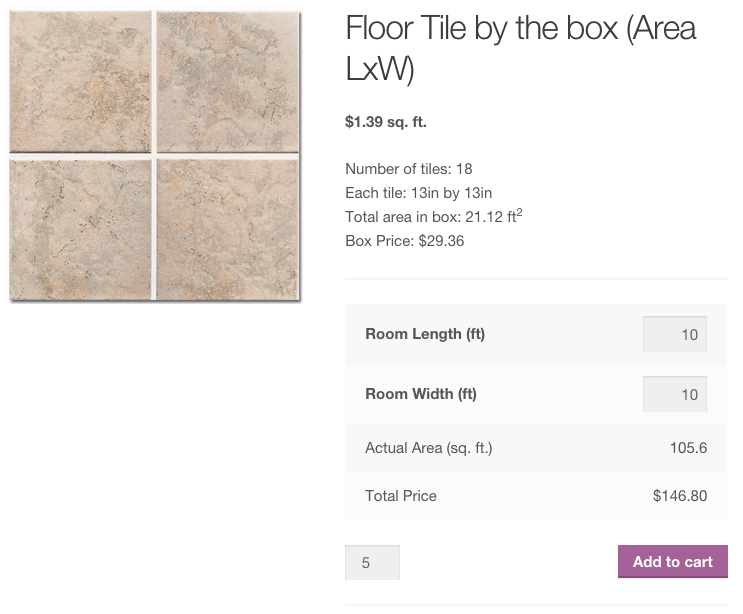
可以将计算器添加到任何产品页面,并可以根据购物者的尺寸、面积、体积或重量计算所需的价格和数量。 额外的用户定义计算器模式可让您销售按单位定价或按自定义尺寸(如织物)定价的产品。
现在,您的购物者不必猜测他们需要多少——他们可以从产品页面计算出每卷、英尺或夸脱的数量。 怎么样才方便?
购买测量价格计算器扩展
为产品变化添加色板
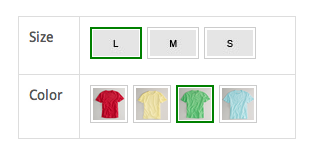
即使您不按夸脱或英尺销售产品,增加页面的清晰度也绝不是一件坏事。 您希望您的购物者 100% 确定他们正在选择正确颜色的衬衫或正确尺码的裤子,对吗? 这可以通过变化样本和照片快速完成。

此扩展程序不会向您的产品页面添加基于文本的下拉菜单来选择变体,而是让您的客户能够单击他们想要购买的商品的小照片或色板。
这有助于他们更加确定自己选择了正确的物品或正确的组合,无论是一定长度的项链还是具有特定尺寸、颜色和合身度的衬衫。
它也比下拉菜单更有趣。 说真的,试一试,你会玩得很开心。
购买变体色板和照片扩展
为可定制的产品添加特殊功能
如果您已经在商店中提供定制产品 - 或正在考虑添加选项 - 您的产品页面应该反映这一点。

