您应该了解的 14 个 Elementor 技巧
已发表: 2022-12-22 您想学习使您成为更好的 Elementor 网页设计师的技巧吗? Elementor 是 WordPress 最受欢迎的网站页面构建器之一。 它具有许多功能,可以轻松实现现代网页设计。
您想学习使您成为更好的 Elementor 网页设计师的技巧吗? Elementor 是 WordPress 最受欢迎的网站页面构建器之一。 它具有许多功能,可以轻松实现现代网页设计。
虽然它很受欢迎,但您可能不知道在构建网站时可以节省大量时间的有用提示。
因此,在本教程中,我们将分享有用的 Elementor 提示和技巧,让您成为这个惊人的拖放构建器插件的高级用户。 我们将分享的一些技巧只能通过 Elementor 的高级版本访问。
表中的内容:
- Elementor 适合初学者吗?
- 您应该知道的 14 个 Elementor 提示和技巧
- 使用入门模板
- 使用导航器轻松转到部分
- 使用 Finder 在页面之间切换
- 利用键盘快捷键的力量
- 将部分保存为模板
- 使用全局小部件
- 添加全局设置
- 使用修订来恢复更改
- 复制和粘贴部分和样式
- 自定义 CSS
- 背景轮播(图片幻灯片)
- 为图像添加视差效果
- 替换网址
- 使用第 3 方插件扩展 Elementor
- 经常问的问题
- 结论
Elementor 适合初学者吗?
正如我们之前提到的,Elementor 是最受欢迎的网站页面构建器之一。 这种流行的原因是其直观的界面和易于使用的工具。
借助 Elementor,您可以使用其拖放构建器构建一个功能性网站。 此外,这非常适合初学者,因为使用 Elementor 插件不需要任何编码技能。
您应该知道的 14 个 Elementor 提示和技巧
在本节中,我们将分享有用的提示,供网页设计师在使用 Elementor 页面构建器插件时节省时间。
在开始之前,您需要在 WordPress 网站上安装并激活 Elementor 插件。 相信您已经做到了,这里有 14 个适用于WordPress 网站的有用 Elementor 提示。
使用入门模板
Elementor 有一个预先设计的模板和块库,可用作您设计的起点。 这些模板和块是完全可定制的,因此您可以轻松更改颜色、字体和其他设计元素以匹配您的品牌。
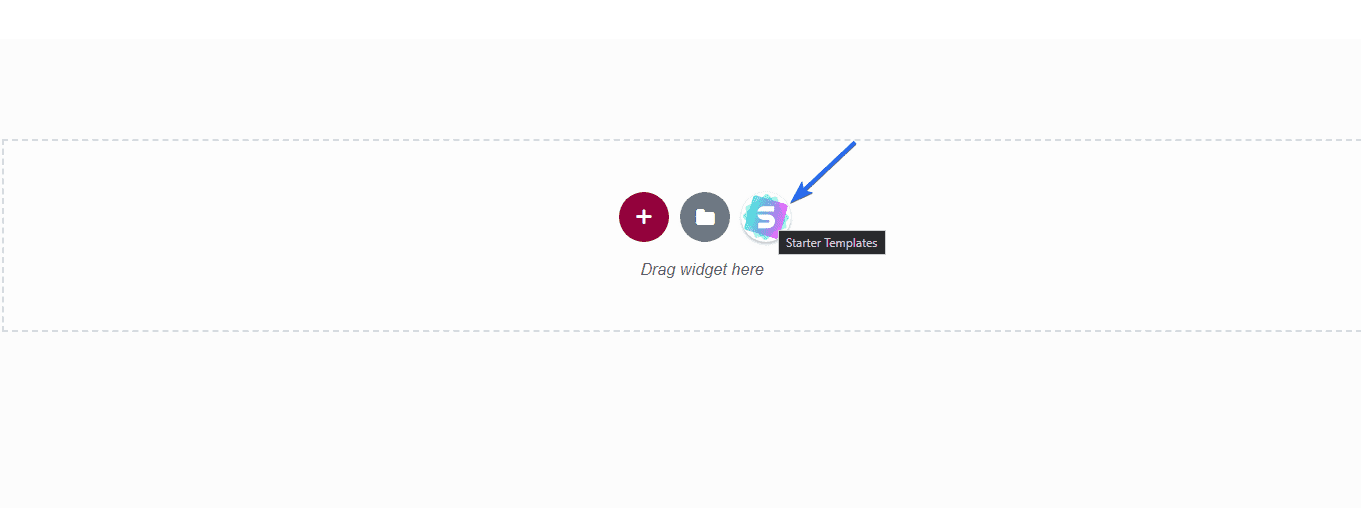
打开 Elementor 构建器后,单击“入门模板”图标开始。

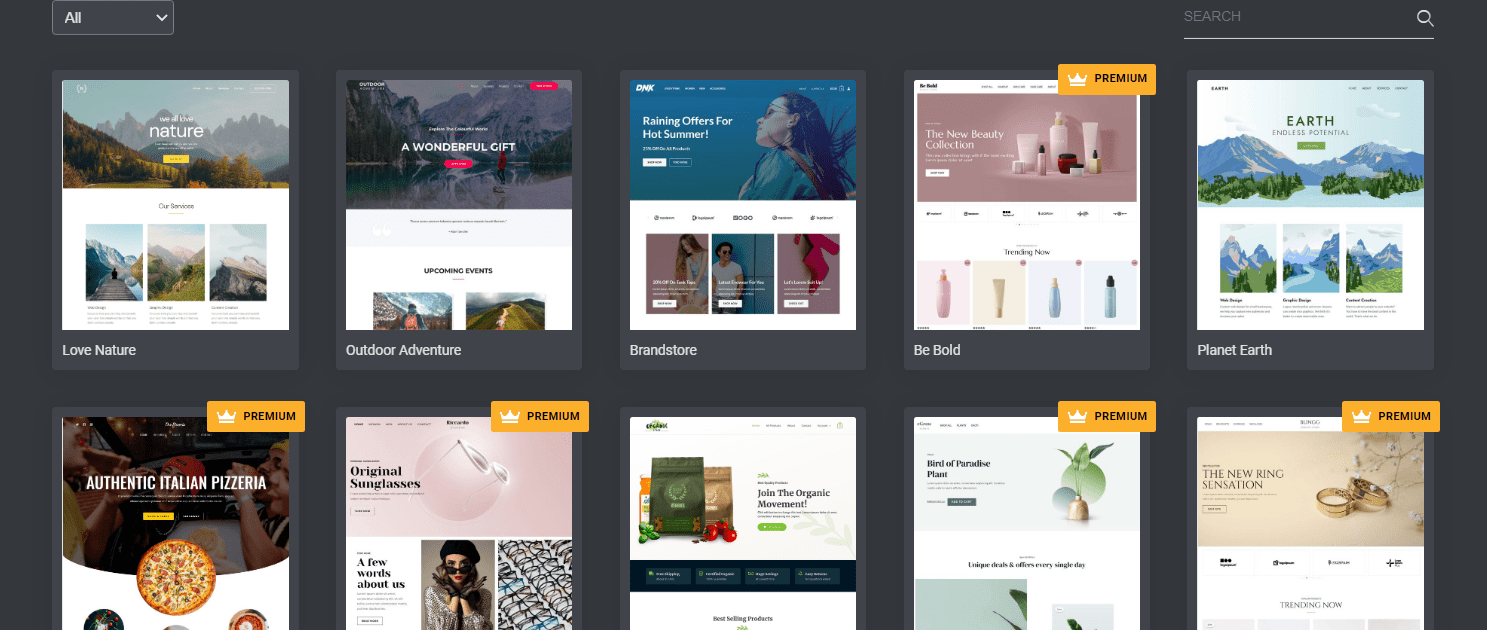
在“页面”选项卡上,您会找到免费和高级模板,您可以通过单击任意模板将其导入您的页面。

