WP Rocket 即将迎来 10 岁生日:迄今为止,这是一段漫长的旅程
已发表: 2023-07-03一些里程碑表明您已经走了多远,WP Rocket 的 10 岁生日就是其中之一。 没错:我们的插件已经 10 岁了! 这是一个重要的周年纪念日,我们希望通过反思我们在这段漫长而短暂的时间内所取得的成就来庆祝这个特殊的时刻。 自 2013 年以来,Web 性能发生了怎样的变化? 随着时间的推移,WP Rocket 如何面对最关键的挑战,让网站变得更快,同时让每个人都尽可能轻松使用?
继续阅读:您将获得这些问题的答案,并了解有关我们公司及其故事的更多信息。
WP Rocket 如何随着 Web 性能需求而发展
Web 性能和 WP Rocket 在这 10 年里共同发展。 事情发生了变化,我们也做出了相应的调整。 准备好回顾最重要的事件了吗?
第一年
当我们在 2013 年推出 WP Rocket 时,主要目标是勇敢而雄心勃勃的:我们想提供一个不同的缓存插件。 一些缓存插件已经上市。 然而,我们并不担心 WP Rocket 不是第一个。 我们希望为性能优化设定一个新标准,而不仅仅是创建现有可用内容的副本。
这种方法使我们能够首次在市场上引入一些功能 - 这些选择现在看来是显而易见的,但请相信我们:10 年前,您不能认为它们是理所当然的。
首先也是最重要的,我们决定在激活插件时自动启用缓存选项。 允许客户将其关闭从来都不是一种选择。 原因很简单:如果您不再需要该插件,可以卸载它。
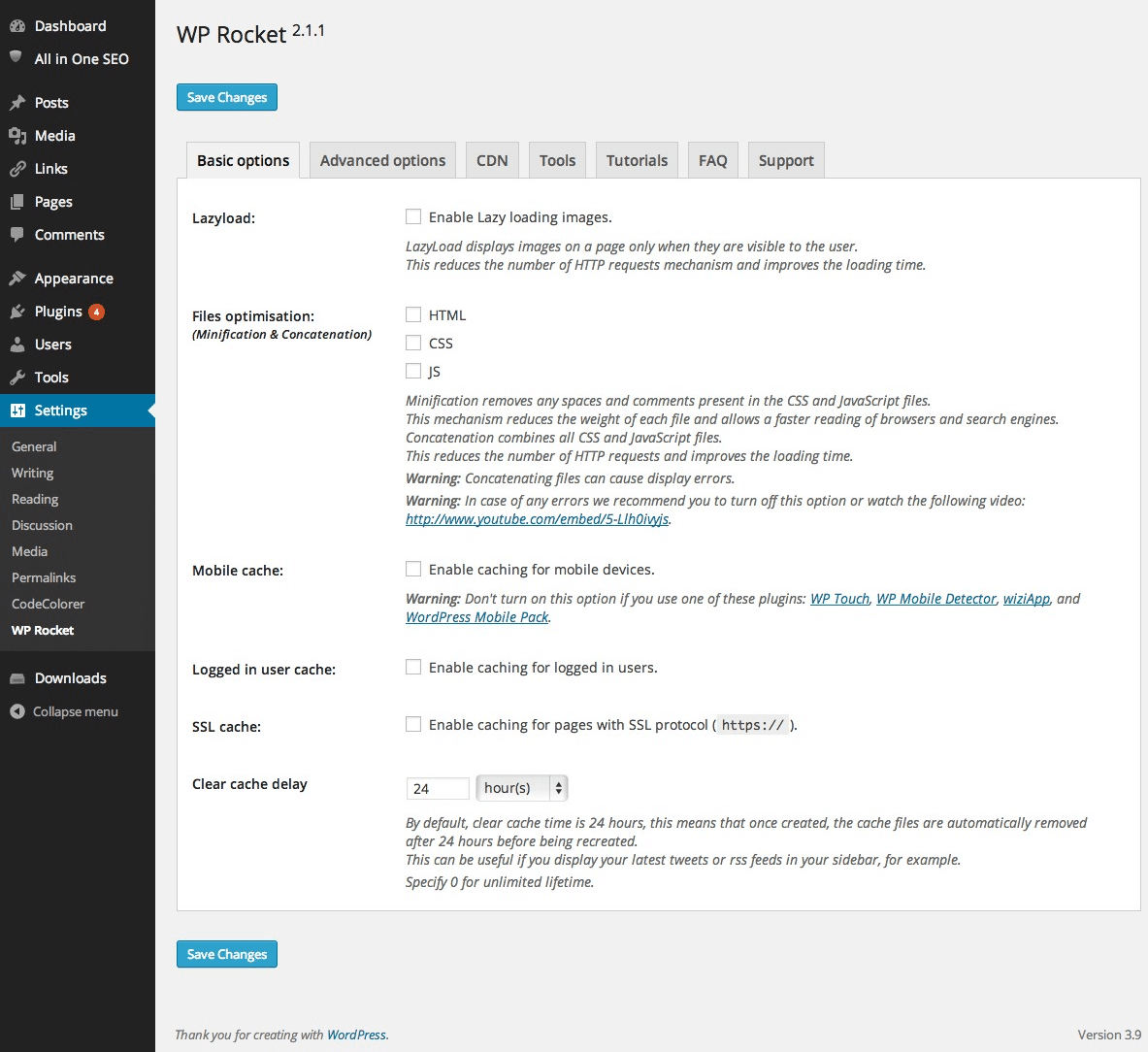
这是一个相当旧的 WP Rocket 界面的屏幕截图 - 最早的英文界面之一:

我们还默认应用了 80% 的 Web 性能最佳实践,并采用“决策,而不是选项”的方法,使插件对每个人(包括初学者客户)尽可能简单。 我们没有提供大量困难的选项,而是决定了提高性能的最佳功能。 例如,WP Rocket 始终自动启用页面和浏览器缓存、移动缓存、GZIP 压缩和缓存预加载等功能。
不用说,从第一个版本开始就包含了预加载缓存。 拥有缓存插件并等待访问者生成缓存版本对我们来说没有意义。
自第一个版本以来,兼容性也是另一个重要方面。 事实上,兼容性与简单性密不可分——这是我们的三大支柱之一,与支持和稳定性并列。
这就是为什么第一个 WP Rocket 版本已经与电子商务和多语言网站兼容。 我们的插件允许自动从缓存中排除购物车,并能够按语言或所有语言清除缓存。
关于兼容性,从第一天起,我们还提供了尽可能多的托管服务的无缝体验。托管是性能优化的关键,我们确保我们的插件能够与大多数托管服务完美配合。
十年后,WP Rocket 成为唯一被接受并与 99% 的主机(例如 Kinsta 和 WP Engine)兼容的缓存插件,这并非巧合。
从一开始,我们所做的一切都有一个目标:让 WP Rocket 成为市场上最简单的缓存插件。
需要强调的是,PageSpeed Insights 在 2013 年并不是一个重要的 Web 性能工具。当时,用户会使用各种工具来监控其 Web 性能并专注于改善加载时间。
这就是为什么加载时间也是我们最初几年的首要任务。
PageSpeed Insights 和移动设备的兴起