通过接下来的两个扩展,您将能够展示您制作真正个性化产品的能力,无论它们是雕刻的、以自定义颜色印刷的,还是完全符合购物者的规格的。
个性化选项使产品更加特别
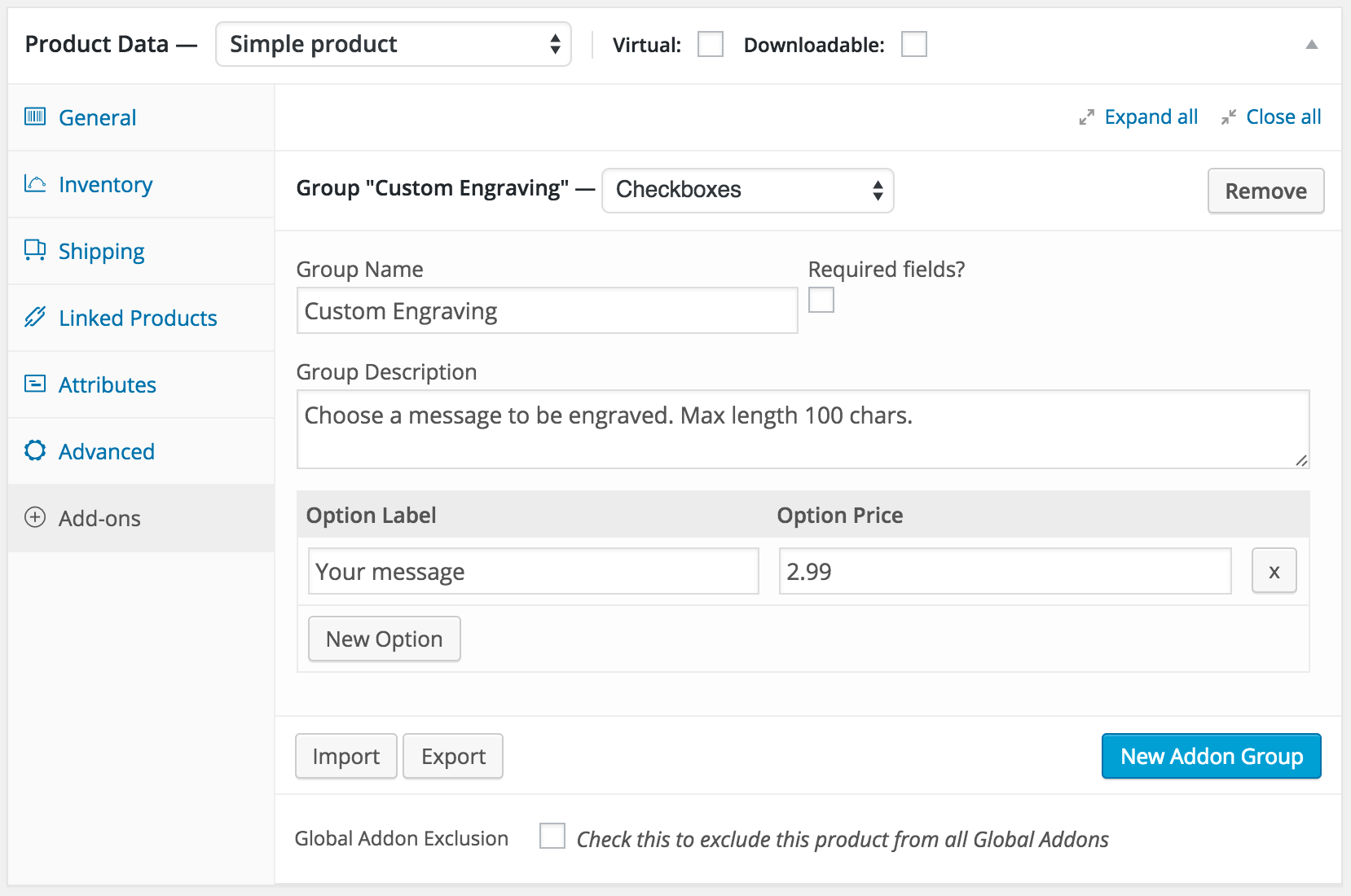
如果您已经支持您的商品个性化,或者正在考虑为您的任何产品添加选项,那么成功的关键是让客户请求尽可能简单。
输入产品附加组件,这是一个 WooCommerce 扩展程序,旨在让您的客户输入自定义文本、上传图像、复选框,或者只是告诉您他们想要在您的产品上定制或个性化的内容。