带有 Premium 标签的 Elementor 模板只能通过插件的专业版访问。
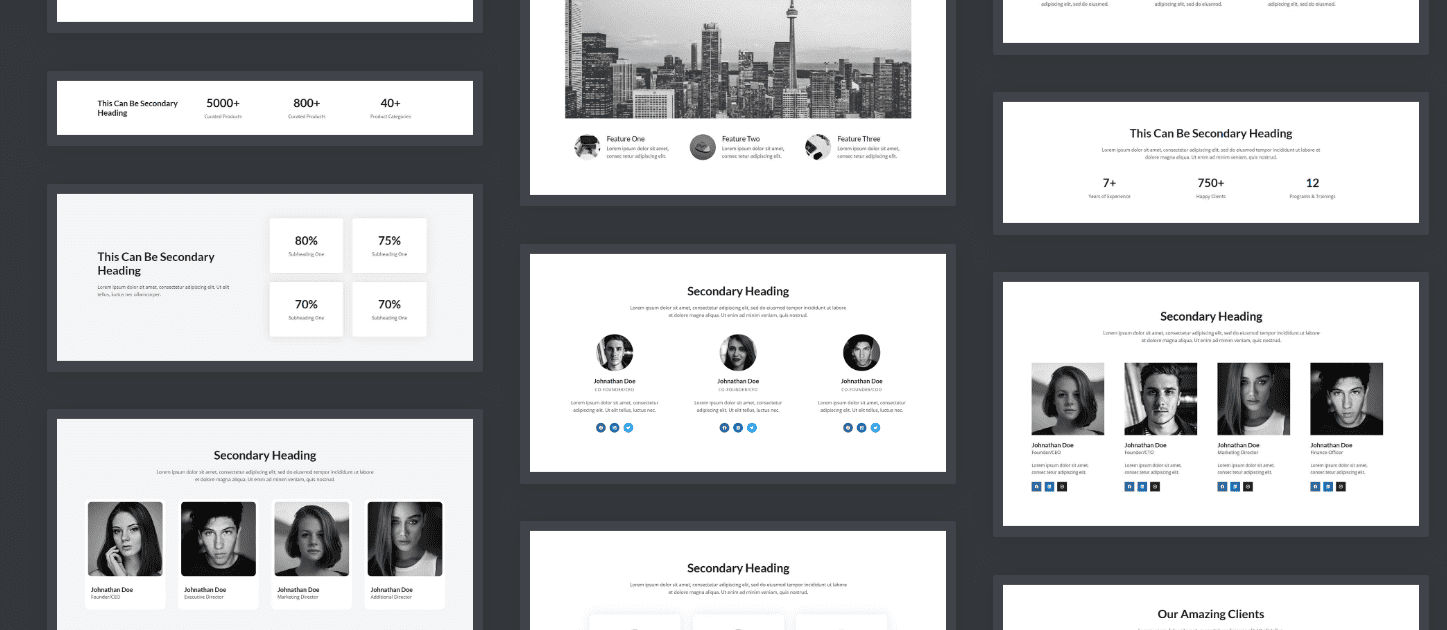
如果您只想导入一个部分,请单击“块”选项卡。 您会找到可导入 Elementor 构建器的页面部分列表。

这些块可用于向您的页面添加推荐、定价部分和其他类似模块。
使用导航器功能快速转到某个部分
随着您正在构建的页面变得越来越大,将很难在 Elementor 构建器中找到各个部分。 但是使用导航器功能,您将看到按层次顺序添加的所有部分的列表。 您可以单击特定部分以导航到该部分。
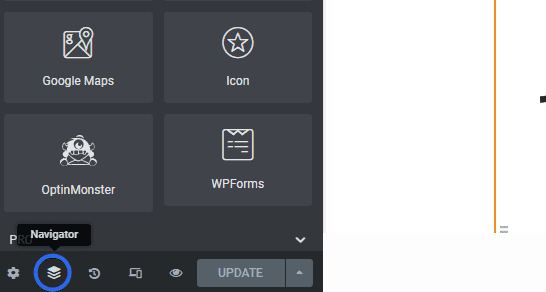
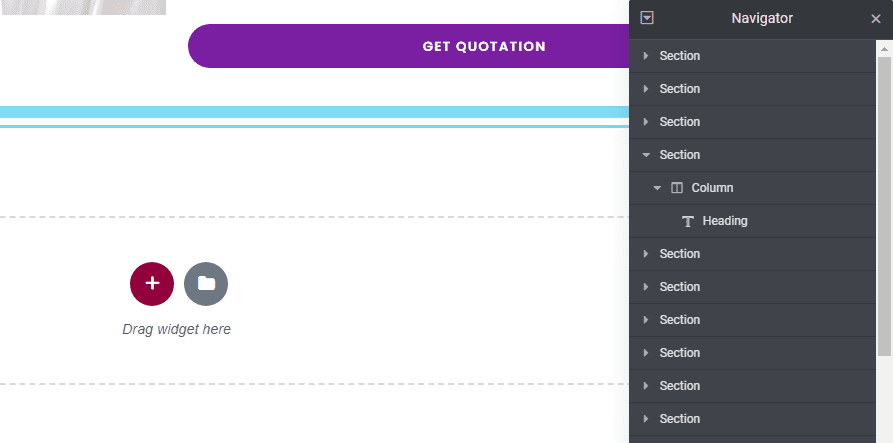
要使用导航器选项,请单击侧边栏底部的导航器图标。

它将在预览区域中打开导航器菜单。 您可以单击特定部分来访问它。

使用 Elementor Finder 在页面之间切换
在多个页面上工作时,您可能需要从 Elementor 构建器中快速切换到另一个页面。
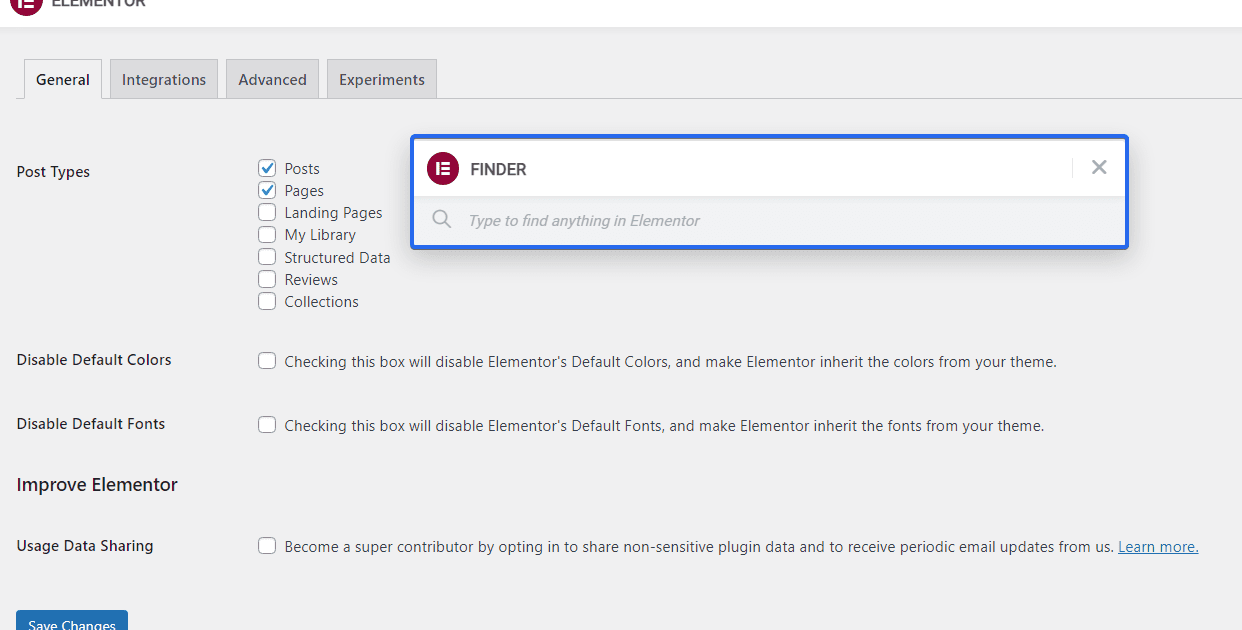
您可以使用 Finder 选项找到要编辑的页面,而不是退出当前页面并从 WordPress 仪表板打开新页面。
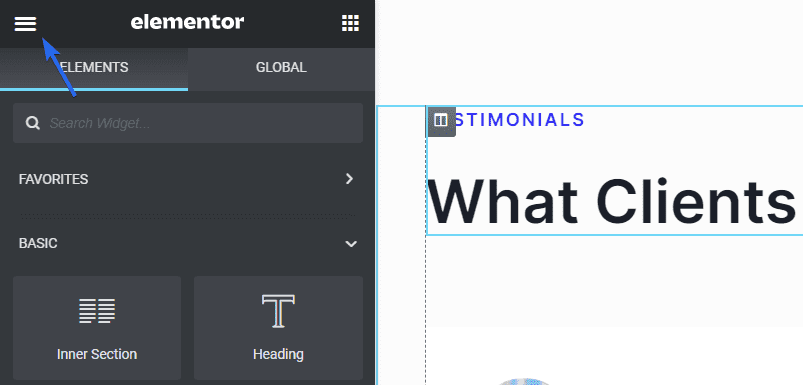
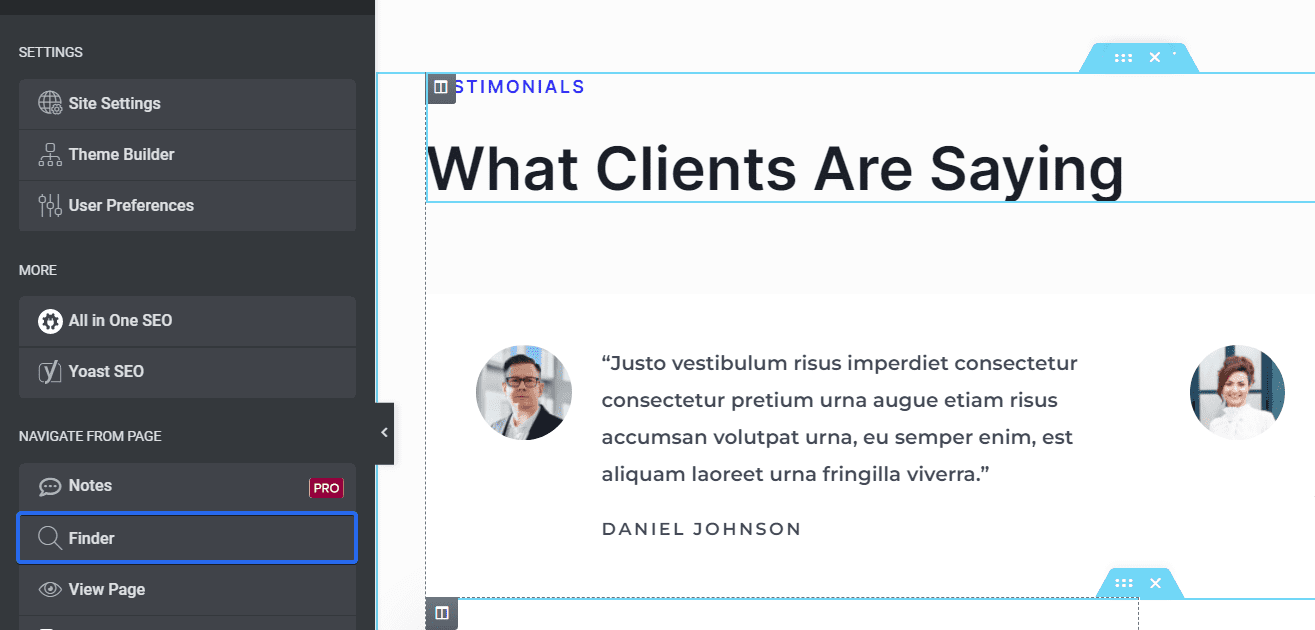
要使用查找器工具,请单击 Elementor 构建器侧边栏菜单上的 3 条水平线图标。