在接下来的几年里,PageSpeed Insights 性能分数开始变得越来越重要。 性能等级是用户想要优化的。 虽然我们一直声称加载时间是衡量真实网站速度的方法,但我们认识到我们必须为客户考虑这一指标。
此外,移动设备开始变得越来越流行,移动性能优化不再是一种选择。 与此同时,在移动设备上提高网站速度与在桌面上提高网站速度并不完全相同,我们必须引入最有效的功能,以使所有设备的网络性能优化取得成功。
这就是为什么在 2017 年至 2020 年间,我们发布了一些主要版本,解决了 JS 和 CSS 文件的关键性能优化问题,并提高了桌面和移动设备的 PageSpeed Insights 分数。
例如,2017年,WP Rocket 2.7首次发布了Critical Path CSS和Defer JS功能。 2020 年,WP Rocket 3.7 引入了延迟 JavaScript 执行选项。
虽然这些功能自那时以来已经经历了多次增强,但它们仍然是提高网站速度和优化关键指标的最强大选项 - 这将我们带入性能演变的下一个篇章。
核心 Web Vitals 简介
2021年,谷歌发布了最新的SEO排名因素,其中包括Core Web Vitals作为评估页面用户体验的性能指标。
引入如此重要的速度和 SEO 性能 KPI 使我们专注于功能和增强功能,以便更轻松地优化其成绩。
牢记这一目标,我们发布了 WP Rocket 3.9,该主要版本引入了“删除未使用的 CSS”功能 - 一个用于优化 CSS 并解决相关 PageSpeed Insights 审核的游戏规则改变选项。 当时,该功能还处于测试阶段,我们知道在简单性和易用性方面还有改进的空间。
于是,2022年,我们发布了WP Rocket 3.11,全新的RUCSS功能从可用性、性能、兼容性三个角度进行了改造,让其更简单、更高效。