产品附加组件允许您决定要在每个产品上支持哪些自定义选项。 您可以为个性化和附加组件收费,或允许免费的自定义颜色选择。 允许对每个产品进行定制,或者只对一个产品进行定制。 这完全取决于您 — 全部由一个分机处理。
购买产品附加组件扩展
允许购物者轻松构建自己的套件、产品或捆绑包
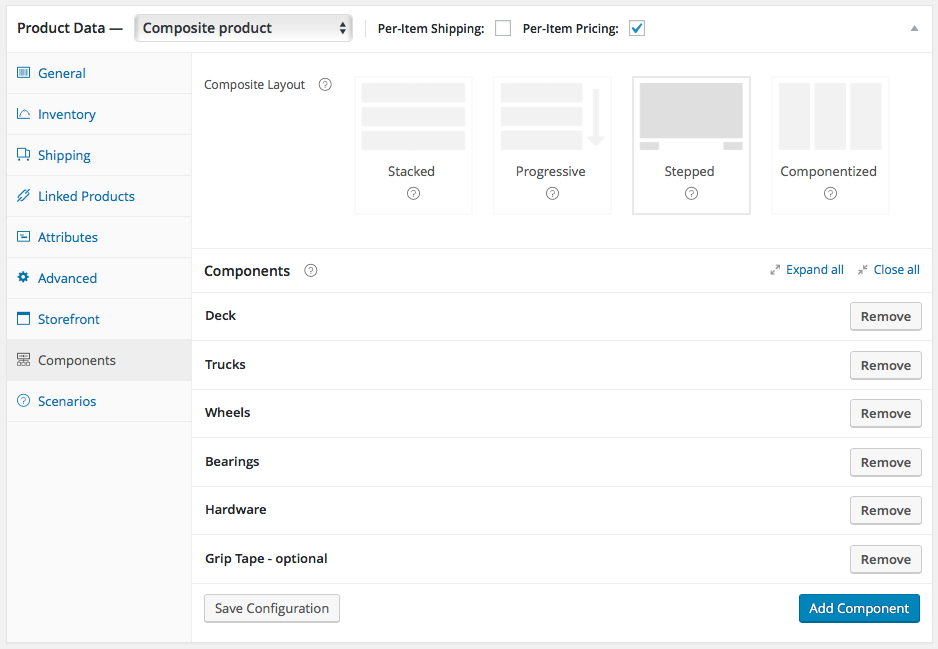
在线销售定制产品可能很棘手。 让购物者能够从头开始构建和配置商品需要相当多的步骤、选择和确认。 但这就是复合产品最擅长的。

安装 Composite Products 扩展后,您将能够创建具有多个组件的产品,每个客户都可以配置这些组件。 每个组件都可以有多种选择,因此客户可以选择最适合他们的尺寸、颜色、材料或其他选择。
当您的产品上线时,购物者将被引导完成从头开始构建他们的定制项目的步骤。 可以将图像和文本添加到页面中,以使客户的旅程更加清晰和轻松(请参见此处的示例)。
如果您想提供完全定制的套件甚至捆绑包,此扩展将为您提供执行此操作所需的所有功能和灵活性,同时向您的客户展示他们一直在选择什么。
购买复合产品扩展
采取简单的步骤来改善客户服务
你如何对待你的客户很重要……尤其是在他们成为客户之前。 为了总结这篇文章,这里有一些扩展可以帮助您向购物者展示您致力于提供优质服务,从您的产品页面开始。
允许在发布之前订购商品
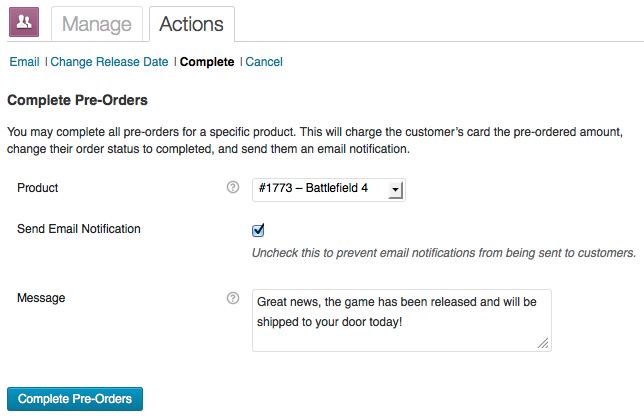
有时,您可能在制造过程中有一种新产品,您迫不及待地想要出售……但没有办法真正出售它。 到目前为止。
WooCommerce Pre-Orders 让您的客户可以选择在有货之前订购产品。 在库存可用并且您完成预订之前,他们的信用卡不会被收取费用 - 也就是说,运行手动流程向他们收费 - 您可以发送电子邮件通知客户库存已经到货并且即将发货。
该扩展使您可以完全控制可预订的产品,允许您更改发布日期、调整发送给客户的电子邮件以及手动管理客户何时计费——如果您定期列出即将推出的产品或接受预订,所有这些都是必须具备的比如视频游戏或软件。

购买 WooCommerce 预购扩展
为延期交货的商品启用候补名单和电子邮件通知
另一方面,有时您已经用完的产品。 一些店主通过暂时删除页面来解决这个问题,但如果您很快就会再次获得更多库存,为什么要冒 404 和购物者不满的风险呢?