接下来,选择Navigate From Page下的Finder选项。

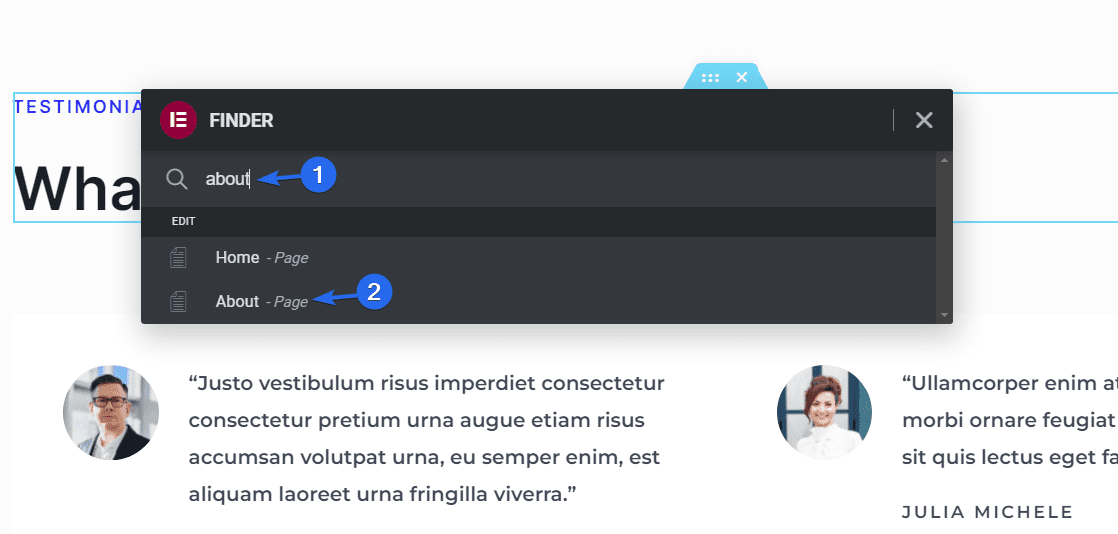
预览区域将弹出一个新的搜索框。 您可以键入要查找的页面的名称,然后单击它以从页面构建器中切换到该页面。

或者,您可以使用快捷键 Ctrl + E 打开 Finder 选项。 当您在 WordPress 管理仪表板上时,这也适用。

注意:此功能可供免费和高级用户使用。
利用键盘快捷键的力量
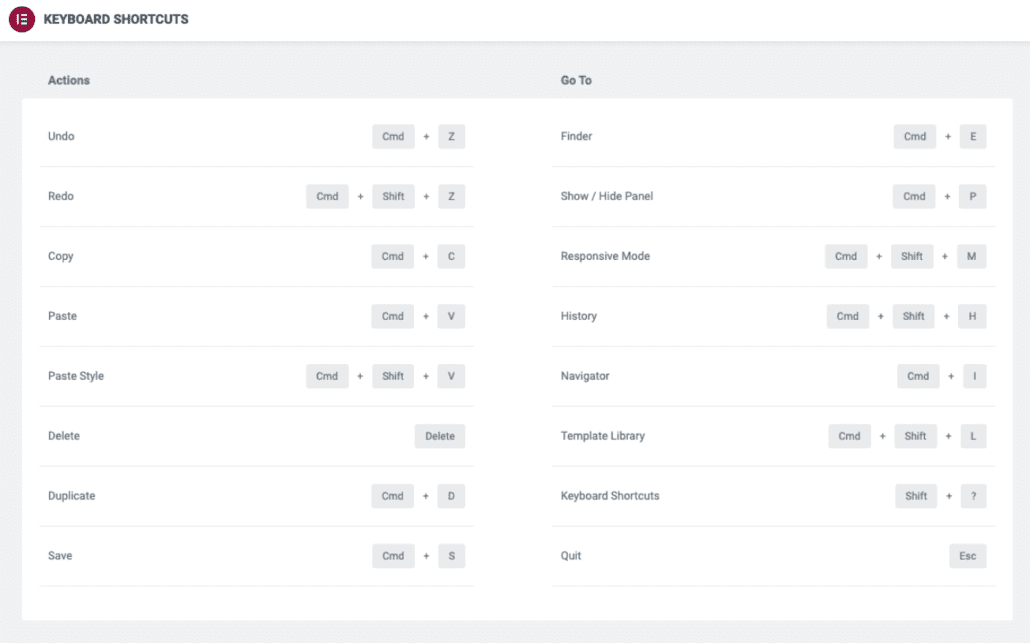
Elementor 包含多个键盘快捷键,可帮助您更快、更高效地工作。 例如,您可以使用 Ctrl+S 快捷方式保存更改或使用 Ctrl+Z 快捷方式撤消操作。
下面是一张包含 Elementor 可用键盘快捷键列表的图像。

图片来源
将部分另存为模板——有用的 Elementor 提示
假设您的网站上有一个完整的部分,您希望在多个页面中重复使用。 如果您可以快速访问该部分作为模板,它将为您节省大量时间。
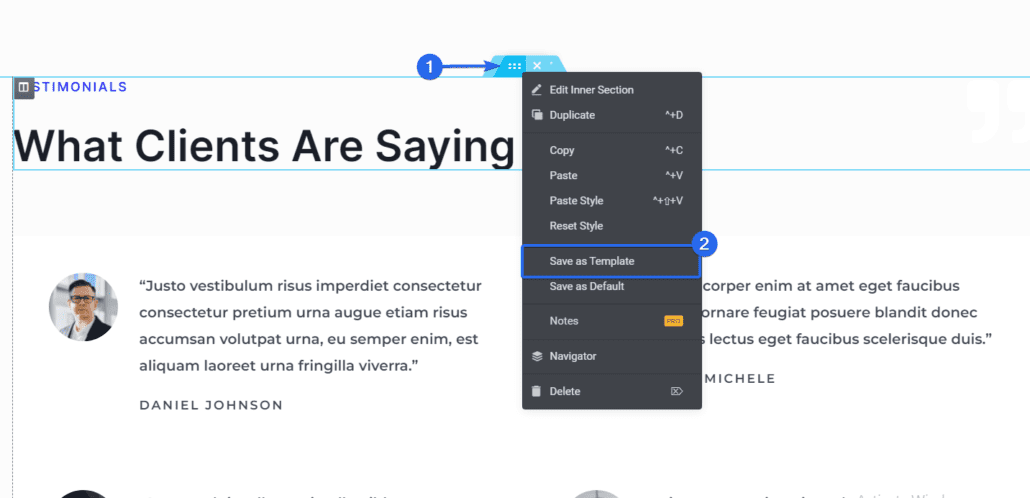
要将某个部分保存为模板,请直接在您要保存的部分上。 然后选择另存为模板选项。