然而,核心 Web Vitals 并不是过去几年对 Web 性能优化更具挑战性的唯一方面。 如今,页面和资源请求越来越重,必须进行相应的优化。 除非您可以使用像我们这样强大而简单的工具,否则这需要付出努力和深厚的专业知识。
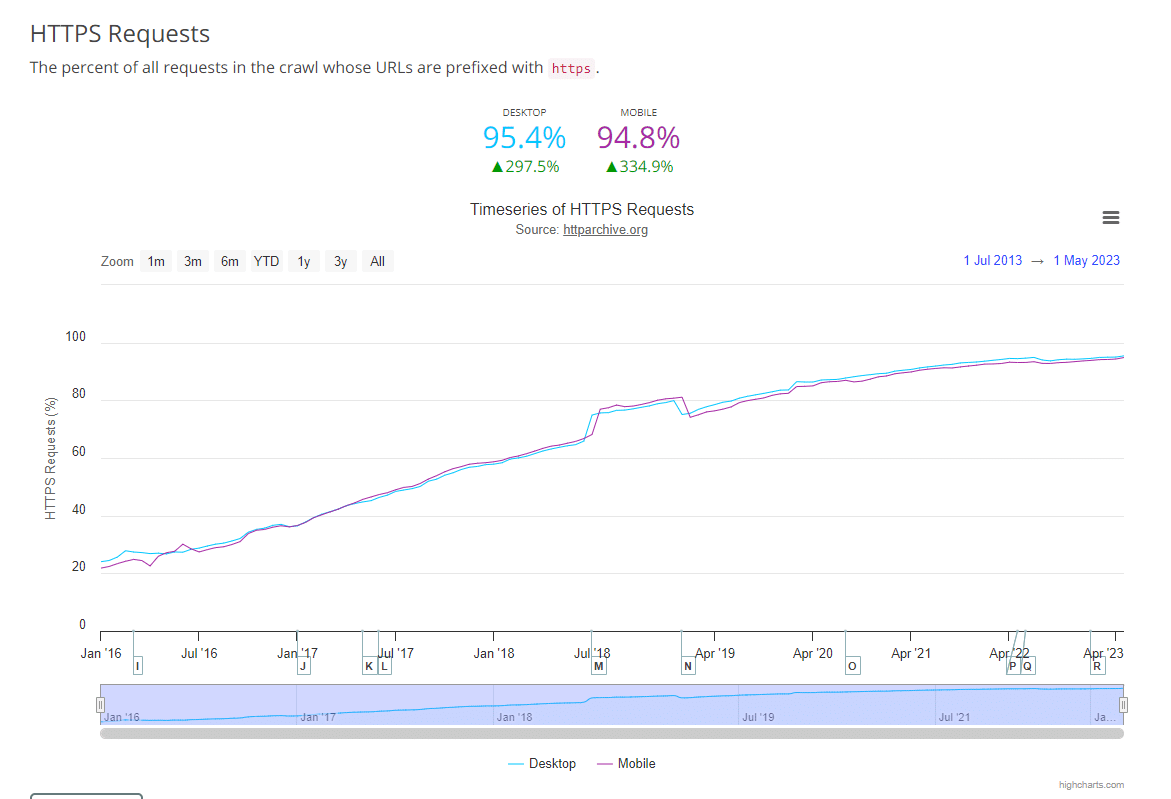
你可以看一下,过去 10 年移动端的页面权重增加了 300%:

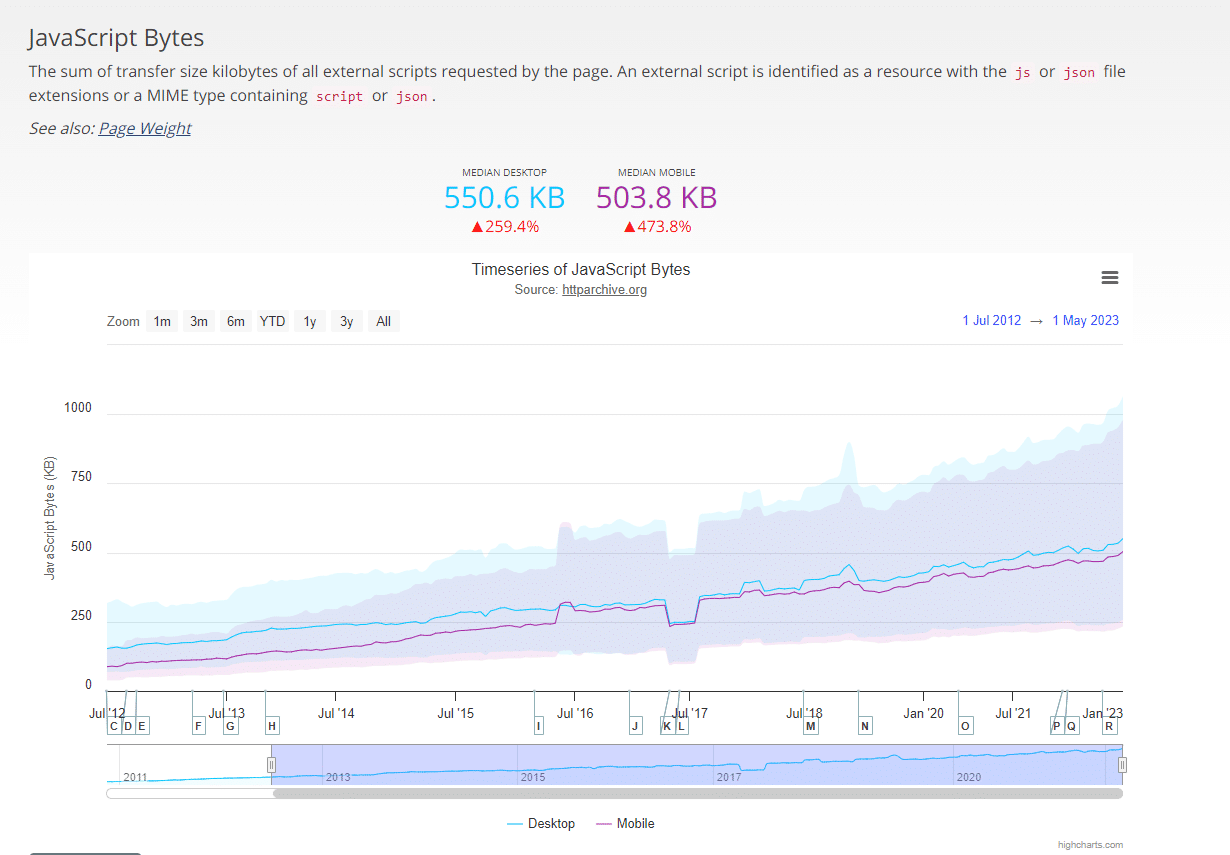
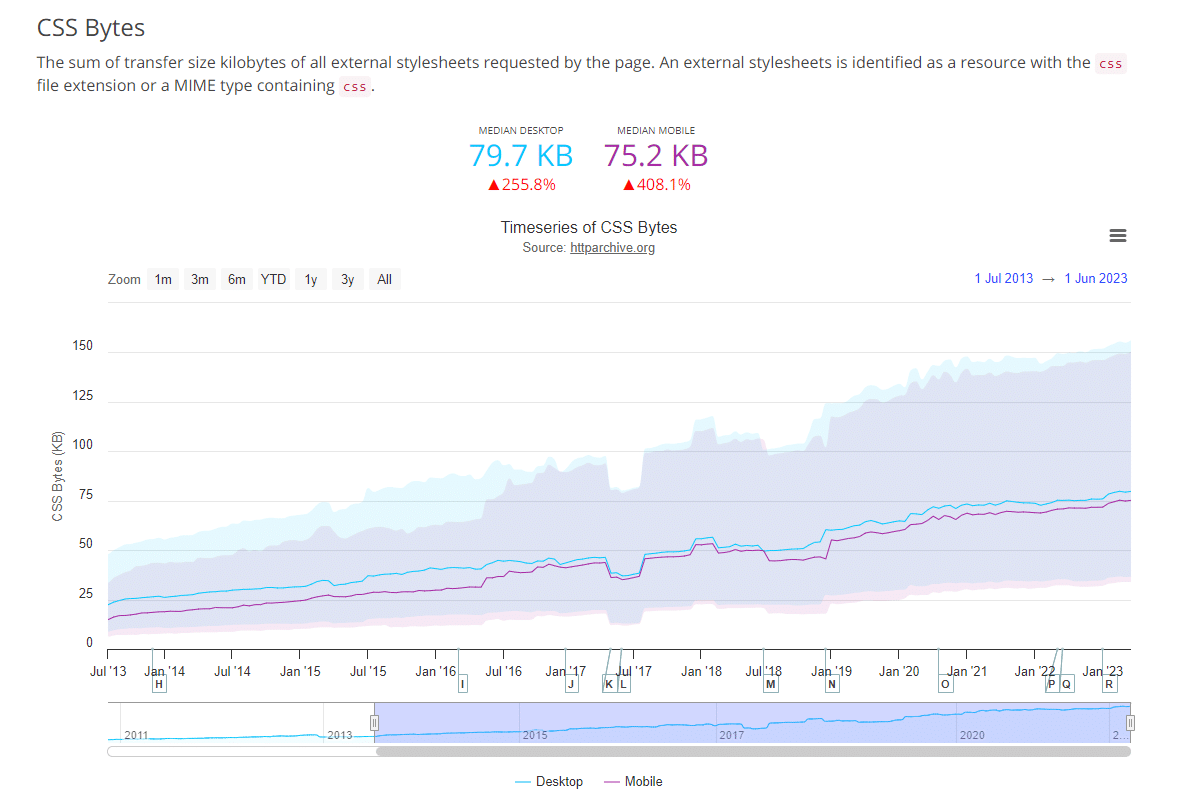
JS 和 CSS 字节也是如此——它们从移动端增加了 400%,这使得它们的优化变得越来越必要:


多年来,Web 性能发生了变化,WP Rocket 也是如此。 它从来都不是“只是另一个缓存插件”,现在它是一个性能插件,可以处理和解决最复杂和最困难的性能问题 - 远远超出缓存的范围。
WP Rocket 支持为何一直是支柱
如上所述,当我们推出 WP Rocket 时,我们坚持三个支柱:简单、支持和稳定。
支持一直是我们插件最宝贵的资产之一,从一开始就得到了我们客户的认可:

WP Rocket 一直是一款高级插件,因为我们希望为客户提供专注、出色的内部支持。
自 2013 年以来,我们的客户支持团队规模不断壮大。 一开始,我们聘请了一个人来照顾我们的客户 - 从那时起她就一直和我们在一起!
如今,我们的团队由来自多个国家和地区的18人组成。