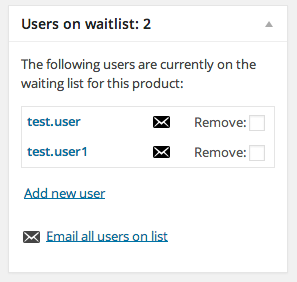
WooCommerce 候补名单允许购物者加入当前缺货产品的候补名单,然后在该商品再次可用时收到电子邮件通知。
安装扩展程序后,当前缺货的任何产品都会向购物者显示“加入候补名单”按钮。 从您的角度来看,您将能够查看每个产品页面的新增内容,显示谁已加入候补名单。
一旦延期交货的产品有库存,您还可以选择向客户发送自定义电子邮件,以防止您失去任何销售。 杰出的!
购买 WooCommerce 候补名单扩展
在产品页面添加联系表格
如今,几乎每个在线商店和网站都有联系表。 但是你会惊讶于访问者的数量——简单地说——懒得找到页面并提出他们的问题。
有时这也不是他们的错。 联系表格可能被掩埋、难以使用或与没有业务的字段混杂在一起。 这甚至可以推迟最勤奋的购物者(或最接近转化的购物者)。
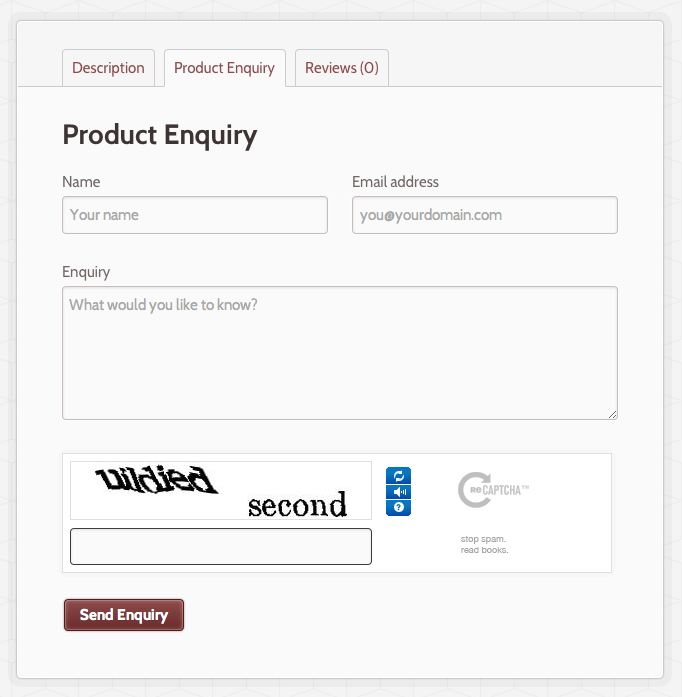
所有这些问题的解决方案比您想象的要简单:在您的产品页面上添加一个联系表单,并使用产品查询表单扩展。

这使对产品有疑问的购物者可以立即与您联系——无需四处寻找隐藏的表格。 然后,您可以通过电子邮件直接回复客户,回答他们的问题,以便他们尽快恢复购物。
购买产品查询表扩展
领先一步
当购物者确实提出问题或需求时,建立 CRM 可以帮助您的团队提供更快、更有用的服务。 Jetpack CRM 专为 WordPress 打造,并直接内置于 WordPress 仪表板中——无需登录全新平台。 当客户来电时,您可以查看他们过去的订单历史记录、账户备注等。 设置基于特定客户操作触发的自动电子邮件,或在购买某些产品时发送整个序列。
与 WooCommerce 一样,Jetpack CRM 旨在扩展您需要的功能 - 而没有您不需要的功能。 是辛勤工作的店主的理想选择。
改进您的产品页面,将购物者转变为客户
产品页面不仅仅是一个方便的信息来源,或者您存放照片的地方——它们是您在线商店的支柱。 它们对于将购物者转变为客户的过程至关重要,因此,它们应该得到特殊对待。
我们希望这些技巧选择(以及匹配的 WooCommerce 扩展)为您提供了一些改进您自己的产品页面的想法。 如果您想要更多,请查看这篇关于高性能产品页面功能的帖子,以获得更多灵感。
对本文中推荐的扩展有任何疑问? 或者你有什么自己的建议可以分享? 我们一如既往地渴望在评论中收到您的来信。