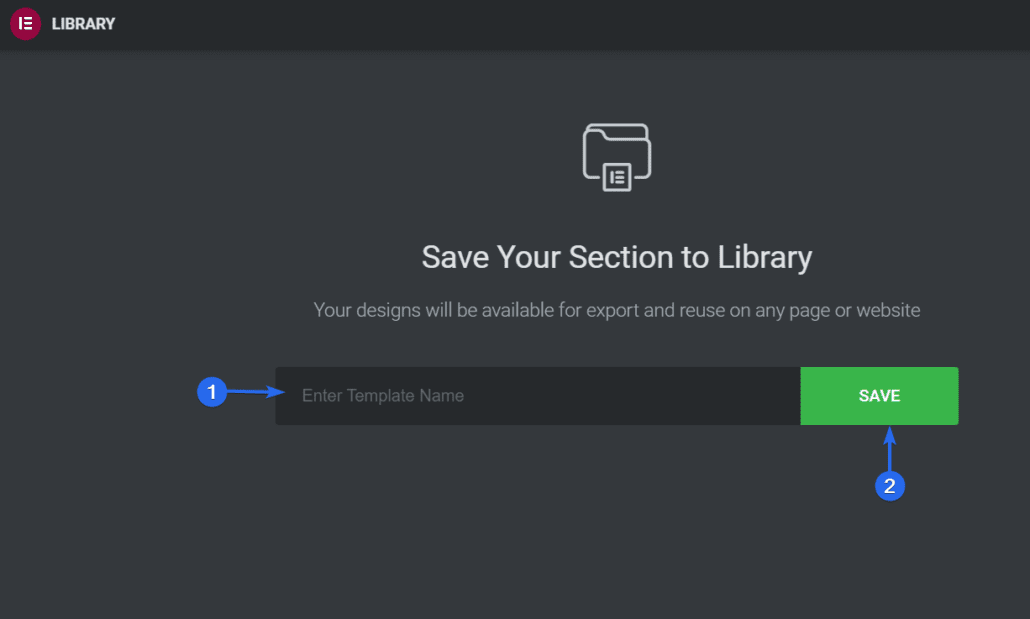
在出现的弹出窗口中,输入模板的名称,然后单击“保存”以保存您的模板。

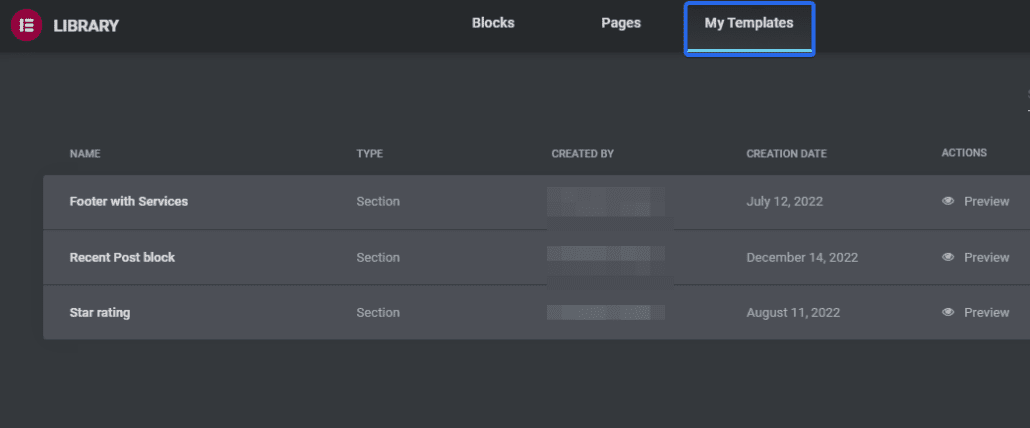
保存后,您可以从 Elementor 构建器中的“我的模板”部分访问该模板,然后可以从此处重复使用您的部分模板。

您还可以使用 Elementor 生成的短代码将保存的模板添加到 WordPress 中的帖子或页面。
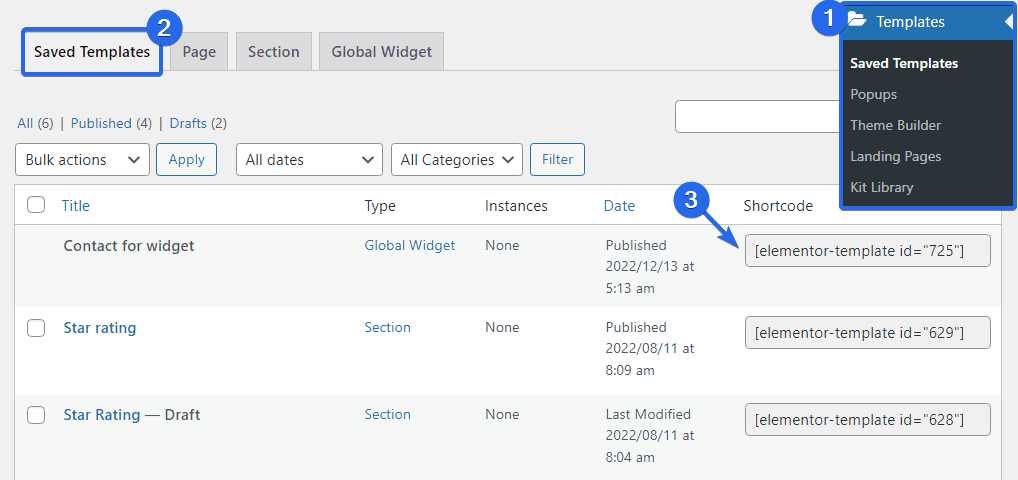
要获取短代码,请从您的 WordPress 仪表板转到模板 >> 已保存的模板。 在“保存的模板”选项卡上,您会找到之前保存的所有模板的列表。

在“简码”列中,您会找到每个模板的简码。 复制您想要使用的模板,然后将其简单地添加到您想要显示模板的帖子中。
将部分另存为模板可以轻松地在各种 Elementor 设计的页面中重复使用公共部分。 使用此功能避免重复工作也是一个好主意。
使用全局小部件 – Elementor 提示
使用全局小部件,您可以创建一个小部件一次并在多个页面或帖子中重复使用它。 这可以节省您的时间,并且可以轻松地保持整个站点的一致性。
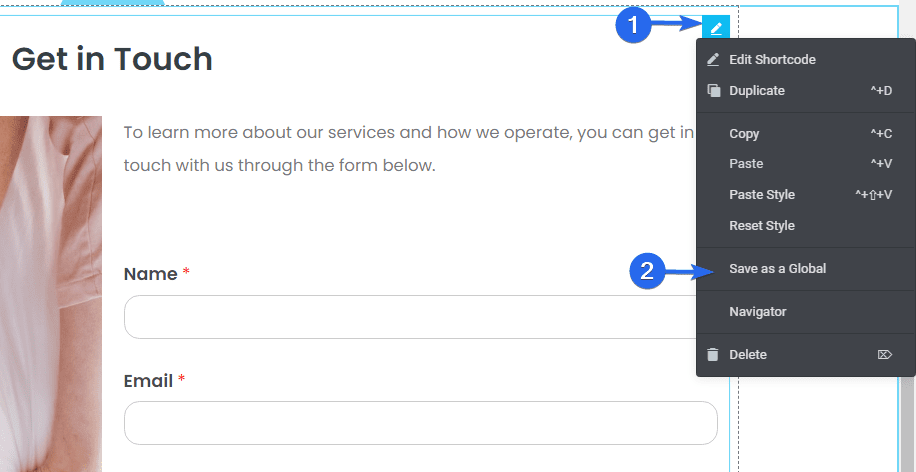
要创建全局小部件,只需右键单击小部件图标并从可用选项中选择另存为全局选项。

