10Web Booster 评测:优化前端和后端以加速网站性能
已发表: 2022-09-12寻找一种简单的方法来提高您网站的性能? 使用速度优化插件可以通过 CSS 和 HTML 缩小、图像延迟加载和其他前端优化功能来帮助您的网站加载更快。 但是,如果您想比竞争对手更上一层楼,您还需要优化后端,这是许多优化工具所忽略的。
进入 10Web Booster,这是一个 WordPress 速度优化插件,提供完整的前端和后端优化以及全面的诊断。 安装后,它将自动提高您网站的速度,使其达到世界上加载速度最快的网站的 1%(拥有 90+ PageSpeed 分数)。
该插件的创建者 10Web 表示,用户不需要手动工作——他们会自动覆盖技术部分。 但在实际意义上,这有多真实? 您是否只是安装 10Web Booster 并坐视它进行优化? 结果如何?
在对 10Web Booster 的全面动手评测中获得这些问题的答案以及更多内容。
10Web Booster 概述

10Web Booster 是 10Web 的免费速度优化插件,该公司以为 WordPress 网站创建性能提升工具而闻名。 尽管使用 10Web 自己的主机可以提高其效率(由于它与公司平台的紧密集成),但它的管理、安装和工作都很简单。
10Web Booster 可以优化网站的传统版本和移动版本,改善各种访问者的用户体验。 它还提供诊断工具——这些工具可帮助您确定影响网站性能的因素。
10Web Booster 的前端优化包括:
- CSS & HTML 缩小和压缩
- iFrame 和视频延迟加载
- JS 缩小和压缩
- 图像延迟加载
- 关键 CSS 的使用
- 将图像格式转换为 WebP
- 图像优化
- 优化字体交付
- 页面和资源缓存
- 容器
- 延迟或移除非关键的第三方 JS
除此之外,10Web Booster 还提供:
- 网站缓存
- 后端优化以提高性能
- 保证 90+ PageSpeed 分数通过 Core Web Vitals
- 最新版本的 PHP 和 MySQL
