15 个最佳 WordPress 排版插件来增强您的设计
已发表: 2022-03-26如果您正在寻找 15 个最佳 WordPress 排版插件来增强您的设计。 那么你来对地方了。 在这里,我们为您讨论最好的 WordPress 排版插件。
您的字体需求在您的网页设计中起着至关重要的作用。 改进您的网站排版使您的网站在线学习变得更容易,并为您的网站访问者提供更高的体验。
排版是一种网站布局方法,用于排列和设置文本内容的样式,以方便在任何设备上阅读、浏览和处理。 简而言之,排版使文本栩栩如生。
WordPress 排版插件是用于个性化 WordPress 安装的设备,包括自定义字体和字体。 与其他 WordPress 插件一样,它们是用 PHP 编写的,因此,它们可以向 WordPress 网站添加功能,并无缝内置于其中。
为什么排版对您的 WordPress 网站很重要?
您的网站排版是基本设计中非常必要的一部分。 WordPress 排版在网站的可读性中起着至关重要的作用。 好的排版将建立一个坚固的可见层次结构,为网站提供图形稳定性,并设置产品的标准基调。
排版必须引导和告知用户,优化可读性和可访问性,并提供一定的高质量用户体验。
请记住,基于文本的内容是带来流量并继续与网站互动的关键。
因此,观众必须能够轻松识别内容。 因此,平面设计师认识到排版的重要性。
此外,帖子和网页编辑器中还内置了设置,可让您更好地控制字体和布局。
通过选择合适的 WordPress 插件,您无需编写任何代码即可美化 WordPress 网站中的排版。
让我们看看一些 WordPress 排版插件,您可以在您的网站上尝试这些插件来增强您的网站设计。
1.简单的谷歌字体
它最适合自定义字体控件。

Easy Google Fonts 是一个实际上不费吹灰之力的插件,它不仅允许您从超过 650 种免费字体的列表中进行选择。 但是,在您对网站上的文本内容进行调整时,还提供实时预览。
它也适用于任何 WordPress 主题,并为您的 WordPress 主题定制器提供“排版”选项卡。 使用排版选项卡,您可以在实时查看调整的实时预览时交换字体。 您可以选择字体大小、交换颜色、添加填充等等。
此外,它还允许您在管理设置位置创建自定义主题独特的字体控件,以管理精确的 css 选择器。 创建后,这些自定义字体控件可立即在自定义程序中访问,无需编码!
2. WP-排版
最适合 样式独特的字符,如连字符短语和分数。

WP-Typography 插件为您提供对连字符、省略号、商标符号、分数等专有字符的额外控制。
此外,例如,它通过在困难的连字符后启用换行或在 em 和 en 破折号以及相邻单词之间强制区域来管理间距。 还添加 CSS 培训和挂钩,用于设置 & 符号、首字母缩略词和不同文本的样式。
它支持 50 种独特的语言,还可以帮助为您的访问者提供提升的学习体验。
3. 高级编辑器工具
最适合选择经典编辑器接缝的 WordPress 客户。

高级编辑器工具插件(之前被认为是 TinyMCE 高级版)将增加格式化工具的范围,例如可访问的表格、表情符号和自定义字体系列,并让您更好地控制基本块上的可见编辑器上覆盖的设备或在传统编辑器中。
它还提供了一个称为“经典段落”的新块,为您提供替代字体、颜色、添加表格、列表等的替代方案。
此外,高级编辑器工具不再收集或保留任何与消费者相关的数据。 它不设置 cookie,也不再加入任何第三方网站。
该插件还为帖子和网页编辑器提供了更高级的修改元素。
对于使用高级编辑器工具的用户,此插件还可以在经典块和基本编辑器中设置字体系列和字体大小。
4. Zeno 字体调整器
最好让重复访问者更改字体大小。

Zeno Font Resizer 是一个非常简单轻量级的插件。 这个插件可以让你为你的网站的流量提供选择来改变你的文本的字体测量。
使用 JavaScript 和 jQuery 设置字体大小。 设置保存在 cookie 中。 您还可以设置 cookie 存储时间。 因此,当旅行者在该唯一时间段内返回您的网站时,字体尺寸保持不变。
5.页面标题拆分器
最好在标题中设置断点。

页面标题拆分器是最好和独特的插件之一。 除了必须通过在标题文本内容字段中放置标记来将 html 添加到标题之外,这还允许您在帖子、页面和自定义发布排序标题上设置断点。
这适用于所有帖子、页面和自定义帖子类型标题。 它为您提供了对笔记本电脑和蜂窝设备上标题设计的全面操作。
6. 次要职称
最好添加字幕。

Secondary Title 是一个简单、轻量级的插件。 这为帖子、页面和自定义的帖子类型提供了一个选择标题,可以使用短代码或借助 PHP 的帮助自动显示。 这可以提高您网站的可读性和适用性。
该插件带有一个更大的设置网页,允许您根据需要自定义插件。
此外,添加次要标题可以更好地吸引读者并激励他们研究您的内容。
7. 脚注
最好在您的 WordPress 帖子和页面上轻松显示脚注。