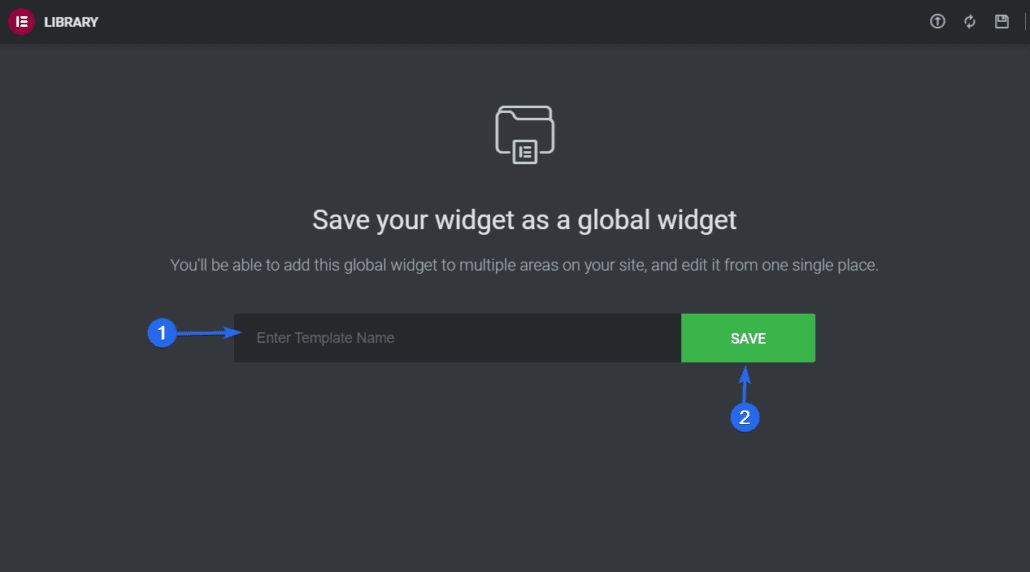
接下来,您需要为全局小部件输入名称。 然后,单击“保存”按钮。

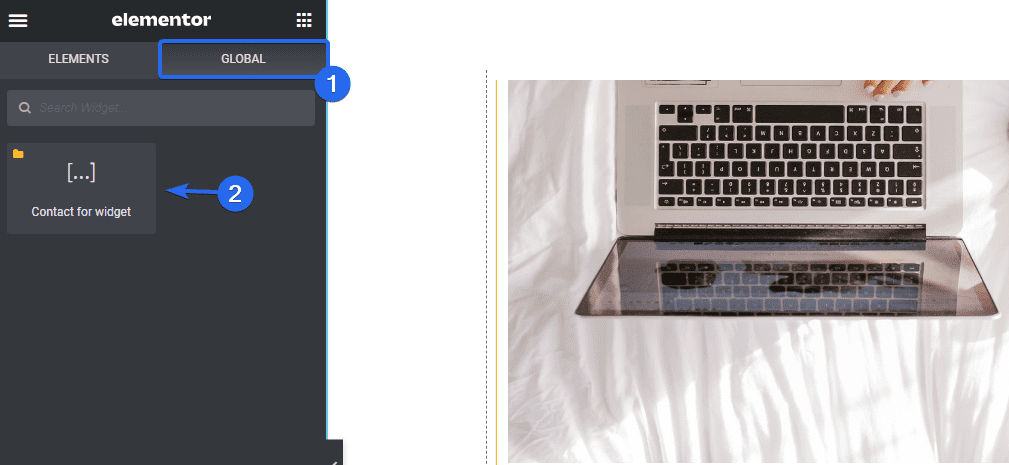
之后,您将能够从 Elementor 侧边栏菜单上的全局选项卡访问此小部件。

您还可以在使用 Elementor 构建器编辑的任何页面上使用它,只需单击它或将其拖动到您希望添加全局模板的小部件区域。

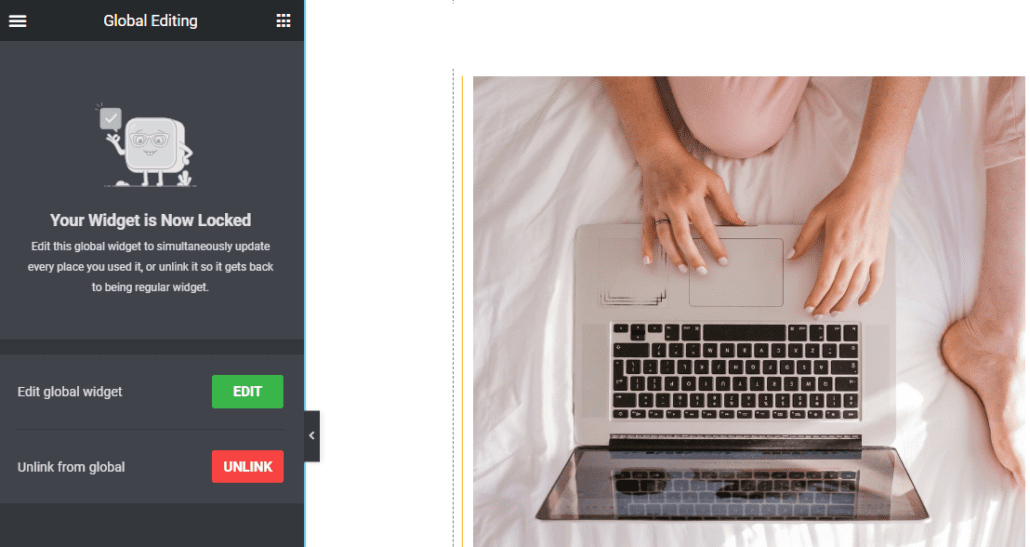
将其添加到预览区域后,您可以全局编辑小部件并在使用小部件的任何地方更新它。
或者,您可以单击“取消链接”按钮以将您从全局小部件导入的链接分开。 这样做允许您仅在该页面上编辑和更新小部件。 但是,全局小部件将保持不变。
注意:此功能适用于 Elementor Pro。 因此,您需要先升级到 Elementor 的高级版本,然后才能使用它。
添加全局设置
如果您的 WordPress 网站上有多个页面将使用相同的布局和元素,您可以使用全局设置功能为您的页面创建默认布局。
全局设置允许您设置字体和颜色、主题样式、布局、更改您的网站标识和灯箱等。基本上,您网站的全局元素是从一个地方控制的。
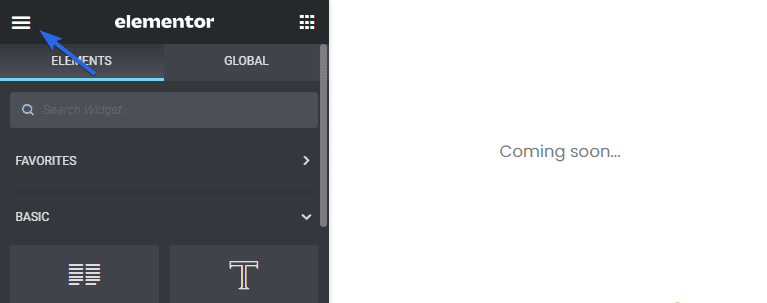
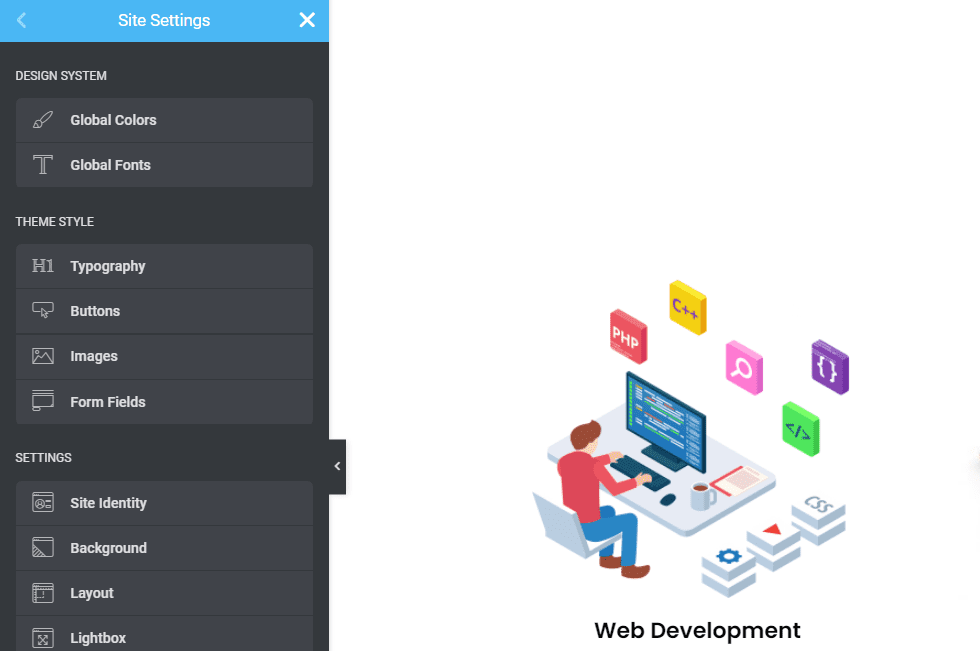
要打开“全局设置”菜单,请单击 Elementor 构建器中的 3 条水平线图标。

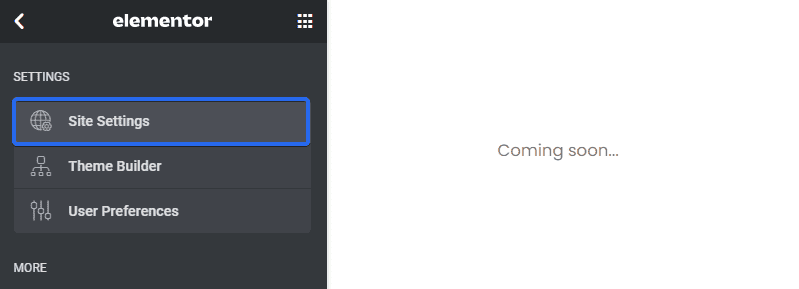
在“设置”部分下,选择站点设置选项。

您会在站点设置面板上找到各种自定义选项。


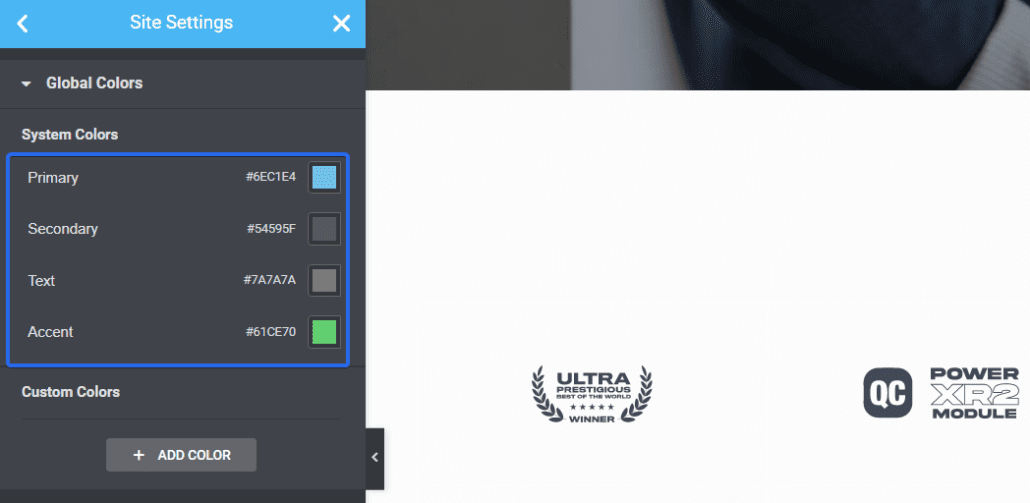
使用全局颜色,您可以设置默认全局颜色(主要、次要、文本、强调)或选择并保存您自己的颜色。