使用该插件时,您可以从四种不同的优化级别中进行选择:标准、平衡、强和极端。 所有这些都可以通过您的 10Web 帐户访问。
亲身体验 10Web Booster
那么如何为自己的网站利用 10Web Booster 呢? 下面,我将分享安装和设置插件所需的确切步骤,以及在我的 WordPress 网站上使用它后取得的结果。
文章在下面继续
安装插件
安装 10Web Booster 的步骤与安装任何其他插件的步骤相同。
首先,从 WordPress.org 下载 10Web Booster。 然后,登录您的WordPress 仪表板并单击Plugins > Add New 。 现在上传插件的 .zip 文件并安装并激活它。 (PS 您也可以通过在 WordPress 插件部分中搜索来获得 10Web Booster)。
激活后,您需要将其与 10Web 的网站同步。 为此,请转至设置 > 10Web Booster ,然后单击注册并连接按钮。
优化您的网站
一旦插件连接到 10Web 的平台,就会开始前端优化。 最初,您将获得 10Web booster 的免费计划,它允许您优化主页和多达 10 个网站的 5 个内部页面。
我将我的一个站点连接到 10Web 的平台。 它会立即开始优化,但整个过程需要几分钟才能完成。 优化后,您将被重定向到 10Web 仪表板,您可以在其中查看结果并访问其他功能。
以下是仪表板中的不同部分:
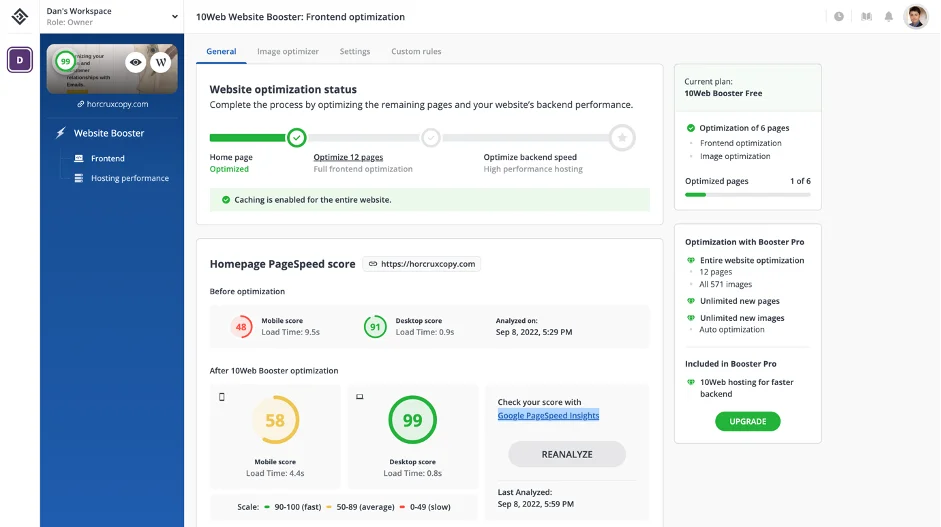
一般的
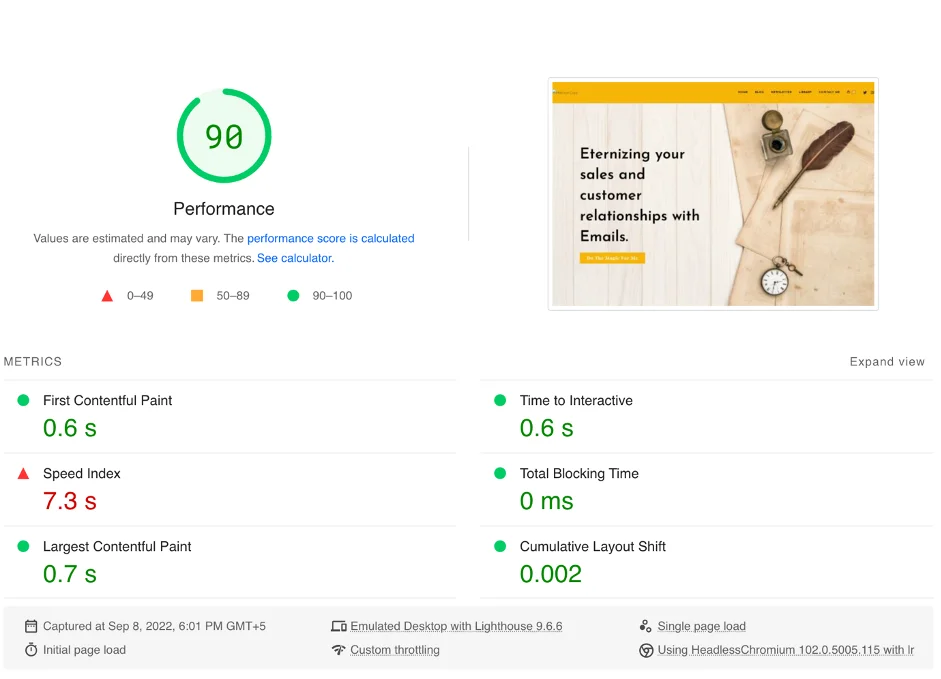
此部分显示网站优化状态,即您的 Homepage PageSpeed 得分。 您可以查看优化前的分数以及使用 10Web Booster 的分数。 您可以重新分析您的分数,也可以使用 Google PageSpeed Insights 进行检查。
在 10Web Booster 的优化之后,我的网站在桌面上的 HomePage PageSpeed 得分从 91 提高到了 99。