脚注是一个放弃商店,用于自动包含对 WordPress 中一系列页面和帖子的引用。 该插件还具有完全可定制的短代码和 CSS,并允许您选择放置脚注的位置。

脚注让您可以添加对内容的引用,并且是添加评论、显示必要事实、提示等的理想方式。
能够在小部件内显示参考容器。 也可自由配置的可选反向链接符号。
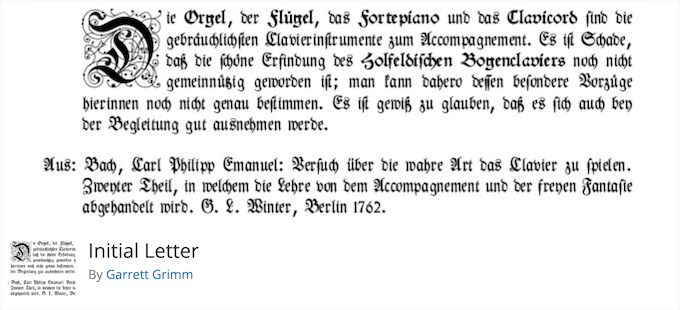
8. 首字母
最好轻松地将首字下沉添加到您的 WordPress 博客文章和页面。

Initial Letter 是一个提供时尚偏好的插件,因此您可以交换帖子中每个段落的第一个字母的大小、颜色和字体。 也被称为“下降帽”。 您可以在每次提交的基础上在帖子编辑器中的元容器中添加/删除此功能。
这是出版物和印刷出版物中经常使用的一种设计方法。 通过以大字体尺寸开始初步字母,您可以报告旅行者的焦点。
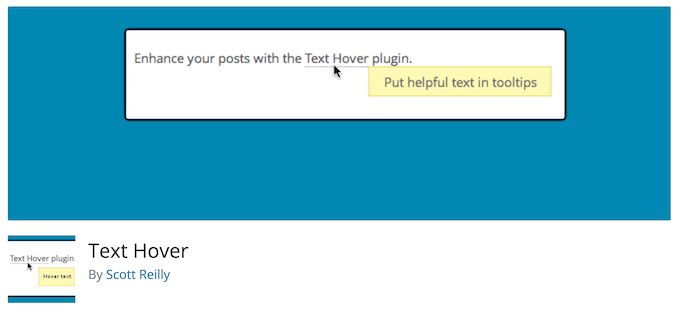
9.文字悬停
最好添加帮助文本。

Text Hover 是一个免费的插件。 此插件允许您轻松定义当旅行者将鼠标悬停在帖子或页面中的单词或短语上时出现的帮助文本内容。
这是一种在网页上呈现文本的特殊方式,可以通过呈现首字母缩略词、品牌词和不同关键术语的上下文来帮助增强学习体验。
悬停文本也可以扩展以影响其他过滤器。
10. 自定义 Adobe 字体
它最适合嵌入 adobe 字体。

Custom Adobe Fonts (Typekit) 是一个免费插件。 这可以帮助您将 Adobe 字体嵌入到您的 WordPress 网站中。
您可以通过导航到Dashboard > Plugins > Add New从 WordPress 存储库安装它。
目前,它仅适用于以下主题和页面构建器插件:
- 阿斯特拉主题
- 海狸生成器主题
- 海狸生成器
- 元素
11.字体真棒
最好在您的网站上添加字体图标。

Font Awesome 可以方便地将图标添加到您的内容中。 您可以使用免费或专业图标,并在 SVG 或 Web 字体之间进行选择。 免费版包括超过 1600 个图标。
选择从我们传统的 Font Awesome CDN 加载图标,或使用 Font Awesome 工具包——在 Web 上使用 Font Awesome 图标的最佳和最环保的方式。
12.使用任何字体
最好将自定义字体上传到 WordPress。

使用任何字体让您可以自由地在您的 wordpress 网站中安装自定义字体。 它与不同的字体嵌入服务不同,后者为您提供了多种字体供您选择,既不是在遥远的服务器上存储您的自定义字体的字体。
您还可以使用字体库中的字体,该字体库有超过 20,000 种完全独特的字体可供选择。
13. 风格指南
最好在主题定制器中自定义主题的字体和颜色。

Styleguide 可让您从根本上改变字体模式的外观,除非您希望将自定义 CSS 包含到您的网站。 它与大多数 WordPress 样式非常匹配。
Styleguide 使用前 45 种 Google 字体的谨慎选择分辨率,为您提供大量用于个性化网站的选择。
14. OMGF
最好优化您的谷歌字体。

OMGF 是一个非常适合初学者的插件。 它在本地托管您的字体以加快加载时间。 此插件用于减少 DNS 请求并加速您的 WordPress 网站。 它还在后台安静地运行。
此外,安装插件后,OMGF 会在您的网站上每次请求网页时定期开始搜索 Google 字体。
15.自定义字体
最好将自定义字体文档轻松嵌入您的 WordPress 网站。

自定义字体是一个非常简单的插件。 自定义字体使您能够在您的网站上使用令人惊叹的独特字体组合来增强排版和消费者体验。
此外,此插件可免费下载并在您需要的任意数量的 WordPress 上使用。
结论:
现在您已经购买了出色的排版 WordPress 插件列表,您可以通过它来装饰所有提交和页面的外观和愉悦感。
我希望这篇文章能帮助您找到一流的 WordPress 排版插件来增强您的设计。 如果您有任何问题,也可以在下方留言。