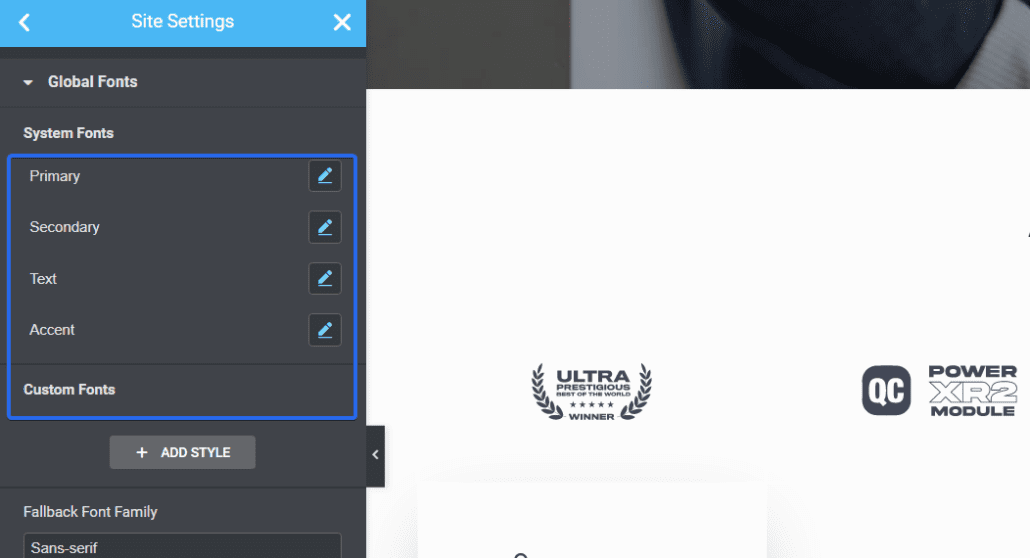
全局字体功能使您可以通过 Elementor 的网站设置轻松设置默认字体和排版样式。

主题样式允许您控制网站的设计(按钮、标题、背景、联系表单字段、图像样式等)
继续使用本节中的设置为您的整个站点创建标准。
使用修订来恢复更改
Elementor 保留您的设计的修订历史记录,因此您可以根据需要轻松返回到以前的版本。 这对于撤消任何您不喜欢的更改或导致您的设计出现问题的更改很有用。
要快速访问修订设置,请单击边栏底部的修订图标。

它将打开一个部分,其中包含自您打开编辑器以来您最近完成的所有操作。 您可以单击其中任何一个来恢复所做的更改。

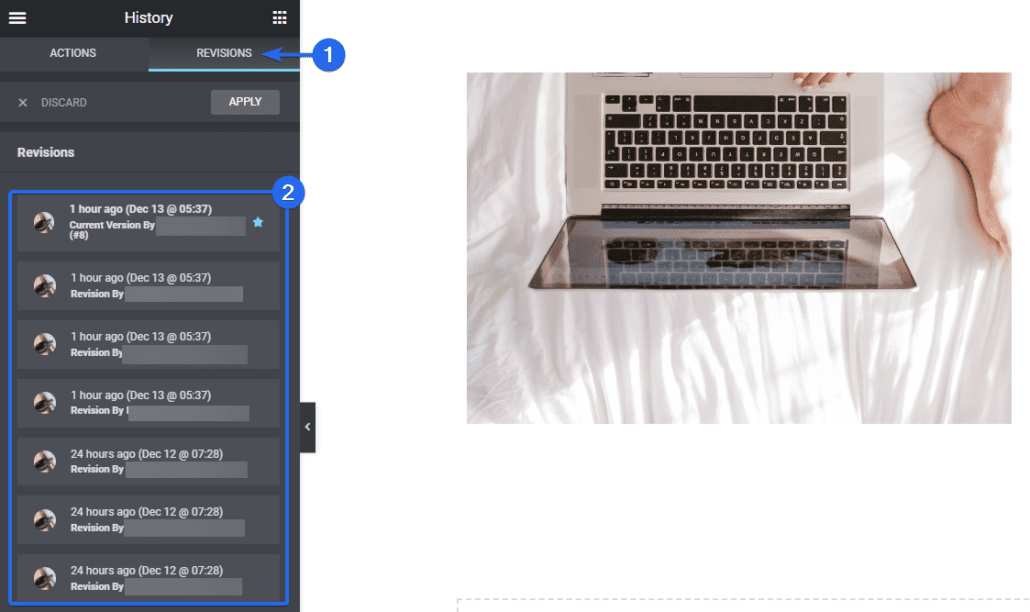
在“修订”选项卡上,您会在保存 Elementor 更改的每个点找到版本。 在顶部,它将包含当前版本。 当您向下滚动时,它会显示更改的旧版本。

修订版还将显示在 Elementor 页面上进行更改的作者。 如果您想恢复更改,只需从“修订”菜单中选择一个较早的版本即可。
您可以在 Elementor 的免费版和高级版上访问此功能。
复制和粘贴部分和样式
如果您的 Elementor 页面上有一个您想要重复使用的部分,您可以复制该部分并将其粘贴到 Elementor 构建器的不同页面上。
如果愿意,您还可以将从其他部分复制的样式粘贴到新的部分中。 这将使您免于对所有 Elementor 部分进行重复自定义。
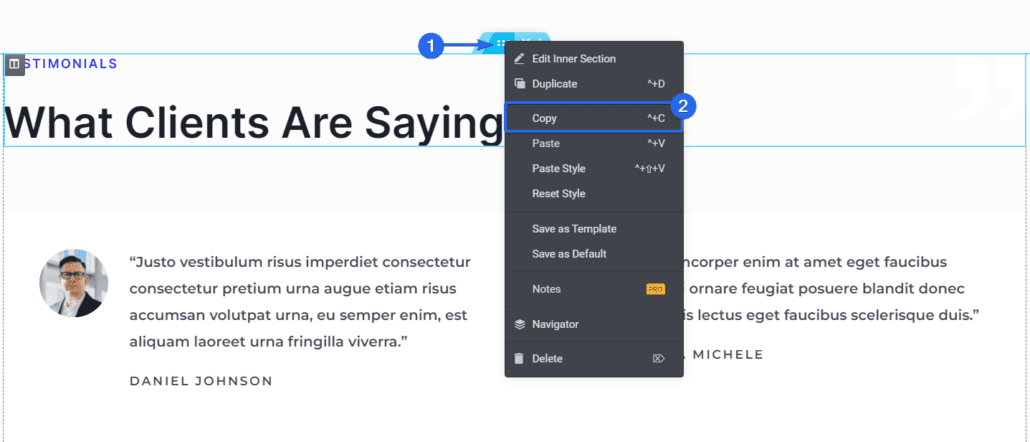
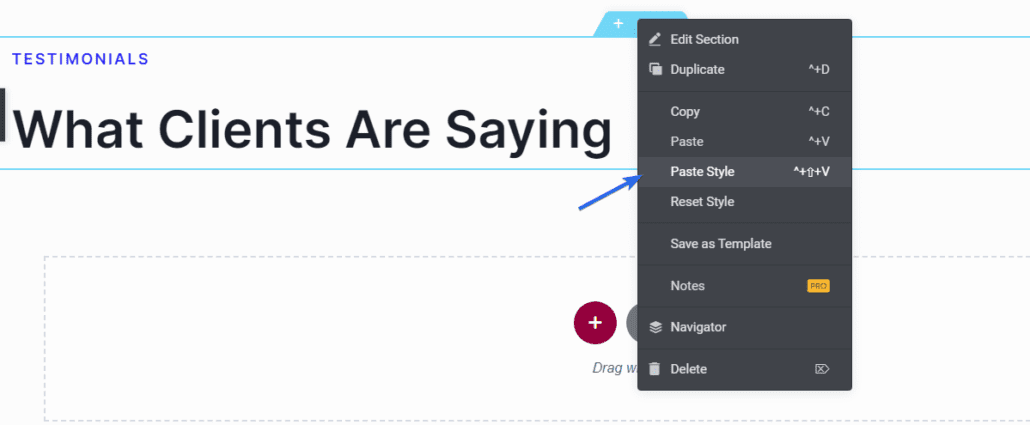
要复制一个部分,请右键单击您要复制的部分。 它将打开可用选项。 单击复制以复制整个部分。

要使用刚刚复制的小部件,请滚动到要将其添加到的部分,然后右键单击并单击粘贴。

如果您只想粘贴样式,请右键单击并选择“粘贴样式”选项。

它会将您在小部件上设置的任何自定义添加到新小部件。
自定义 CSS – Pro Elementor 技巧
自定义 CSS 类选项允许您将 CSS 样式添加到页面上的任何元素。 这对于微调您的设计和添加自定义效果很有用。 如果您是精通技术的用户,您会发现此选项很有用。
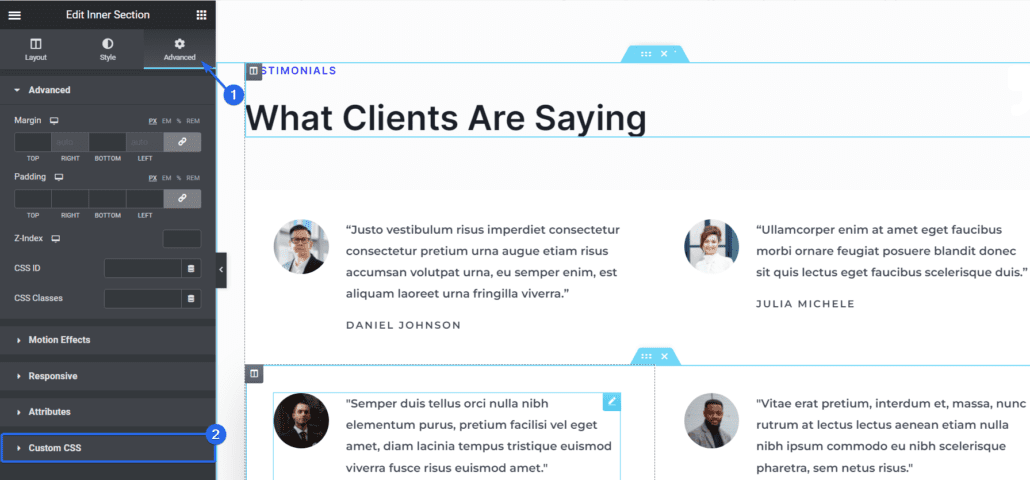
要在 Elementor 中添加自定义 CSS,您需要单击要应用自定义 CSS 的部分。