该组织进行了变革,以改进工作流程并确保在最短的时间内有效处理票证。 这不仅仅是确保快速响应时间的问题。 更重要的是,我们一直希望为 Rocketeers 提供正确的答案来解决他们的问题。 换句话说,质量一直是并且仍然是客户支持的北极星。
我们的客户支持经理 George Stathopoulos 解释道:“我们对优质支持的承诺意味着我们不仅满足期望,而且还满足我们的需求。” 我们超越了他们。 “加倍努力”已深深植根于我们的 DNA 中,确保每一次互动都体现出我们引以为傲的卓越服务。”
无论网络性能变得越来越复杂,保持质量意味着不断提高我们团队成员的技术专业知识。 这就是为什么 WP Rocket 客户支持接受培训以应对最新的性能挑战。 该团队现在根据我们收到的票证的复杂性分为不同的层级,以便在保持相同质量的同时更有效地管理工作流程。
我们还提供一流和更新的技术文档,让尽可能多的客户自行管理 WP Rocket 的设置和潜在的疑问。 这也是对用户进行网络性能主题教育的一种方式,反映了我们公司的使命。
乔治补充道:“支持不仅仅是提供解决方案。 这是关于搭建桥梁,伸出援助之手,并为他人的成长指明道路”。
包起来
这十年对于 WP Rocket 来说是令人兴奋的 - 它始终致力于开发最好的缓存和性能插件,而不是成为第一个。 我们希望为网络性能优化制定一个新标准,结果表明我们做得对。
现在有超过 300 万个网站使用 WP Rocket - 我们的插件是全球第三大最受欢迎的插件,也是第一大优质插件。
这些令人惊叹的成就之所以能够实现,要归功于始终发挥作用并不断取得进步的两个方面:强大且改变游戏规则的产品更新以及知识渊博且可靠的客户支持。
您想分享一下您这些年使用我们插件的经验吗? 让我们在评论中知道!