Google PageSpeed Insights 的得分为 90,比之前的 76 高出 14 分。
文章在下面继续


对于后端优化,用户需要升级到 10Web Booster Pro。 在此之前,请通过左侧的网站助推器菜单检查您当前的托管基准。 该插件还显示了与 10Web 的高性能托管相关的预期性能改进。

说实话,10Web 托管非常适合后端优化,原因如下:
- Google Cloud 合作伙伴: 10Web 可让您从 12 个数据中心中进行选择,以最大程度地减少跃点和距离,从而安全、快速地传输您网站的数据。
- 弹性扩展:使用 10Web,您的主机可以自动适应流量高峰,而无需更改订阅计划。
- 99% 的正常运行时间保证:托管在 10Web 上的网站是稳定的,并且 99% 的时间都在运行,没有任何故障,因为谷歌云。
- 实时备份:自动备份提供还原点和数据保护,以确保业务连续性。
- 恶意软件清除程序: 10Web 扫描和监控所有托管网站,并在检测到错误代码时自动启动恶意软件清除程序。
- 自动SSL证书:您可以获得免费的SSL证书,一旦过期,一键自动更新。
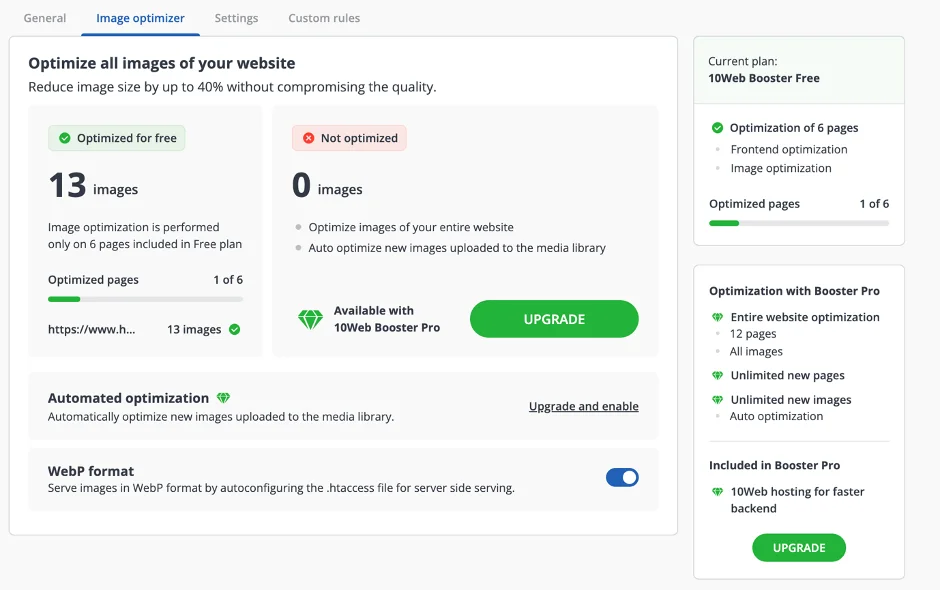
图像优化
在本节中,10Web Booster 会告诉您它在您的网站上优化了多少图像。 请注意,该插件仅优化免费计划中 6 页的图像。 升级到 Pro 计划可让您优化整个站点的图像,还可以配置插件以自动优化您上传到媒体库的新图像。

设置
设置是您可以在我前面提到的四个级别之间进行选择的地方。 在您采取任何行动之前,请注意以下几点:
- 更改级别会清除整个缓存
- 级别会影响除您在自定义规则列表中添加的页面之外的所有页面
考虑到这一点,您可能希望首先使用测试模式,该设置创建一个隔离环境,用于使用 10Web Booster 测试您的站点(不影响其实时版本)。 检查测试环境中的不同优化级别,然后实时应用最适合您的优化级别。
自定义规则
本部分仅与 Pro 用户相关。 基本上,它旨在帮助您自定义或管理您网站上特定页面的优化级别。 将页面添加到规则列表后,您可以选择最合适的配置。
确保 10Web Booster 正常工作
要让 10Web Booster 正常工作,请确保您在使用该工具时没有使用任何加速器插件。 那是因为插件可能会相互冲突。 此外,请确保您的网站具有 SSL 证书,并清除其缓存。
文章在下面继续

您可以在插件的知识库中找到更多排除故障和提高 10Web Booster 效率的技巧。
10Web 助推器定价
10Web Booster 提供两个版本的插件:免费版和专业版。
免费版提供:
- 最多 10 个网站主页 + 5 个其他页面的免费前端优化
- 改进的核心网络生命力
- 缓存所有网站
Pro计划需要订阅 10Web 的付费平台计划。 它提供:
- 所有页面的高级前端优化
- 迁移到 10Web 平台的站点的后端优化
后端速度优化通过 10Web 自动托管提供,它提供:
- WordPress 性能助推器
- 服务器性能加速
- TTFB 快于 200ms
此外,您还可以访问作为 10Web 订阅的一部分提供的所有其他功能。 这包括人工智能驱动的 WordPress 构建器、谷歌云托管、用户协作功能等。
最终判决
很多人都被性能不佳的网站所困扰,这已经不是什么秘密了。 幸运的是,您可以使用 10Web Booster 插件克服这些问题。
最好的部分? 该插件自动优化前端和后端,消除破坏接口的风险。
10Web Booster 将大大提高您的 PageSpeed 分数,增强访问者的用户体验并提高转化率。 此外,它将帮助您通过所有核心网络生命值,这可以提高您的网站在搜索引擎结果页面中的排名。
我使用 10Web Booster 获得了出色的性能分数和速度,我的意思是它的工作做得很好。 您可以自己尝试一下,看看它是否满足您的需求并且比其他速度优化工具效果更好。
获取 10Web 助推器