接下来,单击侧边栏菜单上的“高级”选项卡以访问更多选项,然后向下滚动并单击“自定义 CSS ”选项。

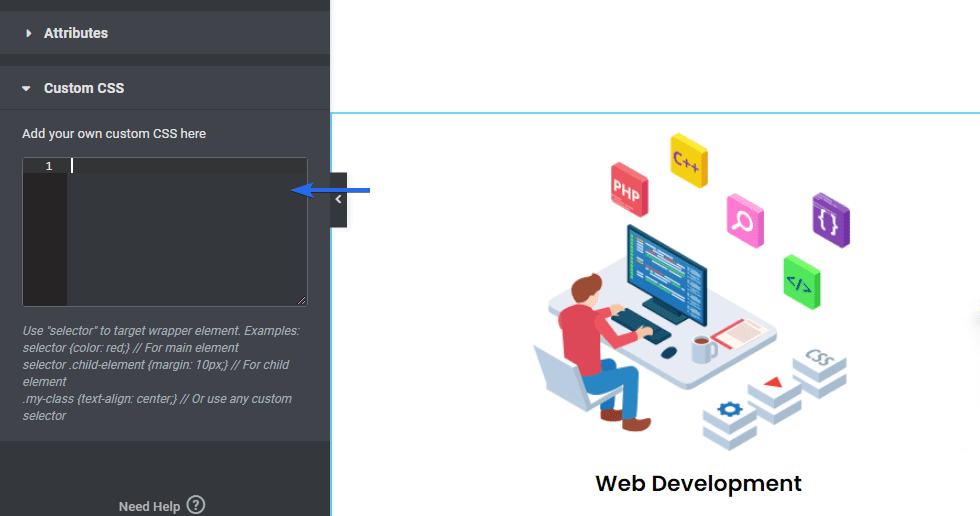
在文本框中,您可以添加自定义 CSS 样式,它会反映在预览部分中。

请注意,此功能非常适合具有一定 CSS 知识的用户。 如果您不懂技术,您仍然可以使用拖放构建器来构建您的 Elementor 网站。
注意:此功能仅适用于 Elementor 的高级版本。
背景轮播(图片幻灯片)
使用 Elementor,您可以选择将显示在部分背景上的图像。 如果您想在后台添加幻灯片同时保留该部分的内容,这将很有帮助。
背景图像幻灯片的工作方式类似于添加到页面的图像轮播。
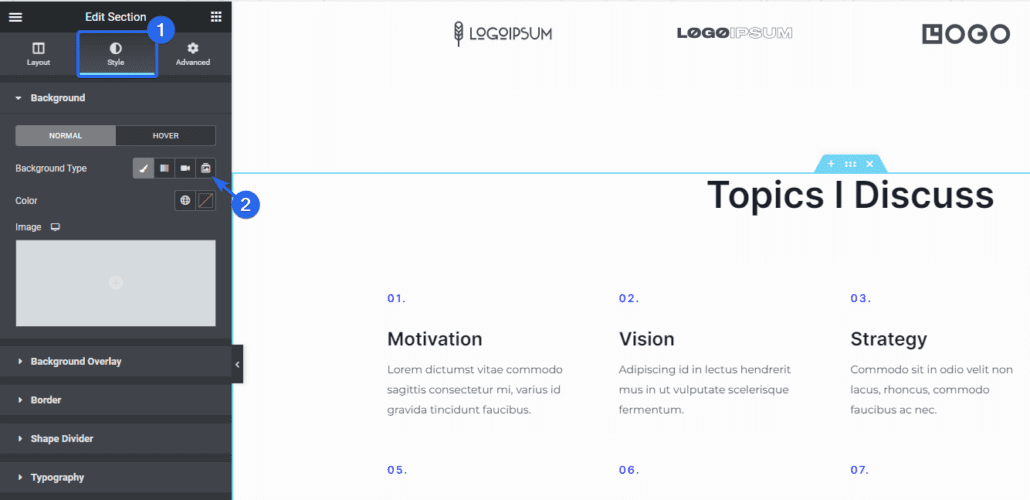
要在 Elementor 中添加幻灯片作为背景,请单击编辑部分图标。 它将在左侧栏中打开此部分的选项。

在左侧面板上,单击样式选项卡并选择幻灯片图标。

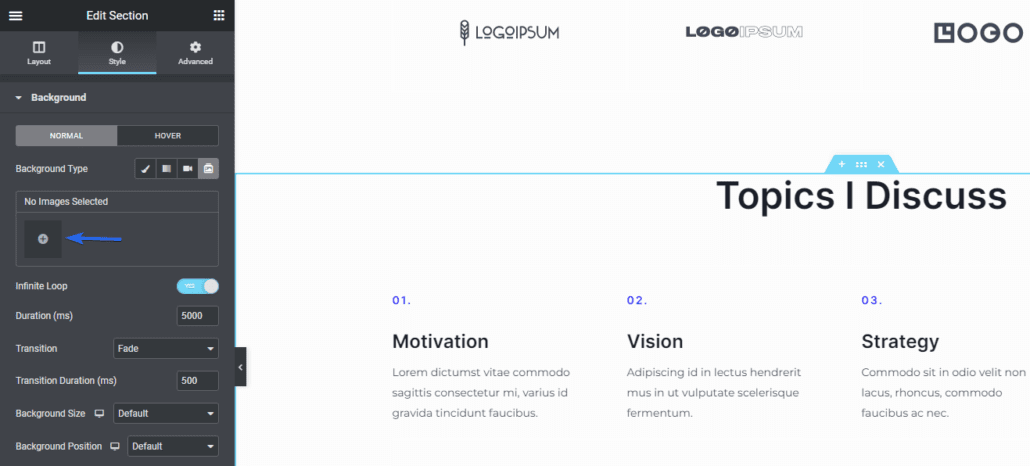
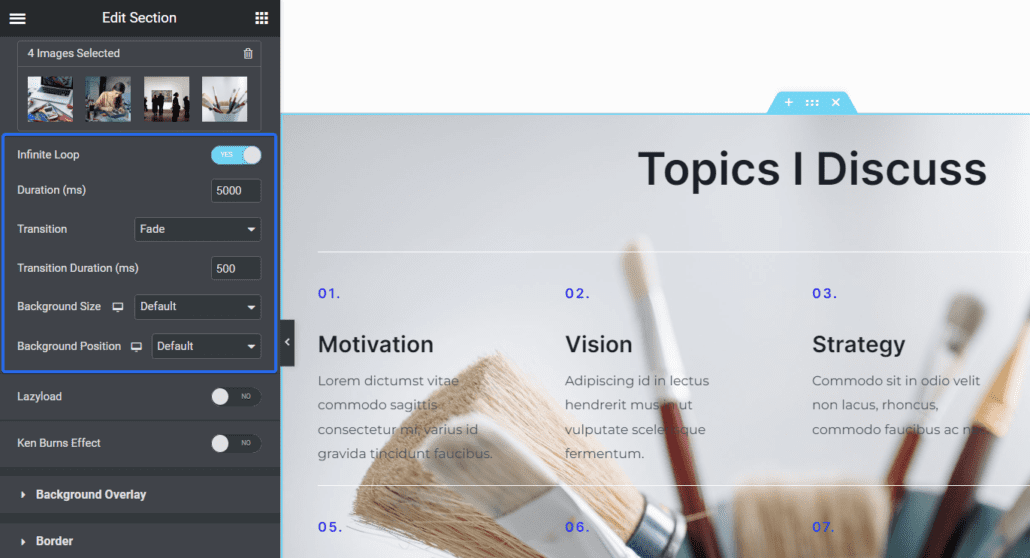
从那里,您将能够从您的媒体库中选择图像。 要添加图像,请单击加号图标。 它会将您带到您的媒体库,您可以在其中上传新图像或选择现有图像。

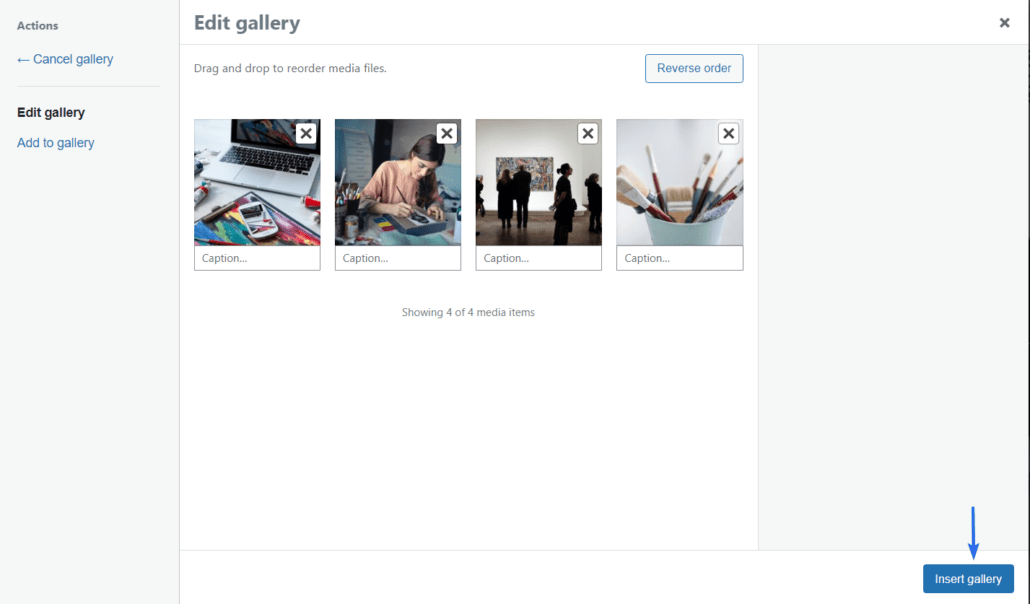
选择图像后,单击“插入图库”按钮。

它将添加您选择的所有图像并将它们显示为幻灯片。
有一些选项可用于进一步自定义幻灯片的工作方式。 您可以更改图像的持续时间、动画、背景大小和位置。

您可以使用 Elementor 的免费版本访问此功能。
为图像添加视差效果
视差滚动是一种用于在页面上创建 3d 效果的技术。 有了视差效果,一些元素看起来会比其他元素移动得更快。 这为用户在浏览您的页面时提供了惊人的体验。
要在 Elementor 中启用视差滚动效果,请单击要启用它的部分以打开可用选项。

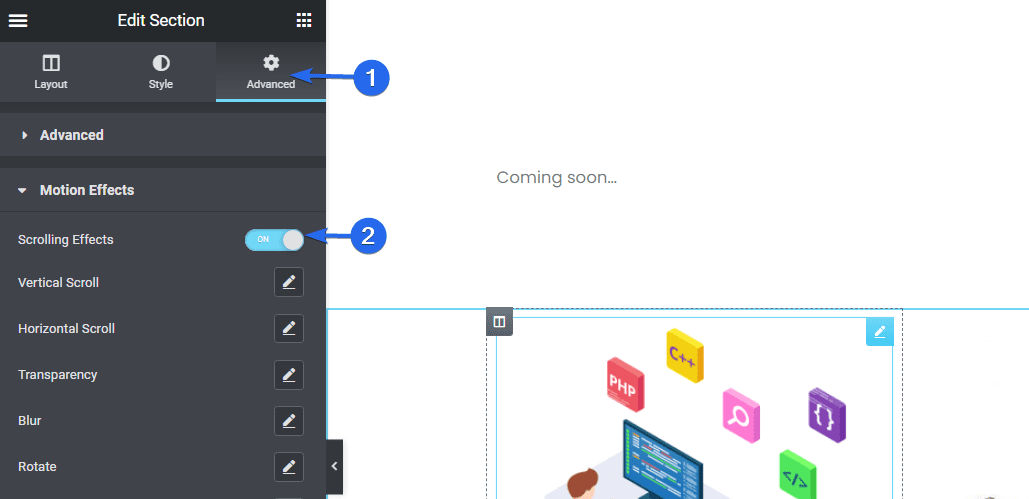
在侧边栏菜单上,单击“高级”选项卡,然后选择“运动效果”选项卡。 从这里,将滚动效果选项切换到打开位置。

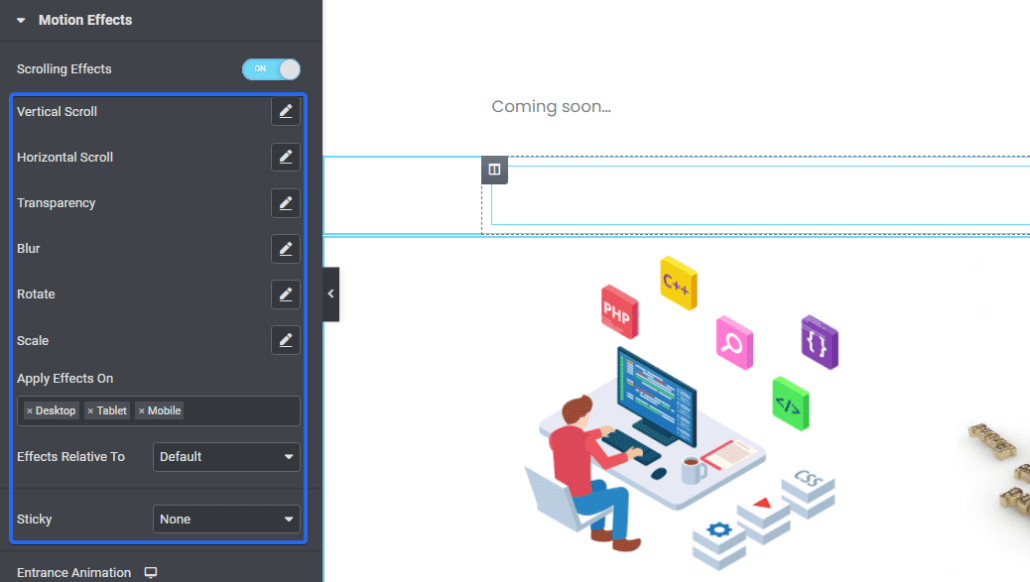
启用滚动效果后,它会打开其他选项。 当您滚动经过小部件区域时,每个可用选项都会添加效果。

在编辑页面时,您会在预览区域看到它如何工作的预览。 请务必在添加滚动效果后更新您的更改。
注意:滚动效果是 Elementor 专业提示,仅供高级用户使用。
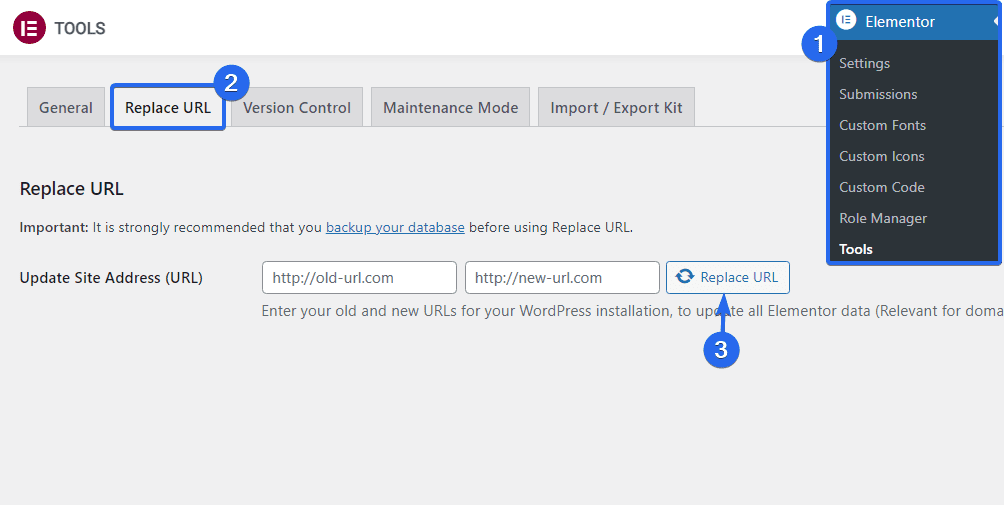
替换 URL – Elementor 提示
Elementor 具有查找和替换功能,可让您更新网站上的链接。 当您从不安全的 HTTP 连接迁移到安全的 SSL (HTTPS) 连接时,这会很有用。
要访问此功能,请登录您的 WordPress 仪表板,然后转到Elementor >> 工具。

然后单击“替换 URL ”选项卡。 在这里,在各自的框中输入旧的和新的 URL。 完成后,单击“替换 URL ”按钮更新您的链接。
使用第三方插件扩展 Elementor
Elementor 是一个强大的插件,可能包含启动和运行网站所需的所有功能。 但是,您可以使用许多 Elementor 插件来扩展插件的功能。
例如,如果您想在 Elementor 上设计导航菜单,您可以使用 Sticky Headers and Menus 插件来启用 Elementor 插件,以通过拖放构建器管理您的网站导航。
您可以从 Elementor 市场下载 Elementor 的免费和高级插件。

您可以使用此链接访问和下载Elementor Addons 。
经常问的问题
以下是对 Elementor 网页设计师提出的有关使用该插件的一些问题的回答。
学习 Elementor 的最佳方法是什么?
在线学习任何东西的最好方法是练习如何使用它。 一开始您可能会犯错误,但这是学习过程的一部分。 练习得越多,您使用 Elementor 的能力就会越好。 您还可以阅读此类指南,或查阅在线教程以加快速度。
Elementor Pro 值得吗?
这取决于您的用例。 如果您想在没有所有额外功能的情况下使用 Elementor 设计您的网站,则无需选择专业版。 此外,如果您精通技术并且喜欢手动方法,则可以通过编写一些代码行来实现一些 Elementor pro 功能。
但是,如果您需要更大的设计灵活性而无需编写代码,那么选择 Elementor 的专业版可能会有所帮助。 它使您可以访问我们在本指南中介绍的高级资源和功能。
结论 - Elementor 提示
你有它! 简化 Elementor 工作流程的 14 个有用提示。 这些 Elementor 技巧适用于初学者和经验丰富的 Web 开发人员。
Elementor 是一个功能丰富的插件。 虽然这很好,但它可能会降低您的网站速度。 如果您想加快 Elementor 网站的速度,请务必查看我们的速度优化指南以获取完整教程。
如果您想了解如何使用 Elementor 构建完整的商业网站,请查看我们的“如何在 WordPress 中构建商业网站”指南。
